Как сделать надпись в фотошопе
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Содержание:
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
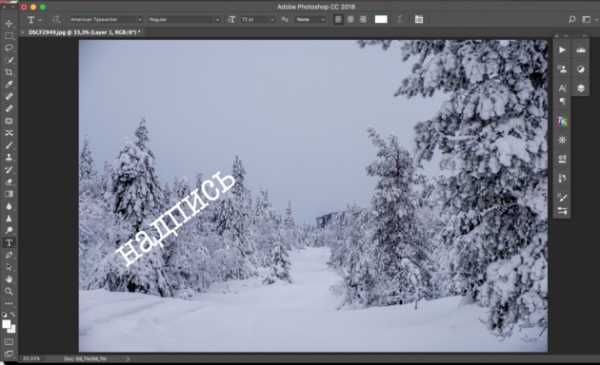
Рис. 1 – первоначальное изображение
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
Рис. 2 – внешний вид меню инструментов
- теперь кликните указателем на том месте картинки, где будет размещена надпись. Начните печатать текст;
Рис. 3 – печать текста на фото
3 – печать текста на фото
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
Рис. 4 – настройка форматов надписи
- выполним настройку деформации текста, с помощью соответствующей кнопки;
Рис. 5 – применение деформации
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
Рис. 6 – окно выбора
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
Рис. 7 – внешний вид окна настроек
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Рис. 8 – размещение итоговой надписи
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Как сделать фотошоп лица – детальное руководство по фотомакияжу
Как поменять язык Photoshop – инструкции для всех версий
к содержанию ↑
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts. Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
Рис. 9 – системна папка «Шрифты»
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Рис. 10 – добавление надписи
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Далее выставьте смещение на 10-12 пикселей. В строке Размер также переместите ползунок до значения 10-12 пикселей.
Рис. 11 – настройка тени надписи
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Рис. 12 – настройка внешнего свечения текста
Далее приступим к работе с градиентной заливкой символов текста. В окне «Стиль слоя» кликните на раздел «Наложение градиента.
В окне «Стиль слоя» кликните на раздел «Наложение градиента.
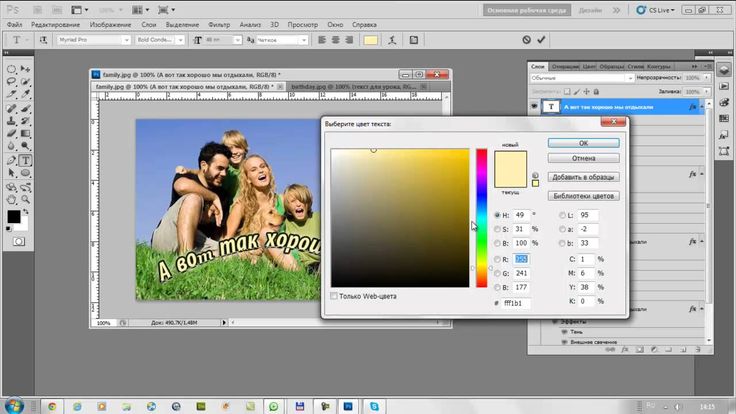
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Далее нужно нажать на нижнем ползунке, который находится справа и ввести код цвета #ffef04.
Рис. 13 – создание градиентной заливки текста
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Рис. 14 – настройка обводки текста
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
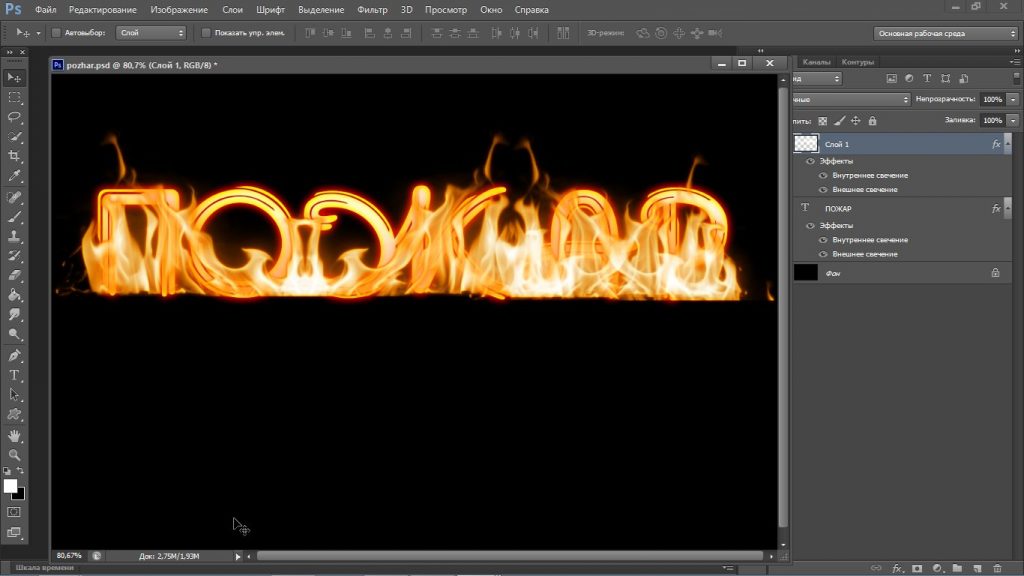
Рис. 15 – результат создания надписи
к содержанию ↑Создаём стилизованную надпись
Далее рассмотрим, как создавать уникальные текстурные надписи. Этот метод является самым сложным, однако, результат вас порадует.
Создание стилизованного текста – неотъемлемая часть графического дизайна.
