Инструменты разработчика Firefox — 10 лайфхаков в консоли Mozilla Firefox
Инструменты разработчика в браузере — высокомощное оружие программиста. Без них мы бы не понимали, почему элементы не выравниваются, картинки не загружаются, — не говоря уже о более сложных случаях.
Инструменты разработчика в Firefox стали значительно лучше и удобнее за последние годы. Давайте рассмотрим 10 лайфхаков их использования на примере гифок.
Из статьи вы узнаете:
- Сделать скриншот всей страницы
- Сделать скриншот одного узла
- Удалить класс из элемента
- Перетащить элемент в панели Элементов
- Сослаться на выбранный элемент в Консоли
- Получить быстрый доступ к селекторам API
- Использовать величину последней операции в Консоли
- Сослаться на любой элемент из Инспектора в Консоли
- Отладить JavaScript
- Узнать, какой шрифт используется
- Применять CSS Grid
Сделать скриншот всей страницы
Включите кнопку скриншота в настройках и нажмите ее, чтобы создать картинку со скриншотом страницы. Она сохранится в папке дефолтных загрузок, используя текущую ширину страницы:
Она сохранится в папке дефолтных загрузок, используя текущую ширину страницы:
Сделать скриншот одного узла
Выберите элемент в инспекторе элементов, нажмите на нем правой кнопкой и выберите Screenshot Node:
Удалить класс из элемента
Иногда у элемента много классов, и вы не можете сразу определить, какой класс какой атрибут вводит. Выбирая элемент и нажимая на кнопку .cls button в панели Правил справа вверху, вы можете видеть список всех классов. Их можно легко выключать и снова включать.
Оттуда вы можете также добавить новый класс элементу:
Перетащить элемент в панели Элементов
В панели Элементов вы можете перетащить любой HTML элемент и поменять его расположение на странице:
Сослаться на выбранный элемент в Консоли
Выберите узел в панели Элементов и напечатайте $0 в консоли, чтобы сослаться на него:
Получить быстрый доступ к селекторам API
Одна из классных функций Консоли инструментов разработчика — клавиши быстрого доступа к селекторам API:
$() — клавиша быстрого доступа к document. querySelector()
querySelector()
$$() — клавиша быстрого доступа document.querySelectorAll()
Использовать величину последней операции в Консоли
Используйте $_ , чтобы сослаться на значение возврата предыдущей операции, выполненной в Консоли:
Сослаться на любой элемент из Инспектора в Консоли
Нажмите правой кнопкой на любом элементе и выберите Use in Console. Ему будет присвоена временная переменная:
Отладить JavaScript
Вы можете установить контрольные точки в исходных файлах JavaScript из панели Debugger и любое выражение в файле JS для контроля:
При перезагрузке странице контрольные точки и выражения останутся неизменными, и скрипт остановится в нужном месте:
Узнать, какой шрифт используется
Элемент font-family в CSS позволяет установить список шрифтов, которые нужно использовать на странице. Если, к примеру, один шрифт не находится, используется второй и дальше по списку. Но непонятно, как узнать, какой шрифт применяется, когда вы смотрите на страницу. Легко — это тот, который подчеркнут:
Легко — это тот, который подчеркнут:
Применять CSS Grid
CSS Grid — это недавно появившаяся крутая функция CSS.
В инструментах разработчика Firefox есть инспектор, который очень помогает при использовании сеток:
Источник: статья в издании Hackernoon
Введение в отладку на примере Firefox DevTools, часть 1 из 4 / Хабр
От переводчика.
Я решил переработать инструкцию, как отлаживать JavaScript в «Firefox DevTools», потому что среди знакомых фронтендеров слово DevTools, инструменты разработчика, стало синонимом «Chrome DevTools». На Хабре также — по запросу DevTools в релевантной выдаче на первых страницах упоминается только «Chrome DevTools». Я переживаю, что у начинающих фронтендеров сложится впечатление, что других инструментов — нет.
