Как открыть ссылку в новом окне или на новой вкладке?
Один из посетителей сайта спросил, как открыть ссылку в новом окне HTML. В этой статье я отвечу на данный вопрос.
- Что вам потребуется
- Как открыть ссылку в новой вкладке или в новом окне браузера (автоматически)
- У этого метода не так много плюсов
- Сайт становится уязвим для фишинговых атак
- Заключение
Посетитель не уточнил, каким редактором пользуется, поэтому будем считать, что он работает напрямую в HTML. Но это не значит, что вы не сможете следовать этой инструкции, если используете для создания сайта какой-либо визуальный редактор. Просто нужно будет получить доступ к разметке страницы. Большинство редакторов и блог-платформ позволяют вручную отредактировать HTML-код.
Например, если вы работаете в Expression Web, можно отредактировать код страницы, переключившись в «Режим кода» (Code mode).
Короткий ответ: просто добавьте к своим ссылкам (тегу <a>) атрибут target=»_blank».
Допустим, что у вас есть следующая ссылка:
<a href="https://www.thesitewizard.com/">thesitewizard.com</a>
Измените её, чтобы она выглядела следующим образом:
<a href="https://www.thesitewizard.com/" target="_blank">thesitewizard.com</a>
Теперь, когда пользователи кликнут по этой ссылке, она откроется в новом окне или на новой вкладке (в зависимости от того, каким браузером они пользуются, и как он настроен).
Обратите внимание, что если вы используете DOCTYPE со строгим синтаксисом XHTML 1.0 или 1.1, то не получится одновременно использовать приведённый выше код и пройти валидацию страницы. Но подозреваю, что этими стандартами никто не пользуется. «Переходные» версии этих стандартов для открытия в новом окне HTML нам вполне подойдут, и в них также поддерживается атрибут target.
Если вы работаете в Expression Web, Dreamweaver, BlueGriffon или KompoZer, кликните по ссылке, которую хотите изменить, перейдите в режим изменения HTML-кода и добавьте атрибут target=»_blank».
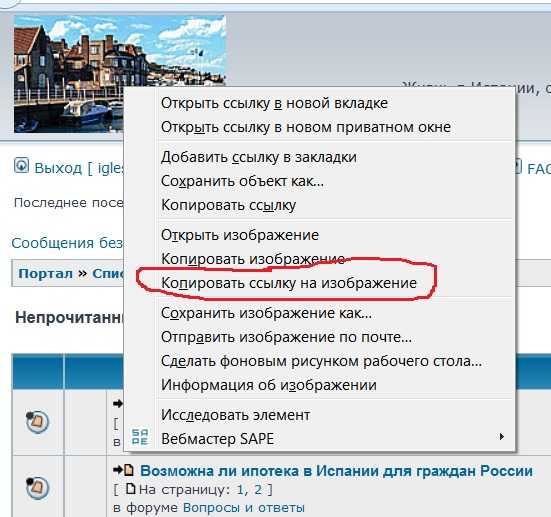
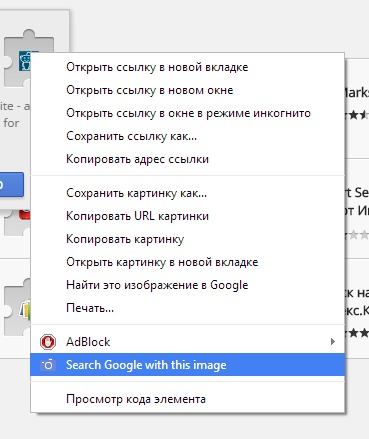
Многие начинающие вебмастера думают, что, открывая ссылки в новом окне, пользователи с меньшей вероятностью покинут сайт. Это в корне неверно. Если кто-то кликнет по ссылке, а потом захочет вернуться на ваш сайт, они просто нажмут кнопку «Назад». Об этой функции даже не самые технически подкованные люди узнают сразу после знакомства с интернетом. Продвинутые пользователи к тому же знают, что можно использовать опцию «Открыть ссылку в новой вкладке» (или «Открыть ссылку в новом окне»).
