Что такое веб-дизайн, его основные элементы, этапы и принципы | DesigNonstop
Веб-дизайн / Теория
214802
18-01-2011
Частенько в оффлайне меня спрашивают «Кто такой веб-дизайнер», обычно я отвечаю, что это человек, который делает сайты. Недавно я задумалась, а так ли это на самом деле. В итоге я решила уточнить этот вопрос и выяснить, что же такое веб-дизайн в широком понимании этого термина, и кого тогда можно назвать веб-дизайнером. Для того, чтобы выяснить это, давайте последовательно рассмотрим этапы, принципы и элементы веб-дизайна.
1. Определение веб-дизайна
Прочитав множество определений веб-дизайна, я остановилась на следующем. Веб-дизайн — это процесс производства веб-сайтов, который включает техническую разработку, структурирование информации, визуальный (графический) дизайн и доставку по сети.
2. Этапы веб-дизайна
Давайте рассмотрим подробнее из каких этапов состоит процесс создания веб-сайта. Детальное понимание процесса создания сайта даст нам возможность определить кто чем занимается на каждом этапе и кого исходя из этого называть веб-дизайнером.
Детальное понимание процесса создания сайта даст нам возможность определить кто чем занимается на каждом этапе и кого исходя из этого называть веб-дизайнером.
1. Техническое задание (ТЗ)
Исходя из четкого понимания цели, для которой создается сайт, объемов сайта, его функциональности задаются основные параметры визуального представления и структуры сайта. Этап заканчивается после утверждения технического задания заказчиком. Занимается менеджер проекта.
2. Структурирование информации (юзабилити)
Сюда входят форма и организация содержимого сайта. Включает широкий ряд вопросов от продумывания логической структуры веб страниц до выбора наиболее удобных форм подачи информации. Занимается дизайнер, менеджер проекта.
3. Графическое оформление
В графическом редакторе компануется визуальное пространства сайта с помощью графических элементов в качестве украшения или навигации. Собственно дизайн страницы представляет собой графический файл. Выполняется дизайнером.
4. Верстка
На этой стадии графическая картинка нарезается на отдельные элементы и с использованием технологий HTML и CSS трансформируется в код, который можно просматривать с помощью браузера. Выполняется кодером, программистом.
5. Вебмастеринг
На этой стадии осуществляются действия, способствующие распространению и эффективной доставки сайта по сети. Включает размещение на хостинге и поисковую оптимизацию. Выполняется админом, вебмастером.
3. Кто такой веб-дизайнер
Веб-дизайнер — это тот, кто самостоятельно осуществляет запуск сайта и выполняет все этапы создания сайта своими силами. При этом следует понимать, что веб-дизайнер может делегировать сторонним лицам выполнение некоторых этапов, но при этом сам контролирует весь процесс. Да и сам веб-дизайнер должен быть специалистом широкого профиля и разбираться во всех аспектах веб-дизайна.
Итак, мы видим существенную разницу между понятием дизайнер и веб-дизайнер. Дизайнер — это тот, кто разрабатывает юзабилити и графическую составляющую сайта.
4. Элементы веб-дизайна
Элементы веб-дизайна — это те абстрактные материалы, с которыми приходится работать дизайнеру. К основным элементам дизайна относятся: пространство, линия, фигура, цвет, текстура, шрифт, форма, светотень, размер. Именно из них, как из кирпичиков, строится вся композиция дизайна.
Чтобы правильно ими пользоваться, надо знать их характерные свойства, сильные и слабые стороны, поведение в разных ситуациях. Более подробно об элементах дизайна можно прочитать в статье «Основные элементы дизайна, участвующие в создании композиции«, где каждый элемент рассмотрен отдельно.
5. Принципы веб-дизайна
Но чтобы научиться строить здания, недостаточно знать свойства кирпичей. Именно принципы веб-дизайна определяют правила взаимодействия всех элементов. К основным принципам веб-дизайна относятся: баланс, контраст, подчиненность, направление внимания, пропорции, масштаб, ритм, единство.
К основным принципам веб-дизайна относятся: баланс, контраст, подчиненность, направление внимания, пропорции, масштаб, ритм, единство.
Фундаментальные принципы дизайна определяют что хорошо и что плохо среди бесчисленного множества сочетаний элементов. Более подробно о принципах дизайна можно прочитать в статье «Основные принципы создания гармоничной композиции в дизайне«, где каждый принцип рассмотрен отдельно.
6. Как научиться веб-дизайну
Меня часто спрашивают, что надо сделать, чтобы научиться веб-дизайну и можно ли научиться дизайнить уже в зрелом возрасте. Во-первых, научиться веб-дизайну можно абсолютно в любом возрасте. Здесь главное не возраст, а наличие желания и терпения учиться. А во-вторых, процесс обучения веб-дизайну практически ничем не отличается от других процессов обучения.
Поэтому для начала неплохо ознакомиться с теоретической частью. Одна толковая книжка даст вам общее представление об изучаемом предмете. Мне, например, в свое время очень помогла книжка Д.
Но основное в процессе обучения веб-дизайну — это практика. Начинать надо с самых несложных уроков для новичков. Нужны именно простые уроки, потому что когда получается — это дает сильный стимул двигаться дальше. Тренируясь на уроках приобретаются необходимые навыки, которые в дальнейшем необходимо развивать.
