Учебник CSS для начинающих. Свойства шрифта.
Глава 3
В предыдущей главе мы рассмотрели свойства текста, в этой поговорим о том что можно сделать с шрифтом используя инструменты CSS.
Свойство font-style, в зависимости от выбранного значения, определяет стиль шрифта.
Шрифт может иметь следующие стили:
- normal — обычный (по умолчанию)
- italic — курсив
- oblique — наклонный
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Стиль шрифта</title>
</head>
<body>
<p>это курсив</p>
<p>а это наклонный текст</p>
<p>И чем спрашивается, они отличаются?</p>
</body>
</html>
смотреть пример
Чем отличается курсив от наклонного текста? Курсив — это своего рода шрифт взятый из библиотеки шрифтов, а наклонный текст — это результат работы алгоритма, где каждый символ слегка наклоняется в правую сторону.
Весьма интересное свойство шрифта font-variant позволяет делать строчные буквы заглавными и уменьшенными.
Значения:
- normal — нормальный (по умолчанию)
- small-caps — все буквы заглавные и уменьшенные
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Все буквы заглавные</title>
</head>
<body>
<p>Купи слона!!</p>
</body>
</html>
смотреть пример
Свойство CSS font-size — определяет размер шрифта.
Размер шрифта может быть задан в процентах или пикселях и любых других допустимых единицах измерения CSS, а так же абсолютным или относительным значением.
значения абсолютного размера шрифта:
- xx-small — очень очень маленький
- x-small — очень маленький
- small — маленький
- medium — средний
- large — большой
- x-large — очень большой
- xx-large — очень очень большой
значения относительного размера шрифта:
- larger — больше чем размер шрифта родительского элемента
- smaller — меньше чем размер шрифта родительского элемента
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Размер шрифта</title>
</head>
<body>
<div>
<p>Размер шрифта родительского элемента (блока DIV) равен 18 пикселям</p>
<p>Этот шрифт будет крупнее относительно элемента родителя</p>
<p>А этот шрифт будет мельче относительно элемента родителя</p>
</div>
<p>В блоке ниже размер штифта элемента родителя огромен (60 пунктов), однако дочерние параграфы расположенные в нём имеют собственное абсолютное значение шрифта и к размеру шрифта элемента родителя никак не привязаны.
<div>
<p>xx-small — очень очень маленький</p>
<p>x-small — очень маленький </p>
<p>small — маленький </p>
<p>medium — средний</p>
<p>large — большой</p>
<p>x-large — очень большой</p>
<p>xx-large — очень очень большой</p>
</div>
</body>
</html>
смотреть пример
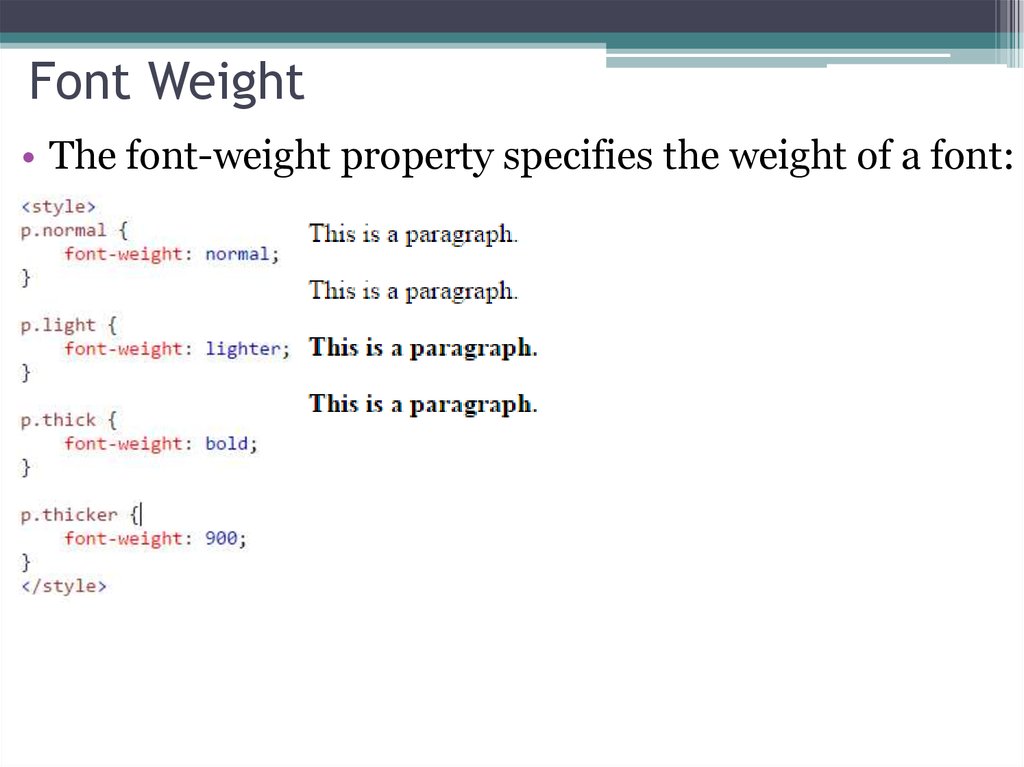
Свойство font-weight — определяет жирность шрифта. Насыщенность шрифта может быть задана относительно шрифта элемента родителя с помощью следующих значений:
- normal — обычный шрифт
- bold — полужирный шрифт
- bolder — жирный шрифт
- lighter — тонкий шрифт
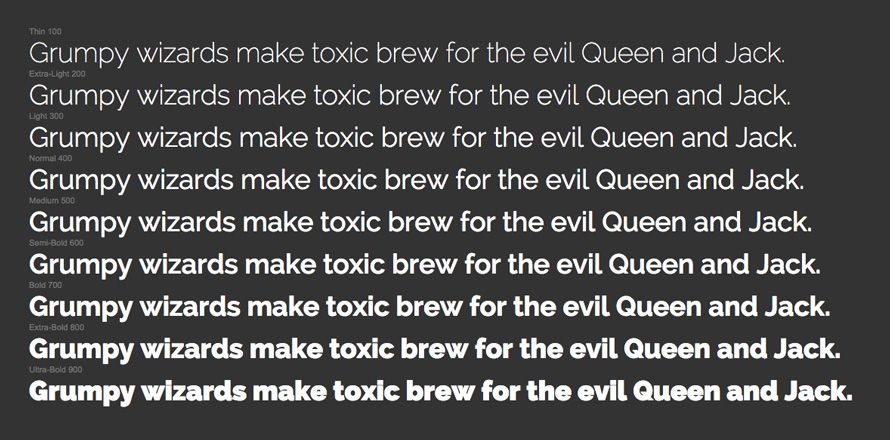
А также выражается в условном числовом значении от 100 до 900 с шагом 100 (100, 200, 300. .. 900) где значение 100 тонкий шрифт, а 900 — сверх жирный.
