Маски фотошоп и как с ними работать?
- LIFESTYLE
- РЕСТОРАНЫ
- МОДА
- ВИЗУАЛ
- МУЗЫКА
- ФОТОСЕССИИ
- О ФОТОГРАФИИ
марта 16, 2020
базовые знания о масках фотошоп для начинающего ретушера
Привет! Сегодня я поделюсь основами работы с очень интересным инструментом фотошопа, необходимым для ретушера — масками.
В чем суть масок?
Какие действия можно делать с масками?
В каких случаях маски помогают ретушеру?
Эти три вопроса я подробно разберу ниже.
Если вы работаете в фотошопе недавно, советую также познакомиться с другими статьями об основных инструментах фотошопа, нужных ретушеру:
Статья о кистях Photoshop
Статья о слоях Photoshop
И если вы изучаете фотошоп, чтобы научиться делать актуальную, аккуратную ретушь, избежать период проб и ошибок, советую познакомиться с моим курсом «ПРОФЕССИОНАЛЬНЫЙ РЕТУШЕР».
Что такое маска photoshop
Чтобы понять суть работы масок, представьте, что вы положили друг на друга две фотографии. Тогда вы увидите только верхнюю фотографию, а под ней будет спрятана нижняя.
Но, если вы вырежете ножницами круг ( или любую другую фигуру ) посередине верхней фотографии, то, сложив их снова, внутри круга вы увидите часть второй фотографии.
Вот такая простая суть работы масок, но как много вариантов применений!
Например, вы решили увеличить резкость и контрастность фотографии, но не на всей фотографии, а только на глазах. Пару движений на слое с маской, и все готово.
Пару движений на слое с маской, и все готово.
Или вам нужно изменить цвет определенного предмета, а не всей фотографии.
Все это делается с помощью масок.
Работа на маске осуществляется с помощью кисти:
— белого цвета, если нужно проявить часть слоя
— черного цвета там, где часть слоя нужно скрыть
— полупрозрачной кистью, если нужно что-то скрыть/проявить, но не на 100%.
Пример фото с двойной экспозицией. Источник фото: Pinterest
Работу с масками я покажу на этих двух фотографиях:
Изображение с принтом будет на верхнем слое, и мы будем применять его к нижнему слою с моделью, а именно к тренчу.
Основные действия с масками Photoshop
1. Создание маски
Маски можно создать для:
— слоя с изображением;
— корректирующего слоя;
— группы слоев.
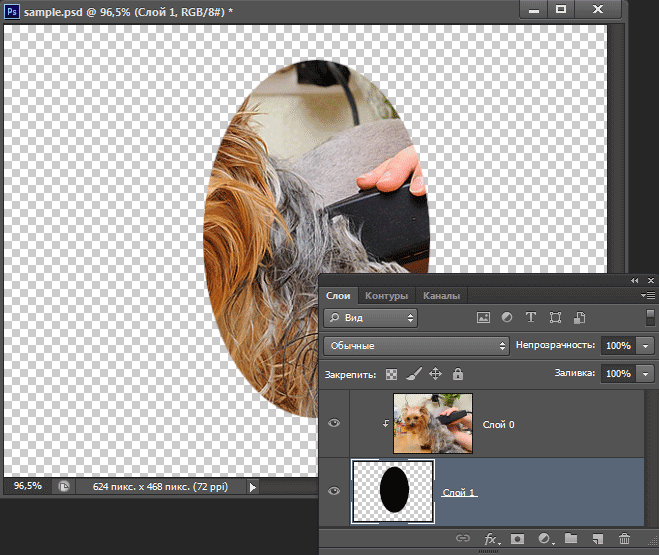
Для этого нужно выделить слой и нажать значок с кружком в прямоугольнике, внизу справа:
Вы увидите, что справа от миниатюры изображения появился белый прямоугольник. Это и есть наша маска.
При создании она белая, а значит виден весь слой.
Не слой с изображением, а именно сама маска. На фото ниже видно, что маска выделена. Вокруг нее есть белая обводка.
2. Спрятать весь слой.
Спрятав верхний слой, как показано на скриншоте ниже, вы будете видеть только нижний слой.
Для этого нужно сделать черную заливку маски.
Если она до этого была полностью белой, с помощью быстрых клавиш CMND (CTRL) + I вы сделаете «инверсию» цветов, и она станет черной.
3. Удаление маски
Для этого нужно выделить маску и нажать значок корзины внизу справа.
4. Проявить только нужную часть слоя/ спрятать ненужную часть.
Для этого нужно залить маску слоя черным цветом, выбрать белую кисть и рисовать ей в тех местах, где нужно проявить слой.
По тому же принципу, вы можете спрятать ненужные части слоя, закрасив их на белой маске черным цветом.
5. Просмотреть маску.
Для этого нужно нажать ALT и кликнуть по маске. Тогда вы увидите черно-белый рисунок, как на фото ниже.
На нем можно отследить, не осталось ли незакрашенных участков, не применена ли маска там, где не надо.
Чтобы вернуться к обычному изображению, нужно снова нажать ALT и кликнуть по маске.
Еще один вариант просмотра маски, с помощью нажатия клавиши «Ё» в английской раскладке, слева от клавиши «Enter».
6. Проявлять части изображения в разной степени непрозрачности.
Если вам нужно, чтобы часть изображения исчезла/проявилась не полностью, а в определенной степени, это можно сделать с помощью полупрозрачной белой или черной кисти.
7. Инверсия маски с помощью клавиш CMND (CTRL) + I
Тогда все черные и белые участки поменяются местами.
Как видно на фото ниже, картинка с верхнего слоя проявилась не на пальто, а на все остальное изображение.
Применение масок photoshop в ретуши
Применять маски можно в огромном количестве ситуаций:
— соединять части разных изображений в одно;
— менять цвет определенных участков изображения;
— применять настройки корректирующих слоев к определенным участкам,
— если вместе с пластикой фигуры «поплыл» фон, маски помогут вернуть его первоначальный вид;
— если вы, например, перестараетесь с ретушью определенного участка кожи, и захотите ослабить эффект только в определенном месте а не на всей фотографии;
— изменить цвет кожи, не затрагивая остальную часть изображения;
— проявлять текстуру одежды;
— создавать фото с двойной экспозицией.
И еще много других вариантов применения. Главное понять суть работы, тогда вы сможете точечно применять маски в нужных именно вам ситуациях.
На фотография ниже вы можете увидеть пример, когда синий оттенок нужно применить не на все фото, а только на глаза.
А тут я добавила цвета губам:
В общем, маски — очень интересный, многогранный и простой в использовании инструмент, если понять принцип работы.
ПОХОЖИЕ СТАТЬИ
Основы Photoshop — работа с масками
Обработка фотографий
Работа с маской в Photoshop
Работа с масками в Photoshop — это вторая по значимости базовая техника после работы со слоями, которая обязательно пригодится при обработке фотографий. При помощи масок можно быстро изменять части изображения, локально накладывать эффекты и фильтры, увеличивать резкость или наоборот размывать фон, расширять динамический диапазон снимка, добавлять детали с других снимков и т.д. Если перейти к конкретным примерам, то, именно с помощью масок делают красивые черно-белые снимки с элементами цвета, так популярные в свадебной фотографии.
Но для начала нужно разобраться с тем, что же представляют из себя маски в фотошопе и понять основы применения масок. В качестве примера мы будем совмещать две фотографии в одну, скрывая фон как раз маской.
В качестве примера мы будем совмещать две фотографии в одну, скрывая фон как раз маской.
Для понимания понятия маски в фотошопе, представим себе обычную карнавальную маску. Ее задача скрыть под собой лицо. Так и в Photoshop маска скрывает под собой слои лежащие ниже и показывает слой к которому она применена. Чтобы было более наглядно откроем фотошоп и создадим файл с двумя слоями: нижний зальем желтым цветом, а верхний зеленым. К верхнему слою применим маску, для этого заходим в меню «Layer» («Слой«), выбираем «Layer Mask» («Маска слоя«) и «Reveal All» («Показать все«). В палитре слоев справа около верхнего слоя появился белый прямоугольник, это и есть маска.
Рисуем по маске черным цветом.
Если продолжать аналогию, то сейчас она одета, т.е. скрывает под собой полностью желтый слой. На маске можно рисовать всеми оттенками серого от белого до черного. При этом область, закрашенная белым, абсолютно непрозрачная, а чем ближе к черному, тем больше прозрачность маски. Для примера, возьмем кисточку, на палитре инструментов слева выберем черный цвет и нарисуем что-нибудь на нашем рисунке. В процессе рисования открывается нижний слой, мы как бы делаем дырку в маске.
Для примера, возьмем кисточку, на палитре инструментов слева выберем черный цвет и нарисуем что-нибудь на нашем рисунке. В процессе рисования открывается нижний слой, мы как бы делаем дырку в маске.
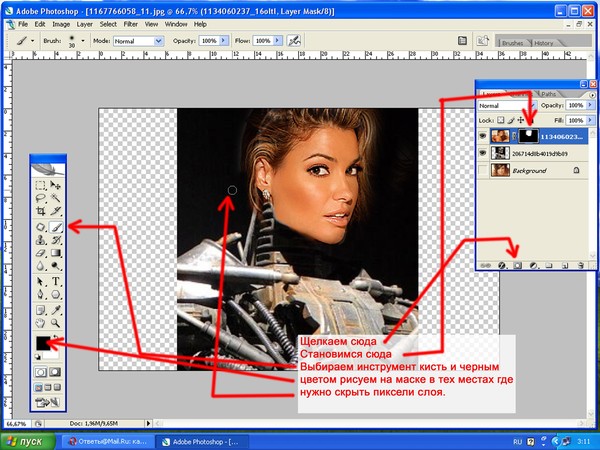
Скрываем фон при помощи маски слоя.
