Как создать выпадающее меню WordPress
Хотите добавить выпадающее меню на сайт WordPress, чтобы пользователи могли ориентироваться и легко находить информацию? Мы покажем, как это сделать.
Зачем нужны выпадающие меню?
В ВордПресс встроена система управления меню. Она позволяет даже новичкам добавлять удобную навигацию на сайт.
Если ресурс имеет несколько страниц, вы можете просто добавить их рядом в меню. Однако, если запускаете интернет-магазин, вам не обойтись без вложенных элементов навигации.
Выпадающие меню решает проблему ограниченного пространства и отображает ссылки меню только при наведении на родительский элемент. Также позволяют организовать структуру меню по темам или иерархии.
Посмотрим, что для этого нужно, и как это сделать на своем ВП-сайте.
Тема с поддержкой выпадающего меню
Отображение выпадающих элементов в ВордПресс полностью зависит от темы. Большинство поддерживает эту функцию. Но все равно вы должны в этом убедиться.
Как проверить?
Перейдите на оф. сайт шаблона и найдите ссылку на демонстрационную версию. Если эта возможность есть, то будет показана. В другом случае стоит пересмотреть свой выбор.
Вот парочка отличных тем со встроенной поддержкой вертикального выпадающего меню.
Astra— бесплатный многоцелевой WordPress-шаблон с несколькими готовыми демо-сайтами.Reboot— современная и быстрая премиальная блоговая/новостная тема со встроенным конструктором главной.Journal X— платная красивая журнальная WP-тема с бесконечной подгрузкой контента.
При этом разберем, как сделать выпадающее меню WordPress.
Шаг 1. Создаем меню
Если это уже сделано, то смело переходите ко второму шагу.
Сделаем простое меню.
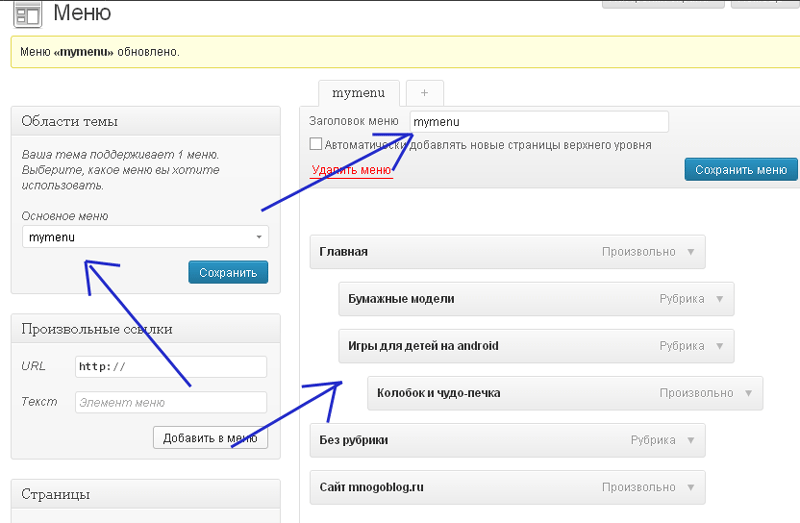
В админке перейдите Внешний вид > Меню и нажмите создайте новое меню.
