flex — CSS | MDN
flex: none;
flex: 2;
flex: 10em;
flex: 30px;
flex: auto;
flex: content;
flex: 1 30px;
flex: 2 2;
flex: 2 2 10%;
flex: inherit;
flex: initial;
flex: unset;
Значения
<'flex-grow'>- Определяет
flex-grow<number>для большей информации. Негативные значения считаются недействительными. Значение по умолчанию0, если не указано. <'flex-shrink'>- Определяет
flex-shrink<number>для большей информации. Негативные значения считаются недействительными. Значение по умолчанию1, если не указано. <'flex-basis'>- Определяет
flex-basis
0%, если не указано. none- Размер элемента устанавливается в соответствии с его свойствами
widthиheight. Он полностью негибкий: не сжимается и не увеличивается по отношению к гибкому контейнеру. Эквивалентно значению «flex: 0 0 auto«. Формальный синтаксис
none | (en-US) [ (en-US) <'flex-grow'> <'flex-shrink'>? (en-US) || (en-US) <'flex-basis'> ] (en-US)
#flex-container { display: -webkit-flex; display: flex; -webkit-flex-direction: row; flex-direction: row; } #flex-container > .flex-item { -webkit-flex: auto; flex: auto; } #flex-container > .raw-item { width: 5rem; }
<div>
<div>Flex box (click to toggle raw box)</div>
<div>Raw box</div>
</div>
Результат
BCD tables only load in the browser
выравнивание, многострочность — учебник CSS
Давайте познакомимся со свойствами, предназначенными специально для flex-контейнера — элемента, которому задано свойство display со значением flex.
Свойство flex-direction
Свойство flex-direction позволяет управлять направлением главной оси flex-контейнера. Данное свойство предназначено для применения к контейнерам и принимает следующие значения:
row(значение по умолчанию) — направление главной оси пролегает слева направо (как на схеме выше) для локали LTR и справа налево для локали RTL.row-reverse— здесь, наоборот, направление главной оси пролегает справа налево, если локаль LTR, и слева направо, если локаль RTL.column— направление главной оси пролегает сверху вниз.column-reverse— направление главной оси пролегает снизу вверх.
Работа этих значений выглядит следующим образом:
Направление row (строка, ряд) для локали LTR Направление row-reverse (реверсивная строка) для локали LTR Направление column (столбец, колонка) Направление column-reverse (реверсивный столбец)Свойство justify-content
 Как правило, это помогает распределить лишнее свободное пространство, если flex-элементы негибкие, либо гибкие, но достигшие максимального размера.
Как правило, это помогает распределить лишнее свободное пространство, если flex-элементы негибкие, либо гибкие, но достигшие максимального размера.Свойство justify-content применяется к flex-контейнеру, и принимает такие значения:
flex-start(значение по умолчанию) — flex-элементы прижимаются к началу главной оси.flex-end— flex-элементы прижимаются к концу главной оси.center— flex-элементы центрируются по главной оси.space-between— первый flex-элемент находится в начале главной оси, последний flex-элемент — в ее конце, а все остальные flex-элементы равномерно распределяются в пределах оставшегося пространства.space-around— все flex-элементы равномерно распределяются на главной оси, при этом свободное пространство поровну делится между ними.
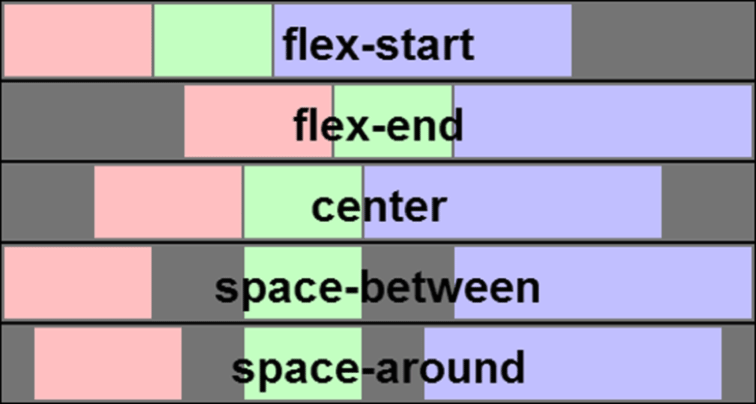
Работа этих значений проиллюстрирована ниже:
justify-content: flex-start justify-content: flex-end justify-content: center justify-content: space-between justify-content: space-aroundСвойство align-items
Align-items — еще одно свойство, применяемое к flex-контейнеру для выравнивания его дочерних элементов. Только на этот раз выравнивание происходит не по главной оси, а по поперечной. Рассмотрим список значений:
Только на этот раз выравнивание происходит не по главной оси, а по поперечной. Рассмотрим список значений:stretch(значение по умолчанию) — flex-элементы растягиваются вдоль поперечной оси (если при этом указаны свойстваmin-width/max-width, они принимаются во внимание).flex-start— flex-элементы прижимаются к началу поперечной оси.flex-end— flex-элементы прижимаются к концу поперечной оси.center— flex-элементы центрируются по поперечной оси.baseline— flex-элементы выравниваются по своим базовым линиям.
Примеры для лучшего понимания информации:
align-items: stretch align-items: flex-start align-items: flex-end align-items: center align-items: baselineСвойство flex-wrap
На примерах выше были показаны примитивные примеры с использованием лишь одной строки (столбца) flex-контейнера. Да, по умолчанию так и есть: flex-контейнер содержит в себе лишь одну линию. Но благодаря свойству
Но благодаря свойству flex-wrap можно активировать многострочность во flex-контейнере. Свойство принимает следующие значения:
nowrap(значение по умолчанию) — flex-элементы размещаются в одной линии, слева направо (либо справа налево для локации RTL).wrap— flex-элементы выстраиваются горизонтально в несколько рядов (при условии, что они не помещаются в один ряд). Направление элементов — слева направо (или справа налево для RTL).wrap-reverse— принцип действия идентичен предыдущему свойству, с той лишь разницей, что расположение flex-элементов происходит в реверсном порядке.
Свойство flex-flow
Свойство flex-flow
flex-direction и flex-wrap. Вы можете одной строкой задать направление главной оси и определить многострочность flex-контейнера. В свойстве указываются два значения через пробел: одно для flex-direction, второе для flex-wrap. Пример:
Пример:flex-flow: column wrap-reverse;
Свойство align-content
Данное свойство работает только в том случае, если flex-контейнер поддерживает многострочность. При помощи align-content можно указать, как будут выравниваться ряды flex-элементов по вертикали. Доступные значения:
stretch(значение по умолчанию) — ряд flex-элементов растягивается по вертикали, пока не упрется в следующий ряд (если при этом указаны свойстваmin-width/max-width, они принимаются во внимание).flex-start— ряды flex-элементов прижимаются к началу flex-контейнера.flex-end— ряды flex-элементов прижимаются к концу flex-контейнера.center— ряды flex-элементов вертикально центрируются во flex-контейнере.space-between— первый ряд flex-элементов находится в начале flex-контейнера, последний ряд flex-элементов — в конце, а все остальные ряды равномерно распределяются в пределах оставшегося пространства.
space-around— все ряды flex-элементов равномерно распределяются в вертикальном пространстве flex-контейнера, при этом свободное пространство поровну делится между ними.
Напомним, что все перечисленные выше свойства применяются именно к flex-контейнеру. В следующем уроке мы рассмотрим свойства, предназначенные для flex-элементов.
Управление элементами. flex-basis, flex-shrink и flex-grow
Управление элементами. flex-basis, flex-shrink и flex-grow
Кроме свойств, устанавливающих выравнивание элементов относительно границ flex-контейнера, есть еще три свойства, которые позволяют управлять элементами:
flex-basis: определяет начальный размер flex-элемента
flex-shrink: определяет, как flex-элемент будет уменьшаться относительно других flex-элементов во flex-контейнере
flex-grow: определяет, как flex-элемент будет увеличиваться относительно других flex-элементов во flex-контейнере
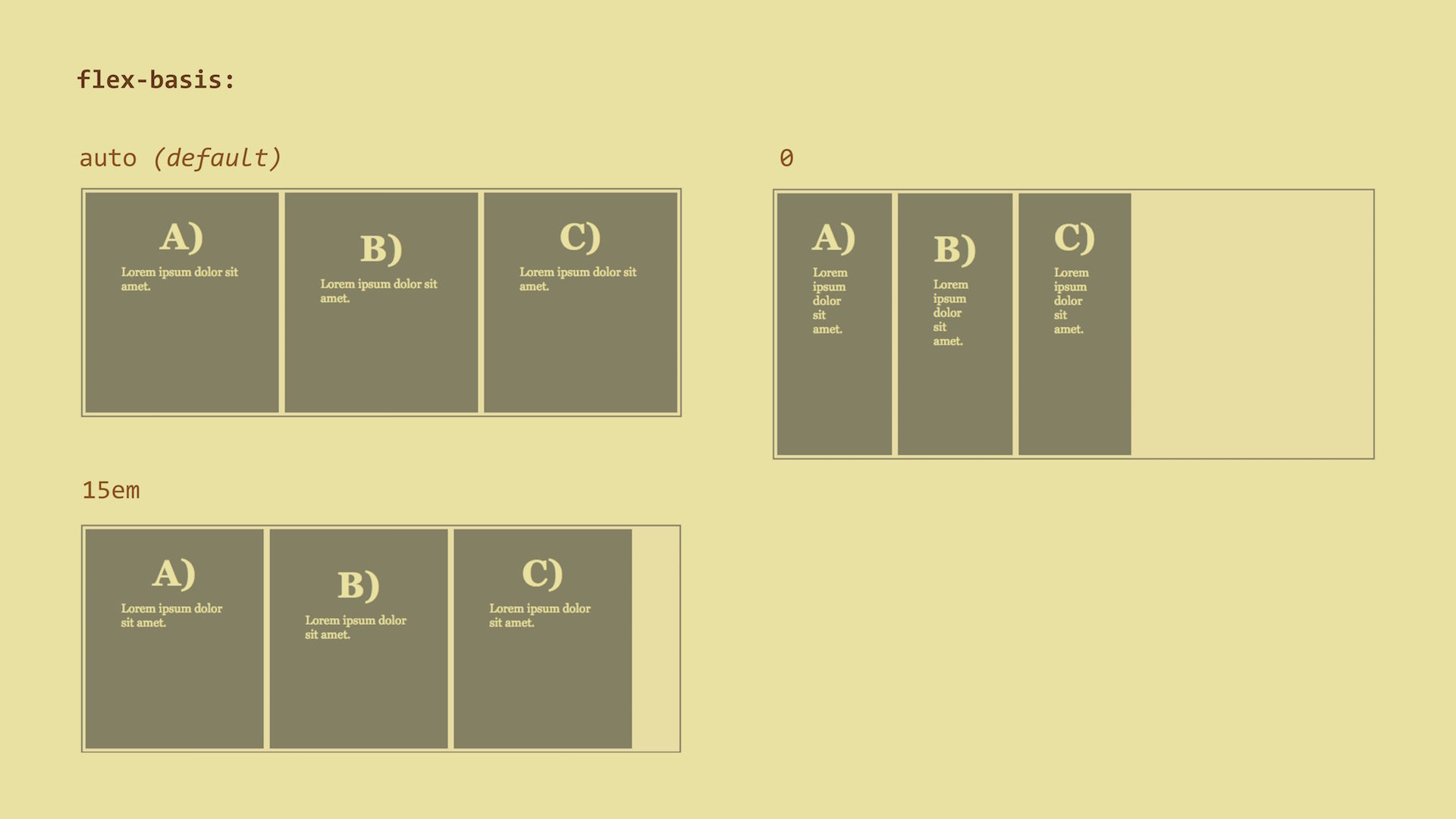
flex-basis
Flex-контейнер может увеличиваться или уменьшаться вдоль своей центральной оси, например, при изменении размеров браузера, если контейнер имеет нефиксированные размеры.
Это свойство может принимать следующие значения:
auto: начальный размер flex-элемента устанавливается автоматически
content: размер flex-элемента определяется по его содержимому, в то же время это значение поддерживается не всеми современными браузерами, поэтому его пока стоит избегать
числовое значение: мы можем установить конкретное числовое значение для размеров элемента
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border:1px #ccc solid;
}
. flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; flex-basis: auto; width:150px;}
.item2 {background-color: #9BC850; flex-basis: auto; width:auto;}
.item3 {background-color: #A62E5C; flex-basis: 200px;width:150px;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</html>
flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; flex-basis: auto; width:150px;}
.item2 {background-color: #9BC850; flex-basis: auto; width:auto;}
.item3 {background-color: #A62E5C; flex-basis: 200px;width:150px;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</html>
У первого элемента у свойства flex-basis установлено значение auto. Поэтому первый элемент в качестве реального значения для ширины будет использовать
значение свойства width.
У второго элемента у свойства flex-basis установлено значение auto, однако и свойство width имеет значение auto. Поэтому реальная ширина элемента будет устанавливаться
по его содержимому.
У третьего элемента свойство flex-basis имеет конкретное значение, которое и используется. А свойство width в этом случае уже не играет никакой роли.
flex-shrink
Если flex-контейнер имеет недостаточно места для размещения элемента, то дальнейшее поведение этого элемента мы можем определить с помощью свойства flex-shrink. Оно указывает, как элемент будет усекаться относительно других элементов.
В качестве значения свойство принимает число. По умолчанию его значение 1.
