Что такое формат JPEG – подробное описание для фотографов
Любой, кто когда-либо пользовался Интернетом, вероятно, видел изображения в формате JPEG. На сегодняшний день это самый распространенный способ кодирования, отправки по сети и хранения изображений. Формат JPEG используется миллиарды раз в день. Без JPEG Всемирная паутина была бы немного менее красочной, намного медленнее и, вероятно, не обладала бы таким богатством изображений кошек!
Сегодня вы можете отправить изображение в формате JPEG другу по электронной почте, не беспокоясь о том, какое устройство, браузер или операционную систему он использует. Но так было не всегда. В начале 1980-х компьютеры уже могли хранить и отображать цифровые изображения, но существовало много конкурирующих идей и подходов для этой реализации. Вы не могли просто отправить картинку с одного компьютера на другой и ожидать, что это будет нормально работать.
Для решения этой проблемы в 1986 году совместными усилиями ISO (Международная организация по стандартизации) и IEC (Международная электротехническая комиссия) была создана Объединенная группа экспертов по фотографии (Joint Photographic Experts Group – аббревиатура 
JPEG, группа экспертов, создала JPEG, стандарт сжатия цифровых изображений, в 1992 году.
Технические детали формата JPEG
Вся информация на компьютере хранится в виде серии двоичных чисел. Как правило, эти биты, нули и единицы, объединяются в группы по восемь, известные как байты. Когда вы открываете изображение JPEG на своем компьютере, что-то (браузер, ваша операционная система или что-то еще) должно декодировать байты, чтобы восстановить исходное изображение в виде списка цветов, которые затем можно отобразить.
Если вы откроете любое изображение с помощью текстового редактора (например, Notepad++), вы увидите кучу искаженных символов. Открыв изображение в текстовом редакторе, вы запутали компьютер, точно так же, как запутали свой мозг, когда слишком сильно терли глаза и начинаете видеть тусклые пятна и цвета!
Эти тусклые пятна, которые вы видите – известны как фосфены – не происходят от каких-либо световых стимулов, и при этом они не являются галлюцинациями, созданными в вашем уме.
Компьютеры во многом похожи на наш мозг, — здесь важна правильная интерпретация сигналов. Все двоичные данные состоят из единиц и нулей, базовых компонентов, которые могут передавать любую информацию. Ваш компьютер часто догадывается, как ее интерпретировать, используя подсказки (например, расширение файла). Здесь мы заставили его интерпретировать картинку как текст, потому что именно этого ожидает текстовый редактор.
Если же вы откроете картинку в HEX-редакторе, то вы увидите просто большой набор цифр. В таких редакторах байты представлены в виде десятичных чисел. Вы можете вносить изменения в байты, и редактор будет изменять изображение.
А для просмотра изображений, закодированных в формате JPEG, сначала их надо декодировать. Этот процесс выполняется специальной программой поэтапно, но в обратном кодированию порядке.
Общая информация о формате JPEG
Файлы изображений в формате JPEG имеют следующие расширения: JPG, JFIF, JPE и JPEG. На сегодняшний день самым распространенным вариантом является расширение JPG.
Хранение графической информации в файловом формате JPEG использует алгоритм метода сжатия с потерями. Это позволяет сжимать данные с достаточно высокой эффективностью. В формате JPEG можно сохранять картинки с глубиной цвета до 24 бит/пиксель и размером их сторон не более 65535 пикселей (2311,93 см).
В JPEG не сохраняется альфа-канал (прозрачность).
Преимущества формата JPEG
Формат JPEG приобрел популярность из-за своего алгоритма сжатия, который позволяет значительно сжимать информацию и при этом сохранять основные цвета и яркость. Файлы в этом формате могут иметь небольшой размер, но при этом сохранять приемлемое качество изображений.
Этот формат используется во всех цифровых фотокамерах.
Изображения в формате JPEG можно без проблем просмотреть на любом электронном устройстве: компьютер, телевизор, смартфон, игровая приставка и так далее. Этот формат поддерживается во всех основных операционных системах: Mac OS, Linux, Windows, Android, iOS.
Недостатки формата JPEG
Главным недостатком формата JPEG можно считать то, что картинки в этом формате можно эффективно обрабатывать только один раз. После каждого сохранения изображения теряют качество и чем выше уровень сжатия, тем хуже будет их качество.
Другим недостатком формата JPEG является то, что он не сохраняет слои и альфа каналы (прозрачность).
Ограничения формата, которые напрямую зависят от уровня сжатия информации:
- Искажение цвета
- Мозаичность
- Ореолы вокруг контуров
- Появление шумов
- Потеря детализации
- Ступенчатость линий
- Ухудшение резкости
Детальнее о процессе сжатия файлов в формате JPEG
Чтобы дать вам представление о масштабе сжатия, которое используется в этом формате, представьте себе изображение весом примерно в 100 килобайт. Если бы информация об изображении хранилась без сжатия, для каждого пикселя потребовалось бы три числа – по одному для каждого из красного, зеленого и синего компонентов. Это будет означать в общей сложности 1 140 000 чисел, или около 1,2 мегабайт. Благодаря сжатию JPEG выходной файл становится в более чем десять раз меньше!
Процесс сжатия картинки в формате JPEG производится не сразу, а поэтапно.
Три уровня сжатия, которые используются в JPEG
- Подвыборка насыщенности цвета, Цветовая субдискретизация (Chrominance Subsampling)
- Дискретное косинусное преобразование и квантование (Discrete Cosine Transform and Quantization)
- Длина цикла, дельта и кодирование Хаффмана (Run-Length, Delta & Huffman Encoding)
Этап сжатия №1: Подвыборка насыщенности цвета, Цветовая субдискретизация
В первую очередь цифровое изображение переводится из цветового пространства RGB в YCbCr. В нем компонента Y отвечает за яркость изображения, Cb – это относительная синева (relative blueness), Cr – это относительное покраснение (relative redness). Последние 2 компонента кодируются полностью, и в них уменьшается информация о цвете.
Этот этап в некоторой мере похож на то, как работают человеческие глаза. Цветовые рецепторы в наших глазах, известные как «колбочки», делятся на три типа, каждый из которых наиболее чувствителен к красному, зеленому или синему. Палочки, другой тип рецептора, которым наши глаза видят, могут обнаруживать только изменения яркости, но они гораздо более чувствительны. В наших глазах около ста двадцати миллионов палочек по сравнению с жалкими шестью миллионами колбочек.
Палочки, другой тип рецептора, которым наши глаза видят, могут обнаруживать только изменения яркости, но они гораздо более чувствительны. В наших глазах около ста двадцати миллионов палочек по сравнению с жалкими шестью миллионами колбочек.
Это означает, что наши глаза гораздо лучше обнаруживают изменения яркости, чем они обнаруживают изменения цвета. Если мы можем отделить цвет от яркости, мы можем удалить немного цвета, чтобы никто не заметил. Подвыборка насыщенности цвета – это процесс представления цветовых компонентов изображения с более низким разрешением, чем у его компонентов яркости.
Каждый пиксель имеет ровно один компонент Y, тогда как каждая дискретная группа из четырех пикселей имеет ровно один компонент Cb и один компонент Cr. Таким образом, изображение содержит только четверть информации о первоначальном цвете.
Использование цветового пространства YCbCr не является уникальным для JPEG.
Этап сжатия №2: Дискретное косинусное преобразование и квантование
На этом этапе все изображение разбивается на отдельные квадраты размером 8×8 пикселей и над каждым из них производится преобразование. При этом каждый квадрат раскладывается на составные цвета для подсчета частоты появления их по всему изображению.
Этот уровень сжатия в значительной степени является определяющей особенностью JPEG. После преобразования цветов в YCbCr компоненты сжимаются по отдельности. Дискретное косинусное преобразование (Discrete Cosine Transform –
Звучит невероятным то, что любое изображение может быть представлено с использованием 64 особых шаблонов (паттернов). Но это то же самое, что сказать, что любое место на Земле можно представить с использованием только двух чисел: долготы и широты. Поверхность Земли можно представить как двумерную, поэтому здесь нужны только два числа. Изображение 8х8 имеет шестьдесят четыре измерения, поэтому нам нужно шестьдесят четыре числа.
Но это то же самое, что сказать, что любое место на Земле можно представить с использованием только двух чисел: долготы и широты. Поверхность Земли можно представить как двумерную, поэтому здесь нужны только два числа. Изображение 8х8 имеет шестьдесят четыре измерения, поэтому нам нужно шестьдесят четыре числа.
С точки зрения сжатия, не очевидно, как это помогает нам. Если нам нужно шестьдесят четыре числа для представления изображения 8×8, почему это лучше, чем хранить шестьдесят четыре компонента яркости? Мы делаем это по той же причине, по которой мы преобразовали три числа RGB в три числа YCbCr: это позволяет нам удалять детали, которые менее заметны.
Трудно понять, как именно выглядят детали, которые удаляются на этом этапе сжатия, потому что JPEG применяет дискретное косинусное преобразование только к блокам по 8×8 пикселей за один раз. Однако нет причин, по которым мы не можем применить его ко всему изображению.
На этом этапе сжатия JPEG удаляет высокочастотные детали. Преобразование цветов в коэффициенты (паттерны) DCT не является операцией с потерями. Это шаг квантования осуществляется с потерями, при котором значения высокой частоты, значения близкие к нулю или оба, удаляются. Когда вы выбираете более низкую настройку качества для изображения JPEG, это увеличивает порог для того, сколько из этих значений будет удалено, что приводит к меньшему размеру файла, но к более «зернистому» изображению.
Преобразование цветов в коэффициенты (паттерны) DCT не является операцией с потерями. Это шаг квантования осуществляется с потерями, при котором значения высокой частоты, значения близкие к нулю или оба, удаляются. Когда вы выбираете более низкую настройку качества для изображения JPEG, это увеличивает порог для того, сколько из этих значений будет удалено, что приводит к меньшему размеру файла, но к более «зернистому» изображению.
Объем удаляемой из файла JPEG информации во время такой обработки сильно зависит от указанного уровня сжатия, и чем он больше, тем хуже будет качество изображения. Такое изображение уже никогда нельзя будет вернуть к первоначальному виду. Именно поэтому JPEG называется форматом сжатия с потерями качества. Размер файла после сжатия по сравнению с исходным файлом напрямую зависит от детализации изображения и чем больше мелких деталей, тем больше размер файла. Лучше сжимаются те изображения, в которых меньше шума и больше плавных цветовых и яркостных переходов. Чем выше контраст, тем хуже сжимается картинка.
Чем выше контраст, тем хуже сжимается картинка.
Этап сжатия №3: Длина цикла, дельта и кодирование Хаффмана
На этом этапе сжатия кодируются цвета и яркость изображения. При этом сохраняются только отличия 64-х пиксельных квадратов, а вся одинаковая информация удаляется. Затем результаты такого кодирования представляются числами, которые тоже сжимаются по специальному алгоритму.
Все этапы сжатия до сих пор были с потерями. Этот последний слой сжатия, напротив, без потерь. Он не удаляет какую-либо информацию, но значительно уменьшает размер файла.
Как происходит сжатие, если не отсекается какая-то информация?
Подумайте о простом сплошном черном изображении. JPEG использует около 5000 чисел, чтобы представить его, но мы можем сделать намного лучше. Как можно сделать это с наименьшим количеством байтов? Наименьшее, что можно придумать, это четыре байта: три для указания цвета и один для определения количества пикселей, имеющих этот цвет. Идея выразить все повторяющиеся значения кратко таким способом называется кодированием по длине прогона. Это будет без потерь, потому что мы можем восстановить закодированные данные точно в том виде, как это было раньше.
Идея выразить все повторяющиеся значения кратко таким способом называется кодированием по длине прогона. Это будет без потерь, потому что мы можем восстановить закодированные данные точно в том виде, как это было раньше.
Размер файла сплошного черного изображения JPEG намного больше, чем четыре байта, потому что помните, что в слое DCT сжатие применяется к блокам 8×8 одновременно. Поэтому, как минимум, нам понадобится один коэффициент DCT для каждого блока в 64 пикселя. Нам нужен только один, потому что вместо сохранения одного коэффициента DCT, за которым следуют 63 нуля для этого изображения, кодирование по длине прогона позволяет нам просто сохранить одно число и сказать «остальные равны нулю».
Дельта-кодирование – это метод хранения каждого байта в качестве относительного значения по сравнению с чем-то перед ним, вместо сохранения его абсолютного значения.
Для этого этапа характерно то, что здесь происходит запись заголовков в JPEG. Заголовки – это первые около 500 байтов, которые содержат метаданные об изображении, такие как его ширина и высота. Без заголовка практически невозможно (или, по крайней мере, очень трудно) декодировать изображение JPEG. Каждое изображение JPEG сжимается с кодом, который специфичен для этого конкретного изображения. Эти коды определены в словаре, хранящемся в заголовке. Этот метод называется кодированием Хаффмана, а словарь (алфавит) называется таблицей Хаффмана. Каждый компонент цвета может иметь свою собственную таблицу Хаффмана.
Без заголовка практически невозможно (или, по крайней мере, очень трудно) декодировать изображение JPEG. Каждое изображение JPEG сжимается с кодом, который специфичен для этого конкретного изображения. Эти коды определены в словаре, хранящемся в заголовке. Этот метод называется кодированием Хаффмана, а словарь (алфавит) называется таблицей Хаффмана. Каждый компонент цвета может иметь свою собственную таблицу Хаффмана.
Таблицы Хаффмана оказывают такое сильное влияние на изображение, потому что они говорят нам, как читать отдельные биты. До сих пор мы имели дело с двоичными числами в десятичном виде. Это скрывает тот факт, что если вы хотите сохранить число 1 в байте, оно будет выглядеть как 00000001, потому что каждый байт должен иметь ровно восемь битов, даже если ему нужен только один бит.
Это потенциально огромная трата хранилища, если у вас много небольших номеров. Кодирование Хаффмана – это метод, который позволяет нам ослабить это требование о том, что каждое число должно занимать восемь битов.
Как декодировать JPEG изображения?
Зная этапы процесса сжатия (кодирования) картинки, описанные выше, мы сможем представить себе процесс чтения (декодирования) изображения в формате JPEG. Для этого нам нужно:
- Извлечь таблицу(ы) Хаффмана из заголовка и декодировать биты.
- Извлечь коэффициенты дискретного косинусного преобразования для каждого компонента цвета/яркости, для каждого блока 8×8, без кодировки длин серий и дельты.
- Объединить волны косинуса, основанные на коэффициентах, чтобы получить значения пикселей для каждого блока 8×8 (это называется обратным дискретным косинусным преобразованием).
- Увеличить компоненты цветности, если они были подвергнуты выборке (эта информация содержится в заголовке).
- Преобразовать полученные значения YCbCr каждого пикселя в RGB.
- Отобразить картинку в JPEG на экран!
Это довольно большая работа, которая делается программой только для того, чтобы вы могли увидеть простую картинку с изображением котика!
Как правильно сохранять фотографии в формате JPEG
Учитывая все достоинства и недостатки файлового формата JPEG, которые мы рассмотрели выше, вы сможете эффективно сохранять изображения в этом формате. Это позволит вам сэкономить дисковое пространство на компьютере и при этом сберечь высокое качество изображений.
Это позволит вам сэкономить дисковое пространство на компьютере и при этом сберечь высокое качество изображений.
Многие фотографы делают основную ошибку: фотографии других, более «тяжелых» графических форматов, для экономии места переводят в формат JPEG, обрабатывают несколько раз и при этом еще сильно сжимают. Все это можно делать только с копиями фотографий. Не забывайте, что формат JPEG предназначен в основном для эффективного просмотра изображений, а не для последующих обработок и доработок.
