Стиль слоя Drop Shadow в Фотошоп • ARTshelter
Стиль слоя Drop Shadow (Тень) – один из базовых инструментов Photoshop, позволяющий существенно улучшить дизайн. И в этом уроке я подробно расскажу о его настройках и как с ними работать.
Для чего использовать Drop Shadow?
Создание глубины на основе 2D-объектов – одна из самых сложных задач в дизайне. И для получения реалистичного эффекта нужна постоянная практика. Однако, в Фотошоп есть готовый инструмент, позволяющий максимально быстро добиться качественного результата.
Настройки стиля слоя Тень
Открываем Photoshop и создаем новый документ. Размер выбираем любой. Затем добавляем фигуру, например, прямоугольник. Для этого используем инструмент Rectangle (U). Или можно создать текстовый слой с помощью инструмента Type (T).
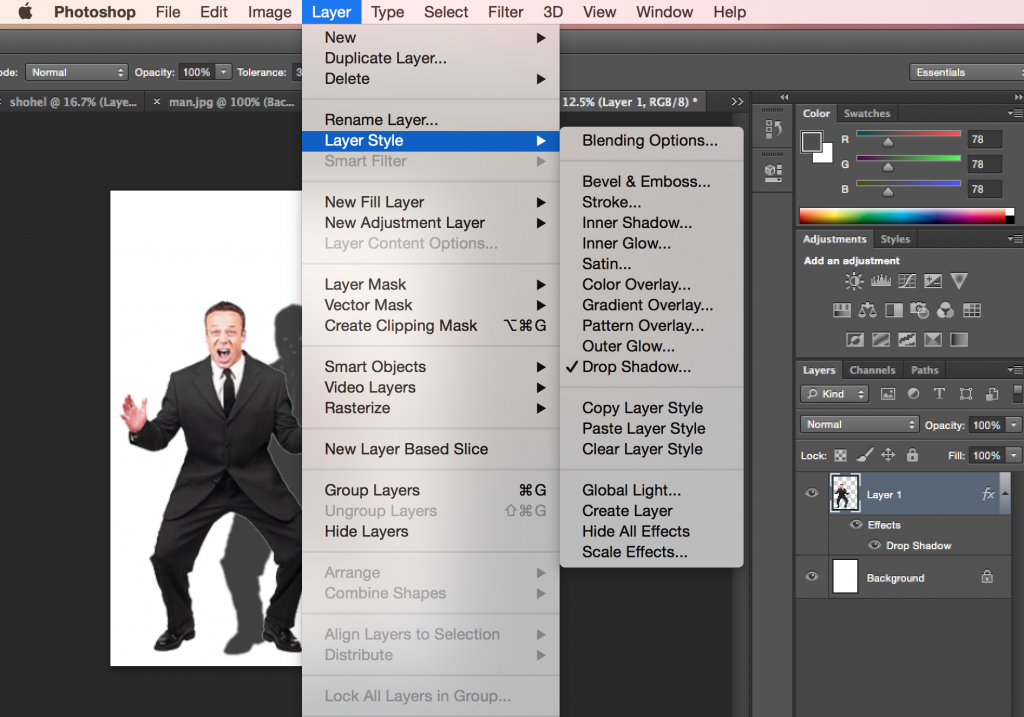
Чтобы открыть настройки стиля слоя Тень, в верхнем меню переходим Layer – Layer Style – Drop Shadow (Слой – Стиль слоя – Тень). Также можно дважды кликнуть левой кнопкой мышки по слою, к которому хотите применить тень. Откроется окно
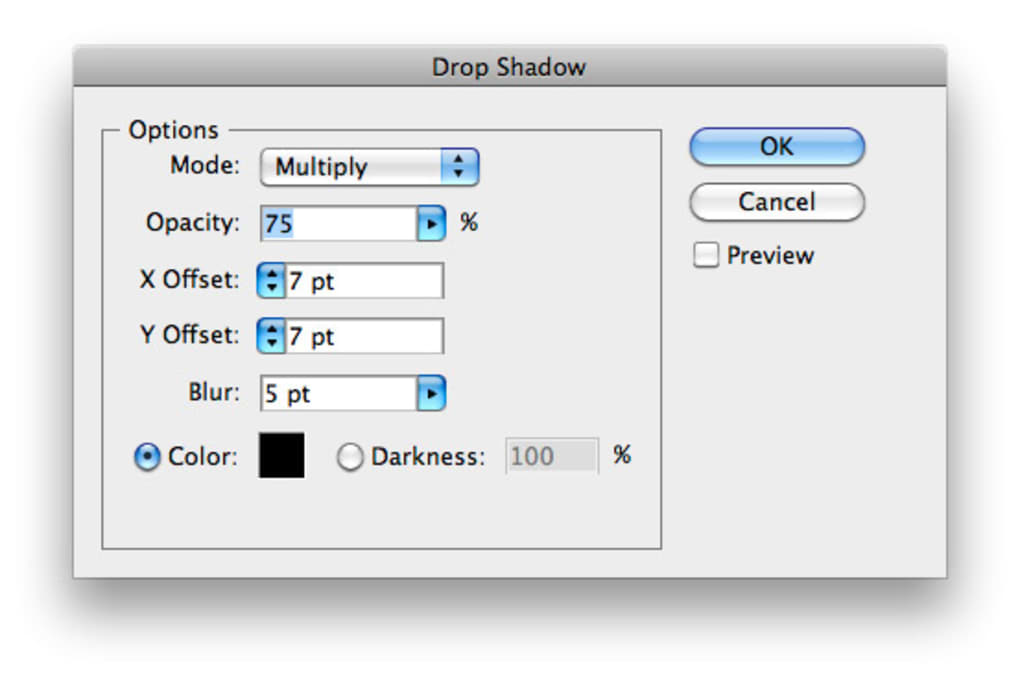
Также можно дважды кликнуть левой кнопкой мышки по слою, к которому хотите применить тень. Откроется окно
Слева в меню мы выбираем Drop Shadow (Тень) и обязательно ставим галочку напротив. Справа появятся настройки стиля слоя.
Blend Mode (Режим наложения)Этот параметр отвечает за то, как тень смешивается с фоном. По умолчанию выбран Multiply (Умножение) и в большинстве случаев он лучше всего подходит для данного эффекта.
Тень не всегда бывает черной, поэтому мы можем изменить ее цвет. Для этого справа от режима наложения кликаем по цветовому полю и в открывшемся окне Color Picker (Выбор цвета) выбираем нужный цвет. На примере ниже слева использована стандартная черная тень, а справа – красная.
Непрозрачность отвечает за видимость тени. Чем выше значение, тем темнее и насыщеннее тень. Уменьшение непрозрачности делает тень менее заметной и контрастной.
