JPG.GIF.PNG. Какой формат для сохранения изображений выбрать.
Качество изображений для интернета, а особенно для людей, занимающихся продажами в интернете имеет значение. Если у вас в наличии уже есть хорошее изображение, давайте научимся его не испортить при сохранении для web.
Для более-менее владеющих темой сразу предложу рассмотреть фото и сделать выводы
Формат JPG, или Joint Photographic Experts Group
В этом формате лучше всего сохранять сложные изображения, насыщенные цветами. Принцип работы сжатия состоит в том, что удаляются цвета., невидимые человеческому глазу. Если переусердствовать, то можно лишится бесповоротно информации о цветах.
Для сохранения в этом формате подойдут портреты людей, фото продуктов, и прочих изображений, где цвет имеет значение.
Формат GIF, или Формат Graphics Interchange
Уменьшает количество цветов в изображении до 256, из цифровой камеры. GIF-и поддерживает прозрачность. GIF-есть уникальная возможность отображать последовательность изображений, похожих на видео, называется анимированный GIF, Ряд отдельных GIF изображений, которые связаны друг с другом, чтобы автоматически создать движение или анимацию.
GIF-есть уникальная возможность отображать последовательность изображений, похожих на видео, называется анимированный GIF, Ряд отдельных GIF изображений, которые связаны друг с другом, чтобы автоматически создать движение или анимацию.
Хотя формат GIF-прежнему находится в использовании, его следует заменить в пользу формата PNG, который делает почти все лучше.
Формат PNG,или Portable Network Graphics,
Был создан в качестве альтернативы в формату GIF
PNG файлы поддерживает прозрачность, но PNGs поддерживает переменную прозрачность, где можно контролировать степень, в которой изображение является
прозрачным.

Когда что использовать?
Нет никакой волшебной формулы для определения, какой формат сохранения файлов лучше всего, есть некоторые принципы, вы можете им следовать, чтобы самостоятельно принять решение.
- Если изображение используется широкий спектр цветов, не использовать формат GIF.
- PNG или JPG-файлы являются лучшими для изображений с широкой цветовой гаммой.
- JPG-файлы лучше всего подходят для фотографий или изображений, содержащих фотографические элементы.
- Png лучше подходят для изображений, связанных с текстом, диаграммы, скриншоты и подробные иллюстрации.
Напрашивается вывод, что в большинстве случаев нужно,выбрать формат PNG- высокое качество изображения с низким размером файла.
web, дизайн, gif, PNG, JPG
PNG, JPG, TIFF и GIF (которого так не хватало)
Если вы не графический дизайнер по профессии и серьезно не увлекаетесь графическим дизайном, скорее всего, у вас никогда не возникало потребности узнать больше о форматах изображений. Но если вы только начинаете изучать этот мир, то огромный выбор упомянутых форматов может быть просто ошеломляющим. К счастью, в этом хаосе есть свой порядок.
Но если вы только начинаете изучать этот мир, то огромный выбор упомянутых форматов может быть просто ошеломляющим. К счастью, в этом хаосе есть свой порядок.
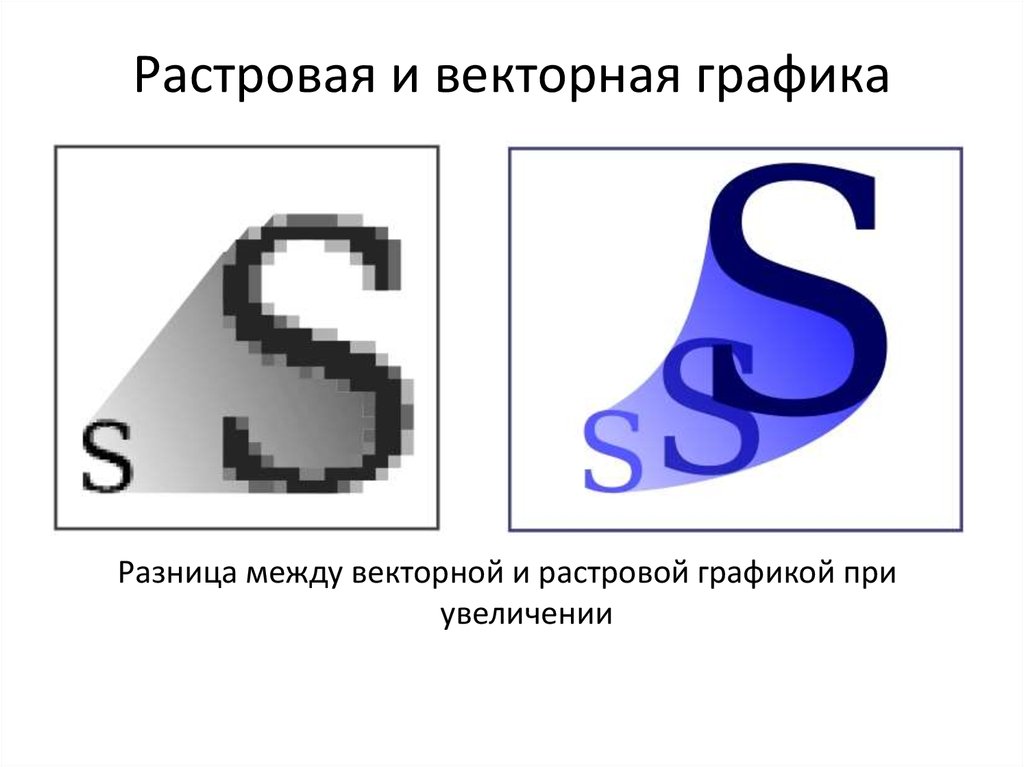