Если вы делаете фотографии в формате JPEG, а затем хотите их качественно обработать, тогда сначала их следует перевести в формат PSD или TIFF. Эти форматы будут иметь большой размер, но зато у них не будет тех недостатков, которые присущи файлам JPEG. Только после окончательного завершения обработки фотографии вы можете сохранить ее в формате JPEG.
Для улучшения качества фотографий в формате JPEG, при сохранении всегда устанавливайте цветовой профиль sRGB. Этот профиль поддерживается всеми графическими программами, всеми техническими устройствами и на всех платформах. В результате ваши фотографии будут выглядеть везде одинаково.
Этот профиль поддерживается всеми графическими программами, всеми техническими устройствами и на всех платформах. В результате ваши фотографии будут выглядеть везде одинаково.
На сегодня все. Надеемся, что данная статья была вам полезна и интересна. Если у вас есть какие-то вопросы или замечания по данной теме, не стесняйтесь их озвучивать в разделе комментирования ниже.
Спасибо, что читаете нас!
Растровый формат JPG (JPEG) | SEO-портал
Автор: Нотан Ройамов
Создано:
Обновлено:
JPEG (сокр. от названия разработчика Joint Photographic Experts Group) — популярный в интернете растровый графический формат файлов, применяющий технологию сжатия с потерями данных.
Создание JPEG-изображений
Создать и сохранить изображение (фотографию, скриншот, рисунок) в формате JPG можно с помощью любого графического редактора (в том числе Paint и Photoshop).
Как сохранить изображение в формате JPG в Paint?
Процесс сохранения в формат JPEG с помощью редактора Paint в Windows 10:
- Откройте файл изображения в Paint.
Программа поддерживает изображения в форматах
BMP,TIFF,PNG,GIF,JPEG. - Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить как → Изображение в формате JPEG.
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить.
Редактор Paint не позволяет регулировать степень сжатия формата JPEG, сжимая изображения в предустановленном режиме.
Как сохранить изображение в формате JPEG в Photoshop?
Процесс сохранения в формате JPG с помощью редактора Adobe Photoshop CC 2015:
- Откройте файл изображения в Photoshop.
Программа поддерживает изображения в самых разных графических форматах.
- Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить для Web (по умолчанию
Alt+Ctrl+Shift+S).Откроется модальное окно сохранения.
- В правом верхнем углу диалогового окна из выпадающего списка выберите JPEG.
Откроются дополнительные настройки формата
JPEG. - Определите степень сжатия с помощью настройки Качество.
Используйте ползунок или введите цифру от 0 (худшее качество/максимальное сжатие) до 100 (лучшее качество/минимальное сжатие). Искажение изображения в зависимости от степени сжатия можно контролировать в левой части окна.
- Кликните Сохранить….
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить
Сжатие файлов в формате JPG
Гибкая оптимизация размера графического файла с помощью компрессии (сжатия) — главное преимущество формата JPG, которое одновременно является его недостатком, т. к. при сжатии происходит снижение качества изображения из-за потери данных.
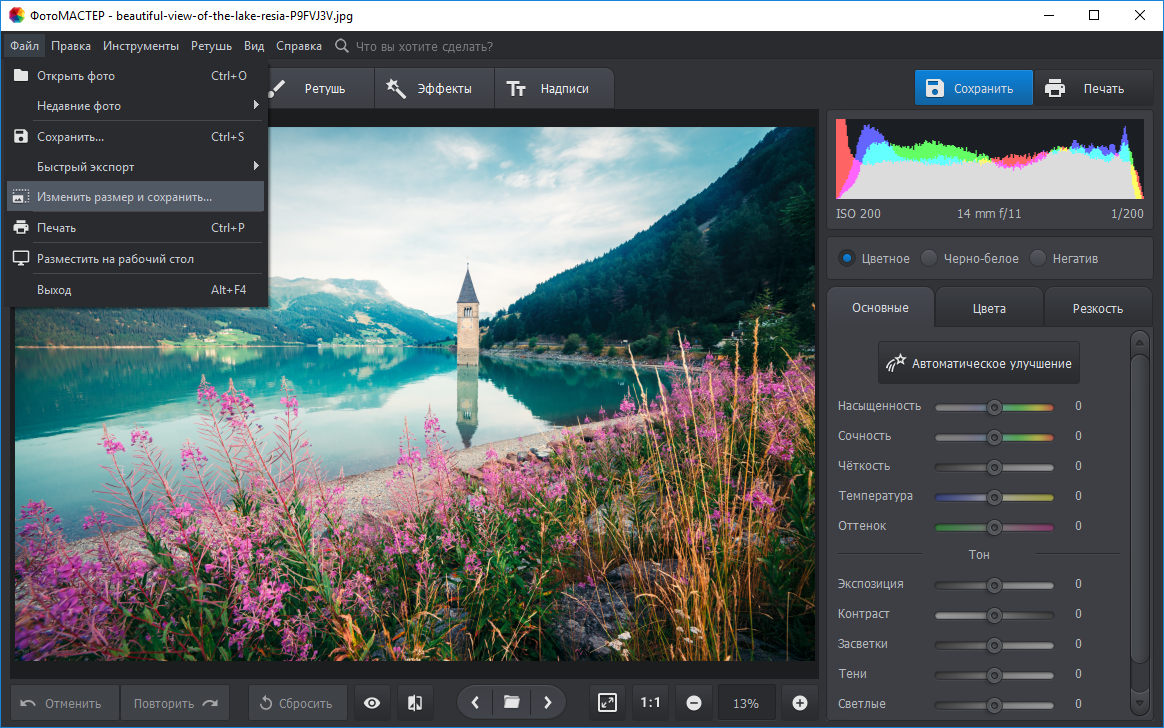
Степень сжатия (или качества изображения), как правило, регулируется при сохранении. Например, в программе Adobe Photoshop в режиме «Сохранить для Web» степень сжатия регулируется в числовом диапазоне от 0 до 100, при этом разницу в качестве изображения можно наблюдать непосредственно в окне режима сохранения:
Потеря качества изображения в формате JPEG в зависимости от степени сжатия при увеличении 200%В процессе JPEG-компрессии пиксельная сетка изображения делится на блоки 8×8 px, каждый пиксель в блоке принимает определённые значения цвета в зависимости от установленной степени сжатия. Именно поэтому при неопределённой степени сжатия искажения изображения могут быть слишком явными.
Преимущества JPEG
- Неограниченная цветовая палитра.
- Гибкая оптимизация размера файла.
- Возможность сжатия без потерь.
- Отлично подходит для большинства фотографий.
Недостатки JPEG
- Не поддерживает канал прозрачности (альфа-канал)
При необходимости прозрачного фона или эффектов полупрозрачности используйте формат PNG.
- Безвозвратная потеря данных при сжатии
Если потеря данных недопустима — используйте формат PNG.
- Необходимость контроля степени сжатия для сохранения детализации
Если требуется максимальная детализация без контроля степени сжатия — используйте формат PNG.
- Не поддерживает анимацию
Для создания анимированных изображений с 8-битной глубиной цвета применяется формат GIF.
Расширения JPG-файлов
Для файлов в данном графическом формате могут применяться следующие расширения (окончания): JPG, JPEG, JFIF, JPE.
Рекомендации по применению
При использовании и оптимизации изображений в формате JPEG для вашего сайта руководствуйтесь следующими рекомендациями:
- используйте формат
JPEGдля фотографий и других изображений с плавными цветовыми переходами и изменениями яркости; - для сохранения качества детализации отдельных изображений степень сжатия нужно регулировать вручную;
- контролируйте изменение качества изображения в предварительном просмотре в зависимости от степени сжатия
JPEG; - не сохраняйте изображения в формате
JPEGмногократно, если используется сжатие данных с потерями; - помните, что восстановить качество изображения в исходном виде после сохранения в сжатом формате
JPEGневозможно; - не используйте формат
JPEGдля контрастных изображений с резкими переходами тональности и яркости (схем, чертежей, рисунков).
Часто задаваемые вопросы
Как открыть файл в формате JPEG (JPG)?
Открыть файлы в формате JPEG можно с помощью любых программ для просмотра изображений (в том числе стандартные приложения Windows), всех интернет-обозревателей (браузеров), а также векторных (Illustrator, Corel Draw) и растровых (Paint, Photoshop, GIMP) графических редакторов.
Какой программой можно открыть файл JPG?
Список наиболее популярных графических редакторов, позволяющих открывать и редактировать картинки в формате JPG (и во многих других графических форматах):
- Microsoft Paint,
- GIMP,
- Adobe Photoshop,
- Adobe Illustrator,
- CorelDRAW,
- Corel Photo Paint,
- и др.
Как открыть файл JPG в «фотошопе»?
Чтобы открыть любое изображение в формате JPG (а также в любом другом графическом формате) в Photoshop откройте программу и воспользуйтесь функцией Файл → Открыть… (клавиши Ctrl + O). Таким же способом это можно сделать в любом другом графическом редакторе.
Как создать и сохранить изображение в формате JPG?
Смотрите Создание изображений в формате JPEG.
Как изменить формат фотографии на JPEG?
Поменять формат фото (или другого изображения) на JPG можно с помощью функции экспорта в графических редакторах или через онлайн-конвертеры.
Например, программа Microsoft Paint позволяет сохранять в формат JPG с помощью функции экспорта «Сохранить как» следующие форматы: BMP, TIFF, PNG, GIF.
Как сохранить скриншот в формате JPG?
Сохранить скриншот в формате JPEG можно с помощью любого графического редактора.
Сохранение скриншота в формате JPG в Paint
Рассмотрим процесс на примере простейшего редактора Paint:
- Откройте редактор Paint.
Меню Пуск → Стандартные — Windows → Paint или иным способом.
- Создайте новое изображение в редакторе.
Меню Файл → Создать.
- Сделайте скриншот.
С помощью клавиши
PrtScили иным способом. - Вставьте скриншот в созданное изображение из буфера обмена.
С помощью клавиш
Ctrl+V. - Сохраните изображение в формате JPEG.
Как сжать изображение в формате JPEG?
Степень сжатия устанавливается в графических редакторах перед сохранением файла. Лучше всего для этого подходит функция «Сохранить для Web» в программе Adobe Photoshop, т. к. она позволяет визуально контролировать потери качества изображения в зависимости от степени сжатия (см. ответ на вопрос «Как сохранить изображение в файл в формате JPEG?»).
Если вы желаете сжать изображение в формате JPEG без контроля качества с вашей стороны (доверившись предустановленному алгоритму компрессора), то можете экспортировать изображения в JPG чере Paint или через онлайн-компрессор tinyjpg.com.
Нельзя сжимать файлы в формате JPG повторно, т. к. каждое очередное сохранение безвозвратно ухудшает качество изображения.
Чем отличаются форматы JPEG и JPG?
Файлы с расширениями JPG, JPEG, а также JFIF и JPE относятся к формату JPEG. Они ни чем не отличаются, кроме расширения (суффикса), которое в случае необходимости можно легко заменить (например, через Total Commander).
JPG и JPEG — один и тот же формат графических файлов для растровых изображений.
JPEG и PNG — в чём разница форматов?
JPEG и PNG — это два основных формата для изображений, которые используются на сайтах. В некоторых случаях лучше использовать JPEG, а в некоторых — PNG.
Формат JPEG
JPEG (он же JPG) — это формат изображений, который использует сжатие с потерями и не поддерживает прозрачность. Позволяет настраивать уровень качества сохраняемого изображения — при его снижении удаляются детали и добавляются шумы на изображение, однако размер становится более компактным. JPG в зависимости от настроек может обеспечить сжатие как 2:1, так и 100:1 — но качество прямо пропорционально коэффициенту сжатия. Название формата — аббревиатура от Joint Photographic Experts Group.
JPEG поддерживает цветовые пространства 24-bit RGB и CMYK, а также 8-bit Grayscale. CMYK и Grayscale используются достаточно редко и их поддержка вызывает нарекания.
Также JPEG имеет интегрированную поддержку EXIF, позволяющую хранить метаданные, например: производитель и модель использованной камеры, используемая для съёмки выдержка, диафрагма и светочувствительность, разрешение кадра, настройки баланса белого, фокусное расстояние (в т.ч. эквивалентное), использование вспышки, размер матрицы, дата и время съёмки, географические координаты и адрес места съёмки.
Используемые расширения для файлов — .jpg and .jpeg (работают идентично).
С прикладной точки зрения JPEG оптимален для изображений с большим количеством цветов, например, для фотографий.
Формат PNG
PNG 24 — это формат изображений, который работает с полноцветными изображениями, использует сжатие без потерь и позволяет сохранять прозрачность. Настроить качество сохранения в PNG 24 невозможно, однако, можно адаптировать сохраняемое изображение для достижения минимального размера файла: для этого можно снизить количество цветов в изображении. Название формата — акроним от Portable Network Graphics.
Существует также формат PNG 8 — он более компактный, чем PNG 24, но применим только для изображений с очень ограниченных количеством цветов: 256 — это максимум. В случае использования PNG 8 для изображений с большим количеством цветов сжатие будет с потерями и с эффектом постеризации.
PNG до 2017 года не поддерживал EXIF, но затем его поддержка была реализована в стандарте. В фотографии PNG используется редко — для компактного хранения файлов больше подходит JPEG, а для профессиональной работы лучше подходят RAW-форматы DNG или TIFF.
PNG 24 и PNG 8 используют расширения для файлов .png, используемая битность записывается в метаданные файла и по расширению не определяется.
С прикладной точки зрения PNG 24 оптимален для изображений с небольшим количеством цветов, например, для иконок, схем, рисунков и скриншотов. Если же цветов в изображении меньше 256, то еще более эффективное сжатие возможно в PNG 8.
Резюме. JPEG и PNG — какой формат оптимальнее использовать?
Фотографии и изображения с большим количеством цветов лучше всего сохранять в JPEG. Но стоит помнить, что алгорим компрессии JPEG сжимает изображения с потерей качества.
Иконки, схемы, картинки с большим количеством текста и изображения с прозрачностью оптимальнее сохранять в PNG 24. Алгорим компрессии PNG 24 сжимает изображения без потери качества.
Как конвертировать в JPG или другой графический формат?
Существует много различных способов, позволяющих осуществить изменение формата фото. Формат файла определяет, в какой программе он может быть открыт или отредактирован. Расширение файла определяет этот формат. Большинство людей, работающих с изображениями, в какой-то момент сталкивается с необходимостью конвертировать эти файлы в другой формат, поэтому стоит изучить несколько различных способов выполнить это. JPEG (он же JPG) является форматом изображений, который используется чаще всего.
- Откройте файл изображения. Когда вам нужно конвертировать изображение в другой формат, самое простое решение — использовать программное обеспечение для редактирования изображений, входящее в состав вашей операционной системы. В Windows — это «Paint«, а в Mac — «Preview«:
- Обратите внимание, что JPG и JPEG — это разные названия одного и того же расширения файла;
- Также для открытия файла изображения можно использовать программы сторонних разработчиков. Если вы не уверены, попробуйте дважды кликнуть по изображению, чтобы оно открылось программой, заданной по умолчанию для этого типа файлов:
- Перед тем, как изменить формат изображения на jpg, выберите пункт «Файл» в главном меню. На экране должно появиться выпадающее меню параметров для изображения:
- Сохраните или экспортируйте файл изображения. Изменение формата будет происходить одновременно с сохранением новой версии файла. Это полезно: исходный файл остается без изменений, и если что-то пойдет не так, вы всегда сможете к нему вернуться. На Mac нужно выбрать пункт «Сохранить как» или «Экспорт», чтобы продолжить процесс:
- В некоторых версиях программного обеспечения вам, потребуется сначала «Дублировать» файл (то есть сделать его копию), а затем «Сохранить». Таким образом файл сохранится в новом формате:
- Измените имя и расширение файла. В появившемся окне вы сможете изменить имя, а также расширение (формат) файла. В выпадающем меню «Формат» или «Сохранить как» должно быть около 12 вариантов, в том числе и «.jpeg«:
- Перед тем, как изменить формат изображения на png, поменяйте имя файла или место его размещения, если это необходимо. Например, можно разместить его на рабочем столе для быстрого доступа;
- Если расширение, которое вам нужно, отсутствует в выпадающем меню, попробуйте другое программное обеспечение для редактирования изображений (например, Photoshop):
- Сохраните файл. После того, как вы зададите нужное имя, расширение и местоположение файла, нажмите кнопку «Сохранить». Таким образом вы сконвертируете файл в новый формат, сохранив оригинал:
- Такое программное обеспечение, как Preview могут пакетно обрабатывать преобразование файлов. Для этого выделите файлы, которые необходимо преобразовать, и кликните по ним правой кнопкой мыши, чтобы увидеть доступные опции.
