Как выбрать правильный формат изображения для вашего сайта?
Изображения могут легко улучшить ваш сайт или сделать его значительно хуже. Они помогают передавать то, что невозможно отразить словами, добавляют эмоций и задают атмосферу и настроение. Они прямо влияют на формирование восприятия сайта пользователями, привлекают их внимание.
Выбор неправильного изображения и его формата может стоить больших денег. Поэтому важно решить эту задачу в процессе разработки дизайна.
JPEG и PNG — это самые распространенные форматы изображений, которые используются для веб-сайтов.
Между ними есть некоторые ключевые различия, о которых вы должны знать, прежде чем принимать решени, какой формат использовать.
Давайте подробнее рассмотрим, что такое файлы JPG и PNG, когда и какой формат использовать и как их сохранить, чтобы они корректно отображались на вашем веб-сайте.
Что такое форматы JPG и PNG?
JPG
JPG расшифровывается как Joint Photographic Experts Group и является наиболее распространенным форматом изображений в Интернете. Это формат с потерями, что означает, что некоторые данные изображения теряются при каждом сжатии файла. Это уменьшает его размер, но снижает качество изображения.
Это формат с потерями, что означает, что некоторые данные изображения теряются при каждом сжатии файла. Это уменьшает его размер, но снижает качество изображения.
JPG — хороший выбор для изображений, которые будут отображаться на самой веб-странице, потому что они обычно меньше по размеру. Это означает, что они будут загружаться быстрее, что важно для поддержания вовлеченности посетителей сайта. Кроме того, JPG поддерживается большинством веб-браузеров.
JPG также могут сжиматься больше, чем изображения PNG, что означает, они требуют меньше места и пропускной способности.
Такие файлы могут включать метаданные, такие как комментарии и информацию об авторских правах. Данные должны быть записаны в определенном формате, иначе они будут просто удалены.
Единственным недостатком использования JPG является то, что они ограничены 256 цветами. Для большинства изображений это не проблема. Однако в сложных файлах с несколькими оттенками или градиентами это можем навредить, так как информация о пропуске цвета будет храниться как 0.
PNG
Формат файла PNG не имеет потерь, что означает, что данные не теряются при сжатии файла. Это делает его больше по размеру по сравнению с файлами JPG, но не влияет на качество. Это основное различие между двумя форматами, но есть и более мелкие различия, которые могут сделать один из них лучшим выбором для вашего сайта.
Существует несколько преимуществ использования PNG на сайте. Во-первых, они имеют более высокое качество, чем JPG, а это значит, что ваши изображения будут выглядеть лучше при просмотре на экранах с высоким разрешением. Во-вторых, PNG позволяют работать с прозрачностью и градиентами, которые придают веб-сайте более совершенный и профессиональный вид. Вот почему они хорошо подходят для изображений, которые, например, являются частью логотипа. Это особенно удобно, если вы собираетесь работать с наложением элементов друг на друга, не беспокоясь о том, как скорреиктировать их сочетание между собой — прозраность позволят все настроить.
Единственным недостатком использования PNG является то, что они имеют больший размер файла, чем JPG. Кроме того, некоторые старые веб-браузеры плохо поддерживают прозрачность PNG или вообще не поддерживают ее.
Кроме того, некоторые старые веб-браузеры плохо поддерживают прозрачность PNG или вообще не поддерживают ее.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноЧто касается размера файла, PNG может быть больше, чем изображения GIF и JPG, потому что они не уменьшают глубину цвета при сжатии файла. Это одна из причин, по которой PNG не подходят для фотографий или изображений, содержащих градиенты или другие многоцветные изображения. Если ваша веб-страница содержит более одного изображения, вам следует подумать о сжатии этих PNG. Сделать это можно при помощи сторонних программ без потери качества изображения.
Когда использовать JPG и когда использовать PNG?
Скорость загрузки сайта зависит от правильного формата файла изображения. Выбрать подходящий из них, JPG или PNG, важно на этапе разработки вашего сайта.