Попутно очень полезно смотреть на лучшие образцы дизайнерского творчества. Потом можно попробовать сделать что-то аналогичное своими силами. И всегда надо верить, что у вас все получится! Более подробно своим дизайнерским опытом я поделилась в статье «33 совета начинающим дизайнерам или как не совершать ненужных ошибок«.
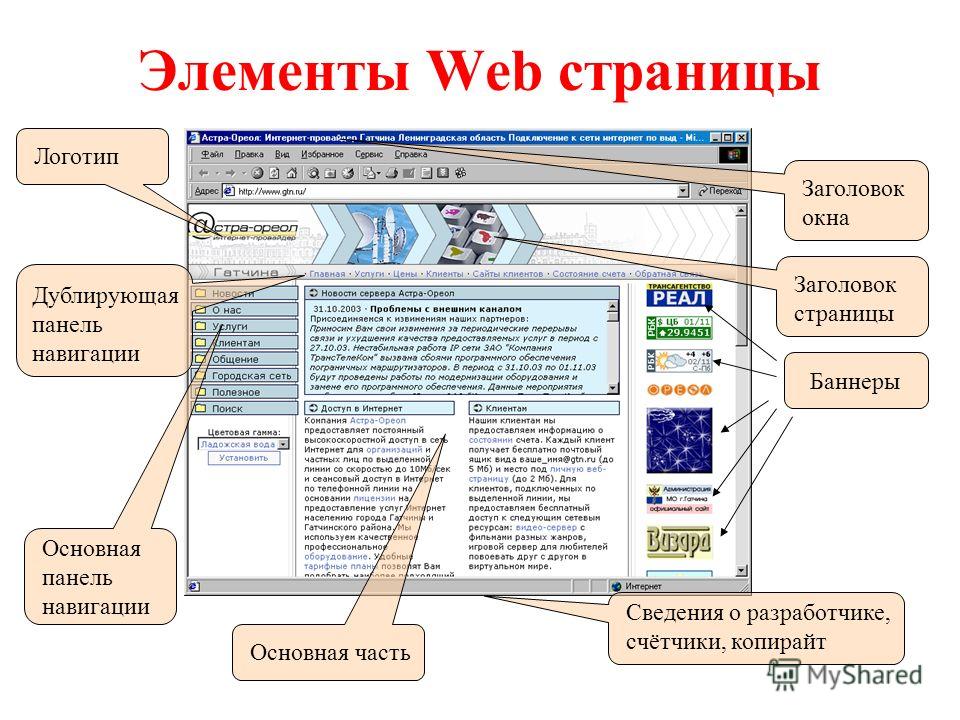
Основные блоки и элементы сайта — для чего нужны и как правильно оформить
Вы решили создать свой сайт. Прежде чем планировать его дизайн, стоит подумать о типе сайта и расположении функциональных блоков: меню, контактов, условий доставки и остальных.
Если вы еще сомневаетесь, какой именно сайт вам нужен — сайт-визитка, корпоративный или лендинг, то сперва загляните в статью «Как понять, какой сайт вам нужен» или посмотрите видео на эту тему на нашем канале в «Ютубе».
Узнать подробнее о структуре сайта можно в этой статье: от иерархии страниц зависит успешное SEO-продвижение, удобство для посетителей и продажи.
Для тех, кто уже определился с типом сайта и его структурой, в этой статье мы расскажем про функциональные блоки и элементы сайта: как их обычно используют и на что обратить внимание, когда будете собирать контент для них.
Создать полноценный сайт без знания кода можно с помощью «Конструктора сайтов RU-CENTER». Конструктор поддерживает готовые шаблоны, темы и шрифты — останется только придумать текст и подобрать фотографии.
Первый экран
Главная страница — это первое, что видит посетитель сайта. За несколько секунд он решает: остаться или уйти. Задача этого блока — сделать так, чтобы клиент остался и посмотрел, что еще есть на сайте, или сразу же перешел к целевому действию.
Основные элементы
Заголовок. Часто это название того, что продается на сайте, слоган или вдохновляющая цитата.
Что продается — одежда, бренд — «О, май». Источник: ohmy.ru
Фоновое изображение: фотография, видео, иллюстрация, цвет или градиент. Картинка может иллюстрировать то, что человек в итоге получит, или задавать атмосферу. Если у вас нет собственных фотографий, можно прочитать нашу статью «Как законно использовать чужие изображения на вашем сайте».
Кнопка. Можно добавить целевое действие сразу на обложку: те, кто искал именно вас или уже заходил к вам, смогут сразу оформить заказ или перейти к новинкам и акциям.
На что обратить внимание
Не обязательно использовать все и сразу: фоновое изображение, заголовок и кнопку. Часто на главном экране — только картинка.
Пример первого экрана: меню (о нем дальше будет отдельный блок), изображение кольца из последней коллекции, слоган в виде закольцованной бегущей строки и кнопка. Источник: jewelry-in-august.com
Источник: jewelry-in-august.com
Как выглядит сайт на разных устройствах. Во многих конструкторах сайтов можно посмотреть, что увидят посетители, если зайдут с ноутбука, смартфона или компьютера с большим экраном. Либо можно воспользоваться для этого расширением Window Resizer. Фрилансеры и дизайн-студии обычно проверяют этот момент, но лучше прописать его в ТЗ.
Меню и навигация
Понятные меню и навигация помогут посетителю сайта легко найти нужную информацию.
