Создание коллажа в Photoshop
- Анимированный баннер Анимация 3D обложка Картинка Коллаж Слои Маски Инструменты выделения Надпись и Текст CSS-спрайты Видеокурсы Photoshop
Рассмотрим создание коллажа в Photoshop на наглядном примере. Чтобы коллаж выглядел гармонично, нужно учитывать ряд правил — с ними мы познакомимся позже. Сначала займёмся технической стороной создания коллажей, что позволит освоить необходимые инструменты программы.
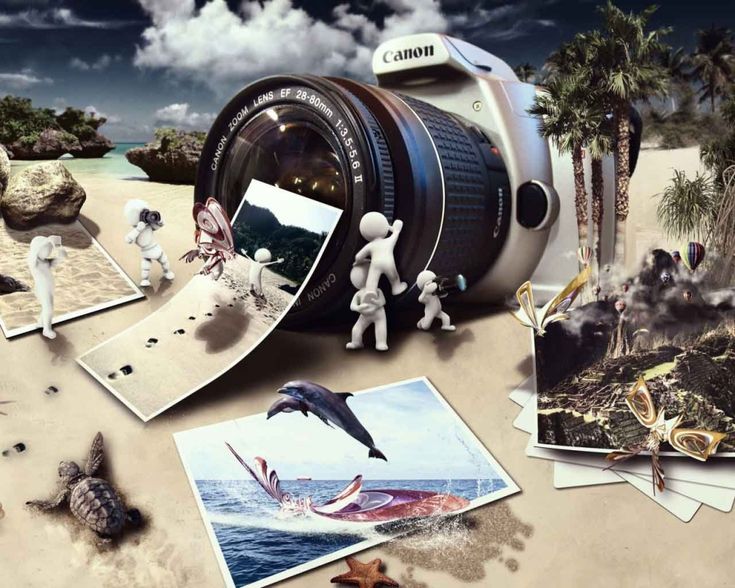
Коллаж — это композиция, составленная из нескольких изображений. Мы пойдём кратчайшим путём, поэтому для примера возьмём фотографию и графическую картинку:
А теперь попробуем подсадить грустного Фукса, высиживающего крокодильи яйца, в стайку, согревающихся утром лемуров. Для этого необходимо вырезать объект, а, точнее — выделить и скопировать его, а затем вставить на фотографию с колонией лемуров.
Для выделения объекта воспользуемся удобным инструментом «Быстрое выделение» (Рис.
1 — Инструмент «Быстрое выделение»;
2 — Добавить к выделенному; 3 — Вычитание из выделенного;
4 — Установка размера кисти; 5 — Указатель кисти;
6 — Инструмент «Перемещение».
Устанавливаем размер кисти покрупнее (Рис.1-4,5) и кликаем по объекту, пока не получим желаемый контур. Для этого задействуем режим «Добавить к выделенному» (Рис.1-2), а если выделение захватило лишнюю область — то удаляем её, используя режим «Вычитание из выделенного» (Рис.1-3).
Для включения в область выделения мелких деталей объекта — уменьшаем размер кисти. После завершения операции, копируем выделенный объект — жмём
Но изначально наш Фукс, в отличие от коллектива, смотрит в противоположную сторону. Необходимо заменить объект его же зеркальным отражением (Редактирование — Трансформирование — Отразить по горизонтали).
Необходимо заменить объект его же зеркальным отражением (Редактирование — Трансформирование — Отразить по горизонтали).
Но и размер объекта, как правило, не совпадает с нужным. Если его увеличить, то пострадает качество. А вот уменьшить его просто: жмём
Чтобы объект хорошо «вписывался» в окружающую среду, возможно, потребуется сделать его бледнее, или наоборот увеличить насыщенность его цвета. Для чего жмём клавиши Ctrl+U (Изображение — Коррекция — Цветовой тон/Насыщенность), а затем бегунком регулируем параметр «Насыщенность»:
А чтобы точно расположить объект в нужном месте фотографии, используем инструмент «Перемещение» (Рис.1-6), а это результат:
В Photoshop имеется несколько инструментов для вырезания объектов. Продемонстрируем применение инструмента «Прямолинейное Лассо» (Рис.2-1), а в качестве подопечного на этот раз выступит лемур, некстати оказавшийся крайним:
Продемонстрируем применение инструмента «Прямолинейное Лассо» (Рис.2-1), а в качестве подопечного на этот раз выступит лемур, некстати оказавшийся крайним:
1 — Инструмент «Прямолинейное Лассо»;
2 — «Ластик».
Думаю, что затруднений с обводкой объекта ни у кого не будет — точность здесь не критична. Главное, не обрезать лишнее. Затем в панели «Слои» нужно разблокировать слой, просто совершив двойной клик по его названию «Фон» и нажав
Дальше создаём маску слоя, нажав на пиктограмму «Создание маски», как на иллюстрации ниже:
Теперь наш лемур остался в одиночестве. А мы инструментом «Ластик» (Рис.2-2), с кистью белого цвета, аккуратно стираем лишнее вокруг него. Для чего вообще понадобилась маска? Она защищает невидимые пиксели от безвозвратной потери. Если вы случайно что-нибудь стёрли, то просто поменяйте цвет кисти на чёрный и восстановите утраченное!
После этого, можно, с чистой совестью, подсадить зверька к нашему другу Фуксу, чтобы они вместе высиживали крокодильчиков.
Однако в примере мы рассмотрели лишь базовые принципы создания коллажа. Для того чтобы создать шедевр, необходимо соблюдать определённые правила.
5 условий для создания качественного коллажа, который будет смотреться гармонично
и производить впечатление единого целого:
- Разрешение: приличный размер и качество исходных изображений и фотографий, из которых монтируется коллаж.
- Композиция: намеренное выделение главного объекта — композиционного центра.
- Цветокоррекция: все составляющие коллажа должны быть приведены к единообразной цветовой гамме.
- Сюжет: оригинальная идея коллажа и ваша фантазия — залог потрясающего впечатления, который окажет коллаж на зрителей.
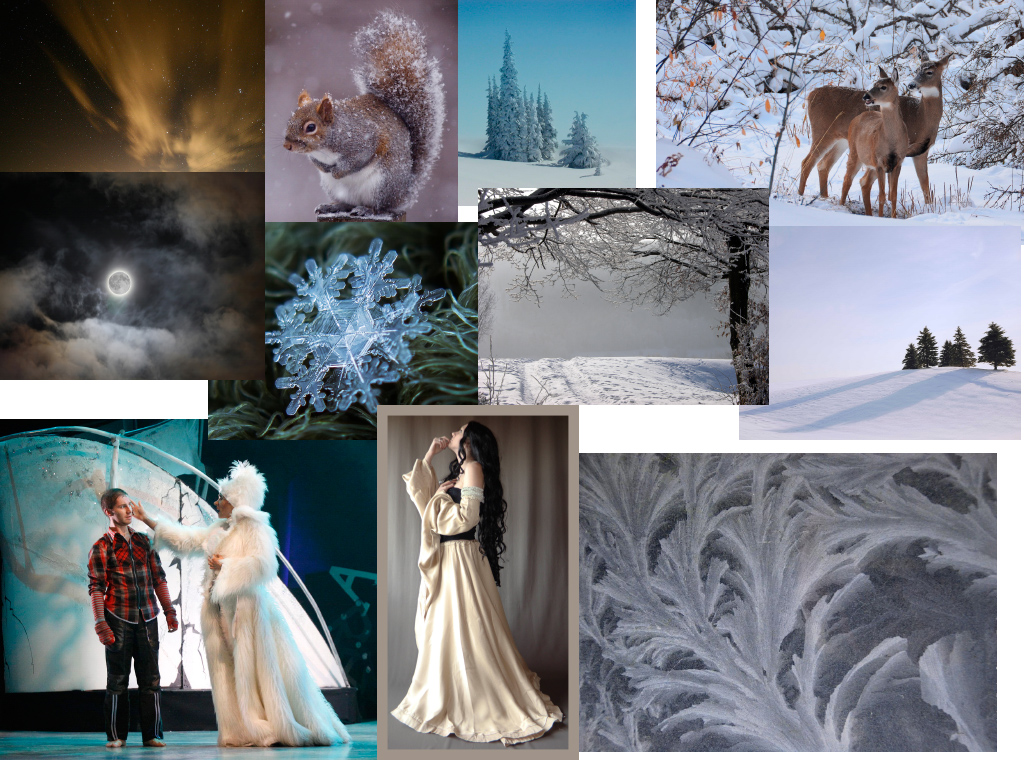
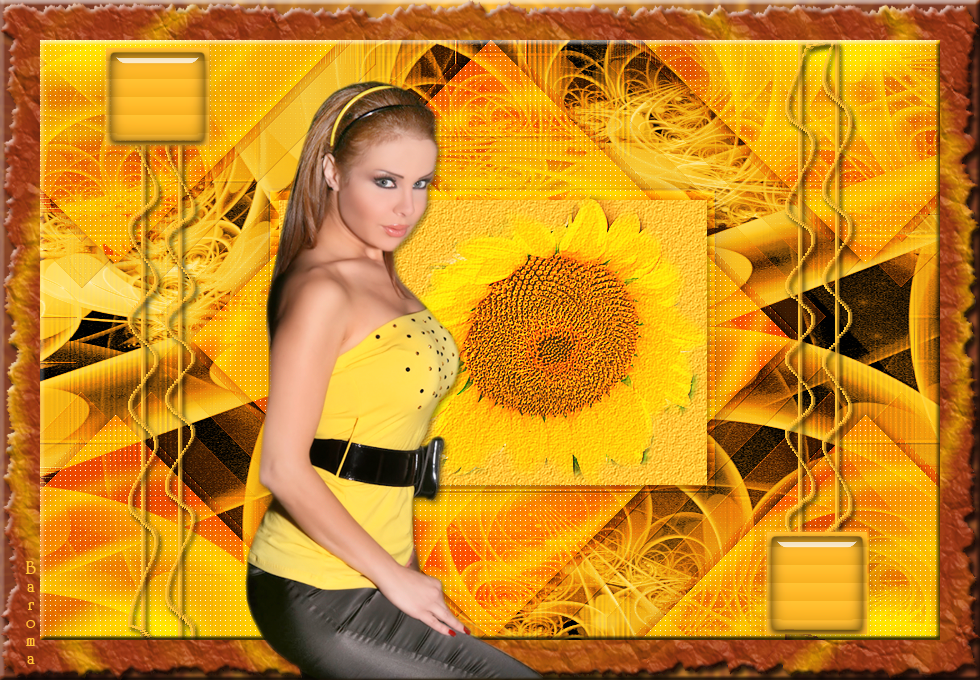
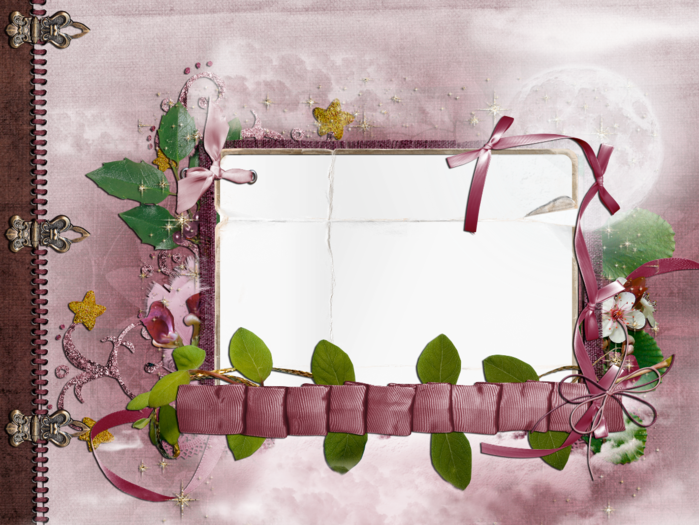
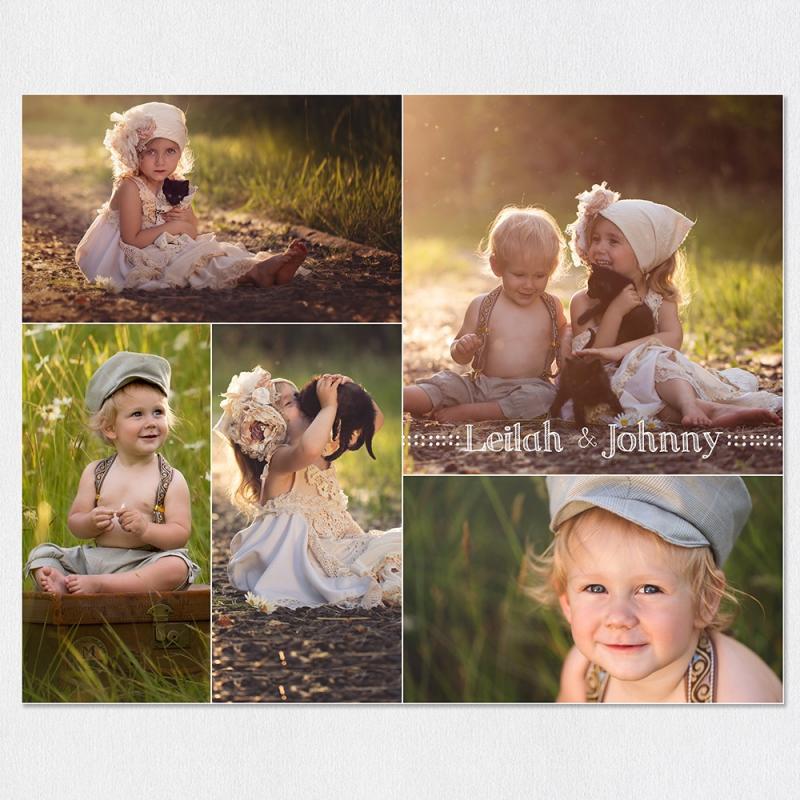
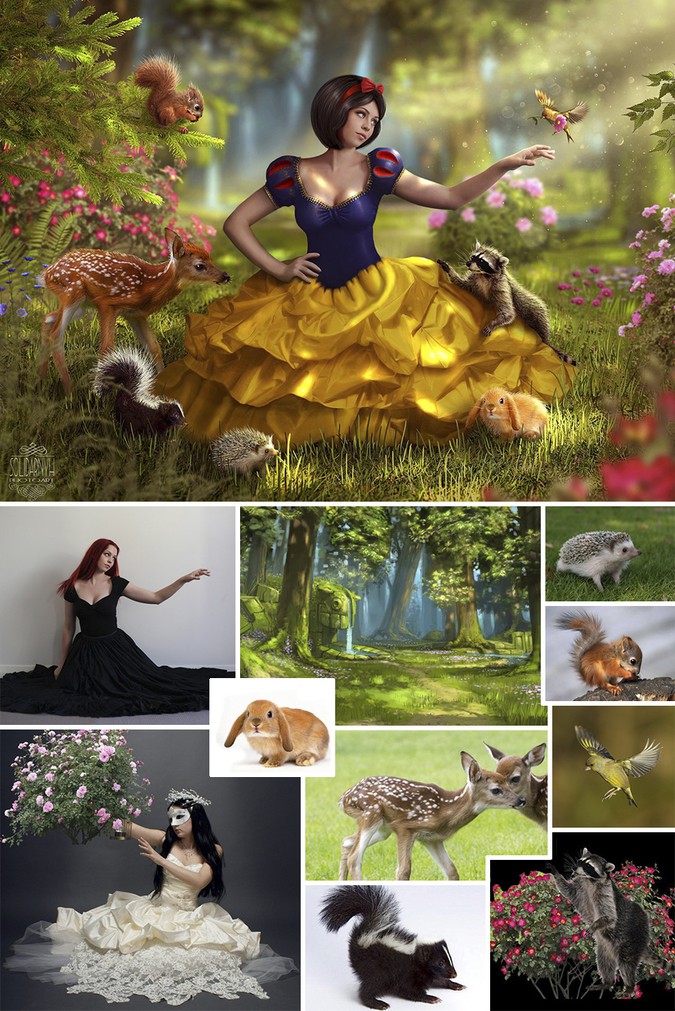
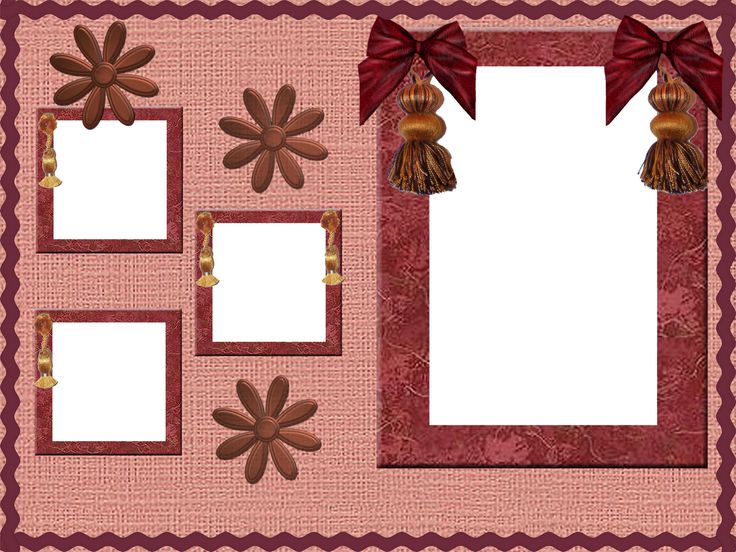
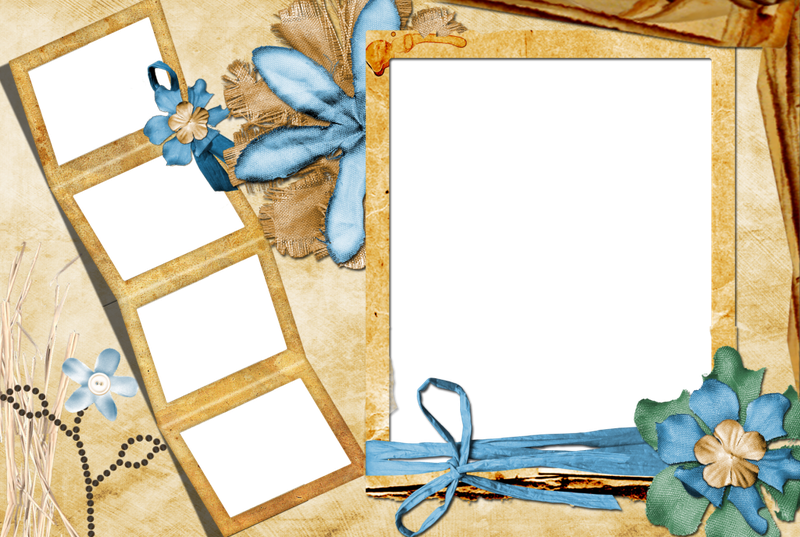
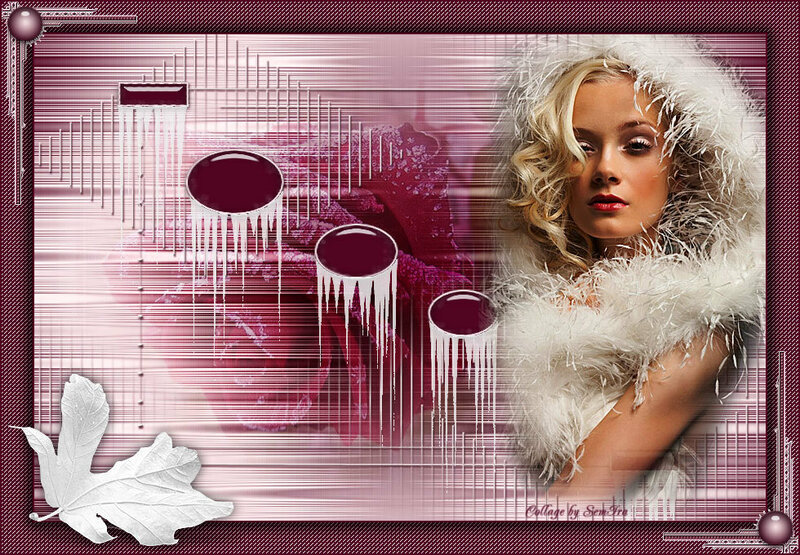
А теперь взгляните на профессиональные коллажи, которые созданы в программе Photoshop с соблюдением этих правил.