Создавая ссылки, которые открываются в новом окне, вы мешаете пользователям вернуться на сайт. Может показаться, что они без труда вернутся в первое окно с вашим сайтом. Мой опыт показывает, что это не так — людей сбивает с толку неработающая кнопка «Назад». Они даже не подозревают, что перед ними новая вкладка или новое окно. Когда у них не получается быстро вернуться на предыдущую страницу, они просто сдаются и переходят на другие ресурсы.
Когда у них не получается быстро вернуться на предыдущую страницу, они просто сдаются и переходят на другие ресурсы.
С опытными пользователями дела обстоят не лучше. Их очень раздражает «привычка» вашего сайта открывать новые окна без разрешения. На то они и опытные пользователи — если бы они хотели открыть новую вкладку, они бы сделали это сами, и им нисколько не нравится, что это делают без их согласия. Ещё хуже, если все ваши ссылки открываются в новом окне.
Если вы применяете кнопку HTML открыть в новом окне, используя target=»_blank», сайт, на который ведёт ссылка, получает доступ к окну/вкладке с вашей страницей и может подменить её содержимое.
Это не только не удержит пользователей на сайте (если вы открывали новые вкладки именно с этой целью), но и подвергнет угрозе посетителей. Например, если у вас есть страница входа пользователя, находящийся по ссылке сайт может заменить её на копию вашей, но при этом собирающую логины и пароли пользователей. Такой вид атак называется «фишинг».
И это не теоретическая уязвимость. Специалисты отдела безопасности Google отметили «значительное количество сообщений» о подобном перехвате вкладок с целью внедрения вредоносного программного обеспечения.
Для тех, кому интересно — технические подробности. Открытый в новом окне сайт получает доступ к вашей странице через объект window.opener в JavaScript. Этот объект с функциями чтения/записи, которым можно управлять. В том числе, можно изменить свойство window.opener.location и заставить браузер перейти по новому адресу, чтобы открыть картинку в новом окне HTML.
Некоторые браузеры позволяют предотвратить подобное поведение добавлением к ссылке атрибута rel=»noopener noreferrer». Пример, приведённый в начале статьи, будет выглядеть следующим образом:
<a href="https://www.thesitewizard.com/" rel="noopener noreferrer" target="_blank">thesitewizard.com</a>
Теоретически, как rel=»noopener», так и rel=»noreferrer» должно быть достаточно, чтобы защититься от подобной атаки при открытии страницы в новом окне HTML. При этом корректнее использовать атрибут rel=»noopener», так как у rel=»noreferrer» есть побочный эффект — браузер не будет передавать сайту URL источника запроса. Но на данный момент не все браузеры поддерживают атрибут rel=»noopener». Аналогично, rel=»noreferrer» не поддерживается некоторыми браузерами. Поэтому, если захотите защитить пользователей как можно большего числа браузеров, вероятно, придётся использовать оба атрибута.
При этом корректнее использовать атрибут rel=»noopener», так как у rel=»noreferrer» есть побочный эффект — браузер не будет передавать сайту URL источника запроса. Но на данный момент не все браузеры поддерживают атрибут rel=»noopener». Аналогично, rel=»noreferrer» не поддерживается некоторыми браузерами. Поэтому, если захотите защитить пользователей как можно большего числа браузеров, вероятно, придётся использовать оба атрибута.
Тем не менее, этот приём работает только на актуальных версиях Chrome, Firefox и Safari. Internet Explorer данную функцию не поддерживает, хотя я успел быстро проверить 11 версию IE, и она, вроде бы, защищена от подобной атаки при настройках безопасности, применяемых по умолчанию. Насчёт браузера Microsoft Edge точно сказать не могу.
Другими словами, описанный выше метод нельзя назвать стопроцентной защитой. Лучший способ избежать этой проблемы — использовать нормальные ссылки без атрибута target=»_blank».
Общая рекомендация — по возможности избегать открытия вкладок в новом окне HTML. Конечно, в некоторых случаях этого не избежать. В этой ситуации можно предупредить посетителей сайта о том, что «ссылка открывается в новом окне». Это не сильно поможет среднестатистическому пользователю и не защитит его от фишинговых атак через ваш сайт, но хотя бы не будет раздражать более опытных пользователей.
Конечно, в некоторых случаях этого не избежать. В этой ситуации можно предупредить посетителей сайта о том, что «ссылка открывается в новом окне». Это не сильно поможет среднестатистическому пользователю и не защитит его от фишинговых атак через ваш сайт, но хотя бы не будет раздражать более опытных пользователей.
