Создание гиперссылок — Изучение веб-разработки
Гиперссылки действительно важны — они делают Интернет Интернетом. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.
| Предварительные требования: | Базовое знакомство с HTML, описанное в статье Начало работы c HTML. Форматирование текста в HTML, описанное в статье Основы редактирования текста в HTML. |
|---|---|
| Задача: | Научиться эффективно использовать гиперссылки и связывать несколько файлов вместе. |
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами).
Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит большое количество ссылок, которые указывают не только на множество новостей, но и на различные области сайта (меню), страницы входа / регистрации (пользовательские инструменты) и многое другое.
Простая ссылка создаётся путём обёртывания текста (или другого содержимого, смотрите Ссылки-блоки), который вы хотите превратить в ссылку, в элемент <a>, и придания этому элементу атрибута href (который также известен как гипертекстовая ссылка, или цель), который будет содержать веб-адрес, на который вы хотите указать ссылку.
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/">домашнюю страницу Mozilla</a>.
</p>Это дало нам следующий результат:
Я создал ссылку на домашнюю страницу Mozilla.
Добавляем информацию через атрибут title
Другим атрибутом, который вы можете добавить к своим ссылкам, является — title. Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:
<p>Я создал ссылку на <a href="https://www.mozilla.org/ru/" title="Лучшее место для поиска дополнительной информации о миссии Mozilla и о том, как внести свой вклад">домашнюю страницу Mozilla </a>. </p>
Вот что получилось (описание появится, если навести курсор на ссылку):
Я создал ссылку на домашнюю страницу Mozilla.
Примечание: Описание из атрибута title отображается только при наведении курсора, значит люди, полагающиеся на клавиатурные элементы управления для навигации по веб-страницам, будут испытывать трудности с доступом к информации, которую содержит title.
Активное изучение: создаём собственную ссылку
Время упражнения: мы хотели бы, чтобы вы создали любой HTML-документ в текстовом редакторе на своём компьютере (наш базовый пример подойдёт.)
- Попробуйте добавить в тело HTML один или несколько абзацев или другие элементы, о которых вы уже знаете.
- Теперь превратите некоторые фрагменты документа в ссылки.
- Добавьте ссылкам атрибут
title.
Ссылки-блоки
Как упоминалось ранее, вы можете превратить любой элемент в ссылку, даже блочный элемент. Если у вас есть изображение, которые вы хотели бы превратить в ссылку, вы можете просто поместить изображение между тегами
<a href="https://www.mozilla.org/ru/">
<img src="mozilla-image. png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>
png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>Примечание: вы узнаете гораздо больше об использовании изображений в Интернете в следующей статье.
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу https://www.mozilla.org/ru/.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)
Корень структуры — каталог creating-hyperlinks. При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт.
index.html и contacts.html. На настоящем веб-сайте index.html был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта).В корне есть ещё два каталога — pdfs и projects. У каждого из них есть один файл внутри — project-brief.pdf и index.html, соответственно. Обратите внимание на то, что вы можете довольно успешно иметь два index.html файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй
Тот же каталог: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наcontacts.html, вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете —
Таким образом, URL-адрес, который вы используете — contacts.html:<p>Хотите связаться с конкретным сотрудником? Найдите подробную информацию на нашей <a href="contacts.html">странице контактов</a>. </p>Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наprojects/index.html, вам нужно спуститься ниже в директорииprojectsперед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете —projects/index.html:<p>Посетите мою <a href="projects/index.html">домашнюю страницу проекта</a>. </p>Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри
projects/index., указывающую на html
htmlpdfs/project-brief.pdf, вам нужно будет подняться на уровень каталога, затем спустится в каталогpdf. «Подняться вверх на уровень каталога» обозначается двумя точками —..— так, URL-адрес, который вы используете../pdfs/project-brief.pdf:<p>Ссылка на <a href="../pdfs/project-brief.pdf">краткое описание моего проекта</a>. </p>
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например: ../../../сложный/путь/к/моему/файлу.html.
Фрагменты документа
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут id элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
<h3>Почтовый адрес</h3>Затем, чтобы связаться с этим конкретным id, вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
<p>Хотите написать мне письмо? Используйте наш
<a href="contacts. html#Почтовый_адрес">почтовый адрес</a>.
</p>
html#Почтовый_адрес">почтовый адрес</a>.
</p>Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
<p>
<a href="#Почтовый_адрес">Почтовый адрес кампании</a>
можно найти в нижней части этой страницы.
</p>Абсолютные и относительные URL-адреса
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL:
- Абсолютный URL
- Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница
index.htmlзагружается в каталог, называемыйprojects, который находится внутри корня веб-сервера, а домен веб-сайта —http://www.example.com, страница будет доступна по адресуhttp://www.example.com/projects/index.(или даже просто html
htmlhttp://www.example.com/projects/), так как большинство веб-серверов просто ищет целевую страницу, такую какindex.html, для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
- Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы
http://www.example.com/projects/index.htmlна PDF файл, находящийся в той же директории, наш URL может быть просто названием файла —project-brief.pdf— никакой дополнительной информации не требуется. Если PDF расположен в поддиректорииpdfsвнутри каталогаprojects, относительная ссылка будетpdfs/project-brief.pdf(аналогичный абсолютный URL был быhttp://www..). example.com/projects/pdfs/project-brief.pdf
example.com/projects/pdfs/project-brief.pdf
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл index.html из каталога projects в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL pdfs/project-brief.pdf будет вести на http://www.example.com/pdfs/project-brief.pdf, а не на http://www.example.com/projects/pdfs/project-brief.pdf.
Советуем вам основательно разобраться в этой теме!
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
Используйте чёткие формулировки описания ссылок
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
<p><a href="https://firefox.com/">
Скачать Firefox
</a></p>Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
<p><a href="https://firefox.com/">
Нажми сюда
</a>
чтобы скачать Firefox</p>
Советы:
- Не пишите URL-адрес как часть текста ссылки.
 URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам. - Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Используйте относительные ссылки, где это возможно
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Создавая ссылки на не HTML ресурсы — добавляйте описание
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
<p><a href="http://www.example.com/large-report.pdf">
Скачать отчёт о продажах (PDF, 10MB)
</a></p>
<p><a href="http://www.example.com/video-stream/">
Посмотреть видео (видео откроется в отдельном окне, HD качество)
</a></p>
<p><a href="http://www.example.com/car-game">
Играть в гонки (необходим Flash)
</a></p>Используйте атрибут download, когда создаёте ссылку
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут download, чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
Приведём пример ссылки для загрузки браузера Firefox 39:
<a href="https://download.mozilla.org/?product=firefox-39.0-SSL&os=win&lang=en-US"
download="firefox-39-installer.exe">
Скачать Firefox 39 для Windows
</a>Для этого упражнения мы хотим, чтобы вы создали ссылки на страницы в меню навигации в многостраничном сайте. Это один из распространённых способов создания сайта: на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при нажатии ссылок создаётся впечатление, что вы остаётесь в одном месте: меню остаётся на месте, а контент меняется.
Вам нужно скачать или создать следующие страницы в одном каталоге (Смотрите navigation-menu-start):
Что делать:
- Добавьте неупорядоченный список в указанном месте в любом html-файле. Список должен состоять из имён страниц (index, projects и т.д.). Меню навигации обычно представляет собой список ссылок, поэтому создание неупорядоченного списка семантически верно.

- Создайте ссылки каждому элементу списка, ведущие на эти страницы.
- Скопируйте созданное меню в каждую страницу.
- На каждой странице удалите только ссылку, которая указывает на эту же страницу (на странице index.html удалить ссылку index и так далее). Дело в том, что, находясь на странице index.html, нам незачем видеть ссылку в меню на эту же страницу. С одной стороны, нам незачем ещё раз переходить на эту же страницу, с другой, такой приём помогает визуально определить, смотря на меню, в какой части сайта мы находимся.
Когда закончите задание, посмотрите, как это должно выглядеть:
Если не удаётся сделать, или вы не уверены, что сделали верно, посмотрите наш вариант navigation-menu-marked-up.
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылку на ресурс или страницу. Для этого используется элемент <a> и mailto: — адрес почты.
Самыми простыми и часто используемыми формами mailto: являются subject, cc, bcc и body; дальше прописываем адрес электронной почты. Например:
<a href="mailto:[email protected]">Отправить письмо для nowhere</a>
В результате получим ссылку вида: Отправить письмо для nowhere.
Сам адрес электронной почты не является обязательным для заполнения. Если оставить это поле пустым (в поле href оставить только «mailto:»), откроется новое исходящее сообщение почтовой программой, в поле получателя будет пусто. Это можно использовать для кнопки «Поделиться».
Особенности и детали
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля для отправки почты могут быть добавлены к указанному вами адресу mailto. Часто используемыми из них являются «subject», «cc» и «body» (которые не являются истинным полем заголовка, но позволяют указать дополнительную информацию для нового сообщения электронной почты). Каждое поле и его значение задаются в качестве условия запроса.
Каждое поле и его значение задаются в качестве условия запроса.
Вот пример который включает cc(кому отправить копию сообщения, все получатели письма видят список тех кто это письмо получит), bcc(скрытый адрес получателя, никто из получателей не будет видеть полный список получателей письма), subject(тема письма) и body(текст сообщения):
<a href="mailto:[email protected][email protected]&[email protected]&subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email">
Send mail with cc, bcc, subject and body
</a>Примечание: Значение каждого поля должно быть написано в URL-кодировке (то есть с непечатаемыми символами и пробелами percent-escaped). Обратите внимание на знак вопроса (?) для разделения основного адреса и дополнительных полей, амперсанд (&) для разделения каждого поля mailto: URL. Для этого используется стандартное описание URL запроса. Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Вот несколько примеров использования mailto URLs:
Этой информации достаточно для создания ссылок! Вы вернётесь к ссылкам позже, когда начнёте изучать стили. Дальше вы рассмотрите семантику текста и более сложные и необычные возможности, которые будут полезны при создании контента сайта. В следующей главе будет рассматриваться продвинутое форматирование текста.
Сделайте Google основной поисковой системой – Google
Your shiny new Windows 8 operating system has tiles and apps on a Start Screen, and it has the original desktop that looks like the Windows you’re used to.
To make Google your default search engine, you just need to switch from apps to the desktop.
Here two options to help you switch to the desktop:
- The quick way: If you see a black bar at the bottom of the screen saying “The
site www.
 google.com uses add-ons that require Internet Explorer on the desktop”,
click the blue Open button to switch to desktop mode.
google.com uses add-ons that require Internet Explorer on the desktop”,
click the blue Open button to switch to desktop mode. - You can also get to the desktop manually. First, make the URL bar show by hovering at the bottom of the page, or by swiping from the bottom on a touch screen. Then click on the white wrench icon and select “View on Desktop.”
Now the button to make Google your search provider should work. Aww yeah.
Выберите первый вариант
Нажмите «Добавить»
Выберите первый вариант
Нажмите «Да»
Готово?
Войдите в аккаунт и пользуйтесь поиском.
Войти в Google
Выберите первый вариант
Нажмите «Добавить»
Готово?
Войдите в аккаунт и пользуйтесь поиском.
Войти в Google
Google Поиск установлен, но не сделан поиском по умолчанию. Чтобы сделать Google поиском по умолчанию, выполните следующие действия:
- Нажмите на значок инструментов в правой верхней части окна
браузера.

- Выберите пункт Свойства обозревателя.
- В разделе Поиск вкладки Общие нажмите Параметры.
- Выберите Google.
- Нажмите По умолчанию и Закрыть.
Шаг 1. Откройте «Свойства обозревателя»
Выберите Сервис в меню в верхней части окна браузера.
Затем выберите Свойства обозревателя.
Шаг 2. Сделайте Google стартовой страницей
В верхнем разделе Домашняя страница удалите текст в поле Адрес. Затем
введите в этом поле www.google.ru.
Затем
введите в этом поле www.google.ru.
Шаг 3. Сохраните изменения
Нажмите ОК, чтобы сохранить изменения.
Шаг 1. Откройте настройки браузера
Нажмите на значок настроек в правом верхнем углу и выберите Настройки.
Откроется новая вкладка.
Шаг 2. Сделайте Google поиском по умолчанию
В разделе «Поиск» в раскрывающемся меню выберите Google.
Шаг 3.
 Сделайте Google стартовой страницей
Сделайте Google стартовой страницей В разделе «Внешний вид» установите флажок Показывать кнопку «Главная
страница».
Чтобы настроить стартовую страницу, нажмите Изменить.
Выберите Следующая страница:, затем введите в поле www.google.ru.
Нажмите ОК.
Закройте вкладку настроек. Изменения будут сохранены автоматически.
Подробнее…
Шаг 1. Откройте настройки браузера
Нажмите на значок настроек в правом верхнем углу и выберите Настройки.
Откроется новая вкладка.
Шаг 2.
 Сделайте Google поиском по умолчанию
Сделайте Google поиском по умолчаниюВ разделе «Поиск» в раскрывающемся меню выберите Google.
Шаг 3. Сделайте Google стартовой страницей
В разделе «Внешний вид» установите флажок Показывать кнопку «Главная
страница».
