JavaScript для профессионалов. Формы и элементы формы
- Главная >
- Каталог >
- JavaScript Базовый 2015 >
- Формы и элементы формы
Для прохождения теста нужно авторизироваться
×
Вы открыли доступ к тесту! Пройти тест
Войдите или зарегестрируйтесь для того чтоб продолжить просмотр бесплатного видео
Войти Регистрация
№1
Знакомство с курсом JavaScript Advanced
0:03:11
Материалы урокаДомашние заданияТестирование Программа обучения состоит из 10-ти уроков, на протяжении которых детально рассматриваются принципы работы с объектами, документами, CSS, событиями, формами, Cookies, графикой. Каждый урок насыщен как теорией, так и практикой. По завершению интенсивного обучения вы сможете создавать более эффективные веб-решения и повысите свою стоимость в глазах работодателя.
Программа обучения состоит из 10-ти уроков, на протяжении которых детально рассматриваются принципы работы с объектами, документами, CSS, событиями, формами, Cookies, графикой. Каждый урок насыщен как теорией, так и практикой. По завершению интенсивного обучения вы сможете создавать более эффективные веб-решения и повысите свою стоимость в глазах работодателя.
Читать дальше…
№2
Конструкторы и прототипы
1:41:14
Материалы урокаДомашние заданияТестирование В видео уроке рассматриваться следующие темы:- Основные конструкторы – Object(), Array(), Function(), Date(), String(). Принцип работы конструкторов, назначение ключевого слова this в конструкторе.
- Создание пользовательских конструкторов.

- Что такое прототип, использование прототипов и добавление свойств и методов в прототип.
- Работа с конструктором Object
- Объектно-ориентированные техники в языке JavaScript. Реализация наследования в JavaScript.
Читать дальше…
Работа с документами.
1:43:50
Материалы урокаДомашние заданияТестирование В видео уроке рассматриваться следующие темы:- Способы подключения JavaScript сценариев к HTML документу.
- Создание сценариев (модулей), которые добавляют минимальное количество глобальных переменных.
- Использование свойств объекта document. Методы для получения объектов со страницы.
- DOM – Document Object Model, примеры создания новых узлов, манипулирование существующими узлами, удаление узлов.

Читать дальше…
Объект window. Регулярные выражения.
1:27:15
Материалы урокаДомашние заданияТестирование- Создание и использование таймеров, использование функций setInterval и setTimeout в языке JavaScript
- Использование Location
- Использование объекта Navigator
- Создание всплывающих окон с помощью JavaScript кода.
- Работа с типом данных string. Методы для работы со строковыми значениями.
- Регулярные выражения в языке JavaScript. Синтаксис и методы, которые могут работать с регулярными выражениями.
Читать дальше…
JavaScript и CSS
- Основы работы с CSS.
 Создание CSS правил и подключение правил к HTML документам.
Создание CSS правил и подключение правил к HTML документам. - Рассмотрение отдельных CSS свойств, которые часто используются при создании динамических страниц.
- Способы изменения CSS стилей через JavaScript код. Работа с вычисляемыми стилями (computed styles).