Рассмотрим действие этого свойства на примере:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border:1px #ccc solid;
width:400px;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
. item1 {background-color: #675BA7; flex-basis: 200px; flex-shrink:1;}
.item2 {background-color: #9BC850; flex-basis: 200px; flex-shrink:2;}
.item3 {background-color: #A62E5C; flex-basis: 200px; flex-shrink:3;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</html>
item1 {background-color: #675BA7; flex-basis: 200px; flex-shrink:1;}
.item2 {background-color: #9BC850; flex-basis: 200px; flex-shrink:2;}
.item3 {background-color: #A62E5C; flex-basis: 200px; flex-shrink:3;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</html>
В данном случае начальная ширина каждого элемента равна 200px, то есть совокупная ширина составляет 600px. Однако ширина flex-контейнера составляет всего
400px. То есть размер контейнера недостаточен для вмещения в него элементов, поэтому в действие вступает свойство flex-shrink, которое определено у элементов.
Для усечения элементов браузер вычисляет коэффициент усечения (shrinkage factor). Он вычисляется путем перемножения значения свойства
flex-basis на flex-shrink. Таким образом, для трех элементов мы получим следующие вычисления:
Таким образом, для трех элементов мы получим следующие вычисления:
// первый элемент 200px * 1 = 200 // второй элемент 200px * 2 = 400 // третий элемент 200px * 3 = 600
Таким образом, мы получаем, что для второго элемента коэффициент усечения в два раза больше, чем коэффициент для первого элемента. А для третьего элемента коэффициент больше в три раза, чем у первого элемента. Поэтому в итоге первый элемент при усечении будет в три раза больше, чем третий и в два раза больше, чем второй.
flex-grow
Свойство flex-grow управляет расширением элементов, если во flex-контейнере есть дополнительное место. Данное свойство во многом
похоже на свойство flex-shrink за тем исключением, что работает в сторону увеличения элементов.
В качестве значения свойство flex-grow принимает положительное число, которое указывает, во сколько раз элемент будет увеличиваться относительно
других элементов при увеличении размеров flex-контейнера. По умолчанию свойство flex-grow равно 0.
По умолчанию свойство flex-grow равно 0.
Итак, используем свойство flex-grow:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border:1px #ccc solid;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.3em;
color: white;
}
.item1 {background-color: #675BA7; flex-grow:0;}
.item2 {background-color: #9BC850; flex-grow:1;}
.item3 {background-color: #A62E5C; flex-grow:2;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</html>
Итак, для каждого элемента есть базовые начальные размеры. Здесь явным образом размеры для элементов не указаны, поэтому размер каждого элемента
в данном случае будет складываться из размеров внутреннего содержимого, к которым добавляются внутренние отступы.
Здесь явным образом размеры для элементов не указаны, поэтому размер каждого элемента
в данном случае будет складываться из размеров внутреннего содержимого, к которым добавляются внутренние отступы.
По мере растягивания контейнера будут увеличиваться элементы в соответствии со свойством flex-grow, которое указано для каждого элемента. Пространство, на которое растягивается контейнер, считается дополнительным пространством.
Так как у первого элемента свойство flex-grow равно 0, то первый элемент будет иметь константные постоянные размеры. У второго элемента flex-grow равно 1, а третьего — 2. Таким образом, в сумме они дадут 0 + 1 + 2 = 3. Поэтому второй элемент будет увеличиваться на 1/3 дополнительного пространства, на которое растягивается контейнер, а третий элемент будет получать 2/3 дополнительного пространства.
Свойство flex
Свойство flex является объединением свойств flex-basis, flex-shrink и flex-grow и имеет следующий формальный синтаксис:
flex: [flex-grow] [flex-shrink] [flex-basis]
По умолчанию свойство flex имеет значение 0 1 auto.
Кроме конкретных значений для каждого из подсвойств мы можем задать для свойства flex одно из трех общих значений:
flex: none: эквивалентно значению0 0 auto, при котором flex-элемент не растягивается и не усекается при увеличении и уменьшении контейнераflex: auto: эквивалентно значению1 1 autoflex: initial: эквивалентно значению0 1 auto
Так, применим свойство flex:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border:1px #ccc solid;
width: 600px;
}
.flex-item {
text-align:center;
font-size: 16px;
padding: 10px 0;
color: white;
}
.item1 {background-color: #675BA7; width: 150px; flex: 0 0 auto }
. item2 {background-color: #9BC850; width: 150px; flex: 1 0 auto;}
.item3 {background-color: #A62E5C; width: 150px; flex: 0 1 auto;}
.item4 {background-color: #2A9FBC; width: 150px; flex: 1 1 auto;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
item2 {background-color: #9BC850; width: 150px; flex: 1 0 auto;}
.item3 {background-color: #A62E5C; width: 150px; flex: 0 1 auto;}
.item4 {background-color: #2A9FBC; width: 150px; flex: 1 1 auto;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
Здесь каждый элемент имеет начальную ширину в 150 пикселей, так как у всех элементов свойство flex-basis имеет значение 0, что в целом для всех элементов будет составлять 600 пикселей.
При сжатии контейнера будут уменьшаться 3-й и 4-й элементы, так как у них свойство flex-shrink больше нуля. И так как у обоих элементов это свойство равно 1,
то оба элемента будут уменьшаться в равных долях.
При растяжении контейнера будут увеличиваться 2-й и 4-й элементы, так как у этих элементов свойство flex-grow больше нуля. И также, так как это свойство равно 1, то
эти элементы будут увеличиваться в равных долях.
И также, так как это свойство равно 1, то
эти элементы будут увеличиваться в равных долях.
Визуальное руководство по свойствам Flexbox из CSS3 — CSS-LIVE
Перевод статьи A Visual Guide to CSS3 Flexbox Properties с сайта scotch.io, c разрешения автора— Димитара Стоянова.
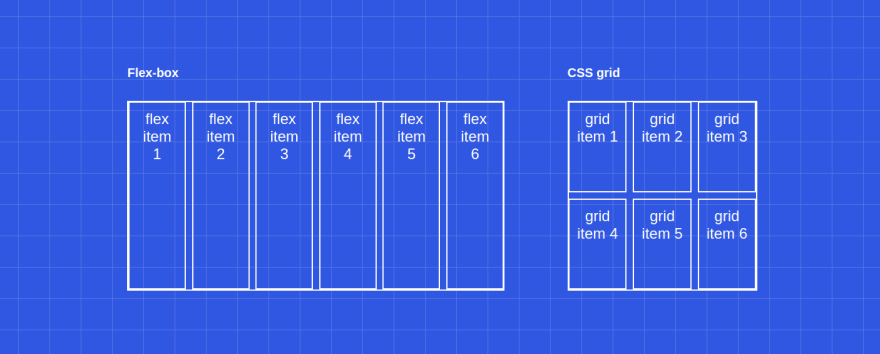
Раскладка Flexbox, официально названная CSS-модуль раскладки гибких боксов – новый раскладочный модуль в CSS3, созданный для улучшения выравнивания, направления и порядка элементов в контейнере, даже когда их размер неизвестен или меняется динамически. Основная характерная черта flex-контейнера — это способность изменять ширину или высоту своих дочерних элементов, чтобы как можно лучше заполнить доступную область на экранах разной ширины.
Многие дизайнеры и разработчики находят flexbox-раскладку простой в использовании, т.к. позиционирование элементов проще, а следовательно, можно создавать более сложные раскладки меньшим кодом, что облегчает разработку. Алгоритм flexbox-раскладки основан на направлении, в отличие от блочной или строчной раскладки, которые основаны на вертикали и горизонтали. Эта flexbox-раскладка предназначена для небольших компонентов приложения, в то время, как CSS-Модуль сеточной раскладки развивается для обработки крупномасштабных раскладок.
Алгоритм flexbox-раскладки основан на направлении, в отличие от блочной или строчной раскладки, которые основаны на вертикали и горизонтали. Эта flexbox-раскладка предназначена для небольших компонентов приложения, в то время, как CSS-Модуль сеточной раскладки развивается для обработки крупномасштабных раскладок.
Вместо того, чтобы объяснять, как работают flex-свойства, это руководство сосредоточится на том, как flex-свойства влияют на раскладку визуально.
Основы
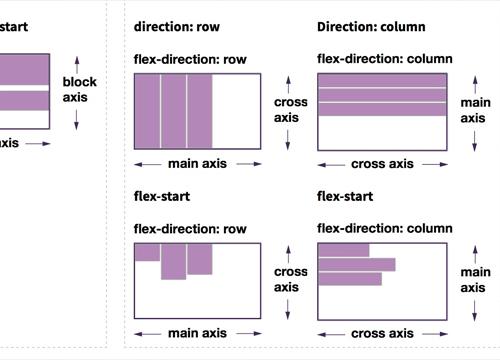
Прежде чем начать описание свойств flexbox, давайте немного познакомимся с основами модели flexbox. Flex-раскладка состоит из родительского контейнера, именуемого flex-контейнером, и его непосредственных дочерних элементов – flex-элементов.
На схеме выше представлены свойства и терминология, которая используется для описания flex-контейнера и его дочерних элементов. Для получения более подробной информации об их значении читайте в официальной спецификации модели flexbox на W3C.
Flexbox-раскладка прошла через многие итерации и несколько изменений синтаксиса по сравнению с исходным черновиком из 2009-го, поэтому, чтобы избежать путаницы, для ясности, мы будем использовать синтаксис только из последнего рабочего черновика (сентябрь 2014). Если вам нужна совместимость со старыми браузерами, то прочитайте эту статью о том, как сделать это наилучшим образом.
Браузеры с поддержкой последней спецификации flexbox:
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+ (с префиксом
-webkit-) - Android 4.4+
- iOS 7.1+ (с префиксом
-webkit-)
Более детальную поддержку и совместимость с браузерами можно посмотреть здесь.
Применение
Чтобы запустить механизм flexbox-раскладки, просто установите свойство display для родительского HTML-элемента:
.flex-container { display:
-webkit-flex; /* Safari */ display:flex; }
Или если вам нужно отобразить его как строчный элемент, то используйте:
.flex-container {
display: -webkit-inline-flex; /* Safari */
display: inline-flex;
}
Замечание: это свойство нужно установить только для родительского контейнера и все его непосредственные дочерние элементы автоматически станут flex-элементами.
Есть несколько способов сгруппировать свойства flexbox и безусловно самый лёгкий способ, который я обнаружил, чтобы понять возможности flexbox и их использование – это разделить их на две группы, одну для flex-контейнера, а другую для flex-элементов. Ниже объясняется всё о них и то, как они влияют на раскладку визуально.
Свойства flexbox для контейнера
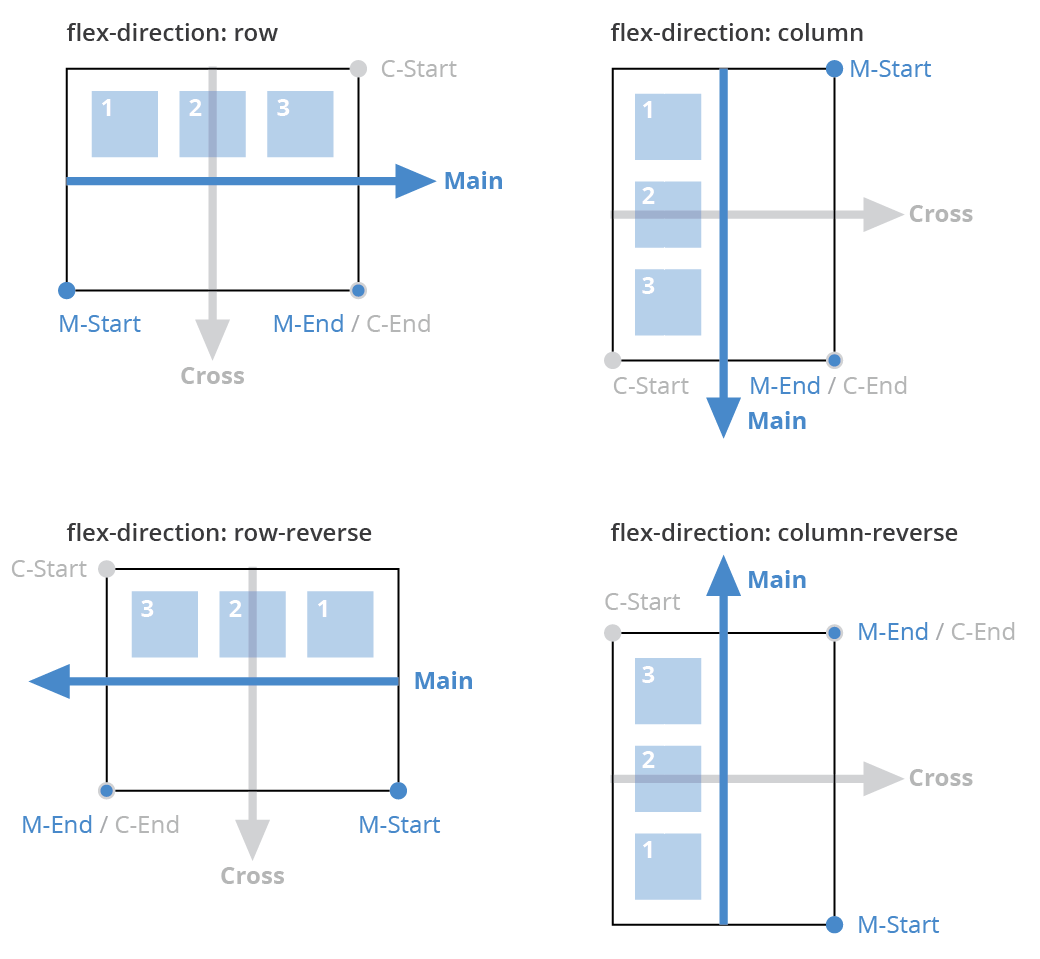
flex-direction
Это свойство указывает, как flex-элементы выкладываются во flex-контейнере, путём установки направления главной оси flex-контейнера. Они могут выкладываться в двух главных направлениях, горизонтально, как строки и вертикально, как колонки.
