jQuery слайдер и карусель изображений
Обзор
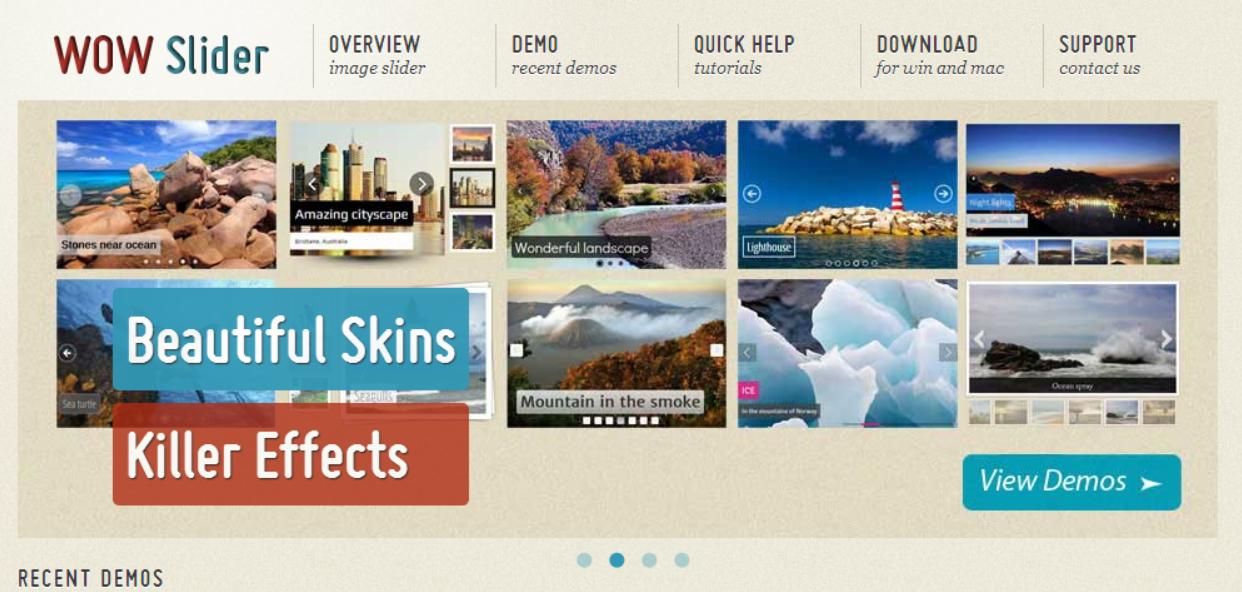
Слайдеры, созданные с помощью WOWSlider обладают всем необходимым функционалом. Они не только прекрасно выглядят, но и оптимизированы для высокой производительности и доступности. WOWSlider позволяет производить огромное количесво регулировок всего лишь одним нажатием мыши. Нужен адаптивный слайдер с поддержкой сенсорных устройств? Слайдер во всю ширину экрана с миниатюрами и кнопками воспроизведение/пауза? 3D эффекты и текстовые описания? Нет проблем! Также, у вас есть более 50 уникальных шаблонов, 30 эффектов перехода и сотни демо-слайдеров, которые демонстрируют все возможности WOWSlider.
Скачать бесплатно »
Помощь
FAQ
- Вопросы по лицензиям
- Технические вопросы
- Вопросы по WordPress
- Последние вопросы
Видео уроки
- Как создать слайдер изображений несколькими кликами
- Как добавить jQuery слайдер изображений на ваш сайт с помощью WOWSlider
- Как создать jQuery слайдер для WordPress
Часть 1 — Добавление папок с изображениями или отдельных изображений в ваше слайдшоу
В меню Изображения выберите ‘Добавить изображения. ..’. Выберите папку, которую вы хотите добавить, и укажите изображения. Вы можете также исользовать опции: ‘Добавить изображения из папки…’, ‘Добавить изображения из Flickr…’ и ‘Добавить изображения из Photobucket…’.
..’. Выберите папку, которую вы хотите добавить, и укажите изображения. Вы можете также исользовать опции: ‘Добавить изображения из папки…’, ‘Добавить изображения из Flickr…’ и ‘Добавить изображения из Photobucket…’.
WOWSlider теперь содержит выбранные картинки. Или Вы можете перетащить изображения (папку) в окно WOWSlider. Изображания копируются в папку с картинками и автоматически добавляются в слайдер.