Уменьшение непрозрачности делает тень менее заметной и контрастной.
С помощью угла можно указать положение источника света и направление падения тени. Ниже на скриншоте слева свет находится снизу под текстом и тень падает вверх. Справа, наоборот, источник света расположен сверху и тень падает вниз. В более новых версиях Adobe Photoshop можно мышкой вручную подвигать тень и выбрать наиболее удачное расположение.
Global Light (Глобальное освещение) – направление тени, которое действует на весь документ. Пока активна эта опция, будет использоваться одно и то же значение угла. Снимите галочку, если хотите использовать разный угол для каждого объекта.
Distance (Смещение) С помощью Distance (Смещение) можно отдалить или приблизить тень от объекта. В более поздних версиях Adobe Photoshop это также можно делать вручную, если потянуть за тень левой кнопкой мышки.
На примере ниже текст слева практически лежит на поверхности, а на примере справа, благодаря смещению, создается иллюзия, что текст парит над фоном.
Этот параметр отвечает за то, насколько далеко тень распространяется вокруг объекта. С помощью Размаха можно сделать более густую тень. Обычно, эту настройку используют в связке с Размером, чтобы получился более естественный результат.
Size (Размер)С помощью Размера можно смягчить или, наоборот, сделать резкими края тени. От этого параметра во многом зависит реалистичность эффекта. У текста слева размера установлен на 0. В результате создается иллюзия, что источник света расположен вплотную к тексту. Справа – установлен на 12 и тень выглядит гораздо мягче.
Контур отвечает за форму тени. По умолчанию, выбран обычный линейный контур. Остальные варианты могут быть полезны при работе с материалами с отражающими поверхностями. Внешний вид контура зависит от настроек, о которых вы узнали выше.
