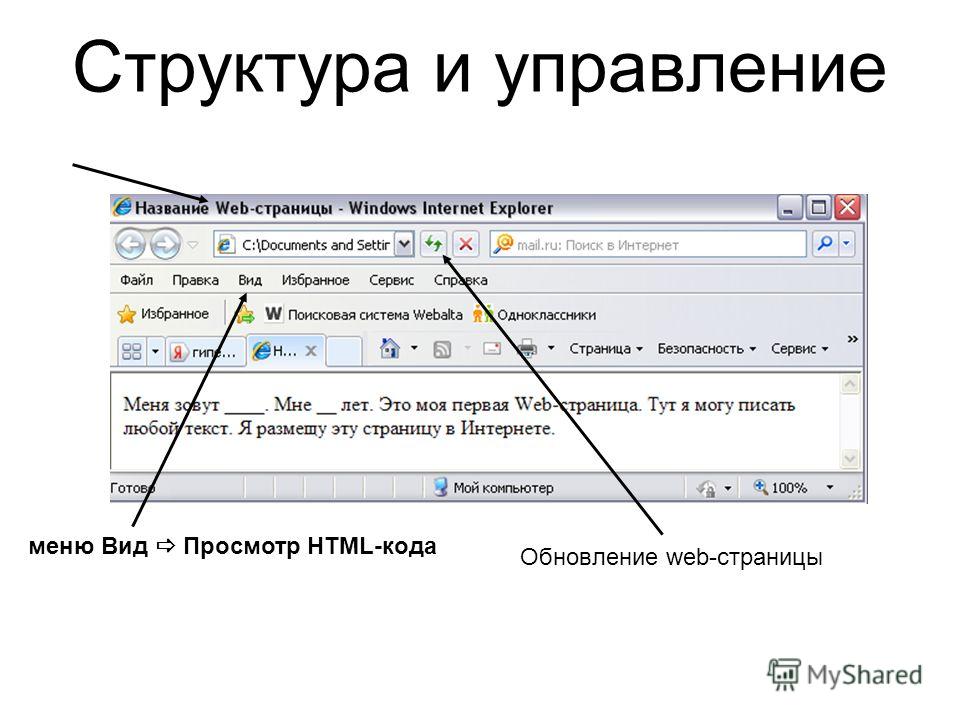
Элементы веб-страниц — Инфомационные технологии
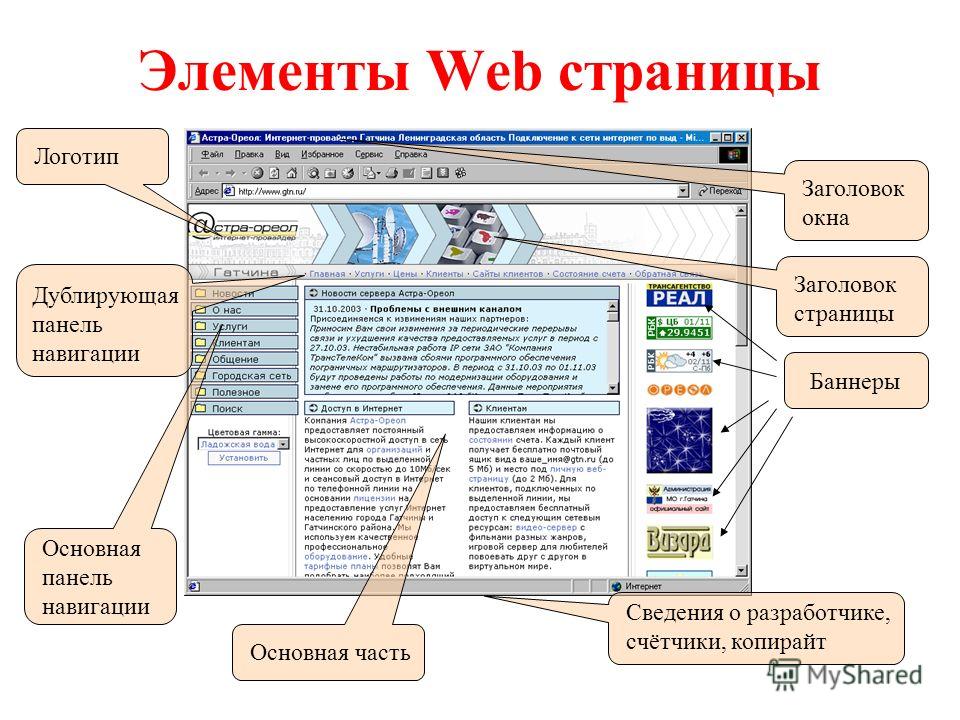
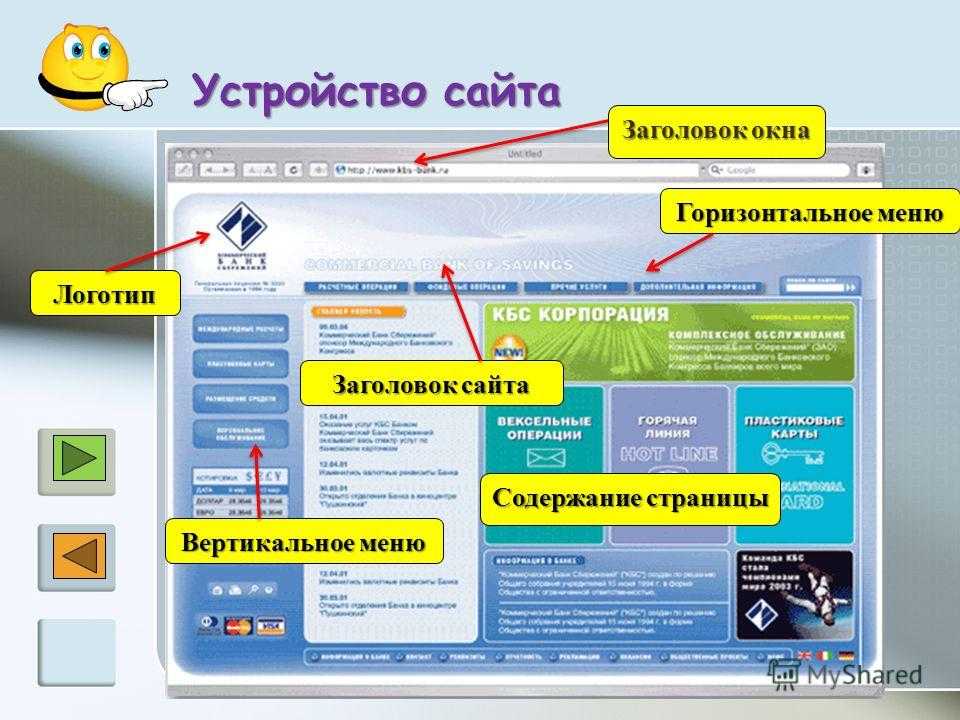
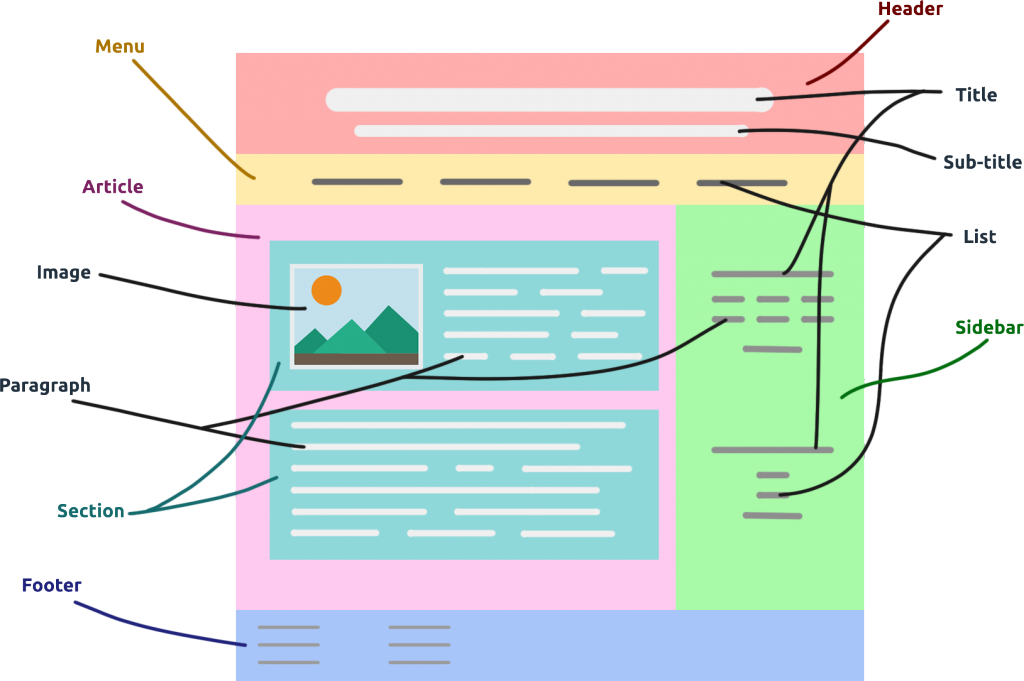
Основные элементы web-страницы
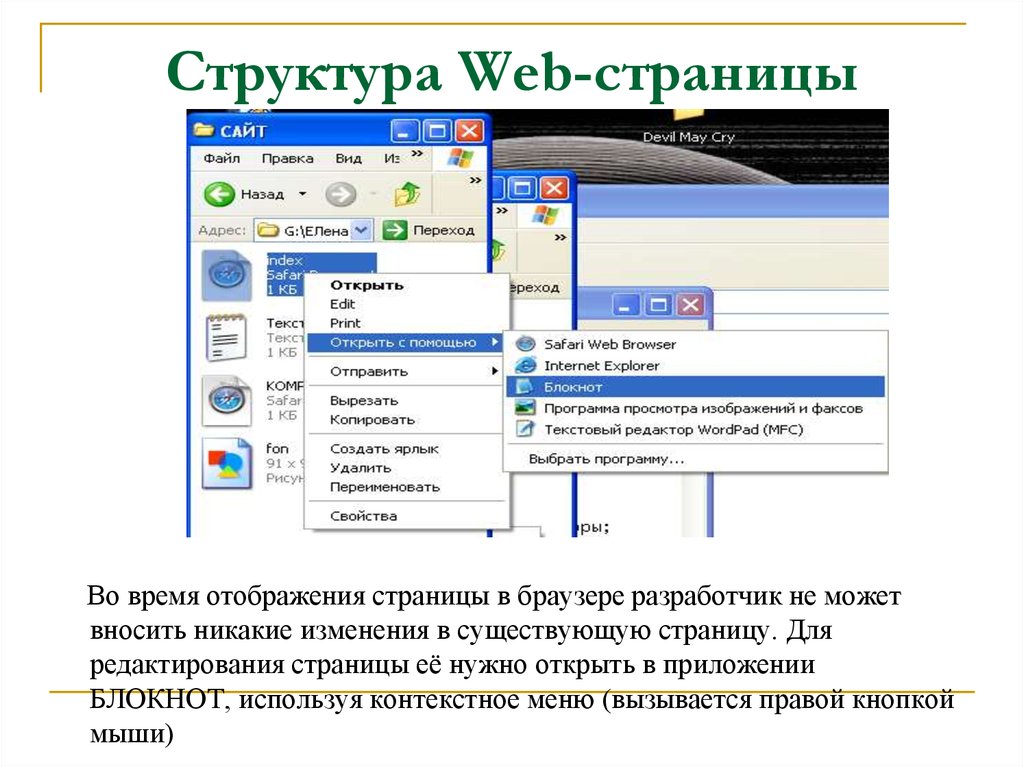
Любая web-страница содержит Определенный набор стандартных элементов, являющихся обязательными компонентами каждого ресурса Интернета. Безусловно, ассортимент и количество подобных объектов могут варьироваться в зависимости от тематической направленности сайта, объема Вами! На нем материалов, а также от целей и задач, Которые ставит перед собой создатель данного ресурса. Сборка таких элементов, проектирование их взаимного расположения и составляет одну из главных задач web-мастера. Первым элементом web-страницы, Который нам предстоит рассмотреть, является ее С аголовок . Логотип или название сайта выполняет для него ту же роль, что и вывеска на входе в какое-либо учреждение. Когда мы идем в магазин, достаточно на входе увидеть вывески, чтоб внутри магазина точно знать, что я нахожусь в нем до тех пор, пока НЕ выйду. Другое дело Интернет: здесь основной способ перемещения — это телепортация, и поэтому мне нужно видеть эту вывески на каждой странице. Мы Ожидаем, что логотип сайта будет находиться в верхней части страницы, обычно в верхнем левом или правом. Это объясняется тем, что логотип представляет весь сайт в целом, и, следовательно, он Занимает самую верхнюю позицию в логической иерархии сайта. В визуальной иерархии каждой страницы можно сохранить эту доминирующую позицию двумя способами: либо сделать логотип самым заметным объектом на странице, либо поместить его так, чтоб он выполняли роль рамки для содержания страницы. Иногда с заголовком совмещают меню выбора кодировки кириллицы и кнопки для перехода с русскоязычное Непосредственно под / над заголовком документа, как правило, располагается пространство, отведенное для размещения рекламного баннера . Включение баннера именно в верхнюю часть web-страницы в большинстве случаев является обязательным условием регистрации сайта в службах баннерного обмена — системах, рекламирующий созданный вами ресурс в обмен на показ на страницах вашего сайта рекламы других участников баннерообменной сети. В Некоторых случая вместо заимствованного баннера включаются собственные баннеры промоакций (Мегафон). на англоязычную версию сайта, если данный web-ресурс представлен на двух языках и навигации . Основную часть документа Занимает так называемое текстовое поле — участок, где и размещается смысловое наполнение страницы: содержательный информационный текст и иллюстрации.
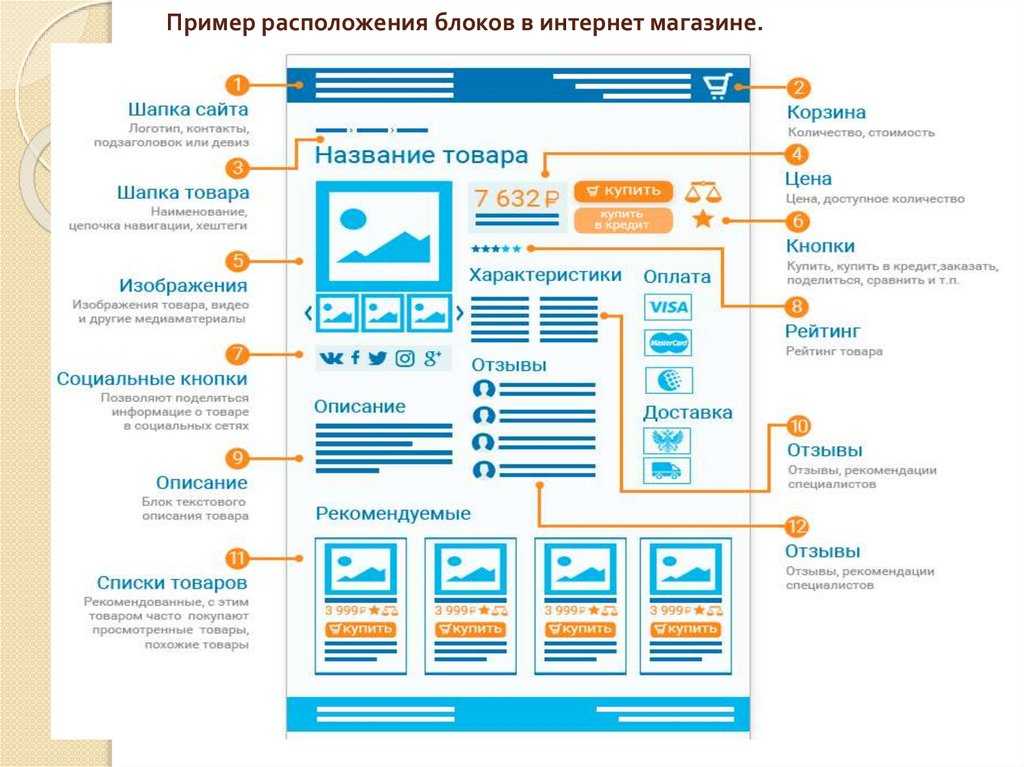
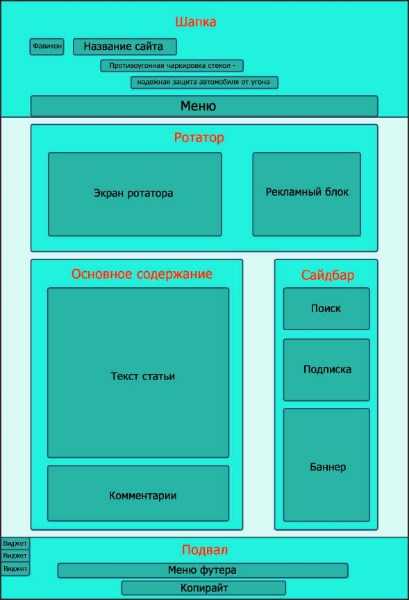
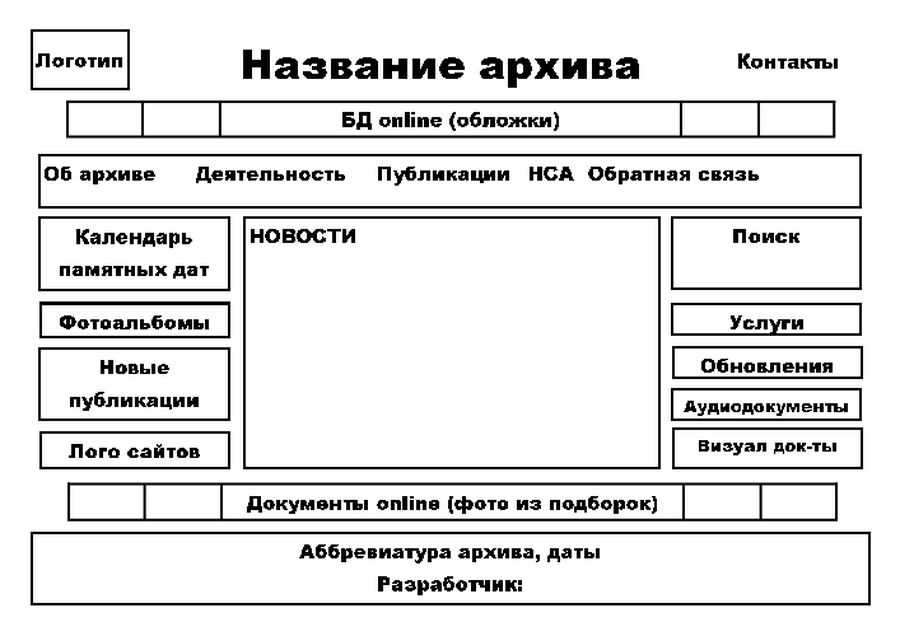
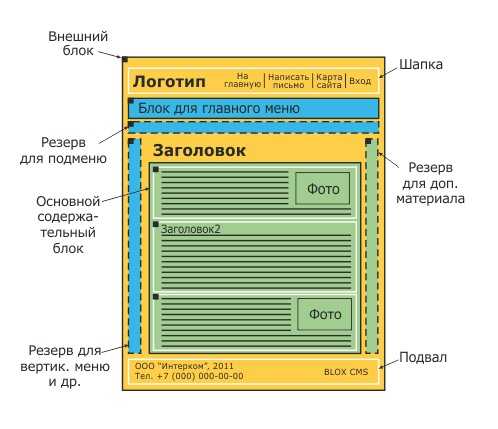
Следующей обязательной составляющей частью web-страницы являются Элементы навигации — гиперссылки, связывающие данный документ с другими разделами сайта. Элементы навигации могут быть выполнены в виде текстовых строк, графических объектов, то есть кнопок, либо активных компонентов, например Java-апплетов. Последние представляют собой те же кнопки, Которые умеют реагировать на движения мыши, выполняя при наведении на них курсора какие-либо несложные действия (включение подсветки, создание эффекта «нажатия», изменение формы и т. д.). Располагать элементы навигации следует таким образом, чтоб они всегда были «на виду», то есть так, чтоб пользователю не приходилось «отматывать» страницу назад, если текстовое поле Занимает по высоте несколько физических экранов, после чего подолгу искать ссылки на другие разделы. Наиболее устоявшимся подходом является размещение элементов навигации в левой границы страницы и / или верхней. Если web-страница является стартовым документом, в нижней ее части также размещают счетчик посещений — небольшой сценарий, вызывающий Установленный на сервере CGI-скрипт, Который фиксирует каждое открытие документа в браузере пользователей, изменяя значение индикатора счетчика. Благодаря этому web-мастер без труда определит количество посетителей, навестивший его страничку в течение какого-либо времени. Счетчик посещений устанавливается только на первой странице, вызываемой при обращении к сайту, в остальных документах ресурса он отсутствует. Итак, мы разобрали все основные компоненты web-страницы. Пример компоновки сайта, содержащего набор описанных выше составляющих, показан на Рис. 1 и Рис. 2
На практике часто встречаются web-сайты, в дизайне которых элементы навигации позиционированы по правой границе экрана. В этом случае текстовое поле смещается налево, остальные компоненты документа располагаются, Исходя из принципа максимальной эстетичности их сочетания. Пример такого исполнения сайта показан на Рис.
Очевидно, что вариантов «смешанной компоновки» web-страницы может быть великое множество: конкретные решения зависят от количества составляющих ресурс разделов, объема подготовленного для размещения на сайте текста и, наконец, от фантазии самого дизайнера. Важно лишь, чтоб внешний вид сайта не вызывал нареканий в посетителей. В конце концов, только вы как разработчик, вправе проявит все свои способности и таланты и скомпоновать страницу по собственному вкусу. Создатели Некоторых домашних страничек, НЕ мучаясь сомнениями, размещают счетчик посещений в верхнем правом углу документа, название сайта пишут мелким убористым шрифтом и публикуют его под рекламным баннером, а элементы навигации почему-то неожиданно обнаруживаются прямо в середине текстового блока, между рассказом о себе и фотографиями любимой собаки автора проекта. |
Основные элементы веб-страницы сайта – подробное описание на SeoKlub
Дизайнерам важно понимать, что Интернет состоит из стандартных элементов, своего рода кирпичиков, которыми можно пользоваться при построении сайта.
Я думаю, что именно с этой точки зрения следует смотреть на доступные нам в Интернете «строительные кирпичики». Они не ограничивают ваш творческий потенциал; это всего лишь компоненты, из которых создаются сайты.
Этими широко распространенными компонентами имеет смысл пользоваться потому, что они обладают встроенной функциональностью. Постоянно сталкиваясь при работе с одними и теми же компонентами, конечные пользователи выучили, что следует делать. И было бы глупо заставлять пользователей отказаться от привычного поведения просто ради своих творческих изысков.
Другой веской причиной принять данный подход является финансовая сторона вопроса. Если все ваши варианты дизайна требуют от разработчика преодоления различных барьеров в попытке заставить все работать, стоимость предлагаемых вами решений будет высокой. Впрочем, для некоторых клиентов этот аспект не играет особой роли. Но мне кажется, что, хорошо изучив свои возможности, вы сможете разрабатывать вполне функциональные сайты, которые будут выглядеть потрясающе.
Впрочем, для некоторых клиентов этот аспект не играет особой роли. Но мне кажется, что, хорошо изучив свои возможности, вы сможете разрабатывать вполне функциональные сайты, которые будут выглядеть потрясающе.
Давайте посмотрим на эти элементы, чтобы понять, какой функциональностью они обладают и что могут включать в себя.
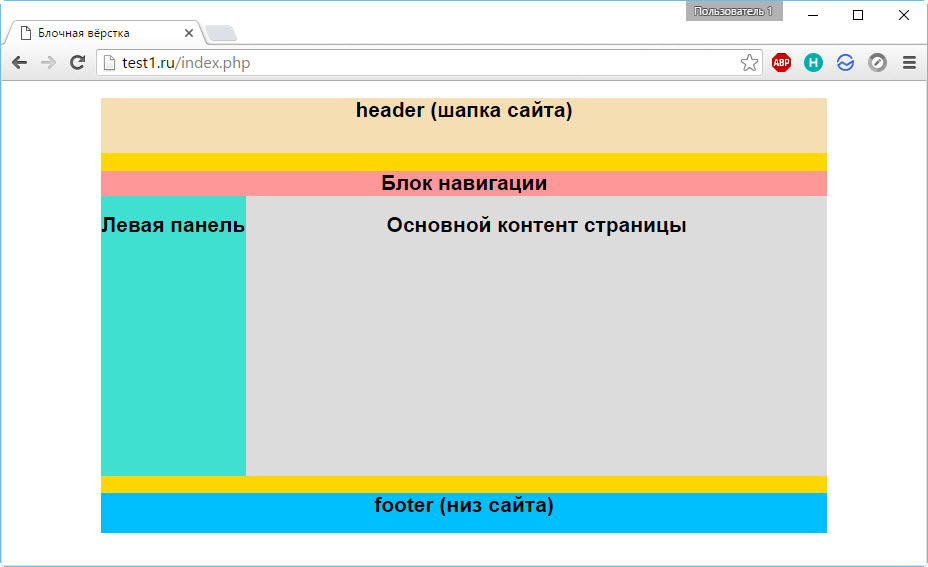
Шапка. Шапкой (header) называется фрагмент контента, появляющийся в верхней части сайта. Это практически универсальный компонент, хотя в некоторых ситуациях без него можно обойтись. Тем не менее обычно каждый сайт будет (или должен) его иметь.
С шапкой обычно связаны следующие вещи:
Top-Line Branding. Здесь, как правило, располагаются сведения об основной торговой марке. В этой области часто помещается суббренд или строка тегов. Логотип чаще всего занимает верхний левый угол, но это не обязательное правило, а лишь распространенный эталон, к которому привыкло большинство пользователей.