На примере хорошо видно, что под черным цветом на маске, на изображении виден предыдущий слой. При этом можно сначала нарисовать черным, а потом по нему белым, так сделаны «глаза». Это очень полезно, если вы где-то ошиблись и закрасили лишнее, достаточно переключить цвет на противоположный и исправить ошибку.
Кисть, которой я рисовал, была специально выбрана мягкой, т.е. ее края как бы размыты, это заметно по градиенту вокруг желтого цвета. Мягкую кисть стоит применять для того, чтобы переход был плавным и на изображении не было резких границ, которые на фотографии становяться видны сразу.
Теперь, когда основы применения масок понятны, перейдем к практике. Допустим у нас есть две фотографии, которые мы хотим объединить. Это могут быть два последовательных снимка людей, на каждом из которых кто-то моргнул, а хочется, чтобы все были с открытими глазами, или что-то еще. Я, в качестве примера, возьму фотографию копилки и добавлю на передний план елочные украшения с другой. Техника в любом случае схожая.
Я, в качестве примера, возьму фотографию копилки и добавлю на передний план елочные украшения с другой. Техника в любом случае схожая.
Уменьшаем елочные шарики до нужного размера и накладываем новым слоем сверху на фотографию кота. Белый фон перекрыл часть изображения, поэтому добавляем к этому слою маску, как делали это в начале и закрашиваем его черным цветом.
В данном случае фон у нас однородный, поэтому можно просто выделить его на слое при помощи инструмента «Magic Wand Tool» («Волшебная палочка«) , а затем перейдя на маску просто залить выделенное черным цветом при помощи «Paint Backet Tool» . В некоторых местах все равно пришлось поработать кисточкой, плюс я удалил в середине самый дальний шарик т.к. он не вписывался в общую перспективу.
Конечный результат работы с маской.
Вот, что у меня получилось в результате всех манипуляций. Если посмотреть на последний шарик справа, то он полупрозрачный и за ним видно лапу кота. Сделать это очень просто. Как я уже рассказывал выше, если рисовать серым цветом, то прозрачность маски меняется в зависимости от интенсивности цвета. Поэтому я просто взял светло-серый и закрасил шарик на маске и он стал полупрозрачным.
Сделать это очень просто. Как я уже рассказывал выше, если рисовать серым цветом, то прозрачность маски меняется в зависимости от интенсивности цвета. Поэтому я просто взял светло-серый и закрасил шарик на маске и он стал полупрозрачным.
Как вы видите эта техника очень удобна при обработке фотографий, ведь накладывая маску мы производим все изменения на новом слое и не затрагиваем оригинальное изображение. Кроме этого очень помогает возможность в любой момент исправить ошибку просто переключившись на другой цвет и вернув обратно случайно спрятанное или наоборот показанное.
Хочу добавить, что у масок есть один негативный эффект — увеличение размера выходного файла, причем в некоторых случаях даже в несколько раз. Чтобы этого избежать, в конце работы с маской щелкните по ней правой кнопкой мыши и выберите в меню «Apply Layer Mask» («Применить маску«).
В следующих статьях я расскажу о других способах использования масок.
Работа со слоями и масками в Adobe Photoshop.
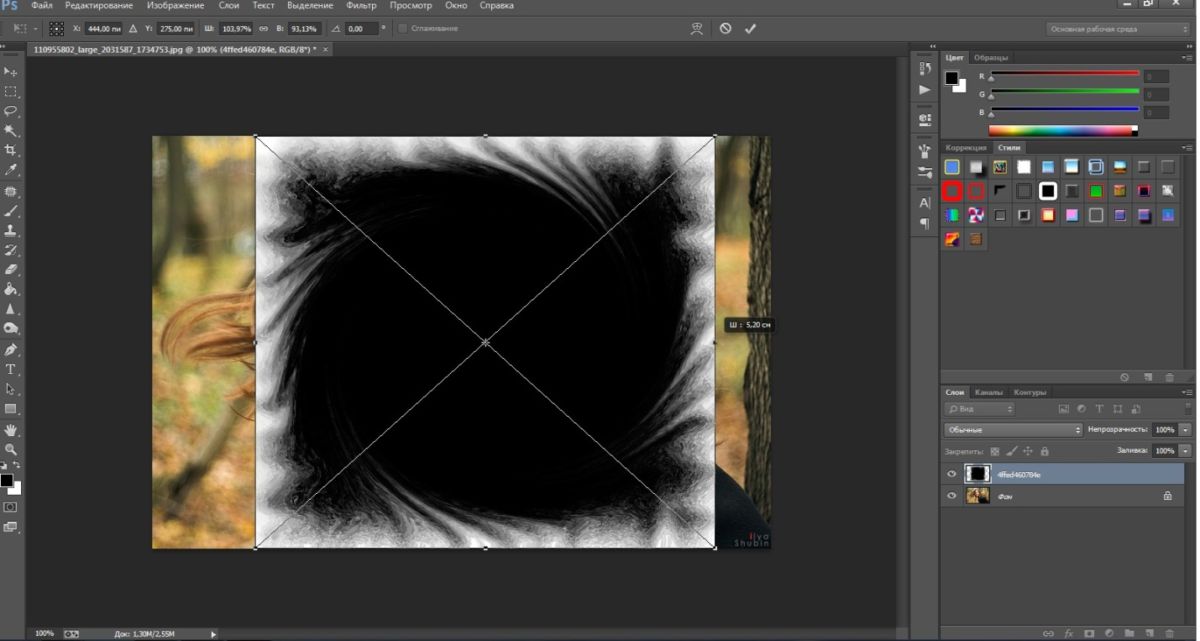
 Как тонко настроить яркость, контраст и добавить объём в кадр?
Как тонко настроить яркость, контраст и добавить объём в кадр?Процесс профессиональной фотообработки можно разделить на два ключевых этапа:
RAW-конвертация. Здесь уже вносятся базовые коррекции. Примеры RAW-конвертеров: Adobe Lightroom, Adobe Camera RAW, Capture One Pro, Liminar AI.
Ретушь и тонкая цветокоррекция. Чтобы довести кадр до совершенства, часто требуется продвинутая ретушь. И для этого существует только одна программа — Adobe Photoshop, стандарт индустрии. В чём отличие Photoshop, скажем, от Lightroom? Photoshop не умеет работать с форматом RAW, в него попадают уже сконвертированные изображения в растровом формате (TIFF, JPEG и пр.), поэтому он применяется на финальных этапах обработки.
В отличие от Lightroom, в Adobe Photoshop редактирование фото происходит при помощи слоёв. Можно делать те или иные коррекции на каждом слое, накладывать слои друг на друга, пользоваться масками. Это открывает новые возможности обработки, о которых мы расскажем в этом уроке.
Это открывает новые возможности обработки, о которых мы расскажем в этом уроке.
Серьёзная фотообработка невозможна без хорошего дисплея. Дисплей — глаза фотографа. Мы хорошо знакомы с линейкой ConceptD — это устройства, созданные для профессионалов, работающих с визуальным контентом: фотографов, дизайнеров, архитекторов, видеомонтажёров. Для подготовки этого урока задействуем 27-дюймовый профессиональный монитор ConceptD CP3 (3271U) с разрешением WQHD (2560×1440).
Что отличает профессиональный монитор? Точная цветопередача. Здесь коэффициент отклонения цветопередачи Delta E < 2, то есть ConceptD CP3 способен передавать цвета с достаточной для профессиональной работы точностью.
Мы будем использовать англоязычную версию Adobe Photoshop. Есть русифицированная, но даже если вы плохо знаете английский (как я), лучше выучить пару десятков слов, чем теряться, когда попадаются достойные обучающие материалы на базе англоязычного Photoshop. Да и перевод не отражает сути инструментов, он даже может меняться от версии к версии.
Зачем нужны слои?
Если в детстве вы делали аппликации, то принцип работы слоёв в Photoshop будет вам понятен: друг на друга накладываются слои с разными изображениями и коррекциями, каждый из них можно выбрать и подправить. Простой пример, когда без работы со слоями не обойтись: как вырезать объект с фото и поместить его на белый фон? Давайте попробуем сделать это, а заодно познакомимся с основными инструментами.
Задача — поместить фигурку гнома на белый фон. Сперва нужно выделить объект. Выбираем Object Selection Tool — инструмент выделения, основанный на искусственном интеллекте. Он пытается распознать объект и выделить его. Работает быстрее других, но не всегда безупречно точен, так что часто выделение требует коррекций со стороны пользователя. Нарисуем прямоугольник вокруг гнома, и программа выделит его по контуру.
Рисуем прямоугольник вокруг гнома…
Инструмент Object Selection Tool формирует выделение по контурам объекта.
Копируем выделенный фрагмент на новый слой.
Чтобы работать отдельно с объектом, отдельно с фоном, гнома нужно поместить на новый слой. Кликнем на нём правой кнопкой и выберем пункт Layer Via Copy. Появился слой, на котором есть лишь изображение выделенного объекта.
Новый слой отобразился на панели Layers. Обратите внимание, что панели в Photoshop можно свободно перемещать, закрывать, добавлять те, которых нет на экране. Поэтому у вас интерфейс может выглядеть иначе. Панель Layers легко вывести на экран через Menu → Window → Layers. Так же можно открыть и любую другую панель.
Когда объект на новом слое, фоновый можно сделать невидимым нажатием на иконку с глазом. Теперь объект находится на «клетчатом» фоне. Так условно обозначается прозрачность. Некоторые форматы изображений (PNG, TIFF и GIF) поддерживают прозрачность. Если сохраним картинку в них, прозрачность останется, а если, например, в JPEG, вместо прозрачности будет белый фон.
