Уроки фотошопа для дизайнеров — бесплатные онлайн уроки Photoshop Work
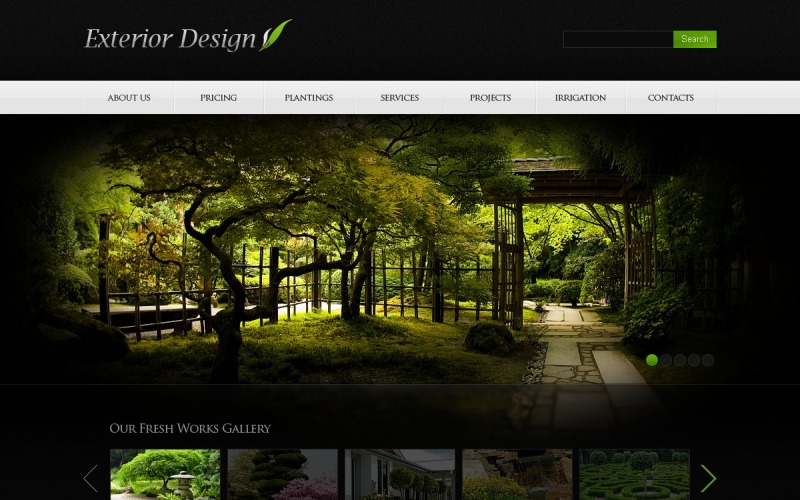
На просторах интернета мы рано или поздно сталкиваемся с такими сайтами, дизайн которых можно назвать произведением искусства. С трудом верится, что такое можно было создать в фотошопе. Ну и естественно, хочется попробовать свои силы. А смогу ли я повторить такую работу? Смогу ли я превзойти автора? Как у меня со вкусом и и чувством стиля? А может быть я прирожденный веб – дизайнер, но пока не знаю об этом?
Пожалуй, самая привлекательная сторона веб дизайна в том, что вы можете освоить эту креативную профессию не выходя из дома. Вам не обязательно поступать в университет, записываться на курсы или нанимать репетитора. Вы сможете научиться самостоятельно, изучая бесплатные уроки веб дизайна. Говорю вам как человек, когда – то получивший этот навык именно таким образом.
Как научиться создавать дизайн сайта по урокам? Открываете и повторяете. На первых порах вам придется трудно. Иногда вам придется основательно поковыряться в интерфейсе программы, чтобы найти нужный инструмент. Но все приходит с опытом. Советую вам для начала обратить внимание на уроки веб дизайна для начинающих. С нуля, так сказать. В них процесс описан более подробно. От момента открытия документа до получения результата. Имеется скриншот каждого инструмента и операции. Постепенно переходите к более сложным урокам.
Но все приходит с опытом. Советую вам для начала обратить внимание на уроки веб дизайна для начинающих. С нуля, так сказать. В них процесс описан более подробно. От момента открытия документа до получения результата. Имеется скриншот каждого инструмента и операции. Постепенно переходите к более сложным урокам.
Если ваш первый дизайн сайта покажется вам простеньким, неаккуратным и безвкусным, не расстраивайтесь. Не боги горшки обжигали. Чувство меры и вкуса придет к вам со временем.
Развивайте свою фантазию. Реализовывайте свои даже самые смелые идеи. А главное, учитесь у профессионалов своего дела. Пробуйте повторить чью-либо работу, чтобы набраться опыта для своей. Изучение уроков фотошопа для веб дизайнеров дает вам навыки. Приобрести опыт вам придется самостоятельно.
Не мучайте себя повторением уроков, не интересных вам. Не устану повторять, практически все инструменты фотошопа взаимозаменяемы. Пропуская вещи противоречащие вашим пристрастиям вы ничего не упускаете. Вы экономите свое время и нервы. Те же знания вы приобретёте с помощью другого урока.
Вы экономите свое время и нервы. Те же знания вы приобретёте с помощью другого урока.
Текстура дерева в фотошопе
Как создать текстуру дерева в фотошопе при помощи фильтров «шум» и «размытие»
Раздел:
Уроки для web-дизайнеров | Дизайн сайта
Читать далее…
2017-04-19 16:51:00
Как в фотошопе нарисовать человечка
Как в фотошопе нарисовать человечка для иконки сайта. Используем простые геометрические фигуры.
Раздел:
Уроки для web-дизайнеров | Дизайн кнопок
Читать далее…
2016-12-28 16:43:00
Золотой градиент
Как создать золотой градиент в фотошопе
Раздел:
Уроки для web-дизайнеров | Дизайн сайта
Читать далее…
2016-08-27 16:18:00
золотой текст
Как сделать текст золотом в фотошопе. Изучаем параметры наложения.
Раздел:
Уроки для web-дизайнеров | Дизайн сайта
Читать далее. ..
..
2016-05-20 14:24:00
Зеркальное отражение
Изучаем эффект зеркальное отражение фото. Простой онлайн урок для начинающих.
