Язык JavaScript: что это и для чего?
Язык JavaScript: что это и для чего?
В этой статье вы узнаете о самом популярном языке программирования, который оживляет веб-страницы.
Веб-разработка
30 июня 2020
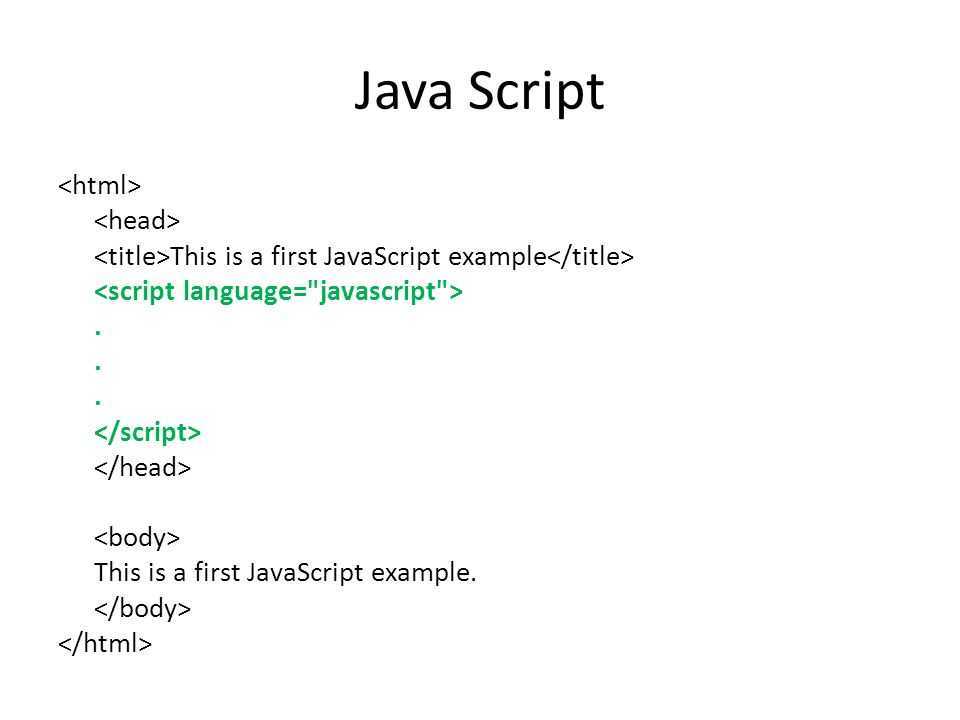
JavaScript — это кроссплатформенный объектно-ориентированный язык сценариев, используемый для создания интерактивных веб-страниц (например, использование сложной анимации, создание нажимаемых кнопок, всплывающего меню и т. п.). Программы на этом языке называются скриптами. Они могут быть написаны прямо в HTML веб-страницы и запускаться автоматически при ее загрузке.
Почему JavaScript?
Изначально у языка JavaScript было другое имя – «LiveScript», но его решили поменять, поскольку в то время Java был очень популярным, а позиционирование нового языка как «младшего брата» Java сыграло только на руку.
Однако по мере развития JavaScript стал полностью независимым языком с собственной спецификацией ECMAScript, и теперь не имеет никакого отношения к Java.
Почему язык JavaScript уникальный?
JavaScript – это самый удобный инструмент для создания интерфейсов в браузере. И вот почему:
- Полностью интегрирован с HTML / CSS.
- Поддерживается всеми основными браузерами и включен в них по умолчанию.
- Позволяет делать приложения не только в браузерах, но и на сервере, на мобильных устройствах и т.п.
Что может делать JavaScript в браузере?
JavaScript в браузере может делать все, что связано с манипулированием веб-страницей, взаимодействием с пользователем и веб-сервером. Например:
- Добавлять новый HTML-код на страницу, изменять существующее содержимое, модифицировать стили.
- Реагировать на действия пользователя, щелчки мыши, перемещения указателя, нажатия клавиш.
- Отправлять сетевые запросы на удалённые сервера, скачивать и загружать файлы.
- Получать и устанавливать куки, задавать вопросы посетителю, показывать сообщения.

- Запоминать данные на стороне клиента («local storage»).
JavaScript и Java – одно и то же?
О нет. Это совершенно разные языки, созданные разными командами для разных задач. Сходство в именах связано лишь с маркетинговым ходом в середине 1990-х годов.
- Java – это скомпилированный язык для создания программного обеспечения.
- JavaScript – язык сценариев для создания динамических веб-страниц, то есть веб-страниц, которые отображают разный контент при каждом просмотре.
Как начать работу?
Начать работу с JavaScript легко: все, что нужно – современный веб-браузер, в котором необходимо открыть веб-консоль. Веб-консоль отображает информацию о загруженной в данный момент веб-странице, а также содержит интерпретатор JavaScript.