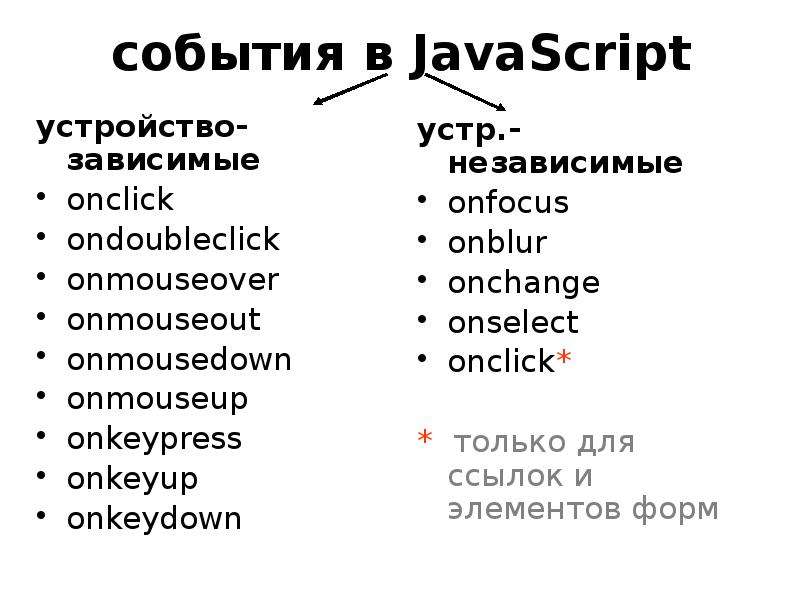
События и обработка событий (Часть 1)
1:10:06
Материалы урокаДомашние заданияТестирование В видео уроке рассматриваться следующие темы:- Модель обработки события DOM Level 0. Варианты создания обработчиков, преимущества и недостатки.
- Модель обработки события DOM Level 2. Маршрутизация события, контроль распространения события по дереву разметки с помощью методов stopPropagation() и preventDefault()
- Модель обработки событий Internet Explorer.

Читать дальше…
События и обработка событий (Часть 2)
0:47:56
Материалы урокаДомашние заданияТестирование В видео уроке рассматриваться следующие темы:- Интерфейс объекта события (Event)
- События мыши.
- Обработка событий клавиатуры.
Читать дальше…
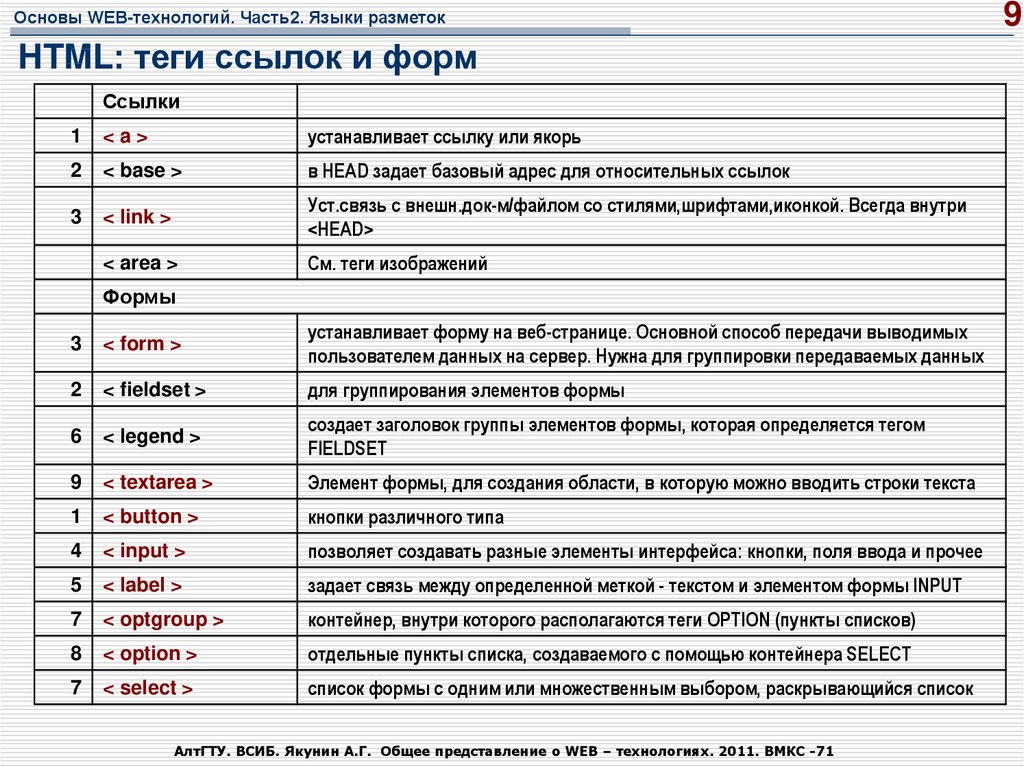
Формы и элементы формы
1:08:42
Материалы урокаДомашние заданияТестирование В видео уроке рассматриваться следующие темы:- Элемент form, его назначение и способы получения к нему доступа с помощью JavaScript кода.