Раздел:
Уроки для web-дизайнеров | Дизайн сайта
Читать далее…
2016-05-12 16:58:00
Пунктирная линия
Как быстро и просто нарисовать пунктирную линию — незаменимый элемент веб — дизайна.
Раздел:
Уроки для web-дизайнеров | Дизайн сайта
Читать далее…
2015-12-28 15:22:00
Как сделать визитку
Как самостоятельно сделать визитку в фотошопе, онлайн урок для чайников.
Раздел:
Уроки для web-дизайнеров | Дизайн сайта
Читать далее…
2015-06-12 16:54:30
солнечные лучи в фотошопе
Как создать солнечные лучи в фотошопе пошаговое описание.
Раздел:
Уроки для web-дизайнеров | Дизайн сайта
Читать далее…
2015-06-04 18:09:00
Как сделать логотип в фотошопе
Как самостоятельно разработать логотип в фотошопе
Раздел:
Уроки для web-дизайнеров | Дизайн сайта
Читать далее. ..
..
2015-04-30 18:55:55
Как сделать звезды в фотошопе
В этом уроке мы с вами научимся делать объемные звезды в фотошопе, которые могут пригодиться вам как элемент дизайна будущего сайта или часть коллажа. Ну, или любых других целей.
Раздел:
Уроки для web-дизайнеров | Дизайн сайта
Читать далее…
2015-02-05 19:58:00
Уроки Фотошоп для начинающих Веб-дизайнеров • Photoshop•UI
Урок 1. 00:03:43
Введение
Урок 2. 00:00:31
Системные требования | Photoshop CC 2017
Урок 3.
 00:05:00
00:05:00Разница между растровой и векторной графикой
Урок 4. 00:05:30
Цветовые модели: RGB, CMYK, GreyScale, HSB, HSL, LAB
Урок 5. 00:02:06
Немного истории
Урок 6. 00:03:46
Знакомство с программой
Урок 7.
 00:05:55
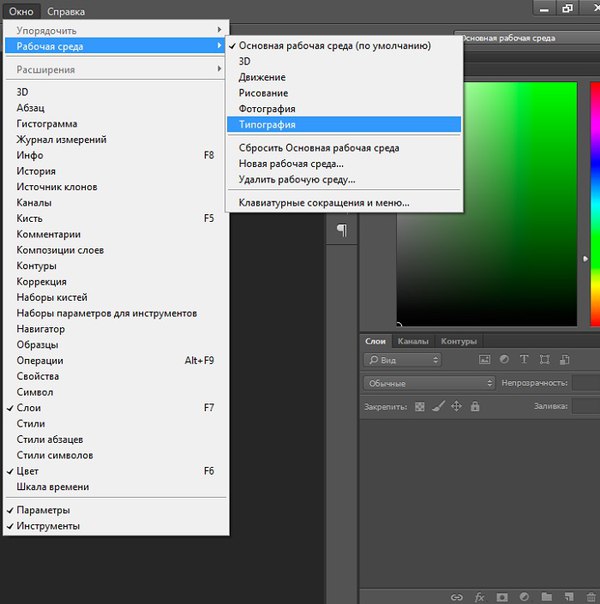
00:05:55Распределение рабочей среды
Артборды или Монтажные области — как с ними работать и зачем?
Урок 9. 00:07:13
Панель инструментов Adobe Photoshop, группы инструментов <<Выделение>>
 00:03:16
00:03:16Группа инструментов <<Кадрирование>>, <<Измерение>>
Урок 11. 00:08:26
Группа инструментов <<Раскрашивание>>
Урок 12. 00:09:03
Группа инструментов <<Ретуширование>>
Урок 13.
 00:04:00
00:04:00Группы инструментов <<Рисование и текст>>. 1 — Инструент <<Перо>>
Урок 14. 00:07:29
Группа инструментов <<Фигура>> — Часть 1
Урок 15. 00:03:00
Группа инструментов <<Фигура>> — Часть 2
Урок 16.
 00:06:33
00:06:33Группа инструментов <<Текст>> — Часть 1
Урок 17. 00:05:07
Группа инструментов <<Текст>> — Часть 2
Урок 18. 00:01:04
Группа инструментов <<Навигация>>
Урок 19.
 00:02:00
00:02:00Направляющие и линейки
Урок 20. 00:03:32
Панель — Слои в Фотошопе. Часть 1.
Урок 21. 00:05:11
Урок 22. 00:02:29
Примеры наложения слоев
Урок 23.
 00:02:56
00:02:56Смарт-объекты в Фотошопе. Часть 1.
Урок 24. 00:02:57
Работа со Смарт-объектами в Фотошопе. Часть 2.
Урок 25. 00:03:25
Слои-маски
Урок 26. 00:03:22
Слои-маски.
 Упражнение.
Упражнение.Урок 27. 00:01:53
Быстрые маски. Создание и редактирование.
Урок 28. 00:02:15
Быстрые маски. Упражнение.