Давайте сделаем белый фон? Создадим новый слой и с помощью инструмента «Заливка» окрасим его в белый.
Красной стрелкой отмечена кнопка для создания нового слоя, зелёной — новый слой, синей — инструмент Paint Bucket Tool, которым можно сделать сплошную заливку цветом.
Итак, фон залили. Но где гном? Обратите внимание: слой с заливкой расположен выше гнома. Значит он перекрыл собой всё то, что находится ниже. Необходимо фон с белым цветом поместить ниже слоя с объектом.
Готово, гном на белом фоне. Мы можем поместить объект куда угодно, добавив слой с подходящей фотографией.
Чтобы уменьшить гнома, зайдём в пункт меню Edit → Transform → Scale.
Корректирующие слои
Кроме слоёв, содержащих то или иное изображение, в Photoshop есть и корректирующие слои (Adjustment Layer). С ними мы можем на отдельном слое добавить ту или иную коррекцию. Давайте сделаем так, чтобы всё изображение стало чёрно-белым и только гном остался цветным. Найдём панель Adjustments и щёлкнем по иконке Hue/Saturation. Это инструмент для настройки оттенков и насыщенности цветов. С принципом его работы мы уже знакомы: инструменты HSL встречались в Lightroom. Отметим, что одно и то же действие в Photoshop можно сделать разными способами. Даже в нашем простом случае есть другие варианты решения, и знатоки могут поделиться своими методами в комментариях.
Отметим, что одно и то же действие в Photoshop можно сделать разными способами. Даже в нашем простом случае есть другие варианты решения, и знатоки могут поделиться своими методами в комментариях.
Чтобы создать корректирующий слой Hue/Saturation, найдём панель Adjustments, а в ней — иконку, выделенную на скриншоте жёлтой рамкой.
Для простоты уберём Saturation на -100. Это сделает кадр чёрно-белым. Теперь есть два пути. Можно перенести слой с коррекцией под слой с гномом. Тогда гном останется цветным, а фон станет чёрно-белым.
А можно задействовать маску корректирующего слоя, сделать так, чтобы слой воздействовал не на весь кадр, а только на отдельные его участки. Это интереснее.
Перенесём корректирующий слой обратно на самый верх. Выделим белый прямоугольник, который находится слева от названия слоя. Это маска слоя. Пока она целиком белая, непрозрачная. Нам нужно сделать так, чтобы на месте гнома в маске слоя была «дырка». Можно взять инструмент «Ластик» и стереть часть маски или использовать кисть чёрного цвета. Результат:
Результат:
Инструмент «Ластик» показан зелёной стрелкой. «Дырка» в маске, которую мы сделали ластиком, видна на превью корректирующего слоя (жёлтая рамка).
«Дырка» есть, но мы не смогли точно обрисовать гнома, поэтому вокруг него получилось цветное пятно. Такой результат нам не подойдёт. В панели History отмотаем несколько шагов назад, чтобы вернуть маску слоя в исходное положение.
В панели History мы можем вернуться на несколько шагов назад в обработке. Кстати, сочетание клавиш CTRL+Z тоже работает: оно отменяет последнее действие.
Зажав клавишу CTRL, один раз щёлкнем мышкой по превью на слое с гномом. Это выделит его.
Теперь выделим корректирующий слой и перейдём к его маске. Просто нажмём клавишу Delete. Это приведёт к тому, что с маски будет удалена область, соответствующая форме выделения. И через неё будет виден цветной гном. Теперь сочетанием клавиш CTRL+D уберём выделение.
Корректирующие слои бывают разных видов. Самые востребованные — Curves («Кривые») и Hue/Saturation («Оттенок/Насыщенность»).
Получился кадр-открытка с гномом. Слой с белым фоном нам больше не нужен. Выберем его в панели Layers и нажмём клавишу Delete, чтобы удалить. Или можно просто перетащить его на иконку с корзиной.
Зелёной стрелкой помечена «Корзина»: мы удалим слой, перетащив его на эту иконку.
Фоновый слой (Background) с исходным изображением тоже не нужен. Удалим его другим способом. Выделим слой с дверью замка, кликнем по названию слоя правой кнопкой мыши и выберем пункт Merge Down. Выбранный нами слой сольётся с тем, который находится под ним. Есть и команда Flatten Image, она сливает воедино все слои. Это стоит делать, когда вы на сто процентов удовлетворены результатом и уверены, что не придётся возвращаться к коррекции одного из слоёв.
Если для сохранения пользоваться «родными» форматами Photoshop (PSD, PSB), файл сохранится вместе со слоями, и в дальнейшем мы сможем работать с ними. PSD (PSB) — «контейнер», куда можно поместить и картинки, и векторную графику, и надписи, и всё это будет доступно для обработки. Формат TIFF ограниченно совместим со слоями. Отметим, что чем больше слоёв, тем больше места на жёстком диске займёт файл. Формат JPEG не поддерживает слои, зато имеет небольшой объём. Обычно фотографы сохраняют исходник в формате PSD или TIFF и копию в JPEG (чаще уменьшенную) для публикации в сети.
Формат TIFF ограниченно совместим со слоями. Отметим, что чем больше слоёв, тем больше места на жёстком диске займёт файл. Формат JPEG не поддерживает слои, зато имеет небольшой объём. Обычно фотографы сохраняют исходник в формате PSD или TIFF и копию в JPEG (чаще уменьшенную) для публикации в сети.
На примере с гномом мы разобрали базовые свойства и приёмы работы со слоями и масками. Теперь поговорим о практических аспектах.
Оптимизация работы со слоями и безопасность
Часто обработка заходит так далеко, что у фотографа или дизайнера образуются десятки слоёв. Как не потеряться среди них? Вопрос стоит особенно остро, если предполагается, что файл будет обрабатываться коллективно. Вот несколько рекомендаций по организации работы со слоями.
Давайте слоям названия. Двойной клик на текущем названии слоя, и можно вписать своё.
Организуйте слои по папкам. Иконка для создания папки находится внизу панели Layers. Можно создать пустую папку или выделить несколько слоёв и нажать иконку с папкой — тогда в ней сразу окажутся выделенные нами слои. Для папок можно создавать свои маски, да и вообще они ведут себя так же, как слои.
Для папок можно создавать свои маски, да и вообще они ведут себя так же, как слои.
Создал ещё одну коррекцию для фона — корректирующий слой с кривыми, он немного затемнит фон. При этом слой, переводящий фон в чёрно-белый режим, отключен. Я собрал папку «Корррекции фона» и убрал в неё корректирующие слои, влияющие на фон. При желании можно обратно включить слой, делающий фон чёрно-белым, кликом по пиктограмме с глазом.
Делайте цветовые метки. Чтобы быстрее ориентироваться в слоях, окрасьте их иконки в разные цвета. Давайте дадим красную цветовую метку слою с гномом, чтобы не потерять его.
Выбор цветовой метки слоя в контекстном меню
Результат — слой отмечен красным.
Перед тем как слить слои, создайте снапшот (от англ. snapshop) в истории. В отличие от Lightroom, Photoshop не работает по принципу недеструктивной обработки: не всегда можно отменить ту или иную коррекцию. Да и сбросить обработку к самому началу не получится, например, если вы сохраните файл, закроете программу, а потом снова его откроете. Раз так, мы должны застраховать себя от возможных ошибок. Сливая все слои, не забудьте нажать на иконку с фотокамерой в панели History, так создастся снапшот. Это пункт истории, к которому всегда можно будет вернуться. У снапшотов только один минус — если закрыть файл, он не сохранятся.
Раз так, мы должны застраховать себя от возможных ошибок. Сливая все слои, не забудьте нажать на иконку с фотокамерой в панели History, так создастся снапшот. Это пункт истории, к которому всегда можно будет вернуться. У снапшотов только один минус — если закрыть файл, он не сохранятся.
Жёлтой рамкой показана кнопка для создания снапшота, зелёной — созданный снапшот.
Мы использовали ConceptD CP3 с мощной рабочей станцией ConceptD CT-500. Вместе они образуют тандем для очень серьёзной работы с графикой. Однако внешний монитор пригодится и владельцам ноутбуков. Диагональ дисплея ноутбука не всегда достаточна для ретуши. Подключить ноутбук к большому и качественному монитору, коим может стать ConceptD CP3 — хорошая идея (учитывая, что большинство фотографов работают с самыми доступными ноутбуками: у них может быть приемлемое «железо», однако в этом сегменте производитель экономит на дисплеях). Мониторы практически не устаревают, это долгосрочная инвестиция.
Мощная подставка с элементами, декорированными под дерево, отлично смотрится!
Среди важных особенностей ConceptD CP3 — бленда. Это атрибут дисплеев профессионального класса. Она защищает изображение на экране от бликов, что повышает контраст и точность восприятия цвета. Бленда легко снимается и устанавливается. А вверху у неё есть специальная дверца, через которую можно подвести к дисплею калибратор. Впрочем, уже из коробки монитор имеет отличную цветопередачу, о чём свидетельствует сертификат Pantone Validated. Его имеют все дисплеи (и в ноутбуках тоже) от ConceptD.
Это атрибут дисплеев профессионального класса. Она защищает изображение на экране от бликов, что повышает контраст и точность восприятия цвета. Бленда легко снимается и устанавливается. А вверху у неё есть специальная дверца, через которую можно подвести к дисплею калибратор. Впрочем, уже из коробки монитор имеет отличную цветопередачу, о чём свидетельствует сертификат Pantone Validated. Его имеют все дисплеи (и в ноутбуках тоже) от ConceptD.
