Эффекты jQuery
Библиотека jQuery предоставляет несколько техник для добавления анимации к DOM-элементам на странице. Ниже описаны простые, стандартные методы анимации, которые часто используются, а также методы способные обрабатывать сложные пользовательские эффекты.
Эффекты > Пользовательские
Выполняет произвольную анимацию набора CSS свойств.
Эффекты > Пользовательские | Данные | Инструменты
Очищает очередь функций у выбранных элементов страницы.
Эффекты > Пользовательские
Устанавливает задержку следующей функции в очереди функций.
Эффекты > Пользовательские | Данные | Инструменты
Начинает выполнение следующей функции в очереди.
Эффекты > Затухание
С помощью этой функции можно показывать и скрывать выбранные элементы на странице, за счет плавного изменения прозрачности.
Эффекты > Затухание
Скрывает соответствующие элементы путем затухания их до прозрачного состояния.
Эффекты > Затухание
Изменяет уровень прозрачности у выбранных элементов на странице. Позволяет менять прозрачность плавно.
Позволяет менять прозрачность плавно.
Вызов этого метода приводит к плавному исчезновению (если элемент не скрыт) или появлению (если элемент скрыт) выбранных элементов на странице, за счет изменения прозрачности. Отметим, что после скрытия элемента, его css-свойство display становится равным none, а перед появлением, оно получает свое прежнее значение обратно.
Эффекты > Пользовательские
Прекращает выполнение всех текущих анимаций, очищает всю очередь анимации и вызывает событие complete для всех заданных элементов.
Эффекты > Базовые
С помощью этой функции можно плавно показывать и скрывать выбранные элементы на странице, за счет изменения размера и прозрачности.
Эффекты > Пользовательские | Данные | Инструменты
Возвращает или изменяет (в зависимости от переданных параметров) очередь функций.
Эффекты > Базовые
С помощью этой функции можно плавно показывать и скрывать выбранные элементы на странице, за счет изменения размера и прозрачности.
Эффекты > Скольжение
С помощью этой функции можно показывать и скрывать выбранные элементы на странице, за счет плавного разворачивания и сворачивания.
Эффекты > Скольжение
Вызов этого метода приводит к плавному сворачиванию (если элемент развернут) или разворачиванию (если элемент свернут) выбранных элементов на странице.
Эффекты > Скольжение
С помощью этой функции можно показывать и скрывать выбранные элементы на странице, за счет плавного разворачивания и сворачивания.
Эффекты > Пользовательские
Останавливает выполнение текущей анимации.
Эффекты > Базовые
Показывает или скрывает элементы в наборе объекта jQuery.
Эффекты > Пользовательские | Устаревшие методы > Версия 3.0 | Свойства > Глобальный объект jQuery
The rate (in milliseconds) at which animations fire.
Эффекты > Пользовательские | Свойства > Глобальный объект jQuery
Globally disable all animations.
Эффекты > Пользовательские
Creates an object containing a set of properties ready to be used in the definition of custom animations.
Полезные jQuery эффекты для Вашего сайта
И снова приветствую Вас, уважаемые читатели блога. Сегодня опять, с большой радостью, спешу представить Вам очередную замечательную подборку JQuery плагинов для Вашего ресурса. Я уверен, что Вы из этого поста почерпнёте для себя что то новенькое, полезное и интересное. Наслаждайтесь:)
Анимационный эффект jQuery Parallax.
Замечательный пример эффекта jQuery Parallax. Прикольная лягушка с бабочками:)
Пример ι Скачать исходники
Миниатюры с JQuery
Интересный JQuery эффект с миниатюрами изображений на Вашем сайте.
Пример ι Скачать исходники
Эффект линзы с использованием JQuery
Очень интересный эффект линзы, который срабатывает при наведении.
Пример ι Скачать исходники
CSS3 эффект для изображений
Интересный CSS3 эффект для миниатюр, который срабатывает при наведении на изображение.
Пример ι Скачать исходники
Анимация с использованием JQuery
Классная анимация для текста на Вашем сайте.
