Тег | HTML справочник
HTML тегиЗначение и применение
Тег <footer> (нижний колонтитул) содержит информацию, которая обычно помещается в нижнем колонтитуле страницы, например сведения об авторских правах, другую правовую информацию, некоторые ссылки для навигации по сайту и тому подобное.
Обращаю Ваше внимание, что на количество тегов <footer> на одной странице ограничений не накладывается, вы можете, допустим, поместить нижний колонтитул внутри тега <article>, чтобы хранить в нем информацию, относящуюся к статье, например сноски, ссылки или выписки.
<body> <h2>Важный заголовок</h2> <article> <!-- начало первой статьи --> <h3>Статья о бытие</h3> <p>Информация про бытие...</p> <footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи --> <address>Информация об авторе статьи</address> </footer> </article><!-- конец первой статьи --> <article> <!-- начало второй статьи --> <h3>Статья о бытие 2</h3> <p>Информация про бытие 2.Пример размещения тега <footer> на странице...</p> <footer>Сноски, ссылки и тому подобное <!-- "подвал" статьи --> <address>Информация об авторе статьи</address> </footer> </article> <!-- конец второй статьи --> <footer>сведения об авторских правах, навигация по сайту, счетчики... <!-- "подвал" сайта --> <address>Контактные данные автора сайта</address> </footer> </body>
Тег <div> имеет довольно общий характер — это просто элемент на уровне блока, используемый для разбиения страницы на разделы. Одна из целей HTML 5 заключается в предоставлении в распоряжение разработчиков широкого выбора из других, семантически более осмысленных тегов.
HTML 5 включает в себя множество различных тегов, чьи имена отражают тип их содержимого, и эти теги могут использоваться вместо тега <div>. HTML 5 предлагает новые блочные семантические элементы для определения различных частей веб-страницы, вы можете детально с ними познакомиться в статье учебника HTML 5 «Теги разметки страницы».
Поддержка браузерами
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| <footer> | 6.0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
Пример использования
Рассмотрим пример в котором сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML5.
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h2>Главный заголовок сайта</h2> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3.
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (
 Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы».
Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы». - Добавили на страницу элемент <main> в который мы добавили заголовок первого уровня (тег <h2>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main> мы добавили два тематических раздела (тег <section>), поместили внутри этих элементов заголовки второго уровня (тег <h3>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:
Разметка страницы на HTML 5.
Значение CSS по умолчанию
footer {
display: block;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиИсточник: convertmonster.ru
132 просмотров
Дизайн сайта состоит из множества взаимосвязанных элементов, которые создают цельную картинку. Для создания качественного и конверсионного сайта нужно прорабатывать каждый его элемент. Поэтому в этой статье разберемся, как сделать хедер и футер сайта, которые помогут увеличить конверсию сайта.
Что такое хедер и футер сайта
Хедер сайта, или шапка сайта — это его верхняя часть. Header сайта располагается как отдельный блок, отображающийся вверху на каждой странице сайта. Как правило, хедер содержит в себе ссылки на разделы сайта или важные категории, название компании, логотип, а также контактные данные.
Шапка сайта (header) может быть идентичной на каждой странице сайта, или же различаться. При использовании разных хедеров на страницах нужно следить за тем, чтобы примеры header для внутренней страницы сайта были сокращенным вариантами хедера, применяемого на главной странице.
При использовании разных хедеров на страницах нужно следить за тем, чтобы примеры header для внутренней страницы сайта были сокращенным вариантами хедера, применяемого на главной странице.
Красивый header для сайта нужен не только для придания индивидуальности, но и для увеличения процента конверсии, а также перемещения пользователя по сайту. Поэтому некачественно выполненный хедер сайта заставляет пользователей уходить с него.
Header и footer составляют структуру сайта, но header сайта является противоположным элементом footer.
Футер, или подвал сайта — это часть, которая находится внизу страниц сайта. Футер сайта располагается ниже основного контента, что позволяет ему выполнять определенные функции.
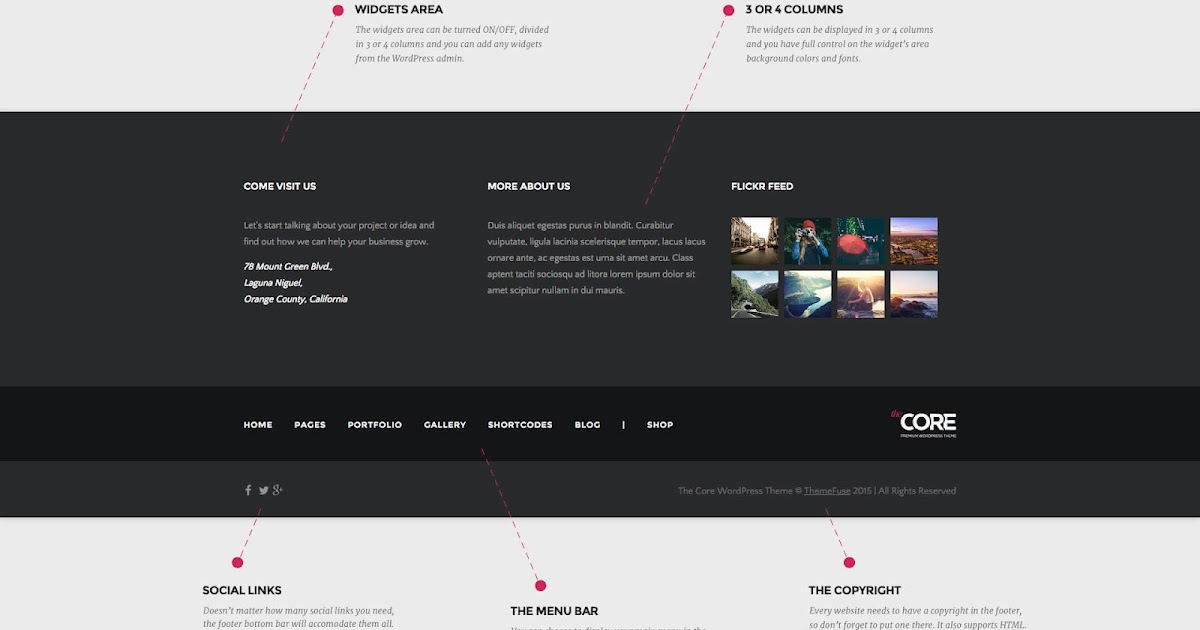
Так, footer сайта содержит такие элементы, как карта сайта, полезные ссылки, отзывы, награды, социальные сети, ссылки на второстепенные задачи и так далее. Поэтому красивый футер для сайта может способствовать дополнительному числу лидов. Некоторым пользователям могут быть интересны дополнительные предложения, находящиеся в футере, или захочется посмотреть на социальные сети компании.
Как сделать хедер для сайта
Для того чтобы сделать header для сайта, разберемся в первую очередь с его размером. Размер хедера для сайта составляет 1024 px в ширину, но он может варьироваться от 1024 px до 1920 px.
Разберем 5 основных советов по созданию хедера сайта.
1. Выберите, что будет содержать хедер.
Как сказано выше, хедер может включать в себя различные элементы и информацию. Поэтому важно выбрать те приоритетные данные, которые будут на нем размещены. Необходимым является размещение названия, логотипа, навигации, заголовка страницы, корзины покупателя, вход/выход.
2. Решите, какой у хедера будет шрифт.
Если у компании есть фирменный шрифт, то лучше использовать его. Если нет, используйте простые и хорошо читаемые шрифты, которые сочетаются со шрифтом остальных частей сайта.
