Visual Studio Code — редактор кода
Пропустить и перейти к основному содержимому
Мощный, компактный и бесплатный редактор кода с интегрированными инструментами для простого развертывания кода в Azure.
Попробовать Azure бесплатно Скачать Visual Studio Code
Один редактор для всех этапов процесса от кода до облака
Уделяйте больше времени на написание кода и меньше на переключение между инструментами. Используйте функции и расширения, которые интегрируются с Azure и GitHub для разработки, отладки и развертывания всего из одного расположения.
Используйте функции и расширения, которые интегрируются с Azure и GitHub для разработки, отладки и развертывания всего из одного расположения.
Предоставляет локальные эмуляторы и расширения для создания, запуска и отладки облачных приложений непосредственно в редакторе.
Импортирует данные локальных или удаленных баз данных с поддержкой Azure Cosmos DB, MongoDB и т. д. и управляет ими.
Содержит пошаговые рабочие процессы для GitHub Actions и Azure Pipelines по созданию и настройке непрерывной интеграции.
Поддерживает почти все типы языков и приложений, включая статические веб-приложения, бессерверные Функции Azure и кластеры Kubernetes.
Локальная разработка облачных приложений перед развертыванием
Создавайте, запускайте облачные проекты локально и выполняйте их отладку, чтобы можно было быстро создать прототип. Оптимизируйте затраты, проверяя перед развертыванием, эффективно ли выполняются новые функции в облаке. Расширения Azure включают эмуляторы для службы хранилища Azure, Azure Cosmos DB и Функций Azure.
Настройка автоматических развертываний в облако
Используйте расширение Развертывание в Azure , чтобы настроить непрерывную поставку и непрерывную интеграцию (CI/CD) из приложений в облако с помощью GitHub Actions или Azure Pipelines. Легко создавайте конвейер CI/CD, предназначенный для Службы приложений Azure, Функций Azure или Службы Azure Kubernetes (AKS), используя встроенные автоматические рабочие процессы расширения.
Легко создавайте конвейер CI/CD, предназначенный для Службы приложений Azure, Функций Azure или Службы Azure Kubernetes (AKS), используя встроенные автоматические рабочие процессы расширения.
Добавление данных и управление ими
Легко управляйте данными приложения с помощью встроенной поддержки MongoDB и IntelliSense. Подключитесь к локальным или удаленным серверам MongoDB и управляйте базами данных, коллекциями и документами или разместите их в облаке с помощью Azure Cosmos DB уровня «Бесплатный».
Ознакомиться с документацией
Простая совместная работа
Вам не нужно изменять способ работы с другими пользователями, будь то коллеги в вашем кабинете или разработчики по всему миру, работающие над проектами с открытым кодом. Переносите запросы на вытягивание и проблемы из GitHub в редактор с помощью соответствующего расширения для GitHub. Или совместно работайте над редактированием и отладкой с совместным доступом к приложению в реальном времени для парного программирования или проверки кода с расширением Live Share.
Переносите запросы на вытягивание и проблемы из GitHub в редактор с помощью соответствующего расширения для GitHub. Или совместно работайте над редактированием и отладкой с совместным доступом к приложению в реальном времени для парного программирования или проверки кода с расширением Live Share.
Подробнее о GitHub и VS Code
Комплексные встроенные средства обеспечения безопасности и соответствия требованиям
Начните работу с бесплатной учетной записью Azure
Начать бесплатное использование. Получите кредит 200 USD (долларов США), которые можно использовать в течение 30 дней. При наличии кредита вы можете бесплатно работать со многими нашими популярными службами в определенном объеме. Еще более 55 служб будут всегда доступны бесплатно в рамках обозначенного объема.
Получите кредит 200 USD (долларов США), которые можно использовать в течение 30 дней. При наличии кредита вы можете бесплатно работать со многими нашими популярными службами в определенном объеме. Еще более 55 служб будут всегда доступны бесплатно в рамках обозначенного объема.
Чтобы продолжать работу с этими службами, когда кредит будет израсходован, перейдите на оплату по мере использования. Плата будет взиматься только при использовании служб сверх предоставляемого бесплатно ежемесячного объема.
По истечение 12 месяцев вам по-прежнему будут доступны более 55 служб, которые всегда предоставляются бесплатно. При этом вы по-прежнему будете платить только за те ресурсы, которые используете сверх бесплатно предоставляемого ежемесячного объема.
Контейнеры
Создавайте, развертывайте контейнерные приложения и управляйте ими с помощью расширения Docker. Создавайте
Подробнее
Kubernetes
Воспользуйтесь полностью интегрированным интерфейсом Kubernetes с расширением Kubernetes. Развертывайте контейнерные приложения в локальные или облачные кластеры Kubernetes и выполняйте отладку работающих приложений в Visual Studio Code.
Подробнее
Разработка веб-интерфейса
Расширяйте возможности отладки JavaScript до разработки клиентской части приложений с помощью расширения Microsoft Edge DevTools для VS Code. Устанавливайте точки останова и выполняйте пошаговую отладку внешнего кода JavaScript для быстрого устранения проблем. Выполняйте одновременную отладку внешнего и внутреннего кода с возможностью многоцелевой отладки.
6 популярных бесплатных редакторов кода для программистов
Текст на основе статьи Вики Сингха Рао «Top 5 Popular Free Source Code Editors For Programmers».
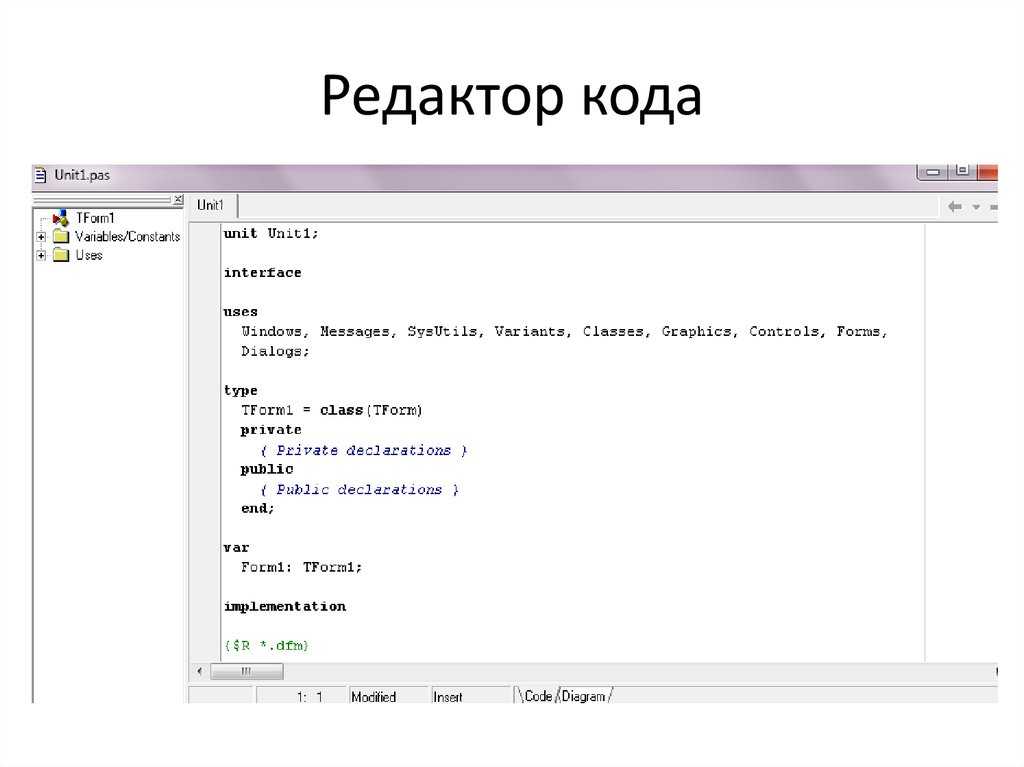
Редактор кода это программа, специально созданная для редактирования исходного кода компьютерных программ. Это может быть отдельное приложение или часть любой IDE или браузера. Для программиста это самый важный инструмент, поскольку редактирование кода это его основное занятие.
