Эффект стекла в photoshop, как сделать объект стеклянным с помощью инструментов фотошоп.
Содержание
быстрая навигация по статье
Посмотреть видео-урок
В данной статье я опишу способ создания эффекта стекла в фотошопе. С помощью наложения данного эффекта можно абсолютно любой объект превратить в стеклянный. Подобный эффект может не редко пригодиться, особенно, если вы занимаетесь коллажами или веб-дизайном.
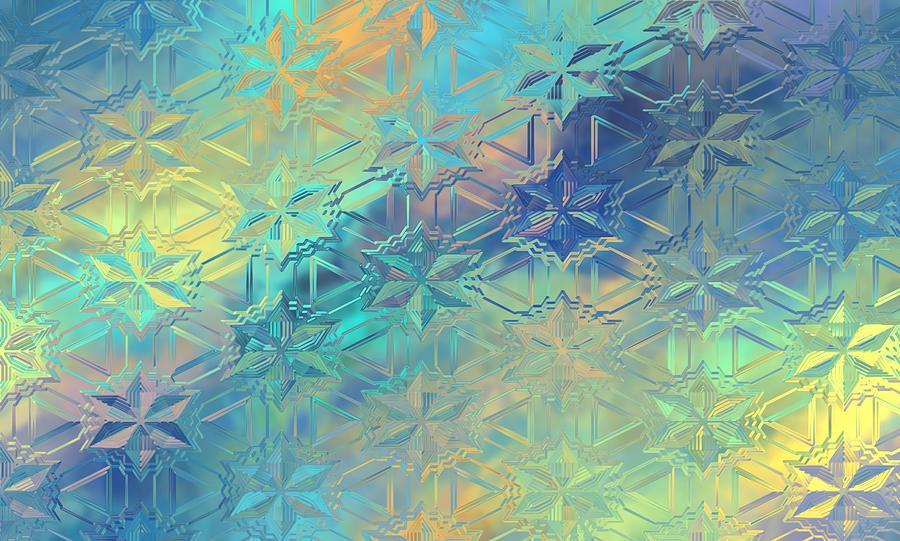
Вот, к примеру, несколько работ, в которых я использовал данный эффект.
В данном уроке мы будем делать вот такую композицию, будем превращать обычную туфельку в стеклянную.
1. Подготовка фона и объекта
Для работы я взял женскую туфельку, которую мы будем превращать в стеклянную. Туфелька вырезанная с фона, я её просто нагуглил в png формате. Для начала зададим задний фон. Стеклянные объекты хорошо видны на тёмном фоне, поэтому я сделал вот такой градиент от тёмно-красного к светлому, ну и изобразил такой вот простой подиум инструментом «прямоугольник».
Туфелька вырезанная с фона, я её просто нагуглил в png формате. Для начала зададим задний фон. Стеклянные объекты хорошо видны на тёмном фоне, поэтому я сделал вот такой градиент от тёмно-красного к светлому, ну и изобразил такой вот простой подиум инструментом «прямоугольник».
Давайте сделаем копию туфельки, из которой будем делать стеклянную и поставим её рядом с оригиналом, ну просто, чтобы было видно разницу. Удерживая клавишу Alt и левую кнопку мыши перетаскиваем слой с туфелькой вверх и получаем копию.
Оригинал и фон, давайте сгруппируем в отдельную папку, чтобы они нас не отвлекали при работе. Выделяем эти слои, удерживая Ctrl и кликая по каждому слою левой кнопкой мыши, после чего нажимаем на значок «Создать новую группу». Ну и залочим этот слой, кликнув по иконке замочка.
2. Наложение эффекта стекла на туфельку
Теперь, берем нашу копию и делаем из неё еще три копии, чтобы у нас было четыре слоя и пронумеруем их от одного до четырёх. Отключаем видимость первых трёх слоёв, кликая на значок глаза у каждого и будем работать с четвёртым слоем.
Отключаем видимость первых трёх слоёв, кликая на значок глаза у каждого и будем работать с четвёртым слоем.
Кликаем по нему два раза левой кнопкой мыши и в открывшемся окне «Стиля слоя» включаем параметр «Тиснение». Здесь выставляем следующие настройки:
Теперь, чтобы увидеть результат, переходим в «Параметры наложения» и выкручиваем «Непрозрачность заливки» на ноль. Видите, у нас получился такой как-бы ореол нижней части туфельки, примерно так должно это выглядеть на объекте. Данным ореолом необходимо выделить, так скажем, подчеркнуть, нижнюю часть объекта.
Для того, чтобы было чётко видно все черты объекта мы по верх основного слоя сделаем чёрную заливку. Выделим группу с фоном, кликаем по значку «Корректирующий слой», выбираем «Цвет», устанавливаем чёрный и нажимаем «Ок».
Далее нужно сделать полный образ объекта, т.е. наложить такое же тиснение, только уже сверху. Для этого мы используем слой номер 3, включаем его видимость и проделываем всё тоже самое, что и с четвёртым слоем, только меняем угол на противоположный, т.
Когда мы подключаем тиснение к третьему слою, то видим, что все параметры, которые мы настраивали на предыдущем слое сохранились, остаётся только выставить противоположный угол. Мы прописываем угол «90» и нажимаем «Ок». И непрозрачность заливки данного слоя так же выставляем на ноль.
Переходим ко второму слою, его мы будем хромировать. Для начала сделаем его черно-белым. Выбираем в меню «Изображение» — «Коррекция» — «Черно-белое» и в открывшемся окне просто нажимаем «Ок».
Далее, переходим в «Фильтр» — «Галерея фильтров» и в разделе «Эскиз» ищем «Хром». Настройки тут опять выставляем на глаз, в зависимости от самого объекта, я выставил следующие настройки:
Выставим этому слою непрозрачность, примерно на 8%.
Ну и наконец-то переходим к первому слою. Как и второй слой, сначала его сделаем черно-белым и выставим непрозрачность слоя, примерно на 43%.
Теперь проделаем такой трюк: выделяем верхний — четвёртый слой, кликнув по нему левой клавишей мыши и нажимаем на клавиатуре комбинацию клавиш Ctrl + Alt + Shift + E.
Теперь у всех этих старых слоёв отключаем видимость, выделяем их все и группируем в папку, кликнув на значок группирования.
Далее, на новый слой с черным фоном накладываем фильтр «Стекло». Переходим в верхнем меню в «Фильтр» — «Галерея фильтров» и в разделе «Искажение» выбираем «Стекло». Настраиваем параметры фильтра. «Искажение» поставим на ноль, иначе у нас получится кривая туфелька, «Смягчение» на 10, «Текстуру» — выставим — холст, «Масштаб» поставим примерно на середину — 125% и «Инверсию» оставим. Нажимаем «Ок».
Теперь, чтобы скрыть чёрный фон у данного слоя, устанавливаем ему параметр наложения «Экран». Получаем вот такой результат.
Для того, чтобы туфельку сделать более прозрачной, берем слой номер два из папки, на который мы до этого накладывали фильтр хрома и перетаскиваем его в самый верх, т.е. над нашим слоем с туфелькой.
Накладываем его на этот слой с туфелькой, удерживая Alt наводим курсор между данными слоями до появления значка стрелочки и кликаем правой кнопкой мыши.
И устанавливаем данному слою параметр наложения «Экран».