Чтобы настроить стартовую страницу, нажмите Изменить.
Выберите Следующая страница:, затем введите в поле www.google.ru.
Нажмите ОК.
Закройте вкладку настроек. Изменения будут сохранены автоматически.
Подробнее…
Сделайте Google поиском по умолчанию
Нажмите стрелку вниз в левой части окна поиска.
Выберите Google в раскрывающемся меню.
Ещё: сделайте Google стартовой страницей
С помощью мыши перетащите значок Google синего цвета, показанный ниже, на значок домашней страницы, расположенный в правом верхнем углу вашего браузера.
Затем во всплывающем окне нажмите Да.
…или измените стартовую страницу вручную
В левом верхнем углу нажмите Firefox, выберите Настройки и нажмите Настройки в меню справа.
В верхнем меню нажмите кнопку Основные со значком выключателя.
В раскрывающемся меню При запуске Firefox выберите Показать домашнюю
страницу.
В поле Домашняя страница введите www.google.ru и нажмите ОК, чтобы сохранить изменения.
Подробнее…
Шаг 1. Сделайте Google поиском по умолчанию
Нажмите стрелку вниз в левой части окна поиска.
Выберите Google в раскрывающемся меню.
Ещё: сделайте Google стартовой страницей
С помощью мыши перетащите значок Google синего цвета, показанный ниже, на значок домашней страницы, расположенный в правом верхнем углу вашего браузера.
Затем во всплывающем окне нажмите Да.
…или измените стартовую страницу вручную
Выберите Firefox в меню, а затем нажмите Настройки.
Введите www.google.ru в поле Домашняя страница и закройте окно
настроек, чтобы сохранить изменения.
Подробнее…
Шаг 1. Откройте настройки браузера
Нажмите Safari в меню Apple и выберите Настройки.
Шаг 2. Сделайте Google поиском по умолчанию
В раскрывающемся меню Основная поисковая машина выберите Google.
Шаг 3. Сделайте Google стартовой страницей
В раскрывающемся меню В новых окнах открывать выберите вариант Домашнюю
страницу. Откройте следующее раскрывающееся меню и выберите вариант Домашнюю
страницу, чтобы ваша стартовая страница открывалась в новых вкладках.
Откройте следующее раскрывающееся меню и выберите вариант Домашнюю
страницу, чтобы ваша стартовая страница открывалась в новых вкладках.
Затем в поле Домашняя страница введите www.google.ru.
Изменения будут сохранены автоматически.
Подробнее…
Шаг 1. Откройте настройки браузера
Нажмите Opera в верхнем меню и выберите пункт Настройки, а затем Общие настройки.
Шаг 2. Измените настройки поиска
Нажмите кнопку Поиск в верхней части окна «Настройки».
Выберите из списка Google, а затем нажмите кнопку Изменить. .. справа.
.. справа.
Шаг 3. Сделайте Google поиском по умолчанию
Нажмите кнопку Подробнее и установите флажки Использовать как службу
поиска по умолчанию и Использовать как поиск Экспресс-панели.
Нажмите кнопку ОК, а затем нажмите кнопку ОК в окне настроек, чтобы
сохранить изменения.
Видите значок Google в правом верхнем углу? Получилось!
Измените настройки или параметры, чтобы сделать Google поиском по умолчанию
К сожалению, мы не можем определить браузер, чтобы показать нужные инструкции.
Попробуйте нажать название вашего браузера в главном меню, а затем выбрать Предпочтения, Настройки или Параметры. Если в главном меню есть
пункт Сервис, нажмите на него и выберите Свойства обозревателя.
Если в главном меню есть
пункт Сервис, нажмите на него и выберите Свойства обозревателя.
Наш совет: загрузите Google Chrome, быстрый и бесплатный браузер. Google Chrome молниеносно открывает веб-страницы и приложения.
Теперь вы можете искать в Google, находясь на любом сайте.
Удобный доступ к Google Поиску
Удобный доступ к Google Поиску с любого сайта. Просто введите запрос в адресной строке.
Персональные подсказки
Войдите в аккаунт Google и получайте персональные подсказки на любых устройствах.
Нажмите Открыть, перейдите в режим рабочего стола и добавьте Google в
настройках браузера.
Антиплагиат
Данное руководство предназначено для ознакомления со средствами работы в системе «Антиплагиат».
Руководство содержит информацию о назначении, возможностях, особенностях функционирования системы, а также описание действий, обеспечивающих проверку текстовых документов на наличие заимствований.
Термины и определения
|
Термин |
Определение |
|---|---|
|
Сервис |
Онлайн инструмент работы с текстовыми документами с пользовательским интерфейсом на web-сайте. |
|
Заимствование |
Фрагмент текста проверяемого документа, совпадающий или почти совпадающий с фрагментом текста источника и не оформленный в соответствии с правилами цитирования, без приведения полной библиографической информации об источнике. |
|
Самоцитирование |
Фрагмент текста проверяемого документа, совпадающий или почти совпадающий с фрагментом текста источника, автором или соавтором которого является автор проверяемого документа. |
|
Цитирование |
Фрагмент текста проверяемого документа, совпадающий или почти совпадающий с фрагментом текста источника и оформленный в соответствии с правилами цитирования, с полной библиографической информацией об источнике. Также к цитированиям относятся общеупотребительные выражения, библиографический список, фрагменты текста, найденные в источниках из коллекций нормативно-правовой документации. |
|
Процент заимствования |
Доля всех найденных заимствований по отношению к общему объему документа в символах. |
|
Процент самоцитирования |
Доля всех найденных самоцитирований по отношению к общему объему документа в символах. |
|
Процент цитирования |
Доля найденных цитирований по отношению к общему объему документа в символах. |
|
Процент оригинальности |
Доля фрагментов текста проверяемого документа, не обнаруженных ни в одном источнике, по которым шла проверка, по отношению к общему объему документа в символах. |
|
Отчет |
Результат проверки текста на наличие заимствований:
|
|
Доля в отчете |
Отношение объема заимствований, которое учитывается в рамках данного источника, к общему объему документа. Eсли один и тот же текст был найден в нескольких источниках, учитывается он только в одном из них. |
|
Доля в тексте |
Отношение объема заимствованного текста по данному источнику к общему объему документа. Доли в тексте по источникам не суммируются. |
|
Блоков в отчете |
Количество блоков заимствования из источника с учетом пересечений всех найденных источников. |
|
Блоков в тексте |
Количество блоков заимствования из источника без учета других найденных источников. |
|
Модуль поиска |
Программный модуль, реализующий поиск заимствований. Модуль использует поисковый индекс или специальный вычислительный алгоритм для построения отчетов. В системе может быть несколько модулей. После получения доступа к нескольким модулям поиска предоставляется возможность проводить проверки, строить как отдельные отчеты, так и единый отчет по всем модулям поиска. Некоторые модули выполняют поиск по специализированным базам данных со слепками текстов документов-источников, но получение доступа к выбранному модулю поиска не означает получение доступа к полным текстам документов, которые может найти этот модуль. |
|
Браузер |
Программное обеспечение, позволяющее пользователям просматривать страницы сайтов интернета, а также получать доступ к файлам и программному обеспечению, связанным с этими страницами. Например, Internet Explorer, Google Chrome и т.д. |
|
Текстовые метрики |
Семантические характеристики для каждого загружаемого документа. |
Назначение и условия применения
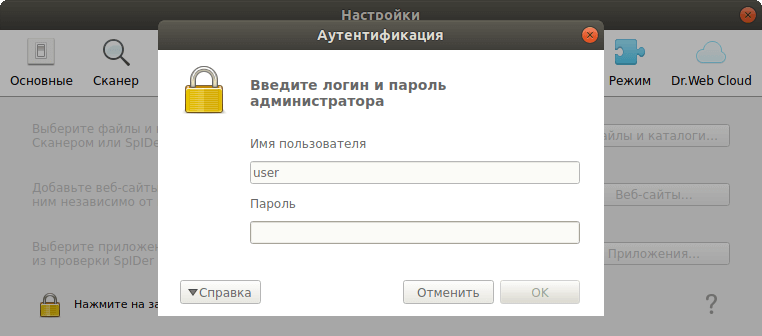
Сервис предназначен для проверки текстовых документов на наличие заимствований. В результате проверки пользователи получают отчеты о проверке.![]() В отчете содержится информация об источниках и показателях заимствования по источникам, а также детальная информация с указанием тех фрагментов проверяемого документа, которые были идентифицированы как заимствования. Идентификация сопровождается предъявлением совпадающего фрагмента текста источника заимствования и/или приведением ссылки на оригинал (URL). В результате проверки документа пользователю предоставляется информация, помогающая определить, какая часть документа написана самостоятельно, а какая – заимствована.
В отчете содержится информация об источниках и показателях заимствования по источникам, а также детальная информация с указанием тех фрагментов проверяемого документа, которые были идентифицированы как заимствования. Идентификация сопровождается предъявлением совпадающего фрагмента текста источника заимствования и/или приведением ссылки на оригинал (URL). В результате проверки документа пользователю предоставляется информация, помогающая определить, какая часть документа написана самостоятельно, а какая – заимствована.
Для использования сервиса вам необходимо:
- Подключиться к сети Интернет.
- Установить браузер или использовать встроенный в вашу операционную систему браузер одного из наиболее распространенных типов (MS Internet Explorer версии 11 и выше, Mozilla Firefox версии 58 и выше, Opera версии 51 и выше, Chrome версии 64 и выше).
Результаты работы с системой «Антиплагиат» не являются основанием для заявлений о нарушениях авторского права, сервис направлен на использование исключительно в информационных целях. Другими словами, мы не заявляем о том, что тот или иной текст является плагиатом, а лишь информируем вас о наличии одинакового или похожего фрагмента текста. Не исключено, что при работе с сервисом вы обнаружите текст с копированным фрагментом из других источников, в том числе не исключается возможность, что загруженный вами документ является первоисточником. В любом случае при работе с сервисом будьте аккуратны, старайтесь быть объективными и не спешите с выводами. Помните, что сервис – это лишь инструмент работы, и реальную оценку документу может дать только сам пользователь системы.
Другими словами, мы не заявляем о том, что тот или иной текст является плагиатом, а лишь информируем вас о наличии одинакового или похожего фрагмента текста. Не исключено, что при работе с сервисом вы обнаружите текст с копированным фрагментом из других источников, в том числе не исключается возможность, что загруженный вами документ является первоисточником. В любом случае при работе с сервисом будьте аккуратны, старайтесь быть объективными и не спешите с выводами. Помните, что сервис – это лишь инструмент работы, и реальную оценку документу может дать только сам пользователь системы.
Рабочее место
Для подготовки рабочего места при работе с системой «Антиплагиат» достаточно открыть браузер. Для работы с сервисом могут быть использованы браузеры наиболее распространенных типов, таких как MS Internet Explorer версии 11 и выше, Mozilla Firefox версии 58 и выше, Opera версии 51 и выше, Chrome версии 64 и выше.
Для начала работы перейдите на сайт сервиса, введя в адресную строку браузера адрес веб-сайта системы.
Итак, мы имеем готовое рабочее место:
- файлы загружены на компьютер;
- открыт браузер;
- в браузере открыта страница сайта сервиса.
Вход и выход из системы
Для доступа в систему воспользуйтесь формой входа, для этого нажмите на ссылку «Войти» в правом верхнем углу страницы.
Ссылка «Войти» расположена в правом верхнем углу страницыВведите свои учетные данные в открывшейся форме входа. Нажмите на кнопку «Показать пароль», если хотите проверить правильность ввода пароля. Нажмите «Войти».
Если вы не помните e-mail, с которым вы зарегистрированы в системе, то вы можете воспользоваться функцией «Вспомнить e-mail» на странице входа. Вам откроется окно ввода учетных данных со старого сайта: логин и пароль. При верном вводе логина и пароля, вы увидите e-mail, с которым были зарегистрированы на старом сайте.
Форма входаПосле авторизации на любой странице сайта в правом верхнем углу страницы отображается иконка «Меню». При нажатии на иконку доступна навигация по разделам вашего аккаунта. Слева от иконки «Меню» вы увидите краткую информацию о себе: роль в системе и e-mail. На рисунке приведен пример для роли «Эксперт».
При нажатии на иконку доступна навигация по разделам вашего аккаунта. Слева от иконки «Меню» вы увидите краткую информацию о себе: роль в системе и e-mail. На рисунке приведен пример для роли «Эксперт».
Для выхода из системы нажмите на иконку «Меню», а затем выберите пункт «Выйти».
Смена роли
Если администратор системы присвоил вам несколько ролей, то в панели меню рядом с названием роли вы увидите стрелочку. Нажмите на название текущей роли, чтобы просмотреть полный список доступных вам ролей.
Список ролей пользователяЧтобы сменить роль, нажмите на ее название в выпадающем списке ролей. После этого на странице изменится название текущей роли, и вы будете перенаправлены в кабинет пользователя для этой роли. Обращаем ваше внимание, что в каждый момент времени доступна только одна роль.