- Найдите нужное программное обеспечение. Для конвертирования изображений в наиболее распространенные форматы вполне подходят графические редакторы. Также можете поискать подходящее программное обеспечение в интернете. Например, по запросам «doc в pdf» или «jpg в gif» мы находим сразу несколько онлайн-конвертеров.
- Загрузите файлы изображений. Большинство сервисов для изменения формата изображения онлайн предлагают свои услуги бесплатно и не требуют загрузки программного обеспечения на жесткий диск. В первую очередь обращайте внимание на сервисы, которые предлагают инструкцию по загрузке и преобразованию файлов:
- Следуй инструкциям. Иногда на таких сайтах запрашивают адрес электронной почты, а затем после завершения преобразования отправляют готовый файл вам на этот адрес. В других случаях нужно подождать несколько секунд, а затем скачать готовые файлы:
- Остерегайтесь сайтов, требующих от вас оплаты или предоставления личных данных. Помните: есть много бесплатных сервисов, на которых не нужно предоставлять ничего, кроме адреса электронной почты.
- Перед тем, как изменить формат изображения на компьютере, изучите доступные для установки мобильные приложения. Перед загрузкой обязательно прочитайте отзывы, чтобы определить качество приложения и убедиться, что выбранное программное обеспечение конвертирует файлы в нужные вам форматы.
- Скачайте приложение для конвертирования изображений. Выбрав подходящее приложение, загрузите его. Вам также нужно загрузить файл изображения (если вы еще не сделали этого) и запомнить, где он находится. Некоторые приложения могут обнаруживать изображения автоматически, в то время как другие требуют указать необходимые файлы.
- Конвертируйте изображения. После установки программы на мобильное устройство нужно открыть приложение и следовать инструкциям.
- Найдите файл. Для графических файлов можно изменить расширение вручную, изменив имя файла с помощью клавиатуры. Это правильное решение, если из-за текущего расширения файла нельзя получить доступ к его содержимому (выводится сообщение об ошибке «неверный формат файла»):
- Компьютер использует расширения файлов, чтобы понять, с помощью какого программного обеспечения нужно открыть файл. Будьте осторожны при изменении расширений вручную и всегда сохраняйте резервную копию, прежде чем делать это;
- Перед тем, как изменить формат изображения, нужно понимать, что этот метод может привести к снижению качества изображения. Использование программного обеспечения для редактирования изображений, как правило, более подходящий метод.
- Сделайте расширение файла видимым. В зависимости от конкретных настроек, расширения файлов (три буквы после точки в имени файла) могут быть не видны для стандартного способа просмотра файлов. В операционной системе Windows можно настроить соответствующие параметры на вкладке «Вид» в разделе «Свойства папки». Он находится в разделе «Внешний вид и параметры персонализации». На Mac эти параметры задаются в разделе «Дополнительные установки поиска»:
- Переименуйте файл. Кликните правой клавишей мыши по файлу изображения и выберите пункт «Переименовать». Удалите старое расширение и добавьте новое.
Например, если имя файла «myimage.png«, можно переименовать его в «myimage.jpg«, и с этого момента ваш компьютер будет видеть его как файл в формате «.jpg«.
Как изменить формат изображения на компьютере? «Paint» или «MS Paint» — это простая программа для просмотра и редактирования изображений, входящая в состав операционной системы Windows. Откройте PNG файл в Paint, а затем с помощью Файл> Сохранить как сохраните файл в формате JPG. Если вы работаете на Mac, можно использовать программу iPhoto. Откройте PNG файл в iPhoto, затем перейдите в Файл> Экспорт и выберите из списка JPG.
.avi — это формат видео, а jpeg — это формат изображений. Сначала нужно сделать снимок кадра видео во время воспроизведения, а затем сохранить изображение в формате jpeg.
- Расширения .jpg и .jpeg означают то же самое и в современных операционных системах могут быть использованы как взаимозаменяемые. Это различие пошло из ранних стандартов некоторых систем, в которых было допустимо только расширение, состоящее из трех букв;
- Расширения файлов не чувствительны к регистру, хотя согласно общепринятой конвенции следует указывать их в нижнем регистре.
Не заменяйте оригинальное изображение — всегда создавайте его резервную копию или используйте метод «Сохранить как«.
Формат JPG: особенности, преимущества и недостатки.
Vasyl Holiney Обновлено Loading…Содержание:
1.Преимущества и недостатки
2.Где используется?
JPG является одним из наиболее узнаваемых, популярных и понятных растровых форматов изображения. Об отличиях растра и вектора мы говорили в этой статье.
Появился этот формат, как результат работы группы фото экспертов «Joint Photographic Experts Group». Основной задачей этой группы разработчиков было выработать оптимальный алгоритм сжатия изображения. На сегодня эта задача решена успешно.
Фото Cargocollective.com
Вкратце о формате мы уже писали в этой статье «Форматы графических файлов — JPG, PNG, SVG, PDF», теперь разберем плюсы и минусы формата более подробно:
Преимущества и недостатки.
Плюсы:
— высокая и управляемая степень сжатия. Пользователь сам выбирает соотношение качество/размер файла;
— небольшой размер файла;
— узнаваемость всеми браузерами, графическими и текстовыми редакторами, совместимость и правильное отображение на всех компьютерах, планшетах и мобильных устройствах;
— правильная работа с полноцветными реалистичными изображениями, где много цветовых и контрастных переходов;
— при небольшой степени сжатия качество изображения остается достаточно высоким.
Все это обеспечивает колоссальную популярность формата.
Минусы:
— при сильном сжатии изображение может «рассыпаться» на отдельные квадратики – блоки пикселей размером 8х8. Это происходит потому, что алгоритм сжатия предполагает анализ соседних пикселей, вычисление их цвета и усреднение, за счет этого плавные цветовые переходы могут стать ступенчатыми или пропасть вовсе;
— хуже других форматов подходит для работы с текстами или монохромными графическими изображениями с четкими границами;
— не поддерживает прозрачность. В случае отрисовки шаблонов, логотипов, кнопок — это критично;
— восстановленный после сжатия файл править и/или пересохранять не рекомендуют — каждый такой шаг ухудшает качество изображения.
Где используется?
Применяется .jpg чаще всего для обработки и хранения полноцветных картинок с реалистичными изображениями, где неотъемлемо присутствуют переходы яркости и цвета. Также .jpg формат используют для хранения и передачи графического цифрового контента (фотографии, скан-копии, оцифрованные картинки). Он наиболее удобен и при размещении и передаче сжатых изображений по сети, потому что занимает мало места, по сравнению с другими форматами.
Оптимальные форматы для логотипов, рисунков с несколькими приоритетными цветами и четкими границами, визиток и т.п. мы рассмотрим в следующих статьях. А для бытового хранения фотографий, передачи через интернет или при размещении на сайтах идеально подходит .jpg.
Руководитель отдела маркетинга и главный генератор идей компании Logaster. Автор книги «Как создать фирменный стиль и не разориться». Ценит экспертный подход, но в то же время использует простой язык для объяснения сложных идей.
Как устроен формат JPEG / Хабр
Изображения формата JPEG встречаются повсюду в нашей цифровой жизни, но за этим покровом осведомлённости скрываются алгоритмы, устраняющие детали, не воспринимаемые человеческим глазом. В итоге получается высочайшее визуальное качество при наименьшем размере файла – но как конкретно всё это работает? Давайте посмотрим, чего именно не видят наши глаза!
Легко принять, как само собой разумеющееся, возможность отправить фотку другу, и не волноваться по поводу того, какое устройство, браузер или операционную систему он использует – однако так было не всегда. К началу 1980-х компьютеры умели хранить и показывать цифровые изображения, однако по поводу наилучшего способа для этого существовало множество конкурирующих идей. Нельзя было просто отправить изображение с одного компьютера на другой и надеяться, что всё заработает.
Для решения этой проблемы в 1986 году был собран комитет экспертов со всего мира под названием «Объединённая группа экспертов по фотографии» (Joint Photographic Experts Group, JPEG), основанный в рамках совместной работы Международной организации по стандартизации (ISO) и Международной электротехнической комиссии (IEC) – двух международных организаций по стандартизации, штаб-квартира которых расположена в Женеве (Швейцария).
Группа людей под названием JPEG создала стандарт сжатия цифровых изображений JPEG в 1992 году. Любой человек, использовавший интернет, вероятно, встречался с изображениями в кодировке JPEG. Это самый распространённый способ кодирования, отправки и хранения изображений. От веб-страниц до емейла и соцсетей, JPEG используется миллиарды раз в день – практически каждый раз, когда мы смотрим изображение онлайн или отправляем его. Без JPEG веб был бы менее ярким, более медленным, и, вероятно, в нём было бы меньше фоток котиков!
Эта статья – о том, как декодировать JPEG изображение. Иначе говоря, о том, что требуется для преобразования сжатых данных, хранящихся на компьютере, в изображение, появляющееся на экране. Об этом стоит знать не только потому, что это важно для понимания технологии, которую мы используем ежедневно, но и потому, что раскрывая уровни сжатия, мы лучше узнаём восприятие и зрение, а также то, к каким деталям наши глаза восприимчивей всего.
Кроме того, играться с изображениями таким способом очень интересно.
Заглядывая внутрь JPEG
На компьютере всё хранится в виде последовательности двоичных чисел. Обычно эти биты, нули и единицы, группируются по восемь, составляя байты. Когда вы открываете JPEG изображение на компьютере, что-то (браузер, операционка, ещё что-то) должно декодировать байты, восстановив изначальное изображение в виде списка цветов, которые можно показать.
Если вы скачаете эту умильную фотографию кота и откроете её в текстовом редакторе, вы увидите кучу бессвязных символов.
Здесь я использую Notepad++ для изучения содержимого файла, поскольку обычные текстовые редакторы, типа Notepad из Windows, испортят двоичный файл после сохранения, и он перестанет удовлетворять формату JPEG.
Открывая изображение в текстовом редакторе, вы сбиваете компьютер с толку, точно так же, как вы сбиваете с толку свой мозг, когда потрёте глаза и начинаете видеть цветные пятна!
Эти пятна, которые вы видите, известны, как фосфены, и не являются результатом воздействия светового стимула или галлюцинациями, порождёнными разумом. Они возникают, потому что ваш мозг считает, что любые электрические сигналы в глазных нервах передают информацию о свете. Мозгу необходимо делать такие предположения, поскольку никак нельзя узнать, является ли сигнал звуком, видением или чем-то ещё. Все нервы в теле передают абсолютно одинаковые электрические импульсы. Давя на глаза, вы отправляете сигналы, не являющиеся зрительными, но активирующие рецепторы глаза, что ваш мозг интерпретирует – в данном случае, неверно – как нечто зрительное. Вы буквально способны видеть давление!
Забавно думать о том, насколько компьютеры похожи на мозг, однако это также является полезной аналогией, иллюстрирующей, насколько сильно значение данных – передаваемых по телу нервами, или хранящихся на компьютере – зависит от их интерпретации. Все двоичные данные состоят из нулей и единиц, базовых компонентов, способных передавать информацию любого вида. Ваш компьютер часто догадывается, как интерпретировать их при помощи подсказок, например, расширений файлов. А сейчас мы заставляем его интерпретировать их как текст, поскольку именно этого ожидает текстовый редактор.
Чтобы понять, как декодировать JPEG, нам нужно увидеть сами изначальные сигналы – двоичные данные. Это можно сделать при помощи шестнадцатеричного редактора, или же прямо на веб-странице оригинала статьи! Там есть изображение, рядом с которым в текстовом поле приведены все его байты (кроме заголовка), представленные в десятичном виде. Вы можете менять их, и скрипт перекодирует и выдаст новое изображение на лету.
Можно узнать многое, просто играясь с этим редактором. К примеру, можете ли вы сказать, в каком порядке хранятся пиксели?
В этом примере странно то, что изменение некоторых чисел вообще не влияет на изображение, а, например, если заменить число 17 на 0 в первой строке, то фотка полностью испортится!
Другие изменения, например, замена 7 на строке 1988 на число 254 изменяет цвет, но только последующих пикселей.
Возможно, наиболее странным будет то, что некоторые числа меняют не только цвет, но и форму изображения. Измените 70 в строке 12 на 2 и посмотрите на верхний ряд изображения, чтобы увидеть, что я имею в виду.
И вне зависимости от того, какое JPEG изображение вы используете, вы всегда будете находить эти загадочные шахматные последовательности при редактировании байтов.
Играясь с редактором, тяжело понять, как воссоздаётся фотка из этих байтов, поскольку JPEG сжатие состоит из трёх различных технологий, применяющихся последовательно по уровням. Мы изучим каждую из них отдельно, чтобы раскрыть наблюдаемое нами загадочное поведение.
Три уровня JPEG сжатия:
- Цветовая субдискретизация.
- Дискретное косинусное преобразование и дискретизация.
- Кодирование длин серий, дельта и Хаффмана
Дабы вы могли представить себе масштабы сжатия, обратите внимание, что изображение, приведённое выше, представляет 79 819 чисел, то есть, около 79 Кб. Если бы мы хранили его без сжатия, для каждого пикселя потребовалось бы по три числа – для красной, зелёной и синей составляющей. Это составило бы 917 700 чисел, или ок. 917 Кб. В результате JPEG сжатия итоговый файл уменьшился больше чем в 10 раз!
На самом деле, это изображение можно сжать гораздо сильнее. Снизу приведены два изображения рядом – фотка справа была ужата до 16 Кб, то есть в 57 раз меньше, чем несжатая версия!
Если присмотреться, будет видно, что эти изображения не идентичны. Оба они – картинки с JPEG сжатием, однако правая гораздо меньше по объёму. Также она выглядит чуть похуже (посмотрите на квадраты цветов фона). Поэтому JPEG ещё называют сжатием с потерями; в процессе сжатия изображение меняется и теряет некоторые детали.
1. Цветовая субдискретизация
Вот изображение с применением только первого уровня сжатия.
(Интерактивная версия – в оригинале статьи). Удаление одного числа рушит все цвета. Однако если удалить ровно шесть чисел, это практически не влияет на изображение.
Теперь числа чуть проще расшифровать. Это почти что простой список цветов, у которого каждый байт изменяет ровно один пиксель, но при этом он уже в два раза меньше несжатого изображения (которое занимало бы ок. 300 Кб в таком уменьшенном размере). Догадаетесь, почему?
Можно видеть, что эти числа не обозначают стандартные красную, зелёную и синюю компоненты, поскольку если заменить все числа нулями, мы получим зелёное изображение (а не белое).
Это потому, что эти байты обозначают Y (яркость),
Cb (относительная голубизна),
и Cr (относительная краснота) картинки.
Почему не использовать RGB? Ведь именно так работает большинство современных экранов. Ваш монитор может демонстрировать любой цвет, включая красный, зелёный и синий цвета с разной интенсивностью для каждого пикселя. Белый получается включением всех трёх на полную яркость, а чёрный – их отключением.