Понимание масок слоя в Photoshop
Прежде чем мы начнем… Эта версия нашего учебника «Понимание масок слоя» предназначена для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CC или CS6, ознакомьтесь с нашим полностью обновленным учебным пособием Understanding Photoshop Layer Masks.
Автор сценария Стив Паттерсон.
В этом уроке Photoshop мы рассмотрим одну из самых важных функций во всем Photoshop — 9.0003 маски слоя . Мы подробно расскажем, что такое маски слоя, как они работают и почему вы хотите их использовать. Если вы воздерживались от использования масок слоев в своей работе в Photoshop, потому что считали, что они каким-то образом выходят за рамки вашего уровня навыков, что ж, если вы знаете разницу между черным и белым и можете рисовать с помощью инструмента «Кисть» в Photoshop, у вас уже есть все необходимое. навыки, которые вам нужны!
Если вы воздерживались от использования масок слоев в своей работе в Photoshop, потому что считали, что они каким-то образом выходят за рамки вашего уровня навыков, что ж, если вы знаете разницу между черным и белым и можете рисовать с помощью инструмента «Кисть» в Photoshop, у вас уже есть все необходимое. навыки, которые вам нужны!
Один мудрый человек однажды сказал: «Ничего в жизни нельзя делать без масок слоя». По-видимому, мудрец был большим пользователем Photoshop, который, возможно, провел слишком много времени в одиночестве на вершине горы. Но хватит о нем. Слой-маски находятся в верхней части списка вещей, о которых вам действительно нужно знать при работе в Photoshop, потому что без них страдает ваша работа, ваше творчество и ваша гибкость. Это так просто. Это хорошо для нас, что маски слоя невероятно просты и понятны!
Прежде чем мы продолжим, если вы не знаете, что такое слой , вы можете прочитать наш учебник по слоям Photoshop , прежде чем изучать маски слоя.
Так что же такое маски слоя? Что ж, если вас смущает термин «маска» (и кто может вас винить), замените в уме слово «маска» на «прозрачность», потому что это именно то, что делает маска слоя. Это позволяет вам контролировать уровень прозрачности слоя. Вот и все. Для них больше ничего нет. Теперь вы можете подумать: «Но… я уже могу контролировать уровень прозрачности с помощью параметра «Непрозрачность», не так ли?» И да, вы, конечно, можете. Параметр «Непрозрачность» в правом верхнем углу палитры «Слои» также позволяет управлять прозрачностью слоя.
Но вот разница. Параметр «Непрозрачность» изменяет уровень прозрачности сразу для всего слоя. Если вы уменьшите уровень непрозрачности, скажем, до 50%, весь слой станет прозрачным на 50%. Это может быть хорошо для некоторых ситуаций, но что, если вы хотите, чтобы только часть слоя была прозрачной? Что, если вы хотите, чтобы левая сторона слоя была полностью прозрачной, а правая сторона была полностью видна, с постепенным переходом между ними через середину слоя? На самом деле это очень распространенная вещь в Photoshop, позволяющая переходить от одного изображения к другому. Но вы не можете сделать это с параметром «Непрозрачность», поскольку, как я уже сказал, он ограничен управлением прозрачностью всего слоя одновременно. Что вам нужно, так это какой-то способ контролировать прозрачность разных областей слоя по отдельности. Вам понадобится маска слоя.
Но вы не можете сделать это с параметром «Непрозрачность», поскольку, как я уже сказал, он ограничен управлением прозрачностью всего слоя одновременно. Что вам нужно, так это какой-то способ контролировать прозрачность разных областей слоя по отдельности. Вам понадобится маска слоя.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-2 ]
Давайте рассмотрим пример. Здесь у меня есть пара свадебных фотографий, которые, я думаю, будут хорошо сочетаться друг с другом. Вот первый:
Первое свадебное фото.
А вот и второй:
Второе свадебное фото.
Чтобы смешать их вместе, буду ли я использовать маску слоя или нет, мне нужно иметь обе фотографии в одном и том же документе Photoshop, поэтому, когда каждая фотография открыта в отдельном окне документа, я просто собираюсь нажмите V на моей клавиатуре, чтобы выбрать инструмент «Перемещение», а затем щелкните внутри одного из документов и перетащите эту фотографию в документ, содержащий другую фотографию:
Перетаскивание одной фотографии в тот же документ Photoshop, что и другая фотография, с помощью инструмента «Перемещение».
Теперь обе фотографии находятся в одном документе Photoshop, и если мы посмотрим на палитру слоев, мы увидим, что каждая из них находится на своем отдельном слое, с фотографией пары, обращенной к камере, вверху и фотографией пара уходит от нас в лес под ним:
Палитра слоев Photoshop, показывающая каждую фотографию на отдельном слое.
Пока все хорошо. Теперь, как мне объединить эти две фотографии вместе? Хорошо, давайте посмотрим, что произойдет, если я просто попытаюсь уменьшить непрозрачность верхнего слоя. Я собираюсь снизить его примерно до 70%, просто чтобы посмотреть, какой эффект я получу:
Понижение непрозрачности верхнего слоя, чтобы смешать его со слоем под ним.
Вот мой результат:
Изображение внизу теперь видно сквозь изображение верхнего слоя.
Хм. После снижения непрозрачности верхнего слоя (который снова содержит изображение пары, обращенной к камере справа), изображение на нижнем слое пары, идущей по лесу, теперь видно сквозь изображение над ним. Этот эффект может сработать, если бы я пытался превратить свадебную пару в пару призраков, но это не совсем то, на что я надеялся, поэтому я собираюсь поднять непрозрачность верхнего слоя до 100%, чтобы сделать верх. изображение полностью видно еще раз. Давайте попробуем что-нибудь еще.
Этот эффект может сработать, если бы я пытался превратить свадебную пару в пару призраков, но это не совсем то, на что я надеялся, поэтому я собираюсь поднять непрозрачность верхнего слоя до 100%, чтобы сделать верх. изображение полностью видно еще раз. Давайте попробуем что-нибудь еще.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle-float ]
До сих пор в нашем стремлении объединить наши две фотографии вместе мы пытались снизить непрозрачность верхнего слоя с разочаровывающими результатами, поскольку все, что в основном делало, это обесцвечивало все изображение. Чего я действительно хочу, так это того, чтобы пара на обоих изображениях оставалась полностью видимой, а смешивание двух изображений происходило в области между невестой, уходящей от нас слева, и ее взглядом на нас справа. Я знаю, почему бы мне просто не использовать Photoshop Eraser Tool! Вот что я сделаю. Я буду использовать Eraser Tool с красивыми мягкими краями, чтобы стереть часть изображения справа, которая мне не нужна. Да, это должно сработать.
Да, это должно сработать.
Я нажму E на клавиатуре, чтобы быстро выбрать инструмент «Ластик». Как я уже сказал, мне нужны мягкие края для моего ластика, поэтому я собираюсь, удерживая нажатой клавишу Shift, несколько раз нажать клавишу левой скобки, чтобы смягчить края. Я также могу увеличивать или уменьшать размер ластика по мере необходимости, используя левую клавишу скобки, чтобы сделать ластик меньше, и правую скобку, чтобы увеличить его (та же самая комбинация клавиш работает с любым из инструментов кисти Photoshop). И теперь, когда у меня есть ластик нужного размера и со сглаженными краями, я сотру части левой стороны верхнего изображения, чтобы оно гармонировало с изображением под ним:
Стирание частей левой стороны верхнего изображения, чтобы оно плавно смешивалось с изображением под ним.
Покончив с ластиком, вот мой результат:
После стирания части верхнего изображения оба изображения теперь хорошо сочетаются друг с другом.
Теперь все выглядит намного лучше, чем когда мы пытались уменьшить непрозрачность верхнего слоя. Пара по-прежнему видна на обоих изображениях с хорошей переходной зоной посередине, чего я и хотел. Инструмент «Ластик» отлично сработал! Кому нужны маски слоя! Я доволен этим, я думаю, что мой клиент тоже будет доволен этим, поэтому я отправлю копию изображения моему клиенту по электронной почте, сохраню свой документ Photoshop, закрою его, выключу свой компьютер. и иди, наслаждайся остатком дня, пока я жду, когда клиент позвонит мне и скажет, какой я классный.
Пара по-прежнему видна на обоих изображениях с хорошей переходной зоной посередине, чего я и хотел. Инструмент «Ластик» отлично сработал! Кому нужны маски слоя! Я доволен этим, я думаю, что мой клиент тоже будет доволен этим, поэтому я отправлю копию изображения моему клиенту по электронной почте, сохраню свой документ Photoshop, закрою его, выключу свой компьютер. и иди, наслаждайся остатком дня, пока я жду, когда клиент позвонит мне и скажет, какой я классный.
Через пару часов звонит телефон, это мой клиент. Им нравится изображение в целом, но они думают, что я удалил слишком много фаты невесты с фотографии справа, и они хотели бы, чтобы я вернул часть ее на изображение, после чего они будут рады заплати мне за мою работу. «Нет проблем!», — говорю я им. Я возвращаюсь к своему компьютеру, снова открываю свой документ в Photoshop, и все, что мне нужно сделать сейчас, это вернуть немного фаты невесты справа, с помощью…… хм.
Угу. Как мне это сделать, когда я пошел и стер эту часть изображения?