.. 900) где значение 100 тонкий шрифт, а 900 — сверх жирный.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Жирность шрифта</title>
</head>
<body>
<div>
<p>жирный шрифт</p>
<p>тонкий шрифт</p>
<p>жирность шрифта равна 600</p>
</div>
</body>
</html>
смотреть пример
Возможность указывать до трёх имен шрифтов через запятую используется разработчиками во избежание возможных проблем связанных с отсутствием, по тем или иным причинам, указанных имен в библиотеке шрифтов на компьютере пользователя.
Так например запись в стилевом описании P {font-family: Times New Roman, Arial, Verdana;} — будет указывать браузеру пользователя, что данный параграф следует писать с помощью шрифта Times New Roman, а если его по каким то мифическим причинам не окажется в его библиотеке шрифтов то следует использовать шрифт Arial, и уж если и его нет, тогда писать шрифтом Verdana.
Если же браузер не найдёт в библиотеке шрифтов пользователя ни одного шрифта из указанных то он будет использовать тот шрифт который указан в его настройках «по умолчанию»
Однако также можно указать браузеру не только какой то конкретный шрифт, но и обозначить предпочтительное семейство шрифтов из перечисленных ниже возможных
- serif — шрифты с засечками
- sans-serif — рубленые шрифты
- cursive — курсивные шрифты
- fantasy
- monospace — моношириные шрифты
Например, если в файле CSS написать P {font-family: Times New Roman, sans-serif;} то это будет значить что если вдруг не окажится шрифта с именем Times New Roman, то следует использовать любой (или определённый в настройках браузера) доступный шрифт из семейства sans-serif — рубленых шрифтов.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<title>Семейство шрифта</title>
<style type=»text/css»>
h4 {font-family: Times New Roman, Verdana, sans-serif;}
p {font-family: Monotype Corsiva, Verdana;}
span {font-family: Comic Sans MS;}
</style>
</head>
<body>
<h4>Купи слона</h4>
<p>У нас Вы можете по <span>выгодным ценам</span> приобрести лучших слонов!!</p>
</body>
</html>
смотреть пример
Вы наверняка обратили внимание на тот факт, что все свойства CSS предназначенные для работы со шрифтом начинаются с английского слова  . font-family, font-size и т.д..
. font-family, font-size и т.д..
Так вот это неспроста.. дело в том, что все эти свойства являются «дочерними» базового атрибута CSS font в довершении главы о нем собственно и пойдёт речь.
Речь будет недолгой.. )) Итак font — (шрифт), являясь базовым атрибутом, может определять одновременно сразу несколько параметров шрифта принимая те или иные значения от следующих атрибутов:
- font-style
- font-variant
- font-weight
- font-size
- font-family
Для более детального ознакомления с возможными параметрами смотрите каждый атрибут отдельно.
Предположим нам необходимо написать стилевое описание шрифта для тега <span> и по нашей задумке шрифт для данного тега должен быть: курсивом, жирным, иметь размер 20 пикселей и использовать шрифт Arial
Все это можно осуществить, написав следующие:
span{
font-style: italic;
font-weight: bolder;
font-size: 20px;
font-family: Arial
}
А можно обойтись всего одной строчкой используя базовый атрибут font.
Вот так:
span{font: italic bold 20px Arial}
Мы просто перечислили нужные нам параметры «марки» font. Согласитесь, по-моему, так писать гораздо проще, к тому же код становится более компактным и лёгким для чтения как браузером, так и человеком.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Параметры шрифта</title>
<style type=»text/css»>
span{font: italic bold 20px Arial}
</style>
</head>
<body>
<span>Этот текст написан курсивом, он жирный, имеет размер 20 пикселей и использует шрифт Arial</span>
</body>
</html>
смотреть пример
Используйте базовый атрибут font если необходимо применить к шрифту элемента более одного свойства.

