html фоновый рисунок на весь экран
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 3.0+ | 9.6+ | 3.1+ | 3.6+ | 2.0+ | 1.0+ |
Содержание
- Задача
- Решение
- Способ 1
- Способ 2
- Способ 3
- Выбор картинки
Задача
Растянуть фоновую картинку на всю ширину окна браузера с помощью CSS3.
Решение
Для масштабирования фона предназначено свойство background-size , в качестве его значения указывается 100%, тогда фон будет занимать всю ширину окна браузера. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1.
Пример 1. Растягиваемый фон
HTML5 CSS 2.1 IE Cr Op Sa Fx
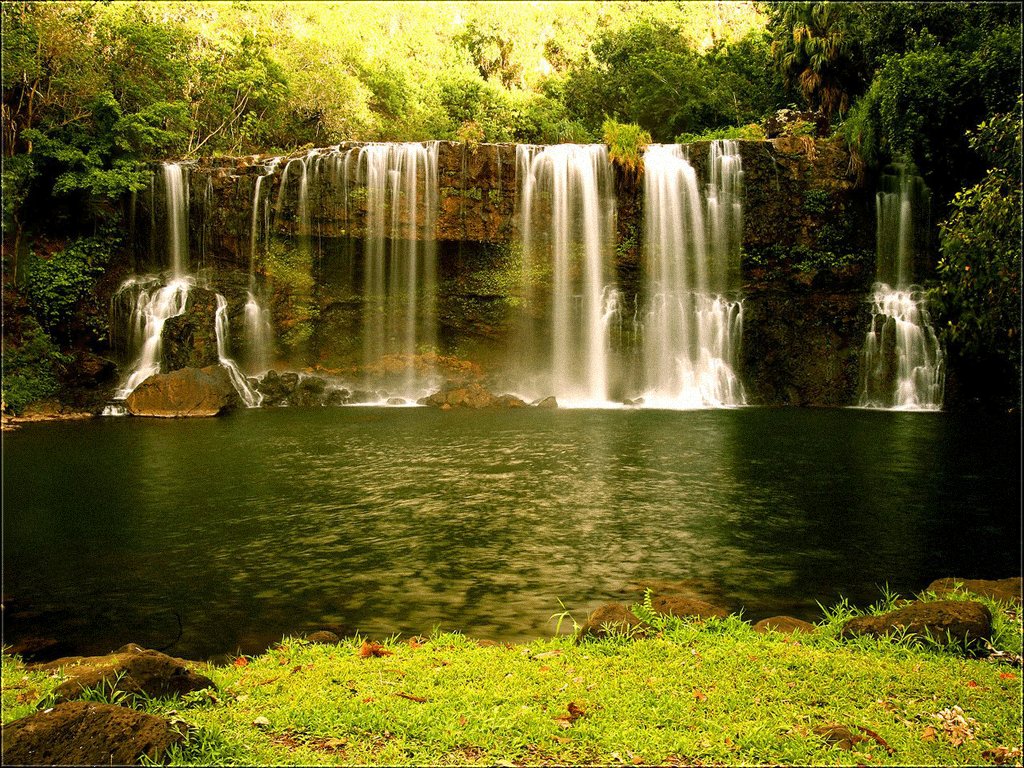
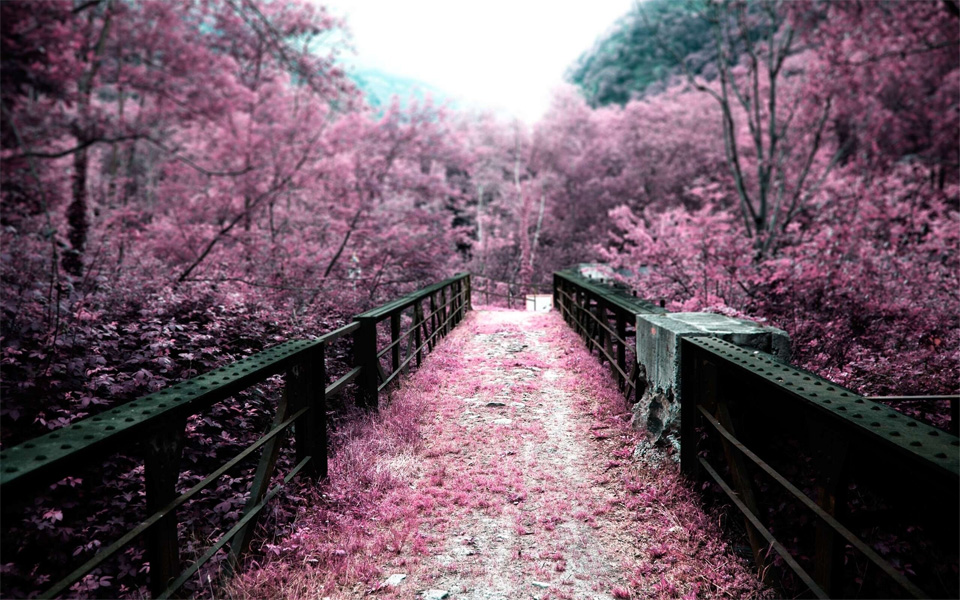
Результат данного примера показан на рис. 1.