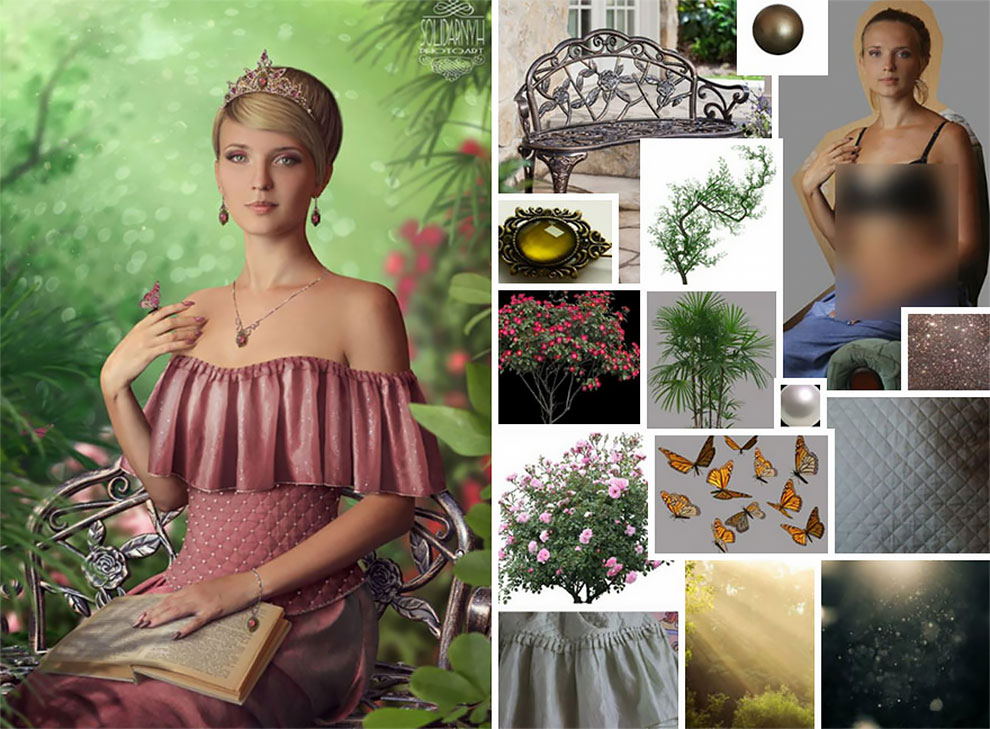
Исходные материалы:
Объём знаний, который требуется для создания коллажей такого профессионального уровня, не может умещаться в один или даже несколько уроков. Но вы можете научиться делать коллажи подобного уровня, освоив видеокурс, где они используются в качестве учебных примеров.
Создание коллажей в Adobe Photoshop 2.0
Автор: Елена Минакова
Из статьи вы узнали о правилах создания качественных коллажей в Photoshop. А этот курс позволит закрепить эти знания на ярких и живых примерах. Ну, а несколько секретов не испортят дело, а пойдут только на пользу. Это компактный курс и блестяще составленные уроки включают только самое необходимое.
«Создание коллажей в Photoshop 2.0»
Волшебные коллажи в Adobe Photoshop
Автор: Елена Минакова
В видеокурсе, на примере десятка разнообразных коллажей, просто и наглядно демонстрируется процесс их создания. Максимально продуктивная эксплуатация Photoshop. Посмотрите учебные примеры: исходные материалы и готовые коллажи, и вы сами убедитесь, какое потрясающее воздействие они могут оказывать на зрителей.
Максимально продуктивная эксплуатация Photoshop. Посмотрите учебные примеры: исходные материалы и готовые коллажи, и вы сами убедитесь, какое потрясающее воздействие они могут оказывать на зрителей.
Страница видеокурса
Уроки Photoshop:
- Анимированный баннер Анимация 3D обложка Картинка Коллаж Слои Маски Инструменты выделения Надпись и Текст CSS-спрайты Видеокурсы Photoshop
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
Курс «Adobe Photoshop СС с нуля: обработка, ретушь и коллажи»: обучение на дизайнера онлайн
Чем вам будет полезен этот курс?
Adobe Photoshop — профессиональный редактор растровой графики. Владение этой программой необходимо графическому, ландшафтному, веб-дизайнеру, дизайнеру интерьеров.
На курсе вы с нуля освоите Photoshop и научитесь создавать в нём разные типы изображений: от мокапов и коллажей до рекламных макетов. После курса в вашем портфолио будет более 10 работ, которые можно представить клиентам. Вы сможете брать заказы на обработку, ретушь фотографий и другие задачи.
После курса в вашем портфолио будет более 10 работ, которые можно представить клиентам. Вы сможете брать заказы на обработку, ретушь фотографий и другие задачи.
Курс подойдет вам, если вы
Почему дизайнер со знанием Adobe Photoshop?
- Владение Photoshop — обязательный пункт в резюме дизайнера (требование встречается в 99% вакансий на HH.ru).
- В Photoshop можно решить большинство дизайн-задач, не переходя в другие графические редакторы.
- Освоив только Photoshop, вы сможете брать первые заказы на обработку, ретушь фотографий, создание изображений.
Доход
от 50 000 P
от 100 000 P
доход опытного дизайнера
Вакансии
более 12 000
в сфере дизайна, для которых требуется знание Photoshop (по данным hh.![]() ru)
ru)
более 1000
заказов на фриланс-площадке fl.ru
Ваше портфолио после обучения
Макеты карточек для интернет-магазина
Ретушь фото
Мокап дизайна на модели упаковки и других носителях
Фотореалистичные коллажи
Рекламные дизайн-макеты
Работа со шрифтами
Вы будете знать
- Основные инструменты и возможности Adobe Photoshop.
- Принципы работы с растровой графикой.
- Основы цветокоррекции изображений.
- Правила ретуши фотографий.
Вы будете уметь
- Создавать коллажи, вырезать объекты с изображений.

- Работать с фильтрами и цветом.
- Верстать макеты с изображениями и текстом.
- Исправлять фотографии: настраивать цвет и свет, удалять дефекты, выравнивать горизонт.
Удостоверение о повышении квалификации или сертификат Московской академии дизайн-профессий Pentaschool
Как вы будете повышать свою квалификацию
Зачисляетесь, получаете доступ к личному кабинету.
Смотрите видеоролики в удобные день и время.
Изучаете предложенные нами дополнительные материалы по теме.
Выполняете практические домашние задания и получаете доступ к следующим модулям.
Получаете обратную связь от преподавателей — практикующих экспертов.
Сдаете итоговое тестирование.
Преподаватель курса
Портфолио преподавателя
Наталья Захарова
Обработка фото для выставки «Мы живем на одной планете»
Наталья Захарова
Обработка и коллажирование фото в стиле комикс
Наталья Захарова
Обработка и ретушь фото для рекламы фирмы по ландшафтному дизайну Il Nature
Наталья Захарова
Ретушь фото для каталога
Наталья Захарова
Билборд для колбасных изделий компании Вязанка
Наталья Захарова
Иллюстрация и принты
Наталья Захарова
Презентация и дизайн ежедневников к юбилею фирмы DAW
Наталья Захарова
Информационный буклет для выставки компании NAUKA
Наталья Захарова
Оформление поста TeamRing
Наталья Захарова
Верстка и дизайн корпоративного журнала
Программа обучения
Курс состоит из 4-х тематических блоков, на которых вы пройдете путь от знакомства с возможностями программы до создания дизайн-макетов и выполнения сложной ретуши.
Модуль 1. Знакомство с программой Adobe Photoshop
1. Основные инструменты программы Adobe Photoshop
Содержание курса:
- Инструменты работы с выделением по форме
- Нарезка и кадрирование
- Инструменты ретуши
- Инструменты работы с цветом и тоном
Результат:
- Знание основных инструментов редактора и их возможностей
2 часа теории
2 часа практики
2.
 Специфика растровой графики. Цветовые модели. Разрешение. Основы работы с цветом (палитры)
Специфика растровой графики. Цветовые модели. Разрешение. Основы работы с цветом (палитры)Содержание курса:
- Отличия растровых и векторных изображений
- Основные цветовые модели
- Палитры цветов и градиентов
Результат:
- Понимание особенностей растровой графики
- Знание основных цветовых моделей (RGB и CMYK)
1 час теории
3 часа практики
3.
 Основы использования интерфейса программы
Основы использования интерфейса программыСодержание курса:
- Панель меню
- Выпадающие меню, дополнительные панели
- Рабочее окно
- Строка состояния документа
Результат:
- Умение свободно ориентироваться в интерфейсе программы
1 час теории
2 часа практики
4. Принципы работы со слоями
Содержание курса:
- Виды и особенности слоев
- Как работать со слоями: создавать, настраивать прозрачность, выбирать режим наложения
- Коррекция слоев
Задания на курсе:
- Выполнить коллаж из фото и геометрических фигур
Результат:
- Навык работы со слоями в Adobe Photoshop
1 час теории
2 часа практики
Модуль 2. Основы коллажирования
Основы коллажирования
5. Основы тоновой и цветовой коррекции
Содержание курса:
- Что такое тоновая и цветовая коррекция? Области применения тоновой и цветовой коррекции
- Инструменты коррекции
Задания на курсе:
- Цветовая и тоновая коррекция изображения
Результат:
- Знание инструментов тоновой и цветовой коррекции, понимание их особенностей
1 час теории
3 часа практики
6.
 Различные способы вырезания объектов
Различные способы вырезания объектовСодержание курса:
- Выделение по форме. Свободное выделение
- Быстрое выделение
- Инверсия и размытие по краю
- Работа с выделенной областью. Ластик
- Выделение через цветовой диапазон
Результат:
- Умение вырезать объекты, переносить их на новый слой
1 час теории
3 часа практики
7.
 Продвинутые способы вырезания объектов: маски и перо
Продвинутые способы вырезания объектов: маски и пероСодержание курса:
- Области применения инструмента Перо
- Области применения инструмента Маска
Результат:
- Владение продвинутыми инструментами вырезания
1 час теории
3 часа практики
8. Использование фильтров и цветов
Содержание курса:
- Задачи фильтров в Adobe Photoshop
- Галерея фильтров
- Смартфильтры
- Обзор узоров и стилей
Результат:
- Навык работы с фильтрами, знание областей их применения
2 часа теории
2 часа практики
9.
 Свет: создание теней и объемов
Свет: создание теней и объемовСодержание курса:
- Инструменты затемнения, осветления, обесцвечивания
- Создание теней на изображении
- Работа с палитрой слоев и инструментов Curve для создания дополнительного объема
Задания на курсе:
- Привести изображение к образцу, представленному в задаче
Результат:
- Умение добавлять тени на изображении, создавать объем
2 часа теории
2 часа практики
Модуль 3. Основы верстки дизайн-макетов
Основы верстки дизайн-макетов
10. Основные инструменты верстки. Линейки, направляющие, отступы, воздух.
Содержание курса:
- Настройки макета для web и печати
- Работа с линейками
- Направляющие и сетка
- Значение отступов и «воздуха»
Задания на курсе:
- Создание макета карточки товара (изображение и текст)
Результат:
- Знание инструментов верстки, умение настраивать линейки
1 час теории
3 часа практики
11.
 Иерархия и теория близости
Иерархия и теория близостиСодержание курса:
- Композиция в верстке
- Равновесие и баланс
Результат:
- Владение основами композиции в верстке
1 час теории
3 часа практики
12. Тонкости работы со шрифтами. Подбор шрифта, шрифт по форме, в объекте, кегль и выключка
Содержание курса:
- Работа с горизонтальным и вертикальным текстом. Обтравочные маски
- Особенности сетки для верстки текста
- Правила верстки текста
Результат:
- Умение работать с версткой текста на макете
2 часа теории
2 часа практики
13.
 Цвет, градиент, векторная и растровая графика, использование смарт-объектов и дополнительных кистей
Цвет, градиент, векторная и растровая графика, использование смарт-объектов и дополнительных кистейСодержание курса:
- Градиент в дизайне и работа с ним. Инструмент Пипетка
- Как грамотно подобрать цвет для макета
- Смарт-объекты
- Работа с инструментами Карандаш и Кисть
Результат:
- Владение инструментами создания графики
- Навык работы со смарт-объектами
1 час теории
3 часа практики
14.
 Хитрости дизайна: скрипты, шаблоны и мокапы.
Хитрости дизайна: скрипты, шаблоны и мокапы.Содержание курса:
- Скрипты, операции и принципы их создания
- Работа с шаблонами
- Что такое мокапы и для чего они нужны
- Создание мудбордов
Задания на курсе:
- Создать рекламный макет с использованием текста, изображения, градиентов и фигурных кистей. Продемонстрировать макет на готовом мокапе
Результат:
- Умение работать с операциями и скриптами в Adobe Photoshop
- Умение находить шаблоны и мокапы, работать с ними
2 часа теории
2 часа практики
Модуль 4. Основы ретуши
Основы ретуши
15. Цветовая коррекция изображений. Настройка яркости, насыщенности, контрастности, цветового баланса.
Содержание курса:
- Оттенки кожи и как с ними работать
- Анализ фотографии перед коррекцией
- Тонирование фото. Цветокоррекция
Результат:
- Навык выполнения цветовой и тоновой коррекции фотографий
2 часа теории
2 часа практики
16.
 Изменение цвета глаз, волос, кожи, «отбеливание зубов», устранение «эффекта красных глаз»
Изменение цвета глаз, волос, кожи, «отбеливание зубов», устранение «эффекта красных глаз»Содержание курса:
- Исправление недостатков кожи
- Коррекция глаз, отбеливание зубов на фото
- Работа с инструментов Пластика
- Добавление макияжа. Работа с прической
Задания на курсе:
- Выполнить коррекцию фотографии, исправить цвет глаз и волос модели, удалить недостатки
Результат:
- Умение устранять недостатки на фото с помощью Adobe Photoshop
2 часа теории
2 часа практики
17.
 Обработка кожи
Обработка кожиСодержание курса:
- Точечная коррекция кожи. Инструменты Заплатка, Штамп, Восстанавливающая кисть
- Ретушь по методу частотного разложения
- Разложение на две частоты с помощью операции вычитания
Результат:
- Способность выполнять продвинутую коррекцию кожи на фотографии
1 час теории
3 часа практики
18. Добавление реалистичности фото, резкость и подавление шума
Содержание курса:
- Инструменты создания дополнительного объема и реалистичности
- Работа с резкостью, подавление шума
Задания на курсе:
- Сделать коррекцию изображения по тону, цвету, насыщенности и контрасту, добавить тени и объем, выполнить детализацию глаз
Результат:
- Владение инструментами настройки резкости, умение подавлять шум на фото
1 час теории
3 часа практики
Для комфортного и эффективного прохождения программы «Adobe Photoshop СС c нуля: обработка, ретушь и коллажи» необходимо установить программу Adobe Photoshop на ПК.
- Adobe Photoshop
Пробный период 7 дней
Официальная версия программы
Требования к ПК для установки
Учебный план программы повышения квалификации «Adobe Photoshop: обработка, ретушь, коллажирование» доступен по ссылке доступен по ссылке
Учиться проще и интереснее в удобной обучающей платформе
Удобный понятный интерфейс
Что мы делаем для вас:
На нашей платформе вас ожидает полная экосистема инструментов для эффективного обучения. Над платформой работает целая команда квалифицированных специалистов, постоянно совершенствуя и модернизируя ее. Мы регулярно отслеживаем прогресс в обучении студентов, анализируем обратную связь и внедряем изменения для улучшения восприятия информации и удобства обучения.
Почему это важно:
Вы видите свой прогресс, заранее можете посмотреть, какие инструменты или материалы вам понадобятся для обучения и какие навыки вы получите после прохождения модуля. Всегда можете изменить скорость воспроизведения урока, поставить видео на паузу или же вернуться к ранее прослушанному фрагменту и пересмотреть его.
Всегда можете изменить скорость воспроизведения урока, поставить видео на паузу или же вернуться к ранее прослушанному фрагменту и пересмотреть его.
Виртуальный помощник
Чем полезен:
Покажет, из чего состоит платформа и как на ней заниматься. Он пройдет вместе с вами до первого урока и ответит на ваши вопросы в процессе обучения. Всегда под рукой на случай любых сложностей!
Почему это важно:
Быстро познакомитесь с платформой и узнаете, где находятся полезные для обучения материалы, сможете получать ответы на свои вопросы в процессе обучения.
Галерея работ
Чем полезна:
Раздел, где размещены работы студентов по нашим курсам. Постоянно пополняется. Можно выбрать факультет, дисциплину и различные варианты сортировки работ.
Почему это важно:
Вы всегда можете посмотреть работы других студентов и прочитать обратную связь от преподавателя по работам других студентов. А также вы можете разместить свою работу и получить обратную связь других студентов..jpg) Так вы тренируете свою насмотренность – важнейшее качество для дизайнера. То есть развиваетесь вдвойне быстрее!
Так вы тренируете свою насмотренность – важнейшее качество для дизайнера. То есть развиваетесь вдвойне быстрее!
Внутренние онлайн-вебинары
Чем полезны:
Помимо основного обучения вы сможете бесплатно посещать регулярные внутренние онлайн-вебинары по самым разным темам в дизайне и тренировать свою насмотренность.
Почему это важно:
Вебинары отлично дополняют основную программу курса, а их расписание составляется с учетом обратной связи от студентов и преподавателей. Вебинары можно смотреть онлайн или посмотреть запись в архиве, который будет доступен вам на протяжении всего срока обучения.
Успейте присоединиться к ближайшему набору и получите полезные навыки со скидкой 40%
Почему Pentaschool
5 лет специализируемся на обучении дизайнеров
5500 довольных студентов
4000 вебинаров в нашей базе знаний
91%
студентов рекомендуют обучение в Pentaschool по данным otzovik. com
com
- Бессрочный доступ к материалам курса после успешного завершения обучения
- Обратная связь от практикующих экспертов
- Входим в сообщество дизайнеров со всего мира
Учитесь выгодно
Отзывы
Хочу выразить искреннюю признательность вашему учебному заведению за предоставленную возможность пройти курс повышения квалификации. Это отличная возможность получить новые знания без отрыва от дома и работы.Обучалась дистанционно впервые. Очень понравился представленный учебный материал, вполне исчерпывающий, интересный, также интересные видеоматериалы. Очень удобно прохождение тестирования — сразу же получаешь оценку. Вся программа составлена доходчиво, понятно. Спасибо за интересный учебный материал . Все очень понравилось. Успехов вам в вашей дальнейшей работе!
Показать
Наталия Гудыма
Москва
Хочу выразить большую благодарность Пентаскул за качественное обучение. Спасибо всем педагогам (Анна Евгеньевна — очень крутая. Грамотно подобранная теория и доступное объяснение от нее гарантировано.) и всей команде сотрудников за трепетное отношение на протяжении всего обучения. Я быстро освоилась и было легко проходить обучение в удобном для меня формате.
Спасибо всем педагогам (Анна Евгеньевна — очень крутая. Грамотно подобранная теория и доступное объяснение от нее гарантировано.) и всей команде сотрудников за трепетное отношение на протяжении всего обучения. Я быстро освоилась и было легко проходить обучение в удобном для меня формате.
Показать
Мехрибан Садыгова
Москва
Очень рада, что нашла вас совершенно случайно в интернете, мне все понравилось! Всё самое основное есть в этом курсе, остальное придёт с опытом! Спасибо!
Показать
Ольга Корнева
Екатеринбург
Обучение понравилось, всё понятно и доступно.
Показать
Наталия Ковалёва
Портная, Александров
Большая благодарность Анне Евгеньевне, что приоткрыла завесу Adobe Photoshop, на которую никак не решалась, надеюсь практику сдать позднее. Отличная эрудированность, эмоциональность, заинтересованность в своих слушателях, благодарю!
Отличная эрудированность, эмоциональность, заинтересованность в своих слушателях, благодарю!
Показать
Наталья Замятина
Москва
Курс неимоверно интересный, преподаватель даёт очень много информации актуальной, полной и без воды. все очень конкретно и понятно! Преподаватель молниеносно проверяет задания, отлично помогает и даёт понятные комментарии и шикарные советы! Я не могу ещё поверить своим глазам, что благодаря учителю могу уже составить анимацию хотя всего две недели назад даже не знала как выглядит фотошоп. У меня огромный восторг! Огромные благодарности ПЕДАГОГУ!