Внешний вид контура зависит от настроек, о которых вы узнали выше.
Ниже справа я установила конусообразный контур и уменьшила Distance (Смещение) до 0. В результате получилась тень с дополнительным свечением по краю.
С помощью Anti-aliased (Сглаживание) можно сгладить границы тени. Лучше всего держать его активным, но учтите, что разница может быть минимальной.
Шум отвечает за качество тени. Можно создать гладкую тень или добавить потертости и гранж-эффект. Функция полезна, если вы добавляете тень на зернистых и текстурных поверхностях.
Layer Knock Out Drop Shadow (Слой выбивает тень)
Если вы применяете тень к прозрачному объекту, этот параметр позволит включить/отключить видимость тени через этот объект.
Попробуйте на панели слоев уменьшить Fill (Заливка), добавьте тень и включите/выключите опцию Слой выбивает тень. Ниже на скриншоте я установила Заливку обоих слоев на 0%.
Выбираем текстовый слой справа. Открываем стили слоя и применяем
Сохранение и загрузка настроек
Если вы хотите сохранить ваши настройки Drop Shadow (Тень), в нижней части окна нажмите на кнопку Make Default (Использовать по умолчанию). В результате текущие параметры станут настройками по умолчанию.
Нажмите кнопку Reset to Default (Восстановить значения по умолчанию), чтобы вернуться к предыдущим параметрам. Это позволит вам экспериментировать с настройками стиля и при необходимости восстанавливать стандартные значения, чтобы начать все заново.
Копируем стиль слоя Drop Shadow
Если у вас Photoshop не ниже версии СС, то вы можете копировать стили в рамках одного слоя. Это очень удобно при создании сложных эффектов, для которых нужно много стилей слоя.
Это очень удобно при создании сложных эффектов, для которых нужно много стилей слоя.
В окне Layer Style (Стиль слоя) справа напротив названия стиля есть кнопка плюс (+). Нажмите на нее и появится точная копия Тени. Так, на одном слое можно создавать до 10 дубликатов.
На примере выше я добавила эффект длинной тени. Для этого я создала 10 копий стиля слоя
Поздравляю, теперь вы знаете, что такое стиль слоя Drop Shadow (Тень) и умеете его настраивать. Приятного творчества!
6.11. Drop Shadow (legacy)
6.11. Drop Shadow (legacy)
6.11.1. Общая информация
Рисунок 17.138. Example for the «Drop Shadow (legacy)» filter
Исходное изображение
«Drop Shadow (legacy)» applied (white background layer added manually)
Этот фильтр добавляет падающую тень к активному выделению или целому изображению.
Можно указать цвет, положение и размер тени.
Фильтр не добавляет слой фона, чтобы показаь выделение. Фон тени прозрачен. Белый фон в примере выше был добавлен вручную, чтобы показать тень.
6.11.2. Активация фильтра
You can find this filter in the image menu through Filters → Light and Shadow → Drop Shadow (legacy)….
6.11.3. Параметры
Рисунок 17.139. «Drop Shadow (legacy)» filter options
- Смещение по X, Смещение по Y

Смещение может быть отрицательным. В таком случае, тень будет слева от выделения, если смещение по X < 0 или выше выделения, если смещение по Y < 0.
Если нет активного выделения, то для того, чтобы увидеть результат, необходимо выбрать параметр Позволить изменение размера.
- Радиус размывания
После создания тени к слою тени будет применён фильтр Размывание по Гауссу с указанным радиусом. Это придаёт отбрасываемой тени реалистичный вид. Для этого может потребоваться выбрать параметр Позволить изменение размера, так как размывание увеличивает тень.
- Цвет
Цвет тени может быть любой. Нажатием на кнопку цвета можно вызвать диалог выбора цвета.
Рисунок 17.140. Пример с параметром «Цвет падающей тени»
- Непрозрачность
Непрозрачность тени это всего лишь непрозрачность нового слоя, содержащего тень (см.
 Раздел 1.1, «Свойства слоя»). Значение по умолчанию 80%, но его можно сменить от 0 (полная прозрачность) до 100 (полная непрозрачность). После приенения фильтра прозрачность можно сменить в диалоге слоёв.
