Обложка для группы ВК
Комментариев нет
Содержание
Обложка для группы ВК — один из самых важных элементов. Она представляет собой большой фотобаннер вверху страницы, который встречает пользователя, когда тот входит на страницу сообщества. Обложка выполняет сразу несколько функций, поэтому её выбору следует уделить самое пристальное внимание. Какой размер идеален для такого баннера? Важны ли цвета, сюжет, формат изображения?
Для начала, разберемся, для чего сообществу нужна обложка:
- Привлечение внимания пользователей:
- Метафоричный «рассказ» о тематике, содержании и прочих особенностях группы.
- Мотивация юзеров на вступление в сообщество и постоянное чтение контента.
Идеальный размер обложки для группы ВКонтакте
Прежде чем приступать к созданию баннера для группы, нужно знать требования к его размеру. Обычная ава намного меньше обложки. Как показывает практика, наиболее выгодно и эффектно выглядят изображения размером 1590х400 пикселей. Именно этот параметр следует задать в графическом редакторе. Кроме того, нужно удостовериться, что на всех возможных устройствах (ПК, планшет, сматрфон и т. д.) картинка отображается корректно, не обрезается и не закрывает важные зоны страницы.
Именно этот параметр следует задать в графическом редакторе. Кроме того, нужно удостовериться, что на всех возможных устройствах (ПК, планшет, сматрфон и т. д.) картинка отображается корректно, не обрезается и не закрывает важные зоны страницы.
Внимание! Для ПК данный параметр составляет 795х200 пикселей. При этом фотография сжимается, а не урезается. На мобильных устройствах баннер отображается по-другому. Например, сторона картинки размером 400 пикселей обрежется на 146 пикселей. А с учетом места для системных кнопок пропадет еще около от 80 до 140 пикселей с каждого края.
Как сделать шапку паблика своими руками
Теперь можно приступать к созданию картинки для паблика. Вот простой алгоритм, который поможет сделать это быстро и без хлопот:
- Сделать или выбрать готовую горизонтальную фотографию, которая совпадает с темой группы. Лучше всего брать красивые уникальные картинки, огромный выбор которых представлен в различных фотостоках.

- Для того чтобы усилить связь изображения с темой паблика, следует добавить на него текст и другие элементы. Большие возможности для этого предлагают онлайн-сервисы Pablo, Canva или Fotor.
Если сообществу требуется более сложная, оригинальная аватарка, то здесь не обойтись без «Фотошопа». Работа с этой программой требует определенной подготовки. Вот краткая инструкция, которая поможет опытным пользователям:
- Войдите в программу, нажмите вкладку «Файл» и кнопку «Создать».
- Задайте параметры нового изображения: размер 1590х400 пикселей, цветовой режим RGB 8 бит, разрешение 72 пикселя на дюйм.
- Сформируйте коллаж из стоковых и личных фотографий. Экспериментируйте с надписями и декоративными элементами, используйте фильтры, меняйте фон, пока не получите нужный результат.
Как поставить обложку в паблик ВК
Для того чтобы установить баннер в группе VK, следует выполнить следующий порядок действий:
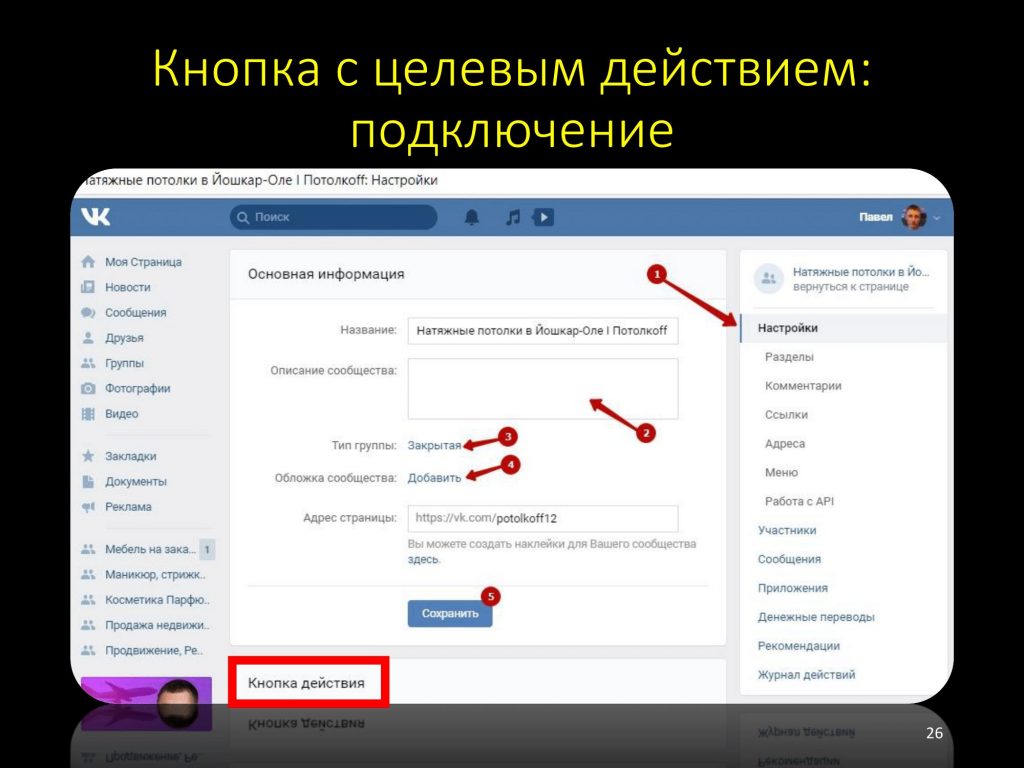
- Войти в сообщество и нажать на троеточие под аватаркой.
