Автосервис 4matic-ЮГ Mercedes-Benz и ничего более
[vc_row full_width=»stretch_row_content_no_spaces» gradient_colors=»%5B%7B%7D%5D» kswr_row_top_decor_enabled=»false» kswr_row_bottom_decor_enabled=»false»][vc_column]
[/vc_column][/vc_row][vc_row full_width=»stretch_row» gradient_colors=»%5B%7B%7D%5D» poverlay=»no-overlay» kswr_row_top_decor_enabled=»false» kswr_row_bottom_decor_enabled=»false» css=».vc_custom_1655722788002{padding-bottom: 70px !important;background-color: #f6f6f6 !important;}» el_class=»z-index1″][vc_column][vc_row_inner equal_height=»yes» gap=»30″ gradient_colors=»%5B%7B%7D%5D» css=».vc_custom_1655726137734{margin-top: -120px !important;}»][vc_column_inner el_class=»block-h» width=»1/3″ css=».vc_custom_1655725647010{padding-top: 20px !important;padding-right: 20px !important;padding-bottom: 20px !important;padding-left: 20px !important;background-color: #ffffff !important;}»][vc_single_image image=»17200″ img_size=»full» alignment=»center» onclick=»custom_link» css_animation=»none» css=».








 2;» head_title_fstyle=»font-family:Inherit;font-weight:400;» head_subtitle_fsize=»font-size:14px;» head_subtitle_fstyle=»font-family:Inherit;font-weight:inherit;» head_title_margins=»margin-top:0px;margin-bottom:10px;» head_subtitle_margins=»margin-top:0px;margin-bottom:0px;»][/kswr_heading][kswr_heading head_title_color=»{«type«:«color«,«color1«:«#3366cc«,«color2«:«#333«,«direction«:«to left«}» head_subtitle_color=»#222222″ head_title_fsize=»font-size:15px;line-height:1.2;» head_title_fstyle=»font-family:Inherit;font-weight:400;» head_subtitle_fsize=»font-size:14px;line-height:1.2;» head_subtitle_fstyle=»font-family:Inherit;font-weight:500;» head_title_margins=»margin-top:0px;margin-bottom:0px;» head_subtitle_margins=»margin-top:0px;margin-bottom:5px;»]Понедельник — Воскресенье : с 10:00 до 21:00[/kswr_heading][vc_empty_space][kswr_heading head_title_color=»{«type«:«color«,«color1«:«#3366cc«,«color2«:«#333«,«direction«:«to left«}» head_subtitle_color=»#333333″ head_title=»Наш адрес» head_title_fsize=»font-size:15px;line-height:1.
2;» head_title_fstyle=»font-family:Inherit;font-weight:400;» head_subtitle_fsize=»font-size:14px;» head_subtitle_fstyle=»font-family:Inherit;font-weight:inherit;» head_title_margins=»margin-top:0px;margin-bottom:10px;» head_subtitle_margins=»margin-top:0px;margin-bottom:0px;»][/kswr_heading][kswr_heading head_title_color=»{«type«:«color«,«color1«:«#3366cc«,«color2«:«#333«,«direction«:«to left«}» head_subtitle_color=»#222222″ head_title_fsize=»font-size:15px;line-height:1.2;» head_title_fstyle=»font-family:Inherit;font-weight:400;» head_subtitle_fsize=»font-size:14px;line-height:1.2;» head_subtitle_fstyle=»font-family:Inherit;font-weight:500;» head_title_margins=»margin-top:0px;margin-bottom:0px;» head_subtitle_margins=»margin-top:0px;margin-bottom:5px;»]Понедельник — Воскресенье : с 10:00 до 21:00[/kswr_heading][vc_empty_space][kswr_heading head_title_color=»{«type«:«color«,«color1«:«#3366cc«,«color2«:«#333«,«direction«:«to left«}» head_subtitle_color=»#333333″ head_title=»Наш адрес» head_title_fsize=»font-size:15px;line-height:1. 