- Элемент input, свойства и типы элементов.
- Пример использования объекта Date для работы с датой и временем.
Читать дальше…
Cookies и сохранение данных на стороне клиента
0:45:56
Материалы урокаДомашние заданияТестирование В видео уроке рассматриваться следующие темы:- Назначение cookies рассмотрение принципов хранения данных на стороне клиента.
- Свойство cookie объекта document. Примеры создания, удаления и изменения значений.
- Другие механизмы хранения данных на стороне клиента — WebStorage, использование свойств localStorage и sessionStorage.
Читать дальше. ..
..
Работа с графикой на стороне клиента
1:00:15
Материалы урокаДомашние заданияТестирование В видео уроке рассматриваться следующие темы:- Элемент img, способы получения объекта элемента с изображением и основные его свойства.
- Примеры предварительной загрузки изображений с сервера.
- Создание графики на стороне клиента с помощью CSS.
- Создание графики на стороне клиента с помощью SVG.
- Создание графики на стороне клиента с помощью Canvas(HTML5).
Читать дальше…
AJAX и HTTP протокол
1:06:39
Материалы урокаДомашние заданияТестирование В видео уроке рассматриваться следующие темы:- Основы работы веб приложений.
 Разбор протокола HTTP. Использование приложения Fiddler для откладки HTTP запросов.
Разбор протокола HTTP. Использование приложения Fiddler для откладки HTTP запросов. - AJAX – Asynchronous JavaScript And XML.
- Использование объекта XMLHttpRequest для создания синхронных и асинхронных HTTP запросов.
- Использование XMLHttpRequest для отправки данных с POST и GET запросами.
- Примеры простого AJAX приложения.
Читать дальше…
ПОКАЗАТЬ ВСЕ
основные темы, рассматриваемые на уроке
0:00:33
0:04:56
Элементы формы
0:09:00
Получение формы и ее элементов
0:12:48
Типы элементов формы
0:19:56
Свойства элементов формы
0:23:00
Событие onchange
0:25:32
События focus и blur
0:27:17
Пример создания watermark
0:31:07
Валидация форм с использованием JS
0:58:22
Валидация формы с использованием HTML 5
1:01:26
Пример использования конструктора Date
1:04:30
Методы Date. get* и Date.set*
get* и Date.set*
ПОКАЗАТЬ ВСЕ
Рекомендуемая литература
JavaScript. Сильные стороны Дуглас Крокфорд
Титры видеоурока
Титров к данному уроку не предусмотрено
ПОДРОБНЕЕ ПОДРОБНЕЕ ПОДРОБНЕЕ ПОДРОБНЕЕРегистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖
Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖
Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN.com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖
Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
✖Условный оператор IF и его формы в JavaScript OTUS
Условный оператор – это специальная конструкция, активно применяемая в самых разных языках разработки. Далее предстоит на примере JS изучить условный оператор IF, а также его краткую форму записи. Предложенная информация пригодится преимущественно новичкам. Она поможет не только тем, кто занимается разработкой на JavaScript, но и другим программистам.
Условные инструкции и их виды
Условные инструкции можно использовать в любом языке программирования. Они представляют собой конструкции с условиями. Применяются тогда, когда требуется определить дальнейший алгоритм действий в зависимости от заданного условия.
В JS поддерживаются различные условные инструкции:
- с одной веткой – if;
- две ветви – is else;
- несколько ветвей – elseif;
- с возможностью выбора – switch.

