Как изменить цвет текста в Фотошопе

Одна из наиболее востребованных опций, используемых при работе с инструментом «Текст» в программе Photoshop, — изменение цвета шрифта. Воспользоваться этой возможностью можно только до растеризации текста. Цвет растрированной надписи изменяется с помощью инструментов цветокоррекции. Для этого вам понадобится любая версия Photoshop, базовое понимание его работы и ничего больше.
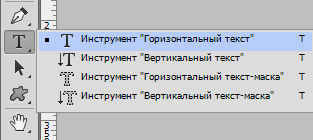
Создание надписей в программе Photoshop осуществляется при помощи инструментов группы «Текст», располагающихся в панели инструментов.

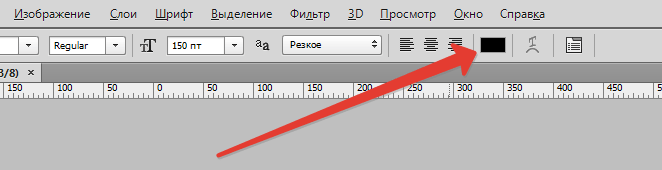
После активации какого-нибудь из них появляется функция смены цвета набираемого текста. В момент запуска программы по умолчанию выбирается тот цвет, который был выставлен в настройках перед последним её закрытием.

После нажатия на данный цветной прямоугольник откроется цветовая палитра, позволяющая выбрать необходимый цвет. Если необходимо наложить текст поверх изображения, можно скопировать какой-нибудь цвет, уже присутствующий на нём. Для этого нужно кликнуть на часть изображения, имеющую нужную окраску. Указатель после этого примет вид пипетки.

В целях изменения параметров шрифта также существует специальная палитра «Символ». Чтобы изменить цвет с ее помощью, следует нажать на соответствующий цветной прямоугольник в поле «Цвет».

Располагается палитра в меню «Окно».

Если поменять цвет во время набора текста, надпись получится разделённой на две части разных цветов. Участок текста, написанный до смены шрифта, при этом сохранит тот цвет, с котором он был введён изначально.
В случае, когда необходимо сменить цвет уже введённого текста или в файле psd с нерастрированными текстовыми слоями, следует выделить такой слой в панели слоёв и выбрать инструмент «Гризонтальный текст», если надпись расположена горизонтально, и «Вертикальный текст» при вертикальной ориентации текста.
Для выделения мышью нужно переместить её курсор к началу или концу надписи, после чего произвести щелчок левой кнопкой. Цвет выделенного участка текста возможно изменить с помощью палитры «Символ» или панели настроек, расположенную снизу главного меню.

Если на надписи уже был использован инструмент «Растрировать текст», её цвет уже нельзя изменить с помощью настроек инструмента «Текст» или палитры «Символ».

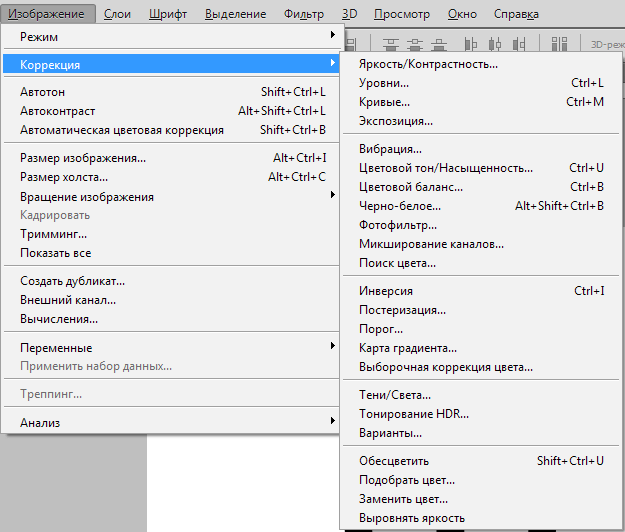
Чтобы поменять цвет растрированного текста потребуются опции более общего назначения из группы «Коррекция» меню «Изображение».

Также для изменения цвета растрированного текста можно воспользоваться корректирующими слоями.

Теперь Вы знаете, как менять цвет текста в Фотошопе.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Помогла ли вам эта статья?
ДА НЕТРазноцветный текст в Фотошоп / Фотошоп-мастер
В этом уроке вы узнаете, как создать яркий текстовый эффект в Фотошоп.
Финальное изображение


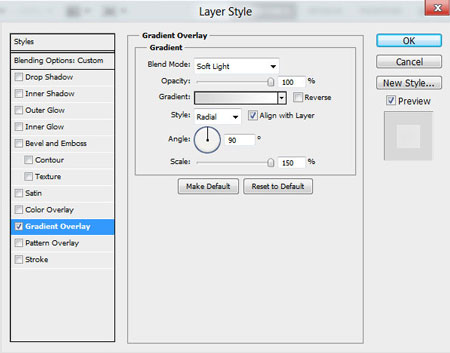
Начинаем с создания нового документа (CTRL+N) размером 1900х1200 px (режим RGB) с разрешением 72 пикселя/дюйм. Затем жмем на кнопку Add a layer style (Добавить стиль слоя) в нижней части Панели слоев и выбираем Gradient Overlay (Перекрытие градиентом).

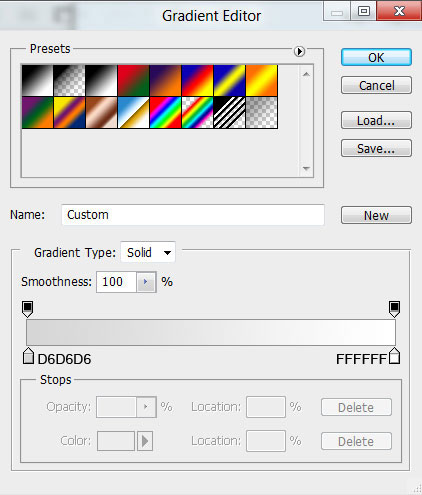
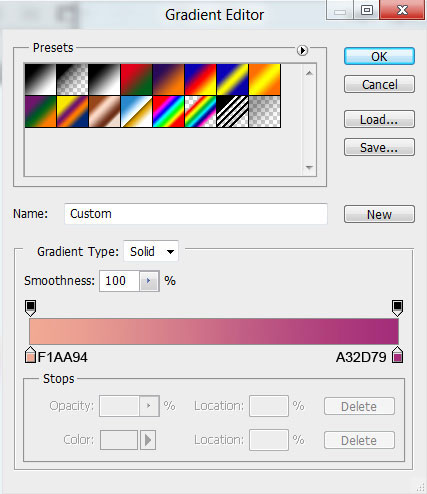
Жмем на цветовую панель, чтобы открыть Gradient Editor (Редактор градиента) и устанавливаем цвета, как на скриншоте ниже. Кликаем OK, чтобы закрыть диалоговое окно.

Получаем вот такой фон:

Активируем Horizontal Type Tool  (Горизонтальный текст) (T). Выбираем шрифт, размер и цвет на панели
(Горизонтальный текст) (T). Выбираем шрифт, размер и цвет на панели

Кликаем на рабочем полотне и пишем «Adobe Lightroom 3». Жмем Enter.

Кликаем на Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Drop Shadow (Тень).

Получаем вот такую тень на тексте:

Создаем новый слой и выбираем кисть 

Рисуем кистью поверх текста цветом #07384F с Opacity (Непрозрачность) 30%.

Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоем, на котором только что работали, и текстовым слоем, чтобы создать обтравочную маску.

Получаем вот такой результат:

После этого активируем Pen Tool  (Перо) (P), устанавливаем режим на Shape Layers (Слой фигуры) и рисуем фигуру, как показано ниже. Цвет выбираем #13A7C5.
(Перо) (P), устанавливаем режим на Shape Layers (Слой фигуры) и рисуем фигуру, как показано ниже. Цвет выбираем #13A7C5.

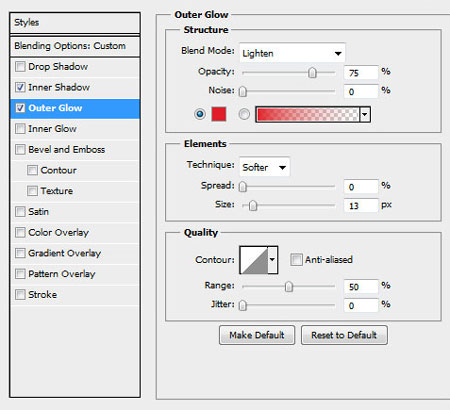
Устанавливаем Fill (Заливка) слоя на 0%, жмем Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).

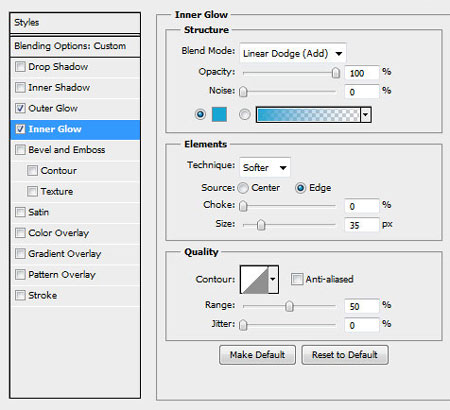
И Inner Glow (Внутреннее свечение):

Получаем вот такой результат:

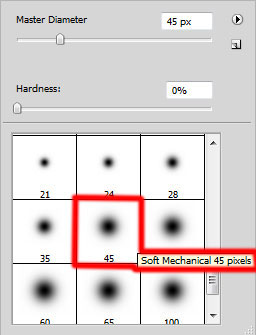
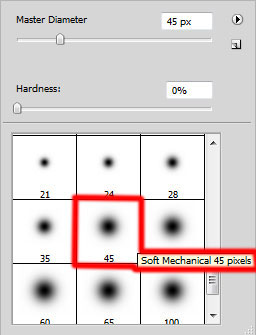
Вставляем маску на слой, кликнув на кнопку Add layer mask (Добавить слой-маску) внизу Панели слоев, затем выбираем кисть Soft Mechanical черного цвета с Opacity (Непрозрачность) 15%.

Кистью редактируем маску, чтобы сгладить края фигуры.

Зажимаем клавишу Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.

Получаем следующий результат:

Несколько раз дублируем (CTRL+J) последний созданный слой, активируем Free Transform (Свободное трансформирование) (CTRL+T) и меняем расположение копий, размещая их по всему тексту. Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.

Снова используем Pen Tool  (Перо) (Р), чтобы нарисовать новую фигуру цветом #B6BC36.
(Перо) (Р), чтобы нарисовать новую фигуру цветом #B6BC36.

Устанавливаем Fill (Заливка) слоя на 0%, жмем на кнопку Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).

