CSS Selector
❮ Назад Дальше ❯
В CSS селекторы являются шаблонами, используемыми для выбора элементов, которые требуется присвоить стилю.
Используйте наш тестер селектора CSS для демонстрации различных селекторов.
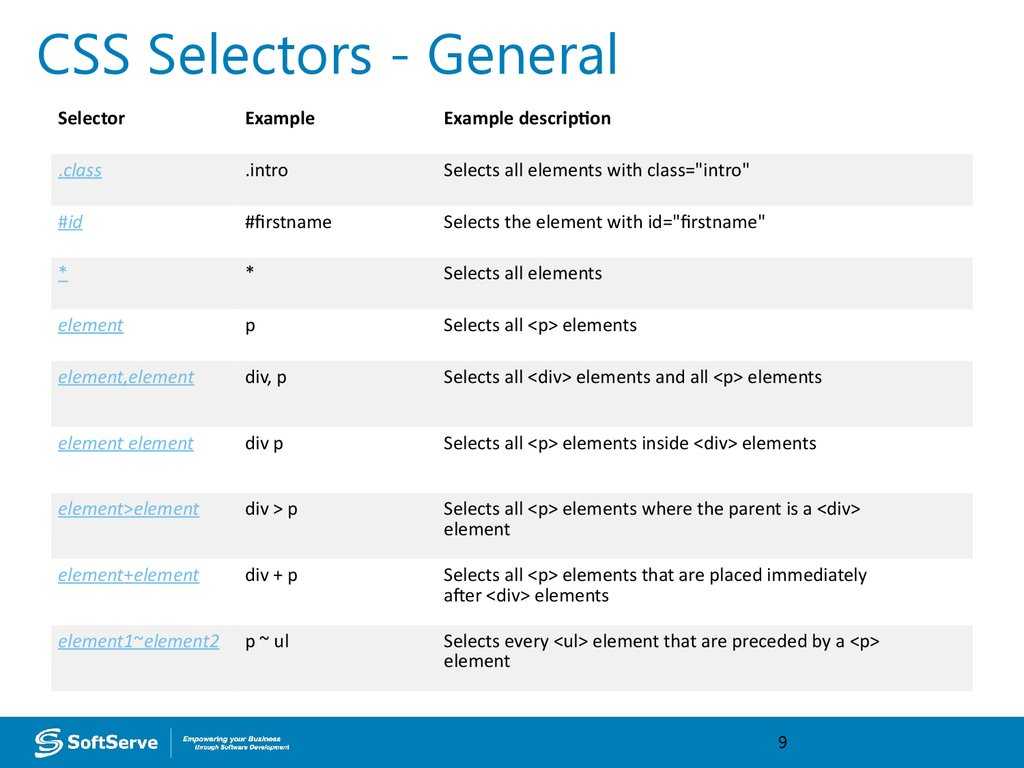
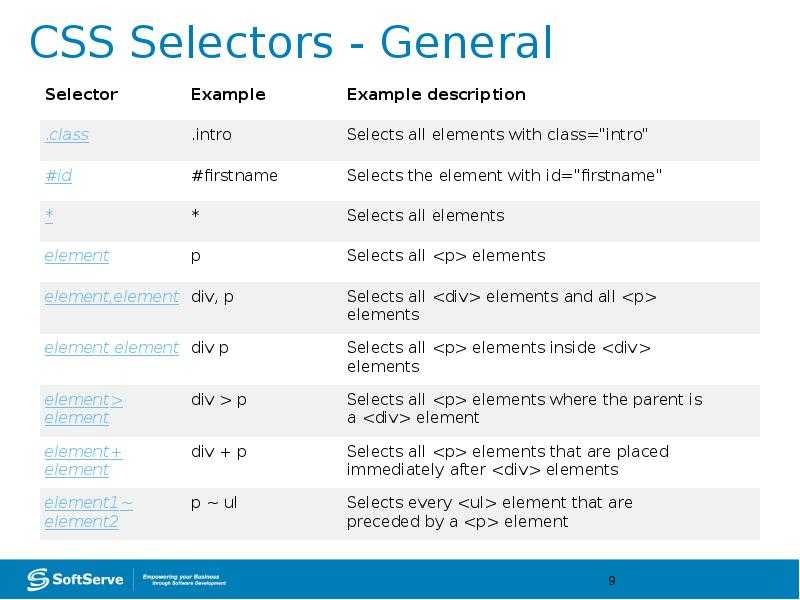
| Селектор | Пример | Пример описания |
|---|---|---|
| .class | .intro | Выбор всех элементов с |
| #id | #firstname | Выбор элемента с |
| * | * | Выбор всех элементов |
| element | p | Выбор всех элементов <p> |
| element,element | div, p | Выбор всех элементов <div> и всех элементов <p> |
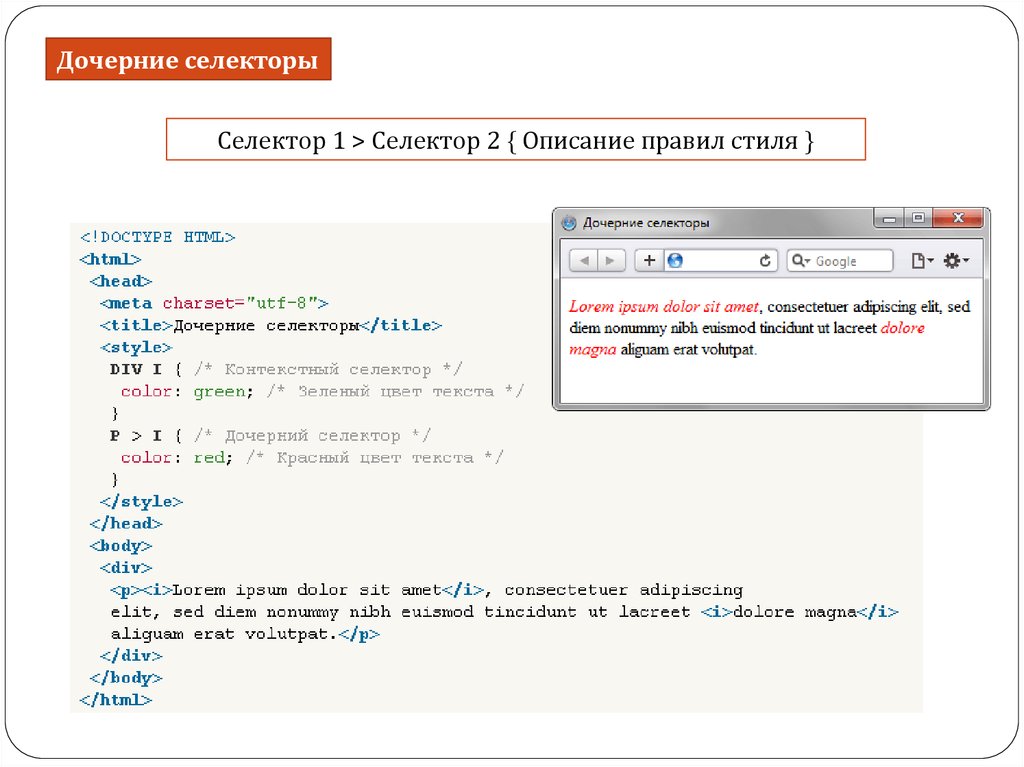
| element element | div p | Выбор всех <p> элементов внутри элементов <div> |
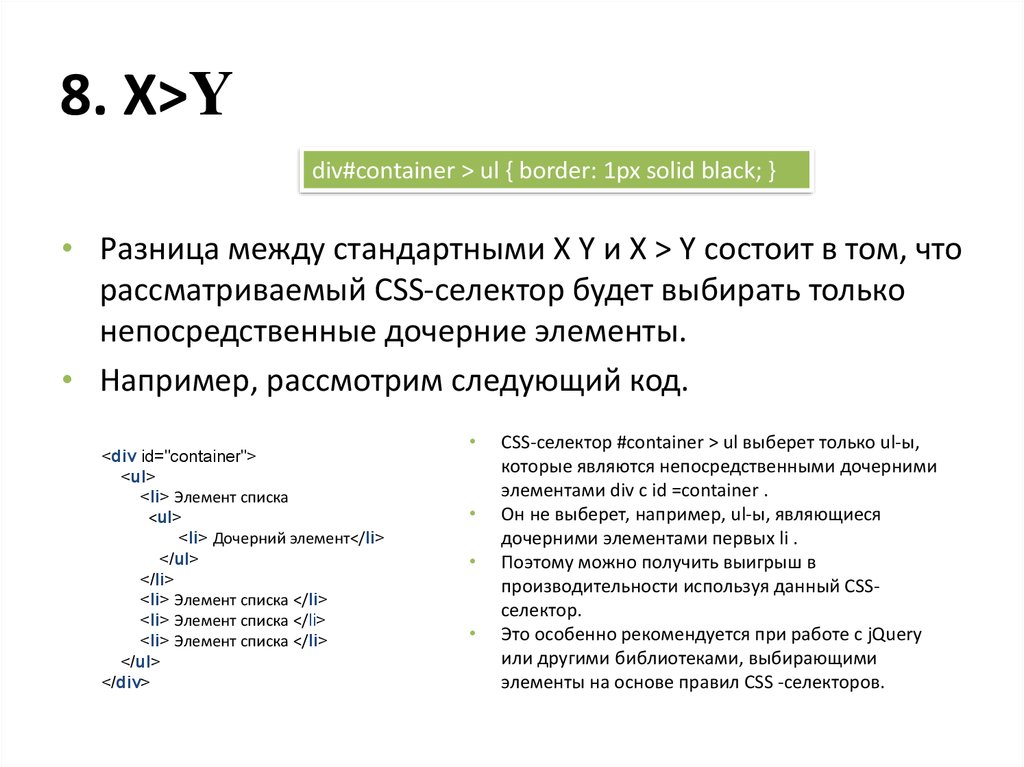
| element>element | div > p | Выбор всех элементов <p>, в которых родительский элемент является элементом <div> |
| element+element | div + p | Выбор всех <p> элементов, помещенных сразу после <div> элементов |
| element1~element2 | p ~ ul | Выбор каждого элемента <ul>, которому предшествует элемент <p> |
| [attribute] | [target] | Выбор всех элементов с целевым атрибутом |
| [attribute=value] | [target=_blank] | Выбор всех элементов с target=»_blank» |
| [attribute~=value] | [title~=flower] | Выделяет все элементы с атрибутом title, содержащим слово «flower» |
| [attribute | [lang|=en] | Выбор всех элементов со значением атрибута lang, начиная с «en» |
| [attribute^=value] | a[href^=»https»] | Выбирает каждый элемент <a>, значение атрибута href которого начинается с «https» |
| [attribute$=value] | a[href$=». pdf»] pdf»] | Выбирает каждый элемент <a>, значение атрибута href которого заканчивается «.pdf» |
| [attribute*=value] | a[href*=»html5css.ru»] | Выбирает каждый элемент <a>, значение атрибута href которого содержит подстроку «html5css.ru» |
| :active | a:active | Выбор активной ссылки |
| ::after | p::after | Вставка чего-либо после содержимого каждого элемента < p > |
| ::before | p::before | Вставка чего-либо перед содержимым каждого элемента <p> |
| :checked | input:checked | Выбор каждого отмеченного <input> элемента |
| :disabled | input:disabled | Выбор всех отключенных элементов <input> |
| :empty | p:empty | Выбор каждого элемента <p>, не имеющего дочерних элементов (включая текстовые узлы) |
| :enabled | input:enabled | Выбор всех включенных элементов <input> |
| :first-child | p:first-child | Выбирает каждый элемент <p>, являющийся первым дочерним элементом родительского элемента |
| ::first-letter | p::first-letter | Выбор первой буквы каждого элемента <p> |
| ::first-line | p::first-line | Выбор первой строки каждого элемента <p> |
| :first-of-type | p:first-of-type | Выбор каждого элемента <p>, являющегося первым элементом <p> родительского элемента |
| :focus | input:focus | Выбор элемента ввода, имеющего фокус |
| :hover | a:hover | Выбор ссылок при наведении указателя мыши |
| :in-range | input:in-range | Выбор входных элементов со значением в указанном диапазоне |
| :invalid | input:invalid | Выбор всех входных элементов с недопустимым значением |
| :lang(language) | p:lang(it) | Выбирает каждый элемент <p> с атрибутом lang, равным «it» (Итальянский) |
| :last-child | p:last-child | Выбирает каждый элемент <p>, являющийся последним дочерним элементом родительского элемента |
| :last-of-type | p:last-of-type | Выбирает каждый элемент <p>, являющийся последним <p> элементом его родительского элемента |
| :link | a:link | Выбор всех непосещаемых ссылок |
| :not(selector) | :not(p) | Выбор каждого элемента, не являющегося элементом <p> |
| :nth-child(n) | p:nth-child(2) | Выбирает каждый элемент <p>, являющийся вторым дочерним элементом родительского элемента |
| :nth-last-child(n) | p:nth-last-child(2) | Выбирает каждый элемент <p>, являющийся вторым дочерним элементом родительского объекта, считая от последнего дочернего элемента |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | Выбирает каждый элемент <p>, являющийся вторым элементом <p> родительского элемента, считая от последнего дочернего элемента |