3. Используйте логотип в хорошем качестве.
В хедере, как правило, не используются изображения, за исключением логотипа. Поэтому он должен иметь высокое разрешение.
Поэтому он должен иметь высокое разрешение.
4. Не перегружайте шапку ненужной информацией.
Перегруженная шапка сайта может негативно повлиять на его конверсию. Пользователи не будут читать много информации, чтобы найти то, что нужно им. Оставляйте только то, что способствует главной цели — привлечению лидов.
5. Выбирайте фиксированный скролинг.
Если в шапку сайта вы поместили важную информацию, то используйте фиксированный скролинг. Это нужно для того, чтобы эта информация оставалась на виду у пользователя. Например, это эффективно, когда в хедере есть кнопка лидогенерации.
При создании хедера нередко возникают сложности. Есть правила html для header сайта, которые помогут создать качественный хедер:
- В хедере название и контакты не должны быть отображены как картинки. Эти разделы должны быть в виде текста, чтобы их воспринимали поисковые системы.
- Нельзя использовать изображения, которые много весят, а также флеш-элементы и большое количество графики.
 Их применение увеличит время загрузки страницы, что негативно скажется на посещаемости сайта.
Их применение увеличит время загрузки страницы, что негативно скажется на посещаемости сайта. - Горизонтальное меню нужно отображать, используя исключительно текст. Картинки и флеш не подходят. Это важно, чтобы в дальнейшем без проблем вносить в него изменения.
- Применение только h2 заголовка, который является одинаковым для каждой страницы сайта, негативно скажется, когда вы займетесь продвижением сайта.
- Разрабатывайте HTML-шапки. Это проще, чем использовать хедеры из каринки или флеш-элементов. В качестве альтернативы в дизайны, которые работают на скриптах, можно добавлять динамические объекты.
