html — Центрирование div по центру родительского div
Задать вопрос
Вопрос задан
Изменён 2 года 9 месяцев назад
Просмотрен 7k раз
Вопрос избитый, но справиться не могу. Есть внешний div c внутренним дивом и картинкой во всю ширину
Не могу отцентрировать текст поверх картинки
<div> <div>Text</div> <img src="https://pp.vk.me/c630828/v630828919/5293e/hThcyFPuX24.jpg"> </div>
css
.one {
background-color: #ccc;
}
.two {
width: 40%;
height: 40%;
margin: 0px auto;
text-align: center;
}
.full {
width:100%;
height: auto;
}
- html
- css
- div
Применяем абсолютное позиционирование+margin:auto;
* {
margin: 0;
padding: 0;
}
. one {
background-color: #ccc;
position: relative;
}
.two {
width: 40%;
height: 40%;
margin: 0px auto;
text-align: center;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
background: #ccc;
}
.full {
width: 100%;
height: auto;
}
one {
background-color: #ccc;
position: relative;
}
.two {
width: 40%;
height: 40%;
margin: 0px auto;
text-align: center;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
background: #ccc;
}
.full {
width: 100%;
height: auto;
}<div> <div>Text</div> <img src="https://pp.vk.me/c630828/v630828919/5293e/hThcyFPuX24.jpg"> </div>
1
Можно через свойство flex,
* {
margin: 0;
padding: 0;
}
.one {
display: flex;
height: 300px;
background:url(https://pp.vk.me/c630828/v630828919/5293e/hThcyFPuX24.jpg) no-repeat center;
background-size: contain;
}
.two {
margin: auto;
background: red;
padding: 20px;
}<div> <div>Text</div> </div>
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
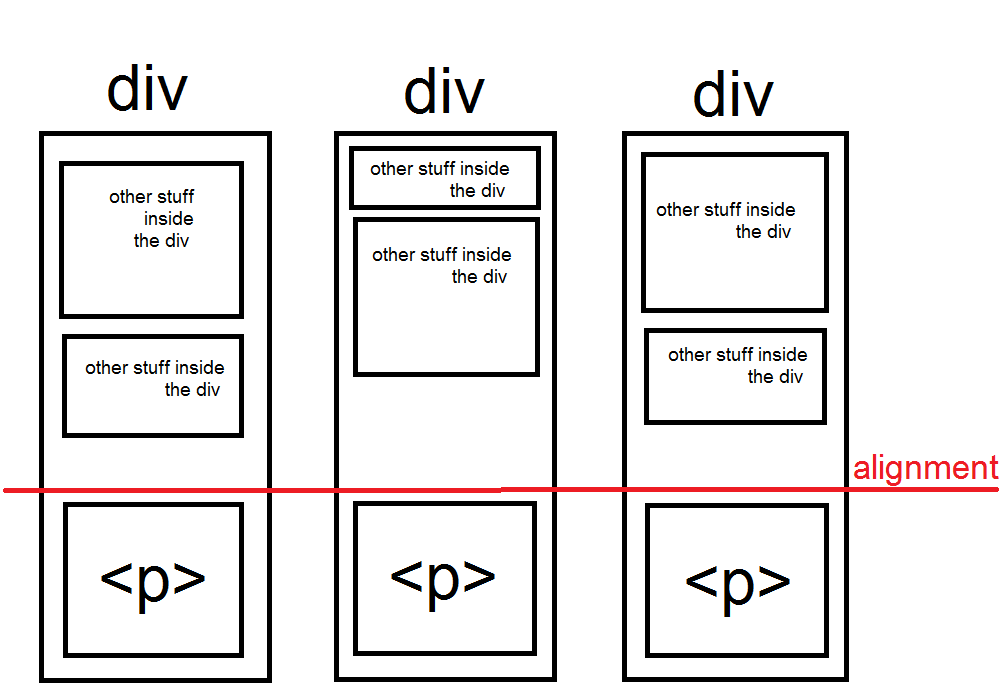
Как выровнять контент div по нижней границе
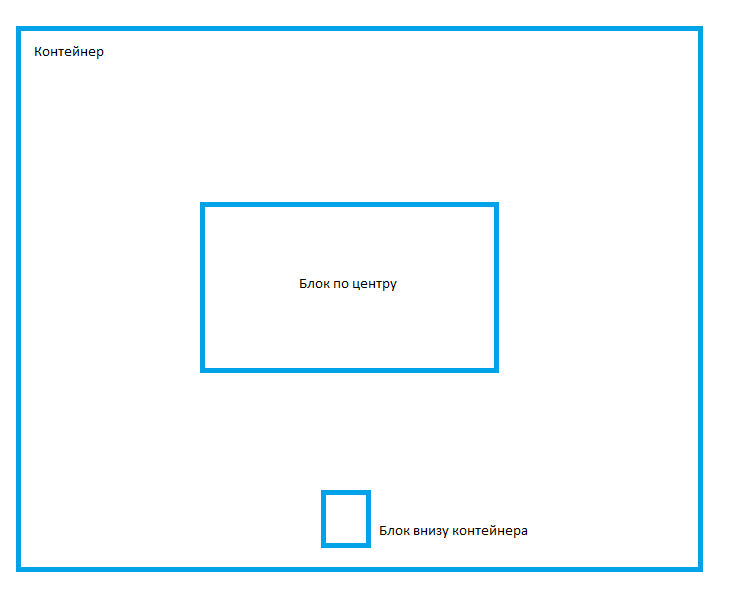
CSS позволяет выровнять контент <div> по нижней границе с помощью специальных методов. Можно также выровнять контент по верхней границе <div>, по левой или правой стороне нижней границы. Рассмотрим все возможные варианты. Следуйте приведенным ниже шагам.
Можно также выровнять контент по верхней границе <div>, по левой или правой стороне нижней границы. Рассмотрим все возможные варианты. Следуйте приведенным ниже шагам.
Рассмотрим пример и попробуем вместе разобраться с каждой частью кода.
- Создайте <div> с классом “main”. Он включает три других div.
- Разместите тег <h3> в первом div, который имеет название класса “column1”, напишите в нем контент.
- Второй <div> имеет класс с названием “column2”.
- Третий <div> имеет id с названием “bottom”.
<body>
<div>
<div class=“column1”>
<h3>W3docs</h3>
</div>
<div class=“column2”>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
</div>
<div>Нижний контент Div</div>
</div>
</body>- Используйте свойства border, float, height, width, position для добавления стиля к классу «main».