| :nth-of-type(n) | p:nth-of-type(2) | Выбор каждого элемента <p>, являющегося вторым элементом <p> родительского элемента |
| :only-of-type | p:only-of-type | Выбор каждого элемента <p>, являющегося единственным элементом <p> родительского элемента |
| :only-child | p:only-child | Выбирает каждый элемент <p>, являющийся единственным дочерним элементом родительского элемента |
| :optional | input:optional | Выбор входных элементов без атрибута «обязательный» |
| :out-of-range | input:out-of-range | Выбор входных элементов со значением за пределами заданного диапазона |
| :read-only | input:read-only | Выбор входных элементов с указанным атрибутом «ReadOnly» |
| :read-write | input:read-write | Выбор входных элементов с атрибутом «ReadOnly» не указан |
| :required | input:required | Выбор входных элементов с указанным атрибутом «required» |
| :root | :root | Выбор корневого элемента документа |
| ::selection | ::selection | Выбор части элемента, выбранной пользователем |
| :target | #news:target | Выбор текущего активного элемента #news (щелчок по URL-адресу, содержащему это имя привязки) |
| :valid | input:valid | Выбор всех входных элементов с допустимым значением |
| :visited | a:visited | Выбор всех посещенных ссылок |
❮ Назад Дальше ❯
Селекторы — Справочник CSS
❮ Назад Вперед ❯
В CSS селекторы — это шаблоны, используемые для выбора элементов, которые вы хотите стилизовать.
Используйте наш CSS Тестер Селектора продемонстрировать различные селекторы.
| Селектор | Пример | Описание |
|---|---|---|
| .class | .intro | Выделяет все элементы с |
| #id | #firstname | Выделяет все элементы с |
| * | * | Выделяет все элементы |
| элемент | p | Выделить все элементы <p> |
| элемент,элемент | div, p | Выделить все элементы <div> и <p> |
| элемент элемент | div p | Выделить все элементы <p> внутри элементов <div> |
| элемент>элемент | div > p | Выделить все элементы <p> где родителем является элемент <div> |
| элемент+элемент | div + p | Выделить все элементы <p> которые размещаются сразу после элементов <div> |
| элемент1~элемент2 | p ~ ul | Выделить каждый элемент <ul> которые размещаются сразу перед элементом <p> |
| [атрибут] | [target] | Выделяет все элементы с атрибутом target |
| [атрибут=значение] | [target=_blank] | Выделяет все элементы с target=»_blank» |
| [атрибут~=значение] | [title~=flower] | Выделяет все элементы с атрибутом title, содержащие слово «flower» |
| [атрибут|=значение] | [lang|=en] | Выделяет все элементы со значением атрибута lang, начиная с «en» |
| [атрибут^=значение] | a[href^=»https»] | Выбирает каждый элемент <a>, значение атрибута href который начинается с «https» |
| [attribute$=значение] | a[href$=». pdf»] pdf»] | Выбирает каждый элемент <a>, значение атрибута href который заканчивается на «.pdf» |
| [атрибут*=значение] | a[href*=»schoolsw3″] | Выбирает каждый элемент <a>, значение атрибута href которого содержит подстроку «schoolsw3» |
| :active | a:active | Выбор активной ссылки |
| ::after | p::after | Вставляет что-нибудь после содержимого каждого элемента <p> |
| ::before | p::before | Вставить что-то перед содержимым каждого элемента <р> |
| :checked | input:checked | Выбирает каждый проверенный элемент <input> |
| :disabled | input:disabled | Выбрать каждый отключенный элемент lt;input> |
| :empty | p:empty | Выбирает каждый элемент <p>, у которого нет дочерних элементов (включая текстовые узлы) |
| :enabled | input:enabled | Выбирает каждый включенный элемент <input> |
| :first-child | p:first-child | Выбирает каждый элемент <p>, который является первым дочерним элементом родительского элемента |
| ::first-letter | p::first-letter | Выбирает первую букву каждого элемента <p> |
| ::first-line | p::first-line | Выбирает первую строку каждого элемента <p> |
| :first-of-type | p:first-of-type | Выбирает каждый элемент <p>, который является первым элементом <p> своего родителя |
