Как заставить это работать: плоский дизайн и цветовые тренды
Поделиться- Доля
- Твитнуть
- Поделиться
- Приколи
Дизайн веб-сайта Кэрри Казинс • 26 апреля 2013 г. • 6 минут ПРОЧИТАТЬ
Здесь, в Designmodo, мы много говорили о тренде плоского дизайна.
Мы были в восторге от него, показали вам множество интересных примеров и даже разработали бесплатный комплект пользовательского интерфейса, который вы можете загрузить и использовать в своих проектах.
Но что, если вы хотите сделать это сами? Одной из важнейших составляющих тренда является цвет.
Обновление плоского дизайна
Определение цветовой палитрыЯркие цвета
Так с чего же начать?
Ретро Цвета
Монотонные цвета
Заключение
Обновление плоского дизайна
Плоский дизайн — это метод, в котором используются простые эффекты или их отсутствие для создания схемы дизайна, которая не включает трехмерные атрибуты. Такие эффекты, как тени, скосы, тиснение и градиенты, не используются в проектах плоского дизайна.
Такие эффекты, как тени, скосы, тиснение и градиенты, не используются в проектах плоского дизайна.
Некоторые называют плоский дизайн простым, хотя он может быть довольно сложным. Сам внешний вид простой, прямой и удобный для пользователя, что делает его все более популярным вариантом для мобильных пользовательских интерфейсов, а также для модного веб-дизайна.
Узнайте больше о тенденции плоского дизайна в предыдущей статье Designmodo.
Определение цветовой палитры
Когда дело доходит до цвета, плоский дизайн работает с различными цветами, но чаще всего дизайнеры выбирают смелые и яркие.
Что еще отличает плоский дизайн с точки зрения цвета? Дизайнеры расширяют палитры от одного-двух оттенков до трех, четырех и более цветов. Большинство из этих вариантов представляют собой яркие, полностью насыщенные оттенки, которым иногда противопоставляются оттенки серого или черного.
Когда речь заходит о цвете и плоском дизайне, многие традиционные правила сочетания и соответствия цветов отбрасываются в пользу палитр, которые охватывают всю радугу с большим количеством поп-музыки.
В плоском дизайне и цвете мы чаще наблюдаем соответствие тона и насыщенности. Хотя дизайнеры могут использовать довольно много оттенков, они часто будут отражать друг друга в том, насколько глубоким является цвет, является ли он более первичным или вторичным цветовым сочетанием или из другой части цветового круга, и содержат ли цвета больше черного или белого. миксы.
Когда дело доходит до цвета, плоские схемы дизайна часто становятся сверхнасыщенными и яркими, более ретро или монотонными. Это не значит, что это единственные варианты, но по мере развития тенденции они становятся наиболее популярными.
Яркие цвета
Яркий цвет часто является характерной чертой плоского дизайна, поскольку он создает особое ощущение. Яркие цвета обычно хорошо работают как на светлом, так и на темном фоне, создавая контраст и привлекая пользователей. Это самая популярная цветовая тенденция в плоском дизайне.
Итак, с чего начать?
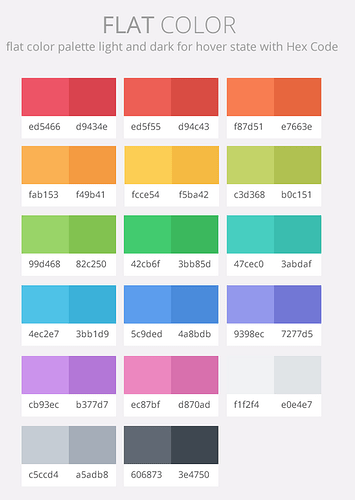
На сайте FlatUIColors. com есть отличный начальный список самых популярных оттенков в плоском дизайне. От ярких синих и зеленых до желтых и оранжевых — эти цвета олицетворяют то, что мы видим с точки зрения цвета и тренда. Сайт является отличной отправной точкой, потому что вы можете выбрать цвет и загрузить значения цветов бесплатно. (Лично я поклонник серых тонов для чего-то немного другого.)
com есть отличный начальный список самых популярных оттенков в плоском дизайне. От ярких синих и зеленых до желтых и оранжевых — эти цвета олицетворяют то, что мы видим с точки зрения цвета и тренда. Сайт является отличной отправной точкой, потому что вы можете выбрать цвет и загрузить значения цветов бесплатно. (Лично я поклонник серых тонов для чего-то немного другого.)
