Работа с многомерными массивами JavaScript
Массивы в языках программирования Java и C# — это упорядоченный набор данных. Он состоит из элементов, доступ к которым осуществляется при помощи индексов. Массив в языках программирования Java и C# можно представить как ленту из одинаковых по размеру ячеек. У него есть тип, определяющийся данными. Например, может быть массив чисел, строк или объектов. Потому все ячейки и одинаковы по размерам, так как в каждой из них хранится одинаковый тип данных. Если нужно хранить разные данные, тогда понадобится сделать несколько разных массивов.
Простота использования массивов в языках программирования Java и C#
То, что ячейки имеют одинаковый размер, позволяет удобно передвигаться по ним. У программиста есть индексы для доступа, но так как известно, что все данные хранятся вместе и физически находятся в определенной последовательности, то легко можно рассчитать, где размещаются нужные данные. Зная об этом и о том, сколько памяти занимает каждая ячейка, легко узнать расположение определенной информации заданного типа. Например, в ячейке хранится число, и мы знаем, что 1 ячейка занимает 8 бит, то есть один байт. Тогда, для того чтобы перейти к ячейке №3, от самого начала массива нам нужно отсчитать два байта информации, или 16 бит. Все эти правила и лимитирования при работе с массивами в языках программирования Java и C# очень удобны и помогают легко ориентироваться в данных.
Например, в ячейке хранится число, и мы знаем, что 1 ячейка занимает 8 бит, то есть один байт. Тогда, для того чтобы перейти к ячейке №3, от самого начала массива нам нужно отсчитать два байта информации, или 16 бит. Все эти правила и лимитирования при работе с массивами в языках программирования Java и C# очень удобны и помогают легко ориентироваться в данных.
Массивы в Javascript и их особенности
С Javascript все обстоит иначе, и определение массива не имеет ничего общего с тем, что выше. Массив здесь — это объект. Он напоминает список элементов и обладает дополнительными свойствами и методами. Тип и размер элементов в массивах в Javascript не фиксированы, а “длина” самого массива не становится его верхней границей. Это означает, что в одном массиве могут храниться различные типы данных: числа, строки, объекты и т. д. Никто никак не контролирует с точки зрения языка то, что будет храниться в одном блоке. Размер ячеек также не зафиксирован из-за этого свойства массива Javascript. Есть понятие “длины”, но это просто некое свойство объекта, с которым можно работать определенным образом. Существует также понятие ассоциативного массива в Javascript. Такие объекты состоят из пар “ключ-значение”. Значения в них связаны с ключами. То есть при обращении к ним возвращается значение ключа. Ассоциативный массив в Javascript — тот, у которого в качестве ключей выступают строки.
Есть понятие “длины”, но это просто некое свойство объекта, с которым можно работать определенным образом. Существует также понятие ассоциативного массива в Javascript. Такие объекты состоят из пар “ключ-значение”. Значения в них связаны с ключами. То есть при обращении к ним возвращается значение ключа. Ассоциативный массив в Javascript — тот, у которого в качестве ключей выступают строки.
Как создать массив в языке Javascript
Для того чтобы создать массив, сначала нужно объявить переменную myArray следующим образом: var myArray = [ ]. Мы получим массив без элементов. При помощи классических квадратных скобок, которые используются в большинстве языков программирования, создается пустой массив. Теперь можно с ним работать. Другой вариант — создать массив с данными и сразу же заполнить его. Это может быть перечисление городов, месяцев и другие значения. Все они будут располагаться в массиве Javascript в определенном порядке. У первого элемента индекс “0”, так как в программировании нумерация всегда начинается с нуля, индекс следующего элемента — “1” и так далее. Это тот способ создания массива при помощи квадратных скобок, который рекомендуется использовать.
Это тот способ создания массива при помощи квадратных скобок, который рекомендуется использовать.