Чтобы открыть веб-консоль, нажмите следующую комбинацию клавиш: Ctrl + Shift + I
 Но также веб-консоль можно открыть, обратившись в меню «Посмотреть» в браузере и выбрать «Разработчик -> Консоль JavaScript».Веб-консоль появится в нижней или боковой части окна браузера. Внизу консоли находится строка, которую вы можете использовать для ввода JavaScript, а вывод отобразится на панели выше.
Но также веб-консоль можно открыть, обратившись в меню «Посмотреть» в браузере и выбрать «Разработчик -> Консоль JavaScript».Веб-консоль появится в нижней или боковой части окна браузера. Внизу консоли находится строка, которую вы можете использовать для ввода JavaScript, а вывод отобразится на панели выше.Чтобы начать писать код на JavaScript, откройте веб-консоль и напишите свой первый код JavaScript «Hello world»:
Нажмите Cmd + Enter или Ctrl + Enter (или нажмите кнопку Run), чтобы посмотреть, как код отображается в вашем браузере!
В этой статье вы познакомились с самым популярным и востребованным языком программирования в сфере веб-разработки. JavaScript был придуман специально для создания интерактивных веб-сайтов, которые реагируют на действия пользователей. Однако для создания полноценной веб-страницы одного JavaScript недостаточно. Если вы хотите развиваться в сфере веб-разработки и стать крутым веб-программистом, вам необходимо не только изучать новые технологии и углублять полученные знания, но и постоянно практиковать написание кода.
В онлайн-школе Айтилогия за 4 месяца вы сможете научиться верстать веб-страницы любой сложности, используя HTML, CSS и JavaScript. На курсе «Веб-верстальщик» вы получите все необходимые знания и мощную поддержку от автора Романа Чернова, чтобы устроиться в IT-компанию как junior-специалист, либо начать выполнять заказы на фрилансе. Приходите учиться и освойте одну из самых высокооплачиваемых профессий в 2020 году!
Читайте другие статьи
Почему разработчику не стоит перерабатывать?
Вы недавно устроились на работу, взялись за новый проект и так захвачены им, что трудитесь даже по вечерам или в выходные? Или вы задерживаетесь, чтобы произвести впечатление на начальство? Узнайте, почему это плохая идея в обоих случаях.
Веб-разработка
25 окт. 2022
5 языков программирования, которые стоит изучать в этом году
Сегодня для Frontend и Backend-разработки используется множество языков программирования. Но какие из них наиболее перспективные и востребованные сегодня? Разбираемся в новой статье.
Но какие из них наиболее перспективные и востребованные сегодня? Разбираемся в новой статье.
Веб-разработка
9 авг. 2022
Почему в 2022 году нужно учиться на веб-разработчика?
Актуальна ли профессия веб-разработчика в 2022 году? Рассказываем, зачем становиться веб-разработчиком, и почему такие специалисты всегда будут в цене на рынке труда.
Веб-разработка
21 янв. 2022
что это такое, преимущества и недостатки JavaScript
JavaScript – язык программирования, являющийся прототипно-ориентированным. Он отражает язык ECMAScript, чьим прототипом изначально и являлся. Первая вариация появилась ещё в 1995 году и с тех пор постоянно совершенствовалась, пока не пришла к нынешнему виду.
Чаще этот язык используется в разработке приложений и браузерах с целью придания им интерактивности и «живости».
Частой ошибкой встречается путаница между Java и JavaScript – это два разных языка, несмотря на схожие названия.
Базовой особенностью этого языка отмечается то, что на него повлияли другие (Python, Java и др.) языки программирования с целью придания максимального комфорта JavaScript и лёгкости в понимании его теми пользователями, которые не имеют соответствующего образования и глубинных знаний – не программистами. JavaScript – официально зарегистрированная торговая марка компании Oracle.
JavaScript — что это? Для чего используют?
С помощью него доступны к исполнению следующие функции:
- возможность изменять страницы браузеров;
- добавление или удаление тегов;
- изменение стилей страницы;
- информация о действиях пользователя на странице;
- запрос доступа к случайной части исходного кода страницы;
- внесение изменений в этот код;
- выполнение действия с cookie-файлами.
Область применения этого языка удивительно обширна и ничем не ограничена: среди программ, которые используют JS, присутствуют и тестовые редакторы, и приложения (как для компьютеров, так и мобильные и даже серверные), и прикладное ПО.
Преимущества JavaScript
- Ни один современный браузер не обходится без поддержки JavaScript.
- С использованием написанных на JavaScript плагинов и скриптов справится даже не специалист.
- Полезные функциональные настройки.
- Постоянно совершенствующийся язык – сейчас разрабатывается бета-вариация проекта, JavaScript2.
