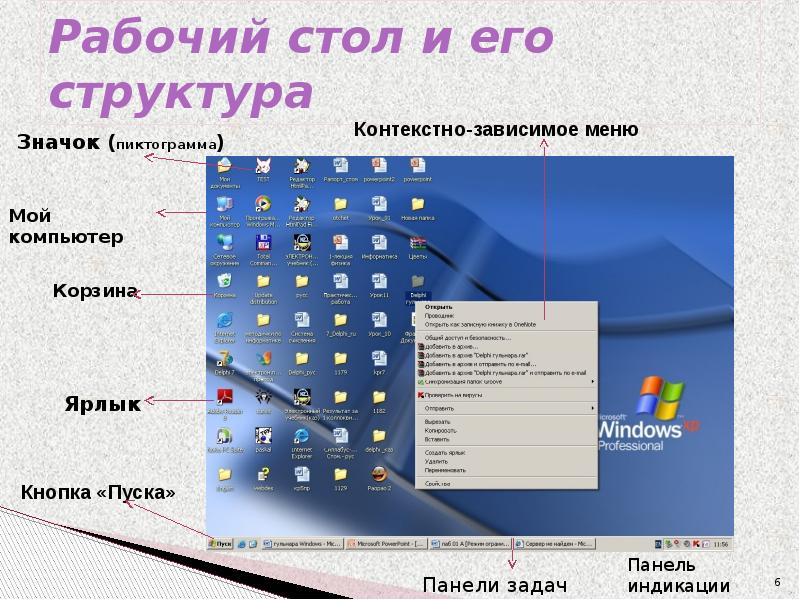
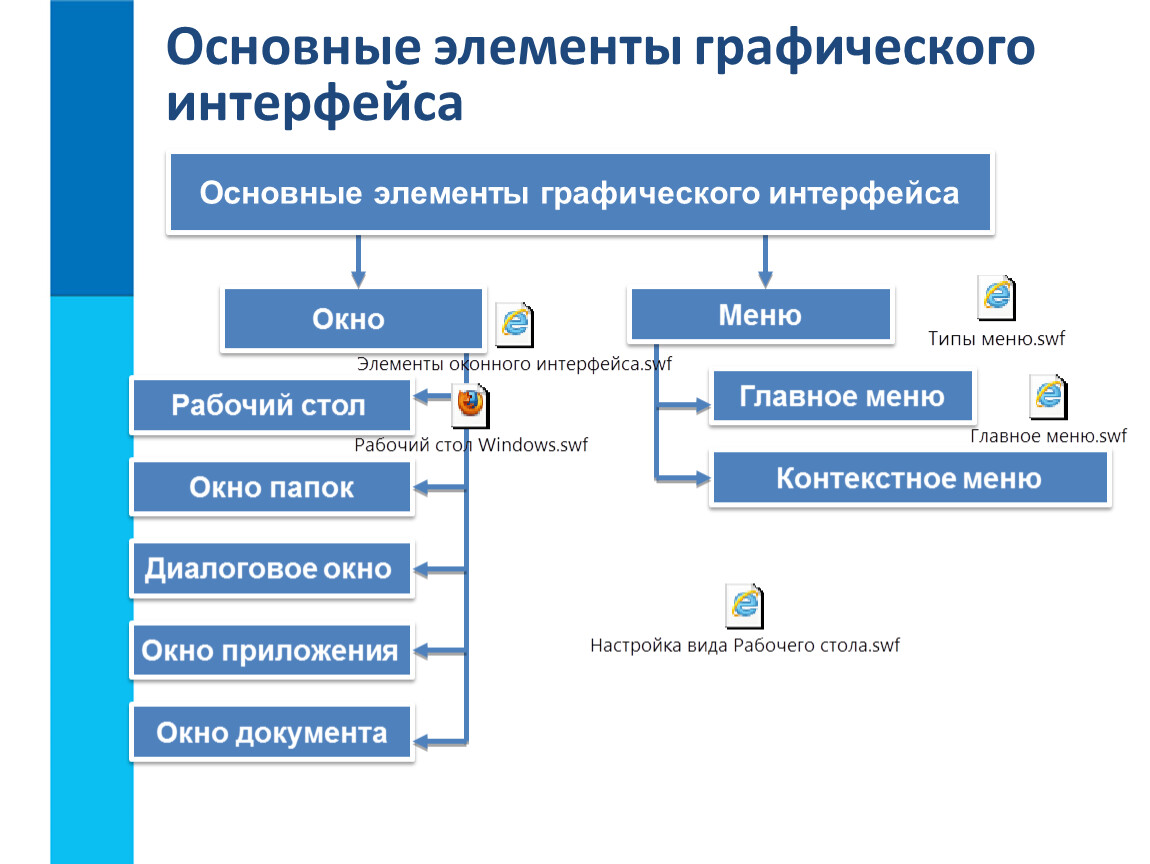
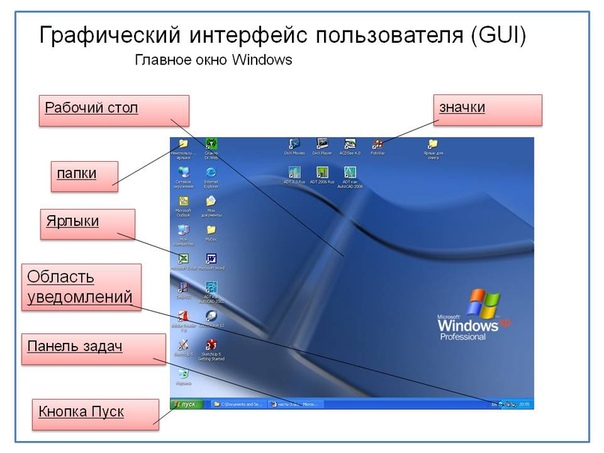
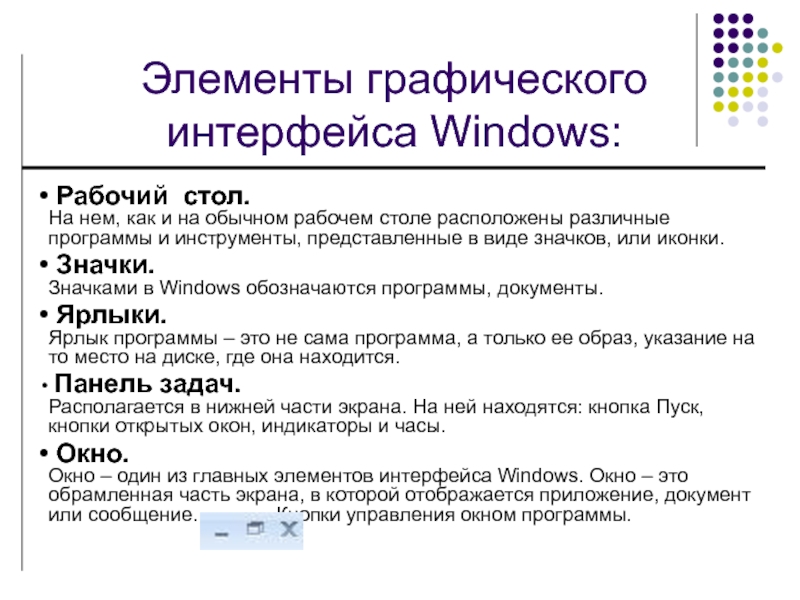
4. Элементы компьютерного интерфейса
1. Какое из открытых окон является активным? Как вы это определили? 1 | 2. Какое из окон является диалоговым? Как вы это определили? |
2 3 | 1 2 |
3
3
4
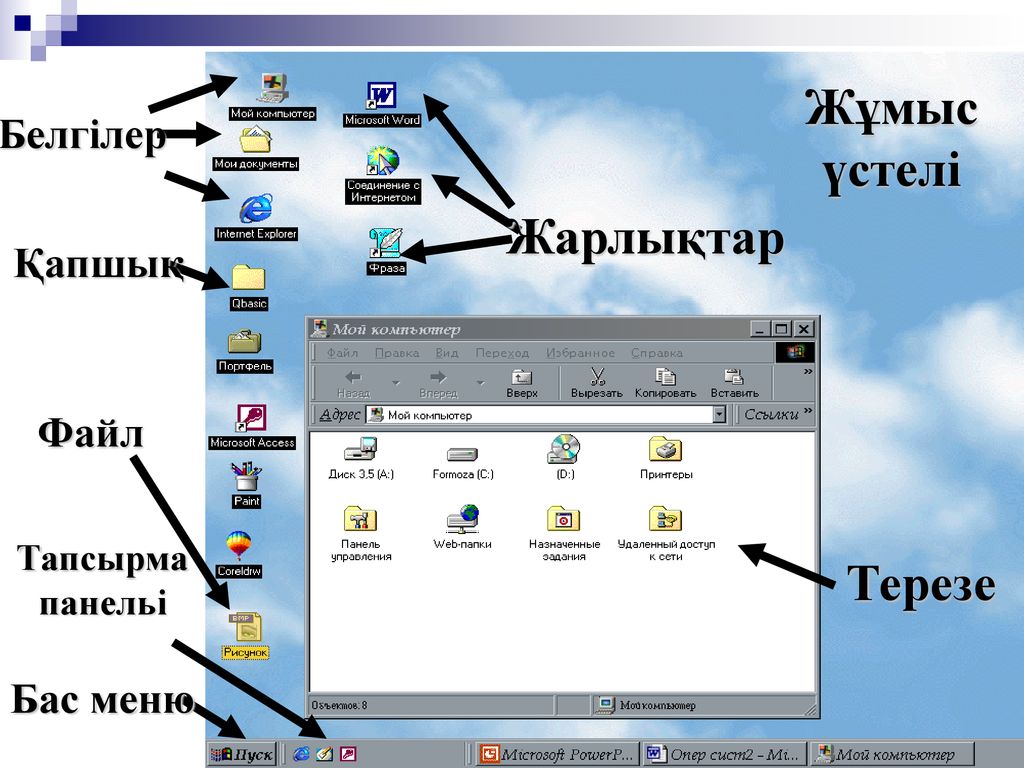
. Назови элементы окна:1
2
5
6
7
8
9
4. Что обозначают специальные значки, которые ты видишь на рисунке:
5. Файлы. Файловая система
1. Файловая система:
система архивации и разархивации больших порций информации
способ хранения информации на бумаге
способ организации хранения информации на магнитном носителе в виде отдельных файлов
2. Файл – это:
Файл – это:
порция информации, которая хранится на внешнем носителе под специальным именем
оболочка, шапка порции информации, которая содержит ее названия и размер
информация всего магнитного носителя (дискеты, диска, винчестера)
3. Каталог (директорий, папка) – это:
специальная область диска, в которой записываются имена файлов, сведения об их размерах, дате и времени создания, а также другие каталоги
место на экране для хранения названий файлов
бумага или картонная канцелярская папка, на которой записываются имена файлов, сведения об их размерах, дате и времени создания
4. Имя файла:
набор символов (букв, цифр), которые дает пользователь файлу при его сохранении
первое слово в тексте документа
имя пользователя, который последним работал с данной порцией информации
5. Какие из расширений в списке используются
для файлов, содержащих тексты или
документы:
Какие из расширений в списке используются
для файлов, содержащих тексты или
документы:
a) doc; b) exe; c) zip; d) txt; e) bmp.
6. Полное имя выделенного файла
выглядит следующим образом:
а) C:\myfile б) C:\cat\myfile.txt в) C:\myfile.txt г) C:\cat д) C: \cat \myfile
7. Какое имя файла является полным:
а) prog1, б) prog1.pas,
с) C:\IVANOV\PROGS\prog1.pas, б) IVANOV\PROGS\prog1.pas,
8. Каталог самого верхнего уровня называется:
а) родительским; б) дочерним; в) корневым; г) системным
9. C:\Ivanov\Petrov\PROGS\prog1.pas
Какая папка является родительской для папки PROGR?