Да, к сентябрю 2021 года браузер Firefox опустился на 4-е место по популярности на компьютерах, его даже обогнал новый Edge. Саму Mozilla, кажется, мы тоже теряем.
Но мне также кажется, что это всё преждевременно. Что мы стали забывать про былые заслуги Firefox. Родоначальник инструментов разработчика Firebug появился в Firefox. Наглядный инспектор гридов и флексов первым появился в Firefox. Режим просмотра «как на мобильных» без открытых DevTools есть только в Firefox.
Что мы стали забывать про былые заслуги Firefox. Родоначальник инструментов разработчика Firebug появился в Firefox. Наглядный инспектор гридов и флексов первым появился в Firefox. Режим просмотра «как на мобильных» без открытых DevTools есть только в Firefox.
И, конечно, я вижу, как мы стали забывать, к чему привела монополия Internet Explorer. Кто-то и вовсе этого не застал. Монополия убивает конкуренцию и разрешает монополисту расхлябисто относиться к своему продукту. А один браузер — это монополия.
Я не призываю менять Chrome на Firefox. Я хочу, чтобы мы перестали списывать Firefox со счетов. Если вы пользуетесь Chrome, поддержите его конкурентов ради самого Chrome. Не обязательно деньгами. Достаточно в следующий раз, когда вы будете писать статью о чем-то, что есть во всех DevTools, упомянуть, как это работает в Firefox и Safari.
Знакомимся с отладчиком в Firefox DevTools
Используете для отладки JavaScript-кода только console.log? В этом нет ничего постыдного. Отладка кода с помощью
Отладка кода с помощью console.log — это просто, но область применения такой отладки ограничена. Логирование не поможет, если нужно проверить код здесь и сейчас или погрузиться в поисках ошибки в недры программы. В этих случаях вам нужен полноценный отладчик. Отладчик в браузере Firefox содержит всё, что нужно для поиска ошибок в коде. Изучение только основ отладчика позволит вам быстро находить ошибки в коде, и, возможно, сохранит одну-две клавиатуры, разбитые в приступе гнева «Да почему же ты не работаешь, ****!»
Знакомиться будем в процессе отладки простого приложения со списком дел. Конечно же, вам потребуется Firefox. Если браузер у вас не установлен, рекомендуем версию для разработчиков. Сперва взглянем на интерфейс отладчика. Запустите Firefox. Затем нажмите комбинацию клавиш ctrl + shift + I, или command + option + I в macOS. В открывшихся инструментах разработчика выберите вкладку «Отладчик».
Отладчик разделён на три части:
Интерфейс отладчика в Firefox DevToolsСлева список всех JavaScript-файлов открытой страницы.

По центру область предпросмотра.
Справа панель инструментов.
На панели инструментов можно выделить:
Все возможности панели инструментов (справа)В самом верху кнопки для навигации по коду во время отладки.
Выражения для отслеживания — это набор значений, изменение которых мы хотим отследить во время отладки.
Точки останова — список всех указанных в отладчике точек останова с возможностью включить-выключить каждую. Для удобства разработчика отдельно выделены точки останова в HTTP-запросах (XHR, fetch), обработчиках событий и на изменения DOM.
Стек вызовов — список всех вызванных функций до момента остановки во время отладки. Справа от названия функции указаны номер строки и имя файла, где она была вызвана.
Области видимости со списком всех доступных значений на момент остановки во время отладки.

Не пугайтесь незнакомых слов. Каждую часть отладчика и её назначение мы разберём далее. Пока что запомните, где что находится, и отправимся чинить сломанное приложение со списком дел…
Совет в тему
Часто перед публикацией сайта разработчики минифицируют JavaScript-код, чтобы уменьшить размер файла и ускорить загрузку страницы. Пользователю радость, но читать минифицированный код в отладчике невозможно. У Firefox есть решение! Если вы открыли файл с таким кодом, нажмите на кнопку {} под областью предпросмотра. Отладчик попытается превратить минифицированный код в нечто человекочитаемое и покажет результат в новой вкладке.