Помните что текст, прежде всего, должен быть удобным для чтения и только потом красивым и стильным, а по сему советую избегать следующих вещей:
Не стоит использовать огромные и малюсенькие шрифты, это напрягает, ищите золотую середину. Так же не стоит злоупотреблять декоративными шрифтами, конечно, все эти закорючки весьма красивы, но читать длинный текст с таким шрифтом невыносимо. Выделяйте жирным только те фразы и выражения, на которых хотели бы произвести акцент, а курсивом «особые места» в тексте, к примеру, цитаты или афоризмы.
По мнению психологов, в длинном тексте должно использоваться не менее двух шрифтов, но и не более четырёх.. Причем выделение текста «особым» шрифтом должно иметь систематический характер.. Например все заголовки одним шрифтом, «основной текст» вторым, и «особый текст» третьим.
Font weight css что это
CSS — Работа с текстом
Задавать стили CSS к тексту можно на уровне элемента body (для всей веб-страницы), элемента p (для абзаца), элемента span (для выделенного фрагмента текста) или любого другого элемента HTML.
Основные свойства CSS для работы с текстом
1. Свойство font-size
Свойство font-size изменяет размер шрифта. Оно задаётся с помощью значения и единицы измерения ( em , px , pt , % ). Единицы измерения em и % являются относительными и зависят от размера шрифта установленного в документе. Единицы измерения px и pt являются абсолютными и их размер зависит от разрешения экрана. Также у данного свойства есть предопределенные значения small и larger , которые соответственно уменьшают или увеличивают текст по отношению к базовому.
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
2. Свойство font-weight
Свойство font-weight изменяет жирность шрифта. Свойство font-weight имеет 2 часто используемых значения: normal (обычное) и bold (жирное). Остальные значения используются очень редко, перечислим их: числовые от 100 до 900 с шагом 100 (100 – самое тонкое начертание, 900 – самое жирное начертание), bolder и lighter .
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
3. Свойство font-style
Свойство font-style устанавливает тексту курсивное начертание. Оно принимает следующие значения: normal (обычное начертание шрифта), italic (курсивное начертание).
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
4. Свойство font-family
Свойство font-family изменяет шрифт или список шрифтов с помощью которых отображается текст. В качестве значений свойство font-family принимает названия шрифтов (например: font-family: «Tahoma», «Arial») или предопределенные названия группы шрифтов (serif, sans-serif, monospace, fantasy, cursive).
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
5.
 Свойство color
Свойство colorСвойство color изменяет цвет шрифта. Установить цвет можно несколькими способами: #ff0000 (шестнадцатеричное значение цвета), orange (зарезервированное название цвета), rgb(120,17,90) (RGB значение).
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
6. Свойство background-color
Свойство background-color можно использовать для выделения текста цветом, т.е. текст делается похожим на текст выделенный маркером. Установить цвет можно такими же способами, как и для свойства color.
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
6. Свойство text-decoration
Свойство text-decoration можно использовать для декоративного оформления текста. В качестве значений свойства text-decoration можно использовать следующие: none (без декоративного оформления), underline (подчёркивание), overline (линия над текстом), line-through (зачёркивание), blink (эффект мигания).
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Подчёркивание также можно создать с помощью свойства CSS border .
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
7. Свойство text-transform
Свойство text-transform управляет регистром символов. В качестве значений свойства text-transform можно использовать следующие: none (по умолчанию), lowercase (переводит все символы в строчные), uppercase (переводит все символы в прописные), capitalize (каждое слово начинается с прописного символа).
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
8. Свойство white-space
При обработке текста браузер не отображает больше одного пробела между словами, а также игнорирует переносы строк, которые вы выполнили в HTML коде. При помощи свойства white-space вы можете настроить поведение браузера с помощью следующих значений: normal (по умолчанию), nowrap (не переносит текст, пока не встретит тег br ), pre (отображает текст как в коде на HTML), pre-wrap (отображает все пробелы между словами и переносит текст, если он не помещается в контейнер).
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
9. Свойство text-align
Свойство text-align предназначено для выравнивания текста в горизонтальном направлении. Значения свойства text-align указывают, что текст будет выровнен: left (по левому краю), center (по центру), right (по правому краю), justify (по ширине, т.е. одновременно по левому и правому краям).
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
10. Свойство vertical-align
Свойство vertical-align может использоваться для строчных элементов (в том числе для элементов со свойством display:inline-block ), ячеек таблицы, и предназначено для выравнивания текста по вертикали. Значения свойства vertical-align указывают, что текст будет выровнен: top (по верхнему краю строки), middle (по середине), bottom (по нижнему краю строки), baseline (значение по умолчанию, выравнивание по базовой линии), sub (текст отображается в виде нижнего индекса, как подстрочный), super (текст отображается в виде верхнего индекса, как надстрочный).
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet .
11. Свойство line-height
Свойство line-height предназначено для задания высоты строки, которая влияет на расстояние между строчками текста. В качестве значений свойства line-height можно использовать следующие: число (множитель по отношению к значению высоты строки по умолчанию), проценты (например: 120% от высоты строки по умолчанию), px (например: 16px), em (например: 3em), зарезервированное слово normal (автоматический расчёт высоты).