10. C:\Ivanov\Petrov\PROGS\prog1.pas
Какая папка является дочерней для папки Ivanov?
11. С какой файловой системой работает операционная система на компьютерах в вашем классе:
а) простой, б) многоуровневой, в) сложной
12. Расширение указывает на:
Расширение указывает на:
а) местонахождение файла во внешней памяти;
б) тип информации в файле;
в) время последнего редактирования файла
IV. Текстовая и графическая информация и компьютер
1.Тексты в компьютерной памяти
1. Какой объём памяти Happy New Year, dear friends!! |
2. C помощью приведённого в конце задания фрагмента кодировочной таблицы ASCII раскодируйте заданный текст: 98 121 99 107 32 105 115 32 109 121 32 100 111 103 46 |
3. I was born in 1975. |
4. Сколько символов содержится в тексте, использующем таблицу ASCII, если известно, что он занимает 24 576 бит памяти? |
Лабораторные и практические работы
Лабораторная работа «Ввод и вывод на экран»
Цель: познакомиться с основами языка паскаль, научиться использовать операторы ввода и вывода
Теоретическая часть
Раздел переменных
Все используемые в программе переменные должны быть обязательно описаны в разделе переменных. В общем виде раздел переменных имеет формат:
Var
<описание переменных>;
[<описание переменных>;]
. . .
. .
где <описание переменных> — это
<идентификатор> [,<идентификатор>…] : <тип>;
Под идентификатором здесь понимается имя переменной.
Типы переменных
В языке Паскаль версии 7.0 допустимо использование разнообразных типов данных. Здесь будут рассмотрены только основные простейшие типы данных (см. таблицу).
Тогда раздел переменных может выглядеть следующим образом:
Var
god: integer;
wes, rost: byte;
zena: real;
sp: boolean;
spez: char;
Тип
Ключевое слово
Интервал значений
Целый
Integer
-32768.
 .+32767
.+32767Байтовый
Byte
0..255
Вещественный
Real
Логический
Boolean
True, False
Символьный
Char
Символы кодовой таблицы
Интерфейс в информатике. Большая российская энциклопедия
ТерминыТермины
Интерфе́йс (англ. interface – средства, способ взаимодействия; от лат. inter – между и facies – лицо, поверхность) в информатике, способ и средства взаимодействия пользователя с программами или программ между собой, программ с аппаратными средствами или аппаратных средств между собой.