2;» head_title_fstyle=»font-family:Inherit;font-weight:400;» head_subtitle_fsize=»font-size:14px;» head_subtitle_fstyle=»font-family:Inherit;font-weight:inherit;» head_title_margins=»margin-top:0px;margin-bottom:10px;» head_subtitle_margins=»margin-top:0px;margin-bottom:0px;»][/kswr_heading][kswr_heading head_title_color=»{«type«:«color«,«color1«:«#3366cc«,«color2«:«#333«,«direction«:«to left«}» head_subtitle_color=»#222222″ head_title_fsize=»font-size:15px;line-height:1.6;» head_title_fstyle=»font-family:Inherit;font-weight:400;» head_subtitle_fsize=»font-size:14px;line-height:1.2;» head_subtitle_fstyle=»font-family:Inherit;font-weight:500;» head_title_margins=»margin-top:0px;margin-bottom:5px;» head_subtitle_margins=»margin-top:0px;margin-bottom:5px;»]Москва, Электролитный пр., 3А, стр. 1[/kswr_heading][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row]
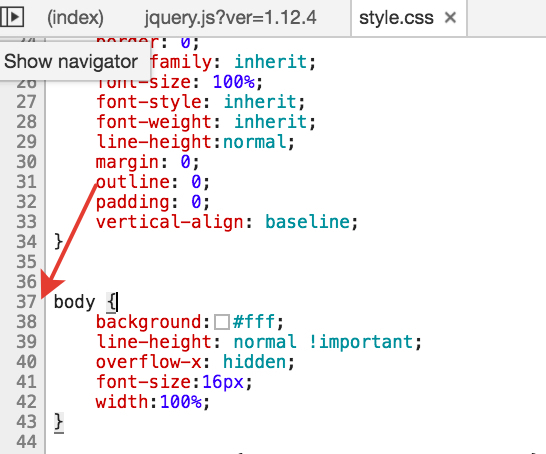
2;» head_title_fstyle=»font-family:Inherit;font-weight:400;» head_subtitle_fsize=»font-size:14px;» head_subtitle_fstyle=»font-family:Inherit;font-weight:inherit;» head_title_margins=»margin-top:0px;margin-bottom:10px;» head_subtitle_margins=»margin-top:0px;margin-bottom:0px;»][/kswr_heading][kswr_heading head_title_color=»{«type«:«color«,«color1«:«#3366cc«,«color2«:«#333«,«direction«:«to left«}» head_subtitle_color=»#222222″ head_title_fsize=»font-size:15px;line-height:1.6;» head_title_fstyle=»font-family:Inherit;font-weight:400;» head_subtitle_fsize=»font-size:14px;line-height:1.2;» head_subtitle_fstyle=»font-family:Inherit;font-weight:500;» head_title_margins=»margin-top:0px;margin-bottom:5px;» head_subtitle_margins=»margin-top:0px;margin-bottom:5px;»]Москва, Электролитный пр., 3А, стр. 1[/kswr_heading][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row]html — не наследует вес шрифта от своего контейнера
Это основной вопрос, касающийся того, как работает каскад, как он связан с наследованием и таблицей стилей пользовательского агента. Другие ответы содержат подсказки правильных ответов, но могут сбивать с толку.
Другие ответы содержат подсказки правильных ответов, но могут сбивать с толку.
Мы определяем каскад как процесс поиска значения для каждого отдельного свойства каждого конкретного элемента на основе правил, селекторы которых соответствуют этому элементу, принимая во внимание порядок, специфичность и важность. Если конкретное свойство не указано ни в одном правиле, то это свойство принимает значение 9.0005 значение по умолчанию . Обратите внимание, что этот процесс , а не включает наследование в любом месте.
Другими словами, наследование не является частью каскада. Наследование происходит тогда и только тогда, когда свойство наследуется, и каскад не приводит к правильному значению.