Основная система навигации. С шапкой сайта обычно связана основная система навигации. Именно она позволяет пользователям попасть в глубь сайта. В случае, когда количество страниц невелико, сюда можно поместить всю систему навигации в виде выпадающего меню.
С шапкой сайта обычно связана основная система навигации. Именно она позволяет пользователям попасть в глубь сайта. В случае, когда количество страниц невелико, сюда можно поместить всю систему навигации в виде выпадающего меню.
Вспомогательная система навигации. Сайты часто имеют отдельную вторичную систему навигации, в которую входят элементы, не являющиеся ключевыми для процесса продаж. Сюда часто попадают такие разделы, как About Us (о компании) и Contact Us (контакты).
Поиск. Поле поиска чаще всего располагается в шапке. Это вполне логично, ведь именно здесь находится основная система навигации.
Учетная запись и авторизация. Если на сайте присутствует защищенный раздел со ссылкой на учетную запись или на возможность авторизации, он, как правило, помещается в шапку. Существует множество элементов, о которых вам следует помнить. Встречаются сайты, содержащие все эти элементы, но в большинстве случаев достаточно только части.
Навигация/Меню. Хотя я упомянул о системе навигации при перечислении элементов шапки, это вполне самостоятельный компонент. Существует три основные системы навигации на основе меню. Все остальные варианты в той или иной мере являются их побочным продуктом.
Вкладки. Вкладки обычно используются в качестве основного средства навигации для перехода пользователей в различные разделы сайта. Внутри вкладок отсутствует дополнительная система навигации, вместо этого перенаправление осуществляется средствами связанных с вкладками страниц.
Выпадающие меню. Выпадающие меню могут быть как горизонтальными, так и вертикальными, но чаще выбирают первый вариант. Обычно они функционируют весьма предсказуемым, понятным пользователям способом. Люди используют накопленный естественным путем опыт, поскольку такие меню встречаются во многих приложениях для настольных компьютеров. Подобные меню позволяют сразу перейти к тому, что мы ищем. Некоторые сайты содержат такое количество параметров, что приходится создавать настраиваемые выпадающие меню.
Древовидные меню. Древовидные меню практически всегда делаются вертикальными и располагаются в боковых панелях. Не могу вспомнить, видел ли я когда-нибудь горизонтальное древовидное меню, поэтому мы рассмотрим только вертикальную версию. Такие меню могут отражать как весь контент сайта, так и подразделы текущих страниц. При этом иногда они разворачиваются, а иногда их приходится выбирать из статичного списка вариантов. Существует множество других способов предоставить пользователям возможность просмотра контента, но я считаю, что лучше всего начать со стандартных.
Осмелюсь утверждать, что эти меню используются в 99 % сайтов. Так что, если, решив воспользоваться в своих прототипах тем, что я называю нетипичной системой навигации, вы столкнулись с индифферентной или негативной реакцией клиента, подумайте о том, чтобы вернуться к общепринятым нормам. Разумеется, работа в нише, требующей именно нетипичного подхода, является исключением.
Как понять, является ли ваша система навигации нетипичной? Если вам приходится объяснять разработчику, как функционирует ваше творение, скорее всего, вы сделали нечто необычное. При этом три упомянутые ранее системы общеприняты и объяснений никогда не требуют.
При этом три упомянутые ранее системы общеприняты и объяснений никогда не требуют.
Нижний колонтитул. Нижние колонтитулы (footers) обычно относятся к одной из двух категорий. Это могут быть как функциональные навигационные инструменты, направляющие пользователя к дополнительному контенту, так и место для той информации, которая обязана присутствовать на сайте, но которую никто не хочет видеть. Но даже в первом случае вы все равно рано или поздно обнаружите, что часть нижнего колонтитула будет содержать информационный «мусор». Впрочем, беспокоиться тут не о чем; подобно номерному знаку на автомобиле, это важный элемент, с которым нам просто нужно научиться работать.
Функциональные нижние колонтитулы. Достаточно часто область нижнего колонтитула сайта превращают в важный навигационный инструмент. И это имеет смысл. В конце концов, если пользователь добрался до нижней части страницы, имеет смысл предоставить ему указатели на дополнительный контент.
Распространенные элементы нижних колонтитулов. В нижний колонтитул часто помещают:
– Сведения об авторских правах и ссылки на правовую информацию, например политику конфиденциальности.
– Копию основной системы навигации сайта.
– Полную или частичную карту сайта.
– Не самые важные ссылки на контент, который бывает востребован весьма небольшой частью посетителей (например, информация о том, как поместить свою рекламу на данный сайт).
Популярным подходом к оформлению нижних колонтитулов является включение в них карты сайта, что дает пользователям возможность легко находить нужный контент. Это намного лучше, чем просто завершить страницу, не предоставив никакой дополнительной информации. Зачастую функциональные нижние колонтитулы имеют значительный размер. Еще один распространенный подход: включение в нижний колонтитул динамического контента, например, относящихся к теме записей или последних комментариев. Это побуждает посетителей остаться на сайте.
Вот и закончились основные элементы веб-страниц. Практически на всех сайтах они использовались и будут использоваться. Из них построен любой сайт
Практически на всех сайтах они использовались и будут использоваться. Из них построен любой сайт
29. Основные элементы веб-страниц
Любая web-страница содержит определенный набор стандартных элементов, являющихся обязательными компонентами каждого ресурса Интернета. Безусловно, ассортимент и количество подобных объектов могут варьироваться в зависимости от тематической направленности сайта, объема опубликованных на нем материалов, а также от целей и задач, которые ставит перед собой создатель данного ресурса. Компоновка таких элементов, проектирование их взаимного расположения и составляет одну из главных задач web-мастера.
Первым элементом web-страницы, который
нам предстоит рассмотреть, является ее
заголовок. Он может быть выполнен как
в текстовом, так и в графическом варианте,
однако и в том и в другом случае он должен
располагаться в верхней части документа.
Иногда с заголовком совмещают меню
выбора кодировки кириллицы и кнопки
для перехода с русскоязычной на
англоязычную версию сай- та, если данный
web-ресурс представлен на двух языках.

Основную часть документа занимает так называемое текстовое поле — участок, где и размещается смысловое наполнение страницы: содержательный информационный текст и иллюстрации. Перечисленные элементы еще называют кон-тент (от англ, content — содержание). Расположение текстового поля зависит в первую очередь от того, каким образом web-дизайнер разместит остальные элементы документа.
Следующей обязательной составляющей
частью web-страницы являются элементы
навигации — гиперссылки, связывающие
данный документ с другими разделами
сайта. Элементы навигации могут быть
выполнены в виде текстовых строк,
графических объектов, то есть кнопок,
либо активных компонентов, на- пример
Java-апплетов. Последние представляют
собой те же кнопки, которые, в отличие
от своих традиционных сестер, умеют
реагировать на движения мыши, выполняя
при наведении на них курсора какие-либо
несложные действия (включение подсветки,
создание эффекта нажатия, изменение
формы и т.
В нижней части документа принято
публиковать информацию о разработчиках
сайта и адрес электронной почты, по
которому посетители ресурса могут
направить владельцам странички свои
отклики, предложения и пожелания. Если
web-страница является стартовым документом,
в нижней ее части также размещают счетчик
посещений — небольшой сценарий,
вызывающий установленный на сервере
CGI-скрипт, который фиксирует каждое
открытие документа в броузере
пользователей, изменяя значение
индикатора счетчика. Благодаря этому
web-мастер без труда определит количество
посетителей, навестивших его страничку
в течение какого-либо времени.
Итак, мы разобрали все основные компоненты web-страницы и их возможное расположение относительно друг друга.
На практике часто встречаются web-сайты, в дизайне которых элементы навигации позиционированы по правой границе экрана. В этом случае текстовое поле смещается налево, остальные компоненты документа располагаются, исходя из принципа максимальной эстетичности их сочетания.
Как видно из рисунка, логотип в этом
случае помещен на один уровень с
заголовком документа, а рекламный баннер
позиционирован относительно центра
страницы. При таком подходе рекомендуется
выдерживать графическое оформление
заголовка, логотипа и поля для размещения
рекламы в едином цветовом и художественном
стиле — тогда несимметричность положения
данных объектов будет не столь очевидна
и не станет резать глаз сторонникам
строгой, табличной эстетики дизайна.
Элементы навигации можно разместить не только вблизи правой и левой границ страницы, но и в верхней части документа. Такой вариант компоновки наиболее подходит, на мой взгляд, при создании домашних страничек: в этом случае все объекты страницы гармонично вписываются в заданную ширину невидимой таблицы, при этом подготовка самой таблицы значительно упрощается. Единственным недостатком подобного подхода является необходимость продублировать элементы навигации в нижней части документа, поскольку при вертикальной прокрутке страницы они исчезают за верхней границей экрана, и, чтобы добраться до них, пользователю придется отматывать экран назад, что, согласитесь, весьма неудобно.
Безусловно, все, что было сказано в
данном разделе, является не панацеей,
а руководством к действию. Я пытаюсь
изложить лишь общие принципы, которые
применяются при компоновке структуры
сайта, окончательное же решение всегда
остается за web-мастером. В конечном
счете, какой бы дизайн вы не заложили в
основу своего будущего проекта, результат
ваших трудов все равно будет правильным:
в Интернете нет ни цензуры, ни каких-либо
регламентов, за- гоняющих создателя
сайта в те или иные жесткие рамки. Примером дизайнерского решения, не
попадающим ни в одну из указанных выше
категорий, может служить так называемая
смешанная компоновка
Примером дизайнерского решения, не
попадающим ни в одну из указанных выше
категорий, может служить так называемая
смешанная компоновка
Как видно из рисунка, в данном примере часть управляющих элементов встроена непосредственно в заголовок страницы — речь идет о кнопках переключения между русской и английской версиями сайта, а также о кнопках навигации: это может быть ссылка на адрес электронной почты создателей ресурса, продублированная в нижней части документа, и ссылка на один из тематических разделов, например, страницу новостей. Основной блок элементов навигации позиционирован относительно левой границы документа, однако меню выбора кодировки кириллицы расположено непосредственно под рекламным баннером в верхней части страницы. Текстовое поле разделено на две несимметричные колонки, причем в правой размещены краткие анонсы составляющих ресурс тематических рубрик, включая ссылки на эти разделы.
Очевидно, что вариантов смешанной
компоновки web-страницы может быть великое
множество: конкретные решения зависят
от количества составляющих ресурс
разделов, объема подготовленного для
размещения на сайте текста и, наконец,
от фантазии самого дизайнера. Важно
лишь, чтобы внешний вид сайта не вызывал
нареканий у посетителей. В конце концов,
только вы как разработчик, вы и никто
другой, вправе проявить все свои
способности и таланты и скомпоновать
страницу по собственному вкусу. Создатели
некоторых домашних страничек, не мучаясь
сомнениями, размещают счетчик посещений
в верхнем правом углу документа, название
сайта пишут мелким убористым шрифтом
и публикуют его под рекламным баннером,
а элементы навигации почему-то неожиданно
обнаруживаются прямо в середине
текстового блока, между рассказом о
себе и фотографиями любимой собаки
автора проекта. На вкус и цвет, как
говорится, товарищей нет. Но лично мне
эта болезнь кажется неизлечимой.
Важно
лишь, чтобы внешний вид сайта не вызывал
нареканий у посетителей. В конце концов,
только вы как разработчик, вы и никто
другой, вправе проявить все свои
способности и таланты и скомпоновать
страницу по собственному вкусу. Создатели
некоторых домашних страничек, не мучаясь
сомнениями, размещают счетчик посещений
в верхнем правом углу документа, название
сайта пишут мелким убористым шрифтом
и публикуют его под рекламным баннером,
а элементы навигации почему-то неожиданно
обнаруживаются прямо в середине
текстового блока, между рассказом о
себе и фотографиями любимой собаки
автора проекта. На вкус и цвет, как
говорится, товарищей нет. Но лично мне
эта болезнь кажется неизлечимой.
Что это — Web-страница? Перечислите основные элементы Web-страницы
Основная масса контента, представленного в интернете — это веб-страницы. Это исторически самый первый тип документов, предназначенных для размещения в виртуальном сетевом пространстве, но до сих пор сохранивший актуальность и практически не имеющий конкурирующих форматов. Какова структура веб-страниц? С помощью каких средств веб-разработки они создаются?
Какова структура веб-страниц? С помощью каких средств веб-разработки они создаются?
Что представляет собой Web-страница?
«Перечислите основные элементы Web-страницы» — говорит нам экзаменатор на уроке информатики. Что мы сможем сказать ему в ответ? Прежде всего повествуем о том, что собой представляет веб-страница в принципе.
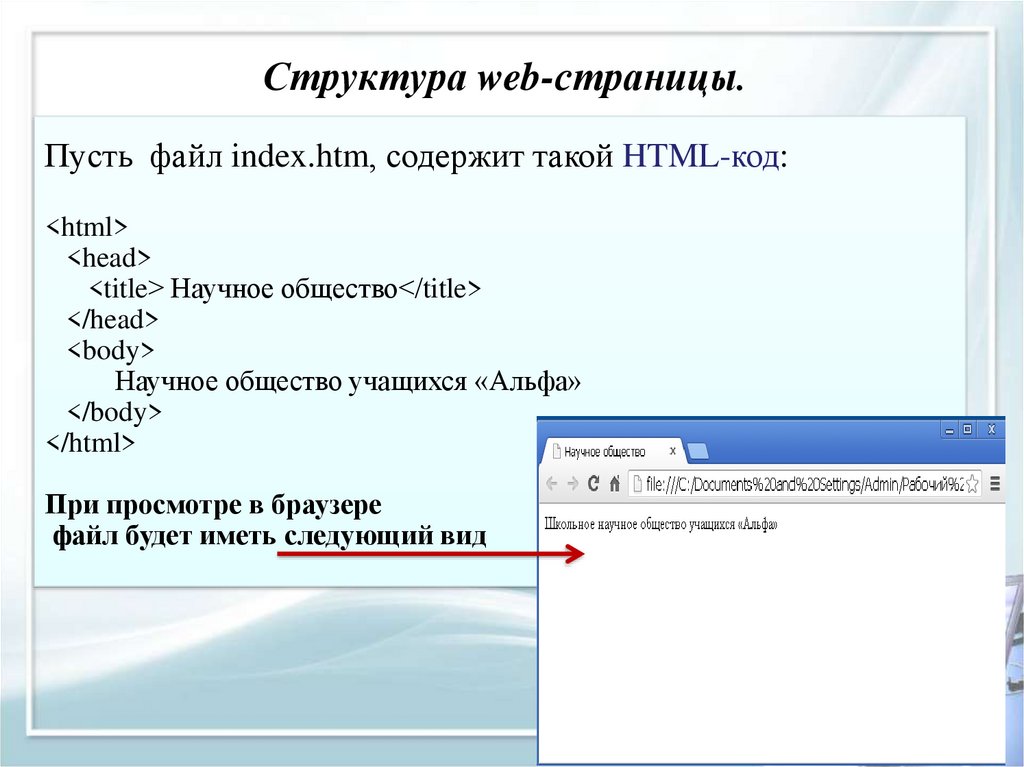
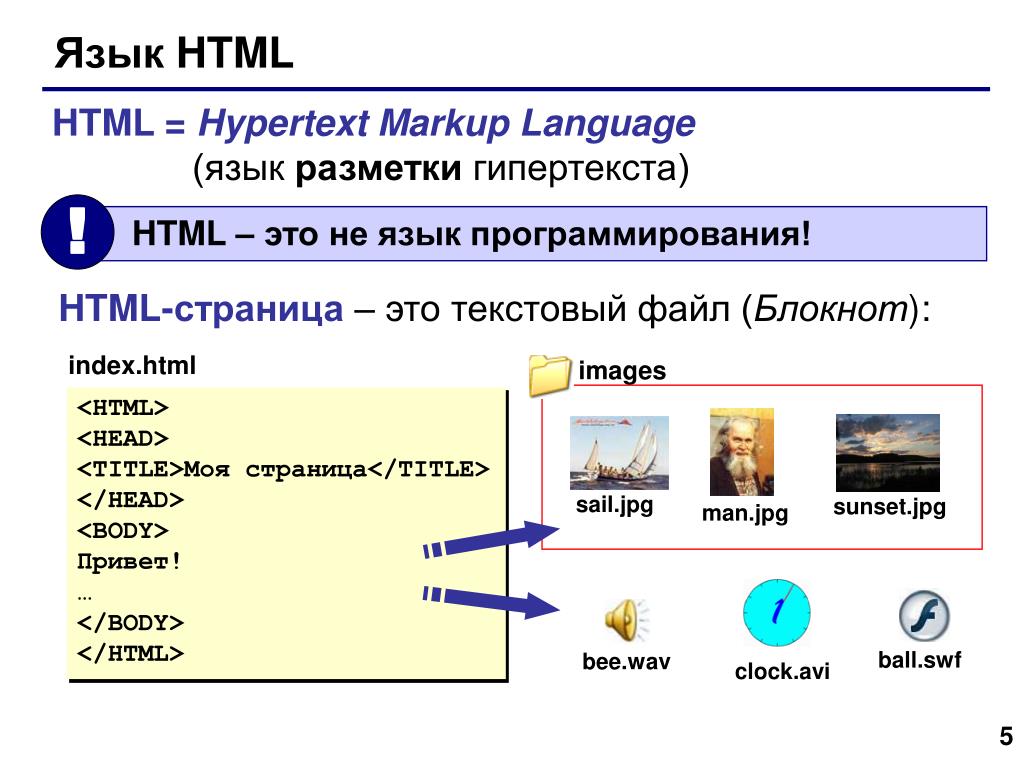
Согласно общепринятому в среде IT-специалистов определению, это документ, который предназначен для открытия в специализированной программе — браузере, и который содержит данные для отображения на экране компьютера с помощью соответствующего типа ПО различного полезного контента — текстов, ссылок, графики, видео, музыки и т. д. Web-страница — это текстовый документ. Соответствующие данные для браузера представляют собой буквы, цифры и специальные символы, используемые как элементы языка разметки — HTML. Именно с помощью него создатель веб-страницы «объясняет» браузеру, каким образом отображать на экране тот или иной контент.
Место и роль веб-страниц в структуре сайтов
Можно ли сказать, что Web-страница — это основной компонент веб-сайта? Отчасти это верно. Однако, как мы отметили выше, веб-страница — это всего лишь текстовый документ. На сайте же, как правило, также располагаются картинки, видео и иные мультимедийные элементы. Веб-страница вместить их в себя не может, однако в своей структуре она может содержать ссылки на них. Таким образом, веб-страницу можно назвать основным компонентом сайта в аспекте главенствующей роли в отображении виртуального контента перед пользователями.
Однако, как мы отметили выше, веб-страница — это всего лишь текстовый документ. На сайте же, как правило, также располагаются картинки, видео и иные мультимедийные элементы. Веб-страница вместить их в себя не может, однако в своей структуре она может содержать ссылки на них. Таким образом, веб-страницу можно назвать основным компонентом сайта в аспекте главенствующей роли в отображении виртуального контента перед пользователями.
В редких случаях, конечно, рассматриваемый документ будет единственным компонентом сайта — если на нем по каким-то причинам не предусмотрено отображения графики, видео и иных мультимедийных элементов. В частности, самые первые сайты — когда языки разметки Web-страниц только появились, — не включали соответствующего контента. Перед глазами пользователя был только текст и ссылки.
Принцип задействования гипертекста
Итак, Web-страницей называется документ, составленный на языке HTML, с помощью которого осуществляется разметка гипертекста. Но что это за явление? Что такое гипертекст? Не углубляясь сильно в теорию, отметим, что это текст, который тем или иным образом позволяет получить быстрый доступ к другому — посредством ссылок. В обычной книге это невозможно — там «простой текст». Для получения доступа к нужной странице читатель должен совершить несколько перелистываний, до этого ознакомившись с содержанием или сносками. В режиме «гипертекста» основную часть работы совершает компьютер — за счет сведений, отражаемых в HTML-элементах страницы.
В обычной книге это невозможно — там «простой текст». Для получения доступа к нужной странице читатель должен совершить несколько перелистываний, до этого ознакомившись с содержанием или сносками. В режиме «гипертекста» основную часть работы совершает компьютер — за счет сведений, отражаемых в HTML-элементах страницы.
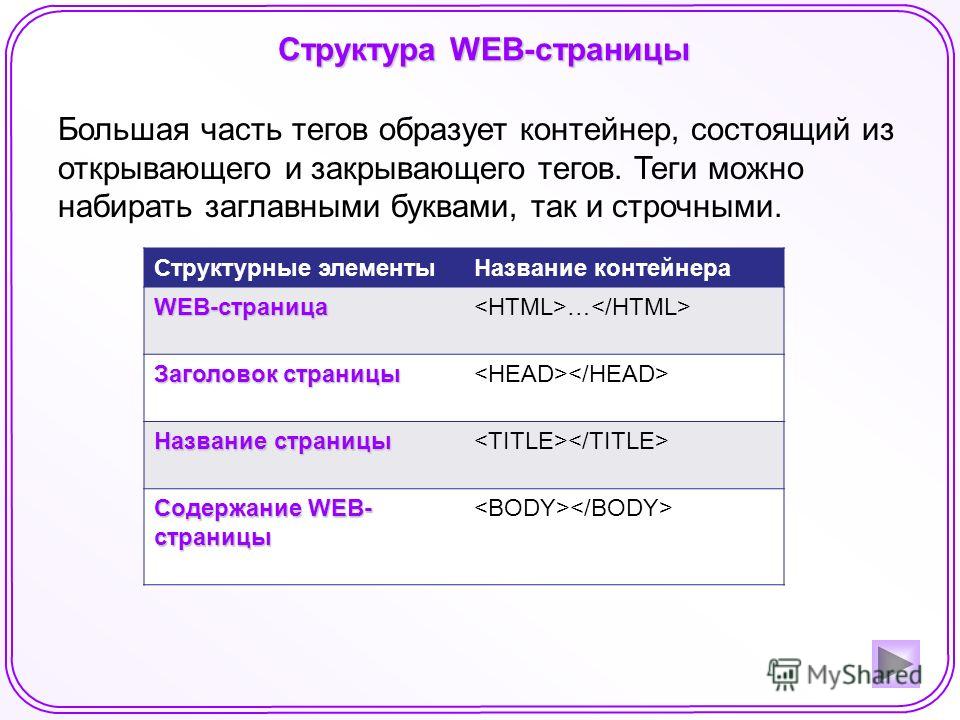
Если преподаватель информатики говорит нам: «Перечислите основные элементы Web-страницы», то мы совершенно корректным образом можем начать повествование о компонентах соответствующего документа, которые создаются с помощью языка разметки HTML. Поэтому для начала рассмотрим некоторые теоретические моменты, касающиеся HTML.
Структура языка HTML: теги
Каким образом браузер считывает нужные данные о веб-странице из документа, составленного на языке HTML? Очень просто.
Основные элементы данного языка — это теги. Они в большинстве случаев парные — есть открывающий, а есть закрывающий. Первые обозначаются с помощью только угловых скобок. Вторые — аналогично, но перед второй скобкой ставится слэш — символ /. Браузер умеет их распознавать, и потому без проблем отображает содержимое веб-страниц в соответствии с алгоритмами, создаваемыми разработчиком документа.
Браузер умеет их распознавать, и потому без проблем отображает содержимое веб-страниц в соответствии с алгоритмами, создаваемыми разработчиком документа.
Открывающий тег пишется обычно большими буквами, закрывающий — маленькими. Это — стандарт, устоявшийся в среде IT-специалистов. Браузер, безусловно, распознает HTML-команду любыми буквами, но веб-разработчикам рекомендуется все же придерживаться отмеченной схемы написания тегов. Это облегчит, например, доработку веб-страницы другими специалистами.
Атрибуты
Другие важнейшие элементы HTML-языка — атрибуты. С их помощью создатель веб-страницы может задавать свойства контента — например, высоту шрифта, его цвет, положение относительно страницы. То же самое касается картинок, видео и иных мультимедийных компонентов. Атрибуты пишутся в пределах открывающего тега.
Содержимое
Между открывающим и закрывающим тегом располагается следующий ключевой компонент веб-страницы — содержимое. Это, собственно, тот самый контент, который должен отображаться перед пользователем на экране. Этом может быть текст, ссылка, картинка, видео или иной мультимедийный элемент.
Этом может быть текст, ссылка, картинка, видео или иной мультимедийный элемент.
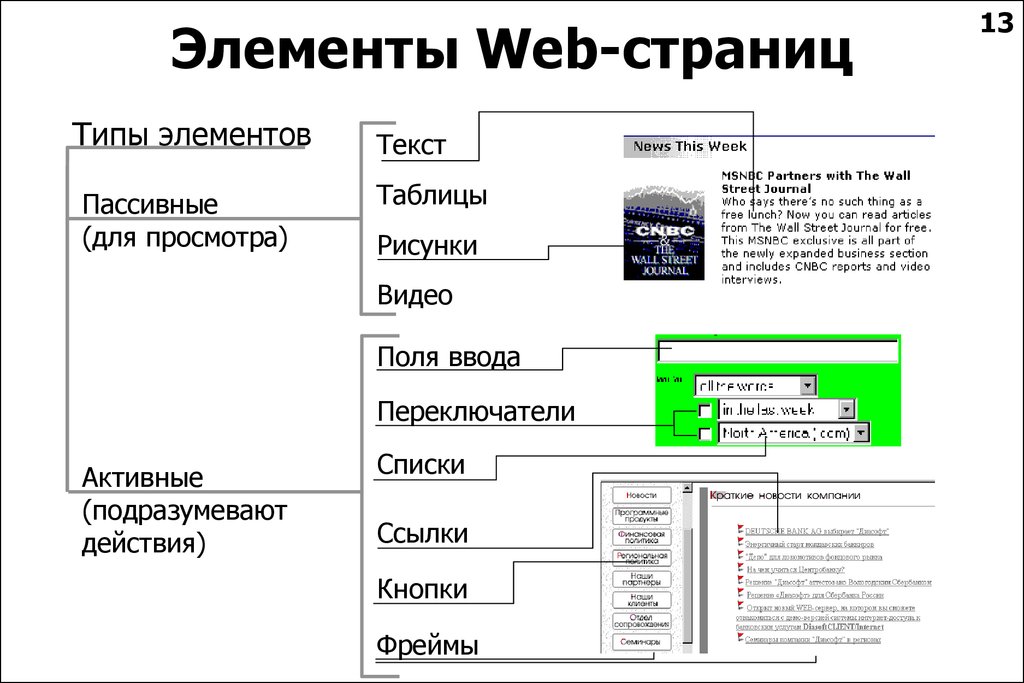
Элементы веб-страниц
«Так перечислите основные элементы Web-страницы, наконец!» — повторяет преподаватель. «С удовольствием,» — отвечаем мы ему. Что же входит в структуру рассматриваемого типа документов? Условимся, что будем рассматривать данный аспект в именно контексте HTML-элементов веб-страницы. То есть их отображение в браузере — то, что пользователь видит на экране — нас будет интересовать в меньшей степени. Дело в том, что соответствующие HTML-алгоритмы, на основе которых программа отображает контент одинаково, могут быть разными. И в этом особенность языка HTML: нужное изображение на Web-странице можно вывести разными способами. При этом они могут быть как равнозначными с точки зрения трудозатрат создателя веб-страницы способами, так и предполагать разный объем усилий и времени на их осуществление.