Советуем создавать такую надпись в отдельном проекте. При необходимости, её можно будет добавить на любую картинку, изменив текст.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Рис. 16 – дублирование с задним фоном
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Рис. 17 – создание градиента
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Рис. 18 – результат создания градиента
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Рис. 19 – наложение текстуры
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Рис. 20 – добавление надписи
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Рис. 21- настройки тиснения
21- настройки тиснения
Теперь перейдите во вкладку контура и выставьте такие настройки:
Рис. 22 – настройки контура
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Рис. 23 – выбор узора
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Рис. 24 – настройки внутренней тени
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Рис. 25 – настройки внутреннего свечения
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Рис. 26 – создание стиля глянца
Настроим наложение цвета (код — #e0dadb):
Рис. 27 — параметры наложения цвета
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Рис. 28 – настройка градиента
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Рис. 29 – перекрытие узора
29 – перекрытие узора
Теперь нужно настроить тень надписи:
Рис. 30 – настройки тени
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Рис. 31 – итоговая надпись
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Как удалить фон в фотошопе – простые способы
Как вставить картинку в картинку в фотошопе – подробное руководство
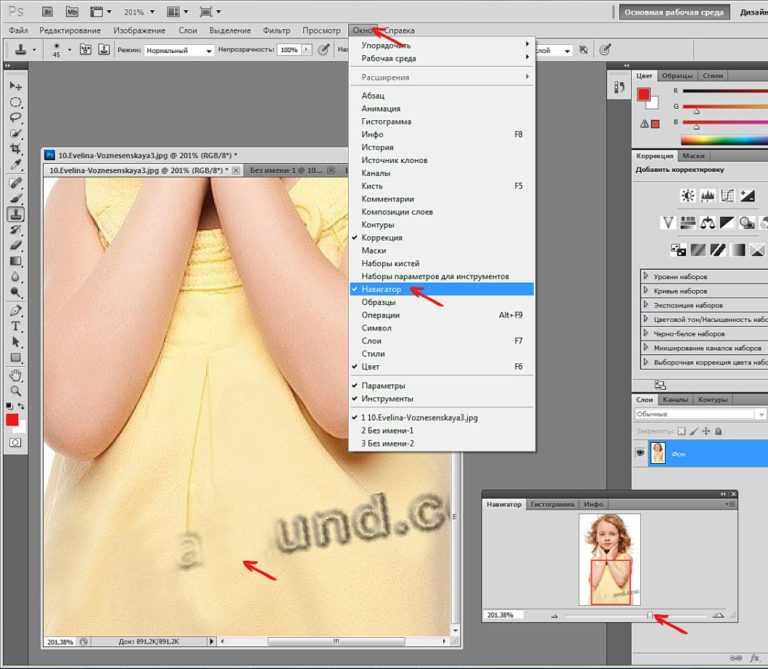
Как в Фотошопе убрать надпись с картинки / Фотообработка в Photoshop / Уроки фотографии
Доброго всем денечка, мои дорогие друзья. Это жесть. Вчера я под такой сильный дождь (ливень) попал, что вымок весь, как не знаю кто. Дождь лил стеной. Люди чуть ли не плавали по лужам. Хотя вроде жара стояла днем и ничего не предвещало. Это мне наверное так повезло, потому что только на днях я писал статью о том, как сделать эффект дождя в фотошопе. Вот и я попал под дождь в теплую погоду))). Ну ладно, это я шучу.
Это жесть. Вчера я под такой сильный дождь (ливень) попал, что вымок весь, как не знаю кто. Дождь лил стеной. Люди чуть ли не плавали по лужам. Хотя вроде жара стояла днем и ничего не предвещало. Это мне наверное так повезло, потому что только на днях я писал статью о том, как сделать эффект дождя в фотошопе. Вот и я попал под дождь в теплую погоду))). Ну ладно, это я шучу.
Вы знаете? Я постоянно ищу какие-то изображения, и часто бывает так, что вроде и нашел подходящее, но на ней почему-то красуется какая-то левая надпись, или ненужная дата и время. И вот эти вот писульки портят всю фотку. И что же тогда делать? Да все просто. И сегодня я вам как раз покажу, как убрать надпись с картинки в фотошопе, чтобы наслаждаться нормальным изображением.
Сразу вам скажу, что приведенные ниже способы очень простые и не потребуют от вас особых навыков, но сам процесс для многих может показаться долгим и затянутым. От вас потребуется просто немножко терпения. Работать мы сегодня будем с парочкой изображений для разных случаев, так что включаем свои умные головки, берем мышки в руки и поехали!
Заливка
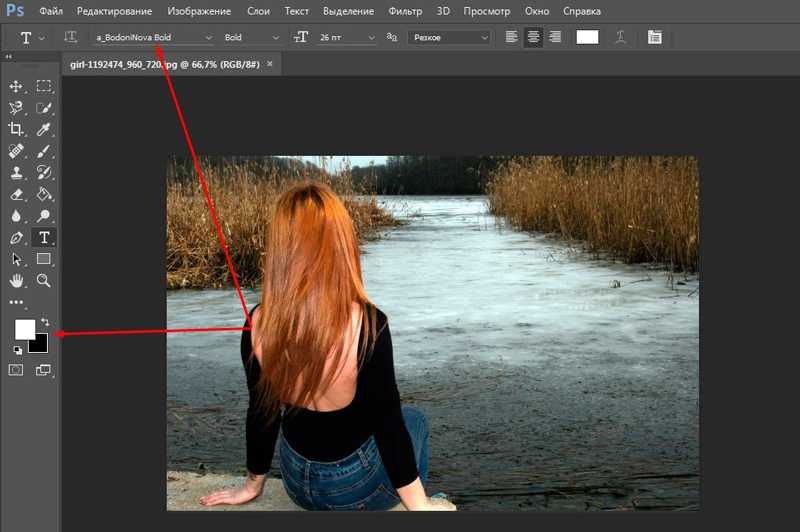
Это самый простой вариант, как убрать надпись в Фотошопе с картинки. Он сработает, если текст расположен на относительно однородном, не детализованном фоне. У него не должно быть резких переходов между тонами. Небо, размытый лес, стена – надписи с подобными «задниками» легко удаляются при помощи заливки.
Он сработает, если текст расположен на относительно однородном, не детализованном фоне. У него не должно быть резких переходов между тонами. Небо, размытый лес, стена – надписи с подобными «задниками» легко удаляются при помощи заливки.
Пошаговая инструкция:
- В левой панели выбрать «Лассо». При нажатии на кнопку высвечивается три вида лассо, достаточно кликнуть на первый.
- Обвести мышкой или стилусом графического планшета область, на которой находится надпись. Лучше делать это как можно ближе к контуру самих букв.
- Появится пунктирная линия, означающая, что текст выделен. Необходимо нажать на выделение правой кнопкой мыши и выбрать из всплывающего меню пункт «Выполнить заливку».
- Появится дополнительное окно. В нем в верхней строке настроек нужно выставить опцию «С учетом содержимого». Так программа будет заливать выделенную область не просто цветом. Она постарается воссоздать ту текстуру и цветовую гамму, которая представлена на ближайшем фоне.

Если использовать «Заливку» на однородных частях изображения, результат получится эффектным. Не будет заметно, что изображение прошло через дополнительные манипуляции.
Обратите внимание!
Если удалить вотермарку с картинки, защищенной авторскими правами, а затем использовать ее в коммерческих целях, можно попасть под суд. Не стоит пользоваться изложенными в данной статье советами для кражи контента.
Исправляем проблемные зоны на лице (прыщи и пятна)
В настоящее время у нас активен инструмент «Точечная восстанавливающая кисть», а также выбраны необходимые опции.