Они могут выкладываться в двух главных направлениях, горизонтально, как строки и вертикально, как колонки.
Значения:
.flex-container {
-webkit-flex-direction: row; /* Safari */
flex-direction: row;
}
С направлением row flex-элементы укладываются в ряд слева направо в ltr-контексте.
.flex-container {
-webkit-flex-direction: row-reverse; /* Safari */
flex-direction: row-reverse;
}
С направлением row-reverse flex-элементы укладываются в ряд справа налево в ltr-контексте.
.flex-container {
-webkit-flex-direction: column; /* Safari */
flex-direction: column;
}
С направлением column flex-элементы укладываются в колонку сверху вниз.
.flex-container {
-webkit-flex-direction: column-reverse; /* Safari */
flex-direction: column-reverse;
}
С направлением column-reverse flex-элементы укладываются в колонку снизу вверх.
Свойство по умолчанию: row
Замечание: row и row-reverse зависят от режима письма, поэтому в rtl-контексте они соответственно будут перевёрнуты.
flex-wrap
Первоначальная идея flexbox — контейнер для установки его элементов в одну единственную строку. Свойство flex-wrap управляет тем, как flex-контейнер будет выкладывать свои элементы — в одну строку или в несколько, и направлением, в котором будут укладываться новые строки.
Значения:
.flex-container {
-webkit-flex-wrap: nowrap; /* Safari */
flex-wrap: nowrap;
}
Flex-элементы отображаются в один ряд, по умолчанию они сужаются, чтобы уместиться в ширину flex-контейнера.
.flex-container {
-webkit-flex-wrap: wrap; /* Safari */
flex-wrap: wrap;
}
Flex-элементы отображаются в несколько рядов, если потребуется, слева направо и сверху вниз.
.flex-container {
-webkit-flex-wrap: wrap-reverse; /* Safari */
flex-wrap: wrap-reverse;
}
Flex-элементы отображаются в несколько рядов, если потребуется, слева направо и снизу вверх.
Значение по умолчанию: nowrap
Замечание: эти свойства зависят от режима письма, поэтому в rtl-контексте они соответственно будут перевёрнуты.
flex-flow
Это свойство – сокращённая запись для свойств flex-direction и flex-wrap.
Значения:
.flex-container { -webkit-flex-flow:
<flex-direction> || <flex-wrap>; /* Safari */ flex-flow:<flex-direction> || <flex-wrap>;
Значение по умолчанию: row nowrap
justify-content
Свойство justify-content выравнивает flex-элементы по главной оси текущей строки flex-контейнера. Оно помогает распределить оставшееся свободное пространство, в случаях, если все flex-элементы в строке негибкие, или гибкие, но достигли своего максимального размера.
Значения:
.flex-container {
-webkit-justify-content: flex-start; /* Safari */
justify-content: flex-start;
}
Flex-элементы выравниваются по левой стороне flex-контейнера в контексте ltr.
.flex-container {
-webkit-justify-content: flex-end; /* Safari */
justify-content: flex-end;
}
Flex-элементы выравниваются по правой стороне flex-контейнера в контексте ltr.
.flex-container {
-webkit-justify-content: center; /* Safari */
justify-content: center;
}
Flex-элементы выравниваются по центру flex-контейнера.
.flex-container {
-webkit-justify-content: space-between; /* Safari */
justify-content: space-between;
}
Flex-элементы отображаются с равным интервалом между ними, а первый и последний flex-элементы выравниваются по краям flex-контейнера.
.flex-container {
-webkit-justify-content: space-around; /* Safari */
justify-content: space-around;
}
Flex-элементы отображаются с равным интервалом вокруг каждого flex-элемента, включая первый и последний flex-элементы.
Значение по умолчанию: flex-start
align-items
Flex-элементы могут быть выровнены вдоль поперечной оси текущей строки flex-контейнера, подобно justify-content, но в перпендикулярном направлении. Это свойство устанавливает выравнивание по умолчанию для всех flex-элементов, в том числе и для анонимных flex-элементов.
Это свойство устанавливает выравнивание по умолчанию для всех flex-элементов, в том числе и для анонимных flex-элементов.
Значения:
.flex-container {
-webkit-align-items: stretch; /* Safari */
align-items: stretch;
}
Flex-элементы заполняют всю высоту (или ширину) от поперечного начала к поперечному концу flex-контейнера.
.flex-container {
-webkit-align-items: flex-start; /* Safari */
align-items: flex-start;
}
Flex-элементы прижимаются к поперечному началу flex-контейнера.
.flex-container {
-webkit-align-items: flex-end; /* Safari */
align-items: flex-end;
}
Flex-элементы прижимаются к поперечному концу flex-контейнера.
.flex-container {
-webkit-align-items: center; /* Safari */
align-items: center;
}
Flex-элементы укладываются по центру поперечной оси flex-контейнера.
.flex-container {
-webkit-align-items: baseline; /* Safari */
align-items: baseline;
}
Flex-элементы выравниваются по базовой линии.
Значение по умолчанию: stretch
Замечание: более подробно о том, как высчитывается базовая линия, можно почитать здесь.
align-content
Свойство align-content выравнивает строки flex-контейнера во flex-контейнере, когда есть дополнительное пространство по поперечной оси, подобно тому, как justify-content выравнивает отдельные элементы по главной оси.
Значения:
.flex-container {
-webkit-align-content: stretch; /* Safari */
align-content: stretch;
}
Flex-элементы отображаются с распределённым пространством после каждого ряда flex-элементов.
(прим. перев.: такая картина, как на рисунке, будет только при значении align-items: flex-start. Корректнее было бы сказать, что align-content: stretch поровну делит общую высоту контейнера между всеми строками флекс-элементов, а внутри каждой строки они выравниватся с помощью align-items, так же как и в случае одной строки.)
.flex-container {
-webkit-align-content: flex-start; /* Safari */
align-content: flex-start;
}
Ряды flex-элементы прижаты к поперечному началу flex-контейнера.
.flex-container {
-webkit-align-content: flex-end; /* Safari */
align-content: flex-end;
}
Ряды flex-элементы прижаты к поперечному концу flex-контейнера..png)
.flex-container {
-webkit-align-content: center; /* Safari */
align-content: center;
}
Ряды flex-элементов укладываются по центру поперечной оси flex-контейнера.
.flex-container {
-webkit-align-content: space-between; /* Safari */
align-content: space-between;
}
Ряды flex-элементов отображаются с равным интервалом между ними, а первый и последний ряд выравнивается по краям flex-контейнера.
.flex-container {
-webkit-align-content: space-around; /* Safari */
align-content: space-around;
}
Flex-элементы отображаются с равным интервалом вокруг каждого ряда flex-элементов.
Значение по умолчанию: stretch
Замечание: это свойство работает только в случае, если flex-контейнер содержит несколько строк flex-элементов. Если элементы размещены в единственной строке, то это свойство не влияет на раскладку.
Если элементы размещены в единственной строке, то это свойство не влияет на раскладку.
Замечания для flex-контейнеров
- любые свойства
column-*не влияют на flex-контейнер. - псевдоэлементы
::first-lineand::first-letterне применяются к flex-контейнеру.
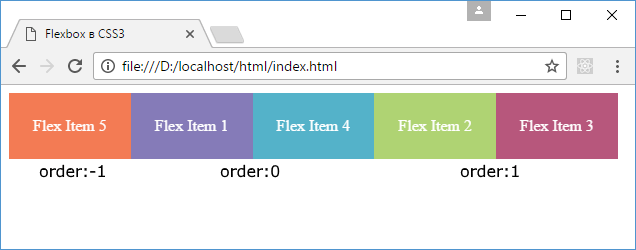
Свойства flexbox для элемента
order
Свойство order определяют порядок, в котором дочерние элементы flex-контейнера появляются внутри него. По умолчанию, flex-элементы следуют один за другим по мере добавления во flex-контейнер.
Значения:
.flex-item {
-webkit-order: <целое число>; /* Safari */
order: <целое число>;
}
Flex-элементы могут быть упорядочены при помощи этого простого свойства, без изменения структуры HTML-кода.
Значение по умолчанию: 0
flex-grow
Это свойство указывает фактор растягивания flex-элемента, который определяет, насколько будет растянут flex-элемент относительно оставшихся flex-элементов во flex-контейнере при распределении положительного свободного пространства.
Значения:
.flex-item {
-webkit-flex-grow: <число>; /* Safari */
flex-grow: <число>;
}
Если всем flex-элементам задано одно и тоже значение flex-grow, тогда все элементы в контейнере будут одинакового размера.
Второй flex-элемент занимает больше места относительно размера других flex-элементов.
Значение по умолчанию: 0
Замечание: отрицательные значения игнорируются.
flex-shrink
Свойство flex-shrink указывает фактор гибкого растягивания, который определяет, насколько будет сужен flex-элемент относительно оставшихся flex-элементов во flex-контейнере при распределении отрицательного свободного пространства.
Значения:
.flex-item {
-webkit-flex-shrink: <число>; /* Safari */
flex-shrink: <число>;
}
По умолчанию любые flex-элементы могут быть сужены, но если мы установим значение flex-shrink в 0 (не сужаются), то они сохранят первоначальный размер.
Значение по умолчанию: 1
Замечание: отрицательные значения игнорируются.
flex-basis
Это свойство принимает те же самые значения, что width and height, и указывает исходный главный размер flex-элемента, прежде чем свободное пространство распределится в соответствии с факторами гибкости.
Значения:
.flex-item {
-webkit-flex-basis: auto | <ширина>; /* Safari */
flex-basis: auto | <ширина>;
}
flex-basis указывается для 4-го flex-элемента и диктует его исходный размер.
Значение по умолчанию: auto
Замечание: есть проблема именования со значением auto, которая будет решена в будущем.
Прим. перев. в текущем редакторском черновике предлагается решить проблему с помощью введения дополнительного значения content: c этим значением базовый главный размер будет определяться по содержимому, а со значением auto — по значению свойства главного размера (width или height в зависимости от flex-direction)
flex
Это свойство – сокращённая запись для свойств flex-grow, flex-shrink и flex-basis. Наряду с другими значениями, его можно установить также в auto (1 1 auto) и none (0 0 auto).
.flex-item {
-webkit-flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ]; /* Safari */
flex: none | auto | [ <flex-grow> <flex-shrink>? || <flex-basis> ];
}
Значение по умолчанию: 0 1 auto
Замечание: W3C рекомендует использовать сокращённую запись вместо раздельных свойств компонентов, поскольку сокращённая запись правильно сбрасывает любые неуказанные компоненты, чтобы подстроиться под типичное использование.
align-self
Свойство align-self переопределяет выравнивание по умолчанию (или то, что указано в align-items) для отдельных flex-элементов. Для понимания доступных значений смотрите пояснения align-items для flex-контейнера.
Значения:
.flex-item {
-webkit-align-self: auto | flex-start | flex-end | center | baseline | stretch; /* Safari */
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
Для 3-го и 4-го элемента переопределено выравнивание при помощи свойства align-self.
Значение по умолчанию: auto
Замечание: значение auto для align-self вычисляется как значение align-items родительского элемента, либо stretch, если родительского элемента нет.
Замечания для flex-элементов
float,clearиvertical-alignне влияют на flex-элемент и не вырывают его из потока.
Игровая площадка с Flexbox
Здесь представлена площадка для игр с flexbox, где можно поиграть с различными flex-свойствами и изучить силу раскладки flexbox. Комбинируйте некоторые flex-свойства, чтобы получить сложные раскладки.
See the Pen yNNZxr by Ilya Streltsyn (@SelenIT) on CodePen.
Также можно увидеть эту игровую площадку в полноэкранном примере здесь, или получить исходный код на GitHub.
P.S. Это тоже может быть интересно:
Свойства flex-grow, flex-shrink и flex-basis
Благодаря flexbox — vas можем изменить размеры элементов относительно других элементов и свободного места в контейнере. Например можно сделать так чтобы элементы свободно распределились в контейнере, заняв всё свободное место. Также можно увеличить уменьшить любой элемент.
Также можно увеличить уменьшить любой элемент.
По умолчанию flex-элементы не занимают всё свободное место. Для того чтобы это изменить используется свойство flex-grow — которое определяет сколько места необходимо элементу. Данное свойство относится только к flex-элементу. По умолчанию равно ноль.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
}
flex-element {
flex-grow: 1;
}
Если уменьшать ширину контейнера до такой степени что элементы не смогут в нём помещаться — то элементы будут переноситься на новую строку, где опять будут занимать всю ширину уонтейнера.
Чем боьше значение flex-grow — тем больше элемент по отношению к остальным.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
}
flex-element {
flex-grow: 1;
}
element-4 {
flex-grow: 2;
}
Свойство flex-shrink — регулирует как элементы будут уменьшаться когда им не зватает места.
.flex-container {
display: flex;
flex-direction: row;
/*свойство flex-shrink не будет работать, т.к. со значением wrap элементы будут переноситься ну следующую линию.*/
/* flex-wrap: wrap; */
justify-content: flex-start;
}
flex-element {
width: 400px;
}Теперь для первого элемента изменим свойство flex-shrink. Элемент у которого flex-shrink равно 2 будет уменьшаться больше.