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
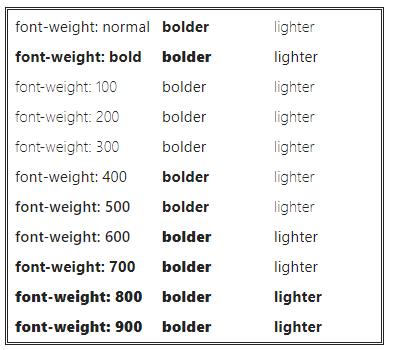
Свойство font-weight
Свойство font-weight устанавливает жирность шрифта.
| Применяется: | ко всем элементам; |
|---|---|
| Наследование: | присутствует; |
| Проценты: | не используются; |
| Медиа : | визуальные. |
JavaScript
[объект] .style .fontWeight =»[значение]»;
Поддержка браузерами
Спецификация
| CSS | Раздел | |
|---|---|---|
| 1 | 5.2.5 ‘font-weight’ | Перевод |
| 2 | 15.2.3 Font styling. ‘font-weight’. | |
| 2.1 | 15.6 Font boldness: the ‘font-weight’ property | Перевод |
| 2.2 | 15.6 Font boldness: the ‘font-weight’ property | |
| 3 | 3. 2 Font weight: the font-weight property 2 Font weight: the font-weight property | Перевод |
Значения
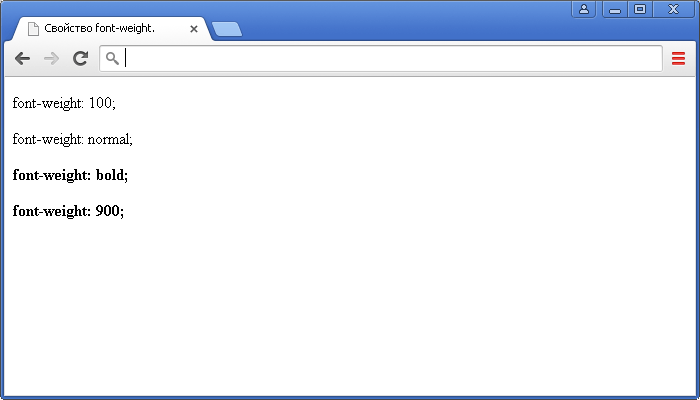
normal Устанавливает нормальный вариант шрифта.
bold Устанавливает жирный вариант шрифта.
100, 200, 300, 400, 500, 600, 700, 800, 900 Указывает степень жирности (варианты жирности). При этом степень жирности равная « 400 » приравнивается к значению « normal », а « 700 » приравнивается к значению « bold ».
Примечание: большинство семейств шрифтов, как правило, имеют только «нормальные» и «полужирные» варианты шрифтов;
bolder Увеличивает степень жирности шрифта. За основу берётся значение родительского элемента. lighter Уменьшает степень жирности шрифта. За основу берётся значение родительского элемента. inherit Указывает, что элемент должен унаследовать параметры родительского элемента.
Форматирование текста (font-weight, font-style, font-size, text-indent) в HTML
Если у Вас появились вопросы по материалам на нашем сайте, то пожалуйста, пришлите нам их на почтовый адрес support@mousedc. ru. Мы обязательно ответим.
ru. Мы обязательно ответим.
Также Вы можете отправить нам свой отзыв на наши услуги, замечание или предложение. Мы ценим наших клиентов и внимательно прислушиваемся ко всем замечаниям!
- HTML
- Основы
- Теги
- Основы
- Свойства
- Основы
- База данных
- Объектно-ориентированное программирование
- Laravel
- Yii
- Основы
CSS — работаем со шрифтом — Как создать сайт
В данной статье рассмотрим CSS-свойства, форматирующие шрифт контента сайта.
- Всего их существует 5 штук, относятся они к семейству
- font-family — отвечает за имя шрифта
- font-size — отвечает за размер шрифта
- font-style — отвечает за стиль начертания шрифта
- font-variant — отвечает за возможность создания капители
- font-weight — отвечает за толщину шрифта
font:Рассмотрим эти CSS-свойства и их значения, с помощью примеров :
font-family
font-family — CSS-свойство, назначает имя шрифту, в качестве значений принимает имена шрифтов. Имена могут быть как стандартные, так и экзотические. Здесь находится список стандартных шрифтов. Для использования экзотических шрифтов, вам нужно их поставить на свой сайт самостоятельно и сделать так, чтобы они при открытии сайта, автоматически загружались на компьютер посетителя.
Имена могут быть как стандартные, так и экзотические. Здесь находится список стандартных шрифтов. Для использования экзотических шрифтов, вам нужно их поставить на свой сайт самостоятельно и сделать так, чтобы они при открытии сайта, автоматически загружались на компьютер посетителя.
Назначим элементам страницы, например абзацам p, имя шрифта 'Times New Roman':
<style>
p {
font-family: 'Times New Roman';
}
</style>
<p>
Капитель - это когда строчные буквы выглядят как заглавные,
но размером меньше их.</p>
Результат:
Капитель — это когда строчные буквы выглядят как заглавные, но размером меньше их.
font-size
font-size — CSS-свойство, назначает размер шрифту, в качестве значений принимает единицы измерения CSS.
Присвоим абзацам страницы, размер шрифта 22px.