Урок 29. 00:02:23
Обтравочные маски слоев или клиппинг-маски
Урок 30.
 00:01:36
00:01:36Обтравочные маски слоев или клиппинг-маски. Упражнение 1.
Урок 31. 00:03:03
Стили и эффекты слоев. Часть 1. Знакомство.
Урок 32. 00:05:48
Стили и эффекты слоев. Часть 2. Bevel & Emboss.
Урок 33.
 00:02:10
00:02:10Стили и эффекты слоев. Упражнение — Bevel & Emboss.
Урок 34. 00:01:35
Стили и эффекты слоев. Часть 3. Stroke.
Урок 35. 00:01:24
Стили и эффекты слоев. Упражнение — Stroke.
Урок 36.
 00:03:39
00:03:39Стили и эффекты слоев. Часть 4. Inner and Drop Shadow.
Урок 37. 00:06:01
Стили и эффекты слоев. Упражнение — Inner and Outer Shadow.
Урок 38. 00:01:15
Стили и эффекты слоев. Часть 5. Inner and Outer Glow.
Урок 39.
 00:04:02
00:04:02Стили и эффекты слоев. Упражнение — Inner and Outer Glow.
Урок 40. 00:01:10
Стили и эффекты слоев. Часть 6. Satin.
Урок 41. 00:02:14
Стили и эффекты слоев. Часть 7. Color, Gradient, Pattern Overlay.
Урок 42.
 00:03:11
00:03:11Корректировочные слои. Часть 1. Solid Color, Gradient, Pattern, Brightness/Co…
Урок 43. 00:02:42
Корректировочные слои. Часть 2. Levels.
Урок 44. 00:02:18
Корректировочные слои. Часть 3. Curves. Exposure.
Урок 45.
 00:03:15
00:03:15Корректировочные слои. Часть 4. Hue/Saturation. Vibrance.
Урок 46. 00:02:38
Корректировочные слои. Часть 5. Color Balance. Black&White. Photo Filter.
Урок 47. 00:02:20
Корректировочные слои. Часть 6. Invert. Posterize. Threshold. Gradient Map. S…
Урок 48.
 00:02:46
00:02:46Использование корректировок. Часть 1. Shadows/Highlights. HDR Toning.
Урок 49. 00:02:22
Использование корректировок. Часть 2. Desaturate, Match Color, Replace Color,…
Урок 50. 00:02:08
Меню Image.
Урок 51.
 00:02:34
00:02:34Основы фильтров
Урок 52. 00:03:07
Группа фильтров Artistic (Имитация)
Урок 53. 00:02:32
Группа фильтров Brush Strokes (Штрихи) и Distort (Искажение)
Урок 54. 00:05:38
Группа фильтров Sketch (Эскиз)
Урок 55.
 00:02:18
00:02:18Группа фильтров Stylize (Стилизация) и Texture (Текстура)
Урок 56. 00:01:41
Использование фильтра «Адаптивный широкий угол»
Урок 57. 00:03:45
Liquify — Пластика
Урок 58. 00:02:53
Меню Фильтры продолжение.
 Группы фильтров Blur и Pixelete.
Группы фильтров Blur и Pixelete.Урок 59. 00:03:21
Меню Фильтры продолжение. Группы фильтров Render и Sharpen.
Урок 60. 00:03:26
Меню Фильтры продолжение. Группы фильтров Stylize.
Урок 61. 00:03:39
Меню Фильтры продолжение.
 Группы фильтров Other.
Группы фильтров Other.Урок 62. 00:04:32
Панели Actions.
Урок 63. 00:05:41
Панели Layer Comps.
Урок 64. 00:04:14
Трансформирование объектов
Урок 65.
 00:05:12
00:05:12Сохранение и экспорт файлов
Урок 66. 00:11:43
Что такое веб-сайт
Урок 67. 00:06:08
Какова роль Дизайнера при его создании
Урок 68. 00:03:10
Как и где искать работодателя? Где искать вдохновление и где выставить работы?
Урок 69.
 00:05:47
00:05:47Рисуем кнопки
Урок 70. 00:30:22
Пример создания веб-страницы — Часть 1
Урок 71. 00:30:22
Пример создания веб-страницы — Часть 2
Урок 72. 00:30:22
Пример создания веб-страницы — Часть 3
Урок 73.
 00:33:03
00:33:03Пример создания веб-страницы — Часть 4
25 превосходных учебных пособий по веб-дизайну Photoshop
Photoshop — популярный инструмент веб-дизайна. С его помощью вы можете создавать макеты веб-дизайна, которые впоследствии можно преобразовать в функциональный шаблон HTML/CSS. В этой коллекции учебных пособий представлены первоклассные методы создания макетов веб-дизайна с помощью Photoshop.