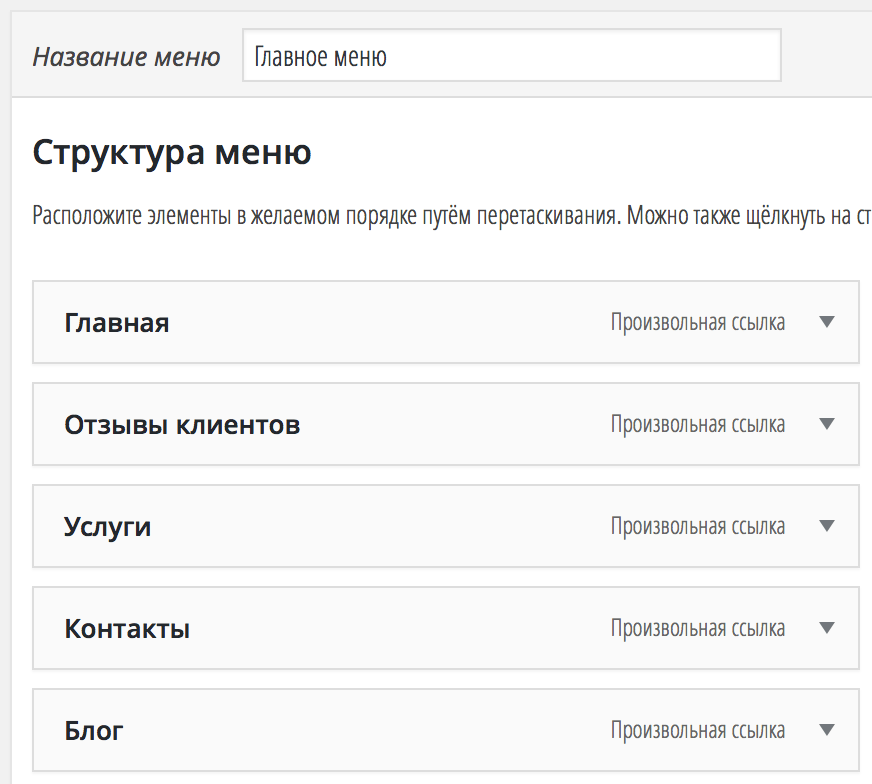
Дайте имя новому меню и кликните Создать меню.
В блоке слева отметьте нужные пункты и нажмите Добавить в меню, а затем Сохранить меню.
Шаг 2. Добавляем подпункты
Подпункты — это элементы, которые появятся внутри выпадающего меню. От того, как вы захотите организовать навигацию, можете добавить их в любой из существующих пунктов.
Для примера создадим выпадающее меню из категорий постов.
Добавим их.
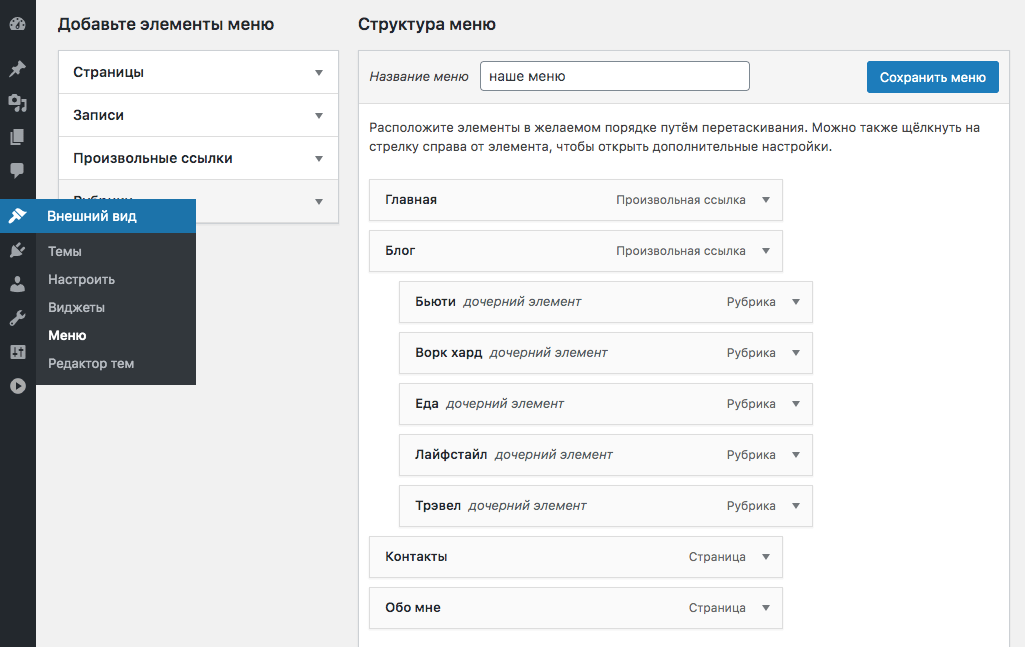
Если перейти на сайт, то навигация будет выглядеть:
Видно, что все пункты стали в один ряд, а выпадающего списка нет. Для этого дочерние элементы простым перетаскиванием поместите под родительскими.
После того, как сохраните изменения, на сайте появится выпадающий список:
Выпадающее меню через плагин
Если ваша ВордПресс-тема не поддерживает отображение дочерних элементом или вам нужна сложная навигация, то самый простой способ использовать ВП-дополнение.
В каталоге есть несколько решений. Один из популярных — плагин Max Mega Menu. С ним вы создадите структуру меню любой сложности, сможете добавить эффекты при наведении и нажатии и другие полезности.
