Топ 13 генераторов цветовых схем
Natalia Shpitula
Обновлено
Loading…
Содержание:
1.Coolors
2.Colorsafe
3.Color.Hailpixel
4.Colorhunt
5.Galactic.Ink
6.Colrd
7.Sipapp
8.Flatuicolors
9.Paletton
10.Colr
11.Javier.Xyz
12.Colourco
Фирменный цвет поможет повысить узнаваемость бренда на 80%, выделить вас среди конкурентов и завоевать доверие покупателей. Как подобрать цветовую гамму, если у вас нет опыта в дизайне? Использовать онлайн-генераторы, которые профессионально сочетают оттенки. Составили список лучших сервисов — сайтов и мобильных приложений.
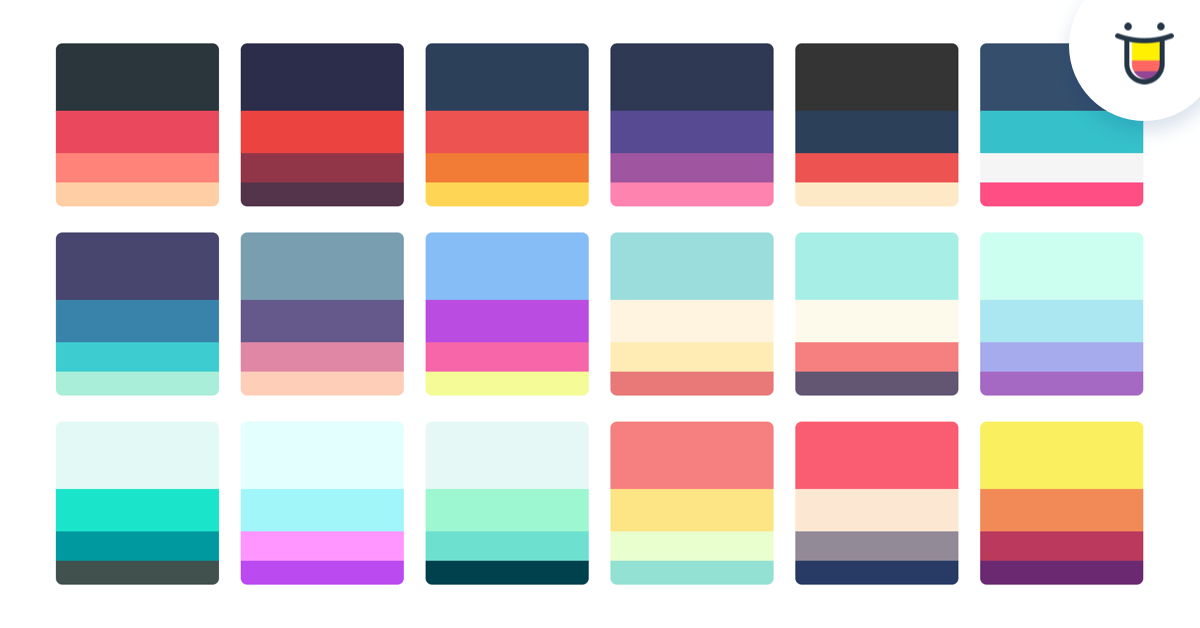
Палитру можно создать за считанные секунды. Просто выберите любой цвет — и автоматически получите идеальную комбинацию. Отрегулируйте оттенки по температуре, насыщенности, яркости и экспортируйте в удобный формат (PNG, PDF, SCSS, SVG). Нужно вдохновение? Используйте раздел с готовыми схемами и сохраняйте их для своих проектов. Для удобства работы загрузите приложения программы для iOS или Android.
Отрегулируйте оттенки по температуре, насыщенности, яркости и экспортируйте в удобный формат (PNG, PDF, SCSS, SVG). Нужно вдохновение? Используйте раздел с готовыми схемами и сохраняйте их для своих проектов. Для удобства работы загрузите приложения программы для iOS или Android.
2. Colorsafe
Оптимизирует сайт в соответствии с принципами международного руководства по веб-доступности (Web content accessibility guidelines). Укажите цвет фона и шрифта — и инструмент сгенерирует палитру, которая будет комфортна для людей с нарушениями зрения. Отсортируйте полученные варианты и сохраните избранные в библиотеке — в ней есть функция совместной работы над проектами.
Этот сервис работает онлайн, но удобнее всего использовать его как мобильное приложение для iOS. Процесс понятен интуитивно. В один клик выберите цвет, проведите пальцем (или мышкой) влево или вправо для изменения оттенка, а вверх или вниз — для яркости. В мобильной версии есть полезная опция распознавания. Понравился цвет, который конкуренты использовали в наружной рекламе? Просто наведите на него камеру — и приложение подскажет номер и название оттенка.
Открытая коллекция нескольких тысяч готовых палитр для вдохновения. Их используют графические дизайнеры, иллюстраторы, веб-разработчики, маркетологи. Палитры можно отсортировать по новым, трендовым, популярным, смотреть все подряд или в случайном порядке. Сохраняйте любимые сочетания, управляйте личной коллекцией и копируйте понравившиеся цветовые коды.
Генератор с «умным» цветовым кругом подойдет опытным пользователям. Здесь собраны все профессиональные инструменты для работы с цветом. Выбирайте цветовые схемы (аналоговые, комплиментарные, триады, тетрады и другие), модели (RGB или RYB), светлый или темный фон сайта. Полученную комбинацию можно сразу скачать в Illustrator или Photoshop.
6. Colrd
Ресурс понравится и тем, кто ищет вдохновения, и тем, кто хочет создать свою палитру. Интерфейс прост и интуитивно понятен. В разделе «Исследовать» собраны фото и иллюстрации, разложенные на цветовые схемы. Здесь можно найти картины Ван Гога и работы современных фотографов, смотреть все подряд или отсортировать по разным критериям. А раздел «Создать» предлагает сгенерировать один цвет, палитру или градиент.
А раздел «Создать» предлагает сгенерировать один цвет, палитру или градиент.
Платный инструмент для компьютеров или телефонов на системе iOS позволяет быстро создавать, систематизировать и редактировать сочетания, а также делиться результатами с командой. Созданные палитры все время остаются видимыми сбоку экрана — это удобно для сравнения в процессе работы. Есть также онлайн-конвертер, который переводит схемы в 24 формата — как для печати, так и для использования в интернете.
8. Flatuicolors
Лаконичный сервис, где собраны всего 14 палитр от дизайнеров. Используйте 280 цветов для брендинга, презентаций или рекламы. Название и код любого оттенка можно узнать и скопировать для дальнейшей работы.
Мощный онлайн-генератор с классическим цветовым кругом и множеством функций подойдет опытным пользователям. Выбирайте варианты цветовых схем и настраивайте их при помощи различных инструментов. Получив результат, запустите проверку и посмотрите, как цвета будут выглядеть для дальтоников и на различных экранах.
10. Colr
Ресурс предлагает «играть с цветами и схемами». Для этого здесь собраны креативные инструменты. Одна из самых полезных функций — возможность добавить любое изображение и разложить его на оттенки. Также можно ввести название цвета и получить на его основе карту ассоциаций.
Простой инструмент для создания гармоничных цветовых схем. Укажите основные и оттеночные краски, способ их смешивания, степень прозрачности — и редактируйте, пока не получите нужный результат.
Управляйте цветами одним движением мышки или пальца на тачскрине. Просто выберите в меню нужную схему: от монохрома до тетрады. Сайт покажет вам все варианты сочетаний. Возможности сортировки по цветам нет, зато понравившуюся комбинацию можно сохранить.
Выбрали желаемый цвет для вашего бренда?
Создайте соответственный фирменный стиль на Logaster!
Заключение
Чтобы брендировать бизнес, не обязательно обращаться к дизайнеру — современные онлайн-инструменты помогут вам вдохновиться и профессионально подобрать цветовую палитру. Не знаете, с чего начать? Создайте главный визуальный символ бренда — логотип. Сгенерировать его в несколько кликов можно на сайте Logaster. После этого приступайте к другим элементам фирменного стиля — цветам, шрифтам и стилеобразующей графике.
Не знаете, с чего начать? Создайте главный визуальный символ бренда — логотип. Сгенерировать его в несколько кликов можно на сайте Logaster. После этого приступайте к другим элементам фирменного стиля — цветам, шрифтам и стилеобразующей графике.