Чаще всего следуют следующему правилу: JPG используется для фотографий без прозрачного фона и других файлов, использующих больше памяти; PNG используется для графики с прозрачным фоном и изображений, где важны четкость и яркость.
JPG обычно используются для изображений, которые будут отображаться на самой веб-странице. Это связано с тем, что они меньше по размеру, а значит будут загружаться быстрее.
PNG лучше подходят для изображений, которые будут использоваться как часть логотипа или заголовка веб-сайта, поскольку они имеют более высокое качество и могут использовать прозрачность.
Как правильно сохранить изображение для использования на сайте
После того, как вы выбрали правильный формат изображения для своего веб-сайта, вам необходимо сохранить его в оптимизированном формате. Это означает, что файл будет сжат без ущерба для качества изображения.
Доступно множество вариантов, но лучше всего использовать бесплатное веб-приложение, такое как Optimizilla или TinyPNG.
Сохранение изображений для использования в Интернете важный процесс, так как ваща задача презентовать их в лучшем виде на сайте. Вот несколько советов по оптимизации файлов:
- Используйте программу, например Photoshop или GIMP, для сохранения изображений в правильном формате (JPG или PNG).

- Используйте более низкое качество при сохранении JPG, так как они обычно меньше по размеру, чем PNG.
- Убедитесь, что ваши изображения имеют правильный размер и разрешение для вашего сайта.
- Используйте сжатие, чтобы уменьшить размер файла ваших изображений без ущерба для качества.
- Еще одна важная вещь, о которой следует помнить — сохраняйте оригинальные файлы. Всегда сохраняйте оригинальные изображения, хотя бы на некоторое время, так как они могут понадобиться вам в будущем.
Заключение
Ключевые различия форматов JPG и PNG:
- Файлы JPG обычно меньше по размеру, чем PNG, что делает их хорошим выбором для изображений, которые будут отображаться на самой веб-странице.
- PNG лучше подходят для изображений, которые будут использоваться как часть логотипа или заголовка веб-сайта, то есть часть дизайна страницы.
- Убедитесь, что ваши изображения имеют правильный размер и разрешение для вашего сайта.
- Используйте сжатие, чтобы уменьшить размер файла ваших изображений без ущерба для качества.

Формат файла изображения полностью зависит от типа контента, который вы используете на сайте. Если это фото-файлы — придерживайтесь JPG, если вы используете в основном графику — выбирайте PNG. Помните, что это один из основных факторов, влияющих на скорость загрузки вашего сайта.
Чем отличаются расширение, формат и разрешение — mirAdmin
Словарь фантонимов
Расширение (расширение имени файла) — последовательность символов в имени файла, которая позволяет пользователю и программному обеспечению идентифицировать тип данных, содержащихся в файле.
Самое распространённое расположение расширения — заключительные символы в имени файла, отделённые от основного имени последней точкой.
Файл с именем picture.jpg имеет расширение jpg и будет идентифицирован системой как файл изображения. Файл с именем picture.jpg.n имеет расширение n и не будет идентифицирован системой ввиду отсутствия сопоставимых этому расширению программ просмотра.
Расширение указывает на формат в широком смысле, но не является форматом файла.
Так чем расширение отличается от формата? Расширение зачастую не даёт полных сведений о формате и, соответственно, о самом файле, например, об используемых кодеках, кодировках и так далее.
Файл с именем picture.jpg.n, если последние два символа были просто дописаны вручную, можно открыть в большинстве просмотрщиков изображений, если самостоятельно инициировать воспроизведение или сопоставить расширению *.n программу просмотра.
Формат (формат файла) — определение типа структурирования и спецификации содержимого файла, задающее правила его записи и чтения.
Чаще всего формат указывается расширением в имени файла, однако следует понимать, что файл с некорректным или неверным расширением, а также файл без расширения, всё ещё сохраняет свою структуру, то есть формат.
