Что такое RGB и как используется? — Сеть без проблем
Если вы когда-либо использовали игровой компьютер, телевизор или камеру, вы не можете не встретить термин RGB. Вы хотите знать, что означает RGB, для чего он используется или почему вы так часто слышите о RGB, когда речь идет о компьютерах, гаджетах или дисплеях? Мы здесь, чтобы сделать все это немного более понятным, поэтому, если вы хотите узнать, что такое RGB, каковы наиболее распространенные способы его использования и почему, прочитайте эту статью.
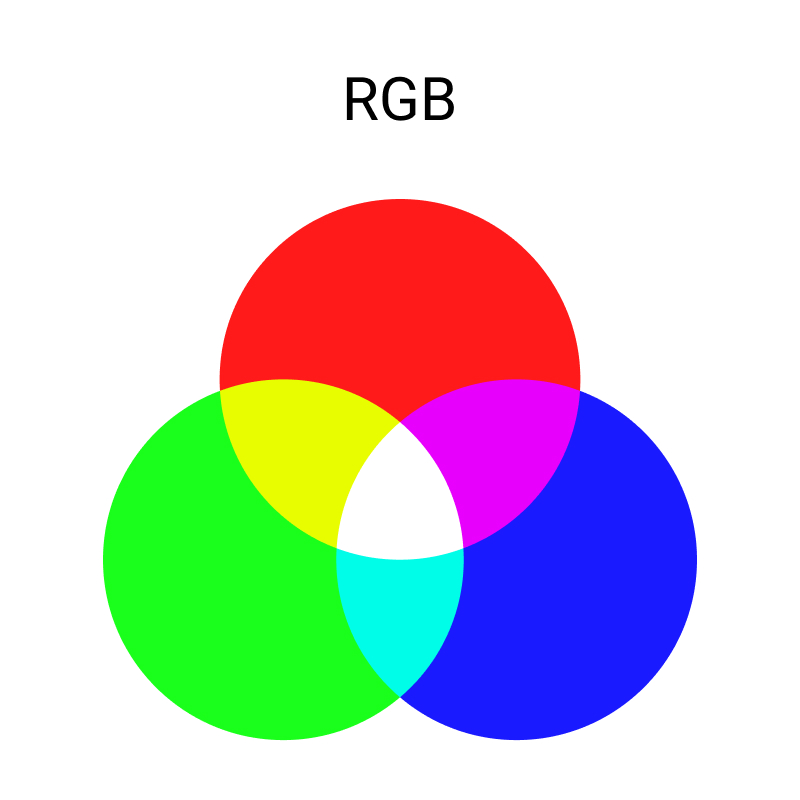
RGB — это сокращение от «Red Green Blue», и, как вы уже догадались, оно относится к цветам и их составу. Вы можете спросить, почему красный, зеленый и синий? Ответ в том, что красный, зеленый и синий являются основными цветами, которые вы можете комбинировать в различных количествах, чтобы получить любой другой цвет из видимого спектра, который может видеть человеческий глаз.
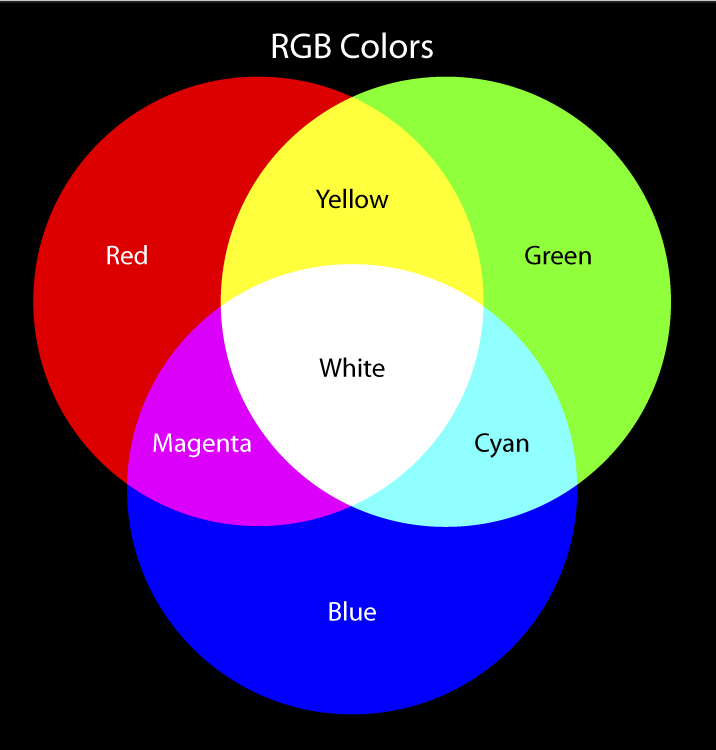
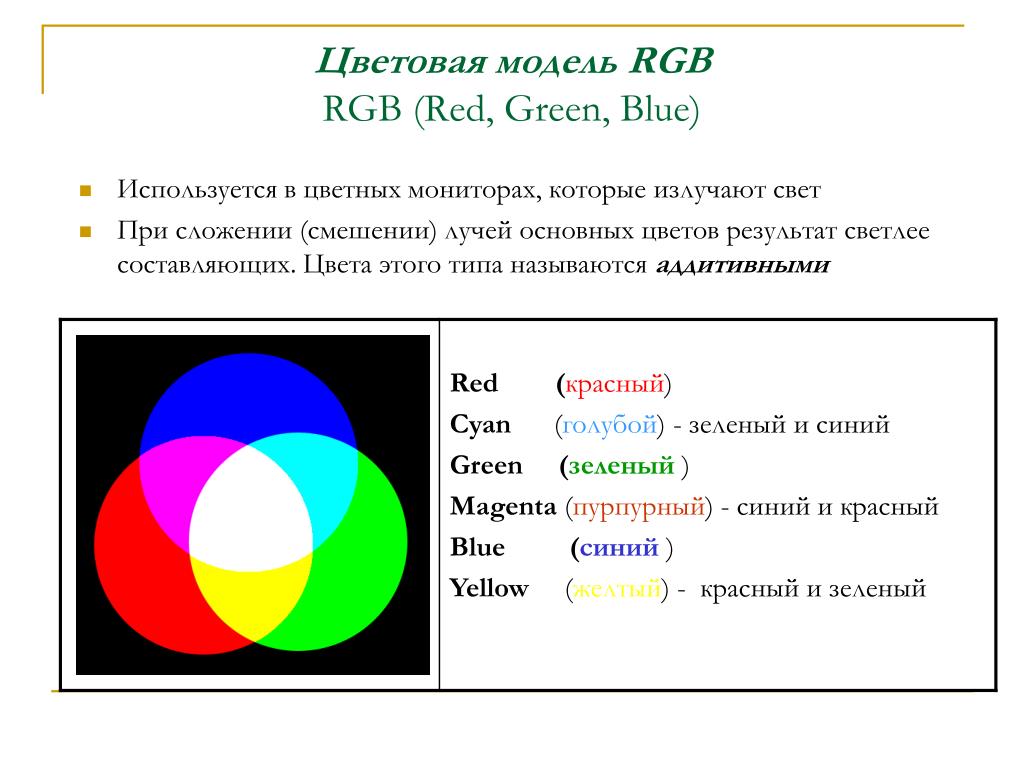
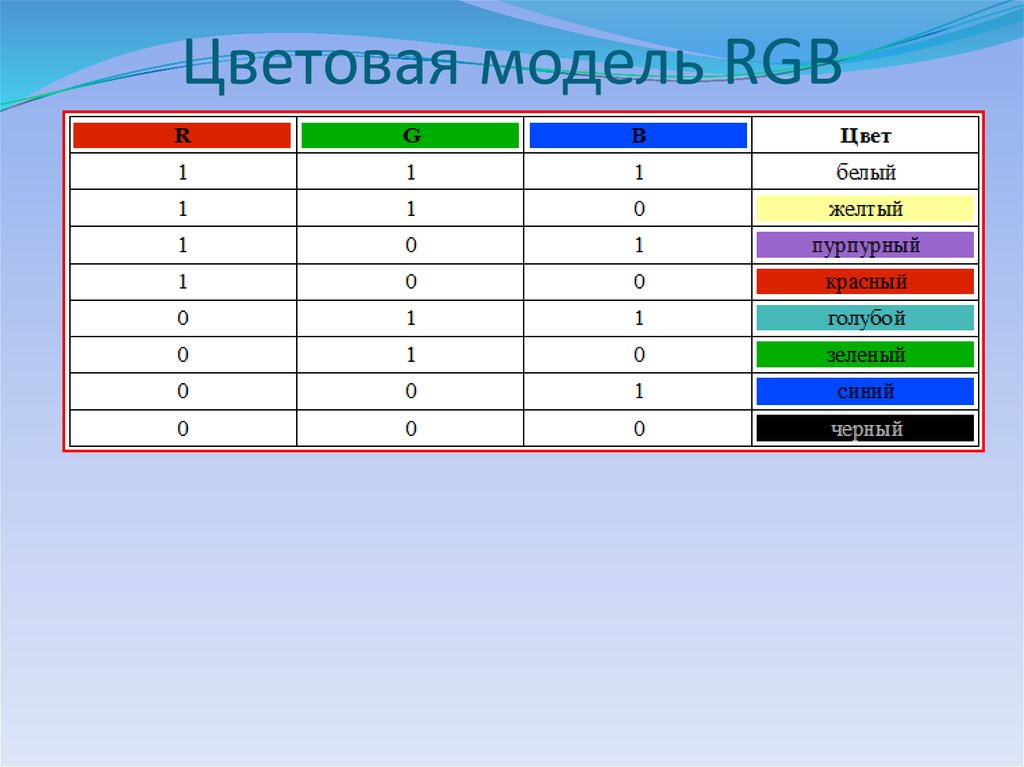
RGB — это аддитивная цветовая модель. Другими словами, чтобы получить другие цвета, вы смешиваете основной красный, зеленый и синий цвета. Если вы смешаете все три цвета с максимальной интенсивностью (100%), вы получите белый цвет. С другой стороны, если вы смешаете их все с минимальной интенсивностью (0%), вы получите черный цвет.
Если вы смешаете все три цвета с максимальной интенсивностью (100%), вы получите белый цвет. С другой стороны, если вы смешаете их все с минимальной интенсивностью (0%), вы получите черный цвет.
Другими словами, смешивая равные части 100% красного, зеленого и синего, вы получите свет, а если вы смешаете 0% красного, зеленого и синего, вы получите темноту.
RGB также может рассматриваться как противоположность CMY, что означает «Cyan Magenta Yellow». Почему наоборот? Поскольку CMY как цветовая модель, является противоположностью RGB: объединение голубого, пурпурного и желтого при максимальной интенсивности 100% дает вам черный цвет, а минимальная интенсивность 0% дает белый.
Способы использования RGB
Прежде всего, цветовая модель RGB используется в устройствах, использующих цвет . Из-за того, что это аддитивная цветовая модель, которая выдает более светлые цвета, когда три основных смешанных цвета (красный, зеленый, синий) являются более насыщенными, RGB лучше всего подходит для отображения излучающего изображения. Другими словами, цветовая модель RGB лучше всего подходит для экранов с подсветкой, таких как телевизоры, мониторы компьютеров, ноутбуков, смартфонов и планшетов.
Другими словами, цветовая модель RGB лучше всего подходит для экранов с подсветкой, таких как телевизоры, мониторы компьютеров, ноутбуков, смартфонов и планшетов.
Для сравнения, CMYK, что означает «Cyan Magenta Yellow Key (Black)» и является производным от CMY, является отражающей цветовой моделью, означающей, что ее цвета отражаются, а не освещаются, и используются в основном в печати. Вот почему при калибровке принтера вы работаете с цветовым пространством CMY, а при калибровке дисплея компьютера — с RGB.
Помимо телевизоров и других электронных дисплеев, цветовая модель RGB также используется в других устройствах, работающих с подсветкой, таких как фото- и видеокамеры или сканеры.
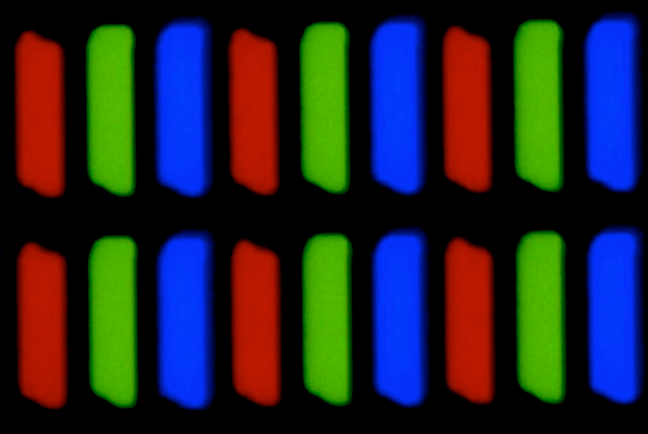
Например, ЖК-экраны состоят из множества пикселей, которые образуют их поверхность. Каждый из этих пикселей обычно состоит из трех разных источников света, и каждый из них может стать красным, зеленым или синим. Если вы внимательно посмотрите на ЖК-экран, используя увеличительное стекло, вы увидите эти маленькие источники света, которые образуют пиксели. Однако, когда вы смотрите на него, как обычный человек, без увеличительного стекла, вы видите только цвета, испускаемые этими крошечными источниками света в пикселях. Комбинируя красный, зеленый и синий и регулируя их яркость, пиксели могут создавать любой цвет.
Однако, когда вы смотрите на него, как обычный человек, без увеличительного стекла, вы видите только цвета, испускаемые этими крошечными источниками света в пикселях. Комбинируя красный, зеленый и синий и регулируя их яркость, пиксели могут создавать любой цвет.
RGB также является наиболее широко используемой цветовой моделью в программном обеспечении. Чтобы иметь возможность указать определенный цвет, цветовая модель RGB описывается тремя числами, каждое из которых представляет интенсивность красного, зеленого и синего цветов. Однако диапазоны трех чисел могут различаться в зависимости от того, какую ссылку вы используете. Стандартные нотации RGB могут использовать тройки значений от 0 до 255, некоторые могут использовать арифметические значения от 0,0 до 1,0, а некоторые могут использовать процентные значения от 0% до 100%.
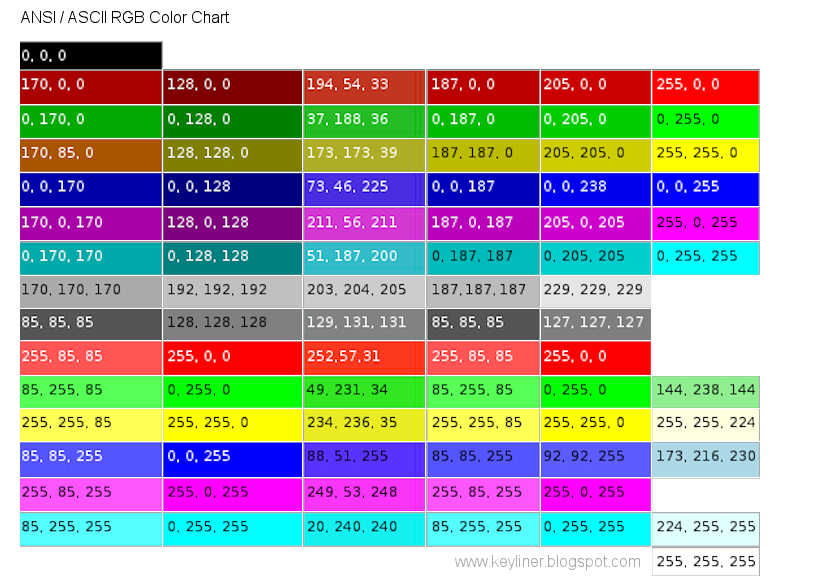
Например, если цвета RGB представлены 8 битами каждый, это будет означать, что диапазон каждого цвета может изменяться от 0 до 255, 0 — самая низкая интенсивность цвета, а 255 — самая высокая. Используя эту систему обозначений, RGB (0, 0, 0) будет означать черный, а RGB (255, 255, 255) будет означать белый. Кроме того, самым чистым красным будет RGB (255, 0, 0), самым чистым зеленым будет RGB (0, 255, 0), а самым чистым синим будет RGB (0, 0, 255).
Используя эту систему обозначений, RGB (0, 0, 0) будет означать черный, а RGB (255, 255, 255) будет означать белый. Кроме того, самым чистым красным будет RGB (255, 0, 0), самым чистым зеленым будет RGB (0, 255, 0), а самым чистым синим будет RGB (0, 0, 255).
Мы не выбрали этот пример случайно: RGB часто представлен в программном обеспечении 8-битной нотацией на канал . Если вам интересно, почему 255 является максимальным значением в 8-битной нотации, это потому, что каждый цвет в нем представлен 8 битами. Бит может иметь два значения: 0 или 1. Увеличьте 2 (количество значений в бите) до степени 8 (число битов, назначенных для каждого цвета), и вы получите 256, которое является точным числом чисел из От 0 до 255. Гики, верно? 🙂
Однако обычно используются и другие нотации, такие как 16-битные на канал или 24-битные на канал . Например, в 16-битном диапазоне значений для каждого из цветов RGB от 0 до 65535, а в 24-битной нотации — от 0 до 16777215. 24-битная нотация охватывает 16 миллионов цветов, что больше, чем все цвета, которые видны человеческому глазу, который достигает около 10 миллионов .
Добро пожаловать в радугу RGB освещения
Начиная с программного обеспечения и заканчивая аппаратным обеспечением, RGB — это все, и одним из самых модных способов использования RGB в современном мире является освещение RGB. Мы говорим об использовании RGB-светодиодов для освещения не только наших экранов, но и задних панелей наших мониторов, телевизоров, игровых аксессуаров, таких как клавиатуры и мыши, материнские платы, видеокарты, корпуса ПК, процессорные кулеры, вентиляторы и даже игровые кресла. !
Освещение RGB проникло в огромное количество устройств и даже в мебель. Хотя некоторые люди думают, что это довольно глупо, другие думают, что это круто. Любите ли вы радугу или предпочитаете освещать все одним цветом, RGB позволяет вам это сделать.
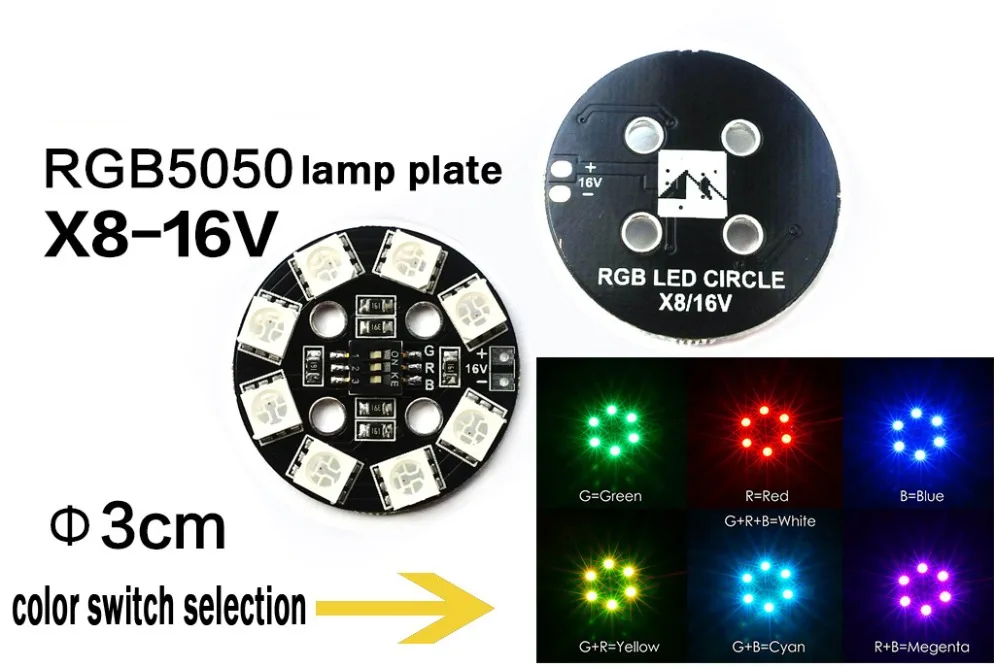
Но как работает освещение RGB? Ответ проще, чем вы думаете, и все это относится к тому, что означает RGB: красный, зеленый, синий . По сути, все устройства и светильники с подсветкой RGB имеют полоски или пучки светодиодов RGB. Светодиод RGB представляет собой сочетание трех разноцветных светодиодов, соединенных вместе: один красный светодиод, один зеленый светодиод и один синий светодиод.
Светодиод RGB представляет собой сочетание трех разноцветных светодиодов, соединенных вместе: один красный светодиод, один зеленый светодиод и один синий светодиод.
Комбинируя три светодиода, смешивая их интенсивность цвета и яркость, вы можете получить практически любой цвет, какой пожелаете. То есть, если вы не смотрите на светодиоды слишком близко.
Возможно, лучшая реализация RGB-освещения — это та, которую мы все чаще видим в игровых компьютерах. Одна из лучших вещей в этом — то, что вы можете использовать программное обеспечение для настройки и адаптации световых эффектов RGB вашего компьютера, как вы хотите. В качестве примера можно привести программное обеспечение ASUS Aura, которое позволяет синхронизировать световые эффекты RGB и даже иметь специальные внутриигровые эффекты, которые настраиваются на лету в зависимости от действий в вашей игре.
В любом случае, после того, как вы перейдете на RGB-путь, вам, вероятно, понравится, благодаря степени персонализации, которую вы получаете.
У вас есть другие вопросы, касающиеся RGB?
Это было только краткое объяснение того, что такое RGB и для чего он используется. Это сложный вопрос со сложными последствиями во многих технологиях и отраслях, связанных как с аппаратным, так и программным обеспечением. Таким образом, мы уверены, что у вас могут возникнуть дополнительные вопросы о RGB, поэтому, если вы это сделаете, задайте их в разделе комментариев ниже, и мы обещаем сделать все возможное, чтобы помочь вам найти ответы.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка / 5. Количество оценок:
Оценок пока нет. Поставьте оценку первым.