Это также очень похоже на работу человеческого глаза. Цветовые рецепторы наших глаз называются «колбочки», и делятся на три типа, каждый из которых более чувствителен либо к красному, либо к зелёному, либо к синему цветам [колбочки S-типа чувствительны в фиолетово-синей (S от англ. Short — коротковолновый спектр), M-типа — в зелено-желтой (M от англ. Medium — средневолновый), и L-типа — в желто-красной (L от англ. Long — длинноволновый) частях спектра. Наличие этих трёх видов колбочек (и палочек, чувствительных в изумрудно-зелёной части спектра) даёт человеку цветное зрение. / прим. перев.]. Палочки, другой тип фоторецепторов в наших глазах, способны улавливать только изменения в яркости, однако они гораздо более чувствительные. В наших глазах есть около 120 млн палочек и всего 6 млн колбочек.
Поэтому наши глаза гораздо лучше замечают изменения в яркости, чем изменения в цвете. Если отделить цвет от яркости, можно убрать немного цвета, и никто ничего не заметит. Цветовая субдискретизация – это процесс представления цветовых компонентов изображения в меньшем разрешении по сравнению с компонентами яркости. В примере выше у каждого пикселя ровно один компонент Y, а у каждой отдельной группы из четырёх пикселей есть ровно одна компонента Cb и одна Cr. Поэтому изображение содержит в четыре раза меньше цветовой информации, чем было у оригинала.
Цветовое пространство YCbCr используется не только в JPEG. Его изначально придумали в 1938 году для телепередач. Не у всех есть цветной телевизор, поэтому разделение цвета и яркости позволило всем получать один и тот же сигнал, а телевизоры без цвета просто использовали только компонент яркости.
Поэтому удаление одного числа из редактора полностью рушит все цвета. Компоненты хранятся в виде Y Y Y Y Cb Cr (на самом деле, не обязательно в таком порядке – порядок хранения задаётся в заголовке файла). Удаление первого числа приведёт к тому, что первое значение Cb будет воспринято, как Y, Cr как Cb, и в целом получится эффект домино, переключающий все цвета картинки.
Спецификация JPEG не обязывает вас использовать YCbCr. Но в большинстве файлов она используются, поскольку она даёт изображения лучшего качества после субдискретизации по сравнению с RGB. Но вам не обязательно верить мне на слово. Посмотрите сами в табличке ниже, как будет выглядеть субдискретизация каждого отдельного компонента как в RGB, так и в YCbCr.
(Интерактивная версия – в оригинале статьи).
Удаление синего не так заметно, как красного или зелёного. Всё потому, что из шести миллионов колбочек в ваших глазах около 64% чувствительны к красному, 32% к зелёному и 2% к синему.
Субдискретизация компонента Y (слева внизу) видна лучше всего. Заметно даже небольшое изменение.
Преобразование изображения из RGB в YCbCr не уменьшает размер файла, но облегчает поиск менее заметных деталей, которые можно удалить. Сжатие с потерями происходит на втором этапе. В её основе лежит идея представления данных в более сжимаемом виде.
2. Дискретное косинусное преобразование и дискретизация
Этот уровень сжатия по большей части и определяет суть JPEG. После преобразования цветов в YCbCr компоненты сжимаются по отдельности, поэтому далее мы можем сконцентрироваться только на компоненте Y. И вот как выглядят байты компонента Y после применения этого уровня.
(Интерактивная версия – в оригинале статьи). В интерактивной версии клик на пикселе прокручивает редактор на строчку, которая его обозначает. Попробуйте поудалять числа с конца или добавить несколько нулей к определённому числу.
На первый взгляд, выглядит, как очень плохое сжатие. В изображении 100 000 пикселей, и для обозначения их яркости (Y-компоненты) требуется 102 400 чисел — это хуже, чем если вообще ничего не сжимать!
Однако обратите внимание на то, что большинство этих чисел равны нулю. Более того, все эти нули в конце строк можно удалять, не меняя изображение. Остаётся порядка 26 000 чисел, а это уже почти в 4 раза меньше!
На этом уровне находится секрет шахматных узоров. В отличие от других эффектов, которые мы видели, появление этих узоров не является глюком. Они – строительные блоки всего изображения. В каждой строчке редактора содержится ровно 64 числа, коэффициенты дискретного косинусного преобразования (DCT), соответствующие интенсивностям 64-х уникальных узоров.
Эти узоры формируются на основе графика косинуса. Вот, как выглядят некоторые из них:
8 из 64 коэффициентов
Ниже – изображение, демонстрирующее все 64 узора.
(Интерактивная версия – в оригинале статьи).
Эти узоры имеют особое значение, поскольку они формируют базис изображений размера 8х8. Если вы незнакомы с линейной алгеброй, то это означает, что любое изображение размера 8х8 можно получить из этих 64-х узоров. DCT – это процесс разбиения изображений на блоки 8х8 и преобразования каждого блока в комбинацию из этих 64 коэффициентов.
То, что любое изображение можно составить из 64 определённых узоров, кажется волшебством. Однако это то же самое, что сказать, что любое место на Земле можно описать двумя числами – широтой и долготой [с указанием полушарий / прим. перев.]. Мы часто считаем поверхность Земли двумерной, поэтому нам требуются всего два числа. Изображение 8х8 имеет 64 измерения, поэтому нам требуются 64 числа.
Пока непонятно, как это помогает нам в смысле сжатия. Если нам нужно 64 числа для представления изображения 8х8, почему этот способ будет лучше, чем просто хранить 64 компоненты яркости? Мы делаем это по той же причине, по которой мы превратили три числа RGB в три числа YCbCr: это позволяет нам удалить незаметные детали.
Сложно увидеть, какие именно детали удаляются на этом этапе, поскольку JPEG применяет DCT к блокам 8х8. Однако никто не запрещает нам применить его к целой картинке. Вот, как выглядит DCT по компоненте Y в применении к целой картинке:
С конца можно удалить более 60 000 чисел практически без заметных изменений на фотке.
Однако отметьте, что если мы обнулим первые пять чисел, разница будет очевидной.
Числа в начале обозначают изменения низкой частоты в изображении, и наши глаза улавливают их лучше всего. Числа ближе к концу обозначают изменения высоких частот, которые сложнее заметить. Чтобы «увидеть то, что не видно глазом», мы можем изолировать эти детали высокой частоты, обнулив первые 5000 чисел.
Мы видим все области изображения, в которых происходит наибольшее изменение от пикселя к пикселю. Выделяются глаза кота, его усы, махровое одеяло и тени в нижнем левом углу. Можно пойти и дальше, обнулив первые 10 000 чисел:
20 000:
40 000:
60 000:
Эти высокочастотные детали JPEG и удаляет на этапе сжатия. Преобразование цветов в коэффициенты DCT не несёт потерь. Потери образуются на шаге дискретизации, где удаляются величины высокой частоты или близкие к нулю. Когда вы понижаете качество сохранения JPEG, программа увеличивает порог количества удаляемых значений, что даёт уменьшение размера файла, но делает картинку более пикселизированной. Поэтому изображение в первом разделе, которое было в 57 раз меньше, так выглядело. Каждый блок 8х8 представлялся гораздо меньшим количеством коэффициентов DCT по сравнению с более качественной версией.
Можно сделать такой крутой эффект, как постепенная потоковая передача изображений. Можно вывести размытую картинку, которая становится всё более детализированной по мере скачивания всё большего количества коэффициентов.
Вот, просто для интереса, что получится при использовании всего 24 000 чисел:
Или всего 5000:
Очень размыто, но как будто узнаваемо!
3. Кодирование длин серий, дельта и Хаффмана
Пока что все этапы сжатия шли с потерями. Последний этап, наоборот, идёт без потерь. Он не удаляет информацию, однако значительно уменьшает размер файла.
Как можно сжать что-либо, не отбрасывая информацию? Представьте, как бы мы описали простой чёрный прямоугольник 700 х 437.
JPEG использует для этого 5000 чисел, но можно достичь гораздо лучшего результата. Можете представить себе схему кодирования, которая бы описывала подобное изображение как можно меньшим количеством байт?
Минимальная схема, которую смог придумать я, использует четыре: три для обозначения цвета, и четвёртый – сколько пикселей имеет такой цвет. Идея представления повторяющихся значений таким сжатым способом называется кодирование длин серий. Она не имеет потерь, поскольку мы можем восстановить закодированные данные в первозданном виде.
Размер файла JPEG с чёрным прямоугольником гораздо больше 4 байт – вспомните, что на уровне DCT сжатие применяется к блокам 8х8 пикселей. Поэтому как минимум нам нужен один коэффициент DCT на каждые 64 пикселя. Один нам нужен потому, что вместо того, чтобы хранить один DCT-коэффициент, за которым идёт 63 нуля, кодирование длин серий позволяет нам хранить одно число и обозначить, что «все остальные – нули».
Дельта-кодирование – это техника, при которой каждый байт содержит отличие от какого-то значения, а не абсолютную величину. Поэтому редактирование определённых байтов изменяет цвет всех остальных пикселей. К примеру, вместо того, чтобы хранить
12 13 14 14 14 13 13 14
Мы могли бы начать с 12, а потом просто обозначать, сколько надо прибавить или отнять, чтобы получить следующее число. И эта последовательность в дельта-кодировании приобретает вид:
12 1 1 0 0 -1 0 1
Преобразованные данные не получаются меньше исходных, но сжимать их уже легче. Применение дельта-кодирования перед кодированием длин серий может сильно помочь, оставаясь при этом сжатием без потерь.
Дельта-кодирование – одна из немногих техник, применяемых вне блоков 8х8. Из 64 коэффициентов DCT один – просто постоянная волновая функция (сплошной цвет). Он представляет среднюю яркость каждого блока для компонент яркости, или среднюю голубизну для компонентов Cb, и так далее. Первое значение каждого DCT-блока называется DC-значением, и каждое DC-значение проходит дельта-кодирование по отношению к предыдущим. Поэтому изменение яркости первого блока повлияет на все блоки.
Остаётся последняя загадка: как изменение единственного числа полностью портит всю картинку? Пока таких свойств у уровней сжатия не было. Ответ лежит в заголовке JPEG. Первые 500 байт содержат метаданные об изображении – ширину, высоту, и проч., и пока мы с ними не работали.
Без заголовка практически невозможно (ну, или очень сложно) декодировать JPEG. Это будет выглядеть так, будто я пытаюсь описать вам картину, и начинаю изобретать слова для того, чтобы передать своё впечатление. Описание будет, вероятно, весьма сжатым, поскольку я могу изобретать слова именно с тем значением, которое я хочу передать, однако для всех остальных они не будут иметь смысла.
Звучит глупо, но именно так это и происходит. Каждое изображение JPEG сжимается с кодами, специфичными именно для него. Словарь кодов хранится в заголовке. Эта техника называется «код Хаффмана», а словарь – таблицей Хаффмана. В заголовке таблица отмечена двумя байтами – 255 и потом 196. У каждого цветового компонента может быть своя таблица.
Изменения таблиц радикально повлияют на любое изображение. Хороший пример – поменять на 15-й строке 1 на 12.
Это происходит потому, что в таблицах указывается, как нужно читать отдельные биты. Пока что мы работали только с двоичными числами в десятичном виде. Но это скрывает от нас тот факт, что если вы хотите хранить число 1 в байте, то оно будет выглядеть, как 00000001, поскольку в каждом байте должно быть ровно восемь бит, даже если нужен из них всего один.
Потенциально это большая трата места, если у вас есть много мелких чисел. Код Хаффмана – это техника, позволяющая нам ослабить это требование, по которому каждое число должно занимать восемь бит. Это значит, что если вы видите два байта:
234 115
То, в зависимости от таблицы Хаффмана, это могут быть три числа. Чтобы их извлечь, вам надо сначала разбить их на отдельные биты:
11101010 01110011
Затем обращаемся к таблице, чтобы понять, как их группировать. К примеру, это могут быть первые шесть битов, (111010), или 58 в десятичной системе, за которыми идут пять битов (10011), или 19, и наконец последние четыре бита (0011), или 3.
Поэтому очень сложно разобраться в байтах на этом этапе сжатия. Байты не представляют то, что кажется. Не буду углубляться в детали работы с таблицей в данной статье, но материалов по этому вопросу в сети достаточно.
Один из интересных трюков, которые можно проделать, зная это – отделить заголовок от JPEG и хранить его отдельно. По сути, получится, что файл сможете прочесть только вы. Facebook проделывает это, чтобы ещё сильнее уменьшать файлы.
Что ещё можно сделать – совсем немного изменить таблицу Хаффмана. Для других это будет выглядеть, как испорченная картинка. И только вы будете знать волшебный вариант её исправления.
Подведём итоги: так что же нужно для декодирования JPEG? Необходимо:
- Извлечь таблицу (таблицы) Хаффмана из заголовка и декодировать биты.
- Извлечь коэффициенты дискретного косинусного преобразования для каждого компонента цвета и яркости для каждого блока 8х8, проведя обратные преобразования кодирования длин серий и дельты.
- Скомбинировать косинусы на основе коэффициентов, чтобы получить значения пикселей для каждого блока 8х8.
- Масштабировать компоненты цветов, если проводилась субдискретизация (эта информация есть в заголовке).
- Преобразовать полученные значения YCbCr для каждого пикселя в RGB.
- Вывести изображение на экран!
Серьёзная работа для простого просмотра фотки с котиком! Однако, что мне в этом нравится – видно, насколько технология JPEG человекоцентрична. Она основана на особенностях нашего восприятия, позволяющих достичь гораздо лучшего сжатия, чем обычные технологии. И теперь, понимая, как работает JPEG, можно представить, как эти технологии можно перенести в другие области. К примеру, дельта-кодирование в видео может дать серьёзное уменьшение размера файла, поскольку там часто есть целые области, не меняющиеся от кадра к кадру (к примеру, фон).
Код, использованный в статье, открыт, и содержит инструкции по замене картинок на свои собственные.
В чем разница форматов JPEG и RAW
Фотографы не прекращают спорить о том, какой из форматов выбирать для фотографий при съемке. Речь идет о RAW и JPEG (иногда JPG). Несмотря на то, что в общем большинство специалистов представляют себе разницу между этими двумя форматами, понимание любителей не всегда четкое. Фотограф и преподаватель Уэйн Раску (©Wayne Rasku), который ведет веб-занятия по фотоискусству в Атланте (Джорджия, США), собрал информацию и противоречия вместе. В статье он постарался объяснить, в чем суть форматов и как понять, какой формат нужно использовать для получения максимального эффекта в результате.
фото by Luis Valadares
JPEG против RAW
JPEG – общепринятый формат для фотографий, все просто. Если вы отправляете изображения в Сеть или печатаете снимки, то, скорее всего, файлы сохранены именно в формате JPG. Тем не менее, к JPEG «накопились вопросы» по поводу целостности изображений. Конечно, формат описывают, как наиболее распространенный формат сжатия снимков, основной для большинства цифровых камер. Но технически он представляет собой «изменение с потерями», которое ухудшает исходные параметры изображений. Именно в этом кроется основная проблема, отправная точка дискуссий о том, в каком формате делать и сохранять снимки.
В чем же состоит неудобство сжатия с потерями? По сути, камера изначально запрограммирована на трансформацию файла до меньшего размера путем отбрасывания части пикселей. В зависимости от выбранных настроек, сжатие будет большим или меньшим. Если вы выставите наиболее крупный размер файлов, камера «отбросит» минимальное количество данных. Если вам нужно уместить на карте памяти как можно больше снимков, вы выставляете меньшее разрешение – например, 640х480 при максимально возможных для 10-мегапиксельного фотоаппарата 3648х2736. Все «дополнительные» пиксели камера просто не сохранит, оставив только необходимое количество.