Если Вы добавили изображения, которые не должны быть в слайдшоу, можно просто удалить их. Выделите все изображения, которые хотите удалить из фото слайдера, и выберите
Часть 2 — Добавление заголовка
При выборе изображения вы увидите разнообразную информацию о нём, такую как:
- Заголовок — Когда вы добавляете изображения, их названия автоматически появляются в заголовке.

- Описание — Вы можете добавить любой комментарий или текст об изображении в слайдшоу.
- Url — Вы можете добавить ссылку на каждое изображение в веб слайдере.
Часть 3 — Возможности редактирования
В этой программе создания фото слайдеров Вы можете легко вращать картинки, используя кнопки «Повернуть налево» или «Повернуть направо».
Двойной клик по картинке откроет её в Вашем графическом редакторе по умолчанию. Вы можете настроить цвет картинок, а также устранить эффект красных глаз и ненужные части изображения.
Часть 4 — Свойства слайдера
В меню Галерея выберите Свойства или используйте кнопку «Свойства» на панели инструментов.
На первой вкладке окна Свойства галереи вы можете изменить название вашего фото слайдера и включить/выключить следующие параметры:
Автоматическое проигрывание слайдов, Показывать описания, Показывать кнопки Далее/Назад и Показывать точки навигации.
На второй вкладке окна Свойства
Вы можете назначить различные размеры для экспортируемых изображений.
Контролируйте качество выходных JPEG изображений, определяя значение параметра «Качество изображения» (0%…100%).
Часть 5 — Публикация WOWSlider
Когда вы готовы пубиковать ваше слайдшоу онлайн или на локальный диск для тестирования, перейдите в «Галерея/Опубликовать». Выберите метод публикации: Опубликовать в папку, Опубликовать на FTP сервер, вставить jquery слайдер изображений в существующую HTML страницу с использованием мастера
- Опубликовать в папку
. Чтобы выбрать локальную папку на жестком диске, просто нажмите кнопку Обзор папок и выберите нужную. Затем нажмите кнопку ОК. Вы также можете установить опцию «Открыть веб-страницу после публикации».
Затем нажмите кнопку ОК. Вы также можете установить опцию «Открыть веб-страницу после публикации».- Опубликовать на FTP сервер
. В окне Менеджер FTP соединений можно установить количество используемых соединений при загрузке слайдшоу на FTP.
Вы можете добавить новый сайт FTP, нажав кнопку
Введите имя пользователя и пароль для подключения. Если вы не заполните эту информацию, WOWSlider не сможет подключиться к вашему сайту, и поэтому не загрузит туда слайдшоу. Если сайт дает возможность анонимных подключений, просто введите anonymous в качестве имени пользователя и адрес электронной почты в качестве пароля.
Возможно, вы захотите изменить Каталог, если нужно загрузить изображения, например, в «www/galery/». Можно указать его в поле FTP каталог в окне Опубликовать.
Внимание: Введите имя папки, в которой ваш фото слайдер будет располагаться на сервере. Обратите внимание, что вы должны заполнить это поле, в противном случае ваш jquery слайдер будет загружен в корневой каталог вашего сервера!
- Вставить на страницу
. Чтобы выбрать html страницу, просто нажмите кнопку Открыть HTML страницу и выберите страницу, на которую вы хотите вставить веб альбом. Затем нажмите Открыть.
Кликните по странице, чтобы выбрать место для слайдера. Нажмите кнопку «Вставить перед» и кнопку «Опубликовать».
Часть 6 — Сохранение фото слайдера в проектный файл
При выходе из WOWSlider, вам будет задан вопрос: хотите ли Вы сохранить ваш проект. Проект содержит картинки, которые Вы выбрали для слайдшоу, и все настройки. Сохранить проект — это хорошая идея, потому что это позволит внести изменения в проект в случае, если Вы решите сделать что-нибудь по другому для будущих слайдеров. Поэтому нажмите кнопку Да, затем введите название для Вашего проекта. Чтобы выбрать место хранения вашего проекта, просто нажмите кнопку Обзор папок и выберите нужную. Затем нажмите кнопку Сохранить.
Сохранить проект — это хорошая идея, потому что это позволит внести изменения в проект в случае, если Вы решите сделать что-нибудь по другому для будущих слайдеров. Поэтому нажмите кнопку Да, затем введите название для Вашего проекта. Чтобы выбрать место хранения вашего проекта, просто нажмите кнопку Обзор папок и выберите нужную. Затем нажмите кнопку Сохранить.