И Inner Glow (Внутреннее свечение):

Получаем следующий результат:

Вставляем маску на слой, кликнув по кнопке Add layer mask  (Добавить слой-маску) внизу Панели слоев, и выбираем кисть Soft Mechanical черного цвета с Opacity (Непрозрачность) 15%.
(Добавить слой-маску) внизу Панели слоев, и выбираем кисть Soft Mechanical черного цвета с Opacity (Непрозрачность) 15%.

Рисуем кистью по маске, чтобы смягчить края фигуры, как мы делали это раньше.

Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.

Получаем следующий результат:

Далее мы должны создать несколько копий последнего созданного слоя, затем активировать Free Transform (Свободная трансформация) (CTRL+T), чтобы откорректировать расположение копий, как показано ниже. Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.

Снова используем Pen Tool  (Перо) (Р), чтобы создать новую фигуру.
(Перо) (Р), чтобы создать новую фигуру.

Устанавливаем Fill (Заливка) слоя на 0%, жмем на кнопку Add a layer style (Добавить стиль слоя) внизу Панели слоев и выбираем Outer Glow (Внешнее свечение).

И Inner Glow (Внутреннее свечение):

Получаем следующий результат:

Вставляем маску на слой так, как мы делали это раньше, и корректируем фигуру кистью черного цвета.

Зажимаем Alt (Windows) или Option (Mac OS) и кликаем между слоями, чтобы создать обтравочную маску.

Получаем следующий результат:

Создаем несколько копий фигуры и с помощью Free Transform (Свободная трансформация) (CTRL+T) корректируем их расположение.

Создаем новый слой и используем кисть Soft Mechanical желтого цвета с Opacity (Непрозрачность) 15%.

Используем кисть, чтобы закрасить белые участки на тексте.

Создаем новый слой и меняем цвет кисти на красный, чтобы закрасить красные участки на тексте.

Создаем новый слой и выбираем кисть  Soft Mechanical синего цвета с Opacity (непрозрачность) 15%, чтобы закрасить синие участки на тексте.
Soft Mechanical синего цвета с Opacity (непрозрачность) 15%, чтобы закрасить синие участки на тексте.

Получаем следующий результат:

Создаем еще один новый слой, используя кисть  Soft Mechanical цветом #44425B с Opacity (Непрозрачность) 20%, рисуем тень на тексте.
Soft Mechanical цветом #44425B с Opacity (Непрозрачность) 20%, рисуем тень на тексте.

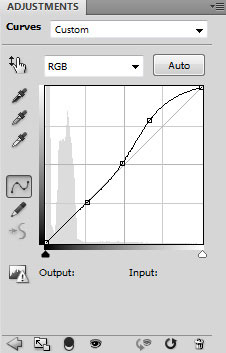
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу Панели слоев и выбираем Curves (Кривые), чтобы сделать небольшую цветовую коррекцию.

Получаем следующий результат:

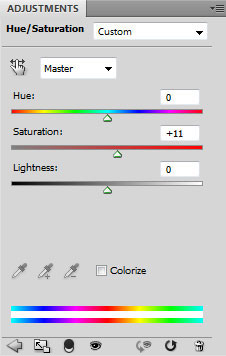
Жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) внизу Панели слоев и выбираем Hue/Saturation (Цветовой тон/Насыщенность).

Перемещаем ползунки вправо, чтобы увеличить уровень Saturation (Насыщенность).

(нажмите на изображение, чтобы увеличить)
Автор: ART-D
Создаём яркий, разноцветный текст в Фотошоп / Фотошоп-мастер
Сегодня мы рассмотрим хороший и простой урок, с помощью которого вы узнаете, как создать абстрактную открытку с красочными формами, используя простые методы и инструменты, такие как Эллипс  (Ellipse Tool), Кисть
(Ellipse Tool), Кисть  (Brush Tool), стиль слоя и т. д. в Adobe Photoshop CS5. Давайте начнем!
(Brush Tool), стиль слоя и т. д. в Adobe Photoshop CS5. Давайте начнем!

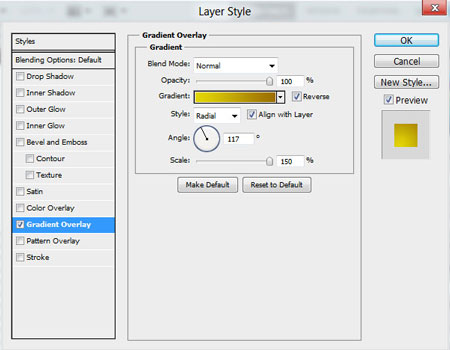
Начнем работать, с создания нового документа (Ctrl + N) в Adobe Photoshop размером 1920px на 1200px (RGB цветовом режиме) при разрешении 300. Нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

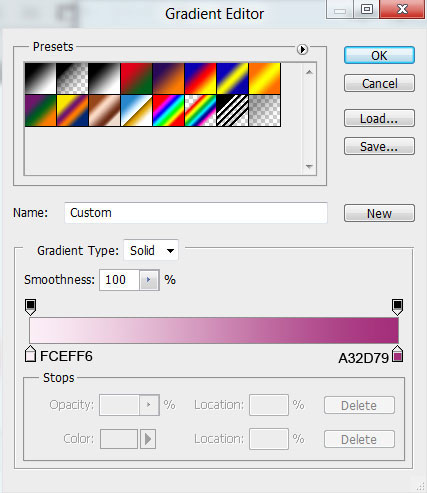
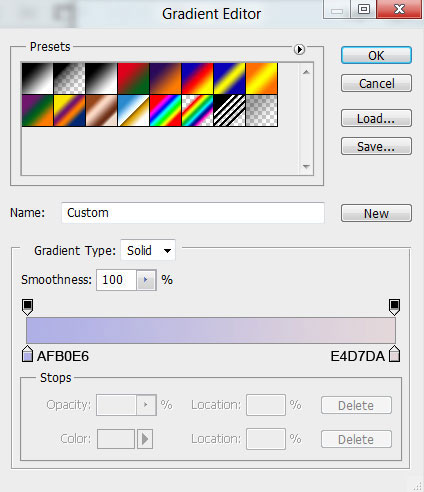
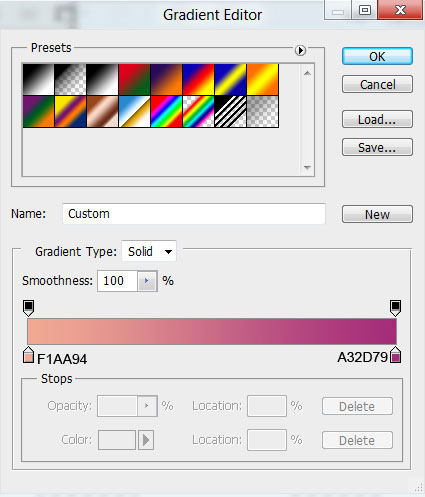
Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

У нас получился такой фон.

Напишем текст для поздравительной открытки. Выберите инструмент Горизонтальный текст  (Horizontal Type Tool) (T). Выберите шрифт, размер и цвет в панели символов.
(Horizontal Type Tool) (T). Выберите шрифт, размер и цвет в панели символов.

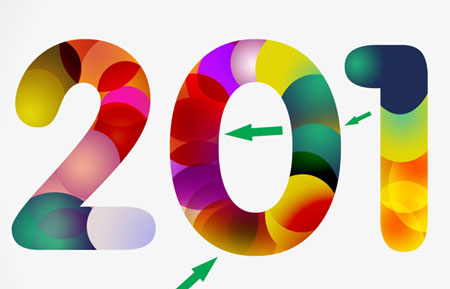
Напишем 2012. Нажмем клавишу Enter, чтобы применить текст.

Удерживая клавишу CTRL, нажмите на миниатюру слоя с цифрами в панели слоев, чтобы создать выделение.

Вернемся на слой фон (убедитесь, что он активный), вставьте маску на слой, нажав на иконку Добавить маску слоя  (Add layer mask) в нижней части панели слоев и нажмите CTRL + I, чтобы инвертировать цвета. Нажмите значок глаза рядом со слоем цифр, чтобы скрыть его в окне документа.
(Add layer mask) в нижней части панели слоев и нажмите CTRL + I, чтобы инвертировать цвета. Нажмите значок глаза рядом со слоем цифр, чтобы скрыть его в окне документа.

Теперь мы должны украсить цифры, создав в данном случае маленькие кружки разных цветов. Этот слой будет расположен под слоем фона. Используйте Эллипс  (Ellipse Tool) (U), чтобы нарисовать первый эллипс.
(Ellipse Tool) (U), чтобы нарисовать первый эллипс.

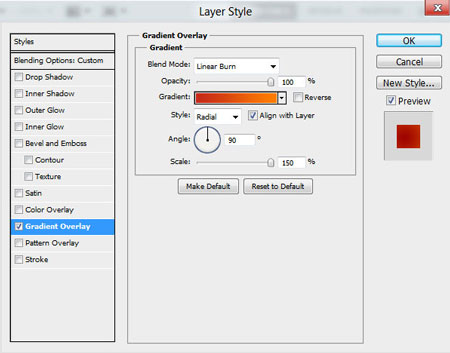
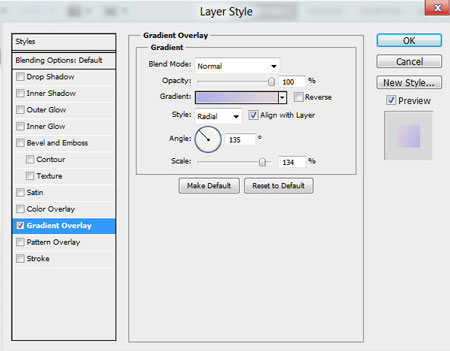
Нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

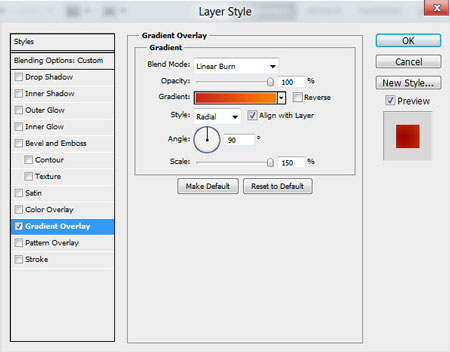
Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Продолжайте рисовать эллипсы:

Нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Нарисуйте еще одну фигуру:

Нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Нарисуйте еще один эллипс:

Нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

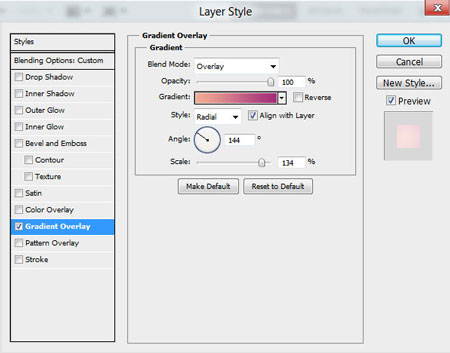
Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Продолжаем рисовать эллипсы:

Нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Продолжаем рисовать круги, мы будем украшать цифру 2, используя Эллипс  (Ellipse Tool) (U).
(Ellipse Tool) (U).

Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Нарисуйте еще одну фигуру:

Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Продолжаем рисования эллипсов:

Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Еще один эллипс:

Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Нарисуйте еще одну фигуру:

Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Еще один эллипс:

Установите Заливка (Fill) до 0% для этого слоя и нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Продолжаем рисовать фигуры:

Нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов
(Gradient Editor).

Мы получили следующий результат:

Наконец последняя фигура:

Нажмите на иконку Добавить стиль слоя  (Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).
(Add a layer style) в нижней части панели слоев и выберите Наложение градиента (Gradient Overlay).

Щелкните по цветовой панели, чтобы открыть Редактор градиентов (Gradient Editor) и установите цвета как на рисунке ниже. Нажмите OK, чтобы закрыть диалоговое окно Редактор градиентов (Gradient Editor).

Мы получили следующий результат:

Используя тот же метод , можно украсить другие цифры. Не забывайте размещать слои кругов под слоем фона.

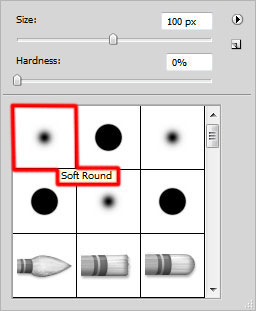
Создайте новый слой (Create a new layer) и выберите мягкую круглую Кисть  (Brush), чтобы закрасить вокруг цифру 0.
(Brush), чтобы закрасить вокруг цифру 0.

Выберите цвет с помощью инструмента Пипетка  (Eyedropper Tool) (I). Поместите этот слой под слоем фона и под несколькими кругами принадлежащими цифре 0, чтобы получить соответствующий эффект.
(Eyedropper Tool) (I). Поместите этот слой под слоем фона и под несколькими кругами принадлежащими цифре 0, чтобы получить соответствующий эффект.

Создайте новый слой (Create a new layer) и выберите мягкую круглую Кисть  (Brush) белого цвета, упомянутую в предыдущем примере, рисуем на цифрах, как показано на картинке ниже. Поместите этот слой под слоем фона.
(Brush) белого цвета, упомянутую в предыдущем примере, рисуем на цифрах, как показано на картинке ниже. Поместите этот слой под слоем фона.

Установите Заливка (Fill) до 54% для этого слоя и измените Режим смешивания (Blend Mode) на Перекрытие (Overlay).

Давайте еще немного порисуем на цифрах. При необходимости мы можем вставить маску на слой, нажав на иконку Добавить маску слоя  (Add layer mask) в нижней части панели слоев и выберите мягкую круглую Кисть
(Add layer mask) в нижней части панели слоев и выберите мягкую круглую Кисть  (Brush) черного цвета (установите Непрозрачность (Opacity) до 40% в панели параметров).
(Brush) черного цвета (установите Непрозрачность (Opacity) до 40% в панели параметров).

Используйте эту кисть для рисования на маске, чтобы скрыть цифры белым цветом, как показано на рисунке ниже. Поместите слой под слоем фона.

Создайте новый слой (Create a new layer) и используйте инструмент Овальное выделение  (Elliptical Marquee Tool) (M), чтобы сделать следующее выделение. Применим Заливка
(Elliptical Marquee Tool) (M), чтобы сделать следующее выделение. Применим Заливка  (Paint Bucket Tool) (G), чтобы заполнить выделение черным цветом.
(Paint Bucket Tool) (G), чтобы заполнить выделение черным цветом.

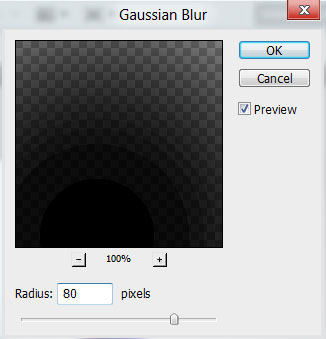
Перейдем Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussian Blur).

Мы получили следующий результат:

Выберите после этого команду Свободное трансформирование (Free Transform) (Ctrl + T), сожмите слой по горизонтали и поместите его снизу:

Вставьте маску теперь на недавно сделанный слой с тенью, нажав на иконку Добавить маску слоя  (Add layer mask) в нижней части панели слоев и выберите мягкую круглую Кисть
(Add layer mask) в нижней части панели слоев и выберите мягкую круглую Кисть  (Brush) черного цвета (установите Непрозрачность (Opacity) до 40% в панели параметров).
(Brush) черного цвета (установите Непрозрачность (Opacity) до 40% в панели параметров).

Используйте эту кисть, чтобы немного скрыть слой с тенью.

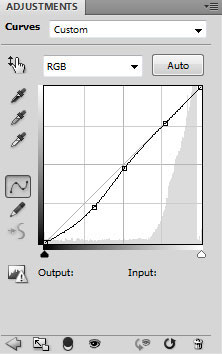
Нажмите кнопку Создать новый корректирующий слой или слой заливку  (Create new fill or adjustment layer) в нижней части панели слоев и выберите, Кривые (Curves) для регулировки формы кривой, как показано, чтобы сделать небольшие корректировки цвета.
(Create new fill or adjustment layer) в нижней части панели слоев и выберите, Кривые (Curves) для регулировки формы кривой, как показано, чтобы сделать небольшие корректировки цвета.

Мы получили следующий результат:

Ну и теперь, мы должны нарисовать снежинки. В этом случае Создайте новый слой (Create a new layer) и выберите Кисть  (Brush) белого цвета.
(Brush) белого цвета.

Используйте эту кисть для создания множества маленьких кружков. Выбирайте разные размеры Кисти (Brush) и значения Непрозрачности (Opacity).

(нажмите на изображение, чтобы увеличить)
Наша красочная открытка готова! Надеюсь, Вам понравился этот урок.
Автор: adobetutorialz
Как изменить цвет шрифта в «Фотошопе»
Вам понадобится
- — программа Photoshop.
Инструкция
Для создания надписей в Photoshop используются инструменты группы Type, которую легко обнаружить в палитре инструментов. Возможность выбора цвета используемого шрифта становится доступной после активизации любого инструмента из этой группы. По умолчанию, цвет шрифта совпадает с основным цветом, сохранившимся в настройках программы со времен ее предыдущего запуска.
Для того чтобы выбрать цвет шрифта, которым вы собираетесь сделать надпись, кликните по цветному прямоугольнику, который находится в правой части панели настроек под главным меню. Укажите нужный цвет на открывшейся цветовой палитре. Если вы собираетесь накладывать надпись поверх картинки, можете выбрать один из цветов, которые присутствуют в этом изображении, кликнув по участку картинки, заполненному нужным цветом. При этом указатель курсора приобретет вид пипетки.
Настроить цвет шрифта можно через палитру Character. Откройте эту палитру опцией Character из меню Window и укажите нужный цвет, щелкнув по цветному прямоугольнику в поле Color.
Цвет шрифта можно изменить в процессе ввода текста. В результате, вы получите двухцветную надпись, поскольку часть текста, набранная до изменения окраски шрифта, сохранит предыдущий цвет.
Если вам потребовалось изменить цвет шрифта после завершения редактирования текста или в файле psd с текстовыми слоями, которые не переведены в растр, выделите слой с текстом, кликнув по нему в палитре слоев, и выберите инструмент Horizontal Type Tool или Vertical Type Tool. Выбор инструмента, в этом случае, зависит от того, сделана надпись горизонтально или вертикально.
Установите указатель курсора в начало или конец надписи, кликните по ней и выделите текст мышкой. Цвет шрифта для выделенного отрывка можно менять через палитру Character или через панель настроек под главным меню.
После того как к надписи была применена опция Rasterize Type, пропадет возможность менять цвет ее шрифта через настройки инструмента Type или палитру Character. Для изменения цвета такого текста воспользуйтесь опциями, собранными в группу Adjustments меню Image.
Создаём элегантный цветочный текст в Фотошоп / Фотошоп-мастер

Красивые широкие шрифты – вневременный тренд в дизайне. И в этом уроке вы узнаете, как создать элегантный цветочный текстовый эффект с розами. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя, которые доступны на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платный шрифт. Вы можете подобрать подходящий шрифт для выполнения урока здесь.
1. Создаем быстрое выделение
Шаг 1
Очень важно подобрать подходящие картинки для создания эффекта. Для данного урока нам понадобится фото с большим количеством цветов, желательно, чтобы между ними было пустое пространство и хорошая контрастность с фоном.
Открываем картинку с розами, берем Quick Selection Tool  (W) (Быстрое выделение) и на верхней панели жмем кнопку Add to selection (Добавить к выделенной области).
(W) (Быстрое выделение) и на верхней панели жмем кнопку Add to selection (Добавить к выделенной области).
После этого проводим инструментом по розам, чтобы выделить их. Если вы случайно выделили лишнюю деталь, то зажмите клавишу Alt и этим же инструментом удалите выделение.

Шаг 2
Закончив с выделением цветов, нажмите кнопку Select and Mask (Выделить и маскировать) на верхней панели.
Прим. переводчика: эта кнопка появилась в версии Photoshop CC 2015.5. В старых версиях на ее месте находится кнопка Refine Edge (Уточнить край), которой вы можете воспользоваться в этом уроке, если у вас нет нужной версии программы.

Шаг 3
Устанавливаем View (Просмотр) на On Black (На черном) и увеличиваем Opacity (Непрозрачность) до 100%.
Настраиваем остальные параметры, чтобы получить аккуратное и гладкое выделение.
В данном случае Smooth (Сгладить) установлен на 5, Shift Edge (Сместить край) – на -30%. Благодаря этому мы получим гладкое выделение и исключим выделение лишних деталей за пределами цветов.
Также вы можете активировать параметр Decontaminate Colors (Очистить цвета), чтобы уменьшить количество цветов, и устанавливаем Output (Вывод) на New Layer with Layer Mask (Новый слой с маской).

Шаг 4
Благодаря этому, появится новый слой с примененной маской по форме выделения. При необходимости, вы можете подкорректировать маску и улучшить результат.

Шаг 5
Дублируем (Ctrl+J) получившийся слой, кликаем правой кнопкой по маске и выбираем Apply Layer Mask (Применить слой-маску).

Шаг 6
Называем получившийся слой «Розы», сохраняем файл в формате PSD и не закрывайте его, так как мы будем пользоваться этим файлом на протяжение всего урока.

2. Создаем фон и добавляем текст
Шаг 1
Создаем новый документ размером 1150 х 850 пикселей, кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Gradient (Градиент).

Шаг 2
Создаем градиентную заливку, используя цвета #ffffff (слева) и #d3d3d3 (справа).
Устанавливаем Style (Стиль) на Radial (Радиальный) и Scale (Масштаб) – на 255.

Шаг 3
Пишем текст, используя шрифт Lust Script. Устанавливаем Size (Размер) на 350 pt и цвет – на #160742.