Из этого следует, что формат данных — понятие куда более сложное и точное, носящее больше системной важности, нежели расширение файла.
Если файл картинки picture.jpg переименовать в picture.mp3, его, разумеется, не удастся воспроизвести как музыкальный файл, но можно будет открыть как изображение.
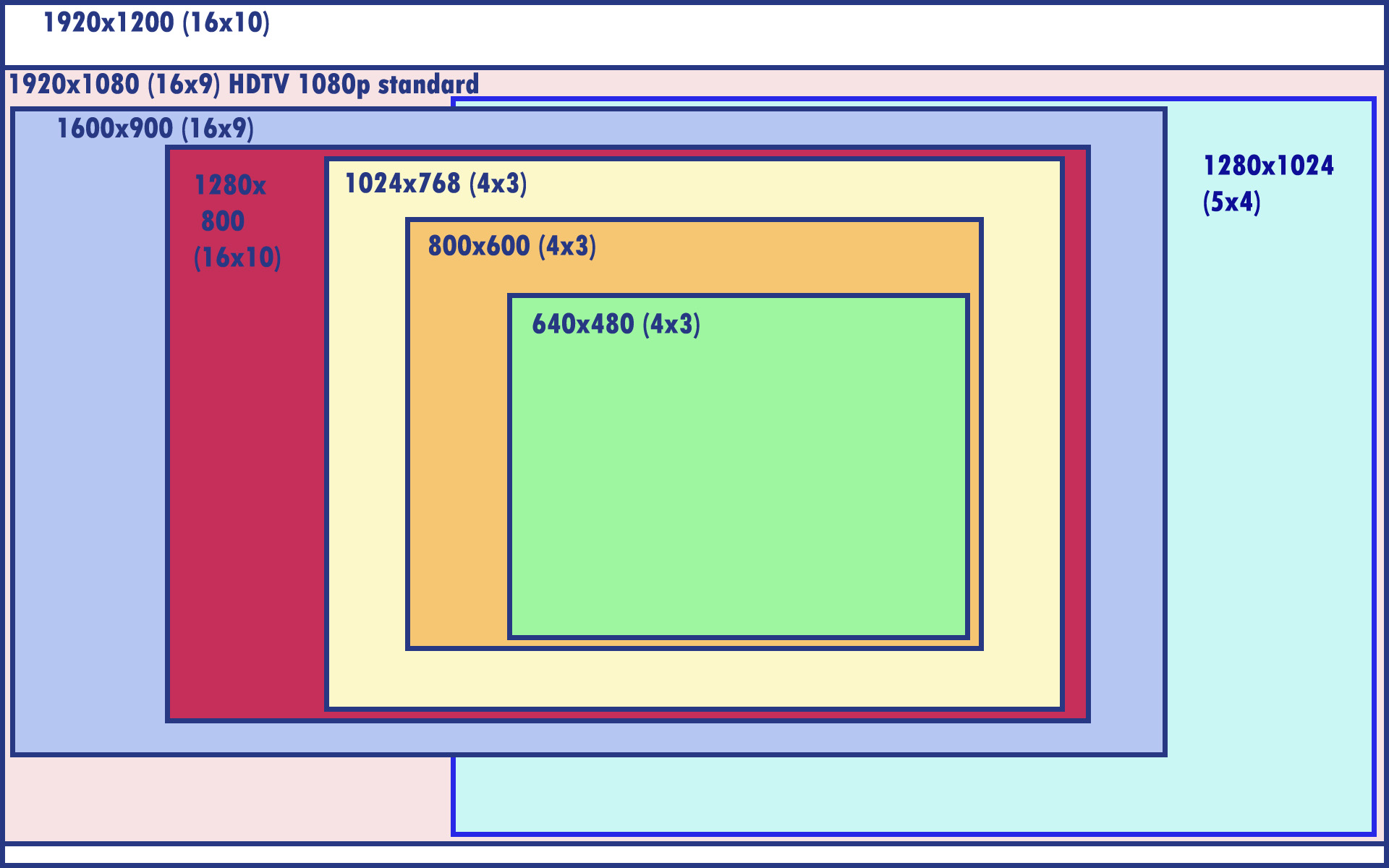
Разрешение (экрана, изображения) — в общем смысле указывает на количество точек (пикселей) по горизонтали и вертикали, характеризующих техническую часть экрана или размер изображения.
