Как изменить цвет шрифта в фотошопе
Одна из наиболее востребованных опций, используемых при работе с инструментом «Текст» в программе Photoshop, — изменение цвета шрифта. Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
Создание надписей в программе Photoshop осуществляется при помощи инструментов группы «Текст», располагающихся в панели инструментов.
После активации какого-нибудь из них появляется функция смены цвета набираемого текста. В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
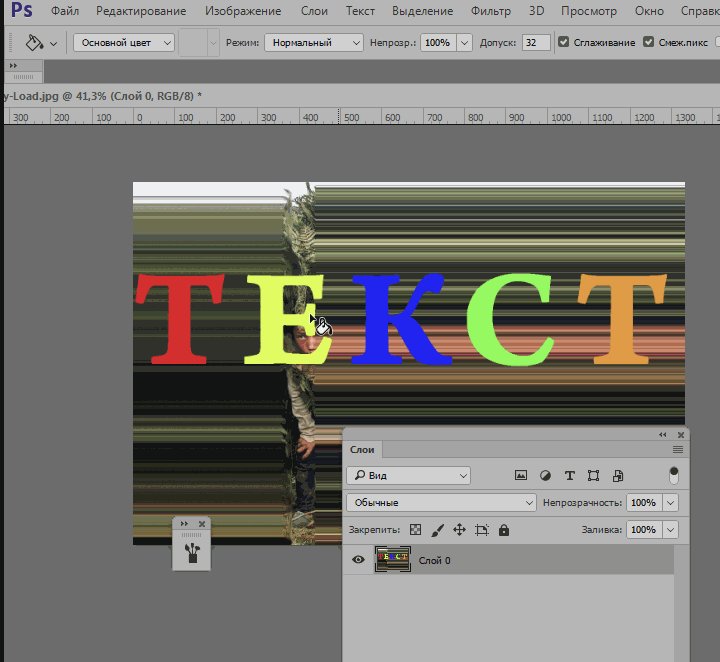
После нажатия на данный цветной прямоугольник откроется цветовая палитра, позволяющая выбрать необходимый цвет. Если необходимо наложить текст поверх изображения, можно скопировать какой-нибудь цвет, уже присутствующий на нём. Для этого нужно кликнуть на часть изображения, имеющую нужную окраску. Указатель после этого примет вид пипетки.
Для этого нужно кликнуть на часть изображения, имеющую нужную окраску. Указатель после этого примет вид пипетки.
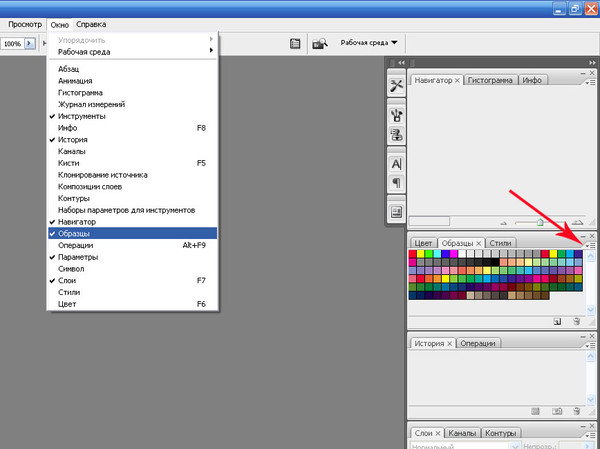
В целях изменения параметров шрифта также существует специальная палитра «Символ». Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».
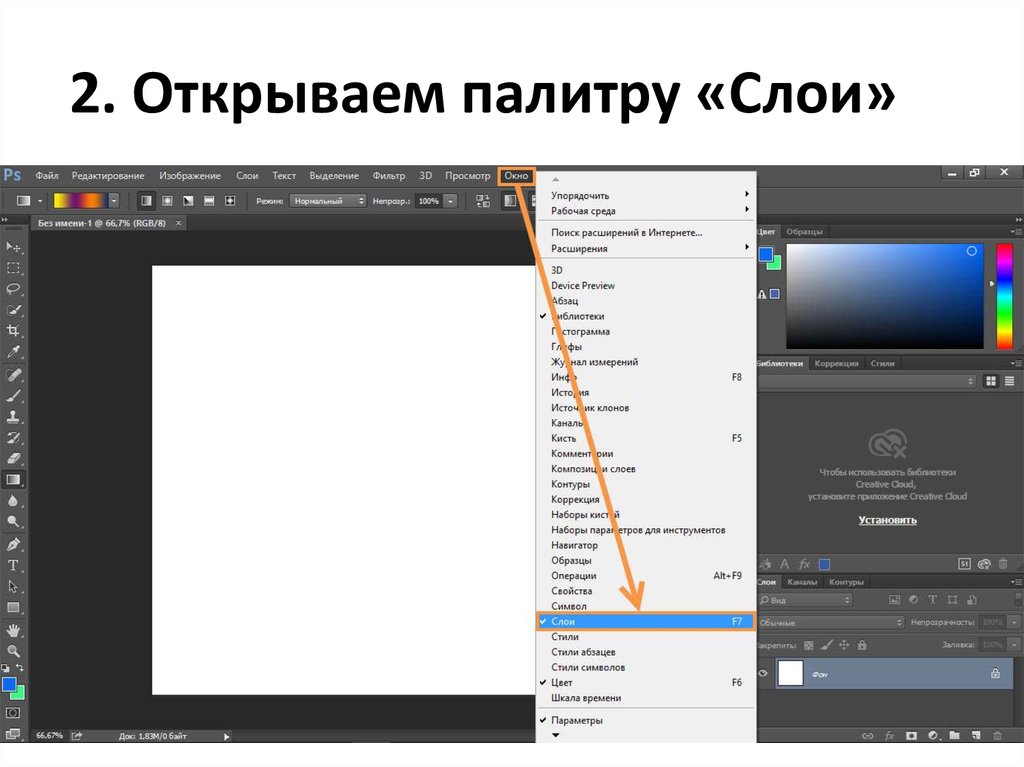
Располагается палитра в меню «Окно».
Если поменять цвет во время набора текста, надпись получится разделённой на две части разных цветов. Участок текста, написанный до смены шрифта, при этом сохранит тот цвет, с котором он был введён изначально.
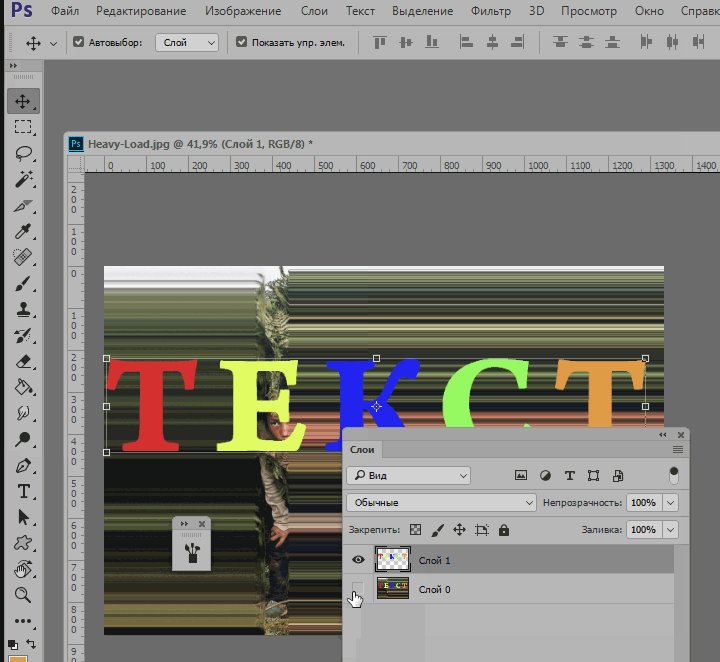
В случае, когда необходимо сменить цвет уже введённого текста или в файле psd с нерастрированными текстовыми слоями, следует выделить такой слой в панели слоёв и выбрать инструмент «Гризонтальный текст», если надпись расположена горизонтально, и «Вертикальный текст» при вертикальной ориентации текста.
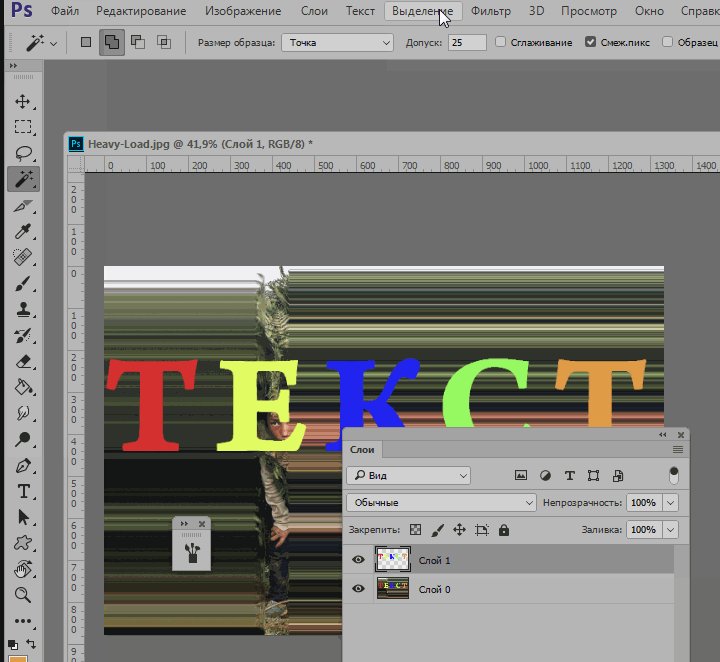
Для выделения мышью нужно переместить её курсор к началу или концу надписи, после чего произвести щелчок левой кнопкой. Цвет выделенного участка текста возможно изменить с помощью палитры «Символ» или панели настроек, расположенную снизу главного меню.
Цвет выделенного участка текста возможно изменить с помощью палитры «Символ» или панели настроек, расположенную снизу главного меню.
Если на надписи уже был использован инструмент «Растрировать текст», её цвет уже нельзя изменить с помощью настроек инструмента «Текст» или палитры «Символ».
Чтобы поменять цвет растрированного текста потребуются опции более общего назначения из группы «Коррекция» меню «Изображение».
Также для изменения цвета растрированного текста можно воспользоваться корректирующими слоями.
Теперь Вы знаете, как менять цвет текста в Фотошопе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Примечание! Шрифты не обязательно устанавливать в системную папку Windows, возможно временная загрузка шрифта до перезагрузки/выключения компьютера, подробнее об установке шрифтов в Photoshop рассказывается .
Изменение размера предпросмотра шрифта
В окне предпросмотра Photoshop показывает не только имя каждого шрифта, но и отображает предварительный просмотр образца внешнего вида (для образца применяется слово «Sample», располагающееся справа от названия шрифта):
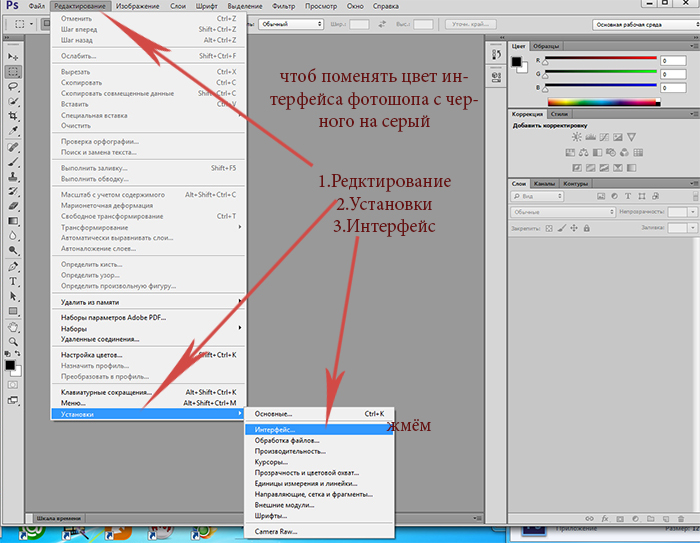
Мы можем изменить размер предварительного просмотра шрифта. В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование —> Установки —> Текст (Edit —> Preferences —> Type), в версиях выше — по вкладке главного меню Текст —> Размер просматриваемого шрифта (Type —> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
В зависимости от версии, ниже CS5 надо пройти по вкладке главного меню Редактирование —> Установки —> Текст (Edit —> Preferences —> Type), в версиях выше — по вкладке главного меню Текст —> Размер просматриваемого шрифта (Type —> Font Preview Size). По умолчанию размер установлен как «средний» (Medium). Для примера, я выберу самый большой размер, вот как теперь выглядят образцы предварительного просмотра шрифтов:
Не забывайте, что всегда можно вернуться и выбрать меньший размер образцов.
Выбор стиля (начертания) шрифта
Как только вы выбрали сам шрифт, мы можем выбрать его стиль, нажав на треугольник в правой части окна выбора стиля. Задайте нужный стиль шрифта, выбрав обычный (Regular), жирный (Bold), курсив (Italic):
Установка размера шрифта
Выберите размер для вашего шрифта, нажав на треугольник в правой части окна выбора размера. Это откроет список часто используемых предустановленных размеров, которые можно выбрать от 6 px до 72 px:
Если ни один из этих размеров не удовлетворяет Вашим потребностям, Вы можете вручную задать любое собственное значение, кликнув мышкой в поле размера, ввести значение, затем нажать Enter, единицы «px» в конце числа ставит не обязательно, т. к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров — навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
к. Photoshop автоматически добавит его при нажатии Enter. Другой способ изменения размеров — навести курсор мыши немного слева от окна ввода, нажать левую клавишу (курсор изменит свой вид на палец со стрелками) и протащить курсор влево или вправо для увеличения или уменьшения размера:
Выбор цвета текста
Правее находится бар, где мы можем задать тексту цвет. По умолчанию, цвет установлен в черный. Чтобы изменить цвет, нажмите на образец. Photoshop откроет палитру цветов, где мы можем подобрать другой цвет для текста:
Добавление текста в документ Photoshop
Как я уже говорил кратко в начале урока, есть два различных метода добавления текста в документ Photoshop, это обычный (строкой) и метод добавления текста в область. Разница между ними в том, что первый способ в основном используется для добавления небольшого количества текста в документ (одной или нескольких букв или слов, заголовка и т.п.), в то время как добавление в область применяется для добавления большего количества текста внутрь заранее установленной области.
Здесь мы рассмотрим первый метод, т.к. он применяется в подавляющем большинстве случаев.
Чтобы добавить текст в документ, выберите инструмент «Текст», наведите курсор в ту точку, где Вы хотите, чтобы было начало текста и нажмите левую клавишу мыши. Мигающим маркер на документе укажет, что Photoshoop готов для ввода текста:
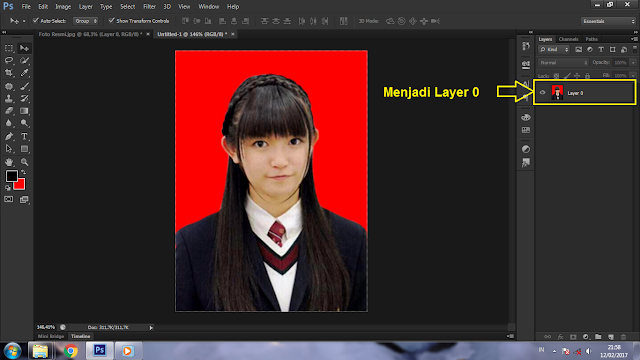
При этом Photoshop добавит в палитру слоёв новый, особый вид слоя, называемый текстовым, его легко отличить по миниатюре в виде буквы Т. Каждый раз, когда мы добавляем текст в документ, он располагается на новом текстовом слое. Photoshop изначально именует новый слой как «Слой 1» (Layer 1), но название изменится, как только мы введём текст, как мы рассмотрим чуть позже:
После того как в документе появился мигающий маркер, вы можете начать печатать.
Перемещение текста по изображению
Если Вам понадобилось переместить напечатанный текст, вы можете легко это сделать.
Для перемещения текста по изображению надо немного отвести курсор от текста. он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
он изменит свой вид с двутавровой балки на значок инструмента «Перемещение» (Move Tool), после изменения вида курсора зажмите левую клавишу мыши и перетащите текст в нужное место:
Принятие и завершение редактирования текста
Что такое принятие текста? После принятия текста происходит завершение редактирования текущего текстового слоя и выход из этого слоя. При этом, сам инструмент «Текст» остаётся активным. Если вы кликните по документу после принятия, то Photoshop создаст новый текстовый слой.
Когда Вы закончите ввод нужных букв, следует выйти из данного текстового слоя. Для этого нажмите на галочку на панели параметров:
Либо нажмите клавишу Enter, расположенную в правом нижнем углу цифровой клавиатуры (не тот Enter, который мы обычно нажимаем!), либо комбинацию обычный Enter+Ctrl.
После того как Вы приняли ваш текст, Photoshop переименовывает текстовый слой, используя первые буквы текста в качестве нового имени для слоя, это очень полезно при работе с несколькими текстовыми слоями:
Отменить или удалить текст
Если Вы хотите удалить текст до того? как Вы его приняли, просто нажмите клавишу Esc. Photoshop удалит текст и текстовый слой.
Photoshop удалит текст и текстовый слой.
Для удаления уже принятого текста нужно в панели слоёв перетащить текстовый слой в корзину.
Параметры выравнивания текста
Кроме того, в панели параметров имеются три варианта выравнивания текста — выровнять по левому краю, по центру, по правому краю. По умолчанию выбрана опция выравнивания по левому краю, что означает, что при наборе текста он будет добавляться справа от отправной точки. Если мы выберем опцию «выравнивание по правому краю, текст будет добавляться слева от отправной точки. Если же мы выберем опцию «выравнивание по центру», то при вводе текст будет добавляться в обоих направлениях на одинаковом расстоянии от точки вставки.
Лучше всего перед началом ввода текста убедиться в том, что у Вас уже выбрана нужная опция выравнивания. Но можно изменить выравнивание уже введённого текста, для этого необходимо выделить нужный текст курсором мыши и кликнуть по опции выравнивания. На рисунке я сделал анимацию ввода текста с опцией «выравнивание по центру»:
Выбор и редактирование текста
После ввода текста мы можем легко вернуться назад и изменить какой-либо участок текста, как и в любой программе-текстовом редакторе.
Передвигаться по тексту можно с помощью клавиатурных стрелок, а можно, кликая мышью в нужной области. Удалять буквы как обычно, клавишей «Назад» (Backspase) — левую букву от курсора. Выделяют (выбирают) буквы с помощью зажатой Shift и клавиатурных стрелок, либо мышью.
Чтобы мгновенно выделить слово, дважды кликните по нему мышью, чтобы выделить строку — кликните по строке трижды:
Если у Вас имеется несколько строк текста, разделенных строчными переносами, для выбора всего текста дважды кликните по миниатюре текстового слоя:
Также, мы можем изменить шрифт, размер и стиль текста, для этого надо выделить нужный участок и изменить соответствующий параметр на панели параметров.
Изменение цвета текста в Photoshop
По такому же принципу мы можем изменить и цвет текста. Для этого надо выделить нужный участок, кликнуть по цветному квадратику на панели параметров, в открывшемся окне выбрать цвет и нажать ОК:
Про тонкости редактирования текста в Photoshop и дополнительные горячие клавиши читайте .
Казалось бы, огромное количество тем уже было посвящено графическому редактору Photoshop, и все вроде бы понятно. Но, на самом-то деле, пользователю, который только начинает разбираться в таинствах и хитросплетениях данного графического редактора, на первых порах могут быть непонятными многие вещи, оно и понятно. И даже простенькие вещи, такие, как , смена шрифта, иногда могут превратиться в целую трагедию. Итак, что же делать, если в процессе вашего творческого процесса не меняется шрифт в фотошопе? Давайте разбираться.
Причины
Причин, почему не меняется шрифт в графическом редакторе Photoshop, не очень много. А если быть точнее, то наиболее вероятными будут следующие:
- Проблемы с кодировкой шрифта. Вот пример: вы скачали английский шрифт и печатаете русскими буквами, то есть, кириллицей. Соответственно, в системе происходят конфликты между кодировками, и, чтобы не возникло критической ошибки, шрифт автоматически заменяется на стандартный.
- Шрифты с одинаковыми названиями, что также неминуемо влечет конфликт.
 Вообще очень важно понимать, что текст в Photoshop – векторный, он имеет четко обозначенные определенные границы, и нарушение их обязательно приведет к ошибке.
Вообще очень важно понимать, что текст в Photoshop – векторный, он имеет четко обозначенные определенные границы, и нарушение их обязательно приведет к ошибке. - Шрифт не поддерживает кириллицу. Ну, мне кажется, что здесь и так все понятно.
Как поменять шрифт
Несмотря на то, что причин невозможности смены шрифта не так уж и много, вариантов, как решить этот вопрос, ощутимо больше. Впрочем, рассматривать их все я не вижу смысла, приведу в качестве примера только те, которые, на мой взгляд, работают на 100%.
В общем, как видите, ничего сложного. Если вдруг шрифт в Photoshop по какой-то причине «отказывается» меняться, теперь вы знаете, по какой причине это происходит, и как разрешить данную проблему.
Работа с фотошопом — Практические советы.
Как изменить шрифт в фотошопе.
При использовании текста на Ваших работах большое значение имеет его вид, т.е. в зависимости от используемого шрифта работа будет выглядеть хуже или лучше. В этом совете по работе с фотошопом будет показан метод очень быстрого подбора шрифта на Вашей фотографии.
В этом совете по работе с фотошопом будет показан метод очень быстрого подбора шрифта на Вашей фотографии.
В фотошопе я открыл фотографию гор и сделал надпись.
Моя задача подобрать подходящий шрифт для этой картинки. Конечно можно выбрать инструмент «Текст» (Т), щёлкнуть по чёрной стрелочке правее поля «Задайте гарнитуру» и в раскрывшемся списке подобрать подходящий шрифт. Потом посмотреть что получилось, если вид шрифта Вам не нравится, то опять проделываем ту же работу. В результате на подбор шрифта мы теряем довольно значительное время.
Но, оказывается, есть способ, позволяющий очень быстро произвести перебор всех шрифтов, установленных на Вашем компьютере. Один раз щёлкаем по полю «Задайте гарнитуру», название шрифта становится активным (синего цвета).
А теперь клавишами-стрелками на клавиатуре «Вверх» и «Вниз» производим перебор всех имеющихся в Вашем распоряжении шрифтов. Изменение надписи на картинки будем наблюдать в режиме on-line. Мы с Вами ответили на вопрос: «Как изменить шрифт в фотошопе?».
Мы с Вами ответили на вопрос: «Как изменить шрифт в фотошопе?».
Поверх рисунка. Количество предустановленных в «Фотошопе» шрифтов поражает разнообразием, однако даже среди них может не оказаться подходящего.
Что делать в таких случаях? Как добавить шрифт в «Фотошоп» CS6 или и вовсе создать нечто оригинальное? И для чего вообще необходимо искать другие шрифты?
Шрифты в «Фотошопе»
Но для начала, стоит подробней узнать, что кроется за словом «шрифт». В современной терминологии названное слово (от нем. schrift, schreiben — «писать») обозначает полноценный графический рисунок, включающий буквы и дополнительные знаки, выполненные в едином стиле.
Основными характеристиками любого стиля текста являются:
- базовая линия;
- кегель;
- засечки;
- насыщенность;
- ширина и т.

Каждая из этих характеристик помогает создать новый, уникальный, дизайн написанного.
Где скачать шрифты для «Фотошопа»?
Перебрав встроенную в назанную программу коллекцию и не найдя подходящего под стиль текста, пользователи задаются вопросом — как устанавливать шрифты в «Фотошоп» CS6 и где их найти?
Как почти и всю полезную информацию о графическом редакторе, дополнения для «Фотошопа» легко найти на просторах Всемирной паутины. За долгие годы с момента выхода первой версии редактора, были созданы тысячи новых компонентов для программы. Интернет переполнен сайтами, которые помогут постичь азы редактуры и дизайна.
Подобные ресурсы, как правило, предоставляют и широкий выбор файлов для скачивания: кисти, фоны, векторные рисунки и шрифты. Представленные файлы могут быть сгруппированы по тематикам:
- винтажные;
- восточные;
- готические;
- комические;
- праздничные;
- декоративные «ретро»;
- старославянские и другие.