Папку со старыми слоями можно просто удалить, можно оставить, в качестве резервной копии.
3. Настройка контраста и резкости кривыми
Ну и последним штрихом, можно наложить на данный слой кривые и отрегулировать внешний вид, а так же наложить цвет и сделать его немного синиватым, под цвет стекла. Или любым другим цветом, стекло же бывает разного цвета.
Ккликаем по значку «Корректирующий слой» и выбираем «Кривые», накладываем корректирующий слой с туфелькой и с помощью кривой, на глаз, настраиваем нужный нам результат.
Просто ставим две точки и манипулируем ими до получения нужного результата. Меня устраивает вот такой результат.
4. Настройка оттенка кривыми
Ну и цвет, если нужно можно наложить, так же корректирующим слоем. Создаём корректирующий слой «Цветовой тон/Насыщенность», накладываем его поверх кривых, ставим галочку «Тонирование» и подстраиваем нужный нам оттенок, насыщенность и яркость. Я сделаю туфельку немного синеватой.
Создаём корректирующий слой «Цветовой тон/Насыщенность», накладываем его поверх кривых, ставим галочку «Тонирование» и подстраиваем нужный нам оттенок, насыщенность и яркость. Я сделаю туфельку немного синеватой.
Таким вот образом можно любому объекту придать эффект стекла в фотошопе.
Поделиться:
Как сделать эффект стекла в фотошопе
Создаем имитацию стекла в Фотошопе
Стоит понимать, что это будет именно имитация, потому как Фотошоп не может в полной мере (в автоматическом режиме) создать реалистичное преломление света, присущее данному материалу. Несмотря на это, мы можем при помощи стилей и фильтров добиться вполне интересных результатов.
Имитация стекла
Давайте же, наконец, откроем исходное изображение в редакторе и приступим к работе.
Матовое стекло
- Как всегда создадим копию фона, применив горячие клавиши CTRL+J. Затем возьмем инструмент «Прямоугольник».
Радиус выбираем такой, чтобы основные детали изображения остались видимыми, а мелкие сгладились.
Таким образом, мы получили матовое стекло.
Эффекты из Галереи фильтров
Посмотрим, что еще нам предлагает Фотошоп. В галерее фильтров, в разделе «Искажение» присутствует фильтр «Стекло».
Здесь можно выбрать из нескольких вариантов фактуры и настроить масштаб (размер), смягчение и уровень воздействия.
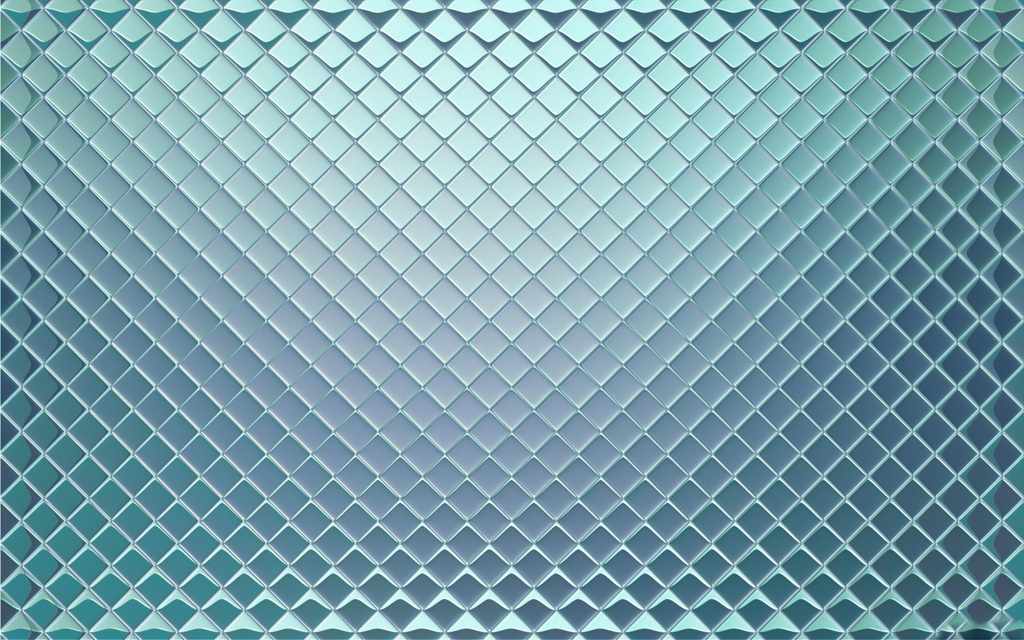
На выходе получим нечто подобное:
Эффект линзы
Рассмотрим еще один интересный прием, при помощи которого можно создать эффект линзы.
- Заменим прямоугольник на эллипс. При создании фигуры зажимаем клавишу SHIFT для сохранения пропорций, применяем все стили (которые мы применяли к прямоугольнику) и переходим на верхний слой.
На этом урок по созданию эффекта стекла окончен. Мы изучили основные способы создания имитации материала. Если поиграть со стилями и вариантами размытия, то можно добиться вполне реалистичных результатов.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12563 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Создание эффекта стекла в Фотошопе
При помощи инструментов, встроенных в графический редактор Photoshop, можно создать достоверные имитации разных материалов или явлений. Это может быть стеклянная или тканевая поверхность, эффекты состаривания или омоложения, а также различные природные явления. В этой статье мы опишем механизм и различные методы создания эффекта стекла.
Сразу оговоримся – это будет именно имитация стеклянной поверхности, созданная инструментами и фильтрами Фотошоп, и ее реалистичность в сравнении с фотографией настоящего стекла будет относительной. Однако при умелом использовании рекомендаций, содержащихся в статье, можно получить достаточно качественный результат.
Метод 1: эффект матового стекла
Эффект матового стекла создается в несколько этапов.
- Открываем в программе исходное изображение – виды Нью-Йорка.
- Создаем копию фона исходного изображения, используя сочетание клавиш CTRL+J.
- Далее в боковой панели инструментов слева выбираем инструмент “Прямоугольник”.
Метод 2: использование фильтра “Стекло”
Помимо метода, описанного выше, можно воспользоваться встроенными инструментами Фотошопа, среди которых присутствует одноименный фильтр под названием “Стекло”.
- Выбрав нужный слой (самый верхний в нашем примере), заходим в меню “Фильтр” , где выбираем пункт “Галерея фильтров”.
Метод 3: эффект линзы
Еще один интересный эффект, который можно использовать при работе с имитациями стекла – эффект линзы. Давайте подробно рассмотрим процесс его создания.
- Снова открываем исходное изображение.
- В отличие от первого метода, вместо прямоугольника выбираем инструмент “Эллипс”.
 Затем создаем эллипс нужного размера (если при этом удерживать нажатой клавишу Shift, то эллипс будет растягиваться симметрично, образуя правильную окружность). После этого повторяем шаги 5-13, описанные в Методе 1.
Затем создаем эллипс нужного размера (если при этом удерживать нажатой клавишу Shift, то эллипс будет растягиваться симметрично, образуя правильную окружность). После этого повторяем шаги 5-13, описанные в Методе 1. - Удерживая нажатой клавишу Ctrl на клавиатуре кликаем левой кнопкой мыши по миниатюре слоя “Эллипс 1″ в редакторе слоев. Это действие позволит выделить фигуру .