Вариант создания массива при помощи конструктора
Еще вариант — это создание массива при помощи конструктора с функцией Array. В этом случае объявляется переменная, например, “а”, и при помощи ключевого слова “new” в нее помещается значение “Array”. Называть переменные простыми буквами считается не лучшей практикой, поэтому присваивать подобные значения лучше всего только для учебных целей, а не в работе с кодом. И еще одно замечание: с конструктором нужно быть внимательными и осторожными, так как при его помощи можно передавать не только перечень каких-то значений (например, строк) — в таком конструкторе иногда присутствует и только одно число. Но при этом не создается массив с данными, соответствующими этому числу. Если написать строку кода: “var a new = (5)”, то в массиве просто появятся 5 пустых ячеек. При выводе в консоль мы получим квадратные скобки с пустыми местами, отделенные запятыми. Если написать через запятую “1,3”, то получится массив с двумя элементами, первый из которых равен единице, а второй — тройке. При обращении к этому массиву он выводится в консоль как перечень элементов в следующем виде: [1, 3].
Если написать через запятую “1,3”, то получится массив с двумя элементами, первый из которых равен единице, а второй — тройке. При обращении к этому массиву он выводится в консоль как перечень элементов в следующем виде: [1, 3].
Длина массива
У массивов в Javascript есть свойство Length. Оно означает размер массива, его длину. Но этот метод не всегда верно срабатывает. В некоторых случаях реальная длина массива будем совсем другой. Поэтому программисту нужно понять и запомнить, что это свойство на самом деле не говорит о реальном количестве элементов, хотя в большинстве случаев это именно так. Length — это “индекс последнего элемента + 1”. Поэтому если сравнивать это свойство с аналогичным в языке C#, то это бы соответствовало реальности. И “индекс последнего элемента + 1” всегда бы означал количество элементов в этом массиве. Но работа с массивами в Javascript отличается от других языков программирования.
Изменение длины массива
Значение длины массива можно изменять вручную. Для примера, можно создать простой массив с тремя одинаковыми элементами и вывести в консоль длину его строки. Она будет равна трем. Если теперь мы будем обращаться к различным элементам этого массива, то будем получать их значения. Но если затем обратимся к элементу, у которого нет значения, то получим “undefined”, что означает “не определено”. И в этом случае начинается не совсем обычное поведение свойства длины массива.
Для примера, можно создать простой массив с тремя одинаковыми элементами и вывести в консоль длину его строки. Она будет равна трем. Если теперь мы будем обращаться к различным элементам этого массива, то будем получать их значения. Но если затем обратимся к элементу, у которого нет значения, то получим “undefined”, что означает “не определено”. И в этом случае начинается не совсем обычное поведение свойства длины массива.
Как рассчитывается количество элементов в массиве
Несмотря на то что после элемента с определенным индексом, например, третьим, уже нет других данных, можно задать значение элементу с индексом “10”. Такое значение задается элементу с абсолютно любым индексом. Тогда мы получим множество неопределяемых значений до тех пор, пока не доберемся до элемента с заданным значением. Таким образом, хотя по факту у нас может быть всего четыре элемента в массиве со множеством неопределенных между ними, длина строки при этом будет равна “11”, потому что индексом последнего элемента оказалось число “10”, а значение свойства рассчитывается как “индекс последнего элемента + 1”. Поэтому, если нужно узнать, сколько элементов с данными в массиве на самом деле, исключая неопределенные, не нужно полагаться на Length.
Поэтому, если нужно узнать, сколько элементов с данными в массиве на самом деле, исключая неопределенные, не нужно полагаться на Length.
Особенности срабатывания свойства Length
Если в качестве примера мы снова обратимся к массиву, который задали при помощи new, и попробуем вывести его длину в консоль, то мы получим 0, так как он не содержал элементов. Но если то же свойство применить к массиву, созданному при помощи конструктора, тогда, несмотря на то, что он пустой, длина строки будет равна тому числу, которое находилось в круглых скобках. Length все равно посчитает все элементы, даже если они пустые.
Для массива, который содержал список из нескольких непустых элементов, это значение окажется равным их количеству. Значение Length можно изменять, добавляя после знака “=” желаемое значение. И если мы изменим его на какое-либо значение меньше текущего, тогда все элементы, которые будут идти за ним, отсекаются от массива. Например, если длина массива равна пяти, а Length — двум, тогда все элементы после второго пропадут при обращении к нему. Это один из простых способов отрезать часть массива, расположенную в его конце. Поиск в массиве Javascript осуществляется при помощи функции find и метода indexOf объекта Array.