Показать
Анастасия Токмянина
Innsbruck
Анне Евгеньевне большое спасибо за качественный материал и крутую подачу. Единственное, это хотелось бы более ёмких презентаций (акцентов на самые основные моменты по каждой теме), так как иногда нужно быстро освежить что-то в памяти и приходится проматывать видео в поисках ответа на интересующий вопрос. Но это только пожелание и никак не влияет на общее впечатление от курса. Всё на 10 из 10. Спасибо. 🙂
Но это только пожелание и никак не влияет на общее впечатление от курса. Всё на 10 из 10. Спасибо. 🙂
Показать
Вадим Лукьянов
Москва
Большое спасибо преподавателю за подробно изложенный материал. Лекции очень объемные и много в себе содержат. Я очень много узнала и научилась. Обязательно буду применять полученные знания.
Показать
Елена Левина
Москва
Все отлично, преподаватель очень интересно рассказывал лекции, минимум воды и максимум практики. Очень вдохновляюще)
Показать
Анастасия Шабаева
Симферополь
Любитель, в институте много снимала мероприятий, почти как корреспондент, но полноценно никогда фото не занималась, а тем более не обрабатывала, мне казалось все это заоблачным. Теперь все изменилось как раз благодаря обучению. Теперь я умею ретушировать, убирать серьезные дефекты и делаю это на уровне. Главное преимущество, что все можно сразу опробовать. Уже начала брать частные заказы и горжусь собой) спасибо за уроки!)
Теперь все изменилось как раз благодаря обучению. Теперь я умею ретушировать, убирать серьезные дефекты и делаю это на уровне. Главное преимущество, что все можно сразу опробовать. Уже начала брать частные заказы и горжусь собой) спасибо за уроки!)
Показать
Людмила Денисова
Фотограф, Москва
Стоимость обучения
Скидка
-40% До 7 октября
от 3 075 P
в месяц по рассрочке банка-партнёра
Рассрочка 0% без первого взноса и переплат
20 500 P 12 300 P
Срок обучения — 2 месяца Обучение с выдачей удостоверения
В стоимость входит:
- 10 тем с видеоуроками в формате скринкастов (запись действий на экране + комментарии преподавателя)
- удостоверение о повышении квалификации или сертификат Pentaschool
- работы для портфолио: зарисовки, коллажи, ретушированные фото и другое
- обратная связь по всем практическим заданиям от преподавателя — графического и моушн-дизайнера
- ежемесячные вебинары и мастер-классы по дизайну в формате онлайн
- бессрочный доступ к материалам курса после успешного завершения обучения
- доступ к библиотеке вебинаров на всё время обучения + 90 дней после выпуска
Показать еще
Вы также можете позвонить нам самостоятельно по номеру 8 800 550-76-72
Звонок для вас абсолютно бесплатный
Вопросы и ответы
Курс можно проходить с нуля — он рассчитан как на практикующих, так и на начинающих пользователей. Конечно, после 2-месячной программы по Photoshop вы не станете дизайнером, но сможете решать конкретные задачи в графическом редакторе и даже брать заказы на фрилансе. А если позже вы захотите расширить знания, то сможете поступить к нам на профессиональную программу. Владение Photoshop пригодится на любом направлении: от дизайна интерьера до digital.
Конечно, после 2-месячной программы по Photoshop вы не станете дизайнером, но сможете решать конкретные задачи в графическом редакторе и даже брать заказы на фрилансе. А если позже вы захотите расширить знания, то сможете поступить к нам на профессиональную программу. Владение Photoshop пригодится на любом направлении: от дизайна интерьера до digital.
Видеолекции по Photoshop в этом курсе длятся 20-30 минут, а чтобы выполнить одно практическое задание, вам потребуется 1-3 часа (в зависимости от темы). Также на платформе вас ждут тесты, вебинары и дополнительные материалы. Курс состоит из 10 тем и рассчитан на 2 месяца, так что вы сможете заниматься в комфортном темпе и совмещать обучение с работой и другими делами.
Photoshop совместим с системами Windows или MacOS. Чтобы графический редактор работал без сбоев, компьютер должен отвечать минимальным техническим характеристикам. Например, требуется от 4 ГБ свободного места на жестком диске, разрешение от 1280 x 800, графический процессор с поддержкой DirectX 12. Посмотреть полные системные требования для установки Photoshop вы можете по ссылке на официальном сайте программы.
Посмотреть полные системные требования для установки Photoshop вы можете по ссылке на официальном сайте программы.
Большая часть уроков на курсе — в формате скринкастов (запись экрана), чтобы вы могли видеть интерфейс программы и повторять действия преподавателя. Сначала вы под руководством эксперта найдете все необходимые инструменты и опции, получите подробные инструкции и лишь затем перейдете к практическим заданиям. Доступ к материалам курса останется у вас навсегда, так что позже вы сможете открыть и пересмотреть видео в любой момент.
Да, каждую работу на курсе проверит преподаватель. Вы получите не только оценку, но и развернутый комментарий, что можно улучшить. В зачет идет балл после доработки, когда вы исправляете возможные ошибки, и эксперт оценивает работу еще раз. Кроме того, вы получаете баллы за тесты после каждой дисциплины и за итоговое тестирование по всем темам.
Создаём коллаж с 3D-эффектом в Adobe PhotoshopDesigne-R
Сегодняшний урок посвящен 3D манипуляции. Мы с вами будем создавать 3D эффект из части изображения с наложением ее на смартфон, создавая объемную сцену.
Мы с вами будем создавать 3D эффект из части изображения с наложением ее на смартфон, создавая объемную сцену.
Скачать архив с материалами к уроку
Конечный результат:
Шаг 1Чтобы начать работу, создайте новый документ размером 3000 × 2000 пикселей и с разрешением 72dpi, RGB, 8 бит.
Затем откройте изображение смартфона iPhone 7, или вы можете использовать любое другое изображение, например Samsung Galaxy, Sony или LG…
Шаг 2
Теперь возьмите Инструмент Перо
(Pen Tool) (P), в режиме Слой-Фигура (Shape layers), белым цветом переднего плана нарисуйте прямоугольник с крайними точками по углам экрана смартфона.
Затем добавьте маску для этого слоя, чтобы сделать это, перейдите в строку меню – Слои (Layer) – Слой-Маска (Layer Mask) – Показать Все (Reveal All).
Шаг 3
Теперь, встав на маску слоя, возьмите Инструмент Кисть
(Brush Tool) (В) со следующими параметрами:
- Размер (Size): 600 точек
- Непрозрачность (Opacity): 30%
- Нажим(Flow): 30%
- Цвет(Color): черный
Затем прокрасьте на маске слоя по краям.
Щелкните правой кнопкой мыши по слою и перейдите в Параметры наложения (Blending Options), настройте стили слоя:
Внутренняя тень (Inner Shadow):
- Режимналожения (Blending Modes): Нормальный (Normal)
- Непрозрачность (Opacity): 58%
- Угол (Angle): 30 градусов
- Смещение (Distance): 1 пикс.
- Стягивание (Choke): 0 пикс.
- Размер (Size): 98 пикс.
Внутреннее свечение (Inner Glow):
- Режимналожения (Blending Modes): Нормальный (Normal)
- Непрозрачность (Opacity): 30%
- Источник (Source): На краях (Edge)
- Размер (Size): 2 пикс.
Наложение градиента (Gradient Overlay)
- Режимналожения (Blending Modes): Умножение (Multiply)
- Непрозрачность (Opacity): 15%
- Угол (Angle): 120 градусов
- Стиль (Style): Линейный (Linear)
Шаг 4
Теперь, откройте изображение с дельфином, вставьте его в наш документ и продублируйте слой, нажав сочетание клавиш Ctrl + J.
Примечание переводчика: Измените размер изображения с дельфином при помощи Трансформирования: Редактирование (Edit) – Трансформация (Transform) – Масштабирование (Scale). Продублировать слой можно командой – главное меню – Слои (Layer) – Создать дубликат слоя (DuplicateLayer)
Используйте нижний слой с дельфином в качестве обтравочной маски к слою с белым экраном, для этого щелкните по тонкой линии между слоями в панели слоев, зажав клавишу Alt, или зайдите в главное меню – Слои (Layer) и выберите Создать обтравочнуюмаску (Create Clipping Mask).
Затем с помощью инструмента Волшебная палочка
(Magic Wand Tool) (W), создайте выделение дельфина на втором верхнем слое.
Теперь перейдите главное меню – Слои (Layer) – Слой-Маска (Layer Mask) – Показать выделенную область (Reveal Selection).
Вы также можете добавить немного воды рядом с дельфином для достижения реалистичного результата.
Шаг 5
Затем откройте изображение всплеска воды и вставьте его в нашу работу между двумя изображениями дельфинов (головы и тела).
После этого, удалите контуры изображения всплеска с помощью Инструмента Ластик
(Eraser Tool) (E) или используя Маску Слоя (Layer Mask).
Затем измените режим смешивания слоя на Экран (Screen).
Шаг 6
Теперь откройте и вставьте следующую текстуру в ваш рабочий документ:
Затем измените режим наложения слоя на Мягкий свет (Soft Light) и уменьшите его Непрозрачность (Opacity) до 25%.
Наконец, добавьте корректирующий слой Кривые, перейдя в меню Слои (Layers) – Новый Корректирующий слой (New adjustment layer) – Кривые (Curves), выставите настройки, как на изображении ниже:
Примечание: на скриншоте
- Набор: Заказная,
- Цвет: Красный,
- Режим: Авто
- Вход: 129
- Выход: 113
Примечание: на скриншоте
- Набор: Заказная,
- Цвет: Зеленый,
- Режим: Авто
- Вход: 120
- Выход: 134
Примечание: на скриншоте
- Набор: Заказная,
- Цвет: Синий,
- Режим: Авто
- Вход: 112
- Выход: 135
И вот перед нами конечный результат. Вы узнали, как сделать 3D манипуляцию из части изображения и создать объемную сцену.
Автор: Grafolog / Источник
Статьи по теме
- Создание эффекта в стиле Поп-Арт в Adobe Photoshop
- Фруктовый 3D-текст в Adobe Photoshop
- Эффект старого фото в Фотошоп
Узнать больше интересного:
Методическое пособие для студентов «Создание коллажей в Adobe Photoshop»
МИНИСТЕРСТВО ОБЩЕГО И ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ
СВЕРДЛОВСКОЙ ОБЛАСТИ
ГОСУДАРСТВЕННОЕ АВТОНОМНОЕ ПРОФЕССИОНАЛЬНОЕ
ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ
СВЕРДЛОВСКОЙ ОБЛАСТИ «ИРБИТСКИЙ ПОЛИТЕХНИКУМ»
МЕТОДИЧЕСКОЕ ПОСОБИЕ
по теме «Коллажи в Photoshop»
дисциплина МДК.04.02. Компьютерная графика
ПМ.04 Выполнение работ по должности служащего: Оператор ЭВМ
Автор:
Трескова Наталия Сергеевна
Преподаватель дисциплины «Компьютерная графика»
Ирбит 2018
Методическое
пособие «Коллажи в фотошоп» предназначены для студентов специальностей 09. 02.07
Программирование в компьютерных системах для самостоятельной практической
работы при изучении темы «Коллажирование» при освоении ПМ.04 Выполнение
работ по должности служащего: Оператор ЭВМ.
02.07
Программирование в компьютерных системах для самостоятельной практической
работы при изучении темы «Коллажирование» при освоении ПМ.04 Выполнение
работ по должности служащего: Оператор ЭВМ.
Организации – разработчик ГАПОУ СО «Ирбитский политехникум»
Разработчик:
Н.С.Трескова, преподаватель спец дисциплин ГАПОУ СО «Ирбитский политехникум», 1 квалификационная категория
Рассмотрена на заседании методической комиссии общеобразовательных дисциплин
Протокол методической комиссии № ________ от «____» _________ 2018г.
СОДЕРЖАНИЕ
ПОЯСНИТЕЛЬНАЯ ЗАПИСКА.. 4
Глава 1. Теоритические основы коллажирования. 5
1.1 Что такое коллаж.. 5
1.2 Происхождение коллажа. 5
1.3 Виды коллажей. 6
1.4 Зачем используется коллаж.. 9
1. 5 Стили коллажей. 10
5 Стили коллажей. 10
1.6 Принципы качественного коллажа. 12
1.7 Приемы создания коллажей. 14
Глава 2 Создание коллажей в программе Adobe Photoshop. 18
Практическая работа 1 «Сказочный весенний коллаж в Фотошоп». 18
Практическая работа 2 «Аватар». 19
Практическая работа 3 «Снежный шар». 20
Практическая работа 4 «Призрак Конфетти». 21
Практическая работа 5 «Детский коллаж». 21
Несмотря на кажущуюся простоту, современный Фотоколлаж это серьезная и сложная работа, которая помимо профессионального умения, требует наличие специальных знаний, построение композиции, теории света (освещения), сочетания и совместимости цветов и просто художественного вкуса.
Современное понимания коллажа пришло
к нам еще с 20 века после совместных экспериментов Пабло Пикассо и Жоржа Брака.
С тех времен коллаж не стал менее актуальным, превратившись в предмет высшего
искусства. Он остался символом искусства авангардизма.
Говорить об этом продукте искусства можно очень долго. Есть множество подходов к его созданию и технике. Искусствоведы считают, что коллаж стал основой для компьютерной графики и клипового мышления.
Слово «коллаж» пришло к нам из французского языка и изначально обозначало ‘клеить, наклеивать’. Предметом искусства коллаж сделали последователи таких художественных школ, как кубизм, футуризм и прочие. Чтобы сделать коллаж, художники пытались получить некое целостное изображение путем наклеивания на первоначальную основу самых разнообразных материалов — от обрывков газет до щепок, от тканей до камней.
Коллаж — это множество разноплановых элементов, которые
образуют единое изображение. Коллаж наглядно показывает нам, что сумма
компонентов может стать чем-то большим. Недаром французский поэт Луи Аргон
сказал: «Коллаж — это искусство, которое бросает вызов живописи». Коллажем
может стать композиция из природных материалов, аппликация из тканей разной
фактуры или мозаика из цифровых фотографий.
Коллажем
может стать композиция из природных материалов, аппликация из тканей разной
фактуры или мозаика из цифровых фотографий.
В 1912
году В.Матвейс сформулировал два основных принципа нового искусства: принцип
случайного и принцип свободного творчества. Игра с формой, построение
произведения по принципу свободной или случайной организации художественных
элементов создали условия для расцвета коллажа..В русском искусстве первыми
коллажами принято считать работы А. Лентулова: панно «Москва» (1913),
в котором художник использовал наклейки из бумаги, и «Василий
Блаженный» (1913), с наклейками из фольги. Коллажная техника стала точкой отсчета
для рождения целого ряда новых видов художественного творчества: фотомонтаж,
ассамбляж, искусство объекта.
Фотоколлаж-это свободное, произвольное соединение, иногда даже не взаимосвязанных между собой, нескольких стилей фотоизображения в одной картинке или фотографии. Видеоколлаж это видео ряд собранный из небольших отрывков от одного или нескольких фильмов, иногда с добавлением
Видео
коллаж-используется
для создания яркого сюжета, точно и контрастно отображающего творческую идею
автора. Видео коллаж — это видеоряд, собранный из небольших отрывков от одного
или нескольких фильмов, иногда с добавлением фотоизображений и текстовой
информации. Видео коллаж используется для создания яркого сюжета, точно и
контрастно отображающего творческую идею автора. Коллаж в музыке означает
особую форму использования композитором в своем произведении фрагментов другого
сочинения чужого или ранее написанного своего фотоизображений и текстовой
информации.
Видео коллаж — это видеоряд, собранный из небольших отрывков от одного
или нескольких фильмов, иногда с добавлением фотоизображений и текстовой
информации. Видео коллаж используется для создания яркого сюжета, точно и
контрастно отображающего творческую идею автора. Коллаж в музыке означает
особую форму использования композитором в своем произведении фрагментов другого
сочинения чужого или ранее написанного своего фотоизображений и текстовой
информации.
Коллаж в музыке-означает особую форму использования композитором в своем произведении фрагментов другого сочинения чужого или ранее написанного своего.
Аппликация —
вырезание и наклеивание (нашивание) фигурок, узоров или целых картин из
кусочков бумаги, ткани, кожи, растительных и прочих материалов на
материал-основу (фон). Как правило, материалом-основой служат картон, плотная
бумага, дерево. Аппликация связана с познавательной деятельностью и огромное
влияние оказывает на развитие умственных и творческих способностей детей.
Декупаж (вырезать) — техника декорирования различных предметов, основанная на присоединении рисунка, картины или орнамента (обычно вырезанного) к предмету и далее покрытии полученной композиции лаком ради сохранности, долговечности и особенного визуального эффекта.
Киноколлаж – кинофильм, в котором органично соединены фрагменты игрового, документального и мультипликационного кино
Алтарь – декорирование домашнего интерьера, при котором создается “музей кумира” (вырезки из газет, журналов, фото, статьи, элементы одежды).
Скрапбукинг- Этот вид творчества представляет собой способ хранения личной и семейной
истории в виде фотографий, газетных вырезок, рисунков, записей и других памятных мелочей, используя своеобразный способ сохранения и
передачи отдельных историй с помощью особых визуальных и тактильных приёмов вместо обычного рассказа. Основная идея скрапбукинга — сохранить фотографии и другие памятные вещи о каких-либо событиях на длительный
срок для будущих поколений.
1.4 Зачем используется коллаж
Зачем используют коллаж? С появлением компьютеров
создавать коллажи из разных картинок и их фрагментом стало занятием популярным
и возможным для каждого, кто знаком с работой графических редакторов. В
компьютерном коллаже операции вырезания и наклеивания заменяются операциями
выделения и перемещения. Характерным приемом создания коллажа служит замена
фона. Можно делать даже целые сюжетные линии, хотя на исходных фото такого не
было. Не составит проблем, замена фона, цветокоррекция, ретушь, исправление
дефектов кожи или зубов. Можно менять (корректировать) цвет глаз, волос,
одежды. Изменить фигуру и т.д. Эти приемы, которые используют глянцевые
журналы, готовя свои обложки, можно использовать для изменения своих личных
фотографий. Сделать своих близких (или себя) молодыми, «фигуристыми», яркими и
красивыми –достойная задача для каждого, кто владеет техникой обработки
фотографий. . При помощи коллажей можно создавать фотомонтаж, добавляя на
фотографии объекты знаменитых личностей (или наоборот), помещать знакомых людей
в труднодоступные или красивейшие места земного шара, располагая рядом со
страшными хищниками или премилыми существами. Коллажирование, как и любая
визуальная техника, раскрывает потенциальные возможности человека, это большая
возможность экспериментировать, радовать и поражать людей необычными сюжетами.
. При помощи коллажей можно создавать фотомонтаж, добавляя на
фотографии объекты знаменитых личностей (или наоборот), помещать знакомых людей
в труднодоступные или красивейшие места земного шара, располагая рядом со
страшными хищниками или премилыми существами. Коллажирование, как и любая
визуальная техника, раскрывает потенциальные возможности человека, это большая
возможность экспериментировать, радовать и поражать людей необычными сюжетами.
Пейзажный стиль. В коллажах пейзажного направления изображают природу (лес, море, горы и т. д.) и природные явления (грозу, ветер, дождь и т.д.). Если на фон — небо с облаками — наложить тонкие, эффектно изгибающиеся стебли злаков, необычайно радующее, весёлое соцветие укропа, похожее на лёгкий зонтик, — это, скорее всего, пейзаж.
Вегетативный стиль. Этот стиль очень близок к пейзажному: и там и там дают картину природы. Однако
в работах вегетативного направления акцент делают на изображении жизни
растений, именно они становятся главными героями флористического произведения. В таком коллаже растения показаны сами по себе, они не служат для отображения
явлений природы. Если к более простому фону, не изображающему ничего
конкретного, представляющему собой просто приятные для глаза цветовые пятна,
приклеить листья и цветки, стебли же нанести штрихами при помощи кисточки с
краской, то это будет вегетативный коллаж. Правда, следует признать, что
граница между этими двумя стилями бывает довольно условной.
В таком коллаже растения показаны сами по себе, они не служат для отображения
явлений природы. Если к более простому фону, не изображающему ничего
конкретного, представляющему собой просто приятные для глаза цветовые пятна,
приклеить листья и цветки, стебли же нанести штрихами при помощи кисточки с
краской, то это будет вегетативный коллаж. Правда, следует признать, что
граница между этими двумя стилями бывает довольно условной.