3. Добавляем цветы и корректирующие слои
Шаг 1
Размещаем слой «Розы» над текстовым слоем, жмем по нему правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект), затем снова кликаем правой кнопкой и выбираем Create Clipping Mask (Создать обтравочную маску).
Использование смарт-объектов позволяет применять эффекты, например, фильтры или цветокоррекцию, не нарушая структуры самого слоя и с возможностью в любой момент подкорректировать параметры эффекта. Однако, в старых версиях Photoshop не всё можно применить к смарт-объекту. Но в таком случае вы можете растрировать слой или использовать корректирующие слои, которые добавляются независимо от слоя, к которому они применяются.

Шаг 2
Переходим Image – Adjustments – Selective Color (Изображение – Коррекция – Выборочная коррекция цвета) и используем следующие настройки:
Reds (Красные)
- Cyan (Голубой): -10
- Magenta (Пурпурный): 5
- Yellow (Желтый): 10
- Black (Черный): 30
Whites (Белые)
- Cyan (Голубой): 35
- Magenta (Пурпурный): -30
- Black (Черный): -10
Neutrals (Нейтральные)
- Cyan (Голубой): 35
- Magenta (Пурпурный): 5
- Yellow (Желтый): -50
- Black (Черный): 15

С помощью этого корректирующего слоя мы произвели общую цветокоррекцию картинки и усилили синий цвет в темных местах.
Вы можете поэкспериментировать с настройками, чтобы получить другой результат. Также не забывайте, что значения будут меняться в зависимости от стоковых фото, которые вы используете.

Шаг 3
Далее переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни) и применяем следующие настройки:
RGB
- Input Shadows (Тени): 20
- Gamma (Средние тона): 0.85
- Output Highlights (Свет): 235
Blue (Синий)
- Output Shadows (Тени): 20

Корректирующий слой слегка затемнит картинку и добавит больше синего.

Шаг 4
Переходим Filter – Noise – Reduce Noise (Фильтр – Шум – Уменьшить шум) и применяем следующие настройки:
- Strength (Интенсивность): 7
- Preserve Details (Сохранить детали): 55
- Reduce Color Noise (Уменьшить цветовой шум): 45
- Sharpen Details (Увеличить резкость деталей): 15
Это необязательный шаг, но с помощью этого фильтра мы добавили легкий эффект пластика на розах.

Шаг 5
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем Saturation (Насыщенность) на -5.

Шаг 6
Переходим Filter – Camera Raw (Фильтр – Camera Raw). На вкладке Basic (Основные) устанавливаем Clarity (Четкость) на 50.

4. Подгоняем цвет разных изображений
Шаг 1
Открываем фото Роза 01 и вырезаем фон с помощью маски, как мы делали это с первым снимком.

Шаг 2
Применяем маску, чтобы получить растрированный слой.

Шаг 3
Чтобы добавить эту розу на рабочий документ, мы должны подогнать ее цвета. Это можно сделать множеством способов, но самый быстрый – воспользоваться Match Colors (Подобрать цвет).
Переходим Image – Adjustments – Match Colors (Изображение – Коррекция – Подобрать цвета).
Опускаемся к Image Statistics (Статистика изображения) и параметр Source (Источник) устанавливаем на PSD-документ с оригинальными вырезанными розами, Layer (Слой) устанавливаем на «Розы».
Именно в таких ситуациях удобнее использовать растрированные слои с примененными масками, так как использование оригинальный картинок и маски может исказить цвета.
Выбрав файл-источник и слой, мы можем настроить параметры Image Options (Настройки изображения) и нажать ОК.

5. Как скопировать смарт-фильтр
Шаг 1
Добавляем новую розу на рабочий документ, называем ее «Роза 1» и конвертируем в смарт-объект.

Шаг 2
Раскрываем список фильтров слоя «Розы». Затем зажимаем клавишу Alt и перетаскиваем смарт-фильтры на слой «Роза 1».

Шаг 3
Эффект от фильтра Camera Raw на этой картинке выглядит лишним, поэтому на панели слоев хватаем его левой кнопкой мышки и перетаскиваем на значок урны в нижней части панели слоев, чтобы удалить.
Не забывайте, что вы можете удалить или изменить любой смарт-фильтр.

Шаг 4
Таким же образом добавляем картинки Роза 02 и Роза 03.
Также вы можете скопировать одну розу и настроить ее так, чтобы она не была похожа на оригинал. Благодаря этому, вам не придется использовать тонны разных стоковых изображений.

6. Добавляем эффект погружения в глубину
Шаг 1
Добавляем несколько мелких цветков, которые дополнительно размываем, чтобы они выглядели вне фокуса.
Для этого выбираем нужный слой и переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу), устанавливаем Radius (Радиус) на 3.

Шаг 2
Также мы можем добавить розы чуть большего размера с небольшим размытием, чтобы создать более динамичный эффект.

Шаг 3
Закончив, выше всех слоев добавляем корректирующий слой Gradient Map (Карта градиента).
Используем цвета #5d4e7c (слева), #8d6385 (по центру) и #cd9a90 (справа).
Затем активируем Dither (Дизеринг) и устанавливаем режим смешивания градиентного слоя на Soft Light (Мягкий свет).

Поздравляю, мы закончили!
В этом уроке мы вырезали цветы, применили к ним цветокоррекцию и фильтры. Затем добавили текст, на который наложили цветы, и получили элегантный цветочный текстовый эффект.
Не стесняйтесь оставлять комментарии, предложения и делиться результатом.

Автор: Rose
Красочный текст в Фотошоп / Фотошоп-мастер
Из этого урока Вы узнаете, как создать красивый текстовый эффект, с помощью простых инструментов и стилей слоя.

Ресурсы:
Архив
Если Вы не знаете как загрузить контуры в фотошоп, можете посмотреть здесь.
Шаг 1
Установите основной цвет # cecece и фоновый цвет # 949494. Активируйте инструмент Градиент  (Gradient Tool), и выберите Радиальный градиент (Radial Gradient) в панели параметров. Затем проведите радиальный градиент от центра документа в один из углов.
(Gradient Tool), и выберите Радиальный градиент (Radial Gradient) в панели параметров. Затем проведите радиальный градиент от центра документа в один из углов.

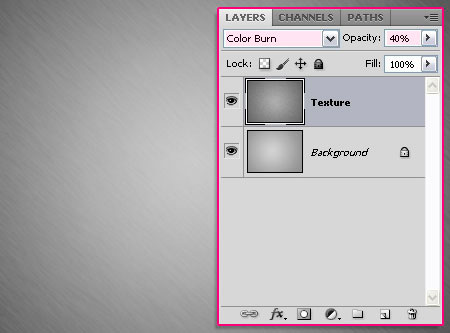
Переместите металлическую текстуру в Ваш документ и поместите выше слоя с фоном, а затем измените Режим смешивания (Blend Mode) на Затемнение основы (Color Burn), а его Непрозрачность (Opacity) до 40% .

Шаг 2
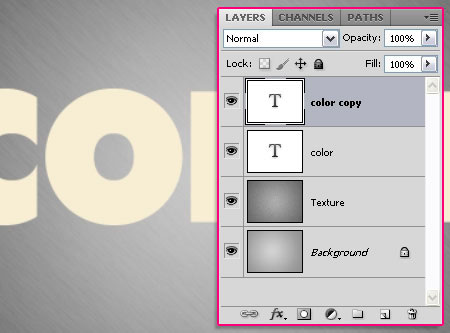
Напишем текст заглавными буквами, используя цвет # f4edd2. Шрифт используется в уроке Tondu и размер 300 пикс.

Дублируем слой с текстом (Ctrl + J). Мы будем использовать первый слой текста для создания обводки, а второй для создания основного эффекта.

Шаг 3
Дважды нажмите на оригинальный слой текста, чтобы добавить следующие Стили слоя (Layer Style).
Тень (Drop Shadow): Измените цвет на # 979797 и Расстояние (Distance) до 38.

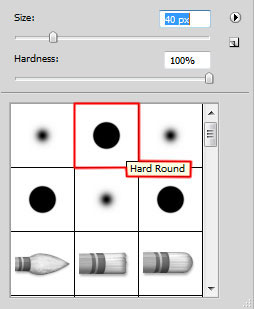
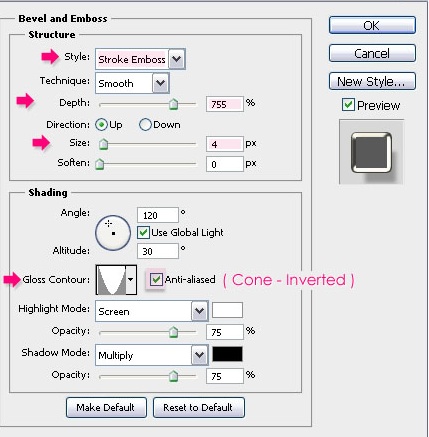
Тиснение (Bevel and Emboss): Изменим Стиль (Style): Обводящее тиснение (Stroke Emboss), Глубина (Depth): 755, Размер (Size): 4, Контур (Gloss Contour): Перевернутый конус (Cone – Inverted), а также поставим галочку Сглаживание (Anti-aliased).
Нам нужна обводка с эффектом тиснения, для этого нам нужно добавить обводку и немного изменить настройки, чтобы увидеть эффект тиснения.

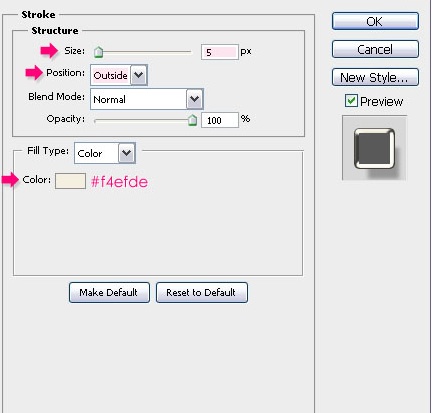
Обводка (Stroke): Изменим Размер (Size): на 5, Положение (Position): Снаружи (Outside), и измените цвет на # f4efde . Теперь Вы можете увидеть обводку с эффектом тиснения.

Это то, что Вы должны получить. Обратите внимание, что значение расстояние Тень (Drop Shadow) довольно большое, это означает, что тень будет далеко от текста. Вот почему мы использовали слой с текстом, чтобы создать обводку, так как это позволит убедиться, что тень заполнена, а не пустая в середине.