Рис. 1. Вид фона при уменьшенном размере окна
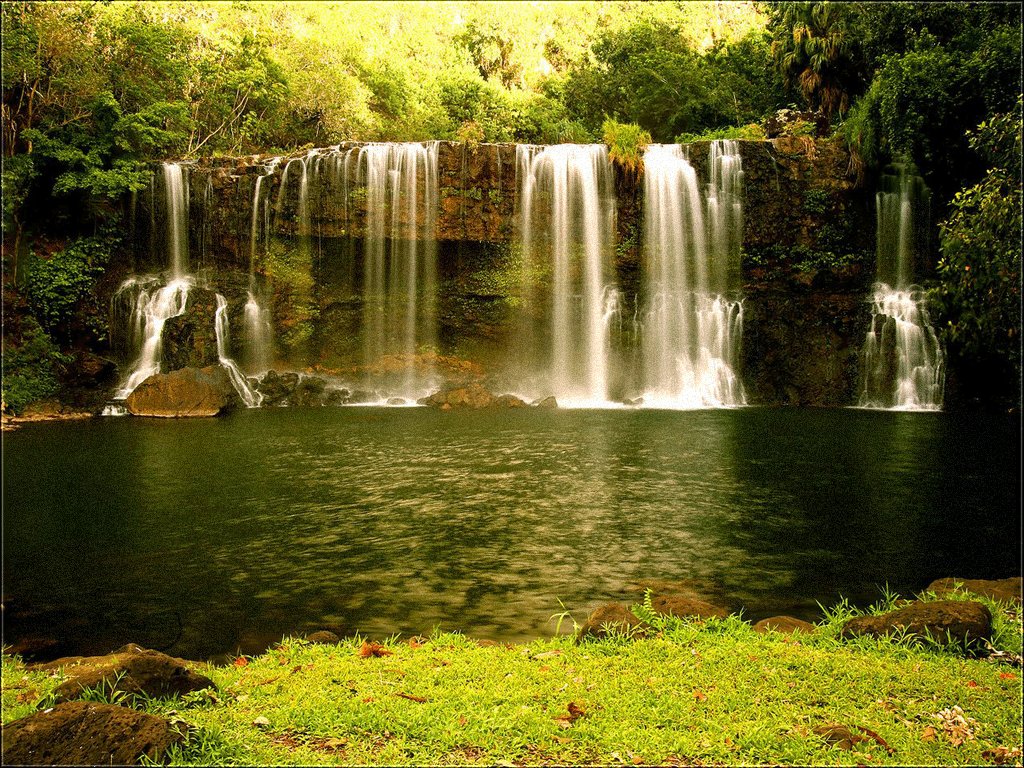
При увеличении размера окна браузера фон также начнёт расширяться, это приведет к ухудшению вида картинки (рис.
Рис. 2. Вид фона при увеличенном размере окна
Приветствую. В этой статье я хочу рассказать о трех способах размещения изображения в качестве фона всей страницы при помощи только HTML + CSS (без использования JS).
Итак, требования к фоновому изображению у нас следующие:
- Покрывается 100% ширины и высоты страницы
- Фон масштабируется при необходимости (background растягивается или сжимается в зависимости от размеров экрана)
- Сохраняются пропорции картинки (aspect ratio)
- Изображение центрировано на странице
- Фон не вызывает скроллов
- Решение максимально кроссбраузерное
- Не используются никакие другие технологии кроме CSS
Способ 1
На мой взгляд, это лучший способ, ведь он самый простой, лаконичный и современный. Он использует свойство CSS3 background-size , которое мы применяем к тегу html . Именно html , а не body , т.к. его высота больше или равна высоте окна браузера.
Устанавливаем фиксированный и центрированный фон, затем корректируем его размер, используя background-size: cover .
Этот способ работает в
Chrome (любая версия) Opera 10+ Firefox 3.6+ Safari 3+ IE 9+
Способ 2
В случае если ширина окна будет меньше ширины изображения, будет использоваться media query для выравнивания бэкграунда по центру.
Этот способ работает в:
- Любой версии хороших браузеров (Chrome, Opera, Firefox, Safari)
- IE 9+
Способ 3
Еще один способ заключается в следующем: фиксируем изображение к левому верхнему углу страницы и растягиваем его при помощи свойств min-width и min-height 100%, сохраняя при этом соотношение сторон.
Правда при таком подходе картинка не центрируется. Но эта проблема решается заворачиванием картинки в
Этот способ работает в хороших браузерах и IE 8+.
Надеюсь, эта информация будет для Вас полезной. Лично я частенько пользуюсь этими методами, особенно первым. Наверняка есть и другие способы поместить изображение на задний фон при помощи CSS. Если Вы о них знаете, поделитесь, пожалуйста, комментариях.
Приветствую вас у себя в блоге. Продолжаем постигать основы html. Этот урок будет настолько прост и интересен, что надеюсь, вам захочется узнать больше о языках программирования. Буквально за пару минут вы узнаете как сделать картинку фоном в html и добьетесь превосходного результата.
Я также расскажу о некоторых нюансах, которые позволят сделать фон наиболее ровным и красивым. Ну что ж, начнем?
Выбор картинки
Начать мне бы хотелось с выбора изображения. Чтобы на страничке фон вы выглядел более ровным и красивым, а вам не пришлось заморачиваться с размерами и выравниванием. Предлагаю сразу искать бесшовные текстуры. Что это такое?
К сожалению, растянуть изображение в html на весь экран невозможно. Фото используется в натуральную величину. Если картинка маленькая, то она замостит всю площадь, как на скриншоте внизу. Чтобы растянуть картинку придется создать дополнительный css документ, без этого не получится.
Хотя, у вас есть возможность обойти систему. Для этого используйте фотошоп и измените размер картинки до ширины экрана (1280х720). Хотя в этом случае при скроллинге вниз, она картинка будет сменять другую.
Для этого используйте фотошоп и измените размер картинки до ширины экрана (1280х720). Хотя в этом случае при скроллинге вниз, она картинка будет сменять другую.
Намного лучшим вариантом, если вы не хотите использовать css, будет использование бесшовных текстур. У них никаких стыков не видно. Они, как обои или современная плитка в дизайне. Один сменяет другой и никаких стыков не видно.
Если вас интересуют бесплатные изображения и отсутствие юридических последствий за их использование, то я рекомендую поискать на сайте Pixabay.com .
Теперь давайте поработаем с кодом. Должен отметить сразу, что сейчас мы работаем с html, то есть меняем изображение не для всего сайта, а только одной конкретной страницы, для которой пишется код. Если вас интересуют изменения всего ресурса, то вам нужно создавать код с помощью css, но об этом чуть позже.
Итак, вы можете работать в блокноте, я предпочитаю NotePad++. В нем работать гораздо удобнее: код дописывают за тебя, теги подсвечиваются. Программа бесплатная, и весит около 3 Мб. Очень рекомендую, особенно если вы новичок.
Программа бесплатная, и весит около 3 Мб. Очень рекомендую, особенно если вы новичок.
Итак, в тег body вам необходимо добавить атрибут background и указать ссылку на изображение, откуда будет взята картинка. Вот как это выглядит в программе.
Можете просто открыть блокнот и скопировать вот этот код. В кавычках поставьте ссылку на ту картинку, которая вам нравится.
Как сделать фон на весь экран на виндовс 7 : Радиосхема.ру
Заходишь в раздел «Персонализация»
В левой панели выбираешь «Фон»
Далее справа выбираешь нужную картинку в разделе «Выберите фото»
И ниже в разделе «Выберите положение» нажимаешь «Заполнение» и смотришь что получилось на рабочем столе.
Так же вместо заполнения можешь попробовать другие опции, мб что-то больше понравится. Главное, чтобы картинка по размеру соответствовала размеру рабочего стола, иначе часть будет обрезаться.