Однако перед тем как загрузить шрифты в «Фотошоп» CS6, необходимо убедиться, поддерживается ли нужный пользователю язык. К примеру, многие дизайны текста разработаны иностранными авторами и поддерживают только латиницу, но не кириллицу.
в «Фотошоп» CS6 вручную
- вручную;
- при помощи сторонних программ.
Рассмотрим первый вариант. Для операционных систем Windows доступны два вида текстов — это TrueType и PostScript Type.1. Их установка вручную не занимает много времени. Для этого необходимо:
- Разархивировать файл.
- Пройти путь «Пуск» — «Панель управления» — «Шрифты». Windows 10 поддерживает автоматический поиск по введенным символам в меню «Пуск», поэтому можно просто нажать кнопку Win и начать вводить «Шрифты».
- В появившемся окне выбрать меню «Файл» — «Установить шрифт».
- Диалоговое окно «Добавление шрифтов» предложит выбрать путь к файлу.

- Выбрать нужный шрифт и нажать ОК.
Существует и еще одни способ того, как устанавливать шрифты в «Фотошоп» CS6 вручную. Достаточно просто перекинуть распакованный файл в системную папку «Шрифты». Операционная система автоматически установит новое дополнение, которое появится в графическом редакторе.
Adobe Type Manager
Когда ясно, CS6 — работать гораздо проще. Но ни для кого не секрет, что чрезмерная установка компонентов отрицательно сказывается как на самом графическом редакторе, так и на работе операционной системы.
Но скачанные из Интернета файлы часто имеют нечитаемые названия, и выявить среди сотни нужный бывает непросто. Именно для таких случаев и была разработана программа Adobe Type Manager Deluxe (ATM). Она работает на операционных системах Windows и Mac.
Основное назначение программы — управление шрифтами. Функционал приложения позволяет масштабировать шрифты на экране и во время печати. Но главное, с помощью программы можно легко удалить более не нужные компоненты.
Изменение шрифта
В случаях, когда простое добавление нового стиля текста в «Фотошоп» недостаточно, графический редактор предоставляет пользователям возможность принести в уже готовую стилистическую картину что-то свое. Но как изменить шрифт в «Фотошопе» CS6?
Поменять размер и наклон букв поможет «Панель инструментов». Во вкладке «Слои» необходимо выбрать тот, на котором расположен текст. Затем, в нижнем правом углу окна графического редактора, кликнуть по значку fx и выбрать «Параметры наложения».
Таким образом, можно сделать следующее:
- изменить тиснение;
- контур;
- текстуру;
- выполнить обводку;
- добавить внутреннюю тень и внутреннее свечение;
- глянец;
- наложить цвет;
- наложить градиент;
- наложить узор;
- добавить внешнее свечение и тень.
Стоит отметить, что прежде чем менять текст, необходимо определиться с его размером. После применения наложения, текст будет растрирован и превратится в картинку.
Решение основных проблем
То, как увеличить шрифт в «Фотошопе» CS6, знают почти все пользователи. Но масштабирование текста не является главной проблемой при работе со шрифтами. Поэтому напоследок мы дадим ответы на самые частые вопросы:
- Где найти новый шрифт? Он находится там же, где и основная коллекция. Достаточно щелкнуть по иконке «Шрифты» в программе и внимательно ознакомиться со списком.
- Что делать, если вместо букв — непонятные символы? Эта проблема довольно распространенная, но решения для нее нет. Если компонент не поддерживает кириллицу, то написать что-либо на русском языке не получится.
- Как быть, если в выделенной области не отображается текст? Чаще всего в таких случаях в настройках стоит слишком большое масштабирование. Достаточно выделить все содержимое области (Ctrl+A) и уменьшить кегль.
На этой странице
Редактирование шрифта на текстовом слое
После создания текстового слоя его можно редактировать и применять к нему команды для слоя. В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
Можно менять ориентацию (горизонтальную или вертикальную) текстового слоя. Если слой имеет вертикальную ориентацию, строки располагаются сверху вниз; если ориентация текста горизонтальная — слева направо.
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» (или выберите инструмент «Переместить» и дважды нажмите текст).
На вкладке «Эксперт» выберите текстовый слой на панели «Слои».
По щелчку на имеющемся текстовом слое текстовый инструмент меняется на начальную точку текста, соответствующую выбранной ориентации текста.
Нажмите, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Введите нужный текст.
Нажмите кнопку «Применить» на панели параметров.
Активизируйте другой инструмент на панели инструментов.
Выделение символов
Перетаскиванием курсором мыши выделите один или несколько символов.
Чтобы выделить одно слово, нажмите два раза.
Чтобы выделить всю строку текста, нажмите три раза.
Нажмите внутри текста в любой точке, а затем нажмите конец выделяемого диапазона, удерживая нажатой клавишу Shift.
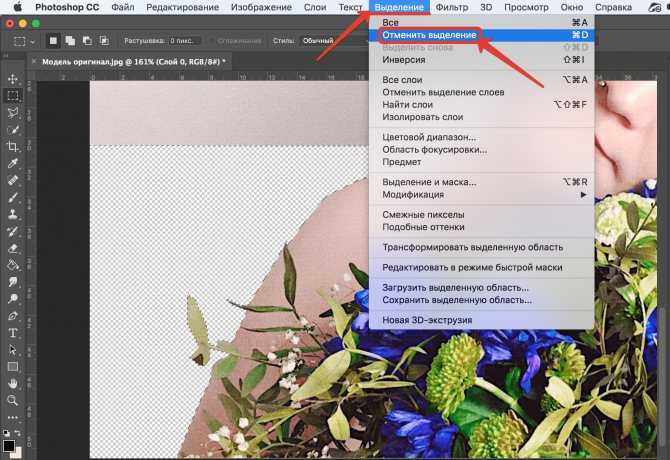
Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.
Чтобы воспользоваться клавишами со стрелками для выделения символов, нажмите клавиши со стрелками влево или вправо, удерживая нажатой клавишу Shift.
Выбор гарнитуры и начертания
Шрифт представляет собой набор символов (букв, чисел или символов), имеющих одинаковое начертание, ширину и стиль. При выборе шрифта можно выбрать его гарнитуру (например, Arial) и соответствующий стиль. Стиль шрифта — это версия начертания определенной гарнитуры шрифта (например, нормальное, жирное или курсивное). Количество доступных стилей меняется в зависимости от шрифта.
Если шрифт не имеет нужный вам стиль, можно применить псевдостилевые (ложные) версии жирного и курсивного начертания. Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
Как изменить цвет объекта в Adobe Photoshop – База знаний Timeweb Community
С помощью Фотошопа можно перекрасить что угодно: хотите взглянуть, как бы вы выглядели с малиновыми волосами, увидеть ярко-рыжего Тома Круза или покрасить свою собаку в зеленый? Не проблема. Сегодня я расскажу вам, как можно без труда заменить цвет любого объекта на фотографии так, чтобы это выглядело максимально натурально. Если вы совсем новичок в этом деле, но желание добавить цвета сильнее страха перед Фотошопом – вы по адресу. Приготовьтесь к путешествию в мир ярких цветов!
Меняем цвет объекта в Фотошопе: 7 способовAdobe Photoshop предлагает несколько способов изменения цвета и тонирования объекта. Каждый из них дает разный результат: все зависит от того, чего вы хотите добиться. Можно слегка поменять тон предмета или кардинально изменить цвет, перекрасить всю картинку или только ее часть. Давайте подробно разберем все инструменты и способы изменения цвета на фотографии.
Давайте подробно разберем все инструменты и способы изменения цвета на фотографии.
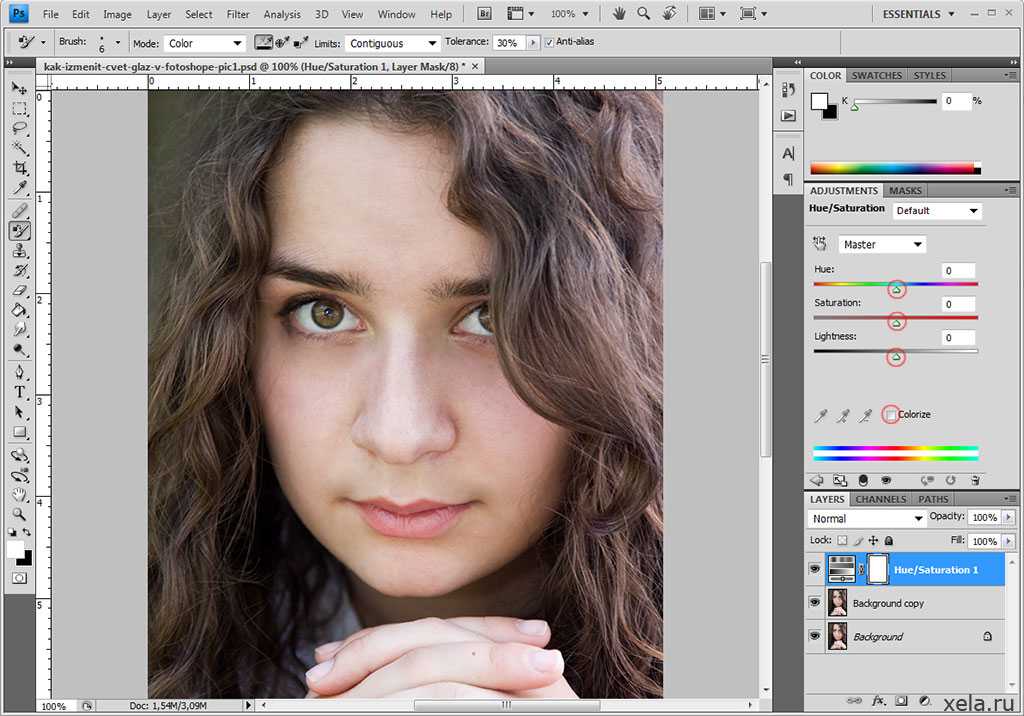
С помощью корректировки «Цветовой тон/Насыщенность» (Hue/Saturation) можно поменять цвета всей картинки или только выделенной части. Чтобы вызвать это окно, перейдите во вкладку «Изображение – Коррекция – Цветовой тон/Насыщенность» или просто нажмите сочетание клавиш Ctrl+U.
Смещая ползунки, вы можете менять цвет всего изображения.
С помощью ползунков вы можете изменять цвет объектов, находящихся в одном цветовом диапазоне. К примеру, чтобы поменять цвет листвы, нужно выбрать зеленый диапазон. Так как цвет листьев не чисто зеленый, а имеет желтые оттенки, нужно сдвинуть точки диапазона захвата цвета.
Я немного расширила его так, чтобы он охватывал желтый и голубой цвет. Теперь просто двигайте параметры «Цветовой тон» и «Насыщенность», чтобы поменять оттенки. Так можно сделать листву красной.
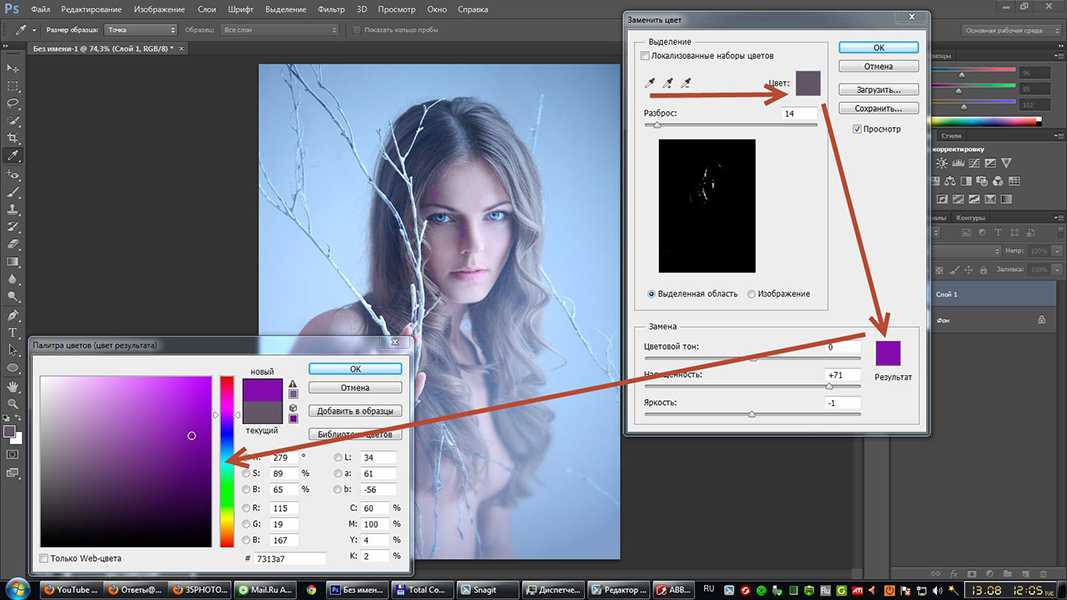
Окно «Замена цвета»Чтобы открыть окно «Замена цвета», перейдите по вкладкам «Изображение – Коррекция – Заменить цвет».
Здесь с помощью пипетки выберите цвет, который вы хотите поменять. У меня это желтые цветы, которые я хочу перекрасить в красный. Чтобы заменить цвет объектов, я провожу следующие манипуляции:
- Щелкаю по желтому цветку пипеткой. В окне «Цвет» сразу отображается выбранный оттенок.
- Ставлю галочку «Локализованные наборы цветов» и с зажатым Shift щелкаю по цветочкам на фотографии, чтобы добавить все оттенки желтого.
- Регулирую разброс, тон, насыщенность и яркость.
- Нажимаю ОК. Неплохо!
Менять цвет объекта в Фотошопе можно специальным инструментом «Замена цвета». Найдите на панели инструментов «Кисть», кликните правой кнопкой мыши, чтобы вызвать меню. Здесь возьмите инструмент «Замена цвета».
Он работает очень просто – выбирайте цвет с помощью палитры и закрашивайте нужный объект. Я выберу малиновый цвет, чтобы перекрасить шляпу. Обратите внимание на режим наложения, здесь должен стоять параметр «Цветность» (Color).
Думаю, шляпа теперь выглядит веселее 🙂
Изменение цвета выделенного объектаЕсли аккуратно выделить объект, можно изменить его цвет несколькими способами. Давайте попробуем это сделать на примере фотографии с бананом.
- Возьмите инструмент «Выделение предметов».
- Выделите курсором область, в которой находится объект.
- Создайте корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation).
- Двигайте ползунки, чтобы изменить цвет. Здесь же можно поменять насыщенность и яркость объекта.
В данном случае корректирующий слой с этими настройками накладывается поверх изображения: это значит, что пиксели исходной картинки не изменяются. Чтобы поменять цвет на другой, снова вызовите окно, дважды щелкнув по миниатюре слоя. Чтобы вернуться к исходному изображению, удалите корректирующий слой.
Таким же образом вы можете менять цвет выделенного предмета с помощью окна «Замена цвета». Выделите объект инструментом «Быстрое выделение», затем перейдите во вкладку «Заменить цвет».
Выделите объект инструментом «Быстрое выделение», затем перейдите во вкладку «Заменить цвет».
Щелкните пипеткой по изображению, чтобы выбрать цвет, который вы планируете поменять. Настройте разброс оттенков.
Двигайте параметры тона, насыщенности и яркости, чтобы получить желаемый оттенок.
Меняем цвет предмета кистьюПоменять цвет какого-либо объекта можно с помощью кисти. Для примера я возьму тот же банан. Выбираю кисточку, пусть это будет фиолетовый цвет.
Я создам новый слой, чтобы краска располагалась не прямо на фотографии, а поверх. Теперь нужно осторожно закрасить объект.
Менять размер кисти можно с помощью клавиш «]» и «[» на клавиатуре прямо во время окрашивания. Вы можете просто закрашивать мышкой вручную, но так будет достаточно сложно сделать ровную линию. Обычно я делаю так: щелкаю мышкой в одной точке, а с зажатой клавишей Shift – в другой. Так получается ровная линия – этим способом удобнее закрашивать края предмета.
Как только вы закончите с закрашиванием кистью, выберите режим наложения «Цветовой тон».
Использование масокИзменение цвета с помощью кистиПожалуй, с помощью слоя-маски в Фотошопе можно добиться наилучшего результата. В начале этой статьи я что-то говорила о зеленых собаках. Давайте попробуем перекрасить одного хорошего мальчика в зеленый цвет, используя слой-маску.
- Нажмите на этот значок, чтобы создать новый корректирующий слой.
- Выберите «Цветовой тон/Насыщенность».
- Двигайте ползунки, пока не получите нужный вариант цвета.
- Выберите инструмент «Кисть» (B) и поставьте белый цвет кисти. Белый цвет проявляет слой-маску.
- Настройте кисть: она должна быть 0% жесткости, мягкая и круглая. Регулируйте удобный размер кисти в окне настроек или нажатием клавиш «]» и «[».

- Закрасьте объект кистью – вы увидите, как проявляется слой с цветом.
- Аккуратно пройдитесь кистью по всем контурам. Если необходимо поправить цвет и тон, щелкните по иконке корректирующего слоя.
- Режим наложения установите на «Цветность» или «Цветовой тон». Готово!
Этот способ очень похож на предыдущий, только здесь мы не будем закрашивать объект кистью вручную, а воспользуемся автоматическим выделением. Для разнообразия возьму другую фотографию с собакой. Поехали!
- Нажмите на значок создания нового корректирующего слоя и нажмите «Цвет».
- Выберите цвет, в который хотите перекрасить объект. Я, конечно, беру зеленый.
- Кликните на миниатюру маски и нажмите Ctrl+I, чтобы сделать инверсию маски.
- Аккуратно выделите объект инструментом «Быстрое выделение» или «Выделение предмета».
- Можно уточнить выделение, нажав правой кнопкой мыши на «Выделение и маска».