Шаг 4
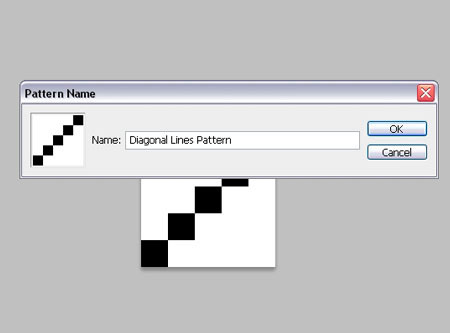
Теперь мы собираемся создать простой шаблон. Итак создаем новый документ (Ctrl + N) 5 х 5 пикс. с белым фоном. Затем выберите инструмент Прямоугольная область  (Rectangular Marquee Tool) и нажмите Добавить к выделенной области (Add to selection) в панели настроек.
(Rectangular Marquee Tool) и нажмите Добавить к выделенной области (Add to selection) в панели настроек.
Создадим 1 х 1 пикс. квадраты по диагонали документа, как показано ниже.

Заполните выделение черным цветом и нажмите Ctrl + D, чтобы избавиться от выделения.

Перейдем к Редактирование-> Определить узор (Edit-> Define Pattern) и введите имя для шаблона.

Шаг 5
Вернемся к исходному документу, дважды щелкните на копии текстового слоя, чтобы применить следующие Стили слоя (Layer Style).
Тень (Drop Shadow): Измените цвет на # 797979, Смещение (Distance) до 4, и Размер (Size) до 7.

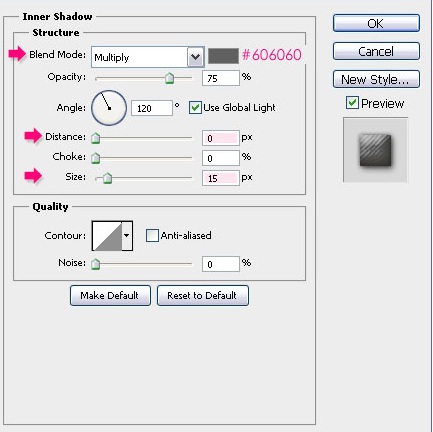
Внутренняя тень (Inner Shadow): Измените цвет на # 606060, Смещение (Distance) до 0, а Размер (Size) до 15.

Внешнее свечение (Outer Glow): измените Режим смешивания (Blend Mode) на Умножение (Multiply), и цвет на # 9c9696.

Внутреннее свечение (Inner Glow): измените Режим смешивания (Blend Mode) на Умножение (Multiply), и цвет на # d1d1d1.

Оба эффекта свечения используется для активизации теневых эффектов, изменяя их Режим смешивания (Blend Mode) на Умножение (Multiply).
Тиснение (Bevel and Emboss): Изменим Размер (Size) до 25, и Режим тени (Shadow Mode) цвет # d1cdb8.

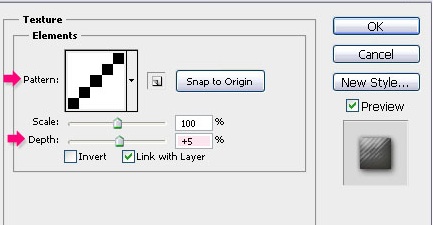
Текстура (Texture): Выберите диагональный узор линий созданный в предыдущем шаге, и измените Глубина (Depth) до 5 . Вы можете увеличить значение глубина, если хотите, чтобы диагональные линии, были более четкими.

Вот что должно получиться.

Шаг 6
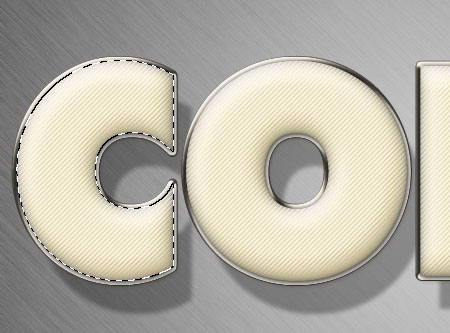
Зажмите клавишу Ctrl и щелкните на миниатюру текстового слоя (значок), чтобы создать выделение.

Далее, мы будем заполнять и применять различные значения Стилей слоя (Layer Style) для каждой буквы по отдельности. Так начнем с первой буквы, создайте новый слой (Crtl + Shift + N) поверх всех слоев и назовите его так же, как называется та буква с которой Вы будете работать, и измените Режим смешивания (Blend Mode) нового слоя на Умножение (Multiply).

Выберите инструмент Прямоугольная область  (Rectangular Marquee Tool) и нажмите Пересечение с выделенной областью (Intersect with selection) в панели настроек. Затем, нарисуйте выделение вокруг буквы с которой Вы будете работать.
(Rectangular Marquee Tool) и нажмите Пересечение с выделенной областью (Intersect with selection) в панели настроек. Затем, нарисуйте выделение вокруг буквы с которой Вы будете работать.

Буква будет выделена отдельно.

Заполните букву любым цветом. Здесь, цвет используется # 4ea6d0.

Шаг 7
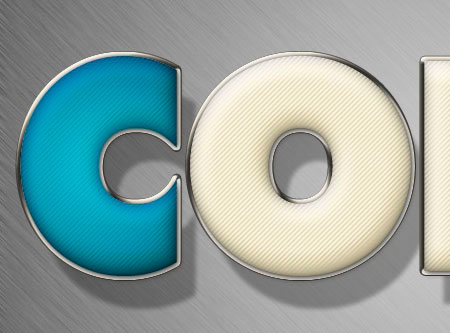
Дважды щелкните на слой (в данном случае, «С»), чтобы применить следующие Стили слоя (Layer Style).
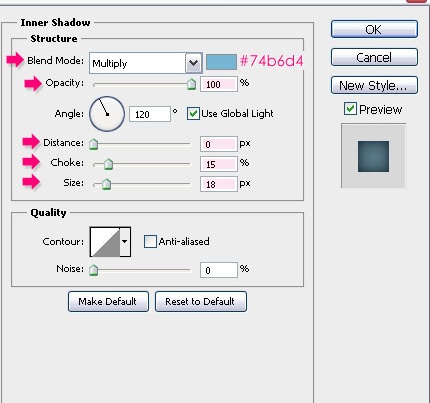
Внутренняя тень (Inner Shadow): Выберите цвет, который сочетается с тем, каким заливали букву, цвет используется # 74b6d4. Затем измените Непрозрачность (Opacity) до 100%, Смещение (Distance) до 0, Размах (Choke) на 15, а Размер (Size) до 18.

Наложение градиента (Gradient Overlay): измените Режим смешивания (Blend Mode) на Мягкий свет (Soft Light), Стиль (Style) Радиальный (Radial), а Масштаб (Scale) на 150%. Затем нажмите кнопку Градиент (Gradient) окно для создания градиента.

Для градиента, нам нужно два цвета, основной цвет # 070606 (он будет использован со всеми другими цветами), и цвет слева — это любой цвет, который сочетается с цветом заливки букв. Вы можете попробовать различные цвета и проверить превью, затем выбрать любой понравившийся Вам цвет. Цвет, используемый в уроке # 9de0ff.

Это позволит сделать заливку букв более яркой.

Повторите предыдущие шаги для каждой из оставшихся букв. Выделите весь текст (Ctrl + клик по мииатюре слоя с текстом ), используйте инструмент Прямоугольная область  (Rectangular Marquee Tool), чтобы отделить одну букву, с которой Вы хотите работать, создайте новый слой (Ctrl + Shift + N) измените Режим смешивания (Blend Mode) на Умножение (Multiply), заполните выделение любым цветом, примените Стиль слоя (Layer Style) для буквы с помощью подходящего цвета для Внутренняя тень (Inner Shadow): и цвета градиента, и Вы получите яркие красочные буквы.
(Rectangular Marquee Tool), чтобы отделить одну букву, с которой Вы хотите работать, создайте новый слой (Ctrl + Shift + N) измените Режим смешивания (Blend Mode) на Умножение (Multiply), заполните выделение любым цветом, примените Стиль слоя (Layer Style) для буквы с помощью подходящего цвета для Внутренняя тень (Inner Shadow): и цвета градиента, и Вы получите яркие красочные буквы.

Шаг 8
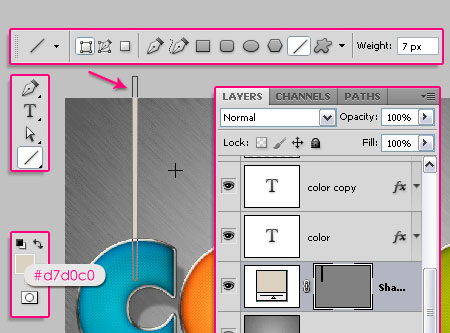
Установите цвет переднего плана на # d7d0c0 и выберите инструмент Линия (Line Tool). Установите толщину в 7 пикс. в панели настроек, а также создавайте новые слои (Ctrl + Shift + N) под каждой буквой, как показано ниже.

Дважды щелкните на слое формы линии, чтобы применить следующие Стили слоя (Layer Style):
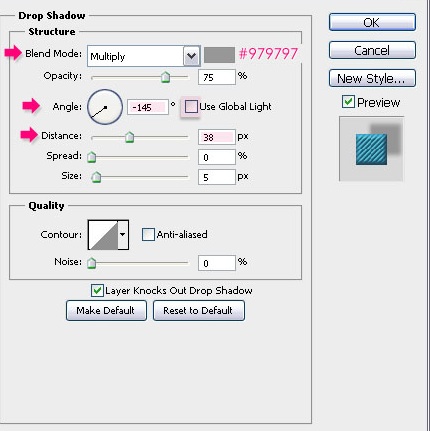
Тень (Drop Shadow): Измените цвет на # 979797 и снимите галочку Глобальное освещение (Use Global Light), чтобы изменить Угол (Angle), не влияя на значение Угол (Angle) других стилей слоя в документе. Затем измените Угол (Angle) до -145 и Размер (Size) на 38.

Внутренняя тень (Inner Shadow): Изменим цвет на # 6a6a6, а Смещение (Distance) до 0.

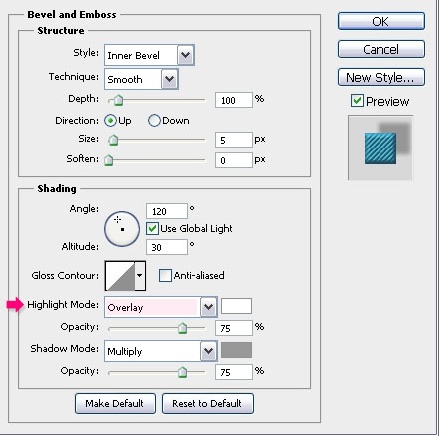
Тиснение (Bevel and Emboss): Измените Режим подсветки (Highlight Mode) на Перекрытие (Overlay).

Контур (Contour): Используйте значения по умолчанию.

Текстура (Texture): Используйте диагональный узор линий и измените Глубина (Depth) до 50.

Наложение Цвета (Color Overlay): Выберите цвет, который соответствует цвету буквы. Здесь, цвет используется # 347c9e.