Декоративный стиль. Сюжеты коллажей этого стиля фантазийные. Главное — оригинальная идея. А воплощают её при помощи ярких, выразительных элементов и красочного фона. Зритель, глядя на подобный коллаж, старается отгадать настроение автора, его замысел. Работа в декоративном стиле должна пробуждать чувства, воспоминания, ассоциации.
Форма-линейный стиль.
Название стиля говорит само за себя. Основную нагрузку несут выполненные из
флористического материала геометрические фигуры — круг, ромб, квадрат и т. д.,
а также линии. Фон также может представлять собой сочетания геометрических
фигур.
д.,
а также линии. Фон также может представлять собой сочетания геометрических
фигур.
Качественные исходные материалы:
Коллаж будет смотреться качественно, если при его создании использовались фотографии больших размеров. Такие фотографии можно найти на специальных стоках или сделать самостоятельно цифровым зеркальным фотоаппаратом. Нежелательно увеличивать фото, если исходный размер был маленьким. При вынужденном увеличении неизбежно пострадает качество исходника, а это плохо отразится на восприятии вашей работы в целом.
Композиция работы:
В качественном коллаже должен быть
обязательно выделен главный доминирующий объект, композиционный центр. Этот
главный объект должен в первую очередь привлекать внимание зрителя. Если этот
центр не явно выделен, то в работе создается ощущение хаоса.
Тени, свет и рефлексы:
Мастера качественного коллажа знают, что каждый объект в работе должен иметь тени, свет и рефлексы. Только благодаря этим эффектам картинка смотрится реалистично. В жизни все объекты отбрасывают тень на поверхности, на которой находятся, также должно быть и в вашей работе. В самом начале нужно определить, где в работе находится основной источник света и в соответствии с этим прорисовывать все тени и свет.
Работа с цветом:
Цветокоррекция – важная часть работы при составлении целостного коллажа из разрозненных разномастных исходников. Ваш коллаж будет смотреться гармонично, если все исходники вы привели к общему знаменателю, к общей цветовой гамме. В результате вы получите красивую реалистичную картинку.
Оригинальность работы:
Если вы хотите получить тысячи восторженных отзывов, то нужно задуматься об оригинальной идее вашего коллажа. Чтобы увлечь вашего зрителя, хорошо продумайте сюжет, добавьте динамику в работу, интересные детали, которые деликатно будут дополнять ваш коллаж
1. Совмещение изображений
Совмещение изображений
исходники
результат
2. Обтравочная маска
3. Работа со слоями (режим наложения, прозрачность, эффекты)
4. На основе готовых шаблонов
Задание: Создать коллаж по предложенному образцу, используя исходные материалы и пошаговую инструкцию в видеоуроке. Результат работы сохранить в своей папке в двух форматах (jpg и psd).
Скачать исходники
Смотреть видеоурок
Результат работы сохранить в своей папке в двух форматах (jpg и psd)
Задание: Создать коллаж по предложенному
образцу, используя исходные материалы и пошаговую инструкцию в видеоуроке. Результат работы сохранить в своей папке в двух форматах (jpg
и psd).
Результат работы сохранить в своей папке в двух форматах (jpg
и psd).
Смотреть видеоурок
Скачать исходники
Задание: Создать коллаж по предложенному образцу, используя исходные материалы и пошаговую инструкцию в видеоуроке. Результат работы сохранить в своей папке в двух форматах (jpg и psd).
Скачать исходники
Смотреть видеоурок
Задание: Создать коллаж по предложенному образцу, используя исходные материалы и пошаговую инструкцию в видеоуроке. Результат работы сохранить в своей папке в двух форматах (jpg и psd).
Скачать исходники
Смотреть видеоурок
Задание: Создать коллаж по предложенному
образцу, используя исходные материалы и пошаговую инструкцию в видеоуроке. Результат работы сохранить в своей папке в двух форматах (jpg
и psd).
Результат работы сохранить в своей папке в двух форматах (jpg
и psd).
Скачать исходные материалы
Photoshop коллаж из фотографий • Вэб-шпаргалка для интернет предпринимателей!
Содержание
- 1 Что такое коллаж из фотографий и зачем он нужен
- 2 Как сделать коллаж
- 3 Краткая карта урока
- 4 Создание коллажа в фотошопе
- 5 Шаг 1. Откройте выбранные фотографии для коллажа в Photoshop
- 6 Шаг 2. Создайте новый файл
- 7 Шаг 3. Добавьте ваши фотографии по одной
- 8 Шаг 4. Создайте макет коллажа
- 9 Шаг 5. Добавьте пространства между изображениями
- 10 Шаг 6. Объедините все слои
- 11 Шаг 7. Обрежьте готовое изображение
- 12 Шаг 8. Измените размер для использования онлайн
- 13 Шаг 9.
 Добавьте водяной знак, если желаете
Добавьте водяной знак, если желаете- 13.1 Рекомендуем к прочтению
Коллажи из фотографий применяются повсеместно и зачастую выглядят достаточно привлекательно, если, конечно, они сделаны профессионально и креативно.
Составление коллажей – занятие интересное и увлекательное. Подбор фото, расположение их на холсте, оформление…
Этим можно заниматься почти в любом редакторе и Фотошоп не исключение.
Сегодняшний урок будет состоять из двух частей. В первой мы составим классический коллаж из набора снимков, а во второй освоим прием создания коллажа из одной фотографии.
Прежде, чем сделать фотоколлаж в Фотошопе, необходимо подобрать снимки, которые будут соответствовать критериям. В нашем случае это будет тематика пейзажей Петербурга. Фото должны быть похожи по освещению (день-ночь), времени года и тематике (здания-памятники-люди-ландшафт).
Для фона выберем картинку, которая также соответствует тематике.
Для составления коллажа возьмем несколько снимков с пейзажами Санкт-Петербурга. Из соображений личного удобства их лучше поместить в отдельную папку.
Из соображений личного удобства их лучше поместить в отдельную папку.
Приступим к созданию коллажа.
Открываем фоновое изображение в Фотошопе.
Затем открываем папку со снимками, выделяем все и перетаскиваем их в рабочую область.
Далее снимаем видимость со всех слоев, кроме самого нижнего. Это касается только фото, которые были добавлены, но не фонового изображения.
Переходим на нижний слой с фотографией, и дважды кликаем по нему. Откроется окно настройки стилей.
Здесь нам необходимо настроить обводку и тень. Обводка станет рамкой для наших фото, а тень позволит отделить снимки один от другого.
Настройки обводки: цвет белый, размер – «на глаз», положение – внутри.
Настройки тени не являются константой. Нам нужно лишь задать этот стиль, а впоследствии параметры можно будет отрегулировать. Основной момент – непрозрачность. Это значение выставляем в 100%. Смещение – 0.
Нажимаем ОК.
Перемещаем снимок. Для этого нажмем сочетание клавиш CTRL+T и перетянем фото и, по необходимости, поворачиваем.
Для этого нажмем сочетание клавиш CTRL+T и перетянем фото и, по необходимости, поворачиваем.
Первый снимок оформлен. Теперь нужно перенести стили на следующий.
Зажимаем ALT, подводим курсор к слову «Эффекты», нажимаем ЛКМ и перетягиваем на следующий (верхний) слой.
Включаем видимость для следующего снимка и помещаем его в нужное место при помощи свободного трансформирования (CTRL+T).
Далее по алгоритму. Перетягиваем стили с зажатой клавишей ALT, включаем видимость, перемещаем. По завершению увидимся.
На этом составление коллажа можно было бы считать оконченным, но , если Вы решили расположить на холсте меньшее количество снимков, и фоновое изображение открыто на большой площади, то его (фон) нужно размыть.
Переходим на слой с фоном, идем в меню «Фильтр – Размытие – Размытие по Гауссу». Размываем.
Вторая часть урока будет немного интереснее. Сейчас создадим коллаж из одного (!) снимка.
Сейчас создадим коллаж из одного (!) снимка.
Для начала подберем подходящее фото. Желательно чтобы на нем было как можно меньше неинформативных участков (большая площадь травы или песка, например, то есть без людей, машин, заданий и пр.). Чем больше фрагментов Вы планируете разместить, тем больше должно быть мелких объектов.
Такое вполне сгодится.
Вначале необходимо создать копию фонового слоя, нажав сочетание клавиш CTRL+J.
Затем создать еще один пустой слой,
выбрать инструмент «Заливка»
и залить его белым цветом.
Полученный слой поместить между слоями с изображением. С фона снять видимость.
Теперь создадим первый фрагмент.
Переходим на верхний слой и выбираем инструмент «Прямоугольник».
Далее перемещаем слой с прямоугольником под слой с изображением.
Зажимаем клавишу ALT и кликаем по границе между верхним слоем и слоем с прямоугольником (курсор при наведении должен поменять форму). Создастся обтравочная маска.
Создастся обтравочная маска.
Затем, находясь на прямоугольнике (инструмент «Прямоугольник» при этом должен быть активирован) идем на верхнюю панель настроек и настраиваем штрих.
Цвет белый, сплошная линия. Размер подбираем ползунком. Это будет рамка фотографии.
Далее дважды кликаем по слою с прямоугольником. В открывшемся окне настроек стилей выбираем «Тень» и настраиваем ее.
Непрозрачность выставляем на 100%, Смещение – 0. Остальные параметры (Размер и Размах) – «на глаз». Тень должна быть немного гипертрофированной.
После того, как стиль настроен, нажимаем ОК. Затем зажимаем CTRL и кликаем по верхнему слою, тем самым выделяя и его (два слоя теперь выделены), и нажимаем CTRL+G, объединяя их в группу.
Первый базовый фрагмент готов.
Давайте потренируемся в его перемещении.
Для перемещения фрагмента достаточно переместить прямоугольник.
Открываем созданную группу, переходим на слой с прямоугольником и нажимаем CTRL+T.
При помощи этой рамки можно не только перемещать фрагмент по холсту, но и вращать. Размеры менять не рекомендуется. Если это сделать, то придется заново настраивать тень и рамку.
Следующие фрагменты создаются очень просто. Закрываем группу (чтобы не мешалась) и создаем ее копию сочетанием клавиш CTRL+J.
Далее все по шаблону. Открываем группу, переходим на слой с прямоугольником, нажимаем CTRL+T и двигаем (поворачиваем).
Все полученные группы в палитре слоев можно «перемешивать».
Такие коллажи лучше смотрятся на темном фоне. Такой фон можно создать, залив (см. выше) белый фоновый слой темным цветом, либо поместить над ним картинку с другим фоном.
Для достижения более приемлемого результата можно немного уменьшить размер или размах тени в стилях каждого прямоугольника по отдельности.
Небольшое дополнение. Придадим нашему коллажу немного реалистичности.
Создадим новый слой поверх всех, нажмем SHIFT+F5 и зальем его 50% серого.
Затем перейдем в меню «Фильтр – Шум – Добавить шум». Настроим фильтр на такое же примерно зерно:
Затем сменим режим наложения для этого слоя на «Мягкий свет» и поиграем с непрозрачностью.
Результат нашего урока:
Интересный прием, не правда ли? С его помощью можно создать коллажи в Фотошопе, которые будут выглядеть весьма интересно и необычно.
Урок окончен. Творите, создавайте коллажи, удачи в Вашем творчестве!
Отблагодарите автора, поделитесь статьей в социальных сетях.
В этой инструкции мы расскажем Вам как просто сделать коллаж из фотографий в фотошопе. Конечный результат будет из себя представлять красивый коллаж из нескольких фотографий склеенных в фотошопе.
Коллаж который Вы научитесь делать будет выглядеть так:
Конечно Вы можете использовать свои собственные фотографии и изображения, но Вы также можете скачать фотографии для этого урока.
Что необходимо для создания коллажа в русифицированном фотошопе:
- 5 различных фотографий
- Фотография или изображение для фона
Что такое коллаж из фотографий и зачем он нужен
Коллаж это единое изображение склеенное из нескольких других. Это может быть как сборник фотографий так и изображение в котором можно не заметить, что оно склеенное из нескольких других изображений. В данном уроке мы будем делать обычный коллаж из фотографий, как фотоальбом.
Как сделать коллаж
Чтобы сделать коллаж Вам необходимо:
- Подготовить фон для коллажа, над которым будут фотографии
- Подготовить сами фотографии. В данном уроке мы возьмем пять фотографий.
Краткая карта урока
Пункты которые Вы должны будете выполнить в данном уроке:
- Открыть отдельно каждую фотографию в фотошопе.
- Открыть фон для коллажа, в этом документе мы будет создавать коллаж.
- В фотошопе открыть вкладку с 1-ой фотографией, выделить её и скопировать
- Перейти на вкладку с фоном для коллажа, вставить фотографию на отдельный слой.

- Повторить операцию со всеми фотографиями. Таким образом скопировать и вставить все фотографии.
- Разместить фотографии на коллаже и изменить масштаб для каждой фотографии. Добавить стили.
Создание коллажа в фотошопе
Откройте в фотошопе 6.jpg — это будет фоном для нашего коллажа.
Я предлагаю немного размыть фон, чтобы внимание будущего коллажа было сконцентрировано на фотографиях, а фон при этом не отвлекал.
Для этого примените фильтр Размытие по Гауссу (меню Фильтр — Размытие — Размытие по Гауссу)
Также откройте все остальные фотографии в фотошопе.
Откройте первую фотографий в фотошопе — 1.jpg, нажмите CTRL+A чтобы выделить всю область, затем нажмите CTRL+C чтобы скопировать выделенное, после этого перейдите в файл 6.jpg в наш коллаж, нажмите CTRL+V чтобы вставить фотографию. Так нужно поступить со всеми фотографиями, чтобы они появились на коллаже.
Довольно деревянный способ. Можно сделать все гораздо быстрее — открыть только файл с фоном — 6.jpg, перейти в меню Файл — Поместить, выбрать фотографии. Фотография сразу появится в документе на отдельном слое и как смарт-обьет (который можно масштабировать без потери качества)
Если вы не успели сделать нужный масштаб для фотки или необходимо скорректировать:
- Выберите в списке слоях нужную фотографию
- Нажмите CTRL+T
- Отмасштабируйте заново.
Так как фотографии смарт-обьекты их можно масштабировать обратно без потери качества. Пока расположите навскидку фотографии на коллаже. Все слои для удобства поместил в отдельную папку.
Отключите пока видимость слоев с фотографиями. Для этого нажмите на иконку с глазом напротив слоя с фото.
С помощью инструмента Эллипс (Ellipse Tool), можно любого цвета, нарисуйте круг где будет предполагаемая фотография.
Кликните два на слоя с кругом, добавьте стиль Обводка:
Это будет рамка для будущей фотографии. Серый круг это будет фотография, и белая рамка вокруг фотографии.
Нарисуйте пять таких кружкой на коллаже.
Обратите внимание на то, как построен список со слоями. Предполагаемая фотография которая будет в данном круге должна быть над этим кругом. Другими словами — слой с фотографией должен быть сразу над слоем с кружком. Вот как это выглядит:
Теперь включите видимость слоев с фотками, кликните на каждый слой с фотографией правой кнопкой и выберите Создать обтравочную маску
Фотография станет отображаться в кружочке. В списках со слоями вы увидите как у слоя с фоткой появилась стрелочка, она указывает что обтравочная маска действует на слой ниже — на слой с серым кружком.
Вы можете переместить фотографию на нужную позицию и скорректировать её масштаб.
Повторите эту схему со остальными фотографиями:
- Включить видимость фотографии
- Сделать из нее обтравочну маску
- Переместить на нужную позицию и изменить масштаб
После этого Вам коллаж в фотошопе будет готов! )
Помните, что Вы можете играться с фонами, расположением и количеством фотографий. Делайте самые разные композиции в фотошопе!
Делайте самые разные композиции в фотошопе!
Например кому-то нравится, более спокойной фон и квадратные рамки)
Если у вас есть желание посмотреть как это устроено в Фотошопе или вы хотите вставить свои фотографии — скачайте PSD исходник данного коллажа
Мы все стремимся рассказать историю с помощью одной единственной фотографии. Однако, во многих случаях хорошо сконструированный коллаж может стать прекрасным способом открыть зрителю гораздо больше. Этот метод может пригодиться для фотографий с мероприятия, съемки недвижимости или даже семейной фотосессии!
Создать коллаж в Photoshop очень просто, поэтому давайте начнем. Обратите внимание, что я работаю с Photoshop CS3.
Выбор фотографий имеет решающее значение. Вам нужно выбрать такое сочетание элементов коллажа, чтобы отобразить все событие. Это означает, что вам необходимо взять несколько обширных снимков, которые показывают всю сцену, и несколько детализированных фотографий, которые отображают много фактуры и личностей. Без тех или иных история будет неполной, и не передаст тех эмоций, которые может передать.
Без тех или иных история будет неполной, и не передаст тех эмоций, которые может передать.
Откройте все выбранные изображения в Photoshop. Нужно будет взять минимум три, но также избегайте слишком большого количества. Обычно я ограничиваю свой отбор фотографий количеством восемь. Помните, что чем больше фотографий вы выберете, тем сложнее будет разглядеть их детали.
Шаг 2. Создайте новый файлСоздайте новый файл (Файл -> Новый). Его размер должен быть немного больше, чем тот, который вы хотите получить в итоге. Я всегда делаю его 20×30″ при 150ppi.
Шаг 3. Добавьте ваши фотографии по однойПерейдите к одной из открытых фотографий, с помощью инструмента выделения выберите все (или нажмите CTRL+A). Нажмите CTRL+C, чтобы скопировать. Перейдите в новый документ и нажмите CTRL+V, чтобы вставить выделенное. Таким образом вы скопируете фотографию в новый документ на отдельный слой. В зависимости от размера и разрешения изображения, может понадобится их корректировка. Чтобы сделать это, нажмите CTRL+T для трансформирования. Используйте угловой узел и, удерживая клавишу Shift, установите такой размер, чтобы изображение было удобно перемещать в новом документе.
В зависимости от размера и разрешения изображения, может понадобится их корректировка. Чтобы сделать это, нажмите CTRL+T для трансформирования. Используйте угловой узел и, удерживая клавишу Shift, установите такой размер, чтобы изображение было удобно перемещать в новом документе.
Примечание: если вы сначала преобразуете слой изображения в смарт-объект, то он будет поддерживать целостность качества изображения во время изменения его размера.
Шаг 4. Создайте макет коллажаПосле того, как вы добавили все фотографии, из которых хотите создать коллаж, наступает черед расположить их! Перемещайте изображения до тех пор, пока не почувствуете, что такое расположение передает вашу историю наилучшим образом. После создания нескольких коллажей вы выработаете свой собственный стиль. Я предпочитаю либо создавать симметрию в макете, либо делать его похожим на пазл. Как говорится, для каждой истории свои потребности.
Шаг 5. Добавьте пространства между изображениями
Добавьте пространства между изображениямиКогда макет готов и фотографии подогнаны под соответствующий размер, вы можете создать тонкую белую линию между ними, чтобы добавить немного визуального пространства. Этот шаг не обязателен, а ширина разделительных полос зависит от ваших предпочтений.
Чтобы сделать это, выберите слой изображения, который вы хотите переместить, и воспользуйтесь стрелками на клавиатуре, чтобы двигать его в разных направлениях. Использование стрелок на клавиатуре вместо мышки поможет создать одинаковое пространство между фотографиями.
В качестве альтернативы вы можете соединить их впритык и использовать Стиль слоя (выберите Обводка > Внутри), добавив белую или черную окантовку каждому изображению. Смотрите скриншот ниже.
Шаг 6. Объедините все слоиПосле того, как ваш коллаж готов и фотографии разделены так, как вы хотите, самое время объединить все слои. Чтобы сделать это, нажмите Ctrl+Shift+E.
Чтобы сделать это, нажмите Ctrl+Shift+E.
После объединения всех слоев в один, сделайте обрезку изображения так, чтобы белое пространство со всех сторон было одинаковым. На моих коллажах эта окантовка, как правило, очень тонкая, так что я не затрудняю себя замерами.
Шаг 8. Измените размер для использования онлайнВозможно, вам придется изменить размер готового коллажа для использования в социальных медиа. Я рекомендую сохранять сжатый оригинал в формате JPEG для возможности повторно использовать его будущем.