Подборка цветовой гаммы — 28 лучших инструментов
Подбор цветовой палитры – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
- Adobe Color CC
- Mudcube Colour Sphere
- Подбор цвета онлайн с помощью Check my Colours
- Цветовая палитра онлайн с помощью The Color App
- Подбор цветовой гаммы онлайн с помощью Color Hunter
- Сочетание цветов — онлайн подбор с помощью TinEye
- Подбор цветов онлайн с помощью Color
- Выбор цвета онлайн с помощью SpyColor.
 com
com - Цветовые сочетания онлайн с помощью Designspiration
- Подбор цветов для сайта онлайн с помощью ColorExplorer
- Hex Color Scheme Generator
- Создать палитру цветов онлайн с помощью COLOURlovers
- Создать цветовую палитру онлайн с помощью Color Scheme Designer
- Генератор сочетания цветов COPASO
- Colourmod
- Подобрать палитру цветов онлайн с помощью ColorZilla
- Colormunki
- colr.org
- ColourGrab
- ColorBlender
- GrayBit
- COLRD
- Shutterstock Spectrum
- Stripe Generator 2.0
- Colors on the Web
- Pictaculous
- Contrast-A
- ColoRotate
Компания Adobe переименовала свой проект Kuler в Color
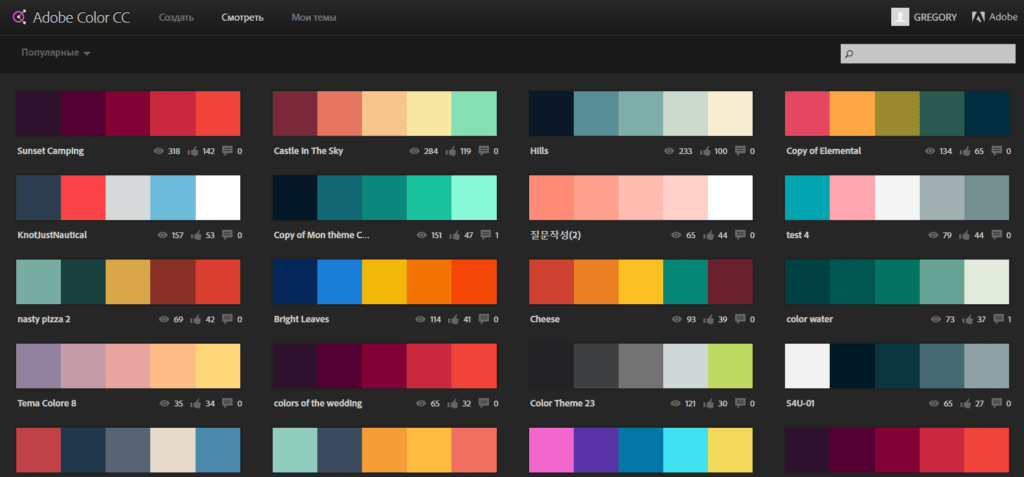
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler. Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC.
Адоб колор онлайн позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Adobe color online доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию adobe color cc онлайн, то вы сможете экспортировать цветовую схему прямо в Photoshop, Illustrator и InDesign.
Adobe color online доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию adobe color cc онлайн, то вы сможете экспортировать цветовую схему прямо в Photoshop, Illustrator и InDesign.
Не знаете как подобрать сочетание цветов онлайн? Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов. А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium (W3C).
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB, HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
Он позволяет узнать RGB, HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter. Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons, которые создатели тщательно отобрали с Flickr. Их можно использовать для генерации соответствующих цветовых схем.
Color позволяет находить идеальные цвета, перемещая курсор мыши
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды, которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
После чего инструмент выдаст все необходимые HEX-коды, которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB, CMYK и другие). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
На Designspiration можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML, которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем, а также сгенерировать собственные цветовые палитры.
Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем, а также сгенерировать собственные цветовые палитры.
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
Один из инструментов с сайта COLOURlovers. Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение «все в одном», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows. Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox, однако сегодня он также доступен и для Google Chrome. ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki. С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла.
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Может показаться, что этот инструмент уже давно устарел. Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
Colors on the Web принимает отдельные цвета в HEX или RGB, и выдает цветовые схемы, основанные на различных математических вычислениях. Подобный механизм используется и в Kuler. Этот веб-инструмент не будет работать на iPad или iPhone из-за использования технологии Flash.
Этот инструмент позволяет загружать изображения и генерировать цветовые схемы из используемых в них цветов. Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers.
Необычный инструмент для создания цветовых схем, отвечающих требованиям WCAG. Сервис позволяет симулировать дальтонизм, плохое зрение, а также клиническую слепоту. Кроме этого здесь представлено множество ссылок на очень полезные ресурсы и инструкции.
Инструмент предлагает схожий с Kuler функционал, но при этом красиво визуализирует цветовые палитры, а также позволяет генерировать более пяти цветов в одной схеме. Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Валентин Сейидовавтор-переводчик статьи «The 28 best tools for choosing a colour scheme»
Вокруг цвета: как подобрать палитру в веб-дизайне | GeekBrains
Цветовые приёмы, примеры сочетаний, сервисы, книги — в общем всё, что поможет сделать классный дизайн для продукта или сервиса
5 минут
12768
Автор статьи
Юлия Фролова
Автор статьи
Юлия Фролова
https://gbcdn.mrgcdn.ru/uploads/post/2732/og_image/4ac46bde4bcca42648f94b2d3374288d.png
Подбор цвета в веб-дизайне — искусство. Высшее мастерство — когда всё получается по наитию.