- В редакторе слоев выбираем Слой 1. И создаем его копию, при помощи сочетания клавиш Ctrl+J.
- Привязываем новый слой к расположенному ниже, используя зажатую клавишу Alt и клик по границе слоев.
- Для создания эффекта линзы используем фильтр “Пластика” (меню “Фильтр”).
- В открывшемся окне настроек фильтра выбираем в левой боковой панели инструмент “Вздутие”.
- Выравниваем размер круга изображения и границ фильтра.
- Наводим область фильтра на круг изображения и кликаем несколько раз до достижения требуемого эффекта линзы.
 Жмем ОК.
Жмем ОК. - Проверяем достигнутый результат.
- Для большей достоверности, придаем линзе эффект увеличения. Для этого переводим слой в режим свободной трансформации при помощи комбинации клавиш Ctrl+T.
- Растягиваем картинку, потянув за любой уголок области выделения.Примечание: Комбинация клавиш Shift+Alt, удерживаемая при растягивании, позволит увеличить размер изображение равномерно и пропорционально во все стороны, начиная от центра.
- А вот и готовый результат создания эффекта линзы в Фотошопе.
Заключение
Итак, мы только что рассмотрели основные методы, пользуясь которыми можно создать эффекта стекла в программе Фотошоп в различных вариациях. В зависимости от задач пользователя, их можно комбинировать, настраивая используемые инструменты на свое усмотрение, тем самым добиваясь максимально приближенного к реальному материалу результата.
Как сделать эффект стекла в Фотошопе? — да очень просто
Стоп — хей! Эффект стекла в фотошоп, идем делать быстрей. 🙂 Все привет в сегодняшнем уроке рассмотрим несколько вариантов о создании эффекта остекления. Читая дальше вы увидите как выглядит данный эффект на деле, и научитесь с легкостью делать его сами.
🙂 Все привет в сегодняшнем уроке рассмотрим несколько вариантов о создании эффекта остекления. Читая дальше вы увидите как выглядит данный эффект на деле, и научитесь с легкостью делать его сами.
Я покажу Вам два самых простых способа как можно быстро и красиво сделать эффект стекла.
Эффект стекла в фотошоп — метод первый
По традиции начнем с самого часто используемого метода.
Откройте фотошоп, Файл -> Создать -> (размеры на ваше усмотрение), я применил 750х250px, залейте его черным цветом. Должно получится что то такое:
Шаг 1: Воспользуйтесь инструментом «Прямоугольная область» или нажмите клавишу «М».
Шаг 2: Создайте новый слой или нажмите сочетания клавиш Shift + Ctrl + N
Шаг 3: Кликнув в левом верхнем углу растяните область по горизонтали до правого угла опустив по вертикали до середины изображения, в общем сделайте как на картинке ниже:
Шаг 4: Выберите белый цвет по умолчанию ( или нажмите клавишу «D» для сброса цвета) и залейте им выделенную область воспользовавшись инструментом заливка ( клавиша «G»).
Шаг 5: Зайдите во вкладку Выделение -> Отменить выделение или нажмите сочетание клавиш Ctrl + D
Шаг 6: Уменьшите прозрачность до 3%
И вот у вас получился настоящий эффект стекла первым способом.
Данный метод используется многими пользователями, потому что если до вести эти действия до автоматизма, то можно уложится всего в три шага. Это позволяет очень быстро и красиво сделать остекленение на ваше изображение.
Хочу заметить, что можно этим же методом сделать полукруглый эффект стекла с помощью инструмента «Овальная область», получится на подобии этого:
Эффект стекла в фотошоп — метод второй
В данном методе мы имеем возможность более гибких настроек. Для создания эффекта мы будем использовать стиль слоя. Начнем.
Шаг 1: Создайте новый документ или останьтесь на предыдущем (только не забудьте удалить слой с эффектом стекла предыдущего метода)
Шаг 2: Зайдите в стиль слоя через вкладку Слои -> Стиль слоя -> Внутренняя тень
Шаг 3: Установите значения параметров как показано на рисунке ниже
И вот что мы получили с помощью этих манипуляций:
Если вы заметили я в начале этого метода написал про гибкие настройки, я имел виду изменение параметров Внутренней тени для начала давайте рассмотрим скриншот:
1. Режим наложения
Режим наложения
- Рекомендую ставить на «Нормальный», когда у вас светлые или однотонные изображения. Если вы делаете блик на какой картинке или фотографии то можно по экспирементировать с другими режимами например: перекрытие, осветление основы, экран, мягкий свет.
2. Цвет
- Думаю тут все логично, мы делаем эффект стекла а не плосмасса поэтому единогласно цвет должен быть белый или #ffffff
3. Непрозрачность
- Все зависит от обрабатываемого изображения, если это темное изображение или фон (например какой использовал я выше) то, чем меньше прозрачность тем тоньше эффект. И соответственно наоборот чем светлее картинка, тем выше непрозрачность, хех можно даже формулу сообразить. но лень..
4. Угол света
- Здесь фотошоп предлагает нам задать угол источника света, то есть под каким углом или с какой стороны будет отображаться наш эффект. Давайте я приду несколько значений
Эффект с верху значение 90 о
Эффект с низу значение -90 о
Эффект с права значение 0 о
Эффект с лева значение 180 о
Если нужен не стандартный эффект, крутите угол пока не добьетесь нужно 🙂
5. Смещение
Смещение
- В данном параметре можно отрегулировать нахождение эффекта, то есть будет он до центра картинки или чуть чуть сверху, двигайте ползунок и найдете идеальное значение.
6. Стягивание
- Данный параметр работает на пару с параметром 7. Размер. Он отвечает за жесткость (четкость).
7. Размер
- Рекомендую ставить значение на 0, потому что при увеличение размера, получается рамка а не эффект. Но! Если вам не нравятся жесткие края эффекта стекла, вы можете установить значение:
Стягивание — 0
Размер — 10
И ваши края размоются (расплывутся) что при даст мягкости данному эффекту.
В заключение
Рад что у вас все получилось, если вы конечно делали! Лично я данный эффект использовал при создании веб-графики то есть баннеров,аватаров,бигбаров, и прочего. И скажу честно этот эффект стекла очень ценится в глазах пользователей, я не говорю что всех но в большинстве процентов. На нашем сайте в разделе дополнения есть множество материалов, psd исходников и тп графики с данным эффектом. Можете найти, скачать и посмотреть с исходника как все сделано.
На нашем сайте в разделе дополнения есть множество материалов, psd исходников и тп графики с данным эффектом. Можете найти, скачать и посмотреть с исходника как все сделано.
Всем спасибо и покааа.
Как сделать эффект стекла в Фотошопе
Сегодня я расскажу вам, как сделать в фотошопе матовое стекло. Для начала давайте откроем наше изображение. Например, изображение города. Снимаем замочек, если он есть. Далее берём фигуру, которую вы хотите сделать матовой. В нашем примере буду использовать эллипс. Нажимаем «Shift» и начинаем чертить, что бы получилась ровная фигура. Далее выбираем цвет, например белый. Далее размещаем по центру нашу фигуру, уменьшаем непрозрачность фигуры до 25%.