| :focus | input:focus | Выбирает элемент ввода, имеющего фокус |
| :hover | a:hover | Выделяет ссылки при наведении курсора мыши |
| :in-range | input:in-range | Выделяет входные элементы со значением в заданном диапазоне |
| :invalid | input:invalid | Выбирает все входные элементы с недопустимым значением |
| :lang(language) | p:lang(it) | Выбирает каждый элемент <p> с атрибутом lang, равным «it» (итальянский) |
| :last-child | p:last-child | Выбирает каждый элемент <p>, который является последним дочерним элементом родительского элемента |
| :last-of-type | p:last-of-type | Выбирает каждый элемент <p>, который является последним элементом <p> своего родителя |
| :link | a:link | Выделяет все непосещенные ссылки |
| :not(selector) | :not(p) | Выбирает каждый элемент, который не является элементом <p> |
| :nth-child(n) | p:nth-child(2) | Выбирает каждый элемент <p>, который является вторым дочерним элементом родительского элемента |
| :nth-last-child(n) | p:nth-last-child(2) | Выбирает каждый элемент <p>, который является вторым дочерним элементом родительского элемента, считая от последнего дочернего элемента |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | Выбирает каждый элемент <p>, который является вторым элементом <p> своего родителя, считая от последнего потомка |
| :nth-of-type(n) | p:nth-of-type(2) | Выбирает каждый элемент <p>, который является вторым элементом <p> своего родителя |
| :only-of-type | p:only-of-type | Выбирает каждый элемент <p>, который является единственным элементом <p> родительского элемента |
| :only-child | p:only-child | Выбирает каждый элемент <p>, который является единственным дочерним элементом родительского элемента |
| :optional | input:optional | Выбирает элементы ввода без атрибута «required» |
| :out-of-range | input:out-of-range | Выбирает входные элементы со значением вне указанного диапазона |
| :read-only | input:read-only | Выбирает входные элементы с указанным атрибутом «readonly» |
| :read-write | input:read-write | Выбирает входные элементы с не указанным атрибутом «readonly» |
| :required | input:required | Выбирает входные элементы с указанным атрибутом «required» |
| :root | :root | Выбирает корневой элемент документа |
| ::selection | ::selection | Выделяет часть элемента, выбранную пользователем |
| :target | #news:target | Выбирает текущий активный элемент #news (при щелчке по URL, содержащему имя привязки) |
| :valid | input:valid | Выбирает все входные элементы с допустимым значением |
| :visited | a:visited | Выбирает все посещенные ссылки |
❮ Назад Вперед ❯
CSS селекторы, свойства, значения
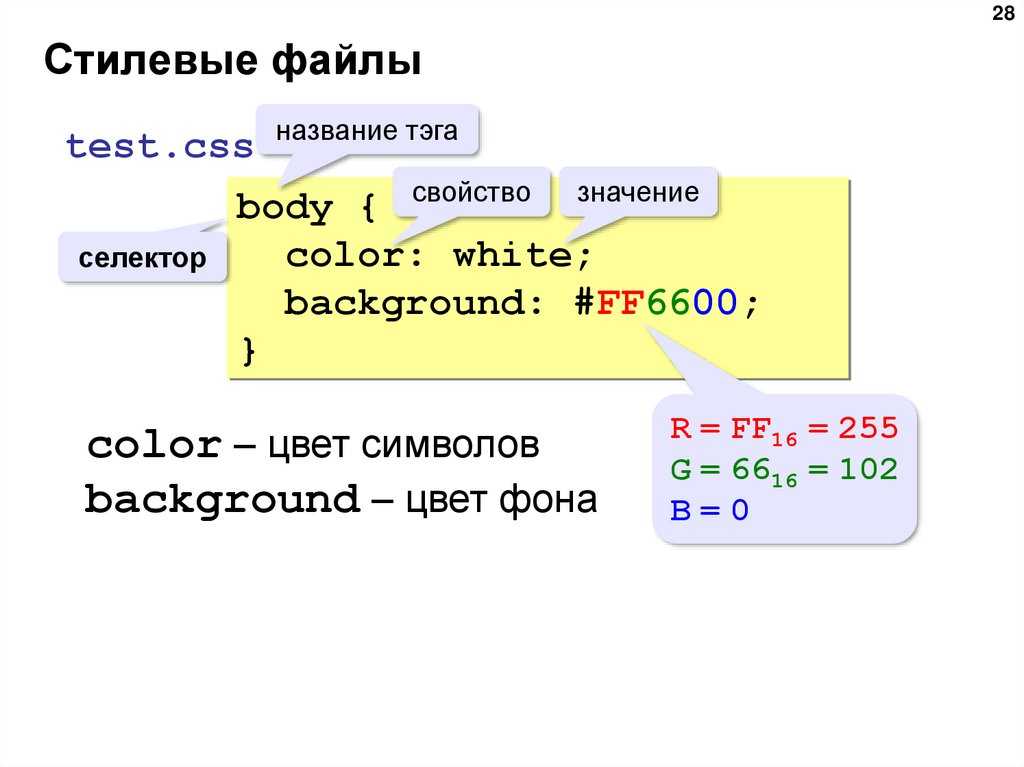
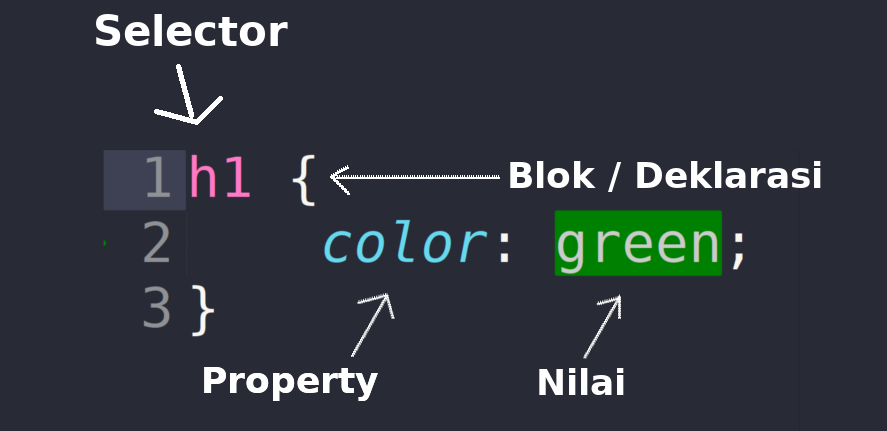
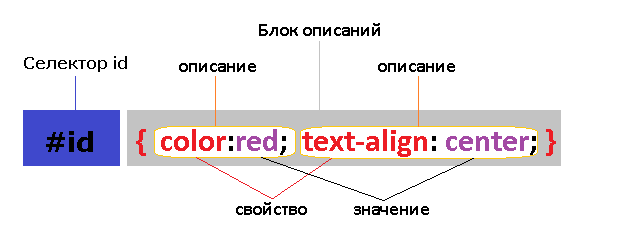
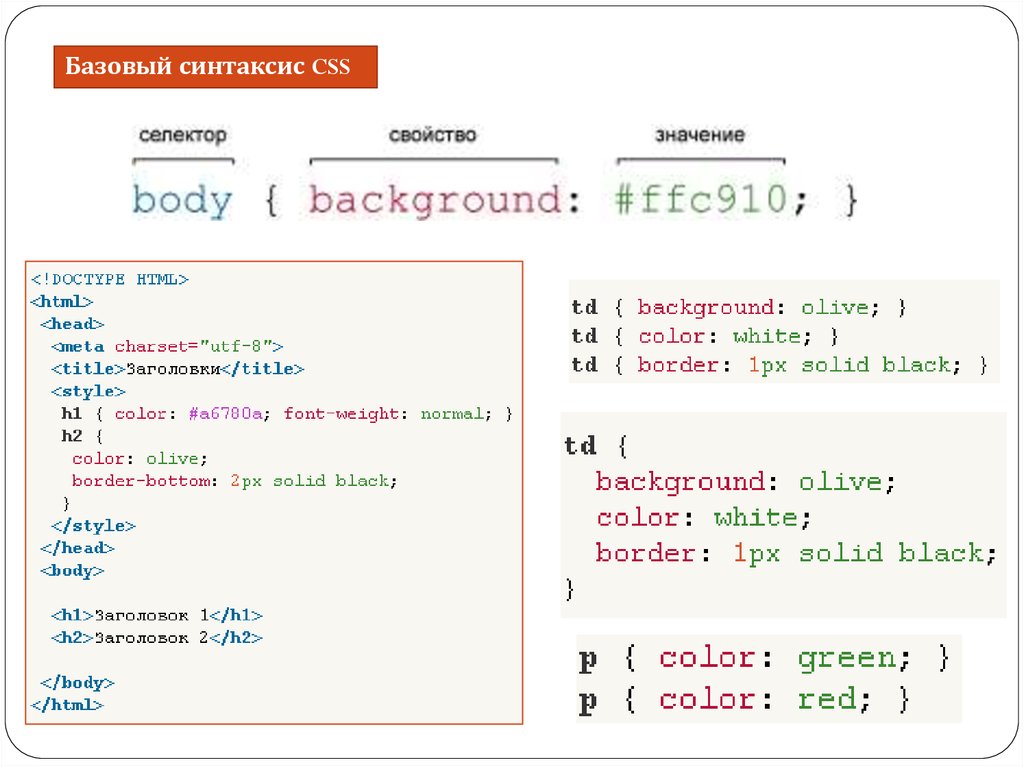
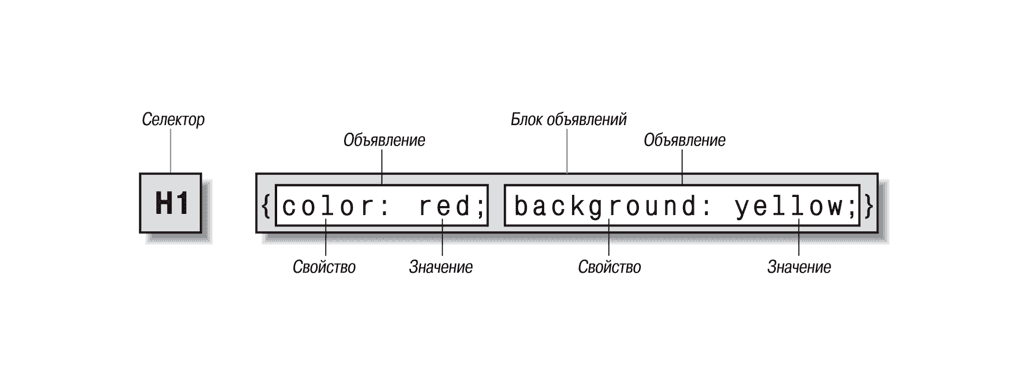
Каскадная таблица стилей состоит из CSS правил. Каждое CSS правило состоит из селектора и блока декларации.
Каждое CSS правило состоит из селектора и блока декларации.
CSS селекторы очень похожи на HTML теги. Селектор указывает на HTML элемент, для которого вы определяете визуальный стиль.
Блок декларации содержит одну или несколько деклараций свойств, разделенных точкой с запятой. Блок деклараций заключают в фигурные скобки.
Каждая декларация состоит из имени свойства и его значения, разделенных двоеточием.
Свойства – это ключевые слова, такие как color, font-weight или background-color, которым присвоены определенные значения:
body {
font-size: 0.8em;
color: navy;
}
В данном примере создается CSS селектор body, который соотносится с HTML тегом <body>. В этом селекторе определяется два свойства – font-size и color, которым присваиваются соответствующие значения. Таким образом, если этот стиль подключить к HTML документу, то текст внутри элемента <body> (что на самом деле весь контент в основном окне браузера) будет отображаться шрифтом размером 0. 8em и темно-синим цветом.
8em и темно-синим цветом.