Для перехода к своему профилю нажмите на «Меню» и выберите раздел «Профиль».
В профиле вы можете посмотреть ваши учетные данные. Изменять данные пользователя может только администратор компании.
Изменять данные пользователя может только администратор компании.
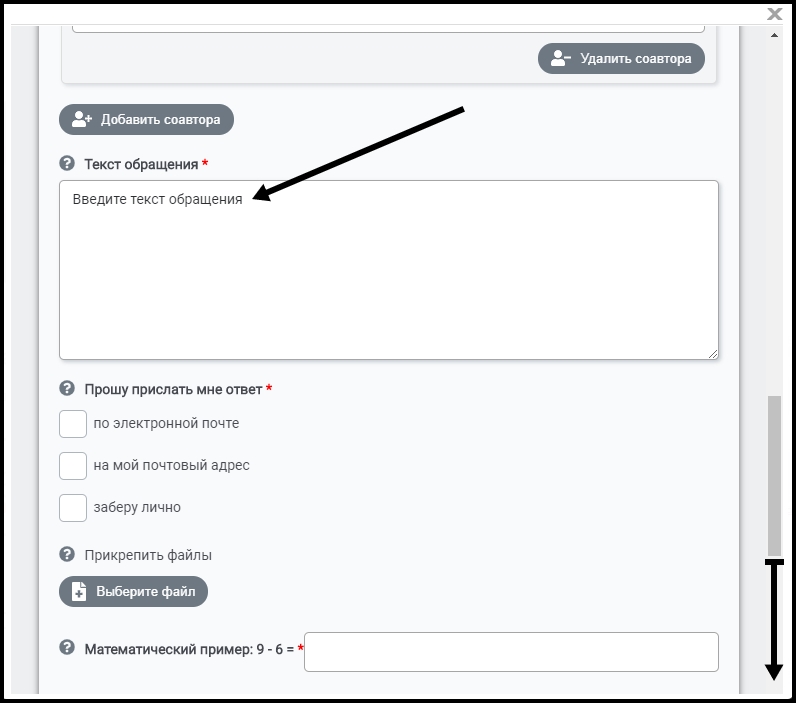
Если вы не нашли ответы на вопросы по работе с системой, то обращайтесь в Службу поддержки. Для этого нажмите на «Меню» в правом верхнем углу и выберите вкладку «Служба поддержки». Система откроет окно с формой для отправки обращения.
Форма обратной связиВведите свой вопрос в поле «Сообщение» и нажмите на кнопку «Отправить». Наши специалисты ответят на ваше обращение на почту, которая использовалась для входа в систему.
Наш Модуль поиска по сети Интернет осуществляет проверку по уже исследованным участкам в сети Интернет. Если вы нашли интересный сайт или ресурс, который не входит в Модуль поиска по сети Интернет, вы можете его добавить в наш проверочный модуль. Это позволит строить более полные и достоверные отчеты на основе проверки с помощью Модуля поиска по сети Интернет.
Чтобы добавить сайт для индексации, кликните на «Меню» и выберите пункт «Добавить сайт». Скопируйте ссылку в поле «URL» и нажмите «Добавить». Также вы можете оставить комментарий по поводу сайта, на который ведет эта ссылка, например, что на этом сайте располагается открытая электронная библиотека или сайт рефератов.
Скопируйте ссылку в поле «URL» и нажмите «Добавить». Также вы можете оставить комментарий по поводу сайта, на который ведет эта ссылка, например, что на этом сайте располагается открытая электронная библиотека или сайт рефератов.
Если указанный вами сайт уже известен нашей системе, то вы получите сообщение: «Сайт уже обработан нашей системой».
Важно! Отправленный сайт попадет в Модуль поиска Интернет с течением времени в порядке очереди индексирования.
Кабинет предоставляет возможность загружать в задание документы на проверку. Для доступа к загрузке документов нажмите на «Меню» и выберите раздел «Кабинет студента». На странице кабинета вы увидите панель «Курсы» и «Задания». Выбрав нужное задание, отобразится загруженная работа и информация о загрузке и проверке документа.
У студенческой работы могут быть следующие статусы:
- «не подтверждена» — работа не проверена. Чтобы отправить документ на проверку, преподаватель должен подтвердить студента.

- «не просмотрена» — работа проверяется, отчет еще не просмотрен преподавателем. Чтобы получить оценку или возможность повторной загрузки, обратитесь к преподавателю.
- «просмотрена» — работа проверена, отчет просмотрен преподавателем. Чтобы получить оценку или возможность повторной загрузки, обратитесь к преподавателю.
- «отправлена на доработку» – работа отправлена на доработку. До истечения срока сдачи работ вы можете загрузить новый вариант документа.
- стоит оценка – работа оценена. Вы не можете загрузить в задание еще один документ.
Загрузка студенческой работы
Загрузить студенческую работу можно несколькими способами:
- загрузить в задание;
- загрузить по коду задания;
- загрузить по коду задания без регистрации.
Важно! Вы не можете удалить загруженную вами работу. Если вами был загружен неверный документ, обратитесь к вашему преподавателю. В системе действует ограничение на количество символов в одном документе. Документы, содержащие более 2 миллионов символов, не проверяются. При загрузке таких документов в кабинете отобразится сообщение об ошибке.
Для загрузки студенческой работы в задание необходимо, чтобы ваш преподаватель предоставил доступ к заданию. Задание, к которому был предоставлен доступ, отображается в списке ваших заданий. В противном случае, обратитесь к вашему преподавателю.
Чтоб загрузить студенческую работу в задание, нажмите на кнопку «Загрузить в задание» и выберите файл. В открывшемся окне выберите нужное вам задание, при необходимости укажите название для вашей работы. По умолчанию название работы будет присвоено по названию исходного файла.
Важно! Сервис поддерживает самые распространенные текстовые форматы файлов: pdf (с текстовым слоем), txt, html, htm, docx, rtf, odt, pptx. Размер загружаемого файла не должен превышать 100 Мб.
Формат doc не поддерживается для загрузки студенческих работ. Данный формат значительно устарел и возможны проблемы при извлечении текста документа. Переконвертируйте документ в один из доступных форматов: docx или pdf.
Далее нажмите на кнопку «Продолжить», документ добавится в кабинет и отправится на проверку. В строке с заданием, в которое был добавлен документ, вы увидите добавленный документ, дату загрузки и результат проверки.
Чтобы загрузить студенческую работу по коду задания, который сообщил вам преподаватель, нажмите на кнопку «Загрузить по коду задания», выберите документ для загрузки и введите код задания, при необходимости измените название для вашей работы. Затем нажмите «Продолжить».
Окно с параметрами загрузки по кодуВажно! Если до этого вы не загружали работы ни в одно задание и сейчас производите загрузку по коду задания, то ваша работа будет отправлена преподавателю на подтверждение. Результаты проверки на заимствования вашей работы вы увидите только после подтверждения.
Вы можете загрузить работу без регистрации на сайте, если знаете код задания и в сервисе разрешена самостоятельная регистрация студентов.
Важно! Если Вы не вошли в сервис и вам недоступна страница «Студентам», то проверьте вашу почту. Вам должно прийти письмо с регистрационными данными для входа в сервис.
Для загрузки работы по коду задания перейдите на страницу «Студентам», в поле «Загрузка студенческой работы» введите ваш e-mail и код задания, затем нажмите «Продолжить».
Форма загрузки студенческой работы на странице «Студентам»Если код задания верен и пользователь с указанным e-mail не зарегистрирован в системе, то откроются дополнительные поля для заполнения. Заполните их, выберите файл, который хотите отправить на проверку, и примите условия пользовательского соглашения. Затем нажмите «Загрузить».
Дополнительные поля для заполнения при загрузке по коду заданияДокумент отправится в кабинет преподавателя, которому принадлежит задание. До тех пор, пока преподаватель не подтвердит вашу работу, в графе «Отчет» будет стоять символ «работа проверяется», в графе «Оценка» — статус «не подтверждена». После подтверждения преподавателя, вы увидите результаты проверки.
Строка с работой без подтвержденияВажно! Вы сможете только загрузить свой документ. После загрузки документа вам на почту будет выслано письмо с регистрационными данными («Ваш e-mail», «Ваш сайт для входа») и ссылкой на страницу установки пароля.
Перейдите по ссылке для установки пароля.
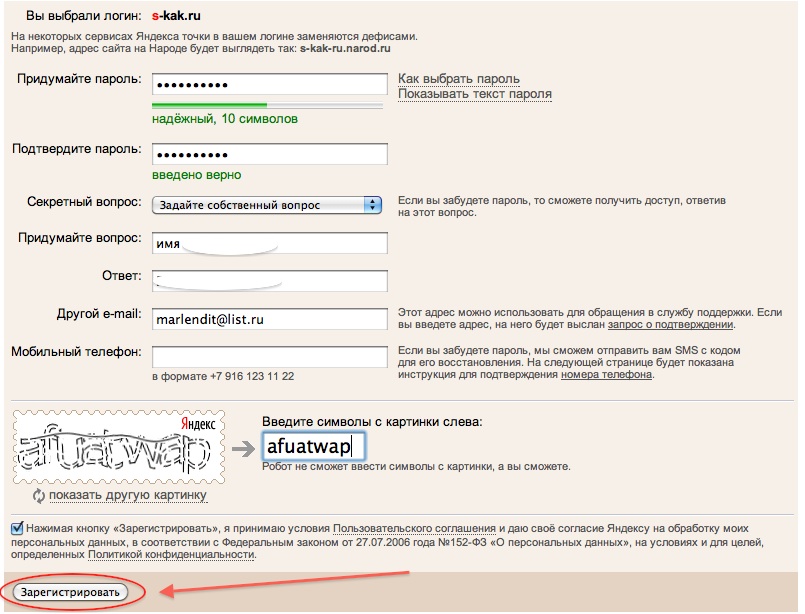
Страница установки пароляНа открывшейся странице введите пароль и его подтверждение. Кнопка «Сохранить» становится активной, если введенный пароль удовлетворяет требованиям и пароли в полях «Новый пароль» и «Подтверждение пароля» совпадают. Вы можете предварительно убедиться, что пароль введен правильно, нажав на кнопку видимости в правой части соответствующего поля. После этого вместо точек отобразятся символы.
Требования к паролю:
- Минимум 8 символов.
- Максимум 16 символов.
- Минимум 1 заглавная латинская буква.
- Минимум 1 цифра.
Для сохранения пароля в системе нажмите на кнопку «Сохранить». После сохранения пароля вы будете автоматически авторизованы и переадресованы в кабинет студента.
Просмотр и редактирование информации о документе
При добавлении документы сопровождаются кратким описанием их параметров – атрибутами. Для редактирования атрибутов документа выделите галочкой нужный документ и нажмите «Изменить название и тип» в верхнем меню. В открывшемся окне вы можете изменить название документа и присвоить тип документа.
Окно редактирования атрибутовЧтобы просмотреть текст загруженного документа, нажмите на его название в списке документов. Откроется страница «Версия для чтения», на которой отображается текст документа в постраничном режиме.
Просмотр текста загруженного документаДля перехода по страницам текста воспользуйтесь панелью пейджинга, расположенной над и под текстовым полем. Вы можете вывести на экран сразу все страницы документа, нажав под текстовым полем на кнопку «Показать все страницы».
Также на этой странице вы можете просмотреть атрибуты документа и изменить их при необходимости, нажав на кнопку «Изменить название и тип».
В системе реализована возможность просмотра загруженного документа в исходном форматировании с сохранением отступов, шрифтов, заголовков, а также с отображением таблиц и рисунков. Чтобы просмотреть документ в исходном виде, перейдите из вкладки «Текстовый вид» во вкладку «Исходный вид».
Просмотр отчета студентом
Если преподаватель разрешил доступ к отчёту по загруженному документу, то в строке с работой появится кнопка «Отчет». После нажатия на кнопку «Отчет» откроется страница с кратким отчетом. Краткий отчет представляет собой распределение процентов оригинальности, заимствования и цитирования, а также список источников заимствования.
Краткий отчетПроцент заимствования показывает, сколько в тексте найдено заимствований по отношению ко всему документу. Цифры и знак «%» могут быть окрашены в один из цветов в зависимости от типа источника. Цвет может быть зеленым, тогда источник считается «Цитированием» (заимствованным из нормативных документов и корректно оформленным цитированием), или оранжевым – тогда источник считается «Заимствованным».
По умолчанию список источников сортируется в порядке убывания процента заимствования. Вы можете изменить порядок сортировки в «шапке» таблицы, при этом направление стрелочки будет меняться, указывая на способ сортировки, а столбец, по которому в данный момент произведена сортировка, выделяется жирным шрифтом.
Для большинства источников в списке источников отчета выводится прямая ссылка на расположение документа или текста источника в интернете. Для перехода на страницу в Интернете нажмите на иконку.
Прямая ссылка в списке источниковВ верхней панели документа вы увидите кнопки-иконки, позволяющие переход к следующим действиям:
- вывод отчета на страницу для печати;
- выгрузка данного отчета;
- просмотр текстовых метрик.