- Ликбез: что важно учитывать
- Цветовой круг: гармония, тёплые и холодные цвета
- Культурный контекст
- Цвет как инструмент управления вниманием и настроением
- Модные сочетания цветов в веб-дизайне
- 8 полезных сервисов
- Немного литературы
- Вместо заключения
Сочетания цветов в web-дизайне подбираются под задачу. Важна не только гармония, но и правильное визуальное сообщение. Ведь по статистике только одни цвета (без учёта графики и других элементов дизайна) на 90% определяют первое впечатление пользователя.
Цветовой круг: гармония, тёплые и холодные цвета
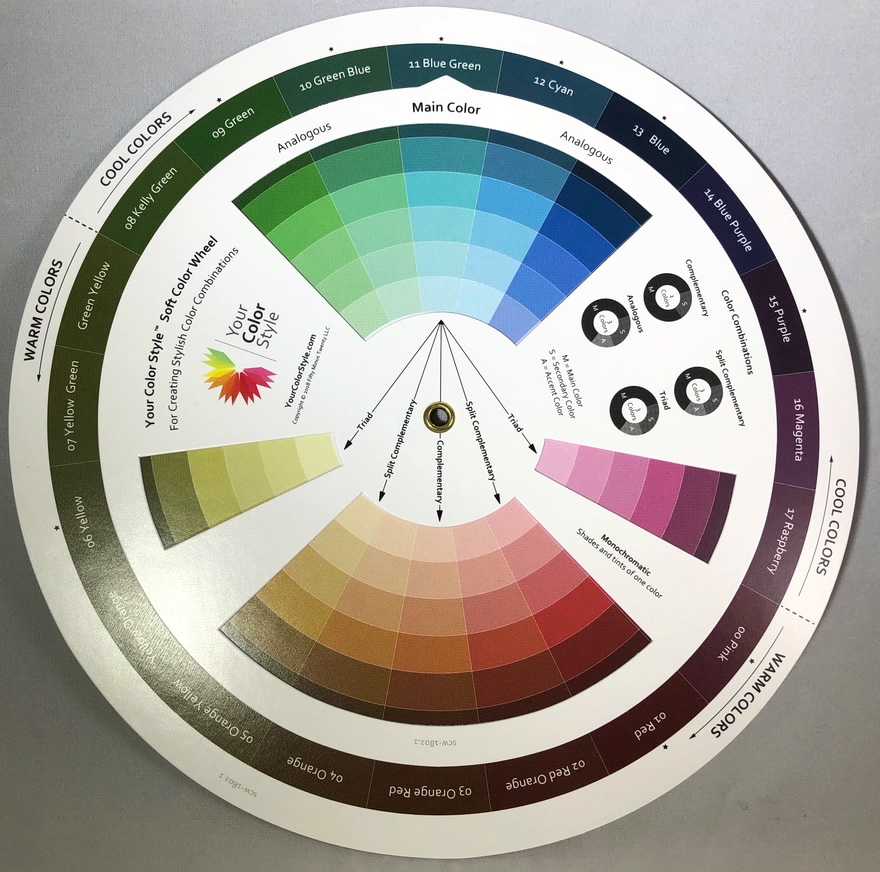
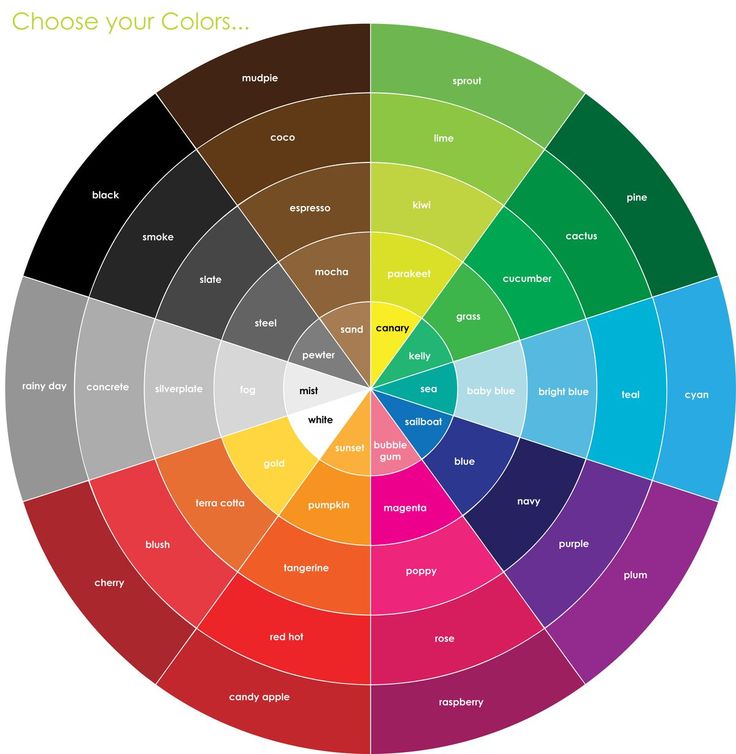
Самый примитивный вариант цветового круга
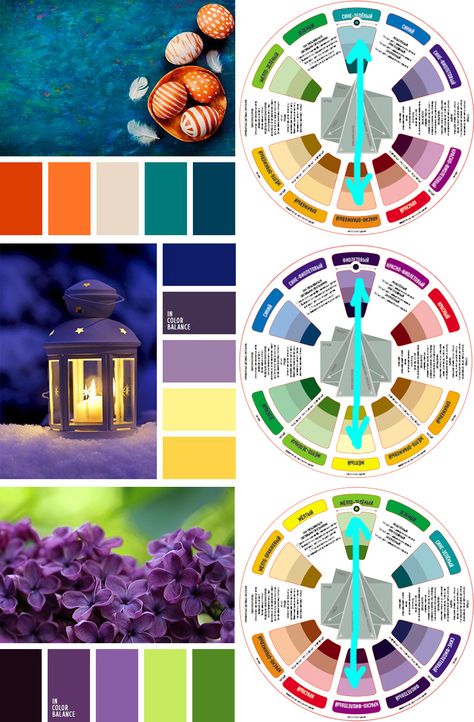
Цветовой круг — основа теории цвета в веб-дизайне. Он помогает подобрать сочетаемые цвета — например, те, которые находятся напротив, гармонично соотносятся между собой. Это самый простой вариант комбинации — комплементарная цветовая схема. И таких схем очень много.
Он помогает подобрать сочетаемые цвета — например, те, которые находятся напротив, гармонично соотносятся между собой. Это самый простой вариант комбинации — комплементарная цветовая схема. И таких схем очень много.
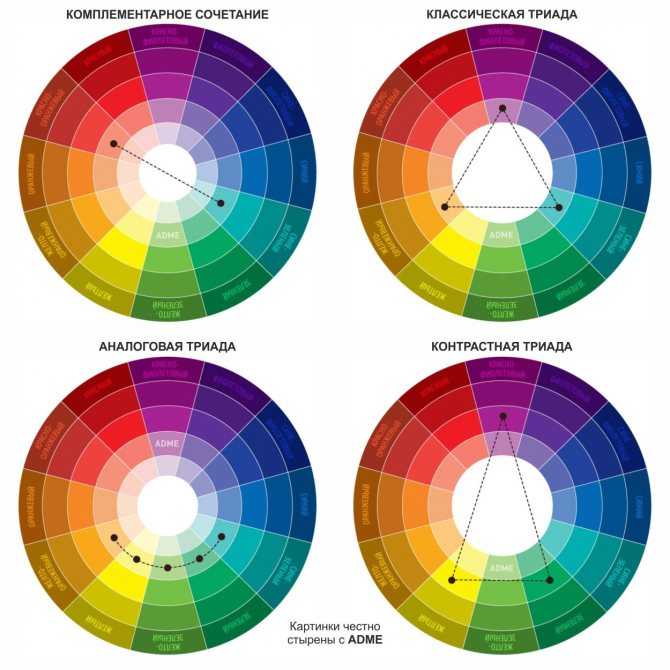
Другие варианты гармоничных цветовых схем
Также цветовой круг делится на две части — холодная (синий, зелёный, фиолетовый) и тёплая (желтый, оранжевый, красный). Зачастую тёплые оттенки считают стимулирующими, бодрящими, жизнерадостными, энергичными, а холодные — расслабляющими, умиротворяющими, успокаивающими.
Пользуясь лишь этим инструментом уже можно создать гармоничный и довольно точный визуальный месседж. Таблицы сочетаний цветов в веб-дизайне для тех, кто умеет пользоваться цветовым кругом, выглядят весьма ограниченным и статичным помощником. Ведь круги бывают очень сложные, состоящие из множества секторов, а также есть масса удобных сервисов по генерации цветовых схем на их основе.
Не надо углубляться в психологию цвета в веб-дизайне, чтобы понимать, что традиции везде разные. Что в Китае значит радость и удачу, то в Израиле может быть символом крови и греха, хотя это всё тот же красный цвет. Или оранжевый, который для большинства людей символизирует положительные эмоции, в США ассоциируется с дешёвыми товарами.
Что в Китае значит радость и удачу, то в Израиле может быть символом крови и греха, хотя это всё тот же красный цвет. Или оранжевый, который для большинства людей символизирует положительные эмоции, в США ассоциируется с дешёвыми товарами.
Танец дракона в Китае
Поэтому нужно обязательно ориентироваться на культурный контекст целевой аудитории, учитывать возможное масштабирование проекта. Зачастую для этого достаточно прогуглить символизм цветов в нужной стране или регионе.
Грамотное использование цветов улучшает юзабилити и повышает конверсию, помогает пользователям принимать решения. Но нужно помнить, что цвет — субъективная категория. Зачастую люди понимают цвета индивидуально и это зависит от их личного опыта. Кого-то желтый цвет в веб-дизайне стимулирует к покупке, а кого-то будет раздражать.
Поэтому чтобы создавать интуитивно понятные интерфейсы и не допускать ошибок, не стоит закапываться в психологию цветов, достаточно знать их популярные значения в UI.
Красный. Зачастую так маркируется ошибка в интерфейсе, важное предупреждение или невалидная отработка сценария. Красный отлично подходит для акцентирования внимания, поэтому его используют для скидок и актуальных предложений. Он часто ассоциируется с эмоцией недовольства, поэтому опции «Пожаловаться» и «Заблокировать пользователя» нередко имеют этот цвет.
Фрагмент интерфейса Telegram
Зелёный. Означает успешный результат, завершение процесса. Побуждает к действию, поэтому им часто маркируются кнопки «Зарегистрироваться» и «Купить».
Сообщение об успешном завершении регистрации
Синий. Синий цвет в веб-дизайне по данным исследования Джо Халлока предпочитает 42% пользователей. Он создаёт нейтральный фон и вызывает чувство доверия, спокойствия и безопасности. Именно поэтому многие соцсети и мессенджеры выбирают его в качестве основного. Кроме того, дальтоникам легче увидеть синие оттенки.
Синий в интерфейсе ВКонтакте
Чёрный. Черный цвет в веб-дизайне часто используют в качестве фона. Также возможность выбрать dark mode или тёмный режим — признак заботы о пользователе. Ведь он уменьшает нагрузку на глаза, что увеличивает комфорт и эффективность работы, а на некоторых устройствах тёмная тема помогает экономить заряд батареи.
Тёмный режим в Google Chrome
Серый. Серый цвет в веб-дизайне выглядит нейтрально, поэтому серо-голубые оттенки часто используются для второстепенных элементов интерфейсов. Также отказ от ярких цветов и пёстрых сочетаний — забота о людях с эпилепсией. Ведь они могут вызвать приступ. Поэтому серый — это не скучно, а предусмотрительно.