Первое, что вам нужно понять о форматах изображений, — это различие между растровыми и векторными форматами. Растровые фотографии представляют собой набор пикселей, или отдельных блоков, для создания изображения. Самые популярные форматы изображений — JPG, GIF и PNG — это растровые изображения. Каждая фотография, найденная в Интернете или в печати, относится к этой категории.
Пиксели имеют определенную пропорцию, определяемую их качеством (высокое или низкое разрешение).
Когда они расширяются, чтобы заполнить пространство, для которого они изначально не предназначались, они искажаются. Это приводит к нечеткому или неясному изображению. Невозможно изменить размер растрового изображения без ухудшения его разрешения. Поэтому настоятельно рекомендуется сохранять и хранить растровые изображения именно в тех размерах, которые предназначены для его применения по умолчанию.
С другой стороны, векторные изображения гораздо более универсальны, поскольку вместо пикселей используются пропорциональные формулы. Такие форматы, как EPS, AI и PDF, идеально подходят для создания изображений, которым требуется многократное изменение размера. Логотипы и изображения брендов часто создаются в векторном виде. Векторные изображения хороши тем, что их можно изменять в размерах: от пропорций крошечной почтовой марки до огромного рекламного щита без ухудшения качества изображения.
С точки зрения сжатия все файлы изображений делятся на две основные категории: с потерями и без потерь. При сжатии с потерями форматы изображений теряют часть исходных данных и поэтому имеют более низкое качество по сравнению с оригиналом. Форматы изображений без потерь, с другой стороны, сохраняют точный попиксельный рендеринг изображения для сохранения его качества. Однако этот процесс требует больше места. При поиске фотографий в Интернете нередко встречаются оба типа сжатия.
Форматы файлов изображенийПри создании или работе с графикой важно знать, как работают различные форматы изображений. Это огромный фактор успеха. Если вы сохранили фотографию, которую тщательно доводили до совершенства, в неверном формате, вы, возможно, не сможете правильно ее загрузить. Хуже того, вы можете потерять ее первоначальное качество или возможность изменить исходную работу. Чтобы избежать этой серьезной ошибки, необходимо хорошо знать форматы файлов изображений.
Это огромный фактор успеха. Если вы сохранили фотографию, которую тщательно доводили до совершенства, в неверном формате, вы, возможно, не сможете правильно ее загрузить. Хуже того, вы можете потерять ее первоначальное качество или возможность изменить исходную работу. Чтобы избежать этой серьезной ошибки, необходимо хорошо знать форматы файлов изображений.
Хотя существует масса форматов, используемых для сохранения и отображения фотографий, есть те, которые считаются «тяжеловесами» в фотоиндустрии. Это наиболее широко используемые сегодня форматы изображений. Большинство людей сталкивались и использовали по крайней мере один из них, если не все.
1. JPGJPEG, он же JPG, расшифровывается как Joint Photographic Experts Group (Объединенная группа экспертов по фотографии). С момента своего появления в 1994 году файл JPG считается стандартным форматом графических файлов. Это, пожалуй, самый популярный формат изображений в Интернете.