Интерфейс пользователя
Интерфейс пользователя – способ и средства взаимодействия пользователя с программами. Он определяет взаимодействие человека с операционной системой (ОС) и прикладными программами (приложениями), работающими под её управлением. Наиболее распространёнными аппаратными средствами реализации интерфейса пользователя служат клавиатура, мышь, стилус, джойстик, экран монитора или компьютерного устройства (смартфона, цифровой камеры и др.). В большинстве ОС применяется графический интерфейс пользователя (англ. Graphical User Interface – GUI). При этом для экранного отображения ввода и вывода команд пользователя и данных используются окна (англ. windows) – области экрана, каждая из которых относится к одной из работающих программ. Элементы управления программой изображаются графически внутри окон (в виде меню, кнопок, полей ввода и др.). Выбор пользователем одного из элементов может быть сделан с помощью мыши, клавиатуры, джойстика или прикосновения к экрану (если экран сенсорный). Программа может производить вывод результатов обработки данных (например, на экран монитора) в виде текста, гипертекста, таблиц, диаграмм, видео и др. Стандартность графических элементов управления облегчает процесс освоения пользователем новых программ.
Программа может производить вывод результатов обработки данных (например, на экран монитора) в виде текста, гипертекста, таблиц, диаграмм, видео и др. Стандартность графических элементов управления облегчает процесс освоения пользователем новых программ.
Другим видом интерфейса пользователя является интерфейс командной строки: текстовые команды вводятся пользователем с клавиатуры в окне специальной программы.
По способу ввода команд и данных пользователя можно выделить контактный и бесконтактный жестовые интерфейсы, а также голосовой интерфейс. Контактный жестовый интерфейс реализуется путём жестовых движений по поверхности сенсорного экрана, клавиатуры, мыши или др., а бесконтактный жестовый интерфейс – путём жестов, производимых в поле обзора видеокамеры. Бесконтактный жестовый интерфейс применяется для управления программами распознавания движения (например, в охранных системах), «захвата движения» (в видеоиграх, производстве кинофильмов и др.) и др. Голосовой интерфейс реализуется с помощью микрофона и программ распознавания голосовых сообщений пользователя. Он реализован в современных поисковых системах, мобильных «помощниках» и других приложениях. В системах безопасности, автоматизированного управления технологическими процессами применяется сбор данных от датчиков температуры, давления, концентрации химических веществ и др. Помимо графического вывода результатов обработки данных (на дисплей или проектор), в различных приложениях реализуется генерация и вывод звуковых сообщений (например, голосовых). В системах виртуальной реальности (тренажёрах, симуляторах и др.) реализуется также вывод тактильных и за́паховых символов. Различные виды интерфейса пользователя являются взаимодополняющими.
Он реализован в современных поисковых системах, мобильных «помощниках» и других приложениях. В системах безопасности, автоматизированного управления технологическими процессами применяется сбор данных от датчиков температуры, давления, концентрации химических веществ и др. Помимо графического вывода результатов обработки данных (на дисплей или проектор), в различных приложениях реализуется генерация и вывод звуковых сообщений (например, голосовых). В системах виртуальной реальности (тренажёрах, симуляторах и др.) реализуется также вывод тактильных и за́паховых символов. Различные виды интерфейса пользователя являются взаимодополняющими.
Интерфейс программ
Способ и средства взаимодействия программных объектов (приложений, библиотек программ, компонентов ОС) называют интерфейсом программ. Описание функций и структур данных программных объектов, выполненное на некотором языке программирования или языке описания интерфейсов, называют интерфейсом программирования приложений (англ. Application Programming Interface – API). Такое описание позволяет разработчикам вставлять в коды программных объектов вызовы исполняемых кодов других объектов. Это даёт возможность повторно использовать программные объекты, созданные разными разработчиками. Стандартизация интерфейса программ позволяет программам, написанным на различных языках программирования, обмениваться командами и данными с помощью сообщений определённого формата. При этом взаимодействующие программы могут работать как на одном компьютере или компьютерном устройстве, так и на разных (являющихся узлами компьютерной сети).
Application Programming Interface – API). Такое описание позволяет разработчикам вставлять в коды программных объектов вызовы исполняемых кодов других объектов. Это даёт возможность повторно использовать программные объекты, созданные разными разработчиками. Стандартизация интерфейса программ позволяет программам, написанным на различных языках программирования, обмениваться командами и данными с помощью сообщений определённого формата. При этом взаимодействующие программы могут работать как на одном компьютере или компьютерном устройстве, так и на разных (являющихся узлами компьютерной сети).
Интерфейс программ с аппаратными средствами
Интерфейс приложений с аппаратными средствами реализует ОС. Она обеспечивает работу исполняемых кодов программных объектов (в т. ч. драйверов устройств), передавая необходимые команды центральному процессору компьютера или компьютерного устройства.
Интерфейс аппаратных средств
Интерфейсы аппаратных средств (компьютеров, компьютерных устройств и их компонентов) реализуются посредством шин, разъёмов, кабелей, а также средств беспроводного взаимодействия (радиоинтерфейсы: Bluetooth, Wi-Fi и др. ). Разъёмы компьютеров и компьютерных устройств, к которым подсоединяются другие устройства, также называют портами. Например, USB‑порты используются для подключения устройств с USB-интерфейсом (такой интерфейс могут иметь флэш-накопители, устройства ввода, принтеры и др.).
). Разъёмы компьютеров и компьютерных устройств, к которым подсоединяются другие устройства, также называют портами. Например, USB‑порты используются для подключения устройств с USB-интерфейсом (такой интерфейс могут иметь флэш-накопители, устройства ввода, принтеры и др.).
Развитие и актуальные задачи
До изобретения графического интерфейса пользователя интерфейс командной строки был единственным. Основы стандартов графического интерфейса были заложены компанией Apple (США), выпустившей в 1984 г. персональный компьютер Macintosh с установленной на нём OC Mac OS. Технологии голосового интерфейса относительно недавно (2010) доработаны до уровня, оправдывающего их применение в устройствах, поставляемых на рынок. Активно совершенствуются системы бесконтактного жестового интерфейса и системы виртуальной реальности. Актуальной научно-технической задачей является создание и развитие технологий комплексного применения жестового, голосового и других видов интерфейса. Не менее актуальна задача стандартизации интерфейса всех видов. От того, как она решена, зависят продуктивность проектирования и изготовления программных и аппаратных средств, надёжность их функционирования и эффективность применения.
От того, как она решена, зависят продуктивность проектирования и изготовления программных и аппаратных средств, надёжность их функционирования и эффективность применения.
#Информационное общество
Информационное общество
#Современные технологии
Современные технологии
4 ключевых элемента для каждого проекта
В каждом веб-сайте или приложении, которое вы хотите создать, дизайн пользовательского интерфейса играет огромную роль в обеспечении замечательного опыта для пользователей. Это больше, чем просто внешний вид продукта, это то, как интерактивные элементы стратегически включены для облегчения взаимодействия.
То, как спроектирован веб-сайт или приложение, определяет успех продукта. Функциональный и эффективный пользовательский интерфейс (UI) повышает узнаваемость бренда и лояльность. Он привлекает пользователей, облегчает взаимодействие с ними и поддерживает их использование продукта.
Без стратегического использования элементов пользовательского интерфейса нельзя гарантировать постоянный приток новых и постоянных пользователей. Он должен быть доступным и отзывчивым, чтобы предоставить пользователям беспроблемный опыт, который они захотят попробовать снова.
В 2021 году будет около 1,88 миллиарда активных веб-сайтов и более 5 миллионов приложений для Google Play и App Store. В условиях этой подавляющей конкуренции ваш продукт должен быть достаточно исключительным, чтобы выделяться среди океана вариантов.