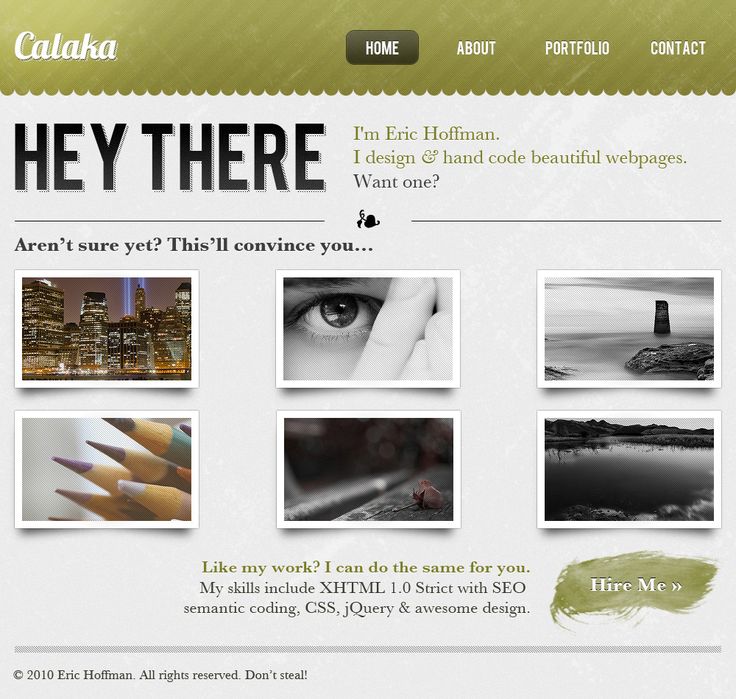
1. Макет портфолио в чистом стиле
Пошаговое руководство по макетированию веб-дизайна Photoshop с использованием основных методов.
2. Чистый макет блога в Photoshop
В этом уроке по Photoshop вы узнаете, как создать макет блога в темной тематике.
3. Создание веб-макета портфолио в Photoshop
Узнайте, как использовать шаблоны в макетах веб-сайтов, с помощью этого руководства по Photoshop.
4. Как создать яркий веб-дизайн портфолио в Photoshop
В этом учебном пособии по Photoshop для компоновки веб-страницы используется система сеток 960.
5. Создание элегантного веб-макета с фотографией в Photoshop
В этом простом учебном пособии показано, как применять фоновые текстуры в веб-дизайне.
6. Макет веб-сайта фотогалереи в Photoshop
Научитесь создавать темную фотогалерею с помощью этого превосходного руководства по Photoshop.
7. Создание веб-сайта потокового видео с фильмами
В этом уроке Photoshop вы будете использовать стили слоя для создания великолепных элементов веб-дизайна.
8. Как создать стильное портфолио Концепция веб-дизайна
В этом учебном пособии вы изучите методы создания элегантного веб-дизайна в Photoshop.
9. Создание веб-дизайна на тему «Современная лаборатория» в Photoshop
В этом учебном пособии вы познакомитесь с приемами создания гладких веб-макетов.
10. Создание очень простого темного веб-дизайна в Photoshop
В этом уроке вы узнаете множество техник, например, как сделать веб-кнопку.
11. Как создать элегантный дизайн веб-сайта на основе сетки
От бумаги до Photoshop: узнайте, как размещать веб-дизайн на сетке.
12. Как создать винтажный макет веб-сайта в Photoshop
Создайте стильный винтажный дизайн, прочитав этот замечательный учебник по Photoshop.
13. Создание простого чистого макета портфолио в Photoshop
Этот учебник по макету Photoshop идеально подходит для сайтов-портфолио, а также сайтов веб-приложений.
14. 3D Portfolio Dark Layout в Photoshop
В этом руководстве по веб-дизайну вы будете использовать направляющие Photoshop, стили слоев и многое другое.
15. Создание четкого и красочного макета электронной торговли в Photoshop
В этом учебном пособии вы узнаете, как создать дизайн страницы продукта в электронном магазине.
16. Разработка инновационного сайта-портфолио с использованием альтернативного пользовательского интерфейса/UX
В этом руководстве показано, как создать веб-страницу с уникальным пользовательским интерфейсом.
17. Дизайн элегантного веб-сайта для мобильных приложений
Создайте простой макет веб-дизайна в темной тематике, используя базовые приемы Photoshop.
18. Создание теплого, жизнерадостного интерфейса веб-сайта в Adobe Photoshop
В этом превосходном учебном пособии по веб-макету есть продолжение преобразования PSD в HTML.
19. Впечатляющий макет портфолио веб-сайта видеооператора в Photoshop
В этом уроке вы будете использовать инструмент Custom Shape Tool для создания фонового узора.
20. Как создать тему WordPress в Photoshop
Научитесь создавать простой макет блога с помощью Photoshop.
21. Создайте смелое и яркое портфолио
В этом учебном пособии по веб-верстке вы узнаете, как создать красочный сайт-портфолио.
22. Создание элегантного узорчатого веб-дизайна в Photoshop
В этом уроке вы узнаете о создании узоров в Photoshop.