Раздел 1.1, «Свойства слоя»). Значение по умолчанию 80%, но его можно сменить от 0 (полная прозрачность) до 100 (полная непрозрачность). После приенения фильтра прозрачность можно сменить в диалоге слоёв.- Позволить изменение размера
Если выбран этот параметр, то фильтр расширит изображение по мере надобности для того, чтобы хватило места для тени. Новый размер зависит от размера выделения, радиуса размывания и величины смещения тени.
Drop Shadow: Подробное руководство по Illustrator
Наша серия Adobe Illustrator предназначена для того, чтобы помочь вам научиться создавать различные эффекты в программах для векторного дизайна. Мы здесь, чтобы помочь упростить процесс проектирования для всех, от начинающих дизайнеров до ветеранов! Сегодня мы сосредоточимся на том, как создавать тени.
Не секрет, что для освоения Adobe Illustrator требуется некоторое время. Это многофункциональная программа для проектирования, которая может быть сложной и несколько сложной. Сообщество поддержки Adobe делает хорошую работу, предлагая рекомендации и поддержку пользователям Adobe, и это может быть полезным местом для устранения неполадок и обучения.
Это многофункциональная программа для проектирования, которая может быть сложной и несколько сложной. Сообщество поддержки Adobe делает хорошую работу, предлагая рекомендации и поддержку пользователям Adobe, и это может быть полезным местом для устранения неполадок и обучения.
Нам нравится поддерживать связь с нашим сообществом дизайнеров, предлагая советы и учебные пособия, поэтому мы подумали, что было бы полезно дать вам пошаговое руководство по созданию тени в Illustrator.
В этой статье мы подробно расскажем о том, как создать векторную тень в Illustrator, а также научим вас применять этот эффект в Vectornator, на тот случай, если вам может пригодиться альтернатива.
Многие дизайнеры критикуют эффект тени, так как он может испортить дизайн, если переусердствовать. Но при умеренном использовании, например, в красивом векторном дизайне логотипа, тени могут улучшить дизайн и придать ему четкость.
Если вы все еще изучаете основы своих инструментов дизайна и экспериментируете с эффектами, добавьте этот пост в закладки, чтобы вы могли вернуться к нему в любое время.
Что такое тень?
В графическом дизайне тень — это эффект, придающий объекту вид тени. Тени улучшают изображение и придают ему объем и глубину.
Падающая тень и отбрасываемая тень
В Illustrator можно создавать как падающие, так и отбрасываемые тени. Так какая разница?
Тени обычно являются декоративными и служат для улучшения внешнего вида изображений, в то время как отбрасываемые тени действительно добавляют глубину и реалистичность внешнего вида, поскольку они выглядят так, как будто тень может падать (или быть «отброшена») в реальной жизни.
Тени делают объект парящим, поэтому этот эффект чаще всего используется для текста и кнопок.
Источник изображения: PixabayОтбрасываемые тени, с другой стороны, используются для объектов, которые могут стоять — подумайте, как отбрасывается тень, когда человек стоит на земле.
Источник изображения: PixabayКогда использовать тень
Как мы уже говорили, тени создают иллюзию парящего объекта и лучше всего подходят для кнопок и текста. Если ваш актив параллелен фону, вы будете использовать тень. Это создает иллюзию того, что объект парит над фоном.
Если ваш актив параллелен фону, вы будете использовать тень. Это создает иллюзию того, что объект парит над фоном.
Тени отлично подходят для выделения текста или объектов на фоне. По сути, это выделяет актив на фоне. Вы также можете использовать тень, чтобы придать объекту эффект свечения. Если вы выберете более светлый цвет, а не более темную цветовую палитру, это даст эффект свечения, а не тени.
Как добавить тень в Illustrator
Для начала вам потребуется открыть документ Illustrator и подготовить ресурс, к которому вы хотите добавить тень. Этот ресурс может быть изображением, текстом или чем угодно. Вы можете включить несколько ресурсов и добавить тени ко всем из них одновременно.
Возможно, у вас есть ресурс, составленный из нескольких объектов. Вы можете выбрать все объекты вместе и применить эффект тени сразу ко всем объектам, если хотите.
После того, как вы выбрали ресурсы, перейдите в меню «Эффекты» и выберите следующие пункты: Эффект -> Стилизация -> Тень.