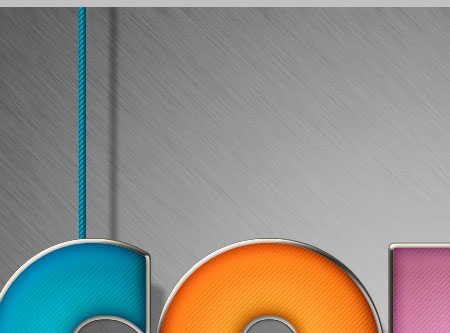
Вот, что должно получиться.

Шаг 9
Дублируем слой с формой линии (Ctrl + J) и переместим копию в право для того, чтобы поместить ее за следующей буквой.

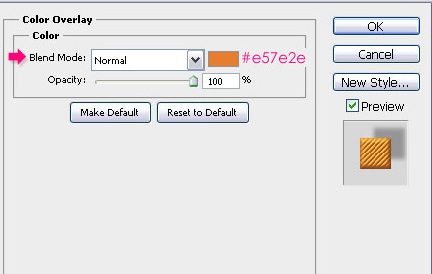
Дважды щелкните на слой копию, чтобы изменить Наложение Цвета (Color Overlay): на новый
цвет, который сочетается с цветом новой буквы. Здесь, цвет установлен # e57e2e.

Вы можете изменить узор фигуры, если Вы не хотите применить наложение цвета, но с использованием стиля Наложение Цвета (Color Overlay) наши веревочки лучше сочетаются с буквами.

Сделайте то же самое для остальных букв.

Вот что у нас получилось. Надеюсь Вам понравился этот урок!

Автор: TEXTUTS
Создаем свежий и глянцевый текст в Фотошоп / Фотошоп-мастер

В этом уроке вы узнаете, как создать прохладный, свежий и глянцевый текст при помощи различных стилей слоев и нескольких изображений.
Скачать архив с материалами к уроку
Шаг 1
Создайте новый документ размером 850 × 550 пикселей с разрешением 72 пикселя на дюйм. Кликните по образцу цвета переднего плана и установите его цвет на # 22272d, а затем установите фоновый цвет на # 101115. Выберите инструмент Градиент  (Gradient tool) (G), кликните по миниатюре градиента на панели параметров, чтобы открыть редактор градиента, выберите градиент «От основного к фоновому» (Foreground to Background) и нажмите ОК. Теперь установите в верхней панели Радиальный градиент (Radial Gradient). Зажимая левую кнопку мыши, создайте направление от центра документа к одному из углов, чтобы сделать градиентный фон.
(Gradient tool) (G), кликните по миниатюре градиента на панели параметров, чтобы открыть редактор градиента, выберите градиент «От основного к фоновому» (Foreground to Background) и нажмите ОК. Теперь установите в верхней панели Радиальный градиент (Radial Gradient). Зажимая левую кнопку мыши, создайте направление от центра документа к одному из углов, чтобы сделать градиентный фон.

Выберите инструмент Текст  (Type tool) (T) и используя шрифт «Franks» 230 пт, напишите слово «FRESH» белым цветом по центру документа. Уменьшите заливку (Fill) текстового слоя до 0%, а затем дважды нажмите комбинацию клавиш Ctrl+J, чтобы сделать две копии.
(Type tool) (T) и используя шрифт «Franks» 230 пт, напишите слово «FRESH» белым цветом по центру документа. Уменьшите заливку (Fill) текстового слоя до 0%, а затем дважды нажмите комбинацию клавиш Ctrl+J, чтобы сделать две копии.


Шаг 2
Дважды кликните по миниатюре текстового слоя на панели слоев, чтобы открыть окно параметра Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss) в списке слева. Установите размер до 27 пикселей, снимите флажок Глобальное освещение (Use Global Light), установите Угол (Angle) на 149° и Высоту (Altitude) на 58°. Нажмите на «стрелку», которая находится рядом с миниатюрой Контур глянца (Gloss Contour) и выберите Перевернутый конус (Cone – Inverted). Поставьте галочку на Сглаживание (Anti-aliased), измените Режим подсветки (Highlight Mode) на Перекрытие (Overlay), сделайте непрозрачность Режима подсветки до 100% и измените непрозрачность Режима тени (Shadow Mode) до 0%.

Теперь выберите Контур (Contour) в списке и поставьте галочку на Сглаживание (Anti-aliased).

Выберите далее в списке Обводка (Stroke). Установите размер в 1 пиксель. Измените Тип обводки (Fill Type) на градиент и установите Угол (Angle) 90°. Теперь кликните по миниатюре градиента, чтобы открыть редактор градиента. Нажмите справа на кнопку Загрузить (Load), выбираете ранее скаченный вместе с архивом набор градиентов «CHROMES.grd» и нажмите Открыть. Градиенты будут добавлены в нижней части списка. Выберите градиент «Stainless steel 10x» и нажмите OK, чтобы закрыть редактор градиента.

Выберите далее Внутренние свечение (Inner Glow). Измените режим наложения на Мягкий свет (Soft Light) и установите Шум (Noise) на 100%. Теперь установите желтый цвет (# c7bf5a) и нажмите ОК, чтобы закрыть окно палитры цветов. Установите Источник (Source): «Из центра» (Center) и измените размер до 20 пикселей.

Далее в списке выберите Наложение градиента (Gradient Overlay) и затем кликните по миниатюре градиента, чтобы открыть редактор. Кликните два раза по контрольной точке цвета в левом нижнем углу градиента, в появившемся окне палитры цветов установите цвет # 016f6e и нажмите ОК. Теперь кликните два раза по контрольной точке цвета в правом нижнем углу и измените цвет на # fee847, нажмите ОК и потом снова нажмите ОК, чтобы закрыть редактор градиента.

Теперь выберите Тень (Drop Shadow). Установите непрозрачность на 19%, уберите галочку Глобальное освещение (Global Light), измените Угол (Angle) на -143° и установите Смещение (Distance) на 18 пикселей. Нажмите ОК, чтобы закрыть окно параметра Стиль слоя (Layer Style). Мы создали стиль для нашего текста. Если вы хотите, то можете попробовать различные градиентные заливки.


Шаг 3
Дважды кликните по миниатюре копии текстового слоя, чтобы снова открыть окно параметра Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss), измените Размер (Size) на 10 пикселей, уберите галочку Глобальное освещение (Use Global Light) и установите Угол (Angle) на 63°, а Высоту (Altitude) на 69°. Установите галочку Сглаживание (Anti-aliased) и измените Режим подсветки (Highlight Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) режима подсветки установите на 100%, а непрозрачность Режима тени (Shadow Mode) до 0%. Нажмите OK, чтобы применить стиль слоя. Так мы добавили еще один глянцевый слой в наш текст.


Шаг 4
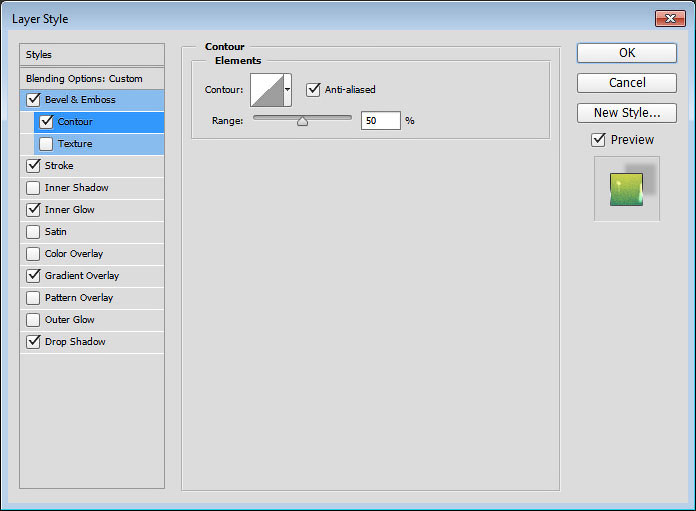
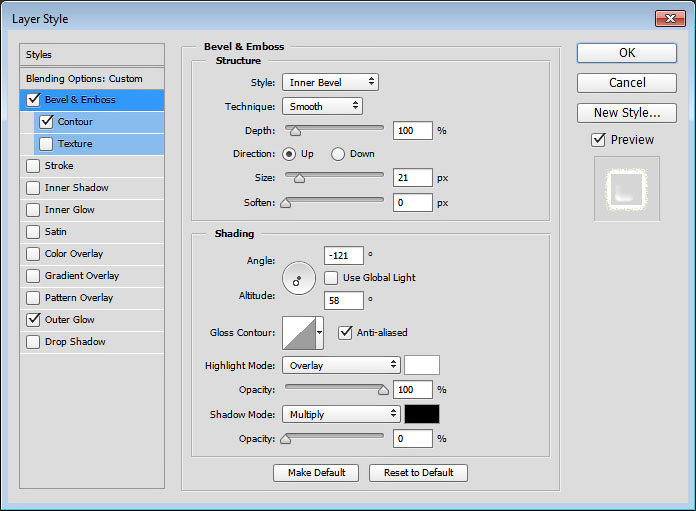
Дважды кликните по миниатюре копии второго текстового слоя, чтобы снова открыть окно параметра Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss), измените Размер (Size) на 21 пиксель, уберите галочку Глобальное освещение (Use Global Light) и установите Угол (Angle) на -121° а Высоту (Altitude) на 58°. Установите галочку Сглаживание (Anti-aliased), измените Режим подсветки (Highlight Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) режима подсветки установите на 100%, а непрозрачность Режима тени (Shadow Mode) до 0%.

Теперь в списке выберите Контур (Contour), кликните на «стрелку», которая находится рядом с миниатюрой контура и выберите Полукруг (Half Round), поставьте галочку на Сглаживание (Anti-aliased).

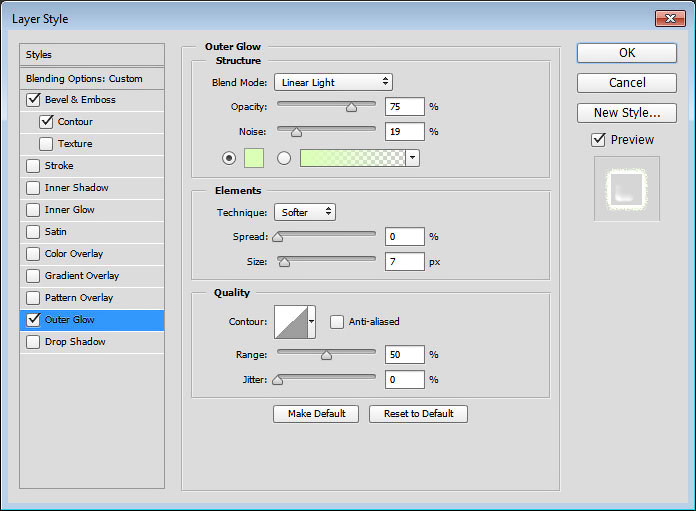
Выберите Внешнее свечение (Outer Glow). Измените режим наложения (Blend Mode) на Линейный свет (Linear Light) и установите Шум (Noise) на 19%. Выберите цвет #dbffb7, нажмите ОК, чтобы закрыть палитру цветов и измените размер до 7 пикселей. Нажмите OK, чтобы применить данный стиль слоя. Мы добавили последний глянцевый слой, а также внешнее свечение, чтобы эффект выглядел более интересным.