Это может быть отдельное приложение или часть любой IDE или браузера. Для программиста это самый важный инструмент, поскольку редактирование кода это его основное занятие.
Давайте рассмотрим шесть самых популярных редакторов 2018 года.
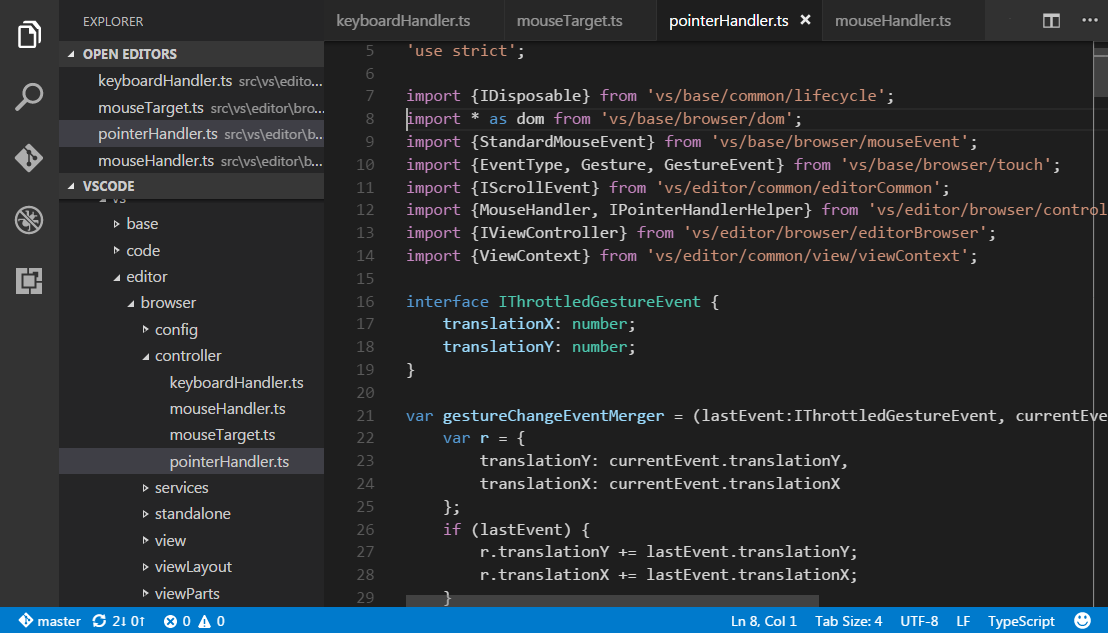
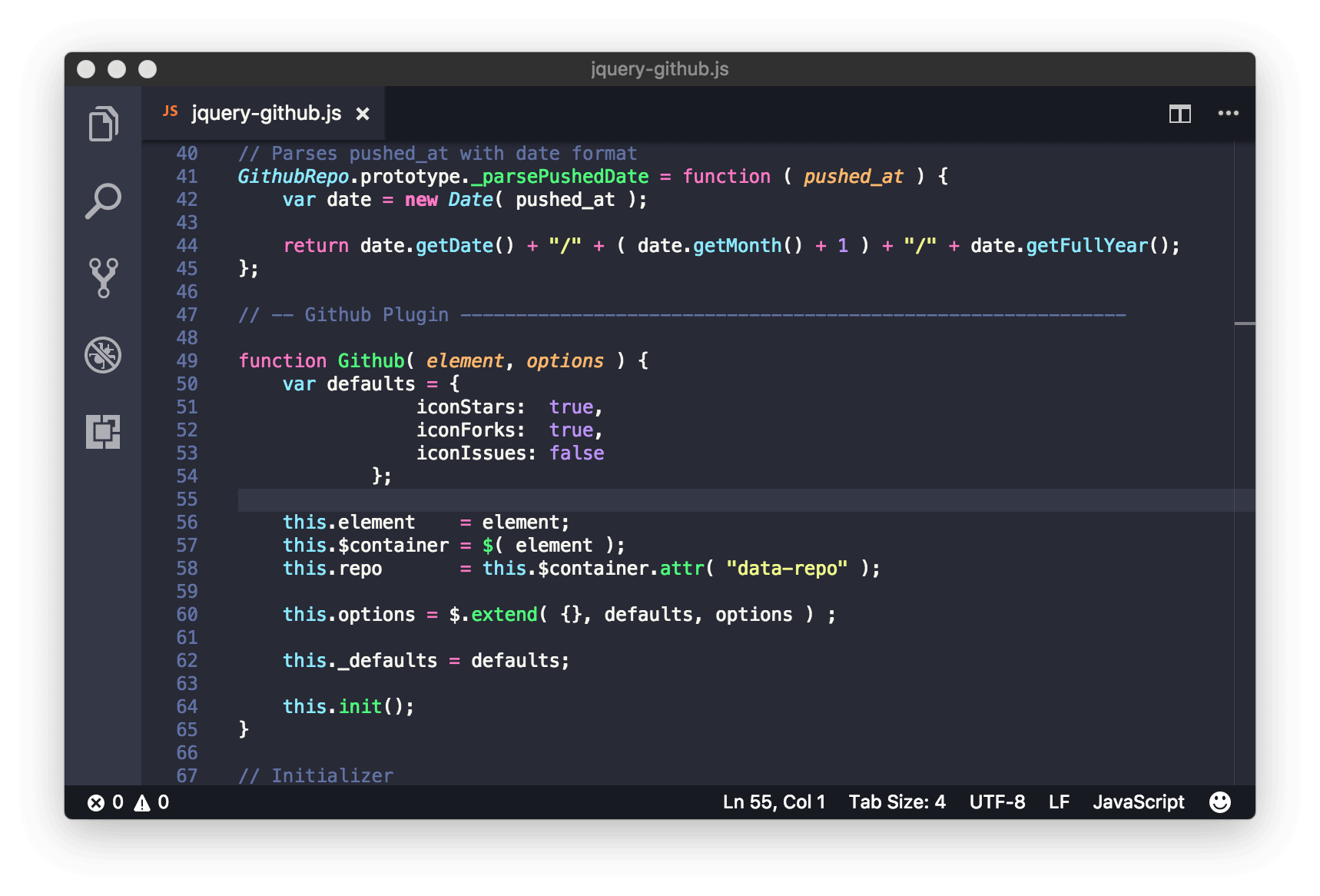
1. Visual Studio Code
VS Code среди самых популярных редакторов самый «молодой». Впервые он вышел 29 апреля 2015 года. Имеет открытый исходный код. Разработан этот редактор компанией Microsoft.
Взлет VS Code был поистине потрясающим: согласно данным опроса Stack Overflow в 2018 году этот редактор стал самым популярным инструментом разработчиков (им пользуются 34,9% участников опроса). А ведь еще в 2016 году он занимал 13-е место.
Этот редактор кода поддерживает множество языков программирования. Его функционал расширяется с помощью плагинов, благодаря чему вы можете настроить программу для своих нужд. Одной из «изюминок» программы является технология автодополнения IntelliSense.
Платформы: macOS, Windows и Linux.