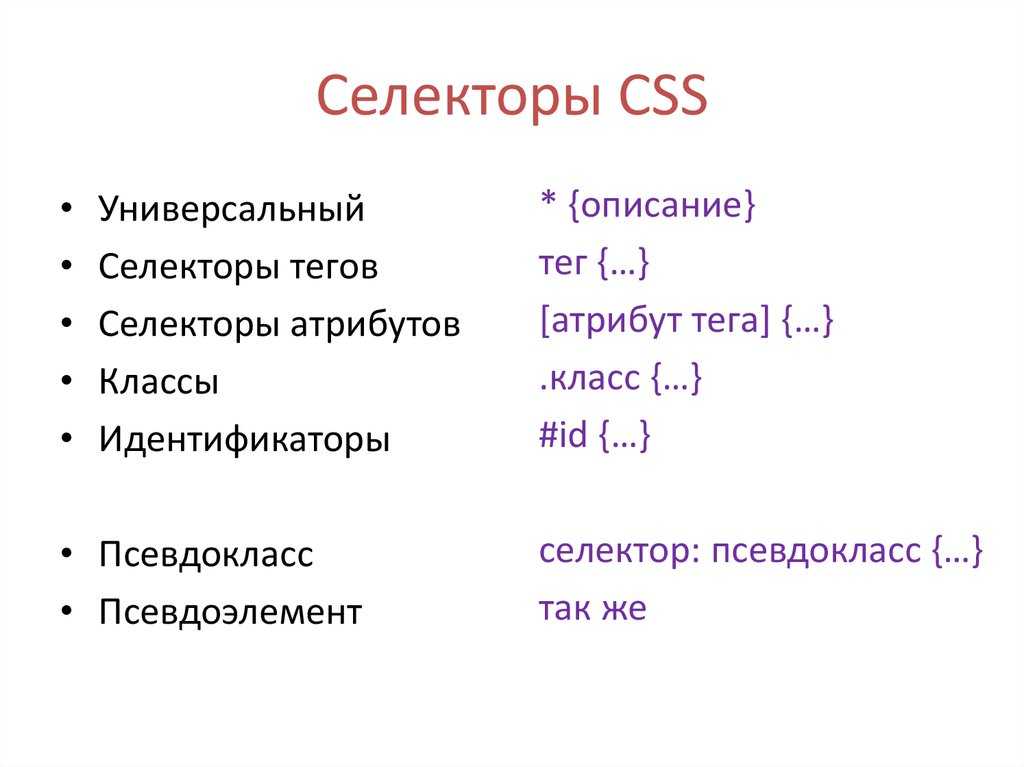
CSS селекторы можно разделить на пять категорий:
- Простые селекторы (элементы отбираются по имени, идентификатору или классу)
- Комбинированные селекторы (элементы отбираются по специфическим отношениям между ними)
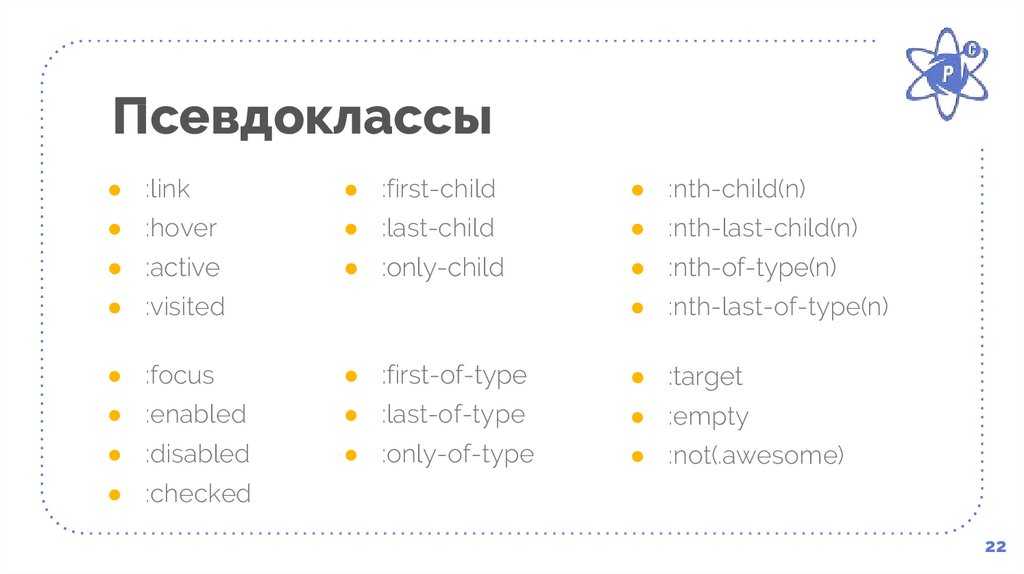
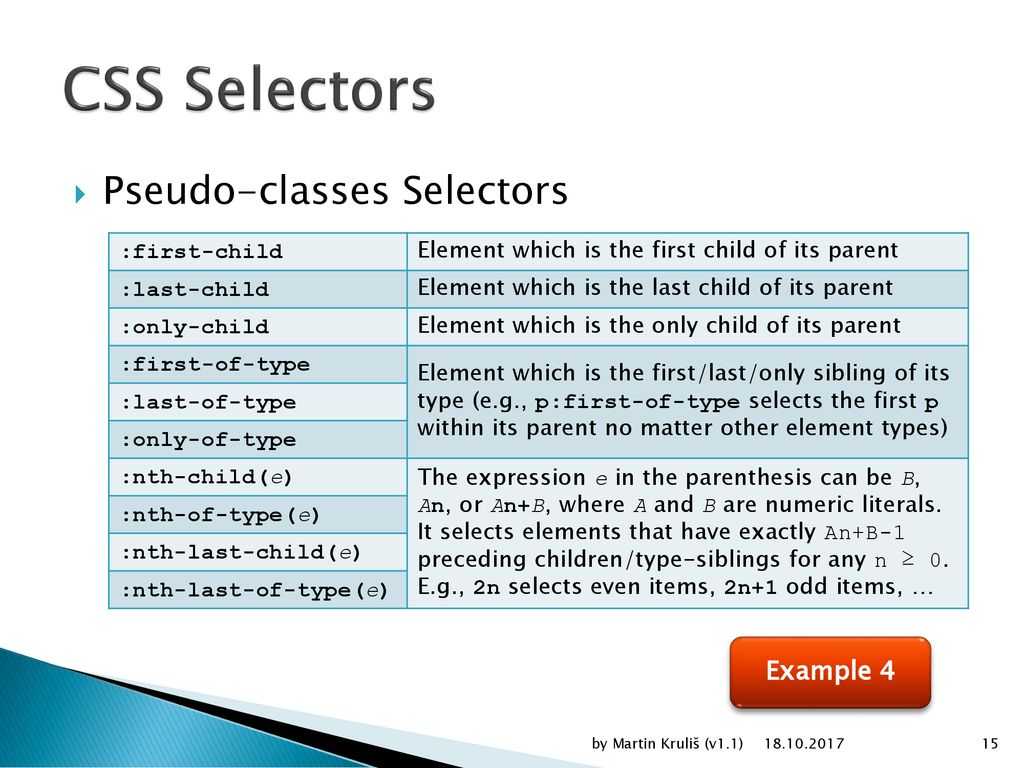
- Селекторы псевдоклассов (элементы отбираются по определенному состоянию)
- Селекторы псевдоэлементов (отбирается и стилизуется часть элемента)
- Селекторы атрибутов (элементы отбираются по атрибутам или значениям атрибутов)
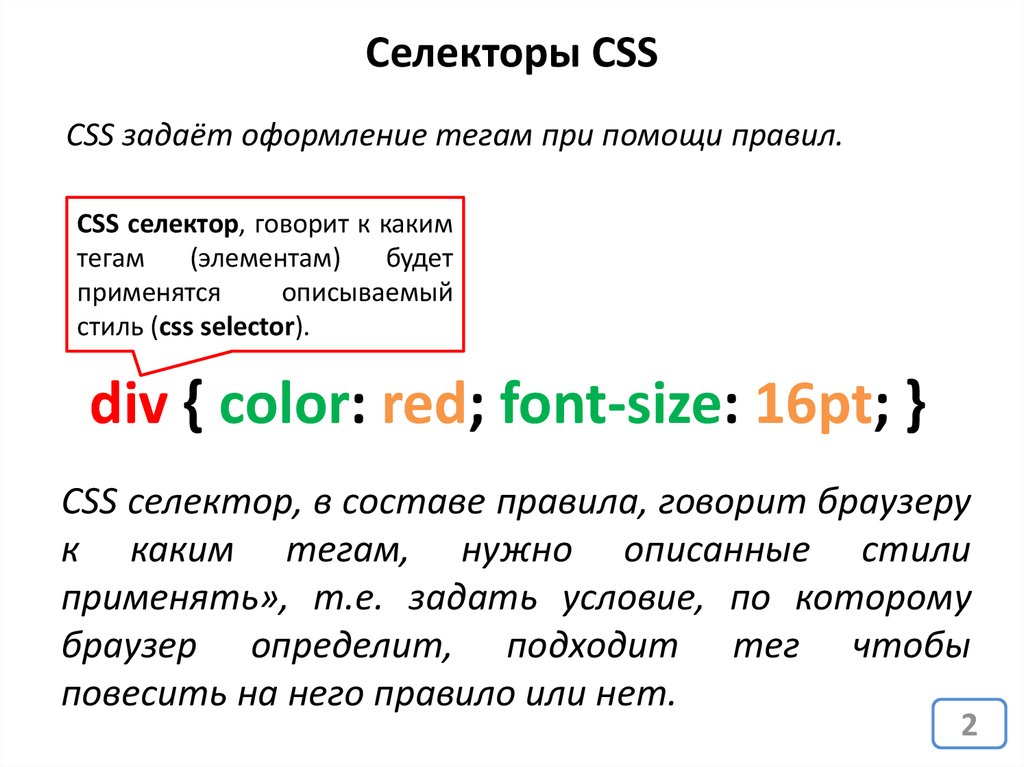
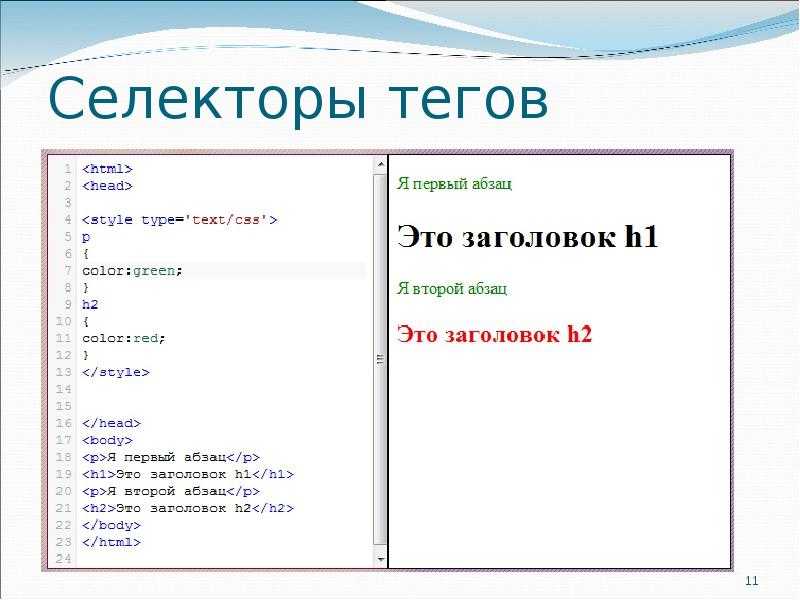
CSS селектор элемента
Селектор элемента или HTML селектор — это простой селектор, который отбирает HTML элементы по их имени.