Статьи по теме:
RGB (red, green, blue) — что это за цветовая модель и как она работает
RGB — это адаптивная цветовая модель получения любых оттенков видимого человеческим глазом спектра, при которой смешиваются красный, зеленый и синий. Аббревиатура RGB расшифровывается как Red, Green, Blue. Модель применяется в цифровой технике и веб-дизайне, потому что позволяет получить более 16 миллионов цветов.
Аббревиатура RGB расшифровывается как Red, Green, Blue. Модель применяется в цифровой технике и веб-дизайне, потому что позволяет получить более 16 миллионов цветов.
Содержание
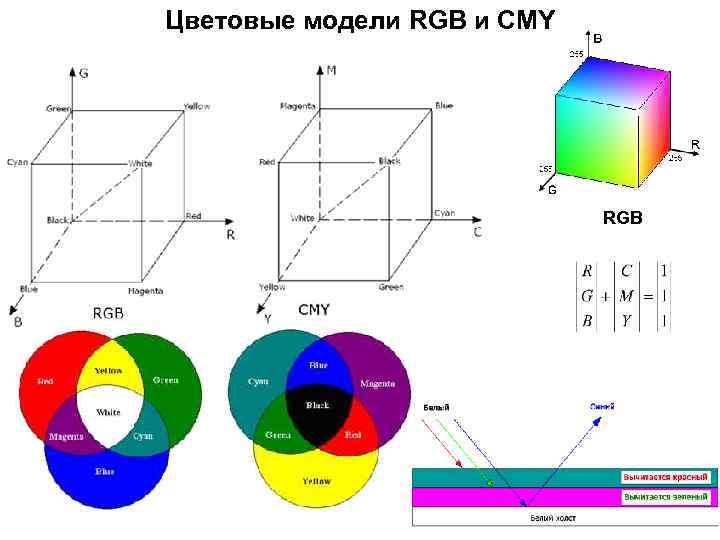
- Аддитивная и субтрактивная цветовые модели RGB и CMYK
- RGB в цифровой технике
- RGB-освещение
Чтобы понять суть модели, рассмотрим ее в сравнении с другой цветовой моделью CMYK.
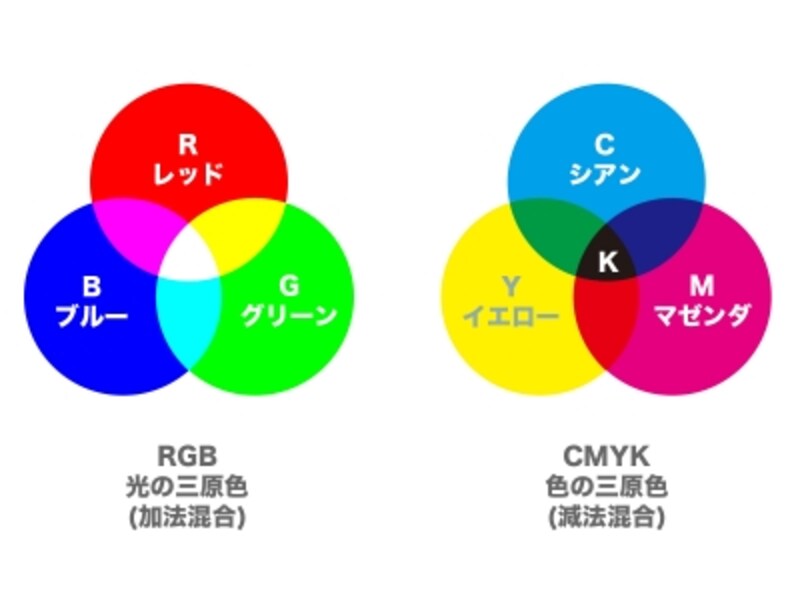
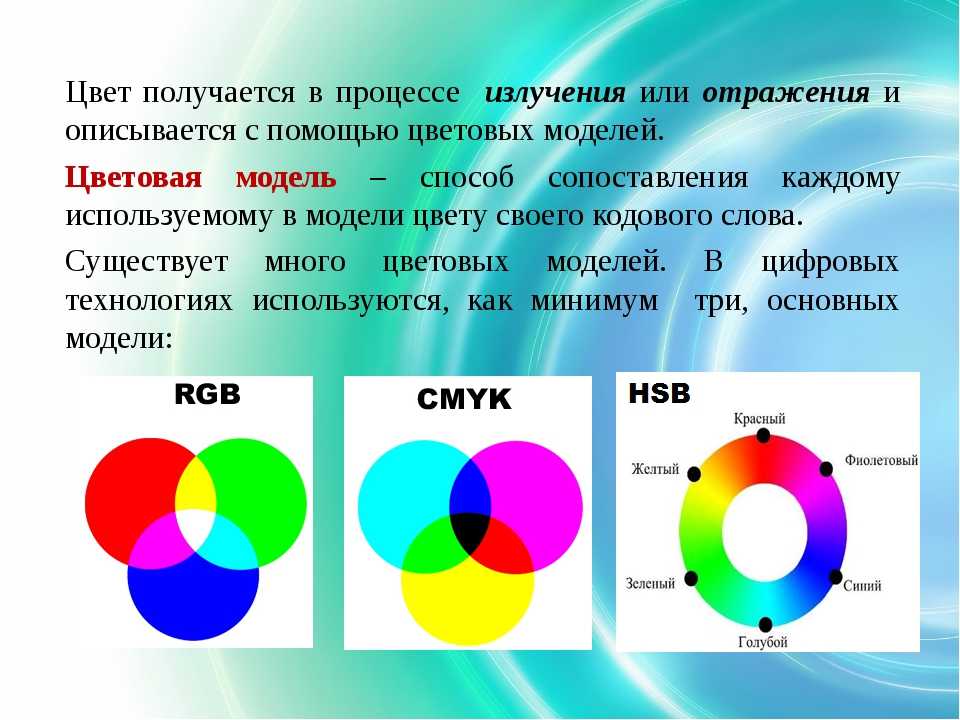
RGB-модель — аддитивная (от англ. addition — добавление). Это значит, что цвета, добавляясь к черному, образуют новые оттенки. При полном отсутствии светового излучения мы имеем черный цвет, он обозначает темноту, а при смешении красного, синего и зеленого в равных пропорциях можно получить белый, то есть свет. Этот принцип иллюстрирует простой пример: когда все пиксели на мониторе работают, он отображает разноцветную картинку, но стоит выключиться хотя бы одному, на его месте появится черная точка.
Цветовая модель RGB. Источник
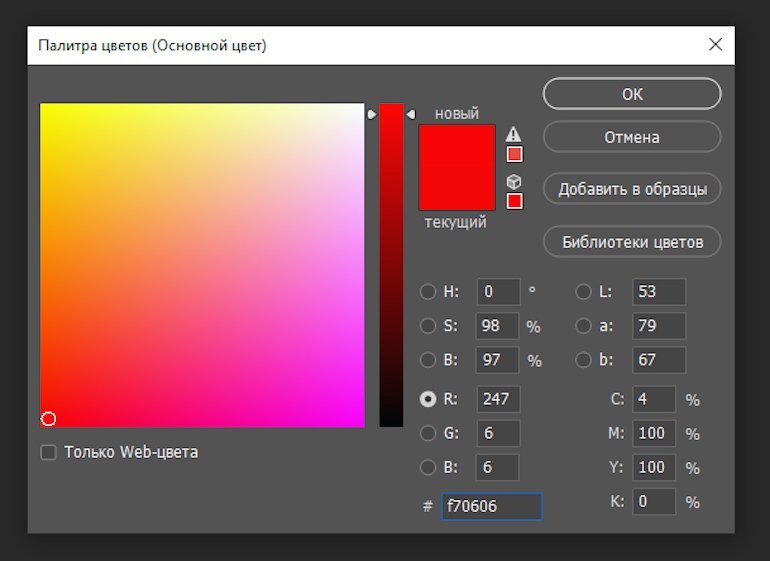
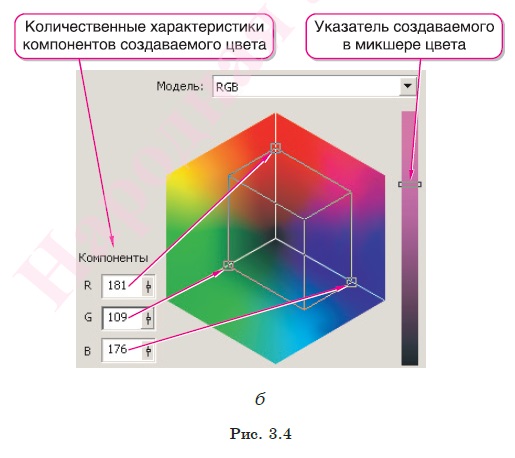
ИсточникКаждый из базовых цветов в системе цветопередачи RGB имеет 256 оттенков. Эти цифры можно увидеть в графическом редакторе на палитре. Например, в Photoshop мятно-зеленый цвет, показанный на скриншоте ниже, имеет параметры R = 4; G = 255; B = 193.
Параметры мятно-зеленого в RGB Читайте такжеКакие тренды графического дизайна 90-х годов вернулись в 2022 году?
Существует и другая, четырехцветная, схема формирования цвета — CMYK. В ней используются циановый, пурпурный, желтый и черный цвета: Cyan, Magenta, Yellow, Key. Key — это другое название черного. В отличие от RGB, модель CMYK — субтрактивная (исключающая). Если сложить все цветовые компоненты, то итоговый цвет будет черным. По этому же принципу работают обычные краски. «Точкой отсчета» является белый, а при исключении из него основных цветов появляются дополнительные. Вспомним пример с монитором, но в этот раз воспроизведем эксперимент на бумаге: если перемешать на листе все цвета, которые у нас есть, он станет грязным и черным, а без чернил останется белым.
Каждый цвет в модели CMYK характеризуется 4 числами. Они обозначают, сколько процентов краски базового цвета входит в состав нового оттенка. В примере с тем же мятно-зеленым цветом, который мы рассмотрели ранее, в CMYK-системе он состоит из 53% cyan и 38% yellow.
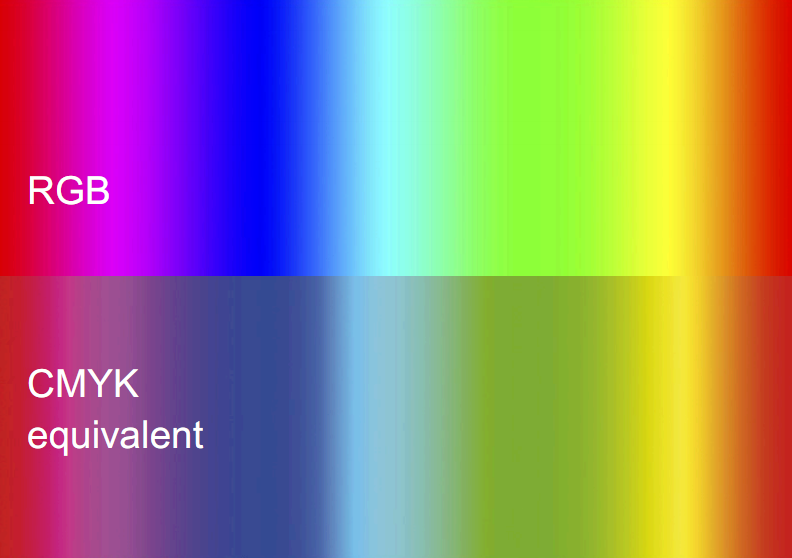
Параметры мятно-зеленого в CMYKВ профессиональной цветной печати используется модель CMYK, а RGB применяется в дизайне для отображения на цифровых устройствах (компьютерах, планшетах, смартфонах, телевизорах и т.д.). Если отдать в печать макеты, выполненные в модели RGB, скорее всего, цвета будут не такими яркими и насыщенными, как на экране. Это произойдет потому, что CMYK позволяет получить меньше оттенков. При переводе в нее RGB-макета яркая, сочная и насыщенная картинка визуально станет более блеклой. Именно поэтому создавать материалы, предназначенные для печати (визитки, листовки, уличные баннеры, книги, журналы и пр.), лучше сразу в CMYK.
RGB в цифровой техникеRGB — основа работы электронных устройств, функционирование которых связано с излучением света. Система выдает более светлые тона, поэтому изображения выигрышно смотрятся на дисплеях с подсветкой: мониторах телевизоров и компьютеров, телефонных дисплеях, рекламных цифровых билбордах.
Система выдает более светлые тона, поэтому изображения выигрышно смотрятся на дисплеях с подсветкой: мониторах телевизоров и компьютеров, телефонных дисплеях, рекламных цифровых билбордах.
CMYK как альтернативный RGB формат является отражающей моделью, поэтому не подходит для выстраивания изображения на мониторах. Например, дисплей компьютера или планшета использует при кодировке технологию RGB, а принтер работает в цветовом пространстве CMYK.
ДисплеиПоверхность ЖК-мониторов — это тысячи пикселей, которые состоят из трех источников света. Каждый может стать зеленым, красным или синим в конкретный момент времени. В результате мы видим яркое изображение — результат смешения оттенков, испускаемых небольшими источниками света. Но если рассмотреть включенный дисплей под увеличительным стеклом, можно увидеть, как они работают: становятся то ярче, то темнее, изменяют оттенки и выстраивают изображение. Сканеры, фотоаппараты, видеокамеры тоже используют режим RGB.
Какие бывают дизайнеры?
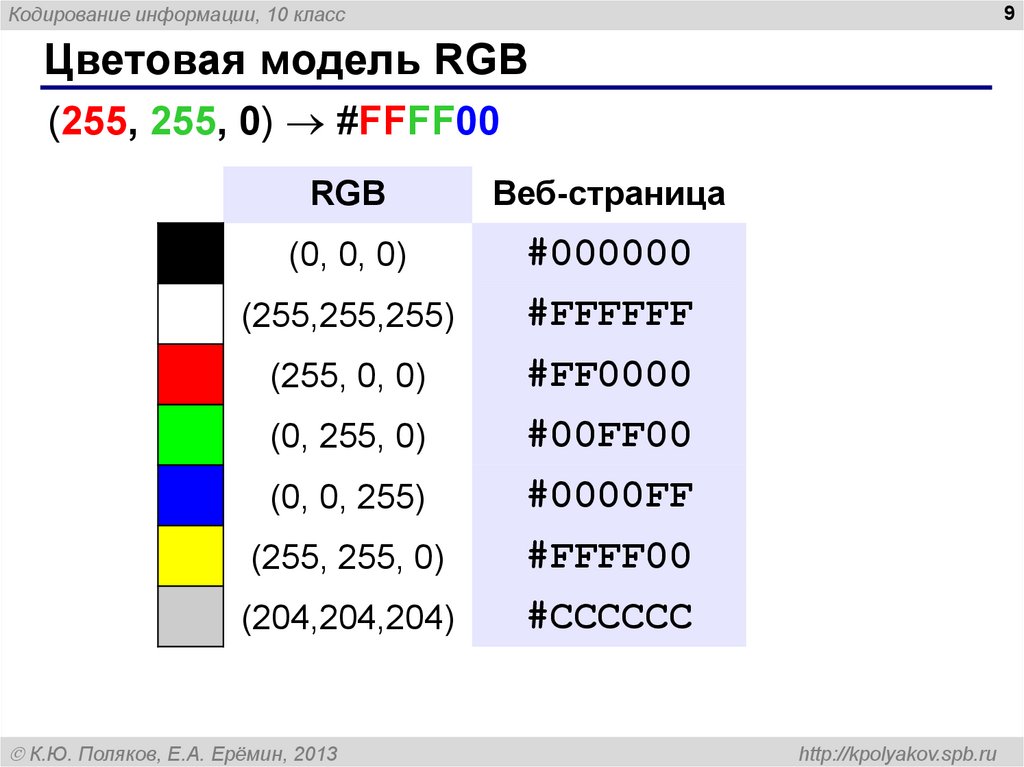
Программное обеспечениеМодель RGB использует три числа, которые описывают интенсивность каждого оттенка. Для того чтобы программа смогла указать определенный цвет, она применяет RGB-кодировку в пределах значений от 0 до 255. 0 соответствует самой низкой интенсивности оттенка, а 255 — самой высокой. Чтобы получить абсолютно черный, программа будет использовать обозначение RGB (0,0,0), чистый белый — координаты RGB (255, 255, 255). Чистый красный можно получить, если задать точный код RGB (255, 0, 0), яркий зеленый — RGB (0, 255, 0), а насыщенный синий — RGB (0, 0, 255).
Чистый красный в PhotoshopRGB-освещениеЦветовой режим RGB используется в подсветке корпусов системных блоков, наушников, компьютерных мышек и вентиляторов кулеров. Игровые компьютеры часто дополнены возможностью синхронизировать световые эффекты на «железе» с сюжетом игры.
Подсветка RGB на клавиатуре и в системном блоке — это лента, на которую последовательно припаяны трехцветные светодиоды, управляемые контроллером. В каждом диоде есть три источника красного, зеленого и синего. Изменяя интенсивность цветов, они выдают значение из определенной контроллером части спектра. Так создаются дорожки «бегущих» по клавиатуре огоньков или разноцветные окружности вентиляторов.
В каждом диоде есть три источника красного, зеленого и синего. Изменяя интенсивность цветов, они выдают значение из определенной контроллером части спектра. Так создаются дорожки «бегущих» по клавиатуре огоньков или разноцветные окружности вентиляторов.
Такая лента используется в наружной рекламе, дизайне интерьеров и экстерьеров зданий. Гибкость настройки оттенков свечения позволяет создавать нужное настроение и атмосферу. Например, дома можно включить теплый белый свет для того, чтобы провести уютный и спокойный вечер, или настроить сиреневую подсветку для веселой вечеринки.
ИСКРА — бесплатная неделя знакомства с дизайн-профессиями
Получайте подарки каждый день — они помогут узнать больше о профессиях в дизайне, выбрать ту, которая вам подойдет, и узнать о карьерных перспективах,
в том числе и зарубежом.
Зарегистрироваться
Другие термины на букву «R»
Redshift
← Все термины
Расширение файла RGB — что это? Как открыть RGB файл?
Следующий список составлен с помощью базы данных, подготовленной программой ‘Associate This!’, выборочных данных из базы FILExt. com и информации о расширениях файлов, присланной пользователями.
com и информации о расширениях файлов, присланной пользователями.
Идентификатор программы: ACDSee.RGB, Тип файла: ACDSee RGB Image, Название программы: ACDSee for Windows 95/98/2000/NT
Идентификатор программы: ACDSee.rgb, Тип файла: ACDSee SGI Image, Название программы: ACDSee
Идентификатор программы: ACDSee6.rgb, Тип файла: ACDSee6 SGI Image, Название программы: ACDSee 6.0 Application
Исполняемый файл: ACDSee6.exe
Идентификатор программы: ACDSee6.rgb, Тип файла: ACDSee6 SGI Image, Название программы: ACDSee Application
Идентификатор программы: FotoCanvas2.RGB, Тип файла: FotoCanvas RGB Image, Название программы: FotoCanvas2
Исполняемый файл: FotoCanvas2.exe
Идентификатор программы: GraphicsConverterPro.rgb, Тип файла: Silicon Graphics RGB, Название программы: GraphicsConverter-reg
Идентификатор программы: ICPlus, Название программы: ImageEditor Plus
Исполняемый файл: ICPlus. exe
exe
Идентификатор программы: IrfanView.SGI, Тип файла: IrfanView SGI File, Название программы: IrfanView
Идентификатор программы: PaintShopPro8.Image, Тип файла: Paint Shop Pro 8 Image, Название программы: Paint Shop Pro 8
Исполняемый файл: Paint Shop Pro.exe
Идентификатор программы: PaintShopPro8.Image, Тип файла: Paint Shop Pro Image, Название программы: Paint Shop Pro 8
Идентификатор программы: PSP7.Image, Тип файла: Paint Shop Pro 7 Image, Название программы: Paint Shop Pro 7
Исполняемый файл: psp.exe
Идентификатор программы: QuickTime.rgb, Тип файла: SGI Image, Название программы: PictureViewer Application
Исполняемый файл: PictureViewer.exe
Идентификатор программы: SlowView SGI, Название программы: SlowView
Исполняемый файл: SlowView.exe
Идентификатор программы: ACDC_RGB
Исполняемый файл: %ProgramFiles%\ACDSee32\ACDSee32.