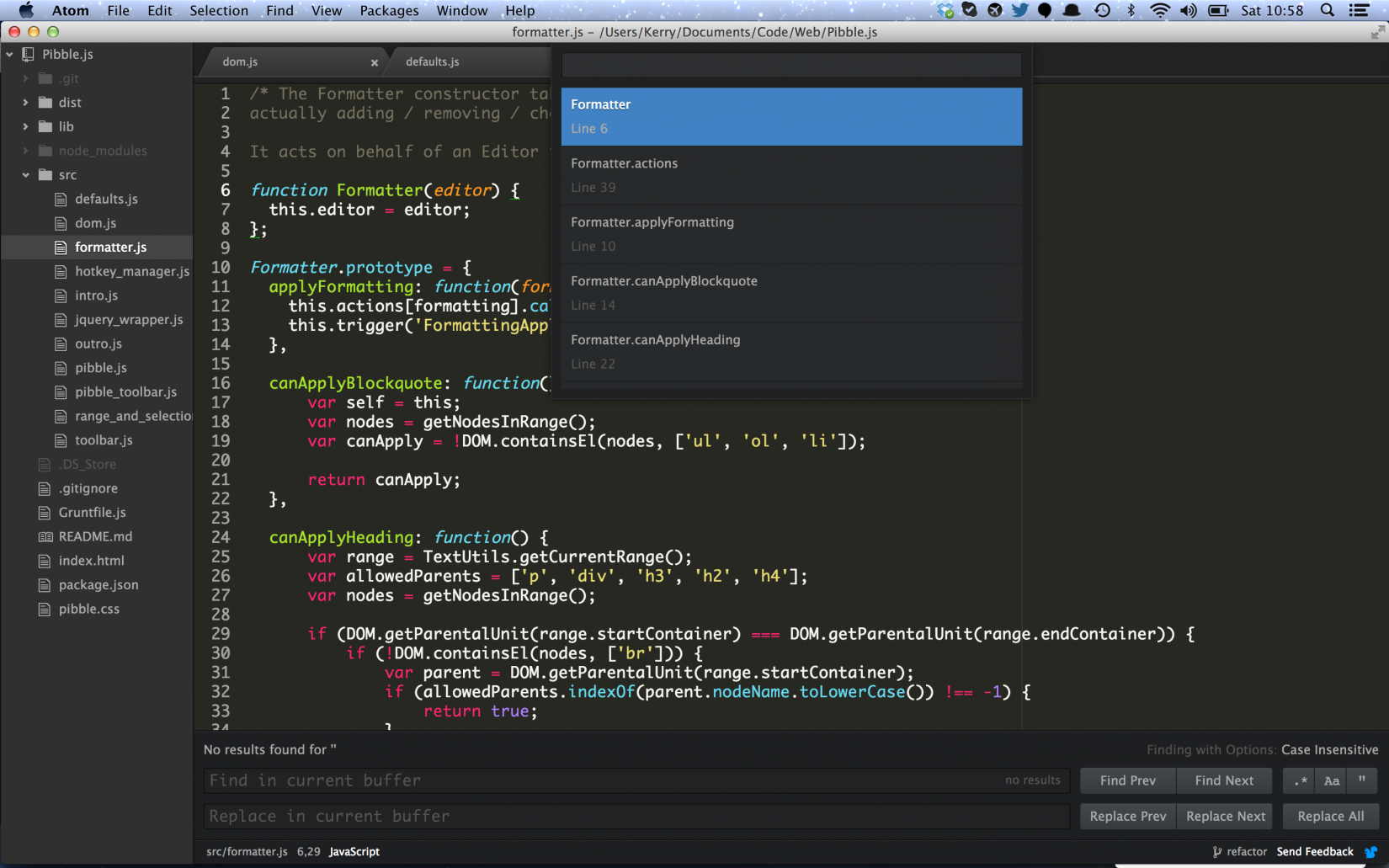
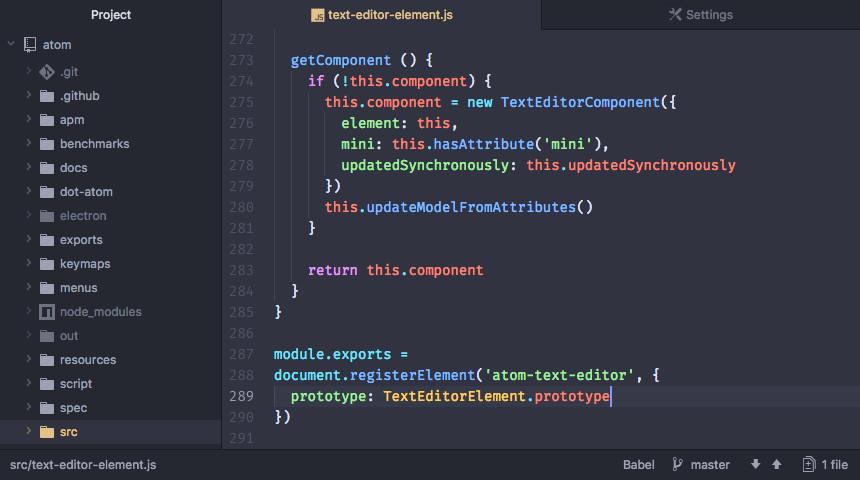
2. Atom
Atom, вышедший в свет 26 февраля 2014 года, изначально был разработан GitHub. Это бесплатный текстовый редактор с открытым исходным кодом для macOS, Linux и Microsoft Windows.
Десктопное приложение создано с использованием веб-технологий. Большая часть его расширений имеют бесплатные лицензии: они создаются и поддерживаются сообществом.
Платформы: OSX, Windows, Linux.
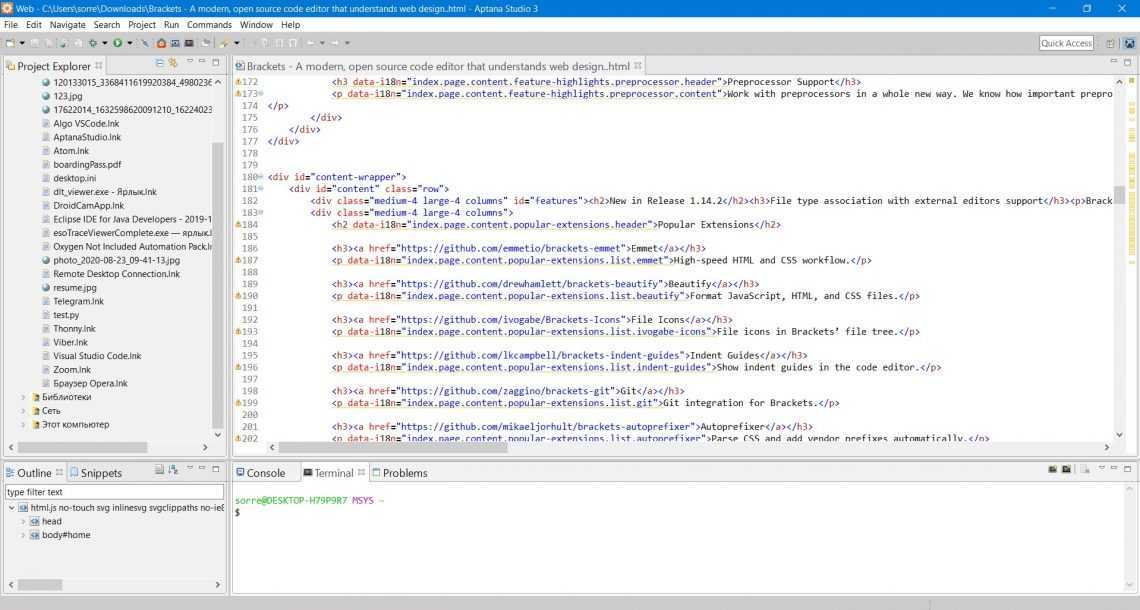
3. Brackets
Brackets был создан Adobe Systems. Этот редактор также имеет открытый исходный код. Он написан на HTML, CSS и JavaScript и ориентирован на веб-разработку. Brackets был выпущен под лицензией MIT и в настоящее время поддерживается на GitHub.
Впервые Brackets увидел свет 4 ноября 2014 года. Это кросс-платформенный редактор, его можно скачать для Mac, Windows и Linux. Доступен он на 38 языках.
Платформы: Mac, Windows и Linux
В последнем обновлении были представлены новые свойства Brackets, такие как пользовательские комбинации горячих клавиш и более аккуратное автодополнение в JavaScript. Больше того, Brackets в основном нацелен на разработку на JavaScript, CSS и HTML.
Больше того, Brackets в основном нацелен на разработку на JavaScript, CSS и HTML.
В релизе версии 1.0 Adobe анонсировала функцию извлечения информации из PSD-файлов для удобства написания кода на CSS. Но в июне 2016 года эту функцию исключили «в связи с низким уровнем использования». Extract все еще доступна через Photoshop и Dreamweaver, которые являются частью платного сервиса Adobe Creative Cloud. Последняя версия Brackets – 1.12.
4. VIM
VIM (название происходит от слов vi improved – «улучшенный vi») впервые был выпущен 2 ноября 1991 года. Это клон текстового редактора для Unix – vi, написанного Биллом Джоем. Улучшенную версию написал Брам Моленар. Он взял за основу исходный код порта Stevie (клона vi) для Amiga.