<style>
p {
font-family: 'Times New Roman';
font-size: '22px';
}
</style>
<p>
Капитель - это когда строчные буквы выглядят как заглавные,
но размером меньше их. </p>
</p>
Результат:
Капитель — это когда строчные буквы выглядят как заглавные, но размером меньше их.
font-style
font-style — CSS-свойство, назначает стиль шрифту, в качестве значений принимает следующие ключевые слова:
- normal — обычное начертание
- italic — курсивное начертание
- oblique — наклонное начертание
Изначально вам может показаться, что значения italic и oblique одинаковы и что оба они просто делают шрифт наклонным. Однако между ними, всё же имеется разница.
Заключается она в следующем, некоторые шрифты имеют возможность создавать красивый рукописный почерк, так вот чтобы его увидеть нужно CSS-свойству font-style присвоить значение italic. Если рукописный почерк не поддерживается, то шрифт будет просто наклонным.
<style>
p {
font-family: 'Times New Roman';
font-size: '22px';
font-style: italic;
}
</style>
<p>
Капитель - это когда строчные буквы выглядят как заглавные,
но размером меньше их. </p>
</p>
Результат:
Капитель — это когда строчные буквы выглядят как заглавные, но размером меньше их.
font-variant
font-variant — CSS-свойство, отвечает за создание капители. Капитель — это когда строчные буквы выглядят как заглавные (прописные), но размером меньше их, в качестве значений принимает следующие ключевые слова: normal или small-caps.
<style>
p {
font-family: 'Times New Roman';
font-size: '22px';
font-style: italic;
font-variant: small-caps;
}
</style>
<p>
Капитель - это когда строчные буквы выглядят как заглавные,
но размером меньше их.</p>
Результат:
Капитель — это когда строчные буквы выглядят как заглавные, но размером меньше их.
font-weight
font-weight — CSS-свойство, отвечающее за толщину шрифта, в качестве значений принимает следующие ключевые слова: normal или bold.
<style>
p {
font-family: 'Times New Roman';
font-size: '22px';
font-style: italic;
font-variant: small-caps;
font-weight: bold;
}
</style>
<p>
Капитель - это когда строчные буквы выглядят как заглавные,
но размером меньше их.</p>
Результат:
Капитель — это когда строчные буквы выглядят как заглавные, но размером меньше их.
Гостиница Набережные Челны — список всех гостиниц города Набережные Челны, для туристов и гостей.
- Category: Разное
Дата публикации поста: 5 февраля 2016
Дата обновления поста: 25 октября 2014
Бесплатный хостинг от компании Бегет, для начинающих: beget.com/ru/hosting/free
Толщина шрифта / Типография / Документы / TACHYONS
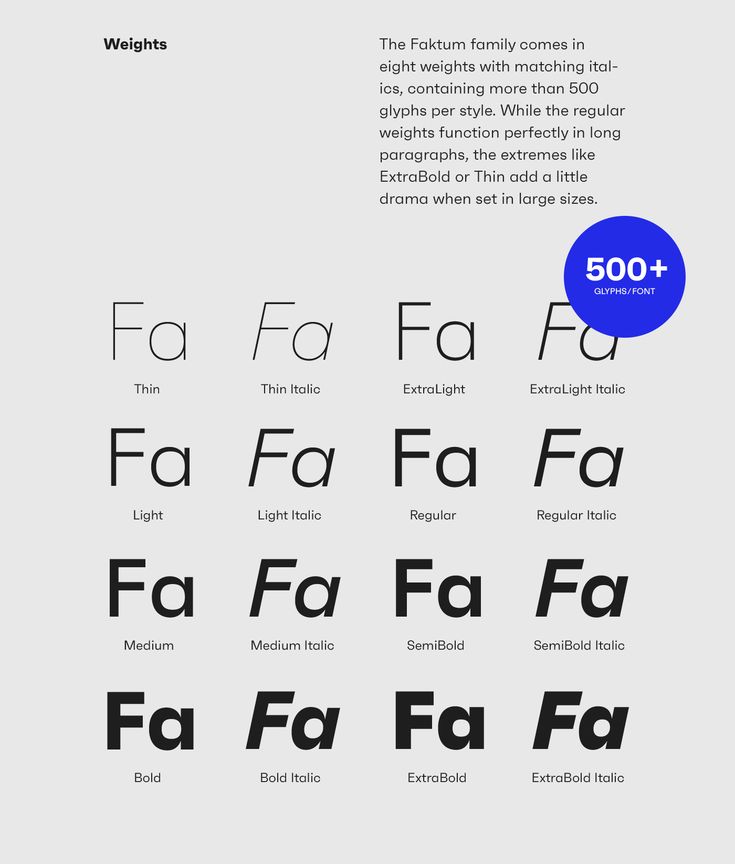
Масштаб шрифта Мера Высота строки / Интерлиньяж Отслеживание Вес шрифта Стиль шрифта Вертикальное выравнивание Выравнивание текста Преобразование текста Оформление текста Белое пространство Семейства шрифтов
Толщина шрифта
Одноцелевые классы для установки веса шрифта любого элемента в любой точке останова.
Изменение толщины шрифта разных фрагментов текста может помочь создать контраст между порциями информации. Это может помочь привлечь внимание к произведению содержимого или помочь сделать меньший размер шрифта более читабельным. В «Элементы типографского стиля», Роберт Брингхерст предлагает сохранить две вещи. помните, когда играете с весом шрифта. Используйте смелые веса экономно. Вес шрифта должен уменьшаться по мере увеличения размера шрифта.
