html — перенести flex элемент на новую строку
Задать вопрос
Вопрос задан
Изменён 4 года 5 месяцев назад
Просмотрен 2k раз
Есть flex-контейнер с flex-элементами внутри, которые расположены в колонки равной ширины. можно ли как-то сделать так, чтобы первый flex-элемент располагался в строку, то есть занимал всю ширину контейнера, а остальные flex-элементы также располагались в колонки, как раньше.
.flex-container {
display: flex;
}
.flex-element {
flex: 1;
border: 1px solid #000;
text-align: center;
}<div> <div>a</div><!-- данный блок должен растянуться на всю ширину контейнера --> <div>b</div> <div>c</div> <div>d</div> <div>e</div> </div>
- html
- css
- css3
- вёрстка
- flexbox
Просто задайте первому элементу width: 100%, а контейнеру flex-wrap: wrap для перевода строки. А с остальным — всё в порядке.
А с остальным — всё в порядке.
.flex-container {
display: flex;
flex-wrap: wrap;
}
.flex-element {
flex-grow: 1;
border: 1px solid #000;
text-align: center;
}
.flex-element:first-child {
width: 100%;
}<div> <div>a</div><!-- данный блок должен растянуться на всю ширину контейнера --> <div>b</div> <div>c</div> <div>d</div> <div>e</div> </div>
Результат можете увидеть тут — пример работы с flexbox.
2Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
html — flexbox — перенос блока на новую строку
Как при маленьком экране (к примеру max-width:480px
отправить переходил на новою строку?.input-group{
display:flex;
flex-direction: row;
}
.modal-form {
width: 100%;
height: 100%;
display:flex;
}
.modal-input-text{
display: flex;
align-items: center;
padding: .375rem .75rem;
margin-bottom: 0;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #495057;
text-align: center;
white-space: nowrap;
background-color: #e9ecef;
border: 1px solid #ced4da;
border-radius: .25rem;
}
.send-number {
background-color: #BF4832;
border-radius: .25rem;
border-top-left-radius: 0;
border-bottom-left-radius: 0;
padding: 7px 10px 0px 10px;
color: white;
cursor: pointer;
} <div>
<div>
<span>+380</span>
<input type="text" placeholder="" aria-label="Username" aria-describedby="basic-addon1">
<div>Отправить</div>
</div>- html
- css
- flexbox
В . modal-form добавляем правило переноса элементов:
modal-form добавляем правило переноса элементов:
.modal-form {
flex-wrap: wrap;
}
Тогда, если во флексбокс не будет влезать его содержимое, то оно переедет на следующую строку. Для полной уверенности в переносе можно добавить @media запрос растягивающий кнопку на 100% по ширине от родителя:
@media screen and (max-width: 480px) {
.send-number {
width: 100%;
}
}
Например обернуть input и span в общий блок + задать .modal-form { display: block; } иди .modal-form { flex-flow: column nowrap; }:
.input-group{
display:flex;
flex-direction: row;
}
.modal-form {
width: 100%;
height: 100%;
display:flex;
}
.modal-input-text{
display: flex;
align-items: center;
padding: .375rem .75rem;
margin-bottom: 0;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #495057;
text-align: center;
white-space: nowrap;
background-color: #e9ecef;
border: 1px solid #ced4da;
border-radius: .
25rem;
}
.send-number {