Подскажите как поставить фото на весь экран
Для того, чтобы ответить на вопрос, требуется авторизоваться или зарегистрироваться
Нужно изменить разрешение картинки!
- Ответ понравился: 1
В виндовс 7 — правой мышкой по рабочему столу — Песонализация — обои — растянуть. хр — свойства,фон или обои — растянуть.
хр — свойства,фон или обои — растянуть.
Фоном рабочего стола (или фоновым рисунком) может быть цифровое изображение из личной коллекции, изображение, поставляемое с Windows, сплошной цвет или изображение с цветной рамкой.
- Откройте окно «Фон рабочего стола».
- Если нужное изображение отсутствует в списке изображений фона рабочего стола, щелкните в списке Расположение изображения, для просмотра категории, или нажмите кнопку Обзор , чтобы найти изображения на компьютере. Найдя нужное изображение, дважды щелкните его. Оно отобразится как фон рабочего стола.
Примечание: При выборе подгонки изображения или размещения в центре экрана, можно выбрать фоновый цвет, чтобы обрамить изображение.
Совет: Любое изображение, которое хранится на компьютере, можно применить как фон рабочего стола. Для этого щелкните правой кнопкой мыши и выберите команду Установить как фон рабочего стола.
С последним официальным апдейтом в Windows 7 появился неприятный баг: обои на Рабочем столе система начала менять на пустой черный фон. И, как известно, выпускать обновления для Windows 7 Microsoft больше не будет…
Точнее, еще будет, но не для всех. В частности, данный баг с обоями компания в ближайшее время вроде как собирается исправлять. Но соответствующий патч выйдет только для пользователей «коммерческой» Windows 7, которые платят за «продлёнку», т.е. Extended Security Update.
А вот у пользователей домашней Windows 7 этот (и все прочие баги) Microsoft исправлять уже не будет (если они не придумают, как тоже поставить себе расширенную поддержку). Так что, придется устранять его собственноручно.
Так что, придется устранять его собственноручно.
Как оказалось, в этот раз в Windows 7 просто сбойнула опция «Растянуть» в настройках положения картинки, которая назначена фоном Рабочего стола. Следовательно, чтобы убрать черный фон, надо вместо «Растянуть» включить любую из четырех других опций: «Заполнение«, «По размеру«, «Замостить» или «По центру«.
А для этого кликаем правой кнопкой мыши по пустому месту на Рабочем столе, в меню выбираем «Персонализация» и далее в открывшемся окне находим меню «Положение изображения«, вместо «Растянуть» выбираем любую подходящую опцию и жмем «Сохранить» изменения.
Либо же можно просто выбрать/сделать картинку для обоев так, чтобы ей размеры и разрешение соответствовали разрешению экрана. Тогда её не надо будет ни растягивать, ни как-то еще двигать. Следовательно, опцию «Растянуть» тоже включать не нужно будет, и черный фон не включится.
Следовательно, опцию «Растянуть» тоже включать не нужно будет, и черный фон не включится.
Чтобы глянуть рабочее разрешение монитора, напомним, снова кликаем правой кнопкой мыши по пустому месту на Рабочем столе и в меню выбираем «Разрешение экрана«. А подрезать, растянуть и т.д. любое изображение можно просто в Paint-е.
…и не спешим удалять глючное обновлениеПоследний апдейт Windows 7, а именно KB4534310, удалять не рекомендуется не только, потому что он последний официальный (и может быть дорог, как память! шутка). Данное обновление, как отмечает разработчик, «содержит важные исправления безопасности для Windows 7«, так что баг с обоями лучше обойти любым из описанных выше способов.
К слову, если Windows 7 после обновы начала выдавать черный фон вместо обоев, то это может также указывать на то, что версия системы «не является подлинной» (т.е. not genuine). В таком случае помимо черного фона система также должна сообщить, что «Ваша копия Windows не является подлинной» (This copy of Windows is not genuine) — табличка появится в правом нижнем углу экрана над треем.
В таком случае помимо черного фона система также должна сообщить, что «Ваша копия Windows не является подлинной» (This copy of Windows is not genuine) — табличка появится в правом нижнем углу экрана над треем.
Как сделать фон на весь экран на виндовс 7
Большие изображения на сайте — примеры использования
Мы уже писали о различных видах фонов на сайте в этой статье. На этот раз мы поговорим об одном из самых популярных типов фона — больших изображениях. Разберемся, как использовать такие фото в качестве фона и приведем 14 удачных примеров применения из реальных сайтов.
Когда используются большие изображения в качестве фона
Такой подход применяется относительно недавно. Раньше верстка не могла обеспечить хорошее распределение изображения по всему экрану, поэтому большие фотографии, как правило, применяли редко. С развитием веб-технологий дизайнерам предоставили относительную свободу и теперь большие красочные фото достаточно часто можно увидеть в веб-дизайне. Например:
Например:
Почему такой фон стал популярным у дизайнеров?
- Широкоформатный экран. С развитием верстки у дизайнеров появилась возможность не ограничиваться одной областью экрана и создавать широкоформатный дизайн на всё разрешение. Поэтому качественные изображения на весь экран так полюбились веб-дизайнерам — раньше не было возможности вставить фотографию на фон так, чтобы она не выглядела обрезанной и неполной.
- Атмосфера. Использование больших изображений — отличный способ создать определенную атмосферу на сайте и привлечь внимание клиентов.
- Презентация продукта. Широкоформатные фотографии продукта на весь экран — хорошее решение презентовать продукт. С помощью больших фотографий можно показать товар со всех сторон и обратить на него внимание пользователей.
 Таким образом можно показать уникальность продукта и индивидуальный подход к клиентам, тем самым выделиться среди компаний схожей тематики.
Таким образом можно показать уникальность продукта и индивидуальный подход к клиентам, тем самым выделиться среди компаний схожей тематики.
Широкоформатные изображения используются как бэкграунд на различных сайтах: от промо-сайтов до главных страниц интернет-магазинов. Рассмотрим различные примеры таких ресурсов и разберем основные правила использования больших картинок в веб-дизайне.
Примеры использования больших изображений в качестве фона
Несмотря на то, что все фотографии уникальные, у дизайнеров есть несколько подходов применения больших изображений.
Фон на весь экран
Самый распространенный подход, в котором изображение растягивается на весь экран и служит в качестве фона для надписей, кнопок и других элементов. Один из таких примеров:
Это сайт компании Lexus, на котором размещены основные события и мероприятия производителя. Мы видим широкоформатное изображение, которое является фоном как для надписи, так и для пунктов меню, которые также не выделены отдельными блоками. После скроллинга фон меняется на темный цвет.