Файлы JPG содержат потери. Это означает, что из исходной фотографии теряется много информации, когда она превращается в файл JPG. Этот формат избавляется от большей части информации, чтобы сохранить изображение в небольшом файле. Это также означает, что в некоторой степени снижается качество исходного изображения.
Это означает, что из исходной фотографии теряется много информации, когда она превращается в файл JPG. Этот формат избавляется от большей части информации, чтобы сохранить изображение в небольшом файле. Это также означает, что в некоторой степени снижается качество исходного изображения.
Почти каждая цифровая камера использует формат JPG. Пользователи могут делать снимки и сохранять их как файлы JPG. Поскольку файл меньше, JPG очень удобен для использования в Интернете. Он не занимает много места и требует минимального времени для передачи. Кроме того, JPG менее зернистый, чем GIF.
Используйте JPG для фотографий и изображений, насыщенных бесчисленным количеством цветов. Этот формат файлов основан на сложном алгоритме сжатия, который позволяет создавать графику меньшего размера за счет снижения качества изображения.
JPG не подходит для фотографий с текстом, крупными блоками однотонных оттенков и базовыми формами с острыми краями. Когда фотография сжимается, текст, цвет или края могут стать нечеткими. В результате изображение получается не таким четким, как должно быть, если его сохранить в другом формате.
В результате изображение получается не таким четким, как должно быть, если его сохранить в другом формате.
- 24-битный цвет, 16 миллионов различных цветов и цветовых комбинаций.
- Обладает насыщенными, яркими цветами, идеально подходит для фотографий, требующих тщательной проработки цветовых деталей
- Является наиболее широко признанным и принятым форматом изображений
- Хорошо работает с большинством операционных систем
- Имеет тенденцию терять много информации
- Могут появиться артефакты после сжатия
- Не может быть анимирован
GIF расшифровывается как Graphics Interchange Format (Формат обмена графикой). Он сокращает количество цветов (потенциально тысячи и сотни тысяч) в изображении до 256. В отличие от JPG, GIF поддерживают прозрачность. Они обладают уникальной способностью отображать серию изображений, подобно видео, называемую анимированным GIF. Последовательность отдельных изображений GIF, соединенных вместе, создает действие или анимацию.
Последовательность отдельных изображений GIF, соединенных вместе, создает действие или анимацию.
GIF, подобно JPG, также обладают способностью загружаться на веб-сайты порциями. Эти графические изображения, называемые многослойными GIF, обычно немного больше, чем обычные GIF. Их уникальная способность заключается в том, что фотография в формате GIF может быть частично видна при загрузке на страницу. Благодаря многослойности создается впечатление быстрой загрузки изображений. Когда GIF-файлы загружаются в браузере, первый появившийся GIF обычно размыт и неясен. Однако по мере загрузки данных графика становится более четкой и выраженной.
Файл GIF не содержит потерь, поэтому он более эффективен при сжатии графики с одиночным оттенком. Однако его качество не так хорошо, когда речь идет о четких и детализированных фотографиях. GIF-файлы можно эффективно использовать для графики ограниченного цвета, например, логотипов и графиков, или для визуальных изображений, где необходима прозрачность. Избегайте использования GIF для полноцветных изображений товаров и портретов, где необходимо варьирование цвета.
Избегайте использования GIF для полноцветных изображений товаров и портретов, где необходимо варьирование цвета.
Используйте формат GIF для графики, в которой используется небольшое, заданное количество цветов. Алгоритм сжатия данных для этого формата гораздо менее сложный, чем для JPG. Формат не предназначен для фотографических изображений или графики с градиентными оттенками. Поскольку файл GIF имеет небольшое количество цветов, фотографии и градиенты, сохраненные в таком формате, получатся с явной пикселизацией.
Этот формат изображений является относительно старым. В 2012 году он отметил свой серебряный юбилей с момента появления GIF. И хотя этот формат по-прежнему широко используется, дизайнеры, как правило, откладывают его в сторону в пользу формата PNG.
Преимущества GIF:- Поддерживает прозрачность
- Выполняет скромные анимации
- Качество без потерь
- Хорошо подходит для графики с ограниченным количеством цветов
- Ограничивает графику до 256 цветов
- Считается несколько устаревшим по сравнению с другими форматами
PNG расшифровывается как Portable Network Graphics (Портативная сетевая графика). Это формат сжатия изображений, который, как ожидается, в какой-то момент заменит формат GIF. В отличие от последнего, PNG был создан интернет-группой специально для того, чтобы не иметь патента. PNG также предлагает множество усовершенствований и лучших возможностей по сравнению с GIF.