В следующем примере отбираются все существующие на странице элементы <p>. Их текст будет красного цвета и выровнен по центру:
p {
text-align: center;
color: red;
}
В данном учебнике основное внимание будет уделяться так называемым HTML селекторам, т.е. обычным именам тегов, которые используются в качестве селекторов стилей для изменения внешнего представления соответствующих HTML элементов.
CSS селектор идентификатора
Селектор идентификатора для отбора заданного элемента использует атрибут id HTML элемента.
Идентификатор элемента уникален в пределах веб-страницы, таким образом селектор идентификатора используется для выбора одного уникального элемента!
Чтобы определить селектор идентификатора, нужно написать символ решетки (#) и имя идентификатора элемента.
В следующем примере определяются стили для HTML элемента с идентификатором:
#para1 {
text-align: center;
color: red;
}
Внимание! Имя идентификатора не может начинаться с цифры!
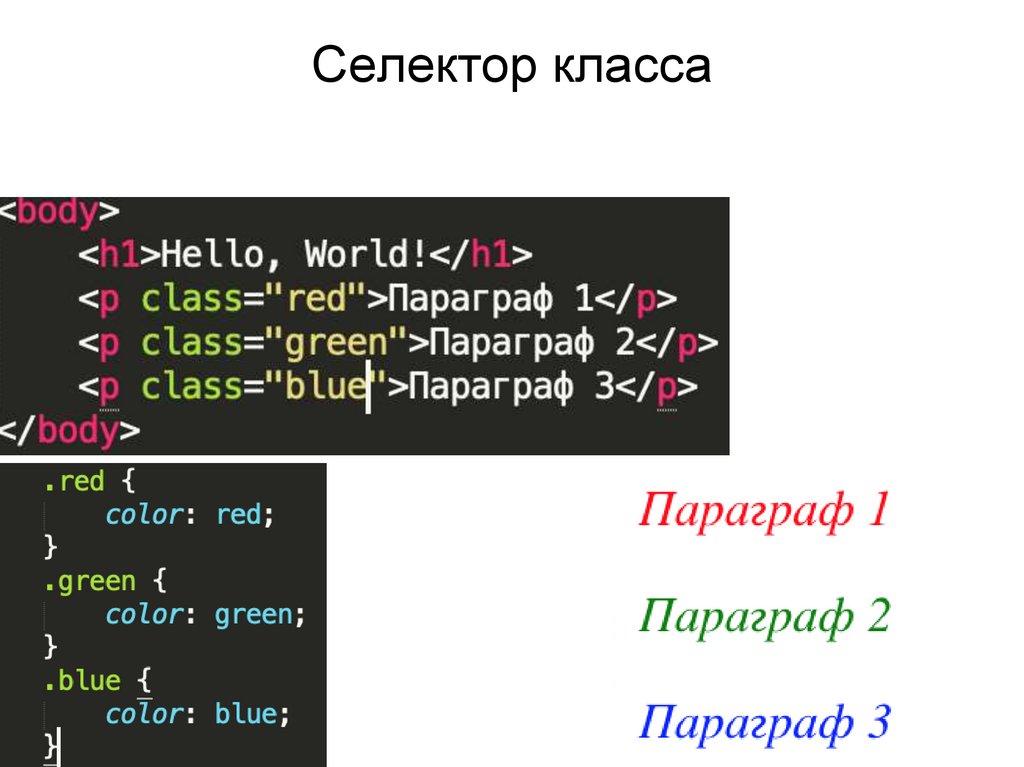
CSS селектор класса
Селектор класса для отбора заданного элемента использует атрибут class HTML элемента.
Чтобы определить селектор класса, нужно написать символ точки (.) и имя класса элемента.
В следующем примере все HTML элементы с классом будут отображать текст красного цвета, который выровнен по центру:
.center { text-align: center; color: red; }
Так как один и тот же класс может присваиваться нескольким элементам, вы можете указать на какой именно HTML элемент должен влиять селектор класса.
В следующем примере только элементы <p> с классом будут отображать текст красного цвета, который выровнен по центру:
p.center {
text-align: center;
color: red;
}
Также, HTML элементы могут иметь больше одного класса.
В следующем примере элемент <p> будет принимать стили, соответствующие селекторам класса и:
<style>
p.center {
text-align: center;
color: red;
}
p.large {
font-size: 300%;
}
</style>
<p>Этот параграф определен по двум классам.</p>
Внимание! Имя класса не может начинаться с цифры!
Универсальный селектор
Универсальный селектор (*) отбирает абсолютно все HTML элементы на странице.
Следующее CSS правило окажет воздействие на каждый HTML элемент на странице:
* {
text-align: center;
color: red;
}
Группирование селекторов
Группирование селекторов позволяет объединить одно и то же определение стиля для нескольких HTML элементов в одну декларацию.
Посмотрите на следующий код CSS (для элементов h2, h3 и p заданы одинаковые стили):
h2 {
text-align: center;
color: red;
}
h3 {
text-align: center;
color: red;
}
p {
text-align: center;
color: red;
}
Чтобы уменьшить количество кода, мы можем сгруппировать эти селекторы в одну декларацию.
Чтобы сгруппировать селекторы, нужно в головной части перечислить их через запятую.
В следующем примере мы группируем селекторы из предыдущего примера:
h2, h3, p {
text-align: center;
color: red;
}
селекторов CSS — CSS: Каскадные таблицы стилей
Селекторы CSS определяют шаблон для выбора элементов, к которым затем применяется набор правил CSS.
Примечание:
Селекторы CSS можно сгруппировать в следующие категории в зависимости от типа элементов, которые они могут выбирать.
- Универсальный переключатель
Выбирает все элементы. При желании его можно ограничить определенным пространством имен или всеми пространствами имен.
Синтаксис:
*нс|**|**будет соответствовать всем элементам документа.- Селектор типа
Выбирает все элементы с заданным именем узла.
Синтаксис:
имя элементаПример:
inputбудет соответствовать любому элементу- Селектор класса
Выбирает все элементы, имеющие заданный атрибут
класса.Синтаксис:
.classnameПример:
.indexбудет соответствовать любому элементу, имеющемуclass="index".
- Селектор идентификатора
Выбирает элемент на основе значения его
idатрибут. В документе должен быть только один элемент с заданным идентификатором.Синтаксис:
#idnameПример:
#tocбудет соответствовать элементу сid="toc".- Селектор атрибутов
Выбирает все элементы, имеющие данный атрибут.
Синтаксис:
[атрибут][атрибут=значение][атрибут~=значение] 9=значение][атрибут$=значение][атрибут*=значение]Пример:
[autoplay]будет соответствовать всем элементам, для которых установлен атрибутautoplay(любое значение).
- Список выбора
Селектор
,— это метод группировки, который выбирает все совпадающие узлы.
Синтаксис:
А, ВПример:
div, spanбудет соответствовать элементам- Комбинатор потомков
Комбинатор » » (пробел) выбирает узлы, являющиеся потомками первого элемента.
Синтаксис:
А БПример:
div spanбудет соответствовать всем элементам- Детский комбинатор
Комбинатор
>выбирает узлы, которые являются прямыми потомками первого элемента.Синтаксис:
А > ВПример:
ul > liбудет соответствовать всем элементам
- Общий комбинатор
Комбинатор
~выбирает братьев и сестер. Это означает, что второй элемент следует за первым (хотя и не обязательно сразу), и оба имеют одного и того же родителя.Синтаксис:
А ~ ВПример:
p ~ spanбудет соответствовать всем элементам- Смежный одноуровневый комбинатор
Комбинатор
+соответствует второму элементу только в том случае, если он непосредственно следует за первым элементом.Синтаксис:
А + ВПример:
h3 + pбудет соответствовать первому элементу- Комбинатор колонн Expect behavior to change in the future.»> Экспериментальный
|| Комбинаторвыбирает узлы, принадлежащие столбцу.Синтаксис:
A || БПример:
col || tdбудет соответствовать всемэлементы, принадлежащие области - Псевдоклассы
Псевдоним
:позволяет выбирать элементы на основе информации о состоянии, которая не содержится в дереве документа.Пример:
a:visitedбудет соответствовать всем- Псевдоэлементы
::псевдообъекты, не включенные в HTML.Пример:
p::first-lineбудет соответствовать первой строке всех элементов
Термин «селектор» может относиться к одному из следующих:
- Простой селектор
Селектор с одним компонентом, например селектор с одним идентификатором или селектор типа, который не используется в сочетании с каким-либо другим компонентом селектора или комбинатором или содержит его. Говорят, что данный элемент соответствует простому селектору, когда этот простой селектор точно описывает элемент. Все базовые селекторы, атрибуты и отдельные псевдоклассы и псевдоэлементы являются простыми селекторами.
- Составной селектор
Последовательность простых селекторов, не разделенных комбинатором. Составной селектор представляет собой набор одновременных условий для одного элемента. Говорят, что данный элемент соответствует составному селектору, когда элемент соответствует всем простым селекторам в составном селекторе.
В составном селекторе селектор типа или универсальный селектор в составном селекторе должен стоять первым в последовательности селекторов.
 В последовательности допускается только один селектор типа или универсальный селектор. Поскольку пробел представляет комбинатор-потомок, в составном селекторе пробелы не допускаются между простыми селекторами.
В последовательности допускается только один селектор типа или универсальный селектор. Поскольку пробел представляет комбинатор-потомок, в составном селекторе пробелы не допускаются между простыми селекторами.Пример:
a#selected {...}- Комплексный селектор
Последовательность одного или нескольких простых и/или составных селекторов, разделенных комбинаторами. Сложный селектор представляет набор одновременных условий для набора элементов. Эти условия применяются в контексте отношений, описываемых комбинаторами. Говорят, что данный элемент соответствует сложному селектору, когда элемент соответствует составным селекторам и комбинаторам между составными селекторами.
Примеры:
a#selected > .icon {...},.box h3 + p {...},a .icon {...}- Относительный селектор
Селектор, представляющий элемент относительно одного или нескольких элементов привязки, которым предшествует комбинатор.