 Выбрать пункт «Управление сообществом».
Выбрать пункт «Управление сообществом».
- Войти в раздел с настройками. В строке «Обложка сообщества» кликнуть кнопку «Загрузить».
- Выбрать фотографию и область отображения. Кроме того, сейчас можно перевернуть изображение. Нажать кнопку «Сохранить и продолжить».
- Кликнуть «Сохранить».
Внимание! При необходимости можно поменять, удалить или откорректировать обложку. Для этого нужно навести на неё курсор мыши, и выбрать нужную подсказку.
Какой должна быть правильная обложка для группы VK
Идеальный баннер для паблика ВК должен отвечать следующим критериям:
- Оригинальность. Обложка — эта первое, что видят пользователи, заходя в группу. А, как известно, встречают по одёжке. Именно поэтому баннер обязательно должен быть не только привлекательным, но и креативным. Идеально, если в нем будет какая-то «вкусная» фишка, запоминающийся дизайн, интрига, игра слов. Всё это обязательно зацепит внимание юзеров, и они станут поклонниками страницы.

- Модные тенденции. Баннер обязательно должен соответствовать современным представлением о стиле и красоте. Если креатив и фантазия — не Ваш конёк, обратитесь к элегантной классике. Главное — отказаться от шаблонов, избитых образов и «баянов», которые мгновенно покроют вековой пылью даже самый свежий паблик. Поиграйте с вышедшими недавно фильмами, последними событиями, мемами, героями интернет-мира и шоу-бизнеса. Как говорится, будь в тренде!
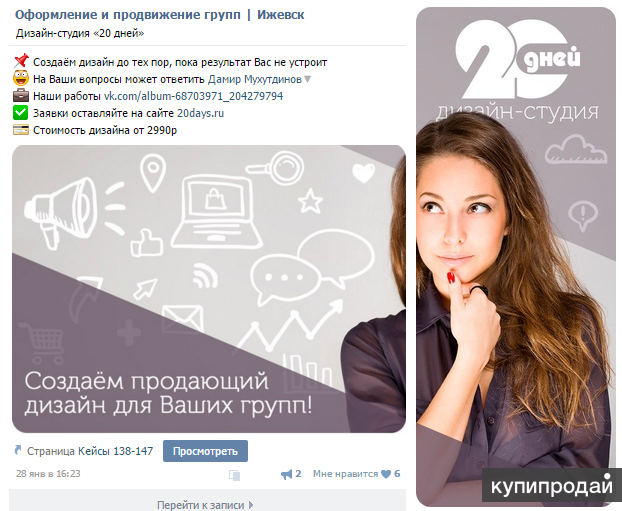
- Психологические приёмы. SMM-специалисты разработали целый набор психологических «фишек», которые помогут привлечь внимание пользователей к группе с помощью обложки. К примеру, наибольшей эффективностью обладает изображение с человеком (людьми), смотрящими в сторону, где размещена важная информация.
- Отсутствие спама. Навсегда откажитесь от размещения на баннере навязчивых призывов вступить в группу. Большинство пользователей проигнорируют такой паблик, даже если контент в нём отличается высочайшим качеством. Еще одна неудачная идея — это указание телефонного номера или ссылки на другой сайт.

- Качественное изображение. Конечно, идеальный вариант — это лично сделанное профессиональное фото. Однако в большинстве случаев это невозможно. Чаще всего для обложки паблика выбирают готовые стоковые изображения, которые соответствуют ряду критериев. Они должны содержать эмоциональный, невербальный призыв к определенному действию, соответствовать целевой аудитории, а их цветовая гамма — создавать у пользователей приятно впечатление.
- Оригинальный шрифт. Создавая заставку, не стоит зацикливаться на узнаваемых «вордовских» шрифтах. Фантазируйте, но не перегибайте палку — витиеватые трудночитаемые вязи пусть останутся в стороне. Остаётся добавить грамотные хэштеги, и идеальная обложка для группы ВК — перед Вами!
Создание баннера для паблика VK требует времени, внимания и определенных навыков. Важно, чтобы выбранная картинка была уникальной, красочной и соответствовала предпочтениям целевой аудитории.