- Следите за высотой шапки сайта. Если работаете над информационным ресурсом, то оптимальный размер высоты шапки составляет 100-200 пикселей. Для лендингов, а также сайтов-визиток можно сделать хедер выше. Важно, чтобы хедер не мешал пользователям воспринимать контент на сайте.

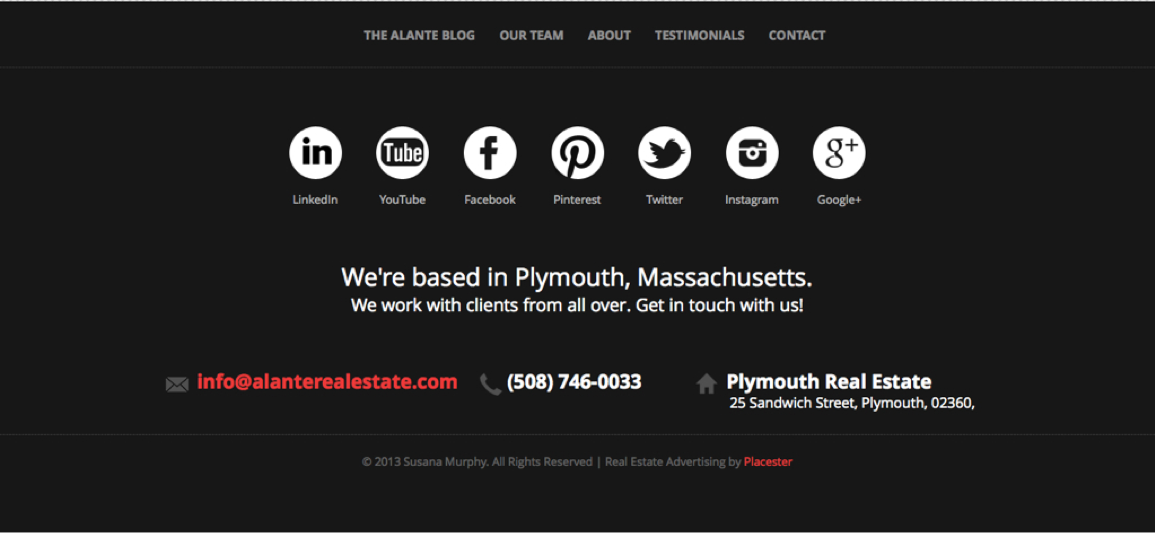
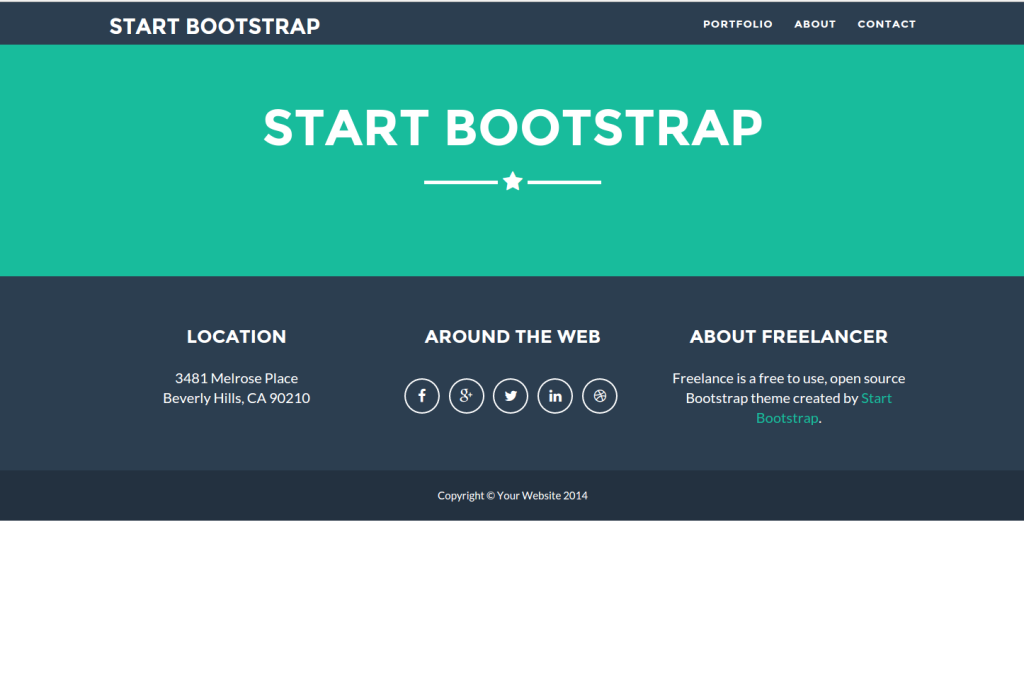
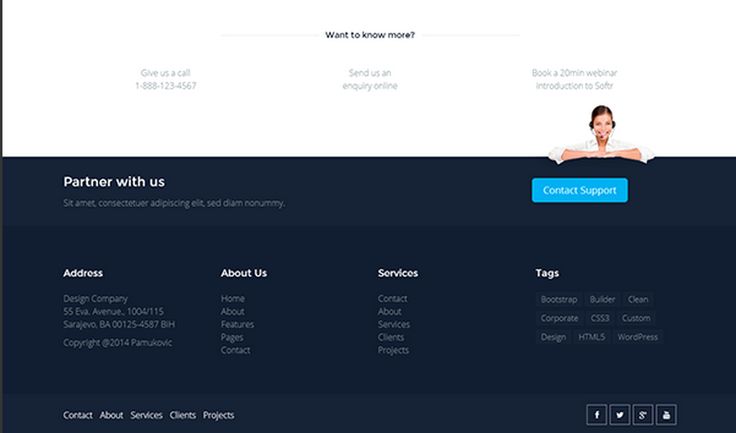
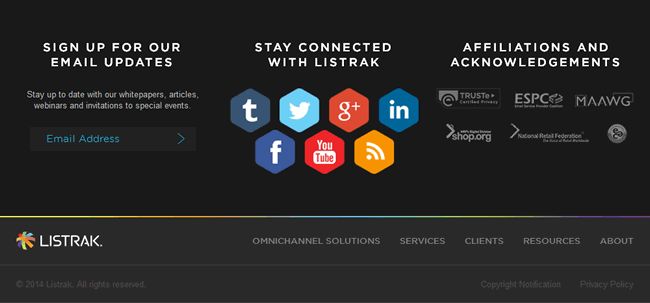
Примеры хедера сайта
Как сделать футер сайта
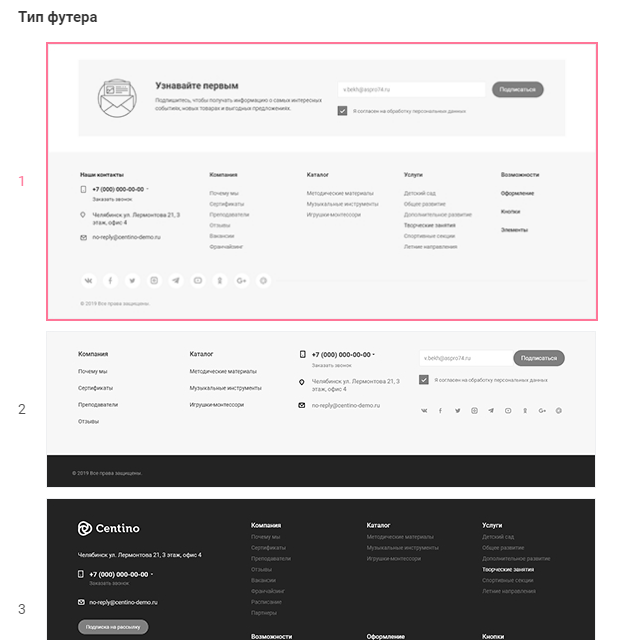
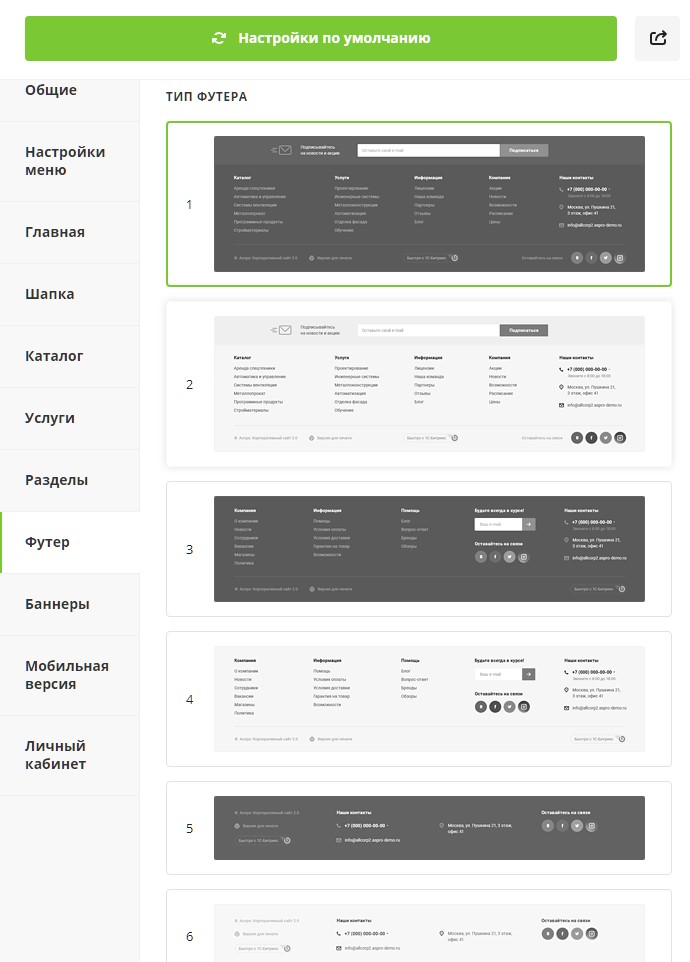
1. Определитесь с видом футера.
Помимо стандартного футера есть два варианта футеров для сайта. Во-первых, футер для бесконечного скролла, когда новый контент постоянно подгружается при прокрутке вниз. В таком случае футер переносят и он становится сбоку от бесконечной ленты. Во-вторых, контекстный футер, который подбирается для каждой страницы индивидуально.
2. Выберите элементы, которые будут отображены на футере.
Важно понимать, что элементы футера не должны дублировать хедер. Например, на футер можно поместить ссылки на полезные статьи, отзывы, взаимодействие с клиентами, ссылки на вторичные задачи и так далее.
3. Не делайте больше, чем два уровня иерархии.
Футер не должен выглядеть сложным или нагроможденным. Делайте его простым и понятным любому пользователю. Минимализм и лаконичность — ключ к хорошему футеру.
4. Делайте футер заметным, а текст разборчивым.
Делайте футер заметным, а текст разборчивым.
Посетители сайта должны видеть, что им предлагается. Футер не должен быть незаметным или содержать мелкий шрифт. Шрифт футера должен быть меньше основного, но быть читаемым.
5. Используйте корректные имена ссылок
Ссылки на футере должны называться так, чтобы пользователь понимал, что он получит, когда по ним перейдет. Используйте понятные названия ссылок. В этом разделе лучше не креативить.