 Относительные селекторы, которые не начинаются с явного комбинатора, имеют подразумеваемый комбинатор-потомок.
Относительные селекторы, которые не начинаются с явного комбинатора, имеют подразумеваемый комбинатор-потомок.Примеры:
+ div#topic > #reference {...},> .icon {...}- Список выбора
Список разделенных запятыми простых, составных или сложных селекторов. Если составляющий тип селектора списка селекторов важен, но не указан, он называется сложным списком селекторов. Говорят, что данный элемент соответствует списку селекторов, когда элемент соответствует любому (по крайней мере, одному) из селекторов в этом списке селекторов. Узнайте больше о том, когда список селекторов считается недействительным и как создать прощающий список селекторов.
Пример:
#main, article.heading {...}
Спецификация Селекторы уровня 4 Подробнее см.
 таблицы спецификаций псевдоклассов и псевдоэлементов.
таблицы спецификаций псевдоклассов и псевдоэлементов.- Специфика CSS
- Список выбора
Последнее изменение: , участниками MDN
Памятка по селекторам CSS — SitePoint
Что такое селекторы CSS?
Селектор CSS — это часть набора правил CSS, которая позволяет вам выбирать элемент, который вы хотите стилизовать, по типу, атрибутам или местоположению в HTML-документе. Давайте рассмотрим все доступные типы селекторов с кратким описанием каждого из них. Вот краткая шпаргалка по селекторам CSS, к которой вы можете обращаться во время работы.
Типы CSS-селекторов
- Универсальный: Каждый элемент
- Тип элемента: Определенный тип элемента, например.
<кнопка>. - ID: Элемент по его свойству id, например.
id="основное содержание".
- Класс: Выберите элемент(ы) по свойству их класса, например.
класс="основной цвет". - Дочерний комбинатор: Непосредственные потомки (потомки) элемента.
- Общий одноуровневый элемент: Общие одноуровневые элементы в HTML.
- Смежный одноуровневый элемент: Непосредственные одноуровневые элементы в HTML.
- Атрибут: На основе наличия и/или значения атрибутов HTML, например.
[тип="текст"]. - Псевдокласс: На основании наличия псевдокласса, т.е.
:наведите. - Псевдоэлемент: Для псевдоэлементов, например, элемент
:before.
Универсальный селектор CSS
Универсальный селектор работает как подстановочный знак, выбирая все элементы на странице. Каждая HTML-страница построена на содержимом, помещенном в теги HTML.
 Каждый набор тегов представляет элемент на странице. Посмотрите на следующий пример CSS, в котором используется универсальный селектор:
Каждый набор тегов представляет элемент на странице. Посмотрите на следующий пример CSS, в котором используется универсальный селектор:* { цвет: зеленый; размер шрифта: 20px; высота строки: 25 пикселей; }Три строки кода внутри фигурных скобок (
цвет,размер шрифтаивысота строки) будут применяться ко всем элементам на странице HTML. Как видно здесь, универсальный селектор объявляется с помощью звездочки. Вы также можете использовать универсальный селектор в сочетании с другими селекторами.Селектор CSS типа элемента
Также называемый просто «селектор типа», этот селектор должен соответствовать одному или нескольким элементам HTML с одинаковым именем. Таким образом, селектор nav будет соответствовать всем HTML 9.0021 nav элемента, а селектор
В следующем примере используется селектор типа элемента для соответствия всем элементам
ul { стиль списка: нет; граница: сплошная 1px #ccc; }Чтобы поместить это в некоторый контекст, вот раздел HTML, к которому мы применим приведенный выше CSS:
- Рыба
- Яблоки
- Сыр
Пример текста абзаца.
<ул>
- Вода
- Сок
- Кленовый сироп
Эта часть страницы состоит из трех основных элементов: два элемента
Также обратите внимание, что стили не будут применяться к элементам внутри
Селектор ID CSS
Селектор ID объявляется с использованием решётки или символа фунта (
#), предшествующего строке символов. Строка символов определяется разработчиком. Этот селектор соответствует любому элементу HTML, который имеет атрибут ID с тем же значением, что и у селектора, но без символа решетки.
Вот пример:
#контейнер { ширина: 960 пикселей; поле: 0 авто; }Этот CSS использует селектор ID для сопоставления с HTML-элементом, например:
может быть любым элементом HTML. Пока у него есть атрибут ID со значением
container, стили будут применяться.Элемент идентификатора на веб-странице должен быть уникальным. То есть на любой странице должен быть только один элемент с идентификатором 9.0021 контейнер . Это делает селектор ID довольно негибким, потому что стили, используемые в наборе правил селектора ID, могут использоваться только один раз на странице.
Если на странице окажется более одного элемента с одним и тем же идентификатором, стили все равно будут применяться, но HTML на такой странице будет недействительным с технической точки зрения, поэтому этого следует избегать.
В дополнение к проблемам негибкости селекторы ID также имеют проблему очень высокой специфичности.

Селектор классов CSS
Селектор классов является наиболее полезным из всех селекторов CSS. Он объявляется точкой перед строкой из одного или нескольких символов. Как и в случае с селектором ID, эта строка символов определяется разработчиком. Селектор класса также соответствует всем элементам на странице, атрибут класса которых имеет то же значение, что и класс, за вычетом точки.
Возьмем следующий набор правил:
.box { отступ: 20 пикселей; поле: 10 пикселей; ширина: 240 пикселей; }Эти стили будут применяться к следующему элементу HTML:
Те же стили будут также применяться к любым другим элементам HTML, имеющим атрибут class со значением
box. Наличие нескольких элементов на одной странице с одним и тем же атрибутом класса выгодно, поскольку позволяет повторно использовать стили и избегать ненужного повторения. Вдобавок к этому селекторы классов имеют очень низкую специфичность — опять же, об этом позже.
Еще одна причина, по которой селектор классов является ценным союзником, заключается в том, что HTML позволяет добавлять несколько классов к одному элементу. Это делается путем разделения классов в атрибуте класса HTML с помощью пробелов. Вот пример:
Комбинатор потомков
Комбинаторы селекторов CSS объединяют селекторы для точного нацеливания. Селектор потомков или, точнее, комбинатор потомков, позволяет вам комбинировать два или более селектора, чтобы вы могли быть более конкретными в своем методе выбора. Например:
#container .box { плыть налево; нижний отступ: 15px; }Этот блок объявлений будет применяться ко всем элементам, имеющим класс box, которые находятся внутри элемента с идентификатором
контейнер. Стоит отметить, что элемент.boxне обязательно должен быть непосредственным дочерним элементом: может быть другой элемент, обертывающий., и стили все равно будут применяться. box
box Посмотрите на следующий HTML:
<дел> <дел>Если мы применим CSS из предыдущего примера к этому разделу HTML, единственным элементом, на который повлияют эти стили, будут первые 9 элементов.0021
элемент классаbox. На элемент, имеющий классbox-2, стили не повлияют. Точно так же второй элементс классомboxне будет затронут, поскольку он не находится внутри элемента с идентификаторомcontainer.Вы должны быть осторожны при использовании комбинатора потомков в вашем CSS. Этот тип селектора, хотя и делает ваш CSS немного более удобным для чтения, может излишне ограничивать ваши стили определенным контекстом — в этом случае стили ограничены рамками внутри 9.0021 #container — что может сделать ваш код негибким.
Дочерний комбинатор
Селектор, использующий дочерний комбинатор
дочерние элементы:#container > .
 box {
плыть налево;
нижний отступ: 15px;
}
box {
плыть налево;
нижний отступ: 15px;
} Это тот же код из примера комбинатора потомков, но вместо пробела мы используем символ «больше» (или правую угловую скобку).
В этом примере селектор будет соответствовать всем элементам, имеющим класс
boxи являющимся непосредственными дочерними элементами элемента#container. Это означает, что, в отличие от комбинатора потомков, не может быть другого элемента, обертывающего.box— это должен быть прямой дочерний элемент.Вот пример HTML:
<дел> <дел> <дел>В этом примере CSS из предыдущего примера кода будет применяться только к первым
элемент классаbox. Как видите, второй элементс классомboxнаходится внутри другого элемента. В результате стили не будут применяться к этому элементу, хотя он тоже имеет классbox.
Опять же, селекторы, использующие этот комбинатор, могут быть несколько ограничивающими, но они могут пригодиться, например, при стилизации вложенных списков.
Комбинатор общего назначения
Селектор, использующий общий комбинатор родственных элементов, сопоставляет элементы на основе отношений родственных элементов. То есть выбранные элементы находятся рядом друг с другом в HTML.
h3 ~ р { нижняя граница: 20px; }Этот тип селектора объявляется с использованием символа тильды (~). В этом примере все элементы абзаца (
иПрименим приведенный выше CSS к следующему HTML:
Title
Пример абзаца.
Пример абзаца.
Пример абзаца.
<дел>Пример абзаца.

В этом примере стили будут применяться только к первым трем элементам абзаца. Последний элемент абзаца не является родственным элементу
Смежный комбинатор родственных элементов
Селектор, который использует соседний комбинатор одноуровневых элементов, использует символ плюса (+) и почти такой же, как обычный одноуровневый селектор. Разница в том, что целевой элемент должен быть непосредственным братом, а не просто общим братом. Давайте посмотрим, как выглядит код CSS для этого:
p + p { отступ текста: 1.5em; нижняя граница: 0; }В этом примере указанные стили применяются только к элементам абзаца, которые следуют непосредственно за другими элементами абзаца. Это означает, что первый элемент абзаца на странице не получит эти стили. Кроме того, если между двумя абзацами появится другой элемент, ко второму абзацу из двух не будут применены стили.

Итак, если мы применим этот селектор к следующему HTML:
Title
Пример абзаца.
Пример абзаца.
Пример абзаца.
<дел>Пример абзаца.
Пример абзаца.
… стили будут применяться только ко второму, третьему и пятому абзацам в этом разделе HTML.