Просмотр оценки и комментария
После загрузки студенческой работы в систему, преподаватель может подтвердить ее (для незарегистрированных студентов), просмотреть по ней отчет, оценить или отправить на доработку. Данные действия преподавателя отражаются в графе «Оценка» виде статуса
- не подтверждена – преподаватель еще не подтвердил работу нового студента;
- не просмотрена – работа проверена, но преподаватель еще не просматривал отчет по данной работе;
- просмотрена – преподаватель просмотрел отчет по работе;
- отправлена на доработку – преподаватель отправил работу на доработку;
- оценка – преподаватель поставил студенту оценку по работе в соответствии с оценочной шкалой, установленной для задания.
Если преподаватель оставил комментарий, то после оценки или отправки на доработку ссылка на данный комментарий будет доступна в кабинете студента в графе «Отчет» на строке с работой.
Работа, отправленная на доработку, с комментариемВыгрузка отчета
Выгрузка отчета позволит вам сохранить отчет в виде файла в формате PDF. Чтобы загрузить отчет себе на компьютер, нажмите на кнопку выгрузки «Экспорт» на странице просмотра отчета.
Окно подтверждения выгрузки отчетаОткроется страница «Экспорт отчета». Чтобы начать формирование отчета, кликните на кнопку «Экспорт». Через некоторое время кнопка изменится на «Скачать». Нажмите на кнопку «Скачать», чтобы загрузить файл. Загрузка начнется автоматически, или откроется диалоговое окно загрузки и сохранения файла, в зависимости от настроек вашего браузера.
В выгруженном отчете вы увидите информацию об отчете и о загруженном документе, терминологический блок со значением понятий «Заимствования», «Самоцитирования», «Цитирования», «Оригинальность», список источников и текст с разметкой блоков цитирования (если пользователь выгружает полный отчет).
Справка о проверке
Справка о проверке представляет собой заполненный бланк с результатами проверки.
Важно! Данный функционал позволяет выгрузить лишь заполненный бланк, который не является юридически значимым документом. Вы можете заверить его в вашей организации. Только ваша организация может дать ему юридическую силу.
Чтобы выгрузить бланк справки, выберите в Кабинете интересующий документ и напротив него нажмите «Посмотреть результаты». Далее в панели действий с отчетом нажмите на кнопку «Выгрузить», в появившемся выпадающем списке выберите пункт «Справку».
Кнопка «Справка»Откроется окно выгрузки бланка справки. Заполните обязательное поле «ФИО автора работы». После заполнения полей нажмите на «Сформировать справку» — начнется скачивание бланка.
Форма выгрузки бланка справкиПользователь с ролью «Студент» также может выгрузить справку из кабинета студента. Для этого нужно отметить выбранную работу галочкой и в верхней панели нажать на кнопку «Справка». После этого начнется скачивание бланка справки.
Кнопка «Справка» в кабинете студентаВ сформированном бланке отображается информация об авторе и работе, проценты заимствования, самоцитирования, цитирования и оригинальности, дата проверки, список модулей поиска (по которым была проверка), пользователь, проверивший работу. Поля «Дата подписи» и «Подпись проверяющего» остаются пустыми для заполнения от руки.
Заполненный бланк справкиКак получить доступ к Интернет-браузеру телевизора и использовать его
ВАЖНО:
- Перед тем, как двигаться дальше, убедитесь, что телевизор имеет проводное или беспроводное соединение с Интернет.
- На некоторых телевизорах серии R5xxC интернет-браузер может быть недоступен, даже если вы подключены к сети Интернет.
- Данное решение применимо только к тем телевизорам Sony, которые имеют интернет-браузер. Пожалуйста, проверьте страницу технических характеристик вашего телевизора.
ПРИМЕЧАНИЕ для владельцев Android TV: Доступна дополнительная информация о том, как использовать интернет-браузер Opera на телевизоре с операционной системой Android .
Доступ к интернет-браузеру:
- Нажмите кнопку HOME или MENU.
- Выберите Приложения (Apps) или Приложения (Applications).
ПРИМЕЧАНИЕ: Если интернет-браузер не отображается, выберите Все приложения (All Apps) или Все приложения (All Applications), затем выберите Интернет-браузер (Internet Browser).
Выберите Интернет-браузер (Internet Browser).
Нажмите кнопку .
По завершении использования браузера нажмите кнопку MENU или HOME, чтобы выйти из него.
Ввод адреса URL:
Для просмотра желаемого веб-сайта следуйте приведенными ниже инструкциям.
Когда в верхней части экрана браузера отображается адресная строка
- Выберите адресную строку, используя кнопки со стрелками на пульте дистанционного управления, затем нажмите кнопку .
- В меню Опции (Option) выберите Ввести URL (Enter URL).
ПРИМЕЧАНИЕ: На экране телевизора появится текстовое поле с клавиатурой.
- Введите URL, используя пульт дистанционного управления, как показано на экране телевизора.
- По завершении ввода адреса URL выберите Ввести (Enter).
ПРИМЕЧАНИЕ: На рисунке выше показана адресная строка.
Если в верхней части экрана браузера адресная строка не отображается
- На входящем в комплект пульте дистанционного управления нажмите кнопку OPTION.
- В меню Опции (Option) выберитеВвести URL (Enter URL).
- Введите URL, используя пульт дистанционного управления, как показано на экране телевизора.
- По завершении ввода адреса URL выберите Ввести (Enter).
Щелчок кнопкой мыши или выбор элемента в сети:
- Для перемещения курсора по экрану телевизора и выбора элементов на экране используйте кнопки со стрелками на пульте дистанционного управления.
- Когда выбран желаемый элемент, нажмите кнопку .
Добавление закладки:
Для добавления закладки следуйте приведенным ниже инструкциям.
Когда в верхней части экрана браузера отображается (Показать закладки)
- Выберите (Показать закладки) с помощью кнопок о стрелками на пульте дистанционного управления, затем нажмите кнопку .
ПРИМЕЧАНИЕ: На картинке показана иконка Показать закладки (Show bookmarks).
- Выберите Добавить закладку (Add Bookmark), затем нажмите кнопку .
Когда в верхней части экрана браузера не отображается (Показать закладки)
- На входящем в комплект пульте дистанционного управления нажмите кнопку OPTION.
- Прокрутив меню ОПЦИИ (OPTION), выберите Закладка (Bookmark) или Добавить закладку (Add Bookmark).
ПРИМЕЧАНИЕ: Повторное нажатие кнопки опций после добавления закладки приведет к появлению опции Убрать закладку (Remove Bookmark) или Удалить закладку (Delete Bookmark) вместо опции Добавить закладку (Add Bookmark).
- Закладки хранятся и запрашиваются из раздела Закладка (Bookmark) в меню ОПЦИИ (OPTION).
ПРИМЕЧАНИЯ:
- При первом запуске интернет-браузера отображается веб-сайт Sony. При следующих запусках браузера будет автоматически отображаться тот веб-сайт, который был посещен последним.
- Можно добавить до 30 закладок.
Для навигации по странице или переключения между страницами во время поиска используйте следующие операции:
- На входящем в комплект пульте дистанционного управления нажимайте зеленую кнопку для возвращения на предыдущую страницу или желтую кнопку для перехода на следующую страницу.
- Нажимайте красную кнопку для прокрутки страницы вниз или синюю кнопку для прокрутки страницы вверх.
Обновление веб-страницы:
Для обновления веб-страницы воспользуйтесь следующими инструкциями:
Когда в верхней части экрана браузера отображается Перезагрузить текущую страницу (Reload Current Page)
Выберите Перезагрузить текущую страницу (Reload Current Page) с помощью кнопок со стрелками на пульте дистанционного управления, затем нажмите кнопку button.
Если в верхней части экрана браузера не отображается Перезагрузить текущую страницу (Reload Current Page)
- Нажмите кнопку Опции (Options).
- Выберите Обновить (Refresh).
- Нажмите кнопку .
Изменение размера шрифта:
- На входящем в комплект пульте дистанционного управления нажмите кнопку OPTION.
- В меню Опции (Option) выберите Настройки браузера (Browser Settings).
- Выберите Размер символов (Character size).
- Для изменения размера символов нажимайте кнопку сострелкой, направленной вверх, или кнопку со стрелкой, направленной вниз.
Масштабирование:
- На входящем в комплект пульте дистанционного управления нажмите кнопку OPTION.
- В меню Опции (Option) выберите Масштабирование (Zoom).
ПРИМЕЧАНИЕ: Если опцияМасштабирование (Zoom) в меню Опции (Option) отсутствует, выберите Настройки браузера (Browser Settings) или Показать (Show), затем выберите Масштабирование (Zoom). - Выберите Увеличить (Zoom In) или Уменьшить (Zoom Out).
Быстрый старт / Подробные инструкции / Настройка текста и ссылок / Настройка текста и ссылок / Taplink — Официальный сайт: Мультиссылка в Instagram
При регистрации в системе вам будет присвоен собственный адрес формата http://taplink.cc/ваш_ник. Вы можете указать его в профиле Instagram. Теперь давайте заполним страницу ссылками и приветственным текстом. TapLink автоматически загружает ваш ник и аватар из Instagram. Если в описании профиля была ссылка, то и она появится на вашей странице.
Кликните на аватар, чтобы отредактировать его. Можно изменить размер, скрыть ваш ник или вовсе удалить этот блок. Если вы изменили свой аватар в Instagram, то в сервисе TapLink он обновится автоматически в течение 24 часов.
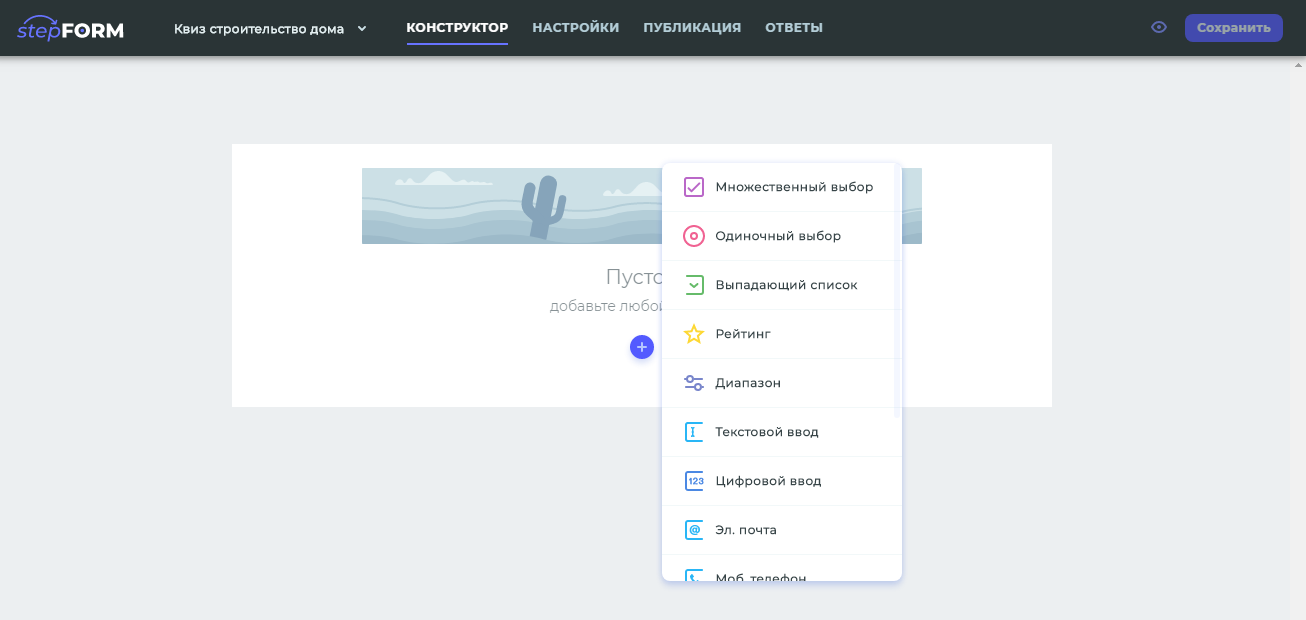
Добавьте на вашу страницу приветственный текст. Кликните «Добавить новый блок», выберите «Текстовый блок». Напишите текст. Вы можете изменить размер текста, сделать выравнивание, вставить любой смайлик (эмодзи). Нажмите кнопку «Сохранить».
Вы можете добавить на вашу страницу ссылку, а лучше — несколько. Нажмите «Добавить новый блок», выберите «Ссылка». Затем укажите заголовок ссылки и введите адрес сайта. Повторите действие столько раз, сколько ссылок вы хотите добавить.
Ссылки могут вести не только на другие сайты. Можно сделать ссылку, по тапу на которую посетители смогут вам позвонить или написать письмо. Для этого в поле «Действие» выберите «Позвонить» или «Отправить эл. письмо».
Если у вас подключен Business-тариф, то вы можете создавать мини-сайты из нескольких страниц. Чтобы сделать ссылку на другую страницу, выберите действие «Открыть страницу».
Чтобы визуально разделить блоки на вашей странице и сделать её более наглядной можно использовать разделители. Нажмите «Добавить новый блок», затем «Разделитель». Выберите подходящий вам размер отступа (маленький, средний, большой), нажмите «Сохранить».