Понятие никак не связано с Расширением, кроме как созвучностью названий.
На экране разрешением 1600×900 мы открываем изображение в формате JPEG с разрешением 800 x 600, имеющим расширение *.
jpg
- Словарь фантонимов
Наши сервисы
-
Узнать дату регистрации ВК
Анонсы статей ВКонтакте
Интересные записи
mirAdmin project | Enjoy inside
Распространенные заблуждения об изображениях JPEG и разрешении изображения
Размер файла JPEG и разрешение изображения
Иногда возникает путаница между разрешением изображения и размером файла JPEG. В этом посте будут использованы два семейных портрета одинакового размера, чтобы подчеркнуть некоторые распространенные заблуждения.
Основы
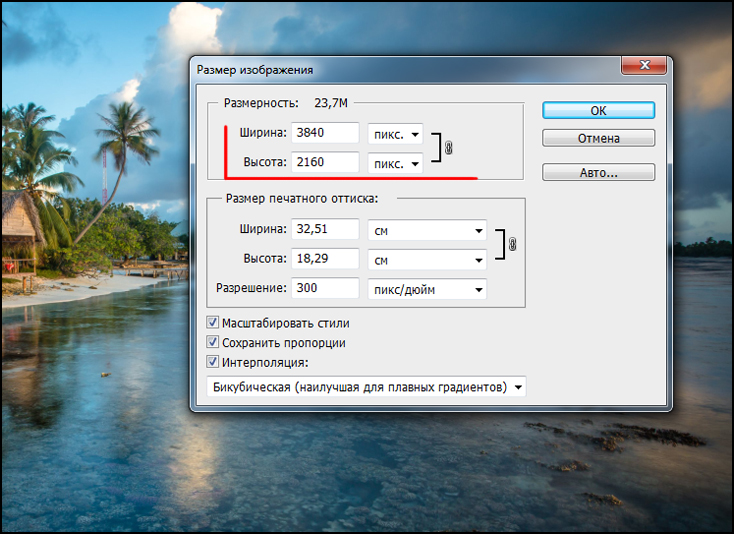
Обе семейные фотографии были сделаны одной и той же камерой. Изображение 1 — это студийное изображение, содержащее большую долю однородного белого фона. Изображение 2 — это локация, снятая с гораздо более подробным фоном. Оба имеют размер 14 x 11 дюймов при 300 dpi. Это означает, что на каждый дюйм отпечатка приходится 300 пикселей (это отраслевой стандарт для фотопечати), в результате чего изображения содержат 4200 x 3300 пикселей (или почти 14 миллионов пикселей).
Другое общее у них то, что они оба имеют одинаковый полный несжатый размер файла 39,7 МБ. Причина, по которой они одинаковы, заключается в том, что они содержат одинаковое количество пикселей; и цвет каждого пикселя занимает 3 байта информации (один байт — или 8 бит двоичной информации — для каждого значения красного, зеленого и синего — RGB). Белый пиксель по-прежнему представлен тем же количеством байтов данных, что и любой другой цвет. Камера, создающая такое количество пикселей для каждого изображения, известна как 14-мегапиксельная (или 14-мегапиксельная) камера, но размер каждого изображения будет составлять 40 мегабайт (40 МБ).