Селектор атрибутов CSS
Селектор атрибутов выбирает элементы на основе наличия и/или значения атрибутов HTML и объявляется с помощью квадратных скобок:
input[type="text"] { цвет фона: #444; ширина: 200 пикселей; }Перед открывающей квадратной скобкой не должно быть пробела, если только вы не собираетесь использовать ее вместе с комбинатором-потомком. Приведенный выше CSS будет соответствовать следующему элементу:
Но это не будет соответствовать этому:
Селектор атрибута также может быть объявлен с использованием только самого атрибута без значения, вот так:
ввод [тип] { цвет фона: #444; ширина: 200 пикселей; }Это будет соответствовать всем элементам ввода с атрибутом типа, независимо от значения.

Вы также можете использовать селекторы атрибутов, не указывая ничего за пределами квадратных скобок (таким образом, таргетинг основан только на атрибуте, независимо от элемента). Также стоит отметить, что при использовании значений у вас есть возможность включать кавычки (одинарные или двойные) или нет.
CSS-селектор псевдокласса
Псевдокласс использует символ двоеточия для обозначения псевдосостояния, в котором может находиться элемент, например, состояние наведения или состояние активации. Давайте рассмотрим распространенный пример:
a:hover { красный цвет; }В этом случае частью псевдокласса селектора является часть
:hover. Здесь мы прикрепили этот псевдокласс ко всем якорным элементам (элементыи). Это означает, что когда пользователь наводит указатель мыши наэлемент, свойствоcolorдля этого элемента изменится на красный. Этот тип псевдокласса является динамическим псевдоклассом, поскольку он возникает только в ответ на взаимодействие с пользователем — в данном случае на перемещение мыши по целевому элементу.
Важно понимать, что эти типы селекторов не просто выбирают элементы; они выбирают элементы, находящиеся в определенном состоянии. Для целей этого примера состояние — это состояние «зависания».
Другие популярные псевдоклассы включают в себя:
-
:visited: соответствует посещенным ссылкам -
: target: соответствует элементу, указанному в URL-адресе документа . -
:first-child: нацелен на первый дочерний элемент -
:nth-child: выбирает определенные дочерние элементы -
: пусто: соответствует элементу без содержимого или дочерним элементам -
:checked: соответствует включенному флажку или переключателю -
:blank:стилизует пустое поле ввода -
: включено: соответствует включенному полю ввода -
: отключено: соответствует отключенному полю ввода -
: требуется: нацелен на обязательное поле ввода -
: действительно: соответствует действительному полю ввода -
: неверный: соответствует недопустимому полю ввода -
:playing: нацелен на воспроизводимый аудио- или видеоэлемент -
: is: собственное решение CSS для вложенных стилей -
:has: Идентичен:is, но отличается специфичностью.
-
:where: синтаксис аналогичен:is()и:where(), но нацелен на элемент, который содержит набор других
CSS-селектор псевдоэлементов
Наконец, в CSS есть селектор, называемый псевдоэлементом, и при правильном использовании он может быть очень полезным. Единственное предостережение заключается в том, что этот селектор сильно отличается от других рассмотренных нами примеров. Давайте посмотрим на псевдоэлемент в контексте:
.container: перед { содержание: ""; дисплей: блок; ширина: 50 пикселей; высота: 50 пикселей; цвет фона: #141414; }В этом примере используется один тип псевдоэлемента — псевдоэлемент
:before. Как следует из названия, этот селектор вставляет воображаемый элемент на страницу внутри целевого элемента перед его содержимым.Руководство по недавно поддерживаемым современным селекторам псевдоклассов CSS — Smashing Magazine
- Чтение: 11 мин.

- УСБ, Гиды, Браузеры, Специальные возможности
- Поделиться в Twitter, LinkedIn
Об авторе
Стефани Эклз (Stephanie Eckles) — инженер-программист, ориентированный на интерфейс. Она является автором ModernCSS.dev, который предлагает современные решения старых проблем CSS. Она … Больше о Stephanie ↬
Проект редактора рабочей группы CSS для селекторов уровня 4 включает несколько селекторов псевдоклассов, у которых уже есть предложения в большинстве современных браузеров. В этом руководстве будут рассмотрены те, которые в настоящее время имеют наилучшую поддержку, а также примеры, чтобы продемонстрировать, как вы можете начать использовать их сегодня!Селекторы псевдокласса — это те, которые начинаются с символа двоеточия «
:» и соответствуют состоянию текущего элемента. Состояние может быть связано с деревом документов или в ответ на изменение состояния, например:hoverили:checked.
Несмотря на то, что этот псевдокласс определен в Selectors Level 4, он уже довольно давно поддерживает кроссбраузерность. Псевдокласс
any-linkбудет соответствовать якорной гиперссылке, если она имеетссылка. Это будет эквивалентно одновременному совпадению:linkи:visited. По сути, это может уменьшить ваши стили на один селектор, если вы добавляете базовые свойства, такие какцвет, которые вы хотели бы применить ко всем ссылкам независимо от их статуса посещения.: любая ссылка { цвет синий; смещение подчеркивания текста: 0,05 em; }Важное замечание о специфичности:
:any-linkпобедитaв качестве селектора, даже еслиирасположены ниже в каскаде, поскольку он имеет специфику класса. В следующем примере ссылки будут фиолетовыми::any-link { цвет: фиолетовый; } а { красный цвет; }Итак, если вы вводите
:any-link, имейте в виду, что вам нужно будет включить его в экземплярыaв качестве селектора, если они будут напрямую конкурировать за специфичность.
:focus-visibleМогу поспорить, что одним из самых распространенных нарушений доступности в Интернете является удаление
схемадля интерактивных элементов, таких как ссылки, кнопки и входные данные форм, для их состояния:focus. Одна из основных целей этого контураПсевдокласс
:focus-visibleпредназначен для отображения кольца фокуса только тогда, когда пользовательский агент с помощью эвристики определяет, что оно должно быть видимым. Иными словами: браузеры будут определять , когда применять:focus-visible, основываясь на таких вещах, как метод ввода, тип элемента и контекст взаимодействия. В целях тестирования на настольном компьютере с клавиатурой и мышью вы должны увидеть стили
В целях тестирования на настольном компьютере с клавиатурой и мышью вы должны увидеть стили :focus-visible, прикрепленные при переходе к интерактивному элементу, но не при щелчке по нему, за исключением ввода текста и текстовых областей, которые должны отображать:focus-visibleдля всех типов ввода фокуса.Примечание : Дополнительные сведения см. в рабочем проекте спецификации
:focus-visible.Последние версии браузеров Firefox и Chromium, кажется, теперь обрабатывают
:focus-visibleпри вводе формы в соответствии со спецификацией, в которой говорится, что UA должен удалять стили:focus, когда:focus-visibleсоответствует. Safari еще не поддерживает:focus-visible, поэтому нам нужно убедиться, что стиль:focusвключен в качестве запасного варианта, чтобы избежать удаления контураБольше после прыжка! Продолжить чтение ниже ↓
При наличии кнопки и ввода текста со следующим набором стилей посмотрим, что произойдет:
input:focus, кнопка: фокус { контур: 2 пикселя сплошного синего цвета; смещение контура: 0,25 em; } ввод: фокус-видимый { контур: 2px сплошной прозрачный; цвет границы: синий; } кнопка: фокус: не (: фокус-видимый) { контур: нет; } кнопка: фокус видимый { контур: 2px сплошной прозрачный; box-shadow: 0 0 0 2px #fff, 0 0 0 4px синий; }Chromium и Firefox
-
input
Правильное удаление стилей:focus, когда элементы фокусируются с помощью мыши, вместо:focus-visible, что приводит к изменениюborder-colorи скрытию1 контура 9002 при вводе с клавиатуры -
button
Не только использует:focus-visibleбез дополнительного правила дляbutton:focus:not(:focus-visible), которое удаляет контур на:focus, but will allow visibility of thebox-shadowonly on keyboard input
Safari
-
input
Continues using only the:focusstyles -
button
This seems чтобы теперь частично соблюдать назначение:focus-visibleна кнопке, скрывая стили:focusпри нажатии, но по-прежнему показывая стили:focusпри взаимодействии с клавиатурой
Итак, на данный момент рекомендуется продолжать включать стили
:focus, а затем постепенно расширять до использования:focus-visible, что позволяет демонстрационный код. Вот вам CodePen для продолжения тестирования:
Вот вам CodePen для продолжения тестирования:См. Pen [Тестирование приложения :focus-visible] (https://codepen.io/smashingmag/pen/MWJZbew) Стефани Эклз.
См. приложение Pen Testing :focus-visible от Стефани Эклс.: фокус внутриПсевдокласс
:focus-withinподдерживается всеми современными браузерами и действует почти как родительский селектор, но только в очень специфических условиях. При присоединении к содержащему элементу и совпадению дочернего элемента с:focusстили могут быть добавлены к содержащему элементу и/или к любым другим элементам внутри контейнера.Практичным усовершенствованием для использования этого поведения является стиль метки формы , когда связанный ввод имеет фокус. Чтобы это работало, мы заворачиваем метку и ввод в контейнер, а затем присоединяем
:focus-withinв этот контейнер, а также выбор метки:.
 form-group:focus-within label {
цвет синий;
}
form-group:focus-within label {
цвет синий;
}
Это приводит к тому, что метка становится синей, когда ввод находится в фокусе.
Эта демонстрация CodePen также включает добавление схемы непосредственно в контейнер
.form-group:См. Pen [Тестирование приложения :focus-within] (https://codepen.io/smashingmag/pen/xxgmREq) Стефани Эклз.
См. приложение Pen Testing :focus-within от Стефани Эклс.:is()Также известный как «сопоставление любому» псевдоклассу,
:is()может принимать список селекторов, с которыми выполняется попытка сопоставления. Например, вместо того, чтобы перечислять стили заголовков по отдельности, вы можете сгруппировать их в селекторе:is(h2, h3, h4).Несколько уникальных поведений о списке селекторов
:is():- Если селектор в списке недействителен, правило будет по-прежнему соответствовать допустимым селекторам.
 Дано
Дано :is(-ua-invalid, артикль, p)правило будет соответствоватьартикулуир. - Вычисленная специфичность будет равна специфичности переданного селектора с наивысшей специфичностью. Например,
:is(#id, p)будет иметь специфичность#id— 1.0.0 — тогда как:is(p, a)будет иметь специфичность 0.0.1.