Основные элементы
Кликабельный логотип. Нажав на него, посетитель перейдет в начало главной страницы. Блок «Главная» можно удалить из меню.
Хедер (шапка сайта). Можно добавить меню, контакты, поле для поиска, выбора языка или города. Стоит выносить сюда то, что важно для вашего бизнеса: например, разделы «Доставка» и «Возврат».
Пример хедера. Источник: moscow.petrovich.ru
Активный пункт показывает посетителю, в каком разделе сайта он находится. Можно менять цвет активного пункта, подчеркивать или зачеркивать его, делать насыщеннее или прозрачнее — в общем, отличным от других.
Можно менять цвет активного пункта, подчеркивать или зачеркивать его, делать насыщеннее или прозрачнее — в общем, отличным от других.
Подчеркнутый раздел «Книги» подсказывает посетителю, где он находится. Источник: popcornbooks.me
Кнопка «Наверх» помогает быстро попасть в начало страницы, а не пролистывать ее вручную. Может быть в виде слова, стрелки вверх или другого элемента.
Пример кнопки «Вверх» в виде стрелки — появляется при скролле. Источник: travki.co/tea
Фильтры и сортировка. Возможность фильтровать и сортировать товары в интернет-магазине облегчает посетителю поиск того, что ему нужно.
Примеры фильтров и сортировки. Источник: ru.puma.com
Хлебные крошки. Это путь к разделу, в котором сейчас находится посетитель. Обычно выглядит так: главная страница — раздел — подраздел — страница. Стоит использовать их, если у вашего сайта сложная структура и большое количество разделов с подразделами.
HOME / ЖЕНЩИНЫ / ДЖИНСЫ И ДЕНИМ — это и есть хлебные крошки. Источник: cosstores.com/ru_ru
Источник: cosstores.com/ru_ru
Перелинковка. Можно добавить на страницу товара блок с подборкой «Вам может понравиться» и предложить перейти на другие страницы сайта.
Пример перелинковки «Вам также понравится». Источник: 365detox.ru
Навигация в виде плитки. Можно показать сперва список товаров или услуг с картинками и ссылками. Нажав на то, что заинтересовало, посетитель перейдет в карточку товара или нужный раздел.
Каталог в виде плитки: сперва видишь все категории, что есть — и выбираешь нужную. Источник: periodica.press
На что обратить внимание
Значимые разделы. Меню должно содержать все основные разделы сайта, которые могут пригодиться посетителю. Оно располагается вверху страницы, в левой части экрана или в футере и должно быть доступно на главной странице: это важно для поисковой оптимизации.
Фиксированное меню. Можно зафиксировать меню (слева или сверху): посетитель в любой момент при скролле найдет нужный раздел.
Фиксированное меню при просмотре сайта всегда остается слева. Источник: studio-29.ru
Лаконичность. Лучше сделать не более 4−5 пунктов меню, а их названия — из одного короткого слова.
О компании
В этом блоке можно рассказать, как вы производите свой продукт и доставляете, зачем создали компанию, кто у вас работает. Открытость и прозрачность в работе компании вызывают доверие, а личные истории — чувство сопричастности.
Основные элементы
О проекте, бренде или компании. Кто вы такие, чем интересны и полезны для клиента, ваша миссия, как все начиналось, с какой идеи. Можно добавить сюда ленту из «Инстаграма» или видео и показать процесс создания продукта.
Это не просто картинки о производстве украшений, а гифки. Источник: jewelry-in-august.com/about/
Преимущества — все, что делает вас, ваш продукт или услугу классными. В этом разделе чаще всего используются короткие тексты с иконками, иллюстрациями или фотографиями. Здесь стоит рассказать, чем вы отличаетесь от конкурентов, почему продукт нужно купить именно у вас — с фактами, доказательствами и примерами.
Здесь стоит рассказать, чем вы отличаетесь от конкурентов, почему продукт нужно купить именно у вас — с фактами, доказательствами и примерами.
Возможности — это тоже о преимуществах. Источник: e-kontur.ru/possibilities
Сценарии использования и польза. Рассказать с примерами, как пользоваться вашим товаром или услугой: с картинками, видео, схемами, постами клиентов из соцсетей. Здесь акцент на выгоде и пользе для клиента: не почему продукт или услуга хороши, а как они помогут человеку.
Покажите, как клиент будет пользоваться услугой: например, гифками. Источник: geekbrains.ru
Факты с цифрами. Цифры легко воспринимаются и привлекают внимание. Оптимально использовать 3–5 факта в цифрах и краткое пояснение к ним. Главное — чтобы они были понятными и классными не для вас, а для посетителей. «В прошлом году мы продали 3 000 смартфонов» — непонятно, много это или мало. А вот цифры у издательства МИФ звучат убедительно: «Мы издали 3 145 книг за 15 лет. Если посчитать, то это — книга за 2 дня».
Если посчитать, то это — книга за 2 дня».
Факты с цифрами можно подавать нестандартно. Источник: skyeng.ru
Кейсы и портфолио. Собрать истории компаний или клиентов, которые добились успеха с помощью вашего продукта. Рассказать, как вы помогли разным клиентам, какие были задачи, или показать фотографии «до и после».
Пример кейсов. Источник: plantsforfriends.ru/projects
Партнеры, клиенты, спикеры. Можно собрать логотипы тех, кто с вами работает или у вас покупает, и показать их в отдельном блоке. Посетителю бывает проще довериться тому, с кем уже работают другие.