После скроллинга фон меняется на темный цвет.
Такой подход используется чаще всего. Веб-дизайнер выбирает изображение, которое позволит разместить блоки так, чтобы посетитель легко нашел меню и без усилий прочитал надписи. Еще один похожий пример:
И еще один:
Главная особенность данного подхода — не выделять элементы. Обычно для ссылок на другие страницы, заголовки, призывы к действию в данном случае выглядят как обычные надписи. Часто используются белый цвет, иногда меняется уровень непрозрачности.
Что дает такой прием? Клиент заходит на страницу и сразу видит изображение целиком. Как правило эта фотография необычная, яркая, часто используются фотографии людей (о том, как лица влияют на восприятие дизайна пользователем мы писали в этой статье). Именно такой подход создает особую атмосферу на сайте, ресурс выглядит стильным и легким.
Выделение элементов и блоков
Однако, не всегда пункты меню и кнопки выполняются как простые надписи.
Здесь мы видим, что призыв к действию выделен отдельным блоком и, таким образом, привлекает внимание пользователя. Этот подход предпочтительнее с точки зрения юзабилити. Не всегда обычные надписи могут привлечь внимание, тогда как выделенные цветом элементы могут побудить клиента совершить целевое действие. На этом примере меню выполнено также как и в прошлом варианте с помощью надписей, однако, на макете присутствуют дополнительные элементы, которые визуально выделяют блоки. Поэтому у пользователя не будет проблем с навигацией и определением дальнейших действий.
Еще один похожий пример из данной категории:
Здесь дизайнеры делают вертикальное меню-гамбургер и выделяют его отдельным блоком. Такой подход также имеет место быть и хорош в качестве навигации на сайте. Пользователь всегда знает, где он находится и как ему перейти на другой раздел ресурса.
Таким образом, можно сделать вывод о том, что данный подход предпочтительнее, чем предыдущий, где блоки не выделялись цветом или формой:
- Можно выделить элементы призыва к действию, которые привлекают внимание пользователя и позволяют совершить целевое действие. Как правило это кнопки или небольшие веб-формы.
- С помощью выделения блоков на сайте можно спроектировать навигацию таким образом, чтобы пользователь интуитивно понимал, где он находится и что делать дальше.
- Также выделение элементов — еще один способ создать креативный дизайн, который будет отличаться от конкурентов.
В целом нужно помнить, что пользователь пришел на сайт не просто рассматривать красивые фотографии, но и достичь своей цели — купить товар, заказать услугу. Поэтому лучше не пренебрегать этим и выделять необходимые элементы как отдельные блоки или с помощью декоративных деталей.
Слайдеры
Еще один популярный прием — использование слайдеров на главном экране. Например:
Например:
Здесь в качестве фона используются различные изображения в слайдере, которые меняются с течением времени. Почему такой подход также популярен у дизайнеров?
Так как слайдер — это как правило набор изображений, у дизайнеров и разработчиков есть возможность периодически обновлять картинки и, тем самым, обновлять дизайн. Также слайдер можно сделать инструментом продаж и использовать его для размещений акций и других рекламных предложений. Подробнее об использовании слайдеров с точки зрения привлечения потенциальных покупателей мы писали здесь.
Также слайдер позволяет менять дизайн сайта и атмосферу в реальном времени, как это сделано на примере. Пользователь сам выбирает, какая картинка нравится ему больше всего и оставляет его в качестве бэкграунда. Кроме того, подобранные картинки привлекают внимание, а расположенные на них кнопки приводят пользователя на страницу с определенной страной, где пользователь может совершить целевое действие — подобрать тур.
На примере видно, что слайдер меняется как с течением времени, так и при нажатии. Такой подход тоже является своеобразным способом привлечения внимания: пользователь замечает движение и рассматривает движущийся объект.
Слайдер — отличный инструмент для размещения необходимой информации, самых привлекательных продуктов для пользователей или просто для украшения страницы. Прием позволяет дизайнерам не просто создать интересный макет, но и повысить конверсию страницы. Кроме того, слайдеры могут не занимать целый экран, как это сделано на примере. На главном экране еще остается место и туда можно поместить еще один элемент навигации или призыва к действию. В данном случае мы видим фильтр и поиск, с помощью которого пользователь может найти нужный ему тур.
Сплит-экраны
Об особенностях данного подхода мы писали здесь. Однако, данный прием также используется при применении больших изображений в качестве фона.
Сплит-экраны — прием, который используют дизайнеры при проектировании и создании дизайна. Он характеризуется разделением экрана на несколько смысловых частей. Таким образом, пользователю предоставляется выбор, также мы можем разместить больше информации и, тем самым, больше элементов увидит пользователь на самом просматриваемом участке сайта — главном экране.
Он характеризуется разделением экрана на несколько смысловых частей. Таким образом, пользователю предоставляется выбор, также мы можем разместить больше информации и, тем самым, больше элементов увидит пользователь на самом просматриваемом участке сайта — главном экране.
При создании сплит-экранов также применяют большие изображения. Например:
На данном примере экран разделен на три части: блок с фотографией продукта, блок с демонстрацией услуги компании и отдельный элемент переключения между страницами. В качестве фона отдельных экранов используются крупные изображения. Такой способ также включает в себя все основные вышеописанные преимущества использования больших изображений, и, в то же время, преимущества метода разделения экранов.
Текстуры и паттерны
Большие изображения — это не только фотографии, но и различные абстрактные картинки, которые также могут использоваться как бэкграунд. Например:
Здесь нет каких-то изображений людей или природного мира. На сайте в качестве фона используется иллюстрация, которая символизирует собой строительные элементы. Такие картинки тоже используются в качестве фона и являются своеобразными текстурами. О том, как еще текстуры используются в дизайне читайте в этой статье.
На сайте в качестве фона используется иллюстрация, которая символизирует собой строительные элементы. Такие картинки тоже используются в качестве фона и являются своеобразными текстурами. О том, как еще текстуры используются в дизайне читайте в этой статье.
Презентация продукта
Очень часто большие изображения используются на промо-сайтах — ресурсах, которые посвящены конкретному продукту (подробнее с промо-сайтами и их особенностями можно ознакомиться в этой статье). Данный способ позволяет:
- привлечь внимание клиента к продукции;
- показать товар в наилучшем свете;
- увеличить уровень узнаваемости компании и продукции;
- качественно презентовать товар или услугу.