Заключение
Выпадающее меню WordPress делает удобной для пользователя навигацию по сайту, что позволит ему быстрее найти нужную информацию. Его просто создать, если выбранная WP-тема поддерживает отображение дочерних элементов. В другом случае придется установить плагин.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Как в WordPress создать выпадающее меню?
0 ∞В этом руководстве для начинающих мы расскажем, как создать выпадающее меню в WordPress.
- Зачем использовать выпадающие меню в WordPress?
- Выбор темы оформления с поддержкой выпадающего меню
- Создание выпадающего меню в WordPress
- Шаг 1. Создание меню навигации в WordPress
- Шаг 2. Добавление подпунктов в меню
- Шаг 3. Опубликуйте выпадающее меню
- Советы по созданию интерактивных выпадающих меню
- Используйте многоуровневые выпадающие меню
- Создайте несколько выпадающих меню
- Создавайте меню с помощью предварительного просмотра
- Создание большой навигации в виде выпадающего меню WordPress
Навигационные меню содержит ссылки на основные страницы сайта, которые обычно отображаются сверху в виде горизонтальной строки.
Выпадающие меню решают проблему ограниченного пространства. Они отображают ссылки меню только тогда, когда пользователи наводят указатель мыши на родительский элемент. А также позволяют организовать структуру меню по темам или иерархии.
Почти все темы оформления WordPress по умолчанию поддерживают выпадающие меню. Но не все. Поэтому нужно убедиться, что используется тема, которая поддерживает выпадающие меню. Вот несколько из них:
- Astra.
- Темы StudioPress.
- OceanWP.
- Ultra.
- Divi.
Перейдите в меню «Внешний вид» — «Меню» и нажмите кнопку «Создать новое меню».
Далее введите название меню навигации.
Затем нажмите кнопку «Создать меню». После этого WordPress создаст новое пустое меню.
Чтобы добавить в меню навигации ссылки верхнего уровня, выберите страницы, которые вы хотите добавить в меню. Это можно сделать в левом столбце. Затем нажмите кнопку «Добавить в меню».
После этого выбранные вами ссылки появляются в правом столбце и созданном меню.
В рамках этого руководства мы добавим в подпункты категории материалов блога. Для этого выберите в левом столбце элементы, которые вы хотите добавить в меню и нажмите «Добавить в меню».
Но пока эти ссылки будут отображаться как обычные пункты меню. Их нужно сделать подпунктами путем перетаскивания под родительский элемент.
Повторите этот процесс для всех ссылок раскрывающегося меню. Когда вы закончите, не забудьте нажать кнопку «Сохранить меню».
Темы оформления WordPress могут отображать меню в разных местах. Каждая тема оформления поддерживает определенные области для размещения меню. Они перечислены в разделе «Настройки меню». Выберите вариант рядом с параметром «Область отображения» и нажмите кнопку «Сохранить меню».
Теперь посетите сайт, чтобы увидеть выпадающее меню в действии.
Вот несколько советов о том, как сделать навигацию более интерактивной с помощью выпадающих меню.
Можно добавить подпункт ниже другого подпункта, чтобы создать многоуровневое выпадающее меню.
Используемая тема оформления автоматически отобразит подпункты в виде подменю внутри выпадающего меню.
Вы можете создать выпадающий список для любого пункта меню верхнего уровня. А также добавить сразу несколько выпадающих меню в главное меню навигации.
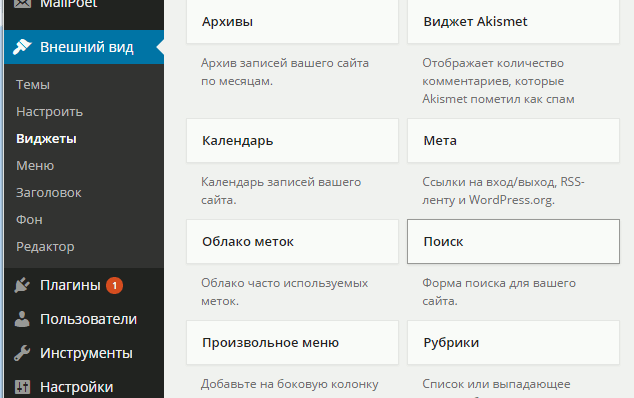
Если меню становится слишком сложным, можно переключиться на визуальный предварительный просмотр. Для этого перейдите в меню «Внешний вид» – «Настроить».