Чтобы сжать коллаж до приемлемых для социальных сетей размеров, нажмите Alt+Ctrl+I. Размер может варьироваться в зависимости от социальных медиа-платформ, но я обычно использую 1000 пикселей по короткой стороне и 150ppi.
Шаг 9. Добавьте водяной знак, если желаетеЕсли вы хотите нанести водяной знак на свой шедевр, то сейчас самое время. После того, как вы сделаете это, не забудьте еще раз объединить все слои и сохранить файл в формате JPEG. Теперь вы готовы показать ваш коллаж миру.
Теперь вы готовы показать ваш коллаж миру.
Сюрреалистический коллаж в Photoshop
Этот урок покажет, как сделать коллаж из нескольких изображений. Некоторые шаги могут показаться сложными, но в целом сделать подобную работу сможет каждый. Вот такое изображение можно получить, пройдя все шаги данного урока:
Итак, приступим!
Шаг 1
В Photoshop создаем новое изображение (Ctrl+N) размером 1300 х 900 px. Фон должен быть черный. Загружаем изображение Океана и при помощи инструмента Прямоугольная область выделения (Rectangular Marquee Tool) вставляем часть изображения. Слой называем «Ocean»:
Делаем дубликат слоя «Ocean» (Ctrl+J), и уменьшаем шум фильтром Фильтр – Шум – Уменьшить шум (Filter – Noise — Reduce Noise). Параметры устанавливаем как на скриншоте:
Это действие сделало океан более гладким и спокойным.
Делаем еще один дубликат слоя «Ocean» и перетаскиваем его на самый верх. Изменяем режим наложения на Осветление основы (Color doge).
Изменяем режим наложения на Осветление основы (Color doge).
Далее нужно создать новый корректирующий слой Уровней. Сделать это можно через специальное меню в панели слоев или через Слои — Новый корректирующий слой – Уровни (Layer – New Adjustment Layer – Levels). В открывшемся окне нужно отметить галочкой Использовать предыдущий слой в качестве обтравочной маски (Use previous layer as clipping mask). Цветокоррекцию можно провести в соответствии с настройками, которые изображены ниже:
Далее добавляем еще один корректирующий слой Черно-белое (Black & White). Галочку на этот раз ставить не нужно.
Получиться должно следующее:
Большая мягкая кисть поможет скрыть верхние края океана.
На данном этапе должно получиться следующее:
Шаг 2
Теперь загружаем изображение Неба. Прямоугольной областью выделения размещаем изображение так, как показано на скриншоте:
Прямоугольной областью выделения размещаем изображение так, как показано на скриншоте:
Нижний край нужно подтереть мягкой кистью.
Добавляем снова корректирующий слой Черно-белый (Black&White) В открывшемся окне ставим галочку Использовать предыдущий слой в качестве обтравочной маски (Use previous layer as clipping mask). Цветокоррекция показана на следующем скриншоте:
На данный момент изображение выглядит вот так:
Шаг 3
Следующим шагом нужно загрузить изображение «Здание». Инструмент Quick selection (Быстрое выделение) поможет вставить изображение в нужное место.
Мягкой кистью удаляем нижние и левые края здания, делая их более мягкими.
Подтертость левого края должна напоминать вид здания, скрываемого за облаками:
Создаем корректирующий слой Черно- белое (Black & White) с галочкой clipping mask.
Далее создаем корректирующий слой Levels, и устанавливаем галочку clipping mask.
Вот такой должен быть слой маска на слое Levels
Вот так изображение должно выглядеть на данном этапе:
Здание должно реалистично вписываться в общую картину. Его можно скрыть еще немного:
Шаг 4
Далее необходимо добавить брызги воды. Для этого загружаем изображение «Волна». Как и прежде, инсрументом Прямоугольная область выделения (Rectangular Marquee Tool, корректно вставляем волну в документ. Размер, форму и расположение можно подкорректировать инструментом Трансформация (Ctrl+T):
Мягкой кистью большого размера скрываем лишние элементы:
Далее создаем Черно-Белый корректирующий слой, на котором устанавливаем галочку clipping mask
Далее Уровни в корректирующем слое c галочкой clipping mask
Вот так изображение выглядит на данном этапе:
Шаг 5
Все слои, которые относятся к зданию, необходимо сгруппировать и создать копию группы. Для дублирования группы нужно клацнуть по ней правой кнопкой мыши и выбрать пункт Дублировать группу (Dublicate group). Теперь нужно отобразить группу. Нажимаем Ctrl+T, клацаем правой кнопкой мыши и выбираем пункт Отразить по горизонтали (Flip Horisontal).
Для дублирования группы нужно клацнуть по ней правой кнопкой мыши и выбрать пункт Дублировать группу (Dublicate group). Теперь нужно отобразить группу. Нажимаем Ctrl+T, клацаем правой кнопкой мыши и выбираем пункт Отразить по горизонтали (Flip Horisontal).
Далее нужно переместить содержание копии группы на левую сторону изображения, как показано на скриншоте:
Теперь добавим изображение «Девушка». Дадим слою имя «Girl».
Инструмент Erase (Ластик) поможет вписать девочку в картину. Для этого нужно подтереть некоторые края:
На новом пустом слое, который нужно назвать «Glow», мягкой белой создадим свечение вокруг девушки.
Теперь добавим всплески воды там, где находятся ноги девушки. Для этого нужно скопировать подходящую часть с изображения волны. Далее её нужно трансформировать и уменьшить прозрачность, чтобы всё гармонично сочеталось друг с другом.
Для слоя с девушкой нужно добавить корректирующий слой Уровни c установленной галочкой на clipping mask
Далее нужно создать корректирующий слой Кривые (Curves) и обязательно ставим галочку clipping mask
По накатанной схеме добавляем Black&White c галочкой clipping mask и следующими параметрами
Вот что получается:
Шаг 6
В этом шаге добавим на изображение немного текстур. Для этого подойдут любые гранжевые или абстрактные текстуры и кисти. Прозрачность слоя с текстурами нужно уменьшить до 50%. можно поэкспериментировать с режимами наложения слоя.
Над всеми слоями добавим корректирующий слой с кривыми Галочку ставить не нужно.
Такое вот получается изображение. Но это еще не всё.
Но это еще не всё.
Шаг 7
Создадим в небе несколько черных дыр. Для этого проведем некоторую подготовительную работу. Нажмем Ctrl+Alt+Shift+E. Это создаст новый слой, который объединит в себе все слои, которые на данный момент включены. Далее откроем Фильтр – Искажение – Полярные координаты (Filter> Distort> Polar Coordinates).
В итоге, получится вот какой эффект.
Размеры созданной дыры можно искажать как угодно при помощи трансформации. Мягкой кистью следует сделать края более мягкими.
Дублируя слой и искажая копии, можно создать несколько черных дыр:
В конце можно сделать изображение более резким. А вот и финальный результат:
Урок очень полезен для тех, кто хочет освоить способы составления коллажей. Удачного и приятного всем творчества!
Copyright by TakeFoto. ru
ru
Коллаж из деформированных фотографий — Photoshop Tutorial
Автор сценария Стив Паттерсон.
В этом уроке эффектов Photoshop мы научимся создавать коллаж из «искаженных» фотографий. Теперь не позволяйте своему воображению разгуляться здесь. Когда я говорю «искаженный», я не имею в виду «больной, искривленный и шокирующий», если, конечно, это не те фотографии, которые вы хотите использовать. Я говорю о фотографиях, которые мы будем сгибать, скручивать, искажать и изменять форму с помощью инструмента Photoshop «Деформация».
Здесь я должен отметить, что инструмент «Деформация» (не путать с инструментом «Деформация текста») появился только после Photoshop CS2, а это значит, что вам понадобится Photoshop CS2 или более поздняя версия, если вы хотите следовать тем же методам, что и я. будем использовать в этом уроке. Существует более сложных и трудоемких способов создания того же эффекта в старых версиях Photoshop, но инструмент «Деформация» невероятно упрощает нам задачу и, как мы увидим, очень интересен в использовании!
В этом уроке я буду использовать три фотографии в своем коллаже, а также изображение, которое я буду использовать в качестве фона, всего четыре фотографии (кто сказал, что математика — это непросто?). Вы, конечно, можете использовать столько фотографий, сколько захотите. Поскольку Хэллоуин быстро приближается (в то время, когда я пишу это), я подумал, что выберу тему Хэллоуина для своего коллажа, но опять же, вы можете использовать любые фотографии, которые вам нравятся.
Вы, конечно, можете использовать столько фотографий, сколько захотите. Поскольку Хэллоуин быстро приближается (в то время, когда я пишу это), я подумал, что выберу тему Хэллоуина для своего коллажа, но опять же, вы можете использовать любые фотографии, которые вам нравятся.
Вот окончательный эффект, над которым мы будем работать:
Финальный эффект.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Откройте первую фотографию, которую хотите добавить в коллаж
Откройте первую фотографию, которую хотите добавить в коллаж. Мы пройдем все шаги, необходимые для завершения нашей работы над этой первой фотографией, а затем просто повторим шаги с каждой дополнительной фотографией, которую вы хотите добавить в свой коллаж.
Вот первое фото, которое я буду использовать:
Откройте первую фотографию, которую вы будете добавлять в коллаж.
Шаг 2: переименуйте фоновый слой
С фотографией, недавно открытой в Photoshop, если мы посмотрим на палитру слоев, мы увидим, что в настоящее время у нас есть один слой с именем Фон , который содержит наше изображение:
Палитра слоев Photoshop, показывающая наше исходное изображение на слое Background .
Нам нужно добавить новый пустой слой ниже этого слоя Background , но есть небольшая проблема. Фотошоп лечит Фоновый слой отличается от всех остальных слоев (именно поэтому название выделено курсивом). Есть вещи, которые мы можем делать с другими слоями, которые мы не можем делать со слоем Background . Одна из вещей, которую мы не можем сделать, это добавить какие-либо слои под ним. Слой Background всегда должен оставаться нижним слоем в палитре слоев. К счастью, есть простой способ обойти эту проблему. Все, что нам нужно сделать, это переименовать слой во что-то другое, кроме «Фон», и самый простой способ сделать это — удерживать нажатой клавишу Alt (Win) / Option (Mac) и дважды щелкнуть непосредственно слово «Фон». . Photoshop автоматически переименует слой «Слой 0»:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), дважды щелкните имя «Фон», чтобы программа Photoshop переименовала слой в «Слой 0».
Шаг 3: добавьте новый пустой слой ниже «Слой 0»
Теперь, когда наш фоновый слой больше не называется «Фон», мы можем добавить слой под ним. Для этого удерживайте нажатой клавишу Ctrl (Win)/Command (Mac) и щелкните значок «Новый слой» в нижней части палитры «Слои»:
Для этого удерживайте нажатой клавишу Ctrl (Win)/Command (Mac) и щелкните значок «Новый слой» в нижней части палитры «Слои»:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните значок «Новый слой».
Щелчок по значку «Новый слой» добавляет новый пустой слой, и по умолчанию Photoshop помещает новые слои над слоем, который мы в данный момент выбрали в палитре «Слои», но, удерживая «Ctrl/Command», когда мы нажимаем на значок, мы говорим Photoshop разместить новый слой ниже текущего выбранного слоя. Как мы видим сейчас в нашей палитре «Слои», новый слой, который Photoshop автоматически назвал «Слой 1», появляется под «Слоем 0»:
.Палитра «Слои», показывающая новый пустой слой, добавленный под исходный слой.
Шаг 4. Добавьте дополнительное пространство холста вокруг изображения
Поскольку мы собираемся сгибать и деформировать наше изображение, нам нужно дать себе немного дополнительного пространства для работы, что означает, что нам нужно добавить дополнительное пространство холста вокруг изображения. Для этого перейдите в меню «Изображение» в верхней части экрана и выберите «Размер холста». Откроется диалоговое окно «Размер холста». Введите 150 для ширины и высоты и измените тип измерения для обоих на проценты. Убедитесь, что опция «Относительно» не отмечена флажком, и убедитесь, что в якорной сетке выбран средний квадрат:
Для этого перейдите в меню «Изображение» в верхней части экрана и выберите «Размер холста». Откроется диалоговое окно «Размер холста». Введите 150 для ширины и высоты и измените тип измерения для обоих на проценты. Убедитесь, что опция «Относительно» не отмечена флажком, и убедитесь, что в якорной сетке выбран средний квадрат:
Увеличьте размер холста вокруг изображения, используя параметры, обведенные красным выше.
Нажмите OK, когда закончите, и Photoshop добавит дополнительное пространство холста вокруг изображения, предоставив нам много места для работы:
Теперь вокруг изображения добавляется дополнительное пространство холста.
Шаг 5. Добавьте белую обводку к изображению
Нажмите «Слой 0» в палитре «Слои», чтобы выбрать слой, содержащий исходное изображение. Давайте добавим белую фоторамку по краю изображения. Для этого перейдите в меню «Правка» в верхней части экрана и выберите «Обводка». Это вызывает диалоговое окно Stroke. Я собираюсь ввести значение 20 px (пикселей) для моей ширины, что хорошо работает с моим изображением здесь. Возможно, вам потребуется ввести другое значение в зависимости от размера используемого изображения. Я использую изображение с низким разрешением для этого урока, поэтому, если вы используете изображение с высоким разрешением, вам нужно попробовать большее значение ширины. Цель здесь состоит в том, чтобы просто добавить что-то похожее на стандартную белую рамку вокруг изображения, что означает, что нам также нужно выбрать белый цвет в качестве цвета обводки, поэтому щелкните образец цвета справа от слова «Цвет». Палитра цветов и выберите белый.
Я собираюсь ввести значение 20 px (пикселей) для моей ширины, что хорошо работает с моим изображением здесь. Возможно, вам потребуется ввести другое значение в зависимости от размера используемого изображения. Я использую изображение с низким разрешением для этого урока, поэтому, если вы используете изображение с высоким разрешением, вам нужно попробовать большее значение ширины. Цель здесь состоит в том, чтобы просто добавить что-то похожее на стандартную белую рамку вокруг изображения, что означает, что нам также нужно выбрать белый цвет в качестве цвета обводки, поэтому щелкните образец цвета справа от слова «Цвет». Палитра цветов и выберите белый.
Наконец, установите для параметра «Расположение» в середине диалогового окна значение «Внутри», чтобы обводка отображалась внутри края изображения:
Добавьте белую обводку вокруг внутреннего края изображения, чтобы создать рамку фотографии.
Нажмите OK, чтобы выйти из диалогового окна и применить белую обводку:
Теперь вокруг края изображения добавляется белая рамка.
Шаг 6. Деформируйте изображение с помощью инструмента Photoshop «Деформация»
Вот мы и подошли к самому интересному. Мы собираемся сгибать, скручивать и скручивать изображение с помощью инструмента Photoshop «Деформация». Есть несколько разных способов получить доступ к инструменту деформации. Один из них — перейти в меню «Правка» в верхней части экрана, выбрать «Преобразовать», а затем выбрать «Деформация», но есть более быстрый способ. Нажмите Ctrl+T (Win)/Command+T (Mac), чтобы открыть окно «Свободное преобразование» Photoshop и манипуляторы вокруг изображения, затем просто щелкните значок «Деформация» на панели параметров в верхней части экрана:
Чтобы быстро перейти к инструменту «Деформация», нажмите «Ctrl+T» (Win) / «Command+T» (Mac), чтобы вызвать маркеры свободного преобразования вокруг изображения, затем щелкните значок «Деформация» в панель параметров, чтобы получить доступ к инструменту деформации.
Вы можете снова щелкнуть этот значок в любое время, чтобы переключиться между Свободным преобразованием и инструментом Деформация.
При выбранном инструменте «Деформация» вы увидите сетку 3×3 поверх изображения:
На изображении появляется сетка 3×3 с активным инструментом деформации.
Если вы никогда раньше не использовали инструмент «Деформация», поначалу он может показаться немного запутанным, но проще всего просто поиграть с ним и посмотреть, что он делает, поскольку ничего из того, что вы делаете, на самом деле не будет применено к изображению. пока инструмент «Деформация» остается активным. Совсем скоро вы увидите, насколько простым и интересным на самом деле является этот инструмент. Чтобы деформировать изображение из любого из углов, просто щелкните любой из квадратных угловых маркеров и перетащите его с помощью мыши. Здесь я перетаскиваю верхний левый угол наружу:
Нажмите и перетащите любой из угловых маркеров, чтобы деформировать изображение из углов.
Чтобы создать изгиб страницы, где инструмент «Деформация» действительно сияет, перетащите любой из угловых маркеров внутрь. Если вы перетащите угол достаточно далеко, вы на самом деле увидите, что задняя часть фотографии появляется в углу (на самом деле это зеркальное отражение фотографии, но все равно выглядит довольно круто):
Если вы перетащите угол достаточно далеко, вы на самом деле увидите, что задняя часть фотографии появляется в углу (на самом деле это зеркальное отражение фотографии, но все равно выглядит довольно круто):
Легко создайте изгиб страницы, щелкнув любой из угловых маркеров и перетащив его внутрь.
Вы также можете деформировать изображение, перетаскивая круглые маркеры, выступающие из углов:
Деформация изображения путем перетаскивания круглых маркеров, выступающих из углов.
И еще один способ деформировать изображение — просто щелкнуть в любом месте внутри изображения и перетащить мышь, чтобы деформировать его из этого места:
Щелкните в любом месте внутри изображения и перетащите мышь, чтобы деформировать изображение из этого места.
Как видите, инструмент «Деформация» в Photoshop дает нам большой контроль и гибкость в отношении того, как мы сгибаем и изменяем форму изображения, и для этого эффекта коллажа, который мы создаем, нет правильного или неправильного способа сделать это. Мы не пытаемся создать здесь какой-либо реалистичный эффект, хотя могли бы, если бы захотели. Все, к чему мы действительно стремимся, это что-то, что выглядит забавно, поэтому не стесняйтесь играть со своим изображением, деформируя, растягивая, сгибая, скручивая и скручивая его так, как вам нравится. Единственное, чего вы должны стараться избегать, — это деформировать чье-либо лицо, так как они могут быть не слишком довольны, когда увидят то, что вы сделали, поэтому постарайтесь максимально ограничить эффекты деформации углами и краями фотографии.
Мы не пытаемся создать здесь какой-либо реалистичный эффект, хотя могли бы, если бы захотели. Все, к чему мы действительно стремимся, это что-то, что выглядит забавно, поэтому не стесняйтесь играть со своим изображением, деформируя, растягивая, сгибая, скручивая и скручивая его так, как вам нравится. Единственное, чего вы должны стараться избегать, — это деформировать чье-либо лицо, так как они могут быть не слишком довольны, когда увидят то, что вы сделали, поэтому постарайтесь максимально ограничить эффекты деформации углами и краями фотографии.
К сожалению, в инструменте «Деформация» нет возможности «отменить», поэтому, если вы недовольны тем, что сделали, и хотите попробовать еще раз, вам нужно будет нажать клавишу Esc, чтобы отменить изменения и выйти из окна. Инструмент деформации, затем вернитесь и начните заново.
Вот как выглядит мое изображение с активным инструментом «Деформация» после того, как я изменил форму изображения так, как мне удобно (ваше изображение может выглядеть совершенно иначе):
Изображение после деформации с помощью инструмента «Деформация», который все еще активен.
Когда вы будете готовы принять свои изменения, нажмите Enter (Win)/Return (Mac), чтобы Photoshop применил их к изображению.
Шаг 7: Дублируйте слой
Теперь, когда мы исказили изображение, нам нужно его продублировать. Для этого выберите «Слой 0» (слой, содержащий наше изображение) в палитре «Слои», используйте сочетание клавиш Ctrl + J (Win) / Command + J (Mac), чтобы дублировать слой. Если мы сейчас посмотрим на палитру «Слои», мы увидим только что созданную копию слоя, которую Photoshop назвал «Копия слоя 0», над двумя другими слоями:
Нажмите «Ctrl+J» (Win) / «Command+J» (Mac), чтобы дублировать «Слой 0».
Шаг 8. Залейте исходное изображение на «слое 0» черным цветом
Нажмите на «Слой 0» в палитре «Слои», чтобы выбрать его. Затем нажмите букву D на клавиатуре, если необходимо, чтобы сбросить цвета переднего плана и фона, чтобы черный стал цветом переднего плана (белый стал цветом фона). Вы можете увидеть текущие цвета переднего плана и фона в образцах цветов в нижней части палитры инструментов (образец в левом верхнем углу — это цвет переднего плана, а образец в правом нижнем углу — цвет фона):
Образцы цветов переднего плана и фона в палитре инструментов Photoshop.