Это один из простых способов отрезать часть массива, расположенную в его конце. Поиск в массиве Javascript осуществляется при помощи функции find и метода indexOf объекта Array.
Многомерные массивы и их создание
Достаточно легко создать многомерный массив в Javascript из объектов и других элементов. Так как значения элементов никак не фиксированы, то в один массив можно поместить число, объект, строку и другой массив, причем одновременно. В результате мы получим массив с четырьмя значениями, каждое из которых будет являться отдельным типом. Таким образом можно создавать многомерные массивы в Javascript.
Если в одном массиве находится несколько, то первому будет соответствовать нулевой индекс, второму — первый и так далее. То есть каждый из них будет выводиться как элемент. Двумерный массив в Javascript — это многомерный массив с 2 уровнями объявления. Существуют также трехмерные, четырехмерные и так далее. Для того чтобы получить какую-то часть массива внутри другого массива, к его элементу также нужно обратиться по индексу, например: a[0] [1]. Программист может создавать многомерные массивы в Javascript с практически бесконечным количеством элементов.
Программист может создавать многомерные массивы в Javascript с практически бесконечным количеством элементов.
Добавление и удаление элемента массива
Так как массив — это объект, то значения его элементов являются свойствами объектов. Поэтому работать с ними можно аналогичным образом. Удаляется какой-либо элемент из массива при помощи свойства delete и обращения к индексу. В многомерных массивах при удалении какой-то их части образуется пустота, которая будет отделена запятой. Но если при удалении вы хотите, чтобы остальные значения сместились вверх и пространства между ними не оставалось, тогда для удаления элемента используется метод Splice. Он принимает два параметра. Первый — это индекс, с которого нужно начать, а второй — количество элементов, которые нужно удалить. Этот метод позволяет удалять элементы в массиве, сдвигая все последующие таким образом, что пустого пространства между ними не остается.
Добавить элемент в массив Javascript можно при помощи обращения к индексу. Новое значение уже существующему элементу присваивается так: a[0] = 5, где а — это сам элемент, в квадратных скобках располагается его индекс, а после знака “=” — новое значение. Совершенно новый элемент также добавляется при помощи индекса, который еще не задействован в массиве. Если размер массива в Javascript неизвестен, можно воспользоваться переменной Length и написать так: a[a.length] — это будет число, соответствующее “последнему индексу +1”.
Новое значение уже существующему элементу присваивается так: a[0] = 5, где а — это сам элемент, в квадратных скобках располагается его индекс, а после знака “=” — новое значение. Совершенно новый элемент также добавляется при помощи индекса, который еще не задействован в массиве. Если размер массива в Javascript неизвестен, можно воспользоваться переменной Length и написать так: a[a.length] — это будет число, соответствующее “последнему индексу +1”.
Перебор и сортировка массивов в JavaScript
Для перебора массива можно пользоваться специальной формой цикла for …in. Но опытные программисты не рекомендуют применять ее. Дело в том, что если задать массив при помощи конструктора, этот метод выдаст только одну цифру. При использовании счетчика с переменной от нуля до значения длины строки в результате можно получить все элементы сразу. Сортировка массивов осуществляется при помощи метода sort. Но в этом случае исходное значение нужно сохранить, если оно еще понадобится в будущем.