Элементы веб-страниц: заголовок
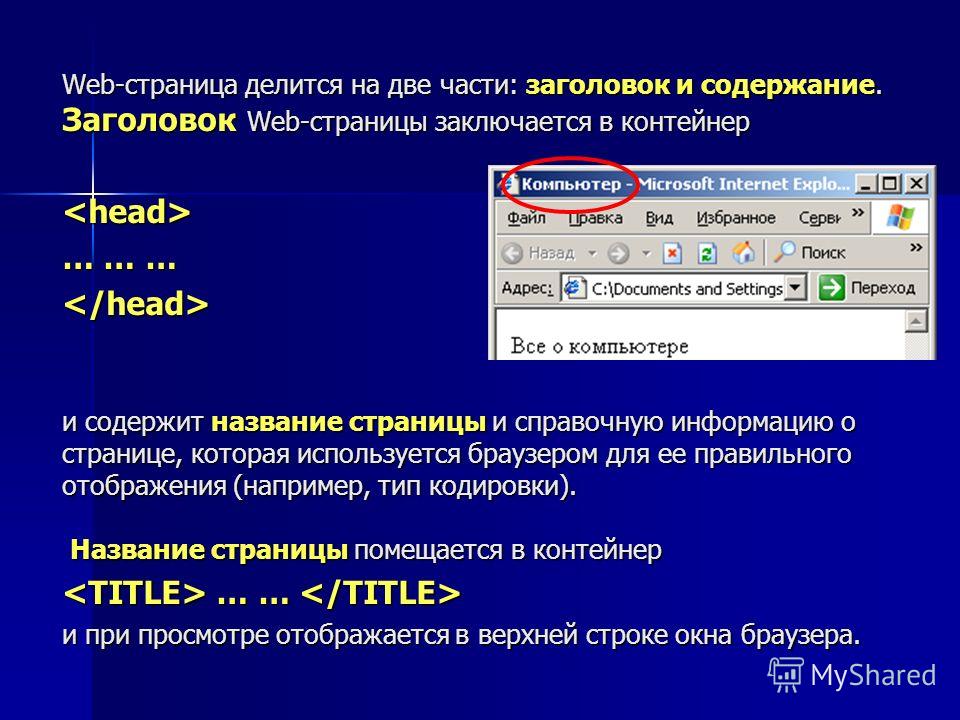
Стандартные элементы Web-страницы, как бы это удивительно ни звучало, представлены в очень небольшом количестве. По сути, их только два — заголовок и основная часть документа. Вместе с тем каждый из них может иметь достаточно сложную структуру.
По сути, их только два — заголовок и основная часть документа. Вместе с тем каждый из них может иметь достаточно сложную структуру.
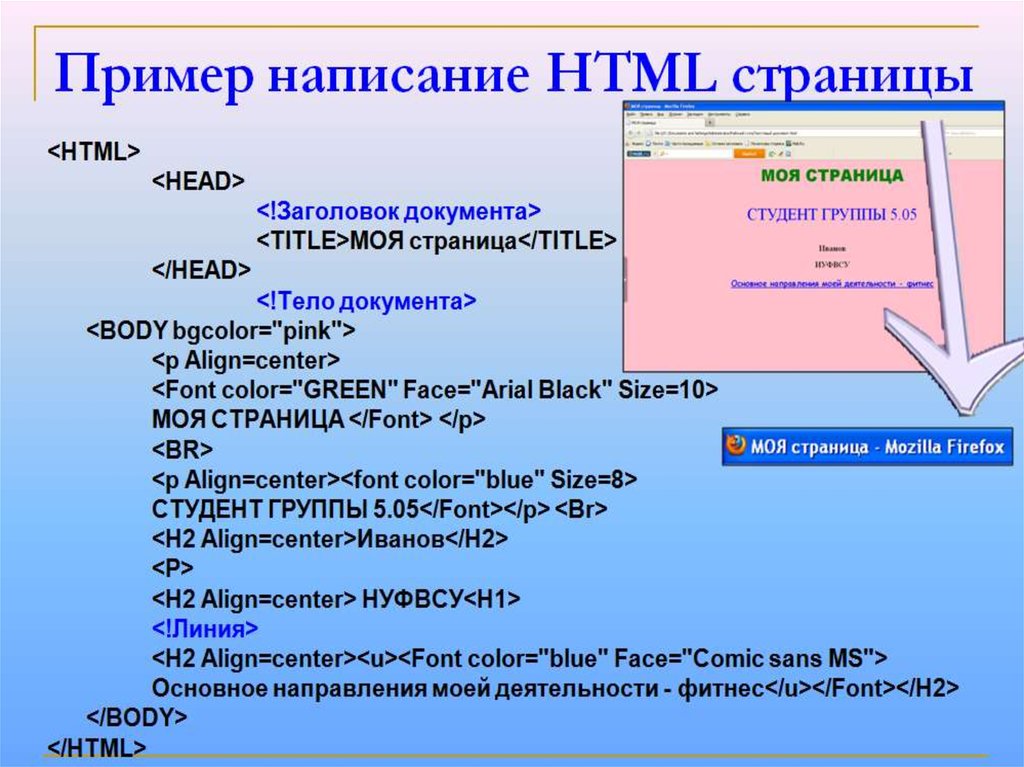
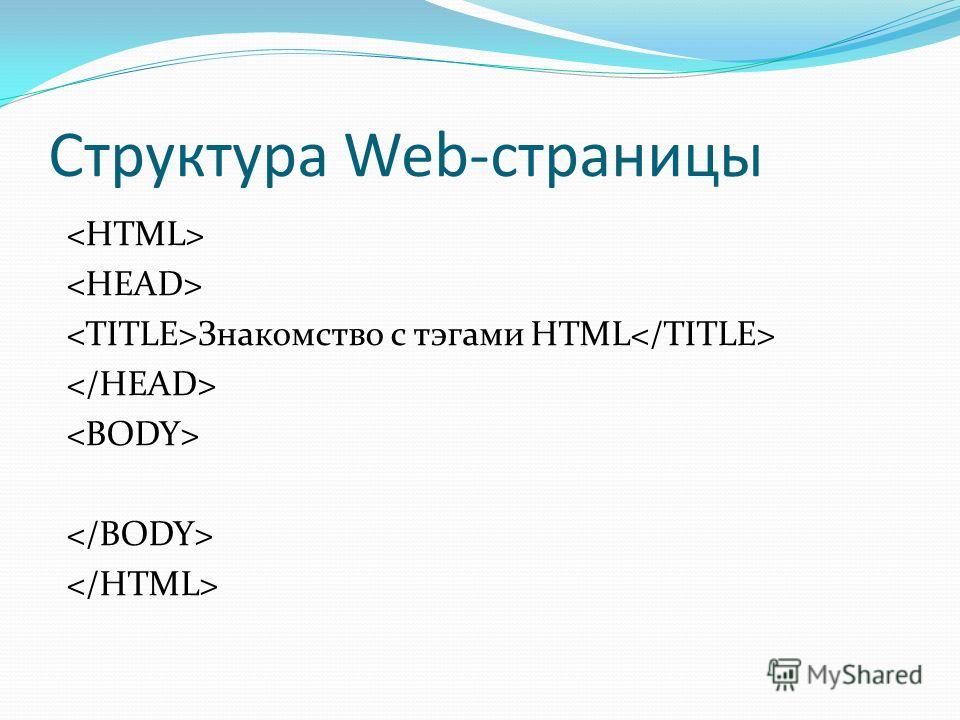
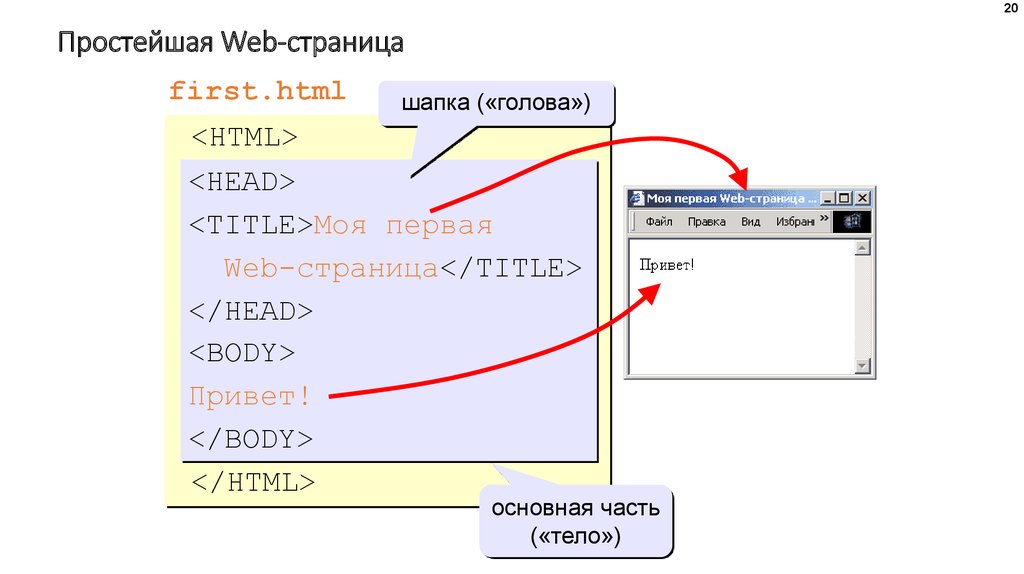
Какова специфика заголовка? Располагается он в самой верхней части веб-страницы. В HTML-коде, который формирует заголовок, как правило, предполагается «шифрование» только текста, но при необходимости в соответствующем элементе можно также размещать небольшие графические вставки. И это, собственно, все, что можно сказать о заголовке. Казалось бы, его роль в структуре соответствующего документа незначительна. Но это не так. Заголовки веб-страниц очень значимы с точки зрения индексации сайтов в поисковых системах — Яндексе, Google. Данный элемент должен быть полностью релевантен содержанию веб-страницы, а также тематической специфике сайта.
Каким образом заголовок веб-страницы фиксируется с помощью языка HTML? Очень просто. Сначала пишется открывающий тег, который всегда выглядит как HEAD с угловыми скобками, затем — содержание заголовка, после — закрывающий тег. Пишутся они, разумеется, в самом верхней части веб-документа.
Пишутся они, разумеется, в самом верхней части веб-документа.
Заголовок веб-документа может включать ряд дополнительных элементов. Иногда формат Web-страницы может требовать отображения текста в конкретной кодировке. Как обеспечить соответствие веб-документа этому критерию? Очень просто. В структуре заголовка документа должны быть размещены HTML-алгоритмы, предписывающие браузеру использовать конкретную кодировку языка — например, кириллическую. Соответствующие команды размещаются в рамках тега META, который, так же как и другие, бывает открывающим и закрывающим.
Основная часть веб-страницы
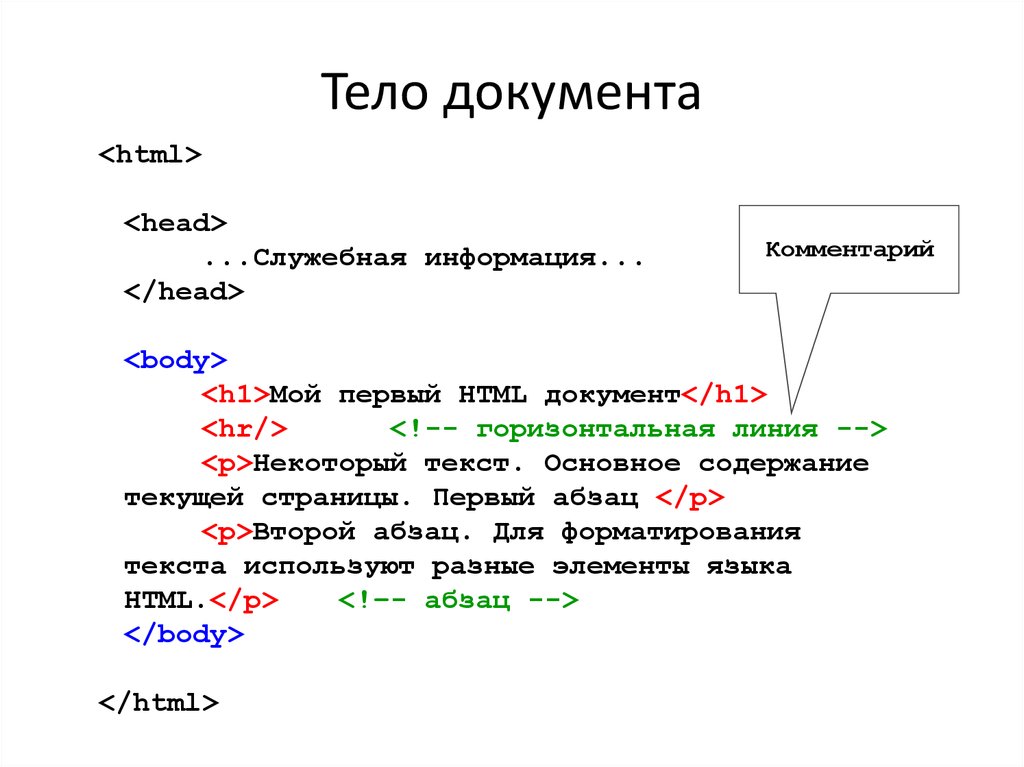
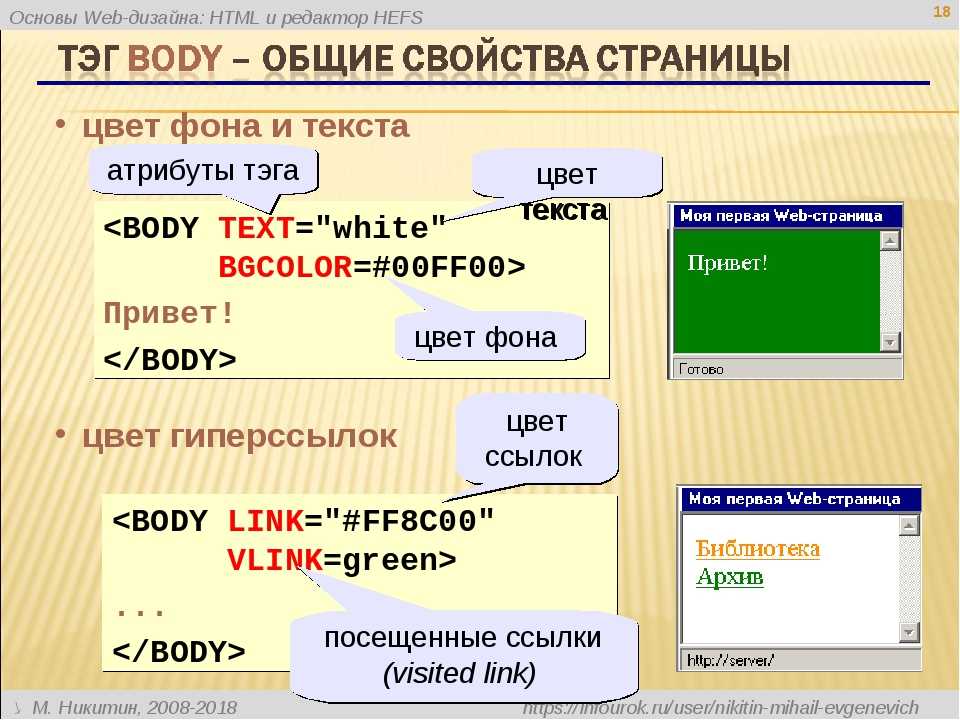
Основная часть веб-документа открывается тегом BODY, закрывается же с помощью соответствующего элемента, включающего слэш. При этом между открывающим и закрывающим тегами может быть огромное количество дополнительных команд языка разметки гипертекста. Это связано с тем, что в основной части веб-страницы размещено ее полезное содержимое — тексты, ссылки, графика, видео, различные формы для заполнения.
Каждый из соответствующих видов контента имеет собственные теги. В структуре основной части веб-документа могут присутствовать HTML-команды, с помощью которых осуществляется также форматирование текста — например, придание шрифту определенного цвета, размера и иных свойств.
Рассмотрим то, какова специфика некоторых часто используемых HTML-тегов. Собственно, они же и формируют основные элементы веб-страницы.
Базовые HTML-теги
Итак, с целью подробного исследования того, что представляют собой элементы Web-страницы, изучим подробнее сущность базовых HTML-тегов. Некоторые из них мы уже привели выше — в частности те, с помощью которых браузер считывает заголовки веб-страниц и определяет, где располагается основная часть документа.
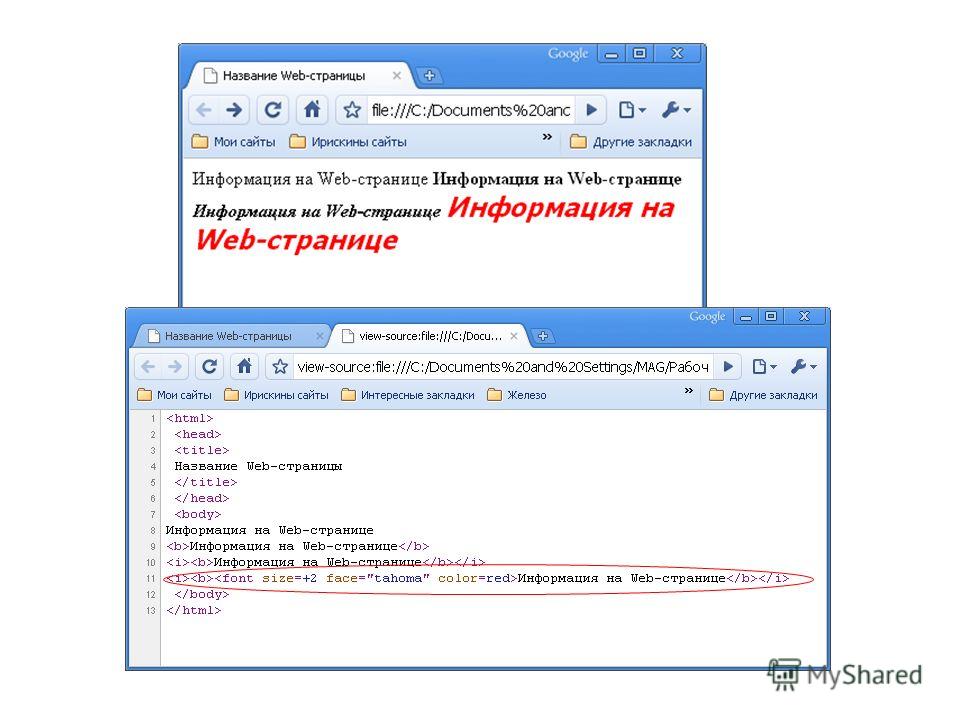
Достаточно распространен тег P. Он, как и другие аналогичные элементы языка разметки гипертекста, может быть открывающим и закрывающим. Данный тег позволяет форматировать отдельно взятый абзац документа. Можно, например, задавать для него определенный тип шрифта или его цвет. Однако это осуществляется с помощью дополнительного тега — FONT. При этом размещаться он будет внутри того, который обозначает пределы абзаца — это позволит не распространять HTML-команду, отражающую тип предпочтительного шрифта, на другие элементы веб-страницы.
Однако это осуществляется с помощью дополнительного тега — FONT. При этом размещаться он будет внутри того, который обозначает пределы абзаца — это позволит не распространять HTML-команду, отражающую тип предпочтительного шрифта, на другие элементы веб-страницы.
С помощью тега TABLE создаются таблицы. При помощи соответствующих ему атрибутов можно определять необходимое количество столбцов и строк, задавать их ширину, специфику границ, размер и цвет шрифта текста в таблице.
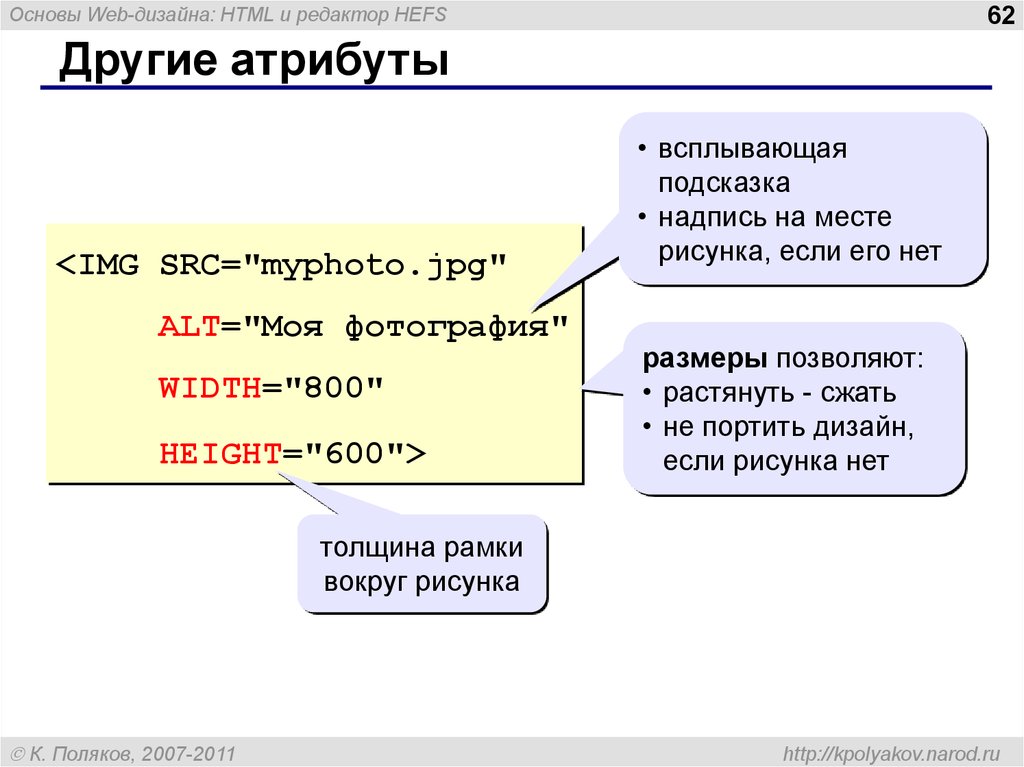
Тег IMG отвечает за обработку браузером картинок. В нем также можно размещать различные атрибуты, регулирующие размер картинки, ее положение на странице.
Ссылки на другие веб-документы или файлы указываются с помощью тега A. Как правило, внутри него располагаются атрибуты, которые обозначают тот факт, что в структуре веб-страницы — гиперссылка. При этом указывается документ, файл или сайт, на который она ведет.
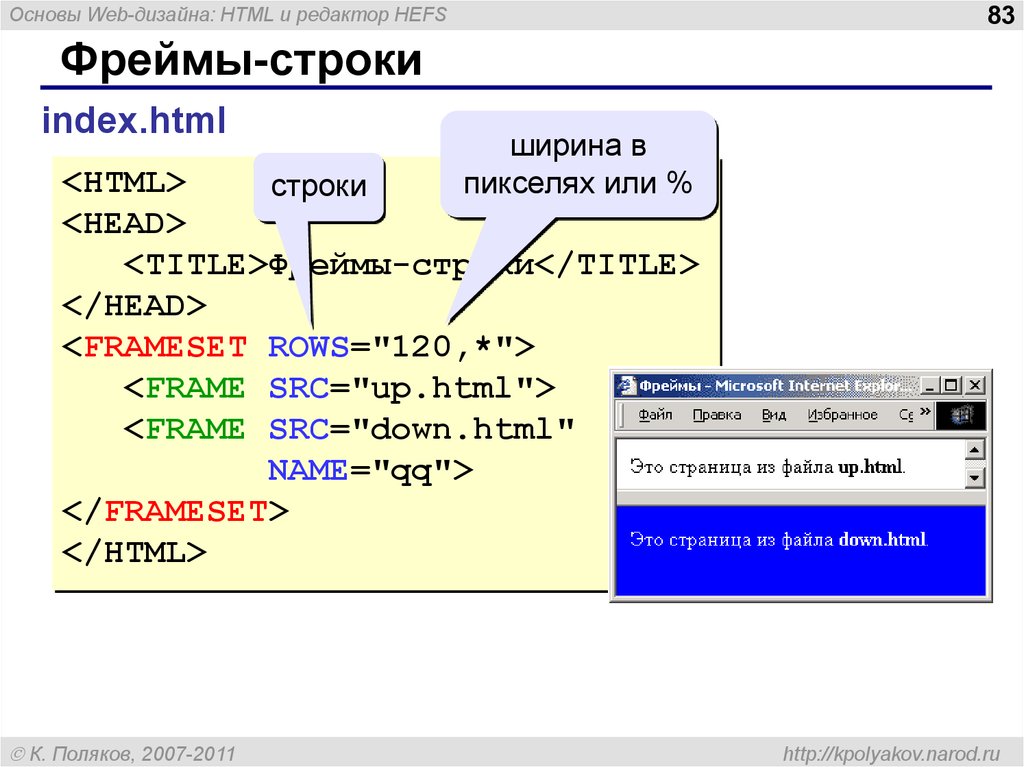
Распространен такой тег, как FRAMESET. С его помощью можно разделить пространство веб-страницы на несколько областей — фреймов. В каждом из них можно размещать ссылки на отдельные веб-документы. То есть фреймы позволяют корректно расположить на одном экране одновременно две и более страницы.