Как правильно и красиво оформить группу в VK: пошаговый гайд
21.03.22 Тверской суд Москвы запретил деятельность социальных сетей Facebook и Instagram, принадлежащих компании Meta Platforms Inc., признав их экстремистскими. Поэтому «ВКонтакте» теперь уже точно – наше все.
Так позаботьтесь же о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании.
Актуальные размеры изображений «ВКонтакте»
Размер аватара ВК
Минимальный размер аватара – 400 на 400 пикселей. Если вы постараетесь загрузить изображение менее 400 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Можно загружать изображения и большего размера. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Главное, чтобы соотношение их сторон не превышало 2 к 5.
Обложка
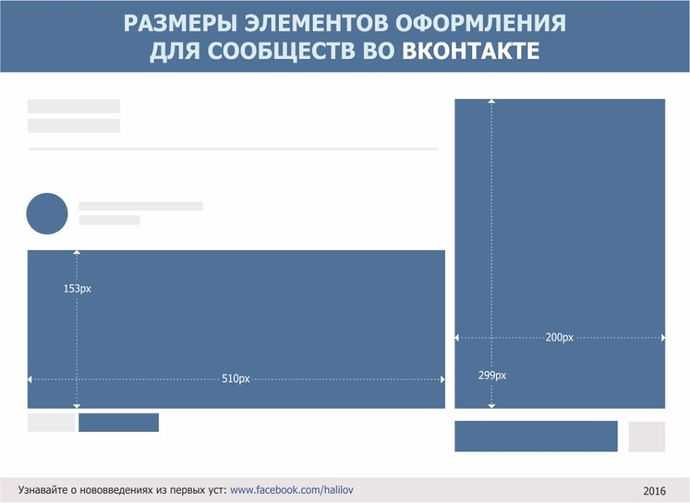
Размер обложки для полной версии сайта — 1590 на 530 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее центральная часть. Поэтому обязательно проверяйте, как ваше изображение обложки смотрится на мобильном устройстве.
Прикрепленные изображения
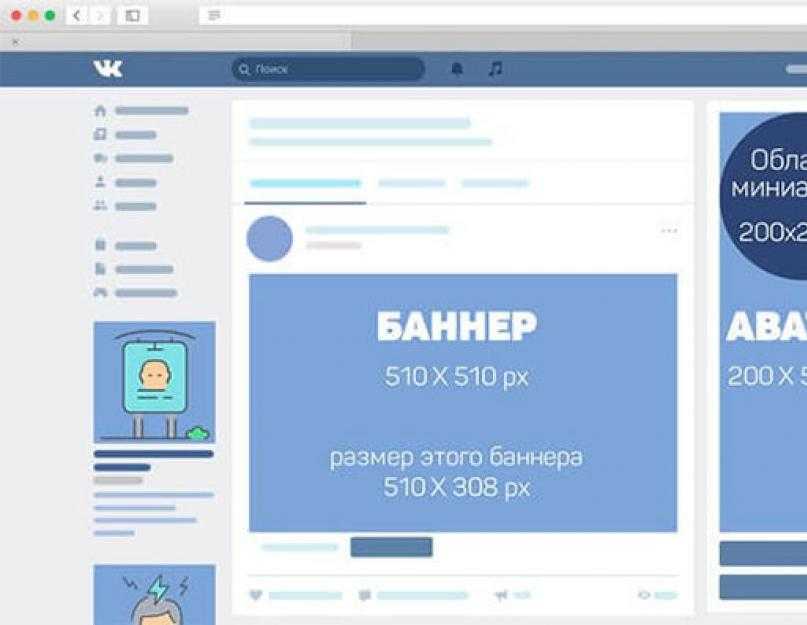
Изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано 🙂 Поэтому покажу на примере.
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вы вставляете в него ссылку. Вот как это выглядит:
Впрочем, можно загрузить и свое изображение. Редактор позволяет увидеть, как это будет выглядеть:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей:
Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Оптимальные размеры для историй — 1080 х 1920 пикселей (минимальные — 720 х 1280 пикселей).
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 10 МБ;
- видеокодек h.264;
- аудиокодек AAC.
В историях необходимо использовать фото и видео вертикального формата.
Рекомендуемый размер изображения для обложки альбома — 1200 на 800 пикселей. Учитывайте, что в мобильной версии нижняя часть обложки будет отображаться меньше на 200 пикселей.
Размер картинки для видео
1280 на 720 пикселей:
А еще держите полезное видео для тех, кто продвигается в ВК. Если вы ведете блог и анонсируете новые статьи в соцсетях, обязательно посмотрите. В нем 12 приемов, которые помогут вам делать такие анонсы, мимо которых никто не пройдет мимо.
В нем 12 приемов, которые помогут вам делать такие анонсы, мимо которых никто не пройдет мимо.
Посмотрели? 🙂 Тогда поехали дальше!