Вуаля! Диалоговое окно вашей тени теперь появится на экране вместе с тенью, которая была добавлена к вашему активу. Этот блок содержит следующие настраиваемые функции, которые мы вскоре объясним по отдельности:
- Режим
- Непрозрачность
- Смещение по X
- Смещение по Y
- Размытие
- Цвет
- Плотность
Тень, на которую вы сейчас смотрите, будет применена только после того, как вы нажмете «ОК». на коробке. Если вы нажмете «отменить», он исчезнет. Если вы довольны тем, как выглядит тень, вы можете нажать «ОК». В противном случае вы можете настроить его по своему усмотрению, используя свойства, описанные ниже.
Настройка тени в Illustrator
Существует множество способов настроить тень в Illustrator. Вы можете отредактировать, где он падает, насколько он темный или светлый, цвет и размытие, чтобы получить максимальную отдачу от вашего изображения и добиться именно того вида, к которому вы стремитесь.
Здесь вы создаете или разрушаете свой дизайн с помощью тени. Регулируя настройку, вы можете получить именно то количество, которое необходимо для определения актива, или, если вы не будете осторожны, вы можете переусердствовать и создать беспорядок. Заставьте настройки работать на вас. Каждый из приведенных ниже заголовков относится к разным предустановкам в диалоговом окне тени.
Mode
Эта предустановка позволяет настроить режим наложения тени.
«Режимы наложения позволяют изменять способы смешения цветов объектов с цветами лежащих под ними объектов».
— Служба поддержки Adobe
Режим наложения по умолчанию обычно устанавливается на «умножение». Вы заметите, что в этом разделе есть раскрывающееся меню, которое дает вам все параметры режима наложения при нажатии. К ним относятся:
- Нормальная
- Darken
- Умножение
- Цветовое ожог
- Lighten
- Экран
- Цветовой Dodge
- Overlay
- SPEE
- Hard Light
- разница
- Hard Light
- Разница
- Hard Light
- Разница
- 0 0950505050505050505050505.
- Оттенок
- Насыщенность
- Цвет
- Яркость
 0050
0050Вы можете найти подробное описание каждого из этих режимов наложения и того, что они делают здесь.
Непрозрачность
Определяет, где находится тень относительно объекта. Регулируя смещение, вы можете изменить, насколько близко тень находится к объекту. Меньшие значения сделают тень ближе к объекту, а большие значения сделают ее дальше, в результате чего тень будет выглядеть больше.
Большие значения смещения могут привести к тому, что тень будет выглядеть неряшливо по мере ее увеличения. Меньшие значения смещения хорошо работают, чтобы дать определение и размер объекта.
У вас есть два варианта настройки смещения: по оси X и по оси Y.
Смещение оси X сдвигает стрелку слева направо. Смещение Y сдвигает его вверх или вниз. Вы можете поиграть со значениями, пока не определитесь с правильным положением и размером вашей тени.
Размытие
Этот параметр регулирует размер и четкость тени.
Увеличение размытия увеличивает размер тени. Если вы уменьшите размытие, тень станет меньше, но более четкой.
Цвет
Как вы могли предположить, настройка цвета позволяет изменить цвет тени. Если вы выберете это, откроется палитра цветов. Также есть кнопка для «образцов цвета», так что вы можете выбрать сохраненный образец цвета, если хотите.
По умолчанию установлено создание черной тени, которая используется чаще всего. Если вы выберете альтернативный цвет, убедитесь, что он будет сочетаться с фоновым цветом.
Если вы выберете более светлый цвет, например белый, для тени на темном фоне, вы можете создать эффект свечения.
Плотность
Этот параметр позволяет настроить оттенок тени на основе выбранного цвета. С помощью этой настройки вы можете добавить больше или меньше процента черного к тени.
Дальнейшее редактирование
Вы можете снова отредактировать тень после первого раунда редактирования. Если начальное диалоговое окно исчезло после применения эффекта, просто перейдите к: Окно -> Внешний вид.
Появится меню внешнего вида или панель внешнего вида, и здесь вы найдете эффект «тени»: Внешний вид -> Тень .
При выборе эффекта в меню внешнего вида снова появится диалоговое окно тени.