Часть 7 — Добавление WOWSlider на Вашу страницу
Приложение WOWSlider генерирует специальный код. Вы можете вставить его в любое место на странице, где вы хотите добавить слайдер изображений.
* Экспортируйте фото слайдер, используя приложение WOWSlider, в любую тестовую папку на локальном диске.
* Откройте полученный index.html файл в любом текстовом редакторе.
* Скопируйте весь код WOWSlider из HEAD и BODY секций и вставьте его на вашу страницу в HEAD тег и в месте, где Вы хотете, чтобы появился jquery слайдер (внутри тегов BODY).
<head>
. ..
..
<!— Start WOWSlider.com HEAD section —>
…..
<!— End WOWSlider.com HEAD section —>
… </head>
<body>
<!— Start WOWSlider.com BODY section —>
…..
<!— End WOWSlider.com BODY section —>
…</body>
* Вы можете легко изменить стиль шаблонов. Найдите сгенерированный ‘engine/style.css’ файл и откройте его в любом текстовом редакторе.
Скачать
WOWSlider является бесплатным приложением для некоммерческого использования. Если вы хотите использовать WOWSlider на школьном сайте, некоммерческом блоге или вебсайте некоммерческой организации, просто скачайте WOWSlider и используйте его бесплатно.
Плата требуется для использования в коммерческих целях.
Поддержка
При обнаружении ошибок в работе программы, возникновении вопросов и пожеланий свяжитесь с технической поддержкой . Убедитесь, что в письмо включена информация о браузере, ОС, версии WOWSlider, а также ссылка на вашу страницу. Пожалуйста, сначала ознакомьтесь с FAQ. Возможно, на ваш вопрос уже ответили.
101 слайдер и слайдшоу для сайта на Jquery CSS
1. Превосходное jQuery слайд-шоу
Большое эффектное слайд-шоу с использованием jQuery технологий.
Демо
Скачать
2. jQuery плагин «Scale Carousel»
Масштабируемое слайд-шоу с использованием jQuery. Вы сможете задать размеры для слайд-шоу, которые вам больше всего подходят.
Демо
Скачать
3. jQuery плагин «slideJS»
Слайдер изображений с текстовым описанием.
Демо
Скачать
4.
 Плагин «JSliderNews»
Плагин «JSliderNews»Демо
Скачать
5. CSS3 jQuery слайдер
При наведении курсора на стрелки навигации появляется круглая миниатюра следующего слайда.
Демо
Скачать
6. Симпатичный jQuery слайдер «Presentation Cycle»
jQuery слайдер с индикатором загрузки изображений. Предусмотрена автоматическая смена слайдов.
Демо
Скачать
7. jQuery плагин «Parallax Slider»
Слайдер с объемным фоновым эффектом. Изюминка этого слайдера в движение фона, который состоит из нескольких слоев, каждый из которых прокручивается с различной скоростью. В итоге получается имитация объемного эффекта. Выглядит очень красиво, вы можете сами в этом убедиться. Более плавно эффект отображается в таких браузерах как: Opera, Google Chrome, IE.
Демо
Скачать
8. Свежий, легкий jQuery слайдер «bxSlider 3.0»
На демонстрационной странице в разделе «examples» вы сможете найти ссылки на все возможные варианты использования этого плагина.
Демо
Скачать
9. jQuery слайдер изображений, плагин «slideJS»
Стильный jQuery слайдер, безусловно сможет украсить ваш проект.
Демо
Скачать
10. jQuery плагин слайд-шоу «Easy Slides» v1.1
Простой в использовании JQuery плагин для создания слайд-шоу.
Демо
Скачать
11. Плагин «jQuery Slidy»
Легкий jQuery плагин в различном исполнении. Предусмотрена автоматическая смена слайдов.
Демо
Скачать
12. jQuery CSS галерея с автоматической сменой слайдов
Если посетитель в течении определенного времени не нажмет на стрелки «Вперед» или «Назад», то галерея начнет прокручиваться автоматически.
Демо
Скачать
13. jQuery слайдер «Nivo Slider»
Очень профессиональный качественный легкий плагин с валидным кодом. Предусмотрено много различных эффектов смены слайдов.
Демо
Скачать
14. jQuery слайдер «MobilySlider»
Свежий слайдер. jQuery слайдер с различными эффектами смены изображений.
jQuery слайдер с различными эффектами смены изображений.