Бесплатный аудит соцсетей
Розыгрыш 3 мест до 24.08. Остальным участникам розыгрыша – скидка 50 %
ПодробнееКак сделать так, чтобы изображения «ВКонтакте» не ужимались? Влияние фона и размера на качество картинки.
Если вы когда-нибудь пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка на аватар или просто фотография с вашего путешествия), то наверняка уже знаете о том, что они имеют свойство ужиматься.
Как сделать так, чтобы качество картинок не портилось?
Чтобы изображение не ужималось (точнее, ужималось, но в гораздо меньшей степени), необходимо делать его в 2–3 раза больше нужного размера. Например, если нужно сделать меню размером 510 на 400 пикселей, берем 1020 на 800.
Изображение на темно-синем фоне, которое я привела чуть выше, имеет размер 510 на 350. Я сделала его в два раза больше (1020 на 700) и сохранила. Вот что из этого получилось:
Как это исправить? Ответ очень прост – нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то нужно слегка изменить цветовую гамму. Например, фон сделать белым, а текст – синим:
Как оформить шапку страницы
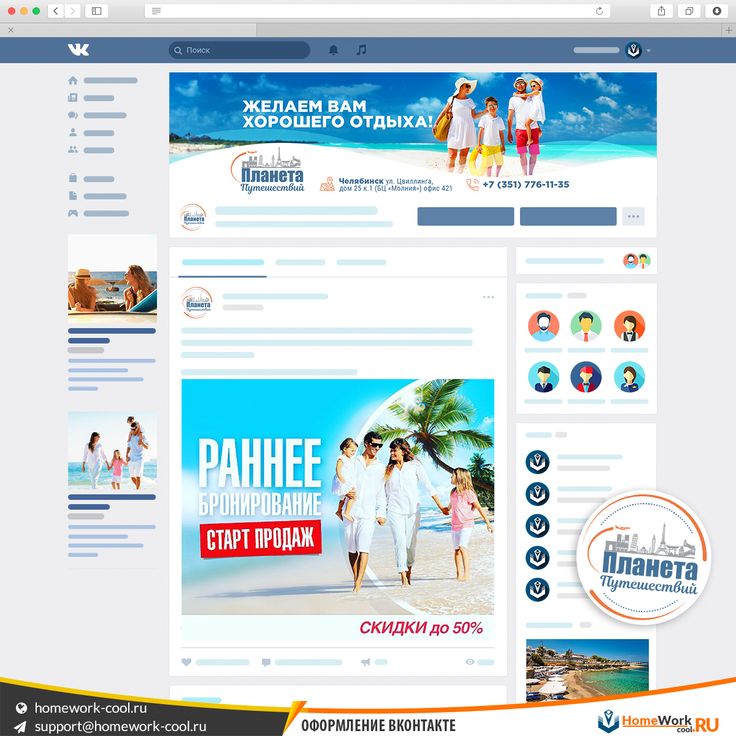
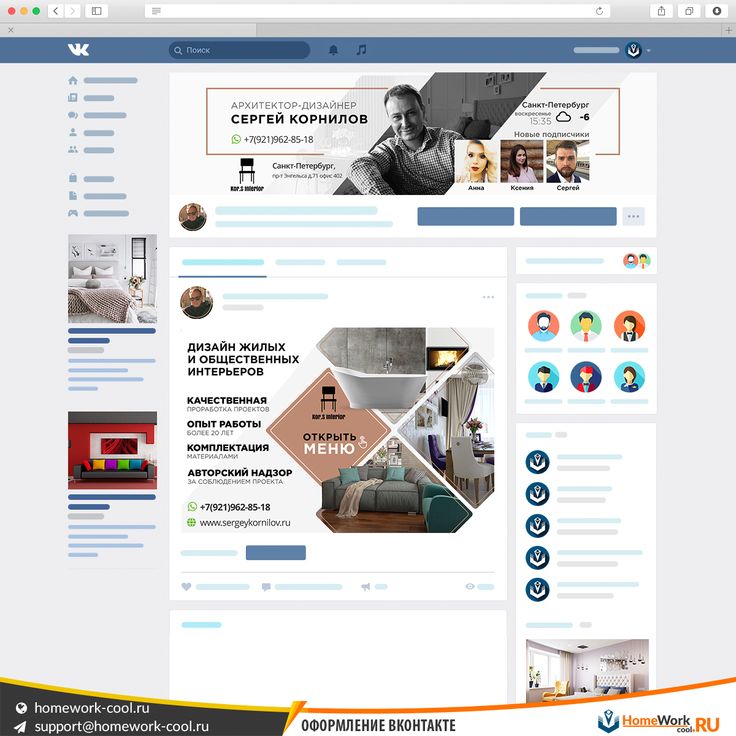
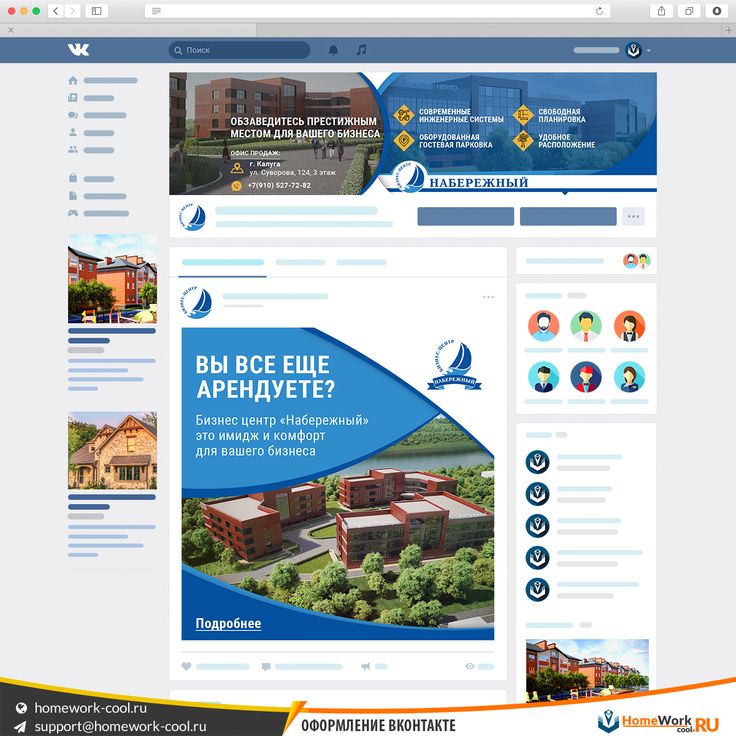
Шапка вашей публичной страницы или группы – это первое, что видят пользователи, которые заходят к вам в гости. В большинстве случаев в этом месте размещают навигационное меню по материалам группы, какие-то интересные посты или важные объявления. Давайте рассмотрим на примерах, как различные компании используют это пространство.
В большинстве случаев в этом месте размещают навигационное меню по материалам группы, какие-то интересные посты или важные объявления. Давайте рассмотрим на примерах, как различные компании используют это пространство.
Обложка
На страницы групп можно загружать большие и красивые обложки (1590 на 530 пикселей). Чтобы сделать это, перейдите в настройки и нажмите кнопку «Загрузить».
На обложке вы можете разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Особое внимание рекомендую обратить на возможности динамической обложки. О том, как она работает, в каких целях ее можно использовать и с помощью каких сервисов установить, читайте в нашем кейсе «Как с помощью динамической обложки повысить активность в сообществе «ВК».