Перечисленные операторы встречаются не только в Java Script, но и в других ЯП. Они дают возможность работать с условиями. Далее предстоит познакомиться с перечисленными конструкциями более подробно, а также изучить short form ветвлений.
Инструкция с условием IF
Самое простое ветвление – это выражение с if. Такая конструкция широко используется как в сложных приложениях, так и в простейших задачах. Обозначает наличие всего одной «ветки» в алгоритме.
Записывается в JS упомянутый оператор с условием IF так:
Это – наиболее краткая запись ветвления в JavaScript и других языках программирования. Работает код так:
- Начинается с ключевого слова IF.
- Далее указывается запись условия, которое будет проверяться. Результатом становится булево значение – true или false.
- Внутри фигурных скобок прописывается алгоритм, необходимый для реализации в программе при соблюдении заданного условия. Он начинает работать, если выполняется условие condition = true.

- Если condition = false, ничего не происходит. Управление переходит к следующему написанному в исходном коде оператору.
Соответствующая «короткая запись» ветвления не позволяет реализовывать сложные алгоритмы с множественным выбором. Вот пример использования инструкции:
Если в программном коде используется всего один алгоритм, фигурные скобки разрешается «опустить».
Работа с двумя ветками
Более сложная ситуация – это наличие в программном коде двух ветвей. Речь идет об использовании конструкции if else, короткая запись которой может выглядеть как просто if.
Соответствующая инструкция поддерживает несколько блоков кода:
- тот, что будет реализовываться, если условие истинно;
- алгоритм, который применяется в противном случае (если condition = false).
Сокращенная общая форма представления:
Здесь система будет обрабатывать один из предложенных алгоритмов. Они всегда выполняются, но не одновременно. Совместная работа двух инструкций в конструкции невозможна ни при каких обстоятельствах. Как только один из блоков кода будет обработан, система перейдет к работе с остальными, написанными после IF-конструкции, операторами.
Как только один из блоков кода будет обработан, система перейдет к работе с остальными, написанными после IF-конструкции, операторами.
Данный пример – краткая и элементарная форма представления условного оператора в JS. Она наглядно демонстрирует принцип работы конструкции. Если поменять значение num на 2 или 4, можно увидеть в консоли запись о том, что перед пользователем нечетное число.
Несколько «веток»
Ни одна короткая запись IF не заменит полноценно и грамотно прописанного ветвления в коде. JavaScript и другие языки разработки поддерживают множественное ветвление. Оно встречается, если требуется проверять несколько вариаций условий.
Общая (сокращенная) форма записи конструкции будет такой:
Работает код так:
- Если condition1 – истина, обрабатывается первый блок кода в фигурных скобках. В противном случае происходит проверка второго условия.
- Блок в condition2 реализовывается, если значение выражение = true. Когда оно равняется false, система переходит к обработке condition3 и так далее.

- Если ни один condition не является истиной, то на реализацию отправляется алгоритм, написанный после else. Это инструкции без дополнительных параметров.
Множественное ветвление с if позволяет разработчика создавать достаточно сложные цепочки событий. Новичкам этот прием рекомендуется использовать очень осторожно. Если запутаться, можно получить неправильно работающую программу и даже бесконечные петли.
Выбор вместе со Switch
Работая с IF с условиями и ветвлениями, необходимо помнить не только о shorter form, но и том, что в разработке можно использовать «выбор алгоритма». Он реализовывается через switch. Это своеобразная «сокращенная» форма записи if else. Работает она несколько иначе.
Оператор Switch дает возможность выбрать один из заданных алгоритмов (более двух вариантов) на основании полного соответствия значения переменной, указанной в условии. Синтаксическое представление записи:
Здесь:
- Система проверяет соответствие expression каждому case.

- Как только обнаруживается полноценное совпадение с case, система отправляет на обработку алгоритм, написанный в соответствующем блоке.