На что обратить внимание
Не ставьте иконки ради иконок. Первые попавшиеся в стоках иконки могут смазать впечатление.
Для иконок можно использовать эмодзи, если это выглядит органично. Источник: ru.bookmate.com
Заголовок и изображение должны цеплять. При быстром просмотре нужно подать все так, чтобы на заголовках, иконках или изображениях посетитель задерживал взгляд.
На этом сайте каждый блок визуально отличается от другого: например, раздел «Курсы» выполнен на черном фоне, а раздел «Микрорубрики» — на белом. Источник: arzamas.academy
Продукты и услуги
Для интернет-магазина описывать продукты или услуги — понятная история. Но даже если у вас офлайн-бизнес, этот блок поможет сделать так, чтобы люди захотели прийти к вам.
Основные элементы
Описание проекта, продукта или услуги. Как продукт или услуга помогает решить проблему человека, какую несет пользу, чем интересен или как и зачем создавался: с картинками, видео и доказательствами. В интернет-магазинах это карточки товаров.
Способ приготовления и что во вкусе: информация для любителей спешелти-кофе. Источник: chernyi.coffee
Товарные сетки. Как расположить товары в интернет-магазине, зависит от количества категорий и самих товаров. Например, платья можно расположить в виде плитки товаров: при нажатии на понравившееся откроется поп-ап с карточкой товара.
Пример плитки товаров в категории «Платья». Источник: my812.ru
Пример поп-апа с карточкой товара. Источник: my812.ru
Доставка. Условия, куда доставляете, сколько стоит и куда обращаться за поддержкой.
Возврат. Условия, как сделать и что заполнить. Можно сразу прикрепить формы заявлений.
Все документы по возврату — в одном месте. Источник: chernyi.coffee
Ваш товар у реальных клиентов. Этот блок можно сделать, добавив фото из инстаграма. Клиенты публикуют, например, образы в вашей одежде и ставят специальный хештег.
Источник: stories.com/ru_ru/
На что обратить внимание
Четко дать понять, что предлагается на сайте. Посетитель впервые сталкивается с вашим продуктом, услугой и проектом: пусть за короткое время он максимально полно поймет, что вы предлагаете.
Объяснять понятно для клиента, а не себя. Чем проще и понятнее описание продукта, тем легче будет клиенту принять решение о покупке.
Отзывы
Блок сформирует доверие к вам и покажет, что вы — компания, которая реально существует. Отзывы помогают принять решение: часто они сопровождаются реальными фото товаров в домашней обстановке.
В интернете много отзывов, которые написаны на заказ. Из-за этого к ним настороженное отношение. Лучше добавить ссылки на профили клиентов в соцсетях, реальные фотографии и публиковать только настоящие отзывы, которые могут быть и в формате видео.
Пример отзывов в карточке товара. Источник: divan.ru
Форма для заявок, бронирования и записи
Форма для сбора данных нужна, чтобы собирать лиды. Лид — это любой человек или компания, которые заинтересовались вашим продуктом или услугой.
Форма может быть развернутой, как на скрине, или открываться, когда посетитель нажмет на кнопку (CTA). Источник: excusemyfrench.ru
Блок обычно состоит из заголовка, подзаголовка и формы, или только из заголовка и кнопки. Иногда нужно объяснить, зачем, например, подписываться на вашу рассылку.![]() И стоит настроить страницу благодарности или сообщение, которые будут появляться после подписки: «Спасибо, что подписались на рассылку».
И стоит настроить страницу благодарности или сообщение, которые будут появляться после подписки: «Спасибо, что подписались на рассылку».
На сайте можно разместить простую форму подписки на рассылку и настроить поп-ап, где уже будут объяснения, зачем стоит подписаться. Источник: vetermagazine.ru
Вопросы и ответы
Этот блок работает со страхами и сомнениями клиентов, которые собираются что-то купить. Можно собрать частые вопросы и развернуто ответить на них.
Посетитель может открыть ответ на вопрос, который его интересует. Источник: postpartum.ru
Блог и новости
Раздел добавляет экспертности и доверия к компании, продуктам или услугам. А еще показывает, что вы растете, меняетесь и не боитесь делиться опытом.
Можно публиковать свежие интервью со ссылками. Источник: lucyzharikova.com/about
Основные элементы
Блог. Публикуя интересные и полезные статьи по своей тематике, можно показать компанию как эксперта в области и привлечь внимание целевой аудитории.
В блоге можно подробнее рассказать о преимуществах продукта, о том, как его выбирать и ухаживать за ним. Источник: linentexture.com/blog
Новости. Так можно показать аудитории жизнь компании: ее активность, процессы, интересные события. Главное, чтобы последняя публикация была не за прошлый год.
Источник: detali.net/news
Полезные материалы. Можно предложить посетителю что-то, что он сможет использовать прямо сейчас: обучающее видео, статью или файл с инструкцией. Люди больше доверяют тем, кто не боится делиться своими опытом и знаниями. Если к материалам добавить кнопки соцсетей для шеринга, о вас узнает больше людей.
Можно поделиться фрагментом лекции, чтобы получить контакт посетителя. Источник: authentic.academy
Публикации. Они выступают как социальное доказательство: о вас пишут, значит, вы существуете. Иногда достаточно добавить логотипы СМИ: даже не читая текст, посетитель может заметить их.