Пример сайта, где используются большие изображения продукта:
Здесь дизайнеры используют яркие фоновые изображения и фотографии товара. Стилизованные картинки привлекают внимание, презентуют товар в лучшем свете. Дополняют презентацию текстовые описания преимуществ продукции.
Дополняют презентацию текстовые описания преимуществ продукции.
Креативные решения
Кроме популярных подходов по типу использования фотографий или сплит-экранов, также есть примеры, когда дизайнеры творчески подходят к созданию макета и придумывают различные креативные решения:
На примере показано использование изображения для виртуального тура по комнате. Такие решения используются редко, так как требуют некоторых технических возможностей и навыков для реализации. Навигация 360 градусов — интересное решение, которое также может привлечь внимание клиента, задержать его на странице и повысить узнаваемость бренда.
Еще один оригинальный прием, где используются большие изображения:
Здесь дизайнеры используют интересный диагональный анимационный переход, который меняет фон на другой при скроллинге.
А эта компания совместила фотографию гор и анимированную типографику. Получилось весьма интересно и динамично.
Креативные решения — подход, который необходим далеко не всем ресурсам. Иногда лучше сделать выбор в пользу классической навигации и традиционного белого цвета, уделить особое внимание юзабилити сайта. Однако, большие изображения часто используются в промо-сайтах или на ресурсах, у которых главная цель — заинтересовать пользователя интересным продуктом, презентовать себя или показать интересные решения. Поэтому в данном случае креатив будет уместен и станет отличным инструментом для повышения конверсии сайта.
Как использовать большие изображения в качестве фона
Есть несколько рекомендаций, выполняя которые, дизайнеры смогут создать макет, соответствующий высокому уровню юзабилити и, в то же время, оригинальный и интересный:
- Использовать картинки только высокого качества. В противном случае, пользователь потеряет доверие к ресурсу, а сам дизайн будет выглядеть дешево и некачественно.
- Не забывать об адаптивности макета.
 Большие изображения — это, как правило, фотографии и картинки, которые сложно адаптировать под другие устройства. Однако, делать это нужно, так как множество клиентов пользуются мобильными устройствами и заказывают товары непосредственно с телефонов. Поэтому нужно постараться адаптировать изображение — обрезать лишнее, поменять расположение.
Большие изображения — это, как правило, фотографии и картинки, которые сложно адаптировать под другие устройства. Однако, делать это нужно, так как множество клиентов пользуются мобильными устройствами и заказывают товары непосредственно с телефонов. Поэтому нужно постараться адаптировать изображение — обрезать лишнее, поменять расположение. - Продумать дизайн других блоков. Иногда картинка используется дизайнерами отдельно от остальных элементов и не сочетается с оставшимся дизайном макета. Лучше подбирать такие фотографии, которые будут находиться в гармонии с цветовой гаммой сайта и не выбиваться из общей концепции.
Студия дизайна IDBI использует различные подходы при создании дизайна сайтов. Одним из таких приемов являются большие изображения в качестве фона. Мы подбираем качественные фотографии или делаем их самостоятельно, разрабатываем общую концепцию сайта и стараемся следовать принципам юзабилити. Наши работы доступны для просмотра в разделе «Портфолио».
Наши работы доступны для просмотра в разделе «Портфолио».
100+ полноэкранных изображений | Скачать бесплатные изображения на Unsplash
100+ полноэкранных изображений | Скачать бесплатные изображения на Unsplash- A Photophotos 10k
- Степка фотосколков 10K
- Группа людей 0
Обои
Фон
открытый
Фон телефона
Nature
Iphone Wallap
Aphone Fack Fack
.фон экрана блокировки
обои для Android
android background
45-49 years
using laptop
adult
Nature images
Hd water wallpapers
Hd nature wallpapers
Hd city wallpapers
Hd iphone wallpapers
cityscape
overworked
indoors
Компьютерный программист
Люди изображения и картинки
Дымовые фоны
Торонто
Hd синие обои
на открытом воздухе
Panoramic
Flower Images
HD Зеленые обои
трава. модный
модный
улыбающийся
мобильный телефон
дисплей компьютера
деловые обои
HD обои
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
in
usa
fort wayne
unplash photography
beautiful sky
bluesky
Hd wallpapers
Hd waterfall wallpapers
Hq background images
Hd neon wallpapers
Hd color wallpapers
Light backgrounds
Ванкувер
Фоны для Android
Закат изображения и картинки
Беспроводная технология
Beautiful People
Один человек
Space Images & Pictures
Galaxy Images & Pictures
Night
HD Sky Olpaper обои
urban
Похожие коллекции
На весь экран
56 фото · Куратор Николь ВустЕда на весь экран
22 photos · Curated by Adam FajaFull-screen Backgrounds
10 photos · Curated by Rick Miller45-49 years
using laptop
adult
unplash photography
beautiful sky
bluesky
overworked
в помещении
Компьютерный программист
Неоновые обои Hd
Цветные обои Hd
Светлые фоны
Ванкувер
Фоны для Android
Sunset images & pictures
Iphone backgrounds
united states
yosemite national park
vietnam
Hd android wallpapers
urban
in
usa
fort wayne
Hd city wallpapers
Hd iphone wallpapers
Городской пейзаж
Люди изображения и картинки
Дым фоны
Торонто
Изображения цветов
Зеленые обои Hd
Grass backgrounds
Hd sky wallpapers
Cloud pictures & images
Hq background images
fashionable
smiling
mobile phone
computer display
business wallpaper
Hd wallpapers
–––– –– –– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Изображения природы
Hd обои вода
Hd обои природа
Hd обои
Hd waterfall wallpapers
Hq background images
Hd blue wallpapers
outdoors