С помощью ползунков слева можно менять расположение любых блоков на вашей странице. Чтобы отредактировать какой-либо блок, нужно снова на него кликнуть. После внесения изменений нажмите кнопку «Сохранить».
Что ещё:
Гиперссылка в Excel. Как сделать гиперссылку в Экселе
Гиперссылки широко используются в Интернете для навигации по сайтам и документам. Работая с файлами Excel вы также можете создавать гиперссылки, как на интернет-ресурсы, так и на ячейки, файлы или форму отправку Email.
Гиперссылка в Excel это ссылка, нажав на которую, пользователь может быть перемещен на конкретную ячейку, документ или интернет-страницу.
Excel позволяет создавать гиперссылки для:
- Перехода в определенное место в текущей книге;
- Открытия другого документа или перехода к определенному месту в этом документе, например лист в файле Excel или закладке в документе Word;
- Перехода на веб страницу в Интернете;
- Создания нового файла Excel;
- Отправки сообщения электронной почты по указанному адресу.
Гиперссылку в Excel легко заметить, она выглядит как подчеркнутый текст, выделенный синим цветом:
В Excel существует два типа гиперссылок: абсолютные и относительные.
Абсолютные гиперссылки содержат в себе полный интернет адрес или полный путь на компьютере. Например:
“https://excelhack.ru/funkciya-rept-povtor-v-excel/”
C:\Desktop\Презентации
Относительные ссылки содержат в себе частичный путь, например:
funkciya-rept-povtor-v-excel/
Desktop\Презентации
Я рекомендую всегда использовать абсолютные ссылки, так как при переходе по относительным ссылкам в Excel файле, открытом на другом компьютере возможны ошибки.
Чтобы создать гиперссылку проделайте следующие шаги:
- Выделите ячейку, в которой вы хотите создать гиперссылку;
- Нажмите правую клавишу мыши;
- В выпадающем меню выберите пункт “Ссылка”:
- В диалоговом окне выберите файл или введите веб-адрес ссылки в поле “Адрес”:
- Нажмите “ОК”
Ниже, мы подробней разберем как создать гиперссылку:
- На другой документ;
- На веб-страницу;
- На конкретную область в текущем документе;
- На новую рабочую книгу Excel;
- На окно отправки Email.
Чтобы указать гиперссылку на другой документ, например Excel, Word или Powerpoint файлы:
- Откройте диалоговое окно для создания гиперссылки;
- В разделе “Связать с” выберите “Файлом, веб-страницей”;
- В поле “Искать в” выберите папку, где лежит файл, на который вы хотите создать ссылку;
- В поле “Текст” введите текст, который будет отображаться в качестве ссылки;
- Нажмите “ОК”.
Созданная вами гиперссылка будет выглядить ровно так, как вы настроили ее отображение.
Чтобы указать гиперссылку веб-страницу:
- Откройте диалоговое окно для создания гиперссылки;
- В разделе “Связать с” выберите пункт “Файлом, веб-страницей”;
- Нажмите на кнопку “Интернет”;
- Введите адрес веб-страницы в поле “Адрес”;
- В поле “Текст” укажите текст, отображаемый в виде ссылки.
Для создания гиперссылки на конкретный лист текущего файла Excel или ячейки:
- Откройте диалоговое окно для создания гиперссылки;
- В левой колонке диалогового окна под надписью “Связать с” выберите “Файлом, веб-страницей”;
- В диалоговом окне нажмите кнопку “Закладка…” и выберите лист создания ссылки. В поле “Введите адрес ячейки” укажите ячейку.
Для вставки гиперссылки, после нажатия на которую будет создан новый Excel-файл:
- Откройте диалоговое окно для создания гиперссылки;
- В левой колонке диалогового окна под надписью “Связать с” выберите “Новый документ”;
- В поле “Текст” укажите текст ссылки;
- В поле “Имя нового документа” укажите название нового Excel файла;
- В поле “Путь” укажите место хранения, где будет сохранен новый файл;
- В поле “Когда вносить правку в новый документ” укажите настройку, когда следует приступить к редактированию нового файла после нажатия ссылки.
- Нажмите кнопку “ОК”
Для вставки гиперссылки, после нажатия на которую будет создан e-mail:
- Откройте диалоговое окно для создания гиперссылки;
- В левой колонке диалогового окна под надписью “Связать с” выберите “Электронная почта”;
- В поле “Текст” укажите текст ссылки;
- В поле “Адрес эл. почты” укажите E-mail адрес, куда будет отправлено письмо;
- В поле “Тема” укажите тему создаваемого письма;
- Нажмите кнопку “ОК”
Для редактирования уже созданной гиперссылки, кликните по ячейке со ссылкой правой клавишей мыши и в выпадающем меню выберите “Edit Hyperlink”.
В диалоговом окне внесите корректировки в ссылку.
По умолчанию, все гиперссылки в Excel имеют традиционный формат в виде подчеркнутого текста синего цвета. Для того чтобы изменить формат гиперссылки:
- Перейдите на вкладку панели инструментов “Главная”, затем в раздел “Стили ячеек”:
- Кликните на “Гиперссылка” правой кнопкой мыши и выберите пункт “Изменить” для редактирования формата ссылки:
- Кликните на “Открывавшаяся гиперссылка” правой кнопкой мыши и выберите пункт “Изменить” для редактирования формата ссылки;
- В диалоговом окне “Стили” нажмите кнопку “Формат”:
- в диалоговом окне “Format Cells” перейдите на вкладки “Шрифт” и/или “Заливка” для настройки формата ссылок:
- Нажмите кнопку “ОК”.
Удаление гиперссылки осуществляется в два клика:
- Нажмите правой клавишей мыши на ячейки со ссылкой;
- В выпадающем меню выберите пункт “Удалить гиперссылку”.
Еще больше полезных приемов в работе со списками данных и функциями в Excel вы узнаете в практическом курсе “От новичка до мастера Excel“. Успей зарегистрироваться по ссылке!
Вход в конференцию – Zoom Центр справки и поддержки
Обзор
В этой статье рассматриваются способы входа в мгновенную конференцию с использованием приглашения из электронного письма, приглашения из мгновенного сообщения, вход в браузере, настольном и мобильном приложении Zoom, по стационарному или мобильному телефону и с устройства H.323 или SIP.
Перед входом в конференцию Zoom с компьютера или мобильного устройства вы можете загрузить приложение Zoom из Центра загрузок. В противном случае, после перехода по ссылке для входа в конференцию отобразится запрос на загрузку и установку приложения Zoom.
Вы также можете войти в тестовую конференцию, чтобы ознакомиться с интерфейсом приложения Zoom.
Необходимые условия
- Откройте клиент Zoom для ПК.
- Войдите в конференцию одним из следующих способов.
- Нажмите «Войти в конференцию», если вы хотите войти в конференцию без входа в систему.
- Войдите в учетную запись Zoom, а затем нажмите «Войти».
- Нажмите «Войти в конференцию», если вы хотите войти в конференцию без входа в систему.
- Введите идентификатор конференции и свое отображаемое имя.
- Если вы вошли в систему, измените свое имя, если вы не хотите, чтобы ваше имя по умолчанию было видно другим пользователям.
- Если вы не вошли в систему, введите отображаемое имя.
- Выберите, хотите ли вы использовать звук и/или видео, и нажмите «Войти».
- Откройте клиент Zoom для ПК.
- Войдите в конференцию одним из следующих способов.
- Нажмите «Войти в конференцию», если вы хотите войти в конференцию без входа в систему.
- Войдите в учетную запись Zoom, а затем нажмите «Войти».
- Введите идентификатор конференции и ваше имя.
- Если вы вошли в систему, измените свое имя, если вы не хотите, чтобы ваше имя по умолчанию было видно другим пользователям.
- Если вы не вошли в систему, введите отображаемое имя.
- Выберите, хотите ли вы использовать звук и/или видео, и нажмите «Войти».
- Откройте мобильное приложение Zoom. Если вы еще не загрузили мобильное приложение Zoom, загрузите его из магазина Google Play.
- Войдите в конференцию одним из следующих способов.
- Нажмите «Войти в конференцию», если вы хотите войти в конференцию без входа в систему.
- Войдите в учетную запись Zoom, а затем нажмите «Войти».
- Введите идентификатор конференции и свое отображаемое имя.
- Если вы вошли в систему, измените свое имя, если вы не хотите, чтобы ваше имя по умолчанию было видно другим пользователям.
- Если вы не вошли в систему, введите отображаемое имя.
- Выберите, хотите ли вы использовать звук и/или видео, и нажмите «Войти в конференцию».
- Откройте мобильное приложение Zoom. Если вы еще не загрузили мобильное приложение Zoom, загрузите его из App Store.
- Войдите в конференцию одним из следующих способов.
- Нажмите «Войти в конференцию», если вы хотите войти в конференцию без входа в систему.
- Войдите в учетную запись Zoom, а затем нажмите «Войти».
- Введите идентификатор конференции и свое отображаемое имя.
- Если вы вошли в систему, измените свое имя, если вы не хотите, чтобы ваше имя по умолчанию было видно другим пользователям.
- Если вы не вошли в систему, введите отображаемое имя.
- Выберите, хотите ли вы использовать звук и/или видео, и нажмите «Войти».
Нажмите ссылку для входа в тексте электронного письма или календарного приглашения.
В зависимости от браузера, используемого по умолчанию, может отобразиться запрос на открытие приложения Zoom.
Если вы находитесь в сети, и ваш клиент для ПК или мобильное приложение Zoom включено, другие пользователи могут отправить вам запрос на участие в конференции с использованием мгновенного сообщения. Вы получите уведомление о мгновенном сообщении с указанием вызывающего пользователя и рингтоном. Нажмите «Принять», чтобы войти в конференцию с вызывающим вас пользователем.
- На телефоне наберите номер телеконференцсвязи, указанный в приглашении.
- После отображения запроса введите идентификатор конференции с помощью клавиатуры.
Примечание. Если вы уже вошли в конференцию с компьютера, вы можете ввести двухзначный идентификатор участника, назначенный для вашего компьютера. Если вы не вошли в конференцию с компьютера, просто нажмите «#» еще раз после отображения запроса, чтобы ввести идентификатор участника.
- Введите IP-адрес, указанный в приглашении на конференцию (требуется дополнение «Порт коннектора залов»).
- Введите идентификатор конференции на клавиатуре тонального набора (DTMF), после чего введите «#». Вы также можете использовать строки набора, например, 192.168.10.55##000111000, для прямого входа в конференцию. См. подробное описание в руководстве «Начало работы с коннектором залов в облаке».
Как вставлять ссылки в текстовое сообщение
Ищете способ добавления гиперссылок в следующее текстовое сообщение? Что ж, у нас плохие новости. Вы не можете технически поместить ссылку hyper в текстовое сообщение. Но не прекращайте читать, потому что вы можете добавить ссылку практически в любое текстовое или SMS-сообщение. Нет, это не так запутанно, как кажется!
Если вас немного смущает разница между ссылками и гиперссылками, вы не одиноки.Мы быстро объясним разницу между ними, покажем, насколько легко можно отправлять текстовые ссылки, и приведем примеры того, как включение ссылок может служить вашим бизнес-целям.
В чем разница между ссылками и гиперссылками?
Хотя ссылки и гиперссылки направляют вас на веб-страницу при нажатии, разница заключается в том, как ссылка представлена.
Гиперссылка — это ссылка, которая активируется при нажатии на определенное выделенное слово или фразу. Обычная ссылка — это просто весь URL-адрес, не встроенный в какой-либо текст.В качестве примера приведу ссылку на наше полное руководство по SMS-маркетингу, представленное двумя способами:
Независимо от того, как выглядят ссылки, добавление их в ваши тексты дает вам возможность расширить ваши сообщения за пределы символов, углубить вашу связь с клиентами и фактически измерить вовлеченность клиентов.
💡 SimpleTexting Tip : Если вы хотите отправить текстовую ссылку своим подписчикам, наш сокращатель URL-адресов превратит длинный веб-адрес (как в примере выше) в сжатую ссылку, например: http: // txt.tf / BSIUBR
Отправляйте тексты с отслеживаемыми кликами
С помощью SimpleTexting вы можете включать ссылки в свои тексты и отслеживать рейтинг кликов. Попробуйте бесплатно в течение двух недель. Кредитная карта не требуется.
Попробуйте нас бесплатноКредитная карта не требуется
Как добавлять ссылки в текстовые сообщения
Чтобы включить ссылку в любое текстовое сообщение, просто введите или вставьте в свое сообщение полный URL-адрес.Большинство платформ обмена сообщениями автоматически превращают URL-адрес в ссылку, которая позволяет получателям сообщения щелкнуть и получить доступ к связанной странице или контенту. Вы также можете использовать сокращение URL-адресов, чтобы уменьшить длину URL-адреса для включения в ваше сообщение.