Вариант с логотипами, которые говорят сами за себя. Источник: heisplant.ru
Источник: heisplant.ru
Контакты
Как с вами связаться: адрес, email, телефон или карта с инструкцией, как добраться. Сюда можно добавить форму обратной связи.
Источник: arzamas.academy
Футер
Блок отделяет текст от нижнего края экрана. Здесь собраны все значимые разделы сайта — это важно для поисковой оптимизации. Тут можно разместить контакты, ссылки на соцсети или кнопки шеринга, юридическую информацию и публичную оферту. Часто в футере можно подписаться на рассылку.
Источник: monochrome.ru
Вдохновляйтесь примерами и делайте то, что лучше для ваших клиентов и бизнеса.
Перейти ко всем материалам блога
11 элементов современного веб-дизайна (и тенденции веб-дизайна, за которыми стоит следить)
Дизайн веб-сайтов меняется. В то время как некоторые константы остаются — например, потребность в релевантном, своевременном и привлекательном контенте — постоянно появляются дополнительные элементы, которые могут повысить влияние веб-сайта.
Некоторые из этих элементов помогают рассказывать истории и объяснять суть вашей компании, в то время как другие работают, чтобы сразу заинтересовать пользователей или улучшить работу на любом устройстве. Одновременное использование всех элементов не требуется (это может привести к беспорядку и путанице), но выбор определенных элементов, которые соответствуют целям вашего бренда и веб-сайта, может помочь повысить общее воздействие.
Чтобы помочь вам сфокусироваться и найти лучшие элементы для вашего сайта, мы разбираем наиболее важные элементы современного дизайна веб-сайта, которые вы можете внедрить для повышения производительности вашего сайта.
11 Элементы современного дизайна веб-сайта
- Уникальная типографика
- Привлекательные и отзывчивые изображения героев
- Фоновые видео
- Полуплоская конструкция
- Меню гамбургеров
- Высококачественные изображения продуктов
- Дизайн карты
- Тематические видео
- Удобный для мобильных устройств макет
- Белое пространство
- Оптимизация скорости
1.
 Уникальная типографика
Уникальная типографикаУ большинства компаний есть определенный шрифт или типографика, которые они используют, чтобы помочь своим клиентам сразу отличить их от конкурентов. В последние годы дизайнеры получили доступ к большему выбору шрифтов, что упрощает для компаний более точное выражение своих брендов с помощью типографики.
Например, The New Yorker мгновенно распознается благодаря использованию уникального шрифта Adobe Caslon Pro.
Источник изображения
Почему уникальная типографика полезна в современном веб-дизайне?
Типографика — это уникальный элемент дизайна, который придает единообразный вид каждой странице веб-сайта. Например, веб-сайт The New Yorker направляет посетителей из одного раздела в другой в зависимости от типографики и размера шрифта.
При создании бренда вашей компании ваш выбор типографики может дать тонкие намеки на то, что вы представляете. Ваш бизнес веселый или серьезный? Функциональный или информационный? Независимо от того, какой шрифт вы выберете, убедитесь, что ваш дизайнер учитывает его применимость в браузерах и компьютерах. Выбор шрифта, который не поддерживается обычными браузерами и компьютерами, может привести к тому, что ваш сайт будет неудобно отображаться на разных устройствах.
Выбор шрифта, который не поддерживается обычными браузерами и компьютерами, может привести к тому, что ваш сайт будет неудобно отображаться на разных устройствах.
2. Привлекательные и отзывчивые главные изображения
Вам не нужно выходить далеко за пределы популярного издательского веб-сайта Medium , чтобы увидеть пример отличного главного изображения.
Изображения, подобные этому , отказываются от концепции верхней и нижней части сгиба, предлагая вместо этого единую точку зрения. Сосредоточив внимание только на изображении с текстом, а не на CTA или социальных кнопках, Medium создает сильное визуальное впечатление, которое побуждает вас прокручивать страницу вниз, чтобы узнать больше.
Главные изображения также часто размещаются на заднем плане, а текст и другой контент накладываются поверх. Независимо от подхода, который вы используете, большие изображения могут помочь визуально рассказать вашу историю, не полагаясь только на текст.
Почему это полезно?
Главные изображения задают тон вашему веб-сайту без необходимости использования текста или видео — правильное изображение может мгновенно дать посетителям представление о том, что представляет собой ваш бренд, чем вы занимаетесь или что делает вас уникальным. В результате рекомендуется как провести мозговой штурм идей изображения героя, так и получить отзывы из нескольких источников, чтобы увидеть, какое изображение оказывает наибольшее влияние.
В результате рекомендуется как провести мозговой штурм идей изображения героя, так и получить отзывы из нескольких источников, чтобы увидеть, какое изображение оказывает наибольшее влияние.
3. Фоновые видео
Видео, которые автоматически воспроизводятся в фоновом режиме, могут добавить интриги странице. Их можно использовать, чтобы рассказать историю и значительно сократить количество другого контента, необходимого для объяснения вашего бизнеса.
Возьмем, к примеру, веб-сайт Wistia. Когда вы попадаете на их домашнюю страницу, в фоновом режиме автоматически начинает воспроизводиться большое видео, и, нажав кнопку воспроизведения, вы сможете более подробно взглянуть на компанию:
Источник изображения
способ заставить посетителя перейти по ссылке и дольше оставаться на странице.