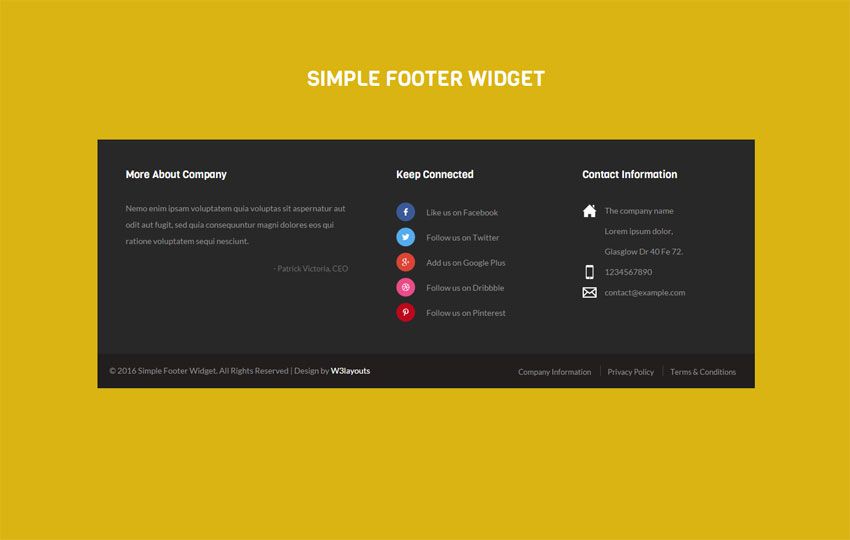
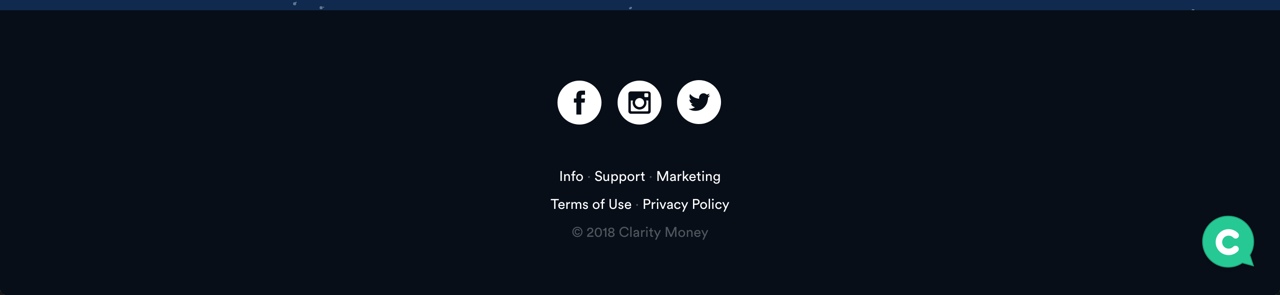
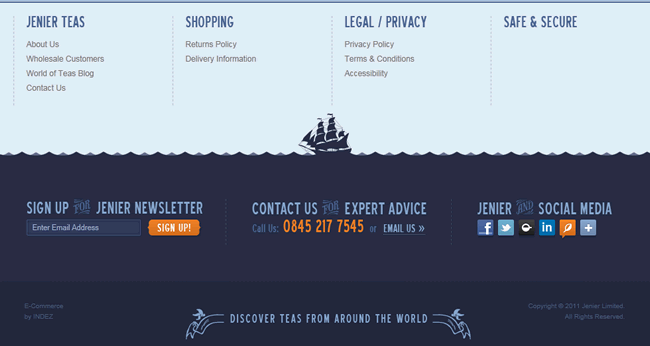
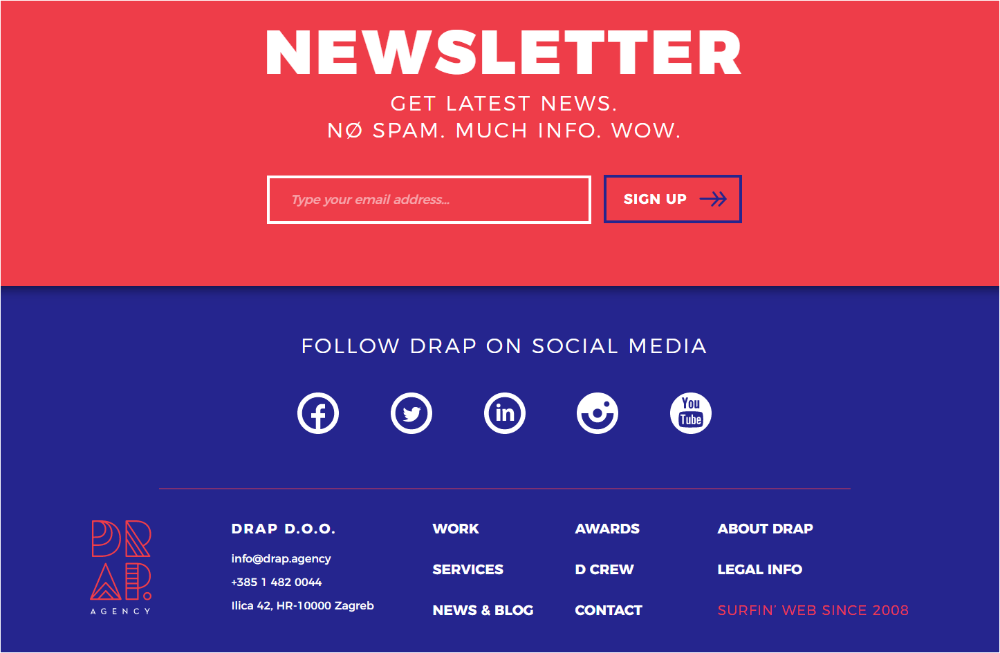
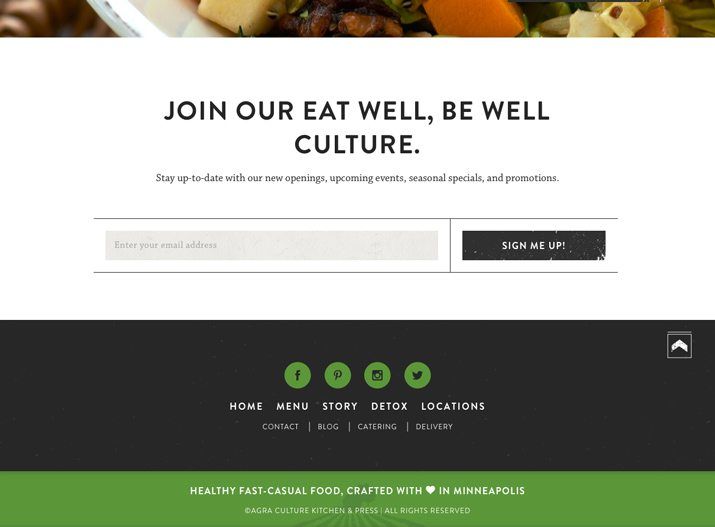
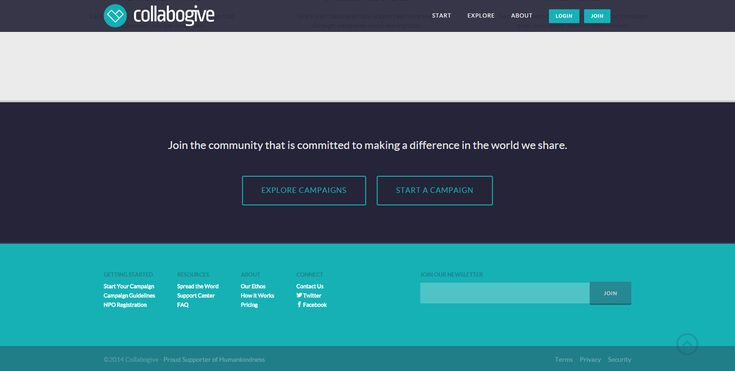
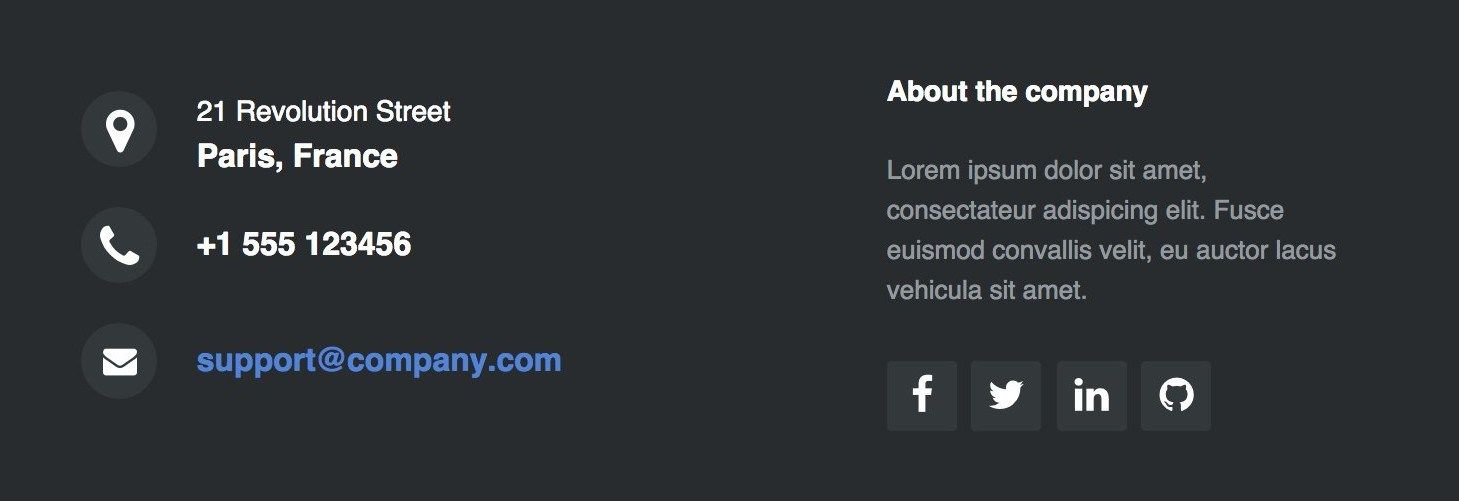
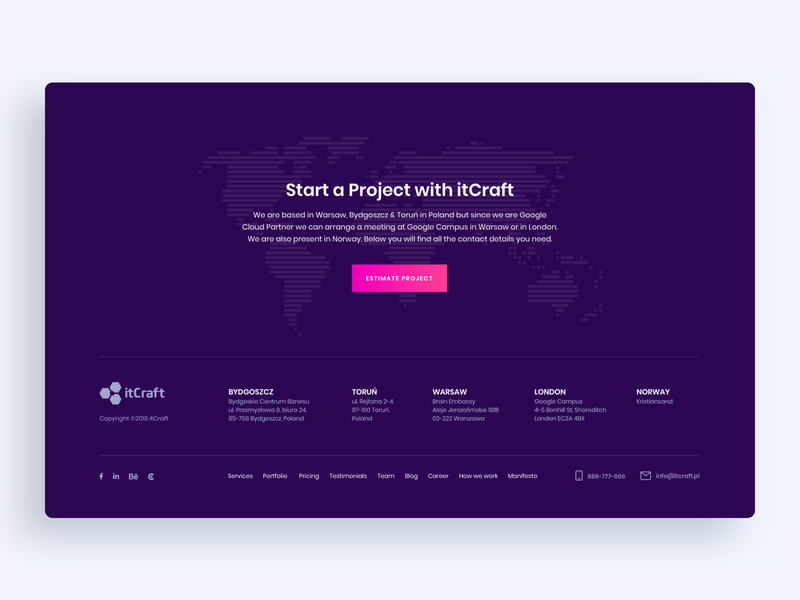
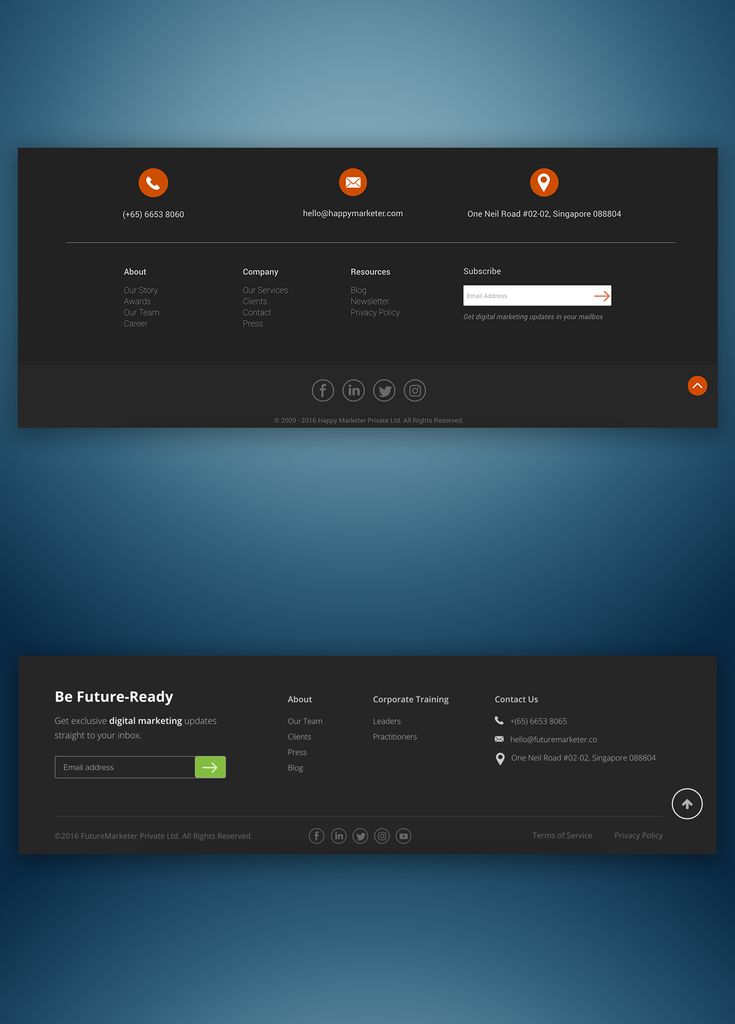