Демо
Скачать
15. jQuery Плагин «Slider²»
Легкий слайдер с автоматической сменой слайдов.
Демо
Скачать
16. Свежий javascript слайдер
Слайдер с автоматической сменой изображений.
Демо
Скачать
17. jQuery слайд-шоу
Плагин для реализации слайд-шоу с автоматической сменой слайдов. Есть возможность управлять показом с помощью миниатюр изображений.
Скачать
18. jQuery слайдер
jQuery CSS слайдер изображений с использованием плагина NivoSlider.
Демо
Скачать
19. jQuery слайдер«jShowOff»
Плагин для ротации содержимого. Три варианта использования: без навигации (с автоматической сменой в формате слайд-шоу), с навигацией в виде кнопок, с навигацией в виде миниатюр изображений.
Демо
Скачать
20. Плагин «Shutter Effect Portfolio»
Свежий jQuery плагин для оформления портфолио фотографа. В галерее реализован интересный эффект смены изображений. Фотографии сменяют друг друга с эффектом похожим на работу затвора объектива.
В галерее реализован интересный эффект смены изображений. Фотографии сменяют друг друга с эффектом похожим на работу затвора объектива.
Демо
Скачать
21. Легкий javascript CSS слайдер «TinySlider 2»
Реализация слайдера изображений с использованием javascript и CSS.
Демо
Скачать
22. Обалденный слайдер «Tinycircleslider»
Стильный круглый слайдер. Переход между изображениями осуществляется с помощью перетаскивания по окружности ползунка в виде красного круга. Отлично впишется в ваш сайт, если вы в дизайне используете круглые элементы.
Демо
Скачать
23. Слайдер изображений на jQuery
Легкий слайдер «Slider Kit». Слайдер представлен в различном исполнении: вертикальный и горизонтальный. Также реализованы различные виды навигации между изображениями: с помощью кнопок «Вперед» и «Назад», с помощью колеса мыши, с помощью клика мыши по слайду.
Демо
Скачать
24. Галерея с миниатюрами «Slider Kit»
Галерея «Slider Kit». Прокрутка миниатюр осуществляется как в вертикальном так и горизонтальном направлении. Переход между изображениями осуществляется с помощью: колеса мыши, щелчка мыши или наведения курсора на миниатюру.
Прокрутка миниатюр осуществляется как в вертикальном так и горизонтальном направлении. Переход между изображениями осуществляется с помощью: колеса мыши, щелчка мыши или наведения курсора на миниатюру.
Демо
Скачать
25. jQuery слайдер содержимого «Slider Kit»
Вертикальный и горизонтальный слайдер контента на jQuery.
Демо
Скачать
26. jQuery слайд-шоу «Slider Kit»
Слайд-шоу с автоматической сменой слайдов.
Демо
Скачать
27. Легкий профессиональный javascript CSS3 слайдер
Аккуратный слайдер на jQuery и CSS3, созданный в 2011 году.
Демо
Скачать
28. Простое слайд-шоу jQuery
jQuery слайд-шоу с миниатюрами.
Демо
Скачать
29. Простое jQuery слайд-шоу
Слайд-шоу с кнопками навигации.
Демо
Скачать
30. Потрясное слайд-шоу jQuery «Skitter»
jQuery плагин «Skitter» для создания потрясающего слайд-шоу. Плагин поддерживает 22 (!) вида различных анимационных эффектов при смене изображений. Может работать с двумя вариантами навигации по слайдам: с помощью номеров слайдов и с помощью миниатюр. Обязательно посмотрите демонстрацию, очень качественная находка. Используемые технологии: CSS, HTML, jQuery, PHP.
Может работать с двумя вариантами навигации по слайдам: с помощью номеров слайдов и с помощью миниатюр. Обязательно посмотрите демонстрацию, очень качественная находка. Используемые технологии: CSS, HTML, jQuery, PHP.
Демо
Скачать
31. Слайд-шоу «Awkward»
Функциональное слайд-шоу. В виде слайдов могут выступать: простые изображения, изображения с подписями, изображения с всплывающими подсказками, видео-ролики. Для навигации можно использовать стрелки, ссылки на номера слайдов и клавиши вправо/влево на клавиатуре. Слайд-шоу выполнено в нескольких вариантах: с миниатюрами и без них. Для просмотра всех вариантов пройдитесь по ссылкам Demo #1 — Demo #6 расположенным сверху на демонстрационной странице.