VIM может использоваться как в качестве редактора командной строки, так и в виде отдельного приложения в графическом пользовательском интерфейсе. Это бесплатное ПО с открытым исходным кодом. Редактор выпущен под лицензией, включающей некоторые оговорки относительно благотворительности. Создатели предлагают насладиться их творением и подумать о взносах в пользу детей Уганды. Эта лицензия совместима с GNU General Public License благодаря специальному пункту, который разрешает распространение и изменение копий «под лицензией GNU GPL версии 2 или более поздней».
Создатели предлагают насладиться их творением и подумать о взносах в пользу детей Уганды. Эта лицензия совместима с GNU General Public License благодаря специальному пункту, который разрешает распространение и изменение копий «под лицензией GNU GPL версии 2 или более поздней».
VIM доступен на многих языках, включая русский.
Платформы: Unix, Linux, MS-DOS, MS-Windows и Macintosh.
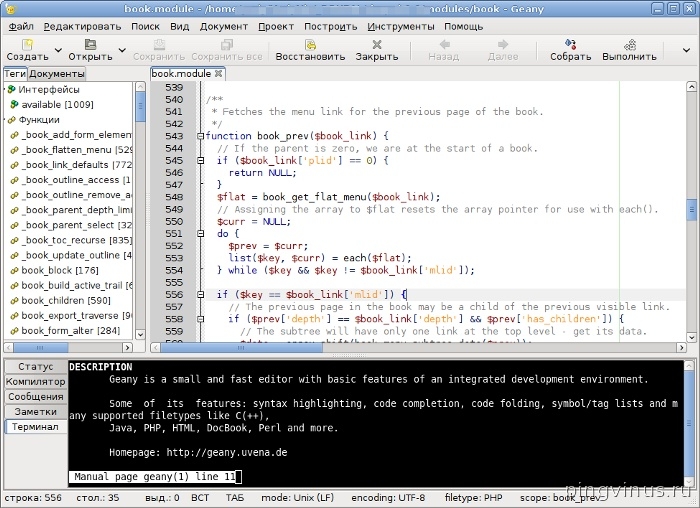
5. Notepad++
Notepad++ разработал Дон Хо, первый выпуск состоялся в ноябре 2003 года. Это текстовый редактор для программистов. Он поддерживает редактирование в разных вкладках, благодаря чему можно работать со многими файлами в одном окне.
Название проекта происходит от инкрементного оператора С.
Notepad++ доступен на 84 языках, включая русский. Выпускается под лицензией GNU General Public License 2 версии.
Редактор кода Notepad++ распространяется бесплатно. Сначала этот проект был размещен на SourceForge.net, откуда его скачали больше 28 млн. раз. Он дважды получал звание «Лучшего инструмента разработчика» в SourceForge Community Choice.
В этой программе используется компонент редактирования Scintilla.
6. Sublime Text
Первый выпуск Sublime Text состоялся 18 января 2008 года. Это кросс-платформенный редактор. Он не относится к свободно распространяемым, хотя имеет открытый исходный код. Разработали его Джон Скиннер и Уилл Бонд.
Sublime Text поддерживает многие языки программирования и разметки. Функционал редактора можно расширить с помощью плагинов, которые обычно создаются и поддерживаются сообществом под лицензиями бесплатного ПО.
Этот редактор был написан на C++ и Python.
Платформы: Linux, Mac, Microsoft Windows.
Код Visual Studio для Интернета
Редактировать
Visual Studio Code для Интернета предоставляет бесплатный, не требующий установки интерфейс Microsoft Visual Studio Code, полностью работающий в вашем браузере, позволяющий быстро и безопасно просматривать репозитории исходного кода и вносить небольшие изменения в код. Для начала перейдите по адресу https://vscode.dev в браузере.
Для начала перейдите по адресу https://vscode.dev в браузере.
VS Code для Интернета имеет многие функции VS Code Desktop, которые вам нравятся, включая поиск и подсветку синтаксиса при просмотре и редактировании, а также поддержку расширений для работы с кодовой базой и внесения более простых правок. Помимо открытия репозиториев, ответвлений и запросов на вытягивание от поставщиков системы управления версиями, таких как GitHub и Azure Repos (в предварительной версии), вы также можете работать с кодом, который хранится на вашем локальном компьютере.
VS Code для Интернета полностью работает в вашем веб-браузере, поэтому существуют определенные ограничения по сравнению с работой на рабочем столе, о которых вы можете прочитать ниже.
Связь с VS Code Desktop
VS Code для Интернета предоставляет браузерный интерфейс для навигации по файлам и репозиториям и внесения небольших изменений кода. Однако если вам нужен доступ к среде выполнения для запуска, сборки или отладки кода или вы хотите использовать функции платформы, такие как терминал, мы рекомендуем перенести вашу работу в настольное приложение или GitHub Codespaces, чтобы использовать все возможности VS Code. . Кроме того, VS Code Desktop позволяет запускать расширения, которые не поддерживаются в веб-версии, и использовать полный набор сочетаний клавиш, не ограниченный вашим браузером.
Однако если вам нужен доступ к среде выполнения для запуска, сборки или отладки кода или вы хотите использовать функции платформы, такие как терминал, мы рекомендуем перенести вашу работу в настольное приложение или GitHub Codespaces, чтобы использовать все возможности VS Code. . Кроме того, VS Code Desktop позволяет запускать расширения, которые не поддерживаются в веб-версии, и использовать полный набор сочетаний клавиш, не ограниченный вашим браузером.
Когда вы будете готовы к переходу, вы сможете «обновить» до полной версии VS Code Desktop несколькими щелчками мыши.
Вы также можете переключаться между стабильной и инсайдерской версиями VS Code для Интернета, щелкнув значок шестеренки, а затем Переключиться на инсайдерскую версию… или перейдя непосредственно на https://insiders.vscode.dev.
Открытие проекта
Перейдя на https://vscode.dev, вы можете создать новый локальный файл или проект, работать над существующим локальным проектом или получить доступ к репозиториям исходного кода, размещенным в другом месте, например в GitHub и Azure Repos. (часть Azure DevOps).
(часть Azure DevOps).
Вы можете перейти к репозиторию проекта напрямую по URL-адресу, следуя схеме: https://vscode.dev/SOURCE/ORG/REPO . Используя репозиторий VS Code в качестве примера, это будет выглядеть так: https://vscode.dev/github/microsoft/vscode .
Для работы как с GitHub, так и с Azure Repos VSCode для Интернета поддерживает два маршрута: vscode.dev/github и vscode.dev/azurerepos :
GitHub: https://vscode.dev/github /организация/репозиторий
Репозитории Azure: https://vscode.dev/azurerepos/organization/project/repo
В строке поиска браузера (он же омнибокс) вы можете легко открыть любой репозиторий GitHub по адресу vscode.dev . Просто установите расширение vscode.dev для Chrome и Edge. Затем введите код , чтобы активировать омнибокс, а затем имя вашего репозитория. Предложения заполняются историей поиска вашего браузера, поэтому, если нужное вам репозиторий не подходит, вы также можете ввести полностью определенное имя для открытия, например microsoft/vscode .
Если вы уже используете VS Code для Интернета по адресу https://vscode.dev, вы также можете переходить к другим репозиториям с помощью команд расширения GitHub Repositories. Выберите удаленный индикатор в левом нижнем углу строки состояния, и вы увидите команду Open Remote Repository… .
Репозитории GitHub — это основной компонент, обеспечивающий возможность удаленного просмотра и редактирования репозитория из редактора.
Вместо того, чтобы клонировать вашу работу, GitHub Repositories создает виртуальную файловую систему для доступа к репозиториям и запросов на вытягивание, что позволяет вам быстро повысить производительность без необходимости переносить код на локальный компьютер. Вы можете узнать больше о расширении в нашем руководстве по репозиториям GitHub.
Примечание : расширение GitHub Repositories работает и в VS Code Desktop, обеспечивая быстрый просмотр и редактирование репозитория.