Примеры
Строковые значения
Толщина шрифта: нормальная
Начертание: нормальное
Шрифт: полужирный
Начертание шрифта: полужирный
Числовые значения
Шрифт: 100
Вес шрифта: 100
Шрифт: 200
Вес шрифта: 200
Шрифт: 300
Вес шрифта: 300
Шрифт: 400
Вес шрифта: 400
Шрифт: 500
Вес шрифта: 500
Шрифт: 600
Вес шрифта: 600
Шрифт: 700
Вес шрифта: 700
Шрифт: 800
Вес шрифта: 800
Шрифт: 900
Начертание: 900
Предыдущий
ОтслеживаниеДалее
Семейство шрифтовАртикул
MDN — вес шрифтатахион-шрифт-вес
v5. 0.5
244 Б
0.5
244 Б- Декларации
- 44
- Селекторы
- 44
- Макс. Оценка специфичности
- 10
- Размер среднего размера Правило
- 1
/*
НАСТРОЙКА ШРИФТА
Документы: http://tachyons.io/docs/typography/font-weight/
База
fw = вес шрифта
Модификаторы:
1 = буквальное значение 100
2 = буквальное значение 200
3 = буквальное значение 300
4 = буквальное значение 400
5 = буквальное значение 500
6 = буквальное значение 600
7 = буквальное значение 700
8 = буквальное значение 800
9= буквальное значение 900
Расширения медиазапроса:
-ns = не маленький
-м = средний
-л = большой
*/
.normal { вес шрифта: нормальный; }
.b {начертание шрифта: полужирный; }
.fw1 { вес шрифта: 100; }
. fw2 { вес шрифта: 200; }
.fw3 { вес шрифта: 300; }
.fw4 { вес шрифта: 400; }
.fw5 { вес шрифта: 500; }
.fw6 { вес шрифта: 600; }
.fw7 { вес шрифта: 700; }
.fw8 { вес шрифта: 800; }
.fw9 { вес шрифта: 900; }
@media (--точка останова-не-маленький) {
.normal-ns { вес шрифта: нормальный; }
.b-ns { вес шрифта: полужирный; }
.fw1-ns { вес шрифта: 100; }
.fw2-ns { вес шрифта: 200; }
.fw3-ns { вес шрифта: 300; }
.fw4-ns { вес шрифта: 400; }
.fw5-ns { вес шрифта: 500; }
.fw6-ns { вес шрифта: 600; }
.fw7-ns { вес шрифта: 700; }
.fw8-ns { вес шрифта: 800; }
.fw9-ns { вес шрифта: 900; }
}
@media (--точка останова-среда) {
.normal-m { вес шрифта: нормальный; }
.bm {начертание шрифта: полужирный; }
.fw1-m { вес шрифта: 100; }
.fw2-m { вес шрифта: 200; }
.fw3-m { вес шрифта: 300; }
.fw4-m { вес шрифта: 400; }
.fw5-m { вес шрифта: 500; }
.fw6-m { вес шрифта: 600; }
.fw7-m { вес шрифта: 700; }
.fw8-m { вес шрифта: 800; }
.fw9-m { вес шрифта: 900; }
}
@media (--breakpoint-large) {
.
fw2 { вес шрифта: 200; }
.fw3 { вес шрифта: 300; }
.fw4 { вес шрифта: 400; }
.fw5 { вес шрифта: 500; }
.fw6 { вес шрифта: 600; }
.fw7 { вес шрифта: 700; }
.fw8 { вес шрифта: 800; }
.fw9 { вес шрифта: 900; }
@media (--точка останова-не-маленький) {
.normal-ns { вес шрифта: нормальный; }
.b-ns { вес шрифта: полужирный; }
.fw1-ns { вес шрифта: 100; }
.fw2-ns { вес шрифта: 200; }
.fw3-ns { вес шрифта: 300; }
.fw4-ns { вес шрифта: 400; }
.fw5-ns { вес шрифта: 500; }
.fw6-ns { вес шрифта: 600; }
.fw7-ns { вес шрифта: 700; }
.fw8-ns { вес шрифта: 800; }
.fw9-ns { вес шрифта: 900; }
}
@media (--точка останова-среда) {
.normal-m { вес шрифта: нормальный; }
.bm {начертание шрифта: полужирный; }
.fw1-m { вес шрифта: 100; }
.fw2-m { вес шрифта: 200; }
.fw3-m { вес шрифта: 300; }
.fw4-m { вес шрифта: 400; }
.fw5-m { вес шрифта: 500; }
.fw6-m { вес шрифта: 600; }
.fw7-m { вес шрифта: 700; }
.fw8-m { вес шрифта: 800; }
.fw9-m { вес шрифта: 900; }
}
@media (--breakpoint-large) {
. normal-l { вес шрифта: нормальный; }
.b-l {начертание шрифта: полужирный; }
.fw1-l { вес шрифта: 100; }
.fw2-l { вес шрифта: 200; }
.fw3-l { вес шрифта: 300; }
.fw4-l { вес шрифта: 400; }
.fw5-l { вес шрифта: 500; }
.fw6-l { вес шрифта: 600; }
.fw7-l { вес шрифта: 700; }
.fw8-l { вес шрифта: 800; }
.fw9-l { вес шрифта: 900; }
}
normal-l { вес шрифта: нормальный; }
.b-l {начертание шрифта: полужирный; }
.fw1-l { вес шрифта: 100; }
.fw2-l { вес шрифта: 200; }
.fw3-l { вес шрифта: 300; }
.fw4-l { вес шрифта: 400; }
.fw5-l { вес шрифта: 500; }
.fw6-l { вес шрифта: 600; }
.fw7-l { вес шрифта: 700; }
.fw8-l { вес шрифта: 800; }
.fw9-l { вес шрифта: 900; }
}
Обзор тахионов
Таблица стилей Таблица свойствТипография
Тип Масштаб Мера Высота строки / Интерлиньяж Отслеживание Вес шрифта Стиль шрифта Вертикальное выравнивание Выравнивание текста Преобразование текста Оформление текста Белое пространство Семейства шрифтов Авенир Далее Гельветика Робото Сан-Франциско Система без засечек Ателас Баскервиль Гарамонд Грузия Системная засечкаМакет
Отладка Отладка с сеткой Базовая сетка Флексбокс Размер коробки Расстояние Поплавки Клирфикс Отображать Ширина Максимальная ширина Высоты ДолжностьТематика
Скины Скины анимации Парит Размер фона Границы Радиус границы Коробчатая тень НепрозрачностьЭлементы
Картинки Ссылки Списки Формы СтолыВес шрифта | Система веб-дизайна США (USWDS)
Маркеры дизайна
USWDS имеет до семи токенов темы веса шрифта, полученных из девяти системных токенов.