Шаг 5
Откройте изображение «Брызги воды», выберите инструмент Перемещение  (Move tool) (V) и, зажав левую кнопку мыши, перетащите изображение в нашу работу, поместите его поверх остальных слоев. Затем перейдите в Редактирование > Свободное трансформирование (Edit > Free Transform), чтобы изменить размер брызг и по мере необходимости переместить изображение, чтобы брызги покрывали весь текст, как показано ниже. Нажмите Enter, чтобы применить преобразование.
(Move tool) (V) и, зажав левую кнопку мыши, перетащите изображение в нашу работу, поместите его поверх остальных слоев. Затем перейдите в Редактирование > Свободное трансформирование (Edit > Free Transform), чтобы изменить размер брызг и по мере необходимости переместить изображение, чтобы брызги покрывали весь текст, как показано ниже. Нажмите Enter, чтобы применить преобразование.

Дважды кликните по имени миниатюры слоя и переименуйте его в «Капли», затем измените значение Заливки (Fill) на 0%. Теперь дважды кликните по миниатюре слоя, чтобы открыть окно параметра Стиль слоя (Layer Style). Выберите Тиснение (Bevel & Emboss) и поставьте галочку на Сглаживание (Anti-aliased), измените Режим подсветки (Highlight Mode) на Яркий свет (Vivid Light) и уменьшите непрозрачность Режима тени (Shadow Mode) до 10%.

Теперь выберите Контур (Contour) и измените его на Перевернутый конус (Cone – Inverted), поставьте галочку на Сглаживание (Anti-aliased).

Выберите Тень (Drop Shadow) и уменьшите Непрозрачность (Opacity) до 15%, уберите галочку Глобальное освещение (Global Light), измените Угол (Angle) на 113° и установите Смещение (Distance) до 7 пикселей. Нажмите OK, чтобы применить стиль слоя. Это стиль сделает капли прозрачными и реалистичными, и они прекрасно будут сочетаться с текстом.


Зажмите клавишу Ctrl, кликните левой кнопкой мыши по миниатюре текстового слоя, чтобы создать активное выделение текста, затем нажмите значок Добавить слой-маску  (Add Layer Mask) (круг в квадрате) в нижней части панели слоев. Так вы уберете лишние капели, которые находятся за пределами текста, но при этом вы в любой момент можете удалить слой-маску и применить слой с каплями к любому другому тексту, который вы создаете.
(Add Layer Mask) (круг в квадрате) в нижней части панели слоев. Так вы уберете лишние капели, которые находятся за пределами текста, но при этом вы в любой момент можете удалить слой-маску и применить слой с каплями к любому другому тексту, который вы создаете.



Шаг 6
Откройте одно из изображений капель воды в папке «Gex78» (подойдет любое изображение). С помощью инструмента Перемещение  (Move Tool) перетащите изображение в нашу работу и поместите его ниже слоя с текстом. Дважды кликните на имя миниатюры слоя и переименуйте его в «Water BG». В верхней части панели слоев измените режим наложения на Перекрытие (Overlay). Перейдите в Редактирование > Свободное трансформирование (Edit > Free Transform) и измените размер изображения так, как показано ниже на рисунке.
(Move Tool) перетащите изображение в нашу работу и поместите его ниже слоя с текстом. Дважды кликните на имя миниатюры слоя и переименуйте его в «Water BG». В верхней части панели слоев измените режим наложения на Перекрытие (Overlay). Перейдите в Редактирование > Свободное трансформирование (Edit > Free Transform) и измените размер изображения так, как показано ниже на рисунке.

Нажмите значок Добавить слой-маску  (Add Layer Mask) в нижней части панели слоев и нажмите клавишу D, а затем клавишу X, чтобы установить цвета Переднего плана и Фона (Foreground & Background) на черно-белый. Выберите инструмент Градиент (Gradient tool) и кликните по миниатюре градиента на панели параметров, выберите градиент От основного к фоновому (Foreground to Background) и нажмите ОК, чтобы закрыть редактор градиента, затем установите Линейный градиент (Linear Gradient) на панели параметров.
(Add Layer Mask) в нижней части панели слоев и нажмите клавишу D, а затем клавишу X, чтобы установить цвета Переднего плана и Фона (Foreground & Background) на черно-белый. Выберите инструмент Градиент (Gradient tool) и кликните по миниатюре градиента на панели параметров, выберите градиент От основного к фоновому (Foreground to Background) и нажмите ОК, чтобы закрыть редактор градиента, затем установите Линейный градиент (Linear Gradient) на панели параметров.

Затем поместите курсор немного выше верхнего края изображения с капелями воды и, зажав левую клавишу мыши, перетащите курсор до нижней части текста. Так вы сотрете верхнюю часть изображения, а само изображение будет плавно исчезать на нашем фоне. Вы можете отменить этот шаг и повторить его снова, пока вас не устроит результат.


Шаг 7
Выберите верхний слой, а затем, удерживая клавишу Shift, выделите все слои, кроме Фонового слоя (Background) и слоя Water BG. Перейдите в Слои > Дубликат слоев (Layer > Duplicate Layers) и после нажмите ОК, затем выберите Слои > Объединить слои (Layer > Merge Layers). Дважды кликните на имя дублированного слоя и переименуйте его в «Reflection».

Перейдите в Редактирование > Трансформирование > Отразить по вертикали (Edit > Transform > Flip Vertical), чтобы перевернуть объединённый слой . Выберите инструмент Перемещение  (Move Tool) и, удерживая клавишу Shift, перетащите отражение вниз, пока оно не коснется нижнего края текста. Перейдите в Фильтр > Галерея фильтров > Искажение > Океанские волны (Filter > Filter Gallery > Distort > Ocean Ripple) и установите оба значения на 9. Это сделает отражение более реалистичным. Если Галерея фильтров неактивна, перейдите в Изображение > Режим > 8 бит/канал (Image > Mode > 8 Bits/Channel) и повторите попытку снова.
(Move Tool) и, удерживая клавишу Shift, перетащите отражение вниз, пока оно не коснется нижнего края текста. Перейдите в Фильтр > Галерея фильтров > Искажение > Океанские волны (Filter > Filter Gallery > Distort > Ocean Ripple) и установите оба значения на 9. Это сделает отражение более реалистичным. Если Галерея фильтров неактивна, перейдите в Изображение > Режим > 8 бит/канал (Image > Mode > 8 Bits/Channel) и повторите попытку снова.



Измените режим наложения слоя «Reflection» на Жесткий свет (Hard Light) и уменьшите Непрозрачность (Opacity) до 65%. Затем следуйте тем же указаниям в пунктах 2 и 3 в Шаге 6, чтобы стереть нижнюю часть отражения и создать эффект растворения с помощью слой-маски и градиента. Удостоверьтесь, что вы перетаскиваете градиент снизу перевернутого текста, чтобы получить правильное растворение.

Шаг 8
Нажмите на значок Создать новый слой (Create a New Layer) в нижней части панели слоев, чтобы добавить новый слой над слоем с отражением. Переименуйте его в «Shadow», далее кликните по образцу цвета переднего плана и выберите цвет # 464646, после нажмите ОК, чтобы закрыть Палитру цветов (Color Picker). Выберите инструмент Кисть  (Brush Toll) (B) и откройте панель Окно > Кисть (Window > Brush). Перейдите во вкладку Форма отпечатка кисти (Brush Tip Shape) и установите Кегль (Size) кисти 80 пикселей, Форму (Roundness) установите на 50%, а также Интервал (Spacing) до 50%. Теперь нажмите Динамика формы (Shape Dynamics) и измените размер Колебание размера (Jitter) на 30% и убедитесь, что для параметра Управление (Control) установлено значение Выключено (Off) для всех экземпляров.
(Brush Toll) (B) и откройте панель Окно > Кисть (Window > Brush). Перейдите во вкладку Форма отпечатка кисти (Brush Tip Shape) и установите Кегль (Size) кисти 80 пикселей, Форму (Roundness) установите на 50%, а также Интервал (Spacing) до 50%. Теперь нажмите Динамика формы (Shape Dynamics) и измените размер Колебание размера (Jitter) на 30% и убедитесь, что для параметра Управление (Control) установлено значение Выключено (Off) для всех экземпляров.

Измените режим наложения слоя «Shadow» на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 30%. Теперь нарисуем тень под текстом. Вы можете изменить значение непрозрачности, если вам нужно добавить тень.

Нажмите на значок Создать новый корректирующий слой (Create New Adjustment Layer) в нижней части панели слоев и выберите Градиент (Gradient). В открывшемся окне кликните по миниатюре градиента, а потом дважды кликните по контрольной точке внизу слева и введите # 7c7c7c, потом нажмите ОК, чтобы закрыть палитру цветов. Теперь дважды кликните по контрольной точке в правом углу, используйте тот же цвет и дважды нажмите ОК. Вернитесь в диалоговое окно Заливка градиента (Gradient Fill) и выберите стиль Радиальный (Radial), масштаб установите на 500%, поставьте галочку Инверсия (Reverse) и нажмите ОК.

Наконец, измените режим наложения корректирующего слоя на Линейный затемнитесь (Linear Burn) и уменьшите Непрозрачность (Opacity) до 30%. Так мы завершили работу над эффектом, слегка отрегулировав цвет.

Вот финальный результат. Этот эффект мы получили, используя разнообразные стили слоев и разные изображения с брызгами и каплями воды. Надеюсь, что вам понравился этот урок и он оказался для вас полезным.