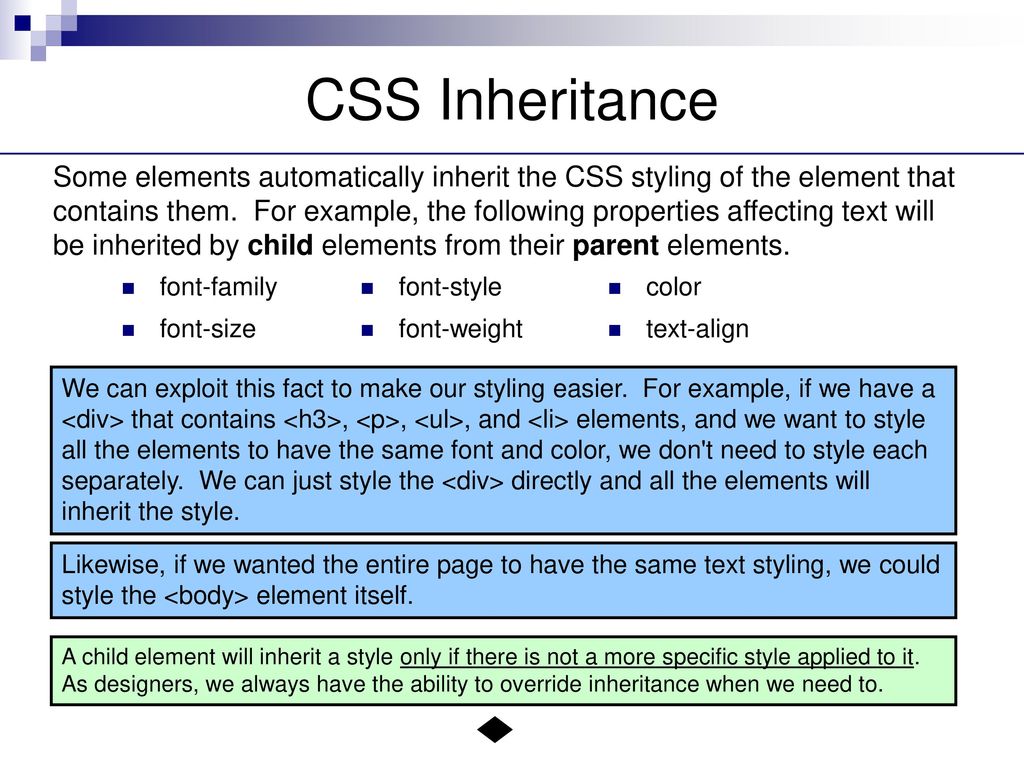
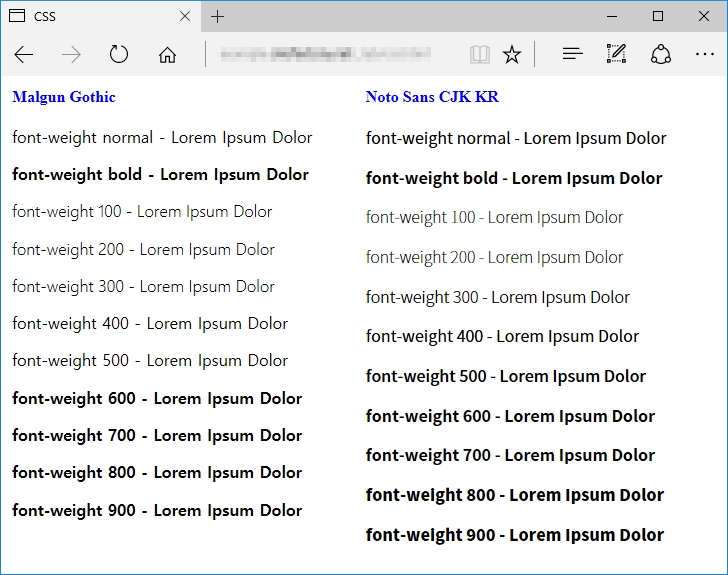
Спецификация CSS указывает, что размер шрифта и размер шрифта наследуются. Это просто означает, что любой элемент без альтернативного правила для этих свойств заставит их наследовать окончательные вычисленные значения от своего родителя.