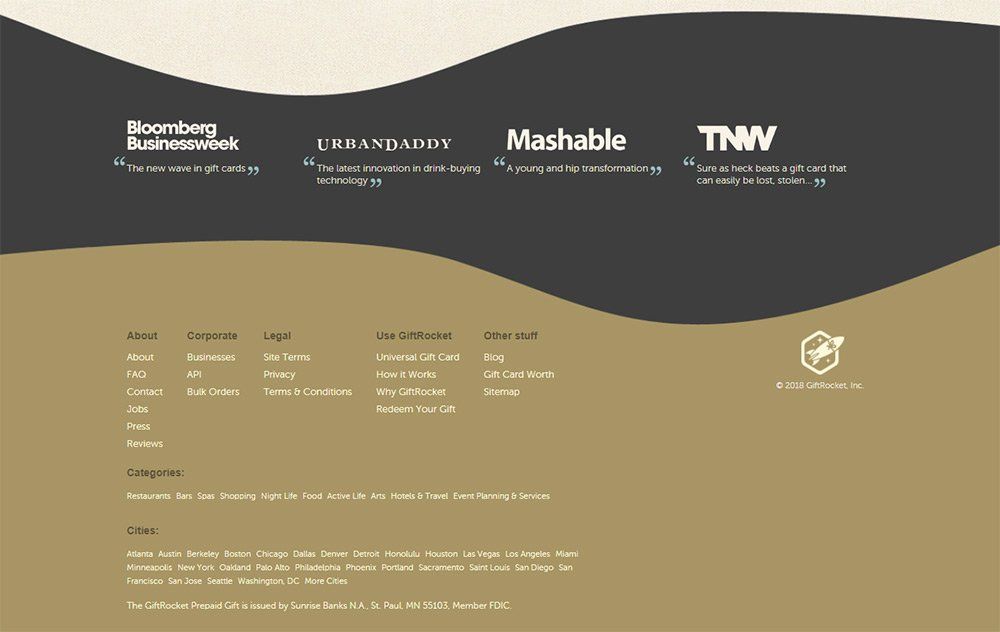
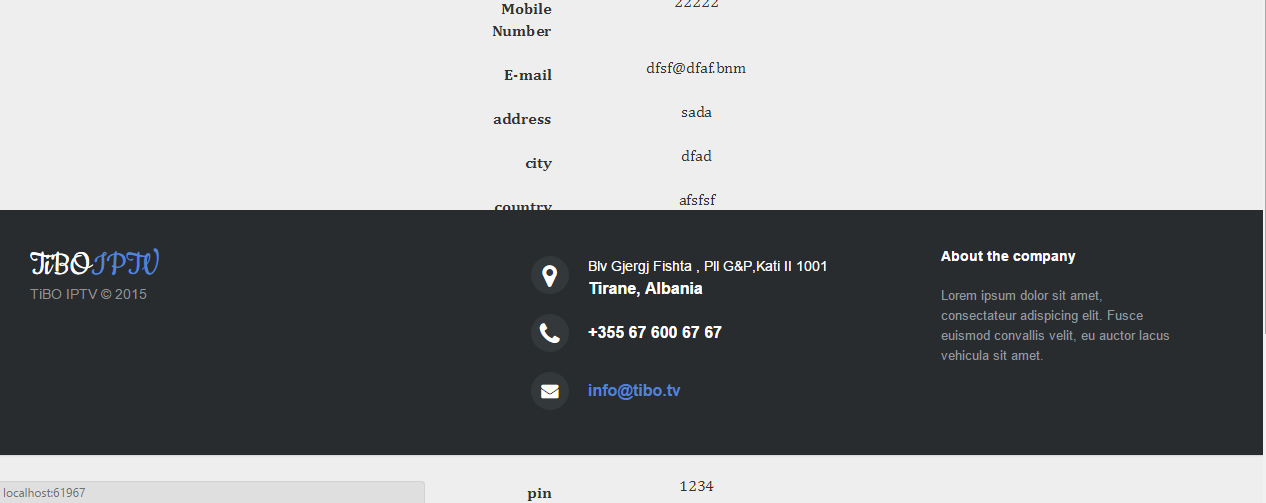
Примеры footer для сайта
В качестве примеров футера сайта можно привести следующие варианты:
- Детали
- Отзывы
- Установка
- Поддержка
- Разработка
About WordPress SEO and Facebook Open Graph: I was very unpleased by Yoast invitation to
remove my plugin, and it’s not the case.