Пример ι Скачать исходники
Новогодний эффект для картинок
Замечательный новогодний эффект для изображений на Вашем ресурсе.
Пример ι Скачать исходники
Анимация фонового изображения с JQuery
Клёвый эффект, который заставляет двигаться фоновое изображение при наведении.
Пример ι Скачать исходники
Эффект для изображений
Прекрасный и интересный эффект перелистывания изображений.
Пример ι Скачать исходники
Прокрутка изображения с JQuery
Очень полезный плагин для больших изображений на Вашем сайте.
Пример ι Скачать исходники
Плагин JQuery Scratchie
Интересный плагин. Чтобы увидеть следующее изображение нужно стереть первоначальное:)
Пример ι Скачать исходники
Фоновая JQuery анимация
Очень клёвый эффект, который заменит фоновое изображение. Красиво и очень просто.
Пример ι Скачать исходники
Увеличение изображения с JQuery
Интересный и полезный JQuery эффект увеличения для изображения.
Пример ι Скачать исходники
Эффект плавного осветления
Интересный эффект осветления изображения с использованием JQuery.
Пример ι Скачать исходники
Галерея для сайта с JQuery
Просто супер галерея для сайта.
Пример ι Скачать исходники
Патерны для фонового изображения
Пример ι Скачать исходники
Анимированное изображение с подсказками
Отличный CSS3 эффект с всплывающими подсказками для картинок.
Пример ι Скачать исходники
Горизонтальная прокрутка изображения
Пример ι Скачать исходники
Анимационный круг с JQuery
Прекрасный эффект для изображений и социальных закладок.
Пример ι Скачать исходники
Красивая анимация для изображений
Пример ι Скачать исходники
Эффект Snazzy с использованием CSS3
Пример ι Скачать исходники
Космическая галерея для сайта
Пример ι Скачать исходники
Красивый слайдер изображений
Пример ι Скачать исходники
10 замечательных приемов и примеров анимации с помощью jQuery
jQuery может практически все, о чем вы только можете подумать. Все, что вам нужно, это творческое воображение и некоторое время, чтобы изучить простой и интуитивно понятный API. В этой статье мы поделимся с вами некоторыми инновационными способами использования jQuery для анимации элементов веб-дизайна.
Все, что вам нужно, это творческое воображение и некоторое время, чтобы изучить простой и интуитивно понятный API. В этой статье мы поделимся с вами некоторыми инновационными способами использования jQuery для анимации элементов веб-дизайна.
Вы прочитаете о некоторых интересных методах, руководствах и примерах, которые покажут вам, как создавать подобные эффекты на ваших собственных веб-сайтах и в веб-приложениях.
1. Эффект клубящегося дыма в jQuery
Этот пример голландского веб-разработчика Гайи Кесслер демонстрирует впечатляющий анимационный эффект мультяшного дыма, исходящего из фабричных дымовых труб. Кесслер предусмотрительно предоставляет настраиваемый плагин jQuery с инструкциями, основанными на заголовке его сайта, чтобы вы могли создать аналогичный эффект анимации для своего веб-сайта. Живая демонстрация: эффект дыма
2. Создание анимированной открытки
Сэм Данн из дуэта веб-разработчиков Build Internet написал руководство по созданию анимированного пейзажа с использованием прозрачных изображений PNG. В руководстве используется популярный плагин jQuery Easing, который помогает с анимацией и
В руководстве используется популярный плагин jQuery Easing, который помогает с анимацией и setTimeout() Функция JavaScript для соответствующего времени событий. Живая демонстрация: анимированная открытка
3. Создание реалистичного эффекта наведения
В этом уроке вы научитесь плавно и плавно анимировать элементы изображения. В учебнике представлены объекты, которые при наведении на них поднимаются вверх. В живой демонстрации эффекта обратите внимание, как отражения и тени внизу также меняются, когда объект поднимается; отсюда «реалистичный» в названии техники.