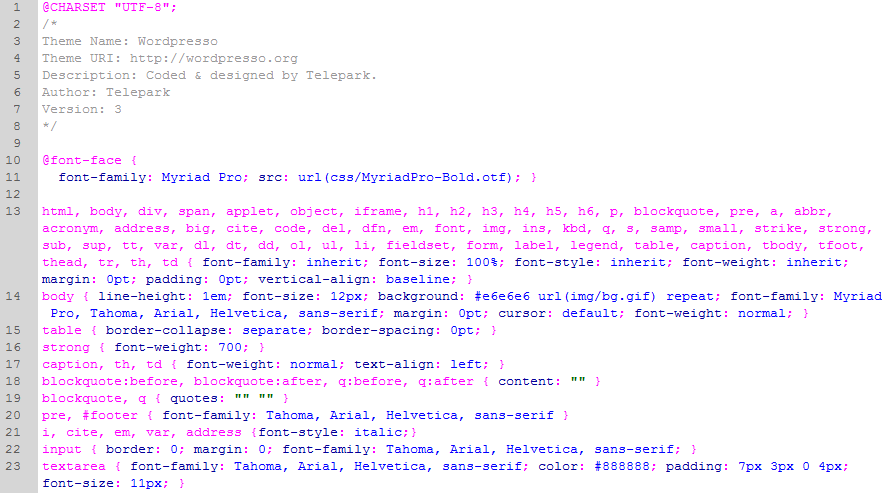
Но в этом случае есть такое правило в таблице стилей пользовательского агента для h2 :
h2 { font-weight: bold; размер шрифта: 2em; }
Следовательно, если не существует более позднего правила сопоставления с селектором той же или большей специфичности, определяющего эти свойства, или любого правила сопоставления с большей специфичностью, или любого правила сопоставления, в котором свойство помечено !important , или свойство применяется непосредственно через атрибут стиля , затем каждые 9Элемент 0015 h2 на вашей странице будет выделен полужирным шрифтом и будет в два раза больше своего родителя, поскольку в этом контексте em относится к размеру шрифта родителя. Обратите внимание, что наследование никоим образом не учитывается в этом расчете, поскольку ни одно из значений свойства не равно наследует . Дело не в том, что наследование «пытается» произойти, а затем каким-то образом переопределяется правилом пользовательского агента h2 ; это то, что наследование никогда не происходит в первую очередь.
Например, следующее правило
h2 { размер шрифта: 5em; }
переопределит размер шрифта на элементах h2 , указанных в правилах из таблицы стилей пользовательского агента, потому что это правило возникает «позже» в каскаде, чем правило из таблицы стилей пользовательского агента, и его селектор имеет такая же специфика. Нет необходимости отмечать это объявление свойства !important , как предложил один ответ.
Обратите внимание, что вы указываете собственное правило
* { font-size: 5em; }
, а не переопределит размер шрифта на элементах h2 , указанных в таблице стилей пользовательского агента, поскольку селектор * имеет более низкую специфичность, чем селектор h2 , даже если это правило появляется позже, чем одно из таблицы стилей пользовательского агента.
Пока что размер шрифта на элементах h2 будет зафиксирован на размер, указанный для h2 в таблице стилей пользовательского агента, или размер, указанный в ваших собственных правилах, если таковые имеются, без учета к наследству.
Учитывая наличие правила таблицы стилей пользовательского агента для h2 , единственный способ заставить элементы h2 вместо этого наследовать свой размер или вес от своего родителя, это указать специальное значение наследовать для тех свойства через каскад в правилах, которые непосредственно соответствуют рассматриваемому элементу. Единственный способ заставить элементы h2 иметь какой-либо другой размер или вес — указать другое значение для этих свойств в правилах, которые непосредственно соответствуют рассматриваемому элементу.
Следовательно, если мы хотим, чтобы размер и вес h2 наследовались от его родителя .container , мы должны явно указать это, присвоив этим свойствам значение , наследовать в правилах, которые непосредственно применяются к элементам h2 . :
.container h2 {размер шрифта: наследовать; вес шрифта: наследовать; }
Если мы хотим, чтобы это поведение относилось к всем дочерним элементам . , тогда мы могли бы также написать container
container
.container * { font-size: inherit; вес шрифта: наследовать; }
Если мы хотим, чтобы элементы h2 имели размер шрифта, вдвое превышающий размер шрифта их родителя, что ж, это поведение по умолчанию, так как это уже то, что h2 { font-size: 2em; } из таблицы стилей пользовательского агента. Обратите внимание, что это не наследование как таковое; скорее, это нормальное поведение при интерпретации значений размера шрифта формы 2em или 200% с точки зрения размера шрифта родителя. Поэтому
.container { размер шрифта: 12px; }
Заголовок
приведет к заголовкам 24px .
Но что, если я очень, очень хочу принудительно передать наследование потомку? Не мог бы я сделать это, отметив свойство родительского элемента !important , как предполагает еще один (неправильный) ответ? № !important влияет только на каскад, поскольку он применяется для определения значения свойства для конкретных элементов, соответствующих селектору. Он не каким-то волшебным образом «усиливает» наследование или переопределяет какие-либо другие настройки дочерних элементов.