На обложке в сообществе «СтопХам» отображается последнее видео с YouTube-канала:
На обложке в сообществе «Команда Поддержки» отображается количество ответов техподдержки:
На обложке в сообществе «Церебро Таргет» отображаются аватарки и количество баллов у самых активных подписчиков недели, а также аватарка, имя и количество баллов самого активного подписчика прошлой недели:
Живые обложки «ВКонтакте»
Показываются только в мобильных приложениях для Google и Apple. Можно загрузить до 5 фотографий или коротких видео. Такие обложки крупнее обычных шапок в несколько раз, а при клике они раскрываются практически на весь экран. Можно показывать видео со звуком.
Можно загрузить до 5 фотографий или коротких видео. Такие обложки крупнее обычных шапок в несколько раз, а при клике они раскрываются практически на весь экран. Можно показывать видео со звуком.
Вот пример от сообщества «PlayStation Россия»:
Как добавить? Зайдите через браузер сообщество, нажмите «Управление», выберите «Добавить обложку» и загрузите до 5 видео/картинок. Если не хотите, чтобы во время показа слайдов обложки масштабировались, то отключите опцию «Показывать фотографии в движении». Рекомендуемое разрешение 1080×1920, вес видео до 20 МБ, длительность – до 30 секунд.
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
Закрепленный пост, рассказывающий, о чем страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
Меню ссылок
Когда-то для создания меню нужно было мучиться с вики-страницами, а потом «ВКонтакте» выкатил отдельный инструмент. Оно выглядит несколько примитивно, поэтому о том, как создать красивое меню, я тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообществ или у вас подключен магазин. Например, на предыдущей картинке все три пункта меню – ссылки на приложения. Вы можете добавлять сюда свои – на важные записи, альбомы, обсуждения и т. д., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри соцсети.
Чтобы отредактировать меню, нажмите на «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, нажмите «Новая ссылка».
В раскрывшемся окошке выберите обложку, введите название пункта меню (важно уложиться в 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, поменять его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно делать с остальными ссылками, которые добавлялись вручную и требуют корректировки.