Вы можете создать новый файл в Интернете так же, как в среде VS Code Desktop, используя Файл > Новый файл из палитры команд (F1).
Репозитории Azure (предварительная версия)
Поддержка репозиториев Azure (часть Azure DevOps) в Visual Studio Code для Интернета находится на стадии предварительной версии, и со временем ее возможности будут расширяться и развиваться.
При переходе по URL-адресу со схемой https://vscode.dev/azurerepos/organization/project/repo вы сможете читать и искать файлы в репозитории. Вы можете получать, извлекать и синхронизировать изменения, а также просматривать ветки.
Вы можете открыть любой репозиторий, ветку или тег из Azure Repos в VS Code для Интернета, добавив префикс vscode.dev к URL-адресу Azure Repos.
В качестве альтернативы, когда вы находитесь в репозитории Azure DevOps или запросе на вытягивание, вы можете нажать (. ), чтобы открыть его в vscode.dev.
), чтобы открыть его в vscode.dev.
Текущие ограничения
Поддержка Azure Repos в настоящее время доступна только для чтения. Действия фиксации, ветвления, разветвления и PR отключены в представлении системы управления версиями и палитре команд.
Дополнительные пользовательские URL-адреса
Как и в настольной версии, вы можете настроить VSCode для Интернета с помощью богатой экосистемы расширений, которые поддерживают практически все серверные части, языки и сервисы. В отличие от настольных компьютеров, мы легко предоставляем индивидуальные возможности с предварительно установленными расширениями через уникальные URL-адреса vscode.dev (например, vscode.dev/github и vscode.dev/azurerepos , описанные выше).
Темы
Вы можете делиться и использовать цветовые темы через VS Code для Интернета через схему URL: https://vscode. . dev/theme/extensionId
dev/theme/extensionId
Например, вы можете перейти на https://vscode.dev/theme/sdras.night-owl, чтобы познакомиться с темой Night Owl, не выполняя процесс загрузки и установки.
Примечание. Схема URL цветовой темы работает для полностью декларативных тем (без кода).
Расширение может определять несколько тем. Вы можете использовать схему /theme/extensionId/themeName . Если имятемы не указано, VS Code для Интернета выберет первую тему.
Как автор темы, вы можете добавить следующий значок в файл readme своего расширения, чтобы пользователи могли легко опробовать вашу тему в VS Code для Интернета (заменив на уникальный идентификатор расширения вашей темы):
[ ](https://vscode.dev/theme/)
Гостевые сеансы Live Share доступны в браузере через https://vscode. URL-адрес.  dev/liveshare
dev/liveshare sessionId будет передан расширению, чтобы сделать присоединение беспроблемным.
Продолжить работу в другой среде
В некоторых случаях вам потребуется доступ к другой среде, в которой можно выполнять код. Вы можете переключиться на работу с репозиторием в среде разработки, которая поддерживает локальную файловую систему, полный язык и средства разработки.
Расширение GitHub Repositories позволяет легко клонировать репозиторий локально, повторно открывать его на рабочем столе или создавать кодовое пространство GitHub для текущего репозитория (если у вас установлено расширение GitHub Codespaces и есть доступ для создания кодовых пространств GitHub). Для этого используйте Продолжить работу… Команда доступна из палитры команд (F1) или щелкните индикатор Удаленный в строке состояния.
Используйте собственные вычислительные мощности с сервером VS Code
Вы можете разрабатывать на другом компьютере в VS Code для Интернета с помощью сервера VS Code.
VS Code Server — это частная служба предварительного просмотра, которую вы можете запускать на удаленной машине разработки, такой как настольный ПК или виртуальная машина (ВМ). Это позволяет вам безопасно подключаться к этому удаленному компьютеру из любого места через URL-адрес vscode.dev без необходимости использования SSH. Это позволяет вам «привнести свои собственные вычисления» в vscode.dev, что позволяет использовать дополнительные сценарии, такие как запуск вашего кода в браузере.
Вы можете узнать больше о VS Code Server в его документации.
Безопасное исследование
VS Code for the Web работает полностью в песочнице вашего веб-браузера и предлагает очень ограниченную среду выполнения.
При доступе к коду из удаленных репозиториев веб-редактор не «клонирует» репозиторий, а вместо этого загружает код, вызывая API-интерфейсы служб непосредственно из вашего браузера; это еще больше уменьшает поверхность атаки при клонировании ненадежных репозиториев.
При работе с локальными файлами VS Code для Интернета загружает их через API-интерфейсы доступа к файловой системе вашего браузера, которые ограничивают область доступа браузера.
Сохранение и совместное использование работы
При работе с локальным файлом в Интернете ваша работа сохраняется автоматически, если включено автоматическое сохранение. Вы также можете сохранить вручную, как при работе в десктопном VS Code (например, File > Save ).
При работе с удаленным репозиторием ваша работа сохраняется в локальном хранилище браузера до тех пор, пока вы не зафиксируете ее. Если вы открываете репозиторий или запрос на извлечение с помощью репозиториев GitHub, вы можете отправить свои изменения в представление системы управления версиями, чтобы сохранить любую новую работу.
Запускайте где угодно
Подобно GitHub Codespaces, VS Code для Интернета может работать на планшетах, таких как iPad.
Языковая поддержка
Языковая поддержка в Интернете несколько более сложна, включая редактирование кода, навигацию и просмотр. Настольные приложения обычно поддерживаются языковыми службами и компиляторами, которые ожидают наличия файловой системы, среды выполнения и вычислительной среды. В браузере эти возможности поддерживаются языковыми службами, работающими в браузере, которые обеспечивают токенизацию исходного кода и раскрашивание синтаксиса, завершение и многие операции с одним файлом.
Как правило, интерфейсы делятся на следующие категории:
- Хорошо: Для большинства языков программирования VS Code for the Web обеспечивает раскрашивание синтаксиса кода, завершение на основе текста и раскрашивание пар скобок. Используя синтаксическое дерево Tree-sitter через расширение anycode, мы можем предоставить дополнительные возможности, такие как Outline/Go to Symbol и Symbol Search для популярных языков, таких как C/C++, C#, Java, PHP, Rust.
 , и иди.
, и иди. - Лучше: Интерфейсы TypeScript, JavaScript и Python основаны на языковых службах, которые изначально запускаются в браузере. С этими языками программирования вы получите опыт « Good », а также расширенные возможности автодополнения отдельных файлов, семантическое выделение, синтаксические ошибки и многое другое.
- Лучшее: Для многих «паутинных» языков, таких как JSON, HTML, CSS, LESS и т. д., опыт кодирования в vscode.dev почти идентичен настольному (включая предварительный просмотр Markdown!).
Вы можете определить уровень языковой поддержки в вашем текущем файле с помощью индикатора состояния языка в строке состояния:
Ограничения
Поскольку VS Code для Интернета полностью работает в браузере, некоторые возможности, естественно, будут более ограниченными. по сравнению с тем, что вы можете сделать в настольном приложении. Например, терминал и отладчик недоступны, что имеет смысл, поскольку вы не можете компилировать, запускать и отлаживать приложение Rust или Go в изолированной программной среде браузера.
Расширения
В браузере может работать только часть расширений. Вы можете использовать представление «Расширения» для установки расширений в Интернете, а расширения, которые невозможно установить, будут отмечены значком предупреждения и ссылкой Узнайте, почему . Мы ожидаем, что со временем станет доступно больше расширений.
Когда вы устанавливаете расширение, оно сохраняется в локальном хранилище браузера. Вы можете обеспечить синхронизацию своих расширений между экземплярами VS Code, включая разные браузеры и даже рабочий стол, включив синхронизацию настроек.
Если пакет расширений содержит расширения, которые не запускаются в изолированной программной среде браузера, вы получите информационное сообщение с возможностью просмотра расширений, включенных в пакет.
Когда расширения выполняются в изолированной программной среде браузера, они более ограничены. Расширения, которые являются чисто декларативными, например большинство тем, фрагментов или грамматик, могут работать без изменений и доступны в VS Code для Интернета без каких-либо изменений со стороны авторов расширений. Расширения, в которых выполняется код, необходимо обновить для поддержки работы в изолированной программной среде браузера. Подробнее о том, что необходимо для поддержки расширений в браузере, можно прочитать в руководстве для авторов веб-расширений.