Он не каким-то волшебным образом «усиливает» наследование или переопределяет какие-либо другие настройки дочерних элементов.
Подводя итог, в вашем конкретном случае:
Почему вес шрифта
h2не меняется на вес шрифта: нормальный;? Я думаю, это потому, что есть определенные свойства CSS, такие какfont-weight, которые дочерний элемент не наследует от своего родителя.
Как должно быть ясно из вышеизложенного, font-weight для h2 не меняется на font-weight: normal (не наследуется), потому что h2 имеет собственный вес шрифта , указанный в таблице стилей пользовательского агента. Свойство font-weight действительно наследует, но только в том смысле, что наследует — это его значение по умолчанию , используемое только тогда, когда никакое другое правило, определяющее font-weight , не применяется, что здесь не так.
Если вы хотите, чтобы h2 наследовался непосредственно от своего родителя, тогда правильное правило:
h2 { font-weight: inherit; }
или если вы хотите, чтобы это поведение действовало только тогда, когда оно находится внутри контейнера, то
.container h2 { вес шрифта: наследовать; }
Вероятно, это лучше, чем
.container h2 { font-weight: normal; }
, потому что это позволит вам изменить вес контейнера на любой, который вы хотите, при этом гарантируя, что вес ребенка будет соответствовать его примеру. Что касается размера, обратите внимание, что это приведет к увеличению размера контейнера в два раза, поскольку правило таблицы стилей пользовательского агента h2 { font-size: 2em; } по-прежнему применяется.
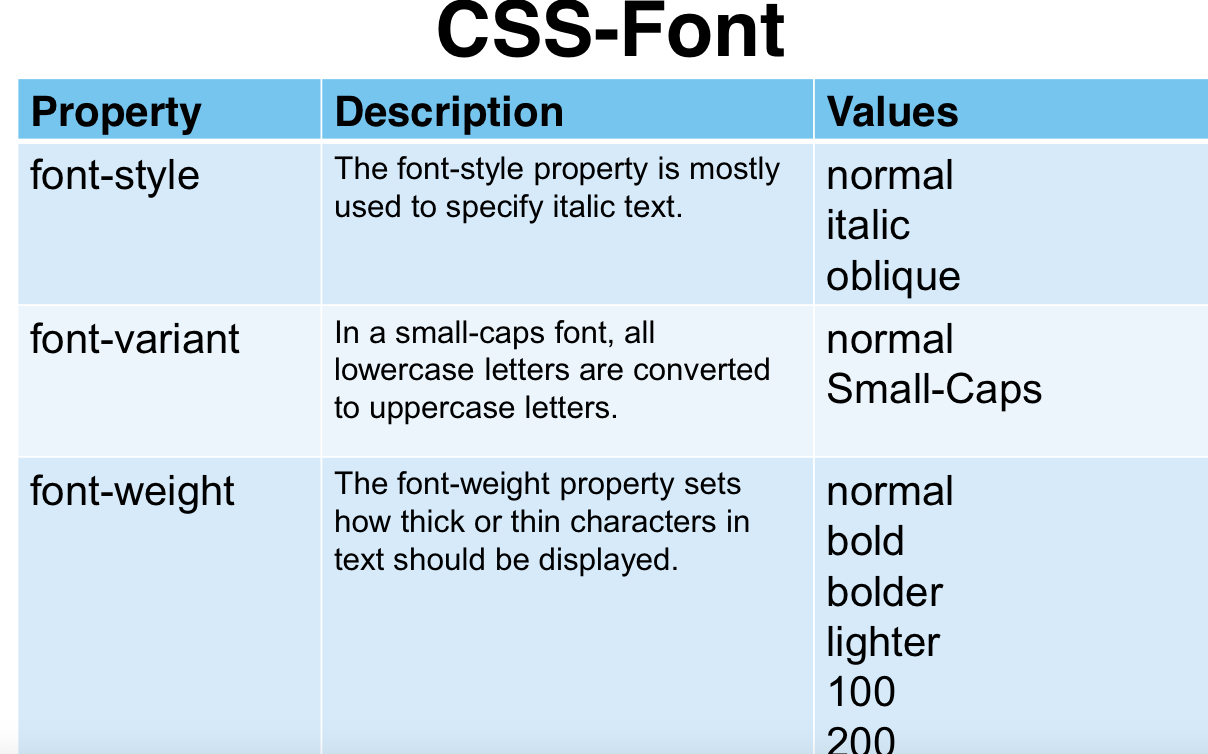
Что такое вес шрифта в CSS?