Большая часть интерфейса — оттенки серого
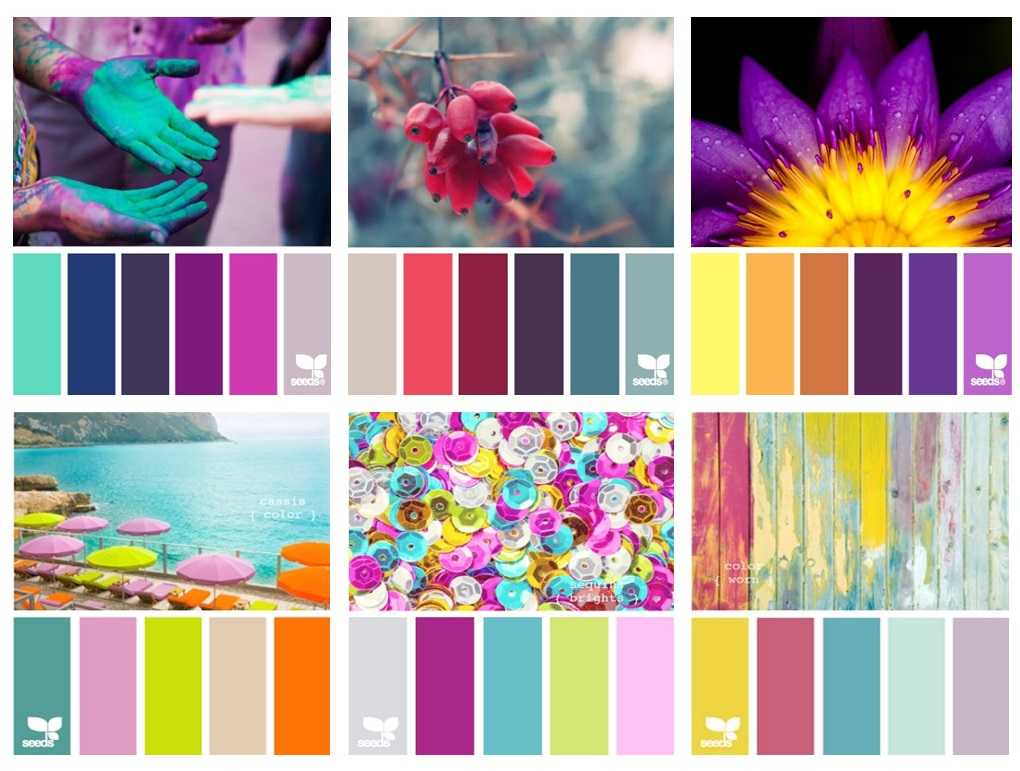
В 2021 году в тренде яркие естественные тона, неожиданные гармоничные сочетания, приглушенные оттенки и природные палитры.
Выделяющаяся насыщенность
Насыщенные цвета в сочетании с более блёклым фоном, который делает их ещё более яркими — трендовая комбинация этого года.
автор: Arian Sefy
Оттенки человеческой кожи
В ход идут не только привычные нюдовые цвета, а весь спектр оттенков человеческой кожи.
автор: Ana-Ruxandra Nastase
Плавные градиенты
В этом году люди жаждут гармонии, а трендовые цвета в веб-дизайне отражают эту потребность в палитрах, где оттенки легко перетекают друг в друга. Единство и подобие — одни из наиболее актуальных визуальных сочетаний.
автор: Elvira Ramaldanova
Сюрреалистичность
В 2021 году актуальны неожиданные, напоминающие сновидения или фэнтези палитры цветов в веб-дизайне. Объекты могут окрашиваться в непривычные для них цвета.
автор: Lera Nezhdan
автор: Asma khalid
Монохром плюс один
Старый добрый способ совместить выразительность и экспрессивность снова актуален. Такая схема позволяет создать контрастность, но оставить элегантность и выдержанность.
автор: Zamil Ahamed
ColorScheme
Удобный цветовой круг с множеством схем. Можно глянуть светлую и тёмную страницу с выбранной палитрой, подобрать гамму для людей с дальтонизмом и особенностями зрения.
Можно глянуть светлую и тёмную страницу с выбранной палитрой, подобрать гамму для людей с дальтонизмом и особенностями зрения.
Paletton
Очень напоминает предыдущий сервис, но здесь также можно посмотреть, как будут выглядеть цветовые блоки.
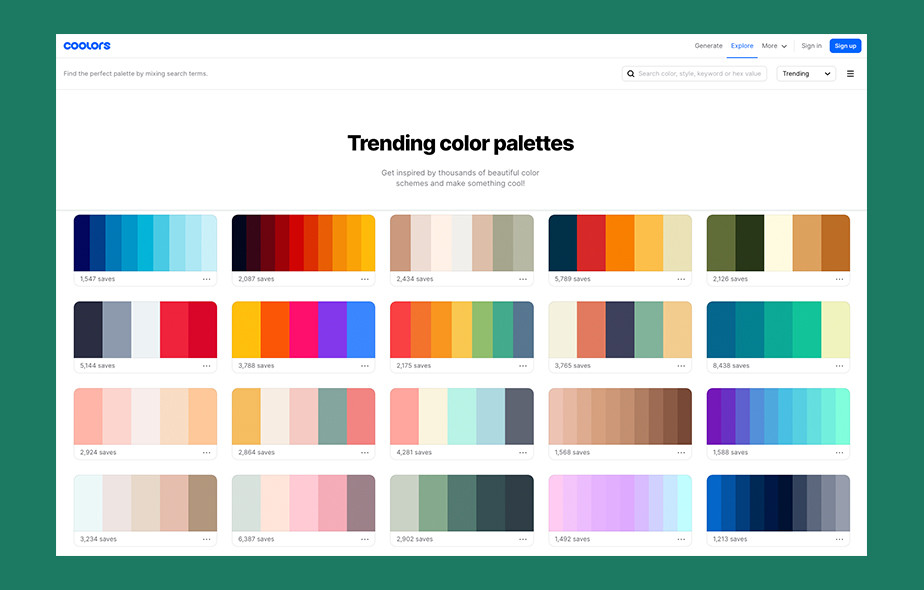
Coolors
Очень крутой англоязычный сервис по подбору цветовой палитры. Показывает не только коды цветов, но и их названия. Есть удобная возможность сохранить и поделиться созданной гаммой, сделать подборку цветов по картинке, а также здесь масса точных настроек.
Adobe Color
Ещё один удобный цветовой круг, крутые особенности — можно глянуть схемы, созданные другими пользователями, и, конечно, выбрать нужный цветовой режим.
DeGraeve
Загружаем картинку — получаем её цветовую палитру для веб-дизайна. На таком сервисе можно с интересом зависать часами!
Palette Generator
Ещё один подобный сервис, вычленяющий цвета из картинки. Также показывает долю наличествующих на ней оттенков в удобной круговой диаграмме.
Pallettable
Подбор цветов превращается в увлекательную игру — сервис предлагает выбрать нравится или не нравится вам оттенок.
Flat Color Palettes
Сервис предлагает выбрать модные цвета для веб-дизайна в плоском стиле.
Если вы хотите вникнуть поглубже и стать гуру в области колористики, то вот парочка полезных книг:
- «Сочетание цветов на практике», Наоми Куно
- «Диалектика мифа», Алексей Лосев (уровень «со звёздочкой» — для тех, кто хочет понимать всю глубину символизма цвета)
Цвет в веб-дизайне — самый красноречивый инструмент, ведь на подсознательном уровне он считывается первым. Форма вторична. Поэтому подбирать палитру цветов для веб-дизайна стоит осознанно.
А в этом помогут:
- Понимание основ теории цвета.
- Учёт культурного контекста.
- Знание актуальных трендов.
- Сервисы для подбора сочетаний цветов в веб-дизайне.

- Наши бесплатные курсы: «Визуальный язык и его элементы» и «Figma. Начальный уровень»
И помните: правила созданы, чтобы их нарушать! Но, чтобы правильно это делать, нужно их знать. И помнить о цели, с которой создаётся дизайн.
дизайн, колористика, веб-дизайн, сочетание цветовНашли ошибку в тексте? Напишите нам.
11 бесплатных инструментов, которые помогут выбрать цвета для вашего веб-сайта — Блог PageCloud
Клод Моне сказал: «Цвет — это моя навязчивая идея, радость и мучение на протяжении всего дня».
Если вы когда-нибудь сталкивались с подобным, пытаясь выбрать правильный оттенок для новой панели инструментов или кнопки призыва к действию, вы не одиноки. Мы уже обсудили основы выбора цветов для вашего веб-сайта, так что вы знаете, что это нечто большее, чем просто выбор любимых оттенков. Цвет — это наука.
Цвет — это наука.
Но давайте копнем глубже. Такие элементы, как контраст и градиенты, часто вступают в игру при поиске подходящей палитры. К счастью, мы провели исследование и нашли лучшие инструменты, которые помогут вам создать идеальную коллекцию цветов для вашего веб-сайта, не открывая кошелек.
