GIF, PNG или JPG? Данная статья представляет собой краткий обзор трех основных графических форматов, применяющихся в Интернет. В расчет не был взят флэш (SWF), поскольку для его просмотра требуется плагин, да и формат это векторный, а не растровый. Для наглядности приведем табличку, в которой охарактеризованы все три рассматриваемых нами формата.
Из приведенной выше таблицы мы можем выделить следующее: GIF или PNG-8 наилучшим образом подходят для сохранения деталей изображения (при работе в цветовом диапазоне, охватывающем 256 цветов) и для веб-графики, содержащей текст. JPEG (он же JPG) наилучшим образом подходит для фотографов, поскольку обладает малым размером файла и широким цветовым диапазоном. . GIF подходит для простой анимации (про PNG в данном случае не говорим, поскольку он анимации не поддерживает). PNG-24, несмотря на большой размер файла, является неплохим вариантом, если вы не хотите потерять в качестве изображения (удаляет детали и добавляет шумы на фотографию). Можно без проблем использовать JPEG с низким уровнем компрессии, если вы рассчитываете показывать фотографии для пользователей с «быстрым Интернетом», поскольку в этом случае, несмотря на увеличение размера файла, вы получите изображения хорошего качества. Итак, резюмируем. PNG-8 годится для простых изображений при их публикации в Интернет. JPEG подойдет для работы с фотоснимками, PNG-24 также пригоден для работы с ними, но в этом случае вы получите больший размер файла по сравнению с JPG. Для всего остального в Интернет годится GIF. Доказываем эмпирически Можно долго рассуждать на тему, какой из форматов лучше, но наиболее правильным будет посмотреть, как они работают на практике — этим мы и займемся. Для сравнения форматов использовалась команда File > Safe for Web в Photoshop CS2. Как мы можем убедиться из рисунка, первое изображение, которое помечено как Original, имеет наилучшее качество и наибольший размер (еще бы, ведь это же исходник:)). Тут его обходит даже PNG 24, но учитывайте, что JPG здесь указан оригинальный, а значит, уровень компрессии был наименьший — если вы выберете High для формата Jpeg в настройках диалогового окна Safe for Web, то размер будет совсем другой, а качество на глаз не хуже. Увеличим изображения, чтобы увидеть различия в компрессии разными форматами. Отсюда можно сделать вывод, что наиболее приближенный к оригиналу результат дает PNG-24, но вот файл он урезает менее чем на 50%, в то время как JPEG-файл довольно высокого качества (80) — более чем на 90%. Рассмотрим другие уровни сжатия JPEG-формата. Оптимальным вариантом между размером и качеством в данном случае будет JPEG с уровнем компрессии 60. Здесь мы видим незначительное преимущество в конечном размере файла и качества картинки формата PNG-8 перед GIF. В то же время оба формата уступают JPEG как по качеству, так и по размеру файла. Таким образом, при подготовке изображений к публикации в Интернет для фотографий рациональнее будет использовать JPEG с качеством 60 — использование более низкого уровня качества уменьшит размер файла, но испытывать удовольствие от созерцания такой картинки вы не будете. Совет: Дабы хоть как-то упомянуть о других форматах, скажу, что, если вы хотите сохранить файл без дефектов от компрессии, то сохраняйте его либо в RAW, либо в PSD, либо в Tiff. А если вам нужно показать файл в Сети с минимальными потерями в качестве, но оптимальным весом, то смело выбирайте JPEG с качеством 100% — тогда никаких видимых дефектов никто не обнаружит. JPEG, GIF, PNG и логотипы Теперь, когда мы знаем, какой формат использовать для фотографий, рассмотрим, почему для логотипов (их публикации в Сети) лучше использовать PNG-8:). JPEG, GIF, PNG и фон Осталось оценить, как воздействуют на типичные фоновые изображения, применяемые веб-мастерами для своих сайтов, вышеуказанные форматы. Разница в качестве между форматами в данном случае минимальна, поэтому особое внимание следует уделить размеру конечного файла, и здесь за явным преимуществом побеждает JPEG с качеством 60. Итоги Для рисованных изображений, не содержащих анимации и прозрачности, наилучшим вариантом будет использование PNG-8, в противном случае — Gif. Если изображение является фотографией или на нем преобладают фотоэлементы — используйте JPEG. Использование PNG-24 не имеет никакого смысла, так как в этом вы не найдете оптимума между качеством и размером по сравнению с тем же JPEG (даже с качеством 100). Сергей Топорков, http://www.cc-studio.ru/ |
В чем разница между форматами JPEG, GIF, PNG, RAW, BMP, TIFF?
Вам известна разница между JPEG, GIF, PNG и другими графическими форматами? Когда нужно использовать тот или иной формат, или какой лучше всего подойдет для сохранения фотографий? Ниже вы найдете ответы на все эти вопросы.
♥ ПО ТЕМЕ: Как правильно снимать групповые фотографии на iPhone – советы от профессионалов.
Алгоритмы сжатия данных с потерями / без потерь
Прежде всего, нужно понимать разницу между алгоритмами сжатия данных с потерями и без потерь. Сжатие без потерь – метод компрессии изображения, при котором сохраняется его качество вне зависимости от того, сколько раз файл был сжат и восстановлен.
При использовании сжатия с потерями качество изображения будет снижаться каждый раз, когда файл сжимается /распаковывается. Один из несомненных плюсов данного метода заключается в возможности большей степени сжатия. Для хранения и редактирования фотографий больше подойдет сжатие без потерь, однако, если нужно отправить изображение по электронной почте или опубликовать в Сети, лучше воспользоваться вторым методом.
♥ ПО ТЕМЕ: 20 функций камеры iPhone, которые должен знать каждый владелец смартфона Apple.

.RAW
Формат файлов, содержащий необработанную информацию, поступающую напрямую с матрицы полупрофессиональной и профессиональной фотокамер. Эти файлы не обрабатываются процессором камеры и содержат всю отснятую информацию в «сыром» виде. Размер таких файлов может превышать 25 МБ. Файлы RAW отлично подойдут для редактирования, однако из-за большого размера хранить их не слишком удобно.
♥ ПО ТЕМЕ: Как конвертировать фото в форматы jpg, png, gif, tiff, bmp на Mac.
.JPEG (JPG)
Это, пожалуй, самый распространенный графический формат. Обычно он используется для публикации в интернете фотографий и изображений с текстом. JPEG является TrueColor-форматом, то есть может хранить изображения с глубиной цвета 24 бит/пиксель. Данный формат может отображать более 16 млн цветов.
Свою популярность JPEG заслужил гибкой возможностью сжатия данных. Если нужно, изображение можно сохранить с высоким качеством. При использовании алгоритма сжатия с потерями, с каждым сохранением файла происходит потеря качества изображения. Ниже продемонстрированы изображения в формате JPEG с высоким, средним и низким качеством.
При использовании алгоритма сжатия с потерями, с каждым сохранением файла происходит потеря качества изображения. Ниже продемонстрированы изображения в формате JPEG с высоким, средним и низким качеством.
JPEG с высоким качеством (100). Размер 113 КБ
JPEG со средним качеством (50). Размер 59 КБ
JPEG с низким качеством (20). Размер 27 КБ
♥ ПО ТЕМЕ: Как открыть фото HEIC с Айфона на компьютере: что это такое и как сделать обратно съемку в JPG?
.GIF
Формат GIF (Graphics Interchange Format) не радует глубиной цвета (8 бит). Он может хранить сжатые без потери данных изображения в формате не более 256 цветов. Одной из особенностей GIF является поддержка анимации.
ПО ТЕМЕ:
- Как создать Gif-картинку из любого видео на YouTube.
- Как быстро сделать GIF-картинку с анимированным текстом.
- Как сделать «гифку» (изображение в формате Gif) на Mac за 60 секунд.

.PNG
Данный формат был разработан в качестве замены GIF. Расшифровывается PNG как Portable Network Graphics. В отличии от GIF, у PNG есть поддержка градаций прозрачности за счет дополнительного альфа-канала. Обычно на прозрачность указывает шахматный фон, как видно из расположенного ниже изображения.
Внешне файлы в формате PNG практически не отличаются от JPG-изображений. PNG сжимает данные без потерь. Если для вас важна прозрачность, лучше выбирать именно этот формат.
♥ ПО ТЕМЕ: Как удалить фон без фотошопа: несколько полезных приемов работы в GIMP для работы с фоном.
.TIFF
Данная аббревиатура расшифровывается как Tagged Image File Format. Это высококачественный формат, использующийся для хранения изображений с большой глубиной цвета. Файлы TIFF могут храниться как в сжатом, так и в распакованном виде. Большим достоинством формата остается поддержка практически любого алгоритма сжатия.![]()
Изображение в TIFF не будет терять в качестве после каждого сохранения файла. Но, к сожалению, именно из-за этого TIFF-файлы весят в разы больше JPG и GIF.
♥ ПО ТЕМЕ: Color Accent: Как изменять отдельные цвета на фото на черно-белые в iPhone и iPad.
.BMP
Формат BMP (bitmap) один из первых графических форматов и в настоящее время не слишком популярен. BMP хранит изображения с глубиной цвета до 64 бит. Данный формат поддерживает прозрачность, однако он не читается некотороми приложениями Microsoft. Иными словами, файлы BMP лучше конвертировать в другие форматы.
♥ ПО ТЕМЕ: Замена лиц, макияж, эффекты и маски на фото и видео для iPhone – 30 лучших приложений.
Так какой же формат следует использовать?
Оптимальным выбором будет формат PNG. Он отлично подойдет для изображений большого размера. Если требуется большая степень сжатия, например, для отправки фото по электронной почте, лучше воспользоваться JPEG. Формат TIFF достаточно сложен для работы и практически не поддерживается в браузерах.
Формат TIFF достаточно сложен для работы и практически не поддерживается в браузерах.
Ниже опубликована сравнительная таблица характеристик различных форматов.
Смотрите также:
- 10 горячих клавиш для YouTube, о которых вы не знали.
- 10 вещей, которые можно делать во время звонка по iPhone.
- 10 полезных жестов в iOS на iPhone и iPad, о которых вы могли не знать.
Пожалуйста, оцените статью
Средняя оценка / 5. Количество оценок:
Оценок пока нет. Поставьте оценку первым.
Метки: iFaq, Новости Apple.
Формат изображений PNG, JPG, GIF, BMP и TIF
Мы все загружаем изображения, создаем фото, делаем «мемы», чтобы делиться ими в социальных сетях. Многие постят изображения даже не задумываясь над тем а какой формат графического файла подходит для конкретного случая больше всего. Данная статья не касается профессионалов растровой и векторной графики. Остальным же этот краткий анализ графических форматов будет не лишним, чтобы лучше понимать для каких целей использовать тот лии иной формат. Итак, начнём.
Данная статья не касается профессионалов растровой и векторной графики. Остальным же этот краткий анализ графических форматов будет не лишним, чтобы лучше понимать для каких целей использовать тот лии иной формат. Итак, начнём.
- JPG / JPEG / JFIF
- PNG
- TIF / TIFF
- GIF
- BMP
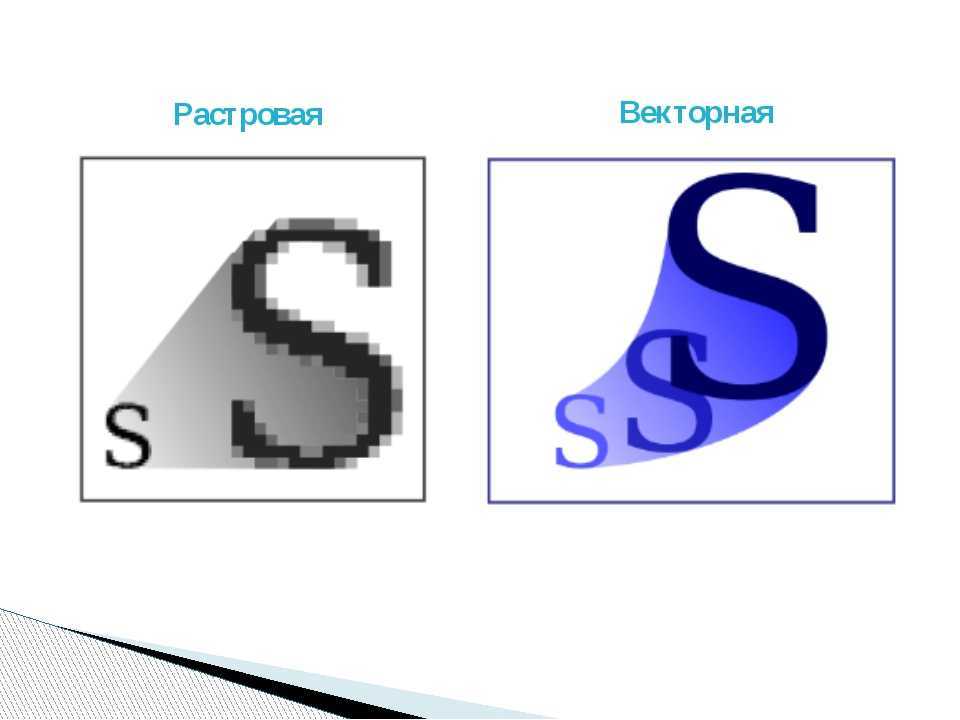
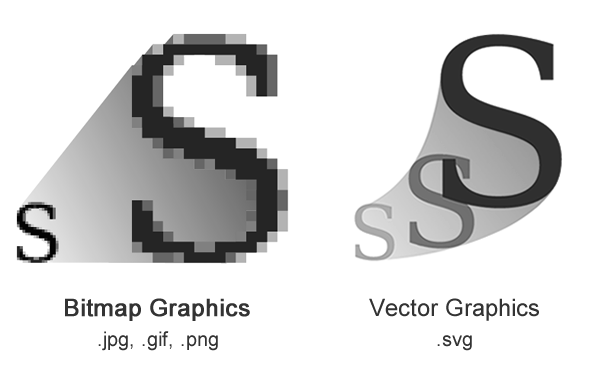
Прежде чем мы перейдем к пяти выбранным форматам файлов, хорошо бы знать, что есть два основных графических семейства: растр и вектор, и все форматы файлов изображений, перечисленные ниже, относятся к семейству растровых.