Пользователи ожидают, что продукт будет функциональным и простым в использовании. Если вы не справитесь, им будет легко отказаться и рассмотреть альтернативы. Обеспечение отличного пользовательского опыта для людей означает их немедленное удовлетворение и устойчивость вашего продукта и бизнеса.
Итак, сегодня мы коснемся принципов хорошего пользовательского интерфейса и ключевых элементов, которые помогут вам донести их до пользователей.
4 Ключевые элементы дизайна пользовательского интерфейса
Элементы пользовательского интерфейса — это точки взаимодействия, которые пользователи используют для взаимодействия с продуктом. Есть много элементов, которые вы можете использовать при разработке веб-сайта или приложения. Они разделены на четыре категории, чтобы вам было легче понять, какую из них использовать для той или иной задачи.
1. Элементы управления вводом
Эта группа элементов позволяет пользователям вводить информацию в продукт. Например, в процессе регистрации элементы управления вводом позволят вам добавить личные данные, такие как ваше имя, адрес, контактная информация и т. д. Все, что требует от пользователей добавления деталей для выполнения задачи, используется управление вводом. В эту категорию входят следующие элементы:
#1 — Флажки
Этот элемент представляет собой небольшой квадрат, который пользователи могут отметить или снять. Это позволяет человеку легко и быстро выбрать один или несколько вариантов из набора. Во многих случаях флажки представлены в виде вертикального списка. Но если вариантов слишком много, используется горизонтальное представление.
Во многих случаях флажки представлены в виде вертикального списка. Но если вариантов слишком много, используется горизонтальное представление.
Флажки имеют множество применений. Приложения для бронирования путешествий могут использовать его, чтобы позволить пользователям выбирать пункт назначения. Онлайн-формы регистрации здоровья могут использовать его, чтобы предоставить выбор аллергий, которые потенциально могут быть у пользователя. Вместо того, чтобы вводить ответ на запрос, это более простой способ для пользователей получить ответы.
Источник: github.com#2 — Радиокнопки
Радиокнопки немного похожи на флажки, только они круглые и отмечены кружком меньшего размера, а не флажком. Они также используются при выборе ответа из набора. Отличие от флажков заключается в том, что радиокнопки позволяют пользователям выбирать только один вариант, в то время как флажки позволяют выбрать один или несколько вариантов.
Источник: tabris.com#3 — Выпадающие списки
Этот элемент выглядит как кнопка, но при нажатии на него отображается список опций, из которых пользователь может выбирать. Выпадающие списки лучше всего использовать, когда у вас ограниченная недвижимость и есть много вариантов для предоставления.
Выпадающие списки лучше всего использовать, когда у вас ограниченная недвижимость и есть много вариантов для предоставления.
Например, если вы пытаетесь локализовать свое приложение или веб-сайт, можно использовать раскрывающийся список, чтобы предоставить выбор языка, который предпочитает пользователь. Вы также можете использовать раскрывающиеся списки, чтобы просмотреть список функций, таких как приложения для повышения производительности, такие как Google Docs.
Источник: Google Docs#4 — Списки
Списки представляют собой комбинацию раскрывающихся списков и флажков. В нем перечислены все параметры, доступные для пользователя, но на этот раз они могут выбрать несколько элементов из списка.
Источник: yukti.io#5 — Кнопки
Кнопки используются для того, чтобы сообщать пользователям о том, что при нажатии на них выполняется определенное действие. Обычно он отображается в форме прямоугольника, квадрата или круга с меткой значка, текста или того и другого.
#6 — Переключает
Этот элемент используется для изменения настройки между двумя состояниями, как при включении и выключении переключателя.
Источник: apple.com#7 — Текстовые поля
Текстовые поля используются для ввода текстовой информации в одну или несколько строк. Иногда текстовое поле может быть предварительно заполнено текстом, особенно когда программа имеет исходную информацию о пользователе.
Этот элемент в основном используется для ввода личных данных, таких как имя, адрес и контактная информация.
Приложения также могут использовать текстовые поля, чтобы предоставить пользователям возможность для индивидуального запроса, как при заказе еды в приложении для доставки.
#8 — Поле даты
Поле даты позволяет пользователю выбрать дату или время. Это можно использовать при назначении встречи, бронировании отеля или рейса. Календарь будет показан там, где вы нажмете на нужные даты.
2. Компоненты навигации
Как следует из названия, эта группа элементов используется для навигации по веб-сайту или приложению. Он побуждает пользователя двигаться и выполнять задачи.
Он побуждает пользователя двигаться и выполнять задачи.
Вот семь элементов, которые вы можете использовать для навигации:
#1 — хлебная крошка
Физическая хлебная крошка оставляет за собой след, по которому вы можете вернуться туда, откуда пришли. Аналогичным образом работает навигационная цепочка пользовательского интерфейса. С его помощью вы можете оставлять следы ссылок, чтобы помочь пользователям запомнить, где они находятся на веб-сайте или в приложении.
Часто находится в верхней части страницы и является кликабельным, поэтому вы можете легко вернуться к предыдущим страницам, что упрощает навигацию.
Источник: justinmind.com#2 — Ползунок
Этот элемент также известен как трекбар. Это позволяет пользователям настраивать определенные значения, такие как громкость или яркость, до предпочтительного уровня.
Источник: apple.com#3 — Поле поиска
Этот элемент обычно представляет собой однострочное текстовое поле с кнопкой поиска с текстом или значком увеличительного стекла. Когда пользователь знает конкретный элемент, который он ищет, он или она может использовать окно поиска, чтобы перейти непосредственно на нужную страницу.
Когда пользователь знает конкретный элемент, который он ищет, он или она может использовать окно поиска, чтобы перейти непосредственно на нужную страницу.
#4 — Теги
Теги — это кликабельные метки. Этот интерактивный элемент обычно используется для просмотра содержимого или страниц той же категории.
В основном вы видите это внизу сообщений в блоге, что также помогает вам легко определить, к какой категории относится контент.
#5 — Пагинация
Этот элемент представляет собой интерактивные числа, указывающие, на какой странице вы сейчас находитесь. Обычно находится внизу страницы, вы также можете использовать его для перехода между страницами, чтобы найти нужный контент.
Вы увидите подобный элемент в нижней части страницы результатов поисковой системы Google, а также в разделе блогов на многих веб-сайтах.
Источник: prototypr.io#6 — Иконки
Иконки — один из наиболее часто используемых элементов. Это кнопка с гиперссылкой в виде изображения или символа, которая помогает пользователям легко перемещаться по системе.
Значок с универсальным изображением или символом поможет пользователю определить, для чего он нужен и куда он направляется в приложении или на веб-сайте.
#7 — Меню навигации
Это один из основных элементов навигации. Вы редко найдете веб-сайт или приложение, в котором этого нет. Меню навигации содержит список помеченных опций, которые сообщают пользователю, к какой части системы он перейдет после того, как нажмет на нее. Обычно это находится либо в верхнем, либо в нижнем колонтитуле страницы.
Во многих случаях значок гамбургера или три сложенные строки указывают на меню навигации. Благодаря хорошо продуманному навигационному меню система будет более удобной и эффективной в использовании.
3. Информационные компоненты
Информационные компоненты информируют пользователей о том, что может делать определенная кнопка, или дают представление о ходе выполнения определенной задачи. Это также позволяет пользователям понимать незнакомые объекты или вводить новые функции.