Designmodo продвинул этот яркий дизайн на шаг вперед в недавно выпущенном комплекте Flat UI Free, с такими же яркими оттенками, как контуры для великолепного и простой в использовании интерфейсный комплект. Плоские, стильные значки подходят для различных проектов и поставляются с включенными образцами цветов (отличный вариант, если вы новичок в смешивании цветов).
Одна вещь, которую вы редко видите в ярких цветовых палитрах плоского дизайна, — это использование строго основных цветов — чистые красный, синий и желтый часто упускаются из виду в пользу более насыщенных смешанных цветов.
Если вы хотите сочетать яркие цвета в плоской схеме дизайна, выбирайте простоту. Выбирайте цвета с похожими цветовыми тонами и насыщенностью. Кроме того, мы дали вам несколько образцов цвета со значениями для начала.
Выбирайте цвета с похожими цветовыми тонами и насыщенностью. Кроме того, мы дали вам несколько образцов цвета со значениями для начала.
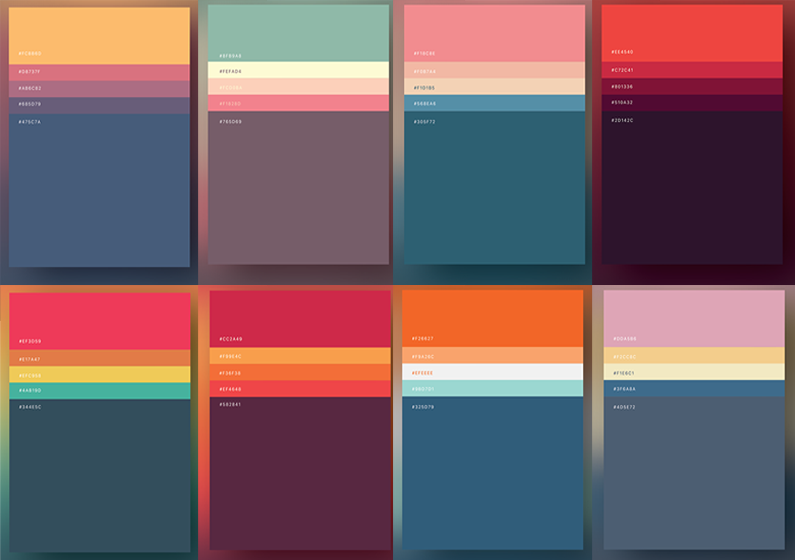
Яркие образцы: Попробуйте эти сочетания цветов вместе или смешайте их группами, чтобы создать великолепную плоскую цветовую палитру. Каждый из этих цветов будет выделяться на белом или черном фоне для максимального эффекта.
Популярные цвета: Синий, зеленый и фиолетовый
Цвета ретро
Цветовые схемы в стиле ретро также популярны при работе с плоские дизайнерские проекты.
Эти менее насыщенные, но оттенки основываются на идее ярких цветов, но с добавлением белого, чтобы сделать их более приглушенными. Внешний вид не пастельный, а отчетливо олдскульный. Цветовые схемы в стиле ретро часто содержат много оранжевого и желтого, а иногда и красного или синего.
При работе с плоским дизайном основные и дополнительные цвета чаще используются в цветовых схемах ретро из-за приглушения цвета.
Ретро-образцы: Ретро-цвета лучше всего работают, когда они являются доминирующим цветовым элементом. Соедините их с изображениями или приглушенными цветами для достижения наилучших результатов.
Популярные цвета: Оранжевые, персиковые или сливовые оттенки и темно-синий
Однотонные цвета
Монотонные цветовые схемы в сочетании с методами плоского дизайна быстро набирают популярность. Эти цветовые палитры основаны на одном цвете с черным и белым, чтобы создать яркую, но отчетливую палитру.
В большинстве монотонных цветовых схем используется основной цвет и два или три оттенка для создания эффекта. Самым популярным цветом кажется синий, но многие дизайнеры выбирают монотонную цветовую схему, основанную на черном (также и сером) цвете с яркими цветами, такими как красный для кнопок или призывов к действию.
Другой вариант — создать монотонный эффект с помощью небольших цветовых вариаций. Например, если вы начинаете с синего, добавьте оттенки зеленого, чтобы создать схему сине-зеленого цвета.
Например, если вы начинаете с синего, добавьте оттенки зеленого, чтобы создать схему сине-зеленого цвета.
Методы монотонного цвета особенно популярны в дизайне мобильных устройств и приложений.