background-color: #BF4832;
border-radius: .25rem;
border-top-left-radius: 0;
border-bottom-left-radius: 0;
padding: 7px 10px 0px 10px;
color: white;
cursor: pointer;
}
.modal-form label {
display: flex;
}
@media screen and (max-width: 480px){
.modal-form {
display: block;
}
.form-control {
display: block;
width: 100%;
}
} <div>
<label>
<span>+380</span>
<input type="text" placeholder="" aria-label="Username" aria-describedby="basic-addon1">
</label>
<div>Отправить</div>
</div>
Зарегистрируйтесь или войдите
Регистрация через GoogleОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Переход к новой строке с помощью flexbox
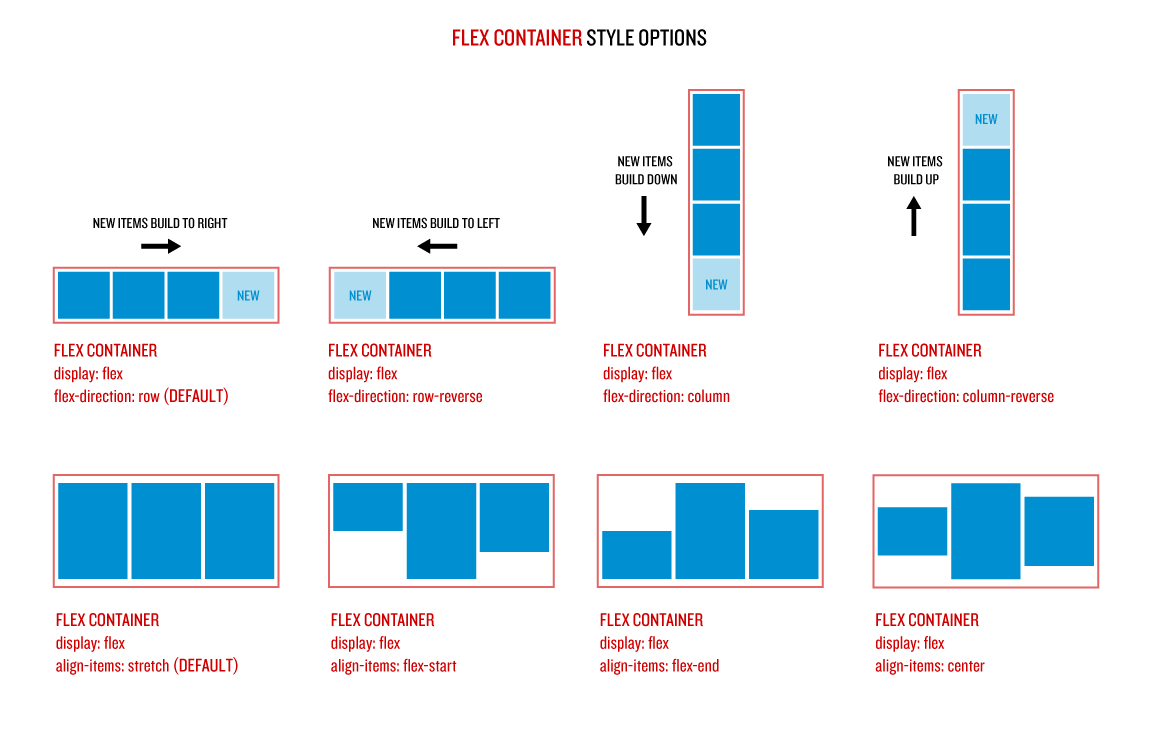
Вот задача: если вы хотите создать макет flexbox с несколькими рядами элементов, как вы контролируете, какой элемент оказывается в какой строке? Предположим, вы хотите создать макет, который выглядит примерно так, с тремя сложенными элементами и чередующимися элементами полной ширины:
Обычный способ управления позиционированием и размером гибких элементов — использовать width или flex-basis ; если мы установим для четвертого элемента ширину 100%, он будет расположен в отдельной строке. Но что, если мы не хотим или не можем устанавливать ширину отдельных элементов, нам это действительно нужно? Или есть способ просто сказать flexbox о разрыве строки в определенных точках?
Нет свойства, которое мы могли бы установить для flex-элемента, чтобы он разорвался на новую строку, но мы можем вставить свернутую строку (вы можете думать об этом как ) между двумя flex-элементами, два из которых достигают чего-то похожего.
 Вкратце:
Вкратце:
/* Вставка этой свернутой строки между двумя гибкими элементами сделает
* гибкий элемент, который появляется после того, как он разбивается на новую строку */
.перерыв {
flex-основа: 100%;
высота: 0;
}
<дел> <дел> <дел>
Давайте рассмотрим несколько сценариев, когда вы можете захотеть использовать это, и рассмотрим некоторые интересные методы компоновки, которые мы можем использовать.
Обратите внимание, что все приведенные ниже примеры кода требуют и предполагают, что у вас есть контейнер flex с дисплеем : flex и flex-wrap: wrap и что в этот контейнер добавлены элементы flex:
.container {
дисплей: гибкий;
flex-wrap: обернуть;
}
<дел> <дел> <дел> <дел> ...



 Затем первый элемент будет увеличиваться, чтобы заполнить оставшееся пространство (поскольку мы установили
Затем первый элемент будет увеличиваться, чтобы заполнить оставшееся пространство (поскольку мы установили  break-столбец {
flex-основа: 100%;
ширина: 0;
}
break-столбец {
flex-основа: 100%;
ширина: 0;
}
 item { flex-grow: 1; }
.item-wide { flex-grow: 3; }
item { flex-grow: 1; }
.item-wide { flex-grow: 3; }
 перерыв {
flex-основа: 100%;
высота: 0;
}
/* Используйте свернутый столбец для перехода к новому столбцу */
.break-столбец {
flex-основа: 100%;
ширина: 0;
}
перерыв {
flex-основа: 100%;
высота: 0;
}
/* Используйте свернутый столбец для перехода к новому столбцу */
.break-столбец {
flex-основа: 100%;
ширина: 0;
}
 Однако у меня немного другая ситуация.
Однако у меня немного другая ситуация. line-break
line-break 