Почему это полезно?
Фоновые видеоролики направлены на то, чтобы заинтересовать посетителя с того момента, как он попадает на вашу страницу. Видео позволяет вашему посетителю понять ключевые моменты о вашей компании, даже не прочитав ни одной строки текста.
Видео позволяет вашему посетителю понять ключевые моменты о вашей компании, даже не прочитав ни одной строки текста.
Кроме того, видео обрабатывается нашим мозгом в 60 000 раз быстрее по сравнению с текстом. В то время как люди часто не решаются читать большие блоки текста, видео кажутся легкими и могут быть просмотрены очень быстро. Также помогает то, что скорость соединения увеличивается, а размеры мобильных устройств увеличиваются, что способствует лучшему восприятию видео.
4. Полуплоский дизайн
Проще говоря, плоский дизайн — это любой элемент, который не включает или не дает ощущения трехмерности, например тени. Плоский дизайн не только проще для понимания пользователями, но и может быстрее загружаться на веб-сайты без сложных или чрезмерно технических элементов.
Многие организации — как большие, так и маленькие — перешли от реалистичного скевоморфизма к плоскому дизайну. Однако такие компании, как Uber, внесли свой вклад в стиль, добавив тонкие тени и размеры.
Как вы можете видеть на изображении ниже, графические элементы имеют ощущение глубины благодаря теням вокруг них, но не переусердствуйте.
Источник изображения
Почему это полезно?
Плоский дизайн помогает посетителю быстрее понять ваш контент, а добавление некоторых элементов глубины может оживить его. Независимо от того, полностью ли вы разрабатываете свой веб-сайт с использованием плоского дизайна или используете тени и другие элементы, важно соблюдать последовательность на всем протяжении вашего веб-сайта. Убедитесь, что ваша домашняя страница, страницы продуктов и любые другие ключевые разделы вашего веб-сайта используют одни и те же элементы дизайна, чтобы посетители могли сразу понять, что они просматривают.
5. Гамбургер-меню
Большинство веб-сайтов имеют длинные меню с вариантами выбора. Преимущество этого в том, что меню может привести посетителя прямо туда, куда он хочет. Недостатком является то, что они обычно занимают массу ценного места на экране. Скрытое меню, или меню-гамбургер, меняет это. Это сжатое меню экономит место и является интуитивно понятным для пользователей.
Скрытое меню, или меню-гамбургер, меняет это. Это сжатое меню экономит место и является интуитивно понятным для пользователей.
Источник изображения
Хотите знать, почему это называется гамбургер-меню?
Если вы включите свое воображение, то три ряда, наложенные друг на друга, будут выглядеть как две булочки для гамбургеров и котлета. Умный.
Почему это полезно?
Страницы вашего веб-сайта должны иметь четкий путь для пользователя. Удаление занятой навигации делает работу более чистой и свободной от отвлекающих факторов. Это увеличивает вероятность того, что пользователи найдут информацию, необходимую им для выполнения желаемого действия.
6. Высококачественные изображения продуктов
Многие веб-сайты B2B начинают размещать на своих сайтах большие изображения продуктов, чтобы выделить различные функции или части своего продукта, и это не случайно.
Чтобы дать вам лучшее представление о том, о чем мы говорим, давайте взглянем на страницу продукта для HubSpot Marketing Hub:
На этой странице есть большое изображение, и при прокрутке вниз вы найдете дополнительные подробные изображения продукта. Изображения также являются адаптивными, что направлено на обеспечение оптимального взаимодействия с зрителями с разных устройств, как мы упоминали ранее.
Изображения также являются адаптивными, что направлено на обеспечение оптимального взаимодействия с зрителями с разных устройств, как мы упоминали ранее.
Почему это полезно?
Высококачественные изображения продуктов помогают дизайнерам более эффективно выделять различные функции продукта.
Этот подход усиливает преимущества функции, предоставляя возможность выделить наиболее ценные элементы.
Эти большие изображения также удобно сканировать. Они помогают посетителям получить четкое представление о том, что делают различные функции продукта, передавая их с помощью изображений, а не слов.
7. Дизайн открыток
С появлением Pinterest дизайнеры и маркетологи увлеклись открытками. Отдельные карточки помогают визуально распределять информацию, чтобы посетители могли легко потреблять небольшие фрагменты контента, не перегружаясь.
Домашняя страница Miiryia служит прекрасным примером дизайна карточек в действии:
Источник изображения
Разбивая различные части контента на карточки, пользователи могут выбирать, какие статьи они хотят расширить. Это помогает сохранить домашнюю страницу чистой и организованной, не полагаясь на тонны текста.
Это помогает сохранить домашнюю страницу чистой и организованной, не полагаясь на тонны текста.
Почему это полезно?
Дизайн карточек становится все более и более популярным на веб-сайтах B2B и B2C, поскольку он помогает доставлять пользователям легко усваиваемые фрагменты информации. Использование этого дизайна на вашем сайте может помочь выделить несколько продуктов или решений рядом друг с другом.
Имейте в виду, что ваши карты должны быть отзывчивыми. Это означает, что по мере того, как размер экрана становится меньше или больше, количество и размер отображаемых карточек должны меняться соответствующим образом.
8. Тематические видеоролики
Помимо фоновых видеороликов, в тренде также короткие видеоролики о продуктах или тематические видеоролики, поскольку их можно использовать для освещения конкретного варианта использования. Эти короткие видеоролики отлично подходят для того, чтобы воплотить ваше решение в жизнь, и в то же время не перегружают посетителя долгим опытом, который им приходится высиживать.