Но, как и GIF, PNG-файл сжимается без потерь. Он не предназначен для замены файла JPG, а скорее позволяет пользователю найти компромисс между размером файла и качеством изображения при его сжатии. В целом, графическое изображение, сохраненное в формате PNG, обычно сжимается на 10-30% сильнее, чем изображение, сохраненное в формате GIF.
Как и JPG, файл PNG бесполезен с точки зрения анимации. Однако он является расширяемым. Разработчики программного обеспечения могут создавать версии PNG, содержащие ряд графических сценариев. Благодаря своей способности хранить многослойные цвета, файлы PNG являются, пожалуй, лучшим вариантом для фотографий, проходящих через процесс редактирования. Помимо того, что PNG не содержит потерь, они также являются открытыми. Они также могут быть созданы с использованием прозрачного фона.
Помимо того, что PNG не содержит потерь, они также являются открытыми. Они также могут быть созданы с использованием прозрачного фона.
Формат PNG был создан как альтернатива формату GIF, когда казалось, что за использование GIF придется платить лицензионные отчисления. Подобно GIF, PNG также не подходит для стандартных фотографий. Хотя можно найти способ исправить проблему с полосами, основная проблема, связанная с размером изображения, никуда не исчезает. Кроме того, старые модели телефонов также не поддерживают PNG.
Преимущества PNG:- Сжатие без потерь, поэтому графика не теряет качества и детализации.
- Имеет лучшие функции, чем GIF
- Создает файл меньшего размера по сравнению с GIF
- Поддерживает лучшую прозрачность
- Создает очень большие файлы, требующие слишком много места (иногда даже больше, чем JPG)
- Невозможность поддержки анимации
- Не подходит для всех браузеров
 TIFF
TIFFTIFF расшифровывается как Tagged Image File Format (Формат файла изображения с метками). Он широко используется профессионалами фотоиндустрии, которые предпочитают использовать сжатие без потерь. Как ни странно, он наименее популярен в этой категории «тяжеловесов». Возможно, это связано с тем, что он редко признается веб-сайтами как тип файла. Кроме того, существует несколько типов файлов TIFF, но ни один ридер не может сканировать и читать их все. Это приводит к проблемам с различными форматами. Но с точки зрения печати формат TIFF считается одним из лучших вариантов с его прекрасным конечным результатом.
TIFF был разработан компанией Aldus для целей настольной издательской деятельности. К 2009 году ключевое управление было передано системе Adobe. Форматы TIFF нравятся обычным пользователям, но настоящее признание они получили у графических дизайнеров и фотоэкспертов, занятых в любой визуальной нише. Кроме того, исследования показывают, что TIFF — популярный формат среди пользователей Apple.
Этот формат изображений легко использовать в программах, которые занимаются версткой, размещением страниц и работой с фотографиями. TIFF — чрезвычайно универсальный формат, поскольку он может быть с потерями, как JPG, или без потерь, как GIF и PNG. Это также полноценный формат изображений, который поддерживается различными программами обработки изображений. Он способен записывать полутоновые графические данные с различной интенсивностью пикселей, что делает его идеальным для обработки, хранения и печати графики. Когда речь идет о формате растровых изображений, TIFF считается королем.
TIFF также является наиболее распространенным форматом файлов, используемым в фотопрограммах, таких как Photoshop, а также в программах верстки, таких как Quark и InDesign.
Преимущества TIFF:- Универсальность
- Поддерживает различные форматы сжатия (включая нулевое сжатие)
- Создает высококачественные изображения со всеми сохраненными цветами и информацией
- Сохраняет форматы со слоями
- Очень большие размеры файлов
- Требуется длительное время передачи
- Требуется значительное потребление дискового пространства
 RAW
RAWФайлы изображений RAW обычно содержат информацию, полученную непосредственно с цифровой камеры. Изображения называются raw (что в переводе означает «сырой») по той простой причине, что они еще не обработаны. А поскольку они еще не обработаны, их нельзя редактировать, манипулировать ими или печатать. Существует множество таких форматов. Каждая марка фотоаппарата обычно имеет свой собственный формат raw.
Изображения, считающиеся RAW, обычно содержат значительный объем несжатых данных. По этой причине размер файла необработанного изображения невероятно велик. Перед началом процесса редактирования их обычно конвертируют в TIFF.