В каждом из них можно размещать ссылки на отдельные веб-документы. То есть фреймы позволяют корректно расположить на одном экране одновременно две и более страницы.
Рассказ о ключевых элементах веб-страниц и последующее повествование о средствах их форматирования с помощью языка HTML — примерно таким будет алгоритм нашего ответа на вопрос, который нам задал экзаменатор. Если он обратился к нам, сказав «перечислите основные элементы Web-страницы», то мы, используя соответствующую методологию, будем иметь все шансы раскрыть тему. То есть под термином «элементы» мы можем понимать ключевые компоненты структуры веб-документа, либо типы содержимого — текст, картинки, таблицы, фреймы, ссылки, которые веб-мастер формирует с помощью такого инструмента, как язык HTML.
Специфика инструментов веб-разработки
В дополнение к сказанному мы можем пояснить, что тегов и атрибутов, предусмотренных стандартами HTML — огромное количество. Кроме HTML веб-разработчиками могут использоваться дополнительные средства форматирования гипертекстовых документов. Например, с помощью языка скриптов JavaScript можно создавать динамические Web-страницы — то есть те, в которых контент постоянно обновляется (как за счет действий самого пользователя, так и в соответствии с заранее прописанными в скриптах алгоритмами).
Например, с помощью языка скриптов JavaScript можно создавать динамические Web-страницы — то есть те, в которых контент постоянно обновляется (как за счет действий самого пользователя, так и в соответствии с заранее прописанными в скриптах алгоритмами).
Полезно будет добавить, что веб-разработчик может задействовать в своей работе полноценные языки программирования, такие как, например, Perl, PHP, Java, Python, с помощью которых возможности работы с гипертекстовыми документами становятся еще шире. Необходимость в этом может быть связана с тем, что области применения веб-технологий сегодня — самые разные. Задачи, которые стоят перед современными разработчиками, могут быть достаточно сложными. Например, иногда требуется осуществить перевод Web-страниц, написанных на русском языке, на английский. В этом случае инструментарий разработчика будет самым разнообразным.
Основные элементы HTML веб-страницы | Введение в веб-разработку. Курс
HTML-код веб-страницы должен иметь определенную структуру. В нем есть обязательные теги, с помощью которых браузеры и поисковые боты распознают, что перед ними именно html-документ (расширение файла
В нем есть обязательные теги, с помощью которых браузеры и поисковые боты распознают, что перед ними именно html-документ (расширение файла
С другой стороны, каждая web-страница уникальна по своему содержанию. Поэтому во многом набор и последовательность используемых при ее верстке тегов будет характерным только для нее.
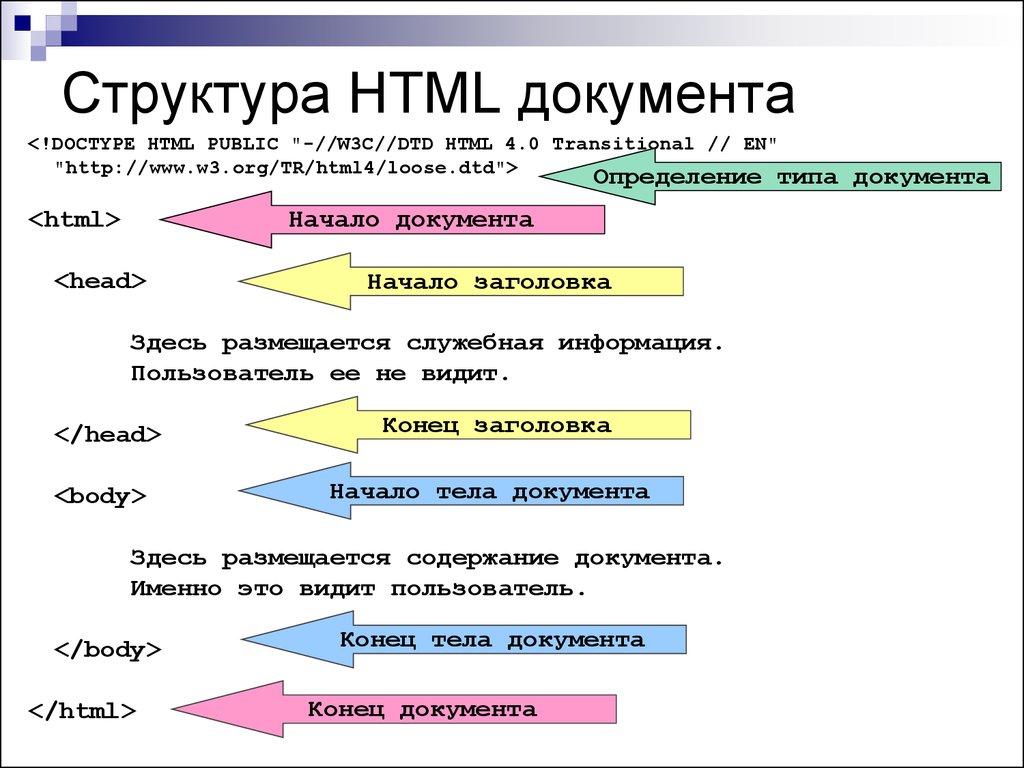
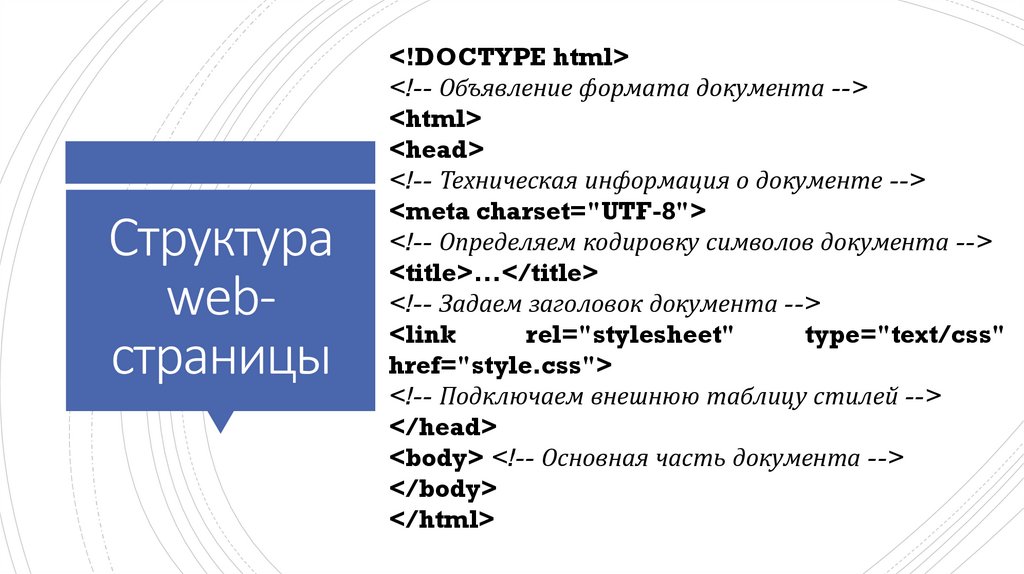
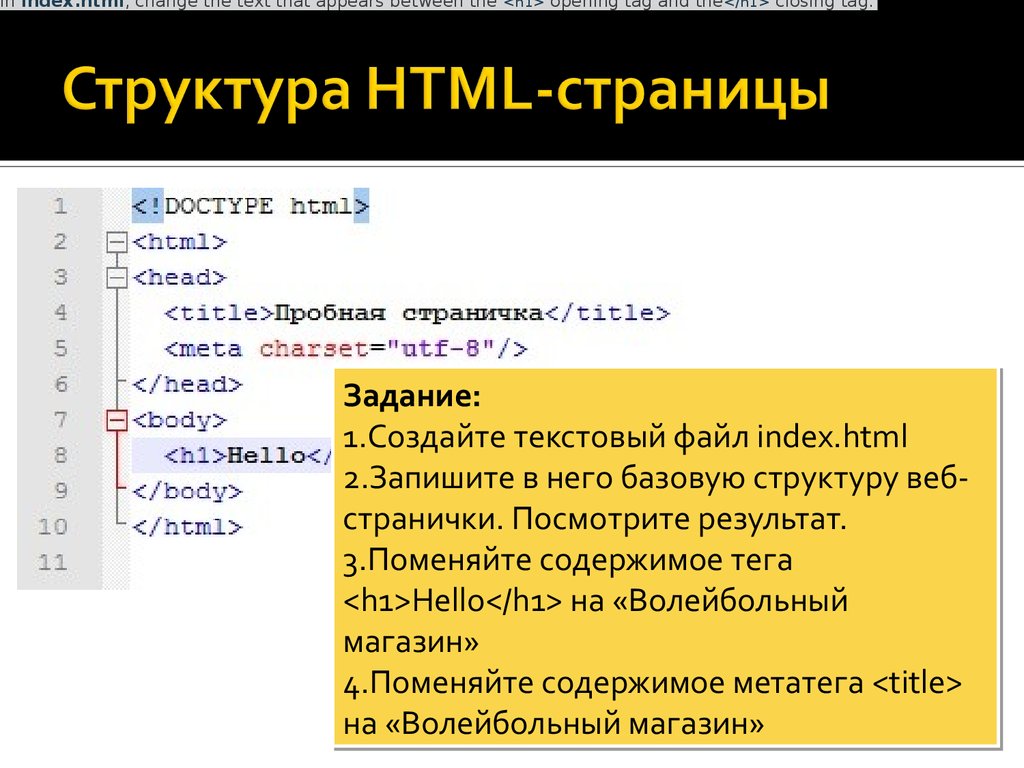
Любой html-документ должен начинаться с одиночного тега <!DOCTYPE> с атрибутом, указывающем на используемую версию языка HTML. В случае с HTML5 первая строка будет такой:
<!DOCTYPE html>
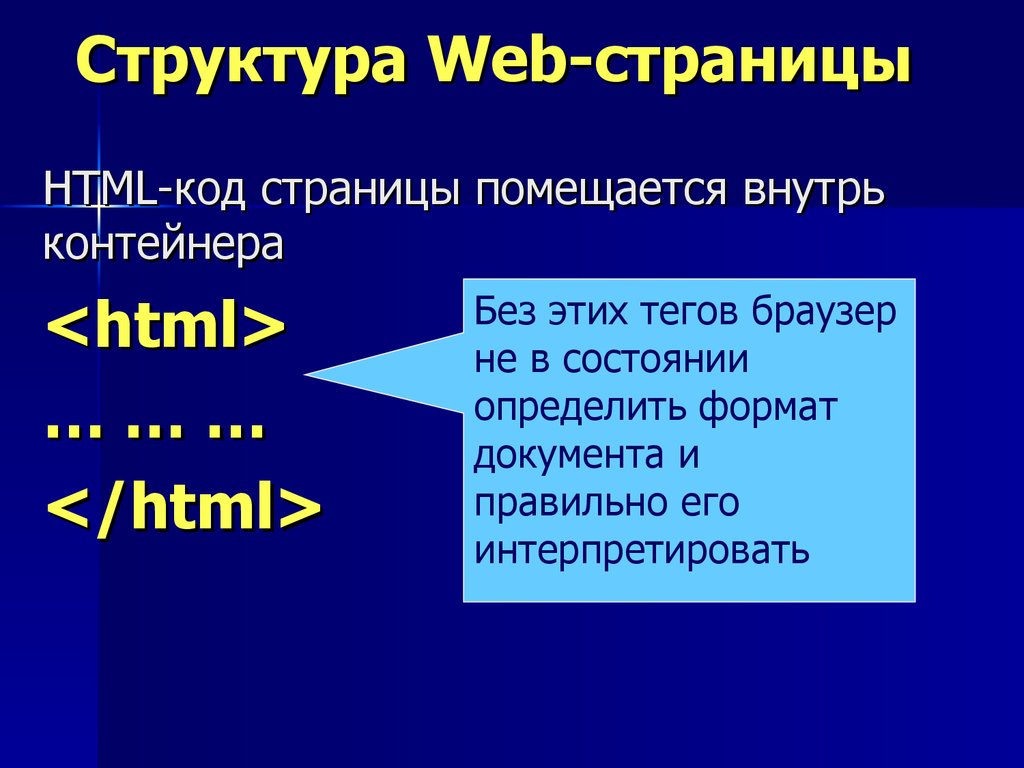
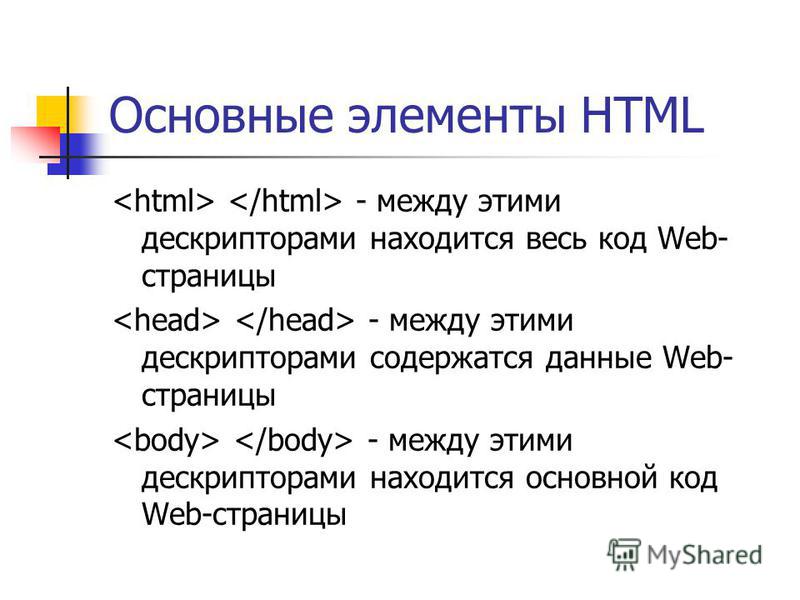
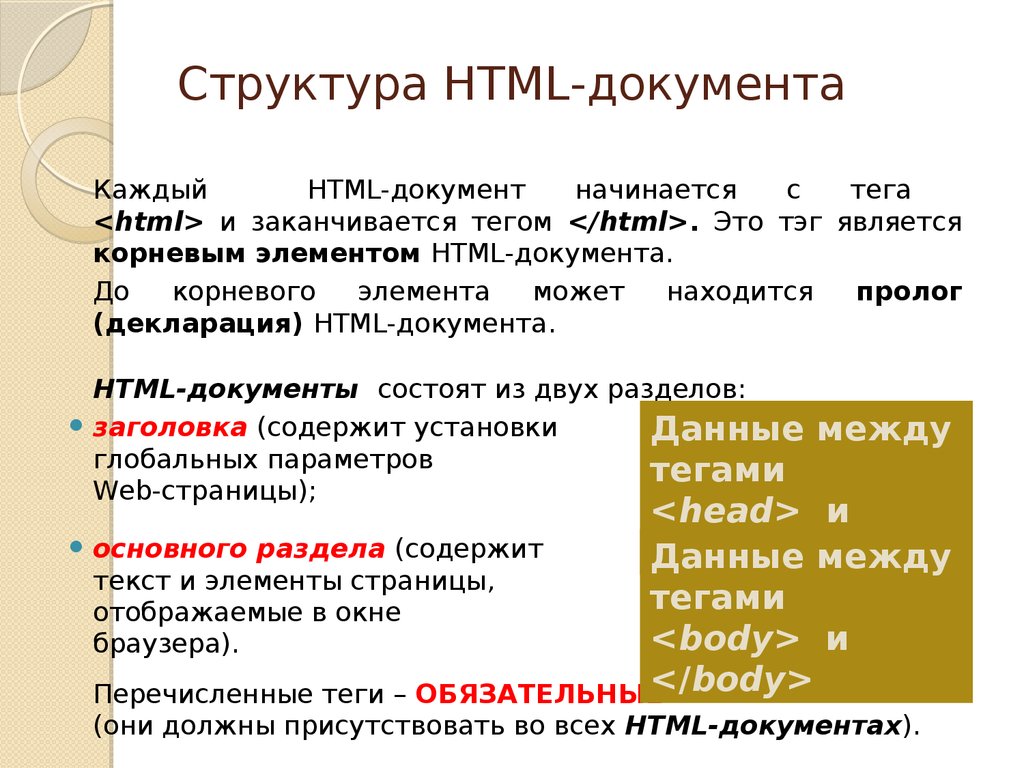
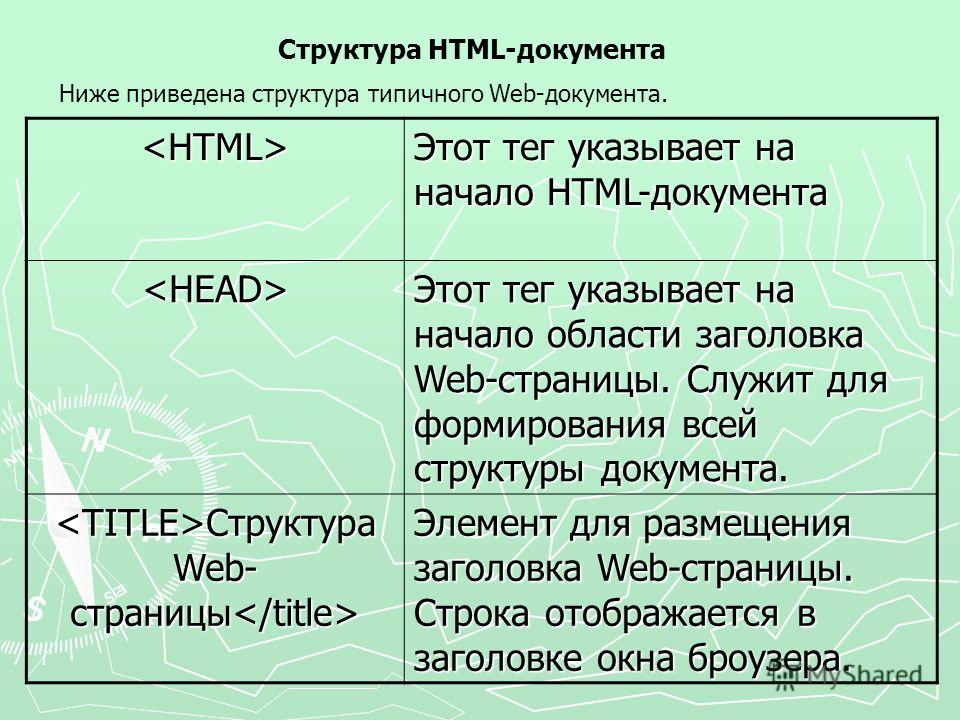
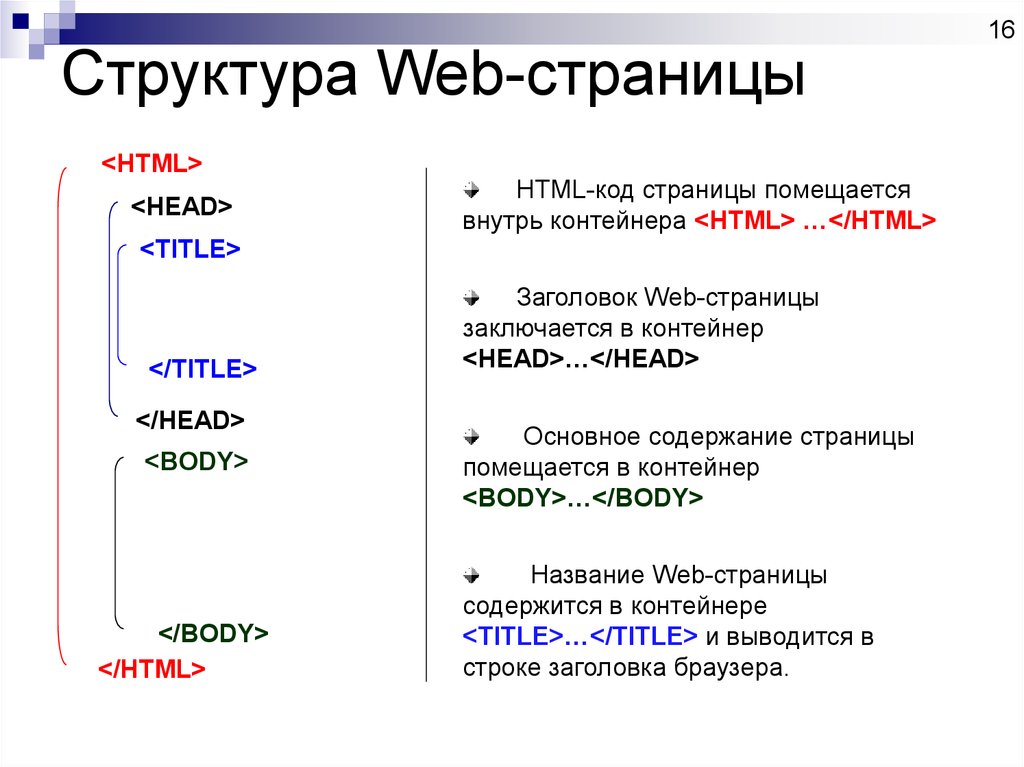
Далее идет открывающий тег <html>. Его закрывающий тег </html> должен находиться в самом конце кода страницы. Пара <html>...</html> формирует корневой элемент документа. Все содержимое страницы находится между этими тегами.
В теге <html> следует добавлять атрибут lang, которому присваивается обозначение языка, на котором представлено смысловое содержание страницы. Например,
Например, <html lang="ru"> или <html lang="en">. Это помогает браузерам и поисковым системам правильно работать со страницей.
После <html> идет элемент head, содержимое которого не отображается на странице. В head содержится метаинформация (информация об информации на странице), к документу подключаются другие файлы, могут быть включения кодов CSS и JS. Ниже описаны элементы HTML, которые настоятельно рекомендуется включать в head страниц сайтов, размещаемых в Web. Однако в курсе большинство из них мы будем опускать.
Содержимое элемента title выводится в браузере на вкладке окна, в котором открывается документ. Обычно здесь дублируют и дополняют заголовок страницы.
Кодировка документа указывается с помощью тега <meta> через атрибут charset. В настоящее время обычно при создании html-документов используют UTF-8.
Следующая команда позволяет корректно отображать видимое содержимое страницы на небольших экранах (смартфонах): <meta name="viewport" content="width=device-width, initial-scale=1">.
Краткое описание содержимого страницы (<meta name="description" content="…">) может быть использовано в поисковой выдаче. Например, человек вводит поисковый запрос в поисковой строке. Поисковик формирует поисковую выдачу, ранжируя (выставляя по очереди) ответы согласно своему алгоритму. Информация под ссылкой на ресурс может быть взята из краткого описания страницы (хотя не обязательно).
При этом для поисковой оптимизации более важным является содержимое контейнера title. Оно в подавляющем большинстве случаев определяет заголовок-ссылку на вашу страницу в поисковой выдаче.