Живая демонстрация: реалистичный эффект наведения
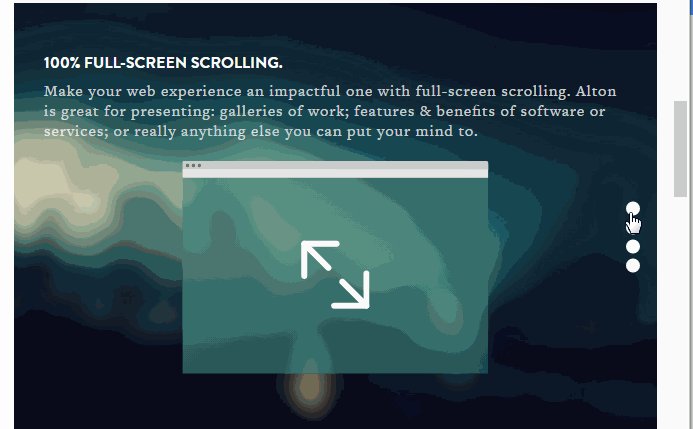
4. Фоновый эффект прокрутки
Создатели сайта youlove.us делятся своим кодом (и пояснением) для создания бесшовного фона CSS с вертикальной прокруткой; указано в шапке сайта. Скрипт также зависит от системного времени пользователя; анимация начинается в другом месте в зависимости от того, посещаете ли вы сайт ночью или утром, приятное прикосновение. Живая демонстрация: youlove.us (заголовок веб-страницы)
Живая демонстрация: youlove.us (заголовок веб-страницы)
5. Несколько анимаций с помощью Glimmer
Glimmer, инструмент для создания анимации JavaScript, использующий библиотеку jQuery, имеет несколько живых демонстраций некоторых функций, которые вы можете делать с помощью приложения. Например, с помощью Glimmer вы можете создавать крутые анимационные последовательности или эффектный и впечатляющий вращающийся баннер для своего веб-сайта. Live Demos: Freestyle Sample, Image Sequence Sample, Fade Text Sample
6. jQuery Blend
jQuery Blend — это подключаемый модуль для анимации фоновых изображений CSS. В проекте особое внимание уделяется передовым методам веб-разработки, таким как прогрессивное улучшение, чтобы пользователи с отключенным JavaScript по-прежнему могли взаимодействовать с вашим интерфейсом, хотя и без эффектов анимации, что делает дизайн действительно универсальным. Живая демонстрация: навигация по веб-сайту с различными вариантами
7.
 Фон с прокруткой параллакса
Фон с прокруткой параллаксаВ этом учебном пособии по jQuery вы узнаете, как создать фон с прокруткой параллакса, впервые популяризированный в веб-интерфейсах с использованием Flash. Техника включает в себя элементы div с фоновыми изображениями CSS. Для техники параллаксной прокрутки требуется плагин scrollTo от аргентинского веб-разработчика и программиста игр Ариэля Флеслера.
Живая демонстрация: прокручивающиеся облака
8. Потрясающий эффект раздвижной двери
Дизайнер и разработчик Кевин Лью показывает другим создателям веб-сайтов, как создать поразительный анимационный эффект, когда верхнее изображение разделяется на четыре части, плавно перемещаясь к углам и открывая другое изображение под ним. Это анимационный эффект, подходящий для интерактивных миниатюр изображений. Живая демонстрация: эффект раздвижной двери
9. Сделайте так, чтобы заголовок реагировал на движения мыши
Примечание редактора: По состоянию на 16 апреля 2012 г. этот ресурс больше не существует, поэтому ссылка удалена.
этот ресурс больше не существует, поэтому ссылка удалена. С помощью этой техники анимации jQuery вы узнаете, как анимировать набор изображений, которые реагируют на движения мыши пользователя. Когда пользователь наводит курсор на набор изображений, набор начинает следовать за курсором мыши.
Этот метод можно адаптировать ко многим функциям, связанным с пользовательским интерфейсом, или вы можете просто использовать его, чтобы предоставить своим пользователям незабываемые впечатления. Живая демонстрация: параллакс
10. Анимированный заголовок с использованием jQuery
В этом анимированном руководстве рассматривается аналогичная концепция примера youlove.us вертикального перемещения большого фонового изображения CSS. Иллюстрации того, как работает этот метод, помогут читателям более полно понять концепцию. Devirtuoso, автор учебника, проводит комплексную проверку, предлагая хак IE6 для обеспечения обратной совместимости.