Автор урока: planetphotoshop
Как изменить цвет текста в Photoshop
Когда вы пытаетесь создать убедительное цифровое изображение, цвет может иметь решающее значение. Это особенно верно, если текст в вашем дизайне выделяется, потому что цвет текста легко может противоречить цвету основной фотографии. Ниже мы описали , как изменить цвет текста в Photoshop, чтобы вы могли создавать яркие дизайны, в которых изображение и текст служат сильными дополнениями.
Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
Изменение цвета текста (редактируется)
Сначала откройте изображение, которое вы хотите отредактировать, или запустите новый проект Photoshop. Затем выберите инструмент «Текст» (он выглядит как «Т»). Щелкните и перетащите в любое место изображения, чтобы создать текстовое поле, а затем введите свой текст.
Перед настройкой цвета вы можете выбрать новый шрифт, щелкнув раскрывающееся меню в левом углу панели параметров текста (расположенной над изображением).Параметры размера текста, выравнивания и цвета также можно найти на этой панели инструментов.
Затем запустите палитру цветов, щелкнув прямоугольное поле, заполненное текущим цветом текста (оно находится в правой части панели инструментов параметров текста). Появится новое окно с большим селектором цвета и тонким селектором оттенка рядом с ним. Вы можете выбрать цвет, щелкнув различные области палитры цветов, или вручную ввести цветовой код в текстовые поля.
Для еще большего контроля над цветом нажмите кнопку «Библиотеки цветов», чтобы просмотреть определенные библиотеки, например Pantone.Пока это окно открыто, вы можете использовать инструмент «Пипетка», чтобы щелкнуть в любом месте изображения и получить цвет, который затем можно использовать для текста. Когда вы будете довольны выбором, нажмите ОК.
Палитру цветов также можно использовать для изменения оттенков отдельных слов и букв. Просто выделите символы / слова, которые вы хотите изменить, и переходите к шагу 3.
Изменение цвета текста (растрированный)
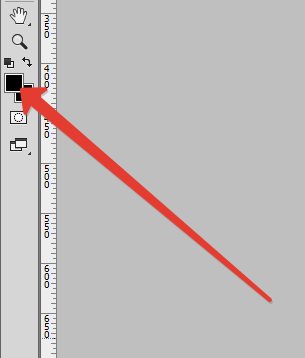
В тексте, вводимом в текстовое поле Photoshop, используются векторы, тогда как растеризованный текст преобразуется в статическое изображение.Однако изменить цвет растеризованного текста по-прежнему легко. Сначала щелкните значок палитры цветов (цвет переднего плана), которая находится на главной панели инструментов.
Затем выберите инструмент «Заливка». Щелкните первую букву текста, и она должна измениться на выбранный вами цвет переднего плана. Если часть исходного цвета осталась по краям, вы можете увеличить настройку Допуска Paint Bucket (расположенную на верхней панели инструментов).
Когда вы будете довольны тем, как он выглядит, продолжайте нажимать на другие буквы, чтобы изменить их цвет.Затем нажмите Command + S, чтобы сохранить работу.
Как изменить цвет текста в Photoshop
от Васима Аббаса 26 июля 2020 г.
Хотите изменить цвет текста в Photoshop? Выбор правильных цветов для текста может иметь огромное значение для вашей графики. В этой статье мы покажем вам, как изменить цвет текста в Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Изменение цвета текста с помощью Photoshop
Первое, что вам нужно сделать, это разместить текст на вашем изображении.Для этого откройте ваше изображение в Photoshop. Затем выберите инструмент Horizontal Type Tool . Вы можете получить доступ к этому инструменту, нажав сочетание клавиш T или щелкнув значок T на левой панели инструментов.


Затем щелкните в любом месте изображения, чтобы создать текстовую панель , где вы можете печатать. Photoshop автоматически заполнит текстовое поле текстом Lorem Ipsum:


. Если вы хотите настроить размеры текстового поля, щелкните один раз и перетащите.Это позволяет вам создать текстовое поле нужного вам размера. Вы также можете отрегулировать размеры текстового поля, перетаскивая ручки по углам и серединам:


Теперь удалите текст Lorem Ipsum и введите свой собственный текст в текстовое поле или панель. После того, как вы напечатали текст, вы можете настроить шрифт, размер и цвет с помощью панели Character или с помощью горизонтальной панели инструментов в верхней части рабочего пространства Photoshop.
Верхняя панель инструментов также содержит параметры для настройки кернинга и интервала .
Чтобы изменить цвет текста , щелкните образец цвета в правом верхнем углу панели инструментов.


Это действие отображает палитру цветов, в которой вы можете использовать один из цветов по умолчанию, выбрать новый цвет или выбрать цвет из изображения, чтобы изменить цвет текста. Вы также можете ввести свои собственные значения цвета, используя значение Hex или шестнадцатеричное значение .


Вот и все! Теперь вы знаете основы изменения цвета текста в Photoshop, а также несколько дополнительных советов по редактированию текста! Это простой и увлекательный процесс добавления текста к фотографиям при создании графики, знаков, листовок и других материалов.
Мы надеемся, что эта статья помогла вам узнать, как изменить цвет текста в Photoshop. Если вы хотите проявить больше творчества с текстом, вы также можете ознакомиться с нашим руководством о том, как создать типографский портрет в Photoshop.
Если вам понравилась эта статья, подпишитесь на нас на Facebook и Twitter , чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли продемонстрировать и продать свои работы.
.Как изменить цвет текста в Photoshop?
Обновлено: 13.11.2018 компанией Computer Hope
В Adobe Photoshop текстовый слой — это особый тип слоя, который позволяет редактировать, изменять и свободно размещать текстовые элементы в документе Photoshop.
Чтобы изменить цвет текста в Photoshop, выполните следующие действия.
Изменить цвет всего текста на слое
Чтобы изменить цвет текста, выполните следующие действия.
- Если у вас нет текстового слоя, создайте его сейчас, а если у вас уже есть текстовый слой, переходите к следующему шагу.Чтобы создать текстовый слой, нажмите T , чтобы выбрать текстовый инструмент, затем щелкните в любом месте документа, чтобы поместить текстовый курсор. Затем введите свой текст. Вы можете нажать Enter, чтобы создать новую строку. Когда вы закончите, подтвердите текст, щелкнув галочку (✔) на панели параметров. Или нажмите Ctrl + Enter (в Windows) или ⌘ + Enter (в macOS).
- На панели Layers выберите текстовый слой, щелкнув его имя. Если панель «Слои» не открыта, вы можете открыть ее, нажав F7 , или откройте меню Window и выберите Layers .
- Откройте меню Window и выберите Character , чтобы открыть панель Character . Здесь вы можете изменить все в том, как должны выглядеть буквы (также называемые символами) и слова, включая шрифт, размер шрифта, кернинг и другие типографские настройки.
- На панели символов щелкните поле Color: , в котором отображается цвет текста. При нажатии на нее открывается палитра цветов .
- В палитре цветов выберите нужный цвет и нажмите ОК .
Изменить цвет определенных букв в текстовом слое
Если вы хотите изменить цвет отдельных букв в текстовом слое, выполните следующие действия.
- На панели «Слои» выберите текстовый слой, щелкнув его имя.
- Нажмите T , чтобы использовать текстовый инструмент.
- Когда текстовый курсор не находится над существующей текстовой областью, вокруг курсора появляется пунктирная рамка, указывающая на то, что вы можете щелкнуть мышью, чтобы создать новый текстовый слой.
Поместите курсор на текст, который нужно отредактировать. Рамка вокруг текстового курсора исчезнет, указывая на то, что вы можете щелкнуть здесь для редактирования.
- Выделите буквы, которые хотите изменить. Поместите курсор перед первой буквой, которую хотите выделить. Щелкните и удерживайте, а затем перетащите курсор, чтобы выделить текст.
- Откройте панель символов (меню Окно , Символ ).Любые изменения, которые вы вносите в панель символов , влияют только на выделенные буквы.
- Щелкните поле Color: , чтобы открыть палитру Color . Выберите новый цвет для выделенных букв, затем нажмите OK .
Повторите этот процесс, чтобы изменить цвет других букв.
.Как изменить цвет сложных объектов в Photoshop без выделения
В этом уроке Photoshop Колин Смит показывает, как быстро изменить цвет всего на фотографии с помощью Photoshop. С помощью этого хитрого трюка вы можете мгновенно менять цвета очень сложных фигур без выделения. Я предлагаю сначала посмотреть видео, а затем использовать этот письменный текст как ссылку, к которой можно вернуться, чтобы вам не приходилось делать заметки.
Как изменить цвет чего-либо в Photoshop без выделения
Давайте начнем с дизайна, который я сделал для обложки журнала Photoshop User Magazine.

Шаг 1. Изолируйте область
Мы собираемся изменить цвет юбки и текста, поэтому с помощью инструмента прямоугольной области выделите нижнюю часть изображения.Нет смысла менять верх и добавлять лишние работы.

Шаг 2.
На панели слоя выберите корректирующий слой «Цветовой тон / насыщенность».

Шаг 3.
Если мы изменим оттенок, цвет изменится на всем изображении. Мы только сейчас хотим изменить юбку и сделать ее синей.
Как видите, на то, чтобы вырезать его, потребуется время, но нам это и не нужно. Выберите инструмент выбора (Мизинец со стрелками) 

Шаг 4.
Чтобы выбрать цвет, щелкните фиолетовый цвет юбки. Теперь переместите ползунок оттенка и обратите внимание, что изменился только фиолетовый цвет. Аккуратно да?
Совет. Удерживая Ctrl / Cmd, перетащите цвет, и вы можете изменить его на экране.

Для некоторых из вас это все, что вам нужно, увидимся !. j / k, держись, станет лучше.
Шаг 5.
Если мы хотим изменить более одного цвета, нам не нужно ничего переделывать. Пока Hue / Satch все еще открыт, снова выберите палец и на этот раз щелкните оранжевый текст.(Можете ли вы представить, что пытаетесь выделить это И отражения тоже? Давайте сделаем его синим. Перетащите его вправо по оттенку. Обратите внимание, все это странно? Это потому, что Photoshop не выделил весь оранжевый. Это второе здесь вы узнаете, как уточнить выбор цвета.

Шаг 6.
Внизу Hue / Saturation находится цветовая шкала с ограничениями цвета на ней. Это выбранный диапазон цветов. Нам нужно увеличьте этот диапазон, чтобы охватить больший диапазон апельсинов.

Перемещение ползунков; как треугольники, так и внутренние ползунки, и вы увидите идеальный выбор и красивый синий цвет.
Милый! Но ее руки выглядят так, будто на них синие резиновые перчатки. Это подводит нас к третьему вопросу, как исправить избыточный выбор.

Шаг 7.
Это действительно очень просто. Каждый корректирующий слой имеет встроенную маску. Как вы можете видеть на маске, верх черный, а нижний белый. Если маска черная, она скрывает текущий слой, а белый — показывает.Все, что нам нужно сделать, это добавить черный цвет в области, которые мы не хотим изменять.
Убедитесь, что маска слоя выбрана, щелкнув по ней.

Шаг 8
Выберите инструмент кисти (клавиша B)
Выберите черный цвет в качестве цвета переднего плана.
Закрасьте участки, которые хотите защитить, и вы увидите, как восстанавливаются исходные цвета. Если вы пройдете по линиям, закрасьте белым, чтобы вернуть настроенный цвет.

Step 9
Ради удовольствия я нарисовал маску поверх рыбы, чтобы вернуть ее первоначальный цвет.Я ничего не имею против синей рыбы, но, думаю, оранжевая золотая рыбка выглядит лучше.

Вот и все. Красиво и просто, но значительно экономит время.
Я действительно надеюсь, что вам понравился урок этой недели здесь, в PhotoshopCAFE.
Спасибо,
Колин
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(в последнее время я публиковал забавные истории в Instagram и Facebook)
Вы можете получить мой бесплатный слой Электронная книга режимов наложения здесь
000000
0002000 .