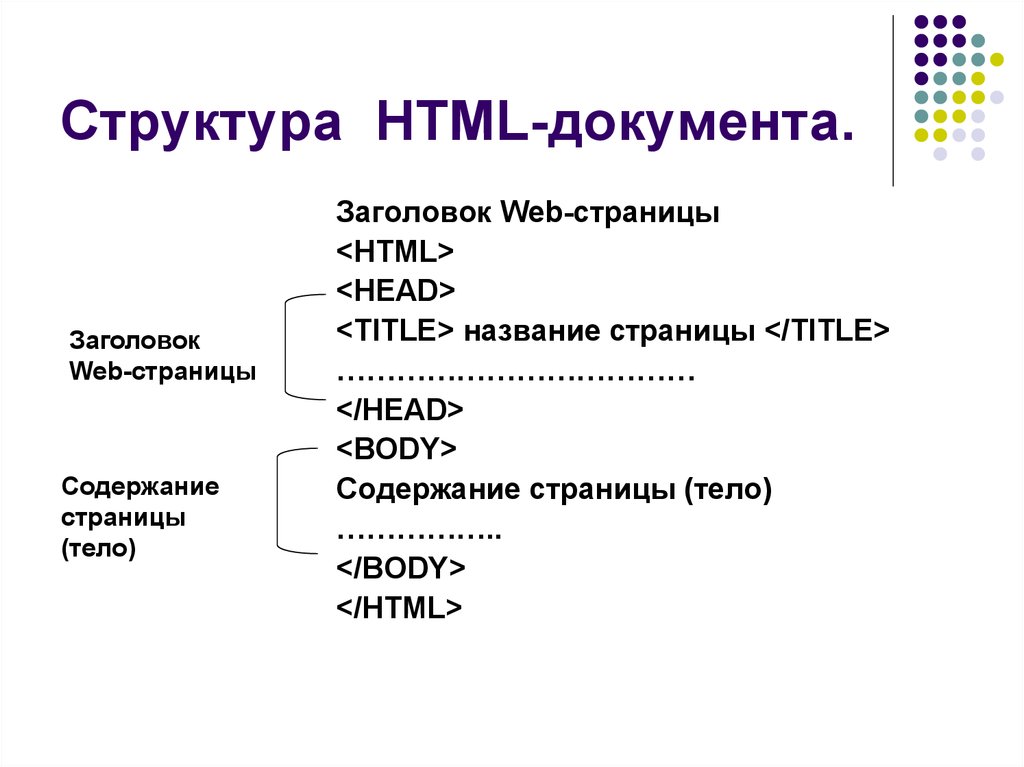
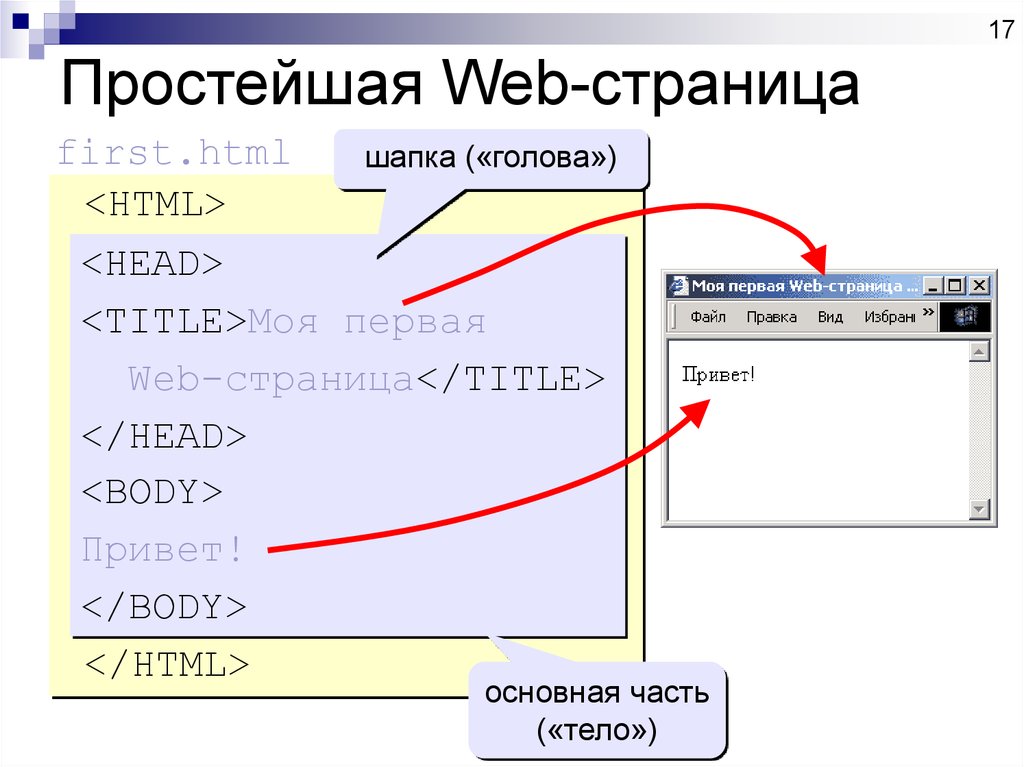
После элемента head начинается то, что будет отображаться в окне браузера, то есть «тело» документа. Начинается оно с открывающего тега <body>, закрывающий тег которого находится непосредственно перед закрывающим тегом корневого элемента. Другими словами, конец кода html-документа обычно выглядит так: </body></html>.
Весь содержательный контент страницы заключается между тегами <body> и </body>.
Что из себя представляет контент страницы? Чаще всего это текст. Мы разделяем его на абзацы. Если статья длинная, то у нее, кроме заголовка, могут быть разделы, у каждого из которых может быть свой подзаголовок.
В HTML для разметки абзаца используется элемент p, для заголовка первого уровня (самого главного) – h2.
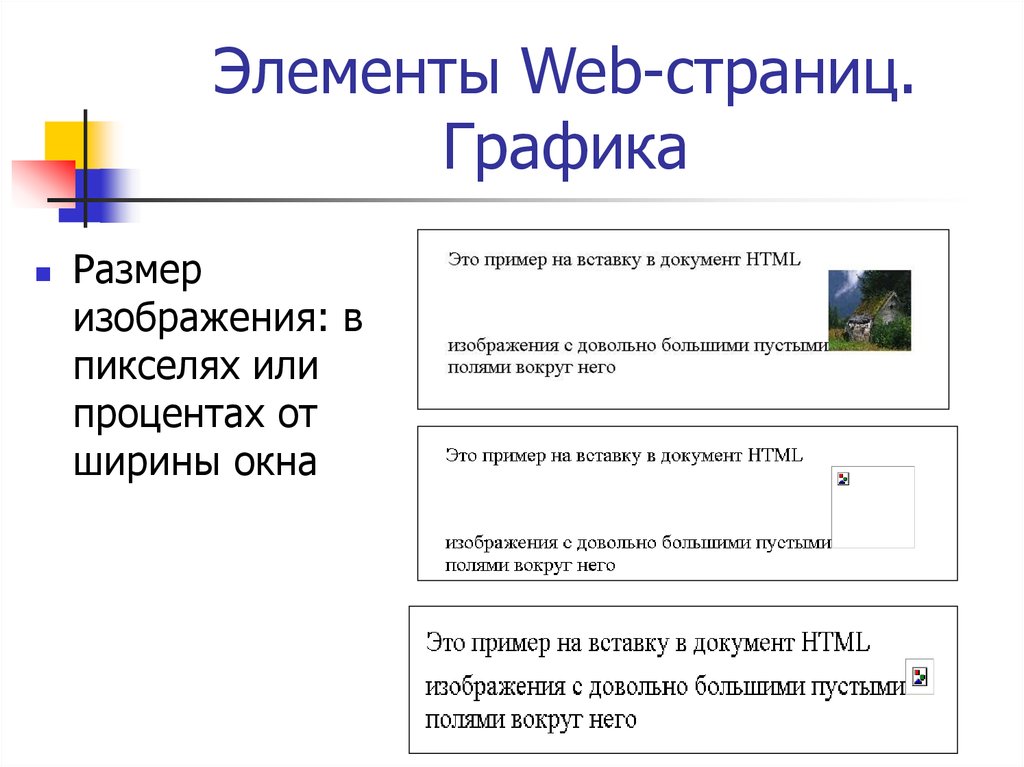
Кроме текста нередко в веб-контент включают различные изображения. Для этого используется одиночный тег <img>. Обязательным атрибутом является src (сокращение от слова source – источник), с помощью которого указывается адрес, где находится файл. Также рекомендуется прописывать атрибуты width и height – ширина и высота картинки, alt – для описывающей изображение информации. Значение alt может использоваться поисковыми системами в поиске по картинкам, а также отображается в браузере, если по каким-то причинам изображение не загрузилось.
Ширина и высота картинки измеряется в пикселях. Узнать размеры находящегося на вашем компьютере изображения можно через окно «Свойства», которое вызывается через контекстное меню (правый клик по файлу картинки). Чтобы узнать размер изображения, размещенного на веб-странице, можно в контекстном меню выбрать пункт «Открыть картинку в новой вкладке» (или подобный). В титуле страницы, помимо имени файла, будет указан размер.
Обратите внимание на адрес в атрибуте src. Указывать исключительно название файла допустимо, если картинка находится в том же каталоге что и html-файл. В иных случаях может использоваться не только относительная адресация, но и абсолютная. Тема адресации, которая касается также ссылок и другого, будет рассмотрена позже в данном курсе.
Ссылки – важная составляющая веба. Недаром говорят о всемирной паутине (World Wide Web), связь между документами в которой обеспечивают как раз ссылки (гиперссылки). В языке HTML они создаются с помощью элемента a. У открывающего тега должен быть атрибут
У открывающего тега должен быть атрибут href. Обычно его значением является адрес другого документа. Между тегами <a> и </a> записывается текст ссылки, который видит читатель страницы. При клике по этому тексту происходит переход к другому документу (он загружается в окно браузера). В адресной строке при этом меняется адрес.
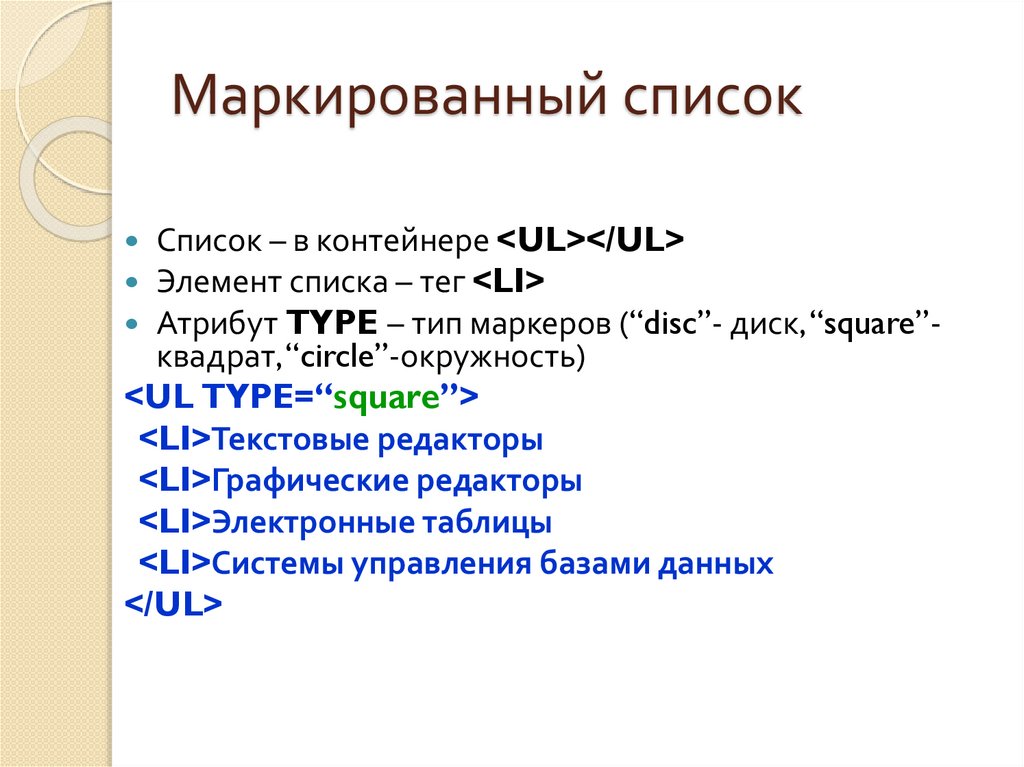
Нередким элементом страницы являются списки. Они бывают неупорядоченные и упорядоченные. Первые определяются элементом ul, вторые – ol. Каждый пункт и того и другого списка формирует контейнер <li></li>.
Чтобы придать значимости какой-либо фразе или термину их помещают в контейнер <strong></strong> («важный, ключевой текст») или <em></em> («обратить особое внимание», «сделать акцент»). Первый выглядит жирным, второй – курсивом.
Strong и em – структурные элементы; они имеют значение для поисковых систем. С их помощью придают больший вес заключенным в них словам. Если же нужно просто выделить текст жирным или курсивом для красоты, наглядности, понятности можно использовать теги оформления
С их помощью придают больший вес заключенным в них словам. Если же нужно просто выделить текст жирным или курсивом для красоты, наглядности, понятности можно использовать теги оформления <b></b> и <i></i>, пришедшие из более ранних версий HTML.
Следует отметить, с помощью языка CSS элементы b и strong, i и em можно сделать визуально отличимыми. Например, задать для b темно-синий цвет шрифта, а em дополнительно к курсиву придать жирность начертания.
Существует множество различных элементов HTML. Информацию о них можно найти во многих источниках. О некоторых тегах будет рассказано позже по ходу курса.
Еще раз обратим внимание на терминологию. Элементы HTML создаются с помощью тегов. У открывающих и одиночных тегов могут быть атрибуты. Атрибутам через знак равенства присваиваются значения. Значения берутся в кавычки. Атрибуты пишутся после имени тега, но последовательность между самими атрибутами, если их несколько, не важна. Атрибуты можно представить как своего рода «настройщики» элемента. Набор допустимых атрибутов разных тегов может отличаться, однако существуют общие, то есть употребимые с большинством тегов.
Атрибуты пишутся после имени тега, но последовательность между самими атрибутами, если их несколько, не важна. Атрибуты можно представить как своего рода «настройщики» элемента. Набор допустимых атрибутов разных тегов может отличаться, однако существуют общие, то есть употребимые с большинством тегов.
В программировании, в том числе декларативном, куда можно отнести верстку веб-страниц, используют комментарии. Их назначение – пояснять работу кода для изучающего программу человека. Комментарии никак не сказываются на выполнении программ. При разработке бывает с их помощью «выключают» часть кода, чтобы сконцентрироваться на другой части или при тестировании разных вариантов. В HTML комментарии записываются так:
<!-- здесь текст комментария -->
Элементы интерфейса сайта и их названия
- Главная / org/ListItem»>Блог/
- Элементы интерфейса сайта
Элементы интерфейса, их еще называют элементы управления, которые используются при разработке сайта и при его использовании. Рассказываем, что есть что на самом деле.
Кнопка — элемент, при нажатии на который происходит какое-то действие на сайте.
Radiobutton — позволяет пользователю выбрать одну опцию.
Checkbox — позволяет выбрать несколько опций.
Select — позволяет пользователю выбрать одну опцию из выпадающего списка.
Accordeon — элемент интерфейса состоящий из заголовков и скрываемого и открываемого контента.
Слайдер — переключатель изображений (или другого контента) работающий автоматически или вручную.
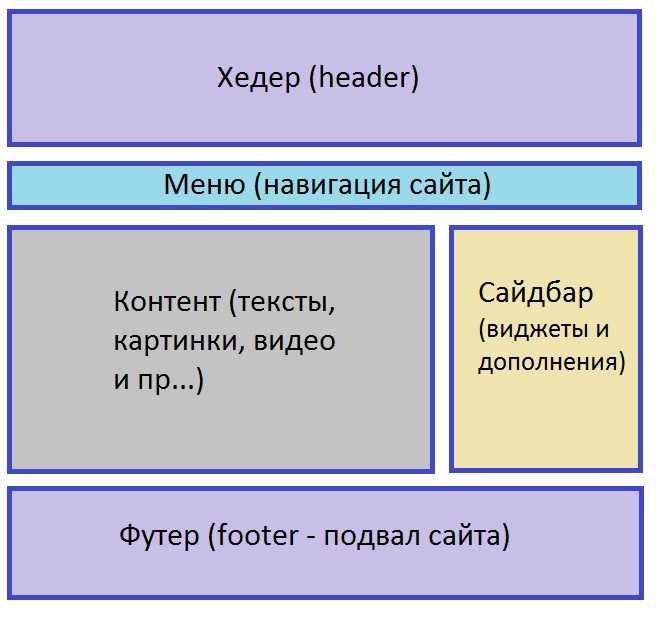
Контент — текст, изображения, видео, то есть наполнение сайта.
Popup — небольшое всплывающее окно в углу экрана.
Модальное окно — разновидность всплывающего окна. Оно появляется на большую часть экрана и блокирует работу с остальным сайтом. Это может быть форма обратной связи, или просмотр фотографий в вк и фейсбуке.
Это может быть форма обратной связи, или просмотр фотографий в вк и фейсбуке.
Блок (Экран) — смысловой элемент включающий в себя информацию только об одной сущности. Обычно блок начинается с заголовка и отделен от следующего каким-либо визуальным решением, цветом, линией, тенью.
Раздел — страница сайта. Тут все просто.
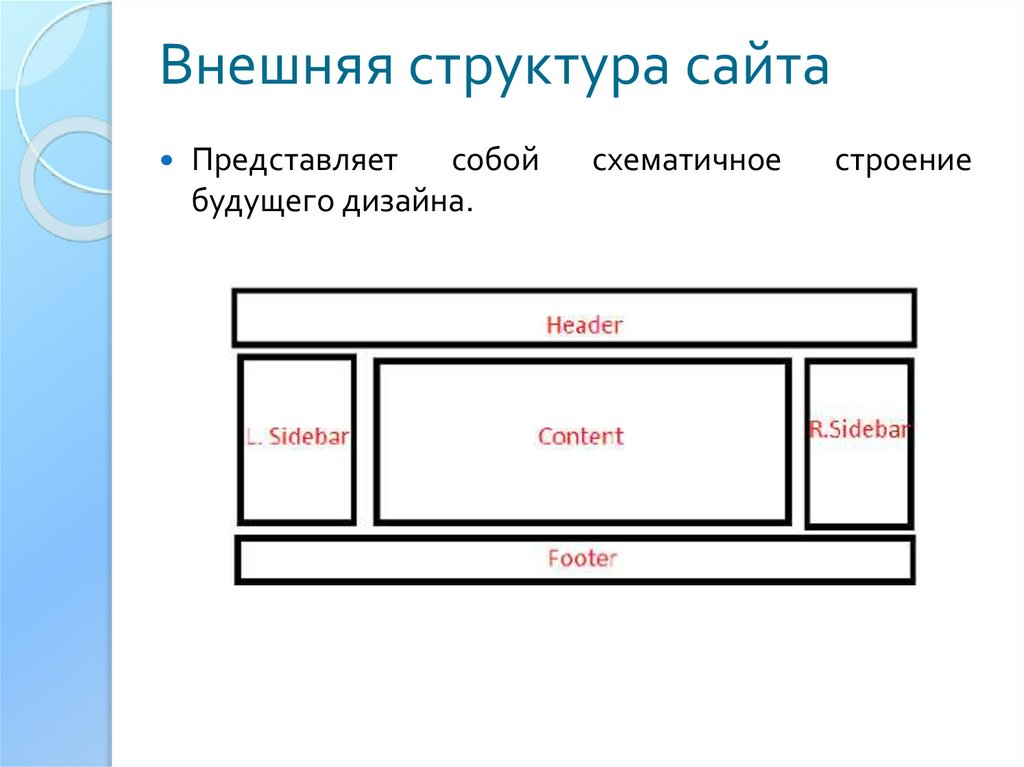
Шапка (хеддер / header) — самая верхняя часть сайта. Обычно в ней расположены логотип, меню и контактная информация. Шапка чаще всего бывает закрепленной, т.е. она перемещается вместе с перемещением пользователя по странице.
Подвал (футер / footer) — самая нижняя часть сайта. Чаще всего в ней расположена карта сайта, контактные данные, быстрые ссылки на популярные разделы, копирайт, политика конфиденциальности и ссылка на разработчика сайта.
Галерея — набор из нескольких изображений.
Превью (preview) — изображение или часть другого контента, уменьшенная в размере. При нажатии на превью открывается исходный размер контента, отображаемого в превью.
Бордер — обводка элемента. Бывает solid (цельной), dashed (линиями) и dotted (точками).
Тултип (tooltip) — подсказка, всплывающая при наведении на элемент.
Курсор Поинтер (Pointer) — тип курсора в виде руки с вытянутым указательным пальцем. Обычно появляется при наведении на ссылку.
Курсор Текст (Text) — тип курсора, стандартный для редактирования текста.
Навигация — любой вид элементов позволяющий перенаправлять пользователя на похожий элемент будь то страница, другая картинка, следующий текст и так далее.
Пагинация — нумерация страниц, обычно отображенная как навигация в конце страницы.
Списки — в веб интерфейсах присутствуют нумерованные списки (цифрами), маркированные списки (точки, квадратики, кружки, черточки) и списки определений.
Стрелочки — вид навигации.
Поисковая строка — строка для ввода поискового запроса.
Плеер — элемент воспроизводящий аудио и видеофайлы.
Ползунок — предназначен для ввода чисел в указанном диапазоне.
Текстовое поле — поле для ввода текстовых значений.
Поле пароля — поле для ввода пароля. Автоматически скрывает символы, заменяя их на точки.
Маска — это значения, указывающие формат допустимых значений входных данных в поле.
Ссылка — элемент интерфейса перенаправляющий вас по адресу, указанному в нем.
Якорь — элемент интерфейса перенаправляющий вас по адресу и к конкретному элементу, указанному в нем.
Вкладки (табы) — элемент интерфейса, так же как и аккордеон, состоит из заголовка и скрытого контента, на который можно попасть при обращении к заголовку.
Строка загрузки — элемент, показывающий степень загрузки контента или исполняемой функции.
Переключатель (switch) — элемент интерфейса, который позволяет выбрать одно из состояний, чаще всего вкл/выкл.
Алерт окно — всплывающее окно, блокирующее взаимодействие пользователя не только с элементами на данной страницы, но и в целом со всем браузером.
Прелоадер (Preloader) — анимированный элемент, воспроизводящийся в процессе загрузки сайта, видео, изображений и другого контента.
Рейтинг (Rating bar) — элемент интерфейса показывающий среднюю оценку.
Теги — элемент чаще всего располагающийся под контентом. Показывает принадлежность статьи, товара и пр. к конкретной категории. Зачастую при нажатии на тег, вы попадете на страницу со всем контентом, у которого есть такой тэг
Хлебные крошки — навигационная цепочка — элемент интерфейса, показывающий путь от начала до того уровня, где в данный момент находится пользователь.
Почитать о нас можно тут
Узнать какие мы предоставляем услуги здесь
Больше статей — https://borodaboroda.com/blog
Ознакомьтесь с нашими работами — https://borodaboroda.com/works/ и https://www.instagram.com/boroda_studio/
Тэги: интерфейс сайта | разработка сайтов
Анатомия веб-страницы: 14 основных элементов
Пользовательский интерфейс/UX
Просмотрите основные элементы веб-страницы, узнайте, какое влияние оказывает каждый элемент и как он влияет на общий пользовательский опыт.
 Упакован с примерами веб-дизайна.
Упакован с примерами веб-дизайна.Марина Яланская
«Детали не детали. Они создают дизайн», — сказал однажды Чарльз Имс, и это никогда не переставало быть правдой. Приступая к дизайну веб-страницы, мы должны продумать, из чего она должна состоять, чтобы решать поставленную перед ней задачу и быть одновременно удобной и красивой. Наша сегодняшняя статья посвящена именно тем жизненно важным деталям, которые создают эффективную веб-страницу. Давайте кратко рассмотрим, какие элементы могут быть необходимы для типичной веб-страницы, какое влияние оказывает каждый элемент и как он влияет на общий пользовательский опыт. Содержит множество примеров веб-дизайна.
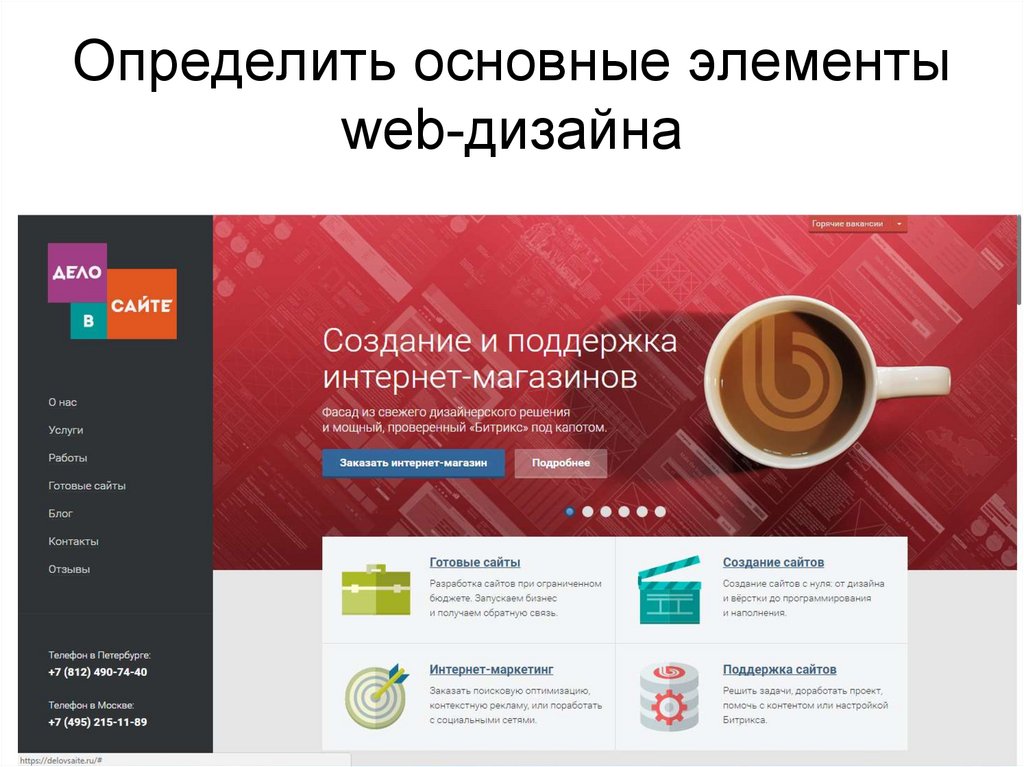
Заголовок
Заголовок — это верхняя (верхняя) часть веб-страницы. Будучи областью, которую люди видят перед тем, как прокрутить страницу в первые секунды на веб-сайте, заголовок является элементом стратегической важности. Ожидается, что заголовок обеспечит основную навигацию по веб-сайту, чтобы пользователи могли просматривать его за доли секунды и переходить на основные страницы, которые могут им помочь. Заголовки также называются меню сайта и позиционируются как элемент основной навигации в макете сайта.
Заголовки также называются меню сайта и позиционируются как элемент основной навигации в макете сайта.
Заголовки могут включать в себя множество значимых элементов макета, например:
- основные элементы фирменного стиля, обычно логотип
- кнопка призыва к действию
- ссылки на основные категории контента веб-сайта
- ссылок на социальные сети
- основная контактная информация (номер телефона, адрес электронной почты и т. д.)
- переключатель языков в случае многоязычного интерфейса
- поле поиска
- поле подписки или кнопка
- ссылки на взаимодействие с продуктом, такие как пробная версия, загрузка из AppStore и т. д.
Это не означает, что все упомянутые элементы должны быть включены в один шапку веб-страницы: в этом случае шапка будет перегружена информацией. Чем больше объектов привлекает внимание пользователя, тем сложнее сконцентрироваться на жизненно важных. На основе дизайнерских заданий дизайнеры, иногда совместно с маркетологами, определяют стратегически важные варианты и выбирают их из списка или добавляют другие.