Простой ответ? Я не могу. Во всяком случае, не без повторения всего этого заново, что было бы моим единственным вариантом в этом случае. Я больше ничего не могу здесь сделать, потому что я стер эту часть изображения, а когда вы что-то стираете в Photoshop, это исчезает навсегда. Если я посмотрю на миниатюру предварительного просмотра верхнего слоя в палитре «Слои», то увижу, что фактически стерла эту часть изображения:
Во всяком случае, не без повторения всего этого заново, что было бы моим единственным вариантом в этом случае. Я больше ничего не могу здесь сделать, потому что я стер эту часть изображения, а когда вы что-то стираете в Photoshop, это исчезает навсегда. Если я посмотрю на миниатюру предварительного просмотра верхнего слоя в палитре «Слои», то увижу, что фактически стерла эту часть изображения:
Миниатюра предварительного просмотра верхнего слоя показывает, что левая часть верхнего изображения теперь отсутствует.
И если я нажму на значок глазного яблока слева от нижнего слоя, чтобы временно отключить его, оставив видимым только верхний слой в моем документе, очень легко увидеть, что часть, которую я стерла слева от верхнего изображения, теперь полностью ушел:
Временно отключив нижний фоновый слой, легко увидеть недостающую левую часть верхнего изображения.
Шаблон шахматной доски на изображении выше — это то, как Photoshop представляет прозрачность в изображении, поскольку там больше ничего нет. Как будто я напортачил, и теперь я должен делать всю работу заново с самого начала. Глупый ластик.
Как будто я напортачил, и теперь я должен делать всю работу заново с самого начала. Глупый ластик.
И что теперь? Я попытался уменьшить непрозрачность верхнего слоя, и это не сработало. Я попытался стереть части верхнего изображения с помощью Eraser Tool, и, хотя сработало с , в итоге я навсегда удалил эту часть изображения, и теперь, если мне нужно вернуть некоторые из них, я не могу. Я думаю, все, что я действительно могу сделать, это установить количество отмен в настройках Photoshop на 100 и никогда не закрывать мои документы Photoshop до тех пор, пока клиент не заплатит мне.
Или… А как насчет этих слоев-масок, о которых я так много слышу? Будут ли они работать лучше? Давай выясним!
Параметр «Непрозрачность» нас разочаровал. Инструмент «Ластик» сделал свою работу, но также нанес непоправимый ущерб нашему изображению. Было бы здорово, если бы мы могли получить те же результаты, что и с помощью инструмента «Ластик», но без части «необратимого повреждения нашего изображения»? Ну угадайте что? Мы можем! Поздоровайтесь с масками слоев Photoshop.
Как я упоминал в начале этого обсуждения, маски слоя позволяют нам управлять прозрачностью слоя, но в отличие от параметра «Непрозрачность», который управляет общей прозрачностью, маски слоя позволяют нам устанавливать разные уровни прозрачности для разных областей слоя ( хотя технически ты мог бы также использовать их для управления общей непрозрачностью, но параметр «Непрозрачность» уже справляется с этим очень хорошо, а маски слоя способны на гораздо большее).
Как работают маски слоя? Что ж, вместо того, чтобы говорить об этом, давайте просто воспользуемся одним из них, чтобы увидеть его в действии. Прежде чем мы сможем использовать маску слоя, нам сначала нужно добавить ее, поскольку слои не поставляются автоматически с масками слоев. Чтобы добавить маску слоя, сначала нужно убедиться, что слой, к которому вы ее добавляете, выбран в палитре «Слои» (текущий выбранный слой выделен синим цветом), иначе вы в конечном итоге добавите его не к тому слою. . Я хочу добавить маску слоя к верхнему слою, который уже выбран, так что все готово. Теперь, если вам платят по часам или вы просто наслаждаетесь живописным маршрутом по жизни, вы можете добавить маску слоя, перейдя в меню «Слой» в верхней части экрана, выбрав «Маска слоя», а затем выбрав «Показать все». . Если, с другой стороны, вы цените свое время и никто вам за это не платит, просто щелкните значок «Маска слоя» в нижней части палитры «Слои» (это значок в виде закрашенного прямоугольника с круглым отверстием в его центр):
Теперь, если вам платят по часам или вы просто наслаждаетесь живописным маршрутом по жизни, вы можете добавить маску слоя, перейдя в меню «Слой» в верхней части экрана, выбрав «Маска слоя», а затем выбрав «Показать все». . Если, с другой стороны, вы цените свое время и никто вам за это не платит, просто щелкните значок «Маска слоя» в нижней части палитры «Слои» (это значок в виде закрашенного прямоугольника с круглым отверстием в его центр):
Добавьте маску слоя к слою, выбрав слой в палитре «Слои», а затем щелкнув значок «Маска слоя».
После того, как вы щелкнете по значку, в вашем документе ничего не произойдет, потому что по умолчанию маски слоев скрыты от просмотра. В конце концов, весь их смысл в том, чтобы показывать и скрывать разные части слоя, а это было бы довольно сложно сделать, если бы сама маска блокировала наш взгляд на изображение. Так как же тогда мы узнаем, что добавили маску слоя, если мы ее не видим? Легкий. Посмотрите в палитре «Слои» справа от миниатюры предварительного просмотра слоя, к которому вы добавили маску, и вы увидите совершенно новую миниатюру. Это миниатюра вашей маски слоя, и именно поэтому мы узнаем, что маска слоя была добавлена к слою:
Это миниатюра вашей маски слоя, и именно поэтому мы узнаем, что маска слоя была добавлена к слою:
После добавления маски слоя к слою миниатюра маски слоя появляется справа от миниатюры предварительного просмотра слоя.
Обратите внимание, что миниатюра маски слоя заполнена сплошным белым цветом. Это не просто какой-то случайный, бессмысленный цвет, в котором пользователи Photoshop отображают миниатюры масок слоев. Причина, по которой миниатюра заполнена белым, заключается в том, что сама маска в настоящее время заполнена белым, хотя маска в настоящее время скрыта от просмотра. Если вам нужно доказательство того, что маска действительно присутствует в вашем документе и действительно заполнена белым цветом, просто удерживайте нажатой клавишу «Alt» (Win)/Option (Mac) и щелкните прямо на миниатюре маски слоя в палитре «Слои»:
Удерживая нажатой клавишу «Alt» (Win)/«Option» (Mac), щелкните миниатюру маски слоя в палитре слоев.
Это говорит Photoshop показать нам маску слоя в нашем документе, и, конечно же, вот она, залитая белым цветом:
Маска слоя, заполненная сплошным белым цветом, появляется в окне документа.
Маска слоя теперь блокирует наше изображение из поля зрения, поэтому еще раз, удерживая нажатой клавишу Alt (Win) / Option (Mac), щелкните миниатюру маски слоя, чтобы скрыть маску.
Итак, почему маска слоя (и ее миниатюра в палитре слоев) заполнена белым цветом? Почему не красный, зеленый или желтый? Это из-за того, как маски слоя работают в Photoshop. Маски слоя используют только белый, черный и все оттенки серого между ними, и они используют эти три цвета (белый, черный и серый) для управления прозрачностью слоя. Белый цвет в маске слоя означает видимость на 100%. Черный в маске слоя означает 100% прозрачность. А серый в маске слоя означает некоторый уровень прозрачности в зависимости от того, насколько светлым или темным является оттенок серого. 50% серого даст нам 50% прозрачность. Чем светлее оттенок серого, тем ближе он к белому и тем менее прозрачным будет этот участок слоя. Чем темнее оттенок серого, тем ближе он к черному и тем прозрачнее будет эта область.
Причина, по которой маски слоя заполнены белым цветом по умолчанию, заключается в том, что обычно вы хотите видеть все на своем слое при первом добавлении маски, а белый цвет в маске слоя означает видимость на 100%. Что, если вместо этого вы хотите скрыть все на слое при добавлении маски, чтобы, как только маска будет добавлена, все на этом слое исчезло из поля зрения? Что ж, мы только что узнали, что черный цвет на маске слоя означает 100% прозрачность, поэтому нам нужен способ сообщить Photoshop, что вместо заполнения новой маски слоя белым цветом мы хотим, чтобы она была заполнена черным цветом. Скорее всего, вы столкнетесь с ситуациями, когда имеет смысл скрыть все на слое при добавлении маски, а не оставлять все видимым, и, к счастью, Photoshop дает нам несколько простых способов сделать это. Прежде всего, я собираюсь удалить свою маску слоя, просто щелкнув ее миниатюру и перетащив ее вниз на значок корзины в нижней части палитры слоев:
Что, если вместо этого вы хотите скрыть все на слое при добавлении маски, чтобы, как только маска будет добавлена, все на этом слое исчезло из поля зрения? Что ж, мы только что узнали, что черный цвет на маске слоя означает 100% прозрачность, поэтому нам нужен способ сообщить Photoshop, что вместо заполнения новой маски слоя белым цветом мы хотим, чтобы она была заполнена черным цветом. Скорее всего, вы столкнетесь с ситуациями, когда имеет смысл скрыть все на слое при добавлении маски, а не оставлять все видимым, и, к счастью, Photoshop дает нам несколько простых способов сделать это. Прежде всего, я собираюсь удалить свою маску слоя, просто щелкнув ее миниатюру и перетащив ее вниз на значок корзины в нижней части палитры слоев:
Чтобы удалить маску слоя, щелкните ее миниатюру и перетащите ее на значок корзины в нижней части палитры слоев.