Затем перейдите на вкладку «Меню» и выберите необходимое меню навигации. После этого вы увидите визуальный редактор с областью предварительного просмотра сайта.
Мегаменю отображаются в виде выпадающего меню. Но они могут отображать гораздо больше ссылок, подменю и многое другое.
Мы надеемся, что эта статья помогла вам понять, как создать выпадающее меню в WordPress.
Вадим Дворниковавтор-переводчик статьи «How to Create a Dropdown Menu in WordPress (Beginners Guide)»
Пожалуйста, оставляйте свои отзывы по текущей теме материала. За комментарии, дизлайки, лайки, подписки, отклики огромное вам спасибо!
как его легко создать?
Сегодня мы все привыкли бродить по разным типам сайтов: магазины, социальные сети, газеты, блоги, форумы… Для каждой из этих категорий сайтов у нас есть один и тот же рефлекс: проверить меню.
Меню является важным аспектом взаимодействия с пользователем (UX), и сегодня, как никогда, вы должны держать его в центре внимания при создании веб-сайтов.
Мы уже обсуждали здесь, как создать меню WordPress и управлять им. Итак, пришло время пойти дальше, сосредоточившись сейчас на окончательном виде меню сайта: выпадающем меню, которое открывает больше возможностей.
Вам нравится? Давайте начнем!
Обзор
- Что такое выпадающее меню?
- Как создать выпадающее меню в WordPress
- Заключение
Вашим лучшим проектам WordPress нужен лучший хостинг!
WPMarmite рекомендует Bluehost: отличная производительность, отличная поддержка. Все, что нужно для отличного старта.
Попробуйте Bluehost
Выпадающее меню позволяет организовать и облегчить навигацию для ваших пользователей , отображая уменьшенное количество страниц, но предоставляя им возможность посещать дополнительные страницы, наводя курсор на первые.
Выпадающее меню обеспечивает реальную дополнительную ценность с точки зрения взаимодействия с пользователем (UX), поскольку оно предлагает обзор страниц сайта и облегчает посетителям доступ к определенной странице.
На нашей любимой CMS уже все устроено так, чтобы сделать меню навигации адаптивным (отображение подходит для экранов разного размера) по умолчанию, что облегчает жизнь создателям сайтов на WordPress.
Для создания выпадающих меню в WordPress существуют различные плагины, которые я уже представил в этой статье о мегаменю, а также в этом руководстве по плагинам, которые вы можете использовать для улучшения вашего меню WordPress.
Но вы должны знать, что все это вы можете сделать самостоятельно, без добавления каких-либо плагинов.
Я уже слышу, как вы удивляетесь: «Правда? Но… как?!
Это то, что мы сейчас подробно рассмотрим.
В этом уроке мы рассмотрим три различных способа создания выпадающего меню в WordPress :
- Через меню Внешний вид > Настроить
- Через меню Внешний вид > Меню 900 13 Через блок навигации с темой, совместимой с FSE
Использование инструмента настройки
Когда вы создаете свой сайт WordPress, вы можете выбрать тему по умолчанию или выбрать ту, которая вам больше подходит из всех бесплатных и платных.
Чтобы найти подходящую тему, посетите нашу страницу с темами.
В этом примере я буду использовать одну из самых популярных тем из официального каталога: Astra (более 1 млн активных установок).
Создание страниц разных уровней
Начните с создания страниц первого уровня, которые мы будем называть «родительскими страницами» (Страница 1, Страница 2, Страница 3…), ваших «дочерних страниц» (Страница 1-1, Страница 1 -2, …), и даже ваши «страницы внуков» (Страница 1-1-1, Страница 1-1-2 и т. д., в зависимости от ваших потребностей).
Как только это будет сделано, все, что вам нужно сделать, это отобразить их наиболее логичным способом в раскрывающемся меню.
Добавление страниц в ваше меню
Итак, давайте перейдем к созданию меню, которое включает в себя все эти разные страницы уровней. Сначала мы рассмотрим первый метод через Внешний вид > Настройка > Меню .
Здесь будьте осторожны: если вы просто создадите меню, добавив все существующие страницы, вы получите результат, который не оправдает ваших ожиданий, потому что это будет не выпадающее меню:
С другой стороны, следуя логике родительских, дочерних и дочерних страниц, которые вы выбрали при создании страниц, вы получите нужное раскрывающееся меню WordPress.