Затем, выбрав «Слой 0», используйте сочетание клавиш Shift+Alt+Backspace (Win) / Shift+Option+Delete (Mac), чтобы заполнить изображение на слое черным цветом. Вы ничего не увидите в окне документа, потому что изображение на «Копии слоя 0» блокирует то, что мы сделали на «Слое 0» под ним, но если мы посмотрим на миниатюру предварительного просмотра для «Слой 0″ в палитре Layers, мы видим, что изображение на самом деле было заполнено черным цветом:
Миниатюра для «Слоя 0», показывающая изображение на слое, теперь залитом черным цветом.
Шаг 9. Создайте тень с помощью инструмента «Деформация»
Мы собираемся использовать инструмент «Деформация» еще раз, на этот раз, чтобы создать эффект тени для нашего изображения, используя область, которую мы только что залили черным цветом. С все еще выбранным «Слой 0» я собираюсь получить доступ к инструменту «Деформация» так же, как и раньше, нажав Ctrl+T (Win)/Command+T (Mac), чтобы вызвать маркеры свободного преобразования, а затем щелкнув значок деформации на панели параметров. Я хочу, чтобы свет шел сверху слева, а это значит, что моя тень должна появляться вдоль нижнего правого края изображения. Итак, активировав инструмент «Деформация», я собираюсь согнуть и изменить форму области, заполненной черным, так, чтобы она выступала из-под правого и нижнего края изображения. Опять же, мы не стремимся к абсолютному реализму, так что не стесняйтесь немного преувеличивать:
Я хочу, чтобы свет шел сверху слева, а это значит, что моя тень должна появляться вдоль нижнего правого края изображения. Итак, активировав инструмент «Деформация», я собираюсь согнуть и изменить форму области, заполненной черным, так, чтобы она выступала из-под правого и нижнего края изображения. Опять же, мы не стремимся к абсолютному реализму, так что не стесняйтесь немного преувеличивать:
Использование инструмента «Деформация» для изменения формы залитой черным области на «Слое 0» в тень для изображения.
Нажмите Enter (Win) / Return, когда закончите, чтобы принять и применить изменения.
Шаг 10. Примените фильтр размытия по Гауссу
Нам нужно немного размыть края нашей тени, поэтому перейдите в меню «Фильтр» в верхней части экрана, выберите «Размытие», а затем выберите «Размытие по Гауссу». Когда появится диалоговое окно «Размытие по Гауссу», я введу значение радиуса около 6 пикселей, чтобы слегка размыть края тени. Опять же, вам может потребоваться ввести более высокое значение, если вы используете изображение с высоким разрешением:
Образцы цветов переднего плана и фона в палитре инструментов Photoshop.
Нажмите OK, чтобы выйти из диалогового окна, когда вы закончите.
Шаг 11: Уменьшите непрозрачность слоя
Мы придали нашей тени форму с помощью инструмента «Деформация» и размыли края, но на данный момент наша тень слишком интенсивная. Чтобы это исправить, перейдите к параметру «Непрозрачность» в правом верхнем углу палитры «Слои» и уменьшите непрозрачность слоя примерно до 60%:
.Уменьшите непрозрачность «Слоя 0», чтобы уменьшить интенсивность тени.
Вот мое изображение после снижения непрозрачности тени:
Теперь тень выглядит менее заметной после снижения ее непрозрачности.
Шаг 12: добавьте новый пустой слой над другими слоями
Мы почти закончили, но давайте закончим, добавив немного бликов и теней к нашей фотографии, чтобы усилить иллюзию того, что она действительно изгибается и скручивается в трехмерном пространстве. Для этого нам сначала нужно добавить новый слой над другими слоями, поэтому щелкните верхний слой («Копия слоя 0»), чтобы выбрать его, затем щелкните значок «Новый слой» в нижней части палитры слоев, чтобы иметь Photoshop добавляет новый пустой слой вверху, который он автоматически называет «Слой 2»: 9. 0003
0003
Выберите верхний слой, затем щелкните значок «Новый слой» в нижней части палитры «Слои», чтобы добавить новый пустой слой «Слой 2» над другими слоями.
Шаг 13. Измените режим наложения нового слоя на «Жесткий свет»
Нам нужно изменить режим наложения нашего нового слоя. Для этого перейдите к параметрам режима наложения в верхнем левом углу палитры слоев. По умолчанию для слоя установлен режим наложения «Нормальный». Нажмите на направленную вниз стрелку справа от слова «Нормальный» и выберите «Жесткий свет» из списка:
Измените режим наложения «Слой 2» с «Нормальный» на «Жесткий свет».
Шаг 14: Уменьшите непрозрачность слоя
Мы собираемся использовать этот слой, чтобы нарисовать некоторые блики и тени с помощью инструмента «Кисть» в Photoshop, но прежде чем мы это сделаем, нам нужно немного уменьшить непрозрачность этого слоя. Нам нужны очень тонкие блики и тени, поэтому перейдите к параметру «Непрозрачность» в правом верхнем углу палитры «Слои» и уменьшите непрозрачность до 20% для начала. Возможно, вам придется немного поднять или опустить его, когда вы закончите:
Возможно, вам придется немного поднять или опустить его, когда вы закончите:
Уменьшите непрозрачность нового слоя примерно до 20%.
Шаг 15: Загрузите выделение вокруг изображения
Прежде чем мы начнем рисовать, давайте убедимся, что мы рисуем, так сказать, «внутри линий», то есть мы не закрашиваем прозрачные области вокруг изображения. Для этого удерживайте нажатой клавишу Ctrl (Win)/Command (Mac) и щелкните прямо на миниатюре предварительного просмотра «Копия слоя 0» (слоя, содержащего наше изображение) в палитре слоев:
Удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac), щелкните миниатюру «Копия слоя 0» в палитре «Слои», чтобы загрузить выделение вокруг изображения.
Это загружает выделение вокруг изображения в окне документа:
Вокруг изображения загружается выделение.
Шаг 16. Выберите инструмент «Кисть»
Выберите инструмент «Кисть» Photoshop из палитры «Инструменты» или просто нажмите B на клавиатуре, чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Кисть» в Photoshop.
Шаг 17. Рисуем черным, чтобы добавить тени к изображению
Выбрав инструмент «Кисть» и выбрав черный цвет в качестве цвета переднего плана, закрасьте несколько областей изображения, чтобы добавить легкие тени, придав изображению более трехмерный вид. При необходимости измените размер кисти, нажав клавишу левой скобки на клавиатуре, чтобы уменьшить размер кисти, или клавишу правой скобки, чтобы увеличить ее. Чтобы контролировать жесткость краев кисти, удерживайте нажатой клавишу Shift и несколько раз нажмите клавишу левой скобки, чтобы смягчить края, или, удерживая нажатой клавишу Shift, несколько раз нажмите клавишу правой скобки, чтобы сделать края кисти жестче.
Вы также можете щелкнуть правой кнопкой мыши (Win) или щелкнуть, удерживая клавишу Control (Mac), в любом месте документа, чтобы открыть диалоговое окно «Инструмент «Кисть», в котором можно настроить диаметр и жесткость кисти с помощью ползунков вверху:
При выбранном инструменте «Кисть» щелкните правой кнопкой мыши (Win) или «щелкните, удерживая клавишу Control» (Mac) в любом месте документа, чтобы открыть диалоговое окно инструмента «Кисть», в котором можно настроить размер кисти и жесткость краев.
Затем просто закрасьте части изображения, чтобы добавить тени. Благодаря выделению, которое мы загрузили вокруг изображения, нам не нужно беспокоиться о том, чтобы случайно закрасить область за пределами фотографии. Единственная область, которую мы можем закрасить, — это область внутри выделения.
Если вы допустили ошибку или вам просто не нравится, как вы закрасили область, либо нажмите Ctrl+Z (Win)/Command+Z (Mac), чтобы отменить последний мазок кисти, либо нажмите E на клавиатуре, чтобы переключитесь на инструмент «Ластик» в Photoshop, сотрите ошибку, затем нажмите B, чтобы вернуться к инструменту «Кисть» и продолжить рисование. Вот мое изображение после рисования теней в верхнем левом и правом углах, а также поверх загиба страницы в правом нижнем углу:
Изображение после рисования с небольшими тенями в верхних углах, а также над загибом страницы в правом нижнем углу.
Шаг 18. Рисуем белым цветом, чтобы добавить бликов к изображению
Когда вы закончите рисовать тени, нажмите букву X на клавиатуре, чтобы поменять местами цвета переднего плана и фона, чтобы белый стал цветом переднего плана.
Затем, как и для теней, просто закрасьте несколько областей, чтобы добавить бликов, изменив размер кисти и жесткость краев по мере необходимости.
Здесь я рисую очень тонкую белую область блика в нижнем левом углу изображения:
Измените цвет переднего плана на белый и закрасьте некоторые блики.
На моем изображении блики не так заметны, так как я рисую область, которая уже достаточно яркая. Они могут быть более заметными на вашем изображении, но даже очень тонкие блики все равно усиливают эффект и не дают изображению выглядеть плоским.
Когда вы закончите рисовать тени и блики, нажмите Ctrl+D (Win)/Command+D (Mac), чтобы отменить выделение вокруг изображения.
Шаг 19. При необходимости отрегулируйте непрозрачность слоя
Если вы обнаружите, что ваши тени и блики на изображении слишком тонкие, вернитесь к параметру «Непрозрачность» в правом верхнем углу палитры «Слои» и увеличьте непрозрачность слоя, пока вы не будете довольны тем, как они выглядят. Или, если вы считаете, что ваши тени и блики слишком сильные, немного уменьшите непрозрачность. В любом случае, вам не нужно сильно регулировать степень непрозрачности, так как даже небольшие корректировки оказывают большое влияние на слой, установленный в режим наложения Hard Light. Я собираюсь настроить свои тени и блики, увеличив непрозрачность слоя до 22%:
Или, если вы считаете, что ваши тени и блики слишком сильные, немного уменьшите непрозрачность. В любом случае, вам не нужно сильно регулировать степень непрозрачности, так как даже небольшие корректировки оказывают большое влияние на слой, установленный в режим наложения Hard Light. Я собираюсь настроить свои тени и блики, увеличив непрозрачность слоя до 22%:
Тонкая настройка интенсивности теней и бликов путем незначительной корректировки непрозрачности слоя.
Вот мое изображение с добавленными тенями и бликами:
Изображение после добавления бликов и теней.
Шаг 20. Сгруппируйте три слоя, из которых состоит изображение
Мы закончили работу над нашей первой фотографией! Все, что нам нужно сделать сейчас, это добавить его в наш основной документ коллажа (который мы откроем через мгновение). Прямо сейчас наше изображение состоит из трех отдельных слоев: основное изображение на «Копии слоя 0», основная тень под ним на «Слое 0» и блики и тени на «Слое 2» вверху. Вместо того, чтобы перетаскивать три отдельных слоя в основной документ коллажа, давайте упростим задачу, сгруппировав слои, чтобы все три из них были помещены в «папку» на палитре «Слои». Таким образом, мы можем просто перетащить папку в документ коллажа вместо перетаскивания трех отдельных слоев. Это также облегчит организацию нашего основного документа коллажа, когда мы начнем добавлять в него дополнительные фотографии.
Вместо того, чтобы перетаскивать три отдельных слоя в основной документ коллажа, давайте упростим задачу, сгруппировав слои, чтобы все три из них были помещены в «папку» на палитре «Слои». Таким образом, мы можем просто перетащить папку в документ коллажа вместо перетаскивания трех отдельных слоев. Это также облегчит организацию нашего основного документа коллажа, когда мы начнем добавлять в него дополнительные фотографии.
Чтобы создать группу слоев, поскольку в настоящее время в палитре слоев выбран «Слой 2», удерживайте нажатой клавишу Shift и щелкните «Слой 0». При этом будут выбраны «Слой 0» и «Копия слоя 0» над ним, при этом «Слой 2» будет выбран вверху, поэтому будут выбраны все три слоя (в предыдущих версиях Photoshop вам нужно было связать слои вместе а не выбирать их вот так):
Выберите все три слоя, из которых состоит изображение.
Выбрав все три слоя, либо перейдите в меню «Слой» в верхней части экрана и выберите «Группировать слои», либо просто используйте сочетание клавиш Ctrl+G (Win)/Command+G (Mac). Какой бы способ вы ни выбрали, Photoshop добавит все три слоя в новую группу. Если вы посмотрите на палитру «Слои», вы увидите, что три слоя, кажется, исчезли, заменившись значком папки с названием «Группа 1» рядом с ним. Дважды щелкните непосредственно на слове «Группа 1» и переименуйте группу во что-то более описательное, например «Фото 1»:
Какой бы способ вы ни выбрали, Photoshop добавит все три слоя в новую группу. Если вы посмотрите на палитру «Слои», вы увидите, что три слоя, кажется, исчезли, заменившись значком папки с названием «Группа 1» рядом с ним. Дважды щелкните непосредственно на слове «Группа 1» и переименуйте группу во что-то более описательное, например «Фото 1»:
Три слоя добавлены в группу слоев.
Если вы внимательно посмотрите, то увидите маленький треугольник, указывающий вправо, слева от значка папки. Нажмите на нее, чтобы открыть папку, и вы увидите, что внутри нее появятся три слоя:
.Откройте группу слоев, щелкнув маленькую стрелку, указывающую вправо, слева от значка папки.
Щелкните треугольник еще раз, чтобы закрыть группу, оставив видимой только папку.
Шаг 21. Откройте изображение для использования в качестве фона коллажа
Работа над нашей первой фотографией завершена, и мы организовали три слоя, из которых состоит изображение, в группу слоев.
Все, что нам нужно сделать сейчас, это перетащить группу слоев в наш основной документ коллажа, так что продолжайте и откройте изображение, которое вы хотите использовать в качестве фона.
Вот изображение, которое я буду использовать:
Photoshop Tutorial: Откройте изображение, которое вы хотите использовать в качестве фона для вашего коллажа.
Шаг 22. Перетащите группу слоев в основное изображение коллажа
Когда оба изображения открыты в своих отдельных окнах документов на экране, щелкните в любом месте документа, содержащего фотографию, над которой мы только что закончили работу, чтобы было выбрано окно этого документа. Затем просто щелкните группу слоев в палитре слоев и перетащите группу в документ с фоновым изображением:
.Перетащите группу слоев из фотодокумента в основной фоновый документ.
Вы увидите, что ваша фотография появится перед вашим фоновым изображением в новом документе, и если вы посмотрите на палитру слоев нового документа, вы увидите, что группа слоев была скопирована в новый документ и теперь находится над фоновым слоем :
Палитра слоев, показывающая группу слоев над фоновым слоем в новом документе.
Шаг 23. Измените размер и положение фотографии с помощью функции «Свободное преобразование»
Теперь, когда наша первая фотография находится на фоне фона внутри документа, который мы будем использовать для нашего коллажа, мы можем перемещать и изменять ее размер по мере необходимости. Для этого нажмите Ctrl+T (Win)/Command+T (Mac), чтобы еще раз вызвать поле Free Transform и маркеры вокруг этого изображения. Чтобы переместить фотографию с помощью Free Transform, просто щелкните в любом месте внутри фотографии (кроме маленького значка цели в центре) и перетащите изображение в нужное положение с помощью мыши. Чтобы изменить размер изображения, удерживайте нажатой клавишу Shift и перетащите любой из угловых маркеров. Удерживание Shift при перетаскивании ограничивает пропорции ширины и высоты изображения, сохраняя его первоначальную форму. Чтобы изменить размер изображения от центра, удерживайте нажатой клавишу «Alt» (Win) / «Option» (Mac) при перетаскивании (вы также можете удерживать Shift, чтобы сохранить пропорции и одновременно изменить размер от центра). Вы также можете повернуть изображение, если хотите, переместив курсор мыши за пределы поля «Свободное преобразование», а затем щелкнув и перетащив мышь.
Вы также можете повернуть изображение, если хотите, переместив курсор мыши за пределы поля «Свободное преобразование», а затем щелкнув и перетащив мышь.
Здесь я переместил свою фотографию в центр документа и изменил ее размер, перетащив нижний угловой маркер внутрь:
При необходимости перемещайте изображение и изменяйте его размер с помощью команды Free Transform в Photoshop.
Нажмите Enter (Win)/Return (Mac), чтобы принять изменения, когда закончите.
Шаг 24. Повторите те же шаги, чтобы добавить дополнительные фотографии в коллаж
Итак, наша первая фотография успешно деформирована и добавлена в наш коллаж! Чтобы добавить больше фотографий (коллаж не получился бы большим, если бы мы не добавили больше фотографий), просто повторите шаги, которые мы только что проделали, для каждой дополнительной фотографии, деформируя каждую по-разному для разнообразия. Когда вы дойдете до той части, где вы добавляете слои в группу слоев, назовите свои новые группы последовательными номерами («Фото 2», «Фото 3», «Фото 4» и т. д.), а затем просто перетащите их на главную страницу. коллаж, переместите их на место и измените размер по мере необходимости с помощью Free Transform.
д.), а затем просто перетащите их на главную страницу. коллаж, переместите их на место и измените размер по мере необходимости с помощью Free Transform.
Я добавил еще две фотографии в свой коллаж, и если я загляну в свою палитру слоев, то увижу, что теперь у меня есть три группы слоев с именами «Фото 1», «Фото 2» и «Фото 3» над моим Фоновый слой , который содержит мое фоновое изображение:
Палитра слоев Photoshop, показывающая три группы слоев, которые я перетащил в документ, а также основной слой Background .
Если вы хотите переместить одну фотографию поверх другой в своем коллаже, просто щелкните группу слоев в палитре слоев и перетащите ее над группой других фотографий, чтобы изменить «порядок размещения». Слои и группы слоев, расположенные выше в палитре «Слои», отображаются перед слоями и группами под ними.
Вот, после добавления двух моих дополнительных фотографий, мой окончательный результат:
Окончательный результат.
И вот оно! Вот как можно создать коллаж из деформированных фотографий в Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Photoshop How-To: Быстрые и простые коллажи | Сеть CreativePro
Эми Кортрайт-Элмер |
Эта статья взята из журнала The Design Authority (Журналы Element K).
Я уже давно пользуюсь Photoshop, но не нашел подходящей техники для создания коллажей. Знаете ли вы специальную формулу для составления коллажей?
Одной из самых мощных функций Photoshop является возможность создания слоев. Это особенно полезно при создании коллажей, потому что с помощью слоев вы можете размещать каждый элемент в своем дизайне отдельно и свободно манипулировать ими. Кроме того, вы можете создавать маски слоев, применять эффекты и многое другое к каждому конкретному слою, чтобы создать идеальный коллаж. В этой статье мы познакомим вас с различными методами создания цифровых коллажей, которые сэкономят ваше время и заставят задуматься, зачем кому-то снова создавать традиционные коллажи методом вырезания и вставки.
Кроме того, вы можете создавать маски слоев, применять эффекты и многое другое к каждому конкретному слою, чтобы создать идеальный коллаж. В этой статье мы познакомим вас с различными методами создания цифровых коллажей, которые сэкономят ваше время и заставят задуматься, зачем кому-то снова создавать традиционные коллажи методом вырезания и вставки.
Первым шагом в создании коллажа, конечно же, является сбор всех изображений для коллажа. Старайтесь не ограничивать себя несколькими наборами изображений. Это тот случай, когда чем больше у вас есть, тем лучше вы будете. Поскольку коллажи больше похожи на организованный хаос, в процессе проектирования все меняется. То, что вы изначально считали идеальным в правом верхнем углу, может вообще не работать, поэтому хорошо иметь несколько других резервных изображений на выбор.
Собрав все изображения, отсканируйте или загрузите их, а затем сохраните каждый файл в одной папке. Кроме того, убедитесь, что каждый файл имеет одинаковое разрешение, цветовой режим и формат.
Следующим шагом будет размещение всех изображений в одном документе. Это позволяет вам выбирать среди всех изображений без необходимости постоянно открывать и закрывать разные файлы. Итак, откройте все изображения, которые вы собрали в Photoshop. Затем создайте новый документ любого размера. Просто убедитесь, что вы установили разрешение и цветовой режим в соответствии с другими вашими изображениями. Затем перетащите каждое изображение в новый документ. При этом они будут автоматически размещены на отдельных слоях, как показано на рис. 1.