Давайте потренируемся! Специально для вас мы опубликовали версию приложения с минифицированным кодом:
Переходите по ссылке.
Откройте инструменты разработчика (
ctrl + shift + Iв Windows и Linux,command + option + Iв macOS), далее «Отладчик».Слева, в списке файлов найдите
app.. js
jsОткройте его в области предпросмотра и попробуйте перевести в человекочитаемый вид с помощью отладчика.
Вторая часть: узнаём значение переменной без console.log
Третья часть: стек вызовов
Четвёртая часть: точки останова с условием
Firefox DevTools User Docs — исходная документация Firefox
Инструменты разработчика Firefox — это набор инструментов веб-разработчика, встроенных в Firefox. Вы можете использовать их для проверки, редактирования и отладки HTML, CSS и JavaScript.
Этот раздел содержит подробные руководства по всем инструментам, а также информацию о том, как отлаживать Firefox для Android, как расширять DevTools и как отлаживать браузер в целом.
Если у вас есть отзывы о DevTools или вы хотите внести свой вклад в проект, вы можете присоединиться к сообществу DevTools.
Примечание
Если вы только начинаете заниматься веб-разработкой и использовать инструменты разработчика, вам помогут наши учебные документы — см. Начало работы в Интернете и Что такое браузерные инструменты разработчика? для хороших отправных точек.
Начало работы в Интернете и Что такое браузерные инструменты разработчика? для хороших отправных точек.
Основные инструменты
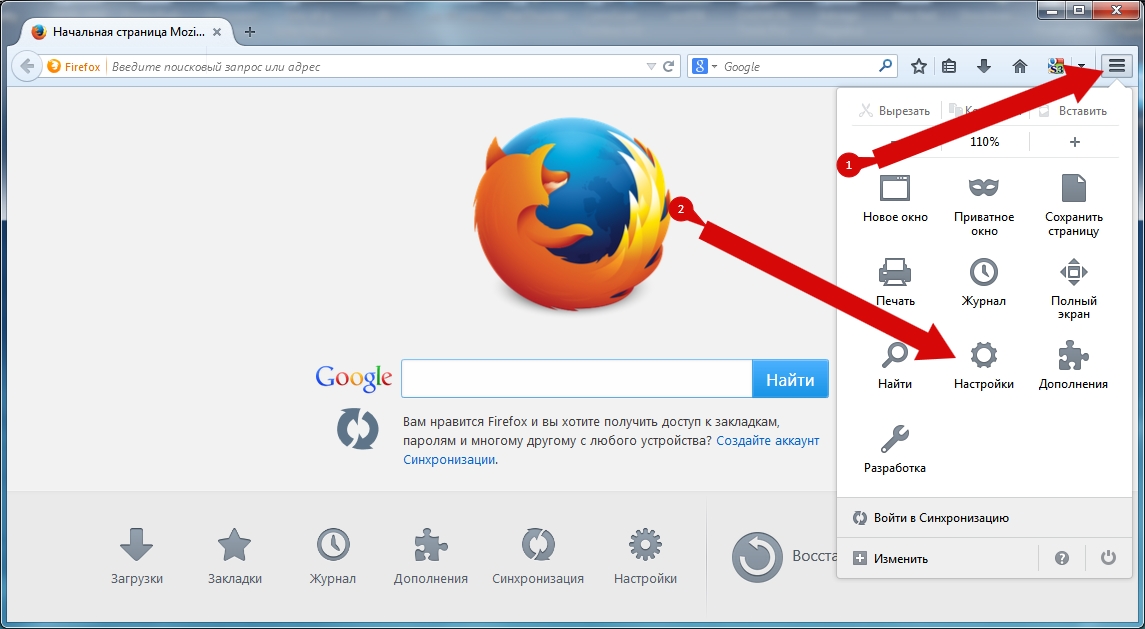
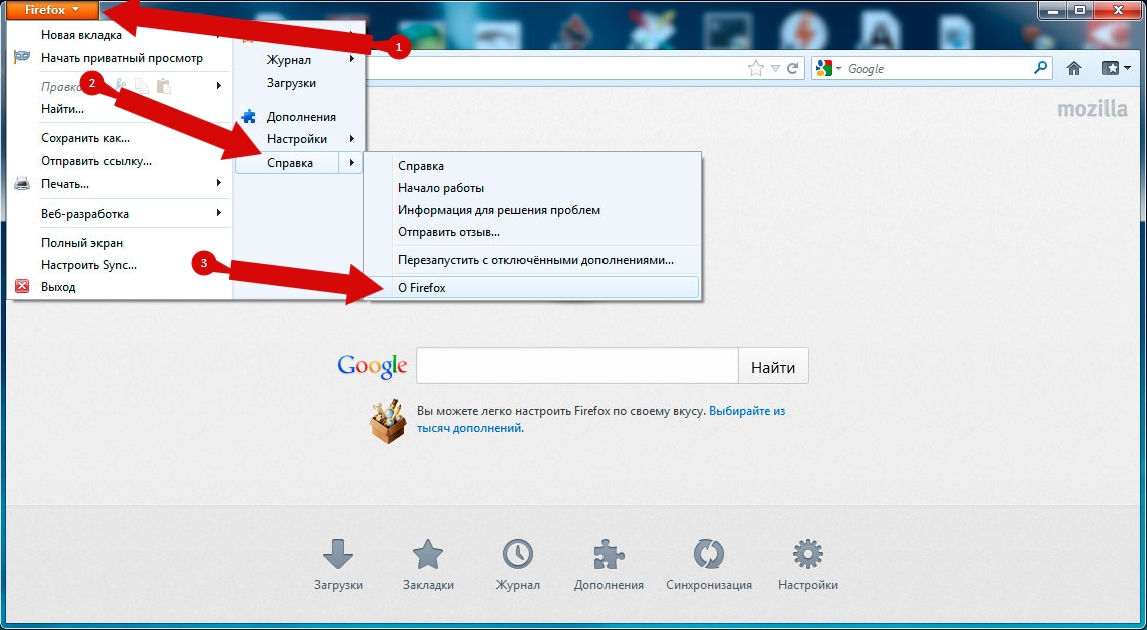