Теперь, всё, что нам нужно сделать сейчас, это просто нажать на проблемные зоны в изображении для их исправления! Я увеличу масштаб отображения лица девушки, чтобы я мог видеть прыщи более четко, затем я подведу курсор кисти к проблемной области и с помощью квадратных скобок [ и ] отрегулирую диаметр кисти таким образом, чтобы он был немного больше, чем сам прыщ (на рисунке я обвёл курсор кисти красной окружностью):
Я нажал на прыщ кистью, и он попросту исчез, заменившись хорошей текстурой из прилегающих областей:
Как я упоминал ранее, иногда Кисть может ошибиться, так что, если это произойдет, просто нажмите Ctrl+Z для отмены действия и повторите попытку. Каждый раз, когда вы будете отменять действие и нажимать снова, вы получите другой результат.
Каждый раз, когда вы будете отменять действие и нажимать снова, вы получите другой результат.
Я продолжу удаление других дефектов, перемещая по ним кисть, попутно изменяя её диаметр под размер дефектов:
Теперь давайте перейдём к подбородку. где расположены более крупные проблемные области:
Исправления подбородка я начну с удаления отдельно расположенных (изолированных) мелких прыщей:
Затем, вместо того, чтобы исправлять большие площади кистью большого диаметра с одним нажатием клавиши, я буду делать маски кистью небольшого диаметра с внешней стороны области внутрь. При перетаскивании курсора кисти мазок будет получаться чёрным:
Отпустите клавишу мыши и Photoshop «вылечит» область, по которой Вы провели кистью:
Я буду продолжать, раз за разом протаскивая таким образом курсор по проблемным областям, и уже через пару минут небольших усилий Photoshop проделал значительную работу:
Я сделаю то же самое для области с другой стороны подбородка, используя кисть маленького диаметра и короткие мазки. Вот результат, получившийся уже через пару минут работы:
Вот результат, получившийся уже через пару минут работы:
Таким же образом удаляем прыщи и сыпь под носом.
Восстанавливающая кисть
Этот способ, позволяющий убрать надпись с картинки в Фотошопе, схож с предыдущим. Отличие состоит лишь в том, что инструмент «Восстанавливающая кисть» больше подходит для картинок с высокой детализацией. Если грамотно подойти к процессу, то получится восстановить текстуру ветвей деревьев, сложный узор и т. п.
Алгоритм действий:
- Выбрать соответствующий инструмент на панели.
- Из нескольких вариаций кисти необходимо выбрать точечную, поскольку она восстанавливает изображение бережнее всего.
- В верхней панели, напротив опции «Тип», нужно выставить «С учетом содержимого». Размер кисти подбирается под буквы. Хорошо, если он примерно соответствует толщине линии шрифта.
- Следует аккуратно, по одной выделять буквы кистью, зажимая левую кнопку мыши. Достаточно отпустить кнопку, и выделенная область автоматически восстановится.

Для справки!
Область выделения будет выглядеть на несколько тонов темнее.
Как удалить прыщи, пятна и угри с лица с помощью Photoshop
Горячие клавиши для «Точечной восстанавливающей кисти»
Как мы сейчас увидим, этот инструмент работает практически мгновенно, но, для более быстрого управления не помешает знать его горячие клавиши:
- Ctrl + пробел + клик мышкой — увеличение изображения
- Alt + пробел + клик мышкой — уменьшение изображения
- Нажатая клавиша пробела — быстрая прокрутка картинки
- левую квадратная скобка ( [ ) — уменьшение диаметра кисти
- правая квадратная скобка ( ] ) — увеличение диаметра кисти
- Ctrl + Z — отменить шаг
- Shift и нажатие клавиш «+» и «-«(минус) — быстрое переключение режимов наложение кисти
Для примера я воспользуюсь этим изображением лица девушки с типично подростковыми проблемами кожи. Результат, получившейся после исправления фотографии Вы можете посмотреть внизу странички:
Давайте приступим!
Открываем фотографию в Photoshop, и в панели слоёв создаём новый пустой слой. Для удобства работы я переименовал это новый слой в «Удаление пятен»:
Для удобства работы я переименовал это новый слой в «Удаление пятен»:
Выбираем инструмент «Точечная восстанавливающая кисть» (Spot Healing Brush)
В панели инструментов он расположен над обычной кистью, первым в своей группе:
Включаем нужные опции инструмента
По умолчанию «Точечная восстанавливающая кисть» работает только со слоем, который в данный момент выбран на панели слоёв. Это создаст нам некоторые проблемы, т.к. в данный момент у нас активен новый пустой слой, что означает, что выбрать мы сможем только пустые пиксели, т.е. ничего. Чтобы это исправить, следует указать Photoshop`у использовать для образцов фоновый слой. Для этого включаем опцию «Образец со всех слоёв» (Sample All Layers). Кроме того, если Вы используете версию Photoshop CS5 или выше, поставьте галку у опции «С учётом содержимого» (Content-Aware) . Эта функция позволяет «Точечной восстанавливающей кисти» выполнять более грамотную замену текстуры для проблемной области:
Удаление слоев
Этот метод пригодится, если изображение в PSD. Это формат файлов самого Фотошопа.
Это формат файлов самого Фотошопа.
Удаление текста при помощи растрирования делается в пару кликов:
- Открыть файл. В правой части просмотреть список слоев. Возможно, надпись, добавленная автором, расположена на отдельном слое. Так зачастую и случается.
- Выбрать слой, на котором расположен текст. Нажать «Удалить».
Методика не сработает с файлами формата JPG и тому подобными.
Как убрать пятна с фотографии в фотошопе — 31 Мая 2020 — Блог
Поняла сегодня, что нужно рассказать Вам как убрать пятна с фотографии в фотошопе. Вообще, о каких пятнах идет речь? Давайте определим:
- Желтые пятна или разводы на фотографии, возникшие от воды, например;
- Пятна от пролитых или капнутых чернил;
- Пятна от шариковой ручки, точнее, даже не пятна, а почеркушки… даже не знаю, как их конкретнее назвать. Пусть будут надписи.
У меня есть претенденты к каждому из таких случаев, не самые живописные исходники, но для наглядности сгодится.
Итак, приступим. На самом деле пятна очень легко убираются. А некоторые просто одним движением руки. Главное — отсканировать фотографию в цвете, даже если она черно-белая.
Способ первый
Открываем первую фотографию в Adobe Photoshop. Сразу же создаем корректирующий слой «Черно-белое»
Нам открываются параметры этого слоя. Сейчас нам очень пригодятся эти «движки». Анализируем наше пятно: синее, следовательно, синий движок нам нужно потянуть вправо, чтобы синие участки осветлились.
Оказалось синих участков не так много, фотошоп не распознал то, что нам нужно. Анализируем дальше: фотография желтая, значит, если желтый сделать темнее (движок влево), фотография затемнится и начерканное сольется. В общем, наша задача сравнять пятна с фотографией или фотографию с пятнами. Тянем желтый, фото затемняется.
В общем-то все! Пятна мы убрали, я обратно осветлю фотографию корректирующим слоем кривых, и приступлю к реставрации. Пятна, конечно не убираются сразу и бесследно, придется всеравно хорошо почистить фотографию, но это уже не так страшно. Хотя…!