МКМихаил Кузнецовавтор-переводчик статьи «How to Make Links Open in a New Window or Tab»
Как открыть ссылку в новом окне или на новой вкладке?
Один из посетителей сайта спросил, как открыть ссылку в новом окне HTML. В этой статье я отвечу на данный вопрос.
- Что вам потребуется
- Как открыть ссылку в новой вкладке или в новом окне браузера (автоматически)
- У этого метода не так много плюсов
- Сайт становится уязвим для фишинговых атак
- Заключение
Посетитель не уточнил, каким редактором пользуется, поэтому будем считать, что он работает напрямую в HTML. Но это не значит, что вы не сможете следовать этой инструкции, если используете для создания сайта какой-либо визуальный редактор. Просто нужно будет получить доступ к разметке страницы. Большинство редакторов и блог-платформ позволяют вручную отредактировать HTML-код.
Но это не значит, что вы не сможете следовать этой инструкции, если используете для создания сайта какой-либо визуальный редактор. Просто нужно будет получить доступ к разметке страницы. Большинство редакторов и блог-платформ позволяют вручную отредактировать HTML-код.
Например, если вы работаете в Expression Web, можно отредактировать код страницы, переключившись в «Режим кода» (Code mode).
Короткий ответ: просто добавьте к своим ссылкам (тегу <a>) атрибут target=»_blank».
Допустим, что у вас есть следующая ссылка:
<a href="https://www.thesitewizard.com/">thesitewizard.com</a>
Измените её, чтобы она выглядела следующим образом:
<a href="https://www.thesitewizard.com/" target="_blank">thesitewizard.com</a>
Теперь, когда пользователи кликнут по этой ссылке, она откроется в новом окне или на новой вкладке (в зависимости от того, каким браузером они пользуются, и как он настроен).
Обратите внимание, что если вы используете DOCTYPE со строгим синтаксисом XHTML 1. 0 или 1.1, то не получится одновременно использовать приведённый выше код и пройти валидацию страницы. Но подозреваю, что этими стандартами никто не пользуется. «Переходные» версии этих стандартов для открытия в новом окне HTML нам вполне подойдут, и в них также поддерживается атрибут target.
0 или 1.1, то не получится одновременно использовать приведённый выше код и пройти валидацию страницы. Но подозреваю, что этими стандартами никто не пользуется. «Переходные» версии этих стандартов для открытия в новом окне HTML нам вполне подойдут, и в них также поддерживается атрибут target.
Если вы работаете в Expression Web, Dreamweaver, BlueGriffon или KompoZer, кликните по ссылке, которую хотите изменить, перейдите в режим изменения HTML-кода и добавьте атрибут target=»_blank».
Многие начинающие вебмастера думают, что, открывая ссылки в новом окне, пользователи с меньшей вероятностью покинут сайт. Это в корне неверно. Если кто-то кликнет по ссылке, а потом захочет вернуться на ваш сайт, они просто нажмут кнопку «Назад». Об этой функции даже не самые технически подкованные люди узнают сразу после знакомства с интернетом. Продвинутые пользователи к тому же знают, что можно использовать опцию «Открыть ссылку в новой вкладке» (или «Открыть ссылку в новом окне»).
Создавая ссылки, которые открываются в новом окне, вы мешаете пользователям вернуться на сайт. Может показаться, что они без труда вернутся в первое окно с вашим сайтом. Мой опыт показывает, что это не так — людей сбивает с толку неработающая кнопка «Назад». Они даже не подозревают, что перед ними новая вкладка или новое окно. Когда у них не получается быстро вернуться на предыдущую страницу, они просто сдаются и переходят на другие ресурсы.
Может показаться, что они без труда вернутся в первое окно с вашим сайтом. Мой опыт показывает, что это не так — людей сбивает с толку неработающая кнопка «Назад». Они даже не подозревают, что перед ними новая вкладка или новое окно. Когда у них не получается быстро вернуться на предыдущую страницу, они просто сдаются и переходят на другие ресурсы.