В растровой графике изображение собрано из пикселей, в то время как векторная графика собирается из путей, так называемых участков линий.
Сжатие файловКроме того, форматы файлов изображений можно различать на основе эффектов сжатия, называемых компрессией. Разновидностей схем сжатия достаточно большое количество, но суть их существования можно свести в одну задачу — сжать растровый файл как можно эффективней. Сжимать графический файл нет смысла, так как его размер зависит не от масштаба, а от количества путей в нём.
Сжимать графический файл нет смысла, так как его размер зависит не от масштаба, а от количества путей в нём.
Компрессия может очень эффективно сжимать изображения буквально в два и более раза. Но при это почти всегда происходит потеря в качестве, так как основной алгоритм компрессии — выделить несколько пикселов и заменить их одним или двумя похожими по оттенку. Компрессионный файл никогда не будет точным представлением оригинала, за некоторым исключением. Поговорим об этом дальше. Сжатие файлов обычно подходит для небольших фотографий и не подходит для проф. рисунков или качественных иллюстраций, презентаций.
Компрессия без потерь в качестве — это тот же самый исходный файл, поскольку компрессия без сжатия является точным представлением оригинала.
Изображения JPG / JPEG / JFIFАббревиатура от: Joint Photographic Experts Group — Объединённая группа экспертов по фотографиям.
Расширения файлов: .jpg / . jpeg
jpeg
Самый распространенный формат среди растровых файлов изображений. Цифровые фотокамеры сохраняют свои изображения именно в этом формате. Файлы JPEG применяют метод сжатия с потерями, который может значительно уменьшить размер файла без существенного ущерба для качества.
Минусы: этот формат не защищен от деградации поколений. Это означает, что при каждом редактировании и сохранении качество изображения с каждой новой версией файла будет ухудшаться.
Применяемость: непрозрачные изображения, устройства захвата изображений (гаджеты, фотокамеры, экш-камеры).
Формат изображения PNGАббревиатура от: Portable Network Graphics — портативная сетевая графика.
Расширение файлов: .png
Эта бесплатная альтернатива GIF с открытым исходным кодом, которая поддерживает 16 миллионов цветов, в отличие от GIF, максимум которого 256-цветовая палитра. Это лучший формат файлов для изображений с сохранением источника цветов. Формат подходит для передачи идеального баланса тона. Анимированный файл PNG доступен в формате APNG. Эти файлы, как правило, имеют прозрачный фон.
Формат подходит для передачи идеального баланса тона. Анимированный файл PNG доступен в формате APNG. Эти файлы, как правило, имеют прозрачный фон.
Минусы: Больше всего подходит для файлов больших размеров. Сам формат PNG не поддерживает анимированную графику.
Применяемость: редактирование изображений, веб-изображения, изображения с учётом слоев, таких как прозрачность или эффекты затухания.
Расширение файла TIFАббревиатура от: Tagged Image File Format — формат для хранения растровых графических изображений.
Расширение файлов: .tif / .tiff
Гибкий и легко расширяемый формат файла, способный сохранять файлы с большой глубиной цвета. Эти файлы имеют прозрачный фон. Они идеально подходят для логотипов компании.
Минусы: Не идеальны для веб-браузеров.
Применяемость: Начальный этап фотографических файлов в печати. Программные пакеты OCR.
Аббревиатура от: Graphics Interchange Format — формат для обмена изображениями.
Расширение файлов: .gif
Хотя GIF имеет низкую степень сжатия по сравнению с большинством видеоформатов, этот формат наиболее популярен среди пользователей для анимации изображений.
Минусы: формат ограничен 8-битной палитрой (256 цветов) и не подходит для фотографических изображений или сглаживания.
Применяемость: Графика, которая требует нескольких цветов, например упрощенные диаграммы, логотипы и анимации, которые состоят на более чем 50% из одного цвета.
Формат файла изображения BMPАббревиатура от: Bitmap Picture — дословно формат для хранения растровых изображений
Расширение файлов: .bmp
Этот формат разработан компанией Microsoft и предназначен для хранения больших несжатых файлов внутри ОС Windows.
Минусы: этот формат не использует сжатие.
Применяемость: упрощенная структура формата делает файлы bmp идеальными для программ Windows.
Это самые распространенные форматы файлов изображений, которые используются пользователями в настоящее время. Теперь, когда Вы знаете какой из них идеально подходит для какой-либо цели, Вы сможете лучше понимать файлы каких графических форматов использовать для себя.
PNG, JPG, TIFF и GIF (которого так не хватало)
Если вы не графический дизайнер по профессии и серьезно не увлекаетесь графическим дизайном, скорее всего, у вас никогда не возникало потребности узнать больше о форматах изображений. Но если вы только начинаете изучать этот мир, то огромный выбор упомянутых форматов может быть просто ошеломляющим. К счастью, в этом хаосе есть свой порядок.
Первое, что вам нужно понять о форматах изображений, — это различие между растровыми и векторными форматами. Растровые фотографии представляют собой набор пикселей, или отдельных блоков, для создания изображения. Самые популярные форматы изображений — JPG, GIF и PNG — это растровые изображения. Каждая фотография, найденная в Интернете или в печати, относится к этой категории.
Самые популярные форматы изображений — JPG, GIF и PNG — это растровые изображения. Каждая фотография, найденная в Интернете или в печати, относится к этой категории.
Пиксели имеют определенную пропорцию, определяемую их качеством (высокое или низкое разрешение).
Когда они расширяются, чтобы заполнить пространство, для которого они изначально не предназначались, они искажаются. Это приводит к нечеткому или неясному изображению. Невозможно изменить размер растрового изображения без ухудшения его разрешения. Поэтому настоятельно рекомендуется сохранять и хранить растровые изображения именно в тех размерах, которые предназначены для его применения по умолчанию.
С другой стороны, векторные изображения гораздо более универсальны, поскольку вместо пикселей используются пропорциональные формулы. Такие форматы, как EPS, AI и PDF, идеально подходят для создания изображений, которым требуется многократное изменение размера. Логотипы и изображения брендов часто создаются в векторном виде. Векторные изображения хороши тем, что их можно изменять в размерах: от пропорций крошечной почтовой марки до огромного рекламного щита без ухудшения качества изображения.
Векторные изображения хороши тем, что их можно изменять в размерах: от пропорций крошечной почтовой марки до огромного рекламного щита без ухудшения качества изображения.
С точки зрения сжатия все файлы изображений делятся на две основные категории: с потерями и без потерь. При сжатии с потерями форматы изображений теряют часть исходных данных и поэтому имеют более низкое качество по сравнению с оригиналом. Форматы изображений без потерь, с другой стороны, сохраняют точный попиксельный рендеринг изображения для сохранения его качества. Однако этот процесс требует больше места. При поиске фотографий в Интернете нередко встречаются оба типа сжатия.
Форматы файлов изображенийПри создании или работе с графикой важно знать, как работают различные форматы изображений. Это огромный фактор успеха. Если вы сохранили фотографию, которую тщательно доводили до совершенства, в неверном формате, вы, возможно, не сможете правильно ее загрузить. Хуже того, вы можете потерять ее первоначальное качество или возможность изменить исходную работу. Чтобы избежать этой серьезной ошибки, необходимо хорошо знать форматы файлов изображений.
Чтобы избежать этой серьезной ошибки, необходимо хорошо знать форматы файлов изображений.
Хотя существует масса форматов, используемых для сохранения и отображения фотографий, есть те, которые считаются «тяжеловесами» в фотоиндустрии. Это наиболее широко используемые сегодня форматы изображений. Большинство людей сталкивались и использовали по крайней мере один из них, если не все.
1. JPGJPEG, он же JPG, расшифровывается как Joint Photographic Experts Group (Объединенная группа экспертов по фотографии). С момента своего появления в 1994 году файл JPG считается стандартным форматом графических файлов. Это, пожалуй, самый популярный формат изображений в Интернете.
Файлы JPG содержат потери. Это означает, что из исходной фотографии теряется много информации, когда она превращается в файл JPG. Этот формат избавляется от большей части информации, чтобы сохранить изображение в небольшом файле. Это также означает, что в некоторой степени снижается качество исходного изображения.
Почти каждая цифровая камера использует формат JPG. Пользователи могут делать снимки и сохранять их как файлы JPG. Поскольку файл меньше, JPG очень удобен для использования в Интернете. Он не занимает много места и требует минимального времени для передачи. Кроме того, JPG менее зернистый, чем GIF.
Используйте JPG для фотографий и изображений, насыщенных бесчисленным количеством цветов. Этот формат файлов основан на сложном алгоритме сжатия, который позволяет создавать графику меньшего размера за счет снижения качества изображения.
JPG не подходит для фотографий с текстом, крупными блоками однотонных оттенков и базовыми формами с острыми краями. Когда фотография сжимается, текст, цвет или края могут стать нечеткими. В результате изображение получается не таким четким, как должно быть, если его сохранить в другом формате.
Преимущества JPG:- 24-битный цвет, 16 миллионов различных цветов и цветовых комбинаций.
- Обладает насыщенными, яркими цветами, идеально подходит для фотографий, требующих тщательной проработки цветовых деталей
- Является наиболее широко признанным и принятым форматом изображений
- Хорошо работает с большинством операционных систем
- Имеет тенденцию терять много информации
- Могут появиться артефакты после сжатия
- Не может быть анимирован
 GIF
GIFGIF расшифровывается как Graphics Interchange Format (Формат обмена графикой). Он сокращает количество цветов (потенциально тысячи и сотни тысяч) в изображении до 256. В отличие от JPG, GIF поддерживают прозрачность. Они обладают уникальной способностью отображать серию изображений, подобно видео, называемую анимированным GIF. Последовательность отдельных изображений GIF, соединенных вместе, создает действие или анимацию.
GIF, подобно JPG, также обладают способностью загружаться на веб-сайты порциями. Эти графические изображения, называемые многослойными GIF, обычно немного больше, чем обычные GIF. Их уникальная способность заключается в том, что фотография в формате GIF может быть частично видна при загрузке на страницу. Благодаря многослойности создается впечатление быстрой загрузки изображений. Когда GIF-файлы загружаются в браузере, первый появившийся GIF обычно размыт и неясен. Однако по мере загрузки данных графика становится более четкой и выраженной.
Файл GIF не содержит потерь, поэтому он более эффективен при сжатии графики с одиночным оттенком. Однако его качество не так хорошо, когда речь идет о четких и детализированных фотографиях. GIF-файлы можно эффективно использовать для графики ограниченного цвета, например, логотипов и графиков, или для визуальных изображений, где необходима прозрачность. Избегайте использования GIF для полноцветных изображений товаров и портретов, где необходимо варьирование цвета.
Однако его качество не так хорошо, когда речь идет о четких и детализированных фотографиях. GIF-файлы можно эффективно использовать для графики ограниченного цвета, например, логотипов и графиков, или для визуальных изображений, где необходима прозрачность. Избегайте использования GIF для полноцветных изображений товаров и портретов, где необходимо варьирование цвета.
Используйте формат GIF для графики, в которой используется небольшое, заданное количество цветов. Алгоритм сжатия данных для этого формата гораздо менее сложный, чем для JPG. Формат не предназначен для фотографических изображений или графики с градиентными оттенками. Поскольку файл GIF имеет небольшое количество цветов, фотографии и градиенты, сохраненные в таком формате, получатся с явной пикселизацией.
Этот формат изображений является относительно старым. В 2012 году он отметил свой серебряный юбилей с момента появления GIF. И хотя этот формат по-прежнему широко используется, дизайнеры, как правило, откладывают его в сторону в пользу формата PNG.
- Поддерживает прозрачность
- Выполняет скромные анимации
- Качество без потерь
- Хорошо подходит для графики с ограниченным количеством цветов
- Ограничивает графику до 256 цветов
- Считается несколько устаревшим по сравнению с другими форматами
PNG расшифровывается как Portable Network Graphics (Портативная сетевая графика). Это формат сжатия изображений, который, как ожидается, в какой-то момент заменит формат GIF. В отличие от последнего, PNG был создан интернет-группой специально для того, чтобы не иметь патента. PNG также предлагает множество усовершенствований и лучших возможностей по сравнению с GIF.
Но, как и GIF, PNG-файл сжимается без потерь. Он не предназначен для замены файла JPG, а скорее позволяет пользователю найти компромисс между размером файла и качеством изображения при его сжатии. В целом, графическое изображение, сохраненное в формате PNG, обычно сжимается на 10-30% сильнее, чем изображение, сохраненное в формате GIF.
В целом, графическое изображение, сохраненное в формате PNG, обычно сжимается на 10-30% сильнее, чем изображение, сохраненное в формате GIF.
Как и JPG, файл PNG бесполезен с точки зрения анимации. Однако он является расширяемым. Разработчики программного обеспечения могут создавать версии PNG, содержащие ряд графических сценариев. Благодаря своей способности хранить многослойные цвета, файлы PNG являются, пожалуй, лучшим вариантом для фотографий, проходящих через процесс редактирования. Помимо того, что PNG не содержит потерь, они также являются открытыми. Они также могут быть созданы с использованием прозрачного фона.
Формат PNG был создан как альтернатива формату GIF, когда казалось, что за использование GIF придется платить лицензионные отчисления. Подобно GIF, PNG также не подходит для стандартных фотографий. Хотя можно найти способ исправить проблему с полосами, основная проблема, связанная с размером изображения, никуда не исчезает. Кроме того, старые модели телефонов также не поддерживают PNG.![]()
- Сжатие без потерь, поэтому графика не теряет качества и детализации.