Удалить
Если вы хотите удалить тень, вы можете выбрать объект и снова перейти к: Окно -> Внешний вид .
Выберите слой, содержащий тень, а затем нажмите значок корзины, чтобы удалить его.
Попробуйте альтернативу Illustrator
Возможно, вы ищете альтернативу Adobe. В этом случае вы можете попробовать Vectornator. Интерфейс прост и очень удобен для пользователя, так что вы быстро станете профессионалом в проектировании.
Ниже мы добавили простой туториал по созданию тени в Vectornator.
Как создать тень в Vectornator
Начните с выбора вашего объекта. Как и в Illustrator, вы можете выбрать несколько объектов одновременно, если хотите.
После того, как вы выбрали объект, к которому хотите добавить тень, откройте инспектор стилей. Вы можете добиться этого либо с помощью сочетания клавиш ⌥⌘2 на Mac, либо, если вы на iPad, перейдя на панель инспектора и выбрав вкладку «Стиль», как показано значком кисти.
Вы можете добиться этого либо с помощью сочетания клавиш ⌥⌘2 на Mac, либо, если вы на iPad, перейдя на панель инспектора и выбрав вкладку «Стиль», как показано значком кисти.
В нижней части Инспектора стилей вы найдете эффект под названием «Тень». Рядом со словом находится тумблер включения-выключения, который по умолчанию будет выключен. Нажмите на переключатель, чтобы включить эффект тени.
Цвет и непрозрачность
Вы увидите палитру цветов в верхней части меню теней. Здесь вы можете настроить цвет тени, а также непрозрачность. Внутри диалогового окна выбора цвета вы найдете два ползунка.
Первая полоса (A) — это ползунок цвета, а вторая полоса (B) прямо под ней регулирует непрозрачность.
Перетаскивание переключателя вокруг ползунка цвета позволяет легко перейти к нужному цвету.
Перетаскивание переключателя влево на ползунке непрозрачности делает тень более прозрачной, а перетаскивание вправо делает ее менее прозрачной.
Размытие
Вернувшись в Mac Style Inspector, вы найдете переключатель размытия. Как и в Illustrator, усиление размытия сделает вашу тень больше, а уменьшение размытия сделает ее меньше. Вы можете перетащить переключатель, чтобы настроить тень по своему усмотрению, или вы можете ввести цифры справа для настройки.
Как и в Illustrator, усиление размытия сделает вашу тень больше, а уменьшение размытия сделает ее меньше. Вы можете перетащить переключатель, чтобы настроить тень по своему усмотрению, или вы можете ввести цифры справа для настройки.
Смещение
Под размытием находится еще один ползунок для смещения. Скольжение вправо приводит к смещению вправо; сдвинув его влево, ваша тень переместится в левую часть актива.
Удалить
Если вы хотите удалить тень, просто снова выберите актив и выключите переключатель «тень».
Примеры
Ниже мы собрали несколько примеров, чтобы вы могли научиться и вдохновиться сравнением теней, чтобы получить представление о том, как использовать этот эффект.
Растушеванная тень
Вы можете создать эффект растушевки тени в Illustrator, добавив эффект растушевки к созданной тени. Пример ниже — это отбрасываемая тень. Вы можете применить растушевку либо к падающей тени, либо к отбрасываемым теням, чтобы смягчить края.
Длинная тень
Вы можете создать этот соблазнительный вид длинной тени с помощью функции тени в Adobe или Vectornator, дублируя тень снова и снова в несколько слоев, пока не добьетесь нужной длины. доволен. Подробно о том, как это сделать, узнайте здесь.
Определенный текст
Тени чаще всего применяются для придания четкости тексту, как вы можете видеть в примере ниже.
Вдохновленный?
Вы чувствуете вдохновение, чтобы начать игру с тенью? Надеюсь, эта статья помогла вам научиться создавать тени и, возможно, придумать интересные идеи для дизайна.
Если вы экспериментируете с тенями в Vectornator, не забудьте поделиться с нами своей работой, если вы хотите, чтобы она потенциально была представлена в наших социальных сетях или блоге. Совместное использование работы и создание сообщества — очень важная часть развития индустрии дизайна, и нам нравится взаимодействовать с нашими пользователями таким образом!