- Цветная точка
- Цветовой код
- Охладители
- Канва
- Adobe
- Палеттон
- Дрибббл
- Хрома
- Цветовое пространство
- Дизайн материалов
- Colorsafe
Начать цветовую схему!
Итак, у вас есть цвет, который вы действительно хотите использовать. Следующий шаг — найти другие цвета, которые будут дополнять его, задавая правильный тон вашему сайту. Вот три генератора цветовых схем, которые помогут вам найти идеальное сочетание:
Вот три генератора цветовых схем, которые помогут вам найти идеальное сочетание:
Colordot
В Colordot есть забавный и простой конструктор цветовых схем, который позволяет настраивать образцы и смотреть, как они смотрятся вместе. Как только вы найдете цвет, который вам нравится, он предоставляет значение RGB. Вы можете изменить его, если хотите.
Colorcode
ColorCode немного более интерактивен и позволяет создавать дополнительные схемы на основе применения правил цвета к выбранному вами оттенку. Он также позволяет легко загружать схемы на панель инструментов в виде файлов SCSS или PNG с параметрами постоянной ссылки.
Coolors
Coolors позволяет брать цвета с изображений простым перетаскиванием. Если вы выбрали изображение или фотографию, приложение быстро покажет, какие цвета будут сочетаться с ним в вашем дизайне.
Если вы выбрали изображение или фотографию, приложение быстро покажет, какие цвета будут сочетаться с ним в вашем дизайне.
Canva
Цветовой инструмент Canva делает все возможное, начиная с коллекции всех доступных цветов в стиле вики, которые вы можете использовать в своих проектах. Вы получаете доступ к подробной истории цвета, его значению, эквивалентным шестнадцатеричным кодам и можете исследовать тысячи цветовых комбинаций.
Вращение цветового круга
В визуальном спектре есть цвета, которые хорошо сочетаются друг с другом, и другие, мягко говоря, менее совместимые. Вы когда-нибудь пробовали вместе кислотно-зеленый и желтый?
Цветовой круг — прекрасный инструмент для понимания цветовых отношений. Независимо от того, стремитесь ли вы к аналогичной группе или пользовательской коллекции оттенков, эти инструменты цветового круга позволят вам собрать идеальную палитру.
Независимо от того, стремитесь ли вы к аналогичной группе или пользовательской коллекции оттенков, эти инструменты цветового круга позволят вам собрать идеальную палитру.
Adobe Color CC
Adobe предлагает качественный инструмент цветового круга, который работает с различными цветовыми правилами, а также настраиваемый параметр. Он сохраняет различные шестнадцатеричные и RGB-коды, а также может создавать колесо на основе ранее выбранного изображения.
Paletton
Paletton позволяет настроить полную цветовую палитру на основе колеса с различными вариантами цветовых правил и стилей. Он также имеет уникальную опцию рандомизации для любителей приключений.
Вдохновите свой выбор
Вам трудно найти идеи или просто интересно узнать, как другие справились с выбором цвета? Взгляните на эти ресурсы, чтобы зажечь творческую искру.
Dribbble
Скорее всего, вы уже слышали о следующем инструменте в нашем списке… Dribbble – это уникальный кладезь интересных изображений и произведений искусства. Зрители могут просматривать по цветовому коду, используя специальную функцию поиска. Этот инструмент любим всеми профессиональными дизайнерами и любителями!
Khroma
Khroma создает персонализированный цветовой алгоритм, с которым вы можете работать. Сайт предлагает вам выбрать 50 цветов из тысяч оттенков, чтобы убедиться, что сгенерированные комбинации работают идеально.
Colorspace
ColorSpace имеет функцию градиента, которая показывает постепенное изменение между двумя выбранными вами тонами. Сайт также предлагает полные и случайные палитры, основанные на выборе одного цвета.
Сайт также предлагает полные и случайные палитры, основанные на выборе одного цвета.
Сделайте ваши слова читабельными
Идеальные цвета для вашего сайта не будут иметь большого значения, если никто не сможет прочитать ваш текст. Эти ресурсы гарантируют, что ваш контент будет виден читателям, а ваши сообщения будут разборчивы в выбранной вами палитре.
Material Design
Material Design имеет цветовой инструмент, который позволяет измерить доступность и разборчивость выбранной вами комбинации цветов. Он предлагает рекомендуемую прозрачность и предупреждает вас, когда текст будет невозможно прочитать.
Colorsafe
Colorsafe позволяет использовать доступные цветовые палитры на основе рекомендаций по доступности в Интернете и коэффициентов контрастности. Он прост в использовании и создает рекомендуемую серию цветовых палитр для шрифтов на основе выбранного оттенка фона.
Он прост в использовании и создает рекомендуемую серию цветовых палитр для шрифтов на основе выбранного оттенка фона.
Развлекайся!
Подбор идеальных цветов для вашего сайта не должен быть неприятным занятием. С помощью цветовых схем и кругов вы можете весело провести время, пробуя новые дополнительные оттенки, которые придадут индивидуальности вашему сайту.
Нет единого способа выбрать палитру, поэтому попробуйте инструменты и не стесняйтесь увлекаться! Не забудьте обеспечить удобочитаемость выбранных вами цветов, и если вы застряли, не бойтесь оглядываться в поисках вдохновения.
Мир полон красочных идей, которые вдохновят вас на то, чтобы превратить ваш сайт в произведение искусства, действительно отражающее ваш собственный бренд и стиль.
Исследуйте бесконечные возможности цвета, используя свои любимые инструменты для работы с цветом в конструкторе сайтов Pagecloud. Не видите инструмент, который вам нравится больше всего? Сообщите нам в комментариях!
Автор:
Лорен Олсон
- цвет
- Брендинг
- Веб-дизайн
- конструктор сайтов
Доля
Создайте свою целевую страницу, веб-сайт или интернет-магазин без кода в кратчайшие сроки.
Опубликуйте свою домашнюю страницу бесплатно, кредитная карта не требуется.
Адрес электронной почты51 лучший цветной сайт для дизайнеров — обновлено! – PRINT Magazine
Автор: Джуд Стюарт | 5 июля 2019 г.
Запустите свои закладки: это 50 лучших цветных сайтов для дизайнеров. Здесь вы найдете сайты, предлагающие цветовые палитры и цветовые схемы для дизайнеров.
Цветовые палитры Вдохновение и генераторы цветовых схем
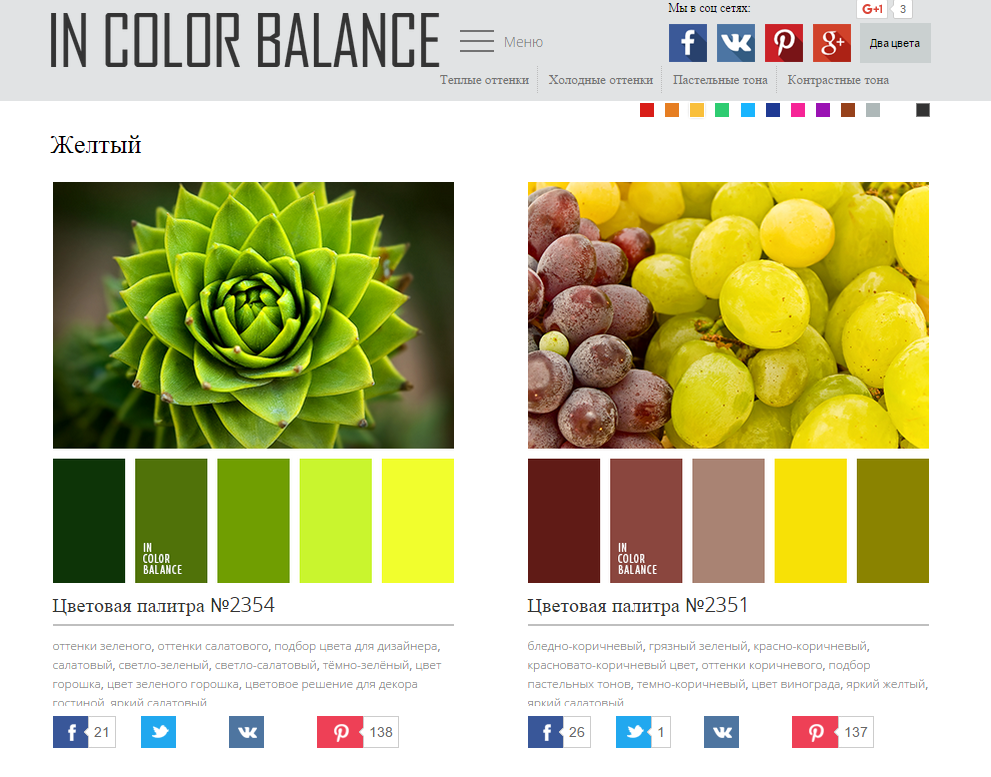
Сайт, предлагающий тщательно подобранную коллекцию цветовых схем для любых целей. «Создавая умные и простые композиции из нескольких тонов, мы получаем прекрасные палитры цветов, которые работают вместе».