- Имеет лучшие функции, чем GIF
- Создает файл меньшего размера по сравнению с GIF
- Поддерживает лучшую прозрачность
- Создает очень большие файлы, требующие слишком много места (иногда даже больше, чем JPG)
- Невозможность поддержки анимации
- Не подходит для всех браузеров
TIFF расшифровывается как Tagged Image File Format (Формат файла изображения с метками). Он широко используется профессионалами фотоиндустрии, которые предпочитают использовать сжатие без потерь. Как ни странно, он наименее популярен в этой категории «тяжеловесов». Возможно, это связано с тем, что он редко признается веб-сайтами как тип файла. Кроме того, существует несколько типов файлов TIFF, но ни один ридер не может сканировать и читать их все. Это приводит к проблемам с различными форматами. Но с точки зрения печати формат TIFF считается одним из лучших вариантов с его прекрасным конечным результатом.
Это приводит к проблемам с различными форматами. Но с точки зрения печати формат TIFF считается одним из лучших вариантов с его прекрасным конечным результатом.
TIFF был разработан компанией Aldus для целей настольной издательской деятельности. К 2009 году ключевое управление было передано системе Adobe. Форматы TIFF нравятся обычным пользователям, но настоящее признание они получили у графических дизайнеров и фотоэкспертов, занятых в любой визуальной нише. Кроме того, исследования показывают, что TIFF — популярный формат среди пользователей Apple.
Этот формат изображений легко использовать в программах, которые занимаются версткой, размещением страниц и работой с фотографиями. TIFF — чрезвычайно универсальный формат, поскольку он может быть с потерями, как JPG, или без потерь, как GIF и PNG. Это также полноценный формат изображений, который поддерживается различными программами обработки изображений. Он способен записывать полутоновые графические данные с различной интенсивностью пикселей, что делает его идеальным для обработки, хранения и печати графики. Когда речь идет о формате растровых изображений, TIFF считается королем.
Когда речь идет о формате растровых изображений, TIFF считается королем.
TIFF также является наиболее распространенным форматом файлов, используемым в фотопрограммах, таких как Photoshop, а также в программах верстки, таких как Quark и InDesign.
Преимущества TIFF:- Универсальность
- Поддерживает различные форматы сжатия (включая нулевое сжатие)
- Создает высококачественные изображения со всеми сохраненными цветами и информацией
- Сохраняет форматы со слоями
- Очень большие размеры файлов
- Требуется длительное время передачи
- Требуется значительное потребление дискового пространства
Файлы изображений RAW обычно содержат информацию, полученную непосредственно с цифровой камеры. Изображения называются raw (что в переводе означает «сырой») по той простой причине, что они еще не обработаны. А поскольку они еще не обработаны, их нельзя редактировать, манипулировать ими или печатать. Существует множество таких форматов. Каждая марка фотоаппарата обычно имеет свой собственный формат raw.
А поскольку они еще не обработаны, их нельзя редактировать, манипулировать ими или печатать. Существует множество таких форматов. Каждая марка фотоаппарата обычно имеет свой собственный формат raw.
Изображения, считающиеся RAW, обычно содержат значительный объем несжатых данных. По этой причине размер файла необработанного изображения невероятно велик. Перед началом процесса редактирования их обычно конвертируют в TIFF.
6. BMPBMP или Bitmap — это файлы изображений Windows. В какой-то момент это был один из наиболее редких форматов изображений. Файлы BMP огромны и несжаты. Но при этом изображения имеют яркие цвета, высокое качество, довольно просты и хорошо подходят для всех компьютеров и гаджетов под управлением операционной системы Windows. Файлы BMP также известны как растровые изображения.
Растровые изображения состоят из миллионов точек, называемых пикселями, различных цветов и расположения для создания картинки или паттерна. Файл может быть 8-битным, 16-битным или 24-битным изображением. Поэтому, когда вы редактируете изображение BMP, чтобы сделать его меньше или больше, вы фактически делаете отдельные пиксели меньше или больше. В результате формы выглядят неровными и иногда нечеткими.
Поэтому, когда вы редактируете изображение BMP, чтобы сделать его меньше или больше, вы фактически делаете отдельные пиксели меньше или больше. В результате формы выглядят неровными и иногда нечеткими.
Файлы BMP не очень популярны, поскольку они не подходят для работы в Интернете и используются только в программах Windows.
7. SVGSVG расшифровывается как Scalable Vector Graphics (Масштабируемая векторная графика). Файлы SVG — это веб-стандарты, основанные на XML, которые определяют фиксированную графику и анимацию с двумя измерениями. Этот формат существует уже более десяти лет. Но с нынешним прорывом HTML5 он, наконец, получает то внимание, которого заслуживает. На данный момент формат SVG позволяет пользователям создавать особенно качественную статичную и/или анимированную графику, которая не теряет данные при изменении размера. Это означает, что с помощью SVG можно создать изображение, которое будет одинаково хорошо смотреться как на маленьком дисплее телефона, так и на 60-дюймовом экране телевизора.
В отличие от предыдущих образцов растровых изображений, формат EPS относится к категории векторных. Векторы замечательны тем, что позволяют создателю изменять размер и масштаб изображений до любого желаемого размера без пикселизации. Файлы EPS можно легко переносить в различные программы для работы с фотографиями. Он также весьма популярен среди фотографов и художников, которые планируют распечатывать свои работы.
9. PDFPDF — самый универсальный из всех форматов файлов. Его можно редактировать, использовать совместно, копировать, печатать и т.д. В него помещаются все данные файла, которые могут включать изображения, текст и макет, независимо от того, какая программа используется для создания файла. Это также один из самых удобных в использовании форматов, поскольку он довольно прост. Что еще более важно, он совместим со всеми операционными системами и приложениями, даже с бесплатными программами, доступными в Интернете.
При создании веб-сайта или блога отличный информационный контент может завлечь, но лишь до определенной степени. В конкурентном онлайн-мире чаще всего одних слов недостаточно. Если вы действительно хотите вывести свой сайт на новый уровень, добавление убедительных изображений очень поможет. Визуальные образы придадут сообщению определенную сложность, поскольку изображения вызывают различные эмоции. Графика также добавит ярких красок любому скучному или простому сайту.
Не используйте обычные фотографии. Выбор правильного изображения для включения в статью требует времени. Если у вас есть навыки делать свои собственные фотографии для блога, тем лучше. В противном случае вам придется использовать свои исследовательские навыки, чтобы найти в Интернете изображение, которое будет отличаться от стандартных, типовых изображений, которые вы видите на других сайтах или блогах.
Выбор правильных визуальных эффектов также означает сохранение фотографий в правильном формате. Это очень важно, если вы хотите украсить изображение, изменив его цвет или добавив текст. Даже незначительное изменение изображения может исказить его качество, особенно если вы сохраните отредактированный файл в неправильном формате.
Это очень важно, если вы хотите украсить изображение, изменив его цвет или добавив текст. Даже незначительное изменение изображения может исказить его качество, особенно если вы сохраните отредактированный файл в неправильном формате.
Также важно отметить, что лицензирование — это вопрос, на который вы должны обратить внимание. Когда вы размещаете фотографии, сделанные не вами самостоятельно, или рисунки/эскизы, созданные не вами, вы должны проверить информацию о лицензировании изображения. Если вы используете фотографии со стоковых сайтов, вам, возможно, придется заплатить за них, прежде чем вы сможете разместить их на своем сайте. Даже если вы найдете сайт, предлагающий бесплатные стоковые фотографии, которые, как правило, можно использовать бесплатно, все равно важно обратить внимание на лицензионные правила сайта. Когда вы загружаете и сохраняете стоковые фотографии, бесплатные или нет, вам также необходимо выбрать их формат. В зависимости от того, как вы хотите использовать стоковые изображения, ваш выбор может быть различным.
Надеюсь, этот краткий обзор форматов изображений поможет вам разобраться в различных форматах. Таким образом, при написании следующего поста или проекта вы будете знать, какой именно формат использовать для сохранения изображений.
Gif, Png или Jpg — форматы растровой графики для веба, их плюсы и минусы при использовании на сайте
Обновлено 22 мая 2021 Просмотров: 57 568 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу поговорить про форматы растровой графики, которые было уместно применять для картинок выводимых на сайте, да и вообще.
Мы рассмотрим Gif, который популярен сейчас именно из-за поддержки им гиф анимации, Jpg, который очень хорошо подходит для вставки полноцветных фотографий и, конечно же, Png, который позволяет создавать картинки с прозрачным фоном и может служить отличной заменой упомянутых ранее форматов. Так же можете почитать про наполовину графический, а наполовину текстовый формат djvu.
Все они активно используются в современной верстке сайтов, но тонкость заключается в том, чтобы выбрать оптимальный формат для каждого конкретного случая, чтобы и качество изображения не пострадало, и его вес был бы минимальным. Саму графику я советую брать с бесплатных сервисов на подобии IconFinder, Freepik, PSDGraphics и других подобных, чтобы потом не было бы проблем с нарушением авторского права.
Саму графику я советую брать с бесплатных сервисов на подобии IconFinder, Freepik, PSDGraphics и других подобных, чтобы потом не было бы проблем с нарушением авторского права.
Растровая графика для веба в лице Гиф, Джейпег и Пнг
Сейчас очень трудно представить веб-сайты и отдельных веб-страниц совсем без наличия на них каких-либо фотографий, значков или картинок. Кстати, первым браузером, который мог показывать графику, стал Mosaic (мозаика), появившийся практически одновременно с появлением языка гипертекстовой разметки Html.
Причем, как я уже упомянул выше, для добавления на сайт подойдут не все форматы изображений, а только определенные, максимально под это заточенные — Gif, Png и Jpg. В зависимости от типа картинки, которую вы хотите добавить на веб страницу, вам и нужно будет выбирать один из упомянутых форматов, которые, в свою очередь, относятся к так называемой растровой графике.
Сама по себе она подразумевает, что изображение на бумаге или мониторе будет формироваться из так называемых единичных элементов называемых пикселями (точек цветов). Все картинки любого формата, относящегося к растровой графике, обладают некоторыми свойствами.
Все картинки любого формата, относящегося к растровой графике, обладают некоторыми свойствами.
Размер картинки у них определяется таким понятием, как разрешение, которое представляет из себя размер изображения в пикселах по горизонтали и вертикали, например, 300 на 200. Иногда, правда, говорят об общем количестве пикселей в картинке, например, производители фотоаппаратов (12 Мега пикселей и т.п.).
Применительно к вебу, физический размер растровой картинки может существенно зависеть от величины пикселя (зерна экрана) того устройства, на котором пользователь осуществляет просмотр веб страницы. Изображения так же характеризуются таким понятием, как количество цветов используемых в нем. Например, для Gif используется всего лишь 256 цветов, которые задаются в одном байте информации.
Ну, и кроме этого в этих форматах могут использоваться различные цветовые модели, при помощи которых формируются все возможные оттенки. Когда мы рассматривали с вами написание кодов цветов в Html, то там довольно подробно рассмотрели принципы формирования модели RGB.
Одним из основных недостатков растровой графики является большой размер результирующих картинок, даже в форматах Gif, Png и Jpg, которые используется в вебе. Естественно, что для уменьшения результирующих изображений используются различные алгоритмы сжатия, которые работают как с ухудшением качества (сжатие с потерями), так и без оного.
Все это очень похоже на принципы работы алгоритмов сжатия аудио — MP3 сжимает с потерями, причем, в первую очередь удаляются всякие переходы, которые скорее всего не будут восприниматься ухом человека. Такой аналогией в мире растровой графики может служить формат Jpg, сжатие информации в котором осуществляется с потерями. При этом учитываются возможности визуального восприятия человека и, в первую очередь, удаляются те детали, которые будут особо и не заметны.
Но существуют и алгоритмы сжатия картинок без потерь — BMP, Gif и Png. BMP чаще всего представляет из себя не сжатое изображение, а вот Gif и Png сжимаются без потерь за счет удаления повторяющейся и избыточной информации (получается что-то на вроде архивирования, но учитывающего особенности растровой графики).
Существует множество графических редакторов, которые умеют работать с растровой графикой (например, все тот же фотошоп или его онлайновый аналог Pixlr), но для подготовки графики для веба следует использовать ориентированные именно на это редакторы, ибо только тогда вы сможете получить максимально оптимизированные картинки, которые затем не будут создавать излишней нагрузки на сервер вашего хостинга при их загрузке в браузеры пользователей.
Формат Gif — элементы дизайна и анимация для сайта
На данный момент практически все браузеры поддерживают три основных формата растровой графики используемых для веба — Gif, Png и Jpg. Исторически первым появился Гиф и именно с помощью него в первых браузерах можно было добавлять и отображать картинки и медийную информацию, которая в первую очередь выражалась в так называемой Гиф анимации.
Аббревиатура Gif расшифровывается, как Graphics Interchange Format — формат графического обмена. Произносится как гиф, но разработчики стандарта считали, что правильно его называть джиф, но прижилось другое название в русской интерпретации.
Т.к. он был разработан давно, а скорость интернета у большинства пользователей в то время была, ох какой малой, то и при его создании делали основной упор на максимальное уменьшение размера результирующей картинки (писал об этом в статье про программу для просмотра изображений от FastStone или от Гугла под названием Picasa).
В связи с этим, Gif может в себя включать палитру, состоящую всего лишь из 256 цветов (ее так же еще называют индексированной палитрой). Т.е. изображение, преобразованное в этот формат всегда будет содержать не более чем 256 оттенков, а все остальные цвета будут создаваться на основе подмешивания (хитрым образом подбираются соседние пикселы из базовой палитры, чтобы человеческий глаз на отдалении воспринимал бы их как нужный в этом месте цвет).
Но, к сожалению, на практике, при преобразовании полноцветных фотографий в Гиф, вылазит куча артефактов (из-за этого самого подмешивания), которые делают фотографии неприемлемым для выкладывания в вебе. Поэтому для вывода на страницы сайта полноцветных картинок и фото он не используется (для этого чаще всего выбирают Jpg или Png).
Поэтому для вывода на страницы сайта полноцветных картинок и фото он не используется (для этого чаще всего выбирают Jpg или Png).