Ярким примером этого являются люди из InVision. Они показывают этот краткий иллюстратор того, как легко использовать их продукт, перетаскивая дизайн прямо на свою домашнюю страницу:
Источник изображения
Почему это полезно?
B2B-компаниям выгодно использовать видеоролики, объясняющие их продукты, которые помогают положительно повлиять на процесс принятия решения покупателем.
9. Макеты, удобные для мобильных устройств
Веб-сайты первого поколения были разработаны для настольных компьютеров. В результате они были созданы для размещения больших мониторов и управления мышью методом «укажи и щелкни». Однако рост числа мобильных устройств означает, что веб-трафик может поступать из нескольких источников, и ваш веб-сайт должен предоставлять одинаковые возможности независимо от типа устройства пользователя.
На практике это означает создание удобных для мобильных устройств макетов веб-сайтов, использующих принцип адаптивного веб-дизайна, который позволяет элементам веб-сайта, таким как изображения, текст и пользовательский интерфейс (UI), автоматически масштабироваться и изменяться в зависимости от устройства, используемого для доступа к веб-сайту. сайт.
сайт.
Почему это полезно?
Трафик с мобильных устройств в настоящее время составляет более 54 процентов всего веб-трафика во всем мире. Это означает, что если ваш сайт не оптимизирован для мобильных устройств, вы можете потерять до половины всех потенциальных клиентов.
Рассмотрим удобный для настольных компьютеров сайт, на который заходит пользователь смартфона. Если текст, изображения и кнопки не изменяются в соответствии с сенсорным управлением и меньшим размером экрана, потенциальные клиенты практически не смогут найти то, что ищут — после нескольких неправильных кликов они, скорее всего, перейдут к другому месту.
10. Белое пространство
Источник изображения
Белое пространство является часто используемым элементом минималистского веб-дизайна, но в настоящее время является критически важным элементом эффективных современных структур сайта. Уравновешивая содержимое, такое как ссылки, текст и видео, с одинаковым количеством пустого пространства, пользователи естественным образом обращаются к ключевым аспектам вашего сайта. Хотя не существует жесткого стандарта для количества необходимого вам пустого пространства, хорошее эмпирическое правило заключается в том, чтобы создать хотя бы немного пустого пространства между каждым элементом контента.
Хотя не существует жесткого стандарта для количества необходимого вам пустого пространства, хорошее эмпирическое правило заключается в том, чтобы создать хотя бы немного пустого пространства между каждым элементом контента.
Почему это полезно?
Навигация по веб-сайту играет решающую роль в обеспечении удовлетворенности пользователей. Если посетители изо всех сил пытаются найти ваш продукт или страницы контактов, они с гораздо меньшей вероятностью перейдут по ссылке и начнут процесс конверсии.
Пустое пространство помогает сосредоточить внимание пользователей на элементах, наиболее важных для вашего бизнеса. Например, если вверху главной страницы у вас есть рекомендуемое изображение продукта или видео, отделите его от остального контента пробелом. Это помогает ему выделиться и подчеркивает его важность по сравнению с остальной частью вашего сайта. Однако если вы окружите его визуально шумными элементами, фокус быстро потеряется.
11. Оптимизация скорости
Источник изображения
Привлекательный веб-сайт с богатым содержанием не поможет повысить конверсию, если ваш сайт загружается медленно и пользователи переходят в браузере в другое место. В результате очень важно оптимизировать все элементы вашего сайта по скорости, чтобы сократить время между кликом и контентом.
В результате очень важно оптимизировать все элементы вашего сайта по скорости, чтобы сократить время между кликом и контентом.
На практике это означает оптимизацию всех изображений, чтобы сбалансировать качество изображения и размер файла. Например, хотя изображения PNG обеспечивают более высокое качество и прозрачность, они намного больше, чем изображения JPEG; в большинстве случаев JPEG предлагает наилучший баланс между скоростью и качеством. GIF-файлы, тем временем, идеально подходят для анимированных изображений, но используют меньше цветов, что делает их далеко не идеальными для статических изображений.
Также рекомендуется сжимать любые файлы, размещенные на вашем сайте — многие современные инструменты сжатия могут значительно уменьшить размер файла без соразмерной потери функциональности. Владельцы сайтов должны дополнительно учитывать среду своего хостинга: например, выделенный или VPS-хостинг обычно обеспечивает более высокую скорость загрузки сайта, чем решения для виртуального хостинга.
Почему это полезно?
Согласно статистике Google, когда время загрузки страницы увеличивается с 1 секунды до 10 секунд, показатель отказов посетителей увеличивается на 123 процента. Поисковый гигант также отмечает, что, несмотря на переход к более надежному соединению 4G, «большинство мобильных сайтов по-прежнему медленные и перегружены слишком большим количеством элементов».
В результате даже небольшие инвестиции в оптимизацию скорости веб-сайта могут принести значительные дивиденды, тем более что скорость целевой страницы теперь используется Google в качестве фактора ранжирования для мобильного поиска и Google Ads.