Read more here.
Why you have to install 10 plugins to add Google Analytics, Facebook Pixel, custom
tracking code, Google DFP code, Google Webmaster/Alexa/Bing/Tradedoubler verification code and so on…
With Header and Footer plugin you can just copy the code those services give you
in a centralized point to manage them all. And theme independent: you can change your theme
And theme independent: you can change your theme
without loosing the code injected!
Injection points and features
- in the page section where most if the codes are usually added
- just after the tag as required by some JavaScript SDK (like Facebook)
- in the page footer (just before the tag)
- recognize and execute PHP code to add logic to your injections
- distinct desktop and mobile injections
AMP
A new AMP dedicated section compatible with AMP plugin lets you to inject specific codes in
AMP pages. Should be ok even with other AMP plugins.
Post Top and Bottom Codes
Do you need to inject a banner over the post content or after it? No problem. With Header and
Footer you can:
- Add codes on top, bottom and in the middle of posts and pages
- Differentiate between mobile and desktop (you don’t display the same ad format on both, true?)
- Separate post and page configuration
- Native PHP code enabled
- Shortcodes enabled
Special Injections
- Just after the opening BODY tag
- In the middle of post content (using configurable rules)
- Everywhere on template (using placeholders)
bbPress
The specific bbPress injections are going to be removed. Switch to my
Switch to my
Ads for bbPress, which is more flexible and complete.
Ограничения
This plugin cannot change the menu or the footer layout, those features must be covered by your theme!
Official page: Header and Footer.
Other plugins by Stefano Lissa:
- Hyper Cache
- Newsletter
- Include Me
- Thumbnails
- Ads for bbPress
Перевод
You can contribute to translate this plugin in your language on WordPress Translate
Privacy and GDPR
This plugin does not collect or process any personal user data.
- Put the plugin folder into [wordpress_dir]/wp-content/plugins/
- Go into the WordPress admin interface and activate the plugin
- Optional: go to the options page and configure the plugin
FAQs are answered on Header and Footer page.
Works just as I would expect it to. Simple, easy, and functional!
PERFECT! save my time
I used it for the first time, so not a lot of experience, but it did everything I needed, with absolutely no issues. A first for anything I’ve tried on WordPress.
A first for anything I’ve tried on WordPress.
Thank you very much and sorry for the very late review. I use it since years on several websites. And NEVER had any problems! 🙂 Cheers!
functions well and works perfectly.
Works great, and easy to insert code into theme files.
Посмотреть все 687 отзывов
«Head, Footer and Post Injections» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Stefano Lissa
«Head, Footer and Post Injections» переведён на 9 языков. Благодарим переводчиков за их работу.
Перевести «Head, Footer and Post Injections» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
3.2.5
- Removed obsolete code
- Escaped added to fixed and translated strings
3.
 2.4
2.4- Possible security fix
3.2.3
- Updated meta information
3.2.2
- Fixed a couple of links in readme.txt
- Улучшена совместимость с WordPress 5.7
3.2.1
- Fixed a PHP notice on admin side when creating a new page
3.2.0
- Restored controls of per post injection
- Compatibility check with latest WP
- Moved to PHP 5.6 syntax
3.1.6
- Fixed check_admin_referrer action
3.1.5
- Fixed wrong injection in amp pages
3.1.4
- Performance optimization
- Removed obsolete code
- Improved AMP support
- (Temporary) removed metaboxes (they were not working anyway)
3.1.3
- General compatibility check with latest WP
3.1.2
- Fixed a debug notice
3.1.1
- Privacy section in the readme.txt
3.1.0
- Removed the Facebook setting (move to a specialized plugin to have the Facebook Open Graph Meta)
- Removed bbPress setting (please use bbpress ads)
- Label fix
- Removed notices
- 5 post injections and 5 generic injections
Мета
- Версия: 3.
 2.5
2.5 - Обновление: 4 месяца назад
- Активных установок: 400 000+
- Версия WordPress: 4.6 или выше
- Совместим вплоть до: 6.0.2
- Версия PHP: 5.6 или выше
- Языки:
Chinese (China), Chinese (Taiwan), Dutch, Dutch (Belgium), English (Canada), English (UK), English (US), Galician, Spanish (Spain) и Spanish (Venezuela).
Перевести на ваш язык
- Метки:
adsanalyticsFacebook Pixelfooterheader
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 665
- 4 звезды 13
- 3 звезды 4
- 2 звезды 2
- 1 звезда 3
Войдите, чтобы оставить отзыв.
Участники
- Stefano Lissa
Поддержка
Решено проблем за последние 2 месяца:
1 из 5
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Word: верхние и нижние колонтитулы
Урок 16: верхние и нижние колонтитулы
/en/word/columns/content/
Введение
нижний колонтитул — это часть документа, которая отображается на нижнем поле . Верхние и нижние колонтитулы обычно содержат дополнительную информацию, такую как номера страниц , даты , и имя автора и сноски , которые помогают упорядочивать длинные документы и облегчают их чтение. Текст, введенный в верхний или нижний колонтитул, будет отображаться на каждой странице документа.
Текст, введенный в верхний или нижний колонтитул, будет отображаться на каждой странице документа.
Дополнительно: загрузите наш практический документ.
Посмотрите видео ниже, чтобы узнать больше о верхних и нижних колонтитулах в Word.
Чтобы создать верхний или нижний колонтитул:
В нашем примере мы хотим отображать имя автора вверху каждой страницы, поэтому мы поместим его в верхний колонтитул.
- Дважды щелкните в любом месте верхнего или нижнего поля документа. В нашем примере мы дважды щелкнем верхнее поле.