Вы можете открыть Инструменты разработчика Firefox из меню, выбрав Инструменты > Веб-разработчик > Инструменты веб-разработчика или используя сочетание клавиш Ctrl + Shift + I или F12 в Windows и Linux или Cmd + Opt + I в macOS.
Меню с многоточием в правой части инструментов разработчика содержит несколько команд, позволяющих выполнять действия или изменять настройки инструментов.
Эта кнопка появляется только при наличии нескольких фреймов на страница. Щелкните ее, чтобы отобразить список фреймов на текущем страницу и выберите ту, с которой хотите работать. | |
Нажмите эту кнопку, чтобы сделать снимок экрана текущей страницы. | |
Переключает режим адаптивного дизайна | |
Открывает меню, которое включает параметры стыковки, возможность показать или скрыть разделенную консоль и настройки инструментов разработчика. В меню также есть ссылки на документацию для Firefox. Веб-инструменты и сообщество Mozilla. | |
Закрывает инструменты разработчика |
Инспектор страниц
Просмотр и редактирование содержимого и макета страницы. Визуализируйте многие аспекты страницы, включая блочную модель, анимацию и макеты сетки
Веб-консоль
Просматривайте сообщения, регистрируемые веб-страницей, и взаимодействуйте со страницей с помощью JavaScript.
Отладчик JavaScript
Остановка, прохождение и проверка JavaScript, работающего на странице.
Сетевой монитор
Просмотр сетевых запросов, сделанных при загрузке страницы.
Панель производительности
Проанализируйте общую скорость отклика вашего сайта, JavaScript и производительность макета.