Токены темы
Токены темы веса шрифта используют общие имена. Большинство проектов будут использовать только 2-4 таких токена, причем для большинства из них установлено значение false .
Настройте токены веса шрифта темы в настройках темы вашего проекта с помощью доступных токенов веса системного шрифта. Все настройки, связанные с типографикой, находятся в _uswds-theme-typography.scss .
| Жетон | По умолчанию | Пример | Переменная настроек |
|---|---|---|---|
«тонкий» | ЛОЖЬ | $ тема-шрифт-вес-тонкий | |
«светлый» | 300 | Таллахасси | $ тема-шрифт-светлый |
«нормальный» | 400 | Таллахасси | $ тема-шрифт-вес нормальный |
'средний' | ЛОЖЬ | $ тема-шрифт-средний вес | |
'полужирный' | ЛОЖЬ | $ тема-шрифт-вес-полужирный | |
'жирный' | 700 | Таллахасси | $ тема-шрифт-жирный |
'тяжелый' | ЛОЖЬ | $ тема-шрифт-тяжелый |
Системные жетоны
Системные жетоны веса шрифта используют числа из 100 — 900 с шагом 100, где 100 как самый легкий, а 100 как самый легкий, а 9160 90 распространенные шрифты.
| Жетон | Пример |
|---|---|
100 | Таллахасси |
200 | Таллахасси |
300 | Таллахасси |
400 | Таллахасси |
500 | Таллахасси |
600 | Таллахасси |
700 | Таллахасси |
800 | Таллахасси |
900 | Таллахасси |
Использование жетонов веса
Ваш контекст и стиль кодирования определяют, как вы получаете доступ к токенам веса шрифта USWDS в коде.
| Контекст | Применение | Пример |
|---|---|---|
| функция | вес шрифта (вес) | вес шрифта: вес шрифта ( 'жирный' ) |
| миксин | u-текст (вес) | @include u-текст( 'светлый' ) |
| параметр | масса | $theme-heading-font-weight: 'тяжелый' |
| полезность | . text-вес text-вес | .text- светлый |
вес шрифта | CSS-Tricks - CSS-Tricks
Свойство font-weight устанавливает вес или толщину шрифта и зависит либо от доступных начертаний шрифта в семействе шрифтов, либо от весов, определенных браузером.
диапазон {
вес шрифта: полужирный;
} Свойство font-weight принимает либо значение ключевого слова, либо предопределенное числовое значение. The available keywords are:
-
normal -
bold -
bolder -
lighter
The available numeric values are:
-
100 -
200 -
300 -
400 -
500 -
600 -
700 -
800 -
900
The keyword value normal maps to the numeric value 400 and the value bold maps до 700 .
Чтобы увидеть какой-либо эффект при использовании значений, отличных от 400 или 700 , используемый шрифт должен иметь встроенные начертания, соответствующие указанным весам.
Если шрифт имеет полужирную («700») или обычную («400») версию как часть семейства шрифтов, браузер будет использовать ее. Если они недоступны, браузер будет имитировать собственную полужирную или обычную версию шрифта. Он не будет имитировать другие недоступные веса. Шрифты часто используют такие имена, как «Обычный» и «Легкий», чтобы идентифицировать любой альтернативный вес шрифта.
Следующая демонстрация демонстрирует использование альтернативных значений веса:
В приведенной выше демонстрации используется бесплатный шрифт Open Sans, встроенный с помощью Google Web Fonts API. Шрифт загружается со всеми доступными весами шрифта, поэтому, используя font-weight различные доступные веса отображаются, как описано в тексте каждого абзаца. Недоступные веса просто отображают логически ближайший вес.
Обычные шрифты, такие как Arial, Helvetica, Georgia и т. д., не имеют весов, отличных от 400 и 700 . Таким образом, та же демонстрация, отображаемая с одним из этих шрифтов, будет отображать только два веса в девяти абзацах.