Для платформы текстового маркетинга SimpleTexting включить короткие URL-ссылки в вашу кампанию так же просто, как скопировать и вставить желаемую ссылку, а затем нажать нашу волшебную кнопку «Сократить URL-адреса»! Этот инструмент не только спасает вас от ценных персонажей, но и преобразует вашу ссылку в инструмент отслеживания, доступный из вашей аналитической панели.Вот что мы имеем в виду.
Представим, что вы из университета, который хочет собрать отзывы студентов по ориентации, и хотите написать анкету.
Вы должны начать с обычного ввода сообщения. Но когда вы вставляете ссылку, вам нужно будет нажать кнопку «Сократить URL» над текстом.
С вашей стороны сообщение по-прежнему будет отображаться как полная ссылка, но ваши подписчики получат это:
Сегодня 10:00
Первокурсник JMU! Дайте нам знать, что вы думаете о ориентационной неделе, чтобы получить шанс выиграть кредит в 100 долларов для книжного магазина! http: // txt.tf / EXPLRO
Отправлять текстовые ссылки — это просто!
Как отслеживать рейтинг кликов по ссылке (CTR)
На этом веселье со ссылками не заканчивается! Отправив текст сокращенного URL-адреса, вы можете отслеживать свое сообщение в режиме реального времени, чтобы узнать, кто перешел.
Чтобы узнать свой CTR, нажмите «Аналитика» в боковом меню. Затем прокрутите страницу вниз и найдите свою кампанию.
Вам будет представлен большой объем информации, в том числе, сколько сообщений было отправлено, доставлено, открыто, а также сколько людей ответили на вашу кампанию или отказались от подписки.Чтобы просмотреть свой CTR, прокрутите страницу до конца вправо, пока не увидите «Нажатие» и «CTR»
.Теперь вы не только знаете CTR своих кампаний, но также можете контекстуализировать свои данные в зависимости от размера вашего списка, видя, сколько людей на самом деле щелкнули, чтобы получить этот конкретный CTR.
Помимо сбора данных, вы можете предпринять дальнейшие действия, такие как сегментирование списка на основе кликов и отправка последующих сообщений на основе этого поведения!
Зачем включать гиперссылки в вашу SMS-стратегию?
Многие наши клиенты из различных отраслей считают, что отправка ссылок — это простой способ передать больше информации, затрачивая меньше усилий.Чтобы дать вам представление о том, как они интегрируют ссылки в свою стратегию обмена сообщениями, вот несколько историй успеха, каждая из которых выделяет разные цели!
- Увеличьте продажи
- Объявления о совместном использовании
- Увеличьте вовлеченность
- Размещайте заказы
- Привлекайте больше людей
- Привлекайте деньги
Если у вас не было времени просмотреть рассказы выше, мы дадим вам краткое изложение: размещение гиперссылок в сообщениях — отличный способ превратить тексты в действия и укрепить вашу связь с аудиторией.
Так почему бы не попробовать? В конце концов, это займет всего один волшебный щелчок!
Как форматировать URL-адреса в тексте
Сегодняшняя тема — как обрабатывать URL-адреса, когда их нужно использовать в тексте.
Веб-адреса — странные звери; они больше похожи на уравнения или длинные числа, чем на слова. Все правила обработки унифицированных локаторов ресурсов (или URL-адресов) в документах зависят от стиля, но некоторые стили имеют больше смысла, чем другие.
URL-адреса и конечная пунктуация
URL-адресавсегда имеют внутренние точки и часто разбросаны другими знаками препинания и символами, такими как вопросительные знаки, косые черты и знаки процента.Так что же делать, если кто-то появляется в конце предложения? Следует ли включать точку или другой знак препинания в конце предложения, как обычно? Не ставить точку, чтобы читатель по ошибке не включил ее в адрес? Или сделать что-нибудь забавное, например заключить веб-адрес в кавычки? Когда вы взвешиваете свои варианты, сначала подумайте, пишете ли вы для печати или в Интернете.
Печать
Если вы пишете для печати, веб-адреса не нуждаются в особом обращении.Поставьте точку, вопросительный знак или восклицательный знак в конце предложения, как если бы предложение заканчивалось словом или числом. Большинство людей в наши дни знают, что URL-адреса не заканчиваются точками, поэтому нет большого риска, что люди ошибочно примут точку как часть адреса, если они вручную введут ее в адресную строку.
Вы можете каким-либо образом выделить URL-адрес, например сделать его полужирным или синим, но это не обязательно, и стиль APA фактически рекомендует удалить специальные цвета и подчеркивание, чтобы адрес выглядел так же, как окружающий текст.
Онлайн
Когда вы включаете URL-адрес в блог, в программу электронной почты или в какую-либо другую онлайн-среду, и ссылка будет активной, много лет назад вам приходилось беспокоиться о том, что если ваш URL-адрес находится в конце предложение, точка в конце будет включена, когда интерфейс автоматически сгенерирует активную ссылку на адрес и что ссылка будет неправильной, когда люди будут нажимать на нее, и тогда я советовал оставлять пробел между концом URL и срок, которым заканчивается ваш приговор.Системы стали лучше, поэтому теперь, как правило, нет необходимости оставлять пространство, и это здорово, потому что я всегда ненавидел, как это выглядит.
Тем не менее, вы должны убедиться, что все ваши ссылки работают правильно, потому что не каждая система идеальна. Twitter, например, знает, что нельзя включать точки, вопросительные знаки или восклицательные знаки в активный адрес, если вы вводите их сразу после URL-адреса, но программное обеспечение для обработки текстов Apple Pages знает, что нужно исключать точку и восклицательный знак, но поскольку адреса часто содержат вопросительные знаки, иногда он все равно будет содержать вопросительный знак в активной ссылке (например, если вы наберете cnn.ком? он не будет включать его, но если вы наберете http://cnn.com? он будет включать).
Сегодня я советую: если у вас есть URL-адрес в конце предложения в текстовом документе или сообщении в социальной сети, включите точку, восклицательный или вопросительный знак, как обычно, без пробелов, но оставьте лишний следите за тем, чтобы знаки препинания не попали в действующую ссылку, особенно если это вопросительный знак.
Опять же, это выбор стиля, и помните, что все руководства по стилям особенно разборчивы в том, как форматируются цитат , и эти стили могут меняться со временем, поэтому, когда вы включаете веб-адрес в цитату, обязательно проверьте конкретный стиль, которому вы должны следовать.Например, текущий стиль APA — не ставить точку после URL-адреса в цитировании. Их обоснование состоит в том, что конкретная буквенно-цифровая последовательность важна, потому что именно она указывает читателю на ссылку.
Полный Monty: полные URL-адреса и сокращенные URL-адреса
А как насчет сокращения адреса? Некоторые люди предпочитают записывать весь адрес, включая части http: // и www , в то время как другие предпочитают писать кратчайший адрес, который все равно будет работать, когда вы введете его в веб-браузер.
Следует ли писать полный URL-адрес — тоже вопрос стиля. Например, в руководстве по стилю BuzzFeed говорится, что нельзя использовать часть http , а использовать только часть www , когда это необходимо для работы ссылки, что почти никогда не бывает. Руководство по стилю Modern Language Association также рекомендует использовать короткий URL-адрес в текущем тексте — например, просто Forbes.com вместо http://www.forbes.com ).
Но и здесь есть стилевые отличия.BuzzFeed хочет, чтобы вы написали forbes.com со строчной буквы F, а MLA хочет, чтобы вы написали Forbes.com с большой буквы F. Как обычно, я советую выбрать стиль и быть последовательным.
Длинные URL-адреса
Следующая проблема, с которой вы, вероятно, столкнетесь, — что делать с длинным URL. Вы понимаете, что я имею в виду: один из тех динамически генерируемых URL-адресов, которые кажутся бесконечными со знаками равенства, вопросительными знаками и множеством чисел.
Самое главное, что если вам нужно разбить URL-адрес на две строки, не вставляйте лишний дефис в разрыв строки.Это запутает людей, потому что URL-адреса часто содержат дефисы. И если в адресе есть дефис, не делайте разрыв строки сразу после него; потому что это запутает людей, потому что они не будут знать, неправильно ли вы вставляете дефис, чтобы отметить разрыв, или дефис является частью адреса.
Вместо этого, если вам нужно перенести URL-адрес на новую строку, найдите естественный разрыв, такой как косая черта, знак числа или другой символ, или, если необходимо, в середине длинной строки букв или цифр.Используйте здравый смысл: не разбивайте URL-адрес сразу после точки, иначе читатели могут подумать, что точка отмечает конец предложения.
Щелкните здесь и подчеркните
Затем, когда вы превращаете слова в ссылки на веб-странице, обычно лучше всего помещать ссылку в слова, которые описывают то, на что вы ссылаетесь. Например, добавьте ссылку на статью Grammar Girl о том, как форматировать ссылки вместо того, чтобы связывать общие слова, такие как , нажмите здесь . Иногда, если у писателей много ссылок, я видел, как они помещали что-то вроде См. Здесь, здесь и здесь, в скобках, причем каждое здесь ссылается на другой источник, и я вижу, насколько это эффективно , но я по-прежнему рекомендую использовать осмысленный текст ссылки, потому что он более удобен для поисковых систем и упрощает навигацию по вашему сайту для людей с нарушениями зрения (потому что они могут использовать программное обеспечение, которое только читает текст ссылки на них.)
Наконец, лучше избегать подчеркивания для акцента на веб-сайтах, потому что подчеркивание — это стиль активной ссылки в Интернете. Я знаю, что можно создавать ссылки в любом стиле, если вы возитесь с кодом, но подчеркивание является стилем по умолчанию, поэтому, если вы подчеркиваете текст, некоторые люди будут думать, что это активная ссылка, и они будут раздражены, когда попытаются щелкнуть на нем, и это не работает. И я считаю, что одна из ваших главных целей должна состоять в том, чтобы не раздражать ваших читателей. В этом есть смысл.
ПримечаниеЭто обновление статьи, первоначально опубликованной 5 сентября 2008 г.
Текст ссылки | Руководство по стилю документации для разработчиков Google
Ключевой момент: Используйте описательный текст ссылки, который помогает обеспечить контекст.Чтобы написать текст ссылки, используйте описательные фразы, которые обеспечивают контекст для материала, который вы ссылка на.
Разные читатели по-разному воспринимают ссылки. Например, пользователи программ чтения с экрана часто переходят от одной ссылки к другой, не читая слова между ними.Другие читатели визуально отсканируйте документ, чтобы найти соответствующие ссылки. Эффективный текст ссылки помогает улучшить доступность и просматриваемость.
Структурирование текста ссылки
Чтобы написать эффективный текст ссылки, используйте одну из следующих форм:
Иногда вам нужно переделать предложение, чтобы включить в него фразу, которая будет хорошим текстом ссылки.
Написание текста ссылки
При написании текста ссылки соблюдайте следующие правила:
Когда вы пишете полное предложение, которое отсылает читателя к другой теме, введите ссылку с фразой . Для получения дополнительной информации см. или Для получения дополнительной информации о…, см. .
Рекомендуется: Для получения дополнительной информации см. Балансировка нагрузки и масштабирование.
Рекомендуется: Для получения дополнительной информации о планирование задач, см. Надежный планирование задач в Compute Engine с помощью Cloud Scheduler.
Напишите уникальный описательный текст ссылки, который имеет смысл без окружающего текста. Не использовать фразы типа нажмите здесь или этот документ . Они плохи для доступности и просматриваемость.
Рекомендовано:
Для получения дополнительной информации см. Уход за вомбатом и кормление его .
Не рекомендуется:
Хочу больше? Нажмите здесь! .
Также не рекомендуется:
Дополнительную информацию см. В этом документе .
Не используйте URL-адрес в качестве текста ссылки. Вместо этого используйте заголовок страницы или описание страницы.
Рекомендовано:
Для получения дополнительной информации о протоколах см. HTTP / 1.1 RFC .
Не рекомендуется:
См. RFC HTTP / 1.1 по адресу http://www.w3.org/Protocols/rfc2616/rfc2616.html.
Исключение: В некоторых юридических документах (например, в некоторых документах об условиях обслуживания) это можно использовать URL-адреса в качестве текста ссылки.
- Если текст ссылки является описанием целевой страницы, воспользуйтесь следующими рекомендациями, чтобы помочь читателям сканировать контент, чтобы определить, актуальна ли ссылка:
- По возможности делайте текст ссылки коротким.
- Поместите важные слова в начало текста ссылки.
- Не используйте один и тот же текст ссылки в одном документе для разных целевых страниц.
- Правильно используйте значок внешней ссылки, как описано в Перекрестные ссылки.
Если ссылка загружает файл, напишите текст ссылки, который указывает это действие, а также тип файла.
Рекомендовано:
загрузите файл README.txt .
Если текст содержит аббревиатуру в круглых скобках, укажите полную форму и аббревиатура в тексте ссылки.
Рекомендуется: Google Kubernetes Engine (GKE)
Не рекомендуется: Google Kubernetes Engine (GKE)
Если в тексте есть команда или другой элемент, обычно передающийся с помощью шрифта кода, включить описание элемента кода в текст ссылки.