Photoshop выведет всплывающее сообщение с вопросом, хотите ли вы применить маску к слою перед его удалением. «Применение» маски в основном означает указание Photoshop стереть все пиксели на слое, которые были скрыты от просмотра маской слоя, как если бы вы сами стерли их с помощью инструмента «Ластик». Таким образом, вы можете удалить маску, не теряя при этом проделанной работы, хотя позже вы потеряете возможность вносить какие-либо изменения. В моем случае я на самом деле ничего не делал со своей маской, поэтому мне нечего применять, поэтому я просто нажму «Удалить». В большинстве случаев, если вы обнаружите, что удаляете свою маску, это происходит потому, что вы ею недовольны и хотите начать все сначала, и в этом случае вам также нужно просто нажать «Удалить»:
Таким образом, вы можете удалить маску, не теряя при этом проделанной работы, хотя позже вы потеряете возможность вносить какие-либо изменения. В моем случае я на самом деле ничего не делал со своей маской, поэтому мне нечего применять, поэтому я просто нажму «Удалить». В большинстве случаев, если вы обнаружите, что удаляете свою маску, это происходит потому, что вы ею недовольны и хотите начать все сначала, и в этом случае вам также нужно просто нажать «Удалить»:
В большинстве случаев вы просто захотите удалить маску и начать заново, но бывают случаи, когда вы можете захотеть применить маску к слою перед его удалением, что приведет к удалению всех пикселей на слое, которые были скрыты маска.
Теперь, когда я удалил свою маску, исчезли и сама маска, и ее миниатюра в палитре слоев:
При удалении маски слоя ее миниатюра в палитре слоев также исчезает.
На этот раз я хочу добавить маску к верхнему слою и сделать так, чтобы Photoshop скрыл все на слое, как только маска будет добавлена, а это значит, что маска должна быть заполнена черным, а не белым. Чтобы добиться этого с почасовой оплатой, нужно перейти в меню «Слой» в верхней части экрана, выбрать «Маска слоя», а затем выбрать «Скрыть все» (помните, в прошлый раз мы выбрали «Показать все»). Однако более быстрый и простой способ — удерживать нажатой клавишу Alt (Win) / Option (Mac) и щелкнуть значок «Маска слоя» в нижней части палитры «Слои»:0005
Чтобы добиться этого с почасовой оплатой, нужно перейти в меню «Слой» в верхней части экрана, выбрать «Маска слоя», а затем выбрать «Скрыть все» (помните, в прошлый раз мы выбрали «Показать все»). Однако более быстрый и простой способ — удерживать нажатой клавишу Alt (Win) / Option (Mac) и щелкнуть значок «Маска слоя» в нижней части палитры «Слои»:0005
старый нажмите «Alt» (Win) / «Option» (Mac) и щелкните значок «Маска слоя».
В любом случае Photoshop добавляет новую маску слоя к текущему выбранному слою, как и раньше, но на этот раз заполняет маску черным цветом, а не белым. Мы можем видеть это на миниатюре маски слоя, залитой сплошным черным цветом:
.Миниатюра новой маски слоя заполнена черным цветом.
И, в отличие от первого раза, когда мы добавили маску слоя, когда с нашим изображением, казалось бы, ничего не произошло, на этот раз верхний слой (фото пары лицом к камере) полностью скрыт от глаз, оставляя видимым только изображение под ним. :
Фотография в верхнем слое теперь на 100 % прозрачна, и в документе остается видимой только фотография под ней.
Еще раз, сама маска слоя скрыта от просмотра, но если вы хотите увидеть ее в своем документе, зажмите Alt (Win) / Option (Mac) и щелкните прямо на миниатюре маски слоя в палитре слоев, что скажите Photoshop показать вам маску в окне документа. На этот раз маска заполнена черным цветом:
.Удерживая нажатой клавишу «Alt» (Win)/«Option» (Mac), щелкните миниатюру маски слоя в палитре «Слои», чтобы просмотреть маску в документе, заполненную сплошным черным цветом.
Удерживая клавишу «Alt/Option», снова щелкните миниатюру маски слоя, чтобы скрыть маску в документе, когда закончите.
Здесь проявляется важное различие между инструментом «Ластик» и масками слоев. Помните, когда мы использовали инструмент «Ластик», чтобы смешать изображения, стерев часть левой стороны верхнего изображения? Инструмент «Ластик» физически удалил эту часть изображения, и в этот момент она исчезла навсегда, и если мы посмотрим на миниатюру предварительного просмотра верхнего слоя, мы увидим, что большой кусок изображения отсутствует слева. Однако на этот раз мы использовали маску слоя, чтобы скрыть не только часть левой части изображения, но и все изображение целиком, но если мы посмотрим на миниатюру предварительного просмотра слоя, изображение все еще там, полностью неповрежденное:
Однако на этот раз мы использовали маску слоя, чтобы скрыть не только часть левой части изображения, но и все изображение целиком, но если мы посмотрим на миниатюру предварительного просмотра слоя, изображение все еще там, полностью неповрежденное:
Изображение на верхнем слое все еще не повреждено, как показано на миниатюре предварительного просмотра слоя, даже если оно скрыто от просмотра в документе.
Там, где инструмент «Ластик» удалил содержимое слоя, маска слоя просто скрывает его из поля зрения! Чтобы доказать, что фотография на верхнем слое все еще там, я собираюсь заполнить маску слоя белым цветом. Чтобы заполнить слой-маску белым или сделать что-либо с ней, вам сначала нужно выбрать маску, чтобы вы работали с самой маской, а не с фактическим слоем, и чтобы выбрать ее, все, что вам нужно сделать, это щелкнуть прямо по миниатюре маски в палитре слоев:
Выберите маску слоя, щелкнув ее миниатюру в палитре слоев.
Вы можете переключаться между выбором самого слоя и его маски слоя, щелкая соответствующую миниатюру. Вы можете сказать, какой из них выбран в данный момент, по тому, какая миниатюра имеет белую рамку выделения вокруг себя, как мы можем видеть вокруг миниатюры маски слоя на изображении выше.
Вы можете сказать, какой из них выбран в данный момент, по тому, какая миниатюра имеет белую рамку выделения вокруг себя, как мы можем видеть вокруг миниатюры маски слоя на изображении выше.
Чтобы заполнить маску белым цветом, я захожу в меню «Правка» в верхней части экрана и выбираю «Заливка», что вызывает диалоговое окно команды «Заливка» Photoshop. Для содержания я выберу белый:
Диалоговое окно Photoshop «Заливка».
Выбрав белый цвет в качестве содержимого заливки, я нажму OK в правом верхнем углу, чтобы выйти из диалогового окна, и Photoshop заполнит мою маску слоя белым цветом. Теперь я вижу в палитре слоев, что миниатюра маски заполнена белым цветом:
.Миниатюра маски слоя в палитре слоев теперь заполнена белым цветом.
Теперь, когда маска заполнена сплошным белым цветом, моя фотография на верхнем слое снова полностью видна в документе, доказывая, что, хотя изображение было скрыто из поля зрения минуту назад, когда мы заполнили маску слоя черным цветом, оно было всегда рядом, нетронутый и невредимый:
После заполнения маски слоя белым цветом фотография верхнего слоя снова становится полностью видимой.
И это основы работы масок слоя в Photoshop! Когда маска заполнена белым цветом, содержимое этого слоя на 100% видно в документе, а когда маска заполнена черным цветом, содержимое слоя прозрачно на 100% — скрыто от просмотра, но не удалено, как в случае с помощью инструмента «Ластик». Маски слоя физически не изменяют и никак не влияют на содержимое слоя. Все, что они делают, это контролируют, какие части видны, а какие нет. Содержимое слоя всегда есть, даже когда мы его не видим.
«Хорошо, — спросите вы, — мы видели, как можно полностью скрыть слой, добавив к нему слой-маску и заполнив его черным цветом, и мы увидели, как можно снова полностью отобразить слой, Просто заполните маску слоя белым цветом. И мы знаем, что независимо от того, видимо содержимое слоя или нет, оно всегда там. Инструмент «Ластик» удаляет части изображения, а маски слоя просто скрывают их. Это все здорово. Но Это все, что мы можем сделать с маской слоя, либо показать весь слой, либо скрыть его? Как мы можем использовать маску слоя, чтобы смешать эти два изображения вместе, как мы сделали с помощью инструмента «Ластик»?»
Отличный вопрос, и ответ очень простой! Мы сделаем это дальше.
Чтобы смешать два изображения вместе с помощью маски слоя, мы не используем инструмент «Ластик». На самом деле, хотя инструмент «Ластик» все еще имеет свое место, вы обнаружите, что используете его все реже и реже, по мере того, как вам становится удобнее работать с масками слоев. Вместо этого мы используем инструмент «Кисть» в Photoshop, и с нашей маской слоя, которая в настоящее время заполнена белым, что делает весь слой видимым, все, что нам нужно сделать, это нарисовать черным на маске слоя любые области, которые мы хотим скрыть. Это так просто!
Чтобы показать вам, что я имею в виду, я выберу инструмент «Кисть» из палитры «Инструменты»:
Выбор инструмента «Кисть» в Photoshop на палитре «Инструменты».
Я также мог нажать B на клавиатуре, чтобы быстро выбрать его. Затем, поскольку мы хотим рисовать черным цветом, нам нужен черный цвет в качестве цвета переднего плана, и по умолчанию, всякий раз, когда у вас выбрана маска слоя, Photoshop устанавливает белый цвет в качестве цвета переднего плана, а черный — в качестве цвета фона. Чтобы поменять их местами, чтобы черный стал цветом переднего плана, просто нажмите X на клавиатуре. Если я посмотрю на образцы цветов в нижней части моей палитры инструментов, я увижу, что теперь черный цвет — мой цвет переднего плана:
Чтобы поменять их местами, чтобы черный стал цветом переднего плана, просто нажмите X на клавиатуре. Если я посмотрю на образцы цветов в нижней части моей палитры инструментов, я увижу, что теперь черный цвет — мой цвет переднего плана:
Палитра инструментов Photoshop, показывающая черный цвет в качестве цвета переднего плана.