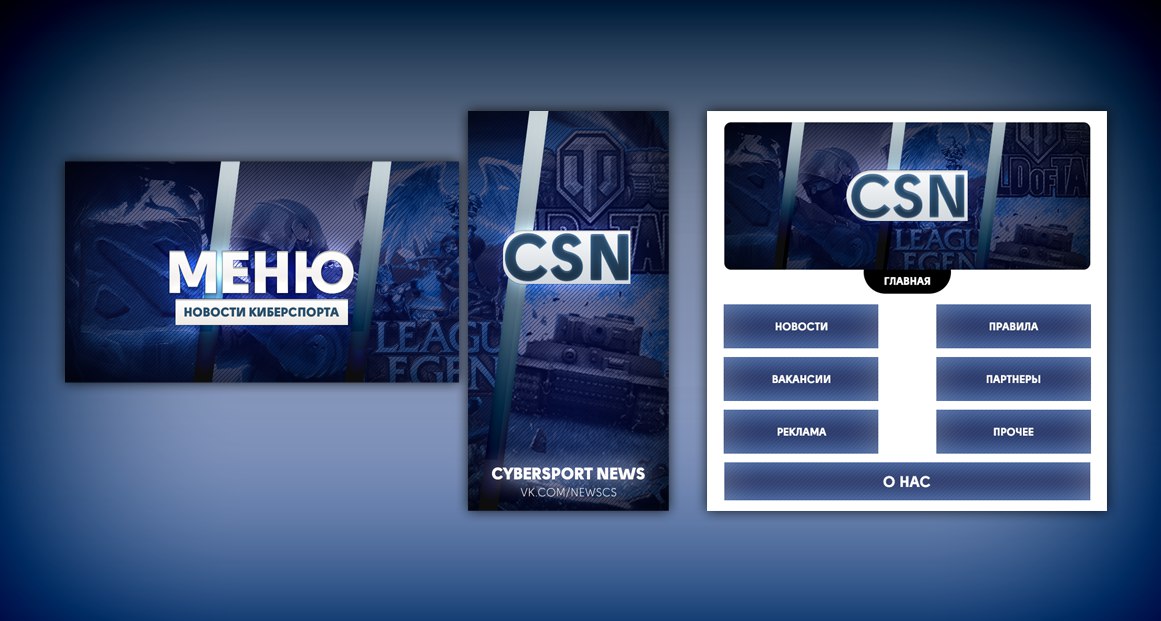
На выходе должно получиться что-то вроде этого:
Слитное меню для группы
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Хотите красиво оформить свое сообщество «ВКонтакте», но нет необходимых навыков? Закажите оформление в нашей компании. Подготовим для вас аватар, обложку, шаблоны для рубрик, меню и превью товаров.
Умеем развивать ВК! Обсудим?Ошибка заполнения!
Ошибка заполнения!
Ошибка заполнения!
Нажимая кнопку “Зарегистрироваться”, вы даете согласие на обработку своих персональных данных. Я согласен получать еженедельную рассылку TexTerra
Спасибо!
Ваша заявка принята.
Мы свяжемся с вами в ближайшее время.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность 🙂
Что такое таргетинг «ВКонтакте» и как его настроить: руководство для новичков
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
Автоматически воспроизводимое видео
Внимание: это работает, если пользователь у себя в настройках не запретил автоматически проигрывать видео.
С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.

Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
В счетчике репостов, кстати, учитываются и пересылки в личные сообщения, но увидеть, какие пользователи это сделали, нельзя.
Как сократить ссылку: обзор 11 сервисов
А еще можно закрепить в шапке постер (это короткое сообщение на ярком фоне):
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Начнем с миниатюры.
Миниатюра аватара
Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
Текст не должен выходить за пределы миниатюры.
Пользователям должно быть понятно, что изображено на аватарке.
По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
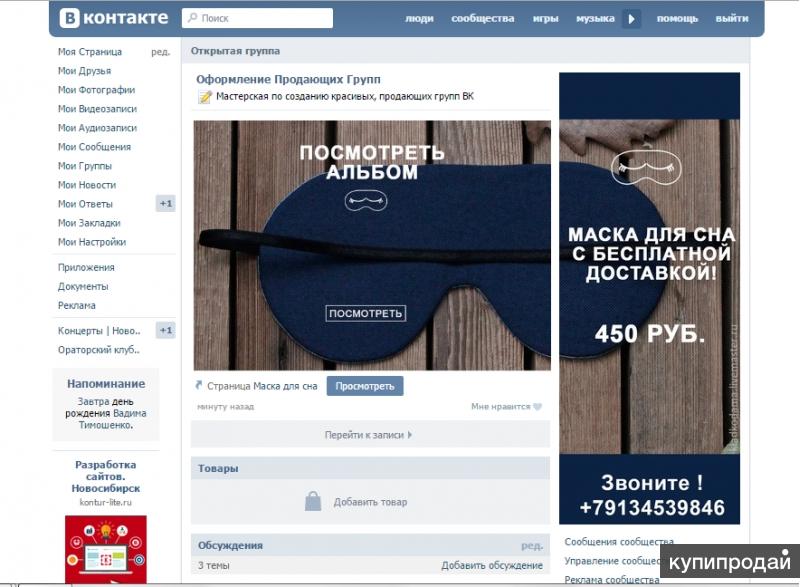
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
Бесплатная доставка
Очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Ну а дальше сами 🙂 Подумайте, какой цели вы хотите добиться с помощью аватара, и действуйте. Вдохновения я вам уже подкинула.