Демо
Скачать
32. Креативный jQuery слайдер «Rotating Image Slider»
Очень оригинальное оформление слайдера изображений, напоминающее веер. Анимированная смена слайдов. Навигация между изображениями осуществляется с помощью стрелок. Предусмотрена также автоматическая смена, которую можно включать и выключать с помощью кнопки Play/Pause, расположенной сверху.
Предусмотрена также автоматическая смена, которую можно включать и выключать с помощью кнопки Play/Pause, расположенной сверху.
Демо
Скачать
33. Слайдер фоновых изображений
Анимированный jQuery слайдер. Фоновые изображения автоматически масштабируются при изменении размеров окна браузера. Для каждого изображения выплывает блок с описанием.
Демо
Скачать
34. «Flux Slider» слайдер на jQuery и CSS3
Новый jQuery слайдер. Несколько классных анимированных эффектов при смене слайдов.
Демо
Скачать
35. jQuery плагин «jSwitch»
Анимированная jQuery галерея.
Демо
Скачать
36. jQuery слайд-шоу
Легкое слайд-шоу на jQuery c автоматической сменой слайдов.
Демо
Скачать
37. Новая версия плагина «SlideDeck 1.2.2»
Профессиональный слайдер контента. Возможны варианты с автоматической сменой слайдо, а также вариант с использованием колеса мыши для перехода между слайдами.
Демо
Скачать
38. jQuery слайдер «Sudo Slider»
Легкий сладер изображений на jQuery. Очень много вариантов реализации: горизонтальная и вертикальная смена изображений, со ссылками на номер слайда и без них, с подписями изображений и без, различные эффекты смены изображений. Есть функция автоматической смены слайдов. Ссылки на все примеры реализации можно найти на демонстрационной странице.
Демо
Скачать
39. jQuery CSS3 слайд-шоу
Слайд-шоу с миниатюрами поддерживает режим автоматической смены слайдов.
Демо
Скачать
40. jQuery cлайдер «Flux Slider»
Слайдер с множеством эффектов смены изображений.
Демо
Скачать
41. Простой jQuery слайдер
Стильный слайдер изображений на jQuery.
Демо
Скачать
42. «Craftyslide» cлайд-шоу jQuery
Демо
Скачать
43. Полноэкранное jQuery cлайд-шоу
jQuery HTML5 cлайд-шоу, растягивающееся на всю ширину экрана со звуковым сопровождением.
Демо
Скачать
44. jQuery слайд-шоу
Простое слайд-шоу на jQuery.
Демо
Скачать
45. jQuery слайд-шоу
Слайд-шоу с оригинальным эффектом смены изображений.
Демо
Скачать
46. Слайдер «gSlide»
jQuery слайдер. При нажатии на плюс можно увеличить изображение.
Демо
Скачать
47. Слайд-шоу
В правом верхнем углу слайда можно включить/выключить автоматическую смену слайдов.
Демо
Скачать
48. jQuery слайд-шоу. Плагин «Diapo»
Очень функциональный слайдер контента. Помимо изображений вы сможете помещать в слайдер с различными анимированными эффектами любое HTML содержимое и даже видео-ролики. Обязательно обратите внимание на это решение
Демо
Скачать
49. jQuery cлайдер «FlexSlider»
Простой jQuery слайдер.
Демо
Скачать
50. jQuery 3D слайдер «Slicebox»
Эффект очень похож на ранее упоминаемую в блоге Flash галерею 3D CU3ER (демо, скачать), только выполнен этот 3D слайдер не с помощью flash технологий, а с помощью javascript. На демонстрационной странице можно посмотреть 6 вариантов исполнения.
На демонстрационной странице можно посмотреть 6 вариантов исполнения.
Демо
Скачать
51. Мега jQuery cлайдер «СhopSlider 2.0»
jQuery слайдер. Около 150 (!!!) возможных эффектов перехода между слайдами.
Демо
Скачать
52. Эффектный jQuery слайдер
Слайдер представлен в трех вариантах: вертикальный, горизонтальный и слайдер с автоматической прокруткой. Подойдет для креативного представления хронологии событий на сайте.
Демо
Скачать
53. Плагин «Blueberry»
jQuery cлайдер для сайта.
Демо
Скачать
54. Легкое слайд-шоу с кратким описанием слайдов
Автоматическая смена слайдов на jQuery.
Демо
Скачать
55. Mootools слайд-шоу
Демо
Скачать
56. jQuery cлайдер «wmuSlider»
Эффектный javascript слайдер изображений.