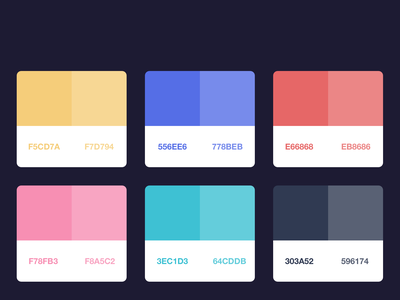
Образцы монотонов: Как и в случае с другими цветовыми палитрами, монотонные схемы также должны включать контраст. Смешайте оттенки, чтобы каждый другой «цвет» отличался от родительского цвета. Начните с полного цвета (100 процентов) и оттенков 50 процентов, 20 процентов и 8 процентов.
Популярные цвета: Синий, серый и зеленый
Заключение
Одна вещь, которая действительно делает тренд плоского дизайна актуальным, это то, что он новый и интересный. Ваши проекты должны отражать это.
Создайте цветовую палитру, которая соответствует тону вашего проекта, инструктирует пользователей, как пользоваться вашим сайтом, визуально интересна и забавна. Не ограничивайтесь некоторыми традиционными правилами подбора цветов и выходите за пределы своего уровня комфорта при создании плоской цветовой схемы.
И не стесняйтесь загружать Flat UI Free в качестве отправной точки или использовать некоторые из наших предложений по образцам цветов.
Отличные цветовые сочетания в плоском дизайне для вашего следующего проекта! | by Shiva Padival
Отличные цветовые сочетания в плоском дизайне для вашего следующего проекта! | Шива Падивал | BootcampOpen в приложенииMastodon
Опубликовано в·
Чтение через 3 мин.·
9 февраля 2022 г. бренд, независимо от того, начинаете ли вы с нуля или разработки захватывающего нового продукта.
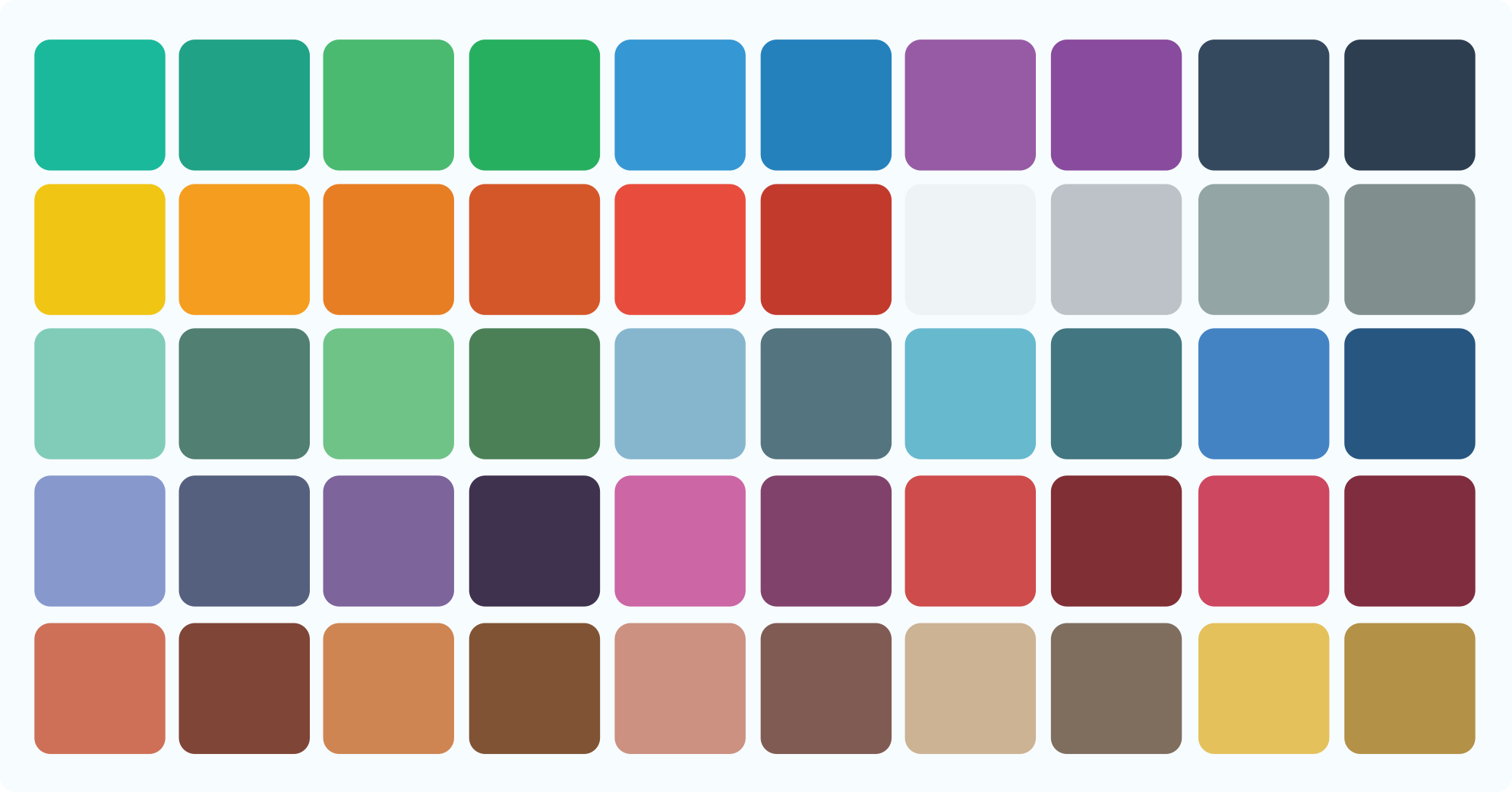
Понимание того, как различные цвета взаимодействуют друг с другом, необходимо для удачных цветовых комбинаций.