23. Создайте аккуратный макет корпоративного веб-сайта
Из этого руководства вы узнаете, как включить стоковые фотографии в заголовок макета вашего веб-сайта.
24. Как создать красочный деловой веб-макет
В этом учебном пособии Photoshop показано, как включать значки в веб-дизайн.
25. Создание текстурированной веб-страницы «Скоро» в Photoshop
В этом уроке по Photoshop вы научитесь создавать простой веб-дизайн с красивыми текстурами.
Связанный контент
- 70 Превосходные ресурсы Photoshop
- 10 отличных бесплатных альтернатив Photoshop с открытым исходным кодом
- 30 Уроков по созданию красивых текстовых эффектов в Photoshop
48 Отличные учебные пособия по созданию веб-сайтов в Photoshop
Если вы хотите узнать больше о веб-дизайне или улучшить свои навыки, следуя подробным пошаговым руководствам, вы сможете с пользой потратить свое время. Несмотря на то, что существует множество ресурсов и курсов, где вы можете заплатить за изучение дизайна, есть также множество качественных учебных пособий, доступных бесплатно.
Несмотря на то, что существует множество ресурсов и курсов, где вы можете заплатить за изучение дизайна, есть также множество качественных учебных пособий, доступных бесплатно.
В этом посте мы покажем 48 различных руководств, которые, по нашему мнению, лучше всего покажут вам, как создавать веб-сайты в Photoshop .
Вы найдете учебные пособия, которые научат создавать различные типы сайтов в самых разных стилях дизайна.
Найдите несколько понравившихся, проработайте их, и вы обязательно узнаете как минимум несколько новых вещей, которые сможете применить на практике в своей дизайнерской работе. Многие веб-дизайнеры, программисты и другие люди выбирают фотошоп, чтобы их веб-сайты были оформлены так, как они хотят.
Создание одностраничного ретро-макета веб-дизайна в Photoshop Одностраничные сайты — популярный выбор для веб-сайтов-портфолио, и в этом руководстве показано, как создать превосходный одностраничный макет. Некоторые простые инструменты фотошопа позволяют создать замечательную, чистую и персонализированную веб-страницу, которую можно легко настроить в соответствии с предпочтениями клиента. Одностраничные веб-дизайны в стиле ретро наиболее распространены и широко используются для отображения удивительных продуктов или услуг на главной странице вашего веб-сайта.
Некоторые простые инструменты фотошопа позволяют создать замечательную, чистую и персонализированную веб-страницу, которую можно легко настроить в соответствии с предпочтениями клиента. Одностраничные веб-дизайны в стиле ретро наиболее распространены и широко используются для отображения удивительных продуктов или услуг на главной странице вашего веб-сайта.
Чтобы создать веб-страницу с изображением определенного города, пункта назначения или любого продукта, необходимо добавить несколько фоновых текстур. Вы можете классифицировать различные предметы вместе с изображением, а также предоставить подробное описание.
Создание чистого спортивного веб-макета в журнальном стиле с помощью Photoshop В этом руководстве вы узнаете, как создать макет, который будет хорошо работать с новостным сайтом или блогом. Это очень просто и легко сделать, так как вам просто нужно набросать несколько прямоугольников, чтобы правильно классифицировать каждый предмет.
Мягкий текстурированный фон, жирный шрифт и простой макет придают этому сайту привлекательный вид. Вы можете создавать красочные фоны с соответствующими шрифтами и правильным размещением, чтобы поразить зрителей.
Дизайн элегантного темного веб-сайта мобильного приложенияЭтот учебник уникален тем, что в нем показан процесс проектирования реального сайта для реального приложения, а не вымышленного образца веб-сайта. Разработайте логотип, импортируйте несколько снимков экрана, используйте простые инструменты для оформления нескольких полей с текстом, создайте и вставьте несколько значков, и все готово.
Узнайте, как создать стильный веб-макет для фотографий Этот темный дизайн поможет сделать фотографии яркими, и в этом уроке вы узнаете, как его создать. Фотографы должны предоставить подробное описание услуг, которые они предлагают. Веб-сайт фотографии обычно делится на разные разделы, и вы можете создать каждый раздел, используя простые инструменты фотошопа.
Веб-сайт фотографии обычно делится на разные разделы, и вы можете создать каждый раздел, используя простые инструменты фотошопа.
С помощью этого руководства вы сможете создать уникальный сайт-портфолио, который поможет вам выделиться из толпы. Вы сможете продемонстрировать больше, чем обычно может содержать обычная веб-страница. Пользователь сможет очень легко перейти на сайт портфолио и получить максимум информации за меньшее время.
Создание стильной страницы портфолио с временной шкалой с помощью Photoshop В этом учебном пособии показано, как создать уникальное портфолио или сайт в стиле резюме с макетом временной шкалы. Вы можете отображать свою работу, создавая различные прямоугольные слои и вставляя скриншоты своей работы. Вы также можете создать боковую панель, чтобы пользователь мог легко перемещаться по вашему сайту.