6. BMPBMP или Bitmap — это файлы изображений Windows. В какой-то момент это был один из наиболее редких форматов изображений. Файлы BMP огромны и несжаты. Но при этом изображения имеют яркие цвета, высокое качество, довольно просты и хорошо подходят для всех компьютеров и гаджетов под управлением операционной системы Windows. Файлы BMP также известны как растровые изображения.
Файлы BMP также известны как растровые изображения.
Растровые изображения состоят из миллионов точек, называемых пикселями, различных цветов и расположения для создания картинки или паттерна. Файл может быть 8-битным, 16-битным или 24-битным изображением. Поэтому, когда вы редактируете изображение BMP, чтобы сделать его меньше или больше, вы фактически делаете отдельные пиксели меньше или больше. В результате формы выглядят неровными и иногда нечеткими.
Файлы BMP не очень популярны, поскольку они не подходят для работы в Интернете и используются только в программах Windows.
7. SVGSVG расшифровывается как Scalable Vector Graphics (Масштабируемая векторная графика). Файлы SVG — это веб-стандарты, основанные на XML, которые определяют фиксированную графику и анимацию с двумя измерениями. Этот формат существует уже более десяти лет. Но с нынешним прорывом HTML5 он, наконец, получает то внимание, которого заслуживает. На данный момент формат SVG позволяет пользователям создавать особенно качественную статичную и/или анимированную графику, которая не теряет данные при изменении размера. Это означает, что с помощью SVG можно создать изображение, которое будет одинаково хорошо смотреться как на маленьком дисплее телефона, так и на 60-дюймовом экране телевизора.
Это означает, что с помощью SVG можно создать изображение, которое будет одинаково хорошо смотреться как на маленьком дисплее телефона, так и на 60-дюймовом экране телевизора.
В отличие от предыдущих образцов растровых изображений, формат EPS относится к категории векторных. Векторы замечательны тем, что позволяют создателю изменять размер и масштаб изображений до любого желаемого размера без пикселизации. Файлы EPS можно легко переносить в различные программы для работы с фотографиями. Он также весьма популярен среди фотографов и художников, которые планируют распечатывать свои работы.
9. PDFPDF — самый универсальный из всех форматов файлов. Его можно редактировать, использовать совместно, копировать, печатать и т.д. В него помещаются все данные файла, которые могут включать изображения, текст и макет, независимо от того, какая программа используется для создания файла. Это также один из самых удобных в использовании форматов, поскольку он довольно прост. Что еще более важно, он совместим со всеми операционными системами и приложениями, даже с бесплатными программами, доступными в Интернете.
Что еще более важно, он совместим со всеми операционными системами и приложениями, даже с бесплатными программами, доступными в Интернете.
При создании веб-сайта или блога отличный информационный контент может завлечь, но лишь до определенной степени. В конкурентном онлайн-мире чаще всего одних слов недостаточно. Если вы действительно хотите вывести свой сайт на новый уровень, добавление убедительных изображений очень поможет. Визуальные образы придадут сообщению определенную сложность, поскольку изображения вызывают различные эмоции. Графика также добавит ярких красок любому скучному или простому сайту.
Не используйте обычные фотографии. Выбор правильного изображения для включения в статью требует времени. Если у вас есть навыки делать свои собственные фотографии для блога, тем лучше. В противном случае вам придется использовать свои исследовательские навыки, чтобы найти в Интернете изображение, которое будет отличаться от стандартных, типовых изображений, которые вы видите на других сайтах или блогах.![]()
Выбор правильных визуальных эффектов также означает сохранение фотографий в правильном формате. Это очень важно, если вы хотите украсить изображение, изменив его цвет или добавив текст. Даже незначительное изменение изображения может исказить его качество, особенно если вы сохраните отредактированный файл в неправильном формате.
Также важно отметить, что лицензирование — это вопрос, на который вы должны обратить внимание. Когда вы размещаете фотографии, сделанные не вами самостоятельно, или рисунки/эскизы, созданные не вами, вы должны проверить информацию о лицензировании изображения. Если вы используете фотографии со стоковых сайтов, вам, возможно, придется заплатить за них, прежде чем вы сможете разместить их на своем сайте. Даже если вы найдете сайт, предлагающий бесплатные стоковые фотографии, которые, как правило, можно использовать бесплатно, все равно важно обратить внимание на лицензионные правила сайта. Когда вы загружаете и сохраняете стоковые фотографии, бесплатные или нет, вам также необходимо выбрать их формат. В зависимости от того, как вы хотите использовать стоковые изображения, ваш выбор может быть различным.