Пятна, конечно не убираются сразу и бесследно, придется всеравно хорошо почистить фотографию, но это уже не так страшно. Хотя…!
Теперь второй способ для абсолютных лентяев (да, это я!)
Также открываем изображение, заходим во вкладку «Каналы», просматриваем каждый из трех, и в конце видим, что в синем-то канале у нас абсолютно чистая картинка!
Теперь остается только вытащить синий канал и попросту его реставрировать. Как вытащить синий канал? Да проще простого: меню — изображение — внешний канал. Канал — синий, наложение — обычные. Все! Также осветляю кривыми и реставрирую.
Переходим к следующей фотографии. Открываем. Способ с каналами здесь не сработает, задача тут чуть сложнее, будем делать черно-белым.
Я тяну желтый, пятно осветляется вместе с фотографией, причем полностью не исчезает. Придется нам отрисовывать по маске данного корректирующего слоя, чтобы коррекция затрагивала только пятно. Создадим еще один слой «Черно-белое», чтобы изображение стало полностью черно-белым, а на первом слое будем осветлять пятно.
Инвертируем маску в черный, берем белую кисть и прорисовываем.
Можно доработать инструментом «Осветлитель». Ну и естественно придется остатки пятна стирать штампом/восстанавливающей кистью.
В конце концов у меня получилось вот так:
С последней фотографией ситуация еще посложнее, но здесь нам большую часть работы облегчат «Каналы». А именно синий. Открываем нашу фотографию
Заглядываем в синий канал … и проделываем то же самое, что и с первой исчерканной бабушкой. Меню — изображение — внешний канал.
Вот то, что у меня получилось в итоге. Фото отреставрировано давно, конечно, сейчас я бы проработала получше
Ну вот, все фотографии спасены. Если у Вас не получается, я всегда в силах спасти и Ваши фотографии! Пишите мне!
olgaudintseva.ucoz.ru
Бесплатное приложение на телефоне.
На телефонах уже давно появились бесплатные приложения которые легко могут справиться с данной задачей. Одним из лучших является бесплатное приложение, созданной компанией Google для обработки и редактирования изображений и фотографий. Оно называется Snapseed. Вы можете найти его в AppStore и GooglePlay.
Оно называется Snapseed. Вы можете найти его в AppStore и GooglePlay.
Для того, чтобы убрать логотип с фото, загрузите его в приложение и выберите инструмент «Точечная коррекция». После этого, настройте размер кисточки и проведите пальцем по логотипу так, чтобы он оказался полностью закрашен. Программа автоматически уберет его и подберет подходящие цвета, чтобы изображение выглядело так, как будто там не было никакого фирменного знака.
Водяные знаки в Microsoft Word
Для удаления водяного знака в программе Microsoft Word 2016 нажмите — Дизайн/Подложка/Удалить подложку.
Иногда, под водяным знаком подразумевают колонтитулы. Для их удаления нужно два раза кликнуть и стереть текст или удалить картинку.
Удаление водяных знаков в PDF
Полноценное редактирование PDF файла доступно только в Adobe Acrobat. Для этого у него есть специальный инструмент — Edit PDF.
Далее вы можете удалять любой текст и элементы размещенные в файле PDF.
Выводы: Самый выгодный способ убрать водяной знак — купить работу. Если она не продается, помогут инструменты ретуши или кадрирование. В Ворде и ПДФ есть специальные инструменты для их удаления.
Как в Фотошопе убрать пятна?
Пятна, появившиеся на снимке из-за пыли на объективе камеры, возникшие из-за отражения света встроенной вспышки в снежинках и по целому ряду других причин, можно удалить с фотографии при помощи корректирующих инструментов программы Photoshop.
Вам понадобится
- — программа Photoshop;
- — изображение.
Инструкция
- Применив опцию Open меню File, откройте картинку в Photoshop. Оставьте фоновый слой с изображением заблокированным. Это позволит вам иметь под рукой исходный вариант снимка, который пригодится, если коррекция на каком-то этапе окажется чрезмерной.
- Для того чтобы убрать пятна с участков изображения, не отличающихся большой степенью детализации, подойдет фильтр Dust&Scratches.
 Для его применения добавьте в документ копию картинки с пятнами, воспользовавшись опцией Duplicate Layer меню Layer, и откройте настройки опцией Dust&Scratches группы Noise меню Filter.
Для его применения добавьте в документ копию картинки с пятнами, воспользовавшись опцией Duplicate Layer меню Layer, и откройте настройки опцией Dust&Scratches группы Noise меню Filter. - Присвойте параметру Threshold минимальное значение, а величину Radius выставьте на максимум. Уменьшая величину радиуса и постепенно увеличивая значение порога, добейтесь исчезновения пятен при не совсем полном размытии картинки. Скройте обработанное изображение под маской, применив опцию Hide All группы Layer Mask меню Layer.
- Инструментом Dodge Tool в режиме Shadows осветлите маску в тех местах, где находятся пятна. Если коррекция какого-то из участков вас не устраивает, затемните маску в этом месте, применив инструмент Burn Tool.
- Если на изображении есть участки, при помощи которых можно без ущерба для картинки закрыть пятно, примените инструмент Patch Tool. Для использования этого инструмента скопируйте оригинальное изображение на новый слой или, если часть пятен уже закрыта корректирующим слоем, примените сочетание Ctrl+Shift+Alt+E.
 В документе появится слой, состоящий из видимых фрагментов всех слоев, лежащих ниже.
В документе появится слой, состоящий из видимых фрагментов всех слоев, лежащих ниже. - Включив опцию Source в настройках инструмента, обведите фрагмент с пятном. При зажатой левой кнопке мышки перетащите выделение на участок картинки, подходящий для перекрытия пятна, и отпустите кнопку.
- Убрать пятна с фрагментов изображения, на которых требуется сохранить фактуру, можно при помощи инструментов Clone Stamp и Healing Brush. Кнопкой Create a new layer из палитры слоев добавьте прозрачный слой для результатов коррекции. Включите в настройках инструментов опцию Sample all layers и укажите, зажав клавишу Alt, участок картинки, с которого вы будете копировать пиксели для перекрытия пятна. Закрасьте испорченный фрагмент, отпустив Alt.
- Для сохранения картинки без пятен примените опцию Save As меню File.
Оцените статью!
imguru.ru
Покупка изображения
Как бы банально это не звучало, но самый первый и самый лучший способ убрать водяные знаки — это купить работу. Подумайте, сколько времени у вас уйдет, чтобы создать подобное? Скорее всего, за подобную работу вы бы запросили не меньше, чем она стоит для вас. Любая работа должна оплачиваться.