В этом подробном руководстве показано, как создать потрясающий макет блога с помощью 960 сетка и базовая сетка. Вы должны использовать прямоугольный инструмент, чтобы создавать прямоугольники различной формы и настраивать эти прямоугольники для отображения нужной части информации. Вы также должны создать баннер заголовка и вставить различные значки социальных сетей.
Дизайн чистого интерфейса веб-сайта электронной коммерции в PhotoshopМногие сайты электронной коммерции имеют плохой дизайн. Если вы хотите научиться создавать привлекательный сайт электронной коммерции, это руководство может вам помочь. Как и другие подобные уроки по фотошопу, этот урок очень прост, и вы можете использовать разные цвета, чтобы ваш интернет-магазин выглядел действительно красиво.
Создание красивого веб-сайта с нуля В этом учебном пособии вы познакомитесь с процессом создания красивого сайта-портфолио, хотя вы можете использовать тот же макет и дизайн и для других типов сайтов. Для этого вы должны четко наметить, как должен выглядеть ваш сайт-портфолио. Вы должны создать идеальный уголок и правильно разделить каждую категорию, чтобы веб-сайт портфолио выглядел действительно чистым и красивым.
Для этого вы должны четко наметить, как должен выглядеть ваш сайт-портфолио. Вы должны создать идеальный уголок и правильно разделить каждую категорию, чтобы веб-сайт портфолио выглядел действительно чистым и красивым.
В этом учебном пособии показан процесс создания чистого, современного макета блога. Просто и легко создать аккуратный шаблон и создать простой логотип и область содержимого. Этот урок прост для понимания новичками. После того, как вы изучите основы, вам не составит труда разработать этот элегантный макет блога.
Создание простого портфолио на основе Instagram в PhotoshopСоздайте красивый дизайн с большим количеством изображений, следуя этому пошаговому руководству. Учебник также охватывает дизайн мобильной версии. Вы можете сделать это, импортировав несколько фотографий, выровняв их по сетке, и этот веб-макет также удобен для мобильных устройств.
Как создать профессиональный и аккуратный веб-макет Этот учебник включает в себя процесс проектирования в Photoshop, а также преобразование PSD в HTML. Иногда бывает очень сложно отсортировать всю информацию из профессиональной базы данных на одной странице. Вы можете набросать веб-макет в уме или на листе бумаги. Затем вы можете использовать несколько простых приемов фотошопа, чтобы создать фантастический веб-макет.
Иногда бывает очень сложно отсортировать всю информацию из профессиональной базы данных на одной странице. Вы можете набросать веб-макет в уме или на листе бумаги. Затем вы можете использовать несколько простых приемов фотошопа, чтобы создать фантастический веб-макет.
Это руководство является частью серии из двух частей. Второй учебник посвящен преобразованию PSD в HTML. Вы можете легко сделать это самостоятельно, организовав все вещи и расставив все по своим местам.
Создайте иллюстративную целевую страницу для iPhone/iPad в PhotoshopСо всеми существующими приложениями, скорее всего, в какой-то момент вам понадобится разработать сайт для приложения. Это руководство проведет вас через процесс создания привлекательной целевой страницы. Вам нужно создать несколько коробок или подобных конструкций, а также добавить несколько изображений.
Создание семейства веб-сайтов Из этого руководства от Коллиса Таида вы узнаете, как создать простой, но профессиональный дизайн. Вы сможете изучить несколько новых и удивительных приемов, таких как добавление полосы сообщения вдоль верхнего правого угла окна, добавление тени к различным элементам и несколько других приемов фотошопа. В конце вы сможете затемнить весь сайт, включая заголовок, область содержимого и нижний колонтитул.
Вы сможете изучить несколько новых и удивительных приемов, таких как добавление полосы сообщения вдоль верхнего правого угла окна, добавление тени к различным элементам и несколько других приемов фотошопа. В конце вы сможете затемнить весь сайт, включая заголовок, область содержимого и нижний колонтитул.
В этом уроке вы познакомитесь с процессом создания тонкой текстуры и ее использования для создания красивого сайта-портфолио. Этот уникальный учебник по фотошопу научит вас добавлять слайдер изображений на ваш сайт.
Создание профессионального макета Web 2.0 Создайте сайт-портфолио с большим ползунком, следуя этому руководству. Теперь вы можете создавать профессионально выглядящие сайты за короткое время, правильно используя небольшие и простые инструменты Photoshop. Вы должны следовать каждому шагу должным образом, чтобы достичь желаемых результатов.
В этом учебном пособии вы узнаете, как создать красочный макет, в котором для создания текстуры используются мазки кисти. Этот урок фотошопа научит вас создавать превосходный градиентный фон с использованием различных цветов. Вы также научитесь создавать прозрачный мазок кисти, чтобы создать грязный, красочный и прозрачный дизайн, на котором стоит вся область контента.