- Если ни одно соответствие не выявлено, необходимо перейти к условию, написанному в default.
Default может отсутствовать в изучаемой конструкции. Его рекомендуется указывать, когда требуется реализовывать алгоритмы, если ни один case не обнаружен. Default представляет собой аналог else.
В предложенном примере также можно заметить break. Этот компонент тоже не является обязательным. Его используют в разработке для прерывания switch. После обработки break система передает управление программным обеспечением инструкциям, которые написаны после изучаемой конструкции. Отсутствие break может привести в особо сложных ветвлениях к бесконечным циклам и другим неожиданностям.
Тернарный оператор
Среди всех возможных сокращений ветвления особым спросом пользуется тернарный оператор. Это инструкция, которая возвращает результат первого или второго выражения. Конечный выбор алгоритма осуществляется в зависимости от истинности имеющегося выражения.
Конечный выбор алгоритма осуществляется в зависимости от истинности имеющегося выражения.
Выше – пример общего представления сокращения. Тернарный оператор является выражением, которое возвращает то или иное значение. Он поддерживает три операнда:
- condition – непосредственное условие, для которого будет применяться булево значение;
- expression1 – то, что система должна выполнить, если condition является истиной;
- expression2 – инструкция, реализация которой выполняется при condition = false.
Для того чтобы разделить condition и «инструкции», используется символ «?». Разделение expressions осуществляется через «:».
Это распространенный прием в разработке. Он реализовывается, если необходимо получить значение для дальнейшего его применения в программе. Пример – присваивание переменным тех или иных значений.
примеров форм Javascript | Mobiscroll
Обновлено 20 июля 2023 г.
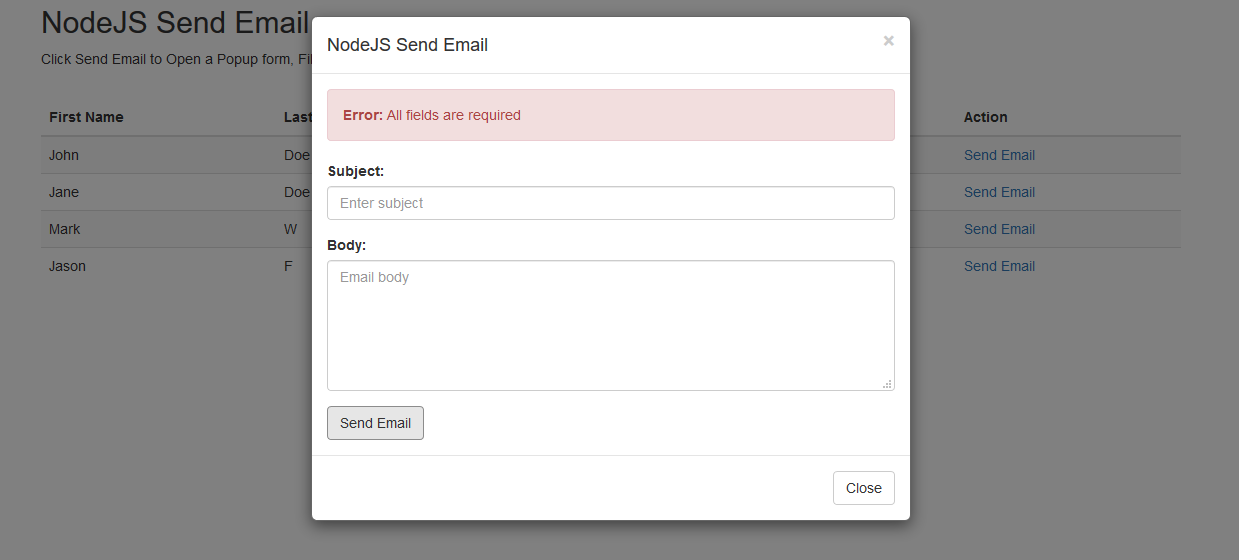
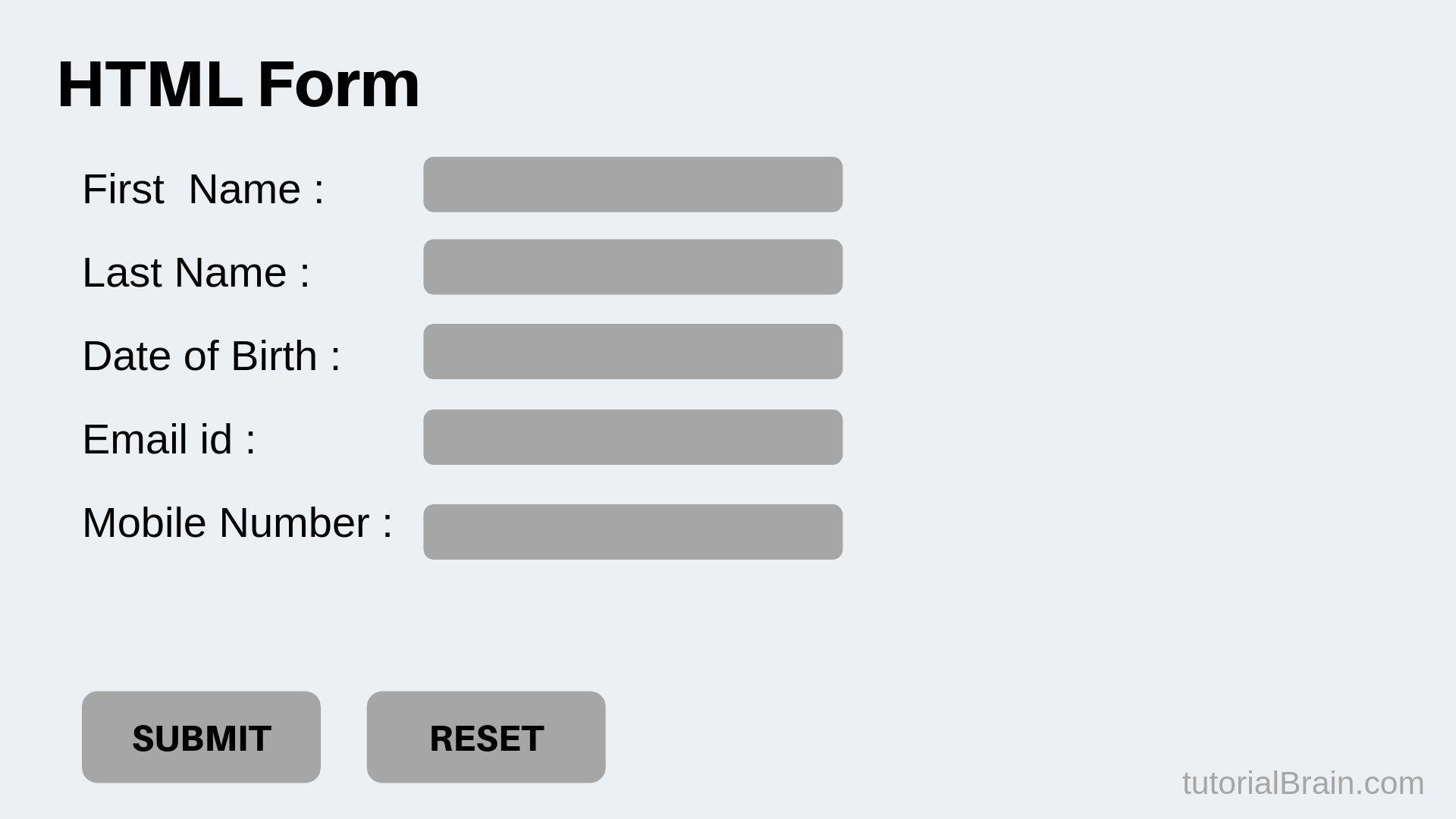
Поля форм, от полей ввода, текстовых областей до сегментированных элементов управления и переключателей, можно использовать для создания различных форм для создания, редактирования событий и многого другого. Создавайте пользовательские формы для мобильных устройств и настольных компьютеров с адаптивной сеткой или визуализируйте их во всплывающих окнах и модальных окнах для добавления/редактирования экранов.