Файлы Studio JPEG часто меньше из-за однотонного фона
Оба изображения подходят для печати с высоким разрешением 14×11 дюймов; они имеют одинаковое количество пикселей и одинаковый размер несжатого файла (информация о данных). Но как насчет JPEG? Вот они и начинают различаться. В приведенной ниже таблице показано, что при самом высоком качестве (100%, минимальное сжатие, уровень Photoshop 12)) JPEG размер файла для студийного изображения составляет 3,34 МБ, в то время как 100%-е изображение местоположения в формате JPEG намного больше — 8,21 МБ. Мы также включили изображения, сохраненные как Photoshop уровней 10 и 8 для сравнения (включая большее сжатие, но по-прежнему считаются JPEG-файлами хорошего/приличного качества).
Мы также включили изображения, сохраненные как Photoshop уровней 10 и 8 для сравнения (включая большее сжатие, но по-прежнему считаются JPEG-файлами хорошего/приличного качества).
Несмотря на то, что мы использовали студийное изображение в качестве крайнего примера, все же существует удивительно большая разница. Помните, что оба семейных изображения представляют собой пиксели одинакового размера, снятые одной и той же камерой, имеют одинаковое высокое разрешение и оптимальны для изготовления отпечатков размером 14×11 дюймов. (На самом деле, 3,34 Мб Studio JPEG на самом деле будет давать более качественную, четкую и четкую печать из-за низкого значения ISO и высококачественного студийного освещения и объектива камеры).
Так в чем же разница? Сжатие JPEG на самом деле является очень техническим процессом и выходит далеко за рамки этого поста (более подробно вы можете прочитать на 9).0026 это статья Википедии ). Но может быть полезно думать (в общих чертах) о сжатии как о серии вычислительных алгоритмов или сокращений. А затем подумайте, насколько простым был бы процесс сокращения строки за строкой одних и тех же белых пикселей (или любого однородного цвета фона). Напротив, практически каждый пиксель на изображении местоположения имеет другой цвет, поэтому требует гораздо более индивидуального внимания к данным.
А затем подумайте, насколько простым был бы процесс сокращения строки за строкой одних и тех же белых пикселей (или любого однородного цвета фона). Напротив, практически каждый пиксель на изображении местоположения имеет другой цвет, поэтому требует гораздо более индивидуального внимания к данным.
Когда веб-дизайнеры или типографии запрашивают изображения определенного качества или разрешения изображения, указывая размер файла, это НЕ имеет смысла, когда речь идет о файлах изображений JPEG (только несжатые файлы изображений). Вместо этого они должны указывать размеры в пикселях.
Плюсы и минусы JPEG
JPEG иногда называют сжатием с потерями. Но при 100% качестве потери информации при сохранении большого файла в формате JPEG ОЧЕНЬ незначительны. Вам будет очень трудно найти кого-либо, кто смог бы различить разницу в качестве файла, сохраненного в формате без потерь (например, TIFF), по сравнению с форматом JPEG (просмотр либо в крупном шрифте, либо в увеличенном виде на мониторе компьютера).
Основным преимуществом файлов JPEG, конечно же, является их размер и практичность. В этом примере намного проще отправить файлы изображений размером 3 или 8 МБ через Интернет для печати 14 × 11 дюймов высшего качества по сравнению с файлом размером 40 МБ. Они также будут занимать гораздо меньше места на вашем жестком диске.
Это правда, что если вы открываете изображение в формате JPEG, а затем сохраняете его снова, технически теряется небольшое количество информации. Опять же, это незначительно, если сделать это один раз, но если делать это неоднократно, может начаться заметный эффект. (Обратите внимание, что это НЕ верно, если вы просто перемещаете или копируете файлы JPEG на другой носитель, не открывая и не сохраняя файл). Таким образом, часто имеет смысл сохранить один файл в качестве основной копии и создать другие версии JPEG для других целей (например, версии меньшего размера для использования в Интернете или для печати меньшего размера).
Сводка
- Студийное изображение в формате JPEG (3,3Мб) ничем не уступает локационному изображению в формате JPEG (8,2Мб).

- Файлы изображений JPEG имеют одинаковое (высокое) разрешение в пикселях и (низкое) сжатие данных.
- При открытии в программном пакете, таком как Photoshop, оба файла изображений JPEG будут открываться до полных файлов размером 39,7 МБ без сжатия.