.flex-container {
display: flex;
flex-direction: row;
/* flex-wrap: wrap; */
justify-content: flex-start;
}
flex-element {
width: 400px;
}
element-1 {
flex-shrink: 2;
}
Свойство flex-basis предотвращает уменьшение элементов до минимума. Относится только к flex-элементам. По умолчанию равно auto. При уменьшении длины контейнера, как только контейнер не может уместить 4 элемента по 200px происходит перенос на следующую линию.
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
}
flex-element {
flex-basis: 200px;
}
Исследование CSS-свойства flex
Вам когда-нибудь было интересно узнать о том, как работает сокращённое CSS-свойствоflex? Оно позволяет задавать значения свойств flex-grow, flex-shrink и flex-basis. Я обратил внимание на то, что данное свойство чаще всего используют в виде
Я обратил внимание на то, что данное свойство чаще всего используют в виде flex: 1, что позволяет flex-элементу растягиваться, занимая доступное пространство.В этом материале я хочу поговорить о сокращённом свойстве flex и о тех свойствах, значения которых устанавливают с его помощью. Я собираюсь рассказать о том, когда и почему можно пользоваться этими свойствами, приведу практические примеры.
Свойство flex-grow
CSS-свойство
flex-grow используется для настройки так называемого «коэффициента роста» элементов (flex grow factor), что позволяет этим элементам растягиваться, занимая доступное пространство. В качестве значений этого свойства можно использовать только целые числа. Рассмотрим пример.Вот HTML-разметка:
<div>
<div></div>
<div></div>
<div></div>
</div>
Вот стили:
.wrapper {
display: flex;
flex-wrap: wrap;
}
. item {
flex-grow: 1;
}
item {
flex-grow: 1;
}
Свойство
flex-grow может воздействовать на ширину или на высоту элемента, что зависит от значения свойства flex-direction. Рассматривая следующие примеры, учитывайте то, что используемое в них свойство flex-direction установлено в значение, задаваемое по умолчанию (row). Если это будет не так — я об этом скажу.Обратите внимание на то, что без использования flex-grow ширина flex-элементов будет установлена в значение, применяемое по умолчанию, то есть — она будет равна их исходной ширине. А если используется flex-grow: 1, то доступное свободное пространство распределяется между элементами.
Вверху свойство flex-grow не применяется. Внизу применяется flex-grow: 1
Возможно, тут у вас возникнет вопрос о том, как именно между flex-элементами распределяется свободное пространство. Это — хороший вопрос. Скоро я на него отвечу.
На следующем рисунке показано то, как элементы выглядят без использования свойства flex-grow. Другими словами, здесь показаны элементы, имеющие свой обычный размер.
Другими словами, здесь показаны элементы, имеющие свой обычный размер.
Свойство flex-grow не используется
Для того чтобы понять то, как вычисляется ширина flex-элементов, взгляните на формулы, показанные ниже. Я нашёл эти формулы в материале Саманты Минг (за что её благодарю!).
Давайте посчитаем ширину первого элемента — того, в котором находится текст CSS.
Нахождение ширины элемента
Итак, тут используется такая формула:
Ширина элемента = ((flex-grow элемента / сумма значений flex-grow) * доступное пространство) + исходная ширина элемента
Разберём эту формулу:
flex-grow элемента— это коэффициент роста, заданный для элемента.сумма значений flex-grow— это сумма значений коэффициентов роста всех элементов.доступное пространство— это свободное пространство контейнера, которое имеется в нём до применения механизмовflex-grow.
исходная ширина элемента— это, как несложно догадаться, ширина элемента до её изменения с помощьюflex-grow.
В результате подстановки в эту формулу реальных значений получается следующее:
Ширина элемента = ( (1 / 3) * 498) + 77 = 241
Разные значения flex-grow, задаваемые для разных элементов
В предыдущем примере для всех flex-элементов использовалось одно и то же значение
flex-grow. Попробуем теперь назначить первому элементу свойство flex-grow: 2. Как будет вычисляться ширина элементов теперь? Рассматривая следующую формулу, помните о том, что ширина свободного пространства в нашем примере равняется 498px.Нахождение ширины элемента в ситуации, когда разным элементам заданы разные значения flex-grow
Как видите, тут используется тот же механизм расчёта ширины элементов, который был рассмотрен выше. Главное отличие заключается в том, что значение flex-grow для первого элемента задано как 2, что находит отражение в формуле расчёта ширины элементов.
Можно ли использовать 0 в качестве значения flex-grow?
Конечно можно! Так как свойство
flex-grow принимает целочисленные значения, в него можно записать и 0. Это будет означать, что мы не хотим, чтобы flex-элемент менял бы размеры, занимая некоторую часть свободного пространства контейнера.Последствия установки свойства flex-grow в значение 0
Как видите, элемент, которому назначено свойство flex-grow: 0, не меняет ширину. Этот приём может быть полезен в тех случаях, когда нужно, чтобы некий flex-элемент сохранял бы свою исходную ширину.
Использование flex-grow не приводит к тому, что элементы становятся одинаковыми
Существует распространённое заблуждение, в соответствии с которым использование
flex-grow позволяет сделать так, чтобы соответствующие элементы имели бы одинаковую ширину. Это — ошибка. Смысл использования flex-grow заключается в распределении доступного пространства между элементами. Как вы могли видеть, анализируя вышеприведённые формулы, итоговая ширина flex-элементов вычисляется на основе их исходной ширины (то есть той, которую они имели до применения
Как вы могли видеть, анализируя вышеприведённые формулы, итоговая ширина flex-элементов вычисляется на основе их исходной ширины (то есть той, которую они имели до применения flex-grow).Если вам нужно сделать так, чтобы все элементы из некоего набора имели бы одинаковую ширину, то знайте, что сделать это можно, воспользовавшись свойством flex-basis. Мы поговорим об этом ниже.
Свойство flex-shrink
Свойство
flex-shrink позволяет задать так называемый «коэффициент сжатия» элемента (flex shrink factor). Если размер всех flex-элементов больше, чем размер их контейнера, размер элементов будет уменьшен в соответствии с назначенными им значениями свойства flex-shrink.Центральному элементу назначено свойство flex-shrink: 1
Вот стили к этому примеру:
.item-2 {
width: 300px;
flex-shrink: 1;
}
Браузер сделает ширину элемента
item-2 равной 300px при выполнении следующих условий:- Общая ширина всех элементов меньше ширины контейнера.

- Ширина области просмотра страницы равна или больше ширины элемента.
Вот как элементы из предыдущего примера ведут себя при их выводе в областях просмотра разной ширины.
Ширина элемента с текстом Is не уменьшается до тех пор, пока на экране достаточно места для его вывода
Как видите, элемент не сжимается, сохраняя ширину в 300px до тех пор, пока ему хватает места.
Свойство flex-basis
Свойство
flex-basis задаёт базовый размер flex-элемента, который он имеет до распределения свободного пространства в соответствии с коэффициентами гибкости, задаваемыми свойствами flex-grow и flex-shrink. По умолчанию, для всех значений, кроме auto и content, значение flex-basis равняется ширине элемента, а при использовании свойства flex-direction: column — его высоте.Свойство flex-basis принимает те же значения, которые могут принимать свойства width и height. Значением, задаваемым по умолчанию, является
Значением, задаваемым по умолчанию, является auto, которое устанавливается на основе значения content. Значение content задаётся автоматически, на основе размера содержимого flex-элемента.
Применим к элементу item-1 из нашего примера следующие стили:
.item-1 {
flex-grow: 0;
flex-shrink: 0;
flex-basis: 50%;
}
Использование свойства flex-basis: 50%
Здесь первому элементу назначено свойство flex-basis: 50%. При этом тут важно сбросить в 0 свойство flex-grow, что позволит сделать так, чтобы размер элемента не превысил бы 50%.
Что произойдёт, если вместо этого записать в свойство flex-basis значение 100%? Это приведёт к тому, что элемент займёт 100% ширины родительского элемента, а другие элементы будут перенесены на новую строку.
Вот соответствующие стили:
.item-1 {
flex-grow: 0;
flex-shrink: 0;
flex-basis: 100%;
}
Результат использования свойства flex-basis: 100%;
Сокращённое свойство flex
Свойство
flex позволяет, в сокращённом формате, задавать значения свойств flex-grow, flex-shrink и flex-basis. Значением по умолчанию, которое принимает это свойство, является
Значением по умолчанию, которое принимает это свойство, является auto. Оно соответствует flex: 0 1 auto. Это означает, что оно позволяет flex-элементам увеличиваться в размерах, основываясь на размерах их содержимого.В данном контексте мне хотелось бы обратить ваше внимание на одну важную деталь. Речь идёт о flex-элементах с абсолютными и относительными размерами. И, кстати, это не имеет отношения к CSS-позиционированию. Это относится к модели flexbox.
Flex-элементы с относительными размерами
Вот CSS-код:
.item {
/* Значение, используемое по умолчанию, эквивалентно flex: 1 1 auto */
flex: auto;
}
Здесь размер flex-элементов основан на их содержимом. В результате элементы, в которых больше содержимого, будут больше.
Элемент, в котором больше содержимого, будет больше
Flex-элементы с абсолютными размерами
Если же, в отличие от предыдущего примера, свойство
flex-basis будет установлено в значение 0, это приведёт к тому, что все flex-элементы увеличатся до одного и того же размера.
Вот стиль:
.item {
/* Аналогично flex: 1 1 0% */
flex: 1;
}
Элементы имеют одинаковый размер
Особенности свойства flex, которые мне нравятся
Само название свойства
flex намекает на то, что оно умеет гибко работать с передаваемыми ему значениями. Это наделяет его некоторыми особенностями, которые кажутся мне привлекательными. Рассмотрим несколько примеров.▍Одно значение без единиц измерения
Вот CSS-код:
.item {
flex: 1;
}
Здесь в свойство
flex записывается единственное значение без единиц измерения. Это значение будет воспринято системой как значение свойства flex-grow. Его эквивалент будет выглядеть как flex: 1 1 0.▍Два значения без единиц измерения
Взглянем на следующий стиль:
.item {
flex: 1 1;
}
Тут мы в явном виде задаём, соответственно, значения
flex-grow и flex-shrink. При этом
При этом flex-basis будет сброшено в значение, применяемое по умолчанию.▍Одно значение, представляющее собой некий размер
Поговорим о том, как будет «расшифрован» следующий стиль:
.item {
flex: 100px;
/* flex: 1 1 100px */
}
Значение
100px будет рассматриваться системой как значение flex-basis. А во flex-grow и flex-shrink будет, по умолчанию, записано 1.▍Использование значения 0 без указания единиц измерения
Предположим, нужно установить
flex-basis в значение 0, воспользовавшись свойством flex. Мы, для решения этой задачи, решим поступить так:.item {
flex: 0;
}
Делать так не рекомендуется, так как это способно запутать и тех, кто будет читать подобный код, и браузер. Как понять — к чему именно относится этот
0? К свойству flex-grow, flex-shrink или flex-basis? В общем — путаница получается. Вот что говорится об этом в спецификации CSS:
Вот что говорится об этом в спецификации CSS:Ноль без указания единиц измерения, перед которым нет двух значений коэффициентов гибкости, должен интерпретироваться как значение коэффициента гибкости. Для того чтобы избежать неправильной интерпретации или ошибочного объявления свойства, авторы должны, задавая нулевое значение flex-basis, использовать единицы измерения, или ставить перед этим значением два значения, относящиеся к коэффициентам гибкости.
То есть, чтобы избежать неоднозначностей, вышеприведённый код стоит переписать так:
.item {
flex: 0%;
/* flex: 1 1 0% */
}
Здесь используется конструкция
0%, но можно, например, воспользоваться и конструкцией 0px.Пользуйтесь сокращённым свойством flex
Когда вам надо задать свойства
flex-grow, flex-shrink и flex-basis, лучше всего использовать для этого сокращённое свойство flex.Заглянем в спецификацию CSS:
Авторам рекомендуется управлять гибкими элементами, используя сокращённое свойство flex, а не применяя напрямую полные имена свойств, так как при применении сокращённого свойства производится корректный сброс неуказанных значений к состоянию, соответствующему распространённым способам их использования.
Сценарии использования и практические примеры
▍Аватары пользователей
Аватар, при настройке которого использовано свойство flex
Модель flexbox часто используется для оформления компонентов страниц, имеющих отношение к пользователям. Например, это касается аватара пользователя и соответствующей подписи, которые должны находиться на одной строке.
Вот разметка:
<div>
<img src="shadeed.jpg" alt="" />
<div>
<h4>Ahmad Shadeed</h4>
<p>Author of Debugging CSS</p>
</div>
</div>
Вот стиль:
.user {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.user__avatar {
flex: 0 0 70px;
width: 70px;
height: 70px;
}
Обратите внимание на то, что, настраивая элемент
user__avatar, я применил свойство flex: 0 0 70px. Это важно, так как без этой настройки в некоторых устаревших браузерах изображение может вывестись неправильно. Более того, приоритет свойства
Более того, приоритет свойства flex выше приоритета свойства width (если речь идёт о ситуации, в которой применяется flex-direction: row) и свойства height (в ситуации, когда применяется flex-direction: column).Если изменить размер аватара, воздействуя только на свойство flex, браузер проигнорирует то, что задано в свойстве width. Вот соответствующий стиль:
.user__avatar {
/* Ширина будет 100px, а не 70px */
flex: 0 0 100px;
width: 70px;
height: 70px;
}
▍Заголовок элемента
Заголовок элемента
Предположим, нам надо оформить заголовок некоего элемента. Этот заголовок должен занять всё доступное ему пространство. Решить эту задачу можно с помощью свойства flex: 1:
.page-header {
display: flex;
flex-wrap: wrap;
}
.page-header__title {
flex: 1;
}
▍Поле ввода для подготовки сообщения
Поле ввода
Подобные поля часто встречаются в приложениях для обмена сообщениями, вроде тех, что есть в Facebook и Twitter. Такое поле должно занимать всё доступное ему пространство. При этом кнопка для отправки сообщения должна иметь фиксированную ширину. Вот как это выглядит в CSS:
Такое поле должно занимать всё доступное ему пространство. При этом кнопка для отправки сообщения должна иметь фиксированную ширину. Вот как это выглядит в CSS:
form {
display: flex;
flex-wrap: wrap;
}
input {
flex: 1;
/* Другие стили */
}
Этот пример являет собой удачную демонстрацию использования свойства
flex-grow.Надо отметить, что некоторым способам использования свойства flex не уделяется достаточно внимания в публикациях, посвящённых этому свойству. Давайте это исправим.