Что такое толщина шрифта в CSS?
Свойство CSS font-weight определяет, насколько жирным или светлым будет отображаться наш текст. Он устанавливает жирность нашего шрифта в зависимости от доступного семейства шрифтов и весов, определенных браузером. Мы можем захотеть выделить некоторые части текста в дизайне. Используя свойство font-weight, мы можем сделать наш текст сильнее или светлее, чтобы подчеркнуть его значимость.
Он устанавливает жирность нашего шрифта в зависимости от доступного семейства шрифтов и весов, определенных браузером. Мы можем захотеть выделить некоторые части текста в дизайне. Используя свойство font-weight, мы можем сделать наш текст сильнее или светлее, чтобы подчеркнуть его значимость.
Синтаксис
CSS-свойство толщины шрифта принимает числовые значения, ключевые слова и глобальные значения. По умолчанию толщина шрифта имеет нормальное значение . Мы даже можем изменить толщину шрифта, чтобы он был жирнее, жирнее или светлее, или указать числовое значение, чтобы указать, насколько жирным или толстым он должен быть. Числовое значение находится в диапазоне от 1 до 1000 включительно. Он принимает глобальные значения, такие как inherit и initial.
Мы можем использовать различные значения для создания веса шрифта, который лучше всего подходит для отображения нашего текста, и мы рассмотрим их более подробно позже.
Как сделать текст жирным в CSS?
CSS-свойство веса шрифта управляет толщиной или весом шрифта. Используя такие значения, как жирный и жирный, мы можем сделать наш шрифт жирным. Мы также можем представить полужирный текст с еще более высокими числовыми значениями.
Используя такие значения, как жирный и жирный, мы можем сделать наш шрифт жирным. Мы также можем представить полужирный текст с еще более высокими числовыми значениями.
Пример, показанный ниже, демонстрирует, как сделать текст полужирным в CSS.
HTML
CSS
Вывод
Чтобы просмотреть это в лучшем виде, нажмите здесь
Let’ s изучить поддерживаемые значения веса шрифта.
Значения свойств
| Значение | Описание | Синтаксис |
|---|---|---|
| нормальный | Стандартный вес шрифта с числовым значением из 400. | вес шрифта; |
| жирный шрифт | Используется для указания веса полужирного шрифта с числовым значением 700 | вес шрифта; |
| светлее | Уменьшает вес шрифта по сравнению с родительским элементом, принимая во внимание вес шрифта текущего семейства шрифтов. | вес шрифта; |
| жирнее | Увеличивает вес шрифта по сравнению с родительским элементом, принимая во внимание текущий вес шрифта семейства шрифтов. | вес шрифта ; |
| числовое значение | Синтаксис CSS 4 поддерживает значение | вес шрифта:<число>; |
| начальный | Используется для установки веса шрифта на значение по умолчанию. | вес шрифта ; |
| наследовать | Используется для наследования свойства от родительского элемента. | вес шрифта; |
Fallback Weights
Возможно, точные значения веса шрифта недоступны. Если указанный вес недоступен, запасной вес служит в качестве резервного.
Мы можем использовать следующие правила для определения фактического веса
Если указан целевой вес от 400 до 500 включительно
- Мы можем искать возможные веса шрифта между целевым значением и 500 в порядке возрастания.

- Если совпадения нет, мы можем искать доступные веса ниже желаемого веса в порядке убывания.
- В противном случае мы перейдем к весам больше 500 в порядке возрастания.
- Мы можем искать возможные веса шрифта между целевым значением и 500 в порядке возрастания.
Если указанный вес меньше 400
- Мы можем искать веса в порядке убывания меньше требуемого веса.
- В противном случае мы можем искать веса выше цели в порядке возрастания.
Если целевой вес больше 500
- Мы можем искать доступные веса больше целевого в порядке возрастания.