- Уточните края и при желании сделайте сглаживание, настройте контрастность.
- Переключитесь на слой-маску, выберите инструмент «Выделение».
- Нажмите по выделению правой кнопкой мыши – «Выполнить заливку».
- Кликните по стрелочке, выберите «Белый».
- Далее просто поменяйте режим наложения на «Цветовой тон».
Если какая-то часть изображения была выделена неаккуратно и не поменяла цвет, просто кликните по слою-маске, возьмите белую кисть и закрасьте ее. Чтобы убрать цветовую заливку с объекта, возьмите черную кисть и пройдитесь по этим областям.
Черной кистью я убрала зеленый цвет с некоторых деталей изображения: если все сплошь закрашено в зеленый, это не выглядит натурально. Я убрала зеленый тон с глаз, лап, носа и ошейника собаки.
Теперь фотография выглядит так, будто безумный хозяин действительно покрасил своего пса в зеленый.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как изменить цвет волос в ФотошопеПерекрасить волосы можно любым из представленных способов, все зависит от того, какой из них вам кажется наиболее удобным. Я думаю, что лучше всего изменить цвет волос можно с помощью слоя-маски. Способ замены цвета волос будет очень похож на тот, что мы использовали при перекрашивании ретривера. Я помню, что обещала показать рыжего Тома Круза, и именно на его примере мы будем тонировать волосы.
Я думаю, что лучше всего изменить цвет волос можно с помощью слоя-маски. Способ замены цвета волос будет очень похож на тот, что мы использовали при перекрашивании ретривера. Я помню, что обещала показать рыжего Тома Круза, и именно на его примере мы будем тонировать волосы.
- Откройте картинку. Я буду упражняться в колористике на этом примере.
- Создайте корректирующий слой «Цветовой тон/Насыщенность».
- Щелкните галочку «Тонирование» и покрутите ползунки изменения цвета и яркости. Сейчас вы видите маску целиком.
- Щелкните по миниатюре слоя-маски и нажмите Ctrl+I.
- С помощью белой кисти прокрасьте зону волос. Аккуратно пройдитесь по краям мягкой круглой кистью.
Вуаля! Кажется, фотография выглядит как настоящая.
ЗаключениеAdobe Photoshop предоставляет массу способов замены цветов объекта на фотографии. Можно просто пользоваться инструментом «Замена цвета» или наложить специальные корректирующие слои. Способы, основанные на использовании слоев-масок, создают более натуральный эффект, но на них придется потратить чуть больше времени.
Способы, основанные на использовании слоев-масок, создают более натуральный эффект, но на них придется потратить чуть больше времени.
Надеюсь, что с помощью этой инструкции вы научились легко менять цвет предметов, а если что-то не получилось – напишите в комментариях, я обязательно помогу. Удачи!
Как в фотошопе поменять цвет шрифта
Главная » Разное » Как в фотошопе поменять цвет шрифта
Как изменить цвет шрифта в «Фотошопе»
Вам понадобится
Инструкция
Для создания надписей в Photoshop используются инструменты группы Type, которую легко обнаружить в палитре инструментов. Возможность выбора цвета используемого шрифта становится доступной после активизации любого инструмента из этой группы. По умолчанию, цвет шрифта совпадает с основным цветом, сохранившимся в настройках программы со времен ее предыдущего запуска.
Для того чтобы выбрать цвет шрифта, которым вы собираетесь сделать надпись, кликните по цветному прямоугольнику, который находится в правой части панели настроек под главным меню. Укажите нужный цвет на открывшейся цветовой палитре. Если вы собираетесь накладывать надпись поверх картинки, можете выбрать один из цветов, которые присутствуют в этом изображении, кликнув по участку картинки, заполненному нужным цветом. При этом указатель курсора приобретет вид пипетки.
Укажите нужный цвет на открывшейся цветовой палитре. Если вы собираетесь накладывать надпись поверх картинки, можете выбрать один из цветов, которые присутствуют в этом изображении, кликнув по участку картинки, заполненному нужным цветом. При этом указатель курсора приобретет вид пипетки.
Настроить цвет шрифта можно через палитру Character. Откройте эту палитру опцией Character из меню Window и укажите нужный цвет, щелкнув по цветному прямоугольнику в поле Color.
Цвет шрифта можно изменить в процессе ввода текста. В результате, вы получите двухцветную надпись, поскольку часть текста, набранная до изменения окраски шрифта, сохранит предыдущий цвет.
Если вам потребовалось изменить цвет шрифта после завершения редактирования текста или в файле psd с текстовыми слоями, которые не переведены в растр, выделите слой с текстом, кликнув по нему в палитре слоев, и выберите инструмент Horizontal Type Tool или Vertical Type Tool. Выбор инструмента, в этом случае, зависит от того, сделана надпись горизонтально или вертикально.
Установите указатель курсора в начало или конец надписи, кликните по ней и выделите текст мышкой. Цвет шрифта для выделенного отрывка можно менять через палитру Character или через панель настроек под главным меню.
После того как к надписи была применена опция Rasterize Type, пропадет возможность менять цвет ее шрифта через настройки инструмента Type или палитру Character. Для изменения цвета такого текста воспользуйтесь опциями, собранными в группу Adjustments меню Image.
Источники:
- Пишем текст в фотошопе
- как изменить в фотошопе шрифт
Текстовый инструмент – крайне удобная и полезная функция Фотошопа, позволяющая дополнять ваши графические работы и фотографии самым разным текстовым оформлением. У инструмента текстового ввода в Фотошопе – огромный потенциал возможностей, и узнав о них подробнее, вы откроете перед собой новое творческое пространство для оригинальных экспериментов. В этой статье вы узнаете, какими особенностями обладает инструмент Type Tool.
Инструкция
Чтобы активировать инструмент текста, нажмите клавишу T или выберите соответствующий значок на панели инструментов. Удерживая клавишу мыши на значке на панели инструментов, вы увидите несколько режимов текстового ввода – горизонтальный, вертикальный, а также горизонтальные и вертикальные маски текста, позволяющие создать интересное буквенное выделение.
Щелкнув курсором с выбранным текстовым инструментом в любой области рабочего окна, вы создадите новый текстовый слой. Впоследствии курсор для набора текста можно поместить в любое место текстового слоя.
После того, как вы введете текст, выбрав нужный шрифт и кегль, нажмите Ctrl+Enter, чтобы применить ввод текста. В любой момент написанную фразу можно переместить в другое место, используя инструмент перемещения, вызвав его через панель инструментов или клавишей V.
Изменять форму и размер текстового блока вы сможете, открыв в меню Edit инструмент Free Transform, предлагающий множество форм для трансформации объекта. Растягивайте, сужайте и изменяйте текстовый блок по своему усмотрению, а также применяйте к нему различные типы искажений.
Растягивайте, сужайте и изменяйте текстовый блок по своему усмотрению, а также применяйте к нему различные типы искажений.
Также для искажений можно использовать параметр Create Warped Text, щелкнув на текстовом блоке правой клавишей мыши и выбрав функцию деформации.
Изменить размер текстового блока можно, потянув за угловой узел рамки редактирования. Повернуть блок можно, установив курсор около боковой части рамки, чтобы он превратился в изогнутую стрелку. Открыв раздел Character (раздел символов), вы сможете редактировать тип начертания шрифта, его размер, цвет, расстояние между буквами и знаками, устанавливать жирный и наклонный кегль, а также вертикальный и горизонтальный масштаб. В этом разделе вы найдете множество функций, позволяющих видоизменять шрифт текста.
С помощью функции Anti-aliasing вы сможете сгладить неровности начертания шрифта.
Кроме того, шрифт можно преобразовать в векторную маску слоя (Convert type into shape), чтобы получить возможность редактировать текстовый блок как векторную фигуру. Для этого создайте новый текстовый слой и в меню Layer Type укажите команду Convert work path. Затем нажмите на кнопку Path selection tool и щелкните по тексту, а затем потяните за точки, чтобы деформировать буквы.
Для этого создайте новый текстовый слой и в меню Layer Type укажите команду Convert work path. Затем нажмите на кнопку Path selection tool и щелкните по тексту, а затем потяните за точки, чтобы деформировать буквы.
Источники:
Графический редактор Adobe Photoshop позволяет наносить новые слои на фон, в числе которых могут быть и текстовые слои. После заполнения текстового слоя на изображении появляется надпись, редактирование которой становится возможным после совершения определенных действий.
Вам понадобится
- Программное обеспечение Adobe Photoshop.
Инструкция
Добавьте на изображение текстовый слой. Для этого перейдите к панели инструментов, которая находится в левой части открытого окна, и щелкните левой кнопкой мыши на значке с изображением буквы «Т». Затем щелкните мышью на любом участке вашего изображения, на панели слоев появится новый текстовый слой.
Новый слой получает название от первых букв вводимых слов или фраз. Начните вводить любой текст. Для перемещения этого слоя используйте специальный маркер, находящийся в середине текущего выделения — захватите его левой кнопкой мыши и перетащите форму ввода в другое место.
Для перемещения этого слоя используйте специальный маркер, находящийся в середине текущего выделения — захватите его левой кнопкой мыши и перетащите форму ввода в другое место.
Чтобы изменить форму блока текстового слоя, нажмите верхнее меню «Редактирование» и выберите пункт «Свободное трансформирование». Зацепите любой край изображения (квадратный маркер) и потяните в сторону. С помощью этого инструмента вы можете выполнить любое искажение текстового блока, а, соответственно, и самого текста.
Если вам необходимо изменить содержание текстового блока, воспользуйтесь тем же инструментом, которым создавали надпись. Для этого щелкните мышью на кнопке с изображением буквы «Т», затем по нужному пункту в панели слоев и выделите область на изображении.
Обратите внимание на появление настроек текста в верхней панели под меню — здесь вы можете сменить шрифт надписи, его размер, цвет, а также задать для надписи оригинальную форму. После выполнения любого из перечисленных действий не забудьте нажимать клавишу Enter, иначе все изменения будут утеряны.
Если требуется откатить изменения, воспользуйтесь сочетанием клавиш Ctrl + Z + Alt или пунктом «Шаг назад» в меню «Редактирование». После внесения всех изменений необходимо выполнить сохранение изменений. Для этого нажмите верхнее меню «Файл», выберите пункт «Сохранить» («Сохранить как…») либо нажмите сочетание клавиш Ctrl + S.
Если вы время от времени переживаете из-за отсутствия загара на своих фотографиях, ситуация исправима – придать фотографии эффект загорелой кожи совсем несложно, если у вас есть Adobe Photoshop. С помощью Фотошопа вы легко сможете изменить цвет и оттенок кожи человека на фотографии, используя только кисти и режимы наложения слоев. Если вы захотите, коже можно придать совсем темный оттенок, а можно добавить лишь небольшой едва заметный загар.
Инструкция
Откройте фотографию в Фотошопе, а затем в меню Layers выберите пункт Create new layer, чтобы создать новый слой. Вы увидите, как на панели слоев помимо бэкграунда появится новый пустой слой, на котором вы и будете работать кистью. Для удобства работы увеличьте масштаб фотографии. На панели инструментов выберите инструмент кисти и укажите темно-серый цвет на палитре Colors, как основной оттенок, которым вы будете рисовать. Закрасьте все открытые области кожи человека, изображенного на фотографии, серым, не оставляя пустых мест – закрасьте лицо, шею, руки, и другие открытые места. Увеличьте масштаб, чтобы проверить, не осталось ли незакрашенных областей. В зависимости от того, более мелкие или более крупные детали вы закрашиваете, выбирайте более или менее крупный размер кисти, а также регулируйте уровень ее мягкости и прозрачности. Окрашивая границы между кожей и контурами одежды, используйте жесткую кисть с ровными краями, а окрашивая границы между кожей и линией роста волос, используйте мягкую полупрозрачную кисть.
Для удобства работы увеличьте масштаб фотографии. На панели инструментов выберите инструмент кисти и укажите темно-серый цвет на палитре Colors, как основной оттенок, которым вы будете рисовать. Закрасьте все открытые области кожи человека, изображенного на фотографии, серым, не оставляя пустых мест – закрасьте лицо, шею, руки, и другие открытые места. Увеличьте масштаб, чтобы проверить, не осталось ли незакрашенных областей. В зависимости от того, более мелкие или более крупные детали вы закрашиваете, выбирайте более или менее крупный размер кисти, а также регулируйте уровень ее мягкости и прозрачности. Окрашивая границы между кожей и контурами одежды, используйте жесткую кисть с ровными краями, а окрашивая границы между кожей и линией роста волос, используйте мягкую полупрозрачную кисть.
Полностью закрасив области открытой кожи на фотографии, откройте параметр Blending mode на панели слоев, чтобы изменить режим их смешивания. Установите значение Linear Light. Кожа приобретет темный оттенок, но он может быть слишком ярким и неестественным.
Уменьшите прозрачность (Opacity) слоя, на котором вы зарисовывали лицо и руки человека серым цветом, и отрегулируйте ползунок так, чтобы эффект загара был правдоподобным.
Видео по теме
Источники:
- как изменить в фотошопе кожу в 2018
Как изменить цвет текста в Фотошопе
Одна из наиболее востребованных опций, используемых при работе с инструментом «Текст» в программе Photoshop, — изменение цвета шрифта. Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
Создание надписей в программе Photoshop осуществляется при помощи инструментов группы «Текст», располагающихся в панели инструментов.
Скачать последнюю версию Photoshop
После активации какого-нибудь из них появляется функция смены цвета набираемого текста. В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
После нажатия на данный цветной прямоугольник откроется цветовая палитра, позволяющая выбрать необходимый цвет. Если необходимо наложить текст поверх изображения, можно скопировать какой-нибудь цвет, уже присутствующий на нём. Для этого нужно кликнуть на часть изображения, имеющую нужную окраску. Указатель после этого примет вид пипетки.
В целях изменения параметров шрифта также существует специальная палитра «Символ». Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».
Располагается палитра в меню «Окно».
Если поменять цвет во время набора текста, надпись получится разделённой на две части разных цветов. Участок текста, написанный до смены шрифта, при этом сохранит тот цвет, с котором он был введён изначально.
В случае, когда необходимо сменить цвет уже введённого текста или в файле psd с нерастрированными текстовыми слоями, следует выделить такой слой в панели слоёв и выбрать инструмент «Гризонтальный текст», если надпись расположена горизонтально, и «Вертикальный текст» при вертикальной ориентации текста.
Для выделения мышью нужно переместить её курсор к началу или концу надписи, после чего произвести щелчок левой кнопкой. Цвет выделенного участка текста возможно изменить с помощью палитры «Символ» или панели настроек, расположенную снизу главного меню.
Если на надписи уже был использован инструмент «Растрировать текст», её цвет уже нельзя изменить с помощью настроек инструмента «Текст» или палитры «Символ».
Чтобы поменять цвет растрированного текста потребуются опции более общего назначения из группы «Коррекция» меню «Изображение».
Также для изменения цвета растрированного текста можно воспользоваться корректирующими слоями.
Теперь Вы знаете, как менять цвет текста в Фотошопе. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Как изменить цвет шрифта в «Фотошопе»?
Выбор или замена цвета шрифта – одна из часто используемых, при работе с инструментом «Текст», возможностей программы Photoshop. Однако пользоваться этой возможностью следует до того, как текст переведен в растр. Впрочем, окраску растрированной надписи можно поменять, воспользовавшись инструментами цветокоррекции.
Однако пользоваться этой возможностью следует до того, как текст переведен в растр. Впрочем, окраску растрированной надписи можно поменять, воспользовавшись инструментами цветокоррекции.
Вам понадобится
Инструкция
 При этом указатель курсора приобретет вид пипетки.
При этом указатель курсора приобретет вид пипетки.
Оцените статью!
Редактирование текста в Photoshop Elements
После создания текстового слоя его можно редактировать и применять к нему команды для слоя. В текстовые слои можно вставлять новый текст, а также изменять или удалять существующий. Если к текстовому слою применен стиль, весь текст слоя получает атрибуты этого стиля.
Можно менять ориентацию (горизонтальную или вертикальную) текстового слоя. Если слой имеет вертикальную ориентацию, строки располагаются сверху вниз; если ориентация текста горизонтальная — слева направо.
- Выполните одно из следующих действий.
По щелчку на имеющемся текстовом слое текстовый инструмент меняется на начальную точку текста, соответствующую выбранной ориентации текста.

- Определите начальную точку текста и выполните одно из следующих действий.
Нажмите, чтобы установить курсор вставки.
Выделите один или несколько символов, которые необходимо редактировать.
Введите нужный текст.
- Завершите создание текстового слоя, выполнив одно из следующих действий.
Нажмите кнопку «Применить» на панели параметров.
Нажмите изображение.
Активизируйте другой инструмент на панели инструментов.
- Выберите инструмент «Текст».
- Выделите текстовый слой на панели «Слои» или нажмите элемент текста, чтобы автоматически выделить текстовый слой.
- Определите начальную точку текста и выполните одно из следующих действий.
Перетаскиванием курсором мыши выделите один или несколько символов.
Чтобы выделить одно слово, нажмите два раза.
Чтобы выделить всю строку текста, нажмите три раза.

Нажмите внутри текста в любой точке, а затем нажмите конец выделяемого диапазона, удерживая нажатой клавишу Shift.
Выберите меню «Выделение» > «Все», чтобы выбрать все символы в слое.
Чтобы воспользоваться клавишами со стрелками для выделения символов, нажмите клавиши со стрелками влево или вправо, удерживая нажатой клавишу Shift.
Шрифт представляет собой набор символов (букв, чисел или символов), имеющих одинаковое начертание, ширину и стиль. При выборе шрифта можно выбрать его гарнитуру (например, Arial) и соответствующий стиль. Стиль шрифта — это версия начертания определенной гарнитуры шрифта (например, нормальное, жирное или курсивное). Количество доступных стилей меняется в зависимости от шрифта.
Если шрифт не имеет нужный вам стиль, можно применить псевдостилевые (ложные) версии жирного и курсивного начертания. Псевдошрифт — машинно-генерируемая версия шрифта, которая является альтернативной гарнитурой шрифта.
- При изменении имеющегося текста выделите один или несколько символов, шрифт которых требуется изменить. Чтобы изменить шрифт всех символов в слое, выделите текстовый слой на панели «Слои», а затем воспользуйтесь кнопками и меню на панели «Параметры», чтобы изменить тип шрифта, начертание, размер, выравнивание и цвет.
- На панели параметров выберите гарнитуру шрифта из всплывающего меню «Гарнитура».
- Выполните одно из следующих действий.
Выберите начертание шрифта из всплывающего меню «Начертание».
Если выбранная гарнитура шрифта не имеет жирное или курсивное начертание, нажмите кнопку «Псевдополужирный», «Псевдокурсив» или сразу обе.
Примечание.
Введенный текст окрашивается в текущий фоновый цвет; однако цвет шрифта можно изменить до и после ввода текста. При редактировании имеющихся текстовых слоев можно изменить цвет отдельных символов или всего шрифта на слое.
Размер шрифта определяет величину шрифта на изображении. Физический размер шрифта зависит от разрешения изображения. Заглавная буква текста высотой 72 пункта имеет приблизительную высоту 1 дюйм при разрешении изображения 72 ppi. Более высокое разрешение уменьшает размер текста в пунктах, поскольку пикселей с изображении в высоком разрешении много больше.
Физический размер шрифта зависит от разрешения изображения. Заглавная буква текста высотой 72 пункта имеет приблизительную высоту 1 дюйм при разрешении изображения 72 ppi. Более высокое разрешение уменьшает размер текста в пунктах, поскольку пикселей с изображении в высоком разрешении много больше.
- При изменении имеющегося текста выделите один или несколько символов, размер которых требуется изменить. Чтобы изменить размер всех символов в слое, выделите текстовый слой а панели «Слои».
- Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» .
- На панели параметров введите или выберите новое значение размера. Можно указать размер шрифта более 72 пунктов. Вводимое значение преобразуется в единицы измерения по умолчанию. Чтобы применить другую единицу измерения, введите единицу измерения (дюймы, сантиметры, пункты, пиксели или пики) после значение в поле ввода размера.
Примечание.
По умолчанию единицей измерения для текста являются пункты.
 Единицы измерения можно также изменить в разделе «Единицы измерения и линейки» в диалоговом окне «Настройки». Выполните команду «Редактирование» > «Установки» > «Единицы измерения и линейки», далее выберите единицу измерения шрифта.
Единицы измерения можно также изменить в разделе «Единицы измерения и линейки» в диалоговом окне «Настройки». Выполните команду «Редактирование» > «Установки» > «Единицы измерения и линейки», далее выберите единицу измерения шрифта.
Цвет шрифта можно менять до или после ввода текста. При редактировании имеющихся текстовых слоев можно изменить цвет отдельных символов или всего шрифта на слое. К тексту на текстовом слое можно также применить градиент.
- Выполните одно из следующих действий.
Чтобы изменить цвет текста до его ввода, активизируйте текстовый инструмент.
Чтобы изменить цвет имеющегося текста, активизируйте текстовый инструмент и перетащите его, чтобы выделить текст.
- Чтобы выбрать цвет из списка образцов цвета, нажмите меню «Цвет» на панели параметров. Чтобы выбрать цвет и добавить его на палитру, нажмите .
К тексту можно применить различные эффекты. Любой эффект на панели «Эффекты» может быть применен к тексту в слое.
До (сверху) и после (посередине и снизу) применения стилей к тексту.
- Для нового текста напишите и сохраните текст, к которому необходимо применить стиль. Затем выберите необходимый стиль из доступных на панели параметров инструмента.
- Для существующего текста выделите слой, содержащий текст.
- Откройте панель «Эффекты» и дважды нажмите миниатюру стиля, который необходимо применить к тексту.
Функция деформации позволяет искажать форму шрифта, чтобы придать ему форму определенной фигуры, например, текст можно искривить так, что он примет форму дуги или волны. При деформации все символы располагаются на текстовом слое — отдельные символы деформировать нельзя. «Псевдополужирный» текст допускается деформировать.
Деформированный текстовый слой
- В рабочей среде «Редактирование» выделите текстовый слой.
- Выполните одно из следующих действий.
- Выберите стиль деформации из всплывающего меню «Стиль». Стиль задает основную форму искаженного текста.

- Выберите ориентацию эффекта искажения — «Горизонтальная» или «Вертикальная».
- (Необязательно) Укажите значения дополнительных параметров деформация, чтобы отрегулировать ориентацию и перспективу эффекта искажения:
Чтобы настроить степень искажения, выберите «Изгиб».
Чтобы применить перспективу, выберите «Горизонтальное искривление» или «Вертикальное искривление».
- Выделите текстовый слой, к которому была применена деформация.
- Активизируйте текстовый инструмент и нажмите кнопку «Деформация» на панели параметров или выполните команду «Слой» > «Текст» > «Исказить текст».
- Выберите «Нет» из всплывающего меню «Стиль» и нажмите «ОК».
- Выполните одно из следующих действий.
Как изменить цвет прямоугольника в фотошопе
Как изменить цвет текста в Фотошопе
Одна из наиболее востребованных опций, используемых при работе с инструментом «Текст» в программе Photoshop, — изменение цвета шрифта. Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
Создание надписей в программе Photoshop осуществляется при помощи инструментов группы «Текст», располагающихся в панели инструментов.
После активации какого-нибудь из них появляется функция смены цвета набираемого текста. В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.
После нажатия на данный цветной прямоугольник откроется цветовая палитра, позволяющая выбрать необходимый цвет. Если необходимо наложить текст поверх изображения, можно скопировать какой-нибудь цвет, уже присутствующий на нём. Для этого нужно кликнуть на часть изображения, имеющую нужную окраску. Указатель после этого примет вид пипетки.
В целях изменения параметров шрифта также существует специальная палитра «Символ». Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».
Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».
Располагается палитра в меню «Окно».
Если поменять цвет во время набора текста, надпись получится разделённой на две части разных цветов. Участок текста, написанный до смены шрифта, при этом сохранит тот цвет, с котором он был введён изначально.
В случае, когда необходимо сменить цвет уже введённого текста или в файле psd с нерастрированными текстовыми слоями, следует выделить такой слой в панели слоёв и выбрать инструмент «Гризонтальный текст», если надпись расположена горизонтально, и «Вертикальный текст» при вертикальной ориентации текста.
Для выделения мышью нужно переместить её курсор к началу или концу надписи, после чего произвести щелчок левой кнопкой. Цвет выделенного участка текста возможно изменить с помощью палитры «Символ» или панели настроек, расположенную снизу главного меню.
Если на надписи уже был использован инструмент «Растрировать текст», её цвет уже нельзя изменить с помощью настроек инструмента «Текст» или палитры «Символ».
Чтобы поменять цвет растрированного текста потребуются опции более общего назначения из группы «Коррекция» меню «Изображение».
Также для изменения цвета растрированного текста можно воспользоваться корректирующими слоями.
Теперь Вы знаете, как менять цвет текста в Фотошопе.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как поменять цвет текста.
Но мне захотелось поделиться с читателями. Вдруг у кого — то те же проблемы.
Я столкнулась с тем, что автоматичеки цвет текста у меня не всегда меняется. Мне нужно строку сделать зеленой, а она остается черной. Не знаю, с чем это связано, может с темой, может с плагином, который у меня стоит для редактирования текста. Но факт остается фактом. Да и набор цветов ограничен. Как же выбрать нужный?
На самом деле, все очень просто.
Думаю все знают, что у любого цвета есть цветовой код. Так же составлены таблицы цветов, которых много в интернете.
Для того, что бы поменять цвет текста, достаточно в HTML редакторе поменять код цвета.
Смотрим, как это сделать:
Как поменять цвет текста
Надпись из черного (красная рамочка) стала оливковой.
Т.о.если просто заменить код, то можно изменить цвет текста.
Как видим это очень просто сделать, если знать коды. Для статьи, я пользовалась таблицей с сайта
На сегодня все. До встречи на следующих уроках.
Если вам понравилась статья, поделитесь с друзьями.
Если хотите первыми узнать новости на сайте, подпишитесь на обновления.
Интересное по теме:
21 комментарий:
Как поменять цвет текста.Спасибо за идею и совет, я об этом думала, но не знала как это сделать.
Рада, если пригодится
Для начинающих блоггеров такие маленькие советы, станут просто не заменимыми.
Надеюсь, что да, Роман.
Недавно столкнулась с той же проблемой. Никак не могла поменять цвет текста. Пришло искать помощи на стороне. Теперь буду знать, что делать. Спасибо за статью.
Пришло искать помощи на стороне. Теперь буду знать, что делать. Спасибо за статью.
На самом деле, когда все делается на автомате (выделяешь текст, жмешь цвет и опля — ля! Текст нужного цвета)это просто и удобно. Но иногда, как у меня автоматика дает сбой, или просто в наборе нет нужного цвета. Вот тогда начинаешь задумываться, как же сделать — то. А табличка цветов хорошо на все случаи жизни и для фотошоп и еще для чего — нибудь. Коды цвета стандартные. Это удобно.
Секреты очень полезные! Это позволит украсить свой сайт!
Пока не сталкивалась с проблемой смены цвета, но на будущее может пригодится,спасибо.
Наталья, мне тоже не часто приходится это делать. Но даже если 1 раз пригодится, уже хорошо. Не зря писала.
Иногда сталкиваешься с такой проблемой, но не знаешь как сделать. Спасибо за нужную информацию.
Да Галина. Бывает.
Кодом менять цвет шрифта в татье иногда не очень удобно. Я решила эту проблему подругому, поставила расширенный редактор для вордпресс, в котором предусмотрена такая функция.
Не у всех он есть. К тому же таблица цветов подойдет и для работы в фотошоп.
Актуальная подсказка. Поменять цвет части теста может понадобиться, так что это полезно знать.
А вот с вопросом где найти коды цветов я сталкивался, хотел изменить цвет рамки, но не знаю где найти код цвета. Эта таблица как раз к стати. Спасибо.
Хотел посмотреть таблицу, а ссылка не активна. А таблицу хочу!
Александр Викторович, какую таблицу? Если таблицу цветов, то внизу генератор кодов стоит.
В самом конце статьи есть фраза: » Для статьи, я пользовалась таблицей с сайта «. Слово «сайта» помечено как ссылка, но она не активна.
Как раз генератор кодов меня и интересует.
Вот я — злой вебмастер. Знать коды цветов, конечно, полезно, но… мне всегда хотелось оторвать у админки редактор. Потому что некоторые админы сайтов неумеренно пользуются цветами, шрифтами, выравниванием и прочими возможностями форматирования текста — это я мягко говорю «неумеренно», в уме у меня другое слово. Поэтому я иногда зашиваю в css разные штучки, которые мешают админам украшать текст в своё удовольствие. Просто для того, чтобы разноформатными заплатками не портили с таким старанием отвёрстанный дизайн и не превращали приличный сайт в хомяка с народа.ру. А для выделения текста я бы лучше заранее договорилась, какой цвет (или два цвета) использовать в этом дизайне, и сделала бы админу специальную кнопочку.
Поэтому я иногда зашиваю в css разные штучки, которые мешают админам украшать текст в своё удовольствие. Просто для того, чтобы разноформатными заплатками не портили с таким старанием отвёрстанный дизайн и не превращали приличный сайт в хомяка с народа.ру. А для выделения текста я бы лучше заранее договорилась, какой цвет (или два цвета) использовать в этом дизайне, и сделала бы админу специальную кнопочку.
Увы, об этом мало кто из заказчиков думает. Посадят админить мальчика, который как раз вчера до таблицы цветов дорвался, и держись… Справедливости ради отмечу, что такие яркие заплаты на ветхом рубище чего-то мне в последнее время встречаются реже. Может, культурный уровень интернета вырос, а может, ещё что…
Ну все мы грешили в начале (а я и сейчас, наверно, грешу) тем, что хочется поиграться с цветами, шрифтами, размерами. Мне сколько раз говорили- нельзя. Но ведь хочется… До сих пор не могу понять, почему шрифт с засечками нельзя применять в вебдизайне.
Ну, считается, что с монитора глаз иначе воспринимает текст, нежели с бумаги, хотя я так и не поняла, в чём именно органическая разница. Не исключено, что тут ещё и привычка сказывается (хотя мой первый сайтик в интернете был как раз с засечками, чтоб как в книге).
Не исключено, что тут ещё и привычка сказывается (хотя мой первый сайтик в интернете был как раз с засечками, чтоб как в книге).
Я в начале даже не знала, что такое засечки и что они есть впринципе. =)
Замена цвета в Photoshop
Часто бывает так: нашёл нужную картинку, а цвет не тот; или просто захотелось разнообразить привычное. Как заменить цвет в фотошопе на другой? Вопрос оправданный, ведь в фотошоп заменить цвет можно несколькими способами. Многое зависит от рассредоточенности определённого оттенка по всему изображению. Чем реже заменяемый цвет будет встречаться на других участках изображения, тем проще замена цвета в фотошопе.
А теперь давайте рассмотрим несколько способов и разберемся, как в фотошопе заменить один цвет на другой.
Первый способ самый простой и быстрый. Но и объект перекраски не должен быть слишком сложным. Например, возьмём фото лайма на столе. Фон почти однородный, зелёный цвет присутствует только на лайме. Фрукт круглый, перекрасить будет не сложно.
Открываем изображение в Photoshop и снимаем закрепление слоя щелчком правой клавиши мыши по изображению замка.
Над слоем с фото создаём новый прозрачный слой (Shift+Ctrl+N). Вызываем инструмент «Кисть»/Brush (клавиша B). Кисть лучше взять жёсткую. На панели управления вызываем свойства кисти и выбираем жёсткую, с чёткими краями мазка.
Цвет кисти выбираем тот, в который хотим перекрасить лайм. Возьмём, например, синий. Палитра находится на панели инструментов внизу. Вызывается двойным щелчком по значку. Перемещая ползунки на спектре, можно выбрать диапазон цвета. Тон цвета выбираем, перемещая белое кольцо в квадратном окне, где тон переходит из белого в чёрный.
Становимся на прозрачный слой, подбираем размер кисти клавишами Ъ — увеличить, либо Х — уменьшить и закрашиваем наш лайм.
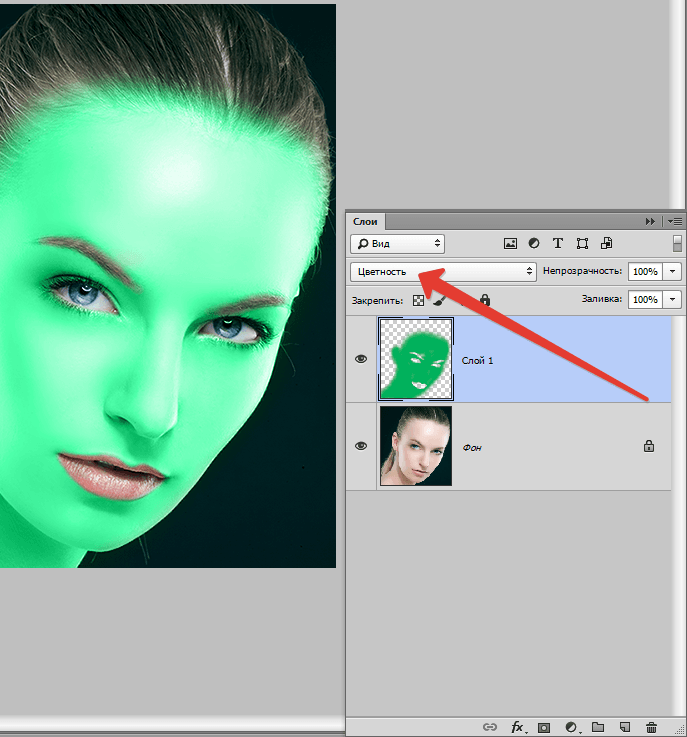
Теперь изменим режим наложения слоя с «Обычный»/Normal на «Цветовой тон»/Hue. Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Сделать это можно на палитре слоёв. Таким образом, лайм изменит цвет.
Остаётся лишь сохранить изображение. При желании можно раскрасить разными цветами каждую дольку.
Если зажать клавишу Ctrl и, подведя курсор к иконке слоя, щелкнуть один раз, зона закраски выделится. Теперь, не снимая выделение, можно менять цвет кисти и подбирать другие цвета. Закрашивать заново не нужно. Можно после выбора цвета нажать комбинацию клавиш Alt+Delete. Так выделенная зона зальётся новым цветом.
В следующем примере рассмотрим, как заменить цвет в фотошопе более качественно. Такой способ может занять чуть больше времени, но результат того стоит.
Как заменить один цвет на другой в фотошопе, если оттенки изменяемого цвета часто встречаются на снимке
Допустим, нужно изменить цвет губ модели. Красный, розовый и оттенки этих цветов присутствуют в цвете кожи. Меняя цвет губ, нужно оставить неизменным цвет кожи.
Открываем изображение в photoshop. Создаём корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
Создаём корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Список корректирующих слоёв можно раскрыть на палитре слоёв внизу.
В окне настроек корректирующего слоя выбираем канал цвета «Красный», кликаем по инструменту «Пипетка»/Eyedropper Tool, затем делаем один клик на губах модели. Так мы определим цвет, который будем менять.
Внизу, на градиенте, появятся перемещаемые скобки. С их помощью можно сделать шире или уже диапазон заданного цвета. При перемещении чекера «Цветовой тон» /Hue выбранный оттенок губ будет меняться по всему спектру, в зависимости от того, куда вы отведёте чекер. При этом оттенок красного будет меняться на всём изображении.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Выбрав нужный для изменения цвет, закрываем окно редактирования корректирующего слоя, становимся на маску корректирующего слоя (белый квадрат) и нажимаем клавиши Ctrl+I. Маска инвертируется в чёрный, и все наши изменения зрительно пропадут.
Когда все участки, где цвет нужно было изменить, проработаны, можно сохранить изображение (сочетание клавиш Shift+Ctrl+S). Если в каком-то участке вы промахнулись, можно отменить действие Alt+Ctrl+Z либо зарисовать на маске корректирующего слоя все промахи чёрной кистью. Этот способ более точно поможет подобрать новый цвет, и работа будет выглядеть аккуратнее.
Еще больше о Photoshop можно узнать на курсе «Photoshop CC. Основы» в Fotoshkola.net.
Как заменить один цвет на другой в фотошопе, если исходный цвет чёрный или белый
Дела со сменой чёрного и белого цвета обстоят иначе.
Чтобы изменить чёрный цвет, можно применить корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation, но работать при этом не с каналом цветов, а с тонированием. Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize.
Для этого в настройке слоя нужно поставить галочку «Тонирование»/Colorize.
Рассмотрим подробнее. Допустим, нужно перекрасить чёрный диван. Выделяем диван с помощью инструмента «Быстрое выделение»/Quick selection (вызов клавишей W).
С помощью комбинаций Ctrl+C и Ctrl+V переносим выделенную область на прозрачный слой и к нему применяем корректирующий слой «Цветовой тон/Насыщенность»/Hue/Saturation. Для этого между корректирующим слоем и слоем с выделенным объектом нужно щёлкнуть левой клавишей мыши, удерживая клавишу Alt.
Теперь двойным щелчком по корректирующему слою вызываем его настройки, ставим галочку «Тонирование»/Colorize и, перемещая чекеры цветового тона, насыщенности и яркости, подбираем нужный цвет.
Получается просто, красиво, без подвоха.
Для перекраски белого цвета можно воспользоваться корректирующим слоем «Цвет»/Color в режиме наложения «Умножение»/Multiply.
Открываем изображение, создаём корректирующий слой «Цвет»/Color. Цвет слоя сразу задаём тот, в который планируем покрасить белый.
Меняем режим наложения на «Умножение»/Multiply, становимся на маску корректирующего слоя и жмём Ctrl+I.
Переходим на слой с изображением и выделяем желаемые участки белого инструментом «Быстрое выделение»/Quick selection (вызов клавишей W). Не снимая выделения, становимся на маску корректирующего слоя и белой кистью большого диаметра прокрашиваем маску. Цвет изменится лишь там, где вы задали выделение инструментом «Быстрое выделение»/Quick selection, которое можно определить по пунктиру.
При желании можно заменить цвет корректирующего слоя. Для этого щёлкаем по нему двойным щелчком мыши и выбираем в спектре любой новый цвет.
Вот так всё просто. Пробуйте, экспериментируйте. У вас обязательно получится. Теперь вам известно несколько способов того, как в фотошопе заменить цвет на другой.
Простая обводка текста|картинки
Как обвести текст простым способом. Обводка текста или изображения цветом, градиентом и узором в Фотошоп выполняется схожими действиями.
Урок проводится в редакторе cs6, но он подходит и для других версий. В видео показана работа в англоязычной версии Adobe Photoshop CC, но его просмотр полезен при работе в cs6, cs5… с русскоязычным интерфейсом.
Предисловие
В Adobe Photoshop легко оформить контур любой фигуры, расположенной на прозрачном слое. Текстовой слой в редакторе всегда с прозрачным фоном.
Нижний фоновый слой может быть любым.
Если Вы полный новичок – сначала надо понять, как работать со слоями.
Как обвести текст
Мы имеем три слоя – фон, изображение, текст.
Сначала сделаем обводку текста. Вызываем окно стилей одним из способов:
- Двойным щелчком по слою в палитре;
- Нажать на слой в палитре правой кнопкой мыши и в появившемся списке выбрать Параметры наложения.