Создавайте пользовательские формы для мобильных устройств и настольных компьютеров с адаптивной сеткой или визуализируйте их во всплывающих окнах и модальных окнах для добавления/редактирования экранов.
Чему вы научитесь
Просмотрите различные компоненты и демонстрации ЗакрытьЧасто задаваемые вопросы В чем разница между v5 и v4 Как использовать компоненты v4 вместе с v5
Тема Материал ОкнаИзмените настройку темы здесь
Темный режим РегионИзменить язык и настройки локализации здесь
Изменить демо
Мобильная форма
Скачайте и попробуйте пример Легко создавайте макеты с одним столбцом и визуализируйте мобильные формы, используя различные элементы формы, такие как кнопки,
входы, радиокнопки и многое другое.
Использовать глобальные параметры для настройки темы, параметры локализации и все, что должно быть согласовано в вашем приложении.
Сборка для больших экранов? Посмотрите, как создавать формы для планшетов и компьютеров →
- JS
- HTML
Изменить демо
Встроенная настольная форма
Скачайте и попробуйте пример Используйте макет сетки для создания форм с одним или несколькими столбцами, подходящих для средних и больших экранов. Не переборщите со слишком большим количеством колонок, но используйте доступное горизонтальное пространство на больших экранах.
Не переборщите со слишком большим количеством колонок, но используйте доступное горизонтальное пространство на больших экранах.
Использовать глобальные параметры для настройки темы, параметры локализации и все, что должно быть согласовано в вашем приложении.
Ищете мобильные формы? Узнайте, как создавать полноразмерные формы с одним столбцом →
- JS
- HTML
- CSS
Изменить демо
Ответная форма
Скачайте и попробуйте пример Встройте отзывчивость в свою форму javascript, используя макет сетки. Определите, как элементы формы ведут себя на разных размерах экрана.
Определите, как элементы формы ведут себя на разных размерах экрана.
- Ширина столбцов будет адаптирована к размеру экрана на основе предопределенных классов .mbsc-col-{breakpoint}-{size} .
- В примерах используются классы .mbsc-col-md-6 , .mbsc-col-lg-6 и .mbsc-col-lg-3 .
Изменить окно просмотра
375 пикселей 576 пикселей 768 пикселей 992px 1200 пикселей
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Изменить демо
Изменить демо 90 003
Изменить демо
Изменить демо
Изменить демо
Настройте и попробуйте эту демонстрацию локально
Войдите или начните бесплатную пробную версию
15 библиотек Javascript для удивительных и функциональных форм — Bashooka
Анри —
Формы являются неотъемлемой частью почти каждого веб-приложения . Они служат основным средством взаимодействия пользователей с вашим приложением. Итак, в этом посте мы собрали 15 библиотек Javascript для удивительных и функциональных форм для лучшего взаимодействия с пользователем в современном веб-дизайне.