Демо
Скачать
57. Слайдер «Infinite Carousel Plugin»
Чтобы включить/отключить автоматическую смену изображений надо кликнуть на иконку в верхнем правом углу слайда.
Демо
Скачать
58. CSS3 слайдер
Легкий CSS3 слайдер без использования javascript.
Демо
Скачать
59. CSS3 слайдер изображений
Легкий слайдер изобрайжений с использованием CSS3.
20 крутых слайдеров на чистом CSS без jQuery/Javascript
Мне очень нравятся слайдеры с изображениями или текстом, написанные с использованием чистого кода css. Точно так же я всегда ненавидел слайдеры с медленной загрузкой, использующие jquery или javascript для использования в моих темах WordPress или веб-сайтах html. Я скомпилировал несколько классных слайдеров css из codepen/github для использования на вашем веб-сайте или в темах, многие из них тоже адаптивны :)). Совет: обязательно протестируйте все ползунки в Safari, Chrome и FF перед развертыванием.
1. Мультианимационный слайдер CSS3
Мультианимационный слайдер для изображений с подписями
http://codepen.io/Eliteware/full/BoBgqV/
2. http://codepen.
 io/Eliteware/full/BoBgqV/
io/Eliteware/full/BoBgqV/2. Слайд-шоу Juizy
Слайд-шоу на основе CSS и html .creativejuiz.fr/trytotry/juizy-slideshow-full-css3-html5/
3. Слайдер избранных изображений CSS
Слайдер избранных изображений, созданный на чистом CSS.
https://codepen.io/joshnh/full/KwilB/
4. Слайдер изображений CSS
http://codepen.io/AMKohn/details/EKJHf
5. Ползунок эскизов CSS3
Ползунок на чистом CSS с миниатюрами изображений
http://thecodeplayer.com/walkthrough/css3-image-slider -with-stylized-thumbnails
6. Слайдер на основе HTML5 CSS
Простой слайдер на основе html5/css
http://codepen.io/dudleystorey/full/kFoGw/
7. Слайдер iAuto Accordian 90 это крутой аккордеонный слайдер, созданный на чистом css и html.
http://codepen.io/JFarrow/full/iAuto/
8. Адаптивный слайдер CSS3 без javascript
Адаптивный CSS-слайдер с подписями. Нет javascript
Нет javascript
http://csscience.com/responsiveslidercss3/
9. CSS3 Clickable Slider
Простой кликабельный слайдер изображений с кнопками вперед и назад.
http://codepen.io/johnmotyljr/full/cDpEH/
10. Ползунок галереи CSS
Ползунок изображений галереи только с использованием Pure CSS.
http://benschwarz.github.io/gallery-css/
11. Слайдер ключевых кадров
Шелковисто-гладкий слайдер фонового изображения, созданный с использованием ключевых кадров CSS.
https://github.com/stephenscaff/keyframes-slider
12. Слайдер CSS
Слайдер на чистом css (без JS, без jquery)
http://codepen.io/drygiel /rtpnE/
13. CSS Slider
Профессиональные слайдеры с более чем 20 пользовательскими слайдами и кнопками.
http://cssslider.com
14. Элегантный отзывчивый слайдер CSS
Слайдер изображений с подписями, чисто написанный на CSS с размерами 942×400 изображений.
http://codepen.io/rizky_k_r/full/shmwC/
15. Содержимое слайдера на чистом CSS
Ползунок текстового содержимого для использования в темах или на веб-сайтах.
https://codepen.io/johnlouie04/full/BqyGb/
16. Отзывчивый слайдер CSS3
Очень простой слайдер на основе html и css3 с текстовыми подписями внизу.
http://dreyacosta.github.io/pure-responsive-css3-slider/
17. Слайдер CSS3 без JavaScript Tutorials/cssSlider/
18. Слайдер на чистом CSS
Очень простой слайдер css для изображений.
http://codepen.io/ClearDesign/full/KpQEyv
19. Скользящие флажки CSS
CSS-кнопки в стиле флажков с эффектом слайда
http://ttachl.github.io/slidr.css/
20. Циклический слайдер Pure CSS3
Ползунок циклически переключает изображения с индикатором загрузки
http://www.alessioatzeni.com/CSS3 -Cycle-Image-Slider/
21.