Создайте дизайн веб-сайта с акварельной тематикой с помощью PhotoshopВы ищете учебник, который проведет вас через процесс разработки сайта, который не выглядит шаблонным? Этот урок для вас. Креативный заголовок дизайна придает ему действительно уникальный вид. Вы нарисуете часть веб-страницы, добавите кисть и будете использовать простые приемы, используемые в других уроках Photoshop.
Создание дизайна веб-сайта веб-приложения в Photoshop Этот учебник проведет вас через процесс создания темного макета для веб-приложения. В этом руководстве вы узнаете, как разрешить пользователям воспроизводить видео на веб-странице. Веб-приложение должно выглядеть профессионально и продуманно.
В этом руководстве вы узнаете, как разрешить пользователям воспроизводить видео на веб-странице. Веб-приложение должно выглядеть профессионально и продуманно.
В этом учебном пособии рассматривается процесс разработки образца макета, а во второй части рассматривается процесс кодирования. Вы научитесь настраивать цвета веб-страницы, изменяя непрозрачность, создавать раздел формы и делать веб-страницу очень удобной для пользователя.
Как создать эффективную страницу Coming Soon Page Страницы Coming Soon могут быть полезны для создания списка адресов электронной почты перед запуском, и это руководство покажет вам, как создать его в Photoshop. Они также очень полезны для обычных веб-сайтов, которые ежедневно посещают множество посетителей. Вы должны применить уникальный слой, чтобы создать потрясающий логотип, чтобы посетители, посещающие страницу «Скоро», не скучали.
Вот еще один урок для страницы «Скоро», на этот раз в формате видео. Вы научитесь создавать таймер обратного отсчета для любого сайта.
Создание стильного сайта-портфолио Дизайн в PhotoshopКрис Спунер показывает, как создать простой, но стильный сайт-портфолио. Стильный дизайн портфолио подходит для блогов о приключениях или путешествиях. Вы также можете продемонстрировать свои творческие работы, такие как фотография.
Создание стильного и элегантного веб-дизайна портфолио в Photoshop В этом учебном пособии вы узнаете, как создать стильный веб-сайт портфолио с уникальным заголовком. Вы научитесь создавать коробки и добавлять миниатюры изображений. Вы также научитесь придавать своему логотипу эффект гранжа, создавать внутренние тени и несколько сопутствующих техник. этот учебник. Вы также научитесь создавать ленту и слайдер навигации. Вы также научитесь создавать темный фон и темный веб-макет. Этот урок очень важен как для начинающих, так и для людей, которые хотят специализироваться в различных навыках фотошопа.
Этот урок очень важен как для начинающих, так и для людей, которые хотят специализироваться в различных навыках фотошопа.
Многие веб-сайты с фотографиями используют очень чистый и простой дизайн, чтобы привлечь внимание посетителей к фотографиям. В этом уроке показано, как создать элегантный фотосайт, где дизайн не будет мешать фотографиям. Вы изучите удивительные тактики фотошопа, такие как создание выпадающего меню, дизайн уникального слайдера и другие простые тактики, как описано в других уроках.
Создание рекламного сайта приложения для iPhone в PhotoshopВ этом учебном пособии показано, как создать веб-сайт, который будет иметь такой же макет и стиль дизайна, что и сайты многих приложений. Этот урок фотошопа действительно творческий, и вы научитесь использовать различные стили слоя.
Проектирование и программирование чистого многоцелевого веб-сайта Макет и дизайн, описанные в этом руководстве, можно использовать для веб-сайта портфолио или для другого вида бизнеса. Учебное пособие охватывает преобразование PSD в HTML, а также дизайн. Вы научитесь создавать просторную веб-страницу с белым фоном. Каждый шаг в этом руководстве четко объяснен для разных веб-дизайнеров.
Учебное пособие охватывает преобразование PSD в HTML, а также дизайн. Вы научитесь создавать просторную веб-страницу с белым фоном. Каждый шаг в этом руководстве четко объяснен для разных веб-дизайнеров.
Этому руководству уже несколько лет, но его все равно стоит посмотреть, если вы заинтересованы в разработке сайта с уникальным фоном. Вы будете применять разные градиенты, создавать разные слои, создавать область содержимого, которую можно будет легко отличить, создавать панель для меню навигации и другие подобные тактики фотошопа.
Создание фона, вдохновленного природой, в PhotoshopЭтот классический урок Генри Джонса существует уже много лет, но его стоит посмотреть, если вы заинтересованы в создании дизайна, вдохновленного природой. Вы можете использовать акварельные кисти, чтобы нарисовать красивый фон для вашего нового веб-макета.
Научитесь создавать макет портфолио в чистом стиле Дизайн, созданный в этом руководстве, можно использовать для самых разных сайтов благодаря чистому макету и стилю. Как известно, практика делает человека совершенным. так что вы также должны практиковать этот макет портфолио в чистом стиле. Вы научитесь создавать уникальный слайдер галереи и создавать красивый логотип с использованием простых шрифтов и небольшой настройки.