В этой статье мы рассмотрим несколько удивительных цветовых схем, которые могут помочь вашему бренду оказать огромное влияние.
НАСЛАЖДАЙТЕСЬ!
Существует множество ресурсов, которые могут вдохновить и направить вас в правильном направлении, и я упомянул пару ниже. Обратите особое внимание на то, как ваши любимые приложения и веб-сайты используют цвета в следующий раз, когда вы их используете.![]()
https://color.adobe.com/create/color-wheel
https://colorhunt.co/
http://colorsafe.co/
https://coolors.co/
Material Design
Создавайте красивые и полезные продукты быстрее. Material Design — это адаптируемая система с открытым исходным кодом, которая помогает…
material.io
ColorCode: Генератор цветовой палитры | Toptal®
Просматривайте и открывайте красивые цветовые комбинации и цветовые палитры для своих дизайнов с помощью Colourcode.
www.toptal.com
Спасибо за внимание, надеюсь, это было полезно.
Для получения дополнительных обновлений дизайна, вы можете подписаться на меня на YouTube / Instagram / Behance
Спасибо!
Цвета
Творчество
Дизайн
Продуктивность
Визуальный дизайн
Автор Шива Падиваль
58 подписчиков
·Писатель дляДизайн, поп-культура, UI/UX
Еще от Шивы Падиваль и буткемп
Шива Падиваль
в
10 лучших книг, которые должен иметь каждый графический дизайнер в 2022 году!
На протяжении всей вашей карьеры дизайнера книги — это важнейший способ учиться и совершенствоваться как дизайнер.

3 минуты чтения·22 января 2022 г.
Deep Adalja
in
Портфолио 12 дизайнеров, которые заставят вас позавидовать
Тссс … Я краду их дизайнерские идеи
11 минут чтения· 5 9 июня0003
Christie C.
в
20+ невероятных подсказок в середине пути, которые поразят вас (часть 1) 3 ·8 минут чтения·10 марта
Шива Padival
in
10 обязательных систем дизайна для UX-дизайнеров в 2023 году
Дизайн-системы являются неотъемлемой частью дизайна с хорошим пользовательским интерфейсом (UX), помогая UX-дизайнерам быстрее создавать лучшие дизайны. В качестве UX…
10 минут чтения·18 апреля
Посмотреть все от Shiva Padival
Рекомендовано на Medium
Christie Tang
в
UX Collective
9 0038 Адаптивные сетки и как их использовать
Подробное объяснение для дизайнеров о том, как использовать сетки для адаптивного дизайна и как все будет масштабироваться между контрольными точками.
 ·Чтение через 11 минут·18 апреля 2019 г.
·Чтение через 11 минут·18 апреля 2019 г.Christine Vallaure
в
UX Planet
Полное руководство по цвету в UX/UI дизайне
Советы, теория и лучшие практики от новичка до продвинутого
·Чтение за 11 минут·20 июня 2021 г. 90 038 СпискиПроизводительность 101
20 историй·276 сохранений
Наш любимый совет по продуктивности
9 историй·40 сохранений
Истории, которые помогут вам расти как дизайнеру
11 историй·127 сохранений
Интересные темы дизайна
199 историй·28 сохранений
Christina Sa
in
UX Planet
Пример использования UX-дизайна, благодаря которому меня наняли
Получение работы в UX-дизайн сложен, но мне помог один конкретный пример выделиться из толпы. Я разработал нетрадиционный…
·8 мин чтения·16 мартаКевин Малдун
в
UX Collective
Типографика размеров в дизайн-системах
Эти футболки не подходят.