panoramic
wireless technology
beautiful people
one person
Related collections
Full Screen
56 photos · Curated by Nicole WustПолноэкранная еда
22 фото · Куратор Адам ФаджаПолноэкранные фоны
10 фото · Куратор Рик МиллерКосмические изображения и изображения
Галактика и изображения
ночь
Горы и изображения
Пейзажи и изображения
Great Smoky Mountains National Park
Логотип UnsplashUnsplash+В сотрудничестве с Getty Images
45-49 лет
использование ноутбука
взрослый
Zach Vessels
in
usa
fort wayne
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Ghumakkad harshal
Nature images
Hd water wallpapers
Hd nature wallpapers
Ghumakkad harshal
unplash photography
beautiful sky
bluesky
Yeshi Kangrang
Hd city wallpapers
Hd iphone wallpapers
cityscape
Ivana Cajina
Hd обои
Hd водопад обои
Hq background images
Unsplash logoUnsplash+In collaboration with Getty Images
Unsplash+
Unlock
overworked
indoors
Computer Programmer
Warren Wong
People images & pictures
Smoke backgrounds
toronto
Efe Kurnaz
Неоновые обои Hd
Цветные обои Hd
Светлые фоны
yue su
Синие обои Hd
Outdoors
Panoramic
Mado El Khouly
Vancouver
Android Faching
Sunset Images & Pictures
Ovidiu Bogdan
Цветочные изображения
HD Green Wallpaper
Цветочные изображения
. Getty Images
Getty ImagesUnsplash+
Разблокировать
беспроводные технологии
красивые люди
один человек
Кларисса Мейер
Space images & pictures
Galaxy images & pictures
night
John Baker
Iphone backgrounds
united states
yosemite national park
Laura Vinck
Hd sky wallpapers
Cloud pictures & images
Hq фоновые изображения
Ivana Cajina
Горные изображения и изображения
Пейзажные изображения и изображения
Great Smoky Mountains National Park
Ruslan Bardash
vietnam
Hd android wallpapers
urban
Unsplash logoUnsplash+In collaboration with Getty Images
Unsplash+
Unlock
fashionable
smiling
mobile phone
Daniel Korpai
computer display
деловые обои
Hd обои
Просматривайте премиум-изображения на iStock | Скидка 20% на iStock
Логотип UnsplashСделайте что-нибудь потрясающее
550+ Полноэкранные обои
550+ Полноэкранные обои | Скачать бесплатные изображения на Unsplash- A Photophotos 10k
- Степка фотосколков 10K
- Группа людей 0
Обои
ФОН
Nature
Outdoor
Phone Foundap
HD обои
обои для Android
фон для Android
Nature Images
HD Water Walpapers
Cloud Picture & Images
HD City Wallpapers
Фоны iPhone
CityScape
Осень Изображения и картинки
HD Autumn Wallpapers
Lole fort wayne
Текстурные фоны
Hd узорные обои
Hq фоновые изображения
Hd обои
Hd обои iphone
Hd waterfall wallpapers
Hd green wallpapers
plant
fern
Hd backgrounds
Hd backgrounds
Cool backgrounds
Travel images
Balloon images
Hd blue wallpapers
vietnam
Android backgrounds
городской
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
любовная фотография
фотография
для unplash
People images & pictures
Smoke backgrounds
toronto
Beach images & pictures
maldives
Hd tropical wallpapers
Animals images & pictures
Birds images
saarbrücken
Tree images & pictures
Hd forest Обои
Life images & photos
Цветочные изображения
Hd обои для Android
Hd темные обои
в помещении
HD ПК Обои
HD Wood Walpapers
HD Neon Wallpapers
HD Цветовые обои
Световые фоны
HD Sky Walpapers
СПОСКОЛЬНЫЕ ИЗОБРАЖЕНИЯ И ФИСЛОВЫ Куратор Ясмин Диас
Полноэкранный режим
56 фото · Куратор Николь ВустВОСХОД, ЗАКАТ
1.4k фото · Куратор Susan H.Bangladesh
Dhaka
Стол
Природные изображения
HD Water Wallpapers
Облачные картинки и изображения
Пляжные изображения и картинки
Maldives
HD Tropical Wallpapers
Texture
HD Tropical Wallpers
. фоновые изображения
фоновые изображения
Цветочные изображения
Hd обои для Android
Hd темные обои
Hd фоны
Hd фоны
Cool backgrounds
Hd sky wallpapers
Space images & pictures
night
love photography
photography
for unplash
Fall images & pictures
Hd autumn wallpapers
Leaf backgrounds
in
usa
fort wayne
Дерево изображения и картинки
Hd лес обои
Жизнь изображения и фото
Hd зеленые обои
растение
папоротник
неоновые обои Hd
цветные обои Hd
светлые фоны
вьетнам
фоны Android
––––––––––––– –––– –– – –– –––– – – –– ––– –– –––– – –.
Люди изображения и картинки
Дым фоны
Торонто
Городские обои Hd
Фоны для Iphone
Городской пейзаж
Животные изображения и картинки
Birds images
saarbrücken
Hd wallpapers
Hd iphone wallpapers
Hd waterfall wallpapers
Related collections
Fairyland
2k photos · Curated by Yasmin DiasFull Screen
56 photos · Curated by Nicole WustВОСХОД, ЗАКАТ
1. 4k фото · Куратор Susan H.
4k фото · Куратор Susan H.в помещении
Hd обои для ПК
HD обои дерево
Фотографии путешествий
Balloon images
Hd blue wallpapers
bangladesh
dhaka
desk
Ghumakkad harshal
Nature images
Hd water wallpapers
Cloud pictures & images
Ghumakkad harshal
love photography
photography
для раскладушки
–––– –––– –––– ––––– – –––– –– – –– –––– – – –– ––– –– –––– – – .
Уоррен Вонг
Люди изображения и картинки
Smoke backgrounds
toronto
Yeshi Kangrang
Hd city wallpapers
Iphone backgrounds
cityscape
Jeremy Thomas
Fall images & pictures
Hd autumn wallpapers
Leaf backgrounds
Saiph Muhammad
Beach images & картинки
Мальдивы
Hd тропические обои
Zach Vessels
in
usa
fort wayne
Кевин Мюллер
Животные изображения и картинки
Birds Images
SAARBRücken
Annne Spratt
Фоны текстур
HD Pattern Walpaper
Life images & photos
Ivana Cajina
Hd обои
Hd обои iphone
Hd водопад обои
Alexandru Acea
Flower images
Hd android wallpapers
Hd dark wallpapers
Teemu Paananen
Hd green wallpapers
plant
fern
Amr Taha™
indoors
Hd pc wallpapers
Hd wood Обои
Perry Kibler
Hd фоны
Hd фоны
Cool backgrounds
Efe Kurnaz
Hd неоновые обои
Hd color wallpapers
Light backgrounds
ian dooley
Travel images
Balloon images
Hd blue wallpapers
Alexander Andrews
Hd sky wallpapers
Space images & pictures
night
Ruslan Bardash
vietnam
Фоны для Android
городской
Зесан Х.