С опытными пользователями дела обстоят не лучше. Их очень раздражает «привычка» вашего сайта открывать новые окна без разрешения. На то они и опытные пользователи — если бы они хотели открыть новую вкладку, они бы сделали это сами, и им нисколько не нравится, что это делают без их согласия. Ещё хуже, если все ваши ссылки открываются в новом окне.
Если вы применяете кнопку HTML открыть в новом окне, используя target=»_blank», сайт, на который ведёт ссылка, получает доступ к окну/вкладке с вашей страницей и может подменить её содержимое.
Это не только не удержит пользователей на сайте (если вы открывали новые вкладки именно с этой целью), но и подвергнет угрозе посетителей. Например, если у вас есть страница входа пользователя, находящийся по ссылке сайт может заменить её на копию вашей, но при этом собирающую логины и пароли пользователей. Такой вид атак называется «фишинг».
Например, если у вас есть страница входа пользователя, находящийся по ссылке сайт может заменить её на копию вашей, но при этом собирающую логины и пароли пользователей. Такой вид атак называется «фишинг».
И это не теоретическая уязвимость. Специалисты отдела безопасности Google отметили «значительное количество сообщений» о подобном перехвате вкладок с целью внедрения вредоносного программного обеспечения.
Для тех, кому интересно — технические подробности. Открытый в новом окне сайт получает доступ к вашей странице через объект window.opener в JavaScript. Этот объект с функциями чтения/записи, которым можно управлять. В том числе, можно изменить свойство window.opener.location и заставить браузер перейти по новому адресу, чтобы открыть картинку в новом окне HTML.
Некоторые браузеры позволяют предотвратить подобное поведение добавлением к ссылке атрибута rel=»noopener noreferrer». Пример, приведённый в начале статьи, будет выглядеть следующим образом:
<a href="https://www.thesitewizard.com/" rel="noopener noreferrer" target="_blank">thesitewizard.com</a>
Теоретически, как rel=»noopener», так и rel=»noreferrer» должно быть достаточно, чтобы защититься от подобной атаки при открытии страницы в новом окне HTML. При этом корректнее использовать атрибут rel=»noopener», так как у rel=»noreferrer» есть побочный эффект — браузер не будет передавать сайту URL источника запроса. Но на данный момент не все браузеры поддерживают атрибут rel=»noopener». Аналогично, rel=»noreferrer» не поддерживается некоторыми браузерами. Поэтому, если захотите защитить пользователей как можно большего числа браузеров, вероятно, придётся использовать оба атрибута.
Тем не менее, этот приём работает только на актуальных версиях Chrome, Firefox и Safari. Internet Explorer данную функцию не поддерживает, хотя я успел быстро проверить 11 версию IE, и она, вроде бы, защищена от подобной атаки при настройках безопасности, применяемых по умолчанию. Насчёт браузера Microsoft Edge точно сказать не могу.
Другими словами, описанный выше метод нельзя назвать стопроцентной защитой. Лучший способ избежать этой проблемы — использовать нормальные ссылки без атрибута target=»_blank».
Общая рекомендация — по возможности избегать открытия вкладок в новом окне HTML. Конечно, в некоторых случаях этого не избежать. В этой ситуации можно предупредить посетителей сайта о том, что «ссылка открывается в новом окне». Это не сильно поможет среднестатистическому пользователю и не защитит его от фишинговых атак через ваш сайт, но хотя бы не будет раздражать более опытных пользователей.
МКМихаил Кузнецовавтор-переводчик статьи «How to Make Links Open in a New Window or Tab»
Как открыть гиперссылку в новом окне
Гиперссылки используются для перехода с одной страницы на другую. По умолчанию гиперссылка обычно открывается на той же странице. Но есть возможность открывать гиперссылки в отдельном окне.
Открытие внешних ссылок в новой вкладке или окне заставит людей покинуть ваш сайт. Таким образом, вы предотвращаете возвращение посетителей на ваш сайт. Помните, что посетители могут сами открыть новую вкладку и будут раздражены, когда ссылка откроется в новой вкладке или окне без их согласия. Вот почему рекомендуется избегать открытия ссылок в новой вкладке или окне. Однако могут быть определенные ситуации, когда это необходимо, и в этом фрагменте мы покажем, как это можно сделать.