Более 300 000 дизайнеров и любителей цвета постоянно делятся цветовыми палитрами на этом сайте, так что свежие идеи всегда готовы. Добавьте этот сайт в закладки как один из лучших цветных сайтов или загрузите бесплатное приложение Adobe AIR, COLOURLovers Desktop Color Finder. И пока вы этим занимаетесь, блог COLOURLovers сообщает о цветовых тенденциях и причудливых цветовых находках с соответствующими палитрами для каждого сообщения.
Создавайте, сохраняйте и точно настраивайте цветовую палитру с помощью онлайн-инструмента Adobe Kuler. Приятное дополнение: помимо создания палитр произвольной формы, вы также можете подтолкнуть их, чтобы они соответствовали определенным правилам, таким как дополнительные цвета, монохроматика или триады, охватывающие цветовой круг. Затем делитесь и просматривайте палитры с тысячами других дизайнеров.
Затем делитесь и просматривайте палитры с тысячами других дизайнеров.
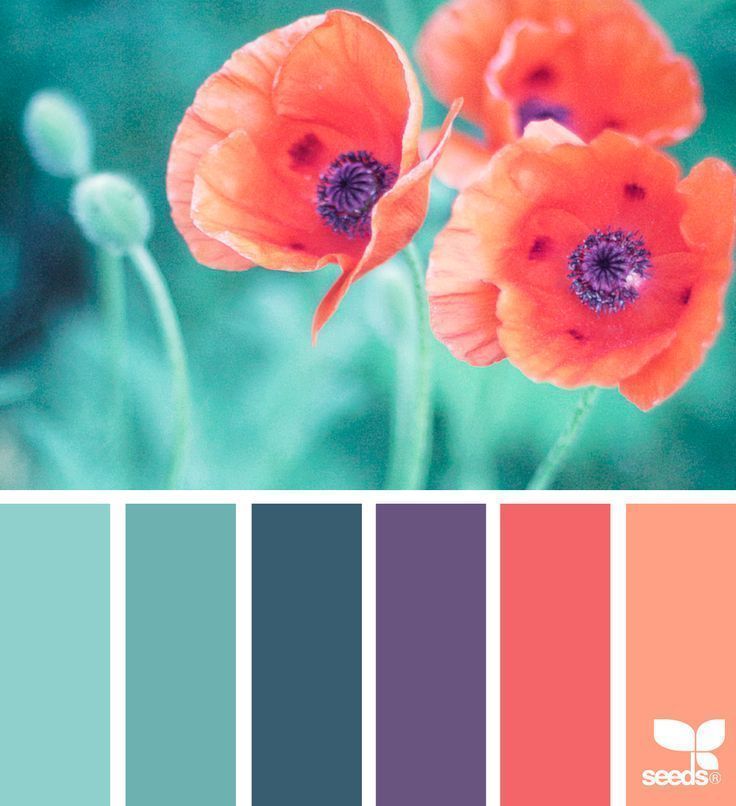
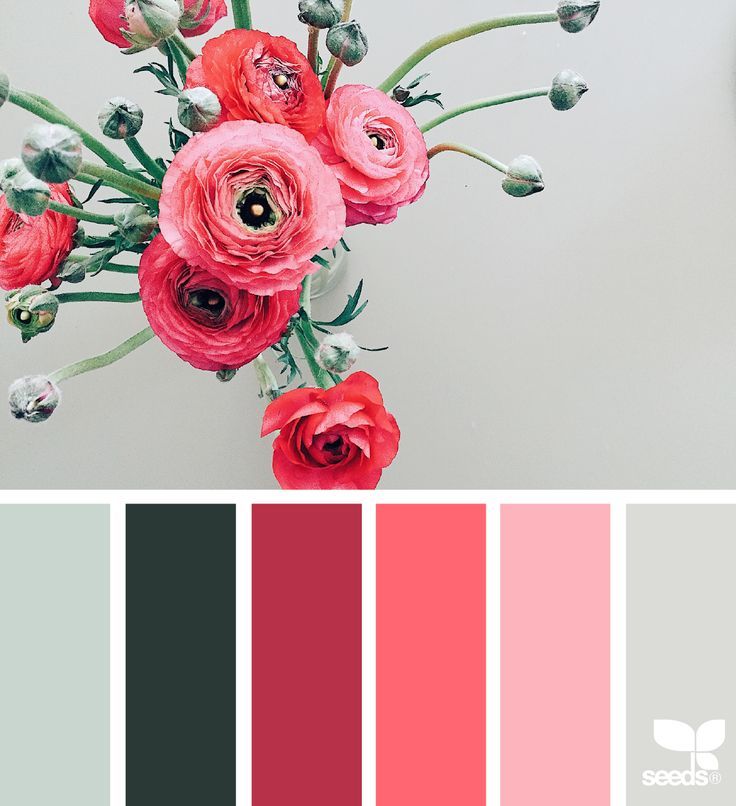
Design Seeds прославляет природные цвета и эстетику целеустремленной жизни. Поиск палитры по значению цвета или по теме.
Создавайте бесконечные цветовые палитры для своих дизайнов и делитесь, экспортируйте или сохраняйте их в своем профиле.
Это бесплатное приложение позволяет создавать цветовые схемы, применять правила, рандомизировать, когда у вас заканчиваются новые идеи, экспортировать в различные форматы и даже проверять различные виды дальтонизма.
Интуитивно понятные инструменты и ресурсы для вдохновения с механизмом создания палитр, объединяющим множество функций на одном экране. Также множество вариантов экспорта.
Более надежный инструмент цветовой палитры для опытных пользователей.
Серия цветовых палитр для любого использования.
Colormunki позволяет создавать цветовые схемы из образцов Pantone.
Сайт с базовой цветовой палитрой и удобной интеграцией в социальные сети.
ColorBlender: введите цвет, получите автоматически созданный онлайн-инструмент смешивания для сопоставления цветов и дизайна палитры с параметрами экспорта -исходная основа.
Colordb: немного тяжеловат для глаз, но очень функционален, как цветной робот. Введите один цвет, получите все соответствующие оттенки, дополнения, статистику и так далее на одном экране вывода.
Также стоит упомянуть: Contrast A, SlayerOffice Color Palette, ColorToy 2.0< /span> (единственный Flash-инструмент в этом списке), сверхпростой Infohound, Visibone (такой же простой, плюс доступный на дюжине языков) и SitePro Выбор центральной цветовой схемы.
Извлечение цветовой палитры из URL-адреса или изображения
Tin Eye Labs – извлечение цвета: загрузите изображение, вставьте URL-адрес изображения или используйте перетаскивание, чтобы извлечь цвета из изображения. Движок отобразит цветовую палитру для всех цветов, определенных в вашем изображении. Извлечение цвета работает для файлов JPEG, PNG и GIF.
ColorHunter: введите тег, шестнадцатеричный код или URL-адрес изображения для поиска цветовых палитр, соответствующих вашим критериям.
Дважды проверьте цветовую палитру любого изображения с помощью этого генератора цветовой палитры от DeGraeve.com.
Лучшие цветовые сайты для имитации (и исправления) ваших проектов для людей с нарушением цветового зрения
Один из 15 человек в той или иной степени дальтоник. Эти инструменты имитируют внешний вид вашего сайта для людей с нарушениями цветового зрения.
Цветное зрение | Колблиндер | Симулятор дальтонизма | Цветовой круг специальных возможностей | Checkmycolors.com
Отточите свои навыки в теории цвета
Теория цвета от Paper Leaf: Вот ваша одностраничная шпаргалка по концепциям теории цвета. (Вы также можете скачать его!)
Сибаграфика о международных значениях цветов: значения цветов ни в коем случае не являются универсальными в разных культурах. В Египте, по-видимому, желтый — цвет траура; для китайцев зеленый означает, что ваша жена вам изменяет; в Японии розовый популярен как у мужчин, так и у женщин. Избегайте межкультурного недопонимания, проверив свои палитры для международных проектов здесь.
Избегайте межкультурного недопонимания, проверив свои палитры для международных проектов здесь.
Мгновенная идентификация цветов с помощью плагинов для браузера
Pixie
ColorZilla: Прокачай браузер Firefox для задач с цветом с помощью этого плагина.