Для просмотра на дисплее цифрового фотоаппарата этого может быть вполне достаточно, но для печати масштабных изображений качество будет совершенно неприемлемым. На картинке останутся те самые неприятные квадратики-пиксели, и фото придется уменьшать, порой, уже до неприемлемых размеров.
Любая постобработка, в том числе Photoshop, сжимает изображения еще сильнее. Большинство людей не трансформирует снимки по несколько раз, но, если вам нужно это сделать, проблема проявится еще ярче.
Чем формат RAW отличается от JPEG?
Изменяя в камере формат файла с JPEG на RAW, вы «предупреждаете» ее, что обрабатывать снимки не нужно вообще, поэтому она сохраняет в изображении все пиксели. Вот и все. Полученный файл будет гораздо «тяжелее», чем при выборе JPEG, даже если в последнем выставлен наибольший размер кадров. Также разница между форматами состоит в «глубине» пикселей. JPEG использует 8-битные, тогда как в большинстве цифровых зеркальных камер диапазон составляет 13-14 бит на пиксель. Такой разбег приводит к тому, что области, схожие по яркости, объединяются, чего нет при выборе формата RAW. Это влияет, в частности, на баланс белого, возможность точно настроить экспозицию. Кстати, работая с RAW, вы сможете сделать HDR-фотографию из одного файла.
фото by Peter Majkut
Следующий логично возникающий вопрос заключается в том, как правильно обрабатывать фото в RAW, чтобы его можно было напечатать или выложить в Сеть? Ситуация складывается практически как с пленочными фотоаппаратами: чтобы увидеть полноценный снимок, нужно повозиться с негативом. С RAW все также – вам потребуется ПО для пост-обработки, оно поможет сделать исходный файл пригодным для дальнейшего использования.
Еще одно важное отличие RAW – вы не сможете использовать любой из «творческих» режимов камеры. Доступна ручная настройка диафрагмы и выдержки, но при выборе предустановленных сочетаний параметров («вечеринка», «солнечный пляж» и так далее) фотоаппарат автоматически сменит RAW на JPEG.
Подытожим: этот формат сохраняет для вас полный набор пикселей, но придется научиться обрабатывать изображения. В дополнение к этому вы сможете с минимальными потерями форматировать снимки, обрезать их, делать ярче при постобработке.
В чем же все-таки суть спора о выборе формата?
Одни фотографы ратуют за RAW, другие – сторонники JPEG. Это вызвано несколькими причинами. Во-первых, не во всех камерах поддерживается формат RAW. Например, в компактных цифровых фотоаппаратах он не предусмотрен. С другой стороны, съемки в нем позволяют «задействовать все ресурсы» и получать максимально качественный результат. Приверженцы RAW говорят, что с ним они могут получить полный контроль над снимками.
Некоторые, в том числе высокопрофессиональные, авторы сопротивляются, продолжая работать в JPEG. Они утверждают, что, будучи уверенными в своих силах, могут получить хороший результат и в этом формате. По их мнению RAW удлиняет рабочий процесс за счет кропотливой пост-обработки и лишает фотографа возможности основную часть времени тратить на съемки. Поклонники JPEG не хотят сидеть у компьютера, им хочется побольше работать непосредственно с камерой.
Еще один аргумент противников RAW – размер файла. Он практически в два раза больше, чем JPEG, и ресурсы карты памяти исчерпываются быстрее. На жестком диске тоже неудобно их хранить, если вы снимаете много. RAW-форматы не унифицированы, они отличаются в зависимости от самой камеры, вплоть до расширения. В частности, у Nikon это a.NEF, а у Canon – a.CR2. Если вы часто используете разные фотоаппараты, подобное усложняет жизнь.
Нужно помнить еще и о том, что устаревшее ПО не может работать со снимками с камер последнего поколения. Как утверждает фотограф Кен Рокуэлл (©Ken Rockwell), яростный противник RAW, «когда-нибудь мы просто не сможем открыть свои старые файлы, так как нужных версий программ уже не будет существовать». И, если вы постоянно обновляете ПО, будьте готовы потерять изображения, сделанные несколько лет назад. С JPEG этой проблемы нет – и это аргумент, который стоит учитывать.
И наконец, главное. Как понять, какой формат необходим именно вам
Если вы умеете быстро и без затруднений работать со специализированным ПО для пост-обработки фото, хотите получить полный контроль над нюансами редактирования своих снимков, вам стоит остановиться на RAW. Покупать программы, кстати не обязательно. Формат поддерживается даже в бесплатном ПО (таком, как Picassa), не говоря уже о разнообразном профильном обеспечении.
Если же вам не хочется добавлять в рабочий процесс еще один, и непростой, этап, вы не готовы одолеть следующую ступень в искусстве фотографии, или не собираетесь приобретать специализированные программы, выбирайте формат JPEG.
Нужно только помнить, что такой файл нельзя конвертировать в RAW, а вот наоборот – вполне. Поэтому большинство профессиональных фотографов все же стараются познакомиться с более трудоемким форматом поближе. RAW для них – ключ к большому количеству возможностей. К тому же, всегда есть компромисс: можно сохранять снимки на камере сразу в двух форматах. Если емкости карты памяти достаточно, это оптимальный вариант: наиболее удачные снимки вы оставите без изменений в JPEG, а для те, которые требуют коррекции, возьмете из RAW-источника.
Что дальше: ПО для пост-обработки файлов RAW
Небольшое примечание для тех, кто все же выбрал RAW. Есть несколько удачных комплексных программ, работая с которыми удастся реализовать все возможности формата. Одна из наиболее популярных – Adobe Lightroom. На просторах Интернета есть много туториалов, рассказывающих о том, как редактировать сырые файлы с помощью мощных, интересных инструментов ПО. Особенно хорошо программа подходит для ландшафтной съемки: если вам нравится работать на природе, стоит освоить Lightroom, и результаты вас впечатлят.
Когда использовать каждый тип файла
Думаете, GIF — самый вкусный вид арахисового масла? И AI был тем странным научно-фантастическим фильмом с Хейли Джоэл Осмент в главной роли? Что ж, вы не ошиблись. Но сегодня мы говорим о форматах изображений и обо всех тех надоедливых маленьких файлах, которые мы используем для создания визуального контента для печати и Интернета.
Каждый графический файл, который вы видите в Интернете, представляет собой файл изображения. Практически все, что вы видите напечатанным на бумаге, пластике или футболке, было получено из файла изображения. Эти файлы бывают разных форматов, и каждый оптимизирован для конкретного использования.Использование правильного шрифта для правильной работы означает, что ваш дизайн будет выглядеть безупречно и именно так, как вы задумывали. Неправильный формат может означать плохой отпечаток или плохое веб-изображение, гигантскую загрузку или отсутствующую графику в электронном письме.
Итак, давайте разберемся. Добро пожаловать в форматы файлов изображений 101. Давайте углубимся в основы каждого типа файлов.
Большинство файлов изображений попадают в одну из двух общих категорий — растровые файлы и векторные файлы, и каждая категория имеет свое собственное применение.Эта разбивка не идеальна. Например, некоторые форматы могут содержать элементы обоих типов. Но это хорошее место, чтобы начать думать о том, какой формат использовать для ваших проектов.
Различные типы форматов файлов изображений
—
- Растровые форматы файлов
- Векторные форматы файлов
Растровые форматы файлов
—
Что такое растровое изображение
Растровые изображения состоят из заданной сетки точек, называемых пикселями, где каждому пикселю присвоен цвет.В отличие от векторного изображения, растровые изображения зависят от разрешения, то есть они существуют в одном размере. Когда вы трансформируете растровое изображение, вы растягиваете сами пиксели, что может привести к «пиксельному» или размытому изображению. Когда вы увеличиваете изображение, ваше программное обеспечение по сути угадывает, какие данные изображения отсутствуют, на основе окружающих пикселей. Чаще всего результаты не очень хорошие.
Фотографии предоставлены автором.Растровые изображения обычно используются для фотографий, цифровых изображений и веб-графики (например, баннерной рекламы, контента в социальных сетях и графики для электронной почты).Adobe Photoshop — это стандартный редактор изображений, который используется для создания, проектирования и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующим проектам.
CMYK по сравнению с RGB
Все растровые изображения могут быть сохранены в одной из двух основных цветовых моделей: CMYK и RGB.
CMYK — четырехцветный процесс печати, обозначающий c yan, m agenta, y ellow и k ey (черный). Эти цвета представляют четыре краски, которые будут сочетаться в процессе печати.Файлы, сохраненные в этом формате, будут оптимизированы для физической печати.
RGB — это цветовая модель на основе света, обозначающая r ed, g reen и b lue. Это три основных цвета света, которые в сочетании дают другие цвета. Файлы, сохраненные в этом формате, будут оптимизированы для Интернета, мобильных телефонов, фильмов и видео — всего, что появляется на экране.
С потерями и без потерь
Каждый файл растрового изображения может быть либо без потерь, либо с потерями, в зависимости от того, как формат обрабатывает данные изображения.
Форматы изображений без потерь захватывают все данные вашего исходного файла. Ничего из исходного файла, фотографии или произведения искусства не теряется — отсюда и термин «без потерь». Файл может быть сжат, но все форматы без потерь смогут восстановить ваше изображение до его исходного состояния.
Форматы изображений с потерями приблизительно соответствуют тому, как выглядит ваше исходное изображение. Например, изображение с потерями может уменьшить количество цветов в вашем изображении или проанализировать изображение на предмет любых ненужных данных.Эти хитрые технические приемы обычно уменьшают размер файла, хотя могут снизить качество вашего изображения.
Как правило, файлы с потерями намного меньше файлов без потерь, что делает их идеальными для использования в Интернете, где размер файла и скорость загрузки имеют решающее значение.
JPEG / JPG
JPEG — это растровый формат с потерями, который обозначает Joint Photographic Experts Group, техническую группу, которая его разработала. Это один из наиболее широко используемых форматов в Интернете, как правило, для фотографий, графики электронной почты и больших веб-изображений, таких как рекламные баннеры.Изображения JPEG имеют скользящую шкалу сжатия, которая значительно уменьшает размер файла, но увеличивает артефакты или пикселизацию по мере сжатия изображения.
Без сжатия Высокая степень сжатияВам следует использовать JPEG, когда…
- Вы имеете дело с онлайн-фотографиями и / или произведениями искусства . JPEG обеспечивает максимальную гибкость при редактировании и сжатии растров, что делает их идеальными для веб-изображений, которые необходимо быстро загружать.
- Вы хотите распечатать фотографий и / или иллюстраций .Файлы в формате JPEG с высоким разрешением и низким сжатием идеально подходят для редактирования и последующей печати.
- Вам необходимо отправить изображение для быстрого просмотра клиенту. Изображения JPEG могут быть уменьшены до очень маленьких размеров, что делает их удобными для отправки по электронной почте.
Не используйте JPEG, если…
- Вам нужна веб-графика с прозрачностью. JPEG-файлы не имеют канала прозрачности и должны иметь сплошной цвет фона. GIF и PNG — ваши лучшие варианты прозрачности.
- Вам нужно многослойное редактируемое изображение.JPEG — это формат плоского изображения, означающий, что все изменения сохраняются в одном слое изображения и не могут быть отменены. Рассмотрим файл PSD (Photoshop) для полностью редактируемого изображения.
GIF
GIF — это растровый формат без потерь, который расшифровывается как Graphics Interchange Format. Большой вопрос: как это произносится? Создатель GIF говорит «JIFF» как арахисовое масло. Этот писатель (и многие в мире) говорит «GIFF», потому что графика начинается с «гу». В любом случае, оставим это на ваше усмотрение. GIF также является широко используемым форматом веб-изображений, обычно для анимированной графики, такой как баннерная реклама, изображения для электронной почты и мемы в социальных сетях.Хотя GIF-файлы не содержат потерь, их можно экспортировать с помощью ряда настраиваемых параметров, которые уменьшают количество цветов и информации об изображении, что, в свою очередь, уменьшает размер файла.
Вы должны использовать GIF, когда…
- Вы хотите создать веб-анимацию . Изображения в формате GIF содержат все кадры анимации и информацию о времени в одном файле. Редакторы изображений, такие как Photoshop, позволяют легко создавать короткие анимации и экспортировать их в формате GIF.
- Вам нужна прозрачность .Изображения в формате GIF имеют «альфа-канал», который может быть прозрачным, поэтому вы можете разместить свое изображение на любом цветном фоне.
- Вам нужен маленький напильник . Методы сжатия в формате GIF позволяют значительно уменьшать файлы изображений. GIF — лучший формат файлов изображений для очень простых значков и веб-графики.
Не используйте GIF, если…
- Вам нужно изображение фотографического качества. Хотя GIF-файлы могут иметь высокое разрешение, они имеют ограничение в 256 цветов (если вы не знаете несколько трюков).Фотографии обычно имеют тысячи цветов и будут выглядеть плоскими и менее яркими (а иногда и странно из-за цветовых полос) при преобразовании в GIF.
- Вам нужно распечатать изображение. Из-за ограничения цвета большинству напечатанных фотографий не хватает глубины. Если вам нужно распечатать фотографии, посмотрите TIFF, PSD и JPG.
- Вам нужно многослойное редактируемое изображение. GIF — это формат плоского изображения, что означает, что все изменения сохраняются в одном слое изображения и не могут быть отменены. Рассмотрим файл PSD (Photoshop) для полностью редактируемого изображения.
PNG
PNG — это растровый формат без потерь, который расшифровывается как Portable Network Graphics. Думайте о PNG как о GIF следующего поколения. Этот формат имеет встроенную прозрачность, но также может отображать более высокую глубину цвета, что означает миллионы цветов. PNG являются веб-стандартом и быстро становятся одним из наиболее распространенных форматов изображений, используемых в Интернете.
Наклейки-единороги от _ELM_Вы должны использовать PNG, когда…
- Вам нужна качественная прозрачная веб-графика .Изображения PNG имеют переменный «альфа-канал», который может иметь любую степень прозрачности (в отличие от GIF-файлов, которые имеют только включение / выключение прозрачности). Кроме того, с большей глубиной цвета вы получите более яркое изображение, чем в случае с GIF.
- У вас есть иллюстрации, количество цветов ограничено . Хотя подойдет любое изображение, файлы PNG лучше всего использовать с небольшой цветовой палитрой.
- Вам нужен маленький напильник . Файлы PNG могут уменьшаться до невероятно крошечных размеров, особенно изображения простых цветов, форм или текста.Это делает его идеальным типом файла изображения для веб-графики.
Не используйте PNG, если…
- Вы работаете с фотографиями или произведениями искусства. Благодаря высокой глубине цвета PNG, формат позволяет легко обрабатывать фотографии с высоким разрешением. Однако, поскольку это веб-формат без потерь, размеры файлов, как правило, становятся очень большими. Если вы работаете с фотографиями в Интернете, выберите JPEG.
- Вы имеете дело с проектом печати. Графика PNG оптимизирована для экрана. Вы определенно можете распечатать PNG, но лучше использовать файл JPEG (с потерями) или TIFF.
TIFF / TIF
TIFF — это растровый формат без потерь, который расшифровывается как Tagged Image File Format. Из-за чрезвычайно высокого качества формат в основном используется в фотографии и настольной издательской деятельности. Скорее всего, вы столкнетесь с файлами TIFF при сканировании документа или фотографировании с помощью профессиональной цифровой камеры. Обратите внимание, что файлы TIFF также могут использоваться в качестве «контейнера» для изображений JPEG. Эти файлы будут намного меньше традиционных файлов TIFF, которые обычно очень большие.
Вы должны использовать TIFF, когда…
- Вам потребуется высококачественной графики для печати. Наряду с RAW файлы TIFF относятся к числу графических форматов высочайшего качества. Если вы печатаете фотографии, особенно больших размеров, используйте этот формат.