#1 — Индикатор выполнения
Этот элемент показывает этап, на котором находится пользователь при выполнении ряда шагов или задач в процессе. С его помощью пользователи также могут определить, сколько времени потребуется, чтобы все закончить.
Этот элемент отлично подходит для задач, выполнение которых занимает много времени, или для сообщения пользователям, сколько еще им нужно ждать, прежде чем задача будет выполнена. Например, при загрузке или загрузке файла индикатор выполнения будет показывать развитие процесса, а также гарантирует, что ошибки не возникло.
Источник: datavizproject.com#2 — Подсказки
Этот элемент обычно представляет собой небольшое поле, содержащее информацию об определенной функции в системе. Это намекает на название или использование этой функции.
Всплывающая подсказка обычно появляется при наведении курсора на элемент или значок вопросительного знака рядом с ним. Это помогает пользователям понять, какую пользу эта часть продукта принесет им или какой вклад она вносит в процесс.
№3 – Уведомления
Элемент уведомления обычно обозначается красным кружком с восклицательным знаком внутри. Он используется для объявления сообщения или обновления, которое пользователь должен проверить.
В основном вы будете видеть уведомления на своем телефоне в своих учетных записях в социальных сетях, когда происходит новая активность, например, когда появляется новый комментарий к вашему сообщению или когда кто-то отправляет вам сообщение.
Уведомления можно использовать для создания новых объявлений, демонстрации успеха задачи, отображения новых сообщений или возникших ошибок.
Источник: newsfeed.com#4 — Окна сообщений
Этот элемент очень похож на всплывающую подсказку. Он представляет собой небольшое окно, которое предоставляет пользователю полезную информацию о функции или действии. Обычно он содержит кнопки, текст и символы, которые предоставляют инструкции для пользователя.
Источник: sap.com#5 — Модальные окна
Модальное окно — это элемент, который требует от вас определенного взаимодействия с ним, например, нажатия определенной кнопки, прежде чем вы сможете вернуться в систему. Это своего рода элемент, который не исчезнет, если вы не выполните определенное действие, которое для этого требуется.
Это своего рода элемент, который не исчезнет, если вы не выполните определенное действие, которое для этого требуется.
Иногда это всплывает, когда вы просматриваете определенную страницу, и не исчезнет, пока вы не щелкнете любой из предлагаемых вариантов. Главное окно будет частично видно, но вы не сможете им управлять, пока не сделаете что-то с окном модели перед ним.
4. Контейнеры
Эта группа элементов предназначена для хранения определенных функций или связанного контента. Обычно он по ширине или длине меньше размера экрана пользователя.
Вот три типа контейнеров, которые вы можете использовать для своего продукта.
#1 — Виджеты
Этот элемент либо отображает информацию, либо позволяет пользователю взаимодействовать с продуктом определенным образом. Это как небольшое и простое программное обеспечение в приложении или на веб-сайте.
Веб-виджеты и виджеты для телефона могут быть либо компонентом панели управления, окном чата, либо встроенным компонентом для соответствующих служб.
#2 — Аккордеон
Аккордеон — это вертикальный список элементов, которые могут отображать или скрывать определенные функции. Это удобно использовать, когда пространство на экране ограничено, но пользователям необходимо быстро перемещаться по содержимому.
Вместо наложения на страницу этот элемент может разворачиваться или сворачиваться. Обычно он используется для второстепенных функций или большого фрагмента контента, который пользователи могут либо проверить, либо нет, в зависимости от их предпочтений.
Обычно их можно найти на сайтах интернет-магазинов, содержащих характеристики или правила продаваемого товара.
#3 — Боковая панель
Это графический элемент управления, который отображает группы компонентов или подэлементов. Подобно аккордеону, его можно переключать между видимым и свернутым состоянием. Обычно он располагается рядом с основным дисплеем.
Боковая панель обычно используется для предоставления дополнительной информации или функций.
3 совета по созданию наилучшего дизайна пользовательского интерфейса
Как упоминалось в самом начале, отличный пользовательский интерфейс обеспечивает удобство работы пользователя. Это больше, чем просто желание легко перемещаться и использовать веб-сайт, это выполнение задач без каких-либо трений.
Использование правильных элементов пользовательского интерфейса создает визуальный язык для последовательного и масштабируемого опыта. Имея это в виду, вот четыре момента, которые необходимо учитывать для обеспечения наилучшего взаимодействия с пользователем с использованием элементов пользовательского интерфейса.
1. Согласованность
Согласованный пользовательский интерфейс позволит пользователям использовать имеющиеся знания для решения новых задач и быстрого освоения функций. Кроме того, это может предотвратить трату времени на понимание команд и элементов управления, время, которое можно лучше использовать для выполнения задач и решения проблем.
При постоянном использовании элементов пользовательского интерфейса веб-сайт или приложение становятся более узнаваемыми и предсказуемыми.
2. Уменьшить когнитивную нагрузку
Это относится к тому, сколько умственной обработки необходимо для использования продукта. При перегрузке информации из-за использования избыточных элементов пользователи будут перегружены, упустят важные детали и уйдут с веб-сайта в поисках чего-то более простого в использовании.
Уменьшите когнитивную нагрузку, используя знакомые элементы, применяя принципы организации контента, такие как очевидный призыв к действию и группируя связанные элементы. Также полезно избегать использования бессмысленного текста, старых ссылок и нерелевантных изображений или значков, думая, что это каким-то образом вызовет новую тенденцию, которая поможет узнаваемости бренда.
3. Контролируемые пользователи
Уже сложно осваивать новые темы или, в данном случае, новые веб-сайты и приложения. Будет намного хуже, когда, увидев товар, элементы будут странными и нестандартными. Один ключевой принцип, который следует помнить, заключается в том, что пользователи всегда хотят контролировать свою среду.
Будет намного хуже, когда, увидев товар, элементы будут странными и нестандартными. Один ключевой принцип, который следует помнить, заключается в том, что пользователи всегда хотят контролировать свою среду.
Использование незнакомых элементов приводит к неожиданным результатам или запутанным путям, заставляющим людей чувствовать себя неконтролируемыми и, следовательно, некомфортными. Это заставляет их чувствовать себя неловко и бояться того, к чему может привести их определенное действие.
Когда элементы знакомы, они будут знать, чего ожидать на любом повороте, поэтому им будет удобно ориентироваться.
Бонус: понятность
Понятный и понятный интерфейс позволит пользователям уверенно пользоваться продуктом. Путаницы удастся избежать, и поэтому они будут мотивированы продолжать заниматься этим.
Плохое использование элементов бросается в глаза, но если элементы используются эффективно, пользователи не будут отвлекаться и смогут сосредоточиться на достижении своих целей.
Заключение
Подводя итог, используемые вами элементы всегда должны соответствовать тому, что уже знакомо пользователям и обеспечивает наилучшую функциональность для них.
Эти элементы не просто строительные блоки для интерфейса, они добавляют элемент интерактивности, который делает продукт более удобным и функциональным.
Предоставление правильных точек взаимодействия создает беспрепятственный опыт, который помогает им быстро достичь целей и задач, для которых они используют продукт.
Использование правильного сочетания элементов упрощает процессы, обеспечивает удобство использования и долгосрочное использование для целевых пользователей. Создайте каркас и создайте пользовательскую историю, чтобы убедиться, что каждый элемент соответствует цели продукта.