Эта статья была написана студией семейной фотографии Light Republic.
О Светлой Республике
Light Republic предоставляет студийную портретную фотосъемку для графства Суррей и специализируется на семейных фотосессиях, фотосъемке младенцев и новорожденных. К сожалению, мы не предлагаем услуги фото на паспорт.
Facebook
Google Plus
Twitter
Как добраться из близлежащих городов: Reigate, Dorking, Leatherhead, Cobham, Esher и Guildford.
Свяжитесь с нами
1 Church Street
Epsom
Surrey
KT17 4PF
01372 210691
[email protected]
Загрузите наше бесплатное руководство по ценообразованию
Предварительная прозрачность ценообразования очень важна для нас. Нажмите кнопку ниже, и мы перенесем вас на нашу страницу загрузок.
Нажмите кнопку ниже, и мы перенесем вас на нашу страницу загрузок.
Получить руководство по ценам
Как получить файл JPG с высоким разрешением: инструменты и советы
Это изображение может сказать тысячу слов. Визуальные эффекты никогда не были более мощными, когда дело доходит до передачи сообщения. Когда фотографии плохо экспортируются, они выглядят низкокачественными, замедляют работу вашего сайта и теряют интерес посетителей. Если вы хотите, чтобы ваша графика выглядела наилучшим образом, помните об этих рекомендациях.
Что такое файл JPG?JPEG расшифровывается как Объединенная группа экспертов по фотографии. Группа поняла, что большие файлы фотографий необходимо сжимать. Преобразование JPG ухудшает качество изображения, а его сжатие с потерями навсегда удаляет некоторые данные. Его файл меньше, чем PNG.
Если необходим небольшой файл, используйте JPG. Помимо сохранения в формате JPG, существуют способы уменьшить размер файла. Изображения меньшего размера загружаются в Интернете быстрее. Растущее распространение высокоскоростного Интернета минимизирует этот риск. Затронутые пользователи оценят вашу заботу.
Изображения меньшего размера загружаются в Интернете быстрее. Растущее распространение высокоскоростного Интернета минимизирует этот риск. Затронутые пользователи оценят вашу заботу.
«Низкое разрешение» является субъективным. Фотографии с низким разрешением имеют меньше пикселей или более высокое сжатие, чем изображения с высоким разрешением. Они обменивают качество изображения на размер файла.
В растеризованных изображениях низкого разрешения (фотографиях) могут быть потеряны детали. В подробном сравнении справа вы можете заметить размытость.
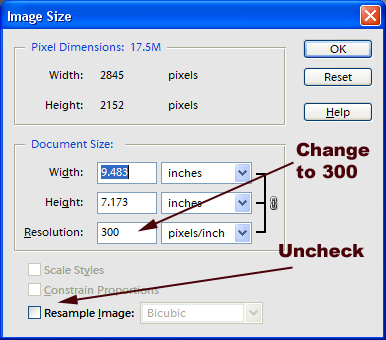
Изображение JPG имеет высокое разрешение 300 dpi. Наиболее широко используемый формат файла изображения — JPG, и файлы имеют хорошую совместимость и глобальное применение. Практически любое приложение может открывать и конвертировать этот формат. JPG также предлагает до 16 миллионов цветов. Качество файла изображения снижается при сжатии из-за одинаковых комбинаций пикселей, что приводит к потере данных изображения.
Пиксельные или размытые фотографии сильно разочаровывают при печати. Поэтому, пожалуйста, убедитесь, что ваши фотографии имеют достаточно высокое разрешение для нужного вам размера.