Как вывести двумерный массив javascript
Вывод в html двумерного массива из js
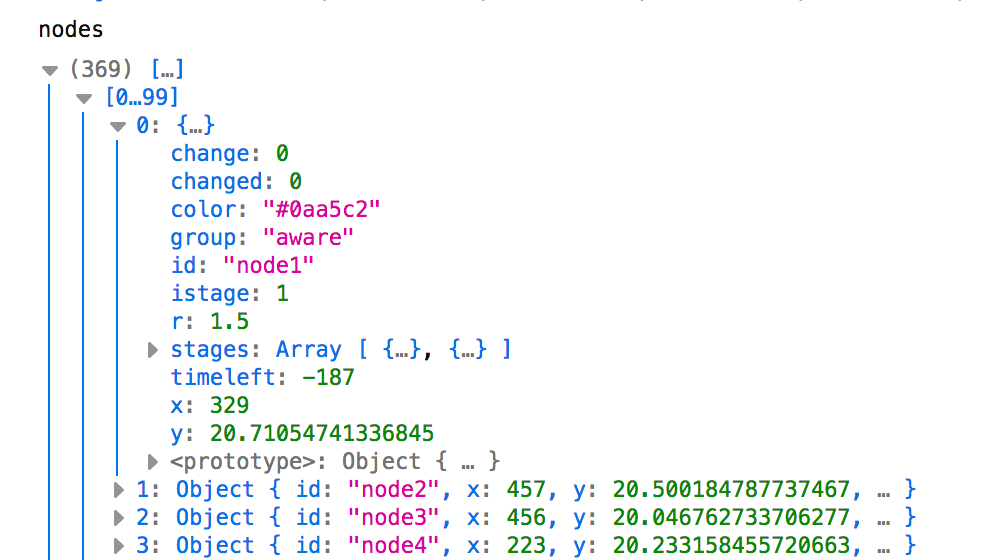
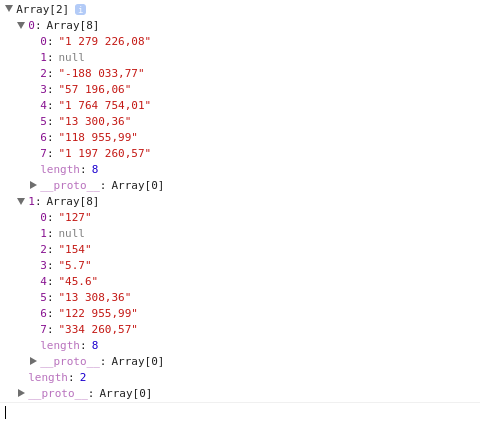
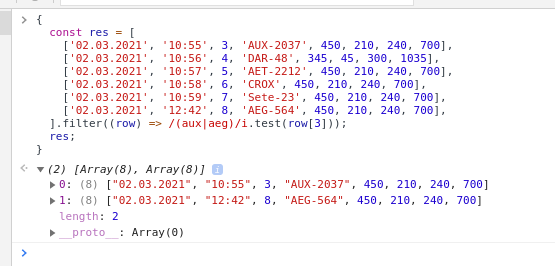
Пока плохо разбираюсь в js, не подскажете как реализовать это задание? Или объяснить написанное в задании. По заданию, у меня есть двумерный массив js (часть его ниже), и его нужно представить в виде таблицы:
Помогите с реализацией последних пунктов, никак не могу понять
Вот пока всё что я сделала:
Всё ещё ищете ответ? Посмотрите другие вопросы с метками javascript html или задайте свой вопрос.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.11.30.40849
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
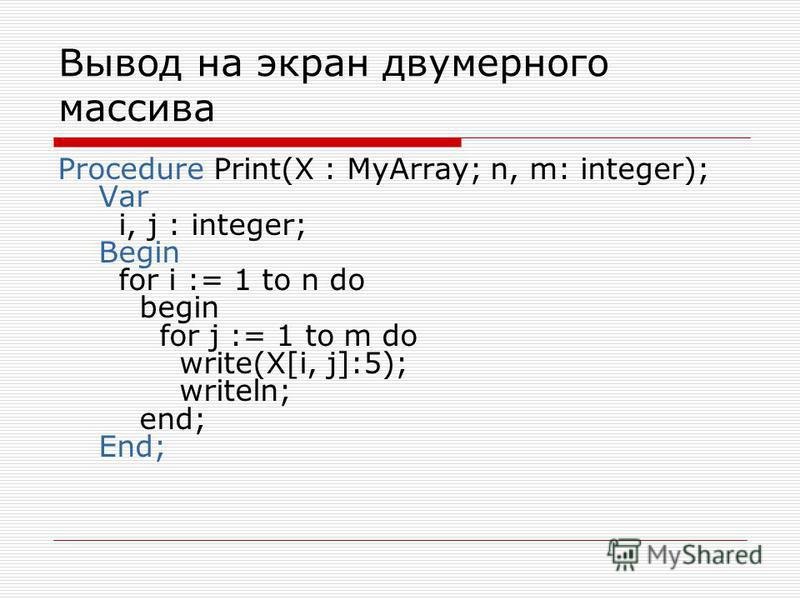
Вывод двумерного массива на экран
Вывод информации на экран из массива
Еще раз здравствуйте. Кто может подсказать как реализовать такую функцию: есть карта(.png) с.