Примечание: Если ваши изображения находятся на белом фоне и вы не будете включать белую область в свой коллаж, то, прежде чем перетаскивать ее в новый документ, выберите только область изображения, а не белый фон, и перетащите ее. над. Это сэкономит вам время при объединении изображений вместе.
Пока не беспокойтесь о размещении изображений. После того, как вы перетащите все изображения в новый документ, назовите каждый слой. Для этого перейдите в палитру «Слои» и выберите слой, щелкнув по нему. Затем выберите «Свойства слоя» во всплывающем меню палитры «Слои». В появившемся диалоговом окне присвойте слою соответствующее имя, как мы это сделали на рис. 2.
Для этого перейдите в палитру «Слои» и выберите слой, щелкнув по нему. Затем выберите «Свойства слоя» во всплывающем меню палитры «Слои». В появившемся диалоговом окне присвойте слою соответствующее имя, как мы это сделали на рис. 2.
После того, как вы назвали все свои слои, вы готовы расположить их в определенной последовательности. Например, мы знаем, что в качестве основы для коллажа нам нужны слои фона «Лист» и слой «Шелк», поэтому мы собираемся выбрать слои и переместить их на задний план в палитре «Слои». Чтобы переместить слои, щелкните и перетащите слой в новое место в палитре «Слои», как показано на рис. 3. (Слои в основании палитры «Слои» находятся в конце документа, тогда как слои в верхней части палитры находятся впереди.) Когда вы начнете создавать свой коллаж, вы, вероятно, будете перемещать слои вперед и назад в зависимости от того, как вы хотите, чтобы ваше окончательное изображение выглядело. Но, поскольку легче работать снизу вверх, лучше сначала установить фоновые изображения. Так что перетащите фоновое изображение на место.
Так что перетащите фоновое изображение на место.
Следующим шагом является создание основного макета вашего коллажа. Вместо того, чтобы перегружать себя множеством изображений, выберите несколько, чтобы начать работу. Держите фоновые изображения видимыми, а затем скройте оставшиеся изображения, щелкнув значок глаза (указывает поле видимости слоя) рядом с каждым слоем в палитре слоев. Затем, при необходимости, измените размер изображения в фоновом слое и переместите его с помощью команды «Трансформация» и инструмента «Перемещение».
После размещения изображения фонового слоя щелкните поле «Указывает видимость слоя», чтобы сделать видимым следующее изображение в коллаже. Щелкните слой, чтобы сделать его активным, а затем расположите его в нужном месте. Теперь все может осложниться. То, как вы манипулируете своими изображениями, зависит от выбранного вами стиля и ваших изображений. Существует множество различных методов, которые можно использовать для объединения изображений. Вот они:
Вот они:
- Если вы хотите объединить два элемента, один поверх другого, как мы это сделали на рис. 4, вы можете использовать режимы наложения Photoshop. Поместите свое изображение прямо поверх изображения позади него и сделайте изображение того же размера. Затем выберите режим наложения во всплывающем меню «Установить режим наложения», расположенном на палитре «Слои». Протестируйте все различные режимы, чтобы увидеть, какой из них лучше всего подходит для ваших изображений.
- Если вы хотите, чтобы отображались только области изображения, вы можете использовать маску слоя. Нажмите на соответствующий слой. Затем нажмите кнопку «Добавить маску» в нижней части палитры «Слои». Теперь установите цвет переднего плана на черный и нажмите на инструмент Airbrush. Затем закрасьте области, которые вы не хотите видеть, как показано на рис. 5. Если вы хотите закрасить информацию обратно, просто переключите цвет переднего плана на белый. Этот метод позволяет вам создавать мягкие края вокруг ваших изображений, и вы можете постоянно возвращаться и пересматривать, какие области скрыты или видимы.

- Другой способ смешивания изображений с использованием масок слоя — заливка маски градиентом. Это создает красивое мягкое объединение двух изображений, как показано на рис. 6.
- Если вы хотите создать коллаж с четкими краями вокруг ваших фигур, вы можете сделать это с помощью инструмента «Перо». Обведите край изображения, а затем преобразуйте контур в выделение, выбрав «Создать выделение» во всплывающем меню палитры «Пути». Затем удалите фон или инвертируйте выделение, как мы сделали для изображения, показанного на рис. 7.
- Другой вариант — создать коллаж из простых фигур, таких как квадраты и/или круги, как показано на рис. 8. Это можно сделать с помощью инструментов «Прямоугольная» и «Эллиптическая область».
Все эти приемы помогают создавать интересные коллажи. Вы можете комбинировать все эти подходы при создании коллажа или использовать один метод для согласованности. Здесь нет правильного или неправильного.
После того, как вы создали коллаж, полезно вернуться назад и просмотреть каждый компонент макета. Скрывайте один слой за другим, чтобы увидеть, как это повлияет на конечный результат; вы можете обнаружить, что ваш дизайн выглядит значительно лучше с определенным изображением или без него, как мы это сделали, взглянув на наш дизайн, показанный на рис. 9.. Думайте об этом как о процессе сдержек и противовесов при создании коллажей.
Этот материал взят из журнала The Design Authority (Журналы Element K).
- в Графика , Инструкции , Фото Эми Кортрайт-Элмер
- |
- 4 июля 2002 г.
- |
Теги ↓
Онлайн-курс «Цифровой коллаж в Photoshop: композиция и визуальные эффекты» (Ник Педерсен)
Активируйте курс с кодом подарка
- 99% положительных отзывов (379)
- 7844 студента
- 14 уроков (2ч 54м)
- 21 дополнительный ресурс (6 файлов)
- Онлайн и в своем собственном темпе
- Доступно в приложении
- Аудио: английский
- английский, испанский, португальский, немецкий, французский, итальянский, польский, нидерландский
- Уровень: Начинающий
- Неограниченный доступ навсегда
«Мои работы в первую очередь вдохновлены моим опытом работы с природой и защитой окружающей среды, мотивированы моей заботой о будущем из-за последствий изменения климата, загрязнения, вырубки лесов и других экологических воздействий, которые люди оказали на планету».
Ник Педерсен — цифровой художник и иллюстратор, использующий коллаж для изображения современных конфликтов человека и природы. В этом курсе он учит, как создавать сложные, реалистичные цифровые композиции с сильным и значимым посылом. Используя Photoshop, изучите профессиональные методы Ника для создания отмеченных наградами цифровых коллажей для таких брендов, как Adobe, Vogue и Patagonia.
Чему вы научитесь на этом онлайн-курсе?
Содержание курса
У1
У1. Введение
У2
У2. Предварительное планирование
У3
У3. Композитинг
У4
У4. Ретушь
ФП
ФП Финальный проект
Подробнее
Начните свой курс со встречи с Ником и узнайте о его опыте работы художником. Он знакомит вас с некоторыми из своих самых интересных проектов и знакомит с несколькими из своих любимых художников в области фотографии, цифровых изображений и современного искусства. Затем узнайте об общей структуре этого курса и подготовьтесь к созданию цифрового коллажа.
Затем узнайте об общей структуре этого курса и подготовьтесь к созданию цифрового коллажа.
Узнайте, как придать своим изображениям смысл и смысл, и узнайте, как приступить к созданию концепции с помощью эскизов и мудборда. Изучите некоторые важные концепции фотографии и коллажа, такие как правило третей и золотое сечение. Ник покажет вам, где собрать высококачественный исходный материал и как организовать и отредактировать ваши визуальные ресурсы.
Взгляните на рабочее пространство Photoshop, узнайте, как настроить шаблон фона и узнайте, как импортировать изображения с помощью Camera Raw. Попрактикуйтесь в различных техниках выделения и отделения изображения от фона с помощью масок слоя. Затем узнайте, как создать и скомпоновать слои, чтобы создать полный макет коллажа.
В заключительном разделе сосредоточьтесь на использовании методов ретуширования, чтобы добавить глубину, объем и уникальные завершающие штрихи к вашему изображению. Ознакомьтесь с некоторыми полезными инструментами восстановления и фильтрами, прежде чем узнать, как использовать корректирующие слои для цвета, контраста и освещения. Узнайте, как применять специальные эффекты, используя режимы наложения для теней, бликов и другие методы для улучшения вашего проекта. Завершите курс, узнав, как Ник заканчивает свои изображения и подготавливает их для различных сред, от социальных сетей до крупномасштабных принтов.
Узнайте, как применять специальные эффекты, используя режимы наложения для теней, бликов и другие методы для улучшения вашего проекта. Завершите курс, узнав, как Ник заканчивает свои изображения и подготавливает их для различных сред, от социальных сетей до крупномасштабных принтов.
Что представляет собой проект этого курса?
Создайте уникальный, привлекательный цифровой коллаж, используя собственные фотографии или изображения из интернет-ресурсов.
Проекты курсантов
Мариамонтеро801
Автор: mubark1212
Давек
+175
Для кого этот онлайн-курс?
Этот курс предназначен для фотографов, дизайнеров, иллюстраторов и начинающих цифровых художников, которые заинтересованы в изучении основ высококачественной композиции и ретуши.
Требования и материалы
Чтобы пройти этот курс, вам потребуются базовые знания в области цифровой фотографии и обработки изображений (импорт, систематизация и т. д.). Понятия Adobe Photoshop также приятно иметь.
д.). Понятия Adobe Photoshop также приятно иметь.
Вам потребуется компьютер с установленным Photoshop. Adobe Bridge, Lightroom и графический планшет также рекомендуются, но не обязательны.
Отзывы
Ник Педерсен — цифровой художник и иллюстратор, специализирующийся на фотографии, чья работа в основном посвящена природе и проблемам окружающей среды. Он имеет степень фотографа и степень магистра искусств в области цифровых искусств Института Пратта в Нью-Йорке. Его работы выставлялись в галереях США и других стран, в том числе в Центре цифрового искусства Лос-Анджелеса, галерее Paradigm и Arch Enemy Arts.
Он опубликовал две книги о художниках, в которых представлены его многолетние личные проекты: Sumeru и Ultima. Его отмеченные наградами изображения позволили ему работать над коммерческими проектами для таких компаний, как Adobe, Patagonia и Nature Conservancy. Его работы также были представлены в таких изданиях, как Vogue, Create Magazine, Juxtapoz, Hi-Fructose, Photoshop User и After Capture.
Содержание
У1
Введение
У2
До планирования
Концепция
Состав
Исходный материал
У3
композитинг
Рабочее пространство
Выбор
Слои и маски
Полный макет
У4
Ретушь
Настройки
Свет и тень
Специальные эффекты
Последние штрихи
ФП
Последний проект
Чего ожидать от курса Domestika
Учитесь в своем собственном темпе
Наслаждайтесь обучением дома без установленного расписания и с помощью простого в использовании метода. Вы сами задаете темп.
Учитесь у лучших профессионалов
Изучите ценные методы и техники, объясненные ведущими экспертами в области творчества.

Познакомьтесь с опытными учителями
Каждый эксперт учит тому, что у него получается лучше всего, с четкими инструкциями, искренней страстью и профессиональным пониманием каждого урока.
Сертификаты
Плюс
Если вы являетесь участником Plus или PRO, получите специальный сертификат, подписанный вашим учителем для каждого курса. Поделитесь им в своем портфолио, социальных сетях или где угодно.
Получите места в первом ряду
Видео высочайшего качества, чтобы вы не упустили ни одной детали. С неограниченным доступом вы можете смотреть их столько раз, сколько вам нужно, чтобы усовершенствовать свою технику.
Делитесь знаниями и идеями
Задавайте вопросы, запрашивайте отзывы или предлагайте решения. Поделитесь своим опытом обучения с другими учащимися в сообществе, которые так же увлечены творчеством, как и вы.
Присоединяйтесь к глобальному творческому сообществу
Сообщество является домом для миллионов людей со всего мира, которые любопытны и увлечены исследованием и выражением своего творчества.

Смотрите профессионально подготовленные курсы
Domestika курирует свой список учителей и самостоятельно разрабатывает каждый курс, чтобы обеспечить высококачественное онлайн-обучение.
Часто задаваемые вопросы
Что такое онлайн-курсы «Доместики»?
Курсы «Доместика» — это онлайн-курсы, которые предоставляют вам инструменты и навыки, необходимые для выполнения конкретного проекта. На каждом этапе проекта видеоуроки сочетаются с дополнительными учебными материалами, поэтому вы можете учиться на практике. Курсы Domestika также позволяют вам делиться своими проектами с учителем и другими учениками, создавая динамичное сообщество курса.
Когда курсы начинаются и когда заканчиваются?
Все курсы на 100% онлайн, поэтому после их публикации курсы начинаются и заканчиваются в любое время. Вы задаете темп урока. Вы можете вернуться, чтобы просмотреть то, что вас больше всего интересует, и пропустить то, что вы уже знаете, задать вопросы, ответить на вопросы, поделиться своими проектами и т. д.
д.
Что входит в курсы «Доместики»?
Курсы разделены на разные блоки. Каждое из них содержит уроки, информационный текст, задачи и практические упражнения, которые помогут вам шаг за шагом выполнять проект, а также дополнительные дополнительные ресурсы и файлы для загрузки. У вас также будет доступ к эксклюзивному форуму, где вы сможете взаимодействовать с учителем и другими учениками, а также делиться своей работой и проектом курса, создавая вокруг курса сообщество.
Вам дали курс?
Вы можете активировать полученный курс, зайдя на страницу активации и введя свой подарочный код.
Когда я получу сертификат о прохождении курса? Plus
Если вы являетесь участником Plus или PRO, после прохождения курса вы сразу же получите персональный сертификат. Вы можете увидеть все свои сертификаты в разделе «Сертификаты» вашего профиля. Вы можете загрузить свои сертификаты в формате PDF и поделиться ссылкой в Интернете. Узнайте больше о сертификатах
Дизайны коллажей Photoshop, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть ветряную мельницу
Ветряная мельница
Просмотр Бросьте некоторые фигуры
Бросьте несколько фигур
Просмотр – Конец игр.

– Конец игр.
Посмотреть Show&Go2020™ | 199 | Настроение
Show&Go2020™ | 199 | Настроение
Посмотреть Фокус и Видение.
Фокус и зрение.
Посмотреть Город Гал.

Город Гал.
Просмотр исчез.
Выцветший.
Посмотреть О счастливые дни.
О, счастливые дни.
Посмотреть искусство и душа
Искусство и душа
Посмотреть Фокус и Видение.

Фокус и зрение.
Посмотреть Атлас космических приключений ☄️
Атлас космических приключений ☄️
Посмотреть Расти и добивайся успеха.
Рост и успех.
Посмотреть Любовь — это цветок.

Любовь — это цветок.
Посмотреть шоу и идти.
Шоу-энд-Гоу.
Просмотр исследования сетки.
Исследование сети.
Посмотреть поднять.

Поднять.
Посмотреть пустыню.
пустыня.
Посмотреть Show&Go2020™ | 214 | Будь как будет
Show&Go2020™ | 214 | Пусть будет
Посмотреть Bold&Soul.

Смелый и соул.
Посмотреть О счастливые дни.
О, счастливые дни.
Посмотреть S&G. 336. Пренебрежительный
С&Г. 336. Отказ
Просмотр полного круга.

Полный круг.
Посмотреть ЧЕРЕП X
ЧЕРЕП X
Посмотреть Непонятое.
Неправильно понято.
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка…
Как сделать редакционный ретро-коллаж в Photoshop
В этом уроке вы узнаете, как шаг за шагом сделать фотомонтаж в стиле ретро, используя предметы домашнего обихода, фотографии и небольшую помощь в Photoshop.
Стиль иллюстрации, которым я поделюсь с вами в этом уроке, — это стиль, который я создал и назвал Hi-Fi. Это всего лишь один из многих стилей иллюстраций, которые я разработал и над которыми работал на протяжении многих лет.
Получите набор для обучения!
Экономьте время! Получите все учебные ресурсы, включая текстуры дерева, ретро-бизнесмена, пильный диск, долото, миллиметровую бумагу, окончательный PSD-файл и многое другое!
Возьмите это сегодня
Чтобы создать этот стиль, я отбираю и собираю широкий спектр материалов из разных источников, чтобы создавать интересные и преувеличенные ситуации для передачи концепций моим клиентам.
За два десятилетия я создал сотни редакционных иллюстраций для журналов, а также для рекламных агентств, дизайнерских фирм и частных заказов.
Поскольку моя работа в основном коммерческая, мои эстетические инстинкты и композиционный выбор сосредоточены почти исключительно на том, чтобы как можно быстрее передать зрителю как можно больше информации — в конечном итоге всего за 2-3 секунды.
Композиции, которые я собираю, предназначены для того, чтобы направить взгляд зрителя через изображение, чтобы наиболее важная информация и концепции были определены в порядке, который помогает зрителю составить общее «первое впечатление / обзор моментального снимка» представляемого материала. .
💡Верхний совет: Для этого урока я использую свой iPhone Xs. У него достаточное разрешение для объектов, которые я фотографирую, особенно при таком размере, который они будут использовать в композиции.
Шаг 1: Приоритеты: размер и размещение
Сегодня мы делаем новую композицию настоящей полностраничной иллюстрации для журнальной статьи, над которой я работал несколько лет назад.
Первыми двумя моими приоритетами в начале проекта являются определение общих размеров финальной части, а также понимания, где появится изображение. В этом случае (поскольку искусство должно было появиться в журнале) я специально спросил, будет ли произведение расположено слева или справа на развороте журнала. Изображение должно было появиться слева.
Изображение должно было появиться слева.
Как размеры страницы, так и расположение изображения являются важными частями информации, поскольку они влияют на построение композиции. Оба дают ключевое представление о том, как окончательное изображение будет визуально воспринято читателем.
Окончательные обрезанные размеры журнала составляют 9 дюймов x 10,875 дюйма, что позволяет дизайнеру легко разместить изображение, а также обрезать изображение в процессе печати. мой рабочий файл 9,25” x 11,125” (RGB 300dpi).
Шаг 2. Визуализация: концепции и композиция
Во-первых, важно поделиться тем, что статья, для которой было создано это искусство, была рассказом о том, как развиваются корпорации и как должны развиваться их советы (и выбор членов совета). Ключевое слово в заголовке, на котором я сосредоточился, было Retooling (Переоснащение платы). Из 3 или 4 концепций, которые я предложил для этой иллюстрации, изображение, над которым мы работаем сегодня, представляет собой небольшое переосмысление концепции, выбранной арт-директором.
Я знал, что визуальных элементов в произведении должны будут отражать концепции , такие как «практическая работа», «создание» и «создание» нового члена совета, а конечным результатом будет «переоснащенный» совет директоров. Эти слова помогли мне выбрать, какие визуальные элементы лучше всего передают это.
Как только я решил, какие элементы я буду использовать, я мог начать набрасывать их в композицию, которая имела целенаправленное визуальное направление и поток. Вот несколько заметок, которые говорят об этом визуальном потоке, а также уравновешивают дизайн всего разворота:
Шаг 3: Содержание: Курирование и создание активов
Решив, какие изображения появятся на иллюстрации, я начинаю их курировать. Мой список предметов для этой иллюстрации:
- Полотно пилы (снято под двумя углами — один снимок плоский или используется как источник тени)
- Долото
- Бизнесмен
- Текстуры под дерево
- Сетчатая бумага
Я нашел пилу и долото в своем гараже и почистил их перед фотографированием.
Я сделал фотографии на свой iPhone Xs с минимальной настройкой освещения или вообще без нее. Снимки, которые я сделал с помощью iPhone, оказались более чем достаточными для сохранения четкости изображения в том размере, в котором они в конечном итоге будут напечатаны.
Примечание 1: Потребовалось от 5 до 7 отдельных снимков наклонного пильного диска и долота, чтобы получить точный угол, который я хотел использовать на иллюстрации. Я бы хотел, чтобы у меня был идеальный глаз, но у меня его нет. Простые пробы и ошибки по-прежнему мои лучшие друзья!
Примечание 2: Некоторые незначительные настройки яркости и цвета были применены к изображениям после открытия в Photoshop, но ничего особенного. Большая часть работы, которую нужно было сделать, это удалить шрифт на изображении с наклонным лезвием (о чем я объясню позже в этом уроке).