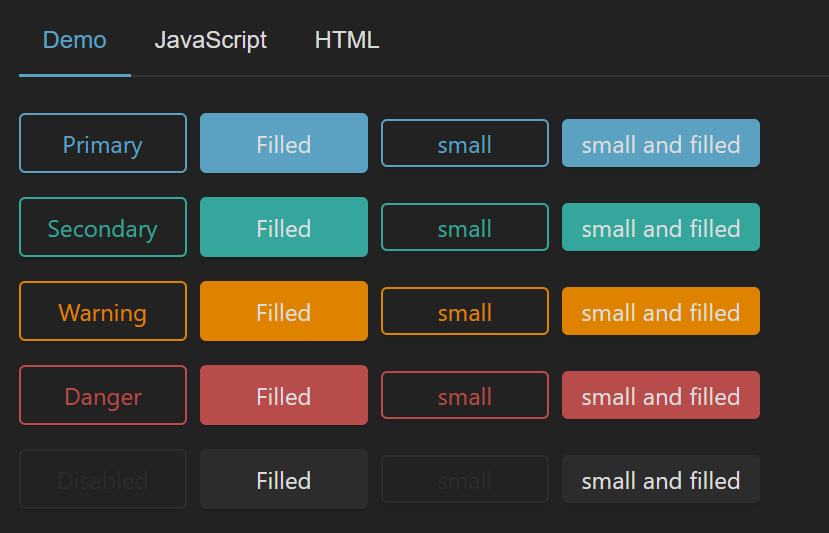
С Forms Plus у вас будет мощная комбинация из 13 дизайнов, множество цветовых тем, несколько стилей для каждого дизайна, вкладки и шаги в вашей форме, заголовки и подзаголовки с несколькими стилями и позициями. Forms Plus содержит множество элементов формы с различными состояниями и эффектами анимации.
Это современный способ добавления опросов и форм на ваш сайт. У него есть версии для angular2+, jQuery, Knockout, React и Vue.
Легко сделать форму для всех.
Независимое от фреймворка высокопроизводительное управление состоянием форм на основе подписки.
Облегченный сценарий проверки формы, который дополняет собственные элементы и атрибуты проверки формы HTML5, обеспечивая лучший пользовательский интерфейс и предоставляя вам больше контроля.
Эта библиотека представляет собой простой модуль визуализации форм JavaScript и SDK для Form.io. Это позволяет вам отображать формы схемы JSON, созданные Form.io, и отображать их в вашем приложении с помощью простого JavaScript, а также предоставляет SDK интерфейса для связи с API Form.io.
Проверка формы на собственном javascript. Без зависимостей.
Это библиотека проверки формы javascript. Это поможет вам предоставить своим пользователям отзывы об отправке формы перед ее отправкой на ваш сервер. Это экономит вашу пропускную способность, нагрузку на сервер и экономит время ваших пользователей.
Превратите веб-формы в диалоги. Разговорная форма — это концепция с открытым исходным кодом от SPACE10, позволяющая легко превратить любой элемент формы на веб-странице в интерфейс диалоговой формы. Он включает диалоговую замену всех элементов ввода, повторно используемые переменные из предыдущих вопросов, а также полную настройку и контроль над стилем.
Автоматически меняет размер элементов формы так, как это должно быть, а это означает, что каждое поле текстового элемента в вашем дизайне расширяется, чтобы красиво вписаться в ввод текста.
Это полная реализация API проверки формы HTML 5 в Javascript. Он заменяет или заполняет нативные методы браузера и упрощает задачу проверки с помощью настраиваемых событий и перехватчиков.
Создавайте формы в React без слез. Посмотрим правде в глаза, формы в React действительно многословны. Что еще хуже, большинство хелперов форм делают слишком много волшебства и часто связаны со значительным снижением производительности. Formik — это небольшая библиотека, которая поможет вам с тремя наиболее раздражающими частями: получением значений в состоянии формы и вне ее, проверкой и сообщениями об ошибках и обработкой отправки формы.
У него простая цель: помочь вам автоматически форматировать вводимое текстовое содержимое.
Это библиотека, позволяющая оживить заполнители ввода путем циклического выполнения нескольких инструкций в одном заполнителе ввода.



 Создание CSS правил и подключение правил к HTML документам.
Создание CSS правил и подключение правил к HTML документам.

 Разбор протокола HTTP. Использование приложения Fiddler для откладки HTTP запросов.
Разбор протокола HTTP. Использование приложения Fiddler для откладки HTTP запросов.