Элементы стиля
Современный веб-дизайн требует регулярной оценки, чтобы убедиться, что ваш сайт предлагает привлекательные визуальные эффекты, привлекательный контент и предлагает унифицированный опыт для пользователей, независимо от устройства. Перечисленные выше элементы предлагают надежную отправную точку для создания стильных, оптимизированных и быстрых веб-сайтов, которые вызывают интерес у пользователей и способствуют повышению конверсии.
Примечание редактора: этот пост был первоначально опубликован в августе 2018 года и обновлен для полноты.
10 самых важных элементов дизайна веб-сайта | Блог веб-дизайна | Луисвилл, Кентукки
Веб-дизайн
Марк Палмер
Если вы владелец бизнеса, ваш веб-сайт является одним из самых важных инструментов в вашем арсенале, чтобы получить больше и лучше клиентов и клиентов. Так что же отличает хороший сайт от плохого или хороший от отличного? Вот 10 качеств, которые понадобятся хорошему веб-сайту. Независимо от того, сохраните ли вы makespace! как ваши веб-дизайнеры из Луисвилля, вы должны найти их полезными:
1 Навигация
Дизайн веб-сайта должен быть удобным для навигации, а элементы меню должны быть легко доступны с любой страницы. Зритель всегда должен точно знать, где он находится на сайте, и иметь легкий доступ туда, где он хотел бы оказаться. Карта сайта — отличная идея, и она будет использоваться, если она доступна.
2 Визуальный дизайн
Люди визуально ориентированы, и использование отличной графики — хороший способ сделать ваш веб-сайт более привлекательным. У вашего веб-сайта есть около 1/10 секунды, чтобы произвести впечатление на вашего посетителя — и потенциального клиента — и сообщить им, что ваш веб-сайт — и бизнес (по доверенности) — заслуживает доверия и является профессиональным. Однако очень важно не переусердствовать. Прокручиваемый текст, анимация и флэш-заставки должны использоваться в вашем веб-дизайне с осторожностью и только для того, чтобы подчеркнуть точку для достижения максимального эффекта.
3 Контент
Это основа вашего сайта. Мало того, что ваш контент играет важную роль в размещении вашей поисковой системы, это причина, по которой большинство посетителей ищут ваш сайт в первую очередь.
4 Подходит для Интернета
Каким бы информативным, красивым и простым в использовании ни был дизайн вашего веб-сайта, он бесполезен, если он не оптимизирован для Интернета. Важно, чтобы ваши веб-дизайнеры знали ключи к тому, чтобы ваш сайт работал во всех основных браузерах, и чтобы они использовали метатеги, теги alt и полностью разбирались в SEO (поисковая оптимизация). Многие факторы влияют на размещение вашего сайта в поисковых системах и внешний вид вашего сайта, поэтому убедитесь, что ваши веб-дизайнеры знают свое дело.
5 Взаимодействие
По-настоящему эффективный дизайн веб-сайта сразу привлекает посетителей и продолжает удерживать их внимание на КАЖДОЙ странице, а также побуждает их связываться с вами. Это называется «конверсией» и, вероятно, является конечной целью вашего веб-сайта. Опять же, существует тонкая грань между «взаимодействием» и «раздражением», поэтому уровень взаимодействия никогда не должен перевешивать пользу.
Это называется «конверсией» и, вероятно, является конечной целью вашего веб-сайта. Опять же, существует тонкая грань между «взаимодействием» и «раздражением», поэтому уровень взаимодействия никогда не должен перевешивать пользу.
6 Доступность информации
Не все посетители вашего веб-сайта заинтересованы или имеют время, чтобы просмотреть весь сайт. Им может потребоваться доступ только к номеру телефона или адресу или просто к определенной информации. По этой причине важно размещать ключевую информацию на простом сайте в легкодоступной области. Все мы сталкивались с тем, что не могли найти нужную информацию на веб-сайте, и в результате посетитель всегда был разочарован. Этот опыт в лучшем случае раздражает, и недовольный посетитель не задержится на вашем сайте надолго и вряд ли не вернется, не говоря уже о том, чтобы иметь с вами дело.
7 Интуитивность
Отличный веб-сайт предвосхищает мысли посетителей и непосредственно удовлетворяет их потребности, а его элементы расположены в удобном для них порядке. Если посетитель ищет один из ваших продуктов или услуг в поисковой системе или каталоге, где указан ваш сайт, важно, чтобы на вашем веб-сайте была целевая страница, которая имеет непосредственное отношение к тому, что они искали, а не заставляла их фильтровать все. вашей информации. Помните, что кратчайшее расстояние между двумя точками — это прямая линия.
Если посетитель ищет один из ваших продуктов или услуг в поисковой системе или каталоге, где указан ваш сайт, важно, чтобы на вашем веб-сайте была целевая страница, которая имеет непосредственное отношение к тому, что они искали, а не заставляла их фильтровать все. вашей информации. Помните, что кратчайшее расстояние между двумя точками — это прямая линия.
8 Брендинг
Ваш веб-сайт должен быть прямым отражением вашего бизнеса и вашего бренда. Ваш посетитель должен сразу установить визуальную связь между вашим логотипом, печатным материалом и физическим местоположением. Веб-сайт, который делает это, не только способствует запоминаемости вашего бренда, но и повышает уровень доверия и улучшает имидж вашего бизнеса в целом.
9 Срок выполнения работ
Жалоба номер один заказчиков веб-дизайна — это время, необходимое для запуска сайта. К сожалению, фирма, которой требуется необычно много времени для завершения вашего веб-сайта, является нормой.