- Откроется верхний или нижний колонтитул, а в правой части ленты появится вкладка Design . Точка вставки появится в верхнем или нижнем колонтитуле.
- Введите требуемую информацию в верхний или нижний колонтитул.
 В нашем примере мы напечатаем имя автора и дату.
В нашем примере мы напечатаем имя автора и дату. - Когда закончите, нажмите Закрыть верхний и нижний колонтитулы . Вы также можете нажать клавишу Esc .
- Появится текст верхнего или нижнего колонтитула.
Чтобы вставить предустановленный верхний или нижний колонтитул:
В Word имеется множество предустановленных верхних и нижних колонтитулов , которые можно использовать для улучшения дизайна и макета документа. В нашем примере мы добавим предустановленный заголовок в наш документ.
- Выберите вкладку Вставка , затем щелкните команду Верхний колонтитул или Нижний колонтитул . В нашем примере мы нажмем Команда заголовка .
- В появившемся меню выберите нужный пресет шапки или футера.
- Появится верхний или нижний колонтитул. Многие предустановленные верхние и нижние колонтитулы содержат текстовые заполнители, называемые полями Content Control .
 Эти поля удобны для добавления такой информации, как название документа, имя автора, дата и номер страницы.
Эти поля удобны для добавления такой информации, как название документа, имя автора, дата и номер страницы. - Чтобы отредактировать поле Content Control, щелкните его и введите нужную информацию .
- Когда закончите, нажмите Закрыть верхний и нижний колонтитулы . Вы также можете нажать клавишу Esc .
Если вы хотите удалить поле Content Control, щелкните его правой кнопкой мыши и выберите Remove Content Control в появившемся меню.
Редактирование верхних и нижних колонтитулов
После того, как вы закроете верхний или нижний колонтитулы, они все еще будут видны, но будут заблокированы . Просто дважды щелкните верхний или нижний колонтитул, чтобы разблокировать его, что позволит вам редактировать его.
Параметры вкладки «Дизайн»
Когда верхний и нижний колонтитулы документа разблокированы, в правой части ленты появится вкладка «Дизайн », предоставляющая различные параметры редактирования:
- Скрыть верхний и нижний колонтитулы первой страницы : Для некоторых документов вы можете не захотеть, чтобы на первой странице отображались верхний и нижний колонтитулы, например, если у вас есть титульная страница и вы хотите начать нумерацию страниц со второй страницы.
 Если вы хотите скрыть верхний и нижний колонтитулы первой страницы, установите флажок рядом с Другая первая страница .
Если вы хотите скрыть верхний и нижний колонтитулы первой страницы, установите флажок рядом с Другая первая страница . - Удалить верхний или нижний колонтитул : Если вы хотите удалить всю информацию, содержащуюся в верхнем колонтитуле, щелкните команду Заголовок и выберите Удалить верхний колонтитул в появившемся меню. Точно так же вы можете удалить нижний колонтитул с помощью команды Нижний колонтитул .
- Номер страницы : Вы можете автоматически пронумеровать каждую страницу с помощью команды Номер страницы. Просмотрите наш урок о номерах страниц, чтобы узнать больше.
- Дополнительные параметры : с помощью команд, доступных в группе «Вставка», вы можете добавить дату и время , информацию о документе , изображения и многое другое в верхний или нижний колонтитул.
Чтобы вставить дату или время в верхний или нижний колонтитул:
Иногда бывает полезно включить дату или время в верхний или нижний колонтитул. Например, вы можете захотеть, чтобы ваш документ отображал дату создания .
Например, вы можете захотеть, чтобы ваш документ отображал дату создания .
С другой стороны, вы можете показать дата, когда он был напечатан , что вы можете сделать, установив для него значение , автоматически обновлять . Это полезно, если вы часто обновляете и печатаете документ, потому что вы всегда сможете определить, какая версия является самой последней.
- Дважды щелкните в любом месте верхнего или нижнего колонтитула, чтобы разблокировать его. Поместите точку вставки там, где вы хотите, чтобы отображались дата или время. В нашем примере мы поместим точку вставки на строку под именем автора.
- Появится вкладка Design . Щелкните команду Дата и время .
- Появится диалоговое окно Дата и время . Выберите нужный формат даты или времени .
- Установите флажок рядом с Обновлять автоматически , если вы хотите, чтобы дата менялась каждый раз, когда вы открываете документ.
 Если вы не хотите, чтобы дата менялась, оставьте этот параметр не отмеченным.
Если вы не хотите, чтобы дата менялась, оставьте этот параметр не отмеченным. - Щелкните OK .
- Дата появится в заголовке.
Вызов!
- Откройте наш практический документ. Если вы уже загрузили наш практический документ, чтобы следовать уроку, обязательно загрузите новую копию, щелкнув ссылку на этом шаге.
- Откройте заголовок .
- Выберите Align Right на вкладке Home и введите свое имя.
- Под своим именем используйте команду Date & Time на вкладке Design и вставьте дату в любом формате.
- В секцию нижнего колонтитула вставьте предустановленный нижний колонтитул Сетка . Если в вашей версии Word нет стиля сетки, вы можете выбрать любой доступный стиль.
- Закройте верхний и нижний колонтитулы.
- Когда вы закончите, ваша страница должна выглядеть примерно так:
Предыдущий: Столбцы
Далее:Номера страниц
/en/word/page-numbers/content/
Вставить верхний или нижний колонтитул
Разметка страниц
Справка и обучение Word
Разметка страниц
Разметка страниц
Вставьте верхний или нижний колонтитул
- Изменить поля
Статья - Создавайте колонки новостей
Статья - Изменить ориентацию страницы на альбомную или портретную
Статья - Добавить границу на страницу
Статья - Вставьте верхний или нижний колонтитул
Статья - Вставьте номера страниц
Статья - Вставить разрыв страницы
Статья - Вставить оглавление
Статья
Следующий: Вставка таблиц, изображений и водяных знаков
Word для Microsoft 365 Word для Microsoft 365 для Mac Word для Интернета Word 2021 Word 2021 для Mac Word 2019 Word 2019 для Mac Word 2016 Word 2016 для Mac Word 2013 Word 2010 Word 2007 Word для Mac 2011 Word Starter 2010 Дополнительно. .. Меньше
.. Меньше
Перейти к Вставить > Верхний колонтитул или Нижний колонтитул .
Выберите стиль заголовка, который хотите использовать.
Совет: Некоторые встроенные макеты верхних и нижних колонтитулов содержат номера страниц.
Добавьте или измените текст для верхнего или нижнего колонтитула. Дополнительные сведения о том, что можно делать с верхними колонтитулами, см. в разделе Изменение существующих верхних и нижних колонтитулов. Чтобы отредактировать уже созданный верхний или нижний колонтитул, дважды щелкните его.

Чтобы удалить заголовок — например, удалить его на титульном листе — выберите его и установите флажок Другая первая страница .
Выберите Закрыть верхний и нижний колонтитулы или нажмите Esc для выхода.
Чтобы удалить, выберите Вставить > Верхний колонтитул (или Нижний колонтитул ) > Удалить верхний колонтитул (или Удалить нижний колонтитул ).
Добавить стандартный или настраиваемый верхний или нижний колонтитул
- org/ListItem»>
Выберите из списка стандартных верхних или нижних колонтитулов, перейдите к списку вариантов Верхний или Нижний колонтитул и выберите нужный верхний или нижний колонтитул.
Или создайте свой собственный верхний или нижний колонтитул, выбрав Изменить верхний колонтитул или Изменить нижний колонтитул .