Сайт судоходной компании эффективно использует зону заголовка: он включает логотип компании в левом углу и заметную контрастную кнопку призыва к действию в правом углу, а также размещает ссылки на основную навигацию между ними. Зона заголовка четко отделена от остальной части страницы горизонтальной линией, используемой в качестве визуального разделителя.
Что делает заголовок жизненно важным элементом, способствующим удобству использования Интернета, так это тот факт, что он размещается в наиболее сканируемой зоне веб-страницы. Какого бы шаблона сканирования ни придерживались пользователи на веб-сайте, он начинается с верхней части страницы и сканируется слева направо для языков, использующих один и тот же шаблон чтения и письма. Это означает, что то, что размещено в шапке, не будет пропущено, особенно элементы, расположенные в ее левом и правом углах. Вот почему вы часто найдете главную кнопку CTA в одном из них. Более того, здесь также следует учитывать силу привычки и идею внешней согласованности пользовательского опыта. В течение многих лет посетители привыкли находить основную навигацию в заголовках, поэтому в основном главный вопрос заключается в том, чтобы решить, что в нее поместить, а не использовать заголовок или нет.
Это означает, что то, что размещено в шапке, не будет пропущено, особенно элементы, расположенные в ее левом и правом углах. Вот почему вы часто найдете главную кнопку CTA в одном из них. Более того, здесь также следует учитывать силу привычки и идею внешней согласованности пользовательского опыта. В течение многих лет посетители привыкли находить основную навигацию в заголовках, поэтому в основном главный вопрос заключается в том, чтобы решить, что в нее поместить, а не использовать заголовок или нет.
Некоторые из популярных методов проектирования веб-заголовков включают:
- меню гамбургера : скрытие набора ссылок на разные страницы или разделы за кнопкой гамбургера, которая называется так, что состоит из горизонтальных линий, похожих на типичный хлеб. — хлебный гамбургер.
- липкий заголовок : заголовок, который не прячется, а прикрепляется к верхней части страницы, когда пользователи прокручивают страницу вниз. Таким образом, основная область навигации доступна в любой точке взаимодействия, что может быть полезно с точки зрения страниц с большим количеством контента и длительной прокруткой.

- двухуровневая навигация : что-то вроде двойного набора навигационных сайтов в заголовке для разделения двух разных маршрутов навигации, которые оба важны для удобства использования в Интернете.
Еще один широко используемый шаблон для заголовков веб-сайтов — сделать логотип кликабельным и открыть или обновить домашнюю страницу после нажатия.
На веб-сайте Bennett Tea используется стильный и минималистичный липкий заголовок с элементом бренда в центре, ссылками на основные страницы в левой части и кнопкой корзины в правом углу.
Кнопка CTA
Кнопка призыва к действию (CTA) — это элемент пользовательского интерфейса, предназначенный для побуждения пользователя к выполнению определенного действия. Это действие представляет собой конверсию для определенной страницы или экрана (например, покупка, контакт, подписка и т. д.). Другими словами, он превращает пассивного пользователя в активного. Таким образом, технически это может быть любой тип кнопки, который поддерживается текстом призыва к действию. Кнопки этого типа отличаются от всех остальных кнопок на странице или экране своим привлекательным характером: они должны привлекать внимание и побуждать пользователей к выполнению необходимых действий.
Это действие представляет собой конверсию для определенной страницы или экрана (например, покупка, контакт, подписка и т. д.). Другими словами, он превращает пассивного пользователя в активного. Таким образом, технически это может быть любой тип кнопки, который поддерживается текстом призыва к действию. Кнопки этого типа отличаются от всех остальных кнопок на странице или экране своим привлекательным характером: они должны привлекать внимание и побуждать пользователей к выполнению необходимых действий.
Эффективные кнопки призыва к действию легко заметить; дизайнеры намеренно создают их, чтобы посетители сайта могли увидеть их за доли секунды и ответить. Вот почему они обычно представляют собой жирные кнопки, содержащие микротекст с конкретным призывом к действию (например, «Узнать больше» или «Купить сейчас»), который объясняет основное действие для этой страницы и побуждает пользователя сделать это. Если кнопки призыва к действию нечетко определены и не привлекают внимания, посетители, скорее всего, быстро просмотрят контент и оставят его нетронутым.
О странице веб-сайта ShipDaddy — хороший пример элемента призыва к действию, который мгновенно заметен в общем макете веб-страницы.
Веб-страница Mayple состоит из нескольких разделов и использует набор согласованных кнопок призыва к действию, для каждого из которых они эффективно сочетаются с одним и тем же призывом к действию в заголовке, что позволяет посетителям переходить с разных точки их просмотра страницы.
Герой Раздел
Основной раздел — это верхняя часть (область перед прокруткой веб-страницы, содержащая элемент, представляющий сильную визуальную зацепку: главное изображение, слайдер, броский типографский элемент, видео или что-либо еще, привлекающее внимание посетителей. и передает им необходимое сообщение. Не заблуждайтесь, этот термин не требует, чтобы все изображения такого рода включали человека, животное, талисман или любой другой персонаж. Не дайте себя обмануть с этим «героем». «. Это также может быть фото продукта или тематическое изображение с изображением пейзажа, устройства, здания — что угодно, даже абстрактная модель или композиция. Основная идея заключается в том, что визуальный крючок в разделе героя мгновенно привлекает внимание и позволяет для установления быстрой визуальной, эмоциональной и информативной связи с пользователями, привлечения их к прокрутке или нажатию кнопок, чтобы узнать больше.0003 vimeo.com/video/571551941?h=3a264a55f5&dnt=1&app_id=122963″ frameborder=»0″ allow=»autoplay; fullscreen; picture-in-picture» allowfullscreen=»»/>
Не заблуждайтесь, этот термин не требует, чтобы все изображения такого рода включали человека, животное, талисман или любой другой персонаж. Не дайте себя обмануть с этим «героем». «. Это также может быть фото продукта или тематическое изображение с изображением пейзажа, устройства, здания — что угодно, даже абстрактная модель или композиция. Основная идея заключается в том, что визуальный крючок в разделе героя мгновенно привлекает внимание и позволяет для установления быстрой визуальной, эмоциональной и информативной связи с пользователями, привлечения их к прокрутке или нажатию кнопок, чтобы узнать больше.0003 vimeo.com/video/571551941?h=3a264a55f5&dnt=1&app_id=122963″ frameborder=»0″ allow=»autoplay; fullscreen; picture-in-picture» allowfullscreen=»»/>
Раздел-герой на главной странице сайта Energizou привлекает внимание и поражает посетителей красивой анимированной иллюстрацией.
Нижний колонтитул
Футер — это нижняя (нижняя) часть веб-страницы, обычно обозначающая ее конец. Являясь еще одной распространенной зоной глобальной навигации по веб-сайту, нижний колонтитул предоставляет дополнительное поле для полезных ссылок и данных, которые могут быть интересны пользователям.
Нижние колонтитулы могут включать:
- фирменные знаки, обычно название и логотип компании или продукта
- ссылки на разделы поддержки пользователей, например, на страницу часто задаваемых вопросов, страницу «О нас», политику конфиденциальности, правила и условия, службу поддержки и т. д.
- кредитов создателям сайтов
- контактные формы и информация
- ссылки на аккаунты компании или продукта в социальных сетях
- отзывы и значки
- сертификационные знаки 9Поле или кнопка подписки 0019.

Как и верхний колонтитул, нижний колонтитул не является элементом, который можно найти на всех веб-сайтах, которые пользователи могут найти в Интернете. Например, когда применяется бесконечная прокрутка, традиционный нижний колонтитул не является эффективной зоной навигации. Однако в случае бесконечной прокрутки идея фиксированного футера также может быть применима и поддерживать навигацию без потери этой области. Для большинства пользователей нижний колонтитул является обычным местом для поиска контактной информации, кредитов и карт сайта, поэтому использование этого шаблона может быть полезным. Решение об использовании нижнего колонтитула всегда основывается на идее поддержки общего удобства использования и навигации. В любом случае, если футер применяется, он должен гармонично сочетаться со всеми остальными дизайнерскими решениями макета сайта и общей стилистической концепции.
Слайдер
Слайдер — это интерактивный элемент, который использует технику слайд-шоу или карусели для представления различных продуктов, предложений и т. д. Он особенно популярен как часть веб-сайтов электронной коммерции и бизнеса для представления своего рода галереи продуктов или услуг.
д. Он особенно популярен как часть веб-сайтов электронной коммерции и бизнеса для представления своего рода галереи продуктов или услуг.
Слайдеры представляют противоречивые интерактивные элементы, которые часто становятся предметом жарких споров. Среди преимуществ можно отметить следующие:
- экономия места на странице
- вовлеченность пользователей
- привлекательный визуальный крючок
Однако, хотя преимущества звучат очень хорошо, есть и очевидные подводные камни:
- скорость страницы снижается из-за функциональности слайдера, что влияет на SEO
- одновременное отображение нескольких одинаковых вариантов, что может повредить удобству использования и отвлечь внимание, поскольку люди не соблюдают приоритеты, и это затрудняет фокусировку
- возможных проблем слайдеров в мобильной адаптации сайта
- а также баннеры, слайдеры могут быть восприняты как реклама и пропущены
Таким образом, принимая решение об интеграции слайдера в веб-макет, дизайнеры должны взвесить все «за» и «против» для каждого конкретного случая.
Оригинальный слайдер концепции сайта для портфолио дизайнера
Поиск
Внутренний поиск — функционал, позволяющий посетителю просматривать контент внутри сайта и отображать его по поисковому запросу. При правильной настройке он показывает релевантный контент и, таким образом, обеспечивает быстрый доступ к тому, что нужно пользователю. Таким образом, внутренний поиск экономит время и усилия пользователя, повышает удобство использования и желательность цифрового продукта, помогает удерживать пользователей и повышает коэффициент конверсии. Интерактивным элементом, отвечающим за внутренний поиск в пользовательском интерфейсе, является поле поиска, также называемое полем поиска или строкой поиска: оно позволяет пользователю вводить поисковый запрос и, таким образом, находить необходимые фрагменты контента.
Если ваш сайт состоит из 50+ страниц, самое время задуматься о применении внутреннего поиска. Хорошо продуманное и легко находимое поле поиска позволяет пользователю перейти к нужному пункту, не просматривая многочисленные страницы и меню. Этот подход сейчас является распространенным шаблоном поведения пользователей, он уважает время и усилия пользователя, поэтому он очень востребован в удобных интерфейсах.
Еще один важный момент, о котором следует упомянуть, заключается в том, что дизайнеры не должны отдавать предпочтение поиску в пользовательском интерфейсе, а не навигации. Хотя многие пользователи пытаются приблизиться к своей цели с помощью поиска, у других могут возникнуть проблемы с взаимодействием с поиском. Например, они недостаточно хорошо знают язык, чтобы сформировать правильный запрос, им неудобно что-то вводить, или они просто ненавидят думать над текстовыми запросами, и они предпочитают следовать уже существующей навигации и подсказкам. а не когнитивная нагрузка общения с системой через поиск.
Если у вас одностраничный веб-сайт, если ваше приложение или веб-сайт лаконичны и не перегружены контентом, внутренний поиск не требуется. Продуманной навигации будет достаточно, например, для корпоративного сайта или сайта-портфолио с выделением основной информации и услуг.
На сайте бронирования есть форма для расширенного поиска в верхней части главной страницы.
Меню
Меню является одним из основных элементов навигации в пользовательском интерфейсе. Это графический элемент управления, который представляет варианты взаимодействия с интерфейсом. По сути, это может быть список команд — в этом случае опции будут представлены глаголами, обозначающими возможные действия, например, «сохранить», «удалить», «купить», «отправить» и т. д. Меню также может представить категории, по которым организован контент в данном интерфейсе, и это может быть самое время для использования обозначающих их существительных.
д. Меню также может представить категории, по которым организован контент в данном интерфейсе, и это может быть самое время для использования обозначающих их существительных.
Меню могут иметь различное расположение в интерфейсе (боковые меню, заголовочные меню, нижние меню и т. д.) и различные способы появления и взаимодействия (выпадающие меню, выпадающие меню, скользящие меню и т. д.) Любое решение, которые дизайнер делает о функциональности меню, внешнем виде и размещении в общем макете, должны быть основаны на вдумчивом исследовании пользователей, анализе не только потенциальных желаний и ожиданий целевой аудитории, но и их технической грамотности и возможных сред, в которых цифровой продукт может быть использоваться. Хорошо продуманное меню может значительно ускорить достижение целей и удовлетворение потребностей, что закладывает прочную основу для положительного пользовательского опыта.
vimeo.com/video/571759627?h=ccfc31e33f&dnt=1&app_id=122963″ frameborder=»0″ allow=»autoplay; fullscreen; picture-in-picture» allowfullscreen=»»/>Взаимодействие с меню на веб-сайте бронирования мероприятий
Меню можно организовать горизонтально или вертикально. Некоторые популярные типы, встречающиеся на различных веб-сайтах:
Классическое горизонтальное меню: наиболее распространенный и общепризнанный тип меню, в котором основная навигация организована в виде горизонтальной строки в заголовке веб-сайта, упомянутого выше
Меню боковой панели : довольно классический тип, представляет собой вертикальный список опций, прикрепленный к левой или правой стороне веб-страницы 9.0003
Выпадающее меню : более сложный тип меню для веб-сайтов с большим содержанием; здесь список дополнительных параметров открывается под основным при нажатии или наведении курсора. Еще один похожий вариант — выпадающее меню, когда список открывается вверх, а не вниз, но суть та же.
Мегаменю : это сложное расширяемое меню, в котором большой список из нескольких вариантов представлен в виде двухмерного раскрывающегося списка; этот подход эффективен для случаев с большим количеством вариантов.
Меню гамбургера : при нажатии кнопки гамбургера (обычно отмеченной тремя горизонтальными линиями) меню расширяется. Этот вариант экономит место и часто применяется к мобильным версиям сайтов.
Интернет-магазин очков использует вертикальное меню с основной навигацией в верхнем левом углу страницы.
На сайте книжного фестиваля используется гамбургер-меню, открывающее главные страницы доступа.
Хлебные крошки
Хлебные крошки — это элементы навигации, используемые для поддержки пользователей в путешествии по веб-сайту: они знают, где они находятся на веб-сайте, и могут легче привыкнуть к структуре веб-сайта. Таким образом, хлебные крошки представляют собой инструмент для лучшего поиска пути, но они не заменяют основное меню навигации; они представляют второстепенный уровень навигации и повышают удобство использования веб-сайта, если на нем много страниц.
Некоторые преимущества панировочных сухарей:
- повышенная находимость : хлебные крошки дают пользователям еще одну точку соприкосновения с контентом и помогают уловить структуру веб-сайта
- требуется меньше кликов : с помощью хлебных крошек посетители веб-сайта могут переходить с одного уровня иерархии на любой предыдущий шаг без усилий и без необходимости возвращаться назад
- эффективное использование экранного пространства : хорошо обработанные хлебные крошки занимают узкую горизонтальную линию с простыми текстовыми элементами, которым не требуется много места
- нет неправильного толкования : хлебные крошки вряд ли когда-либо будут неправильно поняты пользователями: шаблон поведения для них закрепился за годы, и люди редко путают этот элемент с чем-либо еще
- более низкий показатель отказов : хлебные крошки являются отличной поддержкой для новых посетителей или людей, у которых нет повседневного опыта работы со сложными веб-сайтами, поэтому, чем увереннее они себя чувствуют, тем меньше вероятность того, что они откажутся от страницы.

Как и при внутреннем поиске по сайту, хлебные крошки полезны в тех случаях, когда на сайте много страниц и сложная иерархия, состоящая из нескольких слоев. Хлебные крошки распространены и ожидаемы пользователями на крупных веб-сайтах и платформах электронной коммерции, СМИ и новостных веб-сайтах, блогах и журналах, охватывающих широкий круг тем и т. д. Тем не менее, если это не ваш случай и ваш веб-сайт имеет простую иерархию , основной навигации будет достаточно, чтобы пользователи могли эффективно с ней взаимодействовать.
Страница продукта на веб-сайте электронной коммерции использует навигационную цепочку в качестве вторичного уровня навигации.
Форма
Форма — это интерактивный элемент, который позволяет пользователям отправлять информацию в систему или на сервер. Короче говоря, это цифровая версия любой реальной бумажной формы, которую мы должны заполнить, чтобы предоставить кому-то упорядоченную информацию; однако цифровые формы могут иметь больше возможностей и функций, чтобы сделать этот процесс еще более плавным, понятным и удобным для пользователя. Поскольку это традиционный и общепризнанный способ сбора данных, пользователи довольно часто имеют дело с формами в своей цифровой жизни, начиная с процесса регистрации, добавления личных или финансовых данных, совершения платежей, отправки отзывов, подписки на информационный бюллетень и т. д. и т. д.
Поскольку это традиционный и общепризнанный способ сбора данных, пользователи довольно часто имеют дело с формами в своей цифровой жизни, начиная с процесса регистрации, добавления личных или финансовых данных, совершения платежей, отправки отзывов, подписки на информационный бюллетень и т. д. и т. д.
Поскольку формы представляют собой реальную точку связи между пользователем и цифровым продуктом, они должны быть очень простыми и удобными в использовании. И чем проще должен быть элемент пользовательского интерфейса, тем больше дизайнерских мыслей и усилий нужно вложить в него, верно? Сделайте продуманной логику ввода данных, интуитивно понятную навигацию по форме и минимизируйте количество необходимых действий. И не забывайте о визуальных подсказках и подсказках для поддержки пользователя в процессе заполнения формы.
Целевая страница Vertt имеет простую и визуально определенную форму, позволяющую посетителям оставить свои номера телефонов и подать заявку на поездку.
На этой странице веб-сайта экотуризма есть контактная форма, с помощью которой посетители могут настроить свой поиск.
Карточки
Карточки, также называемые тайлами, представляют собой элементы компоновки, которые помогают упорядочивать и визуализировать однородные данные или контент в удобном для сканирования и использования виде. Карты обычно организованы в виде сетки, но каждая карта в этой системе выглядит как отдельная часть. Карточки могут сочетать в себе различные типы контента о конкретном предмете. Например, карточка предварительного просмотра продукта на странице каталога может включать изображение, заголовок, основные функции добавления товара в корзину или сохранения в список пожеланий и т. д.
vimeo.com/video/571552760?h=b2f3af05e6&dnt=1&app_id=122963″ frameborder=»0″ allow=»autoplay; fullscreen; picture-in-picture» allowfullscreen=»»/>Сайт китайского ресторана использует неравномерную сетку карточек для представления меню ресторана.
В блоге Art Institute используются ультраминималистичные карточки, разделенные только пустым пространством, но организованные таким образом, чтобы их можно было четко различить.
На веб-сайте магазина растений карточки помогают систематизировать варианты сопутствующих товаров.
Видео
Видео на самом деле не является основной частью веб-страницы, но с прогрессом решений для веб-разработки и технических возможностей мы можем найти его все чаще и чаще на различных веб-сайтах в наши дни. Как было сказано в статье о видеоконтенте в UX-дизайне, цепляющее видео, созданное с пониманием целевой аудитории, — это инструмент привлечения внимания клиентов, а также проверенный способ быстрого и яркого их информирования. Видеоконтент одновременно активирует несколько каналов восприятия — звуковой, визуальный, движущийся, и обычно делает это, рассказывая историю. Такое сочетание факторов зачастую делает видеопрезентацию сильной, эмоциональной и запоминающейся.
Видеоконтент одновременно активирует несколько каналов восприятия — звуковой, визуальный, движущийся, и обычно делает это, рассказывая историю. Такое сочетание факторов зачастую делает видеопрезентацию сильной, эмоциональной и запоминающейся.
Видео стали популярной визуальной приманкой, применяемой к упомянутому выше разделу героев. Кроме того, мы можем встретить много других типов видео, которые помогают пользователям быстро уловить идею продукта, создать атмосферу, отправить необходимое сообщение, попробовать услугу, продемонстрировать, как работает инструмент, приложение или программное обеспечение, поделиться отзывы пользователей и так далее, и так далее. Однако есть важные моменты, которые следует учитывать, такие как время загрузки, проблемы с контрастностью, отзывчивость и другие подводные камни, которые могут испортить работу пользователя в случае интеграции видео на веб-страницу.
com/video/543169367?h=54f48100e7&dnt=1&app_id=122963″ frameborder=»0″ allow=»autoplay; fullscreen; picture-in-picture» allowfullscreen=»»/>Сайт сервиса по организации кемпинга использует видео как атмосферный визуальный крючок в разделе героев, за доли секунды задавая нужную атмосферу.
Индикатор прогресса
Индикатор прогресса — небольшой, но полезный элемент, помогающий посетителю понять текущую точку в общем объеме информации или наборе действий. Это полезно на страницах, загруженных текстовым контентом и предполагающих долгую прокрутку, например, давно читаемых статей или руководств. Благодаря этому показателю пользователи не теряются и могут лучше оценить время, необходимое для чтения или просмотра.
Кроме того, средства отслеживания выполнения помогают пользователям в случае длинных и сложных форм или процессов, требующих набора шагов или действий. Видя, какая часть пути пройдена и что впереди, пользователи чувствуют себя увереннее.
Страница статьи на веб-сайте, посвященном известным женщинам в истории, использует индикатор прогресса в верхней части страницы, чтобы помочь читателям понять их текущее положение и общий объем предстоящего контента.
Фавикон
Favicon, также известный как значок URL-адреса или значок закладки, представляет собой особый тип символа, представляющего продукт или бренд в строке URL-адреса браузера и на вкладке закладок. Это позволяет пользователям получить быструю визуальную связь с ним во время просмотра. Этот элемент интерфейса зарекомендовал себя как эффективный для продуктивного продвижения сайта и хорошей узнаваемости его визуального образа. Будучи очень маленьким, он вносит большой вклад в удобство использования Интернета.
Дизайн фавиконки для целевой страницы Uplyfe
Теги
Это еще один элемент вторичного уровня навигации, часто встречающийся в блогах и на веб-сайтах с большим количеством однородного контента. Тег представлен ключевым словом или фразой, которая позволяет пользователям переходить непосредственно к отмеченным им элементам. Теги на самом деле представляют собой фрагменты метаданных, которые обеспечивают быстрый доступ к определенным категориям контента, поэтому они поддерживают навигацию с дополнительным способом классификации контента. Более того, часто теги — это элементы, которые пользователи создают сами, поэтому они становятся альтернативой названиям категорий, которые фиксируются сайтом и не могут быть изменены пользователями.
Тег представлен ключевым словом или фразой, которая позволяет пользователям переходить непосредственно к отмеченным им элементам. Теги на самом деле представляют собой фрагменты метаданных, которые обеспечивают быстрый доступ к определенным категориям контента, поэтому они поддерживают навигацию с дополнительным способом классификации контента. Более того, часто теги — это элементы, которые пользователи создают сами, поэтому они становятся альтернативой названиям категорий, которые фиксируются сайтом и не могут быть изменены пользователями.
Блог Design4Users использует теги для более быстрой навигации не только внутри статей, но и на главной странице.
Яркая и игривая концепция веб-сайта бренда напитков для вечеринок использует интерактивные теги, чтобы пользователи могли выбрать нужный напиток
Выбор элементов для добавления на конкретную веб-страницу должен основываться на гармоничном сочетании целей пользователя и стоящих за ним бизнес-целей, а также крайне важно тестировать решения и обновлять их на основе обратной связи от реальных взаимодействий. Конечно, эта статья была просто введением в анатомию веб-страницы, так что следите за новыми сообщениями в блоге Tubik, чтобы погрузиться в подробности.
Конечно, эта статья была просто введением в анатомию веб-страницы, так что следите за новыми сообщениями в блоге Tubik, чтобы погрузиться в подробности.
Полезные статьи
Вот подборка статей, которые помогут глубже погрузиться в тему удобства использования веб-сайтов и дизайна взаимодействия с пользователем.
5 основных типов изображений для веб-контента
UX-дизайн: как сделать веб-интерфейс сканируемым
Как разработать эффективный поиск
Веб-дизайн: 16 основных типов веб-страниц Дизайн
Направленные подсказки в пользовательских интерфейсах
Негативное пространство в дизайне: советы и рекомендации
Экраны ошибок и сообщения: Практика UX-дизайна
От нуля до героя: Посмотрите на главные изображения в веб-дизайне
Показывайте и рассказывайте: видеоконтент как часть взаимодействия с пользователем
Веб-юзабилити: хлебные крошки, советы и рекомендации по дизайну
Добро пожаловать, чтобы проверить проекты от Tubik на Dribbble и Behance
Основные элементы веб-сайта и его части
Веб-дизайн может быть увлекательным.
Создание привлекательных и профессиональных веб-сайтов — мечта миллионов дизайнеров по всему миру, использующих интернет-технологии.
Сайт должен быть особенно доступным, интуитивно понятным и приятным.
Первоначальная организация очень важна, чтобы иметь возможность эффективно использовать инструменты и принимать своевременные решения.
Давайте начнем с концепции веб-дизайна, объясним стратегии дизайна и способы организации идей.
Понимание проекта с этой стадии, позволяет существенно сэкономить ресурсы во время реализации.
Интернет
Внутренние страницы веб-сайта. Возможно, термин веб-страница является наиболее часто используемым в Интернете именно потому, что при просмотре сети он ищет электронные страницы.
Веб-страницы поддерживают информацию в Интернете.
Компонентами веб-страницы являются: изображения, текст и другой мультимедийный контент. Внутренние разделы связаны между собой, так что пользователь может переходить с одной страницы на другую с помощью гиперссылок. Концепция интерактивности появилась вместе с феноменом Интернета.
Концепция интерактивности появилась вместе с феноменом Интернета.
ПРИМЕЧАНИЕ :
Части, образующие веб-страницу, представляют собой набор текстов, изображений, аудио, видео и другого содержимого.