Gif-анимация и ее использование в интернете
Обладая таким существенным недостатком, Gif уже давно должен был бы кануть в лету, но он, однако, по-прежнему живее всех живых, и часто изображения в этом формате можно встретить на страницах сайтов.
Тут вся заковыка в том, что формат Гиф поддерживает анимацию (единственный из всех используемых в вебе). Всякие анимированные смайлики и аватарки (в том числе и граватары), которые вы в большом количестве можете встретить в интернете, имеют расширение Гиф.
Правда, какое-то время уже развивается альтернативный ему формат Mng, добавляющий возможность анимации в Png, но его развитие и распространение идет не слишком высокими темпами. Поэтому, если не брать в расчет флеш технологию, вся анимация в вебе создается на базе Gif и флеша.
Суть этой анимации заключается в том, что в контейнере Гиф находится не одна картинка, а сразу несколько и там же прописано время, через которые эти изображения будут сменять друг друга. При этом можно будет зациклить анимацию, когда за последним кадром будет опять начинаться показ первого.
При этом можно будет зациклить анимацию, когда за последним кадром будет опять начинаться показ первого.
Есть специализированные редакторы, в которых можно создавать Gif анимацию. Главное создать нужное количество картинок определенного размера, а потом они размещаются на временной шкале и задается интервал для их смены.
В результате получает тот самый эффект мультика, который мы уже привыкли наблюдать на веб страницах. Иногда даже в глазах рябит от анимированных баннеров (читайте про то, как сделать баннер онлайн), смайликов, аватаров. Примером Гиф анимации может служить гоблин со страницы «О блоге» моего проекта.
Гиф поддерживает прозрачный фон (почти)
Но анимация — это не единственная фишка этого формата. Он может так же поддерживать примитивный способ формирования прозрачности для создаваемых изображений. Один из 256 возможных цветов в Gif задается как прозрачный и сквозь него будет просвечивать фон веб страницы, на которой будет расположена эта картинка.
Но проблема состоит в том, что для любого пиксела в изображении этого формата возможно лишь два значения — прозрачный или непрозрачный (два крайних состояния без возможности промежуточных вариантов типа полупрозрачный, на четверть прозрачный и т.п.). Т.е. о таком понятии, как альфа-канал (используемого в Png), в прозрачном Gif речи не идет. Из-за этого возникают сложности с отображением плавно изменяющего уровня прозрачности.
Но все равно прозрачный Гиф находит применение в вебе. Например, в таком формате очень часто сохраняют различные маркеры, используемые на веб страницах. Фон вокруг маркера делается прозрачным и сквозь него будет просвечивать фон веб страницы. Например, вот так бы выглядел маркер с серым фоном:
А так этот же маркер будет выглядеть при замене серого фона на прозрачный цвет при сохранении в Гиф:
Для того, чтобы сформировать плавные края с падением прозрачности в картинках Gif, идут на одну хитрость. В любом графическом редакторе при создании изображения в этом формате, у вас будет возможность указать так называемый цвет MATE (иначе будет в качестве него использоваться цвет по умолчанию, обычно белый).
Цвет MATE подмешивается в те области Гифа, где вам требуется создать плавные края с падением прозрачности, но все это будет хорошо смотреться только для того фона веб страницы, который совпадает с указанным вами MATE. А вот поверх другого оттенка эта картинка будет выглядеть очень не здорово.
Для какой веб-графики имеет смысл использовать формат Gif?
Как я уже упоминал чуть выше, в этом формате рисунки сжимаются (преобразуются) без потерь, но только в том случае, если исходная картинка была 8-ми битной (для кодирования цвета отводился всего лишь один байт), т.е. содержало 256 цветов. Если же исходник был полноцветным, то будет ухудшение качества при сохранении или преобразовании в Gif, именно в силу потери части оттенков.
Алгоритм сжатия (преобразования) в Гифе работает таким образом, что лучше всего он будет оптимизировать размер фото при вертикальном изменении цвета (градиенте). Т.е. имеет смысл его использовать для сжатия картинок, цвет в строках которых сильно не меняется.
А вот при преобразовании в Gif фото с горизонтальным или наклонным градиентом, итоговая картинка может получиться очень большого размера, например, по сравнению все с тем же Png. Ну, а кроме этого возможно вылезание неприятных артефактов.
Кроме этого, данный алгоритм сжатия был в свое время запатентован, и именно поэтому началась усиленная работа над альтернативным Png 8, но на данный момент сроки патентов Gif уже истекли. ПНГ получился в итоге на голову лучше Гифа и продолжает набирать популярность среди вебмастеров.
Jpg (JPEG) — полноцветные изображения с малым весом
Jpg был разработан для сжатия и хранения полноцветных фотографий. Он является собственностью ассоциации американских фотографов, о чем, собственно, и говорит аббревиатура Jpeg — Joint Photographic Experts Group. Хотя сама же эта ассоциация говорит, что это открытый формат.
Как я уже упоминал чуть выше, он сжимает изображения с потерей качества. Вся картинка делится на квадраты размером 8 на 8 пикселей и затем начинает работать алгоритм сжатия, который группирует из этих простейших квадратиков разные простые фигуры. Все те различия в цветах, которые человеческий глаз заметить не в состоянии, из картинки в Jpg удаляются.
Все те различия в цветах, которые человеческий глаз заметить не в состоянии, из картинки в Jpg удаляются.
Плюсы и минусы Джейпег
Благодаря удалению части информации, которая все равно не будет заметна невооруженным взглядом, Jpeg позволяет иногда сжать полноцветные картинки в десятки раз даже без видимой потери в качестве.
Но, с другой стороны, даже при выборе максимального качества у вас не получится сохранить фотографию в этом формате с абсолютно тем же качеством, что имел оригинал. Потери будут обязательно, но не всегда заметные глазом без увеличения.
Вы можете проверить это сами, взяв какую-нибудь очень качественную фотография и сохранив ее в Джейпег с максимальным качеством несколько десятков раз подряд. Поэтому лучше не сохранять повторно в Jpg исходники такого же формата — будут серьезные потери в качестве из-за накапливания и накладывания артефактов. Поэтому не стоит сохранять незаконченное изображение в JPEG, а затем продолжать его редактирование — существенно потеряете в качестве.
Вот пример такого издевательства (всего несколько повторных сохранений в формате Джепег и на картинку без слез не взглянешь):
Но несмотря на указанные недостатки Jpeg стал очень популярным особенно после появления цифровой фотографии. Основные его достоинства — это возможность быстрого, нересурсозатратного и очень сильного сжатия полноцветных изображений. Правда, этот формат растровой графики назвать полноцветным трудно, т.к. он не совсем охватывает всю палитру RGB, но это можно отнести к несущественным недостаткам.
Какие изображения лучше сохранять в формате Jpg?
Jpg лучше всего подходит для сохранения фотографий с плавными переходами яркости и контраста, а вот для сохранения чего-то вроде чертежей, текстов и других фотографий с резкими контрастными переходами он подходит очень плохо, и в этом случае лучшим вариантом будет использование сжатия без потерь в Png.
Смотрите, как неприглядно выгладит скриншот текста в формате JPEG (хотя при таком же и даже меньшем весе в формате PNG картинку вообще было бы не отличить от оригинала):
У Jpg (JPEG), как я уже упоминал, есть возможность задать качество получаемого изображения, регулируя степень его сжатия. При сохранении фото, на которых, например, много неба, следует ставить качество (степень сжатия) Jpeg близкое к максимальному (минимальное сжатие) во избежании заметных артефактов на этом самом небе.
При сохранении фото, на которых, например, много неба, следует ставить качество (степень сжатия) Jpeg близкое к максимальному (минимальное сжатие) во избежании заметных артефактов на этом самом небе.
А при сохранении фотографий с множеством деталей разных цветов качество можно понизить (увеличить степень сжатия), не боясь появления заметных артефактов.
Я упоминал, что при сохранении в Jpg (JPEG) происходит разбиение всего изображения на квадратики со стороной в восемь пикселей. Так вот, если у вас будет возможность выбирать размер результирующего фото, то лучше его брать кратным восьми, т.к. в этом случае вы получите чуть меньше артефактов, что будет особенно заметно на картинках с тонкими линиями и т.п.
Png — замена Gif и Jpeg, а так же прозрачный фон в Png32
Изначально Png разрабатывался как альтернатива проприетарного в то время Gif (к его разработке не подпускали никого со стороны). Расшифровывается аббревиатура как «portable network graphics», изначально он был заточен именно для применения в вебе. Этот формат растровой графики полностью открытый и его описание есть на сайте консорциума W3C.
Этот формат растровой графики полностью открытый и его описание есть на сайте консорциума W3C.
Напомню, что он является форматом сжатия без потерь, а значит можно спокойно сохранять незаконченное изображение в Png, а затем продолжать его редактирование не боясь получить дополнительные артефакты, как это было в случае Jpg.
Png8 и Png24 — полноценная замена Gif и Jpeg
Существует три вариации формата Пнг, каждая из которых призвана выполнять свои задачи. Первые две изначально создавались как альтернатива уже существующих форматов Гиф и Джейпег, а третий привнес в веб-графику то, чего в ней до тех пор вообще не было. Но обо всем по порядку.
Png 8 — восьмерка обозначает битность цвета и говорит о том, что при сохранении фотографии в Пнг 8 будет использоваться только 256 цветов по аналогии с уже описанным чуть выше Gif.
Т.е. он разрабатывался как полноценная замена Гифа и результаты сжатия изображений в этих двух форматах растровой графики будут практически идентичными. Так же как и в Gif — тут поддерживается прозрачность, но уже с альфа-каналом.
Так же как и в Gif — тут поддерживается прозрачность, но уже с альфа-каналом.
Png 24 — цифра 24 означает, что на каждый пиксел фото в этом формате выделяется три цветовых канала по 8 бит каждый (по 1 байту), тем самым реализуется полноцветное формирование изображения. Т.о. с помощью Пнг 24 вы сможете передавать цвета без искажений. Даже Jpg не может этого сделать на все сто процентов.
Сохраняя исходную картинку в Png 24 вы получаете абсолютно точно такое же фото, но зато его размер будет все же больше, чем при использовании Jpeg. Но это, правда, не всегда так. При больших картинках, имеющих резкие переходы, этот формат может показать даже лучший результат, чем Джипег приемлемого качества.
Т.е. как я уже упоминал чуть выше, для обычных фоток лучше всего подойдет Jpeg, а вот для изображений с текстом или там, где ни в коем случае нельзя будет ухудшать качество, Png 24 будет незаменим. Для сохранения скриншотов, которые я использую в статьях, Пнг 8 или 24 мне кажутся оптимальным решением.
Например, тот же самый скриншот с текстом, который чуть выше вы могли видеть сохраненным в Jpeg (правда с низким качеством, чтобы подчеркнуть возможные артефакты) в Png будет выглядеть так:
А вот полноцветную картинку вначале каждой статьи я сохраняю обычно в Джипеге, т.к. соотношение качество/размер говорят в пользу именно такого варианта. Сразу скажу, что существуют разные способы сжатия изображений в формат Png, и один из лучших алгоритмов используется, на мой взгляд, в онлайн сервисе Puny Png.
Я прогнал через него все имеющиеся на блоге изображения и регулярно прогоняю все новые картинки в формате Png, используемые для новых статей. О том, как сжать в нем все свои Png картинки, вы можете прочитать здесь — сервис для сжатия фото.
Png 32 — полноценная прозрачность с альфа каналом
Наверное, вы поняли по аналогии, что в этом формате растровой графики для одного пикселя возможно использовать аж четыре байта информации.
Три отвечают за формирование полноцветного изображения по аналогии с Пнг 24, а вот четвертый байт выделяется отдельно для формирования альфа-канала, позволяющего использовать Пнг 32 для получения картинок с прозрачным фоном.
В нем вы сможете указывать изменение степени прозрачности без всяких MATE цветов, а значит такие картинки будут одинаково хорошо смотреться на абсолютно любых веб страницах с любым фоном. Примером такого изображения может служить логотип из шапки моего блога:
или иконка RSS ленты:
Наверное, понятно, что Png 32 просто незаменим и не имеет аналогов по предоставляемых возможностям. Кстати говоря, альфа канал можно использовать так же и в Пнг 8, но, к сожалению, не все редакторы растровой графики позволят вам это сделать. Фотошоп, например, этого делать не умеет, но зато Fireworks или Gimp умеют.
Кроме этого, у Пнг 32 и 8 с альфа-каналом есть такая проблема, что он в браузере IE, начиная с версии 6 и ниже, не поддерживается полноценно, и вместо прозрачного фона будет подмешиваться серый цвет, а Png 8 с альфа-каналом там вообще показываться не будет. Правда, таких архаичных браузеров у пользователей уже практически не осталось, но все же.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo. ru
ru
JPEG PNG или GIF — какой формат изображений использовать для вебсайта : WEBCodius
Содержание
Изображения в Интернете бывают разных форматов, таких как JPEG, GIF, PNG и другие. На самом деле существует их намного больше. Но именно эти форматы, наиболее часто встречаемые.
В этой статье мы разберемся, какой из этих форматов лучше использовать и почему.
Почему формат важен?
Когда дело доходит до Интернета, большинство людей придерживается нескольких основных форматов — JPEG, PNG и GIF.
Я расскажу, что делает каждый из этих типов изображений уникальным. А пока давайте разберемся, почему форматы, которые вы используете на своем веб-сайте, имеют значение в более общем смысле.
Типы изображений, которые вы используете на своем сайте, влияют на:
- Производительность. Некоторые форматы изображений занимают больше места, чем другие, что может повлиять на время загрузки вашего сайта.
- Внешний вид. Как вы могли догадаться, некоторые форматы изображений содержат больше деталей и имеют более высокое качество, чем другие.

- Масштабируемость. Когда вы слишком сильно растягиваете или сжимаете изображение, ухудшается его качество. Насколько у вас есть свобода действий, зависит от используемого вами формата изображения. Это влияет на способность вашего сайта хорошо выглядеть как на большом, так и на маленьком экране.