Рекомендуется: Чтобы создать экземпляр с пользовательское имя хоста, запустите
экземпляров gcloud, создайте командус--hostnameflag.Не рекомендуется: создавать экземпляр с пользовательское имя хоста, запустите
экземпляров gcloud, создайте командус--hostnameflag.
Подробнее о тексте ссылки см. Перекрестные ссылки.
Знаки препинания при ссылках
Если знаки препинания стоят непосредственно перед или после ссылки, ставьте знаки препинания за пределы теги ссылок, где это возможно.
Рекомендовано:
Для получения дополнительной информации см. Тестирование кода .
Не рекомендуется:
Для получения дополнительной информации см. Протестируйте свой код .
Стилизация текста ссылки
Если вы пишете CSS для всего сайта, примените стандартный стиль к тексту ссылки. Это помогает читатели находят ссылки в вашем контенте.
- Контрастный цвет текста ссылки и обычный цвет текста. Чтобы читатели видели ссылки, текст ссылки должен отличаться от остального текста на странице.
- Подчеркните текст ссылки и не подчеркивайте текст, не являющийся ссылкой. Когда читатели сканируют На странице горизонтальная линия пересекает вертикальную линию сканирования и помогает читателям находить ссылки.
- Изменить цвет посещенных ссылок. Используйте дальтоник смены цвета, чтобы помочь читатели различают ссылки, по которым они перешли, от ссылок, по которым они не переходили. Этот помогает читателям эффективно перемещаться по вашему сайту, не пересматривая уже имеющийся у них контент. читать.
Текстовые ссылки · Axure Docs
Текстовые ссылки — это уникальный тип виджетов, которые не могут существовать сами по себе. Скорее, они должны быть добавлены и существовать как часть текста в виджете фигуры.
Создание и удаление текстовых ссылок
Чтобы создать текстовую ссылку, отредактируйте текст в виджете фигуры, дважды щелкнув его или выбрав и нажав ENTER . Затем выберите часть текста, которую вы хотите превратить в ссылку, и щелкните Вставить текстовую ссылку на панели Взаимодействия .
Чтобы удалить текстовую ссылку, выберите ее на холсте и нажмите УДАЛИТЬ .
Маска текстовой ссылки
Текстовые ссылки по умолчанию закрыты синей маской, чтобы их было легче найти на холсте. Вы можете переключить маску в View → Masks в меню приложения.
Примечание
Маски виджетов, включая маску текстовых ссылок, не применяются в веб-браузере.
Стилизация текстовых ссылок
Вы можете изменить стиль текстовой ссылки независимо от остального текста в ее родительском виджете.Выделите текстовую ссылку и выберите стиль на панели Style или на панели инструментов стиля.
Чтобы изменить стиль для всех текстовых ссылок в вашем проекте, обновите стиль виджета Text Link , который по умолчанию применяется ко всем текстовым ссылкам.
Эффекты стиля
Текстовые ссылки имеют эффекты стиля MouseOver и MouseDown , включенные по умолчанию. Чтобы изменить стиль, применяемый этими эффектами, обновите стили виджета Текстовая ссылка, мышь над и Текстовая ссылка, мышь вниз .
Взаимодействие с текстовыми ссылками
Хотя взаимодействие по умолчанию для текстовых ссылок заключается в переходе на новую страницу при щелчке по ссылке, вы можете настроить взаимодействие текстовых ссылок на панели Взаимодействия так же, как и для любого другого типа виджета.
Для текстовых ссылок доступны следующие события:
- Нажмите или коснитесь
- Мышь Enter
- Выход мыши
- Получил фокус
- Потерянный фокус
Наконечник
Некоторые общие взаимодействия с текстовыми ссылками включают Click or Tap → Scroll to Widget и Mouse Enter → Show Widget .
Ввод текста в элемент на веб-странице
Используйте это действие для имитации ввода символов в форму, текстовое поле или другой элемент на веб-странице. Это действие является одним из набора действий автоматизации браузера.
Как настроить это действие
Чтобы использовать автоматизацию браузера, необходимо сначала запустить активный сеанс с помощью действия Браузер: Начать сеанс.
ДействияBrowser Automation в настоящее время поддерживают только веб-сайты в общедоступном Интернете.
Поля для этого действия
Идентификатор сессии
- Введите идентификатор сеанса из поля вывода действия Браузер: Начать сеанс.
Селектор CSS
- Введите настраиваемый селектор CSS для элемента, чтобы имитировать щелчок по элементу.
- Вы можете ссылаться на поле вывода из браузера: Создать селектор CSS для элемента на веб-странице, действие, которое динамически создает селектор CSS.
Текст для ввода
- Введите текст, который должен быть отправлен в элемент веб-страницы. Включите
{{field-name}}для ввода текста, который динамически создается при каждом запуске.
- Введите текст, который должен быть отправлен в элемент веб-страницы. Включите
Префикс выходного поля
- Чтобы упорядочить поля вывода, выберите префикс поля вывода, который нужно добавить в начало каждого имени поля вывода, так как это действие может выводить более одного поля.
- По умолчанию в качестве префикса используется имя шага.
Что будет на выходе?
Это действие браузера автоматически делает снимок экрана веб-страницы после его выполнения. Этот снимок экрана может помочь в устранении неполадок, проверке или использовании OCR.
Это действие может создать несколько полей. Чтобы упорядочить поля вывода, указанный выше префикс будет добавлен в начало каждого имени поля вывода, разделенный двумя дефисами.Каждое поле будет выглядеть так: {{префикс поля вывода - поле вывода}} . Узнать больше
Поля вывода для этого действия
Скриншот
- Снимок экрана сеанса автоматизации браузера после того, как это действие было выполнено.
Извини за это.Какая часть была самой бесполезной?
Это не помогло мне достичь цели
Отсутствовала необходимая мне информация
Информация была неточная
Трудно было прочитать
Это помогло мне достичь цели
В нем была нужная мне информация
Имеет точную информацию
Легко читается
Спасибо за ваш отзыв
Мы обновляем Справочный центр ежедневно, поэтому ждем изменений в ближайшее время.
Ссылка скопирована
Вставьте этот URL-адрес в любое место, чтобы перейти прямо к разделу.
Как вставить ссылку в электронную почту Outlook или Windows
Что нужно знать
- В настольных версиях выберите текст или изображение, перейдите на вкладку Вставить , выберите Ссылка , затем введите URL-адрес в текстовое поле Адрес .
- В Outlook Online перейдите на панель инструментов Форматирование и выберите Вставить гиперссылку , затем введите URL-адрес в текстовое поле Адрес .
- Чтобы встроить ссылку в текст (вместо отображения полного URL-адреса), введите текст привязки в поле Текст для отображения .
В этой статье объясняется, как вставить ссылку в электронное письмо в Outlook и Windows Mail. Инструкции относятся к Outlook 2019, Outlook 2016, Outlook 2013, Outlook 2010, Outlook для Microsoft 365, Outlook Online и приложению Windows Mail.
Как вставить ссылку в электронную почту Outlook или Windows
Вы можете связать любое слово или изображение в своем сообщении с любой страницей в Интернете, и когда получатель щелкает ссылку, страница открывается автоматически.
Откройте сообщение электронной почты, в которое вы хотите вставить ссылку.
Выберите текст или изображение, которое хотите использовать для ссылки.
Перейдите на вкладку Insert . В Outlook Online перейдите на панель инструментов Форматирование и выберите Вставить гиперссылку .
Выберите Ссылка . Пропустите этот шаг для Outlook Online.
В поле Text to display введите слово или фразу, если вы хотите, чтобы отображался альтернативный текст.
В текстовом поле Address введите или вставьте URL-адрес, на который вы хотите создать ссылку.
Чтобы вставить ссылку на адрес электронной почты, выберите Адрес электронной почты и заполните поля. В Outlook Online и Windows Mail в текстовом поле Адрес введите mailto: , а затем адрес электронной почты.
Выберите ОК , чтобы вставить ссылку.
Когда получатель электронного письма щелкает текст ссылки в вашем электронном письме, связанный URL открывается в браузере.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьРуководство для начинающих о том, как добавить ссылку в WordPress
Хотите добавить гиперссылку в WordPress? Недавно один из наших пользователей спросил нас, как добавить ссылку в WordPress.
Есть несколько способов добавления ссылок в WordPress. Вы можете добавлять ссылки в свои сообщения, страницы, меню навигации, виджеты боковой панели, область нижнего колонтитула и многое другое.
В этом подробном руководстве для начинающих мы покажем вам, как добавить ссылку в сообщения WordPress, страницы, виджеты, меню навигации и многое другое.
Поскольку это подробное руководство, воспользуйтесь навигацией ниже, чтобы быстро перейти к нужному разделу:
Почему ссылки важны?
Ссылки — это кровеносное русло Интернета, что делает их действительно важными.
В основном, большинство веб-сайтов в Интернете связаны с помощью ссылок, поэтому впервые был введен термин «сеть» или «всемирная паутина».
Это текст с гиперссылками, кнопки и другие элементы, которые вы нажимаете, чтобы перейти с одной страницы на другую или с одного веб-сайта на другой.
Представьте, что вы посещаете веб-страницу без ссылки, на которую вы могли бы нажать. У вас не будет другого выхода, кроме как нажать кнопку «Назад» в браузере.
Для отдельных веб-сайтов ссылки сообщают пользователям, где щелкнуть, чтобы просмотреть дополнительную информацию.
Правильное размещение ссылок на вашем сайте позволяет увеличить время, которое пользователи проводят на вашем сайте. Это также помогает пользователям находить больше контента, совершать покупки в вашем интернет-магазине или подписываться на вашу рассылку новостей по электронной почте.
При этом давайте посмотрим, как легко добавлять ссылки в различные области вашего веб-сайта WordPress.
Как добавлять ссылки в сообщения и страницы WordPress
WordPress позволяет очень легко добавлять ссылки в сообщения и страницы вашего блога с помощью редактора блоков.
Просто отредактируйте свой пост или страницу или создайте новую.
Затем выделите текст, к которому вы хотите прикрепить ссылку. Этот выделенный текст называется якорным текстом для ссылки. Теперь нажмите кнопку «Ссылка»:
Вы увидите поле, в котором вы можете ввести URL. URL-адрес — это веб-адрес. Например, руководство WPBeginner о том, как создать блог на WordPress, имеет URL-адрес https: // www.wpbeginner.com/start-a-wordpress-blog .
Вы можете просто скопировать и вставить URL-адрес сообщения или страницы, на которую хотите создать ссылку, например:
Нажмите кнопку «Применить» (Enter), чтобы вставить ссылку в свое сообщение.
Если вы добавляете ссылку на контент на своем собственном сайте, возможно, будет быстрее его найти. Введите слово или два из заголовка вашего контента, и WordPress найдет его:
Щелкните заголовок страницы или сообщения, на которое хотите создать ссылку, и URL-адрес будет автоматически добавлен для вас.Опять же, вам нужно будет нажать кнопку «Применить», чтобы разместить ссылку в своем сообщении.
Если вы хотите, чтобы ссылка открывалась в новой вкладке, щелкните стрелку справа. Затем вы можете щелкнуть переключатель и настроить открытие ссылки в новой вкладке.
Примечание. Мы рекомендуем использовать эту опцию только для ссылок на сторонние веб-сайты. Таким образом, ваши пользователи не покидают ваш сайт во время его посещения.
Добавление ссылки в старый редактор WordPress
Если вы используете старый классический редактор вместо редактора блоков, то процесс добавления ссылки очень похож.
Откройте сообщение, которое хотите отредактировать, или создайте новый. Найдите текст, который хотите использовать в качестве привязки ссылки, и выделите его. Затем нажмите кнопку «Ссылка», которая должна появиться в первом ряду кнопок панели инструментов.
Затем вы можете скопировать и вставить URL-адрес, на который хотите создать ссылку, или выполнить поиск по нему, как в редакторе блоков.
Вставка вашего URL прямо в текст привязки
Другой, еще более быстрый способ добавить ссылку как в редакторе блоков, так и в классическом редакторе — просто вставить URL-адрес в текст привязки.
Сначала скопируйте URL-адрес, на который хотите создать ссылку. Затем выделите выбранный вами якорный текст в своем сообщении.
Затем вы можете щелкнуть правой кнопкой мыши и выбрать «Вставить» или просто нажать Ctrl + V (Windows) или Command + V (Mac), чтобы вставить URL.
WordPress автоматически обнаружит, что вы вставляете URL, а не текст, и превратит текст привязки в ссылку.
Ознакомьтесь с нашими советами по освоению редактора контента WordPress, чтобы узнать больше об эффективном использовании редактора блоков.
Как добавить ссылки в текстовые виджеты WordPress
WordPress позволяет добавлять виджеты в области, не связанные с содержанием, такие как боковая панель, нижний колонтитул или другие области виджетов.
Некоторые из этих виджетов автоматизированы и не имеют большого количества опций. Например, виджет «Последние сообщения» автоматически покажет ссылки на ваши недавние сообщения. Больше ничего делать не нужно.
Однако, если вы хотите добавить произвольный текст со ссылками на боковую панель, вы можете использовать текстовый виджет.