- Вы делаете качественное сканирование . Использование TIFF для сканирования документов, фотографий и иллюстраций гарантирует, что у вас будет самый лучший исходный файл для работы.
Не использовать в формате TIFF, если…
- Вы работаете с веб-графикой.Хотя многие веб-браузеры поддерживают его, файлы TIFF оптимизированы для печати. Выбирайте JPEG или PNG, когда вам нужно отображать высококачественные изображения в Интернете.
RAW
Необработанный формат изображения содержит необработанные данные, полученные цифровой камерой или сенсором сканера. Обычно изображения обрабатываются (корректируются по цвету, балансу белого, экспозиции и т. Д.), А затем преобразуются и сжимаются в другой формат (например, JPEG или TIFF). Необработанные изображения хранят необработанные и обработанные данные в двух отдельных файлах, поэтому у вас остается изображение самого высокого качества, которое вы можете редактировать без разрушения с помощью приложения для редактирования фотографий, такого как Photoshop.Существуют десятки и десятки необработанных форматов, но некоторые из типичных форматов — это CRW (Canon), NEF (Nikon) и DNG (Adobe).
через AdobeВы должны использовать RAW, когда…
- Вы снимаете и редактируете фото . Убедитесь, что ваша камера настроена на RAW, чтобы вы могли снимать наиболее универсальные изображения. Затем используйте совместимое приложение для редактирования фотографий, чтобы настроить изображение.
Не использовать RAW, если…
- Вы работаете с веб-графикой. RAW создан для редактирования фотографий.Когда вы будете готовы представить свои фотографии в Интернете, конвертируйте их в формат JPEG.
- Вы готовы к печати фотографий. Многие принтеры не поддерживают необработанные форматы, поэтому сначала преобразуйте их в JPEG или TIFF.
PSD
PSD — это проприетарный формат многослойного изображения, который расшифровывается как Photoshop Document. Это файлы оригинального дизайна, созданные в Photoshop, которые можно полностью редактировать с несколькими слоями и настройками изображения. PSD в основном используются для создания и редактирования растровых изображений, но этот уникальный формат также может содержать векторные слои, что делает его чрезвычайно гибким для ряда различных проектов.PSD можно экспортировать в любое количество форматов файлов изображений, включая все растровые форматы, перечисленные выше.
Вам следует использовать PSD, когда…
- Пора обработать фотографий. Необходимо исправить цвет фотографии? Или добавить слой текста? PSD = фотографии.
- Вам необходимо отредактировать иллюстрацию для цифровой или печатной печати. Это может быть фотография, картина, рисунок или что-нибудь еще. Photoshop — правильный инструмент, чтобы убедиться, что каждая линия, тень и текстура находятся на своих местах.
- Вам нужно цифровых изображений для Интернета , например изображения в социальных сетях, баннеры, заголовки электронных писем, видео и т. Д. Создание этих изображений в Photoshop обеспечит их правильный размер и позволит оптимизировать их для Интернета.
- Вы должны создать макет веб-сайта или приложения. Слои позволяют легко перемещать элементы пользовательского интерфейса.
- Вы хотите создать фантазию с анимацией и видео. Photoshop позволяет легко вырезать простые видеоклипы и добавлять графику, фильтры, текст, анимацию и многое другое.
Не используйте PSD, если…
- Нужно выложить фото онлайн или отправить превью клиенту. Интернет поддерживает формат JPEG. Конвертируйте сначала, чтобы ваша аудитория могла видеть ваше изображение (и чтобы его загрузка не занимала несколько минут).
- Вы готовы к печати фотографий. Многие принтеры не поддерживают формат PSD, поэтому сначала конвертируйте в JPEG или TIFF.
Векторные форматы файлов
—
Что такое векторное изображение
Векторные изображения — это цифровые изображения, в которых точки, линии и кривые вычисляются компьютером.По сути, это гигантские математические уравнения, и каждому «уравнению» можно присвоить цвет, обводку или толщину (среди других стилей), чтобы превратить формы в искусство. В отличие от растровых изображений, векторные изображения имеют разрешение в зависимости от . Когда вы уменьшаете или увеличиваете векторное изображение, ваши фигуры становятся больше, но вы не теряете никаких деталей и не получаете пикселизации. Поскольку ваше изображение всегда будет отображаться одинаково, независимо от размера, не существует такого понятия, как векторное изображение с потерями или без потерь.
Векторные изображения обычно используются для логотипов, значков, верстки и цифровых иллюстраций.Adobe Illustrator — это стандартный редактор изображений, который используется для создания, дизайна и редактирования векторных изображений (хотя он также может включать растровые изображения).
PDF расшифровывается как Portable Document Format и представляет собой формат изображения, используемый для правильного отображения документов и графики, независимо от устройства, приложения, операционной системы или веб-браузера. По своей сути, файлы PDF имеют мощную основу для векторной графики, но также могут отображать все, от растровой графики до полей формы и электронных таблиц.Поскольку это почти универсальный стандарт, PDF-файлы часто являются форматом, который запрашивают принтеры для отправки окончательного дизайна в производство. И Adobe Photoshop, и Illustrator могут экспортировать прямо в PDF, что упрощает создание дизайна и подготовку к печати.
Вам следует использовать PDF, когда…
- Вы готовы к печати . Как мы уже упоминали, многие принтеры предпочитают PDF в качестве основного формата доставки, поскольку он широко распространен. Уточните у своего принтера, как они хотят, чтобы вы подготовили файл.
- Вы хотите отобразить документов в Интернете . Вы не будете использовать PDF-файл для одного значка или логотипа, но он отлично подходит для плакатов, листовок, журналов и буклетов. PDF-файлы сохранят весь ваш дизайн в одном пакете, что упростит просмотр, загрузку или печать.
Не использовать PDF, если…
- Вам нужно отредактировать свой дизайн. PDF-файлы — отличные контейнеры, но для их содержимого используйте другие приложения. Вы можете редактировать растровые изображения в Photoshop и векторную графику в Illustrator.Когда вы закончите, вы можете объединить их в PDF-файл для удобного просмотра.
EPS
EPS — это формат изображения, который расшифровывается как Encapsulated PostScript. Хотя он используется в основном как векторный формат, файл EPS может включать данные как векторных, так и растровых изображений. Обычно файл EPS включает в себя один элемент дизайна, который можно использовать в более крупном дизайне.
Вам следует использовать EPS, когда…
- Вам необходимо отправить векторный логотип клиенту, дизайнеру или в типографию.С файлом EPS вам не нужно беспокоиться о том, где будет размещен или напечатан логотип. Независимо от размера, он всегда будет отображаться с правильным разрешением.
Не используйте EPS, если…
- Вы имеете дело с фотографиями или произведениями искусства. EPS может обрабатывать растровые изображения, но этот тип файлов изображений предназначен в первую очередь для векторных изображений. Работайте с PSD, TIF или JPEG, когда у вас есть фотопроект.
- Вам нужно вывести изображение онлайн. Сначала экспортируйте в JPEG, PNG или GIF.
SVG
SVG означает масштабируемую векторную графику и представляет собой формат векторных изображений на основе XML для двумерной графики.Его можно искать, индексировать, масштабировать и сжимать, и в результате он может иметь меньший размер файла, чем другие форматы файлов, что делает его идеальным для Интернета. Файлы SVG можно редактировать в программах для редактирования графики, а также в текстовых редакторах.
Вы должны использовать SVG, когда…
- Вы хотите создать компьютерные графики и диаграммы для публикации в Интернете.
Не использовать SVG, если…
- Вам нужен формат файла для рабочего процесса печати.
AI
AI — это проприетарный формат векторных изображений, который расшифровывается как Adobe Illustrator.Формат основан на стандартах EPS и PDF, разработанных Adobe. Как и эти форматы, файлы AI в основном являются векторным форматом, хотя они также могут включать встроенные или связанные растровые изображения. Файлы AI можно экспортировать как в файлы PDF, так и в EPS (для удобства просмотра и печати), а также в JPEG, PNG, GIF, TIFF и PSD (для использования в Интернете и дальнейшего редактирования).
Вам следует использовать AI, когда…
- Вам нужно отредактировать векторный дизайн . Файлы AI позволяют перемещать и изменять каждый элемент вашего дизайна всего одним или двумя щелчками мыши.
- Вам необходимо создать логотип , значок или талисман бренда . Каждую векторную фигуру и линию, созданную в Illustrator, можно увеличивать до любого размера, что делает его идеальным для изображений, которые нужно использовать по-разному.
- Вам нужен образец для печати на одной странице . Illustrator идеально подходит для плакатов, визиток, листовок и заметок, которые можно комбинировать с другими растровыми изображениями.
- Вам необходимо установить тип для логотипа. Возможности набора в Illustrator невероятно мощные, они позволяют растягивать, наклонять и преобразовывать любой текст любым возможным способом.
Не используйте ИИ, если…
- Вам нужно отредактировать изображения. Если в композиции используется растровое изображение (фотография или рисунок), Illustrator имеет ограниченное количество инструментов для непосредственного редактирования этого изображения. Photoshop (файлы PSD) может выполнять более обширные настройки, такие как цвет, контраст и яркость.
Хотите найти дизайнера, который сможет создать все нужные типы файлов?
Наши дизайнеры могут это сделать!
JPEG — формат файла изображения
Что такое файл JPEG?
JPEG — это тип формата изображения, который сохраняется с использованием метода сжатия с потерями.Выходное изображение в результате сжатия представляет собой компромисс между размером хранилища и качеством изображения. Пользователи могут настроить уровень сжатия для достижения желаемого уровня качества и в то же время уменьшить размер хранилища. Если к изображению применяется сжатие 10: 1, качество изображения незначительно ухудшается. Чем выше значение сжатия, тем выше ухудшение качества изображения.
Спецификации формата файла
Формат файла изображения JPEG был стандартизирован Объединенной группой экспертов по фотографии и, следовательно, получил название JPEG.Формат был выбран для хранения и передачи фотографических изображений в Интернете. Почти все операционные системы теперь имеют средства просмотра, поддерживающие визуализацию изображений JPEG, которые также часто сохраняются с расширением JPG. Даже веб-браузеры поддерживают визуализацию изображений JPEG. Прежде чем перейти к спецификациям формата файла JPEG, необходимо упомянуть общий процесс этапов создания JPEG.
Шаги сжатия JPEG
Преобразование: Цветные изображения преобразуются из RGB в изображение яркости / цветности (глаз чувствителен к яркости, а не к цветности, поэтому часть цветности может потерять много данных и, следовательно, может быть сильно сжатой.
Понижающая дискретизация: Понижающая дискретизация выполняется для цветного компонента, а не для компонента яркости. Понижающая дискретизация выполняется либо при соотношении 2: 1 по горизонтали и 1: 1 по вертикали (2h 1 В). Таким образом, изображение уменьшается в размере, поскольку компонент «y» не затрагивается, не происходит заметной потери качества изображения.
Организация в группы: Пиксели каждого цветового компонента организованы в группы размером 8 × 2 пикселя, называемые «единицами данных», если количество строк или столбцов не кратно 8, нижняя строка и крайние правые столбцы дублируются.
Дискретное косинусное преобразование: Затем к каждому блоку данных применяется дискретное косинусное преобразование (DCT) для создания карты преобразованных компонентов 8 × 8. CT включает некоторую потерю информации из-за ограниченной точности компьютерной арифметики. Это означает, что даже без карты будет некоторая потеря качества изображения, но обычно она небольшая.
Квантование: Каждый из 64 преобразованных компонентов в блоке данных делится на отдельное число, называемое его «коэффициентом квантования (QC)», а затем округляется до целого числа.Здесь информация теряется безвозвратно. Большой контроль качества приводит к еще большим потерям. В целом, большинство инструментов JPEG позволяют использовать таблицы контроля качества, рекомендованные стандартом JPEG.
Кодирование: 64 квантованных преобразованных коэффициента (которые теперь являются целыми числами) каждой единицы данных кодируются с использованием комбинации кодирования RLE и кодирования Хаффмана.
Добавление заголовка: Последний шаг добавляет заголовок и все используемые параметры JPEG и выводит результат.
Декодер JPEG использует шаги в обратном порядке для создания исходного изображения из сжатого.
Структура файла
Изображение JPEG представлено как последовательность сегментов, каждый из которых начинается с маркера. Каждый маркер начинается с байта 0xFF, за которым следует флаг маркера, представляющий тип маркера. Полезная нагрузка, за которой следует маркер, различается в зависимости от типа маркера. Ниже перечислены распространенные типы маркеров JPEG:
| Краткое имя | байтов | Полезная нагрузка | Имя | Комментарии | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| SOI | 0xFF, 0xD8 | Начальное изображение | |||||||||||||||
| S0F0 | 0xFF, 0xC0 | переменный размер | Начало кадра | ||||||||||||||
| S0F2 | 0xFF, 0xC2 | переменный размер | Начальный кадр | Начальный кадр 9039 | переменный размер | Определить таблицы Хаффмана | |||||||||||
| DQT | 0xFF, 0xDB | переменный размер | Определить таблицу (ы) квантования | ||||||||||||||
| DRI 9039 039 039 9039 0 Интервал | |||||||||||||||||
| SOS | 0xFF, 0xDA | переменный размер | S tart Of Scan | ||||||||||||||
| RSTn | 0xFF, 0xD // n // (// n // # 0..7) | нет | Перезагрузка | ||||||||||||||
| APPn | 0xFF, 0xE // n // | переменный размер | для конкретного приложения | ||||||||||||||
| COM | 0xFF5 9039 905 | Комментарий | |||||||||||||||
| EOI | 0xFF, 0xD9 | нет | Конец изображения |
Внутри данных, закодированных энтропией, после любого байта 0xFF кодировщик вставляет байт 0x00. , чтобы не было маркера там, где он не предназначен, что предотвращает ошибки кадрирования.Декодеры должны пропускать этот байт 0x00. Этот метод, называемый байтовым заполнением (см. Раздел F.1.2.3 спецификации JPEG), применяется только к данным с энтропийным кодированием, а не к маркерным данным полезной нагрузки. Однако обратите внимание, что данные с энтропийным кодом имеют несколько собственных маркеров; в частности, маркеры сброса (от 0xD0 до 0xD7), которые используются для выделения независимых фрагментов энтропийно-кодированных данных, чтобы обеспечить параллельное декодирование, и кодировщики могут свободно вставлять эти маркеры сброса через равные промежутки времени (хотя не все кодировщики делают это).
Преобразование файлов изображений в форматы HEIC, PNG, JPG, TIFF на iPhone iPad — приложение для iOS еженедельно
Когда вы снимаете изображение с помощью камеры на вашем смартфоне, оно будет сохранено на вашем устройстве в формате файла по умолчанию, JPEG, PNG, TIFF или другом. Мы обнаружили, что многие телефоны и планшеты Android сохраняют фотографии в формате PNG. Последние модели iPhone, такие как iPhone 8, iPhone 8 Plus, iPhone X, сохраняют изображения в формате HEIC. И обычно у нас нет возможности изменить формат файлов фотографий по умолчанию на наших мобильных телефонах.Пока что исключительными являются только последние модели iPhone. Это связано с тем, что HEIC / HEIF — это совершенно новый формат изображений, представленный в iOS 11. В настоящее время мы находим его только на последних устройствах iOS и компьютерах Mac. Скорее всего, вы не захотите возвращать его к традиционному формату JPEG для фотографий iPhone, поскольку Apple утверждает, что новый формат фотографий может значительно сэкономить место для хранения. На текущем этапе изображения HEIC экономят место, но приносят в жертву кроссплатформенную совместимость.