Живая демонстрация: Анимированный заголовок Может ли jQuery заменить Flash? Знаете ли вы другие впечатляющие примеры использования jQuery для анимации элементов страницы? Почему мы не говорим об этом в комментариях? *В соавторстве с Джейкобом Губе
Связанный контент
- 20 свежих плагинов jQuery для улучшения пользовательского интерфейса
- 14 подключаемых модулей jQuery для работы с изображениями
- Создайте красивое и доступное слайд-шоу с помощью jQuery
900+ Лучшее руководство и плагин по эффекту анимации jQuery с примером и демонстрацией
19 ноября 2021 г. | Анимация, CSS2 / CSS3.0, меню, SVG Tutorial
Небольшой эффект меню, состоящий из двух вещей: анимации наложения пути SVG при открытии (или закрытии) и бесконечной фоновой анимации сетки изображения на основе CSS.
Подробнее Демонстрация
10 декабря 2020 г. | Анимация, Core Java Script
Несколько идей для макетов с горизонтальной плавной прокруткой на основе Locomotive Scroll.
Основная идея этих макетов заключается в том, чтобы поиграть с анимацией, которая хорошо работает при прокрутке в стороны. Это включает в себя анимацию изображений и текста в зависимости от направления прокрутки. Например, перемещение предметов вверх и вниз или их наклон могут создать действительно интересный динамический эффект.
Подробнее Демонстрация
15 октября 2020 г. | Анимация, Core Java Script
Некоторые экспериментальные видеопереходы с использованием Curtains.js и шейдеров. Мы сделали несколько сумасшедших полигональных переходов, а до этого несколько переходов изображений WebGL. Но многие люди спрашивали, как перенести эти методы в мир видео. И я согласен, нельзя недооценивать важность видео в сети.
Подробнее Демонстрация
15 октября 2020 г. | Анимация, основной сценарий Java
Некоторые идеи для анимации прокрутки для сеток изображений на платформе Locomotive Scroll.
Подробнее Демонстрация
22 сентября 2020 г. |
Анимация, основной сценарий Java, галерея
|
Анимация, основной сценарий Java, галерея
Макет с меню и сеткой фонового изображения, которая анимируется на странице внутреннего содержимого. Идея состоит в том, чтобы показать меню с красивой фоновой сеткой изображений, и при выборе изучения проекта происходит анимация, когда изображения фоновой сетки улетают, а отображается внутренняя страница.
Подробнее Демо
14 июля 2020 г. | Анимация, основной сценарий Java, меню
Учебное пособие по созданию эффекта наведения для меню, в котором появляются изображения с анимацией для каждого элемента.
Подробнее Демонстрация
24 июня 2020 г. | Анимация, основной сценарий Java, текстовый эффект
Краткое руководство о том, как воссоздать анимацию смещения букв с помощью GSAP и Splitting.js. Это происходит, когда вы нажимаете «О программе» (а затем «Закрыть»). Этот вид анимации отображения/скрытия типографских элементов в последнее время используется во многих проектах. В Codrops мы называем это анимацией «раскрытия».
Подробнее Демонстрация
24 июня 2020 г. | Анимация, Core Java Script
CindyJS — это фреймворк для создания интерактивного (математического) контента для Интернета. Он стремится быть совместимым с Cinderella, предоставляя интерпретатор языка сценариев CindyScript, а также набор геометрических операций, которые можно использовать описывать конструкции. Вместе эти компоненты позволяют очень легко визуализировать различные понятия, начиная от геометрии в частности и математики в целом, а также из различных других областей.
Подробнее Демонстрация
4 июня 2020 г. | Анимация, основной сценарий Java, текстовый эффект
Небольшая библиотека JavaScript для создания и анимации аннотаций на веб-странице
Rough Notation использует RoughJS для создания рисованного внешнего вида. Элементы могут быть аннотированы в различных стилях. Продолжительность анимации и задержку можно настроить или просто отключить.
Подробнее Демонстрация
24 апреля 2020 г.