Изображение бизнесмена взято из старого каталога товаров, который я купил на eBay. Я осторожно вынул страницу из книги и отсканировал ее.
Я осторожно вынул страницу из книги и отсканировал ее.
Я бесплатно нашел в сети следующие две текстуры Woodgrain высокого разрешения:
- Древесина Древесина Текстура Фото
- Коричневая деревянная поверхность
Чтобы сохранить максимальный контроль над цветом текстур Woodgrain, я переключил режимы загруженных изображений Woodgrain на оттенки серого с RGB , затем я отрегулировал контрастность изображения так, чтобы более темные линии, составляющие текстуру дерева, выделялись из фоновый цвет дерева.
Затем я переключаю режим обратно на RGB и добавляю слой поверх каждого изображения, заполняя его цветом, приближенным к цвету дерева, который я хотел, зная, что я могу настроить и настроить позже по мере необходимости. Я переключил этот режим цветового слоя на Linear Burn , чтобы я мог видеть сквозь него текстуру и снова иметь цветное изображение дерева.
И в качестве последнего актива я отсканировал плоский лист бумаги с сеткой с синими линиями.
Шаг 4. Очистка пильного диска с помощью инструмента «Штамп»
Необходимо удалить текст, напечатанный на боковой стороне пильного диска. Это было сделано с помощью Clone Stamp Tool (S) из моего набора инструментов.
Сначала продублируйте исходное изображение и поместите новый «рабочий файл» на отдельный слой вашего файла. Далее, выберите ширину кисти для вашего инструмента «Штамп», манипулируя размером кисти в палитре предустановленных кистей. Выберите образец области, чтобы воспроизвести рядом, затем закрасьте текст, который вы хотите покрыть.
Путем настройки параметров «Непрозрачность» и «Жесткость» в палитре предустановок кисти можно контролировать, насколько быстро или непрозрачно будет покрываться область на лезвии, содержащая текст. Требуется немного практики, чтобы научиться хорошо работать с инструментом клонирования, но у него есть возможность убедительно покрыть текст на лезвии, если вы потратите немного времени.
Шаг 5. Аккуратно вырежьте активы с помощью контуров
Для каждого объекта создайте контур вокруг них , который лишь слегка врезается в сам объект — не оставляйте цвет фона вокруг ваших объектов. Когда вы закончите выбирать и вырезать объекты, у вас должны получиться части, показанные ниже. (Я объясню изображение плоской пилы и то, как оно будет использоваться в качестве руководства для создания тени, позже в этом уроке).
Шаг 6. Создание тренировочной композиции для справки
Собрав, вырезав и очистив все свои активы, я создаю тренировочную композицию в увеличенном масштабе, где я могу свободно экспериментировать, изменять размеры и располагать все имеющиеся у меня элементы в композицию, которая выглядит и чувствует себя хорошо. Именно на этом этапе я также выбираю основные цвета и другие настройки.
Причина этого? Так как в самом начале построения композиции происходит много настроек размера и искажения изображения, фрагменты, с которыми я манипулировал, могут начать выглядеть «мягкими» или поврежденными и не сохранить свою первоначальную четкость. Добавление этого этапа Практика композиции дает мне достаточно места для игры, не получая при этом поврежденного финального фрагмента.
Добавление этого этапа Практика композиции дает мне достаточно места для игры, не получая при этом поврежденного финального фрагмента.
Как только композиция меня устраивает и у меня есть общее представление о том, как все будет сочетаться, я выравниваю Практикующую композицию до одного слоя и использую ее в качестве направляющей и инструмента позиционирования для всех последующих окончательных слоев что я строю над ним.
Шаг 7: Создание ксилографии и тени
Ссылаясь на мою учебную композицию, я создаю плотный контур ксилографии в контурах — я создаю одну общую форму в качестве основы цвета на слое, а затем создаю все отдельные части на слоях над ним.
На изображении ниже показано, как наслаивается все изображение ксилографии. На диаграмме A — самый нижний слой, B — слой над ним и так далее до буквы K.
Примечание: Я уменьшил непрозрачность слоев G, H и I на диаграмме, чтобы вы могли видеть как Бизнесмен вписывается в искусство.
Чтобы вставить каждую часть текстуры Woodgrain в структуру, я выбираю путь , который я создал для этой конкретной части, и вставляю в Woodgrain с помощью функции «Вставить в» («Правка» > «Специальная вставка» > «Вставить в») . Как только текстура Woodgrain была на месте, я отрегулировал цвет, контраст и угол по своему усмотрению. Это повторялось для всех последующих произведений.
Чтобы создать иллюзию того, что Бизнесмен застрял в деревянном блоке, я уменьшил непрозрачность на секции H, чтобы я мог видеть сквозь нее, а затем я вырезал кусок из секции H, который соответствовал контурам ноги Бизнесмена.
Чтобы построить тень, падающую за Вудблоком, I создал фигуру и залил ее темно-серым цветом.
Чтобы добавить к отбрасываемой тени дополнительную форму головы и плеч Бизнесмена, я просто выделил его, создал отдельный слой, залил его тем же темно-серым потом отрезал нужный мне участок и добавил его к вершине тени позади Вудблока. Затем я перекосил его , чтобы он соответствовал углу тени, объединил слои, затем переключил режим слоя на Умножение с непрозрачностью 36%.
Затем я перекосил его , чтобы он соответствовал углу тени, объединил слои, затем переключил режим слоя на Умножение с непрозрачностью 36%.
Шаг 8: Размещение угловой пилы, прорезь для лезвия и тень
При построении моей тренировочной композиции я обнаружил, что угол наклонной пилы на фотографии, которую я сделал, был немного не таким, как мне бы хотелось. так оно и было, поэтому я немного поиграл с его углом, пока не был доволен тем, как он выглядел.
Выяснив это заранее, когда я поместил финальное изображение угловой пилы в файл, все, что мне нужно было сделать, это без суеты подогнать его под изображение в практической композиции. Для этого я использую Функции Edit > Transform > Scale, Skew and Distort , чтобы разместить изображение лезвия на месте без множественных преобразований.
После размещения лезвия я обрезал лишнюю высоту , которая мне не нужна.
После того, как угловая пила была на месте, я создал слот для лезвия на слоях под ним, чтобы он выглядел так, как будто он исчезает в столе. На схеме показано, как это делается. Я снова использовал Контуры , чтобы сделать фигуры, заполнил их цветом 9.0006 и использовали Burn Tool (O), чтобы затемнить оранжевую фигуру и придать ей объем.
Затем, чтобы создать тень, которая появляется за Angled Saw Blade, я использую изображение Flat Saw Blade, чтобы создать контур (используя Paths) , который я затем заполнил плоским серым цветом. Затем я поместил эту плоскую фигуру серого цвета на слой под Angled Saw Blade, чтобы создать тень.
I повернул и исказил угол части тени, чтобы получить нужный эффект, обрезал все ненужные лишние фигуры, а затем изменил режим слоя на Умножьте с настройкой непрозрачности на 35%.
Шаг 9: трехсторонняя доска
В верхней части композиции находится доска. Чтобы построить это, обратитесь к методу, который я использовал для изготовления ксилографии, так как это та же процедура.
Чтобы построить это, обратитесь к методу, который я использовал для изготовления ксилографии, так как это та же процедура.
Шаг 10: Деревянная стружка и сетки
Используя мою тренировочную композицию в качестве грубого руководства, я создал фигуры древесной стружки с помощью контуров. Как только я был удовлетворен фигурами, я выделил каждую из них (используя Контуры) и заполнил его частью текстуры Woodgrain и снова использовал функции Edit > Transform > Scale, Skew, Warp and Distort , чтобы заставить Woodgrain вписаться в форму Shaving и в конечном итоге выглядеть аутентично.
После того, как текстура древесины была на месте, я снова использовал инструмент Burn Tool (O) , чтобы придать световой объем каждой стружечной стружке. Наконец, я добавил тени под каждым из них.
Для фрагментов сетки я просто поместил актив на место, изменил его размер и затем переключил его режим на Умножьте на Непрозрачность 100%.
Вот и все!
Как правило, я стараюсь, чтобы все, что я делаю, было как можно проще и быстрее при построении моих иллюстраций, в то же время добавляя небольшие штрихи, которые оживляют все.
Когда вы заранее концентрируетесь на концепции, композиции и достижении сути произведения, вы достигли не менее 70% своих целей. Дополнительные 15-20%, которые добавляют курирование ресурсов и создание части, безусловно, важны, но это «конец» проекта, а не начало. Любая дополнительная изюминка или деталь, которую вы можете добавить после этого, — это вишенка на торте — последние 10%.
О ХУДОЖНИКЕ
Мэтт Вуд — профессиональный художник и иллюстратор, работающий в Колорадо уже 30 лет. Он на 100% самоучка. До того, как заняться сольной карьерой в 1998 году, Мэтт был графическим дизайнером и арт-директором. В 2012 году он также основал совместную анимационную студию Bad Idea Motion Studios с коллегой и давним другом Грегом Ванной.
С работами, появляющимися во множестве журналов, на упаковке продуктов и в рекламных кампаниях в печати, Мэтт всегда поддерживает в своих работах ряд других художественных занятий. На данный момент двумя его величайшими сверхспособностями являются создание произведений искусства в различных стилях иллюстрации, а также поддержание прочных отношений со своими клиентами. Это его самый первый опыт написания руководств (и он действительно вникает в это!)
На данный момент двумя его величайшими сверхспособностями являются создание произведений искусства в различных стилях иллюстрации, а также поддержание прочных отношений со своими клиентами. Это его самый первый опыт написания руководств (и он действительно вникает в это!)
Вы можете ознакомиться с его работами в Instagram @mattwoodillustration и на сайте badideastudios.com.
Товары
Посмотреть все
Фото – Коллаж с Photoshop
ЧАСТЬ 1. ЗАДАНИЕ ДЛЯ РАЗМИНКИ. Два творческих сопоставления оригинальных или заимствованных изображений.
. РАЗМИНКА 1 —
. фото-слайд-шоу/переход-на-оживленной-улице-Нью-Йорк-Сити-Соединенные Штаты.html?sid=10581172&fid=upload_12837314014-tpfil02aw-31089ПОСЛЕДНЕЕ ИЗОБРАЖЕНИЕ –
Разминка – Сопоставление изображение 1 Для первой части моего задания по разминке я провел мозговой штурм и пришел к идее разместить животное на улице. Я как-то визуализировал, что хочу поставить слона на оживленной улице Нью-Йорка. Я погуглил изображения «слонов» и «оживленных улиц Нью-Йорка» и нашел эти. Затем я использовал инструмент Lasso в Adobe Photoshop (Polygon Lasso), чтобы выбрать слона на моем первом изображении и преобразовал соотношение его размеров, чтобы оно точно соответствовало изображению с оживленной улицей. Я перетащил свое изображение в качестве еще одного слоя, отрегулировал размер, чтобы дать зрителю истинное ощущение слона, идущего по улицам. Для всего процесса точность играла очень важную роль. Сначала я использовал инструмент «Лассо», чтобы выделить слона на картинке, а затем использовал инструмент «Ластик», чтобы сделать изображение точным с точки зрения кадрирования. Я должен был убедиться, что границы четкие и точные, чтобы зритель не чувствовал, что это «подправленная картинка». В целом, это был хороший опыт с моим первым присвоенным изображением, а следующее еще лучше.
Я как-то визуализировал, что хочу поставить слона на оживленной улице Нью-Йорка. Я погуглил изображения «слонов» и «оживленных улиц Нью-Йорка» и нашел эти. Затем я использовал инструмент Lasso в Adobe Photoshop (Polygon Lasso), чтобы выбрать слона на моем первом изображении и преобразовал соотношение его размеров, чтобы оно точно соответствовало изображению с оживленной улицей. Я перетащил свое изображение в качестве еще одного слоя, отрегулировал размер, чтобы дать зрителю истинное ощущение слона, идущего по улицам. Для всего процесса точность играла очень важную роль. Сначала я использовал инструмент «Лассо», чтобы выделить слона на картинке, а затем использовал инструмент «Ластик», чтобы сделать изображение точным с точки зрения кадрирования. Я должен был убедиться, что границы четкие и точные, чтобы зритель не чувствовал, что это «подправленная картинка». В целом, это был хороший опыт с моим первым присвоенным изображением, а следующее еще лучше.
РАЗМИНКА 2–
Источник: http://incogman. net/2013/05/ugly-truths-mark-glenn-goes-off-on-the-incog/ Источник: http://www.bendobson.co .uk/2008/08/oh-deer/
net/2013/05/ugly-truths-mark-glenn-goes-off-on-the-incog/ Источник: http://www.bendobson.co .uk/2008/08/oh-deer/ Во ВТОРОЙ части разминки мне пришла в голову идея использовать тигра на картинке. Обычно найти изображение спокойно сидящего тигра не очень-то нормально. Два приведенных выше изображения представляют их контрастное поведение. На первом изображении, которое я использовал, у меня был действительно взбешенный человек за своим компьютером (по каким-то причинам), а на втором изображении у меня был спокойный тигр. Я хотел поместить эти два противоположных поведения в одну картинку, и тут в игру вмешался Photoshop. Я использовал инструмент Lasso в Adobe Photoshop (Polygon Lasso), чтобы выбрать «сумасшедшего» на первом снимке и преобразовал его соотношение размеров, чтобы он соответствовал второму снимку спокойно сидящего тигра. Я перетащил свое изображение в качестве еще одного слоя, отрегулировал размер, чтобы дать зрителю истинное ощущение человека, кричащего на тигра, и тигра, спокойно сидящего, как будто этот человек «его хозяин». Для всего процесса точность играла очень важную роль. Сначала я использовал инструмент «Лассо», чтобы выбрать человека на первом снимке, а затем использовал инструмент «Ластик», чтобы сделать изображение точным с точки зрения кадрирования. Я должен был убедиться, что границы четкие и точные, чтобы зритель не чувствовал, что это «подправленная картинка». В целом, это был хороший опыт с присвоенным изображением, и я уверен, что вам понравится мое основное задание еще больше.
Для всего процесса точность играла очень важную роль. Сначала я использовал инструмент «Лассо», чтобы выбрать человека на первом снимке, а затем использовал инструмент «Ластик», чтобы сделать изображение точным с точки зрения кадрирования. Я должен был убедиться, что границы четкие и точные, чтобы зритель не чувствовал, что это «подправленная картинка». В целом, это был хороший опыт с присвоенным изображением, и я уверен, что вам понравится мое основное задание еще больше.
ОКОНЧАТЕЛЬНОЕ ИЗОБРАЖЕНИЕ –
Разминка – Сопоставление изображения 2ЧАСТЬ 2 – Центральное задание – Фотоколлаж из текста и изображений
Источник: http://wallpaperswiki.org/namibia-desert/Источник: http://becuo.com/ man-walking-awayИсточник: http://www.mammothtimes.com/content/steve-jobs-documentary-will-open-film-festival Reflection : Это была лучшая часть задания на этой неделе. Я большой любитель цитат и увлечен технологиями. Стив Джобс — мой идеал, и для этого задания я хотел использовать одну из его цитат, которая мне больше всего нравится (вы можете увидеть это на финальном изображении, если прокрутите вниз). Сначала я искал хорошую фотографию Стива Джобса, а затем начал мозговой штурм, какие изображения будут выглядеть идеально в соответствии с этой цитатой. Я задавался вопросом, у всех есть трудности в жизни, поэтому моя картина должна включать что-то вроде «тяжелого пути». Мне пришла в голову идея использовать изображение пустыни. На этой фотографии изображена пустыня Намиб в Южной Африке. Хорошо!!! все было хорошо до сих пор. Затем я подумал, как поместить что-то, что показывает следование сердцу и интуиции. Через некоторое время я придумал использовать образ человека, идущего с гитарой. Я думал, что это идеально. Человек с гитарой, который продолжает пытаться и увлечен своей работой, но не добивается успеха. Я думал, что получил свою историю.. Бинго!! Я использовал инструмент Lasso в Adobe Photoshop (Polygon Lasso), чтобы выбрать «идущего человека» на моем первом изображении и преобразовал его соотношение размеров, чтобы оно соответствовало второму изображению пустыни. Я перетащил свое изображение в качестве еще одного слоя, отрегулировал размер, чтобы дать зрителю истинное ощущение человека, идущего по неровной тропе (пустыня) с гитарой в поисках успеха.
Сначала я искал хорошую фотографию Стива Джобса, а затем начал мозговой штурм, какие изображения будут выглядеть идеально в соответствии с этой цитатой. Я задавался вопросом, у всех есть трудности в жизни, поэтому моя картина должна включать что-то вроде «тяжелого пути». Мне пришла в голову идея использовать изображение пустыни. На этой фотографии изображена пустыня Намиб в Южной Африке. Хорошо!!! все было хорошо до сих пор. Затем я подумал, как поместить что-то, что показывает следование сердцу и интуиции. Через некоторое время я придумал использовать образ человека, идущего с гитарой. Я думал, что это идеально. Человек с гитарой, который продолжает пытаться и увлечен своей работой, но не добивается успеха. Я думал, что получил свою историю.. Бинго!! Я использовал инструмент Lasso в Adobe Photoshop (Polygon Lasso), чтобы выбрать «идущего человека» на моем первом изображении и преобразовал его соотношение размеров, чтобы оно соответствовало второму изображению пустыни. Я перетащил свое изображение в качестве еще одного слоя, отрегулировал размер, чтобы дать зрителю истинное ощущение человека, идущего по неровной тропе (пустыня) с гитарой в поисках успеха. Во всем процессе точность и использование правильных цветов играли очень важную роль. Сначала я использовал инструмент «Лассо», чтобы выбрать человека на своем первом снимке, а затем использовал инструмент «Ластик», чтобы сделать изображение точным и четким по краям. Я использовал сопоставление цветов в разделе слоев, чтобы сопоставить цвет человека (Linear Dodge (Add)) с цветом пустыни. Все было идеально до сих пор. Я подумал, что, поскольку это цитата Стива Джобса, было бы здорово использовать более светлое изображение (или что-то вроде тени) Стива Джобса, показывающего его лицо. Мне пришлось настроить это изображение как третий слой в моем финальном изображении. Я также скорректировал вид этого изображения (Яркость), чтобы изображение лица Стива Джобса идеально подошло к моему финальному изображению.
Во всем процессе точность и использование правильных цветов играли очень важную роль. Сначала я использовал инструмент «Лассо», чтобы выбрать человека на своем первом снимке, а затем использовал инструмент «Ластик», чтобы сделать изображение точным и четким по краям. Я использовал сопоставление цветов в разделе слоев, чтобы сопоставить цвет человека (Linear Dodge (Add)) с цветом пустыни. Все было идеально до сих пор. Я подумал, что, поскольку это цитата Стива Джобса, было бы здорово использовать более светлое изображение (или что-то вроде тени) Стива Джобса, показывающего его лицо. Мне пришлось настроить это изображение как третий слой в моем финальном изображении. Я также скорректировал вид этого изображения (Яркость), чтобы изображение лица Стива Джобса идеально подошло к моему финальному изображению.
Наконец, я написал цитату, используя шрифт Marion Italic , который придал картинке идеальную завершенность. В этом проекте мне очень понравилась идея фотоколлажа и то, как его можно использовать по-разному.


 Специфика растровой графики. Цветовые модели. Разрешение. Основы работы с цветом (палитры)
Специфика растровой графики. Цветовые модели. Разрешение. Основы работы с цветом (палитры) Основы использования интерфейса программы
Основы использования интерфейса программы Различные способы вырезания объектов
Различные способы вырезания объектов Продвинутые способы вырезания объектов: маски и перо
Продвинутые способы вырезания объектов: маски и перо Свет: создание теней и объемов
Свет: создание теней и объемов Иерархия и теория близости
Иерархия и теория близости Цвет, градиент, векторная и растровая графика, использование смарт-объектов и дополнительных кистей
Цвет, градиент, векторная и растровая графика, использование смарт-объектов и дополнительных кистей Хитрости дизайна: скрипты, шаблоны и мокапы.
Хитрости дизайна: скрипты, шаблоны и мокапы. Изменение цвета глаз, волос, кожи, «отбеливание зубов», устранение «эффекта красных глаз»
Изменение цвета глаз, волос, кожи, «отбеливание зубов», устранение «эффекта красных глаз» Обработка кожи
Обработка кожи Добавьте водяной знак, если желаете
Добавьте водяной знак, если желаете