Я собираюсь изменить размер моей кисти до того же общего размера, который я использовал с инструментом «Ластик», еще раз используя клавиши левой и правой квадратных скобок, и я хочу, чтобы у моей кисти были красивые, мягкие края, чтобы я получил плавные переходы между областями. видимого слоя и скрытых областей, и я могу смягчить края кисти, удерживая нажатой клавишу Shift и несколько раз нажимая клавишу левой квадратной скобки. Затем, с выбранной маской слоя (я знаю, что она выбрана, потому что миниатюра маски слоя имеет белую выделенную рамку вокруг нее), я собираюсь сделать в основном то же самое, что и с инструментом «Ластик», за исключением того, что на этот раз я рисую. с черным на маске слоя над областями, которые я хочу скрыть, а не стирать что-либо:
с черным на маске слоя над областями, которые я хочу скрыть, а не стирать что-либо:
Закрасьте черным цветом области, которые вы хотите скрыть.
Потратив еще несколько секунд на закрашивание областей, которые я хочу скрыть, вот мой результат, который выглядит почти так же, как после использования инструмента «Ластик»:
Изображение после закрашивания левой части верхнего изображения, чтобы смешать его с изображением ниже.
Если мы посмотрим на миниатюру маски слоя в палитре слоев, мы увидим, где я нарисовал черным, которые теперь являются областями верхнего изображения, которые скрыты от просмотра:
Миниатюра маски слоя теперь показывает области, которые я закрасил черным цветом.
Допустим, я доволен этим, и я думаю, что мой клиент также будет доволен этим, поэтому, как и раньше, я отправляю изображение клиенту по электронной почте для его утверждения, сохраняю свой документ Photoshop, закрываю Photoshop и закрываю мой компьютер. Клиент перезванивает через пару часов и говорит, что ему нравится, но они хотят вернуть часть фаты невесты справа. Когда я столкнулся с этой ситуацией после использования инструмента «Ластик», мне не повезло, потому что я удалил это. частью образа, и у него не было выбора, кроме как начать все сначала. Но на этот раз я был умнее! Я использовал маску слоя, что означает, что все изображение на верхнем слое все еще там, и все, что мне нужно сделать, это сделать его видимым!
Когда я столкнулся с этой ситуацией после использования инструмента «Ластик», мне не повезло, потому что я удалил это. частью образа, и у него не было выбора, кроме как начать все сначала. Но на этот раз я был умнее! Я использовал маску слоя, что означает, что все изображение на верхнем слое все еще там, и все, что мне нужно сделать, это сделать его видимым!
Сначала я смог скрыть части слоя, закрасив маску слоя черным цветом, поэтому, чтобы вернуть часть изображения, которое сейчас скрыто, все, что мне нужно сделать, это нажать X на клавиатуре, чтобы поменять местами цвета переднего плана и фона. , что делает белый цветом переднего плана, а затем я могу просто закрасить белым цветом области, которые хочу вернуть в поле зрения, снова убедившись, что выбрана моя маска слоя, а не сам слой, иначе я буду рисовать напрямую на самой фотографии, и я совершенно уверен, что клиент этого не одобрит. Я думаю, что на этот раз я буду использовать кисть меньшего размера с более жесткими краями, чтобы не было такой большой области перехода между двумя изображениями, и я буду использовать фату невесты вместе со стволом дерева над ней в качестве точки разделения. между двумя изображениями, что будет выглядеть более естественно. Когда я рисую белым на маске слоя, скрытые области, которые я закрашиваю, снова становятся видимыми:
между двумя изображениями, что будет выглядеть более естественно. Когда я рисую белым на маске слоя, скрытые области, которые я закрашиваю, снова становятся видимыми:
Рисование белым цветом на маске слоя с помощью белого цвета, чтобы вернуть часть изображения, которое я изначально скрыл, рисуя черным цветом.
Если я допустил ошибку во время рисования и случайно показал или скрыл неправильную область, все, что мне нужно сделать, это нажать X, чтобы поменять местами цвета переднего плана и фона, закрасить ошибку, чтобы отменить это, а затем поменять местами передний план и фон цвета еще раз с помощью X и продолжить. И вот, после пары минут работы по рисованию вуали и ствола дерева обратно в изображение, мой окончательный результат:
Окончательный результат.
Благодаря маске слоя мне не пришлось переделывать все с нуля, потому что ничего не было удалено! Маска позволила мне скрыть части слоя, не повредив ни одного пикселя. Это не только дает вам гораздо больше гибкости, но и дает вам гораздо больше уверенности при работе в Photoshop, потому что все, что вы делаете с маской слоя, не является постоянным.
Куда идти дальше…
И вот оно! Это основы того, как работают маски слоя в Photoshop! Посетите наш раздел «Основы Photoshop», чтобы узнать больше о слоях и других важных навыках Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Важные советы по работе со слоями-масками в Photoshop
В этом уроке я хочу поделиться своими важными советами по улучшению редактирования фотографий с помощью слоев-масок в Photoshop. Работа со слоями-масками в Photoshop — возможно, самая мощная техника редактирования, которую вы можете использовать. Овладение этим позволит буквально разблокировать настройки, которые в противном случае вы, возможно, считали бы невозможными.
Но есть предупреждение.
Создание и редактирование масок слоя в Photoshop — огромная тема, которой можно было бы заполнить несколько больших книг. Мы никогда не сможем отдать должное предмету в одном уроке. По этой причине мои основные советы основаны на наиболее распространенных проблемах, которые я слышу, когда разговариваю с людьми.![]()
Что такое слой-маска Photoshop?
Photoshop использует маски для управления областями изображения, к которым применяется корректировка. Мы называем их масками слоя, потому что они присоединяются к корректирующим слоям, которые мы используем для редактирования наших изображений. На этом этапе нам нужно немного отвлечься из-за другой распространенной проблемы.
Еще одна распространенная проблема
Многие люди учатся работать с Photoshop, читая книги и экспериментируя с настройками. Как правило, они начинают с использования меню «Изображение» в Photoshop, где они находят различные настройки. Проблема с этим подходом в том, что он применяет корректировки непосредственно к изображению, и вы не можете впоследствии их изменить.
Если это ваш подход к редактированию, прекратите его сейчас. Вы должны применить все настройки изображения, такие как уровни, кривые и насыщенность, используя корректирующий слой. Вы найдете их в меню «Слой» в разделе «Новый корректирующий слой».
Когда вы добавляете к изображению корректирующий слой, он появляется как новый слой в окне слоев Photoshop. У этого подхода к редактированию есть много преимуществ, например, возможность изменить непрозрачность слоя, чтобы настроить силу эффекта. Это также дает вам доступ к мощным режимам наложения и, самое главное, вы можете добавить маску слоя.
Вы можете увидеть окно слоев, указанное на скриншоте ниже.
Если мы внимательно посмотрим на это окно слоев (см. ниже), то увидим, что к двум корректирующим слоям прикреплены черная и белая маски слоя.
Мы используем эти маски слоя, чтобы контролировать, где корректировка применяется к изображению, а где она блокируется. Если вы хотите просмотреть маску слоя, прикрепленную к слою, вы можете, удерживая клавишу Alt (клавиша Option, если вы используете Mac), и щелкнуть маску слоя в окне слоев Photoshop.
Вот как выглядит слой-маска, прикрепленная к слою «Осветление снега».
Если вам интересно, как работает эта маска слоя, это подводит нас к первому совету.
Если вы новичок в использовании слоевых масок Photoshop, вам может быть трудно запомнить, как они работают. Даже люди, которые работали с ними какое-то время, иногда забывают. Полезный стишок, который поможет вам запомнить поведение маски слоя.
«Черный скрывает, а белый показывает, а серый находится между ними».
Вы можете думать о маске слоя как о покрытии вашего изображения. Если маска слоя черная, она скрывает эффект корректировки слоя, к которому она прикреплена в этой области. Там, где слой-маска белого цвета, эффект проявляется с полной интенсивностью.
Если слой-маска серого цвета, эффект корректировки виден лишь частично. Сила корректировки зависит от оттенка серого. Чем темнее серый, тем слабее эффект, а чем светлее серый, тем сильнее эффект.
Совет 2. Выборочная работа с несколькими слоями Распространенная ошибка многих новых пользователей Photoshop заключается в том, что они пытаются добиться всего с помощью одной корректировки. Само собой разумеется, что вам нужно использовать маски слоя для настройки ваших корректировок, но вам не нужно делать это на одном слое. Обычно гораздо проще работать с небольшими участками изображения за раз.
Само собой разумеется, что вам нужно использовать маски слоя для настройки ваших корректировок, но вам не нужно делать это на одном слое. Обычно гораздо проще работать с небольшими участками изображения за раз.
Вернитесь к примеру с окном слоев выше. Обратите внимание, что он использует два корректирующих слоя Кривые, один для осветления снега, а другой для затемнения неба. Это просто для понимания и с ним легко работать. Если после применения этих изменений вы можете добавить еще один слой для другой области изображения. И вы можете продолжать добавлять столько слоев, сколько вам нужно, каждый из которых регулирует определенную область изображения.
Когда вы создаете настройки таким образом, это упрощает редактирование и дает вам больший контроль.
Совет 3. Смешайте маски слоя Ничто не выглядит на фотографии хуже, чем очевидные корректировки. Это небрежно и является признаком фотографа-любителя. Вот типичный (но экстремальный) пример попытки осветлить деревья на изображении с помощью нарисованной маски слоя. Я уверен, что вы можете найти еще несколько примеров, если будете просматривать изображения Google.
Я уверен, что вы можете найти еще несколько примеров, если будете просматривать изображения Google.