▍Выравнивание нижних элементов, находящихся на разных карточках
Цель — выровнять обе даты по красной линии
Предположим, что перед нами — макет, сформированный средствами CSS Grid, в котором имеются две колонки. Проблема тут в том, что даты, выводимые в конце текстового содержимого карточек, не выровнены. А нам нужно, чтобы они находились бы на одной линии, показанной на предыдущем рисунке.
Для решения этой задачи можно воспользоваться моделью flexbox.
Вот разметка:
<div>
<img src="thumb.jpg" alt="">
<h4>Title short</h4>
<time></time>
</div>
Достичь нашей цели можно, воспользовавшись свойством
flex-direction: column. Элемент card__title, заголовок, можно стилизовать, применив свойство flex-grow и сделав так, чтобы он занимал бы всё доступное ему пространство. В результате окажется, что строка с датой попадёт в нижнюю часть карточки. Так произойдёт даже в том случае, если сам заголовок окажется достаточно коротким.Вот стили:
.card {
display: flex;
flex-direction: column;
}
/* Первое решение */
.card__title {
flex-grow: 1;
}
Решить эту задачу можно и не прибегая к свойству
flex-grow. А именно, речь идёт о применении модели flexbox и механизма автоматической настройки внешних отступов с использованием ключевого слова auto. Я, кстати, написал об этом подробную статью./* Второе решение */
.card__date {
margin-top: auto;
}
Использование разных значений для коэффициентов гибкости
В этом разделе я хочу рассказать об использовании свойств
flex-grow и flex-shrink, которым назначают значения, отличные от 1. Сейчас я приведу несколько практических примеров использования подобной схемы настройки этих свойств.▍Панели управления
Набор элементов управления
На подготовку этого примера меня вдохновил дизайн Facebook (значки я тоже взял оттуда). На панели управления (элемент actions в следующем коде) имеется четыре элемента. Последний (элемент actions__item.user) имеет ширину, которая меньше, чем ширина других элементов. Сформировать подобную панель управления можно так:
.actions {
display: flex;
flex-wrap: wrap;
}
.actions__item {
flex: 2;
}
.actions__item.user {
flex: 1;
}
▍Анимация, в ходе которой элемент растягивается
Элемент растягивается при наведении на него указателя мыши
Flex-элементы можно анимировать при наведении на них указателя мыши. Этот приём может оказаться крайне полезным. Вот соответствующий CSS-код:
.palette {
display: flex;
flex-wrap: wrap;
}
.palette__item {
flex: 1;
transition: flex 0.3s ease-out;
}
.palette__item:hover {
flex: 4;
}
Здесь можно найти видео, демонстрирующее всё это в действии.
▍Увеличение размера активной карточки
Мне очень нравится этот проект на CodePen, в котором реализован механизм увеличения размеров карточки с описанием тарифного плана, по которой щёлкнул пользователь. Размер карточки меняется благодаря установке её свойства
flex-grow в значение 4.Увеличение размера активной карточки
▍Что делать, если содержимое контейнера больше самого контейнера?
Элементы не помещаются в контейнер
Некоторое время тому назад мне пришло письмо от одного из моих читателей, который рассказал мне о возникшей у него проблеме и попросил помочь с её решением. Суть этой проблемы представлена на предыдущем рисунке. Здесь есть пара изображений, которые должны находиться в пределах элемента-контейнера, но размер этих изображений больше размеров контейнера.
Попробуем такой стиль:
.wrapper {
display: flex;
}
.wrapper img {
flex: 1;
}
Но даже при использовании свойства
flex: 1 изображения в контейнер не помещаются. Обратимся к спецификации CSS:Flex-элементы, по умолчанию, не уменьшаются в размерах до величин, меньших, чем размеры их содержимого (длина самого длинного слова или элемента с фиксированным размером). Для того чтобы это изменить, нужно воспользоваться свойствами min-width или min-height.
В нашем случае проблема заключается в том, что изображения слишком велики и модель flexbox не уменьшает их до таких размеров, чтобы они поместились бы в контейнер. Исправить это можно так:
.wrapper img {
flex: 1;
min-width: 0;
}
Подробности смотрите в этой моей статье.
Итоги
Здесь я рассказал вам о свойстве
flex и о том, как им пользоваться. Надеюсь, вы узнали из этого материала что-то новое и полезное.Пользуетесь ли вы CSS-свойством flex в своих проектах?
Модель Flexbox. Свойства
О модели Flexbox сказано и написано уже немало. Это и понятно, т.к. эта модель значительно более современна, чем использование, например, плавающих блоков с float: left или right. Именно, поэтому ее взяли за основу разработчики Bootstrap 4.
Flexbox (с англ. дословно «гибкая коробка«) представляет собой набор свойств, которые назначаются отдельно для родительских и дочерних элементов, позволяя их действительно гибко распределять в соответствии с популярным сейчас подходом верстки по сетке.
Модель CSS FlexBox (CSS Flexible Box Layout Module) была задумана еще в 2008 году и имеет несколько редакций, выпущенных в такое время:
- 2009 – был опубликован черновик “Flexible Box Layout Module”. В то время Chrome и Safari добавляет частичную поддержку этой технологии, а Mozilla начинает поддерживает синтаксис, известный как “Flexbox 2009″.
- 2011 – были созданы черновики Flexbox-модели, в которых Tab Atkins очень сильно изменил синтаксис по сравнению с 2009 годом. Поддержка нового синтаксиса внедряется браузерами Chrome, Opera и IE10. Этот синтаксис становится известен под названием “flexbox 2011”
- 2012 – Синтаксис опять несколько изменен и уточнен. Спецификация переходит в статус Candidate Recommendation и известна под названием “flexbox 2012”. Opera внедряет поддержку без префиксов, Chrome поддерживает текущую спецификацию с префиксами, а Mozilla без них, IE10 добавляет поддержку устаревающего “flexbox 2011” синтаксиса.
- 2014 – все новые браузеры поддерживают последнюю спецификацию (включая IE 11)
Т.е. с 2014 года «рулят» те правила модели Flexbox, которые мы будем рассматривать ниже. Для Safari 6.1+ до v.8 и iOS 7.1+ до v.8.4, Android до v.4.3 нужно указывать префикс -webkit-. Более детальную поддержку и совместимость с браузерами можно посмотреть на сайте caniuse.com. Для Internet Explorer 10 и IE Mobile нужно указывать префикс -ms-.
Основные свойства Flexbox
Итак, свойства Flexbox разделяются на свойства для родительского элемента (будем называть его контейнером) и для его дочерних элементов.
Свойства Flexbox-контейнера
Свойство display
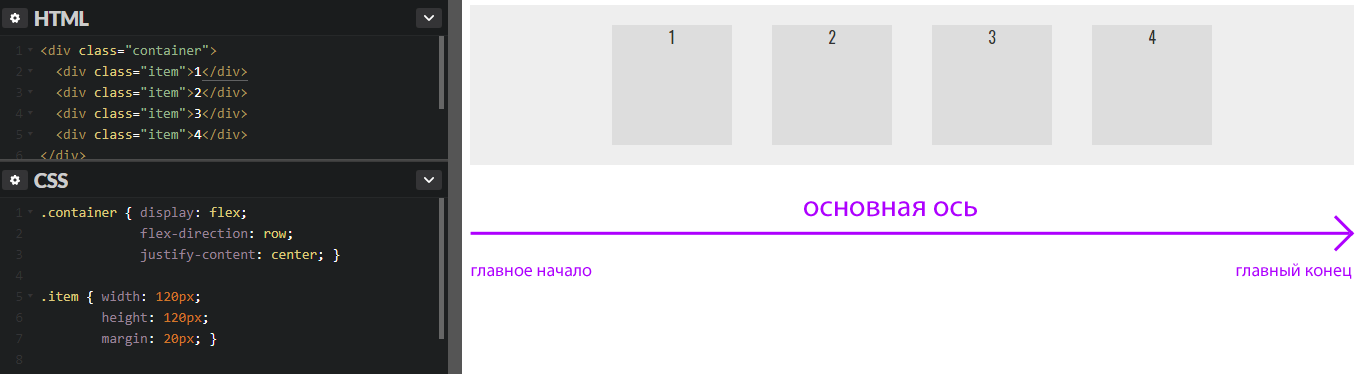
Во-первых , обязательным является указание для контейнера свойства display: flex или inline-flex:
<head> <style> .container { display: flex; border: 1px solid #ccc; } .inline-container { display: inline-flex; border: 1px solid #ccc; } .item { width: 100px; padding: 10px; text-align: center; } </style> <head> <body> <div> <div> 1 </div> <div> 2 </div> <div> 3 </div> <div> 4 </div> </div> </body>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <head> <style> .container { display: flex; border: 1px solid #ccc; } .inline-container { display: inline-flex; border: 1px solid #ccc; } .item { width: 100px; padding: 10px; text-align: center; } </style> <head> <body> <div> <div> 1 </div> <div> 2 </div> <div> 3 </div> <div> 4 </div> </div> </body> |
Обратите внимание, что в первом случае (display: flex) размер контейнера доходит до пределов родительского блока, а дочерние элементы занимают по 100px, а во втором (display: inline-flex) размер родительского контейнера совпадает с размером содержимого, т.е. размером дочерних элементов.
С префиксами css-код будет выглядеть несколько иначе:
.container { display: -webkit-box; display: -ms-flexbox; display: flex; border: 1px solid #ccc; } .inline-container { display: -webkit-inline-box; display: -ms-inline-flexbox; display: inline-flex; border: 1px solid #ccc; }
.container { display: -webkit-box; display: -ms-flexbox; display: flex; border: 1px solid #ccc; } .inline-container { display: -webkit-inline-box; display: -ms-inline-flexbox; display: inline-flex; border: 1px solid #ccc; } |
Далее префиксы мы будем опускать для читабельности кода. Но в реальных проектах их стоит добавлять с помощью autoprefixer, который автоматически добавит css-правила и вендорные префиксы для тех браузеров, которым они нужны.
Важное примечание: flex-контейнер сам не является блочным контейнером, поэтому для внутренних блоков не работают такие css-свойства, как float, clear, vertical-align. Также, на flex-контейнер не оказывают влияние свойства column-, создающие колонки в тексте и псевдоэлементы ::first-line и ::first-letter.
Свойство flex-direction
Вернемся к примеру: все блоки с классом item внутри flex-контейнера выстроились по горизонтали слева направо. В спецификации Flexbox это определяется свойством flex-direction: row, которое задано для flex-контейнеров по умолчанию. Также оно может иметь следующие значения:
flex-direction: row | row-reverse | column | column-reverse
flex-direction: row | row-reverse | column | column-reverse |
Как только значение
row или row-reverse (строка) меняется на column или column-reverse (столбец), внутренние элементы выстраиваются по вертикали. Это происходит потому, что в модели Flexbox есть 2 направления, или 2 оси — главная (main axis) и поперечная (cross axis). По умолчанию оси направлены слева направо и сверху вниз, но используя значения с суффиксом -reverse можно поменять направление на противоположное.Примечание: при использовании rtl направления меняются на противоположные, т.е. row будет идти справа налево.Свойство justify-content
Css свойство justify-content определяет то, как будут выровнены элементы вдоль главной оси. Очень важное свойство для построения системы сеток, т.к. позволяет распределить контент внутри контейнера.
Возможные значения свойства justify-content:
flex-start(значение по умолчанию) : блоки прижаты к началу главной осиflex-end: блоки прижаты к концу главной осиcenter: блоки размещаются по центру главной осиspace-between: первый блок располагается в начале главной оси, последний блок – в конце, все остальные блоки равномерно распределены в оставшемся пространстве.space-around: все блоки равномерно распределены вдоль главной оси, разделяя все свободное пространство поровну.
Свойство align-items
Css-свойство align-items определяет то, как будут выровнены элементы вдоль поперечной оси. Для того чтобы это свойство можно было использовать, высота контейнера должна быть больше высоты блоков. В примере она задана свойством height: 300px. Например, это свойство хорошо подойдет для шапки сайта с большим изображением, чтобы разместить текст по центру.
Возможные значения свойства align-items:
stretch(значение по умолчанию) : блоки растянуты, занимая все доступное место по поперечной оси, при этом все же учитываются min-width/max-width, если таковые заданы.flex-start: блоки прижаты к началу поперечной оси, т.е. к верхуflex-end: блоки прижаты к концу поперечной оси, т.е. к низуcenter: блоки располагаются в центре поперечной осиbaseline: блоки выровнены по базовой линии текста в них. Зависит от размера шрифта. На примере в разных блоках цифры помещены в заголовки разных уровней. Например, блок с цифрой 2 больше остальных, т.к. в нем использован заголовок h2.