Подумайте, сколько времени у вас уйдет, чтобы создать подобное? Скорее всего, за подобную работу вы бы запросили не меньше, чем она стоит для вас. Любая работа должна оплачиваться.
Кроме того, удалить водяной знак можно только вручную, зарисовывая фон под ним, а это очень трудоемкий процесс.
Либо вы потратите деньги, и получите качественный продукт с правом его использовать, либо большое количество труда и изуродованное изображение, без права им пользоваться.
Поэтому, заплатив деньги за чужой труд вы получаете полное право использовать работу для своих коммерческих проектов. На сегодняшний день самым крупным сервисом по продаже фотографий, рисунков, видео и даже музыки — является Shutterstock (Шаттерсток или Шуттер).
Покупка одного изображения всегда выходит дороже, чем набор или годовая подписка.
Встроенная программа Paint. Закрашивание логотипа.
Часто встречается ситуация, когда лого находится на однотонной части фотографии. Тогда у нас есть возможность убрать его, даже не обрезая фото. Выберите инструмент «палитра» и кликните на место рядом с логотипом. Данным действием вы выберите точный цвет для закраски фирменного знака.
Тогда у нас есть возможность убрать его, даже не обрезая фото. Выберите инструмент «палитра» и кликните на место рядом с логотипом. Данным действием вы выберите точный цвет для закраски фирменного знака.
После этого выберите инструмент «Кисть» и закрасьте нежелательную часть картинки. Если фон достаточно однотонный, то будет незаметно, что вы самостоятельно закрасили часть фото и вы можете сохранить его для дальнейшего использования.
Teorex Inpaint
Для того, чтобы убрать watermark или логотип в данном редакторе, понадобится выполнить всего несколько шагов. Если детали достаточно мелкие, то и убирать их нужно с особой аккуратностью. В Teorex Inpaint для избавления от надписи необходимо воспользоваться инструментом «маркер». Он находится в левой части экрана на панели инструментов.
Последовательность действий:
- Для начала следует открыть нужное изображение.
- Следующим шагом будет выбор нужного инструмента.

- Размер инструмента настраивается под размер самих букв.
- После выделения всех ненужных частей, нажимается кнопка «Стереть».
После выполнения всех пунктов плана, на фото не останется водяных знаков.
Создать портрет из текста
Автор сценария Стив Паттерсон.
В этом уроке Photoshop мы узнаем, как создать эффект текстового портрета. Другими словами, мы создадим иллюзию того, что изображение на фотографии на самом деле создано несколькими строками текста. Я видел, как этот эффект использовался на фотографиях многих знаменитостей, от Энди Уорхола и Мэрилин Монро до Майкла Джексона, Дэвида Бекхэма и даже Барака Обамы.
Конечно, для создания этого эффекта не нужна фотография кого-то известного. На самом деле, чем больше вы знаете о человеке на фотографии, тем более интересным может стать эффект, потому что вы можете добавить более персонализированный текст. Вы можете написать о том, что человек на фотографии значит для вас, или поделиться забавной историей, или описать то, чего он достиг. Или вы можете просто взять откуда-нибудь случайный текст и вставить его. Это полностью зависит от вас. В этом уроке я буду использовать Photoshop CS4, но подойдет любая версия Photoshop.
Или вы можете просто взять откуда-нибудь случайный текст и вставить его. Это полностью зависит от вас. В этом уроке я буду использовать Photoshop CS4, но подойдет любая версия Photoshop.
Вот изображение, с которого я начну:
Исходное изображение
Вот как это будет выглядеть после того, как мы его обрежем, а затем преобразуем в текст:
Финальный эффект «текстового портрета».
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Обрежьте изображение вокруг лица человека
Прежде чем мы начнем, я должен упомянуть, что вы, вероятно, захотите работать с копией вашей фотографии для этого эффекта, а не с исходным изображением, так как первое, что мы сделаем, это обрежем часть изображения. Чтобы сохранить копию изображения, перейдите на Файл в верхней части экрана и выберите Сохранить как . Дайте документу другое имя, например, «эффект текстового портрета» или любое другое, которое имеет для вас смысл, и сохраните его как файл Photoshop . PSD. Таким образом, вы можете делать с изображением все, что захотите, и не беспокоиться о повреждении оригинала.
PSD. Таким образом, вы можете делать с изображением все, что захотите, и не беспокоиться о повреждении оригинала.
Давайте начнем с кадрирования изображения, чтобы получить хороший вид лица человека крупным планом. Официальным инструментом Photoshop для обрезки изображений является Crop Tool, но для таких простых обрезков вы часто обнаружите, что Rectangular Marquee Tool — это все, что вам действительно нужно. Я возьму инструмент «Прямоугольная область» в верхней части панели «Инструменты» (панели называются «палитрами» в более ранних версиях Photoshop). Я также мог нажать букву M на клавиатуре, чтобы выбрать его с помощью ярлыка:
.Инструмент Rectangular Marquee Tool отлично подходит для простых культур.
Затем, выбрав инструмент Rectangular Marquee Tool, я щелкну и выделю выделение вокруг лица мужчины, начиная с левого верхнего угла и перетаскивая его в правый нижний угол. Если вам нужно изменить положение выделения во время его перетаскивания, удерживайте нажатой пробел , перетащите выделение в новое место с помощью мыши, затем отпустите пробел и продолжайте перетаскивать выделение. Я хочу, чтобы мой выбор был идеальным квадратом, поэтому я буду удерживать нажатой клавишу Shift при перетаскивании, что заставит форму выделения стать квадратной. Когда вы закончите, у вас должен быть выбор, который выглядит примерно так:
Я хочу, чтобы мой выбор был идеальным квадратом, поэтому я буду удерживать нажатой клавишу Shift при перетаскивании, что заставит форму выделения стать квадратной. Когда вы закончите, у вас должен быть выбор, который выглядит примерно так:
Все, что находится за пределами выделения, будет обрезано через мгновение.
Сделав выбор, подойдите к Изображение в строке меню в верхней части экрана и выберите команду Crop :
Выберите Изображение > Обрезать.
Как только вы выберете команду Crop, Photoshop обрежет все, что находится за пределами контура выделения, оставив нам портрет крупным планом:
Остается только область внутри выделения.
Шаг 2. Добавьте новый пустой слой
Если мы посмотрим на нашу панель слоев (палитру), мы увидим, что в настоящее время у нас есть только один слой в нашем документе Photoshop. Этот слой, названный Background — это слой, который содержит наше изображение. Нам нужно добавить новый пустой слой над фоновым слоем, и мы можем сделать это, щелкнув значок New Layer в нижней части панели слоев:
Нам нужно добавить новый пустой слой над фоновым слоем, и мы можем сделать это, щелкнув значок New Layer в нижней части панели слоев:
Щелкните значок «Новый слой» на панели «Слои» (палитре).