Расширения, в которых выполняется код, необходимо обновить для поддержки работы в изолированной программной среде браузера. Подробнее о том, что необходимо для поддержки расширений в браузере, можно прочитать в руководстве для авторов веб-расширений.
Существуют также расширения, которые работают в браузере только с частичной поддержкой. Хорошим примером является расширение языка, которое ограничивает свою поддержку отдельными файлами или открытыми в данный момент файлами.
API файловой системы
Сегодня Edge и Chrome поддерживают API файловой системы, позволяя веб-страницам получать доступ к локальной файловой системе. Если ваш браузер не поддерживает API файловой системы, вы не можете открыть папку локально, но вместо этого вы можете открывать файлы.
Поддержка браузера
Вы можете использовать VS Code для Интернета в Chrome, Edge, Firefox и Safari.
Веб-просмотры могут выглядеть по-другому или иметь неожиданное поведение в Firefox и Safari. Вы можете просматривать запросы о проблемах в репозитории VS Code GitHub, чтобы отслеживать проблемы, связанные с определенными браузерами, например с меткой Safari и меткой Firefox.
Вы можете просматривать запросы о проблемах в репозитории VS Code GitHub, чтобы отслеживать проблемы, связанные с определенными браузерами, например с меткой Safari и меткой Firefox.
Существуют дополнительные шаги, которые можно предпринять, чтобы улучшить работу браузера с помощью VS Code для Интернета. Дополнительные сведения см. в разделе «Дополнительная настройка браузера».
Мобильная поддержка
Вы можете использовать VS Code для Интернета на мобильных устройствах, но на небольших экранах могут быть определенные ограничения.
Сочетания клавиш
Некоторые сочетания клавиш также могут работать по-разному в Интернете.
| Выпуск | Причина |
|---|---|
| ⇧⌘P (Windows, Linux Ctrl+Shift+P) не запускает палитру команд в Firefox. | ⇧⌘P (Windows, Linux Ctrl+Shift+P) зарезервировано в Firefox. В качестве временного решения используйте F1, чтобы запустить палитру команд.  |
| ⌘N (Windows, Linux Ctrl+N) для нового файла не работает в Интернете. | ⌘N (Windows, Linux Ctrl+N) вместо этого открывает новое окно. В качестве обходного пути вы можете использовать Ctrl+Alt+N (Cmd+Alt+N в macOS). |
| ⌘W (Windows, Linux Ctrl+W) для закрытия редактора не работает в Интернете. | ⌘W (Windows, Linux Ctrl+W) закрывает текущую вкладку в браузерах. В качестве обходного пути вы можете использовать Ctrl+Shift+Alt+N (Cmd+Shift+Alt+N в macOS). |
| ⇧⌘B (Windows, Linux Ctrl+Shift+B) не будет переключать панель избранного в браузере. | VS Code для Интернета переопределяет это и перенаправляет в меню «Сборка» в палитре команд. |
| Alt+Left и Alt+Right должны перемещаться в редакторе, но могут неправильно запускать навигацию по истории вкладок. | Если фокус находится за пределами редактора, эти сочетания клавиш вместо этого запускают навигацию по истории вкладок. |
Дополнительная настройка браузера
При работе с VS Code в браузере можно выполнить дополнительные действия по настройке браузера.
Открытие новых вкладок и окон
В некоторых случаях вам может потребоваться открыть новую вкладку или окно во время работы в VS Code для Интернета. VS Code может запросить у вас разрешение на доступ к буферу обмена при чтении из него. В зависимости от вашего браузера вы можете предоставить доступ к буферу обмена или иным образом разрешить всплывающие окна различными способами:
- Chrome, Edge, Firefox: выполните поиск «разрешения сайта» в настройках вашего браузера или найдите следующую опцию. в адресной строке справа:
- Safari: в браузере Safari перейдите к Настройки… > Веб-сайты > Всплывающее окно Windows > домен, к которому вы обращаетесь (например,
vscode.), и выберите Разрешить из раскрывающегося списка. dev
dev
01.03.2023
Лучшие редакторы кода 2023 года
(Изображение предоставлено: Нгампол Тонгсай/EyeEm через Гетти)Лучшие редакторы кода могут оказать огромное влияние на вашу производительность и рабочий процесс. Многие из нас придерживаются того, что знают по привычке, но поиск по каталогу может открыть для себя быстрые и интуитивно понятные интерфейсы или потрясающие функции, которые помогут выполнять работу быстрее и эффективнее.
Лучшие редакторы кода предлагают быстрый и гибкий интерфейс, который позволяет вам быть более эффективным при написании кода, и они предлагают функциональные возможности, которые помогут вам проверить код на наличие ошибок и увидеть, где необходимо внести изменения. Они также предлагают возможность легкой настройки, поэтому вы можете создать пользовательский интерфейс и пользовательский интерфейс, которые вам подходят (здесь также могут помочь качественные конструкторы веб-сайтов). Может показаться, что это слишком много, но если учесть, сколько часов вы тратите на просмотр своего редактора кода изо дня в день, вы хотите убедиться, что он выглядит и работает как можно лучше (убедитесь, что у вас есть один из лучших мониторов для программирования или лучший ноутбук для программирования).
Может показаться, что это слишком много, но если учесть, сколько часов вы тратите на просмотр своего редактора кода изо дня в день, вы хотите убедиться, что он выглядит и работает как можно лучше (убедитесь, что у вас есть один из лучших мониторов для программирования или лучший ноутбук для программирования).
Все кодируют по-разному, поэтому невозможно выделить какой-то один редактор кода лучшим. Ниже вы найдете наш выбор лучших редакторов кода, доступных для веб-разработчиков и дизайнеров, с подробной информацией о том, что каждый из них предлагает, чтобы помочь вам выбрать лучший для вас.
01. Sublime Text 3
В целом лучший редактор кода, но за него придется заплатить0002 Платформа: Windows, Mac OS, Linux
Developer: Sublime HQ
Лучшие сегодняшние предложения
Причины для покупки
+
Легкий вес и Speedy
+
Exurnable
Причины для избегания
— —.
 Причина избегания — —
Причина избегания — —. Не бесплатно
—
Всплывающее окно
Sublime Text действительно изменил способ работы лучших редакторов кода. Он легкий, открытый и готов к редактированию вашего файла почти сразу, как только вам удастся нажать кнопку. Эта отзывчивость — одна из вещей, которая делает его лучшим редактором кода в своем классе в целом. Если вы хотите открыть файл и сделать быстрое редактирование, ожидание загрузки в несколько секунд может показаться не таким уж большим, но задержка может быстро стать утомительной.
Еще одним большим преимуществом Sublime Text является то, что он чрезвычайно расширяемый, с огромным и постоянно растущим списком подключаемых модулей, доступных для установки через менеджер пакетов. Варианты включают темы для настройки внешнего вида редактора, линтеры кода (которые могут помочь быстрее найти любые ошибки в вашем коде), плагины Git, палитры цветов и многое другое.
Sublime Text можно загрузить и начать использовать бесплатно, но для расширенного использования вам нужно будет выложить 99 долларов за лицензию — и программа довольно регулярно будет напоминать вам об оплате, пока вы не откашляетесь. Если вы решите заплатить, вы можете использовать один и тот же лицензионный ключ для любого компьютера, который вы используете, поэтому вы можете ввести один и тот же код на всех своих компьютерах, чтобы избавиться от всплывающего окна с напоминанием об оплате. Платная лицензия, однако, является, пожалуй, самым большим недостатком Sublime Text, поскольку существует ряд конкурентоспособных продуктов, доступных бесплатно.
02. Visual Studio Code
Наиболее полнофункциональный, всесторонний редактор кода
Технические характеристики
Цена: Бесплатно Предложения
Причины купить
+
Подходит для сложных, крупных проектов
+
Очень надежный
+
Встроенная поддержка Git
Причины, по которым следует избегать
—
Медленный запуск
Visual Studio Code — это редактор кода, разработанный Microsoft, и, что удивительно, это программное обеспечение с открытым исходным кодом. Из всех редакторов кода в нашем списке этот, вероятно, наиболее близок к IDE. Это очень надежный — и это одна из самых медленных программ при запуске. Однако при его использовании VS Code работает быстро и может выполнять довольно много интересных задач, таких как быстрая фиксация Git или открытие и сортировка содержимого нескольких папок.