Свойство flex-wrap
Первоначально подразумевается, что flexbox — это контейнер для установки его элементов в одну единственную строку. Свойство flex-wrap управляет тем, как flex-контейнер будет устраивать свои элементы — в одну строку или в несколько, и направлением, в котором будут укладываться новые строки. Т.е. при изменении значения по умолчанию получается многострочный контейнер.
Это свойство нужно использовать, когда размеры контейнера слишком малы для размеров его дочерних элементов. Также, как правило, нужно устанавливать размеры дочерних элементов, т.к. они могут располагаться, как и блочные элементы, по одному в ряду, если их контент не позволяет разместить больше элементов.
В примере ниже указаны такие свойства:
.container { display: flex; flex-wrap: wrap; border: 1px solid #ccc; } .item { padding: 10px; max-width: 50%; }
.container { display: flex; flex-wrap: wrap; border: 1px solid #ccc; } .item { padding: 10px; max-width: 50%; } |
Возможные значения flex-wrap:
nowrap(значение по умолчанию) : блоки расположены в одну линию слева направо (в rtl справа налево)wrap: блоки расположены в несколько горизонтальных рядов (если не помещаются в один ряд). Они следуют друг за другом слева направо (в rtl справа налево)wrap-reverse: то-же что и wrap, но блоки располагаются в обратном порядке.
Свойство flex-flow
flex-flow – удобное сокращение для двух свойств Flexbox-модели: flex-direction + flex-wrap
По сути,flex-flow предоставляет возможность в одном свойстве описать направление главной и многострочность поперечной оси.
flex-flow: flex-direction || flex-wrap
flex-flow: flex-direction || flex-wrap |
Поскольку по умолчанию значение flex-flow: row nowrap, то имеет смысл его использовать тогда, когда нужно изменить оба эти значения, например:
.container{ flex-flow: column wrap; }
.container{ flex-flow: column wrap; } |
или хотя бы одно
.container{ flex-flow: wrap; }
.container{ flex-flow: wrap; } |
Свойство align-content
Существует также свойство align-content, которое определяет то, каким образом образовавшиеся ряды блоков будут выровнены по вертикали и как они поделят между собой все пространство flex-контейнера. Это свойство удобно использовать там, где нужно указывать высоту контейнера и распределять внутренние блоки по вертикали.
Примечание: align-content работает только в многострочном режиме (т.е. в случае flex-wrap:wrap; или flex-wrap:wrap-reverse;)
Возможные значения align-content:
stretch(значение по умолчанию): ряды блоков растянуты, чтобы занять все имеющееся пространство.flex-start: ряды блоков прижаты к началу flex-контейнера, т.е. начинаются от верхнего края контейнера.flex-end: ряды блоков прижаты к концу flex-контейнераcenter: ряды блоков находятся в центре flex-контейнера, а расстояния сверху и снизу от них равныspace-between: первый ряд блоков располагается в начале flex-контейнера, последний ряд блоков блок – в конце, все остальные ряды равномерно распределены в оставшемся пространстве.space-around: ряды блоков равномерно распределены в от начала до конца flex-контейнера, разделяя все свободное пространство поровну.
Свойства дочерних элементов flex-контейнера
Свойство order
Это свойство определяет порядок (англ. order), в котором дочерние элементы flex-контейнера появляются внутри него. По умолчанию, flex-элементы следуют друг за другом в том порядке, в котором добавлены во flex-контейнер в html-коде. Задается order целым числом и по умолчанию для всех элементов равен 0. Можно использовать как положительные, так и отрицательные числа.
В примере ниже увеличьте значение в поле с номером элемента и посмотрите, куда он «переедет».
Использовать это свойство можно, например, для изменения положения боковой колонки — справа или слева от основного контента. Или при сортировке блоков с какими-либо товарами.
Стоит сказать, что все свойства Flexbox-модели могут быть полезны при построении адаптивной верстки. Например, это свойство используется при перестройке контента вкладок при уменьшении ширины экрана. Чтобы посмотреть на эффект, включайте вкладки HTML или CSS. Кроме того, вы можете отредактировать этот код на codepen.io.
See the Pen Flexbox tabs by Elen (@ambassador) on CodePen.18892
Свойство align-self
Свойство align-self позволяет изменить выравнивание отдельно взятого flex-блока по поперечной оси по сравнению со свойством flex-контейнера align-items.
В качестве значений align-self имеет те же 5 вариантов, что и свойство align-items, а именно:
stretch(значение по умолчанию) : flex-блок растянут, чтобы занять все доступное место по поперечной оси, при этом учитываютсяmin-width/max-width, если таковые заданы.flex-start: flex-блок прижат к началу поперечной осиflex-end: flex-блок прижат к концу поперечной осиcenter: flex-блок располагаются в центре поперечной осиbaseline: flex-блок выравнен по baseline
Свойство flex-grow
Это свойство указывает, каким будет фактор растягивания flex-элемента. Что значит «фактор растягивания»? По сути дела это коэффициент, который определяет, насколько больше будет растянут flex-элемент относительно других flex-элементов при распределении свободного пространства внутри flex-контейнера.
По умолчанию это свойство имеет значение 0. Можно указывать только целые положительные числа. Отрицательные значения будут проигнорированы.
Принято думать, что если у какого-либо элемента указано свойство flex-grow, равное 2, то этот элемент будет занимать в 2 раза больше пространства, чем остальные. На самом деле это будет так только при отсутствии контента внутри flex-элемента, что бывает только в демо-примерах и для реальной верстки не подходит. На самом деле это свойство определяет способность flex-элемента изменять свои размеры для заполнения собой свободного пространства. Т.е., если ширина одного flex-элемента 500px, второго — 200px, а ширина их родительского flex-контейнера 1000px, то свободными останутся 300px
1000px — (500px + 200px) = 300px
1000px — (500px + 200px) = 300px |
Т.е. для распределения в соответствии с flex-grow останется только часть пространства, а не все оно.
Если у одного элемента flex-grow: 2, а у второго — flex-grow: 1, то 300px нужно будет делить на 3 части:
Соответственно, ширина первого элемента увеличится на 200px (500px + 100px*2 = 700px), а ширина второго станет больше всего на 100px: 200px+100px*1 = 300px.
Если flex-grow у первого и второго элементов будет по 1, то они разделят 300px свободного пространства поровну, т.е. по 150px:
В этом случае ширина первого станет 500px + 150px = 650px, а второго 200px+150px = 350px. И так будет происходить при любых равных значениях для свойства flex-grow для обоих элементов.
В примере ниже вы можете сами посмотреть, какова будет ширина блоков section и aside при различных значениях свойства flex-grow. Первоначально оба элемента имеют 0 в качестве значения этого свойства внутри составного свойства flex, поэтому свободное пространство мы видим справа от aside.
Свойство flex-shrink
Свойство flex-shrink указывает фактор сужения flex-элемента относительно других flex-элементов в контейнере, чтобы разместить весь контент в одну строку при распределении отрицательного свободного пространства. Т.е. это свойство будет работать тогда, когда для размещения элементов в одну строку места недостаточно, а вместить их надо.
Свойство flex-shrink похоже на flex-grow, но имеет свои нюансы. Оно зависит от flex-basis элемента и убавляется от величины, указанной или рассчитанной браузером для flex-basis каждого из flex-элементов.
В примере у 5 flex-элементов flex-shrink равен 1, также каждому задано значение flex-basis в 25%. Однако, исходя из того, что родительский элемент имеет ширину 100%, а элементов 5, реальная ширина каждого из них составляет 20%. Здесь мы сталкиваемся с недостатком пространства в 25% . Т.е. отрицательное свободное пространство составляет 250px (исходя из ширины flex-контейнера 1000px*25% = 250px). Поэтому каждый из элементов получает -50px, и реальная ширина каждого из элементов будет 200px.
Если для одного из этих элементов изменить коэффициент flex-shrink, то ширина этого отдельного элемента будет больше (flex-shrink: 0) или меньше (flex-shrink: 2) . В случае flex-shrink: 0 «рулит» свойство flex-basis элемента, и его ширина составляет 250px (25% от 1000px), и сжиматься ему не нужно.
Если flex-shrink: 2, то расчетная величина «убавляемого» пространства увеличивается и будет такова:
4 элемента имеют фактор flex-shrink: 1 (4*1) и один имеет flex-shrink: 2, поэтому делить отрицательное пространство нужно на 6. Каждый из элементов, имеющих flex-shrink: 1, получает такую ширину:
250px — 41.667px = 208.333px
250px — 41.667px = 208.333px |
А элемент с flex-shrink: 2 имеет ширину:
250px — 41.667px*2 = 166.666px
250px — 41.667px*2 = 166.666px |
Некоторое количество пикселей может отличаться, т.к. есть еще контент, который может не помещаться в расчетную ширину.
Свойство flex-basis
Свойство flex-basis определяет базовый размер отдельно взятого flex-элемента до распределения свободного пространства в соответствии с flex-grow и flex-shrink. Оно в какой-то мере напоминает width, но несколько отличается по поведению, т.к. в «довесок» к нему идут коэффициенты flex-grow и flex-shrink, корректирующие конечную ширину элемента.
Свойство flex-basis может быть указано в различных единицах: px, pt, em, rem, mm или в % вдоль главной оси (main axis). В последнем случае размер вычисляется относительно родителя. Нельзя использовать отрицательные величины. По умолчанию имеет значение auto, и тогда за основу вычисления размеров блока берутся его размеры (свойства width, height), а они, в свою очередь, могут зависеть от размера контента, если не указанны явно. Т.е. контент может растянуть или «ужать» блок в зависимости от своего размера.
Для flex-basis доступно в спецификации еще значение content, но оно пока не поддерживается браузерами и отображается как auto. Обозначает это свойство, что размер элемента рассчитывается на основе его контента.
Сокращенное свойство flex
Предыдущие 3 свойства желательно писать не по отдельности, а указывать в одном общем свойстве flex :
flex: flex-grow flex-shrink flex-basis;
flex: flex-grow flex-shrink flex-basis; |
В составе этого свойства сразу видно, как соотносится flex-basis с остальными свойствами, поэтому легче будет управлять размерами flex-элемента.
Значения:
Значение по умолчанию: 0 1 auto; /* 0 0 auto */ flex: none; /* 1 1 auto */ flex: auto; /* Одно значение, число без размерности: flex-grow */ flex: 2; /* Одно значение, ширина/высота: flex-basis */ flex: 10em; flex: 30px; flex: content; /* Два значения: flex-grow | flex-basis */ flex: 1 30px; /* Два значения: flex-grow | flex-shrink */ flex: 2 2; /* Три значения: flex-grow | flex-shrink | flex-basis */ flex: 2 2 10%; /* Глобальные значения */ flex: inherit; flex: initial; flex: unset;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | Значение по умолчанию: 0 1 auto; /* 0 0 auto */ flex: none; /* 1 1 auto */ flex: auto;
/* Одно значение, число без размерности: flex-grow */ flex: 2;
/* Одно значение, ширина/высота: flex-basis */ flex: 10em; flex: 30px; flex: content;
/* Два значения: flex-grow | flex-basis */ flex: 1 30px;
/* Два значения: flex-grow | flex-shrink */ flex: 2 2;
/* Три значения: flex-grow | flex-shrink | flex-basis */ flex: 2 2 10%;
/* Глобальные значения */ flex: inherit; flex: initial; flex: unset; |
Какое из значений выбрать, определяется в каждом конкретном случае в зависимости от макета.
Стоит прочитать:
flex-grow странный. Так ли это?
Зачем верстальщику лягушки?
В сети довольно давно существует ресурс, посвященный изучению свойств Flexbox-модели в виде небольшой интерактивной игры с лягушками. Доступен он и на русском языке — http://flexboxfroggy.com/#ru. Очень советую пройти ее — помогает разобраться со свойствами на наглядных примерах.
И в конце вы можете попробовать еще раз различные свойства Flexbox-модели:
See the Pen Animated Flexbox Playground by Elen (@ambassador) on CodePen.18892
Полезные ссылки:
- Все свойства Flexbox-модели от CSS Trics (англ)
- Расчет размера flex-элементов на основе flex-basis, flex-grow, flex-shrink
- Интерактивное размещение flex-элементов и управление их свойствами
Просмотров: 548
Является ли Flex Space Properties хорошей инвестицией?
Округ Бревард расположен на Космическом Побережье и предлагает множество прекрасных мест для инвестиций в недвижимость. Однако поиск идеального местоположения требует гибкости и творческого подхода при выборе недвижимости. Технологические изменения и сдвиги на рынке означают, что инвесторы и владельцы зданий могут обнаружить, что недвижимость с гибким пространством обеспечивает наилучшие инвестиционные возможности, поскольку они рассматривают тенденции в сфере коммерческой недвижимости.
Что такое Flex Space?
Термин гибкое пространство обычно описывает производственное пространство, которое начинается как склад.Инвестор добавляет офис или выставочный зал с кондиционированием воздуха, чтобы «приспособить» большее к как можно большему количеству меньших пространств. Эти многоквартирные промышленные здания часто называют гибкими пространствами, потому что в них уже есть офис или выставочный зал, а также склад внутри здания.
Тенденция развития коммерческой недвижимостиПопулярность гибких пространств растет из-за присущей им гибкости . Эти типы свойств представляют собой легкие производственные свойства, которые могут изменяться в соответствии с различными потребностями, такими как наличие нескольких офисных помещений или концепций открытой планировки.Склады предоставляют пространство для роста начинающим компаниям, которые набирают обороты и расширяются. Многоквартирные промышленные здания иногда называют гибкими пространствами, потому что в них уже есть офисные помещения.