В окне документа ничего не произошло, но панель «Слои» теперь показывает новый слой, расположенный над фоновым слоем. Photoshop автоматически называет новый слой «Слой 1». Если мы посмотрим на слой миниатюра предварительного просмотра слева от имени слоя мы видим серо-белую шахматную доску. Вот как Photoshop представляет прозрачность, и, поскольку окно предварительного просмотра заполнено только этим шахматным рисунком, мы знаем, что слой в настоящее время пуст (прозрачен):
.Миниатюра предварительного просмотра для каждого слоя показывает нам, что в данный момент находится на слое.
Шаг 3: Залейте новый слой черным цветом
Теперь нам нужно залить наш новый слой черным цветом. Поднимитесь на Edit меню в верхней части экрана и выберите команду Fill :
Выберите команду «Заливка» в меню «Правка».
Это вызывает диалоговое окно «Заливка» Photoshop, предоставляя нам простой способ заполнить слой или выделение либо сплошным цветом, либо узором. Поскольку у нас больше нет активного выделения на слое, весь слой будет заполнен любым цветом, который мы выберем. Выберите Черный из списка справа от слова Используйте в Раздел Content в верхней части диалогового окна:
Выберите черный цвет заливки.
Нажмите OK, чтобы выйти из диалогового окна, и Photoshop заполнит «Слой 1» черным цветом. Поскольку «Слой 1» находится над фоновым слоем, наше изображение теперь заблокировано от просмотра в окне документа цветом заливки:
.Фотография временно исчезает за сплошным черным цветом.
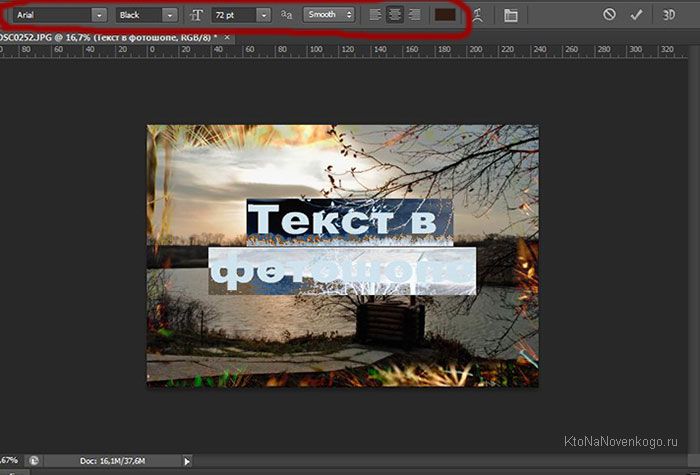
Шаг 4. Выберите инструмент «Текст»
Мы готовы добавить наш текст. Нам понадобится Photoshop Введите для этого инструмент , поэтому выберите его на панели «Инструменты» или нажмите букву T на клавиатуре, чтобы быстро выбрать его с помощью сочетания клавиш:
.
Каждый раз, когда вы хотите добавить текст в документ Photoshop, вам понадобится инструмент «Текст».
Photoshop дает нам возможность добавить к нашим документам либо тип точки , либо тип области . Точечный тип — это основная строка текста, обычно заголовок или короткая подпись. Добавить точечный тип так же просто, как щелкнуть инструментом «Текст» в той точке документа, где вы хотите, чтобы строка текста отображалась, а затем добавить свой текст. Пока текст, который вы добавляете, достаточно короткий, чтобы вы не беспокоились о том, что он выходит за пределы документа, обычно лучше всего использовать точечный шрифт.
Тип области, с другой стороны, используется, когда у вас есть большие объемы текста, скажем, один или несколько абзацев, и вам нужно убедиться, что весь текст остается в границах документа или в определенной области страницы. документ. Поскольку нам нужно заполнить весь наш документ текстом, нам нужно будет использовать тип области.
Чтобы добавить тип области, нам сначала нужно определить границы текста, и мы делаем это, перетаскивая текстовую рамку , которая очень похожа на базовое выделение того же типа, которое мы перетаскивали ранее с помощью инструмента «Прямоугольная область». . Как только у нас появится текстовый фрейм, любой текст, который мы добавим, будет заключен внутри фрейма.
При выбранном инструменте «Текст» щелкните в самом верхнем левом углу документа, затем перетащите вниз в самый нижний правый угол документа, чтобы текстовый фрейм покрыл всю область документа, когда вы закончите. По мере перетаскивания вы увидите контур вашего текстового фрейма. Точно так же, как при перетаскивании выделения с помощью инструмента «Прямоугольная область», вы можете изменить положение текстового фрейма, когда вы его перетаскиваете, если это необходимо, удерживая нажатой клавишу пробела , перетаскивая фрейм в новое место, затем отпуская пробел и продолжая тащить. Когда вы закончите, отпустите кнопку мыши, и вы должны увидеть текстовый фрейм, окружающий весь документ, хотя на маленьком снимке экрана это может быть немного сложно увидеть:
Когда вы закончите, отпустите кнопку мыши, и вы должны увидеть текстовый фрейм, окружающий весь документ, хотя на маленьком снимке экрана это может быть немного сложно увидеть:
Любой текст, который мы добавляем, теперь будет ограничен границами документа благодаря текстовому фрейму.
Шаг 5. Выберите параметры шрифта на панели параметров
Теперь, когда у нас есть текстовая рамка, мы можем добавить наш текст. Прежде чем мы это сделаем, нам нужно выбрать, какой шрифт мы хотим использовать. Каждый раз, когда выбран инструмент «Текст», на панели параметров в верхней части экрана отображаются различные параметры работы с текстом в Photoshop, включая параметры выбора шрифта, стиля шрифта, размера шрифта, цвета текста и т. д. Точные шрифты, из которых вы должны выбрать, будут зависеть от того, какие из них вы в настоящее время установили на свой компьютер. Вероятно, вам придется поэкспериментировать с этим несколько раз, так как выбранный вами шрифт, особенно размер шрифта, окажет большое влияние на общий вид эффекта. Чтобы сохранить как можно больше деталей на портрете, вам нужно использовать небольшой размер шрифта. Конечно, чем меньше шрифт, тем больше текста вам нужно будет добавить, чтобы заполнить всю область документа.
Чтобы сохранить как можно больше деталей на портрете, вам нужно использовать небольшой размер шрифта. Конечно, чем меньше шрифт, тем больше текста вам нужно будет добавить, чтобы заполнить всю область документа.
Я собираюсь придерживаться чего-то простого, например, Arial Black, и выберу размер шрифта 12 pt, чтобы он был достаточно мелким, чтобы сохранить много деталей на портрете:
Выберите шрифт, стиль и размер на панели параметров.