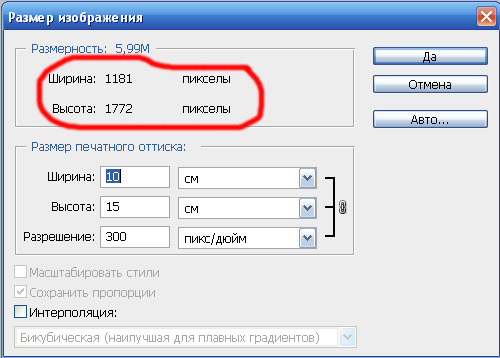
На ПК с Windows выберите нужный файл, чтобы увидеть его разрешение. Щелкните изображение правой кнопкой мыши и выберите «Свойства». Появится окно с деталями изображения. Нажмите кнопку «Подробнее», чтобы увидеть пропорции изображения.
Как и на ПК, определить разрешение фотографии на Mac очень просто. Щелкните правой кнопкой мыши нужное изображение. Нажмите «Запросить информацию». Откроется окно информации об изображении. Кнопка «Подробнее» содержит размеры и разрешение изображения.
Как увеличить JPG без потери качества? Изменение размера цифровых изображений может быть утомительным, если вы новичок. Чтобы привлечь клиентов, программы часто переоценивают их простоту, качество, результаты и многое другое. Мы здесь, чтобы помочь с тем, как увеличить файл jpg, так что не нужно беспокоиться.
Чтобы привлечь клиентов, программы часто переоценивают их простоту, качество, результаты и многое другое. Мы здесь, чтобы помочь с тем, как увеличить файл jpg, так что не нужно беспокоиться.
AI Image Enlarger может увеличивать размер и разрешение изображений JPG, сохраняя их качество. Минимизируя шумы и повышая резкость, вы можете улучшить качество изображения. Инструменты улучшения изображения на базе искусственного интеллекта позволяют перетаскивать или щелкать изображение, чтобы улучшить его. Увеличение размера изображения не влияет на его качество. Расширьте на 200 %, 400 % и 800 %, чтобы предоставить больше помощи.
Невероятно универсальный для пользователей любого уровня подготовки.
Pros
- Более низкая цена: тарифные планы удобны для тех, кто хочет улучшить свои фотографии в Интернете.

- Имеет мобильную версию (PhotoAI) для использования на своих мобильных устройствах. Оно доступно в Google Play и App Store.
- Простота использования: этим приложением могут пользоваться даже дети и пожилые люди. Это не требует никакого опыта.
- Вы не запутаетесь при посещении imglarger, так как его пользовательский интерфейс намного удобнее.
- Автоматическая ретушь. Меньше ручного вмешательства. Вы можете увеличить или улучшить фотографию за считанные секунды.
- Естественный и профессиональный эффект.
Минусы
- Можно выбрать только три времени масштабирования. (200%, 400%, 800% )
- Вы должны быть подписанным участником, чтобы разблокировать максимальные функции.
Photo AI — это мобильное приложение Imglarger. PhotoAI для мобильных устройств может вдохнуть новую жизнь в старую размытую фотографию, увеличивая ее масштаб, повышая резкость и раскрашивая ее с помощью волшебной технологии искусственного интеллекта. С 2018 года, когда мы представили первоначальную версию AI Image Enlarger, наша команда и члены команды уже несколько лет работают с технологией AI. Теперь мы интегрировали все эти возможности в PhotoAI, чтобы вы могли повысить свою производительность при использовании ИИ для улучшения изображений и увеличения их разрешения.
С 2018 года, когда мы представили первоначальную версию AI Image Enlarger, наша команда и члены команды уже несколько лет работают с технологией AI. Теперь мы интегрировали все эти возможности в PhotoAI, чтобы вы могли повысить свою производительность при использовании ИИ для улучшения изображений и увеличения их разрешения.
PhotoAI — это комплексный набор инструментов искусственного интеллекта для улучшения изображений на iOS/Android.
PhotoAI, используя шаги:
- Откройте App Store или Google Play, нажмите «PhotoAI» в строке поиска магазина.
- Получите нужное программное обеспечение и загрузите его на свой телефон.
- Щелкните значок PhotoAI, чтобы запустить приложение.
- Выберите функцию увеличения и начните загружать изображение, которое хотите увеличить.