Преимущества Flex SpacesНедвижимость Flex Space стала хорошей инвестицией, потому что она открывает рынок для среднего бизнеса, что снижает риски для этой собственности. Гибкие пространства доступны большему количеству предприятий, что делает их идеальным вариантом для многих инвесторов.Аренда части здания на более короткие сроки может удовлетворить арендаторов, которые хотят гибкости и могут быть не готовы брать на себя обязательства по более длительной аренде.
Объекты Flex также являются одними из самых дешевых вариантов для инвесторов и инвестиций с низким уровнем риска. Поскольку гибкие помещения имеют более низкие сроки аренды и доступны по цене, малые и средние предприятия с большей вероятностью будут арендовать их на полную мощность, поэтому гибкие здания почти всегда остаются заполненными. Малые предприятия, скорее всего, будут вовремя платить и содержать свои офисные помещения в чистоте, поэтому обслуживание обходится не так дорого.
Если вы хотите инвестировать в недвижимость с гибким пространством на космическом побережье Флориды, свяжитесь с Ullian Realty. Наши брокеры понимают важность поиска подходящей недвижимости для ваших инвестиционных потребностей. Позвоните нам, чтобы узнать больше об Уллианском процессе и наших вариантах аренды.
Размер подшипников и рабочие характеристики
Размер подшипников и рабочие характеристики | C-Flex Bearing Co., Inc.| Деталь No.Для односторонний A-10 через J-30 | Диаметр | Пружина кручения Скорость (1) | Нагрузка Нагрузка (2) Lc | Нагрузка Вместимость (2) Lt | +0 — .0005 Диаметр | ± .003 A | ± .003 B |
|---|---|---|---|---|---|---|---|
| A-10 | 1/8 | .0003 | .95 | 3.80 | .1250 | .200 | .088 |
| А-20 | 1/8 | .0018 | 8,90 | 12,70 | .1250 | .200 | .088 |
| A-30 | 1/8 | .0148 | 25,30 | 25,30 | .1250 | .200 | .088 |
| B-10 | 5/32 | .0004 | 1,40 | 5,60 | .1562 | .250 | .114 |
| Б-20 | 5/32 | .0037 | 13,70 | 19,60 | .1562 | .250 | .114 |
| B-30 | 5/32 | .0296 | 39,30 | 39,30 | .1562 | .250 | .114 |
| C-10 | 3/16 | .0007 | 2,00 | 7,80 | . 1875 | .300 | .136 |
| С-20 | 3/16 | .0060 | 19,50 | 27,90 | . 1875 | .300 | .136 |
| C-30 | 3/16 | .0482 | 55,80 | 55,80 | .1875 | .300 | .136 |
| D-10 | 1/4 | .0018 | 3,60 | 14,20 | .250 | .400 | .184 |
| Д-20 | 1/4 | .0148 | 35,00 | 50,00 | . 250 | .400 | . 184 |
| D-30 | 1/4 | .1185 | 100.00 | 100.00 | .250 | .400 | .184 |
| E-10 | 5/16 | .0037 | 5,70 | 22,80 | .3125 | .500 | .232 |
| Е-20 | 5/16 | .0296 | 55,00 | 78,60 | .3125 | .500 | .232 |
| E-30 | 5/16 | .2367 | 157,10 | 157,10 | .3125 | .500 | .232 |
| F-10 | 3/8 | .0065 | 8,40 | 33,60 | .3750 | .600 | .279 |
| Ф-20 | 3/8 | .0482 | 79,10 | 113,00 | .3750 | .600 | .279 |
| F-30 | 3/8 | .4002 | 226,00 | 226,00 | .3750 | .600 | .279 |
| G-10 | 1/2 | .0148 | 14,40 | 57,40 | .5000 | .800 | .374 |
| Г-20 | 1/2 | .1185 | 140,00 | 200,00 | .5000 | .800 | .374 |
| G-30 | 1/2 | .9486 | 400,00 | 400,00 | .5000 | .800 | .374 |
| H-10 | 5/8 | .0296 | 23,00 | 92,00 | .6250 | 1.000 | .469 |
| H-20 | 5/8 | .2367 | 221,10 | 315,80 | .6250 | 1.000 | .469 |
| H-30 | 5/8 | 1.8940 | 631,50 | 631,50 | .6250 | 1.000 | .469 |
| I-10 | 3/4 | .0482 | 32,40 | 129,40 | .7500 | 1.200 | .564 |
| И-20 | 3/4 | .4002 | 317,20 | 453,10 | .7500 | 1.200 | .564 |
| I-30 | 3/4 | 3,2610 | 906,10 | 906,10 | .7500 | 1.200 | .564 |
| J-10 | 1 | .1185 | 59.20 | 236.60 | 1.000 | 1.600 | .764 |
| J-20 | 1 | .9486 | 566,30 | 809,00 | 1.000 | 1.600 | .764 |
| J-30 | 1 | 7.8023 | 1616.00 | 1616.00 | 1.000 | 1.600 | .764 |
- Скорости пружины кручения: фунт * дюйм / градус Нормы стандартных подшипников C-Flex обычно находятся в пределах +/- 10% от этих значений при нулевой нагрузке. Свяжитесь с C-Flex, если требуются определенные жесткости пружины или более жесткие допуски.
- Допустимая нагрузка: Lt или Lc (фунтовая нагрузка при растяжении или сжатии) Эти значения представляют собой максимальную нагрузку (вес или статическую силу) при нулевом прогибе. При выборе подшипников необходимо учитывать требования к нагрузке, угловому отклонению и циклическому сроку службы. См. Кривые ожидаемого срока службы или обратитесь за помощью в C-Flex. Lc — это чисто радиальная нагрузка, создающая сжимающие напряжения в пружинах, а Lt — это чисто радиальная нагрузка, создающая напряжения растяжения.
Подробнее о шарнирных подшипниках
| Деталь No.Для Double End AD-10 через JD-30 | Диаметр | Торсионная Пружина Скорость (1) | Нагрузка Емкость (2) Lc | Нагрузка Емкость (2) Lt | +0 -.0005 Диаметр | ± .003 A | C мин. | D мин. |
|---|---|---|---|---|---|---|---|---|
| AD-10 | 1/8 | .0003 | 2.30 | 4.60 | .1250 | .200 | .039 | .070 |
| AD-20 | 1/8 | .0018 | 17,50 | 25,00 | .1250 | .200 | .038 | .070 |
| AD-30 | 1/8 | .0148 | 28,00 | 28,00 | .1250 | .200 | .038 | .070 |
| БД-10 | 5/32 | .0004 | 3,50 | 7,00 | .1562 | .250 | .050 | .100 |
| BD-20 | 5/32 | .0037 | 28,00 | 40,88 | .1562 | .250 | .050 | .100 |
| BD-30 | 5/32 | .0296 | 45,00 | 45,00 | .1562 | .250 | .050 | .100 |
| CD-10 | 3/16 | .0007 | 5,00 | 10,00 | . 1875 | .300 | .060 | .120 |
| CD-20 | 3/16 | .0060 | 40.00 | 60.00 | .1875 | .300 | .060 | .120 |
| CD-30 | 3/16 | .0482 | 63,00 | 63,00 | . 1875 | .300 | .060 | .120 |
| DD-10 | 1/4 | .0018 | 9,00 | 18,00 | . 250 | .400 | .083 | .165 |
| DD-20 | 1/4 | .0148 | 70,00 | 100,00 | .250 | .400 | .083 | .165 |
| DD-30 | 1/4 | .1185 | 115.00 | 115.00 | .250 | .400 | .083 | .165 |
| ЭД-10 | 5/16 | .0037 | 14,00 | 28,00 | .3125 | .500 | .105 | .210 |
| ED-20 | 5/16 | .0296 | 110,00 | 150,00 | .3125 | .500 | .105 | .210 |
| ED-30 | 5/16 | .2367 | 175.00 | 175.00 | .3125 | .500 | .105 | . 210 |
| ФД-10 | 3/8 | .0065 | 20,00 | 40,00 | .3750 | .600 | .128 | .255 |
| FD-20 | 3/8 | .0482 | 160,00 | 220,00 | .3750 | .600 | .128 | .255 |
| FD-30 | 3/8 | .4002 | 250,00 | 250,00 | .3750 | .600 | .128 | .255 |
| ГД-10 | 1/2 | .0148 | 35,00 | 70,00 | .5000 | .800 | .173 | .345 |
| GD-20 | 1/2 | .1185 | 280,00 | 380,00 | .5000 | .800 | .173 | .345 |
| GD-30 | 1/2 | .9486 | 450,00 | 450,00 | .5000 | .800 | .173 | .345 |
| HD-10 | 5/8 | .0296 | 55,00 | 110,00 | .6250 | 1.000 | .210 | .430 |
| HD-20 | 5/8 | .2367 | 450,00 | 620,00 | .6250 | 1.000 | .210 | .430 |
| HD-30 | 5/8 | 1.8940 | 700.00 | 700.00 | .6250 | 1.000 | .210 | .430 |
| ID-10 | 3/4 | .0482 | 80,00 | 160,00 | .7500 | 1.200 | .263 | .520 |
| ID-20 | 3/4 | .4002 | 630,00 | 900,00 | .7500 | 1.200 | .263 | .520 |
| ID-30 | 3/4 | 3,2610 | 1000,00 | 1000,00 | .7500 | 1.200 | .263 | .520 |
| ДЖ-10 | 1 | .1185 | 140,00 | 280,00 | 1.000 | 1,600 | .363 | .720 |
| JD-20 | 1 | .9486 | 1100.00 | 1500.00 | 1.000 | 1.600 | .363 | .720 |
| JD-30 | 1 | 7.8023 | 1800.00 | 1800.00 | 1.000 | 1.600 | .363 | .720 |
- Скорости пружины кручения: фунт * дюйм / градус стандартных подшипников C-Flex обычно находится в пределах +/- 10% от этих значений при нулевой нагрузке.Свяжитесь с C-Flex, если требуются определенные жесткости пружины или более жесткие допуски.
- Допустимая нагрузка: Lt или Lc (фунтовая нагрузка при растяжении или сжатии) Эти значения представляют собой максимальную нагрузку (вес или статическую силу) при нулевом прогибе. При выборе подшипников необходимо учитывать требования к нагрузке, угловому отклонению и циклическому сроку службы. См. Кривые ожидаемого срока службы или обратитесь за помощью в C-Flex. Lc — это чисто радиальная нагрузка, создающая сжимающие напряжения в пружинах, а Lt — это чисто радиальная нагрузка, создающая напряжения растяжения.
CSS Flex — свойство Flex (определение длины)
- Дом
- Что такое Интернет? (www, w3)
- CSS — Каскадные таблицы стилей — Интерфейс языка разметки (HTML | XML)
- CSS — Flex Box
Около
Гибкое свойство — это сокращенное свойство, которое определяет компоненты длины гибкости:
flex-grow (по умолчанию 1) коэффициент, определяющий, насколько элемент будет расти относительно остальных.
flex-shrink (по умолчанию 1) коэффициент, определяющий степень усадки элемента относительно остальных
гибкая основа . Первоначальный основной размер элемента до того, как свободное пространство распределяется по факторам. Возможные значения:
авто . Обычно то же, что и контент.
содержание . Размер зависит от содержимого.
Статьи по теме
Основные сокращенные значения
Начальный
Initial Делает гибкий элемент негибким при наличии положительного свободного места, но позволяет ему сжиматься до минимального размера, когда места недостаточно.
/ * По умолчанию (по умолчанию или 0 1 авто) * /
flex: начальный;
flex: 0 1 авто;
Нет
нет делает гибкий элемент полностью негибким.
/ * Нет = 0 0 авто. * /
гибкость: нет;
flex: 0 0 авто;
Авто
Auto : Гибкая коробка впитывает все свободное пространство
/ * Авто = 1 1 авто. * /
flex: авто;
гибкость: 1 1 авто;
Положительное число
/ * положительное-число = <положительное-число> 1 0 * /
flex: <положительный-номер>;
flex: <положительный-номер> 1 0;
Другое
Абсолютный
Абсолютная гибкость, начиная с нуля.Обратите внимание, что элемент с коэффициентом гибкости 2 растет в два раза быстрее, чем другие.
Краткое
#main {display: flex; выравнивание текста: центр; набивка: 1 бэр; ширина: 70%; box-sizing: border-box;}
#main> article {background-color: DeepSkyBlue; дополнение: наследовать; гибкость: 1 1 0; }
#main> nav {цвет фона: AliceBlue; дополнение: наследовать; гибкость: 1 1 0;}
#main> aside {цвет фона: CadetBlue; дополнение: наследовать; flex: 2 1 0;}
Родственник
Относительная гибкость , исходя из гибкости размера содержимого элемента ( авто ).Обратите внимание, что элемент с коэффициентом гибкости 2 растет в два раза быстрее, чем другие.
Краткое
#main {display: flex; выравнивание текста: центр; набивка: 1 бэр; ширина: 70%; box-sizing: border-box;}
#main> article {background-color: DeepSkyBlue; дополнение: наследовать; гибкость: 1 1 авто; }
#main> nav {цвет фона: AliceBlue; дополнение: наследовать; flex: 1 1 auto;}
#main> aside {цвет фона: CadetBlue; дополнение: наследовать; flex: 2 1 авто;}
Документация / Ссылка
Конфигурация пользовательского интерфейсаTwilio Flex — Twilio
В объекте конфигурации вы можете определить свойства компонентов Flex по умолчанию.Вы также можете настроить свойства, не привязанные к конкретным компонентам.