Для этого начните с создания меню, нажав «Создать новое меню», дайте ему имя, выберите место, где вы хотите, чтобы оно появилось, а затем нажмите «Далее».
Далее добавьте нужные страницы в ваше меню, нажав на кнопку «Добавить элементы». Затем просто перетащите каждый дочерний элемент для каждого родителя и каждый внук для каждого дочернего элемента :
Вы также можете нажать кнопку «Изменить порядок», а затем отредактировать структуру раскрывающегося меню с помощью появившихся стрелок.
Будьте осторожны и не добавляйте слишком много пунктов или разных уровней в раскрывающееся меню, так как это может затруднить навигацию для ваших посетителей.
На экране со стороны посетителя у вас будет идеальное отображение, которое следует логике публикации ваших страниц. Посетитель вашего сайта сможет легко сориентироваться благодаря выпадающему меню, объединяющему все уровни страницы:
Если вы хотите создать выпадающее меню не для своих страниц, а для своих сообщений и категорий, вы можете выполнить те же шаги, используя перетаскивание.
Классический метод
Если вы предпочитаете «классический» вариант создания меню, который присутствует в WordPress по умолчанию, вы также можете использовать этот способ. Вы увидите, что этот метод тоже не сложен.
Создать меню
В администрировании WordPress перейдите к Внешний вид > Меню . Вы окажетесь на этой странице:
Затем вам нужно будет выполнить следующие шаги.
В разделе «Структура меню»:
- Дайте меню имя.
- Выберите, следует ли сразу добавлять так называемые страницы верхнего уровня в меню или нет (здесь страницы 1, 2, 3 и 4).
- Выберите местоположение:
- В верхнем колонтитуле
- В нижнем колонтитуле
- Нажмите синюю кнопку «Сохранить меню» в правом нижнем углу экрана.
В разделе «Добавить элементы меню» выберите для отображения:
- Страницы
- Сообщения
- Категории
- Персонализированные ссылки (т.
 е. ссылки, которые ведут за пределы вашего сайта или на определенные страницы вашего сайта, такие как Условия и положения, например)
е. ссылки, которые ведут за пределы вашего сайта или на определенные страницы вашего сайта, такие как Условия и положения, например)
Для страниц:
1. Нажмите «Просмотреть все», отметьте страницы, которые вы хотите добавить в раскрывающееся меню, затем нажмите «Добавить в Меню.»
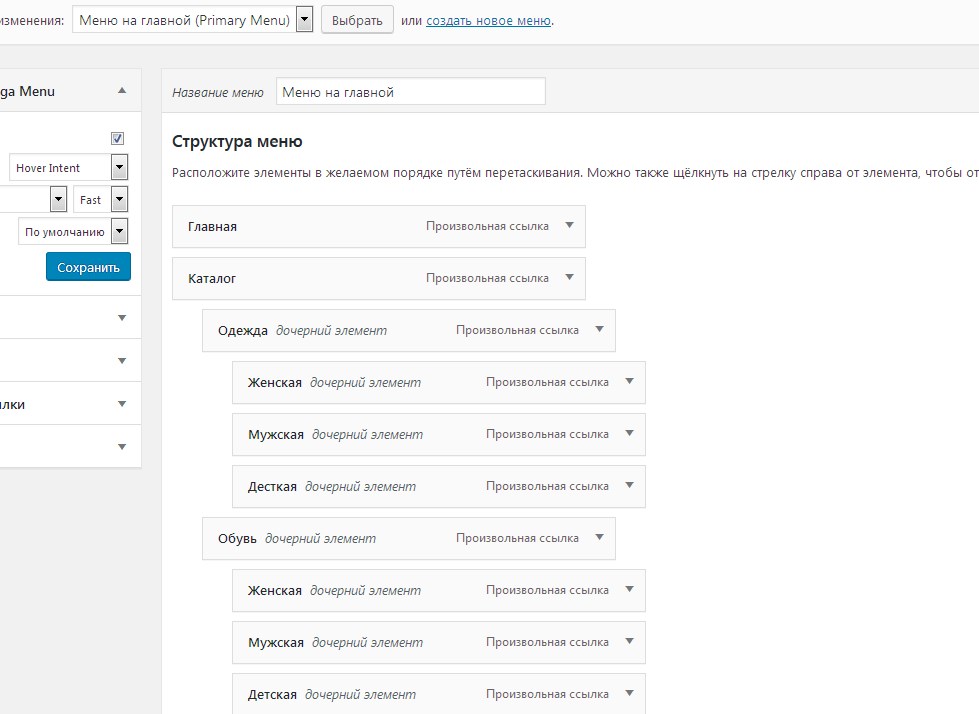
2. Переместите дочерние страницы под родительские страницы, а внучатые страницы под дочерние страницы с помощью перетаскивания, как показано ниже.