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально.
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле. Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.

- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим 🙂
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Если у вас нет Photoshop, а коммерческий аккаунт Figma заблокирован (что сейчас актуально для многих), воспользуйтесь аналогом. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.

- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).
- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:
Виджеты создаются в приложениях сообществ. К примеру, если вы планируете собирать пожертвования и установили соответствующее приложение, на странице будет отображаться виджет сбора средств. Также виджеты активно используются для создания различных лид-магнитов. Подробнее мы писали об этом в статье «Привлечение лидов из «ВКонтакте»: обзор конструкторов лид-виджетов».
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
И вот вам сразу несколько примеров для вдохновения:
Стиль оформления страницы интернет-университета «Нетология»
Стиль оформления страницы бренда «Knorr»
Стиль оформления страницы «Факт дня»
Стиль оформления страницы «Интернет-маркетинг от А до Я»
Красиво, не правда ли? Как вы уже поняли из скриншотов выше, каждая из этих страниц имеет в своем арсенале несколько готовых шаблонов, в которых они лишь меняют текст и, при необходимости, цвета. Вы тоже можете создать для себя такие шаблоны. Делается это довольно просто, т. к. весь дизайн картинок для анонсов основывается на одних и тех же приемах.
Прием №1. Затемнить или осветлить изображение, чтобы на нем хорошо читался ваш текст
Прием №2.
 Создать область контрастного цвета и сделать на ней надпись
Создать область контрастного цвета и сделать на ней надписьПрием №3. Выделить каждую строчку текста цветом
Прием №4. Разделить картинку на две части
Прием №5. Сделать изображение мутным
Прием №6. Выбирать такие изображения, где есть место для надписи
Прием №7. Добавить тень, свечение или обводку к вашему тексту
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.
Приложения для обработки фото онлайн: список лучших
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – «40 источников бесплатных фото для вашего блога». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей.
Например, это Fotor. com.
com.
Переходим по ссылке и выбираем раздел Design.
Далее прокручивает страницу чуть ниже и кликаем на нужный формат.
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Далее, если это необходимо, загружаем свою картинку.
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
Готово!
Поздравляю, вы сделали классный анонс с красивой картинкой. Но как отследить его эффективность? Как понять, сколько человек перешли по этому анонсу на ваш сайт? Делимся простой инструкцией.
Как оформлять статьи в редакторе
С недавнего времени «ВКонтакте» можно верстать статьи в специальном редакторе. Чтобы создать статью, необходимо нажать на букву «Т»:
Редактор очень прост в использовании, поэтому я не буду на нем долго останавливаться. Подробный разбор функционала был у нас в статье «Как вести блог без собственного сайта: обзор 9 бесплатных блог-платформ и паблишинг-инструментов».
Между прочим, мы занимаемся не только оформлением соцсетей. Разработка графического дизайна включает фирменный стиль, логотипы, паттерны, 3D-модели, инфографику, UI/UX-дизайн и др. Стоимость зависит от объема и сложности работ.
Заключение
Материал получился объемным и, как мне кажется, очень полезным. Всеми основными принципами, идеями и лайфхаками я с вами поделилась, и мне было бы очень приятно, если бы вы оценили мой труд комментом или репостом.
Всеми основными принципами, идеями и лайфхаками я с вами поделилась, и мне было бы очень приятно, если бы вы оценили мой труд комментом или репостом.
Создать пост ВКонтакте бесплатно, Online VK Image Maker
Создать потрясающий пост для Вконтакте в несколько кликов
Ежедневно публиковать новые посты ВКонтакте, используя библиотеку готовых шаблонов Ellty.
Посмотреть все шаблоны постов ВКонтактеКак создать пост для Вконтакте
Изучить шаблоны
От поста с обзором продукта или фотоколлажа из интересных фотографий до рекламных упоминаний — в нашей обширной библиотеке дизайнов есть именно тот шаблон, который вы хотите опубликовать сегодня.
Настройте свою обложку
Загрузите свои фотографии или выберите из неограниченной коллекции стоковых изображений, измените текст одним щелчком мыши или добавьте красочную наклейку — все это доступно онлайн в нашем простом инструменте для дизайна.
Скачайте и опубликуйте
Сохраните готовый шаблон в формате JPG или PNG и опубликуйте его в ВК, чтобы как можно скорее собрать лайки, комментарии и репосты.
Как создать пост для Вконтакте
Создавайте классные посты ВКонтакте с легкостью
Мы уже подготовили для вас готовые концепции постов ВКонтакте, чтобы вы не беспокоились об идее своего следующего поста. Все, что вам нужно, это загрузить свои изображения или скачать готовый шаблон поста, даже не внося в него никаких изменений.