Инспектор специальных возможностей
Предоставляет средство для доступа к дереву специальных возможностей страницы, позволяя проверить, чего не хватает или что требует внимания.
Панель приложений
Предоставляет инструменты для проверки и отладки современных веб-приложений (также известных как прогрессивные веб-приложения). Сюда входит проверка сервис-воркеров и манифестов веб-приложений
Примечание
Собирательный термин для пользовательского интерфейса, внутри которого работают все инструменты разработчика, — это Панель инструментов
Дополнительные инструменты
Эти инструменты разработчика также встроены в Firefox. В отличие от «Основных инструментов» выше, вы можете не использовать их каждый день.
Память | Выясните, какие объекты используют память. |
Инспектор хранилища | Проверить файлы cookie, локальное хранилище, indexedDB и хранилище сеансов на странице. |
Средство просмотра свойств DOM | Проверка свойств DOM страницы, функций и т. д. |
Пипетка | Выберите цвет на странице. |
Редактор стилей | Просмотр и редактирование стилей CSS для текущей страницы. |
Снимок экрана | Сделать скриншот всей страницы или отдельного элемента. |
Измерение части страницы | Измерение определенной области веб-страницы. |
Линейки | Наложение горизонтальных и вертикальных линеек на веб-страницу |
Для получения новейших инструментов и функций разработчика попробуйте Firefox Developer Edition.![]()
Скачать Firefox Developer Edition
Подключение инструментов разработчика
Если вы откроете инструменты разработчика с помощью сочетаний клавиш или эквивалентных пунктов меню, они будут нацелены на документ, размещенный на текущей активной вкладке. Но вы также можете прикрепить инструменты к множеству других целей, как в текущем браузере, так и в разных браузерах или даже на разных устройствах.
о: отладке | Отладка надстроек, вкладок контента и рабочих процессов, работающих в браузере. |
Подключение к Firefox для Android | Подключите инструменты разработчика к экземпляру Firefox, работающему на устройстве Android. |
Подключение к фреймам | Подключите инструменты разработчика к определенному iframe на текущей странице. |
Отладка браузера
По умолчанию инструменты разработчика прикреплены к веб-странице или веб-приложению. Но вы также можете подключить их к браузеру в целом. Это полезно для браузера и разработки дополнений.
Но вы также можете подключить их к браузеру в целом. Это полезно для браузера и разработки дополнений.
Консоль браузера | Просмотр сообщений, зарегистрированных самим браузером и надстройками, и запуск кода JavaScript в области действия браузера. |
Панель инструментов браузера | Прикрепите инструменты разработчика к самому браузеру. |
Расширение инструментов разработчика
Информацию о расширении инструментов разработчика Firefox см. в разделе Расширение инструментов разработчика в разделе «Расширения браузера» на MDN.
Миграция с Firebug
Срок службы Firebug подошел к концу (см. Firebug продолжает жить в Firefox DevTools, чтобы узнать, почему), и мы понимаем, что некоторые люди сочтут миграцию на другой менее знакомый набор DevTools сложной задачей. Чтобы упростить переход с Firebug на инструменты разработчика Firefox, мы написали удобное руководство — Миграция с Firebug
Contribute
Если вы хотите помочь улучшить инструменты разработчика, эти ресурсы помогут вам начать работу.
Принять участие | Наш веб-сайт сообщества объясняет, как принять участие. |
ошибки.firefox-dev.tools | Инструмент, помогающий находить ошибки для работы. |
Чтение исходных документов | Документация по исходному коду Firefox DevTools. |
Версия для разработчиков Firefox
Добро пожаловать в ваш новый любимый браузер. Получите новейшие функции, высокую производительность и инструменты разработки, необходимые для создания открытого Интернета.
Firefox Developer Edition автоматически отправляет отзыв в Mozilla. Узнать больше
Браузер Firefox Developer Edition
Браузер, созданный для разработчиков
Все новейшие инструменты разработчика в бета-версии, плюс экспериментальных функций

Отдельный профиль и путь , чтобы вы могли легко запускать его вместе с выпуском или бета-версией Firefox.