Как известно, практика делает человека совершенным. так что вы также должны практиковать этот макет портфолио в чистом стиле. Вы научитесь создавать уникальный слайдер галереи и создавать красивый логотип с использованием простых шрифтов и небольшой настройки.
Если вы так любите Windows 8, что хотите, чтобы ваш веб-сайт выглядел так же, этот учебник для вас. Вы можете легко создать любой веб-дизайн, набросав его в уме или на любом листе бумаги. Вы можете создать несколько коробок, используя прямоугольный инструмент Windows. Вы можете раскрасить эти блоки, используя наложение градиента.
Узнайте, как создать тематический макет приложений для iPadВ этом учебном пособии показано, как создать макет веб-сайта приложения с макетом iPad и приложения. Вы научитесь добавлять собственные формы в свой веб-макет и создавать красивый веб-макет на основе популярной ниши.
Научитесь создавать игровой макет в Photoshop Создайте дизайн с четким фоном и темной цветовой схемой, следуя этому руководству. Вы также можете использовать этот веб-макет для других развлекательных блогов. Это руководство немного сложное, но каждый шаг описан подробно.
Вы также можете использовать этот веб-макет для других развлекательных блогов. Это руководство немного сложное, но каждый шаг описан подробно.
В этом руководстве показано, как разработать макет домашней страницы, который идеально подходит для блогов, публикующих большое количество контента. Вы можете создать макет блога в стиле журнала, используя все простые приемы, которые вы изучили в предыдущих уроках по фотошопу.
Создайте веб-сайт с шероховатой текстурой бумагиС помощью этого руководства вы узнаете, как создать текстуру бумаги с нуля, а затем использовать ее для создания этого образца дизайна. Будет очень интересно узнать, как создать свою собственную текстуру в фотошопе.
Дизайн портфолио с гладкой текстурой синего цвета В этом учебном пособии показано, как создать красочный дизайн сайта-портфолио с большой областью ползунка. Вы сможете объединять, дублировать, вставлять разные слои в другие слои и делать много разных вещей со слоями. Вы сможете вставить свою работу в область содержимого.
Вы сможете вставить свою работу в область содержимого.
В этом руководстве показан процесс создания стильного сайта-портфолио с темным заголовком. Вы научитесь создавать красивый фон, добавляя и управляя различными слоями и наложениями градиентов. Вы также научитесь создавать расширенный и настраиваемый слайдер галереи. Этот урок научит вас создавать внутренние тени с помощью кисти.
Создание минималистского макета блога в PhotoshopС помощью этого руководства вы сможете оформить главную страницу блога с текстурированным фоном. Вы создадите красиво текстурированный фон, когда будете проходить урок. Вы сможете создать темное меню навигации и разделить разные категории с помощью инструмента «Карандаш».
Создание темы Tumblr, вдохновленной лесом, в Photoshop Вы сможете создать красивый портретный снимок на боковой панели. Вы научитесь создавать слой и размещать на нем несколько иконок. Вы также научитесь добавлять деревянную текстуру на боковую панель, чтобы макет блога выглядел более очаровательно.
Вы также научитесь добавлять деревянную текстуру на боковую панель, чтобы макет блога выглядел более очаровательно.
Различные настройки Photoshop позволяют нам создавать высокотекстурированный макет сайта. Слияние разных слоев друг с другом поможет вам создать высокотекстурированный макет сайта в фотошопе. Простые приемы, такие как прожигание логотипа цветом с использованием режима наложения, дублирование слоев, вырезание слоев и подобные приемы.
Создание творческого портфолио в PhotoshopВы можете использовать разные слои-фигуры для создания красочного и креативного фона. Вы также научитесь создавать фигуру робота, группируя разные фигуры вместе. Вы научитесь создавать креативную инфографику для своего сайта.
Дизайн классного пиксельного макета веб-сайта Знаете ли вы, как создать темно-серую стрелку, выходящую из области нижнего колонтитула? Вы знаете, как растянуть тело на веб-макете? Этот урок по фотошопу поможет вам освоить несколько удивительных техник, о которых вы даже не догадывались.

 00:05:00
00:05:00 00:05:55
00:05:55 00:03:16
00:03:16 00:04:00
00:04:00 00:06:33
00:06:33 00:02:00
00:02:00 00:02:56
00:02:56 Упражнение.
Упражнение. 00:01:36
00:01:36 00:02:10
00:02:10 00:03:39
00:03:39 00:04:02
00:04:02 00:03:11
00:03:11 00:03:15
00:03:15 00:02:46
00:02:46 00:02:34
00:02:34 00:02:18
00:02:18 Группы фильтров Blur и Pixelete.
Группы фильтров Blur и Pixelete. Группы фильтров Other.
Группы фильтров Other. 00:05:12
00:05:12 00:05:47
00:05:47 00:33:03
00:33:03