3. Нажатием на иконку стилей fx внизу палитры, и в появившемся списке можно выбрать «Параметры наложения», но удобнее сразу выбрать стиль
В этот момент активным должен быть тот слой, с которым мы работаем.
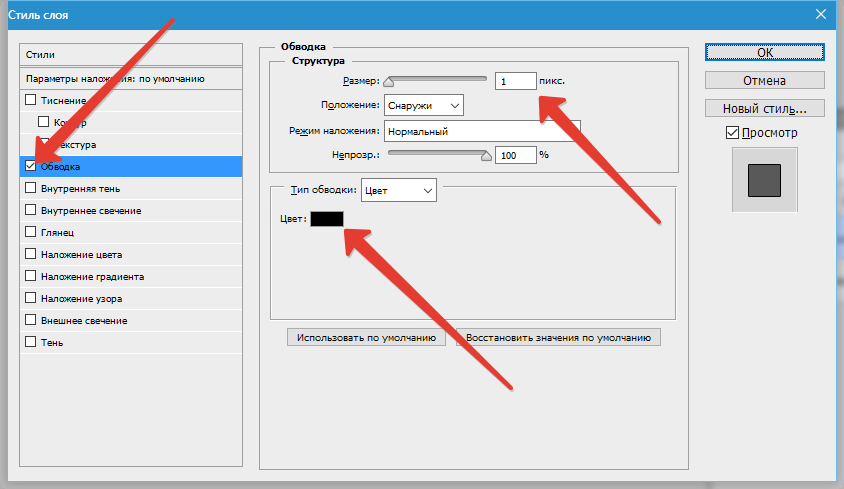
Откроется окно. Здесь активируем параметр Обводка, нажав на него мышкой, чтобы выделился синим цветом.
Стиль сразу же применился к буквам – по контуру появилась черная линия. Если этого не видно в рабочем окне – поставьте галочку функции Просмотр (рис. 5). Теперь значения параметров можно изменить на свое усмотрение.
- В строке Размер меняется толщина линии. Перетягиваем ползунок или вводим числовое значение в пикселях.
- Строка Положение открывает список расположения линии. Там три варианта:
Для наглядности мы заменили цвет обводки на зеленый и обозначили контур букв белой полосой.
Функцию Режим наложения рассматривать в уроках для начинающих нет смысла. Ее не часто используют даже продвинутые мастера фотошопа. Это взаимодействие с нижним слоем. Оставим без изменений режим Нормальный.
Ее не часто используют даже продвинутые мастера фотошопа. Это взаимодействие с нижним слоем. Оставим без изменений режим Нормальный.
Строка Непрозрачность, соответственно, отвечает за прозрачность обводки. Меняется передвижением ползунка либо введением числового значения в процентах.
Как видно на рисунке 6, положения «Внутри» и «Из центра» перекрывают часть контура букв. Если сделать обводку полностью прозрачной , то эта часть контура тоже станет прозрачной.
Как изменить цвет и текстуру обводки
Окошко Тип обводки открывает список, где можно выбрать настройки заливки: цветом, градиентом или узором.
Производит заливку однородным цветом. Чтобы его изменить, нажимаем на квадратик с текущим цветом (рис8 п.1) – открывается палитра. Здесь устанавливаем цвет (рис 8 п.2), выбираем его тональность (рис 8 п.3).
Если вы точно знаете код цвета, можно его вставить в соответствующую графу.
Теперь наш текст обведен бледно голубым цветом.
Обводка узором
Заполняет паттерном, то есть готовым узором.
Обводку узором покажем на примере изображения.
Делаем этот слой активным.
Внимание! Картинка должна находиться на прозрачном слое! Все просто, когда нужно обвести текст. В Фотошоп текстовый слой всегда с прозрачным фоном.
Так же, как описано выше, открываем окно параметров и выбираем нужный стиль.
В строке Тип обводки выбираем Узор. Открывается такое окно настроек:
Здесь мы увеличили толщину линии до 6 пикс. и для лучшего эффекта увеличили масштаб самого узора до 128%.
Кнопка привязки к началу координат выравнивает узор по верхнему левому краю слоя.
Если хотим изменить узор – открываем библиотеку нажатием на стрелочку (рис 10. п.1). Еще больше узоров найдем там же нажатием на значок настроек. Откроется список. (рис.10. п.2).
Как обвести текст градиентом
Градиентом у нас обведен фоновый слой. Были выставлены такие настройки:
Функция Инверсия поворачивает заливку на 180°.
Стиль Разбивка фигуры дает дополнительную белую полосу по контуру:
Не забывайте сохранять настройки, нажав на кнопку «Ок»!
Как изменить настройки
Когда все настройки выполнены и подтверждены кнопкой «Ок», в палитре слоев появится запись эффекта:
Чтобы изменить уже существующую обводку – снова вызываем окно настроек, но уже двойным щелчком по строчке эффекта.
Временно скрыть эффект можно нажав на изображение глаза возле него.
Как сделать обводку изображения выделением
Имеем два слоя – текстовый и фотографию. Нам нужно обвести только изображение листочков (парусника). Но оно лежит на одном слое с фоном.
Если картинка или буквы являются частью целого изображения, их предварительно выделяют любым инструментом выделения.
Внутри выделенной области кликаем правой кнопкой мыши. Появляется список, где выбираем команду «Выполнить обводку».
В новом окошке устанавливаем настройки.
Здесь все понятно. Подбирайте нужные значения и нажимайте «Ок».
Подбирайте нужные значения и нажимайте «Ок».
Автор видео — Игорь Гончаров
Добавить комментарий
Отменить ответЭтот сайт использует Akismet для борьбы со спамом. Узнайте как обрабатываются ваши данные комментариев.
Как изменить цвет объекта в фотошопе. Как изменить цвет объекта на фото в фотошопе
Доброго всем времени суток! Сегодня мы будем учиться изменять цвет объекта. Иногда возникает необходимость заменить цвет одежды на фото выделить какие-то детали. Это весьма полезное умение очень вам пригодится, поскольку замена цветов на объекте позволяет освежить ваши работы, придать им оригинальность. Все просто и сегодня в выпуске будут разные примеры.
Если вдруг вы решили в реале оттюнинговать свою машину, и не знаете какой цвет лучше подобрать, тогда можно и здесь попробовать фотошоп для начала. Перекрашивать по настоящему – дорого, а на компьютере – самое то. Результат можно увидеть и принять правильное решение.
Чтобы поменять цвет объекта, существует несколько способов. Их мы и рассмотрим. Первый способ заключается в применении встроенной функции изменения цвета, или замены цвета. Сначала познакомимся с ним. Как обычно, загружаем картинку, делаем дубликат слоя. Далее открываем в верхнем меню «Изображение»- «Коррекция» — «Заменить цвет».
Их мы и рассмотрим. Первый способ заключается в применении встроенной функции изменения цвета, или замены цвета. Сначала познакомимся с ним. Как обычно, загружаем картинку, делаем дубликат слоя. Далее открываем в верхнем меню «Изображение»- «Коррекция» — «Заменить цвет».
Перед нами откроется окно, в котором необходимо выбрать заменяемый цвет и цвет, который будет вместо него.
Начнем с того, что в первой строке ставим галочку (если не установлена) на локализованные наборы цветов. Это стандартные, доступные в программе цвета. Далее, выбираем цвет, который меняем, например красный цвет насекомого. Нажимаем на пипетку, (первая из трех иконок) и нажимаем пипеткой на теле насекомого в квадратном окошечке внизу.
Одновременно, в окошке с названием цвет появится заменяемый оттенок. Обратите внимание, следующая строка – «разброс. Можно поставить на «максимально». Чем больше этот параметр, тем больше он захватит цвета. В нижней части окошка показаны параметры для замены цвета.
Можно воспользоваться ползунком, водя его справа налево, выбирая цвет, а можно сразу кликнуть на цветной квадратик и в появившемся окне выбора цвета, задать нужный, например, синий. Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
Божья коровка из красной стала синей. Второй вариант изменения цвета немного схож с первым, но операции проводятся иначе. Назвать данную процедуру можно выделением по цвету. Ранее говорилось о тюнинге машин, вот и возьмем для примера автомобиль. Загружаем картинку и идем опять в верхнее меню «Выделение»-«Цветовой диапазон».
Перед нами откроется окно, немного аналогичное предыдущему. Разброс так же ставим по максимуму, а «Пипеткой» жмем по красному цвету машины. В окне просмотра он стал белым.
Сделав все необходимые операции, жмем ОК и, в результате, получаем картинку машины, на которой красный цвет выделен прерывистой мерцающей линией. Мы добились того, что только нужные участки рисунка определенного цвета у нас выделились. И мы не прибегали к классическим инструментам выделения типа «Лассо» и других.
И мы не прибегали к классическим инструментам выделения типа «Лассо» и других.
Теперь идем «Изображение» — «Коррекция — «Цветовой тон/Насыщенность».
Откроется окно настроек. В строке «Тонирование» ставим галочку. Далее, выбираем ползунком нужный цветовой тон. В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.
Когда достигли нужного варианта, жмем ОК. После этого снимаем выделение и получаем результат. Машина из красной стала зеленой. Если этот цвет не устраивает делаем поэтапно все то же самое, но выбираем иной цвет.
Вот такие простые операции, а результат впечатляет. Быстро и точно. Вы только что получили представление о компьютерной подборке цвета. Если еще компьютерный код автомобильной краски знать — можно пробовать подбирать реальные цвета.
Изменяем цвет объекта на белый
В этом примереперекрашиваем объект в белый цвет. Возьмем для примера ту же красную машину и перекрасим ее в белый цвет. Для начала зайдем слои — новый корректирующий слой — черно-белое.
Для начала зайдем слои — новый корректирующий слой — черно-белое.
В результате появится новый слой и откроется окно его корректировки.
Здесь двигаем ползунки, особенно верхний красный, поскольку машина была красная, до тех пор, пока не получим желаемый результат.
Как в Photoshop изменять цвет объекта по образцу?
Изменить цвет объекта можно еще и создав шаблон или образец нужного цвета. Создаем в программе новое окно, в котором красим фон в нужный цвет, например синий.
Далее переходим на картинку, которую надо перекрасить. Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.
Выбираем инструмент лассо, а из верхнего меню используем кнопки добавить к выделенной области и вычесть из выделенной области.
Инструментом лассо обводим ненужные участки (при активированной кнопки вычесть из выделенной области). В результате ненужные участки будут убраны.
В результате ненужные участки будут убраны.
Произведя, таким образом необходимые манипуляции, мы получим нужное выделение, а именно четко красного цвета машину.
Заходим изображение – коррекция – подобрать цвет.
Перед нами откроется окно.
Здесь необходимо первым делом открыть выпадающее меню источник и выбрать в нем картинку с созданным синим цветом. Она проявиться в окне рядом.
В это же время измениться и цвет машины. Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
После того, как получится нужный результат жмем ОК, снимаем выделение. Картинка изменила цвет. Ну, а для наглядности, небольшое видео, в котором при помощи инструментов «Пипетка» и «Градиент» перекрашивается небо над головой девушки на пляже.
Заменяем цвет объекта с помощью инструмента «Пипетка»
Выше мы говорили о том, как изменить цвет по образцу. В описанном варианте использовался созданный шаблон документа фотошоп. Однако можно выбирать цвет для изменения и в самой редактируемой картинке. Для этого существует инструмент пипетка, которая находится на панели инструментов (шестая сверху).
Однако можно выбирать цвет для изменения и в самой редактируемой картинке. Для этого существует инструмент пипетка, которая находится на панели инструментов (шестая сверху).
Если вам необходимо создать цветовую схему, которая будет одинаковой с таковой изображения, то пипетка как раз и предназначена для этого. Выбрав пипетку, необходимо щелкнуть по нужному цвету и он тут же отобразиться в квадратике выбора основного цвета. Если не щелкать кнопкой мыши, а удерживать ее нажатой, то увидим, что вокруг пипетки образовалось кольцо пробы.
Если водить курсором с пипеткой по картинке, то увидим, как на кольце изменяется цвет. Верхняя часть показывает выбранный цвет, а нижняя тот, который был изначально.Итак, это действия с инструментом пипетка. Теперь, как используя ее поменять цвет объекта. Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
Для примера возьмем черный цвет у бампера.
Выбираем инструмент быстрое выделение или какой-либо другой, который вам удобнее и выделяем область. Поскольку в примере объект не сложный, я использовал магнитное лассо.
Теперь выбираем инструмент пипетка, кликаем по черному цвету бампера и видим, что в квадратике основного цвета, появился нужный.
Результат, конечно не такой, как в вариантах описанных ранее, но если поработать над коррекцией полученного изображения, можно достичь более реалистичных результатов.
Удачи в освоении программы!
Замена цветов
Команда Replace Color (Заменить цвет) создает временную маску вокруг заданных цветов, а затем заменяет их другими цветами. Принцип работы команды во многом схож с командой Color Range (Цветовой диапазон) . Давайте посмотрим действие этой команды на примере. Откройте графический файл (рис. 3.29).
Рис. 3.29. Исходное изображение
Выберите команду Image (Изображение) | Adjustments (Коррекция) | Replace Color (Заменить цвет) . В возникшем в результате выполнения команды окне установите переключатель Selection (Выделение) , чтобы видеть в окне предварительного просмотра маску. Установите флажок Preview (Предварительный просмотр) , чтобы видеть, как настройка цвета будет отражаться на изображении. Инструментом Пипетка щелкните на самом темном месте фона. Часть фона выделилась. Если вы щелкните не фон, а цветок, то будет производиться не замена цвета фона, а замена цвета цветка — рис. 3.30.
В возникшем в результате выполнения команды окне установите переключатель Selection (Выделение) , чтобы видеть в окне предварительного просмотра маску. Установите флажок Preview (Предварительный просмотр) , чтобы видеть, как настройка цвета будет отражаться на изображении. Инструментом Пипетка щелкните на самом темном месте фона. Часть фона выделилась. Если вы щелкните не фон, а цветок, то будет производиться не замена цвета фона, а замена цвета цветка — рис. 3.30.
Рис. 3.30. Пример замены цвета объекта
Выберите среднюю пипетку Add to Sample (Добавление оттенков) и щелкните ей на соседнем участке фона, несколько раз, пока почти весь фон не станет белым. Увеличьте значение ползунка Fuzziness (Разброс) . Если после этого еще остались невыделенные участки, щелкните на них пипеткой со значком плюс. Меняя положение ползунков Hue (Цветовой тон) , Saturation (Насыщенность) и Lightness (Яркость) вы можете изменить цвет фона в широком диапазоне цветов.
Один из способов акцентировать внимание зрителя именно на этом воздушном шаре — это уменьшить насыщенность остальных шаров под ним. Я не хочу менять фактический цвет шаров, а только интенсивность. Чтобы это сделать инструментом «Замена цвета», я изменю режима наложения в панели параметров на «Насыщенность» (Saturation):
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой из оттенков серого, но так как я хочу получить более тонкий эффект, я просто возьму как образец один из слабонасыщенных цветов из изображения. Для этого я зажму клавишу, чтобы временно переключиться на режим Пипетки (Eyedropper Tool) и нажму на желаемый цвет. Я выберу малонасыщенный желтый цвет. Сам цвет не имеет значения, так как режим наложения «Насыщенность» не меняет никакие исходные цвета. Он повлияет только на интенсивность:
Итак, цветом переднего плана у меня установлен малонасыщенный жёлтый, режим наложения — «Насыщенность» (Saturation). Теперь я буду просто закрашивать воздушные шары, регулируя свой размер кисти с помощью левой и правой клавиш квадратных скобок и изменения значение допуска в панели параметров по мере необходимости. На рисунке ниже показал, как я сверху вниз закрашиваю ярко-оранжевый воздушный шар:
Теперь я буду просто закрашивать воздушные шары, регулируя свой размер кисти с помощью левой и правой клавиш квадратных скобок и изменения значение допуска в панели параметров по мере необходимости. На рисунке ниже показал, как я сверху вниз закрашиваю ярко-оранжевый воздушный шар:
Недостатки инструмента: проблема с яркостью изменяемых объектов
Как я писал в самом начале, инструмент «Замена цвета» (Color Replacement Tool) можно использовать не для всех случаев. Сейчас я покажу вам это на примере.
Для начала я восстановлю исходное состояние моего фото с шарами, нажав клавишу F12. Теперь, скажем, я хочу изменить цвет верхнего отдельного оранжевого шара на тёмно фиолетовый цвет, как у некоторых шаров в группе:
Чтобы выбрать цвет замены, я зажимаю Alt и кликаю по фиолетовому шару:
Я устанавливаю режим наложения на панели параметров на «Цветность» (Color) и начинаю закрашивать оранжевый шар для изменения на на темно-фиолетовый. Вот результат:
Хм. Шар получился, безусловно, фиолетовым, но этот цвет совсем похож на цвета других фиолетовых шаров, не так ли? Проблема в том, что этот цвет гораздо ярче, чем у других фиолетовых шаров, и получилось это потому, что первоначальный цвет шара был намного ярче, чем темно-фиолетовый, который я брал за образец для замены. Режим наложения «Цветность» в данном случае не никак не влияет на яркость объекта.
Шар получился, безусловно, фиолетовым, но этот цвет совсем похож на цвета других фиолетовых шаров, не так ли? Проблема в том, что этот цвет гораздо ярче, чем у других фиолетовых шаров, и получилось это потому, что первоначальный цвет шара был намного ярче, чем темно-фиолетовый, который я брал за образец для замены. Режим наложения «Цветность» в данном случае не никак не влияет на яркость объекта.
Ну давайте тогда попробуем применить тот режим наложения,который влияет на яркость. Из имеющихся четырёх режимов наложения это «Яркость» (Luminosity). Я восстановлю исходное состояние фото,нажав F12, выберу этот режим на панели параметров и вновь попытаюсь закрасить шар тёмно-фиолетовым. Результат:
Ну что же, глядя на результат, можно с уверенностью сказать, что получилась полная ерунда. Режим наложения «Яркость» определенно сделал шар темнее, но это все-таки оранжевый, а не фиолетовый, и, кроме того, практически пропала детализация текстуры, шар выглядит плоским пятном.
Вот это и есть недостаток работы инструмента «Замена цвета». Он прекрасно подходит для выполнения простых задач, где необходимо только изменить оттенок и/или насыщенность цвета, но если имеется слишком много различий в значениях яркости между оригинальным и новым цветами, этот инструмент, скорей всего, не подойдёт.
Он прекрасно подходит для выполнения простых задач, где необходимо только изменить оттенок и/или насыщенность цвета, но если имеется слишком много различий в значениях яркости между оригинальным и новым цветами, этот инструмент, скорей всего, не подойдёт.
Отбор проб для замены
На панели параметров, непосредственно справа от опции выбора режима наложения, расположены три небольшие иконки. Каждая из этих иконок представляет собой отдельный вариант выборки пикселей для замены инструментом «Замена цвета», и они работают точно по такому же принципу, как и в инструменте «Фоновый ластик» . Слева направо: «Непрерывный отбор» (Continuous), эта опция включена по умолчанию, следующая «Однократно» (Once) и последняя — «Образец фона» (Background Swatch) . Для переключения между режимами отбора просто нажмите на нужную иконку:
Эти параметры определяют, как Photoshop отбирает пиксели для замены цвета в изображении. Если выбрана первая опция, «Непрерывный», Photoshop постоянно определяет новые цвета, которые будет заменять. Образец находится под движущимся курсором, точно под перекрестьем, Если, при движении курсор, под перекрестье попадает другой цвет, он и становится целевым цветом для замены. Заменяются все пиксели этого цвета в пределах окружности курсора. Этот вариант отбора проб используется чаще всего и работает лучше всего в том случае, если на объекте имеется много вариаций цвета.
Образец находится под движущимся курсором, точно под перекрестьем, Если, при движении курсор, под перекрестье попадает другой цвет, он и становится целевым цветом для замены. Заменяются все пиксели этого цвета в пределах окружности курсора. Этот вариант отбора проб используется чаще всего и работает лучше всего в том случае, если на объекте имеется много вариаций цвета.
Опция «Однократно» (Once) берёт за образец тот цвет, который Вы выбрали первоначально и образец не изменяется в зависимости от того, через сколько цветов Вы дальше протащите перекрестье курсора. Эта опция подойдёт лучше всего, если Вам необходимо заменить большой участок со сплошным цветом. Вы также можете попробовать применить опцию, если вы обнаружите, что при опции «Непрерывный» заменяемый цвет «просачивается» в близлежащие районы и вариант с изменением «Допуска» не помогает.
Последняя опция, «Образец фона», используется крайне редко, если вообще используется. При этой опции заменяется любой цвет в изображении, который соответствует фоновому цвету в цветовой палитре. Эта опция может оказаться полезной лишь в том случае, если ни одна из двух первых опций не работает.
Эта опция может оказаться полезной лишь в том случае, если ни одна из двух первых опций не работает.
Ограничения (Limits)
Эта настройка определяет расположение заменяемых пикселей и работает точно по такому же принципу, как и у Фонового ластика . Опция имеет три варианта: «Все пиксели» (Contiguous), «Смежные пиксели» (Discontiguous) и «Выделение краёв» (Find Edges). Из этих трех Вы реально будете использовать только первые два:
Опция «Смежные пиксели» (установлена по умолчанию) означает, что замене подвергнутся только те пиксели, которые прилегают непосредственно перекрестью курсора. Пиксели, отделённые от пикселей под перекрестьем каким-либо другим цветом, заменены не будут, даже если они и находятся в границах окружности курсора и точно соответствуют о цвету.
Альтернативой является «Все пиксели». При этой опции замене будут подвержены все пиксели, соответствующие по цвету и находящиеся в границах курсора.
Сглаживание (Анти-Alias)
Данная опция включена по умолчанию и служит для сглаживания края вокруг областей замены. Рекомендую всегда держать её включенной.
Рекомендую всегда держать её включенной.
Замена цвета в Фотошопе – процесс несложный, но увлекательный. В этом уроке научимся менять цвет различных объектов на картинках.
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или «Replace Color» на английском.
Я покажу на простейшем примере. Этим способом можно изменить цвет цветов в фотошопе, а также любых других объектов.
Возьмем иконку и откроем её в фотошопе.
Мы заменим цвет на любой другой интересующий нас. Для этого заходим в меню «Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)» .
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать, какой цвет будем менять, для этого активируем инструмент «Пипетка» и кликаем ей по цвету. Вы увидите, как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как «Выделение» .
Внизу заголовок «Замена» — там и можно поменять выделенный цвет. Но прежде можно задать параметр «Разброс» в выделении. Чем больше параметр, тем больше он захватит цвета.
Но прежде можно задать параметр «Разброс» в выделении. Чем больше параметр, тем больше он захватит цвета.
В данном случае можно поставить на максимум. Он будет захватывать весь цвет на изображении.
Настройте параметры «Замены цвета» — на цвет который хотите видеть вместо заменяемого.
Я сделал зеленый, задав параметры «Цветовой тон» , «Насыщенность» и «Яркость» .
Когда будете готовы заменить цвет — нажмите «ОК» .
Так мы поменяли один цвет на другой.
2 способ
Второй способ по схеме работы, можно сказать, идентичен первому. Но мы его рассмотрим на более трудном изображении.
Для примера я выбрал фотографию с машиной. Сейчас я покажу, как заменить цвет автомобиля в фотошопе.
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение, использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету.
Заходим в меню «Выделение — Цветовой диапазон (Select — Color Range)»
Далее остается кликнуть по красному цвету машины и мы увидим, что функция его определила — окрасила белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите «ОК» .
Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите «ОК» .
После того как вы нажмете «ОК» , вы увидите как создалось выделение.
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией – «Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)» .
Появится диалоговое окно.
Сразу поставьте галочку на параметр «Тонирование» (внизу справа). Теперь используя параметры «Цветовой тон, Насыщенность и Яркость» можно настроить цвет. Я настроил синий.
Все. Цвет заменился.
Если на изображении остались участки исходно цвета, то процедуру можно повторить.
3 способ
Изменить цвет волос в Фотошопе можно еще одним способом.
П ри редактировании изображений в Photoshop нередко возникает необходимость изменить цвет какого-нибудь объекта или его части, причем сделать это так, чтобы он в точности сохранил свою текстуру, тень, эффекты перехода и прочие атрибуты. По вполне понятным причинам простое перекрашивание кистью здесь неприменимо, такой способ допустим только при работе с однотонными объектами.
По вполне понятным причинам простое перекрашивание кистью здесь неприменимо, такой способ допустим только при работе с однотонными объектами.
При замене цвета текстурированных или неоднородных по цвету объектов без использования дополнительных инструментов не обойтись. Итак, как заменить цвет объекта в Photoshop.
Замена цвета с изменением режима наложения слоёв
Самый простой способ заменить цвет в Photoshop заключается в использовании режима наложения . Мы сейчас не будем разбирать как именно работает взаимодействие цветов при использовании разных режимов, лучше сразу приступим к делу. В нашем примере мы будем менять цвет внутреннего круга рисованной шестерёнки. Сейчас он имеет голубой цвет, мы же хотим, чтобы он стал красным и при этом сохранил все свои градиенты и эффекты.
Откройте изображения в Photoshop, создайте новый слой и измените его режим наложения на .
Выберите в палитре нужный цвет и начинайте рисовать обычной кистью прямо поверх объекта. Не слишком ли просто?
Не слишком ли просто?
Да, если близлежащие к редактируемому объекту области имеют черный, белый или серый (любых градаций) цвет. Во всех остальных случаях перекрашиваемую область потребуется сначала выделить лассо, волшебной палочкой или применив маску.
Замена цвета путём цветокоррекции
Этот способ больше подходит для замены цвета объектов, имеющих более или менее однородный тон, например, одежды, цветка, кузова автомобиля и т.п. Откройте изображение в Photoshop и выберите в меню Изображение -> Коррекция -> .
В открывшемся окошке возьмите пипетку и кликните ею по цвету, который предполагается заменить, после чего он тут же появится в верхней части окна.
Затем кликните по квадратику с цветом (Результат) в нижней части диалогового окна и в открывшейся палитре выберите нужный цвет.
Изменения можно просматривать в режиме реального времени. Для более точного определения перекрашиваемого объекта можно использовать опцию разброс и пипетки «+» и «-» , позволяющие добавлять и убирать смежные области.
Замена цвета с помощью специальной кисти
В последних версиях Photoshop имеется специальная кисть, позволяющая заменять выбранный цвет, в том числе нейтральный, любым другим. Находится она в той же группе инструментов, что и обычная кисть. Суть её работы заключается в замене цвета смежных пикселей, погрешность которых определяет сам пользователь. Так, при допуске 1 процент будет заменён только один конкретный цвет, который попадёт в фокус кисти.
При допуске 30 процентов кисть заменит цвет не только тех пикселей, которые окажутся в её фокусе, но и сопредельных, имеющих сходный цветовой оттенок. При 100-процентном допуске заменены будут все цвета. Основная трудность при работе с кистью «Замена цвета» в том, что подбирать допуск пользователю приходится опытным путём. Как на наш взгляд, 14-17 процентов для начала вполне хватит, при необходимости этот порог всегда можно поднять.
Также при работе с этим инструментом следует убедиться, что режим рисования выставлен «Цветность» , а не «Цветовой тон» , иначе наложение цвета будет неравномерным. При перекраске следует быть аккуратным, чтобы случайно не залезть на смежную область, кистью нужно водить мягко не отрываясь.
При перекраске следует быть аккуратным, чтобы случайно не залезть на смежную область, кистью нужно водить мягко не отрываясь.
Если это возможно, перекрашиваемый участок лучше выделить лассо или другими инструментом.
Photoshop как поменять цвет объекта. Как изменить цвет объекта на фото в фотошопе
Здравствуйте, уважаемые читатели. Замена цветов на картинке довольно интересное и затягивающее занятие. Лично я могу проводить за этим развлечением довольно много времени. Существует несколько инструментов, которые помогут в этой работе и каждый из них подходит для своего случая.
Сегодня я расскажу вам как изменить цвет картинки в фотошопе и каким способом пользоваться в каждом определенном случае. Вам понравится, уверяю.
Надо отметить, что я пользусь Photoshop CC, но ничего специфического мы делать не будем, так что можете смело начинать читать даже если у вас более простая версия этой программы. Не онлайн сервис, конечно, он слаб и нефункционален, но в случаях с CS3, 5 или 6 расхождений вы не заметите.
Простая цветокоррекция
Аппаратура для качественной съемки стоит довольно дорого, и не беда, если ей не обладаете. Получать хорошие снимки можно при помощи программ-редакторов, таких как фотошоп. Признаться честно, я пользуюсь этой возможностью практически для каждой фотографии, которую выкладываю в своем блоге. Мне нравятся цвета поярче, нежели обычно выкладывают в интернете.
Кстати, если вас интересует – читайте статью, уже опубликованную в Start-Luck. Я же возьму заранее подготовленную картинку, чтобы приступить к рассказу о простой коррекции цвета и перейду к работе.
Открываю вкладку в верхнем меню «Изображение», а затем категорию «Коррекция». Не пожалейте времени, чтобы на своем собственном опыте понять что такое «Яркость/Контрастность», «Сочность», «Цветовой тон/Насыщенность» и другие опции, которые найдете в этой вкладке.
Вы ничего не испортите, не сломаете и всегда сможете вернуться к изначальному варианту, просто отказавшись сохранять изменения при закрытии картинки. Просто посмотрите как ведут себя те или иные инструменты. Как говорится, то, до чего доходишь сам, всегда запоминается лучше, нежели когда вам все объясняют на пальцах.
Просто посмотрите как ведут себя те или иные инструменты. Как говорится, то, до чего доходишь сам, всегда запоминается лучше, нежели когда вам все объясняют на пальцах.
К примеру, откройте «Цветовой тон» и подергайте за различные ползунки, вы сразу увидите как меняет цвета картинка и сможете выстроить логическую цепь между вашими действиями и результатом. Не забудьте поставить галочку напротив «Просмотр».
Цветовой баланс меняет цвета сильнее, настройка более тонкая и интересная.
Если вы хотите поработать с определенным элементом, достаточно , я уже не раз простым и понятным языком рассказывал о том, как это сделать более чем 8 инструментами и способами. Не буду повторяться, найти публикацию не сложно, достаточно пройти по ссылке чуть выше.
Сейчас я воспользуюсь самым простым способом – «Волшебной палочкой». Просто кликаю по объекту и нужный фрагмент выделен. При помощи настройки допуск я о выставляю разброс по цвету.
Как вы знаете, существует множество оттенков белого, синего и любого другого цвета. Чем выше цифра допуска, тем больше оттенков из спектра определит программа и выделит при помощи палочки.
Чем выше цифра допуска, тем больше оттенков из спектра определит программа и выделит при помощи палочки.
Меняете направление кривой и цвет становится другим.
Кстати, если вы хотите таким образом поработать с фоном, то есть тем участком который находится за рамками выделения, то вам необходимо сначала его выделить, а затем во вкладке «Выделение» верхнего меню выбрать позицию «Инверсия».
Снимаются бегающие муравьи при помощи сочетания клавиш Ctrl+D.
Замена на контрасте
Очень подробно об этом методе я рассказывал в статье « » . Сейчас же мы быстренько пробежим по основным функциям. Я дам небольшую инструкцию, которой будет достаточно.
Этот инструмент идеально подходит для замены яркого, выделяющегося цвета на картинке. К примеру, желтое яблоко на белом фоне, красная машина в зеленом лесу или как сейчас, светлая девушка в темной комнате.
Возвращаюсь в раздел «Коррекция» и выбираю здесь инструмент «Замена цвета». При помощи инструмента «Пипетка», появляющемся автоматически, выбираю оттенок, который должен будет поменяться. В данном случае щелкаю по занавеске. Затем двигаю ползунок «Разброс», чтобы девушка стала почти черной, а все остальные объекты имели очертания ( о том как нарисовать черный фон я написал целую статью ).
При помощи инструмента «Пипетка», появляющемся автоматически, выбираю оттенок, который должен будет поменяться. В данном случае щелкаю по занавеске. Затем двигаю ползунок «Разброс», чтобы девушка стала почти черной, а все остальные объекты имели очертания ( о том как нарисовать черный фон я написал целую статью ).
Обратите внимание, занавеска и стена все равно должны иметь очертания, просто поставить разброс 200 не выйдет. В противном случае программа не будет учитывать оттенки и закрасит все некрасиво, единым цветом. Теперь зажимаю на плашку с цветом в самом низу окна, под ней написано «Результат».
Щелкаю по спектру и различным оттенкам, пока не добьюсь идеального результата.
Готово. Не перекрашивая фото мы получили прекрасный результат. Всего за несколько секунд. Теперь давайте немного о недостатках. Как я говорил выше, пользоваться этим способом удобно, если изображение контрастно. Чтобы перекрасить платье конкретной девушки в другой оттенок, его придется выделять. Могу предложить еще одну интересную , в которой большое внимание уделяется сложным объектам, например, волосам.
Могу предложить еще одну интересную , в которой большое внимание уделяется сложным объектам, например, волосам.
Сам же воспользуюсь инструментом «Магнитное лассо».
Теперь переношу платье на новый слой, нажав одновременно Ctrl+J. ? Прочитайте публикацию с подробным рассказом о них, которую я недавно подготовил для новичков.
Мы же возвращаемся в «Замену цвета» раздела «Коррекция». В данном случае оттенок придется менять при помощи ползунков «Цветовой тон», «Насыщенность», «Яркость». Если я щелкаю по плашке «Результат, то получается крайне отвратительно и неправдоподобно.
На мой взгляд, оттенок платья барышни все равно далек от идеала, а потому я хочу его немного размыть. Открываю вкладку «Фильтр» и выбираю всеми любимое «Размытие по Гауссу».
Одеяние стало менее четким, зато оттенок несколько выровнялся.
Как я уже сказал, лучше всего этот метод работает в том случае, если есть контрасты, так что удовлетворюсь этим, а сам расскажу вам о последнем на сегодня инструменте.
Быстрый инструмент для сложных случаев и кардинальных изменений
Мне нравится кисть «Замена цвета» больше остальных инструментов для решения аналогичной задачи. О ней вы можете узнать в статье « » , в которой я превращаю самую обычную девушку в красноволосую смурф-женщину с синей кожей.
Найти кисть не сложно, для этого надо щелкнуть правой кнопкой мыши по обычной кисти. Откроется дополнительное меню, в котором можно выбрать нужный инструмент.
Выбираю цвет. Все как обычно. Окошко справа. В данном случае черный, а затем закрашиваю часть волос девушки. Заметьте, все оттенки при этом сохраняются.
Можно поставить зеленый.
Для того, чтобы менять размер кисти пользуйтесь клавишами .
Могу также предложить обучающее видео по этой теме.
Ну а если вам хочется более профессионально разбираться в программе и понять как именно работает та или иная функция в программе фотошоп, то предлагаю очень полезный курс « Photoshop для начинающих в видеоформате ».
Максимум полезной информации об инструментах. Вот в принципе и все. Не забывайте подписываться на рассылку, чтобы быть в курсе самой свежей, полезной и простой информации.
До новых встреч и удачи.
Вас не устраивает цвет вашей рубашки, или волос? Хотите поэкспериментировать и, возможно, что-либо изменить? Всё в ваших руках!
В этом уроке я покажу, как быстро и легко менять цвет любых элементов на вашей фотографии.
Итак, открываем нужное нам изображение.
Лично я подобрала вот эту фотографию:
Теперь нужно выделить ту область изображения, цвет которой вы хотите изменить. В данном случае — это будет футболка.
Используйте инструмент Лассо и другие инструменты выделения (Прямолинейное лассо , Магнитное лассо , а так же инструмент Быстрое выделение и Волшебная палочка ):
Для того, чтобы выделить контуры максимально тщательно, рекомендую максимально увеличить масштаб изображения.
Не забудьте обратить внимание на то, что контур выделенной области обязательно должен замкнуться:
Если области, которые вы желаете выделить, находятся не смежно друг с другом, во время выделения удерживайте нажатой клавишу SHIFT . Это добавит выделенную область к предыдущей.
Это добавит выделенную область к предыдущей.
Не стоит переживать, если вы случайно вылезли немного за контур, или же выделили нежелательную область. Мы уладим это чуть позже.
Итак, закончив с выделением, вернитесь к 100% масштабу вашего изображения.
Теперь кликните на иконке Редактирование в режиме быстрая маска , которая находится на панели инструментов прямо под цветами:
Вы будете наблюдать нечто, похожее на мой результат — выделенная область сохранила свой прежний цвет, всё же остальное залилось полупрозрачным красным цветом. Это и есть режим быстрой маски:
Затем, убедившись что выбраны цвета Белый и Чёрный, возьмите инструмент Кисть , размером 13 пикселей, с жёсткими краями:. Если вы станете «рисовать» на вашем изображении чёрным , это значит, что зарисованные зоны будут добавлены к выделенной области, если же белым — они будут удалены. Таким образом мы сможем подкорректировать границы нашего выделения.
Чтобы быстро менять белый и чёрный цвет, можно использовать клавишу Х на клавиатуре.
Если размер кисти слишком велик, ила, наоборот, мал, настройте его на ваше усмотрение.
Но не забывайте, что нужно использовать только жёсткие кисти, так как мягкие придадут выделению неаккуратность.
После того, как всё готово, отключите режим маски, воспользовавшись той же иконкой, что и для его активации.
Теперь вы получили аккуратную, тщательно выделенную область. Если же вы вдруг заметили, что пропустили какое-либо пятнышко, или деталь — вернитесь обратно к быстрой маске, чтобы всё исправить.
Вот и пришло время игры с цветами.
Создайте новый слой для режима Цветовой тон/Насыщенность с помощью команд:
Слой — Новый — Слой .
Далее: Изображение — Коррекция — Цветовой тон/Насыщенность.
и можете приступать к вашим экспериментам!
Главное не переусердствуйте, так как в некоторых случаях могут теряться тени и фактурные особенности, и изображение станет выглядеть неестественно.
Новичкам зачастую кажется, что «умные» инструменты Фотошопа призваны упростить им жизнь, избавляя от нудной ручной работы. Это отчасти является правдой, но только отчасти.
Это отчасти является правдой, но только отчасти.
Большинство таких инструментов («Волшебная палочка» , «Быстрое выделение» , различные инструменты коррекции, к примеру, инструмент «Заменить цвет» ) требуют к себе профессионального подхода и новичкам категорически не подходят. Необходимо понимать, в какой ситуации такой инструмент можно использовать, и как его правильно настроить, а это приходит с опытом.
Сегодня поговорим об инструменте «Заменить цвет» из меню «Изображение – Коррекция» .
Данный инструмент позволяет заменять вручную определенный оттенок изображения на любой другой. Его действие похоже на действие корректирующего слоя «Цветовой тон/Насыщенность» .
Окно инструмента выглядит следующим образом:
Данное окно состоит из двух блоков: «Выделение» и «Замена» .
Выделение
1. Инструменты взятия образца оттенка. Выглядят они, как кнопки с пипетками и имеют следующие назначения (слева направо): основная проба, добавление оттенка в набор для замены, исключение оттенка из набора.
2. Ползунок «Разброс» определяет, какое количество уровней (смежных оттенков) подлежит замене.
Замена
В данный блок входят ползунки «Цветовой тон», «Насыщенность» и «Яркость» . Собственно, назначение каждого ползунка определяется его названием.
Практика
Давайте заменим один из оттенков градиентной заливки вот такого круга:
1. Активируем инструмент и кликаем пипеткой по любому участку круга. В окне предпросмотра немедленно появится белая область. Именно белые области подлежат замене. В верхней части окна мы увидим выбранный оттенок.
2. Идем в блок «Замена» , кликаем по цветовому окошку и настраиваем цвет, на который хотим заменить образец.
3. Ползунком «Разброс» настраиваем диапазон оттенков для замены.
4. Ползунками из блока «Замена» тонко настраиваем оттенок.
На этом манипуляции с инструментом завершены.
Нюансы
Как уже было сказано в начале статьи, инструмент работает не всегда корректно. В рамках подготовки материалов к уроку было проведено несколько экспериментов по замене цвета на различных изображениях – от сложных (одежда, автомобили, цветы) до простых (одноцветные логотипы и пр.).
В рамках подготовки материалов к уроку было проведено несколько экспериментов по замене цвета на различных изображениях – от сложных (одежда, автомобили, цветы) до простых (одноцветные логотипы и пр.).
Результаты оказались весьма противоречивыми. На сложных объектах (как и на простых) можно тонко настроить оттенок и область применения инструмента, но после подбора и замены приходится вручную дорабатывать изображение (устранение ореолов оригинального оттенка, удаление эффекта на нежелательных областях). Данный момент сводит на «нет» все преимущества, которые дает «умный» инструмент, такие как скорость и простота. В данном случае проще произвести всю работу вручную, чем переделывать за программой.
С простыми объектами дело обстоит лучше. Ореолы и нежелательные области, конечно, остаются, но устраняются проще и быстрее.
Идеальным вариантом применения инструмента является замена цвета какого-либо участка, окруженного другим оттенком.
На основе всего вышесказанного можно сделать один вывод: решать Вам, пользоваться данным инструментом или нет. На некоторых цветочках сработало неплохо…
На некоторых цветочках сработало неплохо…
П ри редактировании изображений в Photoshop нередко возникает необходимость изменить цвет какого-нибудь объекта или его части, причем сделать это так, чтобы он в точности сохранил свою текстуру, тень, эффекты перехода и прочие атрибуты. По вполне понятным причинам простое перекрашивание кистью здесь неприменимо, такой способ допустим только при работе с однотонными объектами.
При замене цвета текстурированных или неоднородных по цвету объектов без использования дополнительных инструментов не обойтись. Итак, как заменить цвет объекта в Photoshop.
Замена цвета с изменением режима наложения слоёв
Самый простой способ заменить цвет в Photoshop заключается в использовании режима наложения . Мы сейчас не будем разбирать как именно работает взаимодействие цветов при использовании разных режимов, лучше сразу приступим к делу. В нашем примере мы будем менять цвет внутреннего круга рисованной шестерёнки. Сейчас он имеет голубой цвет, мы же хотим, чтобы он стал красным и при этом сохранил все свои градиенты и эффекты.
Откройте изображения в Photoshop, создайте новый слой и измените его режим наложения на .
Выберите в палитре нужный цвет и начинайте рисовать обычной кистью прямо поверх объекта. Не слишком ли просто?
Да, если близлежащие к редактируемому объекту области имеют черный, белый или серый (любых градаций) цвет. Во всех остальных случаях перекрашиваемую область потребуется сначала выделить лассо, волшебной палочкой или применив маску.
Замена цвета путём цветокоррекции
Этот способ больше подходит для замены цвета объектов, имеющих более или менее однородный тон, например, одежды, цветка, кузова автомобиля и т.п. Откройте изображение в Photoshop и выберите в меню Изображение -> Коррекция -> .
В открывшемся окошке возьмите пипетку и кликните ею по цвету, который предполагается заменить, после чего он тут же появится в верхней части окна.
Затем кликните по квадратику с цветом (Результат) в нижней части диалогового окна и в открывшейся палитре выберите нужный цвет.
Изменения можно просматривать в режиме реального времени. Для более точного определения перекрашиваемого объекта можно использовать опцию разброс и пипетки «+» и «-» , позволяющие добавлять и убирать смежные области.
Замена цвета с помощью специальной кисти
В последних версиях Photoshop имеется специальная кисть, позволяющая заменять выбранный цвет, в том числе нейтральный, любым другим. Находится она в той же группе инструментов, что и обычная кисть. Суть её работы заключается в замене цвета смежных пикселей, погрешность которых определяет сам пользователь. Так, при допуске 1 процент будет заменён только один конкретный цвет, который попадёт в фокус кисти.
При допуске 30 процентов кисть заменит цвет не только тех пикселей, которые окажутся в её фокусе, но и сопредельных, имеющих сходный цветовой оттенок. При 100-процентном допуске заменены будут все цвета. Основная трудность при работе с кистью «Замена цвета» в том, что подбирать допуск пользователю приходится опытным путём. Как на наш взгляд, 14-17 процентов для начала вполне хватит, при необходимости этот порог всегда можно поднять.
Как на наш взгляд, 14-17 процентов для начала вполне хватит, при необходимости этот порог всегда можно поднять.
Также при работе с этим инструментом следует убедиться, что режим рисования выставлен «Цветность» , а не «Цветовой тон» , иначе наложение цвета будет неравномерным. При перекраске следует быть аккуратным, чтобы случайно не залезть на смежную область, кистью нужно водить мягко не отрываясь.
Если это возможно, перекрашиваемый участок лучше выделить лассо или другими инструментом.
Доброго всем времени суток! Сегодня мы будем учиться изменять цвет объекта. Иногда возникает необходимость заменить цвет одежды на фото выделить какие-то детали. Это весьма полезное умение очень вам пригодится, поскольку замена цветов на объекте позволяет освежить ваши работы, придать им оригинальность. Все просто и сегодня в выпуске будут разные примеры.
Если вдруг вы решили в реале оттюнинговать свою машину, и не знаете какой цвет лучше подобрать, тогда можно и здесь попробовать фотошоп для начала. Перекрашивать по настоящему – дорого, а на компьютере – самое то. Результат можно увидеть и принять правильное решение.
Перекрашивать по настоящему – дорого, а на компьютере – самое то. Результат можно увидеть и принять правильное решение.
Чтобы поменять цвет объекта, существует несколько способов. Их мы и рассмотрим. Первый способ заключается в применении встроенной функции изменения цвета, или замены цвета. Сначала познакомимся с ним. Как обычно, загружаем картинку, делаем дубликат слоя. Далее открываем в верхнем меню «Изображение»- «Коррекция» — «Заменить цвет».
Перед нами откроется окно, в котором необходимо выбрать заменяемый цвет и цвет, который будет вместо него.
Начнем с того, что в первой строке ставим галочку (если не установлена) на локализованные наборы цветов. Это стандартные, доступные в программе цвета. Далее, выбираем цвет, который меняем, например красный цвет насекомого. Нажимаем на пипетку, (первая из трех иконок) и нажимаем пипеткой на теле насекомого в квадратном окошечке внизу.
Одновременно, в окошке с названием цвет появится заменяемый оттенок. Обратите внимание, следующая строка – «разброс. Можно поставить на «максимально». Чем больше этот параметр, тем больше он захватит цвета. В нижней части окошка показаны параметры для замены цвета.
Обратите внимание, следующая строка – «разброс. Можно поставить на «максимально». Чем больше этот параметр, тем больше он захватит цвета. В нижней части окошка показаны параметры для замены цвета.
Можно воспользоваться ползунком, водя его справа налево, выбирая цвет, а можно сразу кликнуть на цветной квадратик и в появившемся окне выбора цвета, задать нужный, например, синий. Далее, настраиваем ползунками насыщенность этого цвета и яркость. Сделав все это, жмем ОК и получаем результат:
Божья коровка из красной стала синей. Второй вариант изменения цвета немного схож с первым, но операции проводятся иначе. Назвать данную процедуру можно выделением по цвету. Ранее говорилось о тюнинге машин, вот и возьмем для примера автомобиль. Загружаем картинку и идем опять в верхнее меню «Выделение»-«Цветовой диапазон».
Перед нами откроется окно, немного аналогичное предыдущему. Разброс так же ставим по максимуму, а «Пипеткой» жмем по красному цвету машины. В окне просмотра он стал белым.
Сделав все необходимые операции, жмем ОК и, в результате, получаем картинку машины, на которой красный цвет выделен прерывистой мерцающей линией. Мы добились того, что только нужные участки рисунка определенного цвета у нас выделились. И мы не прибегали к классическим инструментам выделения типа «Лассо» и других.
Теперь идем «Изображение» — «Коррекция — «Цветовой тон/Насыщенность».
Откроется окно настроек. В строке «Тонирование» ставим галочку. Далее, выбираем ползунком нужный цветовой тон. В моем варианте – зеленый. Настраиваем яркость и насыщенность так как нравиться Вам.
Когда достигли нужного варианта, жмем ОК. После этого снимаем выделение и получаем результат. Машина из красной стала зеленой. Если этот цвет не устраивает делаем поэтапно все то же самое, но выбираем иной цвет.
Вот такие простые операции, а результат впечатляет. Быстро и точно. Вы только что получили представление о компьютерной подборке цвета. Если еще компьютерный код автомобильной краски знать — можно пробовать подбирать реальные цвета.
Изменяем цвет объекта на белый
В этом примереперекрашиваем объект в белый цвет. Возьмем для примера ту же красную машину и перекрасим ее в белый цвет. Для начала зайдем слои — новый корректирующий слой — черно-белое.
В результате появится новый слой и откроется окно его корректировки.
Здесь двигаем ползунки, особенно верхний красный, поскольку машина была красная, до тех пор, пока не получим желаемый результат.
Как в Photoshop изменять цвет объекта по образцу?
Изменить цвет объекта можно еще и создав шаблон или образец нужного цвета. Создаем в программе новое окно, в котором красим фон в нужный цвет, например синий.
Далее переходим на картинку, которую надо перекрасить. Здесь мы выбираем выделение – цветовой диапазон. Теперь пипеткой кликаем по изменяемому цвету. Пипеткой со знаком + добавляем места выделения и нажимаем ОК. Если в результате выделился не только нужный объект, но и соседние участки, делаем следующим образом.
Выбираем инструмент лассо, а из верхнего меню используем кнопки добавить к выделенной области и вычесть из выделенной области.
Инструментом лассо обводим ненужные участки (при активированной кнопки вычесть из выделенной области). В результате ненужные участки будут убраны.
Произведя, таким образом необходимые манипуляции, мы получим нужное выделение, а именно четко красного цвета машину.
Заходим изображение – коррекция – подобрать цвет.
Перед нами откроется окно.
Здесь необходимо первым делом открыть выпадающее меню источник и выбрать в нем картинку с созданным синим цветом. Она проявиться в окне рядом.
В это же время измениться и цвет машины. Теперь двигая ползунки светимость, интенсивность цветов и ослабить находим нужный вариант цвета
После того, как получится нужный результат жмем ОК, снимаем выделение. Картинка изменила цвет. Ну, а для наглядности, небольшое видео, в котором при помощи инструментов «Пипетка» и «Градиент» перекрашивается небо над головой девушки на пляже.
Заменяем цвет объекта с помощью инструмента «Пипетка»
Выше мы говорили о том, как изменить цвет по образцу. В описанном варианте использовался созданный шаблон документа фотошоп. Однако можно выбирать цвет для изменения и в самой редактируемой картинке. Для этого существует инструмент пипетка, которая находится на панели инструментов (шестая сверху).
Если вам необходимо создать цветовую схему, которая будет одинаковой с таковой изображения, то пипетка как раз и предназначена для этого. Выбрав пипетку, необходимо щелкнуть по нужному цвету и он тут же отобразиться в квадратике выбора основного цвета. Если не щелкать кнопкой мыши, а удерживать ее нажатой, то увидим, что вокруг пипетки образовалось кольцо пробы.
Если водить курсором с пипеткой по картинке, то увидим, как на кольце изменяется цвет. Верхняя часть показывает выбранный цвет, а нижняя тот, который был изначально.Итак, это действия с инструментом пипетка. Теперь, как используя ее поменять цвет объекта. Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
Для этого необходимо будет выполнить ряд операций. Первая – выделение той части картинки, цвет которой надо поменять. Например, на фото с красной машиной надо перекрасить боковое зеркало в одну из цветовых схем всей картинки. Для примера возьмем черный цвет у бампера.
Выбираем инструмент быстрое выделение или какой-либо другой, который вам удобнее и выделяем область. Поскольку в примере объект не сложный, я использовал магнитное лассо.
Теперь выбираем инструмент пипетка, кликаем по черному цвету бампера и видим, что в квадратике основного цвета, появился нужный.
Результат, конечно не такой, как в вариантах описанных ранее, но если поработать над коррекцией полученного изображения, можно достичь более реалистичных результатов.
Как поменять цвет фотографии в фотошопе
Работа в фотошопе – это во многом творческий процесс. Можно сделать оригинальный коллаж, красивый фотоальбом, оформить фотографию красивой рамкой. Современная утилита «Фотошоп на русском» обладает мощными функциональными возможностями, она полностью русифицирована и доступна для широкого круга пользователей.
Инструкция по изменению цвета в фотошопе
Чтобы изменить цвет в фотошопе нужно воспользоваться лучшей программой для этого – «Фотошопом на русском». Вне зависимости от того, обладаете вы навыками фотомонтажа или нет, данная процедура не займет у вас много времени. Представленная утилита рассчитана как на новичков, так и профессионалов.
Изменение цвета в фотошопе осуществляется в несколько простых шагов:
Шаг 1. Скачать «Фотошоп на русском» на компьютер. При нормальной скорости интернет соединения этот процесс не занимает более 2-3 минут. Далее двойным щелчком мыши на скачанный файл активируется установщик. По окончании установки запустить программу с ярлыка на рабочем столе.
Шаг 2. Добавить фотографию для обработки в программу. Для этого сразу после запуска программы можно щелкнуть по верхней иконке «Открыть фотографию» или последовательно – вкладку «Файл» и далее строку «Открыть фото». Далее начинается процедура, как изменить цвет фона в фотошопе.
Шаг 3. Нажать вкладку «Эффекты», далее – «Замена фона», откроется окно настроек. Далее выделить изображение пунктирной линией и закольцевать его двойным щелчком мыши в начальной точке. Фон автоматически изменится на предварительно установленный. Также полезно узнать, как сделать прозрачный фон в Фотошопе.
Нажать вкладку «Эффекты», далее – «Замена фона», откроется окно настроек. Далее выделить изображение пунктирной линией и закольцевать его двойным щелчком мыши в начальной точке. Фон автоматически изменится на предварительно установленный. Также полезно узнать, как сделать прозрачный фон в Фотошопе.
Шаг 4. В правой части меню нажать в выборе цвета пункт «Цвет». Щелкнуть по цветному прямоугольнику, откроется окно для изменения колора. Слева расположены квадратики с готовыми вариантами цвета, справа – поле для более тонкой настройки цвета. Выбрать нужный вариант и нажать «ОК». Вот и все, что требовалось, для того, чтобы изменить цвет фона в фотошопе, далее начинается более тонкая обработка фото.
Шаг 5. Настроить размытие границ в правой части меню. Нажать иконку «Применить».
Шаг 6. После того, как будет изменен цвет фона в фотошопе, можно приступить к дальнейшему редактированию фотографии. Узнайте, как пользоваться штампом в фотошопе, и процесс ретуширования изображения не вызовет у вас никаких сложностей.
Шаг 7. Применить для фотографии разнообразные эффекты. Имеются природные, стилизация, геометрические и многие другие.
Шаг 8. Сохранить фотографию. Для этого нужно нажать на изображение синей дискеты в верхней части меню. Выбрать папку, куда будет сохранено фото, также можно изменить его формат, например, на BMP, JPG, PNG, TIF, PSD, GIF и многие другие.
Вы разобрались, как поменять цвет в фотошопе, теперь вы можете создать из нескольких фотографий оригинальный коллаж, сделать открытку на день рождения или другое важное событие, сделать календарь на следующий или текущий год.
Неограниченные возможности для ваших фото в «Фотошопе на русском»
В «Фотошопе на русском» Реализована функция пакетной обработки, таких инструментов цветокоррекции, как уровни, кривые, 3D и HDR эффекты. Для более широкого изучения возможностей программы воспользуйтесь подробным онлайн учебником.
Программа «Фотошоп на русском – это мощный инструмент для обработки фотографий. С его помощью вы сможете узнать, как поменять цвет в фотошопе. В коллекции утилиты имеется множество готовых вариантов оформления и интереснейших эффектов. Узнайте, как научиться пользоваться фотошопом, за 5 минути вы не сможете оторваться от этого увлекательного процесса на протяжении длительного времени.
С его помощью вы сможете узнать, как поменять цвет в фотошопе. В коллекции утилиты имеется множество готовых вариантов оформления и интереснейших эффектов. Узнайте, как научиться пользоваться фотошопом, за 5 минути вы не сможете оторваться от этого увлекательного процесса на протяжении длительного времени.
Замена цвета в Фотошопе – как поменять, изменить цветовую гамму картинки, рисунка или фотографии, как перекрасить объект в Photoshop
Photoshop Цифровая фотография 2 комментарияЗадать вопросНаписать пост
Фотошоп повсеместно используется для коррекции изображений и фотографий. Особенно полезным является возможность заменить цвет фотографии на другой. Благодаря этому можно создавать интересные решения для фотографий и рисунков.
Функция «Заменить цвет»
Самым простым способом поменять цвет фотографии в Фотошопе является встроенная функция изменения цвета. Чтобы изменить окрас рисунка в Photoshop достаточно следовать инструкции:
- Вставить выбранный рисунок в окно программы.