ColorMod: этот бесплатный виджет избавляет вас от необходимости запускать Creative Suite каждый раз, когда вы хотите получить сочный цвет, который вы видите.
Найдите потрясающие фоновые узоры
Создавайте, просматривайте и загружайте фоновые узоры для своих проектов. Эти инструменты могут помочь:
BG Patterns | ДинШаблон | Ava7Patterns | Шаблоны EveryDayIcons | Patterrific
Играйте с цветом подробнее
Tin Eye: этот сайт извлек цвета из 20 миллионов изображений Creative Commons на Flickr, чтобы сделать изображения доступными для поиска по цвету.
Color-Hex: Этот сайт содержит шестнадцатеричные коды для каждого из перечисленных цветов.
SpyColor: бесплатный сервис, который предоставляет информацию о любом цвете, включая преобразование во многие цветовые модели (RGB, CMYK, HSL, HSV, XYZ, xyY, CIELAB, CIELUV, CIELCH, Hunter Lab и YIQ). Схемы (гармонии), такие как дополнительные, расщепленно-дополнительные, триадные, четырехцветные, пятицветные, конфликтные, аналогичные и монохроматические цвета, можно найти на каждой цветовой странице.
Схемы (гармонии), такие как дополнительные, расщепленно-дополнительные, триадные, четырехцветные, пятицветные, конфликтные, аналогичные и монохроматические цвета, можно найти на каждой цветовой странице.
RGB Задание: в этой игре попытайтесь угадать правильный цвет для приведенного выше кода RGB. Соберите как можно больше правильных цветов подряд и обыграйте своих друзей!
Цвет (игра): С помощью цвета вы проверяете точность своего восприятия цвета, изучая ключевые концепции теории цвета и дизайна.
Color Run: Простая игра о цветах. Просто нажмите на более светлый цвет.
HEX Захватчики: Слушайте! Инопланетяне вторгаются! Вы должны защитить планету, сопоставив шестнадцатеричный код цвета с соответствующим существом.
Color Sheep: динамичная аркадная игра, в которой игроки меняют цвет Вулсона, чтобы он соответствовал приближающимся волкам, смешивая красный, зеленый и синий свет разной интенсивности.
Shutterstock Spectrum: Поиск в базе данных изображений Shutterstock по цвету.
Playdots: цель проста; поднимайтесь в таблице лидеров, соединяя точки одного цвета по вертикали и горизонтали.
Online Color Challenge: Насколько хорошо вы видите цвета? ФАКТ: 1 из 255 женщин и 1 из 12 мужчин имеют ту или иную форму дефицита цветового зрения. Примите участие в онлайн-тестировании цвета, основанном на тесте Farnsworth Munsell 100 Hue Test.
Blendoku: игра-головоломка, которая бросит вызов вашей способности различать и упорядочивать цвета.
Назовите этот цвет: Хотите узнать название определенного оттенка? Найдите его здесь.
Онлайн-цветовой тезаурус HP IdeaLab: в рамках этого совместного проекта ученые-цветовщики Hewlett-Packard тщательно изучают названия цветов.
WolframAlpha: Этот «вычислительный механизм знаний» включает в себя цветовую категорию, объединяющую имена цветов с шестнадцатеричными, RGB, CMYK и другими значениями, температурами и даже длинами волн света. Любители цвета, ликуйте.
Непонятные цветовые термины Phronistry: Наконец-то вы можете узнать, как выглядит «smargadine» или «luteolous». Как щепетильно!
Как щепетильно!
И последнее, но не менее важное: большое спасибо SpyreStudios, DesignReviver и MogDesign за их превосходные списки цветовых ресурсов.
6 методов подбора цветов для веб-дизайнеров WordPress
За использованием цвета стоит психология. Многие клиенты хотят блестящие и кричащие, и они выбирают цвета, потому что они им нравятся. Но цвет, который им нравится, может не иметь желаемого эффекта. Цвет играет важную роль в успехе UX. Пользователи, как правило, нажимают и сканируют объекты, которые им нравятся. При правильном использовании цвет красивый. А люди вообще смотрят на красивое. Вот почему соответствие цветов так важно для веб-сайтов.
Как веб-дизайнеры, мы должны уметь выбирать правильные цветовые сочетания для веб-сайтов. Это включает в себя каждый визуальный элемент вашего макета: цвета шрифтов, кнопок, заголовков, фона, заголовков, ссылок, границ и т. д. Цвет даже играет роль в вашем брендинге.
В этой статье мы рассмотрим несколько методов сопоставления цветов, которые помогут в веб-дизайне.
Понимание и использование теории цвета и психологии
Изображение aekikuis/shutterstock.com
Подбор цвета — это искусство, для овладения которым требуется много времени и большой опыт. Это также субъективно. Это сводится к его контексту. Тематика и настроение сайта помогут определить цвета, которые лучше всего подойдут аудитории. Не существует единственно правильного ответа для каждого случая. То, что работает для одной аудитории, может не работать для другой. Там, где одна аудитория предпочитает приглушенные цвета, другая может предпочесть пастельные.
Цветовая схема зависит от ощущения, которое вы хотите получить. Определенные цвета ожидаются для определенных тем. Например, охотники и рыбаки тяготеют к деревенским цветам. Белый используется для веб-сайтов о свадьбах. Цветовая гамма соответствует теме. В этих случаях вы можете поэкспериментировать с разными цветами для бликов и акцентов, оставаясь при этом верным основной цветовой базе.
Это не значит, что все веб-сайты по определенной тематике должны быть одного цвета. У каждого веб-сайта есть определенные цели. Цвета должны быть выбраны в соответствии с этими целями. В первую очередь это потребности проекта. Цвета обычно ассоциируются с чувствами. Они могут создавать настроение. Неправильные цвета могут заставить читателя бежать искать следующий сайт. Правильные цвета могут привлечь их и удержать там. Это помогает использовать немного психологии цвета.
У каждого веб-сайта есть определенные цели. Цвета должны быть выбраны в соответствии с этими целями. В первую очередь это потребности проекта. Цвета обычно ассоциируются с чувствами. Они могут создавать настроение. Неправильные цвета могут заставить читателя бежать искать следующий сайт. Правильные цвета могут привлечь их и удержать там. Это помогает использовать немного психологии цвета.
Психология цвета
Вот краткий обзор психологии цвета, объясненный Vandelay Design:
- Черный, белый и серый – ударные. Они отлично подходят для фона. Черный предполагает силу. Белый предполагает невиновность. Черный и белый отлично работают вместе. Серый нейтрален и является хорошим выбором для традиции и спокойствия. При неправильном использовании может не хватать энергии. Все три отлично подходят для демонстрации серьезности.
- Коричневый – здоровье. Они спокойны и элегантны. Это отличный выбор для текстурированных фонов для сайтов, которые хотят показать традиции.
 Таны проявляют благочестие. Темно-коричневый показывает надежность. Коричневый отлично подходит для сайтов, которые хотят показать надежность и опыт.
Таны проявляют благочестие. Темно-коричневый показывает надежность. Коричневый отлично подходит для сайтов, которые хотят показать надежность и опыт. - Синий – успокаивающий. Это отлично подходит для сайтов, которые хотят показать надежность и надежность. Темные оттенки показывают опыт и успех. Светлые оттенки дружелюбны.
- Красный – захватывающий. Ассоциируется со страстью, силой и гневом. Теплые цвета могут быть сильными и успокаивающими, и они отлично подходят для сайтов, которые хотят изобразить твердые качества кирпичной стены. Яркие цвета заряжают энергией и отлично подходят для веб-сайтов, ориентированных на молодежь.
- Розовый – юношеская женственность. Он игривый и невинный и идеально подходит для женской аудитории.
- Оранжевый – энергичный и манящий. Это хороший выбор для сайтов, которые хотят изобразить движение и энергию.
- Желтый – заряжает энергией. Он ассоциируется с теплом и счастьем. Яркие оттенки отлично подходят для детей.
 Более темные оттенки предполагают древность, которая ассоциируется с мудростью и является хорошим выбором для изображения авторитета и интеллекта.
Более темные оттенки предполагают древность, которая ассоциируется с мудростью и является хорошим выбором для изображения авторитета и интеллекта. - Зеленый – успокаивает и омолаживает. Темные оттенки связаны с деньгами и хороши для сайтов, которые должны изображать рост и стабильность. Более светлые оттенки ассоциируются с весной и отлично подходят для сайтов, демонстрирующих расслабленность, честность и этические нормы.
- Фиолетовый – благородный. Темно-фиолетовый подразумевает богатство и роскошь. Светлые оттенки романтичны.
Конечно, эти цвета могут иметь другое назначение или реакцию в культурах за пределами США. В конечном итоге все сводится к вашей целевой аудитории.