- Установите color для текста первого <div>. В этом примере мы использовали значение hex для color.
- Используйте свойство text-align для выравнивания внутреннего контента блочного элемента.
- Используйте свойства bottom и left. Свойство bottom указывает для элемента нижнее позиционирование вместе со свойством position. Свойство left указывает левое позиционирование элемента вместе со свойством position.
Свойство float игнорируется, если элементы абсолютно позиционированы (position: absolute).
.main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position: relative;
}
.column1{
color: #4287f5;
text-align:center;
}
.column2{
text-align:center;
}
#bottom {
position: absolute;
bottom:0;
left:0;
}Давайте соединим части кода и посмотрим, как он работает!
Результат нашего кода
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.
main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position: relative;
}
.column1{
color: #4287f5;
text-align:center;
}
.column2{
text-align:center;
}
#bottom {
position: absolute;
bottom:0;
left:0;
}
</style>
</head>
<body>
<div>
<div>
<h3>W3docs</h3>
</div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html>Попробуйте сами!
Рассмотрим другой пример, где контент div выравнивается по правой стороне нижней границы.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
. main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position:relative;
}
.column1 {
color: #4287f5;
text-align:center;
}
.column2 {
text-align:center;
}
#bottom {
position:absolute;
bottom:0;
right:0;
}
</style>
</head>
<body>
<div>
<div>
<h3>W3docs</h3>
</div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html>
main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position:relative;
}
.column1 {
color: #4287f5;
text-align:center;
}
.column2 {
text-align:center;
}
#bottom {
position:absolute;
bottom:0;
right:0;
}
</style>
</head>
<body>
<div>
<div>
<h3>W3docs</h3>
</div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html>Попробуйте сами!
Рассмотрим другой пример, где контент div выравнивается по центру нижней границы.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.
main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position: relative;
}
.column1{
color: #4287f5;
text-align:center;
}
.column2{
text-align:center;
}
#bottom {
position: absolute;
bottom:0;
width:100%;
text-align:center;
color:#ffffff;
background-color: blue;
padding:15px 0;
}
</style>
</head>
<body>
<div>
<div>
<h3>W3docs</h3>
</div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html>Попробуйте сами!
В этом примере мы задали 100% для width нижнего div.
Рассмотрим пример, где контент div выравнивается по центру с помощью flexbox. Flexbox — это одномерный макет, т.е. элементы расположены в виде строк или столбцов. В следующем примере мы использовали свойство flex-direction со значением «column». Свойство flex-direction указывает главную ось flex-контейнера и определяет порядок отображения флекс-элементов. Свойство justify-content выравнивает элементы, когда они не используют все доступное пространство по горизонтали. Значение «space-between» используется со свойством justify-content, когда доступно пространство между строками элементов.
Flexbox — это одномерный макет, т.е. элементы расположены в виде строк или столбцов. В следующем примере мы использовали свойство flex-direction со значением «column». Свойство flex-direction указывает главную ось flex-контейнера и определяет порядок отображения флекс-элементов. Свойство justify-content выравнивает элементы, когда они не используют все доступное пространство по горизонтали. Значение «space-between» используется со свойством justify-content, когда доступно пространство между строками элементов.
Свойство justify-content должно быть использовано вместе со свойством display, которое имеет значение «flex». Для выравнивания элементов по вертикали используйте свойство align-items.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
main {
border: 1px solid blue;
height: 150px;
display: flex; /* defines flexbox */
flex-direction: column; /* top to bottom */
justify-content: space-between; /* first item at start, last at end */
}
h3 {
margin: 0;
}
</style>
</head>
<body>
<main>
<h3>Header title</h3>
Текст, выровненный по нижней границе
</main>
</body>
</html>Попробуйте сами!
Рассмотрим другой пример, где использовано CSS свойство align-items. Оно указывает выравнивание по умолчанию для флекс-элементов. Это похоже на свойство justify-content, но является его вертикальной версией.
Оно указывает выравнивание по умолчанию для флекс-элементов. Это похоже на свойство justify-content, но является его вертикальной версией.
Обратите внимание, что некоторые браузеры не поддерживают display:flex. Используйте приведенные ниже префиксы.
display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex;
Заметьте, что для поддержки всеми браузерами мы используем расширения -Webkit- и -Moz- вместе со свойством align-items.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
main {
border: 1px solid green;
background-color:green;
color:#ffffff;
padding:20px;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
height: 150px;
flex-direction:column;
}
h3 {
margin: 0;
}
p{
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
height: 150px;
-webkit-box-align: end;
-webkit-align-items: flex-end;
-ms-flex-align: end;
align-items: flex-end;
margin:0;
}
</style>
</head>
<body>
<main>
<h3>Header title</h3>
<p>Текст, выровненный по нижней границе</p>
</main>
</body>
</html>Попробуйте сами!
Давайте рассмотрим другой пример, где использовано свойство position. В нашем первом примере мы также использовали свойство position со значением «relative» для HTML-тега <main>, а значение «absolute» было использовано для нижнего div.
В нашем первом примере мы также использовали свойство position со значением «relative» для HTML-тега <main>, а значение «absolute» было использовано для нижнего div.
В этом примере мы используем свойство span>position со значением «fixed» для <div>. Свойство z-index указывает порядок элементов и потомков, или флекс-элементов по оси z.
Свойство z-index имеет эффект только на позиционированных элементах.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
* {
margin: 0;
padding: 0;
}
main{
position:relative;
}
div{
background-color: yellow;
height: 200px;
width: 100%;
position: fixed;
bottom: 0;
z-index: 1;
border-top: 2px solid gold;
}
</style>
</head>
<body>
<main>
<h3>This is the header
</h3>
<div>Текст, выровненный по нижней границе</div>
</main>
</body>
</html>Попробуйте сами!
html — Как я могу центрировать div внутри другого div?
спросил
Изменено 1 год, 5 месяцев назад
Просмотрено 586 тысяч раз
Я полагаю, что #container будет находиться в центре #main_content . Однако это не так. Почему это не работает и как это исправить?
Однако это не так. Почему это не работает и как это исправить?
#main_content {
верх: 160 пикселей;
слева: 160 пикселей;
ширина: 800 пикселей;
минимальная высота: 500 пикселей;
высота: авто;
цвет фона: #2185C5;
положение: родственник;
}
#контейнер {
ширина: авто;
высота: авто;
поле: 0 авто;
отступ: 10 пикселей;
положение: родственник;
} <дел> <дел>