Идентификатор программы: ACDSee 6.0.rgb
Исполняемый файл: %ProgramFiles%\ACD Systems\ACDSee\6.0\ACDSee6.exe %1
Идентификатор программы: ACDSee 7.0.rgb
Исполняемый файл: %ProgramFiles%\ACD Systems\ACDSee\7.0\ACDSee7.exe %1
Идентификатор программы: ACDSee.rgb
Исполняемый файл: %ProgramFiles%\ACD Systems\ACDSee\5.0\ACDSee5.exe %1
Идентификатор программы: ACDSee.RGB
Исполняемый файл: %ProgramFiles%\ACD Systems\ACDSee\ACDSee.exe /dde
Идентификатор программы: ACDSee.RGB
Исполняемый файл: %ProgramFiles%\ACD\ACDSee\ACDSee.exe /dde
Идентификатор программы: ACDSee.RGB
Исполняемый файл: %ProgramFiles%\ACDSYS~1\ACDSEE\ACDSEE.EXE /dde
Идентификатор программы: ACDSee.RGB
Исполняемый файл: %ProgramFiles%\HEWLET~1\PHOTOS~1\ACDSys\ACD\ACDSee\ACDSee.exe /dde
Идентификатор программы: ACDSee6.rgb
Исполняемый файл: %ProgramFiles%\ACD Systems\ACDSee\6. 0\ACDSee6.exe %1
0\ACDSee6.exe %1
Идентификатор программы: PaintShopPro8.Image
Исполняемый файл: %ProgramFiles%\Jasc Software Inc\Paint Shop Pro 8\Paint Shop Pro.exe /dde
Идентификатор программы: PaintShopPro9.Image
Идентификатор программы: PSP7.Image
Исполняемый файл: %ProgramFiles%\Jasc Software Inc\Paint Shop Pro 7\psp.exe /dde
Идентификатор программы: PSP7.Image
Исполняемый файл: %ProgramFiles%\Paint Shop Pro 7\psp.exe /dde
Идентификатор программы: QuickTime.rgb
Исполняемый файл: %ProgramFiles%\QuickTime\PictureViewer.exe %1
Идентификатор программы: QuickTime.rgb
Исполняемый файл: %ProgramFiles%\QUICKT~1\PictureViewer.exe %1
Идентификатор программы: RGB_UV
Исполняемый файл: %ProgramFiles%\Advanced Image Viewer and Converter\ImgViewer.exe %1
Идентификатор программы: FotoCanvas2. RGB
RGB
Исполняемый файл: %ProgramFiles%\ACD Systems\FotoCanvas\2.0\FotoCanvas2.exe /dde
Идентификатор программы: SmartPixImage
Исполняемый файл: %ProgramFiles%\Smart Pix Manager\SmartPix.exe %1
Идентификатор программы: UltimatePaint
Исполняемый файл: %ProgramFiles%\UP\upaint.exe %1
Идентификатор программы: QuickTime.rgb
Исполняемый файл: %1
Идентификатор программы: MoreInfo
Исполняемый файл: %ProgramFiles%\Netzip Classic\MoreInfo.exe %l
Идентификатор программы: XnView.Image
Исполняемый файл: %ProgramFiles%\XnView\xnview.exe %1
Идентификатор программы: ACDSee 7.0.rgb
Исполняемый файл: %SystemRoot%\Program Files\ACD Systems\ACDSee\7.0\ACDSee7.exe %1
Идентификатор программы: ACDSee.RGB
Исполняемый файл: %ProgramFiles%\ACDSYS~1\ACDSEE~1\ACDSEE.EXE /dde
Идентификатор программы: ACDSee 8.0.rgb
Исполняемый файл: %ProgramFiles%\ACD Systems\ACDSee\8. 0\ACDSee8.exe %1
0\ACDSee8.exe %1
Идентификатор программы: Brennigs.SGI
Идентификатор программы: PaintShopProX.Image
Исполняемый файл: %ProgramFiles%\Corel\Corel Paint Shop Pro X\Paint Shop Pro X.exe
Идентификатор программы: IrfanView.SGI
Исполняемый файл: %ProgramFiles%\IrfanView\i_view32.exe
Идентификатор программы: ACDSee Pro.rgb
Исполняемый файл: %ProgramFiles%\ACD Systems\ACDSee\8.0.Pro\ACDSee8Pro.exe
Идентификатор программы: ImageView.Document.rgb
Исполняемый файл: %ProgramFiles%\EAI\VISPRO~1\Products\VISVIE~1\VisView.exe
Идентификатор программы: SnapfireI.Image
Исполняемый файл: %ProgramFiles%\Corel\Corel Snapfire Plus\Corel Snapfire.exe
Идентификатор программы: PhotoFiltre.Sgi
Исполняемый файл: %ProgramFiles%\_Graphix\Suites\PhotoFiltre\PhotoFiltre.exe
Идентификатор программы: MyViewPad.rgb
Исполняемый файл: %ProgramFiles%\My ViewPad\MyViewPad. exe
exe
rgb изображение – это специальный формат файла от Corel, который может быть отредактирован и сохранён только соответствующим ПО.
Цветовые модели и форматы цветов — Разработка на vc.ru
В современном цифровом мире существует достаточно много форматов цветов, или цветовых моделей. Простому пользователю достаточно визуально увидеть цвет, в то время как разработчику или дизайнеру необходимо передать этот же цвет через его математическое описание или формулу в конкретном формате в зависимости от интерфейса.
1243 просмотров
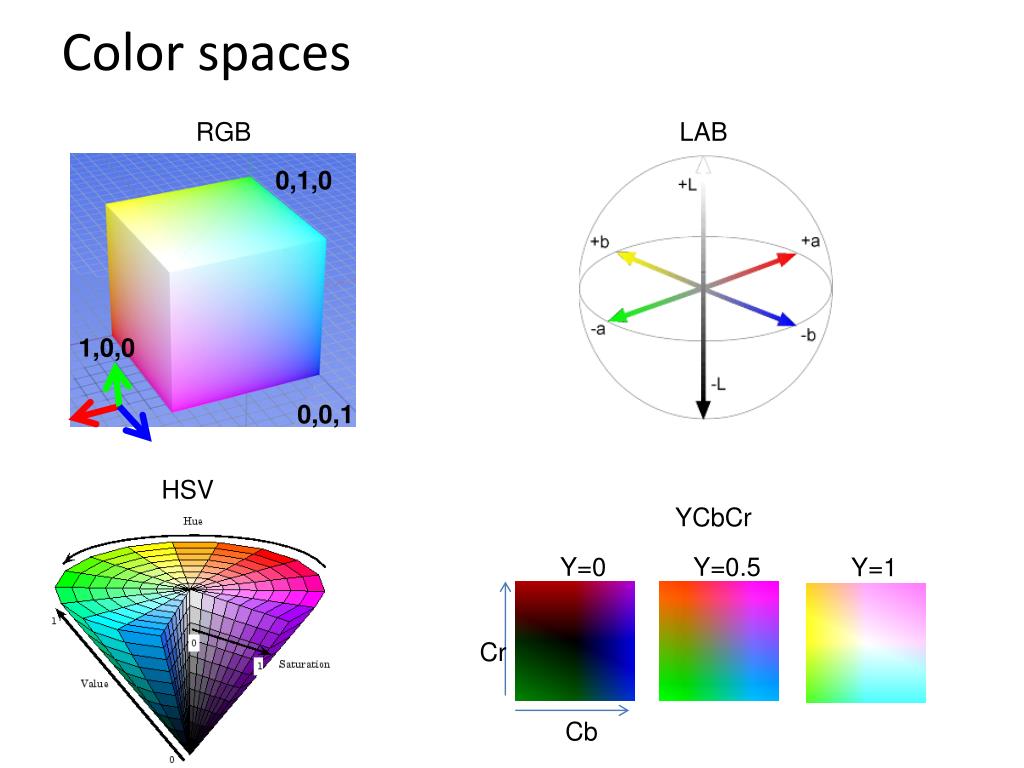
Кратко рассмотрим наиболее распространенные цветовые модели, используемые в популярном конвертере цветов: HEX, RGB, RGB %, CMYK, HSL, HSV, LAB, XYZ, YIQ, RYB, WEBSAFE, Decimal, Yxy, Android, YUV, Hunter-Lab.
HEX
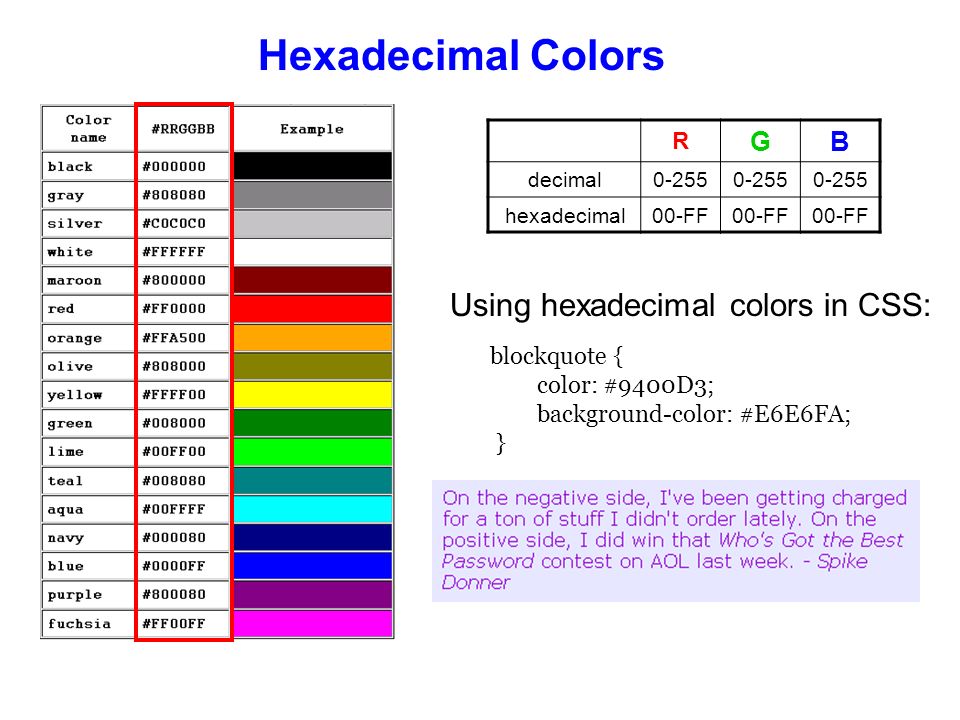
HEX происходит от слова Hexadecimal (в переводе «шестнадцать»). В веб-дизайне используются 16 ключевых цветов, так называемый шестнадцатеричный код цвета #RRGGBB, RR – красный, GG – зеленый и BB – синий.
Пример цвета пастельно-розовый: #FFD4DD (ниже в примерах тоже будет этот цвет).
RGB
Самая популярная и существующая со времен первых браузеров цветовая модель. Способ кодирования цвета для цветовоспроизведения с помощью трёх цветов, которые принято называть основными: red, green, blue — красный, зелёный, синий. Смешивание этих цветов позволяет получить приблизительно 16,7 млн различных оттенков. Значение каждого цвета варьируется от 0 до 255.
Пример: 255, 212, 221
В процентах: 100%, 83%, 87%
Также есть формат rgba. Буква a означает альфа-канал, с помощью которого можно задать прозрачность цвета в CSS.
Пример: rgba(255,212,221,0.5)
CMYK
CMYK — Cyan, Magenta, Yellow, Key или Black. Смешивая в разных пропорциях эти цвета, мы можем получить на бумаге оттенки любого цвета. Чаще всего используется в полиграфии. Является субтрактивной цветовой моделью, так как поверхность поглощает в себе часть лучей спектра, а часть отражает. То, что она отражает, мы и видим как цвет.
Является субтрактивной цветовой моделью, так как поверхность поглощает в себе часть лучей спектра, а часть отражает. То, что она отражает, мы и видим как цвет.
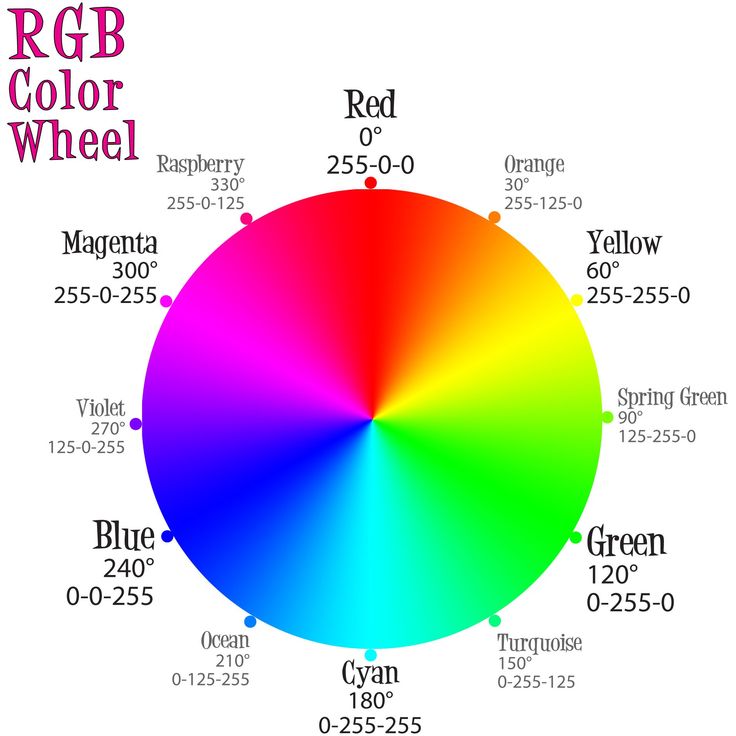
Цветовая модель осуществляется поворотом по цветовому кругу на определённый градус. Точка отсчета 0 градусов находится в середине красного спектра. 60 градусов — желтый цвет, 120 — зелёный, 180 — циан, 240 — синий, 300 — пурпурный (маджента), и возвращаемся в исходную точку — 360 градусов — красный цвет. Формат обозначается в долях или процентах.
Пример: 0.00, 0.17, 0.13, 0.00
В процентах: 0%,17%,13%,0%
Иногда пользуются таким обозначением: C0M17Y13K0
HSL
Цветовая модель, в которой цветовыми координатами являются тон, насыщенность и светлота. Следует отметить, что HSL и HSV — две разные цветовые модели, хотя и основаны на 3-х координатном методе записи цвета.
Данные цветовые модели имеют чисто прикладное применение в обыденной жизни человека и при проведении работ с цветным зрением и зрением вообще необходимо учитывать явления метамерии — когда цвета воспринимаются и оцениваются разными людьми одинаково, хотя воспроизводятся с использованием различных эталонов для сравнения, коррекции, аттестации.
Пример: 347°, 100%, 92%
HSV
Hue, Saturation, Value — тон, насыщенность, значение. HSL, HSV, HSI или связанные модели также используются в компьютерном видении и в анализе en:Image_analysis для обнаружения особенностей изображения en:Feature_detection_(computer_vision) или отображения сегментации en:Segmentation_(image_processing).
Пример: 347°, 100%, 17%
LAB
Аббревиатура названия двух разных цветовых пространств. Более известным и распространенным является CIELAB, другим — Hunter Lab. Таким образом, Lab — это неформальная аббревиатура, не определяющая цветовое пространство однозначно. Чаще всего, говоря о пространстве Lab, подразумевают CIELAB.
LAB используют как промежуточное цветовое пространство для конвертирования RGB в CMYK и наоборот, поскольку оно не привязано к конкретному носителю. В цветокоррекции его применяют, чтобы быстро убрать желтизну или усилить естественные цвета фотографии. Некоторые цветокорректоры предпочитают LAB, если с его помощью внести изменения будет проще, нежели через корректирующие слои.
Пример: 88.72, 16.42, 1.21
XYZ
Цветовое пространство модели цвета XYZ представляет собой криволинейный конус с вершиной в начале цветовых координат. По мере удаления от вершины светлота цветов, соответствующих точкам, лежащим внутри этого конуса, возрастает.
Название объясняется тем, что в нормированном варианте координаты х и y сохраняются, а координата z исчезает, поскольку этот вариант цветового пространства двухмерный (цветовая диаграмма или локус). Она строится путем проецирования треугольника цветности на плоскость xy.
Основные цвета в системе XYZ позволяют упростить расчеты в связи с отсутствием отрицательных значений удельных координат цвета.
Пример: 77.83, 73.57, 78.49
YIQ, YUV
В цветовых системах YIQ и YUV информация о цвете представляется в виде сигнала яркости (Y) и двух цветоразностных сигналов (IQ и UV соответственно). Популярность этих цветовых систем обусловлена в первую очередь появлением цветного телевидения.
YUV — система цветного кодирования, обычно используемая как часть контура цветного изображения. Он кодирует цветное изображение или видео, учитывающее человеческое восприятие, позволяя уменьшить пропускную способность для компонентов цветности, тем самым, как правило, позволяя передавать ошибки передачи или артефакты сжатия более эффективно маскироваться восприятием человека, чем использовать «прямое» RGB-представление.
YIQ — цветовая модель, используемая системой цветного ТВ NTSC, и применяется в Северной и Центральной Америке, а также в Японии.
Пример YIQ: 225.88, 22.74, 10.85
Пример YUV: 225.88, -2.40, 25.54
RYB
Red, Yellow, Blue. Цветовая модель субтрактивного синтеза, основанная на составлении цвета из красного, жёлтого и голубого/синего. Смешивая эти цвета можно получить все остальные в физическом мире. Эта модель отображена на цветовом круге Иттена, которым пользуются художники.
Пример: 255, 212, 221
WEBSAFE
Websafe, или безопасные цвета – это 216 оттенков, которые отображаются максимально точно независимо от монитора компьютера или выбранного браузера, способного отображать, по крайней мере 8-ми битный цвет (256 цветов). Причина наличия в палитре только 216 вместо максимальных 256-ти цветов заключена в том, что именно эти основные цвета отображаются на всех компьютерах одинаково. С развитием технологий этот формат становится неактуальным.
Причина наличия в палитре только 216 вместо максимальных 256-ти цветов заключена в том, что именно эти основные цвета отображаются на всех компьютерах одинаково. С развитием технологий этот формат становится неактуальным.
Пример: FFCCCC
Decimal
Decimal — позиционная система счисления по целочисленному основанию 10 (десятичная система). Одна из наиболее распространённых систем. В ней используются цифры 1, 2, 3, 4, 5, 6, 7, 8, 9, 0, называемые арабскими цифрами. В цветах применяется достаточно редко.
Пример: 16766173
Yxy
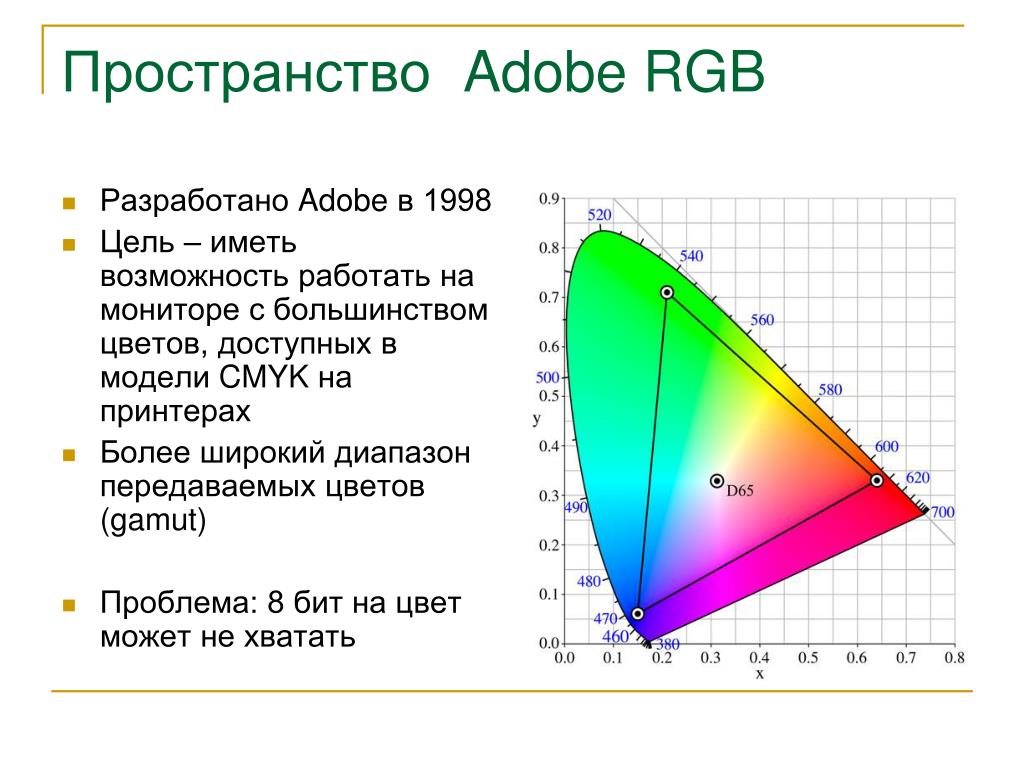
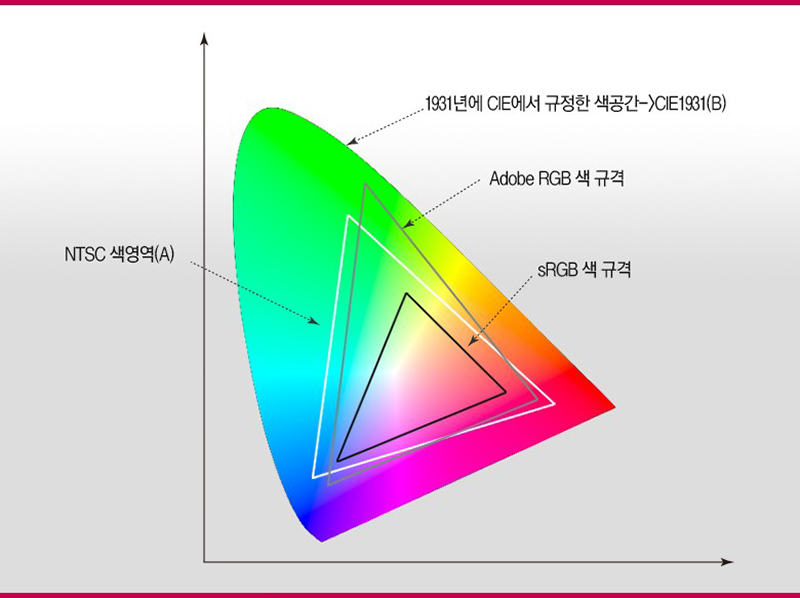
Обычно диаграмма Yxy используется для иллюстрации характеристик гамутов (цветовой гаммы) различных устройств воспроизведения цвета — дисплеев и принтеров. Конкретный гамут обычно имеет вид треугольника, углы которого образованы точками основных, или первичных, цветов. Внутренняя область гамута описывает все цвета, которые способно воспроизвести данное устройство.