Затем переходим на наш главный слой, выбираем инструмент выделения и выделяем нашу фигуру. Нажимаем «Ctri J», на клавиатуре и получаем фигуру. Далее, находясь на вырезанной фигуре, мы переходим в Фильтр / Размытие / Размытие по Гауссу. Желательно использовать радиус 5-6 пикселей. Нажимаем ОК. Остаёмся на слое с вырезанным прямоугольником. Нажимаем «Ctrl» и кликаем на иконку эллипса. Фигура у нас выделилась.
Остаёмся на слое с вырезанным прямоугольником. Нажимаем «Ctrl» и кликаем на иконку эллипса. Фигура у нас выделилась.
Затем на клавиатуре нажимаем «Ctrl+Shift+A» и клавишу «Delete». Мы видим, что у нас удалилась вся размытая часть, кроме эллипса. Нажимаем «Ctrl + D», чтобы снять выделения, и мы получили наше стекло. После этого при необходимости мы можем добавить текст с использованием цвета. Выбор шрифта рекомендую использовать тонкий, так как широкий не очень подходит. Итак, мы получили наше матовое стекло.
Как создать эффект стекла в Adobe Photoshop
Опубликовано: Автор: Артём Чёрный
Функционал программы Adobe Photoshop позволяет с легкостью имитировать любые объекты и матеры, правда, при условии, что вы хорошо разбираетесь в функционале программы. К имитации стекла часто прибегают с целью создать интересный фотоэффект на пейзажах или эффектно перекрыть какую-то часть изображения. Также данный эффект может применяться для создания красивых фотографий с отражением лица в стекле, однако в контексте данной статьи мы рассмотрим, как можно именно создать эффект стекла без отражения чего-либо в нем.
Содержание
- Как сделать имитацию стекла в Adobe Photoshop
- Наложение матового стекла
- Обычное стекло
- Эффект линзы
Для начала вам нужно определиться, эффект какого типа стекла вы хотели бы получит. Матового, линзы или самого обычного. Это наиболее распространенные запросы пользователей. Помимо базовых навыков работы в Photoshop вам потребуется наличие фотографии, на которую собираетесь делать наложение данного эффекта.
Читайте также:
Делаем эффект дождя в Photoshop
Проводим обработку черно-белых фотографий в Photoshop
Создание размытия в Photoshop
Выравнивание цветов в Adobe Photoshop
Далее рассмотрим несколько вариантов наложения.
Наложение матового стекла
В матовом стекле искажения минимальны, но при этом изображение становится слегка размытым, немного темнее и на нем появляется рябь. Давайте попробуем добиться такового эффекта:
- Откройте изображение, над которым будете проводить манипуляции в рабочей области программы.
 Сделать это можно просто перенеся его из обычного «Проводника» Windows. Если у вас появится предупреждение о несоответствии цветового профиля, то просто жмите «Ок». Менять ничего не нужно.
Сделать это можно просто перенеся его из обычного «Проводника» Windows. Если у вас появится предупреждение о несоответствии цветового профиля, то просто жмите «Ок». Менять ничего не нужно. - Изображение появится на панели со слоями в качестве фонового слоя. Вам требуется продублировать данный слой, воспользовавшись сочетанием клавиш Ctrl+J или кликнув правой кнопкой мыши по миниатюре слоя и выбрав из контекстного меню вариант «Создать дубликат слоя».
- Теперь нужно определиться, вы планируете применить эффект ко всей области или только ее части. В нашем случае мы не будет накладывать эффект на все изображение, а только на некоторую его часть. Выделить эту часть с помощью инструмента «Прямоугольник», нарисовав на изображении одноименную фигуру. Цвет фигуры можно выбрать любой, но желательно отключить у нее обводку.
- Поместите слой с данной фигурой под слой с названием «Фон». Выделите дубликат фонового слоя, который мы делали во втором шаге. Воспользуйтесь сочетанием клавиш Ctrl+Shift+G.
 Таким образом вы создадите у данного слоя маску в виде фигуры.
Таким образом вы создадите у данного слоя маску в виде фигуры. - Выделите слой с фигурой и кликните по нему пару раз, чтобы открыть панель с настройками слоя.
- В открывшейся панели с настройками поставьте галочку напротив пункта «Тиснение», что расположен в левом меню. В настройках самого стиля поставьте у пункта «Метод» значение «Мягкая огранка», а размер установите примерно на 5-10 пикселей.
- Чтобы сделать имитацию бликов в стекле, поставьте галочку напротив пункта «Внутреннее свечение». Обратите внимание, чтобы стояли следующие параметры:
- «Режим наложения» должен иметь значение «Экран»;
- «Непрозрачность» около 40-50%;
- «Шум» примерно 10%;
- «Размер» поставьте примерно на 150-200 пикселей.
- Для придания еще большей реалистичности фигуре можно добавить тени. Чтобы сделать это, отметьте соответствующий пункт в левом меню галочкой. Настройки тени задайте произвольно, как вам больше нравится.
- Можно чуть затемнить наше стекло, показав его плотность.
 Переключитесь в левом меню в раздел настроек «Тиснение» и задайте в блоке «Затемнение» какой-нибудь темный цвет, установив параметры непрозрачности где-то на 50%. Примените настройки, нажав на кнопку «Ок».
Переключитесь в левом меню в раздел настроек «Тиснение» и задайте в блоке «Затемнение» какой-нибудь темный цвет, установив параметры непрозрачности где-то на 50%. Примените настройки, нажав на кнопку «Ок». - В качестве завершающего штриха сделайте стекло немного более мутным. Откройте раздел «Фильтр» в верхнем меню и переключитесь на «Размытие», а затем выберите «Размытие по Гауссу».
- Настройте радиус размытия на приемлемое значение. Чем больше вы его сделаете, тем более мутным будет изображение за стеклом.
Обычное стекло
Если вам требуется обычное, незамутненное стекло, то действуйте по следующей инструкции:
- Повторите обязательно первые четыре шага, если вам нужно наложить эффект не на всю картинку, а только на определенную часть. В панели слоев выделите верхний слой.
- Откройте меню с фильтрами, кликнув по одноименной кнопки в верхней части интерфейса. Из выпавшего списка выберите «Галерея фильтров».
- Появится окошко со списком доступных эффектов.
 Раскройте группу «Искажение» и выберите там «Стекло».
Раскройте группу «Искажение» и выберите там «Стекло». - В правой части находятся настройки выбранного фильтра. Для достижения более похожего на обычное стекло эффекта поставьте в поле «Текстура» значение «Изморозь». Дополнительно можете поиграться с другими параметрами, чтобы посмотреть как будет выглядеть стекло при разных настройках.
- Нажмите «Ок» для полного применения настроек.
Эффект линзы
Возможно, собираясь создать эффект стекла в Photoshop вы собирались сделать что-то похожее на линзу. Если это так, то можете попробовать действовать согласно данной инструкции:
- Лучше всего демонстрировать данный эффект на эллипсе. Вместо квадрата просто создайте эллипс. Для сохранения пропорций во время создания фигуры зажмите клавишу Shift.
- Перейдите на верхний слой в панели слоев. Затем нажимаем клавишу CTRL и кликаем по миниатюре слоя с кругом, загружая выделенную область.
- С помощью сочетания клавиш Ctrl+J сделайте копию основного слоя и привяжите ее к ниже лежащему.
 Это можно сделать, зажав клавишу ALTи кликнув по границе слоя.