Чтобы избежать подобных ошибок при рисовании масок слоя Photoshop, используйте кисть с мягким краем и низкой непрозрачностью. Это требует, чтобы вы сделали несколько мазков кистью, чтобы создать маску. Поскольку каждый мазок кистью, скорее всего, будет следовать немного отличному пути от других, эффект будет сочетаться с остальной частью изображения. Мягкий край кисти также помогает сгладить переход между скорректированными и ненастроенными областями.
Чтобы изменить настройки кисти, сначала выберите инструмент «Кисть Photoshop» на палитре инструментов в левой части экрана. Затем вы увидите настройки на контекстно-зависимой панели инструментов слева. Вы можете увидеть пример этого ниже.
При выборе раскрывающегося списка, отмеченного красным квадратом, вы можете установить размер и жесткость кисти. Вы можете игнорировать настройку размера на данный момент, есть лучший способ установить это. Важным параметром здесь является Harness. Когда это на 100%, у вашей кисти очень жесткий край, и ваши изменения легко обнаружить. Установите его на 0%, и край станет очень мягким, но даст меньшую точность.
Важным параметром здесь является Harness. Когда это на 100%, у вашей кисти очень жесткий край, и ваши изменения легко обнаружить. Установите его на 0%, и край станет очень мягким, но даст меньшую точность.
Иногда даже мягкая кисть может оказаться слишком жесткой. Когда это произойдет, попробуйте применить размытие по Гауссу к маске слоя. Это повредит точности маски, но поможет при смешивании эффекта. Какой уровень размытия вам нужен, будет зависеть от ваших настроек и изображения, поэтому лучше всего поэкспериментировать, используя опцию предварительного просмотра в диалоговом окне. Это не тот случай, когда одна настройка регулировки будет работать для всего.
Совет 5. Работайте от крупных корректировок к мелким Хорошее эмпирическое правило при редактировании изображений в Photoshop — сначала вносить все глобальные корректировки. После этого вы можете применить любые локальные корректировки с помощью Photoshop Layer Masks. Применяя этот совет дальше, когда вы начнете создавать свои корректировки слоя, начните с нацеливания в первую очередь на самые большие области. Затем вы можете работать с постепенно уменьшающимися областями настройки.
Применяя этот совет дальше, когда вы начнете создавать свои корректировки слоя, начните с нацеливания в первую очередь на самые большие области. Затем вы можете работать с постепенно уменьшающимися областями настройки.
Этот совет также работает, если вы рисуете всю маску слоя с помощью инструмента «Кисть». Сначала начните рисовать кистью самого большого размера, а затем постепенно уменьшайте размер, чтобы проработать более мелкие детали маски. Как упоминалось ранее, вы не должны использовать контекстно-зависимую панель инструментов для изменения размера кисти. Вместо этого используйте клавиши [ и ] на клавиатуре.
Вы можете использовать клавишу [ на клавиатуре, чтобы уменьшить размер кисти, а клавиша ] увеличить его. Это позволяет расположить кисть рядом с областью, которую вы хотите нарисовать, и точно определить ее размер. Кроме того, не забудьте увеличить изображение, если хотите работать с очень маленькими областями. Если вы хотите воздействовать на большие области, лучше уменьшить масштаб.
Мы уже упоминали, что вы можете просмотреть свою маску слоя, удерживая нажатой клавишу «Alt» и щелкнув значок маски слоя в окне «Слои». Если вы используете Mac, используйте клавишу Option и нажмите. Повторите это во второй раз, чтобы вернуться к просмотру изображения.
Может быть очень полезно время от времени просматривать маску слоя, а не пытаться увидеть ее влияние на изображение. Включение и выключение вида маски поможет вам создать более естественные корректировки, которые трудно или невозможно обнаружить.
Совет 7. Используйте осмысленные имена слоевПоследний совет, возможно, очевиден, но многие люди не беспокоятся об этом.
Подумай об этом. Легко иметь файл изображения с 10 или более слоями, каждый из которых выполняет тонкие настройки. Если вы решите, что вам нужно внести дополнительные изменения в слои и маски в будущем, вам может быть очень трудно запомнить, что делает каждый слой.
Назовите свой слой, чтобы объяснить его назначение, это очень поможет. Это может помочь вам избежать ошибок, а также сэкономить время на понимание того, что делает каждая корректировка.
Дополнительные слои-маски Photoshop
Надеюсь, эти советы оказались полезными для вас при работе со слоями-масками в Photoshop. Как упоминалось в начале этого урока, мы едва коснулись того, как работать со слоями-масками Photoshop. Если вы хотите узнать больше и улучшить свои навыки маскирования, рассмотрите мою книгу «Освоение масок Photoshop», которую вы можете найти в книжном магазине Lenscraft.
Пожалуйста, поделитесьДополнительные уроки по Photoshop
Вы найдете больше высококачественных бесплатных уроков на моей странице учебников по Adobe Photoshop.
Предложение книги
Получите БЕСПЛАТНУЮ копию « 6 шагов к съемке великолепных пейзажей «, подписавшись бесплатно на Lenscraft in Focus.
Следуйте советам из этой обманчиво простой книги, чтобы значительно улучшить свои пейзажные фотографии. Это ценное и подробное руководство, состоящее из 6 простых уроков, содержит информацию, которую часто упускают из виду. На самом деле, урок 3 настолько очевиден, что большинство фотографов полностью его игнорируют.
Если вы хотите быстро улучшить свои навыки пейзажной фотографии, следуйте этой книге.
Как получить книгу
- Введите свои данные, используя форму справа. Затем я отправлю вам электронное письмо, чтобы подтвердить, что вы правильно ввели свой адрес электронной почты.
- Следуйте инструкциям в моем электронном письме с подтверждением.
- После этого я пришлю вам ссылку для бесплатной загрузки вашей книги (в форматах PDF, ePub и Kindle). В письме также могут быть указаны скидки на другие мои курсы и книги, поэтому внимательно прочитайте его.
Я обещаю вам: Я никогда не буду делиться или спамить вашу электронную почту.
Имя
Фамилия
Электронная почта
Что такое маскирование в Photoshop? — Учебник по фотографии
Что такое маскирование в Photoshop? – Учебное пособие по фотографии
В основе почти каждого мощного рабочего процесса в Photoshop лежит маскирование. Тем не менее, процесс маскирования поначалу может показаться сложной идеей.
Что такое маскировка?
На самом базовом уровне маскирование — это способ сделать части слоя невидимыми. Но прелесть маскирования в том, что оно неразрушающее — это означает, что мы можем сделать что-то невидимым, но при этом иметь возможность снова сделать это видимым в любое время.
Давайте рассмотрим пример.
Мы будем работать с двумя изображениями. Тот, который говорит «Привет», и тот, который говорит «До свидания».
Мы наслаиваем их в Photoshop. Это просто означает, что мы помещаем одно изображение поверх другого, как слои торта.
 Здесь изображение Hello помещается поверх изображения Goodbye.
Здесь изображение Hello помещается поверх изображения Goodbye.
Теперь создадим маску слоя. Это очень легко. Мы просто удостоверимся, что выбрано изображение, которое мы хотим замаскировать, в данном случае Hello, и нажмите квадратную кнопку под вашими слоями, в которой есть круг.
После этого рядом со слоем Hello появится белый квадрат. Это ваша маска слоя.
-Продолжение руководства ниже-
Подписался на нашу рассылку,
Скачали наш БЕСПЛАТНЫЙ курс Photoshop
Получили БЕСПЛАТНУЮ панель Easy Panel для Photoshop
И получили БЕСПЛАТНОЕ основное руководство по маскам яркости в электронной форме
Адрес электронной почты
Теперь все готово для начала маскирования.
Прежде чем двигаться дальше, было бы разумно рассмотреть простую аналогию с маскировкой.
В Photoshop у нас есть ластик. Это делает именно то, на что это похоже — стирает вещи. Проблема стирания чего-либо заключается в том, что трудно, а часто и невозможно вернуть то, что вы стерли в дальнейшем. Если вы совершите ошибку, пути назад не будет.
Проблема стирания чего-либо заключается в том, что трудно, а часто и невозможно вернуть то, что вы стерли в дальнейшем. Если вы совершите ошибку, пути назад не будет.
Photoshop придумал Маскирование, чтобы исправить это решение. С помощью маскирования мы что-то стираем (делаем невидимым), но можем очень быстро вернуть эту стертую область в любое время (снова сделать ее видимой). Мы делаем это, используя кисть и цвета черный и белый.
Здесь все может запутаться. Нет никакой логической причины, по которой черный и белый цвета должны ассоциироваться со стиранием и восстановлением стирания. Так что мы должны приостановить нашу логику на мгновение.
Правила маскировки: белый = видимый, черный = невидимый. Другими словами, если вы хотите что-то стереть, убедитесь, что цвет переднего плана установлен на черный. И наоборот, если вы хотите восстановить что-то, вам нужно сделать белый цвет передним планом.
Давайте посмотрим на маскировку в действии.
 Во-первых, всякий раз, когда мы маскируем, у нас должна быть выбрана маска слоя, а не выбрана миниатюра слоя.
Во-первых, всякий раз, когда мы маскируем, у нас должна быть выбрана маска слоя, а не выбрана миниатюра слоя.
Вы увидите, что цвет маски слоя по умолчанию — белый. Как мы уже знаем, белый означает видимый, поэтому этот слой полностью виден. Что произойдет, если мы закрасим области изображения с помощью кисти и выберем передний план черным? Мы начинаем стирать верхний слой. Как в примере ниже.
Здесь мы просто проводим кистью Paint по слою Hello, чтобы открыть слой Goodbye ниже. Кажется, что мы рисуем на самом изображении, но у нас выбрана маска слоя, так что это то, что мы делаем.
Глядя на миниатюру маски слоя, мы видим черную часть, которая указывает, где мы только что замаскировали.