Если вы решите добавить категории и сообщения в раскрывающееся меню, выполните те же действия, что и для страниц:
- Сначала добавьте категории, затем сообщения и нажмите «Добавить в меню».
- Затем перетащите элементы, чтобы переместить их в нужные категории.
Создать раскрывающееся меню с блоком навигации и темой FSE
С появлением редактора сайта (ранее называвшегося FSE, для полного редактирования сайта) появился блок навигации.
Для целей этого руководства я выбрал тему, совместимую с Полным редактированием сайта, которая предоставляется бесплатно и по умолчанию с WordPress версии 6. 1. Он называется Twenty Twenty-Three:
1. Он называется Twenty Twenty-Three:
С темой FSE, такой как Twenty Twenty-Three, у вас также есть возможность создать раскрывающееся меню с помощью блока навигации .
Создайте меню с блоком навигации
Сначала перейдите в Редактор сайта через Внешний вид > Редактор . Затем добавьте блок навигации, где вы хотите отобразить красивое раскрывающееся меню, как и в любом другом блоке.
Все находится в настройках блока в правой части экрана:
У вас есть возможность либо создать здесь новое меню, которое пока будет отображаться только на этой странице, либо вставить меню, которое вы мы уже создали, независимо от того, какую технику вы используете.
Последний будет выглядеть так, как вы его создали:
Добавьте страницы разных уровней в ваше меню
Чтобы создать новое меню, нажмите «Создать новое меню» в настройках блока навигации. Теперь вы можете искать и добавлять мастер-страницы, которые хотите отобразить в раскрывающемся меню.
Чтобы добавить дочерние и внучатые страницы, просто нажмите на родительскую страницу, а затем нажмите «Добавить подменю».
Затем нажмите на появившийся «+», чтобы добавить страницу более низкого уровня. Обратите внимание, что вы можете добавить в свое меню другие типы блоков, например, логотип, значки социальных сетей или строку поиска.
Вы не можете перемещать элементы в меню с помощью перетаскивания, но можете делать это, нажимая на соответствующие стрелки.
После того, как вы закончили создание выпадающего меню WordPress, вы можете настроить его внешний вид в настройках блока в правой части экрана (отображение, цвета, типографика, интервалы и т. д.).
После этого можно будет использовать это меню по своему усмотрению и в любом месте на вашем сайте WordPress.
Присоединяйтесь к подписчикам WPMarmite
Получить последние сообщения WPMarmite (а также эксклюзивные ресурсы).
ПОДПИСАТЬСЯ СЕЙЧАС
Независимо от того, предпочитаете ли вы тот или иной из этих методов, вы можете увидеть:
- В WordPress есть несколько способов разработки выпадающих меню
- Все они просты в освоении
Поскольку процесс отличается каждый из этих трех методов, ваши привычки и опыт работы с WordPress, вероятно, заставят вас использовать тот или иной.
Мы иногда привязаны к своим привычкам, поэтому пользователи, которые уже много использовали CMS, могут предпочесть использовать классический метод разработки меню. Те, кто плохо знаком с WordPress, могут с большим энтузиазмом относиться к использованию блока навигации.
В любом случае, будьте осторожны и не включайте слишком много элементов или слишком много разных уровней в раскрывающееся меню , чтобы упростить навигацию для посетителей вашего сайта.
А вы предлагаете выпадающее меню на своем сайте WordPress? Если да, то какой метод вы использовали для его создания? Расскажите нам обо всем этом в комментариях. 😉
Об автореКоманда WPMarmite
WPMarmite помогает новичкам получить максимальную отдачу от WordPress с помощью подробных руководств и честных обзоров. Познакомьтесь с основателем Алексом и его командой прямо здесь.