В зависимости от того, как вы хотите использовать стоковые изображения, ваш выбор может быть различным.
Надеюсь, этот краткий обзор форматов изображений поможет вам разобраться в различных форматах. Таким образом, при написании следующего поста или проекта вы будете знать, какой именно формат использовать для сохранения изображений.
JPEG против PNG против GIF — какой формат изображения использовать и когда? | Рахул Нанвани | Блог
Существуют сотни форматов изображений, каждый из которых предназначен для конкретного случая использования. Бьюсь об заклад, большинство из нас не сталкивались с 90% форматов изображений, перечисленных в Википедии.
В этом посте мы рассмотрим только три наиболее часто используемых формата изображений на веб-сайтах и в мобильных приложениях — JPEG, PNG и GIF. В нескольких статистических отчетах, в том числе в HTTP-архиве, указано, что эти 3 формата вместе составляют более 95% всех изображений, загружаемых на веб-сайты. Однако эти 3 формата изображений имеют существенные различия между собой, что делает каждый из них подходящим для конкретных случаев использования. Понимание этих основных различий поможет нам предоставлять наилучшие изображения для пользователей нашего веб-сайта и мобильных приложений.
Понимание этих основных различий поможет нам предоставлять наилучшие изображения для пользователей нашего веб-сайта и мобильных приложений.
Используйте формат JPEG для всех изображений, содержащих естественные сцены или фотографии, где изменение цвета и интенсивности является плавным. Используйте формат PNG для любого изображения, требующего прозрачности, или для изображений с текстом и объектами с резкими контрастными краями, такими как логотипы. Используйте формат GIF для изображений, содержащих анимацию.
Почти все формы данных, которые мы видим в Интернете — текст, изображения, видео и т. д. — сжимаются, чтобы уменьшить размер данных и обеспечить более быструю передачу. Выбор правильного формата и сжатия является основным фактором, определяющим размер изображения.
Сжатие может быть двух видов — без потерь и с потерями. При сжатии без потерь возможно восстановить исходное изображение из сжатого изображения, поскольку при сжатии не происходит потери информации. Это не относится к сжатию с потерями, т.е. к потере данных в сжатие с потерями необратимо. Алгоритмы сжатия с потерями всегда имеют более высокую степень сжатия (отношение размера сжатого изображения к исходному изображению) по сравнению со сжатием без потерь. Однако эта степень сжатия достигается за счет снижения качества, которое становится более очевидным после увеличения изображения. Это заметное снижение качества или искажение изображения называется артефактом сжатия .
Это не относится к сжатию с потерями, т.е. к потере данных в сжатие с потерями необратимо. Алгоритмы сжатия с потерями всегда имеют более высокую степень сжатия (отношение размера сжатого изображения к исходному изображению) по сравнению со сжатием без потерь. Однако эта степень сжатия достигается за счет снижения качества, которое становится более очевидным после увеличения изображения. Это заметное снижение качества или искажение изображения называется артефактом сжатия .
JPEG — это спецификация сжатия с потерями, использующая преимущества человеческого восприятия. Он может достигать степени сжатия 1:10 без какой-либо заметной разницы в качестве. Помимо этого, артефакты сжатия становятся более заметными. Поскольку сжатие JPEG работает путем усреднения цветов соседних пикселей (читайте «Дискретное косинусное преобразование»), изображения JPEG лучше всего подходят для фотографий и картин, изображающих естественные сцены, где вариации цвета и интенсивности плавные. Однако, если изображение содержит текст или линии, где требуется резкий контраст между соседними пикселями, чтобы выделить правильную форму, этот метод сжатия с потерями не дает хороших результатов.
Однако, если изображение содержит текст или линии, где требуется резкий контраст между соседними пикселями, чтобы выделить правильную форму, этот метод сжатия с потерями не дает хороших результатов.
PNG — это формат изображения без потерь, использующий сжатие DEFLATE. Во время сжатия данные не теряются, и в изображение не вносятся артефакты сжатия. По этой причине изображение в формате PNG сохранит более высокое качество, чем изображение в формате JPEG, и будет выглядеть намного четче, а также займет больше места на диске. Это делает его непригодным для хранения или передачи цифровых фотографий высокого разрешения, но отличным выбором для изображений с текстом, логотипами и формами с острыми краями.