Перейдите на страницу Внешний вид »Виджеты и перетащите виджет« Текст »на свою боковую панель или в другую область виджетов.
Затем вы можете ввести свой текст и добавить ссылку так же, как при добавлении ее к сообщению или странице.
Не забудьте нажать кнопку «Сохранить» под виджетом после внесения изменений.
Как добавлять ссылки в меню навигации WordPress
Хотите добавить ссылки в меню навигации своего сайта? WordPress поставляется со встроенным редактором меню перетаскивания, который позволяет создавать и управлять меню навигации на вашем сайте WordPress.
Перейти на страницу Внешний вид »Меню . Если у вас еще нет настроенного меню, вы можете создать его, введя название меню.
Затем выберите страницы, которые вы хотите добавить в меню, слева, затем нажмите кнопку «Добавить в меню».
WordPress будет автоматически ссылаться на выбранные вами сообщения и страницы. Вы можете перемещать пункты меню и вверх и вниз, чтобы изменить их порядок.
Вы также можете добавить любую ссылку в свое меню. Это не обязательно должна быть страница или сообщение на вашем сайте.Например, вы можете ввести URL-адрес своего профиля в Twitter и добавить его в меню навигации.
Чтобы ввести ссылку, просто нажмите стрелку рядом с разделом «Пользовательские ссылки» слева. Затем вы можете ввести URL-адрес и текст, который хотите использовать для ссылки.
Чтобы получить дополнительную помощь по созданию меню, ознакомьтесь с нашим руководством для начинающих о том, как добавить меню навигации в WordPress.
Как добавить заголовок и Nofollow в ссылки WordPress
Часто бывает полезно дать вашим ссылкам заголовок.Это текст, который появляется, когда кто-то наводит курсор мыши на ссылку, например:
Добавление заголовка часто проясняет, куда ведет ссылка. Это может быть полезным или даже обнадеживающим для ваших читателей.
Однако WordPress не позволяет добавлять заголовок к ссылкам с помощью редактора по умолчанию. Вы все еще можете добавить его, и мы скоро покажем вам, как это сделать.
Вы также можете добавить тег nofollow к внешним ссылкам. Это указывает поисковым системам не передавать оценку SEO вашего сайта по этой ссылке, потому что вы не владеете или не контролируете содержание этого сайта.
WordPress также по умолчанию не поддерживает nofollow.
Метод 1. Используйте плагин AIOSEO в Gutenberg
ПлагинAll in One SEO (AIOSEO) для WordPress автоматически добавляет к вашим ссылкам атрибуты title, nofollow, sponsored и UGC.
Метод 2. Используйте HTML-код в Gutenberg
Если вы используете редактор Gutenberg и не хотите использовать AIOSEO, вам нужно вручную отредактировать HTML, чтобы добавить к вашим ссылкам атрибуты title и nofollow.
Сначала добавьте ссылку в блок абзаца обычным способом. Затем нажмите на три вертикальные точки и выберите «Редактировать как HTML», как показано здесь:
Теперь вы увидите HTML-код своего блока.
Вы можете добавить к ссылке заголовок и / или атрибут nofollow, например: Вы можете узнать больше о нашей компании на нашем О нас .
В заголовке вы можете изменить «О нас» на все, что захотите. С атрибутом nofollow это всегда должно быть rel = "nofollow" . Не забывайте о двойных кавычках вокруг названия и nofollow, поскольку без них ваша ссылка не будет работать.
Метод 3. Использование подключаемого модуля с классическим редактором
Если вы используете классический редактор, вы можете установить и активировать подключаемые модули Title и Nofollow для ссылок.
Этот плагин добавит опции заголовка, nofollow и спонсируемого флажка во всплывающее окно для вставки ссылки.
Выделите текст привязки и нажмите кнопку «Ссылка», затем нажмите шестеренку:
Вы увидите дополнительные параметры:
Для получения дополнительной информации ознакомьтесь с нашим руководством о том, как добавить заголовок и nofollow во всплывающее окно для вставки ссылки в WordPress для получения дополнительной информации об этом плагине.
Как добавить кнопки ссылок в WordPress
Вы хотите добавить кнопку к своим сообщениям или страницам WordPress? Есть много способов сделать это.Самый простой — использовать встроенный блок кнопок WordPress.
Создайте новый пост или страницу или отредактируйте существующий. Затем щелкните значок (+), чтобы создать новый блок. Выберите «Button» из опций «Layout Elements» или просто найдите блок Button.
Вы можете ввести текст для кнопки, щелкнув цветную область. Введите URL-адрес, по которому должна переходить кнопка, в поле «Ссылка».
Чтобы изменить выравнивание кнопки или сделать текст полужирным или курсивом, просто используйте элементы управления в верхней части самого блока.
Вы можете внести дополнительные изменения в внешний вид кнопки в параметрах блока в правой части экрана. Например, вы можете изменить цвет или добавить более широкую границу.
Здесь также можно изменить настройки ссылки. Вы можете настроить ссылку так, чтобы она открывалась в новой вкладке, и, если хотите, вы также можете добавить к ссылке атрибут «nofollow», введя его в поле «Ссылка на ссылку».
Что делать, если вы все еще используете старый классический редактор WordPress? Вы можете установить плагин «Забудьте о кнопках шорткода», чтобы легко создавать кнопки при редактировании публикации или страницы.
Просто установите и активируйте плагин Forget About Shortcode Buttons. Затем создайте новый пост или отредактируйте существующий.
На панели инструментов справа вы увидите значок «Вставить кнопку»:
Нажмите на кнопку, и вы увидите всплывающее окно. Здесь вы можете настроить кнопку, выбрать цвета, границы, добавить текст, добавить значок и включить саму ссылку во время предварительного просмотра в реальном времени.
Для получения дополнительной информации и подробностей ознакомьтесь с нашим руководством о том, как добавлять кнопки в WordPress без использования шорткодов.
Как встроить связанный контент в WordPress
Вы можете легко встроить определенные типы контента в WordPress, просто вставив его URL-адрес в свой пост. Иногда это называют созданием «карточки содержания» в вашем сообщении.
Просто вставьте весь URL-адрес в отдельный блок абзаца. Весь твит, включая изображения, лайки, отметку времени и т. Д., Будет встроен следующим образом:
Процесс такой же для видео на YouTube. Просто найдите на YouTube видео, которое хотите использовать, и скопируйте URL-адрес в верхней части окна браузера:
Затем вставьте ссылку в свой пост или страницу.Он автоматически вставит видео:
Этот метод отлично подходит не только для постов в Twitter и видео на YouTube, но и для многих других типов контента. Дополнительную информацию можно найти в статье поддержки WordPress «Встраивание».
Как добавить партнерские ссылки в WordPress
Хотите увеличить доход своего сайта с помощью партнерских ссылок? Партнерский маркетинг обеспечивает стабильный доход многим блогам и веб-сайтам.
Все, что вам нужно сделать, это добавить специальные реферальные ссылки на продукты и услуги, которые вы рекомендуете.Когда ваши посетители покупают эти продукты после перехода по вашим ссылкам, вы получаете комиссию.
Проблема, с которой сталкивается большинство новичков, заключается в том, что каждый продукт или веб-сайт, который они хотят порекомендовать, имеет разные URL-адреса. Их сложно отслеживать, особенно если вы рекомендуете много товаров.
Лучший способ добавлять партнерские ссылки и управлять ими — использовать плагин управления партнерскими программами. Мы рекомендуем использовать Pretty Links или Thirsty Affiliates.
Оба этих плагина работают, создавая ссылки перенаправления, такие как www.yoursite.com/refer/partnersitename , которые отправляют людей по вашей специальной партнерской ссылке.
Плагины добавят новую опцию в ваше меню WordPress, куда вы можете добавить свои партнерские ссылки. Вот как это выглядит с ThirstyAffiliates. Вы просто копируете и вставляете свою специальную партнерскую ссылку в поле «Целевой URL».
Вы можете установить определенные параметры для своей ссылки с правой стороны, решив, следует ли исключать подписку на нее, открывать ее в новом окне / вкладке и т.
По завершении нажмите «Сохранить ссылку».
После того, как вы настроите партнерские ссылки, вы можете легко добавить их в свои сообщения и страницы. В блоке абзацев нажмите стрелку вниз и выберите параметр «Партнерская ссылка»:
Затем введите начало того имени, которое вы назвали для этой партнерской ссылки. В нашем примере это «Наш аффилированный партнер».
Затем вы можете щелкнуть имя и нажать «Применить», чтобы добавить партнерскую ссылку в свое сообщение.
Если вам когда-нибудь понадобится изменить партнерскую ссылку (например, если компания, на которую вы ссылаетесь, переходит на другую партнерскую программу), это действительно легко сделать.
Вы просто меняете его один раз на своей панели инструментов в разделе «ThirstyAffiliates» или «Pretty Links». Ссылка для перенаправления останется такой же, как и раньше, но теперь она будет перенаправлять на новую партнерскую ссылку везде, где она используется.
Чтобы узнать о других удобных плагинах для партнерской программы, ознакомьтесь с нашей публикацией о лучших инструментах и плагинах для партнерского маркетинга для WordPress.
Как вручную добавить ссылку в HTML
Иногда вам может понадобиться добавить ссылку на свой сайт, используя HTML-код. Это могло произойти, если вам нужно использовать настраиваемый блок HTML или виджет.
Возможно, вам также потребуется напрямую отредактировать ссылку в файле темы. Просто убедитесь, что вы всегда используете дочернюю тему, чтобы не потерять изменения при обновлении родительской темы.
Создать ссылку в HTML несложно. Чтобы попробовать это, добавьте настраиваемый блок HTML в сообщение или страницу. Вы можете найти этот блок в разделе «Форматирование» или найти его с помощью строки поиска.
Затем вы увидите поле, в котором можно писать HTML. Скопируйте этот код в поле:
Текст
Должно получиться так:
Вы можете щелкнуть вкладку «Предварительный просмотр», чтобы увидеть, как ваш код будет выглядеть в вашем сообщении или на странице:
Теперь вернитесь к тегу «HTML». Измените URL-адрес на URL-адрес, на который вы хотите перейти. Измените слово «Текст» на любое слово или слова, которые вы хотите использовать в своей ссылке.
Чтобы добавить заголовок к вашей ссылке, вам нужно будет включить его в код следующим образом. Вы можете изменить «Это название» на все, что захотите.
Текст
Если вы хотите, чтобы ваша ссылка открывалась в новой вкладке, просто добавьте target = "_ blank" в HTML-код, например:
Текст
Если вы хотите, чтобы ваша ссылка не подпадала под действие nofollow, добавьте rel = "nofollow" , например:
Текст
Вы можете включить все это сразу. Вот так будет выглядеть ссылка с заголовком, открывающаяся в новой вкладке и не имеющая подписки:
Текст
Вот как вы создаете ссылку в HTML, если вам когда-нибудь понадобится.
Как легко добавить якорные ссылки в WordPress
Якорная ссылка — это тип ссылки на странице, которая приводит вас в определенное место на той же странице.Он позволяет пользователям переходить к наиболее интересному разделу.
Взгляните на анимированный снимок экрана ниже:
Этот тип ссылок действительно полезен при написании более длинных руководств или материалов, так что ваши пользователи могут легко перейти к наиболее интересному разделу.
Мы создали подробное пошаговое руководство о том, как легко добавлять якорные ссылки в WordPress.
Как легко добавлять ссылки социальных сетей в WordPress
Хотите добавить на свой сайт ссылки или кнопки социальных сетей?
Эти ссылки позволяют пользователям легко делиться вашим контентом в своих любимых социальных сетях.Иногда ссылки или кнопки социальных сетей также сопровождаются общим количеством репостов.
Мы не рекомендуем пользователям добавлять эти ссылки вручную. Вместо этого вы всегда должны использовать плагин для социальных сетей.
У нас есть пошаговое руководство по добавлению кнопок социальных сетей в WordPress.
Мы надеемся, что эта статья помогла вам научиться добавлять ссылку в WordPress. Вы также можете ознакомиться с нашим руководством для начинающих о том, как создать профессиональный бизнес-адрес электронной почты и как начать рассылку новостей по электронной почте, чтобы расширить свою аудиторию.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
.
 png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>
png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a> Таким образом, URL-адрес, который вы используете —
Таким образом, URL-адрес, который вы используете —  html
html html#Почтовый_адрес">почтовый адрес</a>.
</p>
html#Почтовый_адрес">почтовый адрес</a>.
</p> html
html example.com/projects/pdfs/project-brief.pdf
example.com/projects/pdfs/project-brief.pdf
 google.com uses add-ons that require Internet Explorer on the desktop”,
click the blue Open button to switch to desktop mode.
google.com uses add-ons that require Internet Explorer on the desktop”,
click the blue Open button to switch to desktop mode.




 В получаемых отчетах будут указаны ссылки на документы (их названия также будут даны), а при просмотре текста источника, в нем будут приведены совпадающие с проверяемым документом фрагменты.
В получаемых отчетах будут указаны ссылки на документы (их названия также будут даны), а при просмотре текста источника, в нем будут приведены совпадающие с проверяемым документом фрагменты.