По этой причине многие поставщики программного обеспечения автоматически конвертируют фотографии iPhone в JPEG или другие форматы файлов.Например, чат-приложения конвертируют фотографии HEIC в JPG или другой формат в фоновом режиме при отправке. Приложения для передачи файлов конвертируют фотографии iPhone в формат JPG прямо в воздухе при передаче. Посетите следующую страницу, чтобы узнать, как SendAnywhere может помочь вам отправлять фотографии iPhone HEIC в виде файлов JPG.
Даже iPhone имеет возможность конвертировать HEIC в JPG, когда вы копируете их с iPhone на ПК или Mac через USB. На вашем iPhone 8 или новее перейдите в Настройки > Фото > Перенести на Mac или ПК .Здесь вы можете увидеть два варианта: Автоматический и Сохранить оригиналы . Выберите Автоматический , чтобы выбрать формат JPG при передаче на компьютер Mac или ПК. После этого подключите iPhone к компьютеру через USB, скопируйте и вставьте фотографии iPhone на компьютер через USB. Таким образом, вы можете экспортировать изображения HEIC в формате JPG на свой компьютер.
В этой статье мы хотели бы поделиться с вами простым способом конвертировать фотографии iPhone или загруженные изображения и файлы изображений в другой формат файла, JPEG, PNG или TIFF, с помощью приложения для редактирования изображений Cropsize на iPhone iPad.Таким образом, вы сохраняете фотографии на iPhone в оптимизированном формате файлов, что обеспечивает гораздо меньший размер файла и лучшее качество изображения в целом. Если вам нравится переносить фотографии iPhone на устройства сторонних производителей, использовать HEIC в Интернете, делиться HEIC в своих социальных сетях, вы можете сначала преобразовать формат файла фотографии на iPhone iPad.
Конвертировать формат файла изображения на iPhone iPad
Запустите приложение для редактирования изображений для iOS на своем iPhone или iPad. Когда вы открываете приложение для редактирования изображений, вы видите, что оно открывает папку «Фотопленка», поэтому вы можете быстро выбирать и добавлять фотографии в приложение.После загрузки фотографии в приложение вы можете увидеть такой экран.
В нижней части этого приложения для редактирования изображений вы можете найти различные инструменты для редактирования исходной фотографии, такие как изменение размера фотографий iPhone, добавление специальных эффектов к вашей фотографии, обрезка фотографий до любого размера на iPhone и т. Д. Вы можете пропустить редактирование для теперь, если вам нужно только изменить формат файла изображения на iPhone. Выберите Export на нижней панели инструментов, после чего вы попадете на новый экран, подобный этому.
По умолчанию формат изображения в редакторе установлен на Авто .В настоящее время он сохраняет все изображения или фотографии в виде файлов JPEG, так же, как и устаревший вариант JPEG, о котором мы поговорим ниже. Вы можете нажать Формат , чтобы развернуть всплывающее меню и найти параметры, включая Авто, PNG, JPEG, TIFF . Если вы хотите преобразовать фотографию в формат jpeg на iPhone, выберите JPEG, затем нажмите кнопку « Поделиться» , чтобы просмотреть все доступные параметры, которыми вы можете поделиться новым изображением в формате JPEG на следующем шаге. Вы сможете отправить изображение по электронной почте, WhatsApp, добавить в приложение Notes, сохранить в приложении Files, скопировать в iBooks и т. Д.Выберите Сохранить изображение , чтобы сохранить изображение как новое в другом формате в папке «Фотопленка» или в приложении «Фото» на iPhone или iPad. Это просто и быстро. Если вы ищете способ или приложение для преобразования изображения в jpeg, png или tiff на iPhone или iPad, конвертируйте heic в jpg, это, несомненно, ваш лучший выбор.
Связанные страницыЧто такое файл JPG? (И как открыть один)
В этой статье объясняется, что такое файлы JPG и JPEG и чем они отличаются от других форматов изображений, как их открывать и какие программы могут преобразовывать их в другой формат изображения, такой как SVG, GIF или PNG.
Что такое файл JPG (JPEG)?
Файл JPG или JPEG (оба произносятся как «jay-peg») — это файл изображения. Хотя некоторые файлы изображений JPG используют расширение .JPG, а другие используют .JPEG, они оба относятся к одному типу файлов.
Некоторые файлы изображений JPEG используют расширение .JPE, но это не очень распространено. Файлы JFIF — это файлы формата обмена файлами JPEG, которые также используют сжатие JPEG, но не так популярны, как файлы JPG.
Как открыть файл JPG или JPEG
Файлы JPG поддерживаются всеми программами просмотра и редактирования изображений.Это наиболее широко распространенный формат изображений.
Вы можете открывать файлы JPG в своем веб-браузере, таком как Chrome или Firefox (перетащите локальные файлы JPG в окно браузера), и во встроенных программах Microsoft, таких как средство просмотра фотографий и приложение Paint. Если вы используете Mac, Apple Preview и Apple Photos могут открыть файл JPG.
Файлы JPG.Файлы JPG широко используются, поскольку алгоритм сжатия значительно уменьшает размер файла, что делает его идеальным для совместного использования, хранения и отображения на веб-сайтах.Однако это сжатие JPG также снижает качество изображения, что может быть заметно, если оно сильно сжато.
IrfanView, Adobe Photoshop, GIMP и практически любая другая программа, которая просматривает изображения, включая онлайн-сервисы, такие как Google Drive, также поддерживают файлы JPG.
Мобильные устройства также поддерживают открытие файлов JPG, что означает, что вы можете просматривать их в своей электронной почте и в текстовых сообщениях, не требуя специального приложения для просмотра JPG.
Некоторые веб-сайты и программы могут не распознавать изображение как файл изображения JPEG, если оно не имеет правильного расширения файла, которое ищет программа.Например, некоторые базовые редакторы и программы просмотра изображений будут открывать только файлы .JPG и не будут знать, что файл .JPEG, который у вас есть, — это то же самое. В таких случаях вы можете просто переименовать файл, чтобы он имел расширение, понятное программе.
Как конвертировать файл JPG или JPEG
Есть два основных способа конвертировать файлы JPG. Вы можете либо использовать программу просмотра / редактирования изображений, чтобы сохранить их в новом формате (при условии, что эта функция поддерживается), либо подключить файл JPG к программе конвертера изображений.
Например, FileZigZag — это онлайн-конвертер JPG, который может сохранять файл в ряде других форматов, включая PNG, TIF / TIFF, GIF, BMP, DPX, TGA, PCX и YUV.
Еще один действительно простой вариант — Resizing.app, и есть расширение Chrome, если вы планируете выполнять много преобразований. Форматы вывода включают PNG, TIFF, WEBP и BMP.
Вы даже можете конвертировать файлы JPG в формат MS Word, такой как DOCX или DOC, с помощью Zamzar, который похож на FileZigZag в том, что он конвертирует файл JPG онлайн.Он также сохраняет JPG в ICO, PS, PDF, WEBP и другие форматы.
Если вы просто хотите вставить файл JPG в документ Word, вам не нужно преобразовывать файл в формат файла MS Word. На самом деле, подобное преобразование не делает документ очень хорошо отформатированным. Вместо этого используйте встроенную в Word опцию «вставить», чтобы вставить JPG прямо в документ, даже если у вас уже есть текст.
Откройте файл JPG в Microsoft Paint и используйте меню Файл > Сохранить как , чтобы преобразовать его в BMP, DIB, PNG, TIFF и т. Д.Другие упомянутые выше программы просмотра и редактирования JPG поддерживают аналогичные параметры меню и форматы выходных файлов.
Использование веб-сайта Convertio — это один из способов конвертировать JPG в EPS, если вы хотите, чтобы файл изображения был в этом формате. Если это не сработает, вы можете попробовать AConvert.com.
По-прежнему не удается открыть файл?
Некоторые форматы файлов используют расширения файлов, которые выглядят как файлы .JPG, но на самом деле не связаны между собой. Примеры включают JPR (JBuilder Project или Fugawi Projection), JPS (Stereo JPEG Image или Akeeba Backup Archive) и JPGW (JPEG World).
.JPG — это то же самое, что .JPEG?
Итак, есть ли разница между JPEG и JPG? Форматы файлов идентичны, но в одном есть лишняя буква. На самом деле … это единственная разница.
И JPG, и JPEG представляют собой формат изображения, поддерживаемый Joint Photographic Experts Group, и имеют одно и то же значение. Причина различных расширений файлов связана с тем, что ранние версии Windows не принимали более длинные расширения.
Как и файлы HTM и HTML, когда формат JPEG был впервые представлен, официальным расширением файла был JPEG (с четырьмя буквами).Однако в то время Windows требовала, чтобы все расширения файлов не могли превышать трех букв, поэтому .JPG использовался для одного и того же формата. Однако у компьютеров Mac такого ограничения не было.
Произошло то, что оба расширения файлов использовались в обеих системах, а затем Windows изменила свои требования, чтобы принимать более длинные расширения файлов, но JPG все еще использовался. Таким образом, файлы JPG и JPEG были распространены и продолжают создаваться.
Несмотря на то, что существуют оба расширения файлов, форматы одинаковы, и любое из них можно переименовать в другое без потери функциональности.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьВ чем разница между этими форматами файлов изображений?
Не все форматы файлов изображений одинаковы. Фактически, многие из них были созданы для решения проблемы, которую уже существующий формат не мог решить. JPEG, например, появился из-за того, что размеры файлов изображений занимали слишком много места для хранения.
Вы не поверите, но расширения файлов JIF, JPEG и JPG более или менее относятся к одному и тому же.Чтобы понять, почему у формата файла так много имен, нам нужно немного разобраться в запутанной истории.
Что такое JPEG?
Аббревиатура JPEG означает Joint Photographic Experts Group — тип файла был назван в честь подкомитета, который помог создать стандарт формата обмена JPEG (JIF).Впервые он был выпущен в 1992 году Международной организацией по стандартизации (ISO).
JPEG — это 24-битные неподвижные растровые изображения с восемью битами в каждом канале цветовой модели RGB.Это не оставляет места для альфа-канала, а это означает, что, хотя файлы JPEG могут поддерживать более 16 миллионов цветов, они не могут поддерживать прозрачность.
Когда изображение сохраняется в формате JPEG, некоторые из его данных отбрасываются в процессе, называемом сжатием файла с потерями.В свою очередь, изображение занимает на 50-75 процентов меньше места для хранения (по сравнению со старыми форматами, такими как BMP) с незначительной потерей качества изображения или вообще без нее.
Сжатие JPEG основано на методе сжатия изображений с потерями, называемом дискретным косинусным преобразованием (DCT), который впервые был предложен инженером-электриком Насиром Ахмедом в 1972 году.
Что такое JIF?
Вы можете думать о файле JIF как о JPEG в его «чистейшей» форме.Однако этот формат больше не используется, потому что он имеет некоторые досадные ограничения. Например, определения цвета и пиксельного аспекта JIF вызвали проблемы совместимости между кодировщиками и декодерами (программами просмотра).
К счастью, эти проблемы позже были решены другими «дополнительными» стандартами, основанными на JIF.Первым из них был формат обмена файлами JPEG (JFIF), а позже — формат файлов изображений с возможностью обмена (Exif) и цветовые профили ICC.
JPEG / JFIF — самый популярный в настоящее время формат для хранения и передачи фотографических изображений в Интернете, а JPEG / Exif — для цифровых камер и других устройств захвата изображений.Большинство людей не видят разницы между этими вариантами и называют их оба просто JPEG.
Что такое JPG2 или JPF?
В 2000 году группа JPEG выпустила другой формат файлов изображений, названный JPEG 2000 (его файлы с расширениями JPG2 и JPF).Он должен был стать преемником JPEG, но был далеко не таким популярным. Даже когда его продвинутый метод кодирования часто приводил к более качественному изображению.
Кредит изображения: Dake / Wikimedia CommonsФормат файлов JPEG 2000 потерпел неудачу по нескольким причинам.Во-первых, он был основан на совершенно новом коде и, следовательно, не был обратно совместим с JPEG. Вдобавок ко всему, обработка файлов JPEG 2000 требовала большего объема памяти для обработки, что в то время было неким препятствием. В конце концов, средний компьютер в то время имел только 64 МБ памяти.
JPEG 2000 пережил некоторое возрождение сейчас, когда компьютерное оборудование в целом значительно улучшилось за последние 20 лет, но формат файла по-прежнему очень мало используется.Единственный интернет-браузер, поддерживающий файлы JPEG 2000 на момент написания, — это Safari.
JPEG vs.JPG
Ранние версии Windows (в частности, MS-DOS 8.3 и FAT-16) имеет ограничение в 3 буквы, когда дело доходит до длины расширений файлов. JPEG пришлось сократить до JPG, чтобы не превышать ограничение. На компьютерах Mac и Linux такого никогда не было, поэтому пользователи продолжали сохранять изображения в формате JPEG.
Связанный: Как сохранить файлы Adobe Illustrator в других форматах: JPEG, PNG, SVG и др.
Популярные программы редактирования изображений, которые работали в разных операционных системах, таких как Photoshop и Gimp, в конечном итоге устанавливали расширение файла JPEG по умолчанию на JPG, чтобы избежать путаницы.
И вот как мы закончили с двумя расширениями файлов для одного и того же формата: JPEG и JPG.При выборе того, как сохранить изображение, разницы между ними нет.
JPEG vs.PNG: Что лучше?
JPEG и PNG были выпущены в течение одного десятилетия, причем каждый формат файла решал разные проблемы цифрового изображения, с которыми тогда столкнулся технологический мир.Можно сказать, что это естественно, что их постоянно сравнивают … и это так, даже по сей день. Какой формат файлов изображений преобладает между JPEG и PNG?
Честно говоря, ответ зависит от того, какое изображение вы сохраняете.
JPEG лучше подходит для фотографий, потому что в них используется сжатие с потерями для сохранения разумных размеров файлов.Фотографии — это такие большие, детализированные изображения, что артефакты сжатия (тонкие искажения изображения, вызванные сжатием) на них не очень заметны.
С другой стороны, изображения с резкими точками, четкими краями и большими областями одного цвета (например.грамм. векторные логотипы, пиксельная графика и т. д.) выглядят не совсем правильно при сохранении в формате JPEG.
Кредит изображения: Аксель Гримар / Wikimedia CommonsЗдесь может пригодиться файл Portable Network Graphics (PNG).Формат PNG, разработанный группой разработчиков PNG через четыре года после выпуска JPEG, поддерживает сжатие данных без потерь и прозрачность. Таким образом, PNG часто используются, если необходимо сохранить качество изображения и размер файла не является проблемой.
Хорошее практическое правило — сохранять JPEG для фотографий и сохранять PNG для изображений с прозрачностью и нефотографических изображений.Чтобы узнать больше о различных типах файлов (не только изображениях), ознакомьтесь с нашим руководством, чтобы узнать, когда использовать какой формат файла.
JPEG и JPG — это один и тот же формат файла
Несмотря на путаницу, которую вызвал JPEG своими многочисленными обновлениями и вариациями, возможный поток цифровых изображений в Интернете в середине 90-х, несомненно, был вызван его выпуском.
В следующий раз, когда вы будете готовы экспортировать фотографию из графического редактора и вам будет представлен длинный список доступных форматов, просто помните: JPEG и JPG — это одно и то же.
Как изменить ассоциации файлов Windows 10 и программы по умолчаниюПрограммы по умолчанию зависят от правильных ассоциаций типов файлов.Установите программы по умолчанию и измените ассоциации файлов в Windows 10.
Читать далее
Об авторе Джессибель Гарсия (Опубликовано 244 статей)В большинстве случаев вы можете найти Джессибель свернувшейся клубочком под утяжеленным одеялом в уютной квартире в Канаде.Она писатель-фрилансер, любит цифровое искусство, видеоигры и готическую моду.