- Перейти к меню изображения и зайти в коррекцию палитры. После чего из выпадающего меню кликнуть по замене.
- После этого появится окно по замене окраса. Необходимо с помощью пипетки кликнуть по участку, который следует заменить.
- Также стоит увеличить параметр разброса. Чем выше его показатель, тем большая площадь будет заменена. Другой вариант выбирается в панели замены.
- После выбора и установки всех параметров достаточно нажать ОК.
Этот способ позволяет легко заменить цвет объекта в несложных однотонных фотографиях.
Замена цвета в Фотошопе для сложных фотографий
Чтобы сделать замену в сложном рисунке, необходимо следовать инструкции:
- Вставить рисунок в среду программы.
- Зайти в меню выделения и кликнуть по строке цветового диапазона.
- Появится окно, в котором с помощью пипетки необходимо выделить участки для замены.
 Например, если кликнуть по красному, то на рисунке выделится вся область с этим окрасом.
Например, если кликнуть по красному, то на рисунке выделится вся область с этим окрасом. - Нажать ОК. После этого получится следующая картина.
- В меню изображения перейти к коррекции фона.
- В появившемся окне можно настроить палитру. Также рекомендуется нажать на строку тонирования.
Таким образом можно заменить цвет в Фотошопе на другой в сложном изображении.
Изменение режима наложения
Существует еще один способ изменения палитры. Он подойдет для сложных фотографий, где окрашенные участки очень мелкие. Для того, чтобы использовать режим наложения достаточно сделать следующее:
- Открыть фотографию в среде программы. Создать новый слой.
- Произвести смену режима наложения на цветность.
- Выбрать инструмент «Кисти».
- После чего выбрать любой вариант для подмены.
- Осталось только покрасить кистью участки, которые необходимо изменить.