В большинстве случаев вы захотите использовать один или два графических формата на своем веб-сайте, чтобы поддерживать единый стандарт. Выбранные вами форматы в идеале должны обеспечивать хороший баланс между качеством и производительностью.
3 основных формата изображений, используемых в Интернете: JPEG, PNG и GIF.
1. JPEG
Термин JPEG означает Joint Photographic Experts Group, и он был введен в обращение в 1986 году. Основные преимущества этого формата заключаются в том, что он может отображать миллионы цветов и особенно хорошо подходит для картинок с высоким уровнем сжатия.
В целом, JPEG — отличный вариант для отображения сложных фотографий, содержащих много цветов. Вот небольшой пример:
Вот небольшой пример:
Хотя JPEG-файлы хорошо сохраняются при сжатии, обычно вы можете заметить небольшое снижение качества после сжатия изображений. Внешний вид картинок будет зависеть от выбранного вами уровня сжатия. Снижение качества не всегда заметно, если вы не присмотритесь очень внимательно. Но при большом уровне сжатия, разница будет заметной, как это видно на следующей картинке.
С другой стороны, JPEG не идеален для изображений с очень небольшим количеством данных о цвете, таких как скриншоты экрана интерфейса и другая простая компьютерная графика. Мы поговорим об этом подробнее, когда будем говорить о PNG в следующем разделе:
2. PNG
Portable Network Graphics (PNGs) так же популярен на веб-сайтах, как и JPEG. Этот формат также поддерживает миллионы цветов, но наибольший выигрыш по сравнению с JPEG присутствует на фотографиях, где меньше данных о цвете. Если же вы будете использовать формат PNG, для высококачественных фотографий, то этот формат будет заметно проигрывать в объеме картинок, по сравнению с форматом JPEG.
Вот пример изображения PNG:
Это скриншот админ панели управления WordPress. PNG отлично справляется с задачей, когда у вас есть изображение с резкими переходами между цветами, которые должны оставаться резкими. Например, когда вы делаете снимок экрана с пользовательским интерфейсом, где разные элементы интерфейса быстро меняют свой свет, то гораздо лучше использовать PNG.
Вот я взял более крупную часть, где присутствует всего четыре простых цвета: белый, несколько оттенков серого, голубой и совсем немного красного. При весьма скромном размере этого фрагмента, мы видим высокое качество изображения.
Сохранение изображения в формате JPEG может привести к размытым краям и общему искажению изображения.
Еще одно преимущество PNG заключается в том, что этот формат поддерживает прозрачность. Это делает его отличным вариантом для применения в логотипах, значках, и других графических элементах сайтов. Вот небольшой пример сгенерированного логотипа сайта WEBCodius формате PNG с прозрачным фоном:
В целом сжатые изображения в формате PNG, будут лучше выглядеть, чем сжатые изображения в формате JPEG. Однако, если вы используете яркие, цветные фотографии, то тогда всё-же лучше использовать JPEG.
Однако, если вы используете яркие, цветные фотографии, то тогда всё-же лучше использовать JPEG.
3. GIF
В отличие от первых двух форматов, о которых я рассказывал до сих пор, формат GIF (Graphics Interchange Format) имеет гораздо более конкретные варианты использования. Хотя в этом формате можно сохранить и статичное изображение, но большинство веб-мастеров используют этот формат для показа анимированных картинок, например, такой:
JPEG и PNG обычно не поддерживают анимацию (хотя существует формат, называемый Animated Portable Network Graphics – APNGs). Это делает гифки очень полезными. Однако, как вы понимаете, эти типы изображений имеют большой вес из-за большого количества кадров, которые они содержат.
Вы можете оптимизировать файлы GIF, но в большинстве случаев результаты не будут такими хорошими, как с другими форматами изображений. Это означает, что вам следует стремиться экономно использовать GIF-файлы на своем веб-сайте и только тогда, когда вам нужно продемонстрировать анимацию, которую вы не можете создать никаким другим способом (например, с помощью CSS).
Вдобавок ко всему, GIF-файлы поддерживают только до 256 цветов, а также прозрачность. Это делает их плохим выбором для отображения сложных изображений.
Кроме того, такие файлы не только выглядят хуже, но и весят заметно больше.
Как выбрать лучший формат изображения для использования на вашем сайте
На большинстве сайтов изображения в формате JPEG или PNG являются отличным выбором для большей части ваших изображений (хотя для единообразия лучше использовать один формат). Что касается GIF, то вы можете его использовать, когда вам нужно показать анимацию.
В частности, JPEG-файлы могут позволить вам немного повысить производительность вашего сайта из-за их высокой степени сжатия, но только если вы используете их для насыщенных цветом изображениями, что в основном актуально для качественных фотографий.
Однако, если вы больше заботитесь о том, чтобы все ваши изображения выглядели настолько хорошо, насколько это возможно, то я рекомендую использовать PNG. Этот формат изображения сохраняет свое высокое качество даже при большой степени сжатии и работает как для сложных, так и для простых изображений.
Заключение
Когда дело доходит до того, какой формат изображений выбрать для веб-сайта, то у вас есть много вариантов. В идеале вы должны выбрать тот формат, который позволит отображать высококачественные изображения без значительного замедления работы вашего сайта.
Решая, какой формат изображения лучше всего подходит для ваших нужд, вот основные моменты, которые следует помнить о JPEG, PNG и GIF:
- JPEG: это идеальный формат изображения для всех типов фотографий.
- PNG: этот формат идеально подходит для скриншотов и других типов изображений, у которых не так много данных о цвете.
- GIF: если вам нужно продемонстрировать на своем сайте анимированную графику, то это лучший формат для вас.
Какой формат изображения использовать — JPEG, PNG или GIF
Содержание
Существуют сотни доступных форматов изображений, каждый из которых предназначен для определенного варианта использования. Бьюсь об заклад, большинство из нас не сталкивались с 90% форматов изображений, перечисленных в Википедии. И среди многих из них, как мы выбираем лучший формат изображения для наших нужд?
Бьюсь об заклад, большинство из нас не сталкивались с 90% форматов изображений, перечисленных в Википедии. И среди многих из них, как мы выбираем лучший формат изображения для наших нужд?
В этом посте мы рассмотрим только три наиболее часто используемых формата изображений на веб-сайтах и в мобильных приложениях — JPEG, PNG и GIF. В нескольких статистических отчетах, в том числе в HTTP-архиве, указано, что эти 3 формата вместе составляют более 95% всех изображений, загружаемых на веб-сайты. Однако эти 3 формата изображений имеют существенные различия между собой, что делает каждый из них подходящим для конкретных случаев использования. Понимание этих основных различий поможет нам предоставлять наилучшие изображения для пользователей нашего веб-сайта и мобильных приложений.
Форматы изображений и их нюансы
Используйте формат JPEG для всех изображений, содержащих естественные сцены или фотографии, где изменение цвета и интенсивности является плавным.
Используйте формат PNG для любого изображения, требующего прозрачности, или для изображений с текстом и объектами с резкими контрастными краями, такими как логотипы.
Используйте формат GIF для изображений, содержащих анимацию.
Почему?
Сжатие
Почти все формы данных, которые мы видим в Интернете — текст, изображения, видео и т. д. — сжимаются для уменьшения размера данных и обеспечения более быстрой передачи. Выбор правильного формата изображения и сжатия является основным фактором, определяющим размер изображения.
Сжатие может быть двух видов — без потерь и с потерями.
При сжатии без потерь можно восстановить исходное изображение из сжатого изображения, поскольку при сжатии информация не теряется. Это не относится к сжатию с потерями. Потеря данных в сжатие с потерями необратимо. Алгоритмы сжатия с потерями всегда имеют более высокую степень сжатия (отношение размера сжатого изображения к исходному изображению) по сравнению со сжатием без потерь. Однако за такую степень сжатия приходится платить снижением качества, которое становится все более очевидным по мере увеличения изображения. Это заметное снижение качества или искажение изображения называется артефактом сжатия.
Это заметное снижение качества или искажение изображения называется артефактом сжатия.
JPEG — это спецификация сжатия с потерями, использующая преимущества человеческого восприятия. Он может достигать коэффициента сжатия 1:10 без заметной разницы в качестве. Помимо этого, артефакты сжатия становятся более заметными. Поскольку сжатие JPEG работает путем усреднения цветов соседних пикселей (читайте «Дискретное косинусное преобразование»), изображения JPEG лучше всего подходят для фотографий и картин, изображающих естественные сцены, где вариации цвета и интенсивности плавные. Однако, если изображение содержит текст или линии, где требуется резкий контраст между соседними пикселями, чтобы выделить правильную форму, этот метод сжатия с потерями не дает хороших результатов.
Изображение Тадж-Махала в формате JPEG, указывающее на естественную сцену. Размер этого изображения 127 КБ. Несмотря на то, что для этого изображения по-прежнему возможно дальнейшее сжатие, оно по-прежнему является самым легким из трех форматов. Источник: http://voyage.gentside.com/taj-mahal/wallpaper
Источник: http://voyage.gentside.com/taj-mahal/wallpaperPNG — это формат изображения без потерь, использующий сжатие DEFLATE. Во время сжатия данные не теряются, и в изображение не вносятся артефакты сжатия. По этой причине изображение PNG сохраняло бы более высокое качество, чем JPEG, и выглядело бы намного четче, а также занимало бы больше места на диске. Это делает его непригодным для хранения или передачи цифровых фотографий высокого разрешения, но отличным выбором для изображений с текстом, логотипами и фигурами с острыми краями.
GIF также является форматом изображения без потерь, который использует алгоритм сжатия LZW. На первых порах его предпочитали PNG для простой графики на веб-сайтах, потому что поддержка PNG все еще росла. Учитывая, что PNG теперь поддерживается на всех основных устройствах и что сжатие PNG примерно на 5–25% лучше, чем сжатие GIF, изображения GIF теперь в основном используются только в том случае, если изображение содержит анимацию.
Прозрачность
Проще говоря, прозрачность означает что-то совершенно невидимое. Логотипы и значки часто необходимо размещать на фоне с переменными цветами.
Желательно, чтобы фон этих логотипов и значков был прозрачным, чтобы одно изображение можно было использовать на нескольких вариантах фона.
JPEG изображения не поддерживают прозрачность и поэтому не подходят для таких случаев.
PNG Изображения поддерживают прозрачность двумя способами — путем вставки альфа-канала, обеспечивающего частичную прозрачность, или путем объявления одного цвета прозрачным (прозрачность индекса). При частичной прозрачности края плавно сливаются с фоном. Изображения PNG8 (обсуждаемые в разделе «Цвета» ниже) могут поддерживать только прозрачность индекса, тогда как изображения PNG24 могут поддерживать прозрачность альфа-канала.
GIF изображения поддерживают прозрачность, объявляя один цвет в цветовой палитре прозрачным (прозрачность индекса). Из-за отсутствия частичной прозрачности края (особенно закругленные или слишком детализированные края) получают плохой эффект зубчатости. Хотя в некоторой степени это можно решить с помощью сглаживания, однако с улучшенной поддержкой PNG GIF не подходит для изображений с прозрачным фоном.
Из-за отсутствия частичной прозрачности края (особенно закругленные или слишком детализированные края) получают плохой эффект зубчатости. Хотя в некоторой степени это можно решить с помощью сглаживания, однако с улучшенной поддержкой PNG GIF не подходит для изображений с прозрачным фоном.
Цвета
Существует значительная разница в количестве цветов, поддерживаемых этими тремя форматами.
JPEG изображения могут поддерживать около 16 миллионов цветов. Именно поэтому они подходят для хранения изображений природных сцен.
PNG изображения в основном имеют два режима — PNG8 и PNG24. PNG8 может поддерживать до 256 цветов, тогда как PNG24 может обрабатывать до 16 миллионов цветов, как изображение JPEG. Используйте PNG8 для простых форм с меньшим количеством цветов и PNG24 для высококачественных сложных логотипов и фигур с закругленными углами на прозрачном фоне.
GIF Изображения ограничены 256 цветами. Если используется прозрачность индекса, то один из этих 256 цветов назначается прозрачным, а остальные 255 используются для других цветов.
Если используется прозрачность индекса, то один из этих 256 цветов назначается прозрачным, а остальные 255 используются для других цветов.
Анимация
Анимация в данном случае относится к любому изменению или движению изображения. Не обязательно иметь такую частоту кадров, как в анимационном видео, но часть или все изображение меняется со временем.
Из этих 3 форматов только GIF поддерживает анимацию . Эта возможность делает формат изображения GIF подходящим для показа привлекательной рекламы и баннеров. В последнее время, с появлением таких компаний, как Tumblr, 9Gag, Giphy и т. д., использование формата GIF для мемов стало более популярным.
Например, анимированное изображение в формате GIF.
Можно наблюдать блочность цветов (посмотрите на лампу на заднем плане)
Варианты использования для каждого формата изображения разные, и лучший способ использовать ваши визуальные эффекты — это оптимизировать их в зависимости от цели и области применения. каждый. Хотите оптимизировать изображения? Начните бесплатную пробную версию сегодня!
каждый. Хотите оптимизировать изображения? Начните бесплатную пробную версию сегодня!
ImageKit.io — это облачный продукт для оптимизации и преобразования изображений, который может автоматически доставлять изображения в наиболее подходящем формате. Это гарантирует, что вы сможете каждый раз без особых усилий обеспечивать эффективную графику на своем веб-сайте и в приложении.
JPEG, GIF или PNG? Объяснение и тестирование типов файлов изображений
Знаете ли вы разницу между JPEG, GIF, PNG и другими типами файлов изображений? Знаете ли вы, когда вы должны использовать один вместо другого? Или что лучше всего подходит для хранения ваших фотографий? Как насчет разницы между сжатием с потерями и без потерь?
Если ответ на любой из этих вопросов «нет», возможно, вы используете неправильный тип файла изображения! Вот основы, которые вам нужно знать.
Сжатие с потерями и сжатие без потерь
Важным различием, которое вам необходимо понять, является сжатие с потерями и сжатие без потерь.