Вывод двумерного массива на экран
#include "stdafx.h" #include <iostream> #include <iomanip> #include <conio.h> #include.
Формирование и вывод на экран одномерного массива, состоящего из полусумм строк двумерного массива
:gsorry:помогите. Составьте программу формирования и вывода на экран одномерного.
Многомерные массивы в JavaScript
От автора: приветствую вас, друзья. Продолжаем работать с массивами в JavaScript. В этой статье мы познакомимся с так называемыми многомерными массивами в JavaScript, а также рассмотрим некоторые особенности работы с массивами в языке JavaScript.
В массив, как мы уже знаем, можно положить любое значение: строку или число. Также в массив при желании можно сохранить и объект:
Также в массив при желании можно сохранить и объект:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Получить доступ к любому свойству объекта — не сложно:
Возможность хранить объекты в массиве используется не часто, но такая возможность есть. Кроме этого мы можем хранить в массиве вложенные массивы. В этом случае массив называется многомерным, то есть массивом с более чем одним уровнем. Вот как это выглядит на практике:
Здесь мы в первом элементе, с ключом 0, родительского массива храним имена, а во втором, с ключом 1, храним фамилии. Выведем фамилии и имена, соответствующие им:
Если имен и соответствующих им фамилий много, тогда для вывода их всех нам, конечно же, понадобится цикл. Примерно так можно решить задачу:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
И, наконец, поговорим о некоторых нюансах работы с массивами, в частности о свойстве length. Как вы помните, данное свойство возвращает длину массива. Иногда я мог говорить, что length вернет количество элементов массива. На самом деле это не совсем так, и говорил я количестве элементов исключительно для того, чтобы вам было понятнее на первых порах.
Как вы помните, данное свойство возвращает длину массива. Иногда я мог говорить, что length вернет количество элементов массива. На самом деле это не совсем так, и говорил я количестве элементов исключительно для того, чтобы вам было понятнее на первых порах.
На самом деле свойство length возвращает последний индекс массива + 1. Вы можете сказать, что это и будет количеством элементов массива, коль нумерация массива начинается с нуля. Все правильно. Вот только нумерация массива не обязательно может начинаться с нуля. Пример:
Создание пользовательского двумерного массива
Создание пользовательский двумерный массив
С поддержкой JavaScript для
литеральные массивы в современных браузерах (это
учебник предшествует этому), этот учебник можно считать устаревшим.
Тем не менее, мы рассмотрим, как вручную добавить дополнительные измерения в
обычный массив в JavaScript и, в частности, как создать собственный 2
размерный массив. Если ничего, это иллюстрирует технику расширения
готовые объекты JavaScript самостоятельно.
Если ничего, это иллюстрирует технику расширения
готовые объекты JavaScript самостоятельно.
Прежде чем мы изменим измерения, давайте сначала быстро рассмотрим, как для создания «обычных» массивов и взять их оттуда:
var myarray=new Array(3)
Вышеприведенное создает массив с 3 «отсеками для хранения». Надеюсь, это старая вещь для вас. Графически это представляется так:
Двумерный массив создается простым построением на «нормальный» массив. Построение двумерного массива требует, чтобы мы объявить еще один массив поверх КАЖДОГО «стебля» (myarray[0], мой массив[1]…).