Ключевым преимуществом является игнорирование недопустимых селекторов. При использовании других селекторов в группе, где один селектор недействителен, браузер отбрасывает все правило. Это вступает в игру в нескольких случаях, когда префиксы поставщиков все еще необходимы, а группировка селекторов с префиксом и без префикса приводит к сбою правила во всех браузерах. С
:is()вы можете безопасно сгруппировать эти стили, и они будут применяться, когда они совпадают, и игнорироваться, если они не совпадают.Для меня группировка стилей заголовков , как упоминалось ранее, уже является большой победой с этим селектором.
 Это также тот тип правила, который мне было бы удобно использовать без отступления при применении некритических стилей, таких как:
Это также тот тип правила, который мне было бы удобно использовать без отступления при применении некритических стилей, таких как::is(h2, h3, h4) { высота строки: 1,2; } : is (h3, h4): не (: первый ребенок) { поле сверху: 2em; }В этом примере (который исходит из стилей документа в моем проекте SmolCSS), имея большее
line-height, унаследованная от базовых стилей или отсутствиеmargin-top, на самом деле не является проблемой для не поддерживающих браузеров. Это просто далеко от идеала. Чего вы не хотели бы использовать:is(), так это важных стилей макета , таких как Grid или Flex, которые значительно контролируют ваш интерфейс.Кроме того, при привязке к другому селектору вы можете проверить, соответствует ли базовый селектор селектору-потомку в пределах
:is(). Например, следующее правило выбирает только те абзацы, которые являются прямыми потомками статей. Универсальный селектор используется как ссылка наpселектор базы.
p:is(статья > *)
Для наилучшей текущей поддержки, если вы хотите начать использовать ее, вы также захотите удвоить стили , включив повторяющиеся правила, используя
:-webkit-any()и:matches(). Не забудьте сделать эти индивидуальные правила, иначе даже поддерживающий браузер их выбросит! Другими словами, включите все следующее::matches(h2, h3, h4) { } :-webkit-любой (h2, h3, h4) { } : есть (h2, h3, h4) { }На этом этапе стоит упомянуть, что наряду с самими новыми селекторами есть обновленная версия
@supports, которая представляет собой@supports selector. Это также доступно как@supports not selector.Примечание : В настоящее время (из современных браузеров) только Safari не поддерживает это правило at.
Вы можете проверить наличие поддержки
:is()с помощью чего-то вроде следующего, но на самом деле вы потеряете поддержку Safari, поскольку Safari поддерживает:is(), но не поддерживает@supports selector.
@supports selector(:is(h2)) { : есть (h2, h3, h4) { высота строки: 1,1; } }:where()Псевдокласс
:where()почти идентичен:is(), за исключением одного важного отличия: всегда будет иметь нулевую специфичность. Это имеет невероятные последствия для людей, которые создают фреймворки, темы и дизайн-системы . Использование:where(), автор может установить значения по умолчанию, а последующие разработчики могут включать переопределения или расширения без конфликта специфики.Рассмотрим следующий набор стилей
img. Используя:where(), даже с селектором более высокой специфичности специфичность остается нулевой. Как вы думаете, в следующем примере граница какого цвета будет у изображения?: где (статья img: не (: первый ребенок)) { граница: 5 пикселей сплошного красного цвета; } :где(статья) img { граница: 5px сплошной зеленый цвет; } картинка { граница: 5 пикселей сплошного оранжевого цвета; }Первое правило имеет нулевую специфичность, поскольку полностью содержится в
:where(). Таким образом, непосредственно против второго правила выигрывает второе правило. Представляя селектор только элемента
Таким образом, непосредственно против второго правила выигрывает второе правило. Представляя селектор только элемента imgв качестве последнего правила, он выиграет благодаря каскаду. Это связано с тем, что оно будет вычисляться с той же специфичностью, что и правило:where(article) img, поскольку часть:where()не увеличивает специфичность.Использование
:where()вместе с резервными вариантами немного сложнее из-за функции нулевой специфичности, так как именно из-за этой функции вы, вероятно, хочет, чтобы использовал его вместо:is(). И если вы добавите резервные правила, они, скорее всего, превзойдут:where()из-за самой их природы. И общая поддержка у него на лучше, чем уселектора @supports, поэтому попытка использовать его для создания отката вряд ли принесет большую выгоду (если вообще даст). По сути, помните о невозможности правильно создать резервные копии для:where()и тщательно проверьте свои собственные данные, чтобы определить, безопасно ли начинать использовать для вашей уникальной аудитории.
Вы можете дополнительно протестировать
См. Pen Testing:where()с помощью следующего CodePen, который использует селекторыimgиз приведенного выше: smashingmag/pen/jOyXVMg) Стефани Эклз.:where()специфичность Стефани Эклз.Расширенный
:not()Базовый селектор
:not()поддерживается начиная с Internet Explorer 9. Но селекторы уровня 4 улучшают:not(), позволяя ему принимать список селекторов, точно так же, как:is()и:where().Следующие правила дают тот же результат в поддерживаемых браузерах:
article :not(h3):not(h4):not(h5) { нижняя граница: 1.5em; } статья: не (h3, h4, h5) { нижняя граница: 1.5em; }Способность
:not()принимать список селекторов отлично поддерживается современными браузерами.Как мы видели с
:is(), расширенный:not()также может содержать ссылку на базовый селектор как на потомка с использованием*. Этот CodePen демонстрирует эту способность, выбирая ссылки, которые являются , а не потомками
Этот CodePen демонстрирует эту способность, выбирая ссылки, которые являются , а не потомками nav.См. Pen [Тестирование :not() с помощью селектора потомков](https://codepen.io/smashingmag/pen/BapvQQv) Стефани Эклс.
См. Pen Testing :not() с селектором потомков Стефани Эклз.Бонус : предыдущая демонстрация также включает пример объединения
:not()и:is()для выбора изображений, которые не являются соседними элементамиh3илиh4.Предлагается, но «под угрозой» —
:has()Последний псевдокласс, который является очень захватывающим предложением, но не имеет текущего браузера, реализующего его даже экспериментально, — это
:has(). На самом деле, он указан в редакционном черновике Selector Level 4 как «находящийся под угрозой», что означает, что он испытывает трудности с завершением его реализации, и поэтому он может исключить из рекомендации.
В случае реализации
:has(), по сути, это был бы «родительский селектор», о котором мечтали многие специалисты по CSS. Это будет работать с логикой, аналогичной комбинации:focus-withinи:is()с селекторами потомков, где вы ищете наличие потомков , но применяемый стиль будет применяться к родительскому элементу.Согласно следующему правилу, если бы навигация содержала кнопку, то отступы сверху и снизу у навигации были бы меньше:
навигация { набивка: 0,75 бэр 0,25 бэр; навигация: имеет (кнопка) { набивка-верх: 0,25 бэр; прокладка-дно: 0,25 бэр; }Опять же, это , а не , который в настоящее время реализован в любом браузере даже экспериментально — но об этом интересно подумать! Робин Рендл предоставил дополнительную информацию об этом будущем селекторе на CSS-Tricks.
Почетное упоминание с уровня 3:
:пустоПолезный псевдокласс, который вы, возможно, пропустили на уровне селекторов 3:
:пусто, который соответствует элементу, если у него нет дочерних элементов, включая текстовые узлы.
Правило
p:пустобудет соответствоватьHello
Одним из способов использования
:пустоявляется скрытие элементов, которые, возможно, являются заполнителями для динамического содержимого, заполняемого JavaScript. Возможно, у вас есть элемент div, который будет получать результаты поиска, и когда он будет заполнен, он будет иметь рамку и некоторый отступ. Но пока нет результатов, вы не хотите, чтобы он занимал место на странице. Использование:пустовы можете скрыть его с помощью:.search-results:empty { дисплей: нет; }Возможно, вы думаете о добавлении сообщения в пустом состоянии и испытываете искушение добавить его с псевдоэлементом и
содержимым. Ловушка здесь заключается в том, что сообщения могут быть недоступны для пользователей вспомогательных технологий, которые несовместимы с тем, могут ли они получить доступ ксодержимому.

 center {
text-align: center;
color: red;
}
center {
text-align: center;
color: red;
}




 В последовательности допускается только один селектор типа или универсальный селектор. Поскольку пробел представляет комбинатор-потомок, в составном селекторе пробелы не допускаются между простыми селекторами.
В последовательности допускается только один селектор типа или универсальный селектор. Поскольку пробел представляет комбинатор-потомок, в составном селекторе пробелы не допускаются между простыми селекторами. Относительные селекторы, которые не начинаются с явного комбинатора, имеют подразумеваемый комбинатор-потомок.
Относительные селекторы, которые не начинаются с явного комбинатора, имеют подразумеваемый комбинатор-потомок. таблицы спецификаций псевдоклассов и псевдоэлементов.
таблицы спецификаций псевдоклассов и псевдоэлементов.
 Каждый набор тегов представляет элемент на странице. Посмотрите на следующий пример CSS, в котором используется универсальный селектор:
Каждый набор тегов представляет элемент на странице. Посмотрите на следующий пример CSS, в котором используется универсальный селектор:



 box
box  box {
плыть налево;
нижний отступ: 15px;
}
box {
плыть налево;
нижний отступ: 15px;
} 








 В целях тестирования на настольном компьютере с клавиатурой и мышью вы должны увидеть стили
В целях тестирования на настольном компьютере с клавиатурой и мышью вы должны увидеть стили  Вот вам CodePen для продолжения тестирования:
Вот вам CodePen для продолжения тестирования: form-group:focus-within label {
цвет синий;
}
form-group:focus-within label {
цвет синий;
}
 Дано
Дано  Это также тот тип правила, который мне было бы удобно использовать без отступления при применении некритических стилей, таких как:
Это также тот тип правила, который мне было бы удобно использовать без отступления при применении некритических стилей, таких как:

 Таким образом, непосредственно против второго правила выигрывает второе правило. Представляя селектор только элемента
Таким образом, непосредственно против второго правила выигрывает второе правило. Представляя селектор только элемента 
 Этот CodePen демонстрирует эту способность, выбирая ссылки, которые являются , а не потомками
Этот CodePen демонстрирует эту способность, выбирая ссылки, которые являются , а не потомками