Из всех редакторов кода в нашем списке этот, вероятно, наиболее близок к IDE. Это очень надежный — и это одна из самых медленных программ при запуске. Однако при его использовании VS Code работает быстро и может выполнять довольно много интересных задач, таких как быстрая фиксация Git или открытие и сортировка содержимого нескольких папок.
VS Code стал свидетелем стремительного роста популярности. Он постоянно расширяет свою пользовательскую базу и отвлекает разработчиков от других редакторов. У него есть встроенный терминал, а также встроенная поддержка Git, обе из которых пользуются большой популярностью среди поклонников. Функция «IntelliSense» предлагает автодополнение кода и данных о параметрах функций и известных именах переменных.
(Изображение предоставлено Microsoft)03. Codespaces
Браузерный редактор кода от Microsoft и Github
Технические характеристики
Цена: бесплатно, затем заплатите по ходу
Платформа: браузер
Разработчик: Microsoft
Лучшие сегодняшние предложения
Причины купить
+
Работа от мира
+
.
+
Функции в автономном режиме
Владелец Github, Microsoft, ясно дал понять, что его видение 2020-х годов полностью связано с облаком, и вот хороший пример. Codespaces, запущенный в мае 2020 года, представляет собой браузерный редактор кода на основе Visual Studio Code. Он поддерживает репозитории Git, расширения и встроенный интерфейс командной строки, поэтому вы можете редактировать, запускать и отлаживать свои приложения с любого устройства. Очевидно, что это позволяет вам работать из любого места и упрощает сотрудничество с другими разработчиками.
Функции редактирования кода в GitHub всегда будут бесплатными, хотя Microsoft планирует предложить простую оплату по мере использования для облачных сред Codespaces. Вы запускаете Codespaces прямо из Github, что обеспечивает хорошую синергию. Если вы предпочитаете не использовать браузер, это тоже нормально, так как встроена поддержка Visual Studio Code и Visual Studio.0003
Технические характеристики
Цена: бесплатно
Платформа: Windows, Mac OS, Linux
Developer: Vim. org
org
Лучшие сегодняшние предложения
Причины купить
+
Rock-Solid и очень быстрые
+
+и очень быстрые
+
+ + + + + + + + +и очень быстрые.
Подходит для клавишников
+
Входит в состав ОС Linux и macOS
Причины, по которым следует избегать
—
Нет пользовательского интерфейса — навигация с помощью клавиатуры
Vim, пожалуй, самый спорный редактор кода в этом списке. Программное обеспечение командной строки, встроенное в операционные системы Linux и macOS и доступное для загрузки для Windows, Vim является фаворитом многих программистов старой школы и любителей клавиатуры. Он полностью управляется с помощью клавиатуры, что делает его намного быстрее и эффективнее, но только если вы приложите усилия, чтобы научиться им управлять. Это также чрезвычайно настраиваемый — в той мере, в какой можно настроить программу командной строки). Вы можете использовать ряд сочетаний клавиш, чтобы ускорить редактирование кода, и, что еще лучше, создавать настраиваемые команды, соответствующие вашему собственному рабочему процессу.
Это также чрезвычайно настраиваемый — в той мере, в какой можно настроить программу командной строки). Вы можете использовать ряд сочетаний клавиш, чтобы ускорить редактирование кода, и, что еще лучше, создавать настраиваемые команды, соответствующие вашему собственному рабочему процессу.
Без сомнения, Vim предлагает самую крутую кривую обучения и, возможно, один из худших пользовательских интерфейсов в нашей выборке из-за полного отсутствия пользовательского интерфейса. Научиться перемещаться по программе не так сложно, но формирование мышечной памяти ярлыков и выяснение того, как лучше всего настроить редактор (что вам действительно нужно сделать, чтобы получить от него максимум), занимает намного больше времени. Тем не менее, Vim невероятно стабилен, быстр и удобен в использовании как для опытных поклонников командной строки, так и для новых заинтересованных пользователей. Если у вас есть время на обучение, Vim действительно может повысить вашу продуктивность кодирования, а с таким небольшим пользовательским интерфейсом это почти беспроблемный кроссплатформенный опыт.
05. Espresso
Один из лучших редакторов кода для пользователей Mac
Технические характеристики
Цена: 99
Платформа: Mac OS
Developer: Kangacode
.
Причины для покупки
+
Элегантный, простой в использовании интерфейс
+
Предварительный просмотр в реальном времени во время написания кода
Причины, по которым следует избегать0355 —
Только для Mac
Эспрессо давно используется пользователями Mac. Некоторые обнаружили, что в последнее время он стал глючить, с некоторыми неожиданными сбоями, но его гладкий интерфейс, предварительный просмотр в реальном времени и функции перетаскивания позволяют новичкам легко использовать его для работы с интерфейсом. Он разделен на три столбца — ваши файлы, редактор кода и навигатор, который позволяет вам видеть различные разделы кода, над которыми вы работаете. Функция живого стиля позволяет вам изменять код CSS для живых веб-сайтов и видеть изменения в предварительном просмотре без публикации или сохранения. Это стоит 9 долларов9, и есть бесплатная пробная версия.
Функция живого стиля позволяет вам изменять код CSS для живых веб-сайтов и видеть изменения в предварительном просмотре без публикации или сохранения. Это стоит 9 долларов9, и есть бесплатная пробная версия.
06. Notepad++
Классический редактор кода, который до сих пор популярен среди пользователей Windows.
Specifications
Price: Free
Platform: Windows
Developer: Don Ho
Today’s Best Deals
Reasons to buy
+
Free
+
Continually updated
+
Supports tabbed editing
Причины, по которым следует избегать
—
Только для Windows
Он существует уже давно, но Notepad++ заслуживает места в нашем списке, поскольку он по-прежнему может конкурировать с лучшими текстовыми редакторами. Работа парижского инженера-программиста Дона Хо, этот вариант предназначен только для пользователей Windows. Ни за какие деньги вы получаете способный (хотя и довольно рабочий) редактор с множеством функций. Вы также можете возиться с интерфейсом в соответствии с вашими предпочтениями, и он все еще активно обновляется.
Работа парижского инженера-программиста Дона Хо, этот вариант предназначен только для пользователей Windows. Ни за какие деньги вы получаете способный (хотя и довольно рабочий) редактор с множеством функций. Вы также можете возиться с интерфейсом в соответствии с вашими предпочтениями, и он все еще активно обновляется.
07. GNU Emacs
A feature-rich code editor for Emacs
Specifications
Price: Free
Platform: Windows, OS X, Linux
Developer: Richard Stallman
Today’s Best Deals
Причины купить
+
Бесплатно навсегда
+
Режимы редактирования с учетом содержимого
+
Поддержка Unicode
Причины, по которым следует избегать обучения
4 -0003 Были различные воплощения Emacs, но одним из наиболее часто используемых является GNU Emacs — бесплатный, расширяемый и настраиваемый текстовый редактор. Поскольку это один из самых мощных редакторов, вам потребуется некоторое время, чтобы разобраться с этим, но настойчивость окупается. Особенности включают в себя режимы редактирования с учетом содержимого и полную поддержку Unicode почти для всех типов сценариев.
Поскольку это один из самых мощных редакторов, вам потребуется некоторое время, чтобы разобраться с этим, но настойчивость окупается. Особенности включают в себя режимы редактирования с учетом содержимого и полную поддержку Unicode почти для всех типов сценариев.
08. Komodo Edit
Простой, но мощный редактор кода
Технические характеристики
Цена: бесплатно
Платформа: Windows, OS X, Linux
Developer: Activestate
Лучшие предложения
Причины для покупки
+
Multi-Lulch Support
+
.