Это можно сделать, зажав клавишу ALTи кликнув по границе слоя. - Осталось только задать искажение для картинки. Это можно сделать с помощью фильтра «Пластика». Раскройте панель с фильтрами, кликнув по одноименному пункту верхнего меню. Из выпавшего списка выберите «Пластика».
- Запустится окошко с настройками фильтра. Обратите внимание, что там есть несколько инструментов, с помощью которых можно воздействовать на изображение. В нашем случае нужно выбрать инструмент «Вздутие». Он отмечен на скриншоте.
- В правой панели находятся настройки. Здесь размер кисти инструмента нужно подогнать примерно под размер окружности.
- Пару раз кликните по центру изображения. Чем сильнее вы хотите получить эффект, тем чаще кликайте по изображению, однако старайтесь целится в одну точку.
- Чтобы эффект линзы был более полноценным, сделайте так, чтобы изображение внутри нее было увеличено. Находясь на верхнем слое воспользуйтесь сочетанием клавиш Ctrl+T.
- Возьмитесь за манипуляторы, что появились по краям изображения и потяните их, растягивая картинку.
 В новых версиях Photoshop при трансформировании пропорции сохраняются автоматически. Если вам нужно, чтобы круг трансформировался равномерно из центра, то зажмите клавишу Alt.
В новых версиях Photoshop при трансформировании пропорции сохраняются автоматически. Если вам нужно, чтобы круг трансформировался равномерно из центра, то зажмите клавишу Alt.
Мы рассмотрели основные варианты наложения эффекта стекла в Photoshop. Сохраните готовое изображение в виде PSD-файла, чтобы при необходимости можно было быстро вернуться к редактированию и/или задействовать наработки из файла в других своих проектах.
Понравилась статья? Поделиться с друзьями:
Как создать эффект матового стекла в Photoshop
Чтобы избавить себя от загрузки изображений текстуры матового стекла или съемки собственных фотографий через матовое стекло, вы можете создать эффект матового стекла в Photoshop.
С помощью этого простого в использовании руководства вы сможете создавать матовое стекло всех форм и размеров для своих будущих проектов. Назовете ли вы это эффектом размытого стекла, неясного стекла или просто матового стекла, результаты будут впечатляющими.
Как создать эффект матового стекла в Photoshop
Этот урок лучше всего работает, если у вас уже есть изображение, которое вы хотите покрыть своим стеклом. Выбрав изображение, откройте его в Photoshop.
Какое бы изображение или дизайн вы ни использовали, помните, что текстура матового стекла скроет все мелкие детали. Используйте эффекты матового стекла только в тех областях, где можно потерять детали. Вы также можете создать эффект матового стекла в Figma.
Откройте новую группу, щелкнув значок папки на панели слоев, но вы также можете сделать это позже. С помощью одного из Shape Tools ( U ), нарисуйте фигуру в любом месте вашего изображения. В поле Properties установите Fill на черный (000000) и установите Stroke на none.
Выделив фигуру, щелкните fx на панели слоев и выберите Stroke
 Убедитесь, что Надпечатка не отмечена флажком. Установите для Fill Type значение Color и белый цвет (FFFFFF).
Убедитесь, что Надпечатка не отмечена флажком. Установите для Fill Type значение Color и белый цвет (FFFFFF).В левой части окна Layer Style выберите Inner Glow . Установите параметры внутреннего свечения следующим образом: Режим наложения на Нормальный, Непрозрачность на 50% и Шум
Цвет должен быть установлен на белый, и по умолчанию должен быть градиент от белого к прозрачному. Установите Technique на Softer, выберите Edge , установите Choke на 10%, Size на 150%, Range на 50% и Jitter на 0%.
В окне Layer Style выберите Color Overlay и установите Blend Mode на Normal и белый цвет. Установите Opacity на 10%.
Наконец, выберите Drop Shadow в левом меню Layer Style. Установите режим наложения на
Установите режим наложения на
Это придаст вашей фигуре белое свечение вокруг внутреннего края фигуры, а остальная часть станет черной. Дублируйте фоновый слой или основное изображение, щелкнув слой правой кнопкой мыши и выбрав Дублировать слой .
Перетащите дублированный слой в верхнюю часть группы слоев и поместите его туда — если вы не открыли папку группы в начале, вы можете сделать это сейчас и перетащить слой формы и новый дублированный слой в одну группу. Дублированное изображение должно появиться внутри группы над слоем с фигурой, фактически скрывая слой с фигурой под ним.
Щелкните правой кнопкой мыши дублированный слой и выберите Создать обтравочную маску . Это снова перенесет вашу фигуру на передний план и удалит с нее весь черный цвет, придав ей эффект белого свечения.
Это снова перенесет вашу фигуру на передний план и удалит с нее весь черный цвет, придав ей эффект белого свечения.
С выбранным слоем обтравочной маски перейдите к Filter > Blur > Gaussian Blur . Выберите где-то около 35-50 пикселей в окне параметров. Когда вы будете довольны, нажмите OK .
Чтобы иметь возможность свободно перемещать форму матового стекла по изображению, вам нужно выбрать слой формы. Если вы выберете слой обтравочной маски, будет двигаться только изображение. Это испортит эффект. Вы можете перемещать и преобразовывать фигуру в виде матового стекла в любом месте изображения, в том числе изменять его размер с помощью Transform Tool ( C md + T для Mac или C trl + T для Windows).
Возможно, вы захотите добавить дополнительные эффекты к матовому стеклу, например эффект ямочек, который вы можете найти, например, на окнах в ванных комнатах. Очень легко добавить эффект ямочек к эффекту матового стекла.
Очень легко добавить эффект ямочек к эффекту матового стекла.
Выбрав слой обтравочной маски, перейдите к Фильтр > Галерея фильтров > Искажение > Стекло . Если фоновый слой, используемый в вашей обтравочной маске, основан на векторе, его необходимо сначала растрировать, чтобы использовать галерею фильтров, но должно появиться всплывающее окно, предупреждающее вас об этом и позволяющее растрировать его при необходимости.
В меню Distort для Glass вы можете поиграть с различными эффектами, но мы рекомендуем следующие настройки: Distortion установить на 5, Smoothness установить на 3, Texture установить на Frosted и Масштаб установлен на 145%. Это может измениться в зависимости от вашего изображения и желаемых результатов. Если вас устраивает окно предварительного просмотра, нажмите OK .
Это добавляет красивую текстуру, которая дает вам другой стиль стекла для вашего образа. Если вы хотите поэкспериментировать с другими текстурами, ознакомьтесь с нашим руководством по созданию текстур в Photoshop.
Если вы хотите поэкспериментировать с другими текстурами, ознакомьтесь с нашим руководством по созданию текстур в Photoshop.
Как и в любом другом искусстве, экспериментирование является ключом к поиску большего применения ваших проектов. Отличный способ поэкспериментировать с непрозрачным матовым стеклом — добавить обводку вокруг него. Штрих с тонким градиентом естественным образом улучшает дизайн, но не слишком бросается в глаза.
Вы можете использовать эффект матового стекла в Photoshop, чтобы добавить текстуру к вашим цифровым картинам. Если вы рисуете что-то с окнами или стеклами, текстура матового стекла — отличный способ добавить реализма вашим цифровым работам. Вы можете добавить матовое стекло вместе со многими другими эффектами, такими как светящийся объект, к реалистичным изображениям.