Когда вы закончите, выберите Закрыть верхний и нижний колонтитулы или нажмите Esc.
Перейти к Вставить > Верхний колонтитул или Нижний колонтитул .
Важно: Office для Mac 2011 больше не поддерживается . Перейдите на Microsoft 365, чтобы работать где угодно с любого устройства и продолжать получать поддержку.
Перейдите на Microsoft 365, чтобы работать где угодно с любого устройства и продолжать получать поддержку.
Обновить сейчас
На вкладке Макет в разделе Вид щелкните Макет страницы .
На вкладке Макет в разделе Параметры страницы щелкните Верхний и нижний колонтитулы .
Выберите из списка стандартных верхних или нижних колонтитулов, перейдя во всплывающее меню Верхний или Нижний колонтитул и щелкнув нужный верхний или нижний колонтитул.

Или создайте свой собственный верхний или нижний колонтитул, нажав Настроить верхний колонтитул или Настроить нижний колонтитул и следуя инструкциям.
Примечание. При настройке верхнего или нижнего колонтитула вы можете добавить изображения, номера страниц, дату, время, имя листа, имя файла и путь к нему и многое другое.
Перейти к Вставить > Верхний и нижний колонтитулы .
Добавить текст верхнего или нижнего колонтитула.
Используйте меню Параметры для дополнительной настройки.

Чтобы выйти, выберите Закрыть верхний и нижний колонтитулы или нажмите Esc .
Чтобы удалить, выберите Вставить > Заголовок (или Нижний колонтитул ) > Удалить верхний колонтитул (или Удалить нижний колонтитул ).
Дополнительные сведения о верхних и нижних колонтитулах см. в разделе Верхние и нижние колонтитулы в Word.
Как сделать разные нижние колонтитулы в Word
Microsoft Word упрощает добавление одного и того же нижнего колонтитула на каждую страницу, но что, если вам нужны разные нижние колонтитулы? Узнайте, как сделать разные нижние колонтитулы в Word.
Microsoft Word — мощный инструмент для создания любых документов, будь то письмо, эссе или плакат.
Вы можете настроить каждый раздел своей страницы, от заголовка страницы до верхнего и нижнего колонтитула. Например, вы можете добавлять разные нижние колонтитулы в Word, что позволяет настраивать внешний вид каждой страницы.
Если вы хотите создать разные нижние колонтитулы в Word, выполните следующие действия.
Как сделать нижний колонтитул в Word
Прежде чем вы сможете создавать разные нижние колонтитулы, вам нужно знать, как сделать свой первый нижний колонтитул.
Вот как добавить нижний колонтитул в Word:
- Нажмите на Вставить меню.
- Нажмите Нижний колонтитул .
- Выберите стиль нижнего колонтитула, который вы хотите использовать, из предложенных вариантов.
- Если вы не хотите использовать какой-либо из стилей нижнего колонтитула, нажмите Изменить нижний колонтитул , чтобы создать собственный пользовательский нижний колонтитул.

- Отредактируйте или добавьте текст в нижний колонтитул.
- Нажмите Закрыть верхний и нижний колонтитулы или нажмите Esc , чтобы выйти.
Теперь ваш нижний колонтитул создан. Если вы хотите отредактировать его, просто дважды щелкните нижний колонтитул.
Как сделать другой нижний колонтитул в Word для первой страницы
Вам может понадобиться другой нижний колонтитул только для первой страницы документа. Например, это может иметь место, если ваш документ включает титульный лист.
Чтобы сделать другой нижний колонтитул в Word для первой страницы:
- Щелкните меню Вставить .
- Щелкните Нижний колонтитул .
- Выберите стиль нижнего колонтитула, который вы хотите использовать.
- Если вы не хотите использовать какой-либо из стилей нижнего колонтитула, нажмите Редактировать нижний колонтитул .

- Установите флажок Другая первая страница .
- Ваш первый нижний колонтитул теперь будет иметь метку Нижний колонтитул первой страницы .
- Отредактируйте этот нижний колонтитул, затем нажмите Esc для выхода.
- Прокрутите вниз до следующей страницы и дважды щелкните нижний колонтитул.
- Отредактируйте этот нижний колонтитул. Это станет нижним колонтитулом для всех страниц, кроме первой.
- Нажмите Esc , чтобы выйти (или щелкните мышью за пределами нижнего колонтитула).
Как сделать разные нижние колонтитулы в Word для четных и нечетных страниц
Также можно создавать разные нижние колонтитулы для нечетных и четных страниц. Это может потребоваться, если вы создаете печатный документ с номерами страниц, например, и хотите, чтобы эти номера страниц всегда отображались на свободном краю страницы.
Чтобы сделать в Word разные нижние колонтитулы для четных и нечетных страниц:
- Нажмите меню Вставить .

- Нажмите Нижний колонтитул .
- Выберите стиль нижнего колонтитула, который вы хотите использовать.
- Если вы не хотите использовать какой-либо из стилей нижнего колонтитула, нажмите Изменить нижний колонтитул .
- Установите флажок Разные нечетные и четные страницы .
- Ваш первый нижний колонтитул теперь будет иметь метку Нижний колонтитул нечетной страницы .
- Отредактируйте этот нижний колонтитул, затем нажмите Esc для выхода. Это станет нижним колонтитулом для всех нечетных страниц.
- Прокрутите вниз до следующей страницы и дважды щелкните нижний колонтитул, который будет помечен Нижний колонтитул четной страницы .
- Отредактируйте этот нижний колонтитул. Это станет нижним колонтитулом для всех четных страниц.
- Нажмите Esc для выхода.
Как сделать разные нижние колонтитулы в Word для любой страницы
Что делать, если вы хотите иметь несколько разных нижних колонтитулов? Сделать это можно, но немного сложнее.
Вот что нужно сделать:
- Щелкните меню Вставить .
- Щелкните Нижний колонтитул .
- Выберите стиль нижнего колонтитула, который вы хотите использовать.
- Нажмите Изменить нижний колонтитул , чтобы отредактировать любой из них.
- Создайте свой первый нижний колонтитул и нажмите Esc для выхода.
- Теперь переместите курсор на последнюю страницу, на которой должен появиться этот нижний колонтитул.
- Щелкните меню Layout , а затем щелкните Breaks .
- В разделе Разрывы разделов нажмите Следующая страница .
- Прокрутите страницу вниз и дважды щелкните нижний колонтитул. Теперь он должен читать Нижний колонтитул — Раздел 2- .
- Нажмите Ссылка на предыдущий на ленте. Эта кнопка должна быть отключена, чтобы нижние колонтитулы в каждом разделе были разными.




 Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы».
Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы». Их применение увеличит время загрузки страницы, что негативно скажется на посещаемости сайта.
Их применение увеличит время загрузки страницы, что негативно скажется на посещаемости сайта.
 2.5
2.5 В нашем примере мы напечатаем имя автора и дату.
В нашем примере мы напечатаем имя автора и дату. Эти поля удобны для добавления такой информации, как название документа, имя автора, дата и номер страницы.
Эти поля удобны для добавления такой информации, как название документа, имя автора, дата и номер страницы. Если вы хотите скрыть верхний и нижний колонтитулы первой страницы, установите флажок рядом с Другая первая страница .
Если вы хотите скрыть верхний и нижний колонтитулы первой страницы, установите флажок рядом с Другая первая страница . Если вы не хотите, чтобы дата менялась, оставьте этот параметр не отмеченным.
Если вы не хотите, чтобы дата менялась, оставьте этот параметр не отмеченным.