При сжатии без потерь размер файла изображения уменьшается, но качество остается прежним. Это верно независимо от того, сколько раз файл распаковывался и повторно сжимался — всегда будет присутствовать один и тот же объем визуальной информации, а качество изображения останется стабильным.
Сжатие с потерями снижает качество изображения, так как информация теряется каждый раз, когда вы распаковываете и повторно сжимаете файл. Однако большим преимуществом методов сжатия с потерями является то, что файлы можно сделать намного меньше (вы увидите, насколько меньше, когда мы будем работать с типами файлов).
Количество деталей, которые необходимо сохранить в изображении, должно определять, используете ли вы формат сжатия с потерями или без потерь. Для хранения ваших фотографий без потерь определенно лучше, так как вы не потеряете информацию, когда откроете их для редактирования. С другой стороны, формат с потерями имеет преимущества при отправке их по электронной почте или размещении в Интернете.
Рассмотрим различные типы файлов изображений.
СЫРЬЕ
Вы получаете файлы RAW прямо с DSLR. Файл RAW — это именно то, на что он похож — необработанный файл изображения без применения сжатия.
Каждая часть информации, снятая вашей камерой, содержится в необработанном файле. По этой причине эти файлы огромны — каждый из них может легко превышать 25 МБ. И хотя это отлично подходит для редактирования фотографий, это не очень хорошо для хранения фотографий, поэтому существует сжатие изображений.
В этой статье мы будем использовать тестовую фотографию, чтобы увидеть, насколько каждый метод сжатия экономит размер и как они влияют на качество. Мы не можем отобразить необработанную фотографию в браузере, но просмотр высококачественных фотографий в формате JPEG или PNG должен дать вам представление о том, как выглядит оригинал. Для сравнения: необработанный файл фотографии весит 12,4 МБ.
Связанный: RAW против JPEG: что лучше для ваших фотографий?
JPEG
JPEG (или JPG) — это стандарт Объединенной группы экспертов по фотографии. Возможно, это самый распространенный формат изображения, который часто используется для публикации фотографий или изображений текста в Интернете. Этот формат поддерживает 24 бита на пиксель, по 8 для яркости, синего и красного, что делает его форматом «истинного цвета», который может отображать более 16 000 000 цветов.
Возможно, это самый распространенный формат изображения, который часто используется для публикации фотографий или изображений текста в Интернете. Этот формат поддерживает 24 бита на пиксель, по 8 для яркости, синего и красного, что делает его форматом «истинного цвета», который может отображать более 16 000 000 цветов.
Хотя с его помощью можно создавать изображения очень высокого качества, JPEG может иметь недостатки, поскольку это формат сжатия с потерями. Вот почему вы часто будете видеть параметры низкого, среднего и высокого качества при экспорте изображения в формате JPEG. Каждый параметр уменьшает применяемую степень сжатия и повышает качество фотографии.
Ниже приведена тестовая фотография в форматах JPEG высокого, среднего и низкого качества с соответствующими размерами.
JPEG высокого качества (качество установлено на 100), размер: 471 КБ
JPEG среднего качества (качество установлено на 50), размер: 68 КБ
JPEG низкого качества (качество установлено на 20), размер: 32 КБ
В целом, высококачественный JPEG обычно является хорошим компромиссом между размером и качеством. Как только вы доберетесь до среднего и низкого уровня, качество значительно пострадает. JPEG, как правило, лучше всего подходит для фотографий или рисунков, в которых меньше резких переходов, чем в тексте.
Как только вы доберетесь до среднего и низкого уровня, качество значительно пострадает. JPEG, как правило, лучше всего подходит для фотографий или рисунков, в которых меньше резких переходов, чем в тексте.
GIF
Формат обмена графикой допускает 8 бит на пиксель, по три для красного и зеленого и два для синего. Это делает 256 цветов доступными для GIF-файлов, хотя можно получить больше цветов в изображении, используя несколько цветовых блоков с разными 256-цветными палитрами.
Используя сжатие без потерь, GIF-файлы могут идеально воспроизводить свои ограниченные цветовые палитры при многократной декомпрессии и повторной компрессии. Ниже приведено тестовое фото в формате GIF.
Размер GIF: 194 КБ
Как видите, размер относительно небольшой, но отсутствие глубины цвета очень сильно сказывается на качестве изображения. Это особенно заметно на переходах между светом и тьмой, например, внутри края синего горшка с желтым цветком в правой части фотографии.
Еще одна важная вещь, которую нужно знать о GIF-файлах, это то, что их можно анимировать, что имеет множество интересных применений. Используя несколько кадров изображения, нарисованных по порядку, можно создать видимость движения. Помимо создания анимации, формат GIF редко используется из-за ограниченного цветового пространства.
PNG
Изображение предоставлено Эдом g2s через POV-Ray/Wikimedia CommonsРазработанный как замена GIF, тип файлов Portable Network Graphics представляет собой еще один формат без потерь, но он содержит значительно больше информации, чем его предшественник: он может содержать 24 или 32 бита на пиксель.
24-битная версия содержит информацию RGB, а 32-битная версия использует цветовое пространство RGBA. «A» в RGBA означает «альфа», что позволяет использовать разные уровни прозрачности изображения (когда вы видите клетчатый фон, как показано выше, это обычно указывает на прозрачность).
Поскольку файл PNG содержит гораздо больше информации, он будет немного больше, чем JPEG или GIF (хотя качество при этом также повышается).
Размер PNG: 1,5 МБ
Используя пример фотографии, PNG выглядит не лучше, чем высококачественный JPEG, хотя важно помнить, что сжатие без потерь сохранит качество фотографии при многократном распаковывании и повторном сжатии.
При ширине 640 пикселей PNG в этой статье недостаточно велики, чтобы сделать различия между типами файлов очевидными, но вы обязательно увидите их на распечатанных фотографиях, что делает этот формат идеальным для печати фотографий размером 8 x 10 дюймов или больше. . И если прозрачность — это то, что вам нужно, PNG — это то, что вам нужно.
Связанный: Как сделать фон PNG прозрачным
ТИФФ
Формат Tagged Image File Format изначально был разработан для использования в сканерах и становился все более сложным по мере того, как сканеры переходили от двоичного к полутоновому и к полноцветному. Теперь это широко используемый полноцветный тип файла.
TIFF можно сохранять как в сжатом, так и в несжатом виде, а используемое сжатие может быть с потерями или без потерь. В общем, если они сжаты, они будут использовать сжатие без потерь, но если размер является важным фактором, можно использовать сжатие с потерями.
В общем, если они сжаты, они будут использовать сжатие без потерь, но если размер является важным фактором, можно использовать сжатие с потерями.
Поскольку TIFF технически является оболочкой или контейнером файла, а не типом файла, он может сохранять изображения с различными битами на пиксель, предоставляя вам возможность иметь очень большое количество цветов, как в случае с JPEG или PNG.
Поскольку поддержка TIFF не универсальна в браузерах, ниже приведены высококачественные снимки экрана в формате JPEG для наших файлов TIFF.
Размер файла TIFF без сжатия: 2,2 МБ
Размер сжатого файла TIFF: 1,6 МБ
Опять же, эти файлы изображений без потерь немного больше, чем форматы JPEG или GIF, но они содержат намного больше информации. Хотя вы не видите TIFF в Интернете так часто, как другие форматы, они очень широко используются и могут быть открыты практически любой программой для редактирования изображений.
БМП
Это старый формат, который уже не так часто используется — на самом деле, когда мы попытались загрузить тестовую фотографию на наш сайт, браузер чуть не вылетел, и вкладка стала непригодной для использования (хотя изображение было всего 1,1 МБ, система думал, что он намного больше).
Ниже приведен снимок экрана BMP в формате JPEG высокого качества, чтобы вы могли увидеть, как он выглядит, и, если вы столкнетесь с таким, вот что вам нужно знать.
BMP (растровый рисунок) — это в первую очередь формат для Windows, и этот стандарт поддерживается Microsoft. Как и TIFF, он может хранить произвольное количество битов на пиксель, до 64, что означает, что он может сохранять большой объем информации об изображении. Этот формат может хранить данные о прозрачности, но некоторые приложения Microsoft не позволяют их читать.
Короче, если у вас есть BMP, конвертируйте его во что-нибудь другое. Все будет работать лучше.
Размер BMP: 1,1 МБ
Какой тип файла изображения следует использовать?
После всех этих подробностей вы все еще можете задаться вопросом, какой тип файла является лучшим.
Для большинства целей PNG является очень надежным выбором, особенно если ваши файлы изображений имеют большой размер и вы хотите их распечатать. А сжатие без потерь означает, что качество будет поддерживаться в течение нескольких циклов сжатия. Если вам нужна более высокая степень сжатия, например, для отправки фотографий по электронной почте, JPEG высокого или даже среднего качества будет как нельзя кстати.
TIFF в основном полезен, если вы знаете, как настроить определенные параметры, и следует избегать как GIF, так и BMP (если вы не создаете анимированные GIF-файлы). Рекомендуется хранить файлы RAW, чтобы вы всегда могли редактировать свои фотографии прямо из источника.
В чем разница между PNG, JPEG, GIF и TIFF?
Различные типы файлов для визуального контента могут затруднить выбор, особенно если вы не графический дизайнер. Но иметь базовое представление о распространенных типах файлов и о том, когда их использовать, — хороший навык для любого маркетолога.
Начнем с четырех распространенных типов файлов:
PNG
GIF
TIFF
JPEG
| Сравнение типов файлов PNG, JPEG, GIF и TIFF | |||
| Использовать | Пример использования | Не использовать | |
| PNG | Графика, небольшие изображения с сохранением исходного качества, прозрачность | Схемы, диаграммы, логотипы, фотографии | Обмен фотографиями высокого разрешения в Интернете |
GIF | Маленькая простая графика с ограниченным количеством цветов | Рекламные баннеры, простые диаграммы, кнопки, анимация | Фотографии, подробные изображения |
| ТИФФ | Редактирование и хранение | Хранение фотографий для редактирования, печать | Изображения в Интернете |
| JPEG | Фото в сети | фотографий в слайдах, блогах или социальных сетях | Редактирование изображений, линейной графики или печать |
Качество ваших изображений в социальных сетях, на веб-сайтах, в блогах и презентациях влияет на восприятие вашего бренда, а также на время загрузки и производительность сайта. Знание того, какой формат файла и когда использовать, поможет вашим изображениям выглядеть наилучшим образом и оптимизировать производительность вашего цифрового контента
Знание того, какой формат файла и когда использовать, поможет вашим изображениям выглядеть наилучшим образом и оптимизировать производительность вашего цифрового контента
Несколько определений, о которых следует помнить
формат файла.
С потерями и без потерь
Эти термины описывают информацию, которая сохраняется в файле после его сжатия. Сжатие без потерь означает, что все данные, связанные с исходным файлом, остаются нетронутыми и доступны.
Сжатие с потерями постоянно уменьшает данные файла, удаляя определенную — обычно избыточную — информацию для экономии размера файла. После сжатия уменьшенную информацию невозможно восстановить, но эта потеря информации обычно не обнаруживается большинством пользователей.
Растровые изображения
Растровый файл состоит из пикселей или крошечных точек, которые вместе образуют изображение. Чем больше пикселей, тем лучше качество изображения в исходном размере или увеличенных версиях. Однако чем больше пикселей, тем больше размер файла и тем больше места потребуется для его хранения. И наоборот, изображение с высоким разрешением, напечатанное в меньшем размере, может «сжать» пиксели вместе, что также приведет к потере четкости.
Однако чем больше пикселей, тем больше размер файла и тем больше места потребуется для его хранения. И наоборот, изображение с высоким разрешением, напечатанное в меньшем размере, может «сжать» пиксели вместе, что также приведет к потере четкости.
Векторная графика
Векторная графика , также известная как масштабируемая векторная графика (SVG), представляет собой графику, состоящую из закрепленных точек, соединенных линиями и кривыми. В отличие от изображений, состоящих из пикселей, векторная графика не зависит от разрешения и может масштабироваться вверх и вниз без потери качества или деталей.
Хотя файлы PNG, GIF, TIFF и JPEG являются растровыми форматами, понимание разницы между растровой и векторной графикой, вероятно, повлияет на выбор формата файла для ваших проектов.
Зная, что существует множество доступных форматов файлов, давайте рассмотрим эти четыре распространенных формата и их возможности.
Что такое файл PNG?
PNG или портативная сетевая графика — это растровый файл, который поддерживает сжатие без потерь. Его прозрачный фон позволяет встраивать его в другие изображения или графику без дополнительных шагов редактирования. Этот формат с более высоким разрешением обеспечивает более высокое качество изображений и более четкий текст, но больший размер файла может снизить производительность веб-сайта и время загрузки документа.
Его прозрачный фон позволяет встраивать его в другие изображения или графику без дополнительных шагов редактирования. Этот формат с более высоким разрешением обеспечивает более высокое качество изображений и более четкий текст, но больший размер файла может снизить производительность веб-сайта и время загрузки документа.
Когда использовать файл PNG
Выберите формат PNG, если вам нужен файл меньшего размера, сохраняющий исходное качество. Файлы PNG поддерживают миллионы цветов и различные степени прозрачности и обеспечивают лучшую читаемость, чем JPEG или GIF. Они обычно используются для веб-сайтов и поддерживаются всеми основными браузерами и операционными системами.
Распространенные варианты использования PNG
- Статические изображения
- Инфографика
- Логотипы
- Карты
- Скриншоты
- Баннеры
- Графика блога
- Другие визуальные элементы, содержащие текст
Когда следует избегать файлов PNG
Поскольку PNG обычно больше, чем JPEG или GIF, это необходимо учитывать при выборе используемого типа файла. Если вам не нужна прозрачность, вам лучше использовать JPEG. Если вы используете PNG, подумайте о поиске онлайн-инструмента, такого как tinypng.com, который поможет сжать и оптимизировать ваши изображения, прежде чем помещать их в окончательный дизайн.