Создание двумерного массива
Для начала давайте сначала проиллюстрируем графически, как представлен двумерный массив:
Как видите, чтобы вручную добавить измерение в массив, нам нужно объявить новый
массив поверх каждого отдельного массива «стебель». перевод этой идеи
к фактическим кодам, как вы увидите, на самом деле очень просто:
перевод этой идеи
к фактическим кодам, как вы увидите, на самом деле очень просто:
var myarray=new Array(3) для (я=0; я <3; я++) myarray[i]=новый массив(3)
Это просто или как? Что ж, это так. Ключ здесь для петля. Используя цикл for, мы увеличили весь исходный массив, объявление нового массива на каждой "остановке".
Чтобы получить доступ и сохранить значения в этом «сумасшедшем» массиве, просто используйте двойные скобки:
myarray[0][0]="Compaq 486" myarray[0][1]="Compaq 586" myarray[0][2]="Compaq 686" myarray[1][0]="Dell 486" myarray[1][1]="Dell 586" myarray[1][2]="Dell 686" мой массив[2][0]="IBM 486" мой массив[2][1]="IBM 586" мой массив[2][2]="IBM 686"
Самая сложная часть двумерного массива может заключаться в сохранении отслеживать все отсеки для хранения в массиве!
Приведенный выше двумерный массив имеет 9-дюймовую память отсеков" (3*3).
Продолжая наше обсуждение, давайте создадим два размерный массив с 15 отсеками для хранения:
var myarray=new Array(3) для (я=0; я <3; я++) myarray[i]=new Array(5)
Если вы знаете свое умножение, вы знаете, как создать массивы с любым количеством отсеков для хранения!
Прежде чем мы двинемся дальше, уместно сначала обсудить
как раз тогда, когда двумерные массивы должны использоваться над выходной переменной
способы декларирования.
«Compaq» здесь основная переменная, которая связывает вместе подпеременные (486 568 и т. д.). Вы должны использовать только двумерный массив когда у вас есть ситуация, подобная приведенной выше, когда подгруппа основного переменная нужна.
Как создать двумерный массив в JavaScript
Нет ответа на этот вопрос. Будьте первыми, кто откликнется.
Ваш ответ
Связанные вопросы в Java-Script
Какой самый быстрый и эффективный способ определить, имеет ли массив JavaScript значение? Единственный метод, о котором я знаю, заключается в следующем: функция содержит (а, объект) { ...
23 сентября в Java-скрипте по Абхиная • 1160 баллов • 31 просмотр
- JavaScript
- массива
- алгоритм
Да, возможно. Вы можете либо ... ПОДРОБНЕЕ
Вы можете либо ... ПОДРОБНЕЕ
ответил 9 августа 2020 г. в Java-скрипте по Окугбе • 280 баллов • 18 556 просмотров
- HTML
- CSS
- JavaScript
- PHP
- ларавель
Привет @картик, Попробуйте использовать это: переименовать_столбец: таблица,: старый_столбец,: новый_столбец Вы ...
ответил 24 июля 2020 г. в Java-скрипте по Нирой • 82 780 баллов • 886 просмотров
- HTML
- CSS
- JavaScript
- ларавель
- PHP
- узлы
Привет @картик, Чтобы использовать местный драгоценный камень ... ПОДРОБНЕЕ
ответил 24 июля 2020 г. в Java-скрипте по Нирой • 82 780 баллов • 1825 просмотров
- HTML
- CSS
- JavaScript
- ларавель
- PHP
- рубин-на-рельсах
Привет @картик,
Можно динамически генерировать .
ответил 27 июля 2020 г. в Java-скрипте по Нирой • 82 780 баллов • 305 просмотров
- HTML
- CSS
- JavaScript
- ларавель
- PHP
Привет @картик, Вам не нужен jQuery для этого ... ПОДРОБНЕЕ
ответил 27 июля 2020 г. в Java-скрипте по Нирой • 82 780 баллов • 379Просмотры
- HTML
- CSS
- JavaScript
- ларавель
- PHP
Поскольку «второе измерение» может быть просто ... ПОДРОБНЕЕ
ответил 5 ноября 2018 г. в других по ДатаКинг99 • 8 240 баллов • 4089Просмотры
- PHP
- массива
- петли
- многомерный массив
Localstorage поддерживает только строки. Так что можно... ПОДРОБНЕЕ
ответил 1 июля 2019 г.