- Взаимодействие с приложением может осуществляется даже через текстовые редакторы – Microsoft Office и Open Office.
- Перспектива использования языка в процессе обучения программированию и информатике.
Недостатки JavaScript
- Пониженный уровень безопасности ввиду повсеместного и свободного доступа к исходным кодам популярных скриптов.
- Множество мелких раздражающих ошибок на каждом этапе работы. Большая часть из них легко исправляется, но их наличие позволяет считать этот язык менее профессиональным, сравнительно с другими.
- Повсеместное распространение. Своеобразным недостатком можно считать тот факт, что часть активно используемых программ (особенно приложений) перестанут существовать при отсутствии языка, поскольку целиком базируются на нем.

iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Для чего используется JavaScript?
Задумывались ли вы когда-нибудь: «Для чего используется JavaScript?» Если да, то вы не одиноки. В этом посте мы расскажем, что такое JavaScript, для чего он используется и почему мы используем JavaScript на наших курсах по программированию.
Что такое JavaScript?
JavaScript — это текстовый язык программирования, используемый как на стороне клиента, так и на стороне сервера, который позволяет делать веб-страницы интерактивными. В то время как HTML и CSS — это языки, которые определяют структуру и стиль веб-страниц, JavaScript предоставляет веб-страницам интерактивные элементы, привлекающие пользователя. Типичные примеры JavaScript, которые вы можете использовать каждый день, включают окно поиска на Amazon, видео с обзором новостей, встроенное в The New York Times, или обновление вашей ленты в Twitter.
Типичные примеры JavaScript, которые вы можете использовать каждый день, включают окно поиска на Amazon, видео с обзором новостей, встроенное в The New York Times, или обновление вашей ленты в Twitter.
Включение JavaScript улучшает взаимодействие с пользователем веб-страницы, превращая ее из статической страницы в интерактивную. Напомним, что JavaScript добавляет поведение к веб-страницам.
Для чего используется JavaScript?
JavaScript в основном используется для веб-приложений и веб-браузеров. Но JavaScript также используется за пределами Интернета в программном обеспечении, серверах и встроенных элементах управления оборудованием. Вот несколько основных вещей, для которых используется JavaScript:
1. Добавление интерактивного поведения на веб-страницы
JavaScript позволяет пользователям взаимодействовать с веб-страницами. Практически нет ограничений на то, что вы можете делать с помощью JavaScript на веб-странице — вот лишь несколько примеров:
Показать или скрыть дополнительную информацию одним нажатием кнопки
Изменение цвета кнопки при наведении на нее указателя мыши
Пролистайте карусель изображений на главной странице
Увеличение или уменьшение изображения
Отображение таймера или обратного отсчета на веб-сайте
Воспроизведение аудио и видео на веб-странице
Отображение анимации
Использование выпадающего гамбургер-меню
2.
 Создание веб-приложений и мобильных приложений
Создание веб-приложений и мобильных приложенийРазработчики могут использовать различные среды JavaScript для разработки и создания веб-приложений и мобильных приложений. Фреймворки JavaScript — это наборы библиотек кода JavaScript, которые предоставляют разработчикам предварительно написанный код для использования в рутинных функциях и задачах программирования — буквально каркас для создания веб-сайтов или веб-приложений.
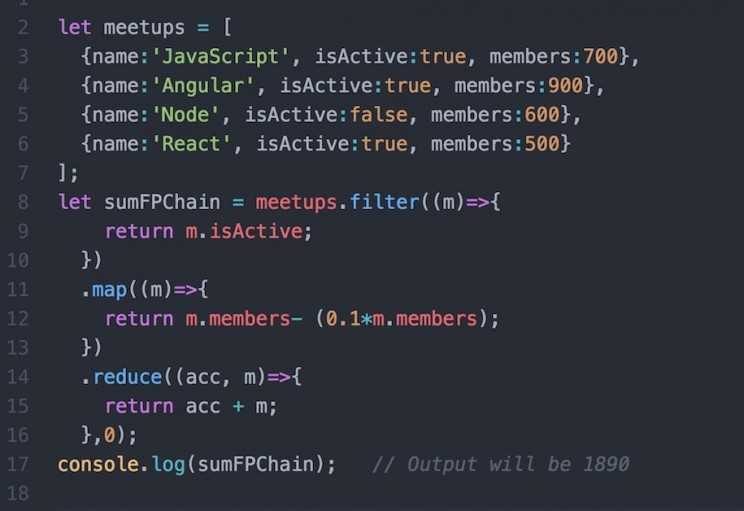
Популярные интерфейсные платформы JavaScript включают React, React Native, Angular и Vue. Многие компании используют Node.js, среду выполнения JavaScript, построенную на движке Google Chrome JavaScript V8. Несколько известных примеров включают Paypal, LinkedIn, Netflix и Uber!