Пример: 73.57, 0. 34, 0.32
34, 0.32
Android
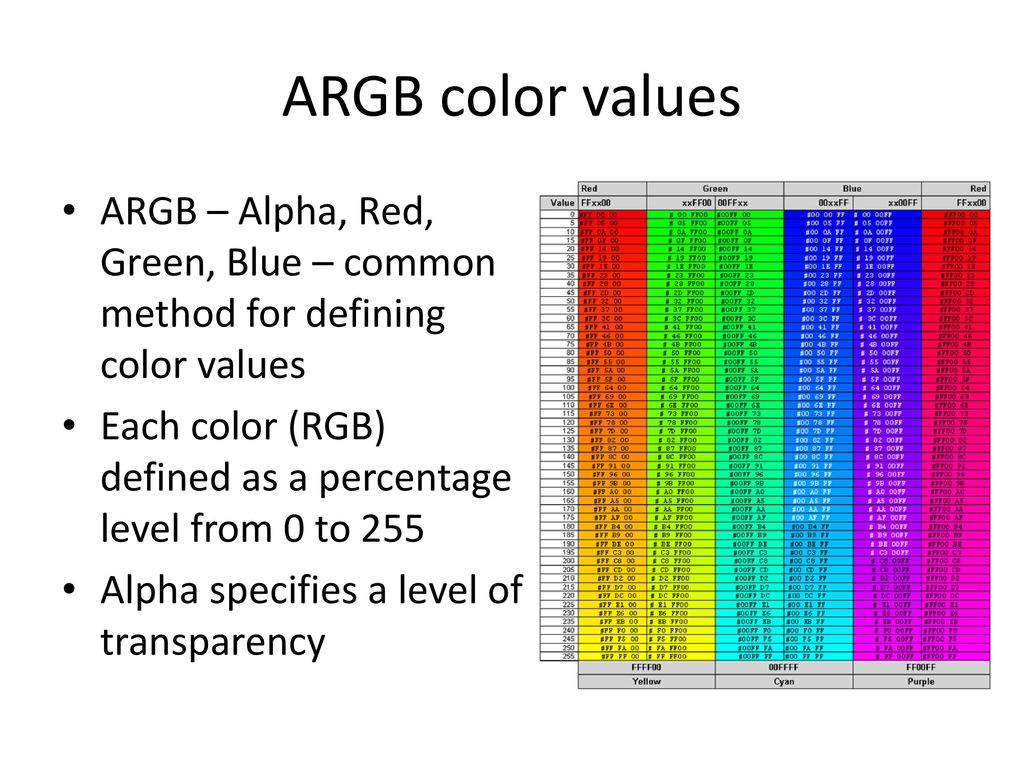
Аndroid.graphics.Color используется в разработке мобильных приложений. Иногда значения указываются не в десятичной форме, а в шестнадцатеричной от 00 до FF вместо 0 и 255. В этом случае обычно пишут не ARGB, а AARRGGBB.
Пример: 0xFFFFD4DD
В этой публикации я старался максимально сжать информацию, иначе статья получилась бы очень объемной. Если где-то заметили ошибку, прошу не судить строго и поправить в комментариях.
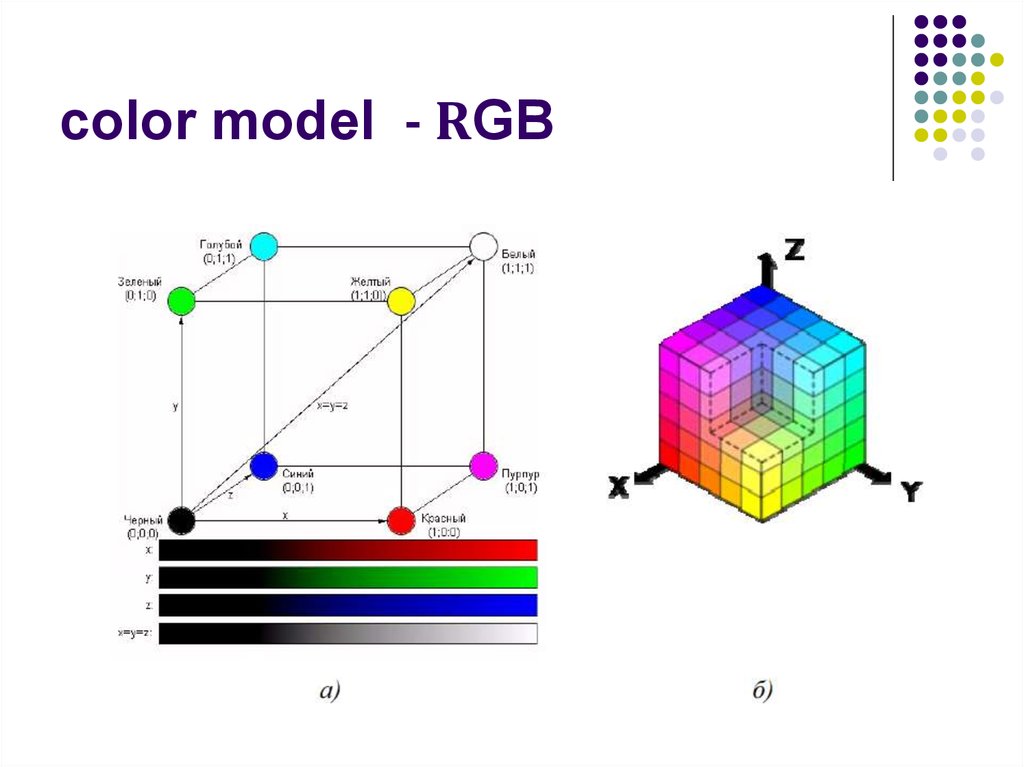
Цветовая модель RGB — HiSoUR История культуры
Цветовая модель RGB — это аддитивная цветовая модель, в которой красный, зеленый и синий свет объединяются различными способами для воспроизведения широкого спектра цветов. Название модели происходит от инициалов трех основных основных цветов: красного, зеленого и синего.
Основная цель цветовой модели RGB — распознавание, представление и отображение изображений в электронных системах, таких как телевизоры и компьютеры, хотя оно также используется в обычной фотографии. Перед электронным возрастом цветовая модель RGB уже имела за ней прочную теорию, основанную на человеческом восприятии цветов.
Перед электронным возрастом цветовая модель RGB уже имела за ней прочную теорию, основанную на человеческом восприятии цветов.
RGB — зависимая от устройства цветовая модель: разные устройства обнаруживают или воспроизводят данное значение RGB по-разному, поскольку цветовые элементы (такие как люминофоры или красители) и их реакция на отдельные уровни R, G и B варьируются от производителя к производителю, или даже в одном и том же устройстве с течением времени. Таким образом, значение RGB не определяет один и тот же цвет на всех устройствах без какого-либо управления цветом.
Типичными устройствами ввода RGB являются цветные телевизоры и видеокамеры, сканеры изображений и цифровые камеры. Типичными выходными устройствами RGB являются телевизоры различных технологий (CRT, LCD, плазма, OLED, квантовые точки и т. Д.), Дисплеи для компьютеров и мобильных телефонов, видеопроекторы, многоцветные светодиодные дисплеи и большие экраны, такие как JumboTron. Цветные принтеры, с другой стороны, не являются устройствами RGB, а субтрактивными цветными устройствами (как правило, цветной модель CMYK).
В этой статье обсуждаются концепции, общие для всех цветовых пространств, которые используют цветовую модель RGB, которые используются в одной реализации или другой в технологии создания цветных изображений.
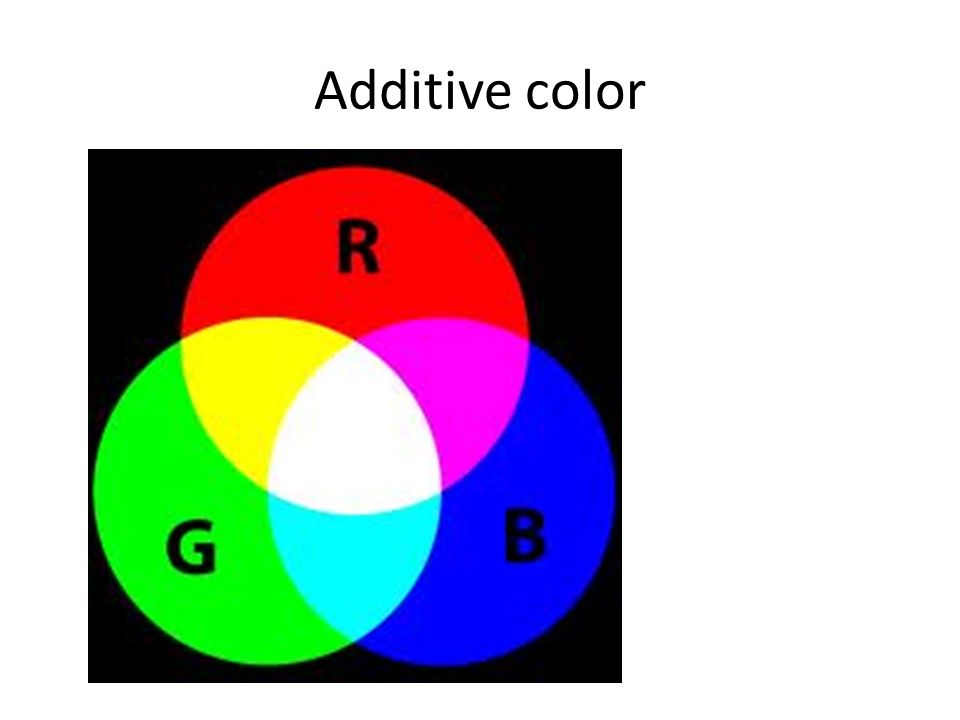
Аддитивные цвета
Чтобы сформировать цвет с RGB, необходимо наложить три световых пучка (один красный, один зеленый и один синий) (например, из-за излучения с черного экрана или отражения от белого экрана). Каждый из трех лучей называется компонентом этого цвета, и каждый из них может иметь произвольную интенсивность, полностью от полной до полной, в смеси.
Цветовая модель RGB является аддитивной в том смысле, что три световых пучка добавляются вместе, а их спектры света добавляют длину волны для длины волны, чтобы сделать спектр конечного цвета. Это по существу противоположно модели субтрактивного цвета, которая применяется к краскам, краскам, красителям и другим веществам, цвет которых зависит от отражения света, под которым мы их видим. Из-за свойств эти три цвета создают белый цвет, это резко контрастирует с физическими цветами, такими как красители, которые создают черный цвет при смешивании.
Интенсивность нуля для каждого компонента дает самый темный цвет (без света, считается черным), а полная интенсивность каждого дает белый цвет; качество этого белого зависит от природы первичных источников света, но если они правильно сбалансированы, результатом является нейтральная белая, соответствующая белой точке системы. Когда интенсивности для всех компонентов одинаковы, результатом является оттенок серого, более темного или светлого в зависимости от интенсивности. Когда интенсивности различны, результатом является окрашенный оттенок, более или менее насыщенный в зависимости от разности самых сильных и слабых из интенсивности используемых основных цветов.
Когда один из компонентов имеет самую сильную интенсивность, цвет представляет собой оттенок вблизи этого основного цвета (красноватый, зеленоватый или голубоватый), а когда два компонента имеют ту же самую сильную интенсивность, тогда цвет представляет собой оттенок вторичного цвета (оттенок голубого, пурпурного или желтого). Вторичный цвет образован суммой двух основных цветов одинаковой интенсивности: голубой — зеленый + синий, пурпурный — красный + синий, а желтый — красный + зеленый. Каждый вторичный цвет является дополнением к одному основному цвету; когда первичный и дополнительный вторичный цвет добавляются вместе, результат белый: голубой дополняет красный, пурпурный дополняет зеленый, а желтый — синим.
Вторичный цвет образован суммой двух основных цветов одинаковой интенсивности: голубой — зеленый + синий, пурпурный — красный + синий, а желтый — красный + зеленый. Каждый вторичный цвет является дополнением к одному основному цвету; когда первичный и дополнительный вторичный цвет добавляются вместе, результат белый: голубой дополняет красный, пурпурный дополняет зеленый, а желтый — синим.
Цветовая модель RGB сама по себе не определяет, что понимается под красным, зеленым и синим колориметрически, поэтому результаты их смешивания не указаны как абсолютные, а относительно основных цветов. Когда определяются четкие цветности красных, зеленых и синих праймериз, цветовая модель становится абсолютным цветовым пространством, таким как sRGB или Adobe RGB; см. цветовые пространства RGB для более подробной информации.
Физические принципы выбора красного, зеленого и синего
Выбор первичных цветов связан с физиологией человеческого глаза; хорошие праймериз — это стимулы, которые максимизируют разницу между ответами конусных клеток сетчатки человека на свет разных длин волн и тем самым создают большой цветовой треугольник.
Нормальные три вида светочувствительных фоторецепторных клеток в человеческом глазу (клетки конуса) наиболее часто реагируют на желтый (длинная длина волны или L), зеленый (средний или M) и фиолетовый (короткий или S) свет (пиковые длины волн около 570 нм , 540 нм и 440 нм соответственно). Разница в сигналах, полученных от трех видов, позволяет мозгу различать широкую гамму разных цветов, будучи наиболее чувствительной (в целом) до желтовато-зеленого света и различий между оттенками в области зеленого и оранжевого.
В качестве примера предположим, что свет в оранжевом диапазоне длин волн (приблизительно от 577 до 597 нм) попадает в глаз и ударяет сетчатку. Свет этих длин волн активирует как средние, так и длинноволновые конусы сетчатки, но неравномерно — длинноволновые клетки будут реагировать больше. Разница в ответе может быть обнаружена мозгом, и это различие лежит в основе нашего восприятия апельсина. Таким образом, оранжевый вид объекта возникает из-за света от объекта, входящего в наш глаз, и одновременно стимулирует разные конусы, но в разной степени.
Использование трех основных цветов недостаточно для воспроизведения всех цветов; только цвета в цветовом треугольнике, определяемые хроматичностью праймериз, могут быть воспроизведены путем аддитивного смешивания неотрицательных количеств этих цветов света.
История теории и использования цветовой модели RGB
Цветовая модель RGB основана на теории трихроматического цветного зрения Юнга-Гельмгольца, разработанной Томасом Яном и Германом Гельмгольцем в начале и середине девятнадцатого века, а также в цветовом треугольнике Джеймса Клерка Максвелла, который разработал эту теорию (около 1860 г.).
фотография
Первые эксперименты с RGB в ранней цветной фотографии были сделаны в 1861 году самим Максвелом и связаны с процессом объединения трех цветовых фильтров. Чтобы воспроизвести цветную фотографию, необходимы три подходящих проецирования над экраном в темной комнате.
Присадочная модель RGB и варианты, такие как оранжево-зеленый фиолетовый, также использовались в цветных пластинах Autochrome Lumière и других технологиях экранных табличек, таких как цветной экран Joly и процесс Paget в начале двадцатого века. Цветная съемка с использованием трех отдельных пластин использовалась другими пионерами, такими как русский Сергей Прокудин-Горский в период с 1909 по 1915 год. Такие методы продолжались до 1960 года, используя дорогостоящий и чрезвычайно сложный трехцветный карстовый автотип.
Цветная съемка с использованием трех отдельных пластин использовалась другими пионерами, такими как русский Сергей Прокудин-Горский в период с 1909 по 1915 год. Такие методы продолжались до 1960 года, используя дорогостоящий и чрезвычайно сложный трехцветный карстовый автотип.
При использовании воспроизведение отпечатков с трехслойных фотографий производилось красителями или пигментами с использованием дополнительной модели CMY, просто используя отрицательные пластины фильтрованных заготовок: обратный красный цвет дает голубую пластину и т. Д.
телевидение
До создания практического электронного телевидения в России уже в 1889 году были патенты на механически отсканированные цветовые системы. Пионер цветного телевидения John Logie Baird продемонстрировал первую в мире передачу цвета RGB в 1928 году, а также первую в мире цветную трансляцию в 1938 году в Лондоне. В своих экспериментах сканирование и отображение выполнялись механически путем вращения цветных колес.
В 1940 году система вещания Columbia Broadcasting System (CBS) начала экспериментальную последовательную систему цветов RGB. Изображения были сканированы электрически, но система все еще использовала движущуюся часть: прозрачное колесо RGB, вращающееся со скоростью выше 1200 об / мин синхронно с вертикальной разверткой. Камера и электронно-лучевая трубка (ЭЛТ) были монохроматическими. Цвет был обеспечен цветными колесами в камере и приемнике. Совсем недавно цветные колеса использовались в последовательных проекционных телевизионных приемниках на основе монохромного DLP-изображения Texas Instruments.
Изображения были сканированы электрически, но система все еще использовала движущуюся часть: прозрачное колесо RGB, вращающееся со скоростью выше 1200 об / мин синхронно с вертикальной разверткой. Камера и электронно-лучевая трубка (ЭЛТ) были монохроматическими. Цвет был обеспечен цветными колесами в камере и приемнике. Совсем недавно цветные колеса использовались в последовательных проекционных телевизионных приемниках на основе монохромного DLP-изображения Texas Instruments.
Современная технология теневой маски RGB для цветных дисплеев CRT была запатентована Вернером Флексигом в Германии в 1938 году.
Персональные компьютеры
Ранние персональные компьютеры конца 1970-х — начала 1980-х годов, такие как Apple, Atari и Commodore, не использовали RGB в качестве основного метода управления цветами, а скорее композитного видео. IBM представила 16-цветную схему (четыре бита по одному бит для красного, зеленого, синего и интенсивного) с адаптером цветной графики (CGA) для своего первого IBM PC (1981), позже усовершенствованного с помощью Enhanced Graphics Adapter (EGA ) в 1984 году. Первым производителем графической карты TrueColor для ПК (TARGA) был Truevision в 1987 году, но только в 1987 году, когда появился видеокарты (VGA), RGB стал популярным, в основном из-за аналогового сигналы в соединении между адаптером и монитором, что позволило использовать очень широкий диапазон цветов RGB. Фактически, пришлось ждать еще несколько лет, потому что оригинальные карты VGA были управляемы палитрой, как EGA, но с большей свободой, чем VGA, но поскольку разъемы VGA были аналоговыми, более поздние варианты VGA (изготовленные разными производителями в рамках неофициального имя Super VGA), в конце концов добавил truecolor. В 1992 году журналы сильно рекламировали аппараты Super VGA Truecolor.
Первым производителем графической карты TrueColor для ПК (TARGA) был Truevision в 1987 году, но только в 1987 году, когда появился видеокарты (VGA), RGB стал популярным, в основном из-за аналогового сигналы в соединении между адаптером и монитором, что позволило использовать очень широкий диапазон цветов RGB. Фактически, пришлось ждать еще несколько лет, потому что оригинальные карты VGA были управляемы палитрой, как EGA, но с большей свободой, чем VGA, но поскольку разъемы VGA были аналоговыми, более поздние варианты VGA (изготовленные разными производителями в рамках неофициального имя Super VGA), в конце концов добавил truecolor. В 1992 году журналы сильно рекламировали аппараты Super VGA Truecolor.
RGB-устройства
RGB и дисплеи
Отрезка рендеринга цветного ЭЛТ: 1. Электронные пушки 2. Электронные балки 3. Фокусирующие катушки 4. Откручивающие катушки 5. Анодное соединение 6. Маска для разделения лучей на красную, зеленую и синюю часть отображаемого изображения 7. Фосфорный слой с красным , зеленые и синие зоны 8. Крупный план внутренней стороны экрана, покрытого люминофором экрана
Крупный план внутренней стороны экрана, покрытого люминофором экрана
Одним из распространенных применений цветовой модели RGB является отображение цветов на электронно-лучевой трубке (CRT), жидкокристаллическом дисплее (LCD), плазменном дисплее или органическом светодиодном (OLED) дисплее, таком как телевизор, монитор компьютера, или крупномасштабный экран. Каждый пиксель на экране создается путем запуска трех небольших и очень близких, но все еще разделенных источников света RGB. При обычном расстоянии просмотра отдельные источники неразличимы, что заставляет глаз видеть определенный сплошной цвет. Все пиксели, расположенные на прямоугольной поверхности экрана, соответствуют цветному изображению.
Во время обработки цифрового изображения каждый пиксель может быть представлен в памяти компьютера или аппаратных средствах интерфейса (например, видеокарте) в виде двоичных значений для компонентов красного, зеленого и синего цветов. При правильном управлении эти значения преобразуются в интенсивности или напряжения посредством гамма-коррекции для коррекции присущей нелинейности некоторых устройств, так что предполагаемые интенсивности воспроизводятся на дисплее.
Quattron, выпущенный Sharp, использует цвет RGB и добавляет желтый цвет в качестве субпикселя, предположительно позволяя увеличить количество доступных цветов.
Видеоэлектроника
RGB также является термином, относящимся к типу компонентного видеосигнала, используемого в индустрии видеоэлектроники. Он состоит из трех сигналов — красного, зеленого и синего — на трех отдельных кабелях / контактах. Форматы сигналов RGB часто основаны на модифицированных версиях стандартов RS-170 и RS-343 для монохромного видео. Этот тип видеосигнала широко используется в Европе, поскольку он является лучшим качеством сигнала, который может быть нанесен на стандартный разъем SCART. Этот сигнал известен как RGBS (4 BNC / RCA), но он напрямую совместим с RGBHV, используемым для компьютерных мониторов (обычно на 15-контактных кабелях, заканчивающихся 15-контактными разъемами D-sub или 5 BNC) , который имеет отдельные горизонтальные и вертикальные сигналы синхронизации.
Вне Европы RGB не очень популярен как формат видеосигнала; S-Video занимает это место в большинстве неевропейских регионов. Однако почти все компьютерные мониторы по всему миру используют RGB.
Однако почти все компьютерные мониторы по всему миру используют RGB.
Видеокамера
Фреймбуфер представляет собой цифровое устройство для компьютеров, которые хранят данные в так называемой видеопамяти (содержащей массив видеопамяти или аналогичных микросхем). Эти данные поступают либо на три цифроаналоговых преобразователя (ЦАП) (для аналоговых мониторов), по одному на основной цвет или непосредственно на цифровые мониторы. Управляемые программным обеспечением CPU (или другие специализированные чипы) записывают соответствующие байты в видеопамять для определения изображения. Современные системы кодируют значения цветов пикселей, выделяя восемь бит каждому из компонентов R, G и B. Информация RGB может переноситься непосредственно самими пиксельными битами или предоставляться отдельной таблицей цветового поиска (CLUT), если используются индексированные цветовые графические режимы.
CLUT — специализированная оперативная память, в которой хранятся значения R, G и B, которые определяют конкретные цвета. Каждый цвет имеет свой собственный адрес (индекс) — рассматривайте его как описательный ссылочный номер, который обеспечивает определенный цвет, когда изображение нуждается в нем. Содержимое CLUT очень похоже на палитру цветов. Данные изображения, которые используют индексированный цвет, определяют адреса в CLUT для предоставления требуемых значений R, G и B для каждого конкретного пикселя за один пиксель за раз. Конечно, перед отображением CLUT должен быть загружен значениями R, G и B, которые определяют палитру цветов, необходимых для каждого изображения. Некоторые видеоприложения хранят такие палитры в файлах PAL (игра Microsoft AOE, например, использует более полудюжины) и может комбинировать CLUT на экране.