Если вам не нужна прозрачность, вам лучше использовать JPEG. Если вы используете PNG, подумайте о поиске онлайн-инструмента, такого как tinypng.com, который поможет сжать и оптимизировать ваши изображения, прежде чем помещать их в окончательный дизайн.
Избегайте файлов PNG для
- Фотографии высокого разрешения
- Печатная графика профессионального качества
Что, если файл GIF?
GIF или формат обмена графикой — это формат растрового файла без потерь, который можно экспортировать с множеством настраиваемых параметров для уменьшения размера файла. В последние годы GIF стал синонимом «анимированного GIF», легко забыть, что это также формат статического изображения. Формат GIF, ставший популярным на заре Интернета, широко использовался из-за его способности сжимать изображения в файлы очень маленького размера.
Когда использовать файл GIF
Наименьший из четырех форматов изображений. GIF отлично подходит для работы с небольшой графикой, такой как баннеры, диаграммы и кнопки. Благодаря методам сжатия, которые ограничивают GIF-файлы 256 цветами, размер их файла обеспечивает быструю загрузку изображений. Кроме того, GIF может иметь прозрачность (но может оставлять белый контур на цветном фоне). А поскольку GIF-изображения хранят кадры анимации и информацию о времени в одном файле, они идеально подходят для создания короткой анимации, хотя необходимо учитывать размеры и настройку цикла, чтобы ускорить загрузку страницы.
GIF отлично подходит для работы с небольшой графикой, такой как баннеры, диаграммы и кнопки. Благодаря методам сжатия, которые ограничивают GIF-файлы 256 цветами, размер их файла обеспечивает быструю загрузку изображений. Кроме того, GIF может иметь прозрачность (но может оставлять белый контур на цветном фоне). А поскольку GIF-изображения хранят кадры анимации и информацию о времени в одном файле, они идеально подходят для создания короткой анимации, хотя необходимо учитывать размеры и настройку цикла, чтобы ускорить загрузку страницы.
Распространенные варианты использования GIF
- Простые значки и веб-графика
- Веб-анимация
Когда следует избегать файлов GIF
Одним из недостатков файлов GIF является то, что они используют 256-индексированную цветовую палитру, что ограничивает выбор цвета и может сделать фотографии плоскими и тусклыми. Файлы GIF также сохраняются в однослойном формате, что означает, что все изменения сохраняются в один слой изображения и не могут быть отменены. Несмотря на то, что небольшой размер файла идеально подходит для презентации и загрузки веб-страницы, перед выбором этого формата файла следует принять во внимание ограничения GIF.
Несмотря на то, что небольшой размер файла идеально подходит для презентации и загрузки веб-страницы, перед выбором этого формата файла следует принять во внимание ограничения GIF.
Избегайте файлов GIF для
- Фотографии
- Печатные изображения
- Полностью редактируемые многослойные изображения
Что такое файл TIFF?
A TIFF, или формат файла изображения с тегами , представляет собой растровый формат без потерь, известный своим чрезвычайно высоким качеством изображения. Часто формат, используемый профессионалами в творческих отраслях, эти файлы требуют большого объема памяти и являются сложной задачей для обмена, если только они не заархивированы или не отправлены с помощью инструментов для обмена файлами.
Когда следует использовать файл TIFF
Файл TIFF — отличный выбор, когда требуется высокое качество, особенно когда речь идет о печати фотографий или даже рекламных щитов. TIFF также является адаптируемым форматом, который поддерживает сжатие как с потерями, так и без потерь. Это позволяет при желании сжимать каждую страницу в файле TIFF по-разному.
TIFF также является адаптируемым форматом, который поддерживает сжатие как с потерями, так и без потерь. Это позволяет при желании сжимать каждую страницу в файле TIFF по-разному.
TIFF лучше всего подходит для любых растровых изображений, которые вы собираетесь редактировать, и на него можно положиться для сохранения качества. Он предлагает варианты использования тегов, слоев и прозрачности и совместим с программами обработки фотографий, такими как Adobe Photoshop. Если вы ищете небольшой файл или удобный для Интернета формат, TIFF не рекомендуется. Но если вы планируете редактировать цифровые изображения в рабочем формате хранения, рассмотрите вариант TIFF.
Распространенные варианты использования TIFF
- Произведение искусства
- Профессиональная фотография
- Журналы
- Газеты
- Высококачественные печатные изображения
- Высококачественные отсканированные документы
Когда следует избегать файлов TIFF
Из-за большого размера файлы TIFF обычно не используются для повседневного маркетингового контента. Хотя файл TIFF может быть исходным творческим файлом, он, скорее всего, будет преобразован в другой формат для использования в наборах слайдов, веб-сайтах и других маркетинговых материалах.
Хотя файл TIFF может быть исходным творческим файлом, он, скорее всего, будет преобразован в другой формат для использования в наборах слайдов, веб-сайтах и других маркетинговых материалах.
Избегайте файлов TIFF для
- Веб-графика
Что такое файл JPEG (JPG)?
A JPEG, или совместная группа экспертов по фотографии , представляет собой формат растрового файла с потерями, наиболее часто используемый в онлайн-каналах из-за его гибкости с растровым редактированием и возможностью сжатия до небольших размеров, что позволяет легко отправлять по электронной почте и ускорять загрузку веб-страницы.
Когда использовать файл JPEG
Возможно, это самый знакомый из форматов файлов, поэтому он широко используется по определенной причине. Это часто настройка по умолчанию для камер, поэтому только по экспозиции (без каламбура) это наиболее вероятный тип изображения, с которым могут столкнуться пользователи. Он также поддерживает полный спектр цветов, и почти все устройства и программы могут открывать и сохранять в формате JPEG, что делает его наиболее универсальным из четырех. Файлы JPEG идеально подходят, если вы хотите уменьшить размер файла и не возражаете против того, чтобы немного пожертвовать качеством, чтобы создать очень маленький файл.
Он также поддерживает полный спектр цветов, и почти все устройства и программы могут открывать и сохранять в формате JPEG, что делает его наиболее универсальным из четырех. Файлы JPEG идеально подходят, если вы хотите уменьшить размер файла и не возражаете против того, чтобы немного пожертвовать качеством, чтобы создать очень маленький файл.
Распространенные варианты использования JPEG
- Интернет-фотографии/произведения искусства
- Изображения продуктов
- Предварительный просмотр изображений
- Социальные сети
- Изображения в статьях блога
- Несколько распечатанных фотографий
Когда следует избегать файлов JPEG
Хотя файлы JPEG являются отличным выбором, поскольку они сохраняют небольшой размер файла, компромисс заключается в деталях. Сжатие изображения может ухудшить его читабельность, поэтому не рекомендуется использовать JPEG для инфографики или диаграмм. Кроме того, поскольку JPEG представляет собой плоский файл, он не обеспечивает прозрачности, что затрудняет наложение этих изображений на цветной фон или другую графику.
Кроме того, поскольку JPEG представляет собой плоский файл, он не обеспечивает прозрачности, что затрудняет наложение этих изображений на цветной фон или другую графику.
Избегайте файлов JPEG
- Когда нужна прозрачность
- Если требуется многоуровневый файл
Преобразование файлов PNG, GIF, TIFF и JPEG
Как видите, существует множество причин для выбора определенного формата файла. Но вы можете не знать, что некоторые файлы можно конвертировать в другие форматы, что делает некоторые из них более универсальными, чем другие.
В то время как дизайнеры часто используют Adobe Creative Cloud для преобразования файлов в различные форматы, другие члены команды редко имеют доступ к этим инструментам и просто используют любой тип файла, который им предоставляется. Это может привести к увеличению количества слайдов, увеличению времени загрузки страниц и перегрузке систем, особенно если эти файлы хранятся на отдельных компьютерах или локальных серверах. Вот почему многие команды используют инструменты управления цифровыми активами (DAM).
Вот почему многие команды используют инструменты управления цифровыми активами (DAM).
Большинство корпоративных платформ DAM имеют функцию, позволяющую пользователям конвертировать форматы файлов на лету. Сюда входит преобразование изображений, видео и даже аудиофайлов в другие форматы в зависимости от потребностей конечного пользователя. Эти инструменты также включают в себя параметры обрезки и изменения размера, что упрощает специалистам по маркетингу и продажам получение нужного размера и формата для всего, от социальных сетей до слайдов.
Хотя креативщики могут понять, в какой формат можно преобразовать файл, обычные пользователи часто не знакомы с этой информацией. Вот почему программное обеспечение DAM можно настроить так, чтобы оно предоставляло только соответствующие параметры преобразования для каждого актива. Таким образом, пользователь может быть уверен в выборе формата файла.
Рекомендации для администраторов DAM
Определение того, какие форматы файлов хранить в системе DAM, часто является совместным решением администратора DAM и творческой группы. Самый распространенный подход — сохранить файл с самым высоким разрешением в системе, а затем разрешить пользователям конвертировать его в нужный им формат. Это гарантирует, что исходный файл является высококачественным активом, который можно использовать и переназначать без необходимости полного воссоздания, что экономит время и деньги.
Самый распространенный подход — сохранить файл с самым высоким разрешением в системе, а затем разрешить пользователям конвертировать его в нужный им формат. Это гарантирует, что исходный файл является высококачественным активом, который можно использовать и переназначать без необходимости полного воссоздания, что экономит время и деньги.
Мы часто слышим от клиентов, что самая неприятная часть их работы — это постоянные просьбы найти файл или преобразовать его в новый формат. Это отнимает много времени, нарушает рабочие процессы и ограничивает творческий потенциал. Джанин Нагаока из округа муниципальных колледжей округа Вентура рассказывает в этом видео больше о влиянии этих перерывов.
Зная, что не всем пользователям нужен файл с самым высоким разрешением, администраторы DAM также могут устанавливать разрешения для ограничения типов файлов, к которым у пользователей есть доступ, или требовать преобразования файлов в более удобный формат — вместо того, чтобы разрешить всем загружать оригинальный актив. Эта настраиваемая структура разрешений позволяет администраторам DAM контролировать использование форматов файлов в соответствии с передовыми практиками.
Эта настраиваемая структура разрешений позволяет администраторам DAM контролировать использование форматов файлов в соответствии с передовыми практиками.
Резюме
Файлы PNG, GIF, TIFF и JPEG предназначены для различных графических нужд. Скорее всего, вы будете использовать комбинацию всех этих форматов, в зависимости от поставленной задачи. Объединение ваших потребностей в форматах файлов с решением DAM может упростить творческие рабочие процессы и предоставить пользователям варианты форматов файлов, наиболее подходящие для их индивидуальных проектов.
Если вы хотите узнать больше об использовании различных форматов изображений и управлении ими в системе управления цифровыми активами, ознакомьтесь с основными функциями нашей платформы Widen Collective ® или сегодня, чтобы увидеть ее в действии.
Примечание. Эта статья была первоначально опубликована в мае 2018 г. и была обновлена, чтобы оставаться актуальной.
когда использовать различные типы файлов изображений
Вопреки предположениям конспиративных кругов творческих и маркетинговых агентств, различные типы файлов изображений, такие как JPG, PNG и другие, существуют не для того, чтобы вас расстраивать или раздражать. Вместо этого каждый из этих типов изображений специально разработан для различных областей применения. Они экономят ваше время и энергию при правильном использовании. Поэтому знание того, как использовать эти различные форматы изображений для улучшения графического отображения и получения максимальной отдачи от вашей работы, может иметь смысл.
Вместо этого каждый из этих типов изображений специально разработан для различных областей применения. Они экономят ваше время и энергию при правильном использовании. Поэтому знание того, как использовать эти различные форматы изображений для улучшения графического отображения и получения максимальной отдачи от вашей работы, может иметь смысл.
По своей сути все изображения проходят процедуру цифрового сжатия, которая сохраняет определенные свойства изображения и отбрасывает другие. Цель состоит в том, чтобы улучшить изображение в соответствии с его последующим использованием, уменьшив файл до соответствующего размера. По этой причине фундаментальной предпосылкой для выбора подходящего формата изображения является знание того, для чего вы будете использовать его позже.
Какие форматы изображений следует применять и когда?
У вас еще нет уверенности и знаний при работе с типами форматов изображений?
Не беспокойтесь!
В следующих разделах мы обсудим файлы JPG, GIF и PNG, свойства которых настроены специально для Интернета (например, веб-сайтов). Как всегда, мы делаем все ясно и просто для вас. Вот и решили ограничиться JPG, GIF и PNG. Форматы изображений, такие как TIFF, PSD или RAW, также отлично подходят для редактирования изображений, но они не предназначены для веб-сайтов, хотя их часто ошибочно помещают здесь.
Как всегда, мы делаем все ясно и просто для вас. Вот и решили ограничиться JPG, GIF и PNG. Форматы изображений, такие как TIFF, PSD или RAW, также отлично подходят для редактирования изображений, но они не предназначены для веб-сайтов, хотя их часто ошибочно помещают здесь.
После прочтения в будущем форматирование изображений будет несложным делом, так что давайте приступим к делу!
JPG — универсальное чудо сжатия
JPG или JPEG (Joint Photographics Experts Group) — один из наиболее часто используемых форматов изображений благодаря возможности открывать и преобразовывать его практически в любой стандартной программе — при этом размер файла остается относительно маленький. Кроме того, формат JPG особенно подходит для сложных фотографий различных оттенков и глубины благодаря широкому цветовому спектру (до 16 миллионов цветов).
Тем не менее, дьявол кроется здесь в деталях: хотя процесс JPG позволяет многократно уменьшать размер файлов изображений, этот процесс сжатия всегда означает потерю качества изображения. Несмотря на то, что файлы меньшего размера имеют очевидное преимущество, заключающееся в том, что они занимают меньше места для хранения, компромисс между качеством изображения и размером файла является наилучшим при сжатии.
Несмотря на то, что файлы меньшего размера имеют очевидное преимущество, заключающееся в том, что они занимают меньше места для хранения, компромисс между качеством изображения и размером файла является наилучшим при сжатии.
Преимущества и недостатки JPG
Знаете ли вы? Большинство сканеров и цифровых камер также по умолчанию преобразуют изображения в JPG.