Настройки специально для веб-разработчиков : Браузер и удаленная отладка включены по умолчанию, а также темная тема и кнопка на панели инструментов разработчика.
Новые инструменты
Неактивный CSS
Firefox DevTools теперь затеняет объявления CSS, которые не влияют на страницу. При наведении курсора на значок информации вы увидите полезное сообщение о том, почему CSS не применяется, включая подсказку о том, как решить проблему.
Узнать больше
Новые инструменты
Firefox DevTools
Новые инструменты разработчика Firefox — мощные, гибкие и, что самое главное, поддающиеся взлому. Это включает в себя лучший в своем классе отладчик JavaScript, который может работать с несколькими браузерами и встроен в React и Redux.
Узнать больше
Инновационные функции
Master CSS Grid
Firefox — единственный браузер с инструментами, созданными специально для создания и проектирования с помощью CSS Grid. Эти инструменты позволяют визуализировать сетку, отображать имена связанных областей, предварительно просматривать преобразования в сетке и многое другое.
Узнать больше
Faster Information
Панель шрифтов
Новая панель шрифтов в Firefox DevTools предоставляет разработчикам быстрый доступ ко всей необходимой им информации о шрифтах, используемых в элементе. Он также включает ценную информацию, такую как источник шрифта, вес, стиль и многое другое.
Узнать больше
Дизайн. Код. Тест. Уточнить.
Создавайте и совершенствуйте свои сайты
с Firefox DevTools
Инспектор
Проверяйте и улучшайте код, чтобы создавать макеты с точностью до пикселя.

Узнайте больше об Инспекторе страниц
Консоль
Отслеживайте проблемы с CSS, JavaScript, безопасностью и сетью.
Узнайте больше о веб-консоли
Отладчик
Мощный отладчик JavaScript с поддержкой вашего фреймворка.
Узнайте больше об отладчике JavaScript
Сеть
Отслеживайте сетевые запросы, которые могут замедлить или заблокировать ваш сайт.
Узнайте больше о сетевом мониторе
Панель для хранения
Добавляйте, изменяйте и удаляйте кеш, файлы cookie, базы данных и данные сеанса.

Узнайте больше о панели хранения
Режим адаптивного дизайна
Тестируйте сайты на эмулируемых устройствах в вашем браузере.
Узнайте больше о режиме адаптивного дизайна
Визуальное редактирование
Точная настройка анимации, выравнивания и заполнения.
Узнать больше о визуальном редактировании
Производительность
Устраните узкие места, оптимизируйте процессы, оптимизируйте активы.
Узнайте больше об инструментах повышения производительности
Память
Найдите утечки памяти и сделайте свое приложение быстрым.

Узнайте больше об инструментах памяти
Редактор стилей
Редактируйте и управляйте всеми таблицами стилей CSS в браузере.
Узнать больше о редакторе стилей
Высказывайтесь
Обратная связь делает нас лучше. Расскажите нам, как мы можем улучшить браузер и инструменты разработчика.
Присоединяйтесь к беседе
Примите участие
Помогите создать последний независимый браузер. Пишите код, исправляйте ошибки, создавайте дополнения и многое другое.
Начать сейчас
Загрузите браузер Firefox, созданный для разработчиков
Ваша система может не соответствовать требованиям для Firefox, но вы можете попробовать одну из этих версий:
Уведомление о конфиденциальности Firefox
- Пожалуйста, введите действительный адрес электронной почты
- Выберите страну или регион
- Пожалуйста, выберите язык
- Пожалуйста, проверьте хотя бы один из вариантов новостной рассылки.

- Вы должны согласиться с уведомлением о конфиденциальности
- Сожалеем, но возникла проблема с нашей системой. Пожалуйста, повторите попытку позже!