- В противном случае ищите доступные веса меньше целевого в порядке убывания.
Значение относительного веса
Относительный вес представлен более светлыми или жирными значениями. Эти ключевые слова либо увеличивают, либо уменьшают жирность в зависимости от веса шрифта, унаследованного от родительского класса.
При расчете относительной толщины учитываются только следующие четыре веса шрифта
- 100 — тонкий
- 400 — обычный
- 700 — полужирный
- 900 — тяжелый
- Если семейство шрифтов имеет дополнительные веса, они не учитываются при расчете относительного веса.

- Дочерние элементы наследуют вычисленные веса шрифта.
Когда в качестве веса шрифта указано жирнее или светлее , мы можем определить абсолютный вес шрифта с помощью таблицы ниже.
| Унаследованное значение | жирнее | зажигалка |
|---|---|---|
| 100 | 400 | 100 |
| 200 | 902 38 400100 | |
| 300 | 400 | 100 |
| 400 | 700 | 100 |
| 500 | 700 | 100 |
| 600 | 900 | 400 | 9 0234
| 700 | 900 | 400 |
| 800 | 900 | 700 |
| 900 | 900 | 700 |
Сопоставление имени общего веса
Значение ключевого слова normal соответствует числу 400, тогда как жирный шрифт соответствует числу 700 . Браузер будет имитировать собственный полужирный или обычный шрифт, если эти значения не включены в семейство шрифтов.
Браузер будет имитировать собственный полужирный или обычный шрифт, если эти значения не включены в семейство шрифтов.
Числовые значения от 100 до 900 соответствуют следующим общепринятым названиям гирь:
| Значение | Обычный вес Название |
|---|---|
| 100 | Тонкий (линия волос) |
| Extra Light (Сверхлегкий) | |
| 300 | Light |
| 400 | Обычный (Обычный) |
| 500 | Средний |
| 600 | Полужирный |
| 7 00 | Жирный |
| 800 | Extra Bold (ультражирный) |
| 900 | Black (тяжелый) |
| 950 | Extra Black (ультра черный) | 9 0234
Вариативные шрифты
Вариативный шрифт — это отдельный шрифт что действует как многие .![]() Он инкапсулирует все различные значения ширины, веса и другие атрибуты. Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в сопоставлении имени общего веса. Но вариативные шрифты могут вмещать различные начертания с более или менее мелкой детализацией, предоставляя дизайнеру гораздо большую степень контроля над выбранным начертанием.
Он инкапсулирует все различные значения ширины, веса и другие атрибуты. Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в сопоставлении имени общего веса. Но вариативные шрифты могут вмещать различные начертания с более или менее мелкой детализацией, предоставляя дизайнеру гораздо большую степень контроля над выбранным начертанием.
Например, шрифт Roboto-flex поддерживает широкий диапазон значений веса шрифта от 1 до 1000.
Использование ключевых слов «жирнее» и «светлее»
Ключевые слова «жирнее» и «светлее» имеют относительный вес, определяемый весом шрифта их родительского элемента . Если семейство шрифтов имеет более одного варианта веса, браузер попытается найти ближайший, прежде чем выбрать «400» или «700», в зависимости от того, что имеет смысл.
Давайте рассмотрим пример, чтобы лучше понять вес шрифта:
Пример
Стандартные значения, поддерживаемые свойством CSS веса шрифта, показаны с использованием шрифта Open Sans.
HTML
CSS
Вывод
Чтобы просмотреть это в лучшем виде, нажмите здесь Проблемы
Текстовый набор со значением толщины шрифта 100 (тонкий/тонкий) или 200 (Extra Light) может быть трудно читать людям с ограниченным зрением, особенно если шрифт имеет низкий коэффициент контрастности цвета. Когда вес шрифта уменьшается, а текст становится тоньше, мы начинаем терять детали шрифта. Весь текст должен иметь коэффициент контрастности не менее 4,5:1, за исключением крупномасштабного текста, который должен иметь коэффициент контрастности не менее 3:1.
Совместимость с браузерами
Следующие браузеры поддерживают свойство CSS веса шрифта:
| Браузер | Версия |
|---|---|
| Google Chrome | 2.0 |
| 1.0 | |
| Mozilla Firefox | 1. |