Создайте дизайнВыберите из 3000+ шаблонов постов ВКонтакте
Выберите из тысяч готовых шаблонов постов ВКонтакте, созданных экспертами по дизайну.
Создайте дизайнПусть ваш профиль Вконтакте запомнится всем
Подойдите к созданию постов с креативом и создавайте оригинальные публикации ВК, чтобы привлечь внимание аудитории и получить больше подписчиков в группу или профиль Вконтакте.
Создать дизайнРазмер изображения для Вконтакте
Лента Вконтакте показывает публикацию в прямоугольном формате. Изображение поста должно быть 1400 x 1000 пикселей.
Формат изображения для Вконтакте
Картинка поста в ВК должна быть в формате JPG или PNG размером не более 30 МБ; для изображений с логотипом или текстом лучше всего использовать файл PNG.
Как сделать запись ВК запоминающейся?
Соблюдайте следующие пункты для успешного поста ВКонтакте: Пишите привлекательный текст с интересной подачей информации, используйте соответствующие теги и хештеги, покажите свой продукт в действии.
Создайте свой уникальный фирменный стиль
Вдохните индивидуальность и творческий подход в дизайн своего бренда.
Простые, но мощные инструменты дизайна, которые вам понадобятся для легкого создания потрясающих дизайнов.
Ellty предлагает впечатляющий выбор тысяч шаблонов практически для любого формата, который вам нужен.
Не заинтересованы в использовании платной версии? Вы можете использовать бесплатный план, который бесплатен навсегда.
Узнайте больше о дизайне
ПлакатYoutube OutrosPinterest PinФотоколлажПрозрачный фонБаннер YouTubeInstagram Highlight
Создайте уникальный пост в ВК прямо сейчас
Быстро и легко настраивается. Опыт не требуется.
Этот веб-сайт использует файлы cookie для улучшения взаимодействия с пользователем. Используя наш веб-сайт, вы соглашаетесь на все файлы cookie в соответствии с нашей Политикой использования файлов cookie
Используя наш веб-сайт, вы соглашаетесь на все файлы cookie в соответствии с нашей Политикой использования файлов cookie
.
Источник данных: Группы ОК и ВК
Рекламодатели
Источник данных: Группы ОК и ВК
- Добавление группы
- Создание сегмента
- Настройки кампании
В качестве источника данных можно использовать группы в «Одноклассниках» и «ВКонтакте». Мы объединили поиск и таблицу, чтобы все данные по группам и тематике были доступны в одном разделе. Это удобно, если вы хотите таргетировать людей из обеих социальных сетей одновременно.
Для таргетинга на пользователей, входящих в группы в социальных сетях:
- Добавьте интересующие вас группы.
- Создайте на их основе сегмент аудитории. Настройте его при необходимости.
- Используйте сегмент при создании кампании.
Шаг 1. Добавление группы
Откройте вкладку «Аудитории» → «Источники данных» → «Группы ОК и ВК».
Чтобы добавить его, начните вводить название или тему группы, например «Авто».
В выпадающем списке вы увидите подходящие тематики и группы в ОК и ВК.
Вы можете выбрать либо определенные группы, либо все группы с определенной тематикой. В каталоге тем не учтена коммерческая группа.
Обратите внимание, что в результатах поиска отображаются только группы ВКонтакте с количеством участников не менее 1000 человек.
Нажмите «Показать», чтобы открыть список и просмотреть все темы или группы.
Чтобы добавить одну или несколько тем или групп, щелкните их в списке. Чтобы выбрать все, нажмите «Выбрать все». Выбранные темы и группы выделены зеленым цветом.
Выбор групп для создания источника
После добавления выбранных тем и групп они появятся в таблице.
В столбце «Тип» указано, к какой социальной сети принадлежит группа.
В столбце «Пользователи» указано количество пользователей в группе.
В столбце «Сегменты» — количество сегментов, в которых группа используется как источник данных.
Чтобы удалить группу из списка, нажмите крестик.
Список добавленных групп и тематик
Шаг 2. Создание сегмента
Чтобы использовать выбранные группы, необходимо создать сегмент на основе источника. Для этого откройте вкладку «Аудитория» → «Список сегментов» и нажмите «Создать сегмент».
Нажмите «Добавить сегменты аудитории»: в списке будут показаны сегменты и источники данных, которые вы добавили ранее. Вы можете создавать новые сегменты на основе уже созданных.
Выберите один или несколько источников и нажмите «Добавить сегмент». Вы можете добавлять или исключать из сегмента пользователей из выбранных групп.
Добавление сегмента с группами в социальных сетях
Вы можете настроить созданный сегмент на соответствие определенным критериям, например показ рекламы только пользователям, которые входят в несколько групп сразу.


 Выбрать пункт «Управление сообществом».
Выбрать пункт «Управление сообществом».