- Выберите коэффициент увеличения (2x, 4x или 8X). Обратите внимание, что только профессиональные участники могут масштабировать фотографии до 4x и 8x.

- Подождите, пока PhotoAI обработает изображение. В этот период вы можете посмотреть телевизор или выпить чашечку кофе.
- Просмотрите эффект, загрузите увеличенное изображение и закройте приложение, чтобы завершить задачу.
Загрузите PhotoAI из Google Play:
https://play.google.com/store/apps/details?id=com.app.phoAI&hl=en_US&gl=US
Получить PhotoAI из App Store:
https://apps.apple.com/us/app/id15720
Часто задаваемые вопросы об изображениях JPG:90 026
Когда следует использовать JPG?Вы должны предпочесть использовать формат JPG, если у вас есть следующие потребности.
Вы имеете дело с изображениями и произведениями искусства, которые нашли в Интернете. Файлы JPEG имеют наибольший контроль над растровыми операциями и сжатием, что делает их превосходными для веб-изображений, которые необходимо быстро загрузить.
Файлы JPEG имеют наибольший контроль над растровыми операциями и сжатием, что делает их превосходными для веб-изображений, которые необходимо быстро загрузить.
Все ваши работы и фотографии только у вас на уме. Файлы JPEG с высоким разрешением идеально подходят для редактирования и печати из-за низкого уровня сжатия.
Вам необходимо предоставить изображение для предварительного просмотра клиенту. Эти фотографии идеально подходят для отправки, потому что они могут быть уменьшены до миниатюрных размеров.
Когда следует избегать использования JPG?Хотя использование файла jpg имеет много преимуществ, иногда вам нужно избегать использования этого формата при загрузке или совместном использовании изображений. Следуйте приведенным ниже инструкциям.
В веб-графике требуется прозрачность. Поскольку в JPEG отсутствует канал прозрачности, им нужен фон сплошного цвета. Четкость лучше всего достигается с помощью GIF или PNG.
Требуется многослойное редактируемое изображение. JPEG нельзя восстановить, поскольку все изменения сохраняются в одном слое, в отличие от других форматов изображений. Файлы Photoshop (PSD) могут создавать полностью редактируемые изображения.
Где найти высококачественный JPG?Pixabay.com — это веб-сайт, на котором вы можете получить бесплатные фотографии и другие файлы без необходимости платить за них. Изображения, иллюстрации, векторная графика, кадры из фильмов и музыка распространяются по специальной лицензии Pixabay, которая позволяет неограниченное использование материала с некоторыми ограничениями.
Какая лучшая альтернатива Imglarger? Существует так много приложений, способных редактировать и восстанавливать фотографии. Однако, если вам нужно только увеличить фото без потери качества, вы можете воспользоваться услугой imglarger. Однако imglarger — не лучшее решение, когда речь идет о пакетном увеличении изображений. Есть хорошая альтернатива под названием imgupscaler.
Однако imglarger — не лучшее решение, когда речь идет о пакетном увеличении изображений. Есть хорошая альтернатива под названием imgupscaler.
Imgupscaler — еще один веб-сайт, на котором можно увеличивать фотографии онлайн. Используя новейшую технологию искусственного интеллекта, этот бесплатный онлайн-инструмент может масштабировать и улучшать качество загруженных вами изображений. Кроме того, он позволяет обрабатывать до десяти фотографий в одном пакете. Это прекрасный помощник для дизайнеров и блоггеров, потому что он может работать с несколькими изображениями одновременно. Как и в случае с imglarger, imgupscaler не сжимает качество изображения.
Заключение Когда дело доходит до специализированных приложений, которые эффективно повышают разрешение изображения, AI Image Enlarger — лучший увеличитель фотографий. У фотографии есть что-то для всех, независимо от их эстетических предпочтений. Рассматривайте свое решение как процесс оптимизации и используйте критерии, которые мы обсуждали, чтобы помочь вам сделать это.