Этот способ отлично подходит для смены окраса глаз на фотографии или создания необычного окрашивания на волосах.
Изменение палитры объекта на белый
Довольно просто получается поменять цвет всего объекта на картинке на белый. Чтобы это сделать требуется проследовать инструкции:
- Вставить выбранную картинку в среду программы Photoshop.
- Создать новый слой для коррекции в черно-белом исполнении.
- После этого появится новый слой и его можно будет откорректировать. Картинка под этим слоем станет черно-белой.
- Ползунки необходимо двигать до тех пор, пока картинка не станет белой. Рекомендуется изначально изменить положения ползунка, который соответствует реальному окрасу картинки.
Таким образом можно перекрасить любое изображение в белый.
Изменить окрас по образцу
Чтобы изменить цвет по образцу требуется сделать следующее:
- В программе создать новое окно и перекрасить фон в необходимый цвет.

- После чего требуется перейти на вкладку с рисунком, который нужно перекрасить. Как и в предыдущих случаях необходимо пипеткой выделить нужный диапазон цвета.
- Если функция выделила не только объект, но и другие участки необходим выбрать лассо с вычитанием.
- Этим инструментом требуется выделить лишние участки. После этого все лишние выделения пропадут. Получится рисунок с выделенным диапазоном.
- Далее нужно зайти в меню изображения и выбрать коррекцию и подбор цвета.
- В появившемся окне выбрать источник варианта окраса, который был создан ранее.
- После этого окрас рисунка изменится. Чтобы подобрать необходимый оттенок нужно передвигать ползунки интенсивности и освещенности.
- Как только будет получен удовлетворительный результат требуется кликнуть по кнопке ОК.
Используем «Пипетку»
Если на картинке уже есть вариант для замены основного цвета предмета можно использовать пипетку:
- С помощью инструмента лассо выделить объект, который подлежит перекрашиванию.