Веб-сайты
Веб-сайт — это место в Интернете, содержащее несколько веб-страниц, организованных иерархически.
У каждого сайта есть домашняя страница, соответствующая домашней странице.
Это первая страница, которая отображается при доступе к сайту путем ввода доменного имени в строке браузера.
Сайт обычно имеет более одной веб-страницы, и его основная цель состоит в том, чтобы предлагать и предоставлять информацию, необходимую пользователям
ПРИМЕЧАНИЕ :
Иногда термин веб-страница используется для обозначения веб-сайта. Веб-сайт — это набор веб-страниц. Веб-страницы представляют собой уникальные файлы с присвоенным именем.
Элементы, составляющие веб-страницу
- Из чего состоит веб-страница?
- Какая информация должна быть на веб-странице?
Основными характеристиками, из которых состоит страница в Интернете, являются :
Текст
Текст на веб-сайте: текст является наиболее важным элементом любого веб-сайта, поскольку пользователи просматривают Интернет в поисках информации, выраженной в гипертексте. .
.
ПРИМЕЧАНИЕ :
Тексты сделали английский универсальным языком сети. Стремясь охватить как можно более широкую аудиторию, многие сайты предлагают свою информацию и услуги на своем родном языке и на других языках, в основном на английском.
Изображения
Хотя не следует злоупотреблять использованием изображений из-за риска увеличения веса страницы и, следовательно, времени загрузки. Изображения представляют собой важный элемент для предоставления визуальной информации о содержании и демонстрации привлекательного и индивидуального дизайна. Имя — это первая часть веб-адреса, идентифицирующая сервер, на котором хранится и обслуживается ваш сайт 9.0003
Гиперссылки
Сама по себе веб-страница мало что может сделать. Настоящая магия начинается, когда вы связываете несколько страниц через ссылки.
Видео
В то время как Интернет становится все более доступным, надежным и быстрым, программы для редактирования видео становятся ближе к пользователям.
Теперь стало проще снимать видео с цифровой камеры или мобильного телефона со встроенной камерой, а потом загружать в Интернет, чтобы сделать его доступным для всех.
Анимация во Flash
Это анимированное изображение, которое легко создать и которое занимает мало памяти. Его можно использовать по-разному: от создания мультфильмов до развертывания интерактивных рисунков.
Звуки
Все более важный элемент. Коммерциализация новых мобильных цифровых устройств, таких как iPhone, усилила этот элемент.
Помимо добавления звука на веб-сайты, вы можете загружать аудиофайлы для своих мобильных устройств.
Формат MP3 является наиболее известным и широко используемым благодаря своему качеству и уровню сжатия.
Другие элементы
Другие довольно распространенные элементы:
Баннер: Неподвижное или анимированное изображение, обычно используемое для рекламы
Фреймы: Это своего рода независимые блоки, в которые вы можете загрузить веб-страницу.
Таким образом, можно разделить веб-страницу на разные части или окна, каждое со своими границами и полосами независимую внешнюю веб-страницу в каждую из них.
Фреймы в определенное время использовались очень часто, но помимо создания некоторых недостатков в дизайне, это вариант, который не рекомендуется, так как поисковые системы неправильно индексируют сайты, сделанные с помощью фреймов.
В настоящее время вы можете получить те же результаты с помощью CSS.
Форма: Область для ввода данных или комментариев. Шаблон или страница с пустыми местами для заполнения с какой-либо целью.
Он также используется для обозначения набора полей, запрошенных конкретной программой, которые сохраняются для манипуляций и последующего использования.
Веб-дизайн
Сеть стала важнейшим средством коммуникации в мире благодаря возможности предоставлять информацию со скоростью, недостижимой для других средств массовой информации.
Эта информация может быть использована любым человеком, имеющим подключение к Интернету из любой точки мира.
Веб-разработка представляет собой сочетание технологии, контента, архитектуры сайта, дизайна и интерактивности
Успех сайта зависит от того, как сочетаются эти пять факторов, которые в значительной степени определяют скорость, с которой генерируется информация и предлагаемых, и конечно успех сайта.
Прежде чем анализировать эти факторы самостоятельно, вы должны учесть, что они должны гарантировать, что сайт прост в обслуживании, гибок для изменения размера и выполнения обновлений и визуально привлекателен для пользователей, интересен для вашей аудитории, практичен для быстрой загрузки и эффективного поиска; также технически исправен, без неработающих ссылок или ненадлежащего поведения.
Веб-контент влияет на представление, концепции дизайна и некоторые общие стратегии работы в Интернете.
Визуальные элементы, такие как цвет, типографский дизайн и изображения, составляют индивидуальность сайта и производят эмоциональное воздействие, определяющее привлекательность сайта.
Хотя конечной целью каждого дизайнера является донесение сообщения до определенной аудитории, быть хорошим графическим дизайнером не обязательно означает быть хорошим дизайнером веб-сайтов.
Любой человек, независимо от его художественного уровня, может получить функциональный и красивый дизайн.
Небольшой опыт и знание некоторых основных принципов дизайна, а также определенная степень вдохновения, оригинальности и хорошего вкуса помогут вам выиграть часть битвы.
Наблюдайте за деталями их окружения, природы, искусства и, прежде всего, работы других создателей в Интернете.
Вроде бы элементарно, но многие забывают главные более доступные источники эстетического обогащения.
Понимание трех основных элементов, необходимых для размещения вашего веб-сайта в Интернете — Графический дизайн и веб-сайты • Mystic, CT
Джина Морин, Design Intervention
Понимание того, как разместить свой веб-сайт в Интернете, может привести к путанице. Существует много веб-жаргона, и от него может закружиться голова. Я обнаружил, что известные компании, которые продают вам веб-услуги, часто также не очень хорошо объясняют это. Они используют термины, которые люди не знают, и обычно заканчивают тем, что продают комплекты, содержащие больше, чем вам может понадобиться. Иллюстрация выше и объяснение ниже помогли моим клиентам немного облегчить понимание этого процесса и устранить их чувство беспокойства по поводу того, как все это сочетается.
Существует много веб-жаргона, и от него может закружиться голова. Я обнаружил, что известные компании, которые продают вам веб-услуги, часто также не очень хорошо объясняют это. Они используют термины, которые люди не знают, и обычно заканчивают тем, что продают комплекты, содержащие больше, чем вам может понадобиться. Иллюстрация выше и объяснение ниже помогли моим клиентам немного облегчить понимание этого процесса и устранить их чувство беспокойства по поводу того, как все это сочетается.
1. Имя домена
Это просто ваш адрес в Интернете. Это адрес www.mybusinessname.com, по которому вам нужно сообщить клиентам, где вас найти в Интернете. Думайте о своем домене как о своем виртуальном адресе. Например, клиенты не могут прийти в ваш офлайн-магазин, не зная вашего адреса, и то же самое можно сказать и о вашем веб-сайте.
В Интернете есть много мест, где можно купить домен, и ежегодные расходы зависят от того, у кого вы его получаете и как вы можете сочетать его с другими вещами. лично мне нравится Google Домены . Вы можете легко купить только домен, не связывая его с вещами, которые вам могут не понадобиться.
лично мне нравится Google Домены . Вы можете легко купить только домен, не связывая его с вещами, которые вам могут не понадобиться.
2. Веб-сайт
Это то, что видят клиенты, когда они переходят на адрес вашего доменного имени. Файлы веб-сайта составляют дизайн и содержат меню навигации со всеми страницами, которые посетители вашего веб-сайта могут просматривать и на которые могут нажимать. Думайте об этом как о создании вашего виртуального бизнеса. Когда клиенты приходят к вам в офис, они находят вас по вашему адресу (вашему доменному имени), заходят в ваш магазин (ваш веб-сайт) и просматривают каждый остров (веб-страницы).
Есть много объявлений, которые говорят вам, что легко разместить свой веб-сайт в Интернете, и со всеми своими руками. Создатели веб-сайтов доступны, многие владельцы малого бизнеса пытаются пойти по этому пути, чтобы иметь больше контроля и, возможно, сэкономить деньги. Несмотря на все их усилия, я обнаружил, что владельцы малого бизнеса в конечном итоге обращаются к профессионалам, чтобы сделать это за них. В конце концов они понимают, что у них нет ни времени, ни навыков, чтобы заставить его работать так, как они хотят. Если вы начнете с D.I.Y. путь и застрять, и позволить месяцам пройти без какого-либо прогресса, обратитесь за помощью к профессионалу . Зарезервируйте свое время для того, чтобы делать то, что вы делаете лучше всего в своем бизнесе, и доверьте веб-дизайн тому, кто понимает, как это сделать за вас.
В конце концов они понимают, что у них нет ни времени, ни навыков, чтобы заставить его работать так, как они хотят. Если вы начнете с D.I.Y. путь и застрять, и позволить месяцам пройти без какого-либо прогресса, обратитесь за помощью к профессионалу . Зарезервируйте свое время для того, чтобы делать то, что вы делаете лучше всего в своем бизнесе, и доверьте веб-дизайн тому, кто понимает, как это сделать за вас.
3. Хостинг
Как вашему зданию нужна земля, так и файлам вашего веб-сайта. Без хостинга (земли) файлы вашего сайта не имеют места для существования. Хостинг — это выделенное место на сервере, которое вы покупаете для размещения файлов вашего веб-сайта.
Как и в случае с двумя другими пунктами, упомянутыми выше, цены на хостинг также могут значительно различаться. Это зависит от того, какой веб-сайт вам нужен, где он размещен и как долго действует ваш контракт на хостинг. Будьте внимательны при покупке хостинга. Крупные компании часто любят давать вам бесплатное доменное имя при покупке пакета хостинга, и это здорово, но если вы покупаете пакет, который содержит больше, чем вам нужно, вы бы сэкономили больше денег, купив эти вещи отдельно. Вам не нужно покупать хостинг и домен в одном и том же месте ( , а в некоторых случаях лучше и не делать) . Настройки доменного имени можно изменить, чтобы указать, где находится ваш веб-сайт. Вы можете разместить свой веб-сайт в Интернете, не тратя на это целое состояние, но не экономьте на хостинге. Это может просто в конечном итоге стоить вам больше позже.
Вам не нужно покупать хостинг и домен в одном и том же месте ( , а в некоторых случаях лучше и не делать) . Настройки доменного имени можно изменить, чтобы указать, где находится ваш веб-сайт. Вы можете разместить свой веб-сайт в Интернете, не тратя на это целое состояние, но не экономьте на хостинге. Это может просто в конечном итоге стоить вам больше позже.
Так что же делать со всей этой информацией?
Если вы знаете, что вам нужен новый веб-сайт или обновление существующего, я предлагаю вам приобрести доменное имя. Таким образом, когда вы будете готовы создать свой веб-сайт, вы будете уверены, что ваш домен защищен.
Я предлагаю повременить с пакетами хостинга, пока вы либо не наметите план того, какой веб-сайт вам нужен, и/или не поговорите с профессионалом, который поможет вам проработать эти детали и, возможно, спроектировать и создать веб-сайт для вас.
Наконец, независимо от того, работаете ли вы с профессионалом, чтобы настроить все это для вас, или вы делаете это самостоятельно, обратите внимание, где вы приобрели каждый из этих трех предметов и логины для каждого (или, по крайней мере, контактную информацию для профессионал, который имеет доступ и купил его для вас) . Возможно, в будущем вы захотите сменить веб-дизайнера или взять его на себя. Доступ к этим трем элементам имеет решающее значение.
Возможно, в будущем вы захотите сменить веб-дизайнера или взять его на себя. Доступ к этим трем элементам имеет решающее значение.
Разместите свой веб-сайт в Интернете
Для владельца малого бизнеса наличие веб-сайта больше не является обязательным. Веб-сайт является обязательным элементом для установления доверия к вашему бизнесу и привлечения ваших клиентов. Хорошая новость заключается в том, что вам не нужно делать это в одиночку. Нужна помощь, чтобы собрать все это воедино? Давайте поговорим !
14 основных элементов хорошего веб-сайта в 2022 году
Основные элементы для хорошего бизнес-сайта : Как следует из названия, в этом посте мы собираемся обсудить основные элементы, необходимые для успешного онлайн-сайта. Прошли те времена, когда было достаточно веб-сайта с простым описанием бизнеса. В новую эру интернет-бизнеса вам нужен идеальный веб-сайт, иначе вы вылетите из игры.
Планирование успешного бизнеса невозможно представить без эффективного веб-сайта. Самое главное, что вы должны иметь в виду, это уделять необходимое внимание, которого заслуживает ваш веб-сайт, потому что неэффективный веб-сайт не делает ничего, кроме пустой траты вашего времени и денег.
1. Определите свои цели
Постановка цели очень важна. Составьте список всего, что вы хотите от вашего сайта. Создайте список запросов, например, какой веб-сайт вы хотите разработать, почему вы разрабатываете веб-сайт , каких результатов вы ожидаете от этого веб-сайта и многое другое.
Определение ваших целей и планирование стратегии в соответствии с этими целями — это первый шаг вашего путешествия сюда на сто миль. Ниша, имя, логотип, заголовок и слоган вашего сайта полностью зависят от целей.
2. Понятная навигация и структура сайта
Наличие понятной навигации по сайту поможет вашим посетителям легко найти то, что они ищут. Не только посетители, но и четкая навигация по сайту также помогают поисковым системам легко индексировать страницы вашего сайта.
Не только посетители, но и четкая навигация по сайту также помогают поисковым системам легко индексировать страницы вашего сайта.
Каждая важная страница хорошего бизнес-сайта напрямую связана с главной страницей. Любая страница вашего сайта не должна быть в двух кликах от главной страницы.
Рассмотрите возможность использования изолированной архитектуры для своего веб-сайта. Бункерная архитектура помогает лучше организовать ваши страницы в различные разделы.
3. Создайте идеальную домашнюю страницу
Одним из самых удивительных фактов о генерации трафика на веб-сайте является то, что ваш веб-сайт должен иметь возможность произвести впечатление на посетителя в течение первых 10 секунд, когда он или она посещает ваш веб-сайт. . На самом деле, эти моменты очень ценны, потому что более 90% посетителей принимают мгновенное решение о вас и вашем сайте, просматривая домашнюю страницу. Хороший бизнес-сайт не должен оставлять места для догадок, он должен четко сообщать о том, что предлагается, как только посетитель приходит.
Вы должны обеспечить идеально законченный шаг лифта . В этой серии не забудьте перепроверить, чтобы ваш логотип, рекламное сообщение, слоган и первый абзац главной страницы были достаточно впечатляющими, чтобы посетитель оставался там и продолжал просматривать ваш сайт.
4. Четкий и заметный призыв к действию
Что вы хотите, чтобы посетители делали на вашем сайте? Желаемое действие должно быть понятно посетителю. Как правило, призыв к действию включает в себя «9».0052 купить сейчас кнопка или отображение контактных номеров, или запросить расценки. У вас есть посетитель на сайте, заинтересованный в ваших услугах.
Теперь ваш веб-сайт должен четко указать им, каким должен быть их следующий шаг, чтобы купить ваш продукт, услугу. Призыв к действию важен для превращения посетителя веб-сайта в бизнес-лида или конверсию.
Призыв к действию должен быть разработан таким образом, чтобы посетители во время посещения вашего веб-сайта с целью поиска информации одновременно знали больше о предлагаемых вами продуктах и услугах. Таким образом вы сможете направить их на свой веб-сайт, даже если они этого не делают, а впечатляющий призыв к действию убедит их совершить покупку или отправить запрос.
Таким образом вы сможете направить их на свой веб-сайт, даже если они этого не делают, а впечатляющий призыв к действию убедит их совершить покупку или отправить запрос.
Опытные поставщики услуг веб-дизайна всегда добавляют контактную информацию в правом верхнем углу и в нижнем колонтитуле со своими быстрыми ссылками на бесценный веб-контент. Купить сейчас или запросить кнопку цитаты, которая должна выделяться и быть хорошо видна на фоне остального контента веб-сайта. Как правило, постоянное использование разных цветов для призыва к действию на веб-сайте оказывается очень эффективным.
5. Мобильная версия
В настоящее время более 60% посетителей предпочитают открывать веб-сайты на своих смартфонах, для которых все ведущие веб-сайты предназначены для мобильной версии. Если вы не хотите отставать от своих конкурентов, вам также следует отдать предпочтение дизайну мобильной версии вашего сайта.
Каждую секунду 25% людей используют смартфоны и планшеты для просмотра веб-страниц, поэтому ваш сайт должен быть оптимизирован для мобильных устройств.
Определенно, вы не захотите пропустить такое количество посетителей, которое может быть у вас при разработке веб-сайта, оптимизированного для мобильных устройств . Адаптивный веб-дизайн — лучшее решение для этого, поскольку такой дизайн хорошо демонстрирует веб-контент независимо от типа устройства, на котором он был открыт.
Поисковые системы, такие как Google, проверяют удобство веб-сайта для мобильных устройств, чтобы подготовить результаты поиска для мобильных устройств. Посмотрите мой предыдущий пост: Адаптивный веб-сайт необходим перед последним обновлением Google по этой теме.
6. Важность «о нас»
Теперь пришло время оставить идею создания скучной страницы о нас. Хотя это кажется другим, но впечатляющим, если вы расскажете о своих клиентах больше, чем о компании, на странице о нас . На самом деле, клиенты хотят, чтобы каждая компания чувствовала, что группа существует только на основе благосклонности клиентов.
Вот как; вы можете создать скромный и привлекательный портрет вашей команды перед посетителями. Вы должны представить свою информацию привлекательно в этом разделе сети.
7. Контент — король
Не будет ошибкой сказать, что контент работает, требуя успеха каждого веб-сайта. Альтернативы качественному контенту нет. Говорите ли вы о маркетинговых усилиях или о доставке полезной информации посетителям, только качественный контент может привлечь посетителей .
Это не что иное, как жизненно важный инструмент, который можно разумно использовать для лидогенерации. Благодаря высококачественному контенту ваши посетители с большей вероятностью узнают о вашем бизнесе и пользуются вашими услугами, покупают ваши продукты и т. д.
8. Отличный визуальный дизайн
Это базовая вещь, но она, без сомнения, является важным элементом успеха вашего веб-сайта. Анестезирующий дизайн и интересные визуальные эффекты больше всего впечатляют ваших посетителей. Креативные идеи веб-дизайна и убедительный стиль — это то, что отличает вас от других.
Креативные идеи веб-дизайна и убедительный стиль — это то, что отличает вас от других.
Принцип применения привлекательных шаблонов в веб-дизайне хорошо отражает ваш бренд и успешно привлекает посетителей.
9. Надежная CMS и серверная инфраструктура
Удобство использования бизнес-сайта во многом зависит от CMS и структуры, особенно в случае веб-сайтов электронной коммерции. Все это зависит от способности вашего сайта обновлять контент и взаимодействовать с посетителями. На этом этапе оптимизированная для SEO CMS становится одной из самых важных вещей, позволяющих вашему сайту оставаться на вершине рейтинга.
Платформа, на которой построен ваш веб-сайт, оказывает огромное влияние на его удобство использования, производительность и то, насколько легко вы можете обновлять содержимое своего веб-сайта и взаимодействовать с посетителями. При выборе системы управления контентом для вашего веб-сайта вы должны проверить следующее:
- Простое редактирование контента с любого устройства в любое время
- Поддерживается широким сообществом дизайнеров и разработчиков, чтобы вы могли получить помощь в случае необходимости, например, WordPress
- Оптимизация для SEO
- Достаточно безопасный, чтобы предотвратить попытки взлома
- Более высокая скорость загрузки
10.
 Отслеживание конверсий
Отслеживание конверсийНекоторые веб-дизайнеры не обращают внимания на идею отслеживания своих посетителей, зная о запросах и продажах, полученных веб-сайтом. Ну… Они должны понимать, что отслеживание конверсий — хорошая стратегия для успешного веб-сайта. Вот как; Вы можете не только оценить маркетинговую мощь веб-сайта, но и измерить затраты, необходимые для привлечения посетителей.
11. Умная маркетинговая стратегия
Для тех, у кого большие амбиции, недостаточно просто разработать веб-сайт и запустить его. Успех бизнес-сайта означает больше, чем просто присутствие в Интернете, и он зависит от грамотной маркетинговой стратегии.
Существует множество современных маркетинговых технологий, на которые вы можете положиться в успехе своих веб-сайтов, таких как реклама с оплатой за клик, поисковая оптимизация, маркетинг по электронной почте и социальные сети.
В зависимости от вашего бизнеса вы можете выбрать лучшую стратегию, которая будет работать лучше всего.
12. Уравновешенность и совершенство
Никогда не позволяйте вашему веб-сайту работать медленно и неряшливо только из-за неработающих изображений и мертвых ссылок. Это все, что подвело только на первом этапе. Вам наверняка не понравится выглядеть неорганизованным, несовершенным и тщеславным в Интернете, даже если вы не хотите зарабатывать деньги на своем веб-сайте, верно?
Поэтому время от времени проверяйте свой веб-сайт, нажимайте на ссылки и регулярно обновляйте их. Убедитесь, что они работают каждый раз, когда на них нажимают. Если вы пропустите этот пункт, это обязательно будет засчитано как нарушение интернет-этикета .
13. Определение показателей и обзоров
Мониторинг производительности вашего веб-сайта важен, если вы хотите отслеживать, работает он или нет. Всегда держите список ваших целей под рукой и сравните производительность веб-сайта, чтобы проверить, движется ли он к вашим целям или нет.
Создайте параметры того, что нужно отслеживать и измерять, чтобы определить производительность вашей сети. Вот как вы сможете быстро превратить свой сайт в успех. Вы можете записывать свои отзывы каждый раз, когда анализируете свой веб-сайт, а также обсуждать с профессиональными консультантами создание путей к успеху веб-сайта.
Вот как вы сможете быстро превратить свой сайт в успех. Вы можете записывать свои отзывы каждый раз, когда анализируете свой веб-сайт, а также обсуждать с профессиональными консультантами создание путей к успеху веб-сайта.
14. Обратитесь за поддержкой
Вспомогательные элементы и проекты могут помочь вам быстрее продвигать ваш сайт к намеченным целям. День за днем растущая конкуренция и количество веб-сайтов в Интернете ушли в прошлое, когда веб-дизайнеры основывались на идее просто создания сети и рассчитывали, что посетители обязательно придут.
Теперь вам нужно найти все возможные средства поддержки, чтобы повысить производительность вашей сети. Перечислите проекты, которые могут поддержать ваш веб-сайт, спланируйте интеграцию социальных сетей в этом направлении, станьте компаньоном другого веб-владельца, у которого есть веб-сайт в той же нише, и используйте стратегию обратных ссылок, рекламируйте свой веб-сайт по радио, чтобы привлечь людей. там и делать все возможное для продвижения вашего сайта.
Подведение итогов
Итак, речь идет о создании успешного веб-сайта для развития вашего бизнеса. В следующий раз, когда вы подумаете о получении качественных услуг веб-дизайна, спросите их об основных элементах хорошего веб-сайта, которые они знают.
Кроме того, оцените их творческий потенциал и уровень производительности по различным аспектам, чтобы вы могли укрепить основу своего веб-сайта. Партнерство с подходящей компанией по веб-разработке гарантирует высокую эффективность вашего сайта в поисковых системах.
10 важнейших элементов дизайна любого веб-сайта — Top Digital Agency
Понравились эти советы по дизайну? Вам больше понравятся наши фронтенд-разработчики.
Узнайте больше о наших услугах по разработке интерфейса.
Хотя у каждого дизайнера может быть свой план создания веб-сайта, у них есть общий контрольный список. Независимо от того, как вы пытаетесь избежать этого, есть несколько элементов, которые каждый веб-сайт должен (и обычно делает!) включать.
От большого количества пробелов и отличных изображений до функций поиска и четких призывов к действию — эти общие элементы — это то, чего ожидают пользователи, когда дело доходит до удобного использования сайта. Сегодня мы рассмотрим десять элементов, которым вы должны отдать приоритет на своем веб-сайте, идеально разработанные примеры каждого из них и советы о том, как использовать каждый из них в вашем следующем проекте дизайна веб-сайта. Как говорится, «дьявол кроется в деталях».
1. Пространство
Пространство — один из самых важных инструментов дизайна, поскольку оно определяет все — от потока до удобочитаемости. Дизайнеры начинают использовать пространство так, как мы не видели в Интернете десять лет назад. Другие дизайны сайтов включают в себя обширные пространства, увеличенный интервал между строками текста и общее использование открытого пространства.
Ключевые пространственные отношения включают согласованность интервалов. Подобные элементы должны иметь одинаковый интервал. Расстояние между строками в абзаце должно быть таким же, как и количество обтекания изображений.
Расстояние между строками в абзаце должно быть таким же, как и количество обтекания изображений.
Пространство также важно, когда речь идет о создании фокуса для пользователей. Изображение или фрагмент текста, окруженный пустым пространством, будет казаться больше и важнее, чем тот, который втиснут в меньшее или более узкое место в дизайне.
Также важно отметить, что пространство не всегда белое. Это относится к отсутствию элементов и в равной степени может быть цветом фона или текстурой.
Как использовать: Начните с ключевых элементов, таких как, например, меню навигации. Убедитесь, что элементы организованы таким образом, что расстояние между элементами задано. Это сделает каждую кнопку или слово более четким.
2. Простая навигация
Навигация не должна быть сложной. Он должен быть легко идентифицируемым и простым в использовании. Также важно свести количество навигационных меню к минимуму, чтобы не перегружать пользователей. В зависимости от типа сайта, от пяти до десяти элементов навигации в меню — это верхняя граница того, к чему вы должны стремиться.
В зависимости от типа сайта, от пяти до десяти элементов навигации в меню — это верхняя граница того, к чему вы должны стремиться.
Навигация также включает инструменты, помогающие пользователям перемещаться по сайту. Например, сайты с параллаксной прокруткой часто содержат стрелки направления, чтобы сделать сайт более удобным для пользователя. Чем проще людям пользоваться вашим сайтом и перемещаться по нему, тем дольше они будут с ним взаимодействовать.