Если вы используете Photoshop для дизайна веб-сайта, вы можете использовать этот эффект матового стекла для панелей поиска или фона кнопок, которые органично вписываются в фоновое изображение веб-сайта. Эффект хорошо сливается с фоном без потери формы.
Эффект хорошо сливается с фоном без потери формы.
Как и в случае с учебным пособием, использование большой фигуры с эффектом размытого стекла поверх нее служит идеальным способом создания сложного фона с четким разделом для текста, такого как заголовки или контактная информация. Кто сказал, что фон должен быть простым и скучным?
Добавьте к изображениям реалистичную текстуру с эффектом матового стекла
Теперь, благодаря новым навыкам, которые вы изучили, вы сможете превращать изображения и картинки в более полезные активы. С таким большим количеством применений эффектов матового стекла в вашей работе, вы, несомненно, будете использовать эту технику снова и снова, не применяя ее для одного и того же дважды.
Вы можете использовать заданные формы, такие как круги или квадраты, или даже нарисовать собственную форму для вашего стакана. Эксперименты с мазками, текстурами и различными формами откроют целый мир вариантов дизайна, которые можно добавить к этой потрясающей технике.
Эффект отражения стеклянного окна в Photoshop
Эффекты Photoshop
Подпишитесь на YouTube:
В этом уроке вы узнаете, как создать эффект отражения в окне Photoshop. .
Этот эффект создаст иллюзию того, что фотография сделана через стеклянное окно.
Изображения, используемые в этом уроке по Photoshop, являются изображениями Adobe Stock, но вы можете легко следовать своим фотографиям без каких-либо проблем.
Эта техника помогает придать вашей фотографии немного больше глубины и эмоций. Даже если вы никогда не собираетесь имитировать отражения в Photoshop, этот урок все равно послужит отличным ускоренным курсом по работе с режимами наложения и тому, как использовать корректирующие слои для управления их смешиванием.
Содержание
- Начало работы Эффект отражения окна в Photoshop
- Использование режимов наложения для создания эффекта отражения
- Советы и полезные приемы
- Добавление цветового оттенка для усиления эффекта стекла Эффект витража
- Создание бликов и бликов
- Размытие и добавление шума для создания более целостного изображения
- Другие способы улучшения эффекта отражения в окне в Photoshop
Приступая к работе Эффект отражения окна в Photoshop
Для работы вам потребуется как минимум три изображения: объект, изображение отражения и изображение текстуры, которые потребуются для создания эффекта витража.
Вы можете найти фотографии, использованные в этом видео, на Adobe Stock, или вы можете просто снять свои собственные всего за несколько минут.
Стоковые изображения, используемые в этом уроке:
Женщина :
https://stock.adobe.com/stock-photo/time-for-breakfast/107361711
Оживленный город :
https://stock. adobe.com/stock-photo/busy-city/3977204
adobe.com/stock-photo/busy-city/3977204
Стеклянная текстура :
https://stock.adobe.com/stock-photo/dirty -glass/40196017
Использование режимов наложения для создания эффекта отражения
Это видео научит вас работать с режимами наложения для создания эффекта отражения.
Мы проведем краткий курс о том, как работают режимы наложения и как они могут помочь нам создать эффект отражения окна в Photoshop.
Советы и полезные приемы
В этом видео вы найдете множество советов и полезных приемов по настройке слоя отражения, чтобы он идеально подходил к изображению.
Первый способ — создать новый корректирующий слой «Уровни» , чтобы изменить значения яркости слоя отражения, чтобы показать или скрыть различные области, чтобы отражение работало лучше.
Это возможно, потому что для слоя отражения установлен режим наложения Lighten , который скрывает темные пиксели и показывает яркие пиксели. Это означает, что когда пиксели становятся темнее 50% серого, они начинают исчезать. Если они становятся ярче 50% серого, то начинают появляться.
Это означает, что когда пиксели становятся темнее 50% серого, они начинают исчезать. Если они становятся ярче 50% серого, то начинают появляться.
Еще одна полезная техника — прикрепить черно-белый корректирующий слой к слою отражения. Затем установите Режим наложения на Яркость и отрегулируйте значения яркости определенных цветов, чтобы скрыть или показать их.
Добавьте цветовой оттенок, чтобы усилить эффект стекла
Вы когда-нибудь замечали, что некоторые стеклянные окна имеют зеленый или синий оттенок? В этом видео вы узнаете, как воссоздать этот эффект с помощью корректирующего слоя Hue & Saturation Layer 9.0014 .
Установив флажок « Раскрасить », вы можете применить цвет ко всему слою, а затем с помощью ползунка «Непрозрачность» отрегулировать интенсивность этого цвета.
Применение текстуры для создания эффекта витража
В реальном мире совершенства не существует. Даже на самых чистых окнах должно быть немного пыли или пятен. Чтобы композиция выглядела более естественно, мы будем использовать текстурный слой для нанесения тонких пятен на стекло.
Чтобы композиция выглядела более естественно, мы будем использовать текстурный слой для нанесения тонких пятен на стекло.
Вам не нужно беспокоиться о создании сложных масок, так как мы будем использовать « Blend If » ползунки в окне «Стили слоев», чтобы выборочно скрыть яркие пиксели и оставить темные.
Создание бликов и бликов
В этом уроке Photoshop показано, как создать свет, сияющий на стекле, с помощью режима наложения Linear Dodge (Add) .
Линейное осветление (Добавить) — это один из 8 специальных режимов наложения в Photoshop, который дает разные результаты при настройке непрозрачности по сравнению с заливкой. Кроме того, эти восемь режимов наложения смешиваются по-разному, когда « Transparency Shapes Layer ”флажок снят в окне Layers Style.
Размытие и добавление шума для создания более целостного изображения
С помощью фильтра Lens Blur мы добавим небольшое размытие и немного шума, чтобы изображение лучше сочеталось и больше походило на реальную фотографию и не составной.
Это трюк, который вы можете использовать со всеми своими композитами, а не только с эффектом отражения в стекле.
Другие вещи, которые вы можете сделать, чтобы улучшить эффект отражения окна в Photoshop
В этом видео у нас не хватило времени, чтобы показать все, что можно сделать для создания реалистичного эффекта стеклянного окна.
В своих проектах вы можете попробовать разные способы усиления этого эффекта, например перевернуть изображение по горизонтали. Особенно, если есть видимый текст, поскольку в реальном мире отражение покажет текст в перевернутом виде.
Вы также можете размыть слой отражения, чтобы он соответствовал глубине резкости изображения. Слишком резкое отражение может свидетельствовать о том, что изображение является составным.
В этом учебном пособии по эффекту отражения в стеклянном окне вы узнаете, как:
00:46 — вставить изображения Adobe Stock
01:36 — создать эффект отражения с помощью режима наложения Lighten
02:00 — использовать корректирующий слой «Уровни» для Улучшение режима наложения «Светлее»
04:46 — Улучшение бликов отражения
06:05 — Создание зеленого оттенка для усиления эффекта окна
06:48 — Использование текстуры для добавления грязи на стекло
07:56 — Добавление a Темный градиент
08:43 – Создание бликов и бликов
12:06 – Добавьте размытие и шум, чтобы сделать композицию более связной
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Хесус Рамирес
Хесус Рамирес — эксперт по цифровой графике, оратор и преподаватель специализирующийся на Adobe Photoshop. Хесус наиболее известен как основатель Photoshop Training Channel, одного из самых популярных в мире каналов Photoshop на YouTube. Более.