 CSS Accordian Slider
CSS Accordian SliderВитрина, галерея и слайдер с пользовательскими вариантами цвета. Создан на чистом css и html (без javascript).
http://accordionslider.com/
22. Слайды Pure CSS
https://github.com/littleli/PureCssSlides
23. Свернуть изображение CSS3
http://anroots.github.io/css3-image-collapse/
24. Ползунок сравнения изображений PureCSS
5
http://lea.verou.me/2014/07/image-comparison-slider-with-pure-css/
Если у вас нет проблем с использованием jquery/javascript и вы ищете лучший слайдер легко подключить и поиграйте с адаптивными параметрами, я бы очень сильно перевернул ползунок. Он совместим практически со всеми темами и плагинами. Это не бесплатный слайдер, если у вас есть деньги, то дерзайте. Доступен в виде плагина wordpress.
http://codecanyon.net/item/slider-revolution-responsive-wordpress-plugin/2751380
Прабху Балакришнан
Основатель журнала Corpocrat и ведущий мировой эксперт в области получения гражданства за инвестиции и схем золотой визы, помогающий богатым людям с 2011 года. Он имеет 15-летний опыт работы в сфере финансов, банковского дела, страхования, оффшорных компаний и иммиграционного консалтинга. Он является основателем таких мировых брендов, как Best Citizenships, Citizenship Shop и World Citizenship Council (WCC), обслуживающих программы инвестиционной миграции. Специализируется на стартапах и онлайн-платформах, имеет степень в области компьютерной инженерии. Другие интересы включают серверы Linux, машинное обучение и криптовалюты. Он живет в Будапеште, Венгрия.
Он имеет 15-летний опыт работы в сфере финансов, банковского дела, страхования, оффшорных компаний и иммиграционного консалтинга. Он является основателем таких мировых брендов, как Best Citizenships, Citizenship Shop и World Citizenship Council (WCC), обслуживающих программы инвестиционной миграции. Специализируется на стартапах и онлайн-платформах, имеет степень в области компьютерной инженерии. Другие интересы включают серверы Linux, машинное обучение и криптовалюты. Он живет в Будапеште, Венгрия.
слайдер без jQuery, слайдер изображений на чистом CSS
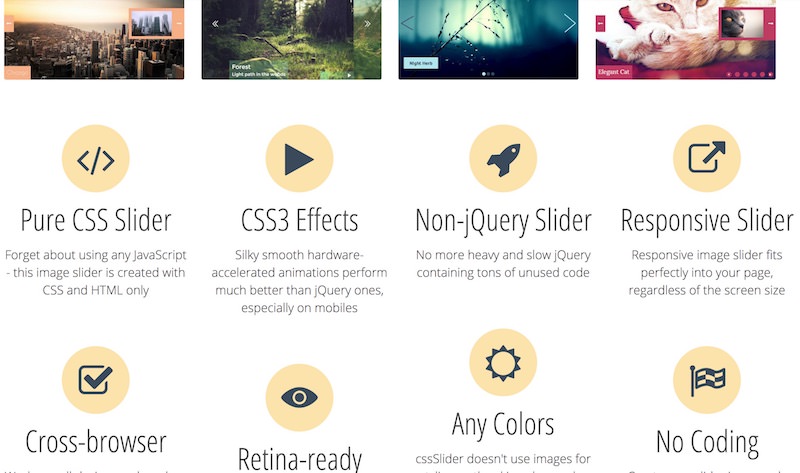
Создавайте красивые слайдеры изображений полностью на CSS. Никакого jQuery, никакого JavaScript, никаких значков изображений, никакого кода! Он невероятно быстрый, легкий, отзывчивый и готов к работе с сетчаткой. Работает на всех современных устройствах и браузерах. Доступны эффекты KenBurns, Slide, Fade, Zoom и некоторые плоские скины (скоро будет больше). Загрузите бесплатный генератор слайдеров для Windows и Mac прямо сейчас!
Скачать для Win Загрузить для Mac
Live Demos
Ползунок параллакса
Карусельный слайдер без jQuery
Слайд-шоу WordPress
Ползунок контента без jQuery
Забудьте об использовании JavaScript — этот слайдер изображений создан с использованием только CSS и HTML jQuery, особенно на мобильных устройствах
Все ползунки имеют векторный шрифт значков, и они идеально подходят для дисплеев с высоким разрешением
Нет больше тяжелого и медленного jQuery, содержащего тонны неиспользуемого кода
cssSlider не использует изображения для стилизации, поэтому цвет кожи можно легко изменить
Адаптивный слайдер изображений идеально вписывается в вашу страницу, независимо от размера экрана
Создайте свой слайдер за считанные секунды с визуальным редактором
Слайд-шоу без jQuery?