Каждый цвет имеет свой собственный адрес (индекс) — рассматривайте его как описательный ссылочный номер, который обеспечивает определенный цвет, когда изображение нуждается в нем. Содержимое CLUT очень похоже на палитру цветов. Данные изображения, которые используют индексированный цвет, определяют адреса в CLUT для предоставления требуемых значений R, G и B для каждого конкретного пикселя за один пиксель за раз. Конечно, перед отображением CLUT должен быть загружен значениями R, G и B, которые определяют палитру цветов, необходимых для каждого изображения. Некоторые видеоприложения хранят такие палитры в файлах PAL (игра Microsoft AOE, например, использует более полудюжины) и может комбинировать CLUT на экране.
RGB24 и RGB32
Эта косвенная схема ограничивает количество доступных цветов в изображении CLUT — типично 256-кубированный (8 бит в трех цветовых каналах со значениями 0-255) — хотя каждый цвет в таблице RGB24 CLUT имеет только 8 бит, представляющих 256 кодов для каждого комбинаторной математической теории праймеров R, G и B говорит, что это означает, что любой заданный цвет может быть одним из 16 777 216 возможных цветов. Однако преимущество заключается в том, что файл изображения с индексированным цветом может быть значительно меньше, чем при использовании только 8 бит на пиксель для каждого основного.
Однако преимущество заключается в том, что файл изображения с индексированным цветом может быть значительно меньше, чем при использовании только 8 бит на пиксель для каждого основного.
Однако современное хранилище гораздо дешевле, что значительно снижает необходимость минимизировать размер файла изображения. Используя соответствующую комбинацию красных, зеленых и синих интенсивностей, можно отобразить многие цвета. В настоящее время типичные адаптеры дисплея используют до 24 бит информации для каждого пикселя: 8 бит на компонент, умноженный на три компонента (см. Раздел «Цифровые представления» ниже (24 бит = 2563, каждое первичное значение 8 бит со значениями 0-255) С этой системой допускаются дискретные комбинации значений R, G и B 16,777,216 (2563 или 224), предоставляя миллионы различных (хотя и не обязательно различимых) оттенков, насыщенности и яркости. Расширенное затенение реализовано различными способами, некоторые форматы, такие как .png и .tga, среди других, используя четвертый цветной канал оттенков серого в качестве слоя маскирования, который часто называют RGB32.
Для изображений со скромным диапазоном яркостей от самых темных до самых легких восемь бит на основной цвет обеспечивают изображения хорошего качества, но для экстремальных изображений требуется больше бит на основной цвет, а также расширенная технология отображения. Для получения дополнительной информации см. Изображение с высоким динамическим диапазоном (HDR).
нелинейность
В устройствах классической электронно-лучевой трубки (ЭЛТ) яркость данной точки над флуоресцентным экраном из-за удара ускоренных электронов не пропорциональна напряжениям, применяемым к сетям управления электронной пушкой, а к расширительной функции этого напряжения. Величина этого отклонения известна как его гамма-значение ({\ displaystyle \ gamma} \ gamma), аргумент для функции степенного закона, который тесно описывает это поведение. Линейный отклик задается гамма-значением 1,0, но фактические нелинейности ЭЛТ имеют гамма-значение около 2,0-2,5.
Точно так же интенсивность выхода на телевизорах и устройствах отображения на экране не прямо пропорциональна R (G) и В (B), которые подают электрические сигналы (или значения данных файла, которые приводят их через преобразователи с цифровым аналоговым преобразователем). На типичном стандартном 2,2-гамма-дисплее CRT значение RGB входной интенсивности (0,5, 0,5, 0,5) выводит только около 22% полной яркости (1,0, 1,0, 1,0) вместо 50%. Для получения правильного ответа гамма-коррекция используется для кодирования данных изображения и, возможно, для дальнейших корректировок как часть процесса калибровки цвета устройства. Гамма влияет на черно-белый телевизор, а также цвет. В стандартном цветном телевизоре сигналы широковещательной передачи гамма-коррекции.
На типичном стандартном 2,2-гамма-дисплее CRT значение RGB входной интенсивности (0,5, 0,5, 0,5) выводит только около 22% полной яркости (1,0, 1,0, 1,0) вместо 50%. Для получения правильного ответа гамма-коррекция используется для кодирования данных изображения и, возможно, для дальнейших корректировок как часть процесса калибровки цвета устройства. Гамма влияет на черно-белый телевизор, а также цвет. В стандартном цветном телевизоре сигналы широковещательной передачи гамма-коррекции.
RGB и камеры
В цветном телевизоре и видеокамерах, выпущенных до 1990-х годов, входящий свет был отделен призмами и фильтрами в трех основных цветах RGB, каждый из которых подавал в отдельную трубку видеокамеры (или пикапную трубку). Эти трубки представляют собой тип электронно-лучевой трубки, которые не следует путать с дисплеями ЭЛТ.
С появлением в 1980-х годах коммерчески жизнеспособного устройства с зарядовой связью (CCD), сначала были заменены датчики-датчики такого типа. Позже была применена электроника с более высокой шкалой (в основном, Sony), упрощающая и даже удаляющая промежуточную оптику, тем самым уменьшая размеры домашних видеокамер и в конечном итоге приводя к созданию полноценных видеокамер. Текущие веб-камеры и мобильные телефоны с камерами — это самые миниатюрные коммерческие формы такой технологии.
Текущие веб-камеры и мобильные телефоны с камерами — это самые миниатюрные коммерческие формы такой технологии.
Фотографические цифровые камеры, которые используют датчик изображения CMOS или CCD, часто работают с некоторыми вариантами модели RGB. В блоке фильтра Bayer зеленый получает в два раза больше детекторов, чем красный и синий (соотношение 1: 2: 1), чтобы достичь более высокого разрешения яркости, чем разрешение цветности. Датчик имеет сетку из красных, зеленых и синих детекторов, расположенных так, что первый ряд — RGRGRGRG, следующий — GBGBGBGB, и эта последовательность повторяется в последующих строках. Для каждого канала отсутствующие пиксели получают путем интерполяции в процессе демозаизации для создания полного изображения. Кроме того, применялись другие процессы, чтобы отображать измерения RGB камеры в стандартное цветовое пространство RGB как sRGB.
RGB и сканеры
При вычислении сканер изображений — это устройство, которое оптически сканирует изображения (печатный текст, почерк или объект) и преобразует его в цифровое изображение, которое передается на компьютер. Среди других форматов существуют плоские, барабанные и пленочные сканеры, и большинство из них поддерживают цвет RGB. Их можно считать преемниками ранних устройств ввода телефотографии, которые могли отправлять последовательные линии сканирования в виде сигналов аналоговой амплитудной модуляции по стандартным телефонным линиям соответствующим приемникам; такие системы использовались в печати с 1920-х до середины 1990-х годов. Цветные телефотографии были отправлены в виде трех разделенных RGB-фильтров изображений последовательно.
Среди других форматов существуют плоские, барабанные и пленочные сканеры, и большинство из них поддерживают цвет RGB. Их можно считать преемниками ранних устройств ввода телефотографии, которые могли отправлять последовательные линии сканирования в виде сигналов аналоговой амплитудной модуляции по стандартным телефонным линиям соответствующим приемникам; такие системы использовались в печати с 1920-х до середины 1990-х годов. Цветные телефотографии были отправлены в виде трех разделенных RGB-фильтров изображений последовательно.
В настоящее время в качестве датчиков изображения обычно используются устройства с зарядовой связью (CCD) или датчик контактного изображения (CIS), тогда как старые сканеры барабанов используют фотоумножитель в качестве датчика изображения. Ранние сканеры цветной пленки использовали галогенную лампу и трехцветное колесо фильтра, поэтому для сканирования одного цветного изображения потребовалось три экспозиции. Из-за проблем с нагревом, наихудшим из которых является потенциальное разрушение отсканированной пленки, эта технология позднее была заменена неигревающими источниками света, такими как цветные светодиоды.
Глубина цвета
Цветовая модель RGB является одним из наиболее распространенных способов кодирования цвета при вычислении, и используются несколько различных двоичных цифровых представлений. Основной характеристикой всех из них является квантование возможных значений для каждого компонента (технически образец (сигнал)), используя только целые числа в пределах некоторого диапазона, обычно от 0 до некоторой мощности двух минус один (2n-1) для соответствия их в несколько бит группировок. Обычно обнаруживаются кодировки 1, 2, 4, 5, 8 и 16 бит на цвет; общее количество бит, используемых для цвета RGB, обычно называют глубиной цвета.
Геометрическое представление
Поскольку цвета обычно определяются тремя компонентами не только в модели RGB, но и в других цветовых моделях, таких как CIELAB и Y’UV, и т. Д., То трехмерный объем описывается обработкой значений компонентов в виде обычных декартовых координат в евклидовом пространстве. Для модели RGB это представляет собой куб с использованием неотрицательных значений в диапазоне 0-1, назначение черного в начало координат в вершине (0, 0, 0) и увеличение значений интенсивности, проходящих вдоль трех осей вверх до белого в вершине (1, 1, 1), диагонально противоположной черной.
Триплет RGB (r, g, b) представляет трехмерную координату точки данного цвета внутри куба или его граней или вдоль его краев. Этот подход позволяет вычислять цветовое сходство двух заданных цветов RGB, просто вычисляя расстояние между ними: чем короче расстояние, тем выше сходство. Вычисления вне диапазона также могут быть выполнены таким образом.
Цвета в дизайне веб-страниц
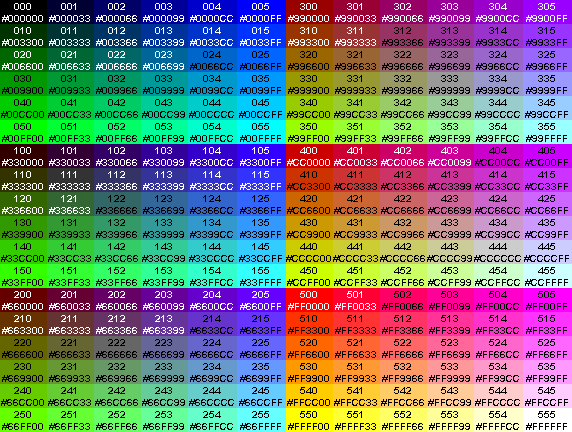
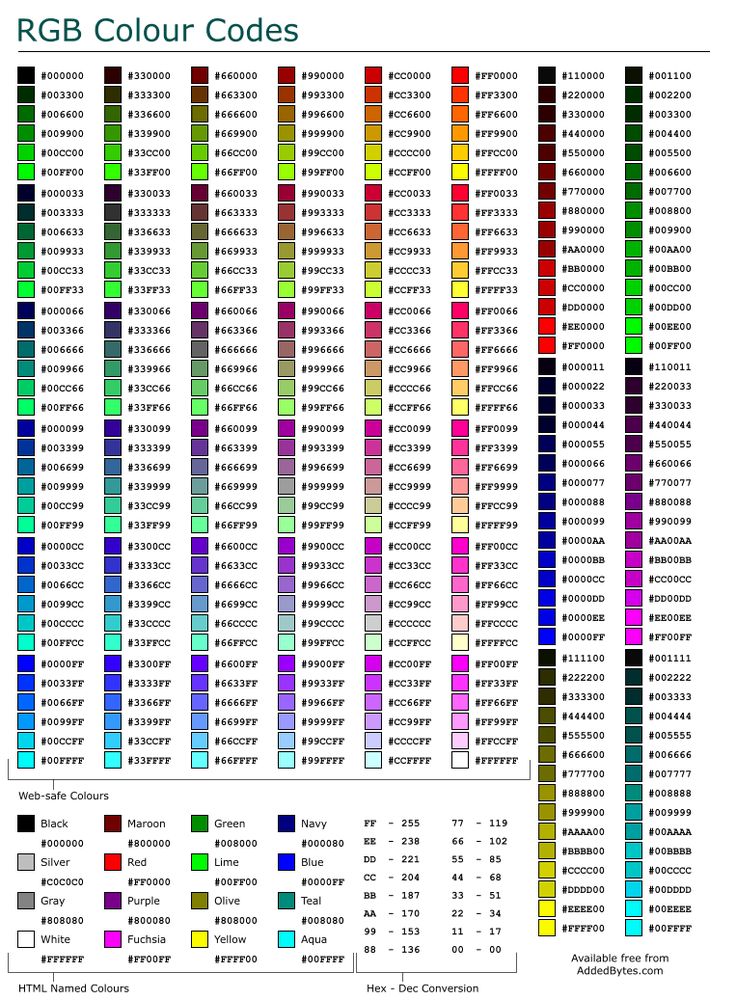
Цветовая модель RGB для HTML была официально принята в качестве стандарта Интернета в HTML 3.2, хотя она использовалась в течение некоторого времени до этого. Первоначально ограниченная глубина цвета большинства видеооборудований приводила к ограниченной цветовой палитре 216 цветов RGB, определяемой цветовым кубом Netscape. При преобладании 24-битных дисплеев использование всех 16,7 миллионов цветов цветового кода HTML RGB больше не создает проблем для большинства зрителей.
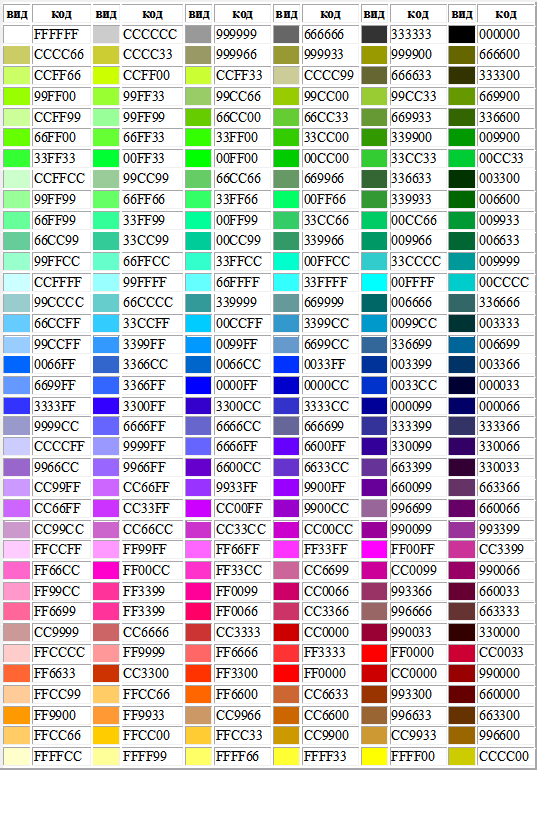
Веб-безопасная цветовая палитра состоит из 216 (63) комбинаций красного, зеленого и синего цветов, где каждый цвет может принимать одно из шести значений (в шестнадцатеричном порядке): # 00, # 33, # 66, # 99, #CC или #FF (в зависимости от диапазона от 0 до 255 для каждого значения, описанного выше). Эти шестнадцатеричные значения = 0, 51, 102, 153, 204, 255 в десятичной форме, что = 0%, 20%, 40%, 60%, 80%, 100% с точки зрения интенсивности. Это кажется прекрасным для разделения 216 цветов на кубик размерности 6. Однако, не имея гамма-коррекции, воспринимаемая интенсивность на стандартном 2,5-гамма-ЭЛТ-дисплее есть только: 0%, 2%, 10%, 28%, 57%, 100%. См. Фактическую веб-безопасную цветовую палитру для визуального подтверждения того, что большинство выпущенных цветов очень темные или см. Цветовой список Xona.com для параллельного сравнения правильных цветов рядом с их эквивалентом, не имеющих правильной гамма-коррекции.
Эти шестнадцатеричные значения = 0, 51, 102, 153, 204, 255 в десятичной форме, что = 0%, 20%, 40%, 60%, 80%, 100% с точки зрения интенсивности. Это кажется прекрасным для разделения 216 цветов на кубик размерности 6. Однако, не имея гамма-коррекции, воспринимаемая интенсивность на стандартном 2,5-гамма-ЭЛТ-дисплее есть только: 0%, 2%, 10%, 28%, 57%, 100%. См. Фактическую веб-безопасную цветовую палитру для визуального подтверждения того, что большинство выпущенных цветов очень темные или см. Цветовой список Xona.com для параллельного сравнения правильных цветов рядом с их эквивалентом, не имеющих правильной гамма-коррекции.
Управление цветом
Основная статья: Управление цветом
Правильное воспроизведение цветов, особенно в профессиональной среде, требует управления цветом всех устройств, участвующих в производственном процессе, многие из которых используют RGB. Управление цветом приводит к нескольким прозрачным преобразованиям между независимыми от устройства и зависящими от устройства цветовыми пространствами (RGB и другими, как CMYK для цветной печати) в течение типичного производственного цикла, чтобы обеспечить согласованность цвета в течение всего процесса. Наряду с творческой обработкой, такие вмешательства на цифровых изображениях могут повредить точность цвета и детали изображения, особенно там, где гамма уменьшена. Профессиональные цифровые устройства и программные средства позволяют обрабатывать изображения 48 бит / с (бит на пиксель) (16 бит на канал), чтобы минимизировать такой ущерб.
Наряду с творческой обработкой, такие вмешательства на цифровых изображениях могут повредить точность цвета и детали изображения, особенно там, где гамма уменьшена. Профессиональные цифровые устройства и программные средства позволяют обрабатывать изображения 48 бит / с (бит на пиксель) (16 бит на канал), чтобы минимизировать такой ущерб.
Приложения, совместимые с ICC, такие как Adobe Photoshop, используют либо цветовое пространство Lab, либо цветовое пространство CIE 1931, как пространство для соединения профиля, при переходе между цветовыми пространствами.
Синтаксис в CSS:
RGB (#, #, #)
где # равно пропорции красного, зеленого и синего соответственно. Этот синтаксис можно использовать после таких селекторов, как «background-color:» или (для текста) «color:».
Отношение форматов RGB и яркости-цветности
Все форматы яркости и цветности, используемые в различных телевизионных и видеостандартах, таких как YIQ для NTSC, YUV для PAL, YDBDR для SECAM и YPBPR для компонентного видео, используют цветовые разностные сигналы, благодаря которым цветные изображения RGB могут кодироваться для трансляции / записи и затем снова декодируется в RGB, чтобы отобразить их. Эти промежуточные форматы были необходимы для совместимости с существующими черно-белыми форматами ТВ. Кроме того, эти сигналы разности цветов требуют более низкой полосы пропускания данных по сравнению с полными RGB-сигналами.
Эти промежуточные форматы были необходимы для совместимости с существующими черно-белыми форматами ТВ. Кроме того, эти сигналы разности цветов требуют более низкой полосы пропускания данных по сравнению с полными RGB-сигналами.
Аналогично, современные высокопроизводительные схемы сжатия данных цифрового цветного изображения, такие как JPEG и MPEG, хранят RGB-цвет внутри формата YCBCR, формат цифровой яркости-цветности на основе YPBPR. Использование YCBCR также позволяет компьютерам выполнять потерю подвыборки с каналами цветности (обычно до соотношений 4: 2: 2 или 4: 1: 1), что уменьшает размер результирующего файла.
Цветовая модель RGB или CMYK для печати фотографий? Выбираем правильно
Если вы хоть единожды задумались о том, почему цвета на ваших фотографиях при печати выглядят немного иначе, чем на мониторе, — пришло время подробнее узнать об RGB и CMYK. В этой статье мы расскажем, в чем различия этих двух цветовых моделей и как правильно выбрать между RGB или CMYK, чтобы получить качественные изображения при печати.
Не стоит удивляться, если напечатанная фотография будет отличаться от той, которую вы видели на экране компьютера. Цвета по-разному проявляются на разных материалах. Цветовые модели и используются для того, чтобы объяснить поведение света на различных материалах. Наиболее распространены модели RGB и CMYK.
- RGB (Red — красный; Green — зеленый; Blue — синий) — это цветовая модель, которая определяет, как ведут себя светоизлучающие объекты, такие как лампочки, например. Данная модель аддитивна: когда вы смешиваете три основных цвета, получаете белый цвет.
- CMYK — модель, которая определяет, как разные цвета красок или чернил взаимодействуют друг с другом. Аббревиатура обозначает голубой (Cyan), пурпурный (Magenta), желтый (Yellow) и ключевой (Key/Black — он же черный). Это вычитающая модель, то есть когда вы комбинируете чернила с упомянутыми тонами, вы получаете черный цвет.
Цель использования цветовых моделей — обеспечить точность передачи тонов при печати цифровых файлов. Очень важно, чтобы то, что вы видите на экране, соответствовало тому, что вы видите на бумаге. Большинство программ для редактирования фотографий, таких как Photoshop, имеют цветовые модели CMYK и RGB для цифровых и печатных работ соответственно. Вы должны знать, какой носитель будете использовать для отображения изображений, чтобы получать наиболее точный вариант.
Очень важно, чтобы то, что вы видите на экране, соответствовало тому, что вы видите на бумаге. Большинство программ для редактирования фотографий, таких как Photoshop, имеют цветовые модели CMYK и RGB для цифровых и печатных работ соответственно. Вы должны знать, какой носитель будете использовать для отображения изображений, чтобы получать наиболее точный вариант.
RGB
Если вы посмотрите на цифровой экран, то обнаружите, что он состоит из красных, зеленых и синих точек. Для отображения определенных тонов и оттенков каждая точка меняет свой световой поток, чтобы получить нужный цвет. Чтобы создать белый, на экране ярко загораются все точки RGB. Для черного они не загораются вообще.
Для отображения других цветов на экране используются определенные комбинации красного, зеленого и синего цветов. Например, для создания пурпурного цвета светятся красный и синий, а зеленый — нет.
Все цифровые экраны используют RGB. Но существует множество типов дисплеев, от AMOLED до ЖК-дисплеев, что создает несогласованность цветов.
AMOLED похожи на крошечные лампочки, излучающие свет. Между тем ЖК-дисплеи сами по себе не излучают свет. Следовательно, им требуется белая подсветка для отображения цвета.