Хесус наиболее известен как основатель Photoshop Training Channel, одного из самых популярных в мире каналов Photoshop на YouTube. Более.
Подписаться: Instagram / YouTube / Twitter
Похожие сообщения
Дизайн иконок с длинной тенью
Учебное пособие, которое проведет вас через процесс создания эффекта длинной тени. Это можно сделать на логотипе или тексте. Вы также узнаете, как смарт-объекты могут помочь вам в создании ресурсов для мобильных приложений.
Усовершенствованное маскирование волос в Photoshop
В этом уроке я буду использовать 2 разные техники маскирования волос. Первый будет применим ко всем версиям Photoshop, а второй будет работать только с Photoshop CS5 и выше.
30+ лучших эффектов Photoshop для стекла (+ наложения разбитого, разбитого и матового стекла)
Итак, ваш следующий проект требует, чтобы вы придали вашим фотографиям стеклянный вид, но вы не знаете, как это сделать. Именно здесь на помощь приходят экшены Photoshop, кисти и эффекты.
Тем не менее, для тех, кто никогда раньше не пользовался Photoshop, может возникнуть проблема с доступом к нужным ресурсам. Не говоря уже о том, что в сети гуляет так много не очень удивительных стеклянных эффектов Photoshop, которые разочаровывают вас еще больше.
Чтобы помочь вам, мы составили список лучших стеклянных эффектов Photoshop на рынке прямо сейчас. Независимо от того, хотите ли вы добиться эффекта витража, эстетики осколков и разбитого стекла или эффекта матового стекла в Photoshop, мы позаботились о том, чтобы каждый нашел что-то для себя. Лучшая часть? Есть как платные, так и бесплатные варианты.
Без лишних слов, давайте взглянем на наш обзор самых удивительных эффектов Photoshop с текстурой стекла.
Получите все необходимое, чтобы ускорить рабочий процесс Photoshop. Всего за 16 долларов вы получите неограниченный доступ к тысячам экшенов Photoshop, пресетам Lightroom, шаблонам, графике, шрифтам и фотографиям.
Найти Экшены Photoshop
Черно-белые действия PS
Кисть для создания сетчатых волн
Типографские стили
Разделители Щетки PS
Винтаж и ретро
Страж PS Действие
Попробуйте Fragmentation, профессиональный экшен Photoshop с разбитым стеклом, который поможет вам с легкостью создавать эффекты разбитого и разбитого стекла. Экшен поставляется в комплекте с рядом параметров настройки, чтобы поднять ваши фотографии на совершенно новый уровень.
Экшен поставляется в комплекте с рядом параметров настройки, чтобы поднять ваши фотографии на совершенно новый уровень.
Если вы хотите, чтобы к вашей фотографии был применен глянцевый эффект, не ищите ничего, кроме Dimension, потрясающего экшена Photoshop с отражением в стекле, на который стоит обратить внимание. Вы можете сохранить окончательный результат в виде статического изображения или анимированного зацикленного GIF. Насколько это прекрасно?
Будь то текст, пиксельный слой или векторная фигура, которую вы хотите преобразовать в 3D-стекло, этот экшен Photoshop со стеклянным текстом сделает всю работу за вас. Это дает вам большой творческий контроль, когда дело доходит до выбора цвета, размера, направления света и тени, а также типа стекла.
Готовы поразить своих подписчиков в социальных сетях? Используйте действия рисования по стеклу, чтобы создать уникальный эффект стеклянного зеркала на ваших изображениях самым простым способом. Эти экшены Photoshop с эффектом стекла являются неразрушающими, позволяя вам сохранить 100% исходных фотографий.
Эти экшены Photoshop с эффектом стекла являются неразрушающими, позволяя вам сохранить 100% исходных фотографий.
Создайте на странице подлинный эффект разбитого стекла с помощью этого экшена Photoshop, который всего за несколько кликов придаст вашим изображениям шумный, грязный вид разбитого стекла. Потрясающий инструмент для создания безупречного эффекта разбитого стекла в Photoshop!
Если вы поклонник всего космического, этот эффект Photoshop с искажением призменной линзы точно вам подойдет. Внутри вы получите две стеклянные пирамиды, которые можно разместить в центре ваших фотографий, и ряд цветовых эффектов, чтобы вы могли придать столу научно-фантастическую эстетику инопланетянина. Уникальный эффект Photoshop с футуристическим отражением в стекле, который вам обязательно понравится!
Экшен Frozen Glory для Photoshop — это лучи света, частицы и осколки стекла, которые объединяются, чтобы подчеркнуть внешний вид любой фотографии. Все, от слоев до цветов, можно редактировать, и к нему прилагается пошаговое видеоруководство. Это отличный вариант, если вы хотите добиться уникального эффекта наложения стекла в Photoshop.
Все, от слоев до цветов, можно редактировать, и к нему прилагается пошаговое видеоруководство. Это отличный вариант, если вы хотите добиться уникального эффекта наложения стекла в Photoshop.
Здесь у нас есть блестящий, глянцевый стеклянный текстовый эффект Photoshop, который превратит ваш шрифт в великолепную голографическую эстетику со стеклянной текстурой. Продукт поставляется с бесшовной функциональностью смарт-объекта, что упрощает настройку.
Этот экшен Photoshop создан исключительно для фотографов и графических дизайнеров, которые хотят попробовать что-то инновационное и захватывающее. Придавая вашим изображениям и рисункам зеркальный вид, этот экшен Photoshop с отражением в стекле действительно привлекает внимание к объекту.
Если вы хотите создать эффект матового стекла в Photoshop, этот экшен — то, что вам нужно. Просто почистите область, которую вам нужно заморозить, нажмите кнопку воспроизведения и вуаля. Действие неразрушающее и дает разные результаты при каждом запуске.
Эта обширная коллекция из тридцати кистей Photoshop с эффектом битого стекла — абсолютное блаженство для тех, кто хочет придать своим фотографиям эстетику дробления и фрагментации. Эти кисти Photoshop с текстурой стекла могут стать отличным дополнением к набору инструментов вашего редактора.
Разнеси свою фотографию вдребезги с помощью этого экшена всего за пару секунд и удиви своих клиентов, коллег и подписчиков в Instagram. Это поможет вам легко имитировать эффект Photoshop с текстурой разбитого стекла.
Добавьте немного объема своим изображениям с помощью этого футуристического экшена Photoshop, предлагающего вам восемь узоров стекла и десять вариантов цвета на выбор, а также видеоурок, который подробно поможет вам с методами настройки.
Поместите свой логотип, фигуру или текст в окно смарт-объекта и создайте профессиональный и захватывающий эффект Photoshop с отражением в стекле в мгновение ока. Это очень универсальный вариант, который предлагает большую творческую свободу в ваших руках.