Таким образом, вы предотвращаете возвращение посетителей на ваш сайт. Помните, что посетители могут сами открыть новую вкладку и будут раздражены, когда ссылка откроется в новой вкладке или окне без их согласия. Вот почему рекомендуется избегать открытия ссылок в новой вкладке или окне. Однако могут быть определенные ситуации, когда это необходимо, и в этом фрагменте мы покажем, как это можно сделать.
Как вы знаете, в HTML тег используется с атрибутом href для создания гиперссылок.
Когда необходимо сообщить браузеру, где открыть документ, используется целевой атрибут.
Атрибут target определяет, где будет открываться связанный документ при нажатии на ссылку. По умолчанию открывает текущее окно. Чтобы открыть ссылку в новом окне, вам нужно добавить атрибут target="_blank" к вашей якорной ссылке, как показано ниже.
Пример открытия гиперссылки в новом окне с атрибутом target:
<голова>
Название документа
<тело>
Пример гиперссылки
Эта w3docs.com/" target="_blank">гиперссылка откроется в новой вкладке.
Попробуй сам »
Результат
Эта гиперссылка откроется в новой вкладке.
В данном примере, когда посетитель нажимает на гиперссылку, она открывается в новом окне или вкладке.
Существует еще один способ открыть гиперссылку на новой вкладке с помощью функции JavaScript window.open с атрибутом события onclick следующим образом:
onclick="window.open('URL')" Пример открытие гиперссылки в новом окне с событием onclick:
<голова>
Название документа
<стиль>
.ссылка:наведите {
оформление текста: подчеркивание;
цвет синий;
курсор: указатель;
}
<тело>
Пример гиперссылки с JavaScript
Посетите наш веб-сайт
W3docs
Попробуй сам »
Давайте посмотрим еще один пример, где помимо атрибута target мы также добавляем атрибут rel со значением «noopener noreferrer». Атрибут rel не является обязательным, но рекомендуется в качестве меры безопасности.
Атрибут rel не является обязательным, но рекомендуется в качестве меры безопасности.
Пример открытия ссылки в новой вкладке с атрибутами target и rel:
<голова>
Название документа
<тело>
Lorem Ipsum
Эта ссылка откроется в новой вкладке браузера или в новом окне.
Попробуй сам »
HTML Открыть ссылку в новом окне
Вы можете использовать HTML-код на этой странице, чтобы ссылка открывалась в новом окне.
Пример
Как показано в приведенном выше примере, чтобы открыть ссылку в новом окне, вы просто добавляете target="_blank" к тегу привязки. Все остальное остается как обычная ссылка.
Если у вас много ссылок и к каждой вы добавляете target="_blank" , все они откроются в отдельном пустом окне. Это может сильно раздражать пользователя, особенно если у вас много ссылок, каждая из которых открывается в отдельной вкладке или окне.
Есть способ решить эту проблему. Читать дальше…
Перезагрузка пустого окна/вкладки
Вместо того, чтобы называть ваше окно _blank , вы можете дать ему имя по вашему выбору. Затем все URL-адреса будут загружаться на той же вкладке (если вы используете одно и то же имя).
Например, если у вас есть политика загрузки всех внешних ссылок на отдельной вкладке, вы можете назвать эту вкладку, скажем, external . Затем каждая ссылка, содержащая target="external" , будет открываться в этом окне/вкладке. Это гарантирует, что новые окна не будут появляться каждый раз, когда пользователь щелкает ссылку.
Вот пример того, что происходит, когда вы используете target="_blank" для всех ссылок:
<ул>
А вот те же ссылки но с target="external" (но это может быть любое имя по вашему выбору):
<ул>
Существуют и другие ключевые слова, которые можно использовать с целью 9.0056, а также различные последствия в зависимости от имен окон/вкладок, которые уже открыты, находятся ли они в песочнице и т. д. Посетите веб-сайт W3C, если вам интересно.
Создание «Всплывающего окна»
Вы также можете использовать JavaScript, чтобы открыть новое окно. Используя JavaScript, вы также можете указать, как должно выглядеть окно. Это распространенный метод создания «всплывающего окна».

 thesitewizard.com/" rel="noopener noreferrer" target="_blank">thesitewizard.com</a>
thesitewizard.com/" rel="noopener noreferrer" target="_blank">thesitewizard.com</a>