Пример: public / assets / appConfig.js
var appConfig = {
serviceBaseUrl: "https://dancing-owl-1234.twil.io/",
sso: {
accountSid: "ACXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"
},
sdkOptions: {
чат: {},
статистика: {},
голос: {},
работник: {}
},
logLevel: "отладка",
colorTheme: {
baseName: "GreyDark",
цвета: {},
свет: ложь,
переопределяет: {}
},
componentProps: {
CRMContainer: {
uriCallback: (задача) => задача
? `https: // www.bing.com/search?q = $ {task.attributes.name} `
: "http://bing.com"
}
},
router: {
тип: "память",
history: {
initialEntries: ["/ агент-рабочий стол"]
}
}
}; Некоторые параметры конфигурации доступны только через объект конфигурации. Ниже приведен список всех доступных вариантов конфигурации.
colorTheme: строка | объект
Переопределяет цветовую схему.
appConfig.colorTheme = {
baseName: "GreyDark",
цвета: {base2: "красный"},
свет: правда,
отменяет: {
MainHeader: {
Контейнер: {
фон: «зеленый»
}
}
}
}; componentProps: объект
Регулирует свойства отдельных компонентов Flex.Список доступных компонентов см. В разделе «Компоненты».
appConfig.componentProps = {
AgentDesktopView: {
showPanel2: ложь
}
}; disableTransfers: логическое
Отключает передачу конференции.
appConfig.disableTransfers = false; logLevel: строка | номер (по умолчанию: «предупреждать»)
Устанавливает специфичность вывода журнала. Может быть числом или строкой:
-
следили0 -
отладкаили1 -
информацияили2 -
предупредитьили3 - ошибка
4 -
бесшумныйили5
appConfig.logLevel = 'информация'; pluginService: объект
Следует ли загружать плагины для изменения пользовательского интерфейса Flex. Предоставляет необязательный URL-адрес для переопределения источника подключаемых модулей Flex по умолчанию.
appConfig.pluginService = {
включено: правда,
url: "https://example.com/plugins-list.json"
}; роутер: объект
Задает использование браузера или маршрутизации в памяти для Flex.
appConfig.router = {
тип: "память",
history: {
initialEntries: ["/ агент-рабочий стол"]
}
}; sdkOptions: объект
Flex инициализирует четыре стандартных пакета SDK Twilio, которые доступны через Flex Manager.Эти sdkOptions будут передаваться как параметры, используемые при инициализации этих SDK. (пример: Параметры устройства Twilio для voice )
appConfig.sdkOptions = {
чат: {},
статистика: {},
голос: {},
работник: {}
}; serviceBaseUrl: строка
В настоящее время не используется. По умолчанию это значение соответствует домену времени выполнения, связанному с вашей учетной записью Twilio. Это простой справочник по функциям, которые вы можете размещать для обработки запросов API серверной части.
ссо: объект
Включает поддержку аутентификации и единого входа с использованием сторонних поставщиков удостоверений, таких как Okta.
appConfig.sso = {
accountSid: "ACxxx" // AccountSid вашего проекта Twilio
}; язык: строка
В настоящее время не используется.
Вы также можете настроить свойства по умолчанию для компонентов в подключаемом модуле, используя программный интерфейс React defaultprops API:
componentProps: {[Имя компонента]: {[Имя свойства]: [PropValue]}}
Пример
шлейф.CRMContainer
.defaultProps
.uriCallback = (задача) => задача
? `https://www.bing.com/search?q=$ {task.attributes.name}`
: "http://bing.com/";
flex.MainHeader
.defaultProps
.logoUrl = "https://static0.twilio.com/marketing/bundles/archetype.alpha/img/logo-wordmark--red.svg"; Ниже приведен список компонентов Flex и их defaultProps , которые можно изменить.
Пользовательский интерфейс агента Flex и супервизора
CRMContainer
uri: строка
URI, отображаемый в контейнере CRM.Этот URI должен быть сгенерирован uriCallback .
uriCallback: (task: Task) => строка
Обратный вызов, который возвращает URI для отображения в контейнере CRM на основе выбранной задачи. Если вы хотите полностью заменить компонент CRMContainer, используйте вместо него метод replace.
flex.CRMContainer
.defaultProps
.uriCallback = (задача) => задача
? `https://www.bing.com/search?q=$ {task.attributes.name}`
: "http://bing.com/"; MainHeader
logoUrl: строка
URL-адрес логотипа, отображаемый в главном верхнем заголовке.
LoginView
logoUrl: строка
URL-адрес изображения для входа в систему (по умолчанию логотип Twilio).
TaskListContainer
staticTaskFilter: (task: Task) => логическое
Функция обратного вызова, описывающая наличие и порядок задач в пользовательском интерфейсе Flex. Если задача возвращает true (т.е. это статическая или «закрепленная» задача для пользовательского интерфейса Flex UI), она появится в верхней части контейнера TaskList.
По умолчанию и живые, и входящие вызовы обрабатываются как статические Задачи.
TaskListItem
товарРазмер: «Маленький» | «Большой» | ‘LargeSelected’
Размер элемента списка задач. Допустимые значения включают:
-
Small(по умолчанию) — обычный размер элемента списка задач -
Large— все элементы списка задач на 156 пикселей больше по высоте, что позволяет вводить настраиваемую информацию ниже содержимого элемента списка задач по умолчанию с помощью шаблонаTaskExtraInfo -
LargeSelected— выбранный элемент списка задач отображается какLarge, другие какSmall
Главный контейнер
keepSideNavOpen: логическое
Указывает, должна ли панель предварительного просмотра боковой панели быть всегда видимой.По умолчанию false , при котором предварительный просмотр отображается только после того, как все приложение станет достаточно широким.
showNotificationBar: логический
Если установлено значение false , уведомления NotificationBar отображаться не будут. Узнайте больше об уведомлениях на странице Notifications Framework.
showLiveCommsBar: логический
Отображает панель входящих вызовов для видов, отличных от пользовательского интерфейса агента.
Список задач
compareFunction: (task1: Task, task2: Task) => number
Обратный вызов для управления сортировкой задач в списке задач.Отрицательное число означает, что задача1 должно быть выше задача2 . Положительное число task1 должно быть меньше task2 . 0 означает равный приоритет.
AgentDesktopView
showPanel2: boolean
Если задано значение false, полностью удаляется правая область представления агента, где обычно находится CRM, включая элемент управления разделителем, разделяющий левую и правую области.
РазветвительОпции: объект
Позволяет указать значения по умолчанию для основного горизонтального разделителя в представлении Agent Desktop (отделяет левый вид от области CRM справа).Значения могут быть как в пикселях, так и в процентах.
{
initialFirstPanelSize ?: строка;
minimumFirstPanelSize ?: строка;
MinimumSecondPanelSize ?: строка;
} AgentDesktopView.Panel1
РазветвительОриентация: «авто» | «вертикальный» | ‘горизонтально’ (по умолчанию: авто)
Определяет, будет ли ориентация содержимого: вертикальная , горизонтальная или автоматическая (автоматическая) в зависимости от размера содержимого.
Агенты Таблица данных
tablePlaceHolder: ReactNode
Элемент React, отображаемый, когда список агентов пуст.
initialCompareFunction: (worker1: IWorker, worker2: IWorker) => номер
Обратный вызов для управления сортировкой агентов в списке агентов. Отрицательное число означает, что worker1 должно быть больше worker2 . Положительное число worker1 должно быть меньше worker2 . 0 означает равный приоритет.
WorkerCanvas
показать Навык: логический
Отобразите раздел навыков для получения сведений об агенте.
WorkerProfile
подробности: Массив
Добавьте детали в профиль агента.
TaskCanvasHeader
значок: строка | ReactNode
Изображение, отображаемое в заголовке задачи. Если вы предоставляете строку значка, она должна соответствовать имени значка из списка значков Flex.
ActionsComponent: ComponentType <{task: ITask}>
Компонент действия, отображаемый в заголовке задачи.По умолчанию используется кнопка «Завершить задачу».
titleTemplateContext: объект
Объект контекста, используемый для визуализации шаблона заголовка задачи.
Вкладки
выравнивание: «влево» | ‘центр’
Определяет выравнивание заголовка вкладки.
Компонент чата / обмена сообщениями для Flex UI
Эти свойства применяются как к пользовательскому интерфейсу Flex Agent Desktop, так и к пользовательскому интерфейсу Twilio WebChat — везде, где используется компонент «Чат / обмен сообщениями».
MessagingCanvas
avatarCallback: (identity: string) => string
Функция обратного вызова для возврата URL-адреса аватара участника.
memberDisplayOptions: объект
Позволяет переопределить имена участников чата, например установка агента на Агента и клиента на Клиента.
{
yourDefaultName ?: строка;
ихDefaultName ?: строка;
yourFriendlyNameOverride ?: логический;
theirFriendlyNameOverride ?: логический;
} messageStyle: «Закругленный» | «Квадрат» | «Минимальный»
Определяет визуальный стиль области сообщения. Варианты: Округлые , Квадратные , Минимальные .
showReadStatus: boolean
Управляет отображением индикатора чтения сообщения.
showTypingIndicator: boolean
Управляет отображением в чате «[SomeOne] печатает».
showWelcomeMessage: boolean
Управляет отображением приветственного сообщения в начале разговора.
welcomeMessageText: строка
Отображаемый текст приветственного сообщения.
showTrayOnInactive: логическое
Отображает компонент панели сообщений, указывая, что чат больше не активен, если состояние канала неактивно.
MessageListItem
useFriendlyName: логическое
Заменяет имя участника чата на понятное имя.
Вход сообщения
areaСтиль: ‘Bubble’ | «Линия» | ‘В штучной упаковке’
Визуальный стиль элемента ввода текста. Варианты: Bubble , Line , Boxed .
returnKeySendsMessage: логическое
Должно ли нажатие клавиши возврата отправлять сообщение.
MessageCanvasTray
showButton: boolean
Отобразить кнопку «Начать новый чат» на панели задач.
onButtonClick: () => void
Обработчик нажатия кнопки «Начать новый чат».
Инвестор купил недвижимость CTC flex по рекордной цене
Полностью занятая гибкая недвижимость в Технологическом центре Колорадо, проданная местной инвестиционной компании с рекордной продажей.
Покупатель из Боулдера Bh 305 Arthur LLC приобрел офисную / гибкую недвижимость класса B площадью 17 940 квадратных футов на 305 S. Arthur Ave. в Луисвилле у продавца Etkin Johnson. Согласно пресс-релизу Etkin Johnson, недвижимость была продана за 5,6 миллиона долларов, или примерно 314 долларов за квадратный метр, что является рекордной продажной ценой для CTC. Продавца представляли Рики Хашимото и Дэн Грутерс из Ньюмарка, а покупателя — Брэд Пью из Compass Colorado Realty.
Построенный в 2017 году компанией Etkin Johnson, отель предлагает как офисные, так и складские помещения, а также конференц-зал и кухню.Прямо за отелем проходят многоцелевые маршруты, и до него легко добраться до и от шоссе США 36 и межштатной автомагистрали 25.
Accurence Inc., местная компания-разработчик программного обеспечения, занимает всю территорию. Хашимото отказался огласить условия договора аренды с арендатором. Тем не менее, он отметил, что арендатор был первым, кто занял недвижимость после ее строительства, и у нее осталось значительное количество времени до ее первоначального срока. По данным CoStar, арендная ставка в собственности составляет от 10 до 13 долларов за квадратный метр.
Grooters заявил, что актив вызвал большой интерес, несмотря на то, что он был включен в листинг во время продолжающейся пандемии.
«Это был один из первых активов, который мы вывели на рынок после начала COVID-19, и мы были приятно удивлены количеством качественных предложений, которые мы получили за короткий период времени», — сказал Гроутерс. «Это говорит о местоположении, надежности аренды и высококачественном здании, построенном Etkin Johnson».
Хашимото согласился с тем, что качественное расположение актива и стабильный арендатор были движущими факторами при продаже, заявив: «Мы увидели значительный капитал для активов с более длительными оставшимися сроками аренды.Возможность кредитного качества и срока аренды, который выдержит этот период времени, не теряется на инвестиционном рынке.
«Из-за отсутствия качественных инвестиционных предложений в округе Боулдер мы получили повышенный уровень интереса к этой собственности со стороны нескольких групп покупателей, включая 1031 биржу, частный капитал и семейные офисы», — добавил Хашимото.
Представлено в выпуске CREJ
от 16 декабря 2020 г. — 5 января 2021 г. .


 flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; flex-basis: auto; width:150px;}
.item2 {background-color: #9BC850; flex-basis: auto; width:auto;}
.item3 {background-color: #A62E5C; flex-basis: 200px;width:150px;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</html>
flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; flex-basis: auto; width:150px;}
.item2 {background-color: #9BC850; flex-basis: auto; width:auto;}
.item3 {background-color: #A62E5C; flex-basis: 200px;width:150px;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</html>
 item1 {background-color: #675BA7; flex-basis: 200px; flex-shrink:1;}
.item2 {background-color: #9BC850; flex-basis: 200px; flex-shrink:2;}
.item3 {background-color: #A62E5C; flex-basis: 200px; flex-shrink:3;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</html>
item1 {background-color: #675BA7; flex-basis: 200px; flex-shrink:1;}
.item2 {background-color: #9BC850; flex-basis: 200px; flex-shrink:2;}
.item3 {background-color: #A62E5C; flex-basis: 200px; flex-shrink:3;}
</style>
</head>
<body>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
</div>
</html>
 flex-container {
display:
flex-container {
display: flex-container {
-webkit-flex-flow:
flex-container {
-webkit-flex-flow: item {
flex-grow: 1;
}
item {
flex-grow: 1;
}