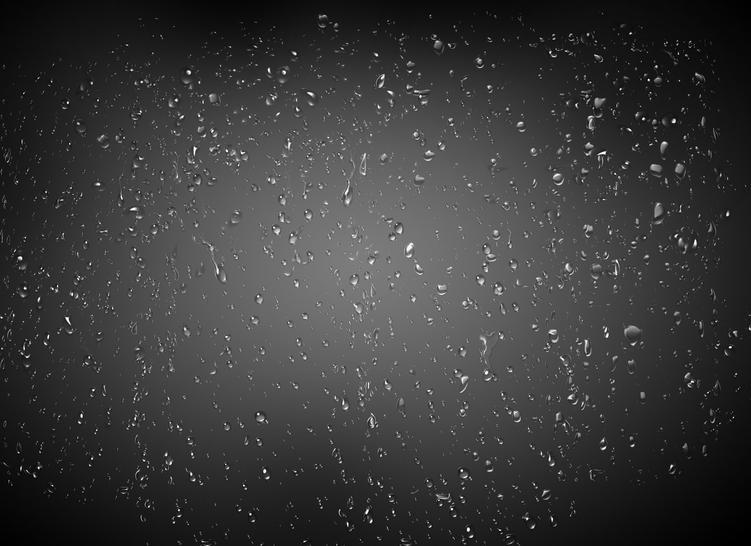
Хотите добиться эффекта мокрого стекла на своих фотографиях? Этот экшен Photoshop — то, что вы ищете. Он работает, чтобы придать вашим фотографиям эффект запотевшего стекла или окна и создать атмосферу дождливого дня, которую, согласитесь, мы все любим. Неудивительно, что это один из популярных экшенов Photoshop с эффектом стекла.
Этот экшен представляет собой объединение эффекта зеркала и осколков стекла в Photoshop, работающих вместе для создания результата, который заслуживает аплодисментов. Это золотой стандарт в мире эффектов Photoshop с текстурой битого стекла.
Это уникальный и интересный экшен Photoshop, предлагающий вам гранжевую, инди и размытую эстетику, в которую вам будет трудно не влюбиться. Он разделил ваше изображение на кусочки стекла с треугольными линзами, чтобы создать триповый эффект. Потрясающий экшен Photoshop с эффектом разбитого стекла, который стоит попробовать в вашем следующем проекте!
Добавьте драматизма и изысканности своим проектам с помощью этого стильного эффекта трещины на стекле. Из-за искажения цвета и шумов треснувшее стекло добавляет реалистичности деталям, создавая эффектную эстетику. Используйте его сейчас, чтобы доказать, что у вас есть стиль!
Из-за искажения цвета и шумов треснувшее стекло добавляет реалистичности деталям, создавая эффектную эстетику. Используйте его сейчас, чтобы доказать, что у вас есть стиль!
Загруженный файл содержит вертикальный портрет PSD размером 3000×4500 пикселей с наложенным поверх него разбитым стеклом. Вы можете добавить настроенные изображения на фон по вашему выбору и составить выигрышную композицию в мгновение ока!
Осколки разбитого стекла не имеют большого значения, если только они не лежат на полу, угрожающе разбросанные после несчастного случая на кухне. Тем не менее, подобные случаи действительно находчивы с точки зрения вдохновляющей образности: а что если взять текст или логотип и просто так сломать? Вы думали об этом, мы сделали это!
«Эффект разбитого стекла» для постеров — идеальный способ поднять ваши работы на новый уровень. Реалистичный эффект трещины на стекле поразит любого зрителя, и его даже можно настроить! Добавьте несколько грубых осколков артборда для дополнительного реализма.
Нужен мокап бунтарского плаката, кричащего страстью и тайной? Все типичные для гранжа средства вроде текстуры грязных чернил и анаглифного эффекта мелькают перед глазами слишком часто, это стало слегка надоедать. Как насчет этого макета постера, выполненного в виде битого стекла?
Примените это к изображению для эффекта призматического стекла благодаря отражающему эффекту линий, как показано на изображении для предварительного просмотра. На самом деле это может воспроизводиться как зацикленный анимированный GIF.
Этот футуристический отражающий эффект напоминает мне ощущение дома из зеркал. Добавьте немного измерения и отражений с помощью этого экшена благодаря эффекту шестиугольного изображения.
Clarity — это экшен Photoshop, который добавляет к вашим изображениям наложение стекла. Выберите одно из 4 предопределенных действий одним щелчком, чтобы добавить элемент текстуры и прозрачности к вашим фотографиям.
Превратите свои надписи в разбитое стекло с помощью экшена Photoshop с текстовым эффектом «Разбитое стекло». Отрегулируйте размер частиц, чтобы изменить эффект разрушения. К этому сломанному текстовому эффекту прилагается видеоруководство, так что вы можете легко его использовать.
Отрегулируйте размер частиц, чтобы изменить эффект разрушения. К этому сломанному текстовому эффекту прилагается видеоруководство, так что вы можете легко его использовать.
Еще один невероятный экшен с эффектом искажения изображения поддельного стекла. Просто примените это действие, чтобы взять существующее изображение и применить согласованные по цвету стеклянные частицы, соответствующие вашему изображению.
Бесплатные Эффекты Стеклянной Текстуры Photoshop
Да, премиальные стеклянные эффекты Photoshop великолепны. Но вам не всегда нужно тратить деньги, чтобы воспользоваться одними из лучших фильтров текстур стекла Photoshop. Давайте взглянем на несколько бесплатных, которые, по нашему мнению, стоят вашего времени:
Если вы работаете над готическим архитектурным проектом, этот набор кистей Photoshop для витража будет очень кстати. Он включает в себя ряд стеклянных и оконных дизайнов, которые вы можете использовать и настраивать.

 Затем создаем эллипс нужного размера (если при этом удерживать нажатой клавишу Shift, то эллипс будет растягиваться симметрично, образуя правильную окружность). После этого повторяем шаги 5-13, описанные в Методе 1.
Затем создаем эллипс нужного размера (если при этом удерживать нажатой клавишу Shift, то эллипс будет растягиваться симметрично, образуя правильную окружность). После этого повторяем шаги 5-13, описанные в Методе 1. Жмем ОК.
Жмем ОК. Сделать это можно просто перенеся его из обычного «Проводника» Windows. Если у вас появится предупреждение о несоответствии цветового профиля, то просто жмите «Ок». Менять ничего не нужно.
Сделать это можно просто перенеся его из обычного «Проводника» Windows. Если у вас появится предупреждение о несоответствии цветового профиля, то просто жмите «Ок». Менять ничего не нужно. Таким образом вы создадите у данного слоя маску в виде фигуры.
Таким образом вы создадите у данного слоя маску в виде фигуры. Переключитесь в левом меню в раздел настроек «Тиснение» и задайте в блоке «Затемнение» какой-нибудь темный цвет, установив параметры непрозрачности где-то на 50%. Примените настройки, нажав на кнопку «Ок».
Переключитесь в левом меню в раздел настроек «Тиснение» и задайте в блоке «Затемнение» какой-нибудь темный цвет, установив параметры непрозрачности где-то на 50%. Примените настройки, нажав на кнопку «Ок». Раскройте группу «Искажение» и выберите там «Стекло».
Раскройте группу «Искажение» и выберите там «Стекло». Это можно сделать, зажав клавишу ALTи кликнув по границе слоя.
Это можно сделать, зажав клавишу ALTи кликнув по границе слоя. В новых версиях Photoshop при трансформировании пропорции сохраняются автоматически. Если вам нужно, чтобы круг трансформировался равномерно из центра, то зажмите клавишу Alt.
В новых версиях Photoshop при трансформировании пропорции сохраняются автоматически. Если вам нужно, чтобы круг трансформировался равномерно из центра, то зажмите клавишу Alt.