Базовое представление о том, что может сделать каждый элемент, поможет вам определить, какие из них будут эффективно работать для продукта, который вы хотите создать, систематический подход, который привлечет больше пользователей и удержит текущих.
Аутсорсинг дизайна?
Если вы хотите отдать дизайн на аутсорсинг, простого понимания элементов дизайна будет недостаточно. Аутсорсинговый дизайн часто может быть сложнее, чем аутсорсинговая разработка, поскольку он требует гораздо большего количества отзывов и надлежащего общения. Тем, кто хочет отдать дизайн-проект на аутсорсинг, мы настоятельно рекомендуем вам ознакомиться с нашей страницей ресурсов, в частности, с нашими бесплатными электронными книгами о масштабах проекта и о том, как структурировать дизайн-проект.
Если вам нужна помощь в выборе правильных элементов, организации всего и разработке общего продукта, который вы хотите создать, свяжитесь с нами по адресу [email protected], и мы будем рады оказать вам необходимую помощь.
Мнения, выраженные в этом посте, принадлежат автору и не обязательно отражают точку зрения Aloa или AloaLabs, LLC.
7+ лучших типов пользовательского интерфейса для использования в вашем проекте
Важность создания эффективных пользовательских интерфейсов росла по мере того, как предприятия все больше полагались на веб-приложения и мобильные приложения. На удобство работы конечных пользователей влияет тип выбранного вами пользовательского интерфейса, поскольку он влияет на то, как пользователи воспринимают ваш сайт, и помогает повысить эффективность вашей поисковой системы.
На удобство работы конечных пользователей влияет тип выбранного вами пользовательского интерфейса, поскольку он влияет на то, как пользователи воспринимают ваш сайт, и помогает повысить эффективность вашей поисковой системы.
Пользовательский интерфейс (UI) — это область, в которой происходит взаимодействие между людьми и компьютерами; он включает в себя информацию от устройств вывода, а также множество элементов управления, которые позволяют пользователю выполнять определенные действия.
В этой статье мы рассмотрим различные типы пользовательских интерфейсов и их преимущества для вашего продукта. К тому времени, когда вы закончите читать это 7-минутное руководство, вы поймете, какой тип пользовательского интерфейса лучше всего использовать для вашего проекта.
Давайте углубимся.
Понимание процесса проектирования пользовательского интерфейса
Между вашим пользователем и устройством, которое он использует для доступа к вашим продуктам, существует двусторонняя связь, известная как взаимодействие человека с компьютером (HCI). Тип интерфейса (например, командная строка, естественный язык, голосовой или графический интерфейс пользователя), реализованный в вашем продукте, определяет, как ваши пользователи взаимодействуют с ним.
Тип интерфейса (например, командная строка, естественный язык, голосовой или графический интерфейс пользователя), реализованный в вашем продукте, определяет, как ваши пользователи взаимодействуют с ним.
Процесс создания пользовательских интерфейсов включает определение визуального представления компонентов, изменений состояния и взаимодействий, через которые пользователь будет проходить при взаимодействии с вашими экранными проектами.
Этот процесс проектирования разделен на 6 важных этапов:
- Эскиз
- Каркас
- Проектирование компонентов
- Создание пользовательских потоков
- Создание высокоточного дизайна
- Pro totyping
A. Эскиз
Это первый Этап процесса проектирования и включает создание грубых бумажных или цифровых эскизов того, как должен выглядеть ваш продукт . Создание занимает меньше времени и может быть легко выполнено на бумаге или в цифровом программном обеспечении.
B. Вайрфрейминг
Перед применением принципов визуального дизайна создаются каркасы, чтобы показать, как может выглядеть продукт. Здесь можно увидеть, как макет и его компоненты начинают обретать форму. Каркасы можно рисовать с помощью приложений для создания каркасов, таких как Figma, или физически на бумаге.
C. Проектирование компонентов
Интерактивный интерфейс создается с использованием компонентов. Это процесс создания всех компонентов, необходимых для вашего дизайнерского проекта. Общие графические элементы включают значки, поля поиска, кнопки, контактные формы, индикаторы выполнения, CTA, панели навигации и другие.
D. Создание пользовательских потоков
Это включает в себя планирование того, как пользователи будут взаимодействовать с вашим продуктом и переходить с одного этапа или страницы на другой. Позволяет узнать, что происходит, когда на вашем сайте или в приложении выполняются определенные действия.
E. Создание высококачественного дизайна
На этом этапе создается высококачественный дизайн для конечного продукта. Он будет включать в себя высококачественный графический дизайн, текстовое содержание и копии, а также графические элементы, аккуратно расположенные вместе.
F. Прототипирование
Прототипирование — это этап, на котором все элементы и страницы соединяются вместе , создавая переходы или движения из одной точки в другую. Все экраны, ссылки, значки, страницы, кнопки, элементы навигации и другие компоненты на этом этапе связаны с соответствующими целевыми страницами, чтобы создать визуальное представление о том, как будет работать ваш готовый продукт.
Теперь, когда мы знакомы с основами процесса проектирования пользовательского интерфейса, давайте рассмотрим 8 наиболее известных типов интерфейса, которые вы можете использовать в своем проекте.
8 лучших типов пользовательского интерфейса для увеличения онлайн-трафика
Существует множество различных типов пользовательского интерфейса, которые вы можете использовать. Некоторые лучше подходят для определенных типов сайтов, чем другие. При найме разработчиков пользовательского интерфейса и дизайнеров важно нанимать тех, кто четко понимает различные типы пользовательского интерфейса и их приложений.
Некоторые лучше подходят для определенных типов сайтов, чем другие. При найме разработчиков пользовательского интерфейса и дизайнеров важно нанимать тех, кто четко понимает различные типы пользовательского интерфейса и их приложений.
В Aloa мы тщательно оцениваем каждого разработчика, чтобы определить его знания и опыт в области дизайна и разработки пользовательского интерфейса. Требуется время, чтобы найти компетентного ресурса пользовательского интерфейса, который может спроектировать и разработать интерфейс, соответствующий требованиям вашего продукта. Мы также поддерживаем группу дизайнеров и разработчиков, готовых к работе, что облегчит вам процесс найма.
Давайте рассмотрим восемь лучших типов пользовательских интерфейсов, которые помогут вам увеличить ваш онлайн-трафик.
1. Интерфейс командной строки
Самым ранним типом пользовательского интерфейса, который все еще используется, является интерфейс командной строки (CLI). Пользователь может активировать различные команды или функции в интерфейсах командной строки, введя соответствующую команду на клавиатуре. Примеры интерфейсов командной строки включают дисковую операционную систему Microsoft и Linux Bash.
Примеры интерфейсов командной строки включают дисковую операционную систему Microsoft и Linux Bash.
Они не очень удобны для пользователя, потому что для того, чтобы с ними хорошо работать, пользователь должен запомнить множество сложных команд и обладать навыками программирования. Несмотря на сложность использования, интерфейс командной строки достаточно мощный, поскольку, в отличие от графического пользовательского интерфейса (GUI), он может эффективно взаимодействовать с внутренними компонентами компьютерной системы.
Пользовательский интерфейс командной строки в основном используется при выполнении обязанностей системного администратора при работе с облачными сервисами, такими как AWS, а также такими компаниями, как Cisco, для настройки и мониторинга своих устройств.