Использование ключевых слов «ярче» и «светлее»
Значения ключевых слов жирнее и светлее относятся к вычисленной толщине шрифта родительского элемента. Браузер будет искать ближайший «более жирный» или «более легкий» вес, в зависимости от того, что доступно в семействе шрифтов, в противном случае он просто выберет «400» или «700», в зависимости от того, что имеет больше смысла.
Дочерние элементы не будут наследовать значения ключевых слов «жирнее» и «светлее», а вместо этого будут наследовать вычисленный вес.
- шрифт
- шрифт-растяжка
- Font-Variant
- Стиль Font
- Line-Height
- Font-Size
- FONT-Famile
Browser Support
Dresescriance 9000
Browser Suppor
шрифт
семейство шрифтов
размер шрифта
растяжка шрифта
.element { font-stretch: ультраконденсированный; } стиль шрифта
вариант шрифта
{ p: первая буква: вариант шрифта: маленькие заглавные буквы; } вариант шрифта-числовой
.fraction { вариант-шрифта-числовой: диагональные дроби; } font-variant переменные шрифты opentype
вес шрифта
span { вес шрифта: 800; } 

 </p>
</p>
 </p>
</p>
 fw2 { вес шрифта: 200; }
.fw3 { вес шрифта: 300; }
.fw4 { вес шрифта: 400; }
.fw5 { вес шрифта: 500; }
.fw6 { вес шрифта: 600; }
.fw7 { вес шрифта: 700; }
.fw8 { вес шрифта: 800; }
.fw9 { вес шрифта: 900; }
@media (--точка останова-не-маленький) {
.normal-ns { вес шрифта: нормальный; }
.b-ns { вес шрифта: полужирный; }
.fw1-ns { вес шрифта: 100; }
.fw2-ns { вес шрифта: 200; }
.fw3-ns { вес шрифта: 300; }
.fw4-ns { вес шрифта: 400; }
.fw5-ns { вес шрифта: 500; }
.fw6-ns { вес шрифта: 600; }
.fw7-ns { вес шрифта: 700; }
.fw8-ns { вес шрифта: 800; }
.fw9-ns { вес шрифта: 900; }
}
@media (--точка останова-среда) {
.normal-m { вес шрифта: нормальный; }
.bm {начертание шрифта: полужирный; }
.fw1-m { вес шрифта: 100; }
.fw2-m { вес шрифта: 200; }
.fw3-m { вес шрифта: 300; }
.fw4-m { вес шрифта: 400; }
.fw5-m { вес шрифта: 500; }
.fw6-m { вес шрифта: 600; }
.fw7-m { вес шрифта: 700; }
.fw8-m { вес шрифта: 800; }
.fw9-m { вес шрифта: 900; }
}
@media (--breakpoint-large) {
.
fw2 { вес шрифта: 200; }
.fw3 { вес шрифта: 300; }
.fw4 { вес шрифта: 400; }
.fw5 { вес шрифта: 500; }
.fw6 { вес шрифта: 600; }
.fw7 { вес шрифта: 700; }
.fw8 { вес шрифта: 800; }
.fw9 { вес шрифта: 900; }
@media (--точка останова-не-маленький) {
.normal-ns { вес шрифта: нормальный; }
.b-ns { вес шрифта: полужирный; }
.fw1-ns { вес шрифта: 100; }
.fw2-ns { вес шрифта: 200; }
.fw3-ns { вес шрифта: 300; }
.fw4-ns { вес шрифта: 400; }
.fw5-ns { вес шрифта: 500; }
.fw6-ns { вес шрифта: 600; }
.fw7-ns { вес шрифта: 700; }
.fw8-ns { вес шрифта: 800; }
.fw9-ns { вес шрифта: 900; }
}
@media (--точка останова-среда) {
.normal-m { вес шрифта: нормальный; }
.bm {начертание шрифта: полужирный; }
.fw1-m { вес шрифта: 100; }
.fw2-m { вес шрифта: 200; }
.fw3-m { вес шрифта: 300; }
.fw4-m { вес шрифта: 400; }
.fw5-m { вес шрифта: 500; }
.fw6-m { вес шрифта: 600; }
.fw7-m { вес шрифта: 700; }
.fw8-m { вес шрифта: 800; }
.fw9-m { вес шрифта: 900; }
}
@media (--breakpoint-large) {
. normal-l { вес шрифта: нормальный; }
.b-l {начертание шрифта: полужирный; }
.fw1-l { вес шрифта: 100; }
.fw2-l { вес шрифта: 200; }
.fw3-l { вес шрифта: 300; }
.fw4-l { вес шрифта: 400; }
.fw5-l { вес шрифта: 500; }
.fw6-l { вес шрифта: 600; }
.fw7-l { вес шрифта: 700; }
.fw8-l { вес шрифта: 800; }
.fw9-l { вес шрифта: 900; }
}
normal-l { вес шрифта: нормальный; }
.b-l {начертание шрифта: полужирный; }
.fw1-l { вес шрифта: 100; }
.fw2-l { вес шрифта: 200; }
.fw3-l { вес шрифта: 300; }
.fw4-l { вес шрифта: 400; }
.fw5-l { вес шрифта: 500; }
.fw6-l { вес шрифта: 600; }
.fw7-l { вес шрифта: 700; }
.fw8-l { вес шрифта: 800; }
.fw9-l { вес шрифта: 900; }
}