Нам нужно, чтобы наш цвет текста был белым, поэтому, если ваш в настоящее время настроен на какой-либо другой цвет, щелкните образец цвета на панели параметров, который вызовет палитру цветов Photoshop и выберите белый. Нажмите OK, когда закончите, чтобы выйти из палитры цветов. Образец цвета на панели параметров теперь должен быть заполнен белым:
Щелкните образец цвета на панели параметров и выберите белый цвет в палитре цветов, если цвет текста еще не установлен на белый.
Шаг 6.
 Добавьте текст в документ
Добавьте текст в документВсе, что нам нужно сделать сейчас, это добавить текст. Как я упоминал в начале урока, вы можете персонализировать эффект текстового портрета, написав что-то конкретное о человеке на фотографии, или вы можете просто скопировать и вставить откуда-нибудь достаточно текста, чтобы заполнить документ. Поскольку я использую стоковое фото для этого урока и на самом деле не знаю человека на изображении (хотя я уверен, что он хороший парень, у которого есть много хороших историй), я просто добавлю несколько стандартных « Текст заполнения страницы lorem ipsum. Когда вы закончите, весь документ должен быть заполнен белым текстом:
Добавьте достаточно текста, чтобы заполнить весь документ сверху вниз.
Чтобы принять текст и выйти из режима редактирования текста, щелкните маленькую галочку на панели параметров:
Нажмите на галочку на панели параметров, чтобы принять текст.
Шаг 7. Добавьте маску слоя к текстовому слою
Чтобы превратить наш документ Photoshop, полный текста, в эффект текстового портрета, нам нужно добавить слой-маску к текстовому слою./1b96aca730a2b38.s.siteapi.org/img/974ef840f5e778c871d151e73b108e46c9581162.jpg) Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть три слоя, причем наш текстовый слой находится над двумя другими слоями. Мы знаем, что это текстовый слой, потому что миниатюра предварительного просмотра слоя показывает заглавную букву T в центре. Чтобы добавить слой-маску к слою, щелкните значок «Маска слоя» в нижней части панели «Слои»:
Если мы посмотрим на панель «Слои», то увидим, что теперь у нас есть три слоя, причем наш текстовый слой находится над двумя другими слоями. Мы знаем, что это текстовый слой, потому что миниатюра предварительного просмотра слоя показывает заглавную букву T в центре. Чтобы добавить слой-маску к слою, щелкните значок «Маска слоя» в нижней части панели «Слои»:
Убедитесь, что текстовый слой выбран (выделен синим цветом) на панели «Слои», затем щелкните значок «Маска слоя».
В окне документа пока ничего не произойдет, но справа от миниатюры предварительного просмотра слоя появится миниатюра маски слоя:
Маски слоя по умолчанию заполнены белым цветом, что означает, что все на слое полностью видно в документе.
Шаг 8: Скопируйте исходную фотографию на фоновый слой
Теперь мы собираемся создать наш эффект, скопировав и вставив портретную фотографию прямо в маску слоя, которую мы только что добавили. Нажмите на Фоновый слой на панели «Слои», чтобы выбрать его. Вы увидите, что он будет выделен синим цветом, что говорит нам о том, что теперь это текущий выбранный слой:
Вы увидите, что он будет выделен синим цветом, что говорит нам о том, что теперь это текущий выбранный слой:
Маски слоя по умолчанию заполнены белым цветом, что означает, что все на слое полностью видно в документе.
Нажмите Ctrl+A (Win) / Command+A (Mac), чтобы быстро выбрать весь слой. По краям документа появится контур выделения, указывающий, что теперь выбран весь слой. Несмотря на то, что мы все еще можем видеть наш белый текст на фоне сплошной черной заливки в окне документа, мы фактически выбираем содержимое фонового слоя, потому что это слой, который мы в настоящее время выбрали на панели «Слои». Затем нажмите Ctrl+C (Win) / Command+C (Mac), чтобы временно скопировать содержимое слоя (портретное фото) в память вашего компьютера.
Шаг 9. Вставьте фотографию прямо в слой-маску
Удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните миниатюру маски слоя на текстовом слое на панели «Слои»:
Нажмите на миниатюру маски слоя, удерживая клавишу Alt (Win)/Option (Mac).
Удерживая Alt / Option, когда мы нажимаем на миниатюру маски слоя, мы не только выбираем маску слоя, но и делаем ее видимой внутри окна документа, что позволяет нам вставлять наше изображение прямо в нее. Поскольку маска в настоящее время заполнена белым цветом, окно документа будет отображаться белым. Нажмите Ctrl+V (Win) / Command+V (Mac), чтобы вставить портретную фотографию прямо в маску слоя. Так как маски слоя имеют дело только с черным, белым и оттенками серого, изображение будет отображаться как черно-белое изображение в окне документа:
Теперь изображение вставлено непосредственно в маску слоя текстового слоя.
Чтобы выйти из маски слоя и вернуться к обычному виду в окне документа, просто нажмите и удерживайте Alt (Win) / Option (Mac) еще раз и нажмите на миниатюру маски слоя , точно так же, как мы сделали минуту назад. Обратите внимание, что портретная фотография теперь видна внутри миниатюры маски слоя:
.
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), снова щелкните миниатюру маски слоя, чтобы выйти из маски слоя.
Нажмите Ctrl+D (Win) / Command+D (Mac), чтобы удалить контур выделения по краям окна документа. Теперь мы вернулись к нашему обычному режиму просмотра внутри документа, и теперь текст маскируется фотографией, которую мы вставили непосредственно в маску слоя, создавая эффект «текстового портрета»:
Теперь текст маскируется фотографией.
Шаг 10: Дублируйте текстовый слой
Если на данный момент вы довольны результатами, вы можете пропустить эти последние пару шагов, но если вы обнаружите, что эффект выглядит слишком темным, убедитесь, что на панели «Слои» выбран текстовый слой, а затем нажмите 9.0021 Ctrl+J (Win) / Command+J (Mac), чтобы быстро дублировать слой. Копия текстового слоя появится над оригиналом:
Вы также можете копировать слои, перейдя в меню «Слой», выбрав «Создать», затем выбрав «Слой через копирование», но сочетание клавиш работает намного быстрее.
Теперь изображение станет ярче:
Эффект становится ярче после дублирования текстового слоя.
Шаг 11. Отрегулируйте непрозрачность слоя для точной настройки яркости
Если вы обнаружите, что эффект все еще слишком темный, просто продублируйте текстовый слой еще раз. Или, если вы обнаружите, что теперь он слишком яркий, вы можете точно настроить результаты, снизив непрозрачность слоя. Вы найдете параметр Opacity в верхней части панели «Слои». Чем ниже вы устанавливаете непрозрачность верхнего слоя, тем больше вы позволяете слоям ниже него просвечиваться, что в этом случае приведет к затемнению изображения. Я собираюсь уменьшить непрозрачность моего скопированного текстового слоя примерно до 65%, чтобы немного затемнить эффект:
Уменьшите непрозрачность верхнего слоя, чтобы точно настроить яркость эффекта.