 one {
background-color: #ccc;
position: relative;
}
.two {
width: 40%;
height: 40%;
margin: 0px auto;
text-align: center;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
background: #ccc;
}
.full {
width: 100%;
height: auto;
}
one {
background-color: #ccc;
position: relative;
}
.two {
width: 40%;
height: 40%;
margin: 0px auto;
text-align: center;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
background: #ccc;
}
.full {
width: 100%;
height: auto;
}

 main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position:relative;
}
.column1 {
color: #4287f5;
text-align:center;
}
.column2 {
text-align:center;
}
#bottom {
position:absolute;
bottom:0;
right:0;
}
</style>
</head>
<body>
<div>
<div>
<h3>W3docs</h3>
</div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html>
main {
border: 1px solid #4287f5;
float: left;
height: 180px;
width: 500px;
position:relative;
}
.column1 {
color: #4287f5;
text-align:center;
}
.column2 {
text-align:center;
}
#bottom {
position:absolute;
bottom:0;
right:0;
}
</style>
</head>
<body>
<div>
<div>
<h3>W3docs</h3>
</div>
<div>
Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне.
</div>
<div>Нижний контент Div</div>
</div>
</body>
</html>

 w3schools.com/css/css_align.asp, но основная идея заключается в том, что для элементы уровня блока, вы просто указываете желаемую ширину и устанавливаете левое и правое поля на
w3schools.com/css/css_align.asp, но основная идея заключается в том, что для элементы уровня блока, вы просто указываете желаемую ширину и устанавливаете левое и правое поля на  И следующее для дочернего контейнера:
И следующее для дочернего контейнера:
 Добавьте точную ширину в
Добавьте точную ширину в 
 Вы должны указать ширину, чтобы он был заметно центрирован.
Вы должны указать ширину, чтобы он был заметно центрирован.



 net/edi9999/yv2WY/
net/edi9999/yv2WY/ контейнер
{
выравнивание текста: по центру;
ширина: 450pt;
высота: 80pt;
}
.centerwrapper
{
маржа: авто;
ширина: 302pt;
}
контейнер
{
выравнивание текста: по центру;
ширина: 450pt;
высота: 80pt;
}
.centerwrapper
{
маржа: авто;
ширина: 302pt;
}