Если вы хотите узнать больше о том, как творить с помощью программного обеспечения для графического дизайна, загляните в наш Учебный центр и задайте свои вопросы об Adobe Illustrator в наших личных сообщениях — мы всегда готовы помочь!
Загрузите Vectornator для начала работы
Поднимите свои проекты на новый уровень.
Как добавить тень к изображениям продукта
Как добавить тень к изображениям продукта в Photoshop
08 ноября 2021 г. — Холли Кардью
Правильное использование теней может поднять изображение вашего продукта от любительского до профессионального . Это помогает сделать продукт более естественным и реалистичным, добавляя ощущение формы и глубины вашим продуктам.
Самое приятное то, что для создания профессиональных изображений продукта не требуется большой бюджет или огромная команда. Вам просто нужно потратить некоторое время на фотографию вашего продукта и процесс пост-продакшн.
Существует много типов теней, но в этом блоге мы сосредоточимся на наиболее универсальном типе теней, применимом ко всем типам продуктов — тени .
Если вы фотографируете свой продукт в студии, может быть сложно создать идеальную тень, особенно если вы не профессиональный фотограф. К счастью, довольно легко добавить тень с помощью Adobe Photoshop , во время постобработки. Я собираюсь объяснить, как это сделать шаг за шагом.
Я собираюсь объяснить, как это сделать шаг за шагом.
Прежде чем мы начнем
При редактировании изображений в Photoshop следует помнить два основных правила:
- Ваши тени должны выглядеть реалистично.
- Постоянство имеет ключевое значение. Обязательно используйте один и тот же тип тени на всех изображениях товаров в одной категории.
Несмотря на то, что шаги, о которых я расскажу здесь, просты в выполнении, вы должны убедиться, что в конечном итоге соблюдаются эти два основных правила. В противном случае вы просто получите непрофессиональные изображения продуктов в своем интернет-магазине.
Шаг 1. Откройте Photoshop
Для начала откройте изображение в Photoshop. Убедитесь, что вы начинаете с изображения с высоким разрешением. Я собираюсь продемонстрировать процесс на белой тарелке, которая уже стоит на белом фоне. Вы можете видеть, что он выглядит немного плоским.
Шаг 2. Создание слоев
На панели «Слои» в правой части Photoshop выберите окно «Фон» и продублируйте его. Вы можете либо щелкнуть правой кнопкой мыши слой и выбрать «Дублировать слой», либо нажать Ctrl + J (Windows) или Command + J (Mac) на клавиатуре. Вы увидите «Фоновая копия». Благодаря этому вы можете изменить дубликат слоя, не беспокоясь о случайном повреждении или искажении исходного изображения.
Вы можете либо щелкнуть правой кнопкой мыши слой и выбрать «Дублировать слой», либо нажать Ctrl + J (Windows) или Command + J (Mac) на клавиатуре. Вы увидите «Фоновая копия». Благодаря этому вы можете изменить дубликат слоя, не беспокоясь о случайном повреждении или искажении исходного изображения.
Шаг 3. Создайте путь
Создайте путь вокруг вашего продукта в «Фоновой копии» и удалите фон. Вы можете увидеть, что фон был удален, если внимательно посмотреть на панель «Слои»; ваш продукт должен иметь серый и белый клетчатый фон (способ Photoshop показать прозрачность) в верхнем слое. Кроме того, вы можете скрыть исходные фоновые слои.
Шаг 4 – Дублируйте слой
Вам также нужно дублировать этот слой. Небольшая организация имеет большое значение в Photoshop, так что привыкайте к организации слоев. Назовите этот слой как-то вроде «Продукт». Я бы также предложил переименовать слой «Фоновая копия» во что-то вроде «Тень».
Шаг 5. Выберите слой тени
Выберите слой «Тень», затем нажмите Ctrl + T или Command + T, чтобы выбрать инструмент преобразования. Удерживая нажатой клавишу Ctrl или Command, затем щелкните верхнюю среднюю контрольную точку (точку в верхней части изображения) и перетащите мышь вниз, чтобы расположить преобразование под правильным углом, чтобы он соответствовал входящему источнику света на объект. При необходимости используйте инструмент перемещения, чтобы изменить положение преобразованного изображения, щелкнув и перетащив его на место. Не беспокойтесь о том, что он будет идеальным, так как у вас будет возможность изменить его положение позже.