Просмотреть версию Markdown
Причины, по которым следует избегать
—
Полнофункциональная среда IDE требует оплаты
Komodo Edit — простой, но мощный редактор кода. Он предлагает многоязычную поддержку, множественный выбор и автозаполнение, а также возможность отслеживать изменения или просматривать версию Markdown. Существует также более полнофункциональная IDE, но за нее придется заплатить.
Существует также более полнофункциональная IDE, но за нее придется заплатить.
09. Редактор буфера
Редактор для написания кода на ходу на вашем iPhone или iPad
Разработчик: Джесси Куронен
Лучшие сегодняшние предложения
Причины купить
+
Раздельный вид и полноэкранный
+
Фат -интерфейс
+
Многочисленные терминалы в табсах
55 +
.0344
—
Только для iOS
Если вы хотите писать код на ходу (и вы являетесь поклонником Apple), вам может подойти Buffer Editor. Это приложение для iOS предназначено для быстрого внесения изменений на ваш веб-сайт с помощью iPhone или iPad. Он предлагает разделенный или полноэкранный режимы, и вы можете быстро переключаться между вкладками. Он также подключается к серверам BitBucket, GitHub, GitLab, Dropbox, iCloud, Google Drive, SFTP, SSH и FTP. Хороший вариант для работы в дороге.
Хороший вариант для работы в дороге.
10. HTML-редактор CoffeeCup
Удобный редактор кода с бесплатными и платными опциями
Технические характеристики
Цена: 29 долларов США (доступна бесплатная пробная версия)
Платформа: Windows
Разработчик: CoffeeCup Software
Лучшие предложения сегодняшнего дня
Причины купить
+
Бесплатная версия
+
Настраиваемые темы
+
Библиотека компонентов 93
0003
CoffeeCup HTML Editor предлагает две разные версии редактора кода. Во-первых, есть бесплатная версия, которая отлично подходит для новичков, которым нужен простой текстовый редактор. Это позволяет создавать новые файлы HTML и CSS с нуля или редактировать существующие файлы сайта. Кроме того, есть множество настраиваемых адаптивных тем, которые вы можете использовать для запуска нового проекта. Тогда есть и платная версия. Это включает в себя дополнительные функции, такие как инструменты проверки HTML и CSS и конструктор таблиц.
Тогда есть и платная версия. Это включает в себя дополнительные функции, такие как инструменты проверки HTML и CSS и конструктор таблиц.
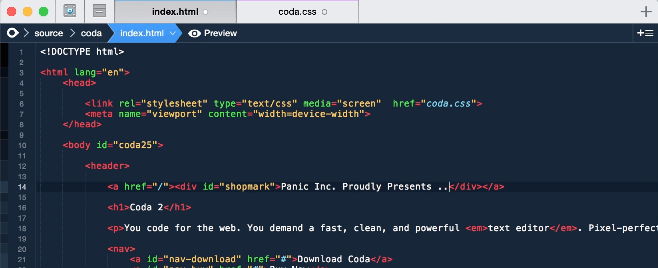
11. Nova
Аспиратный и чистый редактор нативного MAC Code
Спецификации
Платформа: OS X
Цена: 99
Разработчик: Panic
Сегодняшние сделители
.Причины купить
+
Быстрый и гибкий
+
Полезные инструменты
Причины избегать
—
Только для Mac Редактор кода для Mac с множеством удобных инструментов. Он может похвастаться гибкими рабочими процессами, тематическим интерфейсом и множеством настроек. Сверхбыстрый текстовый редактор имеет интеллектуальное автозаполнение, несколько курсоров, мини-карту, прокрутку редактора, пары тегов и скобки и многое другое, что делает его отличным бесплатным вариантом для пользователей Mac. Это стоит 9 долларов9, или если вы уже используете Coda, вы можете обновить ее за 79 долларов.
Это стоит 9 долларов9, или если вы уже используете Coda, вы можете обновить ее за 79 долларов.
12. DroidEdit Pro
Главный кодовый редактор для Android
Технические характеристики
Платформа: Android
Цена: 2,49/£ 1,99
Developer.
+
Дешевые
+
Простой интерфейс
+
Подсветка синтаксиса
Причины, по которым следует избегать
—
Только Android
DroidEdit Pro — удобный редактор кода для планшетов и телефонов Android. За низкую цену вы получаете приложение, которое отлично выглядит и прекрасно работает для написания кода на ходу. Простой интерфейс не мешает, а приложение поддерживает подсветку синтаксиса, сопоставление скобок, Dropbox и SFTP/FTP. Существуют также настраиваемые ярлыки, чтобы сократить поиск и клевание на небольших клавиатурах устройств Android.
13. Текстастик
Редактор кода для использования на iPad
Технические характеристики
Платформа: IOS
Цена: 9,99 долл. США
Разработчик: Alexander Blach
Сегодняшние предложения
. Покупка
+
. +
Дополнительные клавиши клавиатуры
+
Поддержка TextExpander для сниппетов
Причины, по которым следует избегать
—
Только для iOS . Наряду со всеми обычными вещами, которые вы ожидаете (поддержка FTP/SFTP, локальный и удаленный предварительный просмотр, подсветка синтаксиса), вы получаете удобный дополнительный ряд клавиш на виртуальной клавиатуре, который обеспечивает быстрый доступ к часто используемым символам. Также имеется поддержка TextExpander для работы с фрагментами и их расширения.
Что такое редактор кода?
Редакторы кода — это основное программное обеспечение для многих разработчиков, дизайнеров и даже писателей. Сложные интегрированные среды разработки (IDE) часто слишком раздуты и тяжелы для небольших задач, таких как работа над одним проектом или файлом, но базовые текстовые редакторы, такие как «Блокнот» в Windows или TextEdit в macOS, недостаточно эффективны для задач редактирования кода, поскольку их слишком много. функции отсутствуют для эффективного редактирования.
Сложные интегрированные среды разработки (IDE) часто слишком раздуты и тяжелы для небольших задач, таких как работа над одним проектом или файлом, но базовые текстовые редакторы, такие как «Блокнот» в Windows или TextEdit в macOS, недостаточно эффективны для задач редактирования кода, поскольку их слишком много. функции отсутствуют для эффективного редактирования.
В идеальном месте посередине находится редактор кода. Они отлично справляются с этой задачей, редактируя отдельные файлы или отдельные проекты, управляя содержимым папки. Важно отметить, что даже самый медленный из основных редакторов кода по-прежнему намного быстрее и отзывчивее, чем полноценная IDE.
Редакторы кода часто сильно различались в разных операционных системах, но многие из редакторов в этом списке являются кроссплатформенными, что гарантирует, что работа в разных операционных системах теперь очень похожа. Это позволяет программистам переносить работу между разными устройствами, даже с общими устройствами, и при этом выполнять задачи, не тратя время на адаптацию к другой среде.
Кроме того, поведение многих редакторов кода можно изменить с помощью файлов параметров конфигурации (для таких вещей, как установка длины табуляции, длины строк и переноса, автодополнения, подсветки синтаксиса и т. д.). Эта способность диктовать внешний вид и поведение программы позволяет максимально использовать ее полезность, в то время как настройки по умолчанию позволяют обычному пользователю получить приятную и полезную работу «из коробки».
Как выбрать редактор кода?
Когда дело доходит до выбора редактора кода, важнее всего учитывать то, что вам нужно. В идеале вы хотите знать, какие функции наиболее важны для вас — сочетания клавиш? Появление? Скорость? Стабильность? Кроссплатформенный опыт? Открытый источник? Варианты подсветки синтаксиса?
Подумайте, что вы хотите, чтобы редактор сделал для вас. Вам нравится автодополнение имен функций или автоматическое закрытие скобок или тегов? Или вы находите эти вещи отвлекающими? Вы придаете большое значение возможности часто и легко менять цветовую схему вашего пользовательского интерфейса, или вы большой поклонник простого светлого или темного режима? Вы хотите выполнять операции Git прямо из вашего редактора?
Список потенциальных функций бесконечен, и только вы можете решить, какие из них наиболее важны для вас, а какие помогут вам работать наиболее эффективно и продуктивно? Как только вы узнаете свои приоритеты, вы можете найти программное обеспечение для редактирования, которое отвечает всем требованиям.


 , и иди.
, и иди. dev
dev