На этом мы закончили! Вот, после настройки яркости с помощью параметра «Непрозрачность», мой окончательный эффект Photoshop «текстовый портрет»:
Финальный эффект «текстового портрета».
И вот оно! Вот как создать портрет с текстом в Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных руководств по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как согнуть текст в Photoshop: Руководство для начинающих
Чтобы создавать привлекающие внимание плакаты, логотипы и рекламные материалы, важно знать, как сгибать текст в Photoshop. Эффективно манипулируя текстом, вы можете привести его в соответствие с графикой на изображениях и сосредоточить внимание зрителей на определенных элементах. Также важно, чтобы буквы не деформировались.
Однако вы можете заметить, что буквы искажаются при сгибании текста. Чтобы предотвратить такие проблемы и создавать качественные проекты в Photoshop, вы должны прочитать этот подробный урок и повторить все шаги.
Метод №1. Использование Arc Tool
Этот подход очень популярен, так как вы можете создать текстовый слой с любой надписью. Имейте в виду, что деформированный текст обычно располагается дальше друг от друга, поэтому вам нужно настроить интерлиньяж немного выше. Чтобы согнуть текст в этом программном обеспечении Adobe для редактирования фотографий, выполните следующие действия:
Имейте в виду, что деформированный текст обычно располагается дальше друг от друга, поэтому вам нужно настроить интерлиньяж немного выше. Чтобы согнуть текст в этом программном обеспечении Adobe для редактирования фотографий, выполните следующие действия:
ШАГ 1. Создайте новый документ
Запустите программу и нажмите File > New . Введите имя документа и установите такие параметры, как Ширина (800 пикселей) и Высота (500 пикселей). Выберите « White » для содержимого фона. Нажмите OK .
ШАГ 2. Введите текст
Выберите инструмент Текст (T) и введите текст. Надпись может быть небольшой, всего несколько слов, чтобы выделиться. Вы также можете изменить цвет текста и сделать золотой текст в Photoshop, а также написать текст в верхнем или нижнем регистре.
Чтобы сделать ваш дизайн уникальным, вы можете изменить шрифт. Photoshop предлагает множество шрифтов на выбор, но если вы хотите создать единственный в своем роде проект, вам следует узнать, как добавить шрифт в Photoshop, и поискать оригинальные шрифты в сети.
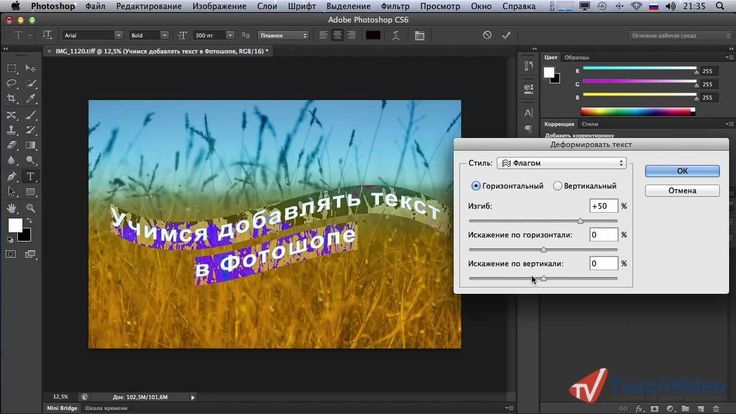
ШАГ 3. Выберите параметр «Деформация текста»
При создании изогнутого текста в Photoshop вы часто будете использовать инструмент «Текст» (T) . На этом этапе вам нужно активировать его и щелкнуть правой кнопкой мыши значок « Создать искаженный текст » на панели инструментов.
ШАГ 4. Выберите Arc Style
Появится окно Warp text . Выберите там стиль « Arc », отметьте параметр Horizontal и установите Измените значение на +20%. Нажмите OK .
Готово. Вы можете сохранить изогнутый текст или использовать его дальше, например, вставить в фотографию.
ЗАКАЗАТЬ РЕТУШИРОВКУ ФОТО
Если у вас есть изображения, требующие профессионального редактирования, вы можете связаться с нашими специалистами, и они позаботятся о ваших фотографиях. Они исправят цвета, улучшат тон кожи, исправят различные дефекты, уберут лишние волосы в фотошопе и многое другое.
Способ №2. Использование инструмента «Эллипс»
Второй способ сгибания текста в Photoshop включает использование инструмента «Эллипс». Процесс довольно прост.
ШАГ 1. Создайте эллипс
Откройте программу и выберите File > New . Выберите инструмент Эллипс (U) . Убедитесь, что у вас включен режим « Форма », а затем нарисуйте эллипс размером 710 x 270 пикселей.
Помните, что вы можете использовать любую фигуру или использовать инструмент «Перо» (P) , чтобы нарисовать собственный путь для текста. При работе с фотографиями лучше выбрать инструмент «Эллипс».
Если вам нужна другая форма, перейдите на панель параметров, которая находится под меню Photoshop, щелкните значок выпадающее меню и выберите Путь . Нарисуйте нужный путь в документе. Если вы нарисуете путь с зажатой клавишей Shift , вы получите идеальную форму, будь то круг, квадрат, многоугольник и т. д.
д.
ШАГ 2. Выберите инструмент «Текст»
Выберите инструмент «Текст» (T) и щелкните по краю эллипса, когда увидите, что курсор «Текст» изменится на курсор «Текст на пути» .
ШАГ 3. Введите текст
ШАГ 4. Удалите эллипс
Когда вы закончите, вы должны скрыть слой с эллипсом, щелкнув значок глаза рядом с именем слоя. Будет виден только текст, и вы сможете использовать его для своих будущих проектов.
Например, вы можете добавить текст к изображению. Сначала может понадобиться удалить текст в фотошопе с изображения, а затем добавить свою надпись.
Способ №3. Использование инструмента «Деформация текста»
Если ни один из вышеперечисленных методов искривления текста в Photoshop вам не подходит, обязательно попробуйте этот вариант. Однако с помощью инструмента «Деформация текста» можно добиться любительских результатов, но очень быстро.



 Для его применения добавьте в документ копию картинки с пятнами, воспользовавшись опцией Duplicate Layer меню Layer, и откройте настройки опцией Dust&Scratches группы Noise меню Filter.
Для его применения добавьте в документ копию картинки с пятнами, воспользовавшись опцией Duplicate Layer меню Layer, и откройте настройки опцией Dust&Scratches группы Noise меню Filter. В документе появится слой, состоящий из видимых фрагментов всех слоев, лежащих ниже.
В документе появится слой, состоящий из видимых фрагментов всех слоев, лежащих ниже.