бангладеш
дакка
рабочий стол
Просмотр премиальных изображений на iStock | Скидка 20% на iStock
Логотип UnsplashСделайте что-нибудь потрясающее
Фантастические примеры полноэкранного видеофона в веб-дизайне
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Если вы думаете о включении видеофонов в свой веб-дизайн, то вы в хорошей компании. Все больше и больше дизайнеров используют этот динамический визуальный элемент, чтобы добавить глубины и объема своим веб-сайтам. И когда все сделано хорошо, веб-сайты с видеофоном могут выделиться среди конкурентов.
Использование фоновых видео дает множество преимуществ. Видео может добавить уровень глубины и реализма, с которым просто не могут сравниться статические изображения. Их также можно использовать для создания динамичного и привлекательного взаимодействия с пользователем. При правильном использовании видеофоны действительно могут вывести ваш сайт на новый уровень.
При правильном использовании видеофоны действительно могут вывести ваш сайт на новый уровень.
Связано: Фоновые изображения веб-сайтов — веб-сайты с большими фоновыми фотографиями
Веб-сайты с фоновым видео
Конечно, добавление видеофоновых изображений не обходится без проблем. Они часто могут увеличивать время загрузки страницы и не всегда совместимы с мобильными устройствами. Но если вы готовы принять эти вызовы, награда может быть велика.
Чтобы помочь вам начать работу, мы составили список из 25 выдающихся примеров видеофонов в веб-дизайне. Эти сайты относятся к разным отраслям, и все они по-разному используют видеофоны. Ищете ли вы что-то гладкое и минимальное или что-то более игривое и веселое, вы обязательно найдете здесь вдохновение.
Ну чего же ты ждешь? Начните изучать эти успешные сайты!
Университет Св. Иоанна
Университет Св. Иоанна — католическое учреждение, базирующееся в Нью-Йорке. Циклическое видео, показанное на их домашней странице, содержит видеозаписи студенческой жизни как в классе, так и за его пределами. В этом случае видео используется не только в качестве элемента дизайна веб-сайта, но и для того, чтобы дать потенциальным учащимся представление о школьном опыте. (См. другие школьные веб-сайты для вдохновения.)
В этом случае видео используется не только в качестве элемента дизайна веб-сайта, но и для того, чтобы дать потенциальным учащимся представление о школьном опыте. (См. другие школьные веб-сайты для вдохновения.)
Pollen London
Pollen London — агентство цифрового брендинга. Их домашняя страница почти полностью состоит из полноэкранных видео и не более того. Бесконечная петля ведет зрителя через различные дизайнерские проекты агентства, от полиграфического дизайна до брендинга и веб-сайтов для клиентов в сфере моды, розничной торговли и музыкальной индустрии.
Cage
Cage — это инструмент для совместной работы дизайнеров и агентств. На веб-сайте используется полноэкранный цикл фонового видео, но гораздо тоньше, чем в предыдущих примерах. Здесь вы получаете представление о людях и продукте в действии, но текст на веб-сайте здесь является более важным элементом.
Playa Grande Golf & Ocean Club
Playa Grande Golf & Ocean Club, расположенный на северо-восточном побережье Доминиканской Республики, использует великолепное высококачественное видео, чтобы продемонстрировать идиллическое расположение и впечатляющие удобства и развлечения клуба. В этом случае фоновое видео является важной частью брендинга этого сайта.
В этом случае фоновое видео является важной частью брендинга этого сайта.
Adrenalin
Adrenalin — еще одно агентство креативного дизайна. Мы любим смотреть на дизайн веб-сайта агентства, чтобы увидеть, что в нем актуально и актуально. На этом сайте используются зацикленные видеоролики, демонстрирующие проекты, которые они завершили для клиентов. Когда нет видео, в качестве альтернативы видеофонам вставят большое изображение и увеличат, чтобы сделать его анимированным.
Lifted Logic
Lifted Logic, компания веб-дизайна из Канзас-Сити, использует на своем сайте автоматически воспроизводимые видеофоны в сочетании с простым накладываемым текстом. Видео представляет собой петлю команды, усердно работающей, делая то, что они делают. Это дает посетителям сайта ощущение, что они узнают, с кем они будут работать. Это простой, эффективный и без излишеств дизайн.
The Ramp
На веб-сайте Ramp School of Ministry используется фоновое видео, в то время как большинство сайтов используют изображение заголовка, и они делают это довольно успешно. Они выбрали сильные, красочные, эмоциональные образы, демонстрирующие их миссию и разнообразные способы ее выполнения. (См. другие некоммерческие веб-сайты для вдохновения.)
Они выбрали сильные, красочные, эмоциональные образы, демонстрирующие их миссию и разнообразные способы ее выполнения. (См. другие некоммерческие веб-сайты для вдохновения.)
Rino & Pelle
Когда вы посещаете веб-сайт Rino & Pelle, вы сразу же видите потрясающее, четкое, полноэкранное видео с высоким разрешением, демонстрирующее новейшую коллекцию дизайнера. На этом сайте элемент видео является основным событием, а ссылки для навигации и покупок отходят на второй план. Это хороший выбор дизайна для сайтов одежды, которые часто выпускают новые коллекции. (См. другие модные веб-сайты для вдохновения.)
Union Room
Union Room — это цифровое агентство, которое создает веб-сайты, UX и стратегии цифрового маркетинга. Видеофон на их домашней странице является вторым этапом после текста, который объясняет, что они делают. В этом случае привлекательный фон видео используется как особенность дизайна, которая создает настроение.
Orca
Orca продает широкий ассортимент гидрокостюмов. На сайте представлены полноэкранные соответствующие изображения для каждого стиля, причем некоторые из них используют видео с автоматическим воспроизведением. Посмотрите на прокручивающиеся категории достаточно долго, и вы увидите супер-крутое видео о том, как кто-то занимается фридайвингом.
На сайте представлены полноэкранные соответствующие изображения для каждого стиля, причем некоторые из них используют видео с автоматическим воспроизведением. Посмотрите на прокручивающиеся категории достаточно долго, и вы увидите супер-крутое видео о том, как кто-то занимается фридайвингом.
Native Land
Застройщик и соинвестор Native Land создает в Лондоне высококачественные многофункциональные здания и коворкинг-пространства. Они решили использовать художественный зацикленный видеофон, который задает атмосферу того, что они строят. Он сочетает в себе абстрактные видеофрагменты с видео людей, задействованных для создания визуального опыта.
Gypsum Hills Ranch
На этом веб-сайте местной фермы по выращиванию крупного рогатого скота используется великолепное высококачественное видео, в то время как обычно вы ожидаете увидеть только изображение в заголовке. В этом случае он чрезвычайно успешно привлекает ваше внимание. Цикл видео является частью более подробного видео о ферме, которое доступно для просмотра по ссылке прямо перед началом.