У обеих систем есть свои плюсы и минусы. Например, AMOLED-дисплеи создают более яркие тона. Но в то же время ЖК-дисплеи гораздо лучше отображают белый цвет. Технология AMOLED часто встречается на экранах телевизоров и телефонов. Между тем ЖК-дисплеи чаще используют в дисплеях и мониторах ноутбуков.
На изображении ниже вы можете увидеть различия в цветопередаче телефона и ноутбука с отображением одной и той же фотографии. У компьютера ЖК-экран, у телефона — AMOLED.
Чтобы экран отображал точные цвета, его необходимо откалибровать. Покупка экрана со 100% охватом sRGB будет большим подспорьем. Другими словами, он должен иметь возможность отображать весь спектр цветов RGB. И, если вы планируете регулярно печатать свои работы, вам также понадобится дисплей с расширенным цветовым охватом. Такой экран может отображать цвета изображений, которые позже будут напечатаны.
CMYK
CMYK часто используется для печати. Если вы посмотрите на свой принтер, вы увидите, что в нем используются чернильные картриджи CMYK. Часто CMY находится в одном картридже, а K (черный) — в другом.
В некотором смысле CMYK работает так же, как RGB. Он использует определенные комбинации основных цветов для создания тысяч тонов. Но поскольку CMYK используется для печати, процесс создания цветов немного отличается.
Теоретически комбинация голубого, пурпурного и желтого создает черный цвет — точно так же, как сочетание RGB создает белый цвет. Но, чтобы экономить чернила, гораздо лучше использовать вместо него ключевой цвет (черный). А поскольку CMYK не может воспроизводить белый цвет, принтеры используют белый цвет бумаги для отображения этого конкретного цвета.
Отображение цветов с использованием CMYK также отличается от RGB. Вместо использования точек он часто накладывает один слой чернил поверх другого для получения различных тонов. Для создания других цветов применяется та же концепция, что и в RGB. Например, сочетание голубого и пурпурного дает синий цвет. Между тем, желтый и голубой создают зеленый.
Для создания других цветов применяется та же концепция, что и в RGB. Например, сочетание голубого и пурпурного дает синий цвет. Между тем, желтый и голубой создают зеленый.
Как и экраны RGB, различные процессы печати также отличаются по способу применения CMYK. Различные варианты включают офсетную печать в цифровую форму. Photoshop иногда включает модели CMYK, которые применяются к определенным коммерческим принтерам.
Итак, если вы работаете с профессиональными лабораториями печати, лучше уточнить у технических специалистов, какую именно модель они используют.
Когда следует использовать RGB или CMYK?
RGB — это цветовой профиль по умолчанию для отображения цифровых изображений. Так что, если вы не планируете печатать снимки, нет причин вообще переключаться. Однако вам нужно будет использовать CMYK, если вы хотите опубликовать свою работу. Если вы этого не сделаете, получите неточные цвета.
Как преобразовать RGB в CMYK?
Если вы работаете с цифровым изображением, то его цветовая модель, скорее всего, по умолчанию — RGB. Чтобы убедиться, что в вашем файле используется RGB, вы можете перейти на вкладку Image в Photoshop. Когда появится раскрывающееся меню, перейдите в Mode и проверьте, какая модель там отмечена.
Чтобы убедиться, что в вашем файле используется RGB, вы можете перейти на вкладку Image в Photoshop. Когда появится раскрывающееся меню, перейдите в Mode и проверьте, какая модель там отмечена.
Если изображение необходимо будет распечатать, вам нужно будет преобразовать его цветовую модель. Чтобы преобразовать файл RGB, перейдите в Edit. Затем нажмите Convert to Profile.
Теперь нажмите на поле Destination Space (Целевое пространство).
Как видите, вам доступно множество вариантов цветовых моделей. В большинстве случаев лучшим вариантом по умолчанию является вариант Working CMYK U.S. Web Coated (SWOP) v2. Она работает с обычными офисными и домашними принтерами.
Как упоминалось ранее, если вы работаете в профессиональной лаборатории печати, лучше всего будет уточнить, какой именно тип модели CMYK там используется. Таким образом, вы можете гарантировать получение точных цветов.
Теперь давайте посмотрим, чем отличаются RGB и CMYK.
Изображение с использованием профиля RGB
Изображение с профилем CMYK
Цветовые вариации могут быть настолько тонкими, что вы едва их заметите. Но версия в CMYK выглядит немного более блеклой и тусклой, чем RGB. Если вы используете свое изображение для печати, это приемлемо. Но если вы собираетесь опубликовать его в Интернете, даже такие небольшие изменения могут повлиять на общее качество. Это опять же связано с бОльшим цветовым охватом RGB по сравнению с CMYK.
Заключение
Если вы собираетесь печатать свои работы, вы должны хорошо изучить разницу между моделями RGB и CMYK. Только так вы не получите сумасшедших тонов при публикации фотографий в журнале, например. Но если вы хотите сохранить свою работу на компьютере, нет причин конвертировать файлы в CMYK. RGB — идеальный дефолтный вариант.
Знай свои файлы: краткое руководство по JPG, PNG, RGB, CMYK и всему этому
09
апрель
Знай свои файлы: краткое руководство по JPG, PNG, RGB, CMYK и всему этому
Я уверен, что каждый владелец малого бизнеса с минимальным присутствием в Интернете задавал себе хотя бы эти вопросы. раз: Лучше использовать для этого мой логотип в формате PNG или JPG? Что такое векторный файл? В чем разница между цветами RGB и CMYK? Даже если вы не в сети, всегда приходит время, когда вам нужно заказать профессионально напечатанные визитные карточки или плакаты, и вас просят отправить дизайн в формате AI. Что это хотя бы значит? Давай выясним!
раз: Лучше использовать для этого мой логотип в формате PNG или JPG? Что такое векторный файл? В чем разница между цветами RGB и CMYK? Даже если вы не в сети, всегда приходит время, когда вам нужно заказать профессионально напечатанные визитные карточки или плакаты, и вас просят отправить дизайн в формате AI. Что это хотя бы значит? Давай выясним!
JPG и PNG: форматы файлов изображений
JPG или JPEG расшифровываются как Joint Photographic Experts Group и являются одним из наиболее часто используемых форматов файлов изображений в Интернете. Изначально он был разработан как стандарт для профессиональных фотографов. JPG — это сжатый файл . Это означает, что когда вы конвертируете векторный файл или фотографию высокого качества в JPG, части изображения преобразуются в блоки пикселей или «плитки». Преимущество этого заключается в уменьшении веса файла, но также приводит к ухудшению качества изображения, которое увеличивается при повторном редактировании и сохранении файла. Он хорошо подходит для фотографий, но не очень подходит для штриховой графики и компьютерной графики.
Он хорошо подходит для фотографий, но не очень подходит для штриховой графики и компьютерной графики.
PNG означает переносимую сетевую графику, а — это формат файла сжатия без потерь , который идеально подходит для штриховой графики, текстовых изображений и логотипов. Большим преимуществом этого формата является то, что он поддерживает переменную прозрачность даже при загрузке изображения в Интернет. Это действительно полезно для владельцев бизнеса во многих случаях, например при загрузке логотипа и вставке его на веб-сайт. Вам не нужно беспокоиться, если фон цветной или текстурированный: если у вас есть PNG-файл с прозрачным фоном, ваш логотип появится прямо поверх фона веб-сайта без белого антиэстетического прямоугольника вокруг него.
Что такое векторный файл?
Векторные файлы создаются с использованием математических формул, а не пикселей . Это означает, что вы можете печатать из векторного файла любого размера без потери качества. Вот почему вас, вероятно, попросят векторный файл, если вы планируете печатать огромный рекламный щит. Вы можете себе представить вес 10-метрового файла JPEG? Я могу сказать по своему опыту, что если вы когда-нибудь попытаетесь создать файл изображения такого размера, вам потребуется перезагрузить программное обеспечение и даже компьютер после бесконечного безрезультатного ожидания (если только вы не украли компьютер у НАСА). Если это так , вперед, продолжать).
Вот почему вас, вероятно, попросят векторный файл, если вы планируете печатать огромный рекламный щит. Вы можете себе представить вес 10-метрового файла JPEG? Я могу сказать по своему опыту, что если вы когда-нибудь попытаетесь создать файл изображения такого размера, вам потребуется перезагрузить программное обеспечение и даже компьютер после бесконечного безрезультатного ожидания (если только вы не украли компьютер у НАСА). Если это так , вперед, продолжать).
Еще одним большим преимуществом файлов этого типа является то, что они полностью редактируются с помощью соответствующего программного обеспечения, что очень удобно, когда вы хотите обновить цвета вашего бренда или адрес вашей визитной карточки. Можно раздвинуть и отделить от фона все элементы на графике. Ваш бизнес-логотип и фирменная графика должны быть созданы в виде вектора, и ваш дизайнер должен предоставить эти файлы, чтобы вы могли безопасно хранить их на своем компьютере на случай, если вам потребуются будущие изменения или профессиональная печать.
Некоторые часто используемые векторные файлы: EPS, AI и PDF .
RGB и CMYK: цветовые системы
RGB (красный — зеленый — синий) — это аддитивная цветовая система проецируемого света . Это означает, что все цвета начинаются с черной «темноты», к которой добавляются «света» разных цветов для получения видимых цветов. Когда все эти цвета смешаны вместе, получается белый цвет. Эта цветовая модель используется во всех устройствах, использующих свет, таких как компьютерные мониторы или мобильные телефоны.
CMYK (голубой – пурпурный – желтый – черный) – это субтрактивная цветовая система отраженного света . Все цвета начинаются с белой «бумаги», к которой добавляются «чернила» разных цветов для поглощения отраженного света. Чтобы создать черный цвет, вам нужно смешать голубой, пурпурный и желтый цвета на 100 %. В реальности это практически невозможно, поэтому в систему добавлен черный цвет. Цветовой диапазон CMYK намного меньше, чем RGB, поэтому цвета обычно меняются при переключении с RGB на CMYK.
Цветовой диапазон CMYK намного меньше, чем RGB, поэтому цвета обычно меняются при переключении с RGB на CMYK.
Когда использовать тот или иной? Все, что связано с Интернетом, всегда должно быть в формате RGB, а файлы для печати должны быть в формате CMYK , хотя некоторые типографии вместо этого запрашивают файлы RGB. Наличие графики в векторном формате избавляет вас от проблем, поскольку ее можно использовать для простого экспорта файлов изображений в той или иной цветовой системе.
Надеюсь, эта статья оказалась для вас полезной. Не забудьте поделиться! 🙂
Получить бесплатную консультацию по бренду
У вас уже есть бренд?
Я могу помочь вам определить его сильные и слабые стороны и дать вам несколько советов о том, как улучшить его присутствие в Интернете.
Вы думаете о том, чтобы создать свой бренд или изменить дизайн существующего?
Мы можем обсудить некоторые идеи, спланировать следующие шаги и решить любые ваши вопросы.
Заполните эту форму и я свяжусь с вами в течение 1-2 рабочих дней и предоставлю много полезной информации для вашего бизнеса.
RGB и CMYK: в чем разница?
RGB и CMYK являются стандартами среди всех цветовых систем, но что вы о них знаете?
Эти две модели предназначены для конкретных целей и имеют фундаментальные различия, которые необходимо понять, создаете ли вы дизайн, получаете его или просто интересуетесь. Этот красочный пост объясняет эти различия простыми словами и дает несколько советов по их использованию.
Цветовые модели, профили, системы, пространства или режимы?
Некоторые из этих терминов используются взаимозаменяемо, поэтому, чтобы помочь устранить путаницу, ниже приведены основные определения того, что они означают.
- Цветовая модель — Теория и основополагающие принципы, определяющие цветовую систему.
- Цветовая система – Как цветовая модель работает на практике.
 Как это работает.
Как это работает. - Цветовое пространство — совокупность цветов, которые могут быть воспроизведены с помощью цветовой системы.
- Цветовой режим — форматирование документа для соответствия определенной цветовой системе.
- Цветовой процесс — Обычно это относится к процессу печати или отображения изображений.
В чем разница между RGB и CMYK?
Наиболее важным отличием этих цветовых режимов является то, что RGB предназначен для отображения на электронных экранах (компьютеры, телевизоры, фотоаппараты, смартфоны и т. д.), а CMYK — для печати (журналы, фотографии, упаковка товаров, прямое нанесение на одежду и т. д.). ). RGB имеет более широкую гамму (диапазон цветов), чем CMYK.
Параллельное сравнение цветовых моделей RGB и CMY. Первичные элементы одного являются вторичными элементами другого. Они оба начинают с трех основных цветов, которые объединяются, чтобы получить все остальные цвета. Для RGB это красный, зеленый, синий. Для CMYK это голубой, пурпурный и желтый. RGB — это аддитивный процесс с использованием цветного света, а CMYK — это субтрактивный процесс с использованием пигмента чернил, красителей или краски.
Для RGB это красный, зеленый, синий. Для CMYK это голубой, пурпурный и желтый. RGB — это аддитивный процесс с использованием цветного света, а CMYK — это субтрактивный процесс с использованием пигмента чернил, красителей или краски.
Эти две системы принципиально разные — их можно назвать противоположными — поэтому важно знать разницу. Поскольку большинство типографий и коммерческих полиграфических компаний преобразуют ваш файл за вас, единственное, о чем стоит беспокоиться, — это если вы работаете в режиме CMYK, когда в этом нет необходимости (ваши цвета будут несколько ограничены).
Сравните свойства цветовых моделей RGB и CMY.Что такое RGB?
RGB означает красный, зеленый, синий и является цветовым режимом для экранов компьютеров, телевизоров, смартфонов и т. д. RGB имеет более широкую гамму (диапазон цветов), чем CMYK, и включает яркие, насыщенные и флуоресцентные цвета. Все изображения RGB в конечном итоге должны быть преобразованы в CMYK+ для печати.
RGB — это аддитивная цветовая система , в которой используется свет, излучаемый экраном или проекцией. Он начинается с чистого черного цвета, когда нет света, и дает чистый белый цвет, когда все цвета объединяются с полной интенсивностью. Каждый цвет имеет уровень яркости от 0 до 255.
Он начинается с чистого черного цвета, когда нет света, и дает чистый белый цвет, когда все цвета объединяются с полной интенсивностью. Каждый цвет имеет уровень яркости от 0 до 255.
Театральные светильники работают по тому же принципу. Если вы направите красный, зеленый и синий свет в одно и то же место, вы получите что-то близкое к белому. Если вы очень быстро вращаете цветовой круг, вы также увидите белый цвет.
На экране компьютера каждый из миллионов пикселей имеет три подразделения, которые в разной степени освещены красным, зеленым и синим цветами, которые в сочетании создают большое разнообразие цветов, которые наши глаза могут распознавать с нормального расстояния. .
Крайний крупный план компьютерного монитора RGB. Вы можете видеть цветные субпиксели.Когда использовать RGB
Если вы создаете дизайн для печати, здравый смысл состоит в том, чтобы работать в CMYK, чтобы избежать смещения цвета при печати или конвертировать его перед отправкой. С современными технологиями печати это больше не проблема. Большинство коммерческих принтеров не только принимают файлы RGB, но и предпочитают их.
С современными технологиями печати это больше не проблема. Большинство коммерческих принтеров не только принимают файлы RGB, но и предпочитают их.
Если вы создаете дизайн, который будет виден только на электронном экране, вам следует работать в RGB. Это позволит вам получить доступ ко всему спектру ярких цветов, которые может получить эта модель. И в конце концов, CMYK на компьютере — это всего лишь приближение к цветовой модели, отображаемой в RGB.
Как использовать RGB
Каждому цвету RGB присваивается значение от 0 (наименее насыщенный) до 255 (наиболее насыщенный), что дает в общей сложности более 16 миллионов цветов, которые могут быть представлены в цветовом пространстве. В Photoshop и другом программном обеспечении для редактирования изображений вы можете установить эти значения или сначала выбрать свой цвет и записать числа. А еще лучше сохраните его как образец.
Использование палитры цветов Photoshop для установки чисел RGB.Что такое CMYK?
CMYK — это цветовой процесс, используемый для печати, особенно для фотореалистичных изображений и изображений с большим количеством цветов. Чернила полупрозрачные и смешиваются друг с другом, создавая различные цвета. Он основан на модели CMY, в которой основными цветами являются голубой, пурпурный и желтый.
Чернила полупрозрачные и смешиваются друг с другом, создавая различные цвета. Он основан на модели CMY, в которой основными цветами являются голубой, пурпурный и желтый.
Модель CMY похожа на базовую теорию цвета, которую большинство людей изучали в школе, и основана на тех же принципах, которые художники используют при смешивании цветов с краской. Если вы помните цветовой круг, вторичные и третичные цвета, у вас есть преимущество в понимании CMYK.
Некоторые символы принтера часто видны по краям отпечатка CMYK.В полиграфии CMYK также известен как «4-цветный процесс». Из-за прозрачности красок полное сочетание C+M+Y недостаточно темное, для 4-го цвета, представленного K. 9, используются черные чернила.0003
Как использовать CMYK
Если вы используете Adobe Illustrator, новые файлы по умолчанию будут использовать CMYK, так что вы уже будете в этом пространстве. InDesign работает независимо от цветовых режимов. Adobe Photoshop по умолчанию использует RGB, поэтому начните с переключения на CMYK в разделе «Изображение» > «Режим», прежде чем создавать свой дизайн. Таким образом, ни один из выбранных вами цветов не изменится при печати.
Таким образом, ни один из выбранных вами цветов не изменится при печати.
Как работает CMYK?
CMYK известен тем, что воспроизводит фотографические и фотореалистичные изображения. Эти типы изображений имеют тонкие переходы, градиенты и детали. Так как же CMYK делает это всего с 4 цветами? Вот тут-то и появляются полутона.
Полутона — это просто крошечные точки, создающие оптическую иллюзию. Если вы внимательно посмотрите на любой журнал или печатный материал (например, в увеличительное стекло), вы увидите полутоновые узоры.
Разница между традиционными полутонами и дизерингом. Изображение предоставлено Мартином Юргенсом. Dither — это другая форма полутонов, в которой используются крошечные точки одинакового размера в рандомизированном шаблоне (он же частотно-модулированный) для естественного вида непрерывного тона. Этот формат используют более совершенные системы печати. Наши машины DTG используют дизеринг для более детальной и точной печати, особенно на фотографиях.
Наши машины DTG используют дизеринг для более детальной и точной печати, особенно на фотографиях.
Прочтите мою предыдущую статью, чтобы узнать больше о методах печати.
Как сделать насыщенный черный
Если у вас есть черные области в дизайне печати CMYK, которые вы хотите сделать темнее, вот как это сделать. Plain Black содержит всего 100% K и выглядит как темно-теплый серый. Установите ползунки на эти проценты для насыщенного черного цвета, как показано ниже: C=75%, M=68%, Y=67% и K=9.0%.
Вам может быть интересно, почему бы просто не увеличить все цвета до 100%. Хотя вы можете это сделать, это не рекомендуется, потому что он становится слишком насыщенным чернилами. Могут возникнуть проблемы, такие как увеличение количества чернил, смазывание, размытие теней и даже повреждение бумаги, на которой они печатаются. Смысл в том, чтобы все цвета работали над созданием черного, но не переусердствуйте.
Как создать насыщенный черный цвет с помощью ползунков CMYK.
Часто задаваемые вопросы о работе в различных цветовых системах
Теперь перейдем к наиболее часто задаваемым вопросам о работе в цветовых системах.
Хотя RGB — невероятно мощная цветовая модель для компьютеров, это не самая интуитивно понятная система для людей, позволяющая выбирать и настраивать цвета. Даже опытные дизайнеры не станут подбирать цвета по числовому значению. (Какой ваш любимый цвет? 26, 153, 230? Мой тоже!) Вот где на помощь приходит HSB.
Что такое HSB?
HSB означает оттенок, насыщенность, яркость и представляет собой более удобную для пользователя систему выбора и настройки цветов. Он работает в цветовом пространстве RGB, но дает вам гораздо более простой способ выбора. Вы можете использовать ползунки, чтобы установить уровень каждой переменной, и когда вы будете довольны, вы сможете сохранить значения RGB.
Ползунок оттенка основан на числе из 360 градусов (подумайте о радуге в полном круге). Насыщенность — это насыщенность цвета (до 0% и он серый), а Яркость похожа на лампочку (до 0% и он черный). Вы можете щелкнуть в любом месте цветового поля под ползунками, чтобы получить начальную точку и настроить ее по мере необходимости.
Вы можете щелкнуть в любом месте цветового поля под ползунками, чтобы получить начальную точку и настроить ее по мере необходимости.
С помощью этих элементов управления (имеющихся в большинстве программ для графического дизайна или редактирования изображений) вы можете легко найти точный цвет, оттенок и оттенок, который душе угодно, и вообще не беспокоиться о числах RGB — только о том, как ваше изображение будет напечатано.
Можно ли печатать изображения RGB?
Технически нет — сначала необходимо преобразовать RGB в режим CMYK; либо вами, вашим домашним принтером, либо типографией, в которую вы его отправляете. Разрабатывается новый и новый метод печати с использованием процесса RGB, но он не является широко доступным (и, вероятно, дорогим).
Какие форматы файлов лучше всего подходят для RGB?
PNG — лучший формат для изображений RGB, поскольку он допускает миллионы цветов, прозрачный фон, совместим с большинством систем цифрового отображения и имеет небольшой размер файла.
JPG или JPEG также являются отличным форматом для изображений RGB. Универсально совместимый и самый популярный формат изображения. Это позволяет использовать различные параметры сжатия для файлов меньшего размера.
GIF следует использовать, если ваше изображение анимированное или вы ищете наименьший возможный размер файла. Сжатие может изменить внешний вид, так как резко сокращает цвета, в зависимости от настроек.
PSD (Adobe Photoshop) — стандартный формат файлов для графики в формате RGB. Вы можете конвертировать практически в любое цветовое пространство и формат для любой платформы или носителя.
Какие форматы файлов лучше всего подходят для CMYK?
AI (Adobe Illustrator) — это стандартный формат файла для изображений CMYK. Это векторная программа, поэтому нет проблем с разрешением или изменением размера графики. При открытии нового файла по умолчанию используется CMYK.