- Выбрать пипетку и кликнуть на область с нужным для замены цветом.
- С помощью инструмента заливки перекрасить выделенную область.
Такой способ более быстрый для перекрашивания, так как не требуется отдельно создавать цветовой шаблон. Но чтобы результат получился более реалистичным потребуется поработать дольше над коррекцией.
Как поменять цвет текстуры в Фотошопе
Чтобы изменить окрас текстуры на изображение достаточно сделать следующее:
- Вставить изображение в среду Фотошопа.
- Перейти в меню коррекция и выбрать фон и насыщенность.
- Появится окно с ползунками. Для замены цвета необходимо менять положения ползунка, отвечающего за тон.
- Изменяя его положение можно поменять оттенок текстуры.
 Как только результат будет удовлетворительным необходимо подтвердить сохранения изменений.
Как только результат будет удовлетворительным необходимо подтвердить сохранения изменений.
Этот способ позволяет легко изменить окрас текстуры при этом сохраняя ее особенности.
На главную
Reader Interactions
10 способов по повышению читабельности текста на картинке
211263 304 1
| Контент-маркетинг | – Читать 8 минут |
Прочитать позже
Иллюстрация: Мария Марикуца
Евгения Дычко
Продакт-маркетинг менеджер Crello с 6-летним опытом в диджитал маркетинге, копирайтинге и PR.
Ежедневно мы скролим километры лент в соцсетях и видим тысячи публикаций. При такой информационной насыщенности у мозга есть всего доля секунды, чтобы оценить степень важности или интересности каждого нового поста.
Если текст на анонсе будет подан хаотично и неаккуратно, на него не кликнут — и важную ссылку пропустят. Графика с текстом требует максимальной простоты, легкости и чистоты — только так она сработает вам на руку.
Чтобы текст на иллюстрации был читабельным, следуйте этим 10 рекомендациям.
Примеры графики сделаны на графическом онлайн-редактор Crello.
#1
Настройте фон
Очень сложно считать тонкую надпись на пестром фоне — она в нем растворится. Шрифт на пару тонов темнее/светлее фона тоже будет неразличим — буквы сольются с фоновыми фрагментами своего цвета, и получится каша.
Если цвет шрифта менять не хочется, поработайте с контрастностью фона:
- Затемните или осветлите многоцветную картинку.
- Используйте цветной или градиентный фильтр.
- Размойте фон, чтобы сделать его менее интенсивным.
Читатель не должен всматриваться и расшифровывать надпись на анонсе, у него нет времени играть в угадалки. Информацию нужно донести с первого взгляда. Если ради этого нужно пожертвовать «красотой» и убрать фон, жертвуйте.
Не бойтесь остаться без картинки в подложке. Текст на однотонном фоне воспринимается лучше, чем на пестром взрыве.
Текст на однотонном фоне воспринимается лучше, чем на пестром взрыве.
#2
Делайте плашки
Если правильного фона нет, а менять фотографию не хочется, добавьте контрастную плашку и поставьте текст на нее.
Плашка может быть строгой геометрической формы или «пятном», ее можно сделать общей на весь блок, под каждую строку или даже под каждое слово.
Необязательно делать плашку непрозрачной. Даже небольшая контрастность отделит текстовую область от фотографии и кардинально повысит читабельность.
#3
Интегрируйте текст в дизайн
Текст, который становится частью дизайна, воспринимается даже лучше самостоятельного. Чтобы органично вписать слова в графическую композицию, нужно экспериментировать. Хотите ускорить процесс — возьмите шаблон и настройте его.
Если текст плохо смотрится на фоне в том объеме, в котором вы думали изначально, разбейте его на фрагменты и распределите по контрастным фонам внутри картинки. Так вы убьете двух зайцев — сделаете слова частью визуальной истории и решите вопрос с контрастным фоном.
Так вы убьете двух зайцев — сделаете слова частью визуальной истории и решите вопрос с контрастным фоном.
Отдельные буквы и слова можно использовать в роли полноправных элементов, но важно, чтобы это было естественно.
#4
Уважайте цветовые сочетания
Мышино-серые слова плохо читаются, а зеленая надпись на красном выглядит так, будто хочет вас убить. Белый на черном и наоборот — суперчитабельно, но смертельно скучно.
Чтобы глазу было приятнее, берите не черный, а темно-серый, и не белый, а алебастровый. Ориентируйтесь на собственные эстетические ощущения — если цветовое сочетание режет глаз, хладнокровно отбросьте вариант. Понять, какие оттенки хорошо смотрятся вместе, помогут сервисы вроде Coolors, Paletton и Adobe Color CC. Там легко собрать свою палитру или взять уже готовые.
Используйте в графической иллюстрации несколько цветов, но во всей композиции должно быть не больше 3-4 ключевых оттенков. Правильные цветовые сочетания упростят восприятие, но очень важно соблюдать баланс.
Правильные цветовые сочетания упростят восприятие, но очень важно соблюдать баланс.
#5
Повторяйте элементы
Любое ненавязчивое повторение — оттенков, элементов, стилей шрифта — помогает графике смотреться собрано и целостно. Так в иллюстрации появляется ритм, как в стихотворении.
Для шрифта лучше всего использовать один из цветов, который встречается в фотографии на фоне. Так появляется эмоциональная связь между текстом и фото.
#6
Настраивайте шрифты
Как и цвет, шрифт создает атмосферу — игривую или сдержанную, простую или вычурную, деловую или интимную.
Подбирайте шрифт с учетом того, какую тональность несет ваше сообщение: тонкий строгий для деловых сообщений, крупный геометрический для активных фраз и витиеватый для нежно-эмоциональных.
Размер шрифта тоже помогает влиять на восприятие. Основную смысловую часть можно набрать прописными буквами, а вспомогательную — строчными, так легко расставлять акценты. Но и строчные могут привлекать внимание, если набрать их шрифтом, который выделяется.
Но и строчные могут привлекать внимание, если набрать их шрифтом, который выделяется.
#7
Внимательно подбирайте расстояние
В зависимости от шрифта, расстояние между буквами и строками может быть разным. Обычно шрифты по умолчанию собраны с хорошими интервалами, но иногда расстояния нужно настраивать. Например, когда текст не помещается на фон, «висит» строка или при увеличении букв расстояние получается слишком большим.
Когда буквы слипаются или сильно разделены, это бьет по восприятию. В первом случае фразу сложно прочитать, во втором — создается неприятное ощущение разорванности. Настройте текст так, чтобы он выглядел аккуратно.
В случае с крупными надписями, возможно, придется вручную двигать буквы, а с мелкими достаточно просто внимательно подогнать общий размер. Будьте аккуратны — в случае с мелким шрифтом очень легко нарушить баланс, и любое изменение может закончиться провалом.
#8
Помните об иерархии
Ключевой заголовок, объясняющий подзаголовок и детализирующий основной текст — эта иерархия работает как в крупных формах, так и в тексте маленького объема на иллюстрации.
Текст, разбитый таким образом, проще сканировать взглядом — время на оценку содержания сокращается, и читатель подсознательно вам благодарен. Кусок однотипного текста одинакового шрифта требует больше времени для анализа, и это очень раздражает.
#9
Контраст, но не конфликт
Цвет или подложка — далеко не единственный способ выделить слово. Можно использовать несколько шрифтов в одной надписи, создавая контраст и приятное напряжение. Хорошо объединяются шрифты с засечками и без. Но не увлекайтесь — баланс и сочетаемость должны быть на первом месте.
Не всегда то, что выделено крупными буквами и болдом, доминирует — внимание всегда привлекает «инородный» элемент. В окружении тяжелых букв крупного размера несколько тонких слов будут перетягивать взгляд на себя. Это тоже контраст.
Не допускайте конфликта. У контрастных элементов должно быть что-то общее — то, что их гармонизирует.
#10
Группируйте текст
Не размещайте на иллюстрации много мелкого текста вместе с изображениями. Исключения составляют важные сообщения и цитаты, но в таком случае текст должен занимать 80-90% пространства.
Исключения составляют важные сообщения и цитаты, но в таком случае текст должен занимать 80-90% пространства.
Соберите текст в целостный блок и разместите его на иллюстрации по композиционному «правилу третей». Даже если каждая из строк занимает свою плашку или у вас несколько смысловых акцентов — все они должны соединиться в одно компактное целое.
Выравнивание по центру или по одной из сторон поможет справиться с текстовым фрагментом на несколько строк — сделает его аккуратнее. Растягивание большого текста по длине строки не даст ничего, кроме залысин внутри.
Хороший дизайн смягчит простоватый текст, а вот плохой может заглушить даже гениальную мысль. Чтобы подать текст на картинке максимально выгодно, следуйте следующим правилам:
Текст должен легко читаться, для этого делайте достаточно контрастный и размытый фон.
Если не хочется затемнять фон, добавьте под текст плашку
Вписывайте текст в шаблон. Используйте детали дизайна, чтобы сделать акцент на отдельных словах
Аккуратно подбирайте цветовые сочетания с помощью Coolors, Paletton
Повторение элементов делает дизайн целостным и эстетически привлекательным
Подбирайте шрифт под тему и настроение сообщения
Настройте баланс расстояния между буквами и словами
Соблюдайте иерархию в размерах: чем крупнее кегль, тем больше значимость этого текста
Добавляйте контраста с помощью разных шрифтов и элементов дизайна
Сгруппируйте текст на картинке: либо по центру, либо следуя правилу третей
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4. 6 из 5 на основе 672 оценок
6 из 5 на основе 672 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
SEO +1
Анастасия Сотула
Бесплатное размещение ссылки на сайт: 60+ для размещения ссылок
Контент-маркетинг
Анастасия Никитина
Как писать статьи на английском, чтобы их опубликовали зарубежные СМИ
Обновления Serpstat +2
Yuliia Zadachenkova
Эти 2 инструмента прокачают вашу семантику: «Поисковые подсказки» и «Похожие фразы»
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Как изменить цвет текста в Photoshop
После того, как вы выбрали идеальный шрифт и получили правильное расположение, все, что осталось, это изменить цвет текста. Проблема в том, как вы должны изменить цвет после того, как он написан? Хотя этот процесс может немного отличаться от работы в обычной текстовой программе, Photoshop предлагает несколько простых способов с легкостью изменить цвет текста, даже если он применяется непосредственно к изображению!
Чтобы изменить цвет текста в Photoshop, выделите текстовый слой и выберите инструмент «Текст», нажав T. Щелкните текст на холсте, чтобы отредактировать его, затем щелкните и перетащите, чтобы выделить весь текст. Перейдите на верхнюю панель настроек, нажмите на палитру цветов, чтобы открыть цветовую палитру, и выберите новый цвет. Нажмите OK, чтобы сохранить изменения, и к тексту будет применен новый цвет.
В этом уроке вы узнаете два самых быстрых способа изменить цвет текста в Photoshop на существующих текстовых слоях. Затем мы сделаем еще один шаг вперед и научимся применять несколько цветов к одному фрагменту текста.
Теперь, если вы работаете с изображением, где текст уже применен к изображению, я расскажу, как редактировать существующий текст в последнем разделе этого поста.
Начнем!
Как заполнить текст цветом — 2 метода
Есть два основных способа изменить цвет текста в Photoshop. Первый метод требует, чтобы вы фактически выбрали текстовый инструмент, а второй предлагает больше параметров настройки в одном месте.
Способ 1: выделение текста
Например, предположим, что вы написали на холсте один фрагмент текста. В настоящее время цвет текста черный, потому что это предустановленный цвет, который вы выбрали перед написанием текста.
Проблема в том, что изменение предустановленного цвета текста не влияет на существующий текст. Это потому, что эта настройка применяется только к новому тексту , который вам еще предстоит создать.
Это потому, что эта настройка применяется только к новому тексту , который вам еще предстоит создать.
При этом вы можете использовать заданный цвет для изменения цвета существующего текста, если он правильно выбран !
Для начала выберите текстовый слой на панели слоев и возьмите инструмент «Текст», нажав T.
Затем нажмите на палитру цветов и выберите новый цвет из цветовой палитры. Поскольку выбран текстовый слой, Photoshop применит этот новый цвет к существующему тексту на этом слое.
После того, как вы нашли идеальный цвет, нажмите «ОК», чтобы подтвердить изменения, и ваш текст станет совершенно нового цвета!
Способ 2. Использование панели символов
Второй способ изменения цвета текста не требует выделения какого-либо текста или большого количества щелчков мышью. Особенно, если вы хотите оптимизировать свой рабочий процесс, это немного более быстрый способ сделать что-то. Панель символов предлагает множество ценных параметров настройки текста, и изменение цвета — один из них!
Панель символов предлагает множество ценных параметров настройки текста, и изменение цвета — один из них!
Панель персонажей находится на панели настроек. Если вы его не видите, перейдите к Window > Character , чтобы отобразить его.
На этой панели можно выбрать различные настройки, но вам нужна цветная рамка.
Сначала выбрав текстовый слой на панели слоев, щелкните параметр цвета в окне символов.
Появится палитра цветов, где вы снова сможете выбрать любой желаемый цвет. Когда вы будете довольны новым цветом, нажмите «ОК», чтобы зафиксировать изменения.
Теперь цветное поле изменится, чтобы представить новый цвет текста, и к выбранному текстовому слою будет применен этот цвет!
Панель символов предлагает немного более быстрый способ изменения цвета текста, так как вам не нужно использовать текстовый инструмент. Вместо этого просто щелкните текстовый слой на панели слоев, и все готово.
Полегче!
Как сделать текст разноцветным
В двух предыдущих примерах вы узнали, как изменить цвет всего текста одновременно. Проблема в том, что это не очень хорошо работает, если вы хотите, чтобы каждое слово имело свой цвет. В этом случае вам нужно будет использовать немного другую технику.
Чтобы изменить цвет текста в Photoshop, выберите инструмент «Текст» и щелкните текст, который хотите отредактировать. Когда текст активен, нажмите и перетащите одно слово, чтобы выделить его, затем нажмите на палитру цветов на верхней панели настроек. После выбора нового цвета он будет применяться только к выделенному тексту. Вы можете повторить этот процесс между несколькими словами или даже с отдельными буквами.
Для начала вам нужно будет выполнить те же шаги, что и для выделения текста в первом способе. Выделив текстовый слой на панели слоев, возьмите инструмент «Текст» ( T ) и щелкните текст на холсте.
На этот раз вместо выделения всего текста начните с выделения одного слова , цвет которого вы хотите изменить.
Выделив один фрагмент текста, щелкните палитру цветов в верхней панели настроек и выберите новый цвет. Нажмите OK , чтобы сохранить изменения и применить новый цвет.
Теперь у вас остался новый цвет, примененный только к фрагменту текста, который вы ранее выделили. Давайте повторим этот процесс, чтобы изменить цвет другого слова.
Еще раз, выделив отдельный фрагмент текста, нажав на палитру цветов и выбрав новый цвет, нажмите OK, чтобы применить изменения.
Теперь есть две части текста с двумя разными цветами!
Вы можете повторять этот процесс столько раз, сколько хотите, выделяя те слова, цвет которых вы хотите изменить. Также можно изменить цвет отдельных букв, выделив только одну букву, а не все слово.
Как изменить цвет существующего текста в Photoshop
Чтобы изменить цвет текста, который непосредственно применяется к изображению, выберите инструмент «Волшебная палочка» и установите размер образца «5 на 5 в среднем» и снимите флажок « Непрерывная настройка. Нажмите на текст, цвет которого вы хотите изменить, чтобы создать выделение вокруг него. С новым активным выделением перейдите в «Слой»> «Новый слой-заливка»> «Сплошной цвет» и выберите новый цвет текста. Выделение будет применено к маске слоя, а цветовая заливка будет применена к тексту.
Нажмите на текст, цвет которого вы хотите изменить, чтобы создать выделение вокруг него. С новым активным выделением перейдите в «Слой»> «Новый слой-заливка»> «Сплошной цвет» и выберите новый цвет текста. Выделение будет применено к маске слоя, а цветовая заливка будет применена к тексту.
Итак, вы научились менять цвет текста в целом, отдельных слов или даже букв. На каждом из этих шагов текст располагался на текстовом слое, который можно было легко редактировать в любое время.
В некоторых случаях может потребоваться изменить цвет текста, который уже нанесен непосредственно на изображение. Это означает, что нет текстового слоя, только изображение с запеченным текстом.
Пример текста и изображения, объединенных в один слой. Текст здесь не редактируется напрямую.
Цвет текста по-прежнему можно изменить, но для этого потребуется чуть больше ручных усилий. На этот раз нам нужно сделать выделение вокруг текста, а затем применить слой заливки цветом поверх.
Существует множество способов выделения в Photoshop, но инструмент «Волшебная палочка» прекрасно справляется с задачей выбора одного цвета. В этом случае темный текст полностью одноцветный, поэтому этот инструмент быстро сделает выделение.
Сначала выберите инструмент «Волшебная палочка» на панели инструментов.
Убедитесь, что для Размер выборки установлено значение 5 на 5 в среднем , а Непрерывный не отмечен.
Выделив слой изображения, щелкните текст, чтобы попробовать цвет и создать выделение. Инструмент «Волшебная палочка» автоматически найдет похожие цвета и добавит их к выделению. Так как весь текст одного цвета, все выделяется сразу!
Вы заметите черно-белую линию вокруг текста, называемую марширующими муравьями, которая указывает на активную область выделения. Сделав выбор, поднимитесь на Слой > Новый слой-заливка > Сплошной цвет.
Нажмите OK в диалоговом окне нового слоя.
Теперь выберите цвет текста в палитре цветов и нажмите OK.
Ваш активный выбор будет автоматически применен к маске слоя, а выбранный вами цвет будет применен к тексту. Поскольку маска видна только вокруг формы вашего текста, это единственное место, где применяется слой заливки цветом. Теперь вы успешно изменили цвет существующего текста в Photoshop!
Если вы хотите изменить цвет этого текста позже, просто дважды щелкните слой заливки цветом , чтобы снова открыть палитру цветов. Оттуда вы можете легко выбрать новый цвет для своего текста, поскольку вся тяжелая работа уже сделана!
Вот как можно изменить цвет текста в Photoshop, независимо от того, работаете ли вы с текстовыми слоями, отдельными буквами или текстом, вшитым в другую фотографию. Помимо выбора отличных цветов, вы можете еще больше оживить свой текст, добавив к нему градиент. Чтобы узнать, как создать этот эффект, ознакомьтесь с этот урок по созданию градиентного текста в Photoshop!
Удачного редактирования!
Brendan 🙂
Узнайте, как заменить цвет объектов на изображении различными способами в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление:
28 июня 2022 г. , 12:28:52 по Гринвичу
, 12:28:52 по Гринвичу
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Использование сенсорной панели с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Выделение и добавление масок
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Фотошоп в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Поместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Использование сенсорной панели с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Элементы позиционирования с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Монтажные области
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Параметры HTML для фрагментов
- Изменить макет фрагмента
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сочетайте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающее редактирование
- Создание и управление слоями и группами
- Выбор, группировка и связывание слоев
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты и стили слоя
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выделить с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основные сведения о каналах
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублирование, разделение и объединение каналов
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая корректировка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Выборочная настройка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Знакомство с Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и устранения дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как выполнять неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Исправление и перемещение с учетом содержимого
- Ретушь и исправление фотографий
- Исправление искажения изображения и шума
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка обрезки, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Масштабирование с учетом содержимого
- Преобразование изображений, форм и контуров
- Деформация
- Преобразование
- Панорама
- Рисование и раскрашивание
- Рисование симметричных узоров
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Форматирование абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Артикул эффектов фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты и стили слоя
- Применить определенные фильтры
- Размазывание областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработка пакета файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Управление цветом импортированных изображений
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентификация и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Распространенные вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как заменить цвет объектов на изображении с помощью различных методов в Photoshop
Photoshop предоставляет несколько методов, которые
позволяют заменить цвета объектов. Для большей гибкости и
результаты, примените корректировку оттенка/насыщенности к выбранным объектам.
Для меньшей гибкости, но удобной группировки опций используйте
Диалоговое окно «Заменить цвет». Для скорости, но меньшей точности попробуйте
Инструмент замены цвета.
Для большей гибкости и
результаты, примените корректировку оттенка/насыщенности к выбранным объектам.
Для меньшей гибкости, но удобной группировки опций используйте
Диалоговое окно «Заменить цвет». Для скорости, но меньшей точности попробуйте
Инструмент замены цвета.
В большинстве случаев этот гибкий метод лучше всего заменяет цвета. Поскольку маски и корректирующие слои не являются деструктивными, вы можете позже точно настроить результаты с полной свободой. Уникальный Опция Colorize делает абсолютные, а не относительные изменения цвета (избегая тонировки от исходных цветов).
Выберите объект, который хотите изменить. Инструмент «Быстрое выделение» часто дает хорошие результаты. Дополнительные методы см. в разделах Выбор цветового диапазона и Выбор и маска.
На панели «Коррекция» щелкните значок «Цветовой тон/Насыщенность». Выделение становится маской на корректирующем слое.
На панели «Свойства» измените настройки «Оттенок» и «Насыщенность», чтобы заменить цвет объекта.
 Если исходный цвет имеет оттенок нового цвета, выберите «Раскрасить» и измените настройки. (См. раздел Настройка оттенка и насыщенности.)
Если исходный цвет имеет оттенок нового цвета, выберите «Раскрасить» и измените настройки. (См. раздел Настройка оттенка и насыщенности.)Оставьте настройку яркости на нуле, чтобы поддерживать контраст. Чтобы сохранить как контраст, так и насыщенность, выберите режим наложения Hue для корректирующего слоя.
При необходимости увеличить или уменьшить пораженный участок, закрасив маску белым или черным цветом. (См. раздел Редактирование маски слоя.)
Для получения дополнительной информации см. Настройки обзор панели.
Диалоговое окно «Заменить цвет» объединяет инструменты для выбора цветового диапазона. с ползунками HSL для замены этого цвета. Вы также можете выбрать замена цвета в палитре цветов.
Заменить недостающие цвета
параметр Colorize в настройках Hue/Saturation, который может
необходимо для полного изменения цвета. Вы также можете найти регулировку
техника слоев проще для изменения конкретных объектов. Тем не менее, заменить
Команда «Цвет» удобна для глобального изменения цвета, особенно для изменения цветового охвата. цвета для печати.
цвета для печати.
Выберите «Изображение» > «Коррекция» > Заменить цвет.
(необязательно) Если вы выбираете похожие, непрерывные цвета на изображении, выберите Localized Color Clusters, чтобы построить более точная маска.
Выберите вариант предварительного просмотра:
Выбор
Отображает маску в окне предварительного просмотра. Маскированные области черный, а немаскированные области — белый. Частично маскированные области (области покрыты полупрозрачной маской) выглядят как различные уровни серые в зависимости от их непрозрачности.
Изображение
Отображает изображение в окне предварительного просмотра. Этот вариант полезно, когда вы работаете с увеличенным изображением или ограничены экранное пространство.
Чтобы выбрать цвета, которые вы хотите заменить, используйте Инструмент «Пипетка», чтобы щелкнуть на изображении или в поле предварительного просмотра, чтобы выбрать области, открытые маска.

Чтобы уточнить выбор, выполните одно из следующих действий:
Щелкните, удерживая клавишу Shift, или используйте пипетку «Добавить в образец» инструмент для добавить области.
Удерживая нажатой клавишу «Alt» (Windows), «Option» (Mac OS), или используйте инструмент «Вычесть из образца пипетки», чтобы удалить области.
Щелкните образец цвета выбора, чтобы открыть Сборщик. Используйте палитру цветов, чтобы указать цвет, который вы хотите заменить. Когда вы выбираете цвет в палитре цветов, маска в окне предварительного просмотра коробка обновлена.
Перетащите ползунок «Размытость» или введите значение «Размытость». контролировать степень, в которой родственные цвета включены в выбор.
Укажите цвет замены, выполнив одно из следующих действий:
Перетащите оттенок, насыщенность и яркость ползунки (или введите значения в текстовые поля).
Дважды щелкните образец результата и используйте Палитра для выбора замещающего цвета.

Вы не можете заменить чистый серый, черный, или белый с цветом. Однако вы можете изменить настройку яркости. (Настройки оттенка и насыщенности относятся к существующему цвету, поэтому они не имеют никакого эффекта.)
(необязательно) Нажмите «Сохранить», чтобы сохранить настройки, которые вы будете использовать позже. загрузить для других изображений.
Инструмент «Замена цвета» закрашивает заданный цвет замещающим цветом. Хотя этот инструмент хорош для быстрого редактирования, он часто оказывается неудовлетворительным, особенно с темными цветами и черным цветом. Если вы не получили хороших результатов после экспериментов с параметрами инструмента, см. раздел Настройка оттенка и насыщенности.
Инструмент замены цвета не работает в растровом, индексированном или многоканальном цветовом режиме.
Выберите инструмент «Замена цвета». (Если инструмент не виден, доступ к нему можно получить, удерживая инструмент «Кисть».
 )
)На панели параметров выберите кончик кисти. Как правило, вы следует оставить режим наложения установленным на Color.
Для параметра «Выборка» выберите один из следующих вариантов:
- Непрерывный: выборка цветов осуществляется непрерывно при перетаскивании.
- Один раз: Заменяет целевой цвет только в областях, содержащих цвет, который вы щелкнули первым.
- Образец фона: заменяет только области, содержащие текущий цвет фона.
В меню «Пределы» выберите один из следующих вариантов:
Несмежный: заменяет образец цвета везде, где он находится под указателем.
Непрерывный: Заменяет смежные цвета цветом непосредственно под указателем.
Найти края: заменяет связанные области, содержащие выбранный цвет, при этом лучше сохраняя четкость краев формы.
Для Допуска выберите низкий процент, чтобы заменить цвета, очень похожие на пиксель, который вы щелкнули, или увеличьте процент, чтобы заменить более широкий диапазон цветов.

Если диапазон заменяемых цветов слишком small, увеличьте параметр «Допуск» на панели параметров.
Для получения сглаженных краев в исправленных областях выберите Сглаживание.
Выберите цвет переднего плана для замены нежелательного цвета. (См. Выбрать цвета в наборе инструментов.)
Щелкните цвет, который вы хотите заменить на изображении.
Перетащите изображение, чтобы заменить целевой цвет.
More like this
- Match colors in your image
- Selective color correction
Buy Adobe Photoshop or start a Free Trial.
Sign in to your account
Войти
Управление учетной записью
Редактирование текста в Photoshop Elements
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Управляемый режим
- Создание фотопроектов
- Рабочее пространство и окружающая среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, подключаемые модули и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Использование функций Windows 7
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавление размытия, замена цветов и клонирование областей изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Фотообъединение Составление
- Создать панораму
- Добавление фигур и текста
- Добавить текст
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Щетки для настройки
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Фильтры для стилизации
- Текстурные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправление цветовых оттенков
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выделением
- Выделение в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Переместить и скопировать выбор
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- Стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Делитесь фотографиями онлайн
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Клавиши для использования текста
- Ключи для фильтра Liquify
- Клавиши для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Клавиши для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
После создания текстового слоя вы можете редактировать
текст и применить к нему команды слоя. Вы можете вставить новый текст,
изменить существующий текст и удалить текст в текстовых слоях. Если какие-либо стили
применяются к текстовому слою, весь текст наследует атрибуты
эти стили.
Вы можете вставить новый текст,
изменить существующий текст и удалить текст в текстовых слоях. Если какие-либо стили
применяются к текстовому слою, весь текст наследует атрибуты
эти стили.
Вы также можете изменить ориентацию (либо горизонтальный или вертикальный) текстового слоя. Когда текстовый слой вертикальный, линии шрифта идут сверху вниз. Когда текстовый слой расположен горизонтально, линии шрифта текут слева направо.
Выполните одно из следующих действий:
Выберите инструмент «Горизонтальный текст» или «Вертикальный текст» (или выберите инструмент «Перемещение» и дважды щелкните текст).
В режиме «Эксперт» выберите текстовый слой на панели «Слои».
При щелчке существующего текстового слоя инструмент «Текст» изменяется в точке вставки, чтобы соответствовать ориентации слоя.
Поместите точку вставки в текст и выполните одно из следующих:
Нажмите, чтобы установить точку вставки.

Выберите один или несколько символов для редактирования.
Введите нужный текст.
Зафиксируйте текстовый слой, выполнив одно из следующих действий:
Выберите инструмент типа.
Выберите текстовый слой на панели «Слои» или нажмите кнопку поток текста для автоматического выбора текстового слоя.
Поместите точку вставки в текст и выполните одно из следующих:
Перетащите, чтобы выбрать один или несколько символов.
Дважды щелкните, чтобы выбрать одно слово.
Трижды щелкните, чтобы выделить всю строку текста.
Щелкните точку в тексте, а затем щелкните, удерживая нажатой клавишу Shift, чтобы выберите диапазон символов.
Выберите «Выбрать» > «Все», чтобы выбрать все символов в слое.
Чтобы использовать клавиши со стрелками для выбора символов, удерживайте вниз Shift и нажмите клавишу со стрелкой вправо или влево.