Кажется, ползунки есть везде. И, конечно же, вы можете найти множество слайдеров изображений, которые позволяют отображать фотографии и изображения на вашем веб-сайте, но все они довольно просты, с теми же требованиями jQuery и Javascript. Зачем таскать с собой тяжелые и перегруженные библиотеки, когда все можно сделать с помощью понятного и легкого CSS?
cssSlider — это единственный слайдер на чистом CSS, который предлагает сочетание потрясающих эффектов CSS3, готовых скинов, иконочных шрифтов, полнофункциональных элементов управления навигацией и создания слайдера без программирования.
И, конечно же, вы можете найти множество слайдеров изображений, которые позволяют отображать фотографии и изображения на вашем веб-сайте, но все они довольно просты, с теми же требованиями jQuery и Javascript. Зачем таскать с собой тяжелые и перегруженные библиотеки, когда все можно сделать с помощью понятного и легкого CSS?
cssSlider — это единственный слайдер на чистом CSS, который предлагает сочетание потрясающих эффектов CSS3, готовых скинов, иконочных шрифтов, полнофункциональных элементов управления навигацией и создания слайдера без программирования.
Впечатляющие переходы
В cssSlider реализованы удивительные переходы с аппаратным ускорением на чистом CSS3, которые впечатлят ваших пользователей и помогут сосредоточить их внимание на вашем сайте.
Красивые темы
Выберите скины, цвета и эффекты из удивительной коллекции, которая входит в комплект и готова к работе.
Чистый CSS
cssSlider полностью основан на CSS (не Flash, не jQuery, не Javascript), поэтому он будет работать в любом браузере без дополнительных плагинов.
Mobile
cssSlider полностью совместим со всеми мобильными устройствами и будет работать так же хорошо на вашем iPhone, iPad, Android, как и на вашем домашнем компьютере.
Live Preview
Мгновенно просматривайте слайдер и любые изменения, которые вы делаете в области предварительного просмотра. Прежде чем выйти в эфир, убедитесь, что все идет именно так, как вы хотите!
Retina-ready
Стрелки ползунка назад/вперед и другие элементы управления имеют векторный шрифт значков, что делает их независимыми от разрешения и идеально подходят для дисплеев Retina.
Простота в использовании
Простота в использовании, вы просто назначаете различные скины, цвета и эффекты из библиотеки на свой HTML-слайдер. Абсолютно никаких знаний в области программирования не требуется. Вам не придется писать ни строчки кода!
Адаптивный дизайн
Пользователи не всегда посещают ваш сайт, не выходя из рабочего стола своего домашнего офиса. Многие используют смартфоны, планшеты, ноутбуки или одно из других бесчисленных устройств. Этот мощный, отзывчивый слайдер галереи изображений прекрасно масштабируется под любой размер экрана, гарантируя, что ваш сайт будет отлично выглядеть на любом устройстве!
Многие используют смартфоны, планшеты, ноутбуки или одно из других бесчисленных устройств. Этот мощный, отзывчивый слайдер галереи изображений прекрасно масштабируется под любой размер экрана, гарантируя, что ваш сайт будет отлично выглядеть на любом устройстве!
Широкие возможности настройки
Запустите cssSlider Maker в двух разных режимах конфигурации: базовом и расширенном. Выберите один из нескольких встроенных стилей макета, чтобы все было по-настоящему просто, или погрузитесь в редактирование конфигурации любым удобным для вас способом для полного контроля.
Автоматическая обрезка и изменение размера
Нет необходимости в отдельных программах для редактирования фотографий. cssSlider автоматически обрезает ваши изображения и изменяет их размер в соответствии с указанным вами размером!
Комбинации цветов
Каждый скин cssSlider поставляется с 6 готовыми к использованию цветовыми схемами, чтобы упростить выбор.
Перетаскивание
С перетаскиванием cssSlider не может быть проще в использовании! Добавляйте и удаляйте изображения, изменяйте порядок, встраивайте ползунки за считанные секунды.


 Затем нажмите кнопку ОК. Вы также можете установить опцию «Открыть веб-страницу после публикации».
Затем нажмите кнопку ОК. Вы также можете установить опцию «Открыть веб-страницу после публикации».