3. Создание веб-серверов и разработка серверных приложений
Помимо веб-сайтов и приложений, разработчики также могут использовать JavaScript для создания простых веб-серверов и разработки внутренней инфраструктуры с помощью Node.js.
4. Разработка игр
Конечно, вы также можете использовать JavaScript для создания браузерных игр. Это отличный способ для начинающих разработчиков попрактиковаться в своих навыках JavaScript.
Это отличный способ для начинающих разработчиков попрактиковаться в своих навыках JavaScript.
Зачем вам изучать JavaScript?
Помимо неограниченных возможностей, веб-разработчики могут изучать JavaScript по многим причинам:
JavaScript — единственный язык программирования, родной для веб-браузера
JavaScript — самый популярный язык
Низкий порог для начала работы
Это интересный язык для изучения
_____
Узнайте о наших учебных курсах по кодированию, в том числе о том, чему (и как) мы обучаем вас навыкам, необходимым для того, чтобы стать инженером-программистом.
Что такое JavaScript? язык программирования, объяснение
Что такое JavaScript? язык программирования, объяснениеПерейти к
- Основное содержание
- Поиск
- Счет

- JavaScript — это текстовый язык программирования, который обычно используется, чтобы сделать веб-страницы более динамичными и интерактивными для посетителей.

- JavaScript предлагает функциональные возможности для таких функций, как карусели изображений, воспроизведение мультимедиа на веб-странице и отображение обратного отсчета и таймеров.
Хотя вы можете не знать об этом, в наши дни JavaScript используется почти на каждом веб-сайте в Интернете. Это язык программирования, который прост в изучении и невероятно универсален.
Что такое JavaScript?
JavaScript — это текстовый объектно-ориентированный язык программирования, используемый для того, чтобы сделать веб-страницы и приложения более динамичными и интерактивными для посетителей.
Используемый как на стороне клиента, так и на стороне сервера, JavaScript предлагает расширенные возможности, недоступные базовым языкам, таким как HTML и CSS, такие как обновление канала Twitter, встроенные видео YouTube и многое другое. Другими словами, веб-страницы с расширенным JavaScript более динамичны и ориентированы на пользователя, что может заставить пользователей возвращаться на сайт.
Тем не менее, JavaScript предназначен для использования с другими языками программирования, а не в качестве их замены.
Например, веб-сайты и приложения по-прежнему должны использовать HTML для базовой структуры, в то время как CSS требуется для настройки форматирования и макета, а также для управления представлением текста, изображений и другого содержимого на веб-странице. Оттуда JavaScript может улучшить эти элементы, превратив их из статических функций в интерактивные и захватывающие.
Для чего используется JavaScript
- Javascript позволяет сделать веб-страницы более интерактивными во многих отношениях, включая отображение анимации, создание функциональных раскрывающихся меню, увеличение и уменьшение изображений веб-страницы или даже изменение цвета кнопок при наведении курсора мыши.
 это.
это. - Разработчики часто используют фреймворки JavaScript, такие как Vue, React и Angular, при создании веб-приложений и мобильных приложений, поскольку они позволяют использовать рутинные задачи и функции, общие для многих приложений. Эти функции включают кнопки поиска и параметры выбора категории, и это лишь некоторые из них.
- JavaScript широко используется в разработке игр, особенно для новых разработчиков, которые хотят практиковать и совершенствовать свои навыки.
- Некоторые разработчики также предпочитают использовать Node.js, внутреннюю инфраструктуру JavaScript, для создания базовых веб-серверов и построения инфраструктуры сайта.
Преимущества использования JavaScript
- Интерактивность: веб-сайты JavaScript более интерактивны и привлекательны для пользователей, поскольку этот язык создает более богатые и привлекательные интерфейсы.
- Скорость: Веб-сайты будут загружаться и работать с более высокой скоростью, поскольку JavaScript можно запускать сразу в браузере, тем самым снижая нагрузку на сервер.

- Простота: Это просто реализовать, и часто для его использования требуется только базовый уровень знаний.
- Интеграция: JavaScript хорошо работает с большинством других языков программирования, что позволяет интегрировать его в множество различных приложений.
- Популярность: Он невероятно популярен — большинство веб-сайтов используют JavaScript в той или иной форме, независимо от характера веб-сайта.
В использовании JavaScript не так много недостатков; основная проблема заключается в том, что существует вероятность нарушения безопасности на стороне клиента в коде Javascript, поскольку он доступен для просмотра пользователям. Несмотря на это, Javascript остается самым популярным языком программирования на данный момент, и, учитывая, что это родной язык программирования для веб-браузеров, начинающим программистам стоит изучить его основы и использовать их в проектах.




 это.
это.