Плюсы интерфейса командной строки
- Уменьшение использования оперативной памяти
- Требуется меньше процессорного времени для обработки
- По сравнению с другими пользовательскими интерфейсами CLI работает быстрее
- Достаточно иметь дисплей с более низким разрешением
- CLI на основе операционной системы более компактен
Минусы интерфейса командной строки
- Сложно для новых пользователей
- Минимум информации в сообщениях об ошибках
- Изучение командного языка является сложной задачей
- Ошибки вызваны ошибками синтаксиса команд
- Обычно принимает пользовательский ввод только с клавиатуры
- Требуются знания или навыки программирования
- Неудобный для пользователя; вы должны прочитать руководство перед его использованием
2.
 Интерфейс естественного языка
Интерфейс естественного языкаИнтерфейсы естественного языка (NLI) общаются с пользователями с помощью человеческого языка. Чтобы у пользователей не возникало ощущения, что они разговаривают с роботом, в таких пользовательских интерфейсах очень гуманно используются такие языки, как английский, французский и т. д. Возможен как письменный, так и устный NLI.
Эти интерфейсы на естественном языке в настоящее время становятся довольно популярными. Amazon Alexa, Apple Siri и Microsoft Cortana — вот несколько примеров современных NLI. Он работает, вводя команды или произнося их физически.
Письменный НЛИ создает впечатление, что кто-то разговаривает с вами и помогает вам выполнить задание. Предприятия, которым требуется использование интеллектуального поиска, функций автозамены поиска, автозаполнения поиска, ботов сообщений, виртуальных помощников и аналитических инструментов, используют NLI.
Плюсы интерфейса на естественном языке
- Многочисленные потенциальные приложения
- Персонализация взаимодействия с пользователями
- Реалистичные ощущения обеспечиваются голосом
- Его можно добавить к уже существующим приложениям
- Нет необходимости приобретать новые способности 9 0263
- Предлагает контекстно-зависимые ответы на стимулирующие разговоры
- Изменения в зависимости от пола, акцента, тона и скорости речи
Минусы интерфейса на естественном языке
- Сложно запрограммировать
- Могут быть получены неожиданные результаты
- Для эффективного взаимодействия устройство должно часто находиться в сети
- Обработка естественного языка требует много ресурсов от интерфейсов на естественном языке
- Система может быть не в состоянии ответить на все вопросы пользователя, поэтому надежность может быть проблемой для интерфейсов на естественном языке
3.
 Графический интерфейс пользователя
Графический интерфейс пользователяГрафический интерфейс пользователя — один из самых популярных и простых интерфейсов. Наводя и нажимая на изображения или значки с помощью мыши, сенсорной панели, устройства с сенсорным экраном или других устройств, вы можете взаимодействовать с этими интерфейсами. Поскольку они используют окна, значки, меню и указатели, GUI также называют интерфейсами WIMP.
Эти интерфейсы обычно используются в многозадачных ситуациях (когда используется более одного программного обеспечения) или в программах высокого уровня сложности. Многие портативные мобильные устройства, включая MP3-плееры, медиаплееры, игровые приставки, сотовые телефоны и небольшие элементы управления для дома, на работе и в промышленности, используют графический интерфейс. Такие веб-сайты, как Netflix и Spotify, используют графический интерфейс.
Поддержка графического интерфейса доступна в некоторых операционных системах, включая Windows, Linux, iOS и Android. Кроме того, широко используемые графические пользовательские интерфейсы можно найти в таких приложениях, как Word и Excel, а также в веб-браузерах, таких как Chrome и Firefox.
Кроме того, широко используемые графические пользовательские интерфейсы можно найти в таких приложениях, как Word и Excel, а также в веб-браузерах, таких как Chrome и Firefox.
Плюсы графического пользовательского интерфейса
- Обычно очень привлекательный и красочный
- Дружественный и очень простой в использовании
- В графическом интерфейсе нет сложных команд
- Система на основе графического интерфейса проста для навигации и изучения
- Пользователю не нужно знать языки программирования
Минусы графического пользовательского интерфейса
- Иногда работает медленно
- Лучше работает с дополнительной памятью (ОЗУ)
- Графический пользовательский интерфейс требует большей вычислительной мощности и памяти
- Иногда требуется дополнительная аппаратная поддержка, которая также может быть очень дорогой
4. Пользовательский интерфейс с меню
Интерфейсы с меню используются для относительно специфических задач, которым требуется только ограниченное количество пользовательских опций или пунктов меню. Несмотря на ограниченные возможности, пользователям практически всегда удается выполнить свою работу. Выбор может принимать форму кнопок, которые могут быть физическими или сенсорными.
Несмотря на ограниченные возможности, пользователям практически всегда удается выполнить свою работу. Выбор может принимать форму кнопок, которые могут быть физическими или сенсорными.
Банкоматы являются одним из примеров пользовательского интерфейса на основе меню, поэтому этот интерфейс широко используется финансовыми учреждениями. Начиная с выбора языка, он отображает различные параметры меню и проводит пользователя через их параметры до тех пор, пока не будет выполнено требуемое действие.
Кроме того, голосовые системы также могут использоваться для создания интерфейсов меню. Так поступает большинство фирм, использующих системы интерактивного голосового ответа (IVR).
Плюсы пользовательского интерфейса, управляемого с помощью меню
- Низкая умственная нагрузка для пользователей
- Единый пользовательский интерфейс для всех платформ
- Дополнительные команды взаимодействия с пользователем
- Простая интеграция с различными устройствами
- Удобен для новичков и неопытных пользователей пользователи
- Пользователи отвечают за создание иерархии и порядок для пользовательских путей
Минусы пользовательского интерфейса, управляемого меню
- Пользователи не могут изменить пользовательский интерфейс
- .

- Меню может занимать значительную часть экрана
- Чрезмерное количество меню может снизить удобство использования
5. Пользовательский интерфейс на основе форм
В интерфейсах на основе форм пользователь может вводить необходимые данные в структуру, напоминающую форму. Эти интерфейсы используются в процессе сбора данных. Система может продолжить работу на основе собранной информации.
Интерфейсы на основе форм используют компоненты формы, включая флажки, переключатели, раскрывающиеся меню, раскрывающиеся меню и текстовые поля.
Они обычно используются, когда необходимо собрать и обработать большой объем данных для различных целей. Кроме того, интерфейсы на основе форм поддерживают согласованность данных для упрощения обработки. Примеры включают регистрационные формы, заявки для учебных заведений, заявки на кредитные карты и т. д.
Плюсы пользовательского интерфейса на основе форм
- Простота использования
- Нет необходимости в чрезмерном обучении
- Нет необходимости использовать больше памяти или вычислительной мощности
- Методы проверки данных могут применяться в интерфейсах на основе форм
Минусы пользовательского интерфейса на основе форм
- Не так много доступных опций
- Не подходит для сложных приложений
- Форма будет занимать значительную часть экрана
6.
 Голосовой пользовательский интерфейс
Голосовой пользовательский интерфейсС помощью голосовых или речевых инструкций пользователь может общаться с системой с помощью голосовых пользовательских интерфейсов (VUI). VUI включают виртуальных помощников, таких как Siri, Google Assistant и Alexa. Основное преимущество VUI заключается в том, что он позволяет пользователям взаимодействовать с продуктом, не используя руки или глаза, отвлекая свое внимание на что-то другое.