При открытии нового файла по умолчанию используется CMYK.
ЭПС — отличный формат для CMYK, поскольку он обладает всеми преимуществами векторного типа файла, но совместим с другими векторными программами. Он также имеет отличное сжатие для файлов меньшего размера.
PDF — еще один стандарт, отлично подходящий для файлов CMYK. Он имеет множество вариантов сохранения, типа файла и сжатия. Он сохраняет растровые изображения, векторы и комбинированные файлы. Он также имеет надежный двигатель сжатия, просто будьте осторожны. Вы можете заглянуть в некоторые настройки сохранения, чтобы ознакомиться с ними.
Для получения дополнительной информации ознакомьтесь с моей предыдущей статьей о четырех лучших типах файлов для печати.
Должен ли я преобразовывать свое изображение RGB в CMYK для печати?
Если вы печатаете дома, принтер должен автоматически выполнить преобразование за вас. Если вы используете коммерческую типографию, они, как правило, предпочтут сделать это сами, потому что у них есть более сложные методы преобразования, которые специально откалиброваны для наилучшей возможной печати.
Если вы используете коммерческую типографию, они, как правило, предпочтут сделать это сами, потому что у них есть более сложные методы преобразования, которые специально откалиброваны для наилучшей возможной печати.
Здесь, в компании Rush Order Tees, мы рады принять изображения в режиме RGB (а также CMYK) и скроем и оптимизируем ваше изображение для достижения наилучшего результата печати. Просто загрузите свои работы в нашу студию дизайна, и вы уже в пути.
В нашем процессе мы также используем две дополнительные краски: красную и зеленую, которые помогают дать более точное представление исходного изображения RGB. Гамма (диапазон цветов) все же не такая широкая, как RGB, поэтому может быть небольшое смещение, но она шире, чем обычный CMYK.
Под капотом ультрасовременной машины DTG. Вы можете увидеть дополнительные красные и зеленые струйные принтеры.Прочтите мою предыдущую статью с интервью с экспертами, чтобы узнать больше о DTG-печати.
Как преобразовать изображение RGB в CMYK в Photoshop
Если вам нужно преобразовать изображение RGB в режим CMYK, самый простой способ — перейти в меню «Изображение» > «Режим» и выбрать CMYK. Но опять же, ваш документ не должен быть преобразован, если это не запрошено вашей типографией.
Но опять же, ваш документ не должен быть преобразован, если это не запрошено вашей типографией.
Более продвинутый метод — перейти в меню «Правка» > «Преобразовать в профиль», и в разделе «Место назначения» есть раскрывающееся меню, которое предоставит вам головокружительный набор вариантов для выбора. В разделе «Параметры преобразования» укажите механизм управления цветом, метод рендеринга, а также параметры точки черного и дизеринга (если доступны). Adobe рекомендует преобразовывать свой цветовой профиль только для продвинутых пользователей.
Лучший способ работы – оставить документ RGB и предварительно просмотреть изображение в режиме CMYK, а затем выполнить корректировку цвета. Это можно сделать в разделе «Вид» > «Настройка цветопробы» > «Рабочий CMYK». Чтобы переключиться на него, перейдите в View > Proof Colors (или CMD+Y). Переключение между режимами покажет вам, как разница в гамме повлияет на ваше изображение.
Что такое цветовая гамма?
Цветовая гамма относится к диапазону возможных оттенков в цветовом пространстве. Различные электронные устройства (такие как камеры, телевизоры и смартфоны) могут использовать разные цветовые модели и, следовательно, разные гаммы. Любая цветовая система с численно определенными значениями будет иметь свою собственную гамму, включая CMYK.
Глядя на разницу в гамме (диапазоне цветов) между RGB, CMYK и визуальным.В идеале мы могли бы воспроизвести все цвета, видимые человеческому глазу, у которого самая широкая гамма из всех. Но ни одна цветовая система не достигла этого. Все они в той или иной степени ограничены. Однако существуют разные версии RGB (sRGB, Adobe 1998, PhotoPro RGB и т. д.), которые имеют все более широкую гамму.
Почему K означает черный цвет в CMYK?
Вопреки распространенному мнению, что K используется вместо B, чтобы его не путали с синим, K означает «ключ». В процессе печати ключевая пластина или экран используются для выравнивания (или совмещения) пластин или экранов друг с другом.
В процессе печати ключевая пластина или экран используются для выравнивания (или совмещения) пластин или экранов друг с другом.
Черная пластина или экран идеально подходят в качестве ключа, потому что они содержат больше деталей и данных, чем другие.
Что такое плашечные цвета?
Термин «плашечные цвета» пришел из мира печати и представляет собой определенные цвета, которые вы можете выбрать для своего дизайна. Подумайте о плашечных цветах, таких как отдельные мелки, тюбики с краской или, в данном случае, чернила в ведрах. Плашечные цвета можно использовать отдельно или в дополнение к CMYK.
Например, предположим, что у вас есть фотография, которую вы хотите напечатать вместе со своим логотипом, и ваш логотип всегда имеет определенный зеленый цвет. Вам понадобится процесс CMYK для фотографического изображения, но вы можете добавить плашечный цвет для зеленого, потому что вам нужен точный зеленый цвет для согласованности бренда (CMYK не всегда точен), или ваш зеленый цвет очень яркий и не соответствует действительности. Гамма CMYK (диапазон).
Гамма CMYK (диапазон).
Обычные работы по трафаретной печати обычно выполняются с плашечными цветами, потому что это простые рисунки, требующие только одного или двух цветов. По мере увеличения количества или диапазона требуемых цветов мы начинаем рассматривать CMYK как метод печати.
Существует также усовершенствованный метод, называемый имитацией процесса, в котором используются плашечные цвета с полутонами в технике, аналогичной процессу CMYK.
Использование системы соответствия Pantone для определенных плашечных цветов
Система сопоставления Pantone — это первоклассная система сопоставления цветов, широко используемая профессионалами отрасли. Каждый цвет обозначается числовым значением, за которым следует C (с покрытием) или U (без покрытия).
Вы можете использовать их веб-сайт, чтобы выбрать свои цвета, где вы можете найти другие полезные инструменты, учебные пособия и информацию. И обязательно ищите их ежегодные объявления «Цвет года», которые обычно становятся новостями.
Мы надеемся, что это краткое руководство помогло вам лучше понять два основных цветовых режима. Если вам нужна помощь в настройке вашего дизайна или у вас есть какие-либо вопросы о цветах или чернилах, не стесняйтесь звонить нам или общаться в чате.
CMYK против RGB | В чем разница и когда их использовать
Какая цветовая модель работает лучше всего? Короче говоря, CMYK лучше всего подходит для печатных материалов, таких как листовки, брошюры и вывески. Это означает Cyan, Magenta, Yellow и Black, четыре цвета, которые офсетные принтеры используют в качестве стандарта.
Цветовая модель RGB (красный, зеленый, синий) предназначена для восприятия, представления и отображения изображений в электронных системах (например, на экранах телевизоров, сканерах изображений и цифровых камерах) и основана на человеческом восприятии цвета.
Но есть еще две цветовые модели, которые мы рассмотрим: PMS и HEX. Это действительно сводится к тому, что представляет собой ваш готовый продукт и как вы будете показывать его клиентам.
Цветовые модели — сложная тема, особенно для недизайнеров. Итак, если вы ничего не знаете о цвете, вот идеальный учебник для начинающих. Существует несколько цветовых моделей, используемых для разных целей в мире дизайна и печати. В конечном итоге это зависит от желаемого конечного продукта и от того, как вы хотите, чтобы он отображался для вашей аудитории. Прежде чем мы углубимся в детали, давайте определим различные цветовые модели и способы их наилучшего использования.
Связано: Теория цвета в брендинге и маркетинге
PMS, CMYK, RGB или HEX: какой из них лучше всего подходит для моего проекта?
Говоря о цветовом дизайне, наиболее часто используемыми цветовыми моделями являются PMS, CMYK, RGB и HEX. Выбор между ними зависит от цели дизайна — будет ли ваш готовый продукт напечатан или появится только в цифровом виде?
Имейте в виду, что если ваш дизайн будет отображаться как в печатной, так и в цифровой форме, вам потребуются две версии: одна в CMYK или PMS и одна в цветах HEX. Ваш коммерческий принтер может иметь дополнительные спецификации типа файла, когда придет время для окончательной обработки вашей части печати.
Ваш коммерческий принтер может иметь дополнительные спецификации типа файла, когда придет время для окончательной обработки вашей части печати.
Связано: 4 обязательных шаблона дизайна, которые должен иметь каждый бизнес
Что такое CMYK?
CMYK означает голубой, пурпурный, желтый и черный. Буква «К» вместо «В» для черного цвета — это пережиток времен печатного станка, когда ее называли «ключевой» пластиной.
CMYK используется для традиционных методов печати – цвета генерируются методом вычитания из белого света. Большинство коммерческих принтеров не используют белые чернила. При объединении четырех цветов чернил CMYK получается черный цвет.
В процессе печати цвета CMYK печатаются друг над другом с использованием разного процентного содержания прозрачных красок. Механизм прост: цвета получаются путем печати полутоновых процентов крошечных цветных точек, которые настолько малы, что их невозможно увидеть невооруженным глазом.
Узнайте больше, поговорив с экспертами Ironmark по творчеству и печати
Что такое RGB?
RGB означает красный, зеленый и синий. Вместе эти цвета света составляют всю цветовую палитру цифровых экранов (например, телевизоров и цифровых камер). RGB — лучший выбор для всего, что есть в Интернете, например для вашего веб-сайта, рекламных плакатов или баннеров, а также логотипов.
Вместе эти цвета света составляют всю цветовую палитру цифровых экранов (например, телевизоров и цифровых камер). RGB — лучший выбор для всего, что есть в Интернете, например для вашего веб-сайта, рекламных плакатов или баннеров, а также логотипов.
Цвета RGB генерируются с помощью аддитивного метода, и сочетание трех цветов дает белый цвет. RGB необходим, потому что компьютеры могут отображать цвета более точно, чем бумага, и чтобы это отражалось, цветовые тона должны отличаться. Использование цветов CMYK для цифровой работы может привести к получению более приглушенных тонов, в зависимости от специфики дизайна.
Что такое ПМС?
PMS, также известная как система сопоставления цветов Pantone, относится к стандартизированной системе сопоставления цветов, используемой типографиями по всему миру. Он считается стандартом для цветной печати, а использование PMS позволяет различным специалистам в области печати легко подобрать нужные цвета для проекта печати. Использование цветовых кодов, таких как Pantone 204C, позволяет печатникам знать нужный цвет и, таким образом, точно воспроизводить проект печати. Эти цвета лучше всего использовать для печатных работ, а не для онлайн-проектов.
Использование цветовых кодов, таких как Pantone 204C, позволяет печатникам знать нужный цвет и, таким образом, точно воспроизводить проект печати. Эти цвета лучше всего использовать для печатных работ, а не для онлайн-проектов.
Что такое HEX-код?
Те из вас, кто работает с такими системами, как HubSpot, вероятно, знакомы с цветовыми кодами HEX.
Это шестисимвольные буквенно-цифровые коды, которые определяют определенные цвета и оттенки, облегчая их воспроизведение. HEX-коды отлично подходят для использования в цифровых носителях и позволяют указывать невероятно точные цвета. Это поможет вам оставаться последовательным в выборе цветов для вашего фирменного стиля, а также конкретных материалов, которые просматривают ваши клиенты в Интернете (например, маркетинговые электронные письма и страницы веб-сайта). Помните, что эти цвета предназначены для цифрового отображения, а не для печатных работ.
Связано: Термины графического дизайна, которые необходимо знать
Распространенные ошибки
Одной из самых больших (и наиболее распространенных) ошибок, совершаемых в процессе проектирования, является создание проектов для печати в цифровом пространстве без учета цветового режима.
Связанный: Контрольный список допечатной подготовки для графических дизайнеров
Если вы забудете учесть цветовые модели печати в программе редактирования, ваша работа будет напечатана на бумаге с цифровыми настройками. Цвета будут отличаться от того, что вы планировали, и результаты не будут отличными.
Поговорите со специалистом по печати
Вам также может потребоваться цветокоррекция вручную перед отправкой в коммерческую типографию. Настройка параметров CMYK и прикосновение к значениям оттенка или насыщенности — это последнее, что вы хотите делать, когда у вас сжатые сроки и клиент ждет вашей работы.
Если вы владелец малого бизнеса и вам нужна помощь в печати флаеров, баннеров или других фирменных материалов, наша профессиональная команда типографии может помочь вам советами и рекомендациями, которые сэкономят ваше время и деньги. И наша первоклассная творческая команда может помочь вам разработать ваши проекты и воплотить их в нужных цветах! Основываясь на нашем 60-летнем опыте в печати, а также в маркетинге, мы знаем цветовой режим, чтобы ваши маркетинговые материалы были эффективными и давали наилучшие результаты. Свяжитесь с нами сегодня, чтобы начать свой следующий проект.
Свяжитесь с нами сегодня, чтобы начать свой следующий проект.
Как печатать в правильных цветах
Разочаровывает тратить бессчетное количество часов на разработку документа или упаковки только для того, чтобы обнаружить, что ваш принтер имеет наглость печатать неправильные цвета. Проблема не обязательно в вашем дизайне. Проблема в том, что не все принтеры используют одну и ту же информацию или интерпретируют данные одинаково.
Лучший способ определить цвет — использовать числа, связанные с различными пигментами. Числа нам не лгут, потому что числовые значения не меняются. Вместо признания значения красного, зеленого и синего (RGB), часто используемые на настольных компьютерах , в цифровых принтерах высокого класса используется цветовой круг CMYK, состоящий из голубого, пурпурного, желтого и ключевого (черного) . В обоих процессах цвета объединяются для печати темных цветов, которые могут выглядеть как черные чернила.
Эти различия имеют большое значение и приводят к различным вторичным и третичным цветам. Напомним:
Что такое RGB?RGB — это трехцветный процесс, который обозначает красный, зеленый и синий цвета и чаще всего используется на экранах настольных компьютеров.
Что такое CMYK?CMYK — это четырехцветный процесс, который обозначает голубой, пурпурный, желтый и ключевой (черный) и предпочтительнее для использования на печатных материалах, поскольку помогает добиться истинного цвета.
Здесь мы более подробно рассмотрим, почему принтеры не печатают одинаково, и что вы можете сделать, чтобы получить наилучшие возможные цвета.
Цвета принтера и цвета рабочего стола Во-первых, давайте рассмотрим, что в типичной настольной программе, такой как Microsoft Word, определенные цвета, которые вы выбираете, представлены Система RGB, предназначенная для просмотра на мониторе компьютера , а не на печатной странице или продукции. Теперь представьте, что вы изобрели продукт, который содержит как пластиковые, так и металлические компоненты, и оба материала должны быть ярко-красными. Вы нашли производителя, который может изготовить ваш продукт, однако вы хотите, чтобы и пластик, и металл были одного и того же красного цвета, указанного вами.
Теперь представьте, что вы изобрели продукт, который содержит как пластиковые, так и металлические компоненты, и оба материала должны быть ярко-красными. Вы нашли производителя, который может изготовить ваш продукт, однако вы хотите, чтобы и пластик, и металл были одного и того же красного цвета, указанного вами.
С таким количеством доступных оттенков красного, как вы собираетесь это сделать? Хорошей новостью является то, что вы можете указать цвет вашего продукта на основе диаграммы цветности CIE, также известной как цветовое пространство LAB. На этой диаграмме все цвета в одном и том же месте в этом цветовом пространстве выглядят одинаково для обычного наблюдателя.
Цветовое пространство LAB является универсальным транслятором для различных устройств и является более точным, чем RGB и CMYK. Если вы используете цвета LAB в своем программном обеспечении, таком как Photoshop, цвета могут быть преобразованы в CMYK или RGB при печати. Поскольку ваша настольная программа может использовать другие начальные значения, чем ваш принтер (RGB по сравнению с CMYK) , цвета, которые вы ожидаете увидеть в распечатанном документе, часто разочаровывают.
Получайте обновления блога по электронной почте
Как добиться точных цветов при печати
Если вы печатаете на недорогом настольном струйном принтере из крупного магазина, а я печатаю тот же документ на принтере, который стоит тысячи долларов, вы, конечно же, надеетесь заметить заметную разницу в качестве печати и ожидайте, что принтер более высокого класса будет работать лучше.
Так и было бы. Это связано с тем, что большинство принтеров, предназначенных для высокопроизводительной деловой или коммерческой печати, имеют подходящие трансляторы для передачи информации об устройстве от источника ввода к источнику вывода. Однако без правильного преобразования цвета даже у самого мощного высококачественного принтера возникнут проблемы .
Специалисты по производственной печати часто используют принтеры и печатные машины, стоимость которых может превышать 100 000 долларов. Эти специализированные принтеры используют модуль управления цветом (CMM), программное обеспечение, которое выполняет вычисления для преобразования файлов из одной цветовой модели (RGB) в другую (CMYK).
Примеры КИМ включают Adobe ACE, КИМ Heidelberg, КИМ Kodak, КИМ Agfa и другие. На настольном струйном принтере за 100 долларов у вас очень мало контроля над тем, что делает КИМ, но на высокопроизводительном принтере, CMM немного контролирует входные и выходные профили цветового пространства .
Соображения при разработке печатного сопроводительного материала
Делая шаг назад, подумайте, в каком цветовом пространстве вы работаете при разработке документа. Скорее всего, вы будете работать в цветовом пространстве RGB. В системах печати более высокого класса мы можем установить процессор растровых изображений (RIP) для профиля цветового пространства в зависимости от вашего источника ввода. Это означает, что мы можем установить RIP для RGB, но когда ваш файл будет обработан, он может сохранить исходное цветовое намерение и преобразовать его в правильный выходной профиль CMYK .
Из-за этого вы, скорее всего, заметите значительную разницу в цвете между настольным принтером и принтером высокого класса. Как только вы настроите свою формулу, чтобы получить именно те результаты, которые вам нужны на лучшем принтере, и зафиксируете свои настройки, вы будете получать нужный цвет каждый раз.
Как только вы настроите свою формулу, чтобы получить именно те результаты, которые вам нужны на лучшем принтере, и зафиксируете свои настройки, вы будете получать нужный цвет каждый раз.
Возможно, вам придется внести некоторые изменения, чтобы получить желаемые результаты печати . Например, откалибруйте монитор для принтера, что может потребовать некоторой помощи. С самого начала важно иметь реалистичные ожидания и понимать, как работает мир цифровой печати, поскольку он связан с управлением цветом и преобразованием цветов между различными цветовыми пространствами. Наличие согласованной системы управления цветом, независимо от того, большая она или маленькая, поможет вам добиться желаемых результатов при цветной печати.
Совет по цветной печати: преобразование RGB в CMYK
Для проектов печати можно выбрать CMYK или RGB. Если вы заранее знаете, что ваш документ предназначен для высококачественной печати — скажем, брошюры или листовки — изучите настройки используемой вами компьютерной программы, чтобы узнать, можно ли изменить цветовой режим RGB по умолчанию на CMYK до к разработке его .
Преодоление различий между цветом на экране и цветом на печатной странице — лишь одна из задач, стоящих перед типографиями. Узнайте, как решить другие проблемы, из нашей инфографики «Преодоление 5 главных проблем производственной печати». Просто нажмите на ссылку ниже.
Компания Gordon Flesch — крупнейший независимый дилер Canon в стране, и мы хотели бы показать вам, как наши специалисты по печати могут помочь вам управлять всем цветовым пространством и добиваться ярких и стабильных результатов. Свяжитесь с нами сегодня для бесплатной и ни к чему не обязывающей оценки ваших потребностей в печатной продукции.
Как получить лучший цвет печати? RGB против CMYK — Printify
Как владелец интернет-магазина, вы наверняка в какой-то момент почувствовали разницу между вашим дизайном и цветами печати конечного продукта. Для клиентов конечный продукт, который они получают, должен соответствовать или превосходить их ожидания, а иногда разница в цвете может быть неприятной. Чья это вина? Правда в том, что никто не виноват. В том-то и дело, что есть два цветовых режима: RGB и CMYK.
Чья это вина? Правда в том, что никто не виноват. В том-то и дело, что есть два цветовых режима: RGB и CMYK.
- RGB и CMYK: в чем разница?
- Как преобразовать дизайн RGB в CMYK?
- Как убедиться, что цвета печати соответствуют вашим ожиданиям
- Как получить яркие цвета печати с помощью CMYK?
- Вывод
RGB и CMYK: в чем разница?
Как CMYK, так и RGB являются режимами смешивания цветов в графическом дизайне. Короче говоря, RGB лучше всего подходит для цифровой работы — тех, которые вы видите на экране, а CMYK — для печатной продукции. Однако важно полностью понимать механизм каждого из них, чтобы оптимизировать дизайн и понимать, почему цвета, которые вы видите на экране, и цвета печати на изделии не всегда совпадают.
Что такое RGB
RGB (красный, зеленый и синий) — это цветовое пространство для цифровых изображений. Цветовая модель RGB используется для отображения цифровой работы на любом экране.
Цветовая модель RGB используется для отображения цифровой работы на любом экране.
Как вы, возможно, знаете, источник света в устройстве создает любой нужный вам цвет, смешивая красный, зеленый и синий цвета в различных пропорциях, и этот процесс известен как аддитивная цветовая модель, где все цвета начинаются с черного. , а затем добавляются источники света RGB друг на друга, чтобы сделать его ярче и создать желаемый пигмент. Чистый белый цвет получается путем смешивания красного, зеленого и синего света с одинаковой интенсивностью. Цвета, воспринимаемые в аддитивных моделях, являются результатом проходящего света.
Такими параметрами, как яркость, насыщенность и оттенки, можно управлять, настраивая любой из цветов RGB. Поскольку этот процесс полностью цифровой, вы можете манипулировать тем, как проявляется свет на экране, чтобы создать желаемый цвет.
Когда используется RGB?