Шрифт представляет собой набор символов — букв, цифр, или символы, которые имеют общий вес, ширину и стиль. Когда ты выберите шрифт, вы можете выбрать семейство шрифтов (например, Arial) и стиль его типа независимо. Стиль шрифта — это вариантная версия отдельного шрифта в семействе шрифтов (например, обычного, жирным шрифтом или курсивом). Диапазон доступных стилей шрифта зависит от каждый шрифт.
Если шрифт не включает нужный стиль, вы можете применять фальшивые (фальшивые) версии полужирного и курсивного начертания. Искусственный шрифт представляет собой компьютерную версию шрифта, которая приближается к альтернативному дизайн шрифта.
Если вы изменяете существующий текст, выберите один или более символов, шрифт которых вы хотите изменить. Чтобы изменить шрифт всех символов в слое, выберите текстовый слой в панель «Слои», а затем используйте кнопки и меню в параметрах панель для изменения типа шрифта, стиля, размера, выравнивания и цвета.

На панели параметров выберите семейство шрифтов в списке Шрифт. Семейное всплывающее меню.
Выполните одно из следующих действий:
Выберите стиль шрифта во всплывающем меню «Стиль шрифта» на панели параметров.
Если выбранное вами семейство шрифтов не включает полужирный или курсив, нажмите кнопку Faux Bold, Faux Italic или обе.
Тип, который вы вводите, получает свой цвет от текущего цвет переднего плана; однако вы можете изменить цвет шрифта до или после вы вводите текст. При редактировании существующих текстовых слоев вы можете изменить цвет отдельных символов или всего шрифта в слое.
Размер шрифта определяет размер
тип появляется на изображении. Физический размер шрифта зависит
на разрешение изображения. Заглавная буква в тексте размером 72 пункта
составляет примерно 1 дюйм в высоту на изображении с разрешением 72 ppi. Более высокие разрешения
уменьшить заданный размер точки текста, потому что пиксели упакованы более плотно
на изображениях с более высоким разрешением.
Если вы изменяете существующий текст, выберите один или больше символов, размер которых вы хотите изменить. Чтобы изменить размер из всех символов в слое, выберите текстовый слой в слоях панель.
Выберите инструмент «Горизонтальный текст» или Инструмент «Вертикальный текст».
На панели параметров введите или выберите новое значение для параметра Размер. Вы можете ввести размер больше 72 пунктов. Значение, которое вы вводите преобразуется в единицу измерения по умолчанию. Чтобы использовать альтернативный единицы измерения, введите единицу измерения (дюймы, см, точки, пиксели или пики) после значение в текстовом поле Размер.
Единица измерения по умолчанию для тип — баллы. Однако вы можете изменить единицу измерения в разделе «Единицы и линейки» диалогового окна «Настройки». Выбирать Правка > Настройки > Единицы и линейки, а затем выберите единицу измерения для Типа.
Вы
можно изменить цвет шрифта до или после ввода текста. При редактировании существующих
текстовые слои, вы можете изменить цвет отдельных символов или
все типа в слое. Вы также можете применить градиент к тексту в
текстовый слой.
При редактировании существующих
текстовые слои, вы можете изменить цвет отдельных символов или
все типа в слое. Вы также можете применить градиент к тексту в
текстовый слой.
Выполните одно из следующих действий:
Чтобы изменить цвет текста перед введите его, выберите инструмент типа.
Чтобы изменить цвет существующего текста, выберите тип инструмент, а затем перетащите, чтобы выделить текст.
Чтобы выбрать цвет из списка образцов цвета, нажмите меню Цвет на панели параметров. Чтобы выбрать цвет и добавить его на палитру, щелкните .
Вы можете применять эффекты печатать. К тексту можно применить любой эффект с панели «Эффекты». в слое.
До (вверху) и после (в середине и внизу) применения стилей печатать.Для нового текста напишите и зафиксируйте нужный текст для применения стиля.
 Затем выберите один из доступных пресетов в
панель параметров инструмента.
Затем выберите один из доступных пресетов в
панель параметров инструмента.Для существующего текста выберите слой, содержащий текст.
Откройте панель «Эффекты» и дважды щелкните миниатюру стиля, который вы хотите применить к тексту.
Деформация позволяет искажать шрифт, чтобы он соответствовал различным формам; за например, вы можете деформировать текст в форме дуги или волны. Деформация применяется ко всем символам в текстовом слое — вы не можете деформировать отдельные персонажи. Кроме того, вы не можете деформировать полужирный текст.
Текстовый слой с применением деформацииВ рабочей области редактирования выберите текстовый слой.
Выполните одно из следующих действий:
Выберите стиль деформации во всплывающем меню «Стиль». Стиль определяет основную форму искаженного текста.
Выберите ориентацию для эффекта деформации — по горизонтали или по вертикали.

(Необязательно) Укажите значения для дополнительных параметров деформации для управления ориентацией и перспективой эффекта деформации:
Нажмите OK.
Выберите текстовый слой, к которому применена деформация к этому.
Выберите инструмент «Текст» и нажмите кнопку «Деформация» в панель опций; или выберите «Слой» > «Тип» > «Деформация». Текст.
Выберите «Нет» во всплывающем меню «Стиль» и нажмите «ОК».
Выполните одно из следующих действий:
- Добавить текст
- Использование панели «Образцы цвета»
- Используйте палитру цветов Adobe
- Добавить текст к фотографии онлайн
Войдите в свою учетную запись
Войти
Управление учетной записью
Как выбрать цвета текста из изображений в Photoshop
В этом учебном пособии показано, как выбрать цвета для вашего шрифта в Photoshop путем их выборки непосредственно из изображения. Пошаговые инструкции для Photoshop CC, CS6 и более ранних версий.
Пошаговые инструкции для Photoshop CC, CS6 и более ранних версий.
Автор сценария Стив Паттерсон.
Добавить текст к изображению с помощью Photoshop достаточно просто, но сделать так, чтобы ваш текст выглядел так, будто он принадлежит на изображении, не всегда легко. Выбранный вами шрифт важен, но не менее важен и цвет. Один из способов объединить текст с изображением — выбрать цвета шрифта непосредственно на самом изображении. В этом уроке я покажу вам, как выбрать один цвет для вашего шрифта и как проявить больше творчества, выбирая разные цвета с изображения для разных букв! Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями.
Вот как будет выглядеть мой окончательный результат с цветом каждой отдельной буквы, взятым из разных частей изображения. Конечно, цель этого урока не в том, чтобы создать именно такой вид, а просто в том, чтобы изучить шаги, чтобы вы могли использовать их для воплощения своих идей в жизнь:
Окончательный результат.
Начнем!
Шаг 1. Откройте изображение
Начните с открытия изображения, на которое вы будете добавлять текст. Вот изображение, которое я буду использовать. Я скачал это из Adobe Stock:
Исходное изображение без текста. Фото предоставлено: Adobe Stock.
Шаг 2. Добавьте текст
Добавьте свой текст к изображению. Я пошел дальше и добавил слово «ЦВЕТА». Все буквы черные, что выглядит не очень хорошо, поэтому далее мы узнаем, как изменить цвета:
.Изображение после добавления исходного текста.
Шаг 3. Выберите инструмент «Текст»
Выберите инструмент Type Tool на панели инструментов, если он еще не выбран:
Выбор инструмента «Текст».
Шаг 4: выберите свой тип слоя
Убедитесь, что на панели «Слои» выбран слой Type :
Выбор слоя «Тип».
Шаг 5: Щелкните образец цвета типа
Щелкните образец цвета на панели параметров, чтобы изменить цвет шрифта:
Щелчок по образцу цвета.
Шаг 6. Пример цвета с изображения
Это открывает палитру цветов Photoshop . Обычно, чтобы выбрать цвет нового типа, мы выбираем его непосредственно из самой палитры цветов, но здесь мы этого не хотим:
Откроется палитра цветов.
Чтобы выбрать новый цвет шрифта на изображении, наведите курсор мыши на изображение. Ваш курсор изменится на значок Eyedropper Tool . Нажмите на цвет на изображении, чтобы попробовать его. Я выберу красный из одной из ягод:
Щелчок по красной области изображения для выбора цвета.
Мгновенно выбранный вами цвет становится новым цветом для вашего текста. Если вам не нравится выбранный цвет, нажмите на другую область, чтобы повторить попытку. Когда вы довольны цветом, нажмите OK, чтобы закрыть палитру цветов. Текст уже выглядит лучше:
Тип после выборки цвета из изображения.
Шаг 7. Выделите одну букву с помощью инструмента «Текст»
До сих пор мы научились выбирать один цвет из изображения, чтобы использовать его в качестве цвета для всего текста. Что, если мы хотим выбрать разные цвета изображения для разных букв? Выбрав инструмент «Текст», щелкните и перетащите букву, чтобы выделить ее. Выделю первую букву «О»:
Что, если мы хотим выбрать разные цвета изображения для разных букв? Выбрав инструмент «Текст», щелкните и перетащите букву, чтобы выделить ее. Выделю первую букву «О»:
Выделите одну букву, щелкнув и перетащив ее с помощью инструмента «Текст».
Шаг 8. Нажмите еще раз на образец цвета типа
Выделив букву, нажмите еще раз на образец цвета на панели параметров:
Щелкните образец цвета, чтобы изменить цвет буквы.
Шаг 9: Нажмите на изображение, чтобы попробовать новый цвет
Это снова открывает Color Picker . Как и раньше, наведите курсор мыши на изображение и щелкните новый цвет, который хотите использовать. Я возьму образец цвета с одного из листьев:
Щелкните, чтобы попробовать новый цвет для выделенной буквы.
Шаг 10. Нажмите на галочку
Нажмите OK, чтобы закрыть палитру цветов. Чтобы отменить выбор буквы, нажмите галочку на панели параметров:
Нажмите на галочку, чтобы принять новый цвет.
И теперь одна буква, которую я выделил, заполнена цветом, отличным от цвета изображения, чем другие:
Эффект после изменения цвета только одной из букв.
Повторите шаги для других букв
Выполните те же действия, чтобы изменить цвет других букв. Сначала выделите букву с помощью инструмента «Текст», а затем щелкните образец цвета на панели параметров, чтобы открыть палитру цветов. Нажмите на новый цвет на изображении, чтобы попробовать его, а затем нажмите «ОК», чтобы закрыть палитру цветов. Когда вы закончите изменять цвета, нажмите на галочку на панели параметров.
Вот мой окончательный результат после выборки разных цветов изображения для каждой из оставшихся букв:
Окончательный результат.
И вот оно! Вот как можно выбрать цвета для вашего текста прямо из изображения с помощью Photoshop! Есть и другие творческие способы выделить текст на изображении. Узнайте, как преобразовать текст с помощью смарт-объектов в Photoshop или как применить к тексту редактируемые смарт-фильтры! Или вместо того, чтобы помещать текст в изображение, почему бы не поместить изображение внутри текста! Посетите наш раздел Основы Photoshop для получения дополнительных руководств!
Как изменить цвет текста в Photoshop?
Чтобы создать креативный текст, нам нужно добавить в текст несколько красивых цветов, а изменить цвет текста легко и интересно, потому что нам нужно определить идеальный цвет текста. У нас есть разные варианты изменения цвета; Photoshop — один из лучших инструментов для создания векторного и пиксельного текста. В Photoshop мы можем легко изменить цвет текста, потому что мы можем изменить вектор в пиксель в Photoshop.
У нас есть разные варианты изменения цвета; Photoshop — один из лучших инструментов для создания векторного и пиксельного текста. В Photoshop мы можем легко изменить цвет текста, потому что мы можем изменить вектор в пиксель в Photoshop.
Изменение цвета текста в Photoshop
Выбор подходящего цвета для текста существенно изменит графику. Здесь я покажу, как изменить цвет текста в фотошопе.
Шаг 1: Откройте новый документ. Я беру документ HD для создания текста.
Шаг 2: Выберите инструмент «Текст» на панели инструментов, и мы можем использовать «T» в качестве ярлыка текстового инструмента.
Шаг 3: Введите собственный текст.
Шаг 4: Измените размер и стиль шрифтов, чтобы сделать их более эффективными.
Мы можем видеть изменения на экране ниже.
Шаг 5: Теперь давайте перейдем к нашей теме о том, как изменить цвет текста. Когда мы выбираем текстовый инструмент, мы получаем текстовую панель инструментов в верхней части приложения Photoshop.
Когда мы выбираем текстовый инструмент, мы получаем текстовую панель инструментов в верхней части приложения Photoshop.
Шаг 6: Здесь у нас есть параметр цвета, который позволяет нам установить цвет текста.
Шаг 7: Нажав на параметр цвета, мы получим параметр выбора цвета, который позволит вам установить цвет текста.
Из этого мы можем выбрать цвет, который нам нравится; у нас есть только варианты Web Color; если мы выберем эту опцию, мы можем получить другое цветовое меню. Мы можем выбрать веб-цвета из этой опции.
Шаг 8: Какой бы цвет мы ни выбрали в меню, он будет применен к тексту; мы можем видеть, подходит ли цвет к нашему тексту или нет; если цвет не подходит, мы можем изменить его одновременно.
Цвет #1:
Цвет #2:
Цвет #3:
Цвет № 4:
В как применить цвет к тексту; когда мы обнаружим, что цвет подходит для нашего текста, просто нажмите OK, после чего к тексту будет применен определенный цвет.
Шаг 9: Вот еще один вариант: мы можем выбрать цвет из любого места в окне, щелкнув на чернильном столбе, где мы когда-нибудь возьмем курсор, чтобы цвет был применен к тексту.
Эта опция поможет нам сохранить один и тот же цвет для мультитекста, и если нам нужно зафиксировать один и тот же цвет для любого объекта в тексте в этой ситуации, мы можем использовать эту опцию.
Шаг 10: У нас есть цветовое меню справа над слоями. Мы можем исправить цвет из этого меню, и у нас также есть настройки цвета в том же меню.
Шаг 11: Однако мы фиксируем цвет; если мы добавим немного обводки, это будет выглядеть более эффектно. У нас есть опция обводки в меню редактирования Photoshop.
Как мы видим на изображении выше, опция обводки отключена; поскольку текст векторный для вектора, мы не можем дать обводку; если нам нужно дать обводку тексту, у нас есть два варианта.
- Нам нужно преобразовать текстовый слой в растровый.

- Мы можем дать обводку из параметров наложения.
Шаг 12: Щелкните правой кнопкой мыши текстовый слой и выберите параметр «Растрировать тип», после чего слой изменится с векторного на пиксельный.
Шаг 13: Удерживая нажатой клавишу Ctrl, щелкните текст.
При нажатии на текстовый слой выделяются границы текста, далее переходим в редактирование и выбираем обводку.
Когда мы нажимаем на штрих, мы получаем диалоговое окно с параметрами.
Нам нужно нажать на опцию цвета, тогда мы получим меню цвета.
Шаг 14: Теперь мы можем видеть цвет обводки текста.
Шаг 15: Если мы не думаем, что нам нужно изменить стиль слоя на Resterize, у нас есть еще один вариант, который мы можем сделать обводкой с опцией смешивания. Щелкните правой кнопкой мыши текстовый слой и выберите параметр «Смешивание».
Шаг 16: Как только мы нажмем на опцию Blending, мы получим диалоговое окно.
В этих опциях нам нужно выбрать вариант обводки.
Как только мы выбираем вариант обводки, мы получаем подменю с параметрами цвета, размера, непрозрачности и т. д.; нам нужно выбрать вариант цвета и получить цветовое меню.
В этом меню мы можем исправить цвет обводки, размер и непрозрачность. Здесь мы изменили значение Size.
Значения непрозрачности изменены.
Шаг 17: Теперь давайте посмотрим, как мы можем изменить цвет текста, используя параметр наложения цвета, выбрав параметр «Смешивание».
Как только мы нажмем на эту опцию, мы получим подменю, и какой бы цвет у нас ни был, он изменится; в подменю у нас есть параметр цвета, режим наложения и непрозрачность.
Шаг 18: Нажмите на опцию цвета, и мы получим меню цвета; отсюда мы можем изменить цвет текста и отрегулировать непрозрачность.
Преимущество здесь в том, что мы можем видеть любые изменения, которые мы делаем в изменении цвета и непрозрачности, чтобы мы могли судить о нашем выходе.
Шаг 19: Если мы хотим добавить несколько цветов к тексту, у нас есть опция под названием «Наложение градиента» в опции «Смешивание».
Как только мы нажмем на опцию градиента, мы получим подменю с дополнительными вариантами цвета.
Мы можем выбирать цвета по своему усмотрению.
У нас есть еще несколько вариантов настройки градиента. Мы можем изменить угол и масштаб, как нам нравится.
Как только мы изменим угол, мы сможем получить цвета по вертикали.
Мы также можем изменить масштаб цветов; если мы изменим значения масштабирования, длина цвета также изменится.
Шаг 20: Давайте посмотрим, как изменить цвет каждой буквы. Выберите букву из текста.
Шаг 21: Выберите вариант цвета и измените цвет.
Шаг 22: Подобным образом выберите каждую букву и измените разные цвета.
Этот метод изменения цвета текста выглядит так хорошо.
Шаг 23: Если у нас есть текст в виде файла изображения, как нам изменить его цвет? Это стало так просто с помощью инструмента «Волшебная палочка».
Шаг 24: Щелкните по шрифту волшебной палочкой; Я надеюсь, что вы все узнали, как работает инструмент «Волшебная палочка», когда мы нажимаем на определенный цвет.
Шаг 25: После выбора мы можем применить цвет переднего плана к выделенному с помощью сочетания клавиш ALT+Backspace или использовать инструмент заливки.
В этом процессе мы взяли текст, меняем цвета с несколькими вариантами и закрепляем обводку над текстом. Здесь мы узнаем, как изменить цвет текста, как изменить вектор текста на пиксель и как раскрасить текст файла изображения.
Рекомендуемые статьи
Это руководство по изменению цвета текста в Photoshop? Здесь мы обсуждаем введение и шаги по изменению цвета текста в Photoshop. Вы также можете прочитать следующие статьи, чтобы узнать больше –
- Добавление ключевых кадров в After Effects
- Как удалить фон в Photoshop?
- Акварельные кисти Illustrator
- Экспорт в After Effects
- Методы изменения цвета волос в Photoshop
Как изменить цвет текста в Photoshop для начинающих
Если вы хотите узнать, как изменить цвет текста в Photoshop, независимо от того, работаете ли вы с текстовыми слоями, отдельными буквами или текстом, встроенным в другую фотографию, этот учебник пригодится.
С помощью этих 4 простых, но эффективных методов вы можете легко изменить цвет текста в Photoshop.
Метод №1. Выделение текста
Цвет нового текста, который вы создаете в Photoshop, предопределен. Однако изменение предустановленного цвета текста не меняет цвет существующего текста. Этот параметр влияет только на новый текст, который вы еще не создали.
Чтобы изменить цвет существующего текста, выполните следующие действия:
ШАГ 1. Используйте инструмент «Текст»
Этот инструмент пригодится не только тогда, когда вам нужно перекрасить текст, но и если вы учитесь делать баннер YouTube в Photoshop. Во-первых, убедитесь, что вы выбрали именно тот текст, который хотите перекрасить.
Выберите нужный текстовый слой на панели слоев , щелкнув по нему левой кнопкой мыши. Затем активируйте инструмент Текст , нажав T .
ШАГ 2.
 Выберите подходящий цвет
Выберите подходящий цветВы увидите палитру цветов . Выберите подходящий цвет, передвигая ползунок на палитре или задав нужные значения в списке цветовых моделей. Как только вы нашли идеальный цвет, нажмите « OK », чтобы сохранить изменения.
Если вам нужны фотографии высокого качества, обратитесь в нашу службу редактирования фотографий, и наши специалисты добавят текст к фотографии, изменят цвет текста в Photoshop и предоставят вам творческий результат.
ЗАКАЗАТЬ РЕТУШЬ ФОТО
Способ №2. Использование панели символов
Второй способ изменения цвета текста в Photoshop очень быстрый и простой. Вам даже не нужно выделять текст. Панель «Символ» содержит множество удобных параметров настройки текста, и изменение цвета — один из них.
ШАГ 1. Откройте персонажа на панели настроек
Найдите панель символов на панели настроек . Если вы не видите это окно, перейдите в Окно > Персонаж , чтобы отобразить его.
ШАГ 2. Используйте цветную рамку
На этой панели много настроек, но вам нужна цветная рамка. Сначала выберите текстовый слой на панели «Слои» , а затем щелкните параметр цвета в «9196».1195 Символ ”окно.
Появится палитра цветов, и вы можете выбрать там любой цвет. Когда вы закончите, нажмите « OK », чтобы сохранить изменения.
Способ №3. Различные цвета в тексте
Два предыдущих метода описывают, как изменить цвет всего текста сразу. Но если вы хотите, чтобы каждое слово было окрашено по-разному, то взгляните на эту технику.
ШАГ 1. Выделите часть текста с помощью инструмента «Текст»
Сначала выберите текстовый слой на панели слоев , возьмите Text Tool (T) и щелкните текст на холсте. Однако вместо того, чтобы выделять весь текст, начните с выбора одного слова, которое вы хотите раскрасить другим способом.
ШАГ 2. Выберите подходящий цвет
Теперь вы видите палитру цветов , поэтому выберите нужный тон и цвет вашего текста. Нажмите OK , чтобы сохранить изменения и применить новый цвет.
ШАГ 3. Примените изменения к выделенному тексту
Теперь выделенный фрагмент текста имеет другой цвет. Если вам нравится результат, нажмите на галочку в верхней панели. Вы можете выделить только часть текста или отдельные буквы, если вам нужно обвести текст в Photoshop и создать логотип или креативный дизайн.
ШАГ 4. Сохранить изменения
Таким образом, отдельные фрагменты вашего текста имеют разный цвет. Вы можете повторить этот процесс столько раз, сколько захотите, выбирая слова, которые хотите перекрасить. Вы также можете изменить цвет отдельных букв, выбрав только одну букву вместо всего слова.
Способ №4.
 Изменение текста на фото
Изменение текста на фотоФотографам необходимо знать не только, как изменить цвет объекта в Photoshop, но и как изменить цвет текста в Photoshop, если текст наносится на фотографию. Это означает, что текстового слоя нет, только изображение со встроенным текстом.
Вы можете изменить цвет текста, но это требует больше времени и усилий, так как вам нужно сделать выделение вокруг текста, а затем применить слой-заливку поверх него.
ШАГ 1. Используйте инструмент «Волшебная палочка»
Почти все учебники по текстовым эффектам Photoshop посвящены использованию инструмента «Волшебная палочка». Этот инструмент отлично справляется с подбором одного цвета. Если текст сплошной, этот инструмент сделает выделение быстрее.
Выберите Magic Wand Tool на панели инструментов и настройте параметры . Установите Sample Size на 5 на 5 в среднем и снимите флажок Contiguous .
ШАГ 2.
 Выберите текст
Выберите текстВыберите . Слой изображения , кликните по тексту , выберите цвет и сделайте выделение. Инструмент «Волшебная палочка» автоматически находит похожие цвета и добавляет их к выделению. Если весь текст одного цвета, программа выделяет его весь сразу.
ШАГ 3. Создайте новый слой с текстом
Посмотрите на черно-белую линию вокруг текста. Он перемещается и указывает активную область выбора. Сделав выбор, перейдите в Слой > Новый слой-заливка > Сплошной цвет 9.1196 .
ШАГ 4. Подтверждение создания слоя
Нажмите « OK » в диалоговом окне создания нового слоя, чтобы сохранить новый слой.
ШАГ 5. Выберите подходящий цвет
Теперь выберите цвет текста в палитре цветов и нажмите OK . Ваше активное выделение будет автоматически применено к маске слоя, а текст приобретет выбранный вами цвет.

 Вообще очень важно понимать, что текст в Photoshop – векторный, он имеет четко обозначенные определенные границы, и нарушение их обязательно приведет к ошибке.
Вообще очень важно понимать, что текст в Photoshop – векторный, он имеет четко обозначенные определенные границы, и нарушение их обязательно приведет к ошибке.






 Единицы измерения можно также изменить в разделе «Единицы измерения и линейки» в диалоговом окне «Настройки». Выполните команду «Редактирование» > «Установки» > «Единицы измерения и линейки», далее выберите единицу измерения шрифта.
Единицы измерения можно также изменить в разделе «Единицы измерения и линейки» в диалоговом окне «Настройки». Выполните команду «Редактирование» > «Установки» > «Единицы измерения и линейки», далее выберите единицу измерения шрифта.