Это делает его непригодным для хранения или передачи цифровых фотографий высокого разрешения, но отличным выбором для изображений с текстом, логотипами и формами с острыми краями.
GIF также представляет собой формат изображения без потерь, использующий алгоритм сжатия LZW. На первых порах его предпочитали PNG для простой графики на веб-сайтах, потому что поддержка PNG все еще росла. Учитывая, что PNG теперь поддерживается на всех основных устройствах и что сжатие PNG примерно на 5–25% лучше, чем сжатие GIF, изображения GIF теперь в основном используются только в том случае, если изображение содержит анимацию.
В простой форме прозрачность означает нечто совершенно невидимое. Логотипы и значки часто необходимо размещать на фоне с переменными цветами. Следовательно, желательно, чтобы фон этих логотипов и значков был прозрачным, чтобы одно изображение можно было использовать на нескольких вариантах фона.
Изображения JPEG не поддерживают прозрачность и поэтому не подходят для таких случаев.
Изображения PNG поддерживают прозрачность двумя способами — путем вставки альфа-канала, обеспечивающего частичную прозрачность, или путем объявления одного цвета прозрачным (прозрачность индекса). При частичной прозрачности края плавно сливаются с фоном.![]() Изображения PNG8 (обсуждаемые в разделе «Цвета» ниже) могут поддерживать только прозрачность индекса, тогда как изображения PNG24 могут поддерживать прозрачность альфа-канала.
Изображения PNG8 (обсуждаемые в разделе «Цвета» ниже) могут поддерживать только прозрачность индекса, тогда как изображения PNG24 могут поддерживать прозрачность альфа-канала.
Изображения GIF поддерживают прозрачность, объявляя один цвет в цветовой палитре прозрачным (прозрачность индекса). Из-за отсутствия частичной прозрачности края (особенно закругленные или слишком детализированные края) получают плохой эффект зубчатости. Хотя в некоторой степени это можно решить с помощью сглаживания, с улучшенной поддержкой PNG GIF не подходит для изображений с прозрачным фоном.
Это изображение состоит из «imagekit.io», сначала сохраненного в формате PNG и GIF, а затем наложенного на разноцветный фон. Верхний логотип PNG имеет гладкие края, тогда как нижний логотип GIF имеет неровные края вокруг текста.Существует значительная разница в количестве цветов, поддерживаемых этими тремя форматами.
Изображения JPEG поддерживают около 16 миллионов цветов. Именно поэтому они подходят для хранения изображений природных сцен.
Изображения PNG в основном имеют два режима — PNG8 и PNG24. PNG8 может поддерживать до 256 цветов, тогда как PNG24 может обрабатывать до 16 миллионов цветов, как изображение JPEG. Используйте PNG8 для простых форм с меньшим количеством цветов и PNG24 для высококачественных сложных логотипов и фигур с закругленными углами на прозрачном фоне.
Изображения GIF ограничены 256 цветами. Если используется прозрачность индекса, то один из этих 256 цветов назначается прозрачным, а остальные 255 используются для других цветов.
Анимация в данном случае относится к любому изменению или движению изображения. У него не обязательно должна быть частота кадров, как у анимационного видео, но, по сути, часть или все изображение меняется со временем.
Из этих трех форматов только GIF поддерживает анимацию. Эта возможность делает формат GIF подходящим для показа привлекательной рекламы и баннеров. В последнее время, с появлением компании Tumblr, 9Gag, Giphy и т. д. использование формата GIF для мемов набирает обороты.![]()
Вот некоторые из основных различий между тремя самыми популярными форматами изображений для веба — JPEG, PNG и GIF. Подводя итог еще раз, используйте формат JPEG для всех изображений, содержащих естественные сцены или фотографии, где изменение цвета и интенсивности является плавным. Используйте формат PNG для любого изображения, требующего прозрачности, или для изображений с текстом и объектами с резкими контрастными краями, такими как логотипы. Используйте формат GIF для изображений, содержащих анимацию.
ImageKit.io — это облачный продукт для оптимизации и преобразования изображений, который может автоматически доставлять изображения в наиболее подходящем формате. Это гарантирует, что вы сможете каждый раз без особых усилий обеспечивать эффективную графику на своем веб-сайте и в приложении. Вы можете начать бесплатно и начать предоставлять оптимизированные изображения менее чем за 10 минут.