Подпишитесь на информационный бюллетень WPMarmite
Присоединяйтесь к 40 000+ подписчиков, чтобы получать подробные руководства по WordPress
и честные обзоры (без жаргона).
Имя
Электронная почта
Подписавшись на информационный бюллетень, вы соглашаетесь с тем, что WPMarmite в качестве контроллера данных собирает ваши данные для отправки вам сообщений в электронном виде. Вы можете отменить подписку в любое время. Чтобы воспользоваться своим правом на доступ, исправление или удаление, ознакомьтесь с нашей Политикой конфиденциальности.
Нет, спасибо. Я передумал.
Редактирование существующего пункта меню WordPress
Краткая ссылка: https://ewp.guide/go/editing-an-existing-menu-item
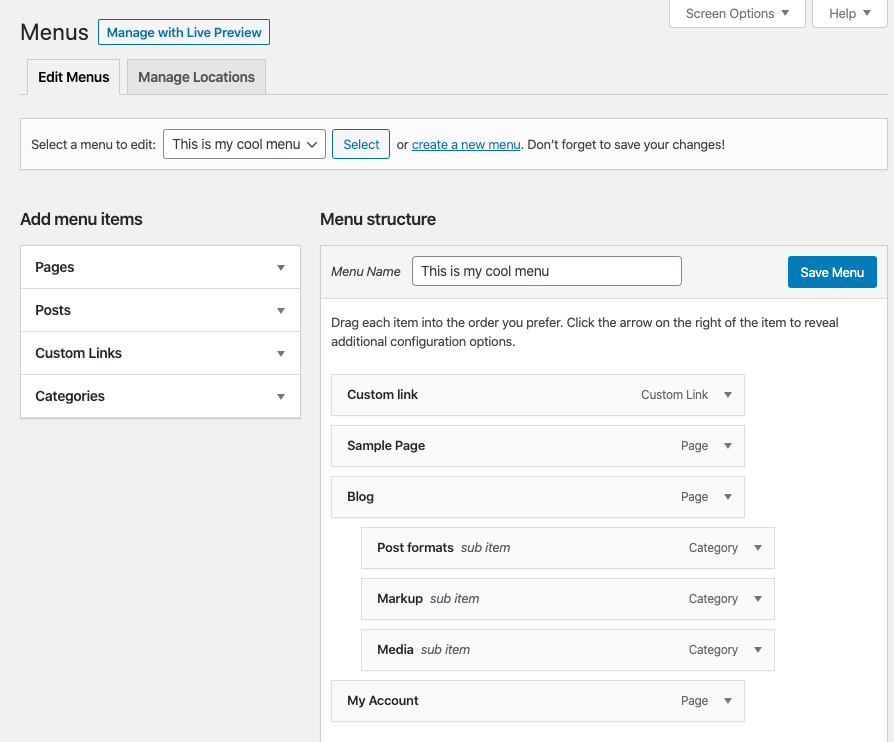
Текущий список пунктов меню находится в правом столбце экрана меню. Если на вашем сайте есть несколько меню, в верхней части страницы будет отображаться раскрывающийся список, позволяющий выбрать меню, которое вы хотите отредактировать. Просто выберите меню, которое вы хотите отредактировать, из раскрывающегося списка Выберите меню для редактирования , а затем нажмите кнопку Выбрать . После этого отобразятся пункты меню для выбранного вами меню.
Пункты в этом правом столбце на странице Меню будут соответствовать пунктам меню, отображаемым на вашем веб-сайте. Щелкнув стрелку вниз рядом с названием каждого пункта меню, вы увидите панель параметров для этого конкретного пункта меню. На этой панели параметров есть несколько элементов, которые можно обновить. Вы можете показать или скрыть дополнительные поля, такие как
- URL-адрес — отображается только для пользовательских ссылок и будет содержать URL-адрес для перехода при нажатии на этот пункт меню
- Навигационная метка — это метка, которая будет отображаться в реальном меню на вашем веб-сайте .
- Атрибут заголовка — это всплывающая подсказка, которая появляется при наведении курсора мыши на пункт меню
- Открыть ссылку в новом окне/на вкладке


 е. ссылки, которые ведут за пределы вашего сайта или на определенные страницы вашего сайта, такие как Условия и положения, например)
е. ссылки, которые ведут за пределы вашего сайта или на определенные страницы вашего сайта, такие как Условия и положения, например)