GIF – ведущий эксперт в области анимации и графики
Представьте себе следующий сценарий: Вы только что приготовили вкусный салат «Цезарь» с собственным творческим подходом и теперь хотите дополнить свой блог о еде изображением именно этого салат во всей красе.
Перед публикацией задайте себе вопрос: Какой формат лучше всего применить для такого случая?
Что ж, ответ таков: вы можете избежать форматирования GIF.
Почему? GIF ограничен 256 цветами, а это означает, что отображение сложных фотографий в этом формате, к сожалению, в основном зернистое и не очень качественное.
Однако есть решение!
Когда дело доходит до простых цветных областей с небольшой глубиной, таких как логотипы, кнопки и инфографика, GIF — настоящий герой. Даже в сжатом виде острые края шрифтов или графических форм отображаются более точно в формате GIF, чем в формате JPG. Еще одним преимуществом этого формата является небольшой размер файла. Следовательно, демонстрация простых анимаций возможна невероятно быстро и с минимальным временем загрузки. Кроме того, GIF отлично справляется с расположением слоев и прозрачностью, что делает его полезным инструментом при использовании графики на домашней странице.
Преимущества и недостатки GIF
PNG – универсальный и без потерь
Формат PNG (Portable Network Graphics) сочетает в себе большую часть сильных сторон JPG и GIF, но лишен их недостатков. Как и JPG, формат PNG отображает изображения с широким цветовым спектром. В отличие от своего более распространенного брата, PNG сжимается без потерь, а это означает, что даже самые тонкие оттенки и нюансы фотографии сохраняются. Однако одним из основных недостатков PNG является размер файла. Такой файл может быть до десяти раз больше, чем сопоставимый JPG после сжатия. Таким образом, JPG по-прежнему предпочтительнее PNG с использованием неграфических изображений с высоким разрешением на веб-сайте, где приоритет отдается объему памяти и времени загрузки.
Однако одним из основных недостатков PNG является размер файла. Такой файл может быть до десяти раз больше, чем сопоставимый JPG после сжатия. Таким образом, JPG по-прежнему предпочтительнее PNG с использованием неграфических изображений с высоким разрешением на веб-сайте, где приоритет отдается объему памяти и времени загрузки.
Иначе обстоит дело с фотографиями, которые должны содержать значительную долю прозрачности (например, детализация и качество). Через так называемый «альфа-канал» PNG цветные части фотографии делаются полностью или частично прозрачными. Поскольку PNG также может быть сохранен в 256 цветах, он хорошо подходит для отображения графики и простых цветовых областей. Таким образом, PNG имеет свои сильные стороны в свободном и исследовательском использовании изображений. Кроме того, сжатие еще более эффективно, чем у GIF, поэтому файлы еще меньше.
Разве это не означает смерть GIF?
Не беспокойтесь; это не так.
Поскольку классический PNG не поддерживает анимацию, мы продолжим находить мемы на 9GAG и в наших группах WhatsApp в формате GIF.
Преимущества и недостатки PNG
Итак, какой формат лучше использовать?
Как говорят в маркетинге: «Ну, как повезет…»
Прочитав этот небольшой отрывок, вы, наверное, заметили, что тема поста достаточно обширна, а времени мало.
Не волнуйся!
Подытожим все, не умаляя его важности: правильный выбор формата изображения зависит в первую очередь от его предполагаемого применения. У каждого описанного выше формата есть известные преимущества и недостатки, но JPG, GIF и PNG могут полностью раскрыть свой потенциал только при учете уникальных характеристик каждого из них. Наконец, было бы лучше, если бы вы всегда старались найти здоровую золотую середину между качеством и сжатием в принципе.
Изображения и медиа в компаниях: избегайте ненужной работы с управлением цифровыми активами
Будь то маркетинг, коммуникация или PR, пул средств массовой информации в компаниях и агентствах часто огромен. Следовательно, здесь полезно программное обеспечение для управления цифровыми активами. Медиафайлы хранятся централизованно; каждый пользователь может получить доступ к медиафайлам, загружать медиафайлы в желаемом формате и быстро и безопасно делиться чем-либо с другими сотрудниками и внешними компаниями. Преимущество: средства массовой информации находятся, организуются и распространяются гораздо быстрее. Благодаря интеграции Adobe Photoshop, InDesign, Office и CMS, такой как WordPress или TYPO3, весь рабочий процесс мультимедиа ускоряется при организации мультимедиа и документов, что в конечном итоге оставляет сотрудникам больше времени для основной работы.
Медиафайлы хранятся централизованно; каждый пользователь может получить доступ к медиафайлам, загружать медиафайлы в желаемом формате и быстро и безопасно делиться чем-либо с другими сотрудниками и внешними компаниями. Преимущество: средства массовой информации находятся, организуются и распространяются гораздо быстрее. Благодаря интеграции Adobe Photoshop, InDesign, Office и CMS, такой как WordPress или TYPO3, весь рабочий процесс мультимедиа ускоряется при организации мультимедиа и документов, что в конечном итоге оставляет сотрудникам больше времени для основной работы.
PNG, GIF или JPEG? Какой формат изображения лучше всего подходит для электронной почты?
Перейти к основному содержанию- Советы и ресурсы
Имея так много доступных форматов файлов изображений — BMP, EPS, JPEG, PNG и GIF и многие другие — как определить, какой формат изображения подходит для электронной почты? Каждый формат создает различия в размере файла, сжатии и качестве. Чтобы сделать ситуацию еще более запутанной, поддержка определенных типов файлов также может различаться в разных почтовых клиентах. В этом посте мы взвесим все за и против четырех популярных форматов файлов для электронной почты: JPEG, GIF, PNG и SVG.
Чтобы сделать ситуацию еще более запутанной, поддержка определенных типов файлов также может различаться в разных почтовых клиентах. В этом посте мы взвесим все за и против четырех популярных форматов файлов для электронной почты: JPEG, GIF, PNG и SVG.
Ваши изображения загружаются слишком долго?Проверьте свои изображения на размер файла и время загрузки с помощью Контрольного списка Litmus. Кроме того, вы можете мгновенно увидеть, как ваши кампании выглядят во всех популярных почтовых клиентах и на мобильных устройствах. Подробнее → |
Изображения в формате JPEG (сокращение от Joint Photographic Experts Group) – это «полноцветные изображения, в которых каждому пикселю выделяется не менее 24 битов памяти, в результате чего изображения могут содержать 16,8 миллионов цветов». и часто упоминаются по расширению файла JPG.
Файлы JPEG также являются «с потерями», что означает, что они сохраняют всю информацию о цвете, но сжимают размер файла, выборочно отбрасывая данные, и это сжатие может привести к потере качества. В большинстве дизайнерских программ вы можете выбрать степень сжатия, которую хотите применить к отдельным изображениям, но имейте в виду, что при этом вы также измените качество изображения. В результате, если вы выберете вариант максимального качества, ваше изображение, скорее всего, будет неотличимо от исходной фотографии, хотя и с соответствующим большим размером файла.
В большинстве дизайнерских программ вы можете выбрать степень сжатия, которую хотите применить к отдельным изображениям, но имейте в виду, что при этом вы также измените качество изображения. В результате, если вы выберете вариант максимального качества, ваше изображение, скорее всего, будет неотличимо от исходной фотографии, хотя и с соответствующим большим размером файла.
Pros |
24-битный цвет с до 16 мл. |
Идеально подходит для создания файлов меньшего размера (обычно)0253 |
After compression, JPEGs tend to create artifacts |
Cannot be animated |
Doesn’t support transparency |
Not good for text images |
Not подходит для изображений с резкими краями |
«с потерями» |
Как указано в приведенной выше таблице, формат JPEG отлично подходит для фотографий и изображений с большим количеством цветов. Однако JPEG, вероятно, не лучший вариант для изображений, содержащих текст. Вот фрагмент текста, сохраненный в формате JPEG:
Однако JPEG, вероятно, не лучший вариант для изображений, содержащих текст. Вот фрагмент текста, сохраненный в формате JPEG:
Однако JPEG, вероятно, не лучший вариант для изображений, содержащих текст. Вот фрагмент текста, сохраненный в формате JPEG:
Для сравнения, здесь тот же текст, захваченный в формате GIF (далее мы перейдем к GIF):
Как вы можете видеть, текст намного четче в GIF. Артефакты (небольшие кусочки «пуха» в пространстве вокруг букв) в JPEG приводят к тому, что текст выглядит размытым или грязным. Вот тот же пример в увеличенном масштабе:
Как объясняет Cripsen.org, «эти маленькие серые артефакты являются частью того, как работает сжатие JPEG. То самое, что помогает сделать фотографии более реалистичными при высоком сжатии, выпирает, как больной палец, когда вы сохраняете текст или графическое изображение в виде файла JPEG». Если большие заголовки выглядят так плохо, можете ли вы представить, насколько неразборчивым может стать текст меньшего размера?
GIF расшифровывается как Graphics Interchange Format и является «одним из форматов файлов, используемых для отображения индексированных цветов графики и изображений в документах HTML в Интернете». Это означает, что GIF будет отображать максимум 256 цветов; в результате GIF-файлы отлично подходят для изображений с простыми иллюстрациями и блоками цветов, такими как логотипы и значки, но, вероятно, не лучший вариант для фотографий.
Это означает, что GIF будет отображать максимум 256 цветов; в результате GIF-файлы отлично подходят для изображений с простыми иллюстрациями и блоками цветов, такими как логотипы и значки, но, вероятно, не лучший вариант для фотографий.
PROS |
Поддерживает прозрачность |
| . «Без потерь» |
CONS |
Поддерживает только 256 цветов |
Not good for photographs |
Not good for images w/ more than 256 colors |
One of the major benefits of GIFs is that they preserve прозрачность, что означает, что вы можете использовать программное обеспечение для редактирования изображений, чтобы выбрать цвета в цветовой палитре изображения GIF, чтобы сделать его прозрачным. Это позволяет вам поместить GIF поверх цветного фона или даже фотографии, и вы не увидите рамки вокруг изображения. Посмотрите на пример нашего логотипа в виде прозрачного GIF-файла на белом и темном фоне:
Посмотрите на пример нашего логотипа в виде прозрачного GIF-файла на белом и темном фоне:
Однако прозрачность GIF не является выборочной. Это означает, что если вы сделаете цвет прозрачным, этот цвет станет прозрачным во всем изображении.
Еще одним преимуществом использования GIF-файлов является то, что они поддерживают анимацию, которая становится все более популярной техникой в дизайне электронной почты! Взгляните на этот великолепный анимированный GIF от Джека Спейда:
Использование PNG в электронной почте Portable Network Graphics предлагает широкий спектр привлекательных функций, включая «полный диапазон глубины цвета, поддержку сложной прозрачности изображения, улучшенное чередование и автоматические исправления». для отображения гаммы монитора. Изображения PNG также могут содержать краткое текстовое описание содержимого изображения, что позволяет поисковым системам в Интернете искать изображения на основе этих встроенных текстовых описаний».
PROS |
“Lossless” |
Smaller file sizes |
Great transparency support |
Great for text images |
Отлично подходит для логотипов |
CONS | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Не подходит для больших изображений (большие размеры файлов по сравнению с JPEG) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Нельзя анимировать | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Не поддерживается всеми веб -браузерами | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
не поддерживается в ранних версиях | 9. GN GN | . -8 и PNG-24. Формат PNG-8 похож на GIF-файлы тем, что они сохраняются максимум с 256 цветами. Формат PNG-24 способен отображать миллионы цветов, но при этом имеет больший размер файла. При использовании PNG в электронных письмах эмпирическое правило заключается в том, чтобы выбрать формат, соответствующий балансу цвета и размера файла для ваших конкретных потребностей. PNG также могут создавать фоновые изображения без неровных краев. Хотя их можно использовать для фотографий, PNG обычно имеют больший размер файла, чем JPEG, поскольку они используют сжатие без потерь. Недостатком использования PNG в электронной почте является то, что они не поддерживаются ранними версиями Lotus Notes. В приведенном ниже электронном письме вы можете увидеть, что отключены только файлы PNG, в то время как файлы JPEG и GIF отображаются нормально: SVG, масштабируемая векторная графика, представляет собой формат изображения для векторной графики. В отличие от изображений в форматах JPG, PNG и GIF, изображения SVG представляют собой простые текстовые документы, описывающие линии, формы и цвета, из которых состоит изображение.
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||


 Возьмем три разных по содержанию изображения и проверим их. Итак, первым испытуемым изображением будет фото креста.
Возьмем три разных по содержанию изображения и проверим их. Итак, первым испытуемым изображением будет фото креста.


 Алгоритм работы в этом формате такой, что в нем очень хорошо сжимаются изображения с градиентами (сохраняются цвета первого пикселя в градиенте и последнего, а при выводе изображения — все промежуточные цвета между этими точками вычисляются), что делает его полезным для хранения изображений в меньшем размере, чем в формате BMP.
Алгоритм работы в этом формате такой, что в нем очень хорошо сжимаются изображения с градиентами (сохраняются цвета первого пикселя в градиенте и последнего, а при выводе изображения — все промежуточные цвета между этими точками вычисляются), что делает его полезным для хранения изображений в меньшем размере, чем в формате BMP.  Итак, начнём.
Итак, начнём. Но при это почти всегда происходит потеря в качестве, так как основной алгоритм компрессии — выделить несколько пикселов и заменить их одним или двумя похожими по оттенку. Компрессионный файл никогда не будет точным представлением оригинала, за некоторым исключением. Поговорим об этом дальше. Сжатие файлов обычно подходит для небольших фотографий и не подходит для проф. рисунков или качественных иллюстраций, презентаций.
Но при это почти всегда происходит потеря в качестве, так как основной алгоритм компрессии — выделить несколько пикселов и заменить их одним или двумя похожими по оттенку. Компрессионный файл никогда не будет точным представлением оригинала, за некоторым исключением. Поговорим об этом дальше. Сжатие файлов обычно подходит для небольших фотографий и не подходит для проф. рисунков или качественных иллюстраций, презентаций.