JPEG, PNG или GIF? Что означают эти форматы изображений и когда их использовать — YP
Возможно, вы не обращаете особого внимания на формат изображений, которыми вы делитесь, но если вы хотите делать больше, чем ’Gram, вам нужно знать их все. У каждого формата есть свои преимущества и недостатки, и знание того, какой из них лучше всего использовать в любой момент времени, поможет вам представить свои фотографии в наилучшем свете. Вот что вам нужно знать о четырех основных форматах изображений — JPEG, PNG, GIF и raw.
JPEG расшифровывается как Joint Photographic Experts Group, название организации, разработавшей формат изображения. Когда вы сохраняете изображение в формате JPEG, некоторые данные изображения будут потеряны и удалены навсегда, чтобы уменьшить размер файла.
Этот метод называется «сжатие с потерями».
5 советов, как каждый раз получать идеальные фотографии
Формат JPEG предназначен для сжатия фотографий с использованием естественных цветов и света. Он плохо работает с линейными рисунками фигур или текста. Сохранение такого рода графики в формате JPEG часто приводит к пикселизации по краям — когда изображение становится размытым, и вы можете видеть отдельные пиксели. Также не рекомендуется редактировать и сохранять файлы в формате JPEG несколько раз, потому что качество изображения будет ухудшаться при каждом сохранении.
Он плохо работает с линейными рисунками фигур или текста. Сохранение такого рода графики в формате JPEG часто приводит к пикселизации по краям — когда изображение становится размытым, и вы можете видеть отдельные пиксели. Также не рекомендуется редактировать и сохранять файлы в формате JPEG несколько раз, потому что качество изображения будет ухудшаться при каждом сохранении.
Используйте JPEG, если вы хотите, чтобы ваши фотографии были достаточно маленькими, чтобы их можно было легко опубликовать в Интернете, но при этом сохранить довольно высокое качество изображения.
7 советов по фотографированию для создания профессиональных фотографий на смартфон
PNG:
Переносимая сетевая графика (PNG) отличается от JPEG, поскольку в них используется «сжатие без потерь». Это означает, что PNG можно сжать до меньшего размера без потери деталей изображения. Это делает PNG хорошим вариантом для сохранения графики, такой как логотипы, фигуры, снимки экрана, иллюстрации и текст, которыми вы хотите поделиться через Интернет или использовать в презентациях.
Эти типы графики не будут такими пикселизированными в формате PNG, как в формате JPEG. Вы также можете делиться, редактировать и сохранять файлы PNG много раз без потери качества изображения. В отличие от JPEG, файлы PNG также поддерживают прозрачность, что делает этот формат оптимальным, если вы хотите, чтобы часть изображения, например фон, была прозрачной.
Загляните внутрь разума за объективом: взгляд на философию фотографии они оба используют аналогичный тип сжатия без потерь.
GIF был разработан более 30 лет назад, когда скорость Интернета была низкой, а изображения должны были быть намного меньше, чтобы их можно было легко распространять через Интернет. В результате изображения, сохраненные в формате GIF, ограничены всего 256 цветами по сравнению с примерно 16 миллионами возможных цветов в изображении JPEG. Это придает GIF-файлам зернистый вид, полный нереалистичных цветов.
Вы, вероятно, знаете GIF за их способность к анимации, но изначально GIF были только статическими изображениями. Функция анимации была добавлена несколько лет спустя.
Функция анимации была добавлена несколько лет спустя.
Помимо того, что GIF-файлы интересно создавать и делиться ими с друзьями, они также хороши для хранения простой графики с четкими краями и основными цветами в файле небольшого размера.
Как фотографировать неоновые вывески в Гонконге: 5 простых советов для начинающих фотографов
Форматы Raw:
обработки и сжатия. Это дает вам больше возможностей, когда дело доходит до редактирования и исправления ваших фотографий позже.
Существует множество необработанных форматов, и это зависит от того, какой тип камеры или устройства вы используете. Огромный диапазон форматов означает, что многие программы или веб-сайты могут не поддерживать их. Необработанные файлы также намного больше, чем другие файлы изображений, что затрудняет их совместное использование в Интернете.
Чтобы получить наилучшие изображения, сначала сделайте фотографии, используя необработанный файл изображения на камере, а затем внесите изменения и правки в изображение с помощью программного обеспечения для редактирования фотографий.![]()