Развитие этой технологии позволило пользователям общаться со своими устройствами, как с людьми, а не только с использованием терминов, связанных с компьютерами. Этот интерфейс оснащен возможностями обучения и самообучения, которые улучшаются по мере использования.
Использование голосовых команд для связи с вашими продуктами или использование голосовых помощников, таких как Siri и Alexa, потребует голосового пользовательского интерфейса для вашего бизнеса.
Пользовательский интерфейс Pros Of Voice
- Не требует специальных навыков для использования
- Может быть интегрирован в несколько устройств
- Может быть переведен на множество языков для разных пользователей
- Позволяет пользователям взаимодействовать со своими устройствами, как человек ограниченное количество языковых переводов требует, чтобы пользователи выучили некоторые из существующих, прежде чем они смогут общаться
7.
 Сенсорный графический интерфейс пользователя
Сенсорный графический интерфейс пользователяПользователи должны использовать свои пальцы, чтобы вводить прикосновения к устройству при использовании сенсорного графического интерфейса пользователя. В результате широкого использования портативных устройств он стал популярным выбором.
Поддержка смахивания, удержания щелчка (обычно сравнимого с щелчком правой кнопкой мыши) и некоторых других функций, таких как жест касания двумя пальцами для масштабирования/поворота объекта, являются ключевыми отличиями от обычного графического интерфейса.
Предприятия, которые используют устройства самообслуживания, медицинские устройства ввода и устройства POS с сенсорным экраном, используют графический пользовательский интерфейс с сенсорным экраном. Это относится ко многим секторам бизнеса, таким как медицинские учреждения, розничные магазины, финансовые учреждения, рестораны, отели и многие другие.
Плюсы сенсорного экрана Графический пользовательский интерфейс
- Добавление различных действий движения
- И дети, и пожилые люди могут легко использовать его
- Движения с увеличением помогают слепым с большей доступностью
- Это позволяет избежать использования внешних устройств например, мышь или клавиатура
Минусы сенсорного экрана Графический интерфейс пользователя
- Случайные прикосновения могут привести к их ошибочной активации
- Ограничения по размеру элементов управления применяются к мобильным дисплеям
8.
 Пользовательский интерфейс вопросов и ответов
Пользовательский интерфейс вопросов и ответовВ интерфейсе вопросов и ответов пользователю предоставляется вопрос на дисплее компьютера. Пользователь взаимодействует, вводя ответ (с помощью клавиатуры или щелчка мыши), а компьютер реагирует на эту информацию заранее запрограммированным образом, обычно переходя к следующему вопросу.
Примерами его применения являются платформы для проведения опросов, такие как Survey Monkey, Google Forms и диалоги поддержки клиентов.
Пользовательский интерфейс Pros Of Question-And-Response
- Он прост в использовании и не требует обучения
- Его содержание или использование не ограничивается только вопросами и ответами
- Его можно использовать для оказания технической поддержки пользователям или ответьте на их вопросы
Минусы пользовательского интерфейса «вопрос-ответ»
- Иногда варианты ответов ограничены
5 причин, почему наличие хорошего пользовательского интерфейса важно для вашего бизнеса
Как владелец бизнеса, вы хотите, чтобы ваш веб-сайт был удобным для пользователей. Один из лучших способов сделать это — инвестировать в дизайн пользовательского интерфейса. Работая с профессиональным дизайнером пользовательского интерфейса, вы можете создать веб-сайт, который будет не только визуально привлекательным, но и удобным для навигации.
Один из лучших способов сделать это — инвестировать в дизайн пользовательского интерфейса. Работая с профессиональным дизайнером пользовательского интерфейса, вы можете создать веб-сайт, который будет не только визуально привлекательным, но и удобным для навигации.
Это облегчает вашим клиентам четкое понимание вашего продукта, потому что это максимизирует отзывчивость, эффективность и доступность веб-сайта в дополнение к его эстетике. Ниже приведены пять причин, по которым вам понадобится интеллектуальный пользовательский интерфейс для вашего бизнеса.
I. Привлечение новых пользователей/клиентов
Положительный пользовательский опыт во многом зависит от хорошего дизайна пользовательского интерфейса. Это может дать вам значительное конкурентное преимущество и привлечь больше людей к вашему продукту или бренду в сочетании с умными стратегиями дизайна UX.
Ваши пользователи будут чувствовать себя более комфортно, используя ваше приложение, если оно будет иметь хороший дизайн. Таким образом, вы сможете привлечь больше клиентов и тем самым повысить продажи. Сильным конкурентным преимуществом является наличие хорошо разработанного пользовательского интерфейса, который максимизирует возможности получения дохода.
Таким образом, вы сможете привлечь больше клиентов и тем самым повысить продажи. Сильным конкурентным преимуществом является наличие хорошо разработанного пользовательского интерфейса, который максимизирует возможности получения дохода.
II. Повышение вовлеченности клиентов
Помимо привлечения новых пользователей, создание интерфейса, облегчающего доступ к задачам, также побуждает людей продолжать использовать ваши цифровые продукты. Кроме того, когда вы разрабатываете свои продукты с пользовательским интерфейсом, который легко понять и в котором легко ориентироваться, это приводит к более высокому коэффициенту конверсии и снижению показателя отказов.
Одним из лучших способов удержания клиентов является создание веб-сайта, который понравится людям и повысит их лояльность к вашему бизнесу. Цель дизайна пользовательского интерфейса состоит в том, чтобы не только привлечь новых посетителей, но и удержать существующих, чтобы те возвращались снова и снова.
III. Сокращение расходов на поддержку клиентов
Когда пользователь сталкивается с проблемой функциональности веб-сайта или не может найти что-либо, он либо уходит, либо обращается за помощью. Вы не обязательно увидите снижение показателей отказов, если ваш пользовательский интерфейс интуитивно понятен. Кроме того, вы будете получать меньше жалоб от службы поддержки клиентов, что может значительно снизить ваши расходы.
Простой интерфейс снижает вероятность ошибок, недоразумений и непреднамеренных действий во время навигации, уменьшая потребность в поддержке клиентов.
IV. Снижение стоимости разработки
Создание удобного интерфейса помогает предотвратить будущие проблемы, такие как исправление навигационных ошибок, улучшение функциональности дизайна или удаление бесполезных возможностей и функций. Хорошо спроектированный интерфейс создает меньше проблем для дизайнеров, предотвращает дополнительные расходы и требует меньше времени и усилий.
Стратегический выбор, сделанный в начале вашего проекта, повлияет на стоимость и производительность в будущем. Таким образом, создание дизайна пользовательского интерфейса, если оно сделано хорошо, сокращает затраты, время и усилия на следующих этапах разработки вашего цифрового продукта.
V. Повышение удовлетворенности клиентов
Отличный пользовательский интерфейс повышает удобство работы пользователей. Поскольку они смогут достичь своих целей и тратить меньше времени на поиск желаемых товаров или услуг, пользователь будет более удовлетворен. Любой дизайнер, которого вы нанимаете, несет ответственность за то, чтобы пользователю было проще находить товары или услуги, предпринимать какие-либо действия или получать необходимую информацию.
Когда вы быстро реагируете на просьбы или жалобы ваших клиентов, вы повышаете их лояльность и продажи, а также используете наименьшее количество ресурсов и расходов.
Заключение
Эффективный пользовательский интерфейс должен быть простым в использовании, иметь понятные пути пользователя, выглядеть привлекательно и содержать полезную информацию.


 .+32767
.+32767