Привет, Кожа
Размер видео имеет значение! По крайней мере, в данном случае это так. Привет, на веб-сайте Skin представлены потрясающие полноразмерные видеоролики об использовании их продуктов. И с текстом и логотипами как можно ближе к краю, большие видео размером с браузер являются главным событием.
Future Goals
Future Goals — это карибская программа, в рамках которой пластиковые отходы и рыболовные сети используются в океане для создания красочных футбольных ворот для детей. Видеофон на главной странице демонстрирует путешествие мусора из океана, которое в конечном итоге превращается в веселую игру в футбол с детьми. Несмотря на то, что это фоновое видео, оно отлично подходит для создания сцены для миссии группы.
Zebra Idea Lab
Zebra Idea Lab — еще одно креативное агентство, которое использует видеоконтент, чтобы показать, что они могут сделать и что они сделали. Циклический заголовок видео на главной странице представляет собой простое стоковое видео для поддержки копии заголовка, но они также содержат уникальный коллаж из видеоклипов их прошлой работы, когда вы прокручиваете страницу дальше вниз.
Денверская семинария
Фоновое видео Денверской семинарии уникально тем, что для его просмотра нужно нажать кнопку воспроизведения — это редкое видео, для которого не настроено автовоспроизведение. Посетители с медленной загрузкой интернета оценят возможность включать и выключать видео, но другие могут вообще не заметить, что видео существует.
INOVATIV
INOVATIV разрабатывает и продает мобильные рабочие станции для всего: от научного оборудования до голливудских студийных камер. Фоновое видео на их домашней странице показывает разнообразие их продуктов в полевых условиях и в использовании — эффективно добавляя уровень волнения в интернет-магазине для катящихся тележек, которого иначе не было бы.
Sound/Stage
Sound/Stage – это серия бесплатных концертов, организованная подразделением цифровых медиа Филармонической ассоциации Лос-Анджелеса. Сайт посвящен переносу музыки на цифровой экран, созданной в ответ на пандемию COVID-19. Полноэкранный фон видео представляет собой коллаж из клипов из сериала. Он показывает высококачественные, насыщенные видео различных артистов, выступающих на сцене в условиях социальной дистанции.
Он показывает высококачественные, насыщенные видео различных артистов, выступающих на сцене в условиях социальной дистанции.
Holland Green
Holland Green — это студия архитекторов, дизайнеров интерьеров и ландшафтных дизайнеров. Полноцветный полноэкранный видеофон на их веб-сайте повторяет множество характерных, красивых домов и пейзажей, которые они разработали. Если у вас нет бюджета на видео, в этой нише можно добиться аналогичного результата с зум-анимацией на фотографиях.
Storyland Studios
Storyland Studios — дизайнерская и производственная фирма, которая занимается созданием иммерсивных игр. Если есть какая-то путаница в отношении того, что это значит, фоновое видео на их веб-сайте полностью прояснит ситуацию! Он демонстрирует широкий спектр забавных и интересных проектов, которые компания завершила. Это видео действительно эффективно создает впечатление, что эта студия может справиться с любым вашим проектом.
Bertani
Веб-сайт вин Bertani использует великолепные высококачественные видеоролики о процессе виноделия, рядах лоз, голых руках, винограде и погребах — все, чтобы поддержать свое послание о гордых традициях и истории. , идентичность и подлинность. Этот веб-сайт разработан с высоким стилем и весьма эффективно создает настроение. Без фонового видео это было бы не так эффективно.
, идентичность и подлинность. Этот веб-сайт разработан с высоким стилем и весьма эффективно создает настроение. Без фонового видео это было бы не так эффективно.
Photobooth Supply Co.
Photobooth Supply Co. предоставляет фотобудки как развлекательную возможность для бизнеса «под ключ» для предпринимателей. Видео, воспроизводимое в полноэкранном режиме на главной странице веб-сайта, служит демонстрацией фотобудки, демонстрируя как ее работу, так и количество довольных пользователей. Это фоновое видео отлично справляется с первоначальным вопросом «что это?» вне уравнения.
Lucid Motors
Lucid Motors — производитель роскошных электромобилей. Когда вы посещаете веб-сайт, вас встречает полноцветное полноэкранное видео с новейшим транспортным средством Lucid Air, которое делает то, для чего оно предназначено — управляется. Остальной дизайн сайта уходит за кулисы видео. Если вам нравится то, что вы видите, прокрутите вниз, чтобы узнать больше об автомобиле, и зарезервируйте его для себя.
10up
У веб-разработчиков 10up есть фоновое видео, в котором кадры людей, использующих веб-сайты, сочетаются с кадрами работающих людей, а также несколько снимков веб-сайтов, над которыми они работали. Одной из полезных функций здесь является то, что они добавили возможность приостанавливать и возобновлять воспроизведение видео в фоновом режиме.
Lodisna
Транспортно-логистическая компания Lodisna сумела сделать художественные, красивые и привлекательные фоновые видеоматериалы для грузоперевозок. Низкая контрастность, слегка размытая и абстрактная атмосфера в сочетании с красными геометрическими акцентами — действительно приятное прикосновение.
Найдите недорогие стоковые видеоролики для своих дизайнов
Если вы хотите использовать видеофон для своего собственного веб-сайта или в дизайне веб-сайта клиента, вам, конечно же, понадобятся качественные видеоматериалы. Хотя вы можете использовать пользовательское видео, если оно у вас есть, стоковые кадры — это более простое, быстрое и дешевое решение.

 Таким образом можно показать уникальность продукта и индивидуальный подход к клиентам, тем самым выделиться среди компаний схожей тематики.
Таким образом можно показать уникальность продукта и индивидуальный подход к клиентам, тем самым выделиться среди компаний схожей тематики. Большие изображения — это, как правило, фотографии и картинки, которые сложно адаптировать под другие устройства. Однако, делать это нужно, так как множество клиентов пользуются мобильными устройствами и заказывают товары непосредственно с телефонов. Поэтому нужно постараться адаптировать изображение — обрезать лишнее, поменять расположение.
Большие изображения — это, как правило, фотографии и картинки, которые сложно адаптировать под другие устройства. Однако, делать это нужно, так как множество клиентов пользуются мобильными устройствами и заказывают товары непосредственно с телефонов. Поэтому нужно постараться адаптировать изображение — обрезать лишнее, поменять расположение.