Удерживая нажатой клавишу Ctrl или Command, затем щелкните верхнюю среднюю контрольную точку (точку в верхней части изображения) и перетащите мышь вниз, чтобы расположить преобразование под правильным углом, чтобы он соответствовал входящему источнику света на объект. При необходимости используйте инструмент перемещения, чтобы изменить положение преобразованного изображения, щелкнув и перетащив его на место. Не беспокойтесь о том, что он будет идеальным, так как у вас будет возможность изменить его положение позже.
Шаг 6. Заблокируйте слои
На панели «Слои» нажмите кнопку «Заблокировать прозрачные пиксели» рядом со словом «Заблокировать». Это гарантирует, что следующий шаг повлияет только на преобразование, которое вы только что сделали (которое станет вашей тенью). Чтобы узнать больше о мощной функции блокировки прозрачных пикселей, ознакомьтесь с этим кратким руководством от SitePoint.
Шаг 7. Создайте градиент
Выберите инструмент «Градиент» (сочетание клавиш «G»), затем используйте раскрывающееся меню рядом с полосой градиента в верхней части окна Photoshop, чтобы выбрать третий вариант внизу для черно-белый градиент. Выберите «Линейный градиент» также в значках строки меню справа.
Выберите «Линейный градиент» также в значках строки меню справа.
Шаг 8. Применение градиента
Чтобы применить градиент, просто нажмите на основание тени, ближайшей к вашему объекту, затем перетащите к дальнему концу тени. Это должно преобразовать ваше преобразованное изображение в плавный градиент, но оно все равно не будет выглядеть естественным. Давайте очистим это сейчас.
Шаг 9. Разблокируйте слои
Сначала разблокируйте прозрачные пиксели, нажав ту же кнопку, что и в шаге 7.
Шаг 10. Режим наложения
Прямо над этой кнопкой в раскрывающемся меню выберите «Умножение». ‘ в качестве режима наложения. Если вы хотите много читать, перейдите к этому руководству по режимам наложения от Photo Blog Stop.
Шаг 11. Нажмите «Фильтр»
Нажмите «Фильтр» в главном меню Photoshop, затем выберите «Размытие», а затем «Размытие по Гауссу». Выберите радиус в пикселях для размытия. Здесь вы можете поэкспериментировать, так как этот эффект будет выглядеть по-разному в зависимости от разрешения вашего файла изображения и его конкретной формы. Если вы переборщили, используйте Ctrl + Z или Command + Z, чтобы отменить одну ошибку, и Control + Shift + Z или Command + Shift + Z, чтобы вернуться более чем на один шаг назад.
Если вы переборщили, используйте Ctrl + Z или Command + Z, чтобы отменить одну ошибку, и Control + Shift + Z или Command + Shift + Z, чтобы вернуться более чем на один шаг назад.
Шаг 12 – Трансформация
Теперь вы можете сделать еще несколько трансформаций. Снова включите инструмент «Свободное преобразование» и трансформируйте свою тень. Старайтесь следовать за источником света и перемещайте тень соответственно. Это может потребовать проб и ошибок. Кроме того, вы можете использовать функцию «Непрозрачность» на панели «Слои», чтобы изменить уровень непрозрачности тени. Это сделает тень более тонкой.
Шаг 13. Последние штрихи
Для последних штрихов возьмите ластик (E) и установите его непрозрачность на 20-25% и растекаемость на 60%. Щелкните правой кнопкой мыши на холсте и установите размер и жесткость кисти. Размер кисти зависит от разрешения изображения. Установите Жесткость на 0. Быстро проведите кистью по слою с тенью, чтобы смягчить любую жесткую тень, которую вы могли бы сделать.


 Раздел 1.1, «Свойства слоя»). Значение по умолчанию 80%, но его можно сменить от 0 (полная прозрачность) до 100 (полная непрозрачность). После приенения фильтра прозрачность можно сменить в диалоге слоёв.
Раздел 1.1, «Свойства слоя»). Значение по умолчанию 80%, но его можно сменить от 0 (полная прозрачность) до 100 (полная непрозрачность). После приенения фильтра прозрачность можно сменить в диалоге слоёв.