Более От Джессибель ГарсияПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
| Общие форматы файлов цифровых фотографий Цифровой формат, в котором хранится изображение, очень важен для качества. Существуют десятки форматов цифровых изображений, но три наиболее распространенных — это JPEG с потерями, TIF без потерь и RAW без потерь в камере. С потерями означает, что данные изображения теряются при сжатии изображения, в то время как формат без потерь сохраняет все исходные данные даже при сжатии. JPEG (JPG, JPE) означает Joint Photographic Experts Group и представляет собой стандарт, разработанный в 1980-х годах для обработки цветных цифровых изображений. Лучше всего он работает с фотографическими изображениями (в отличие от изображений текста), потому что основан на смешивании цветов. Это формат с потерями, он уменьшает размер файла изображения за счет смешивания «избыточных» пикселей изображения. По мере сжатия изображения по краям объектов на фотографии появляется размытость. Большинство камер будут показывать такие настройки качества изображения JPEG, как низкое (высокое сжатие), высокое (умеренное сжатие) и сверхвысокое (низкое сжатие).Это не следует путать с размером изображения, это две разные вещи (камеры обычно показывают размер изображения как маленький, средний и большой, что связано с размерами изображения в пикселях). В компьютерных программах для редактирования фотографий сжатие JPEG обычно выражается в процентах, где 100% — это отсутствие сжатия, а 0% — максимальное сжатие (например, качество 100% против качества 0%). Обычно видимые искажения начинают проявляться при 50%. Adobe Photoshop использует скользящую шкалу от 0 до 12 * (на самом деле от 0% до 100%). После сжатия в формате JPEG изображение не может быть распаковано (вы не можете восстановить исходное качество).Вот почему исходная фотография (ваш цифровой негатив) должна быть сделана с минимальным сжатием.
Проблема с использованием файла JPEG в качестве исходного для редактирования заключается в том, что каждый раз, когда вы выполняете «сохранить как» с JPEG после редактирования, он еще больше ухудшается, даже если для сжатия JPEG установлено максимальное качество.Ухудшение не является серьезным, но те, кто желает сохранить наилучшее качество своих изображений, сначала «сохранят как» свое изображение в формате без потерь, таком как TIF, а затем выполнят все свое редактирование в этом формате. Окончательное изображение можно сохранить в формате JPEG высокого качества. Обратите внимание, что вы можете скопировать файл JPEG, используя функцию копирования вашего компьютера, несколько раз без потери качества (как все цифровые файлы) — это просто повторное сохранение JPEG из любой программы для редактирования фотографий после редактирования (или даже обрезки) это добавит к ухудшению качества изображения. Плюсы: небольшой размер изображения, очень хорошее фотографическое воспроизведение, лучший формат для отправки по электронной почте или публикации в Интернете, совместим практически со всеми графическими редакторами и программами просмотра. Поддерживает метаданные IPTC / XMP (с определенным программным обеспечением — см. «Маркировка фотографий»). Удобный инструмент для определения коэффициента сжатия JPEG — это небольшая бесплатная программа под названием JpgQ.Взгляните на Оценщик качества JPEG (перейдите по ссылке на этой странице, чтобы перейти к JpgQ — Оценщику качества JPEG). JPEG2000 (JP2, JPF, JPX) это более новая (представленная в 2000 году) версия JPEG, которая включает настройку без потерь. Он сжимает по технологии «вейвлет», а не по блочной технологии, а при нулевом сжатии это формат «без потерь». Он сжимает на 25-35% лучше, чем стандартный JPEG, с более высоким качеством изображения. Скорее всего, пройдут несколько лет, прежде чем мы увидим полномасштабную реализацию этого стандарта, поскольку он намного сложнее, чем JPEG, и, следовательно, его труднее реализовать в программном обеспечении для обработки фотографий (поэтому не все программное обеспечение полностью поддерживает и / или правильно реализует его). Он (как JP2) является одним из рекомендуемых стандартов хранения цифровых данных Библиотеки Конгресса США (после TIF, который является их основной рекомендацией). Плюсы: малый размер изображения, очень хорошее фотографическое воспроизведение, есть настройка без потерь. Поддерживает метаданные IPTC / XMP (с определенным программным обеспечением — см. «Маркировка фотографий»). JPEG XR (JXR) это еще одна более новая (представленная в 2009 году) версия JPEG, которая включает настройку без потерь.Он был разработан Microsoft, а XR означает Extended Range. Он поддерживает большую глубину цвета, чем обычный JPEG, и другие функции, такие как мозаичное отображение. Плюсы: малый размер изображения, очень хорошее фотографическое воспроизведение, есть настройка без потерь. Поддерживает метаданные IPTC / XMP. TIF / TIFF — это формат изображения без потерь (при условии, что вы не используете сжатие JPEG в TIF), то есть в изображении не изменяются пиксели.TIFF означает формат файла изображения тега. Обычно это приводит к очень большим размерам изображений (с точки зрения размера компьютерного файла). TIF может быть сжат с использованием LZW или ZIP, оба метода сжатия без потерь. Использование LZW или ZIP сократит изображение TIF без потери данных. Обратите внимание, что некоторые программы также предоставляют возможность сжатия JPEG — если оно используется, это приведет к потере данных (поэтому не используйте эту опцию). Даже сжатые файлы TIF очень большие, намного больше по размеру компьютерных файлов, чем их эквиваленты в формате JPEG.TIF — фаворит графических дизайнеров, так как он был одним из первых стандартов Mac, это формат без потерь и может содержать больше информации о фотографиях, чем изображение в формате JPEG. TIF — это основной формат, рекомендуемый Библиотекой Конгресса США для цифрового хранения. Плюсы: формат «без потерь» — вся информация об изображении сохраняется. Поддерживает метаданные IPTC / XMP (с определенным программным обеспечением — см. «Маркировка фотографий»). RAW — это формат изображения без потерь, предлагаемый некоторыми цифровыми камерами. Изображение JPEG, создаваемое камерой, представляет собой изображение, обрабатываемое программным обеспечением камеры, в котором переменные, такие как резкость, контраст, насыщенность и баланс белого, применяются к цифровому изображению в зависимости от настроек камеры. С другой стороны, RAW — это прямое необработанное изображение, видимое сенсором камеры. Он позволяет выполнять пост-обработку изображения с использованием любого из параметров камеры (т.е. резкость, контраст и т. д.). Этот формат обычно предпочитают профессиональные фотографы для своих «негативов» (оригиналов) изображений, поскольку он обеспечивает максимальную гибкость постобработки. Обратной стороной RAW является то, что формат в настоящее время является собственностью производителя камеры и, следовательно, не является хорошим долгосрочным стандартом архивирования (вы должны конвертировать свои RAW в TIF для архивного хранения). Ведется работа по стандартизации формата RAW, но стандарт вряд ли будет установлен, поскольку новые функции (т.е. баланс белого, фокус и брекетинг HDR), добавляемые в цифровые камеры, в конечном итоге становятся частью их данных RAW, и это продолжает меняться по мере появления новых инноваций. Плюсы: Формат «без потерь» — позволяет выполнить полную пост-обработку всех переменных в камере (баланс белого, насыщенность, резкость и т. Д.). PDF — PDF (Portable Document Format) не является типом файла изображения, хотя изображения могут храниться в PDF.Предупреждение здесь заключается в том, что PDF-файлы могут использовать различные типы хранения изображений в PDF-файлах, включая JPEG с потерями. Таким образом, вы должны быть очень осторожны при создании PDF-файла, содержащего желаемое изображение. Создатель PDF, который вы используете, будет иметь настройки по умолчанию, включая тип хранилища изображений в PDF и разрешение, с которым сохраняется изображение. По умолчанию размер файла обычно совпадает с качеством документа. Самое большое, что влияет на размер файла PDF, — это изображения внутри PDF.Текст (чистые шрифты) занимает очень мало места, именно изображения увеличивают размер файла PDF. Так что знайте об этом. Я не рекомендую PDF в качестве основного типа хранения изображений (первыми вариантами будут JPEG и TIF). Плюсы: открытый формат, поддерживаемый широким спектром программного обеспечения. Может включать текст и изображения, что очень удобно для отчетов и тому подобного.
Надеюсь, эта статья дала вам лучшее представление о том, что на самом деле представляют собой распространенные типы файлов цифровых фотографий. Вы увидите десятки других типов файлов в любой данной программе обработки фотографий (например, GIF, PNG, BMP, PSD и т. Д.) — они обычно используются для определенных графических целей (анимация, прозрачность, текст, наложение слоев) и обычно не используются для цифровых фотографии (исключением является использование проприетарного формата программного обеспечения для обработки фотографий, такого как Adobe Photoshop PSD, для сохранения редактируемых слоев в формате без потерь). Общее правило — снимать изображения с максимальными настройками, которые позволяет камера (максимальный размер изображения в пикселях, минимальное сжатие — обычно большое / сверхвысокое). Пуристы будут использовать RAW, если он доступен, но для большинства людей использование большого / сверхвысокого (или аналогичного) JPEG в цифровой камере вполне нормально. Размер файла цифрового изображения Из обсуждения на странице «Что такое цифровая фотография» мы знаем, что «размер» цифрового изображения — это общее количество пикселей, выраженное в мегапикселях.Это отличается от размера файла, который представляет собой количество байтов, используемых для хранения изображения. Даже при одинаковом цифровом размере изображения (например, 3 Мп) размер файла будет меняться в зависимости от типа файла, используемого для хранения изображения, количества цвета в изображении и используемого цветового режима. В качестве примера этой вариации в пределах того же размера цифрового изображения, диапазон файлов JPEG, снятых моей текущей камерой (сохраненных с качеством около 96% / Adobe 11), при 18 Мп, варьируется от 4 Мб до 11 Мб результат цвета и яркости на каждой фотографии.Исключение составляет несжатый TIF, который всегда будет иметь одинаковый размер файла для цифровой фотографии с определенным разрешением Mp и цветовым режимом. В таблице ниже показаны примеры изображения 3 Мп и изображения 15 Мп (похожие сцены), сохраненные с использованием различных форматов файлов.
Если бы те же самые фотографии были уменьшены до 800 x 600 и сохранены в формате 50% JPEG, они были бы размером около 100 КБ (0,1 МБ) (идеально для отправки по электронной почте). См. Страницу «Изменение размера фото». Принтеры (аппарат) используют другую цветовую схему, называемую CMYK (а не RGB) — подробности см. На странице цветовых режимов.Они предназначены для файлов большего размера и абсолютно не нужны для любого фотографического использования. При печати программное обеспечение принтера будет намного лучше конвертировать из RGB в ту версию CMYK, которую вы можете — поэтому всегда используйте цветовое пространство RGB (как правило, sRGB является лучшим — это то, что используют компьютеры и камеры — некоторые профессионалы будут использовать Adobe RGB. для немного более широкого цветового пространства). Практический результат для большинства людей — не возиться с цветовым пространством, а оставить его так, как это установила камера. Почему Adobe использует шкалу от 1 до 12 для оценки качества JPEG? Мне задавали этот вопрос несколько раз, и, честно говоря, я не знаю — я могу только предполагать.Разработчики программного обеспечения могут свободно реализовывать «стандарт» любым способом (никто не заставляет их придерживаться какой-либо конкретной конвенции, хотя это действительно служит их интересам). JPEG был разработан с «коэффициентом качества» от 0 до 100, где 0 — худшее, а 100 — лучшее. Это не линейная шкала (качество 80 не вдвое лучше, чем качество 40), и это не совсем сжатие, как обычно думают о программном сжатии (например, ZIP, LZW или другие формы неразрушающего сжатия). Первоначально Adobe использовала шкалу от 1 до 10, но 10 на самом деле не было качеством JPEG 100, это было ближе к качеству JPEG 94. Почему бы не использовать стандарт JPEG от 0 до 100? Я не могу читать мысли разработчиков программного обеспечения Adobe, по-видимому, они думали, что от 1 до 10 будет проще. Почему 10 не было равно JPEG 100? Очевидно, это была ошибка, но, по-видимому, предполагалось, что с нелинейной шкалой JPEG, где 94 не сильно отличается от 100 с точки зрения визуального качества, это было все, что могло понадобиться большинству людей (причина, по которой большинство производителей камер используют для оценки качества 96, а не 100 для их JPEG наилучшего качества).Причина, по которой не стоит переходить на 100, заключается в большом скачке размера файла — размер увеличивается с незначительной отдачей в качестве — и это было в те дни, когда жесткие диски были очень маленькими по сегодняшним меркам. В какой-то момент кто-то пожаловался, что Adobe 10 не является JPEG 100, и, должно быть, давил на Adobe, чтобы разрешить вариант JPEG 100 (или, возможно, это были их внутренние разработчики программного обеспечения). Теперь выбор: изменить ли вы масштаб от 1 до 10, что будет означать, что старые версии Photoshop не будут соответствовать более новым версиям, или измените масштаб, чтобы расширить верхний предел (чтобы новый Adobe 10 оставался таким же, как старый Adobe 10 ).Поэтому они сделали хороший выбор (учитывая их первоначальную ошибку), увеличив шкалу до 12, вместо того, чтобы менять шкалу от 1 до 10. В идеале они должны были предоставить эквивалентную шкалу JPEG от 0 до 100 в дополнение к шкале от 1 до 12. Однако Photoshop (по крайней мере, в CS5) остается немного шизофреничным. При сохранении в JPEG предоставляется только шкала от 1 до 12. Однако в их опции «Сохранить для Интернета и устройств» вы получаете коэффициент качества от 0 до 100 (и без шкалы от 1 до 12). Почему это остается загадкой (для меня). В реальном мире использования Adobe 12 / JPEG 100 по сравнению с Adobe 11 / JPEG 96 или даже Adobe 10 / JPEG 94 практически нет. Вы можете посмотреть на диаграмму выше, чтобы увидеть огромный скачок в размере файла, если вы пойдете. в Adobe 12 / JPEG 100 из Adobe 10/94. |
Что такое JPG или JPEG? — digital-photography.com
JPG — это сокращение от JPEG, сокращенное до трех букв, как это обычно бывает в конце имен файлов. JPEG (Joint Photographic Experts Group) — это результат сотрудничества компаний и исследовательских институтов, который опубликовал этот стандарт для цифровых изображений в 1992 году.
Ключевым преимуществом формата JPG является то, что он создает файлы небольшого размера из-за сжатия данных изображения, то есть математические процессы уменьшают объем данных, когда они записываются в файл, и при открытии файла должен применяться обратный процесс. для восстановления изображения.
Без сжатия для каждого пикселя цветного изображения потребовалось бы три байта для трех цветовых компонентов — красного, зеленого и синего. Изображение, например, Для 10 мегапикселей потребуется около 30 МБ данных, поскольку вы получаете их в так называемом «растровом» формате (.BMP). Файлы JPG нуждаются в небольшой части этого.
Особенностью формата JPG является то, что его логика сжатия адаптирована к цифровым фотографиям, то есть подходит для
- изображений с полным диапазоном 16,7 миллионов цветов (из трех компонентов: красного, зеленого и синего по 256 уровней в каждом)
- изображений с довольно непрерывными изменениями цвета и яркости между соседними пикселями, что типично для фотографий.
Сжатие работает по-разному в зависимости от объекта; изображения с большим количеством деталей нельзя сжать так же, как изображения с большими неструктурированными областями.
Сжатие приводит к видимой или невидимой потере качества изображения . Это означает, что после открытия (= декомпрессии) файла JPG вы получите изображение, не совсем то же самое, что исходное.
Это наиболее заметно на изображениях с резкими краями, например буквы или черно-белые рисунки. Для таких изображений лучше подходят другие форматы файлов.
Справа пример в низком качестве JPG, преувеличивает потерю качества.
Формат JPG — это хорошо зарекомендовавший себя во всем мире стандарт, каждая цифровая камера может передавать изображения в формате JPG, а в Интернете это также общий стандарт для обмена фотографиями.
.