В приведенных выше примерах показаны два очень разных типа навигации: Zola, которая включает в себя простое меню и навигацию прогресса с интерактивным текстом в виде кнопок, и Anet Design, который отображает более причудливый и креативный стиль кнопок. Что общего у обоих сайтов, так это то, что основная навигация никогда не перемещается и не меняется, создавая согласованность и плавность на каждом сайте.
Как это использовать: Используйте простую навигацию в качестве основы для создания вашего веб-сайта. Помните, что пользователи хотят получить от навигации несколько ключевых вещей: знание того, где они находятся на сайте, способ вернуться назад (или домой) и направления (если ваш сайт имеет необычный или более сложный интерфейс).
Помните, что пользователи хотят получить от навигации несколько ключевых вещей: знание того, где они находятся на сайте, способ вернуться назад (или домой) и направления (если ваш сайт имеет необычный или более сложный интерфейс).
3. О нас
Для малого бизнеса или владельца сайта особенно важно сообщать пользователям, кто они такие. (Это не так важно для крупных компаний с именами нарицательными, хотя это все еще обычная практика.)
Страница «О нас» должна сообщать пользователям, кто вы и чем занимаетесь. Он может обрисовывать в общих чертах философию или цели компании или то, как появился сайт. Эта страница также может быть местом для отзывов клиентов или пользователей и историй успеха. Этот тип страницы также может служить в качестве шлюза для связанных страниц или даже профилей в социальных сетях.
Единственная проблема, которая часто возникает со страницами «О нас», заключается в том, что они становятся длинными и многословными. Держите страницу простой; дайте пользователям ровно столько информации, чтобы они были заинтересованы, но не скучали. И не забывайте, что дизайн должен быть интересным.
И не забывайте, что дизайн должен быть интересным.
Как использовать: Используйте страницу «О нас», чтобы придать своему бренду немного индивидуальности. Рассмотрите возможность включения фотографий вашей команды и краткой биографии компании.
4. Контактная информация
Контактная информация обычно отображается одним из двух способов — в заголовке / основной навигации или в виде страницы «Контакты» с формой или расширенной информацией. Любой вариант может работать хорошо, в зависимости от дизайна вашего сайта.
Ключ делает его очень заметным. Наличие контактной информации, такой как номер телефона, физический адрес или форма для связи с владельцем веб-сайта, повышает легитимность вашего сайта и бизнеса. Пользователям может быть неприятно, если они захотят найти вас, а информация не будет четко указана на сайте.
Как использовать: Добавить контактную информацию во все статические верхние и/или нижние колонтитулы. Если у вас есть физический служебный адрес, укажите информацию о местоположении. Подумайте о контактной форме, чтобы пользователи могли отправлять электронные письма прямо с веб-сайта.
Если у вас есть физический служебный адрес, укажите информацию о местоположении. Подумайте о контактной форме, чтобы пользователи могли отправлять электронные письма прямо с веб-сайта.
5. Призыв к действию (или зарегистрироваться)
В большинстве случаев веб-сайт является воротами к действию – совершить продажу, предоставить информацию, собрать контактную информацию. Чтобы обеспечить это действие, призывы к действию должны быть очевидными и убедительными.
Во-первых, определите, что должен делать ваш сайт. Затем спроектируйте его так, чтобы действие было очевидным, и приведите пользователей к нему. Такие приемы, как цвет, контраст и пространство, могут помочь пользователям найти «правильные» кнопки. Например, Connect Mania хочет, чтобы пользователи загружали приложение. Единственное кликабельное место вокруг прокрутки на целевой странице ведет в App Store.
Еще одним популярным призывом к действию является форма регистрации. Если это ваша цель, поместите форму в лучшем месте и размер ее на видном месте. Сделайте форму простой и быстрой для заполнения. (Если вам нужно больше двух или трех частей информации, рассмотрите возможность отправки электронного письма, а не сложной формы регистрации.)
Сделайте форму простой и быстрой для заполнения. (Если вам нужно больше двух или трех частей информации, рассмотрите возможность отправки электронного письма, а не сложной формы регистрации.)
Как это использовать: Сделайте призывы к действию очевидными. Размещение должно быть в хорошо заметной части страницы и рядом с элементом, к которому оно относится. Кнопки должны быть контрастного цвета и точно говорить, что вам нужно делать: Купить сейчас, Присоединиться, Скачать, Зарегистрироваться бесплатно.
6. Поиск
Сколько раз вы хотели найти более старую информацию или что-то, что вы помните, видели на любимом веб-сайте? Вот тут и приходит на помощь поиск. Инструмент жизненно важен для постоянных пользователей. Создайте коробку таким образом, чтобы она была ненавязчивой, но простой в использовании. Убедитесь, что поле достаточно большое для ввода терминов с вашего веб-сайта. Если вы используете иконку для поиска, не нужно придумывать что-то новое; используйте стандартное увеличительное стекло.
Как это использовать: Создайте простое окно, которое будет отображаться в верхней части вашего веб-сайта для поиска. Верхний правый угол — самое популярное место, использование этого пространства ожидается и его легко найти пользователям.
7. Информационный нижний колонтитул
Нижний колонтитул — это то, как вы можете связаться со своей аудиторией с большим количеством информации, не мешая дизайну. Поскольку нижний колонтитул находится внизу страницы, это логичное место для небольшой карты сайта, информации о компании или контактной информации, ссылок и контекста вашего сайта.
Сделайте нижний колонтитул удобным и простым. Независимо от того, выберете ли вы пару кнопок или дизайн в стиле ссылок, нижний колонтитул должен быть разработан в соответствии с вашим сайтом, но может иметь гораздо более минималистичный вид. Сделайте его простым в использовании.
Как это использовать: Некоторые из лучших нижних колонтитулов сочетают в себе многие из вышеперечисленных элементов. Нижний колонтитул часто является повторением элементов, найденных в другом месте (например, добавление поиска вверху страницы в основной навигации и снова в нижнем колонтитуле). Он также может вводить некоторые из вышеперечисленных элементов и размещать их, если нет другого логического места в схеме проектирования.
Нижний колонтитул часто является повторением элементов, найденных в другом месте (например, добавление поиска вверху страницы в основной навигации и снова в нижнем колонтитуле). Он также может вводить некоторые из вышеперечисленных элементов и размещать их, если нет другого логического места в схеме проектирования.
8. Стиль кнопок
Каждая кнопка на сайте должна распознаваться как кнопка. Они должны иметь одинаковую форму, дизайнерские эффекты и ощущение вне зависимости от назначения или местоположения. Создание отдельного набора кнопок может оказаться непростой задачей для сайтов с большим количеством интерактивных элементов. Рассмотрите возможность использования конструктора для создания согласованного набора элементов.
Как использовать: Разработайте набор кнопок, уникальный для вашего сайта. Создайте единую цветовую тему — каждая кнопка имеет один оттенок — или общий стиль, например форму или текстуру.
9. Великолепные изображения
Людям нравится видеть вещи в действии. Создавайте потрясающие визуальные эффекты, чтобы привлечь пользователей на ваш сайт. Отличные изображения или иллюстрации — один из простых способов сделать это. Имея относительно небольшой набор отличных фотографий, вы можете показывать товары, людей и все, что угодно, чтобы привлечь пользователей на свой сайт.
Создавайте потрясающие визуальные эффекты, чтобы привлечь пользователей на ваш сайт. Отличные изображения или иллюстрации — один из простых способов сделать это. Имея относительно небольшой набор отличных фотографий, вы можете показывать товары, людей и все, что угодно, чтобы привлечь пользователей на свой сайт.
Оба вышеперечисленных сайта отлично справляются с изображениями, демонстрирующими их продукт и стиль. Этот тип пользовательских изображений важен. Будьте осторожны с использованием слишком большого количества стоковых изображений, потому что ваш сайт может выглядеть как что-то другое.
Как использовать: Наймите фотографа или иллюстратора, чтобы разработать и создать отличный набор изображений для вашего сайта. Положитесь на пользовательские изображения, а не на стоковые изображения, чтобы получить уникальный визуальный опыт.
10. Веб-шрифты
Когда-то Интернет был заполнен несколькими шрифтами — на ум приходят Arial и Courier — потому что они были читаемы большинством компьютеров и браузеров. Это больше не является ограничением для дизайнеров. Но веб-шрифты по-прежнему важны по двум ключевым причинам — совместимость и лицензирование. При использовании службы веб-шрифтов шрифт становится шрифтом в Интернете, что важно для поисковой оптимизации, и дизайнерам не нужно создавать изображения из своего шрифта, чтобы поддерживать определенный вид.
Это больше не является ограничением для дизайнеров. Но веб-шрифты по-прежнему важны по двум ключевым причинам — совместимость и лицензирование. При использовании службы веб-шрифтов шрифт становится шрифтом в Интернете, что важно для поисковой оптимизации, и дизайнерам не нужно создавать изображения из своего шрифта, чтобы поддерживать определенный вид.
Как его использовать: Начните с бесплатной службы, такой как Google Web Fonts, чтобы внедрить набор красивых и интересных шрифтов в дизайн вашего сайта, не тратя целое состояние на лицензирование или беспокоясь о проблемах совместимости. .
Заключение
Несмотря на то, что эффективный дизайн веб-сайта состоит из множества важных компонентов, эти десять ключевых элементов могут сыграть решающую роль. Позаботьтесь о дизайне с пространством, простой навигацией, информацией о нас, контактной информацией, призывами к действию, поиском, информацией в нижнем колонтитуле, кнопками, изображениями и веб-шрифтами. Эти часто упускаемые из виду детали могут создать или разрушить весь дизайн вашего сайта.
Эти часто упускаемые из виду детали могут создать или разрушить весь дизайн вашего сайта.
Источники изображений: Tagxedo.com, The Tea Factory, Fixate Web & Design, Zola’s, Anet Design, bagaball, Andrew Reifman, Eight Hour Day, Spokes Pedicabs, Denise Chandler, iGivings, Karlyn/a>, Connect Mania, Tastebook , Tennessee Vacation, The Noun Project, Rdio, Housing Works, Campaign Monitor, Dropbox, Karma Wi-Fi, Pure Fix Cycles, Rook и The Status Bureau.
9 основных элементов современного дизайна веб-сайта
Независимо от того, разрабатываете ли вы новый веб-сайт или реконструируете его, очень важно знать, что включить в него. Ведь первое впечатление очень важно. Мы составили исчерпывающий список того, что, по нашему мнению, должен учитывать каждый бизнес-сайт.
9 эффективных элементов хорошего веб-сайта
Вот 9 элементов, которые делают веб-сайт успешным:
1. Деловому веб-сайту нужна более высокая цель
Донести до людей сообщение бренда и вовлечь их в работу, поскольку клиенты являются ключом к любой успешной маркетинговой стратегии.
Традиционная реклама, такая как печатная, телевизионная и радиореклама, когда-то была единственным средством привлечения новых клиентов. Сегодня социальные сети, цифровая реклама и веб-сайты являются основными инструментами, которые компании используют для распространения информации о том, что они делают.
Как и любая часть маркетинговой стратегии, веб-сайт компании должен иметь четко определенные цели и способ измерения их успеха. Знание того, как веб-сайт будет вписываться в общую бизнес-стратегию, даст информацию о том, какая функциональность ему потребуется, какой контент, организация и как он будет выглядеть.
Бизнес-сайт может служить ряду различных целей в повышении узнаваемости бренда и расширении клиентской базы. Давайте рассмотрим некоторые общие цели и задачи бизнес-сайтов.
Лидогенерация
Рассылка информационных бюллетеней, рекламных акций, приглашений на вебинары и других маркетинговых материалов — это способы дальнейшего взаимодействия с клиентами.
Бизнес-сайту нужен призыв к действию, чтобы привлечь новых потенциальных клиентов, собирая адреса электронной почты своих посетителей. Адреса электронной почты собираются, проводя посетителей через ряд шагов, которые приводят их к контактной форме, или путем размещения простой формы регистрации в ключевом месте веб-макета.
Пекарня Magnolia, известная своими кексами и другими вкусными сладкими угощениями, размещает подписку на новостную рассылку в верхней части своего дизайна и представляет эту всплывающую форму подписки, когда посетитель впервые попадает на свою домашнюю страницу.
Сбор информации о клиентах может происходить и в других частях веб-дизайна. В приведенном ниже примере REI размещает форму подписки на новостную рассылку внизу экрана.
Посетитель, зашедший на веб-сайт компании с помощью поисковой оптимизации, поисковых систем или целевой рекламы, имеет на то причину. Возможность поддерживать с ними связь даже после того, как они ушли, может окупиться в будущем. Бизнес-сайт должен интегрировать лидогенерацию, чтобы сделать это возможным.
Бизнес-сайт должен интегрировать лидогенерацию, чтобы сделать это возможным.
Читать по теме: Оптимизация веб-сайтов: полное руководство по ранжированию в Google
Узнаваемость бренда
Веб-сайт усиливает голос и индивидуальность бизнеса. Он рекламирует ценность своих услуг и продуктов. Он рассказывает историю позади него. И это показывает, чем бизнес отличается от своих конкурентов.
Включите изображения, логотипы, надписи и эстетику дизайна, которые отражают индивидуальность бренда, чтобы оставить у людей сильное впечатление о том, что представляет собой бизнес.
Целевая страница компании Weleda, занимающейся органическим уходом за кожей, отражает суть их бренда. Их веб-сайт точно иллюстрирует, кто они, с оттенками зеленого, которые связаны с натуральными ингредиентами, которые они используют, и изображением героя, отражающим двойственность естественной красоты.
Изображения хорошо показывают, что представляет бренд. Использование образа сильного героя, такого как Weleda, сразу же связывает людей с брендом.
Использование образа сильного героя, такого как Weleda, сразу же связывает людей с брендом.
Героические видеоролики — еще один способ подчеркнуть индивидуальность бренда и привлечь людей на веб-сайт. So Delicious, производитель немолочных замороженных десертов, представляет свои замороженные кондитерские изделия аппетитным вступительным видео.
Каким бы ни был вид бизнеса, веб-сайт должен отражать ценности бренда и обращаться к чувствам своих целевых клиентов посредством эстетики своего дизайна.
Служба поддержки
Пребывание в ожидании обслуживания клиентов, какой бы запоминающейся ни была музыка, может стать настоящим испытанием для терпения. Мы хотим найти нужную нам информацию, когда мы этого хотим, за наименьшее количество времени. И если нам не нужно говорить с другим человеком, тем лучше.
Деловой веб-сайт должен содержать контактную информацию и ресурсы, такие как учебные пособия, руководства, видео, статьи и другой контент, чтобы помочь клиентам понять продукт или услугу. Это должно дать им необходимые ресурсы и избавить их от необходимости связываться с бизнесом.
Это должно дать им необходимые ресурсы и избавить их от необходимости связываться с бизнесом.
Дополнительный контент, такой как это руководство по размеру от социально ответственного модного бренда Elizabeth Suzann, помогает покупателям в процессе покупки, предоставляя им то, что им нужно для принятия обоснованного решения.
Бизнес-сайт не должен быть просто длинным свитком мелкого маркетингового языка. Предоставление помощи и рекомендаций придает глубину и помогает повысить доверие клиентов к бренду.
2. Используйте отчетливый голос бренда
Не позволяйте бизнес-сайту затеряться в хоре компаний, говорящих одно и то же скучно. Каким бы ни был тип бизнеса, ему нужен голос, отражающий его индивидуальность.
Голоса лучших брендов безошибочно узнаваемы. Вспомните Geico, Apple или даже Hallmark. Они говорят так, что выделяют их. Веб-сайт компании должен быть не только наполнен информацией, но и излагать ее таким образом, чтобы люди были вовлечены и хотели читать больше.
3. Соблюдайте структуру и организацию
Информационная архитектура и навигация должны быть логически организованы.
Пути перемещения по веб-страницам и контенту бизнес-сайта должны быть спроектированы таким образом, чтобы посетители не пропустили ни один из важных разделов или призывов к действию. Все, что важно, не должно быть похоронено в дизайне.
Навигация должна следовать повторяющимся шаблонам и иметь ощущение единообразия. Каждый вариант должен быть очевиден в отношении того, к чему он ведет. Не должно быть ничего несовместимого, нарушающего поток пользователя.
Blue Bottle Coffee разделяет навигацию на три простые категории: магазин, визит и обучение. Эти категории и их последующие ссылки на соответствующий контент обеспечивают ясность и направление для всех, кто хочет узнать больше о том, кто они и какой кофе они продают.
Надпись на каждой странице также должна быть цельной. Каждая идея должна вести к следующей. Каждая концепция должна основываться на том, что было до нее, не оставляя пробелов и обеспечивая общее понимание бизнеса и того, что они продают.
UrthBox, служба подписки на коробки с едой, предлагающая множество полезных закусок, хорошо делает это на своей целевой странице.
Они начинают с этого описания выше о том, что их сервис дает вам, за которым следуют разделы, посвященные тому, как это работает, закускам, которые они предлагают, и как начать работу. Каждый раздел переходит в следующий, подробно описывая, как работает их служба подписки на питание.
4. Отличающийся пользовательский интерфейс
С таким большим количеством информации на веб-сайте компании легко упустить из виду пользовательский опыт (UX). Но без UX веб-дизайн может быть пустым пространством текста.
UX — это то, что придает дизайну индивидуальность. Он сочетает в себе важные элементы, такие как цветовая палитра, типографика и визуальные эффекты, чтобы оживить дизайн. Это то, что берет то, что в противном случае было бы скучным расположением текстов и изображений, и превращает их в дизайн, который заставляет вас что-то чувствовать.
При создании UX эффективного веб-сайта следует руководствоваться следующими принципами проектирования:
- Простота важнее сложности
- Порядок важнее хаоса
- Юзабилити превыше технических
- Оптимизация дизайна для мобильных устройств
Веб-макет Airbnb имеет воздушный и простой UX. С закругленными углами, легкой типографикой и ключевыми элементами, такими как эти плавающие кнопки в строке поиска ниже, здесь нет ничего неровного или абразивного. Подобно поездке в отпуск, они предлагают непринужденный и простой пользовательский интерфейс.
Какой бы ни была компания, пользовательский опыт должен соответствовать тому, кто они есть, и делать навигацию по ней приятной.
5. Сделайте электронную коммерцию проще
Если онлайн-продажи являются основной статьей доходов бизнеса, весь дизайн будет вращаться вокруг направления клиентов в процессе совершения покупки.
Веб-сайты электронной коммерции должны иметь много фотографий продуктов, спецификаций и подробностей о том, что они продают. Потенциальный клиент не может лично увидеть продукт, поэтому ему нужна вся информация, которая даст ему точное представление.
Потенциальный клиент не может лично увидеть продукт, поэтому ему нужна вся информация, которая даст ему точное представление.
Такие компании, как Zappos, добиваются успеха благодаря блестящим фотографиям товаров и предоставлению потребителям всей информации о них.
Предприятия, которые не предлагают физические товары, например компании SaaS, также должны сообщать о том, как работают их продукты. Скриншоты, анимация, видео и лаконичный текст должны отражать функциональность того, что они продают, и четко объяснять тарифные планы.
Parabola, предлагающая программное решение для автоматизации процессов, предлагает множество графических и визуальных представлений, показывающих, как работает их программное обеспечение.
И, конечно же, простота использования должна определять каждый шаг процесса покупки. От добавления товаров в корзину до оформления заказа — ничто не должно мешать тому, кто завершит транзакцию.
6. Постоянно обновляйте динамический контент
Мы все оказывались на тех типах веб-сайтов, которые кажутся тупиковыми. Когда на лендинге ничего не меняется, а блог годами не обновляется, создается впечатление, что он заброшен. Можно почти ожидать, что оцифрованные перекати-поле пронесутся по этим забытым пространствам сети.
Когда на лендинге ничего не меняется, а блог годами не обновляется, создается впечатление, что он заброшен. Можно почти ожидать, что оцифрованные перекати-поле пронесутся по этим забытым пространствам сети.
Обновление целевых страниц с рекламными акциями в зависимости от сезона. Ведите активный блог. Добавляйте новые видео. Держите отличный веб-сайт наполненным новым и высококачественным контентом, к которому люди захотят возвращаться снова и снова, чтобы проверить. Веб-сайты электронной коммерции особенно легко поддерживать в актуальном состоянии. Размещайте рекомендуемые продукты или товары по специальной цене вверху.
Динамический контент, такой как наличие блога, также может дать скачок в органическом поиске. Это дает поисковым роботам больше информации о том, что представляет собой веб-сайт. И это показывает, что бизнес все еще активен.
Марта Стюарт проделывает огромную работу, предоставляя новый контент, отражающий сезон и затрагивающий темы, интересующие ее аудиторию. Каждый день появляется новый контент, что дает людям повод возвращаться снова и снова.
Каждый день появляется новый контент, что дает людям повод возвращаться снова и снова.
Конечно, вам нужен способ управлять всем этим меняющимся контентом. Использование системы управления контентом (CMS), такой как Webflow, даст вам возможность легко редактировать, обновлять и изменять любой необходимый вам динамический контент.
7. Иметь четкую типографику
Наряду с цветовой палитрой, логотипом и голосом бренда типографика является важной частью идентичности бренда. Найдите шрифты, которые соответствуют характеру вашего бренда. Типографика должна быть одинаковой для всего веб-дизайна, а заголовки, основной текст и другой текст должны соответствовать одним и тем же правилам стиля.
В приведенном выше руководстве по стилю от Starbucks мы видим, что они используют три шрифта — Sodo Sans, Lander и Pike — для своего дизайна. Любой бизнес должен формализовать типографику, которую они используют для веб-сайта, чтобы придать ему цельный вид.
И типографика не ограничивается стандартными шрифтами. Использование небольшого количества индивидуальной типографики, например рукописных надписей или других стилизованных шрифтов, может добавить изюминку при умеренном использовании в веб-дизайне.
Использование небольшого количества индивидуальной типографики, например рукописных надписей или других стилизованных шрифтов, может добавить изюминку при умеренном использовании в веб-дизайне.
8. Выразите визуальную идентичность с помощью цвета
Цветовая схема является неотъемлемой частью идентичности бренда и должна последовательно применяться во всем дизайне. Веб-дизайн не должен быть коллажем из несвязанных между собой оттенков, разбросанных без какого-либо намерения. Должно быть несколько ключевых цветов, составляющих цветовую палитру.
Это жизненно важно для любого бизнеса или организации. Будь то Coca-Cola, PetSmart или даже высшее учебное заведение, такое как USC, бренду нужны четкие рекомендации относительно того, какие цвета будут использоваться. Ниже приведены рекомендации по бренду USC, показывающие цвета, которых должны придерживаться все дизайнеры при создании своих веб-сайтов.
Найдите цветовую палитру, отражающую фирменный стиль компании, и используйте ее в своем веб-дизайне.
9. Обеспечить способы связи
Посетители веб-сайтов должны иметь простой способ узнать, как связаться с компанией на их веб-сайте. Включите несколько способов связаться с компанией. Это можно сделать с помощью формы обратной связи с клиентом. Такая информация, как номер телефона и адрес электронной почты, должна быть на видном месте макета.
Блоки в социальных сетях, содержащие Facebook, Instagram или другие профили, — это еще один способ привлечь подписчиков и взаимодействовать с людьми, у которых могут возникнуть вопросы или которые хотят продолжить общение.
Бизнес-сайт не должен отгораживать людей, опуская эту важную информацию. Они должны предоставить своей аудитории несколько способов взаимодействия с их бизнесом.
Бизнес-сайт — это баланс
При разработке бизнес-сайта помните о том, как каждая его часть будет функционировать и работать вместе, помогая компании добиться успеха. Практическая информация, визуальные эффекты, интерактивность, понятная навигация и фирменный стиль объединяются в создании эффективного бизнес-сайта.




 Не рекомендуется также размещать на одной странице несколько разных счетчиков.
Не рекомендуется также размещать на одной странице несколько разных счетчиков. 2. Как видно из рисунка, логотип в этом случае помещен на один уровень с заголовком документа, а рекламный баннер позиционировано Относительно центра страницы. При таком подходе рекомендуется выдерживать графическое оформление заголовка, логотипа и поля для размещения рекламы в едином цветов и художественном стиле — тогда несимметричность положения данных объектов будет не столетий очевидна и уже не станет «резать глаз».
2. Как видно из рисунка, логотип в этом случае помещен на один уровень с заголовком документа, а рекламный баннер позиционировано Относительно центра страницы. При таком подходе рекомендуется выдерживать графическое оформление заголовка, логотипа и поля для размещения рекламы в едином цветов и художественном стиле — тогда несимметричность положения данных объектов будет не столетий очевидна и уже не станет «резать глаз». Единственным недостатком подобного подхода является необходимость продублировать элементы навигации в нижней части документа, поскольку при вертикальной прокрутки страницы они исчезают за верхней границей экрана, и, чтоб добраться до них, пользователю придется «отматывать» экран назад, что, согласитесь, весьма неудобно. Пример оформления страницы с верхним расположение элементов навигации показан на Рис. 3
Единственным недостатком подобного подхода является необходимость продублировать элементы навигации в нижней части документа, поскольку при вертикальной прокрутки страницы они исчезают за верхней границей экрана, и, чтоб добраться до них, пользователю придется «отматывать» экран назад, что, согласитесь, весьма неудобно. Пример оформления страницы с верхним расположение элементов навигации показан на Рис. 3 Основной блок элементов навигации позиционировано Относительно левой границы документа и вверху. Текстовое поле разделены на две несимметричные колонки, причем в правой размещены краткие анонсы составляющих ресурс тематических рубрик, включая ссылки на эти разделы.
Основной блок элементов навигации позиционировано Относительно левой границы документа и вверху. Текстовое поле разделены на две несимметричные колонки, причем в правой размещены краткие анонсы составляющих ресурс тематических рубрик, включая ссылки на эти разделы.