Короче говоря: все цифровое: любой визуальный контент, включая видео и фотографии; веб-дизайн и дизайн приложений, иконки, графика, кнопки; брендинг — разработка логотипов, рекламы, баннеров и т. д., а также продуктов, связанных с социальными сетями, таких как изображения профиля, обложки, изображения для сообщений и другие.
д., а также продуктов, связанных с социальными сетями, таких как изображения профиля, обложки, изображения для сообщений и другие.
Для эффективного представления цветов на экране практически все компьютеры и мобильные устройства на планете используют цветовую систему RGB. Красный, зеленый, синий закодированы на понятном компьютеру языке — с помощью битов. Из-за технических ограничений цветовая гамма RGB (максимальный диапазон цветов для цветового пространства) меньше, чем может видеть ваш глаз.
Что такое CMYK
CMYK, что означает голубой, пурпурный, желтый, ключевой (черный), представляет собой цветовую модель для материальных печатных материалов, или, сокращенно, CMYK — это цвета для печати. В этом случае принтер создает изображения, смешивая цвета CMYK в различной степени с чернилами, а не в цифровом виде, как с RGB. Это называется субтрактивным смешением. Если в RGB все цвета начинаются как черные, то в CMYK они начинаются как белые, и каждый слой чернил уменьшает яркость для создания желаемого цвета. Когда все цвета смешиваются вместе, получается черная тьма. Цвета, воспринимаемые в субтрактивных моделях, являются результатом отраженного света.
Когда все цвета смешиваются вместе, получается черная тьма. Цвета, воспринимаемые в субтрактивных моделях, являются результатом отраженного света.
Когда используется CMYK?
CMYK используется для любого дизайнерского проекта, который печатается физически, а не отображается на экране. Таким образом, если вам нужно воссоздать дизайн, который вы видите на экране, с помощью чернил, цветовая модель CMYK предоставит вам более точные результаты. Это включает в себя все, что связано с брендингом: визитки, наклейки, канцелярские товары, вывески магазинов и т. д. А также все, что вы можете себе представить, связанное с рекламой: плакаты, листовки, рекламные щиты, буклеты, а затем что-то близкое к нашему дому: товары. Футболки, нестандартные сумки, головные уборы и другая одежда и аксессуары создаются с использованием цветового режима CMYK.
Какой выбрать?
Прежде всего, CMYK гарантирует более точное воспроизведение того, что вы видите на экране, по сравнению с окончательным отпечатком. Когда вы конвертируете файлы RGB в CMYK для печати на четырехцветном принтере (а это абсолютное большинство принтеров), обычно происходят сдвиги в цвете. Эти сдвиги обычно незначительны, но они все же могут быть проблемой, особенно если ваш дизайн-проект чувствителен к цвету. Точно так же, если вы загрузите изображение CMYK в Интернет, вы также можете увидеть изменение цвета.
Когда вы конвертируете файлы RGB в CMYK для печати на четырехцветном принтере (а это абсолютное большинство принтеров), обычно происходят сдвиги в цвете. Эти сдвиги обычно незначительны, но они все же могут быть проблемой, особенно если ваш дизайн-проект чувствителен к цвету. Точно так же, если вы загрузите изображение CMYK в Интернет, вы также можете увидеть изменение цвета.
Типы файлов и характеристики
Тип файла PNG:- Поддерживает цветовые режимы RGB и sRGB
- Поддерживает прозрачный фон
- Работы для одежды, всех остальных товаров
- Поддерживает цветовые режимы RGB, sRGB и CMYK
- Не поддерживает прозрачный фон
- Работает для всего прозрачный фон не нужен
Для всех продуктов, для которых вы хотите иметь прозрачный фон, например для одежды, вам придется использовать файл PNG. К сожалению, PNG не поддерживает цветовой профиль CMYK. Однако это не является большой проблемой, поскольку вы можете спроектировать изображение цветового режима CMYK так, чтобы оно отражало цветовую гамму CMYK. Таким образом, у вас будет небольшое несоответствие между тем, что вы видите на экране, и фактическим отпечатком.
К сожалению, PNG не поддерживает цветовой профиль CMYK. Однако это не является большой проблемой, поскольку вы можете спроектировать изображение цветового режима CMYK так, чтобы оно отражало цветовую гамму CMYK. Таким образом, у вас будет небольшое несоответствие между тем, что вы видите на экране, и фактическим отпечатком.
Когда типография говорит, что печатает с использованием RGB, они имеют в виду, что они принимают файлы в формате RGB. Перед печатью каждое изображение проходит собственный процесс обработки растровых изображений (RIP) печатающего устройства, который преобразует файл PNG с цветовым профилем RGB в цветовой профиль CMYK.
Как преобразовать дизайн RGB в CMYK?
Если вы создали свой дизайн в RGB, вы можете предварительно просмотреть, как ваш дизайн будет выглядеть при печати, если вы конвертируете его в CMYK, что даст вам приблизительное представление о цветовом сдвиге. Но сначала давайте рассмотрим некоторые проблемы, которые могут возникнуть.
Цвета печати и ограничения
Печатные изделия, такие как футболки, кружки и холсты, не излучают, а только отражают свет. Поэтому невозможно использовать ту же аддитивную цветовую систему RGB для печати. В результате CMYK имеет меньший цветовой охват, чем RGB. Было бы полезно, если бы вы помнили, что невозможно печатать ярко-красные, ярко-зеленые или ярко-синие цвета (и неоновые тоже) с цветовой моделью CMYK.
Если вы используете цветовую систему RGB для создания своих дизайнов, вот пример распространенной проблемы, связанной с тем, как компьютер будет отображать ваш дизайн и как предмет одежды будет выглядеть после печати.
Слева находится загруженный файл RGB с ярко-красным шрифтом. Справа вы можете увидеть, как это будет выглядеть при печати с использованием цветов CMYK. Яркие цвета теряют свою интенсивность и выглядят тусклыми.
Есть простое решение, позволяющее избежать таких неприятных сюрпризов с красивым дизайном. Установив в настройках изображения Photoshop или Adobe Illustrator значение CMYK, вы увидите цвета на экране, близкие к реальному отпечатку.
Photoshop
Перед созданием арт-файла нажмите: Изображение-> Режим -> Цвет CMYK
Illustrator
Перед созданием художественного файла выберите Файл->Цветовой режим документа -> Цвет CMYK Инструмент , который поможет вам преобразовать RGB для печати цветов.
Если вы загружаете изображения и графику с онлайн-ресурса (убедитесь, что они бесплатны!), не забудьте преобразовать это изображение в CMYK (и убедитесь, что оно высокого разрешения, чтобы обеспечить высокое качество Распечатать). Однако все это не означает, что все ваши проекты должны быть переведены в CMYK; Если ваши клиенты хотят видеть реальное представление цветов, то цветовая палитра CMYK наиболее близка к реальности.
Как убедиться, что цвета печати соответствуют вашим ожиданиям
Прежде всего: получите образцы. Мы рекомендуем открывать интернет-магазин только после примерки товаров, которые вы собираетесь предлагать своим клиентам. Почему? Что, если цвета, которые вы выбрали для своей линии толстовок, не сияют так ярко в реальной жизни, что вызывает недовольство ваших клиентов и вас самих? Такой негатив в жизни никому не нужен. Разница в яркости цвета печати — реальная проблема. То, что может выглядеть безумно ярко на нейлоне или искусственной коже, может выглядеть скучно на хлопке. Итак, выборка — это все. Дегустируя, вы также можете накормить двух зайцев одной булочкой: увидеть качество своего продукта И стать для него ходячим рекламным щитом. Кроме того, есть небольшой умный способ заработать бесплатные образцы, когда вы работаете в паре с Printify.
Разница в яркости цвета печати — реальная проблема. То, что может выглядеть безумно ярко на нейлоне или искусственной коже, может выглядеть скучно на хлопке. Итак, выборка — это все. Дегустируя, вы также можете накормить двух зайцев одной булочкой: увидеть качество своего продукта И стать для него ходячим рекламным щитом. Кроме того, есть небольшой умный способ заработать бесплатные образцы, когда вы работаете в паре с Printify.
Как получить яркие цвета при печати с помощью CMYK?
К сожалению, не всегда возможно воспроизвести яркие и насыщенные цвета, которые вы видите на экране ретина, на реальных продуктах. Например, если вы разработали яркий красочный цветочный узор в RGB и хотите преобразовать те же цвета в CMYK, они не будут выглядеть такими яркими при печати. Самые яркие цвета, которые можно получить с помощью CMYK, — это сплошные цвета. Во-первых, 100 % голубого, пурпурного и желтого цветов будут отображаться как самые яркие цвета, доступные для печати.
Опять же, эти цвета не будут такими яркими, как на экране. Цветовая модель RGB имеет гораздо больше оттенков, чем CMYK. Кроме того, экран с подсветкой создаст более яркий цвет, чем любой пигмент на холсте или любой другой материал. Тем не менее, некоторые материалы превосходят другие, когда дело доходит до яркости цвета: искусственная кожа, например, даст значительно более яркий результат, чем хлопковая толстовка с капюшоном, но это физика, чувак. Ничего не могу сказать по этому поводу, просто наслаждайтесь удобным свитером, даже если он немного скучнее, чем выглядит на экране.
Итак, если вам нужны яркие однотонные цвета, то вам сюда. Например, 100 % голубой + 100 % желтый дает ярко-зеленый цвет. Если ваша интерпретация «яркий» не обязательно означает «насыщенный», вам придется подкрасить эти цвета. Обратите внимание, что именно в этом случае триадные цвета (CMYK) наименее эффективны. Это ограничения триадных цветов.
Printify отлично подходит для печати по требованию!
Если вы новичок, Printify — отличный способ начать работу, и более 300 тысяч продавцов согласятся с этим. Во-первых, Printify есть и всегда будет бесплатным для всех, независимо от того, насколько велик или мал ваш онлайн-бизнес. Регистрация, дизайн товаров из нашего обширного каталога (он содержит более 300 различных настраиваемых продуктов!), интеграция с самыми популярными онлайн-рынками в мире… все это бесплатно! Кстати, мы не можем говорить о дизайне продуктов, не упомянув наш инструмент для дизайна, также известный как Генератор макетов, с помощью которого вы можете использовать свои новые знания о цветах печати. Он очень прост в использовании и создает потрясающие макеты продуктов, которые вы можете добавить на витрину своего интернет-магазина.
Во-первых, Printify есть и всегда будет бесплатным для всех, независимо от того, насколько велик или мал ваш онлайн-бизнес. Регистрация, дизайн товаров из нашего обширного каталога (он содержит более 300 различных настраиваемых продуктов!), интеграция с самыми популярными онлайн-рынками в мире… все это бесплатно! Кстати, мы не можем говорить о дизайне продуктов, не упомянув наш инструмент для дизайна, также известный как Генератор макетов, с помощью которого вы можете использовать свои новые знания о цветах печати. Он очень прост в использовании и создает потрясающие макеты продуктов, которые вы можете добавить на витрину своего интернет-магазина.
Помните, я упоминал бесплатные образцы? Итак, есть такая вещь, как Printify Premium. И это действительно Премиум. Подписавшись на него всего за 24,99 долларов США в месяц, вы получаете до 20% скидки на все продукты, , что само по себе является довольно приятной функцией. Но есть еще кое-что. Абонентская плата не просто ложится в чужой карман; Он добавляется к вашей учетной записи, которую вы можете использовать, чтобы получить БЕСПЛАТНЫХ ОБРАЗЦОВ ! Таким образом, вы не просто платите двадцать пять долларов за использование платформы. Вы действительно инвестируете в свой бизнес и получаете от этого невероятную выгоду.
Вы действительно инвестируете в свой бизнес и получаете от этого невероятную выгоду.
Как добиться наилучших возможных результатов
При продаже товаров через Интернет самое главное — найти нишу, которой вы увлечены, а затем продавать эти товары своим клиентам. Люди, как правило, больше заботятся о том, что представляет собой продукт, а не о том, какого именно тона напечатан цвет. Однако давайте не будем забывать о наших придирчивых братьях и сестрах, поэтому всегда лучше сначала попробовать, а потом продавать.
Однако, если вы не являетесь корпорацией со строгим брендбуком, нет смысла тратить слишком много времени на калибровку или управление цветом. Все, что вам нужно, это убедиться, что то, что ваши клиенты видят на экранах своих мобильных телефонов или компьютеров, максимально приближено к реальным цветам печати, которые они получат. Фиолетовый вместо синего? Нет буэно. Темно-синий вместо другого оттенка темно-синего? Все в порядке.
Комбинации цветов печати и наиболее частые ошибки
- Различные поставщики печати используют разные рабочие процессы для создания своих продуктов.

- Белый дизайн не может быть напечатан на натуральных/винтажных больших сумках, процесс не позволяет этого.
- Вы не можете получить неоновые или светящиеся в темноте цвета.
Заключение
Теперь, когда вы знаете, что вам следует использовать RGB для онлайн-графики и CMYK — цвета печати — для материальных благ, вы готовы приступить к следующему шагу: разработать собственную линию одежды, аксессуаров, домашнего декора. и другие прибыльные товары, которые можно добавить в свой магазин электронной коммерции. Проектировать, продавать и получать хороший стабильный дополнительный доход (или основной доход, если уж на то пошло!) С помощью Printify очень просто. Есть более 300 заготовок, на которых вы можете выразить свое творчество. У нас есть 90+ партнеров по печати по всему миру, которых вы можете опробовать и решить, какой из них лучше всего подходит для нужд вашего бизнеса. Итак, вперед, дайте волю своим творческим сокам и спроектируйте CMYK из этого.
Что такое файл RGB
Потеряли изображение файла RGB?
Не волнуйся! Recoverit является экспертом в восстановлении данных в любой ситуации. Сделайте восстановление образа прямо сейчас!
Попробуйте бесплатно Попробуйте бесплатно
Большинство изображений сохраняются в собственном формате файлов Silicon Graphics (SGI), используемом на их рабочих станциях. Эта статья покажет вам, как конвертировать ваши файлы изображений в формат файла RGB.
Компания стала пионером в области компьютерной графики, а аппаратное и программное обеспечение ее рабочих станций широко использовалось многими в индустрии компьютерной графики. В 1990-х SGI объединилась с Hewlett-Packard, образовав HP. HP продолжала развивать технологию рабочих станций SGI, и в конце концов компания была приобретена Intel.
В этой статье
01 Что такое файл RGB?
02 В чем разница между CMYK и RGB?
03 Как открыть файл RGB?
04 Как преобразовать файл RGB?
05 Как восстановить удаленные файлы RGB?
Что такое файл RGB?
Если у вас есть компьютер Silicon Graphics, собственным форматом файла для хранения изображений является формат файла RGB. Формат файла RGB — это собственный файл растровой графики для рабочих станций Silicon Graphics. Наиболее популярными форматами файлов изображений являются JPEG, GIF и PNG. Однако для хранения изображений можно использовать многие другие форматы изображений.
Формат файла RGB — это собственный файл растровой графики для рабочих станций Silicon Graphics. Наиболее популярными форматами файлов изображений являются JPEG, GIF и PNG. Однако для хранения изображений можно использовать многие другие форматы изображений.
1. Особенности файла RGB
- Формат файла RGB — это файл изображения, использующий цветовое пространство RGB для хранения информации о цвете.
- Цифровые камеры и сканеры используют этот формат для захвата или сканирования цветных изображений. Файлы
- RGB также используются для отображения цветных изображений на компьютерных мониторах и телевизорах.
- Формат файла RGB состоит из трех компонентов: красного, зеленого и синего. Эти цвета можно комбинировать, чтобы получить любой другой цвет.
2. Использование файла RGB
- Формат файла изображения, использующий цветовую модель RGB;
- Хранить и передавать цифровые изображения, обычно в растровой форме;
- Использоваться для хранения других типов данных, таких как векторная графика, текст и анимация
3.
 Плюсы и минусы файлов RGB
Плюсы и минусы файлов RGBФайлы RGB являются наиболее распространенным типом файлов изображений в Интернете. Они используются для фотографий, логотипов и другой графики. У использования файлов RGB есть несколько преимуществ, но есть и некоторые недостатки.
Pros
Отображаться на различных устройствах. Они поддерживаются всеми основными веб-браузерами и могут просматриваться на телефонах, планшетах, ноутбуках и настольных компьютерах
Легко редактируйте с помощью программного обеспечения для редактирования фотографий. Вы можете изменить цвет, контрастность и яркость, не влияя на качество изображения.
Минусы
Быть большим и занимать много места на диске.
Трудно правильно печатать.
В чем разница между CMYK и RGB?
RGB означает красный, зеленый и синий . Цвет RGB состоит из трех основных цветов: красного, зеленого и синего. Каждому пикселю цифрового изображения назначается один из этих цветов. Яркость или темнота каждого цвета определяет, насколько светлая или темная область видна на экране.
Яркость или темнота каждого цвета определяет, насколько светлая или темная область видна на экране.
В полиграфии могут использоваться различные цвета. CMYK — один из таких цветов. CMYK состоит из четырех цветов: голубого, пурпурного, желтого и черного . Эти четыре цвета используются для создания других цветов посредством различных комбинаций. Чтобы создать цвет с помощью CMYK, вам нужно знать, сколько каждого цвета нужно использовать. Обычно это делается с помощью процесса, называемого «обнаружение».
Кроме того, чтобы проверить, является ли файл CMYK или RGB:
При работе с изображениями в таких программах для дизайна, как Adobe Photoshop, InDesign или Illustrator, важно знать цветовой режим изображения. Цветовой режим изображения определяет, как отображаются цвета. Существует два распространенных цветовых режима: RGB и CMYK 9.0003
Большинство компьютерных мониторов используют режим RGB, поэтому большинство изображений, которые вы видите в Интернете или на экране вашего компьютера, находятся в режиме RGB. Принтеры используют режим CMYK, поэтому он должен быть в режиме CMYK, если вы хотите напечатать снимок.
Принтеры используют режим CMYK, поэтому он должен быть в режиме CMYK, если вы хотите напечатать снимок.
Примечание: Чтобы проверить цветовой режим, выберите Файл > Информация . В разделе «Цвет» будет указано, в каком цветовом режиме находится файл.
Как открыть файл RGB?
Файл RGB — это формат файла компьютерной графики, в котором используются три цветовых канала: красный, зеленый и синий. Формат файла RGB используется для хранения растровых изображений, обычно используемых в Интернете. Если вы хотите открыть файл RGB на своем компьютере, вам нужно использовать программу для редактирования фотографий, например 9.0499 Photoshop, Paint.net или GIMP . Чтобы открыть файл, вам нужно знать расширение файла. Наиболее распространенными расширениями для файлов RGB являются .png и .jpg.
Как преобразовать файл RGB?
Файлы RGB представляют собой изображения трех каналов: красного, зеленого и синего. Они часто используются в Интернете для создания изображений и фонов. Преобразование файла RGB в другой формат может быть полезно, если вам нужно использовать изображение в другой программе или если вы хотите сохранить его для другой цели. Эта часть покажет вам, как преобразовать файл RGB в файл jpg с помощью конвертера файлов RGB-9.0499 Преобразование .
Преобразование файла RGB в другой формат может быть полезно, если вам нужно использовать изображение в другой программе или если вы хотите сохранить его для другой цели. Эта часть покажет вам, как преобразовать файл RGB в файл jpg с помощью конвертера файлов RGB-9.0499 Преобразование .
- Загрузить rgb-файл(ы) Выберите файлы с компьютера, Google Диска, Dropbox, URL или перетащив их на страницу.
- Выберите «в jpg» В результате выберите jpg или любой другой формат (поддерживается более 200 форматов).
- Загрузите изображение в формате jpg.
Как восстановить удаленные файлы RGB?
Файлы RGB содержат три канала данных, каждый из которых соответствует своему цвету. Красный, зеленый и синий. Когда эти файлы удаляются, может показаться, что вся ваша тяжелая работа пошла насмарку. Однако с помощью Wondershare Recoverit вы можете легко восстановить любые удаленные файлы RGB. Выполните следующие простые шаги, чтобы вернуть свои файлы:
Шаг 1 Запустите Recoverit на своем компьютере
После загрузки дважды щелкните значок « Wondershare Recoverit » на рабочем столе, чтобы запустить программу.
Шаг 2. Выберите жесткий диск
Выберите место, где ваши фотографии были удалены или потеряны, и нажмите кнопку «Пуск» для сканирования.
Шаг 3 Сканирование удаленных фотографий с компьютера
Recoverit Бесплатное программное обеспечение для восстановления фотографий начнет быстрое сканирование для поиска удаленных фотографий. После сканирования вы можете предварительно просмотреть некоторые фотографии и вернуть свои фотографии.
Шаг 4 Предварительный просмотр и восстановление удаленных фотографий
После завершения сканирования вы можете проверить все восстановленные файлы в списке. Перейдите к предварительному просмотру восстановленных фотографий и нажмите кнопку «Восстановить», чтобы вернуть свои фотографии.
Попробуйте бесплатно Попробуйте бесплатно
Заключение
Файлы RGB — отличный способ хранения изображений, поскольку они сжаты и занимают меньше места, чем другие форматы изображений. Их можно легко открыть и отредактировать в любом программном обеспечении для редактирования фотографий, ими можно поделиться в Интернете или распечатать. Поэтому, если вы ищете универсальный и простой в использовании формат файла, RGB — это то, что вам нужно! Файлы RGB — универсальный и мощный способ хранения изображений. Их можно использовать для разных целей, от показа фотографий на сайте до печати качественных маркетинговых материалов.
Их можно легко открыть и отредактировать в любом программном обеспечении для редактирования фотографий, ими можно поделиться в Интернете или распечатать. Поэтому, если вы ищете универсальный и простой в использовании формат файла, RGB — это то, что вам нужно! Файлы RGB — универсальный и мощный способ хранения изображений. Их можно использовать для разных целей, от показа фотографий на сайте до печати качественных маркетинговых материалов.
Часто задаваемые вопросы
Как узнать, является ли изображение RGB или CMYK?
Панель «Информация» покажет вам цветовой режим изображения и другую информацию, такую как разрешение и размеры.
Должен ли я конвертировать RGB в CMYK для печати?
При подготовке документа к печати важно убедиться, что цвета печатаются правильно.

 Как это работает.
Как это работает.