Select country or region:
AfghanistanAkrotiriAlbaniaAlgeriaAmerican SamoaAndorraAngolaAnguillaAntarcticaAntigua and BarbudaArgentinaArmeniaArubaAshmore and Cartier IslandsAustraliaAustriaAzerbaijanBahamas, TheBahrainBaker IslandBangladeshBarbadosBassas da IndiaBelarusBelgiumBelizeBeninBermudaBhutanBoliviaBosnia and HerzegovinaBotswanaBouvet IslandBrazilBritish Indian Ocean TerritoryBruneiBulgariaBurkina FasoBurmaBurundiCambodiaCameroonCanadaCape VerdeCaribbean NetherlandsCayman IslandsCentral African RepublicChadChileChinaChristmas IslandClipperton IslandCocos (Keeling) IslandsColombiaComorosCongo (Brazzaville)Congo (Kinshasa)Cook IslandsCoral Sea IslandsCosta RicaCroatiaCubaCuraçaoCyprusCzechiaCôte д’ИвуарДанияДекелияДиего-ГарсияДжибутиДоминикаДоминиканская РеспубликаЭквадорЕгипетСальвадорЭкваториальная ГвинеяЭритреяЭстонияЭсватиниЭфиопияОстров ЕвропаФолклендские (Мальвинские) островаФарерские островаФиджиФинляндияФранцияФранцузская ГвианаФранцузская ПолинезияФранцузская Южная и Антарктическая LandsGabonGambia, TheGaza StripGeorgiaGermanyGhanaGibraltarGlorioso IslandsGreeceGreenlandGrenadaGuadeloupeGuamGuatemalaGuernseyGuineaGuinea-BissauGuyanaHaitiHeard Island and McDonald IslandsHondurasHong KongHowland IslandHungaryIcelandIndiaIndonesiaIranIraqIrelandIsle of ManIsraelItalyJamaicaJan MayenJapanJarvis IslandJerseyJohnston AtollJordanJuan de Nova IslandKazakhstanKenyaKingman ReefKiribatiKorea, NorthKorea, SouthKosovoKuwaitKyrgyzstanLaosLatviaLebanonLesothoLiberiaLibyaLiechtensteinLithuaniaLuxembourgMacauMadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMicronesia, Federated States ofMidway IslandsMoldovaMonacoMongoliaMontenegroMontserratMoroccoMozambiqueNamibiaNauruNavassa IslandNepalNetherlandsNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorth MacedoniaNorthern Mariana IslandsNorwayOmanPakistanPalauPalmyra AtollPanamaPapua New GuineaParacel IslandsParaguayPeruPhilippinesPitcairn IslandsPolandPortugalPuerto RicoQatarRomaniaRussiaRwandaRéunionSaint BarthélemySaint Helena, Ascension, and Tristan da CunhaSaint Kitts and NevisSaint LuciaSaint MartinSaint Pierre and MiquelonSaint Vincent and the GrenadinesSamoaSan MarinoSaudi ArabiaSenegalSerbiaSeychellesSierra LeoneSingaporeSint MaartenSlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSouth Georgia and South Sandwich IslandsSouth SudanSpainSpratly IslandsSri LankaSudanSurinameSvalbardSwedenSwitzerlandSyriaSão Tomé and PríncipeTaiwanTajikistanTanzaniaThailandTimor-LesteTogoTokelauTongaTrinidad and TobagoTromelin IslandTunisiaTurkeyTurkmenistanTurks and Caicos IslandsTuvaluUgandaUkraineUnited Arab EmiratesUnited KingdomUnited ШтатыУругвайУзбекистанВануатуВатиканВенесуэлаВьетнамВиргинские острова, Британские Виргинские острова, СШАОстров УэйкУоллис и ФутунаЗападный берегЗападная СахараЙеменЗамбияЗимбабве
ФорматHTML Текст
Я согласен с тем, что Mozilla обрабатывает мою информацию, как описано в этом Уведомлении о конфиденциальности.



 js
js