Рассмотрение примеров
Один из лучших источников идей — другие успешные веб-сайты. Подбор цвета — одна из тех тем, на которую нет точного ответа, но есть варианты, которые лучше подходят для конкретной цели, чем другие. Многие веб-сайты используют другой подход, чем другие, и они могут дать вам лучшее представление о том, что работает, а что нет. Взгляните на цветовые сочетания популярных веб-сайтов, чтобы увидеть, какие цветовые палитры работают. Также посмотрите на сайты, относящиеся к вашей нише. Попытайтесь понять угол, который сайт использует для представления информации аудитории. Оцените, кто является их аудиторией, и посмотрите, как они используют психологию цвета, чтобы обратиться к этой аудитории.
Взгляните на цветовые сочетания популярных веб-сайтов, чтобы увидеть, какие цветовые палитры работают. Также посмотрите на сайты, относящиеся к вашей нише. Попытайтесь понять угол, который сайт использует для представления информации аудитории. Оцените, кто является их аудиторией, и посмотрите, как они используют психологию цвета, чтобы обратиться к этой аудитории.
Другим источником идей являются журналы. Практически на каждую тему есть журнал. Посмотрите, как они создают свои фирменные цвета, свои страницы, заголовки, фон и т. д. Хотя это совсем другая среда, использование цвета для этой аудитории по-прежнему применимо.
Поиск Google
Один из лучших способов увидеть сочетания цветов — выполнить поиск в Google по запросу «сочетания цветов с», а затем указать интересующий вас цвет. Сады. Вы также можете выполнить поиск изображений и увидеть множество примеров комбо. Вы можете получить цвета из изображений, которые вам нравятся, с помощью инструментов сопоставления цветов, как мы увидим позже.
Палитра Поиск
Вы также можете искать цветовые палитры. Часто цветовая палитра дает вам шестнадцатеричные значения или значения RBG. Если нет, то вы можете использовать один из инструментов цветной пипетки, чтобы захватить цвета и воссоздать палитры.
Эксперименты с цветами
Изображение с Викисклада
Начните с меньшего количества цветов и добавляйте по своему усмотрению. Лучше иметь два цвета, которые, как вы знаете, работают вместе, прежде чем добавлять третий. Используйте один цвет в качестве доминирующего, а остальные используйте для выделения. Выберите цвет, а затем выберите другой оттенок этого цвета. Попробуйте использовать один оттенок для фона и другой для бликов.
Поскольку компании часто имеют доминирующий цвет в своем брендинге, вы должны учитывать этот цвет, но не бойтесь экспериментировать и пробовать что-то другое. В конечном счете, он не должен конфликтовать с фирменными цветами.
Здесь пригодится A/B-тест. Вы можете донести один цвет до половины аудитории, а другой — до другой половины. Затем вы можете следить за статистикой и видеть, что работает, а что нет. A/B-тестирование будет добавлено в Divi 2.7. Это будет отличный инструмент для экспериментов.
Вы можете донести один цвет до половины аудитории, а другой — до другой половины. Затем вы можете следить за статистикой и видеть, что работает, а что нет. A/B-тестирование будет добавлено в Divi 2.7. Это будет отличный инструмент для экспериментов.
Эксперименты с контрастом
Изображение -Albachiaraa- / Shutterstock.com
Контраст позволяет цветам отделяться друг от друга. Выбирайте цвета с интересным контрастом. Если контраста недостаточно, читать текст будет слишком сложно, и читатели могут испытывать напряжение глаз. Если контраста слишком много или он неправильный, читатели отвернутся, потому что это выглядит не очень хорошо. При правильном использовании контраст может привлечь внимание. Контраст следует использовать с кнопками, ссылками, значками и т. д. Это хороший инструмент для направления пользователей к вашему призыву к действию.
Практика подбора цветов с помощью инструментов
Существует множество инструментов для разработки цветовых палитр и подбора цветов. Вы можете выбрать цвет, и вам даются контрастные и смешивающиеся цвета. Неудивительно, что многие бесплатные онлайн-инструменты созданы специально для Material Design от Google. Есть также несколько хороших приложений для редактирования изображений. Я включил обзор самых популярных и нескольких бесплатных приложений с некоторыми профессиональными функциями.
Вы можете выбрать цвет, и вам даются контрастные и смешивающиеся цвета. Неудивительно, что многие бесплатные онлайн-инструменты созданы специально для Material Design от Google. Есть также несколько хороших приложений для редактирования изображений. Я включил обзор самых популярных и нескольких бесплатных приложений с некоторыми профессиональными функциями.
Цветовые палитры Material Design
Это полный набор цветовых палитр от Google, который предоставляет основные цвета с соответствующими цветами для акцентов для Android, Интернета и iOS.
Каждому цвету соответствует шестнадцатеричное значение. Он также предоставляет примеры приложений, чтобы вы могли увидеть, как они работают вместе. Он включает в себя светлый, темный и различные уровни непрозрачности. Вы можете настроить цветовую палитру для Android. Существует также загружаемый zip-файл, содержащий образцы цветов для Photoshop и Illustrator.
Палитра материалов
Material Palette — это онлайн-генератор цвета, разработанный для Google Material Design. Это цветовой инструмент, который поможет вам выбрать цветовые палитры для веб-сайтов.
Это цветовой инструмент, который поможет вам выбрать цветовые палитры для веб-сайтов.
Выберите любые два цвета, и вы получите цветовую палитру, соответствующую этим цветам. Он идентифицирует их как:
- Темный первичный
- Первичный
- Свет первичный
- Текст/значки
- Акцент
- Основной текст
- Вторичный текст
- Делитель
Это избавляет от необходимости гадать, какие цвета для чего использовать. Вы также можете отключить один из цветов, если вам не нужен контраст. Вы можете скачать свою палитру и поделиться ею в социальных сетях.
Материал УИ
Material UI — это набор инструментов для Material Design, Flat дизайна и социальных сетей. Он дает вам список цветов для каждого, и вы можете легко получить значения в шестнадцатеричном формате или RGB. Вот краткий обзор каждого из них.
Цвета дизайна материалов
Material Design Colors — это инструмент от MaterialUI, который позволяет вам выбирать цвета, а затем видеть их в действии. Выбор цвета добавляет значение в буфер обмена. После того, как вы выбрали цвета, нажмите на создателя палитры.
Выбор цвета добавляет значение в буфер обмена. После того, как вы выбрали цвета, нажмите на создателя палитры.
Он покажет вам, как ваша цветовая палитра выглядит на мобильном устройстве. Вы можете изменить любой цвет в цветовой палитре, чтобы увидеть, как они смотрятся вместе. Он показывает основные и акцентные цвета и дает шестнадцатеричные значения и значения RGB, поэтому вы можете использовать цвета, даже если вы не используете Material Design. Вы можете поделиться своей цветовой палитрой в социальных сетях, если хотите.
Плоские цвета пользовательского интерфейса
Этот инструмент от MaterialUI предоставляет список цветов, которые вы можете выбрать для плоского дизайна. Вы выбираете интересующий вас цвет, и шестнадцатеричное или RGB-значение копируется в буфер обмена. Презентация позволяет увидеть, как они работают и контрастируют друг с другом.
Социальные цвета
Social Colors от MaterialUI работает так же, как Flat UI Colors: вы выбираете интересующий вас цвет, и он копирует шестнадцатеричное или RGB-значение в буфер обмена. Цвета помечены названиями социальных сетей, в которых они используются. Макет дает вам хорошее представление о том, как цвета работают вместе.
Цвета помечены названиями социальных сетей, в которых они используются. Макет дает вам хорошее представление о том, как цвета работают вместе.
КолорБлендер
ColorBlender позволяет создавать цветовые палитры с помощью ползунков RGB. Вы можете выбрать из готовых палитр или настроить их по своему усмотрению. Он имеет режим автоматического сопоставления, который настраивает акцентные цвета в соответствии с настройками, которые вы вносите в основной цвет. Вы можете самостоятельно менять цвета в прямом режиме. Когда вы будете довольны своими цветами, вы можете загрузить смесь для Photoshop, Illustrator или просто использовать значения HTML и RGB. Вы также можете получить его по электронной почте. Если вам нравится определенный цвет в смеси, вы можете использовать этот цвет в качестве основного, а остальные будут соответствовать ему. Это также предложит соответствие Pantone. Вы можете сохранить свои смеси и перезагрузить их позже.
Палеттон
Paletton предлагает интересное цветовое колесо, позволяющее выбирать цвета несколькими способами. После того, как вы выбрали свой основной цвет, он покажет вам акцентные цвета, причем каждое цветовое семейство имеет основные и дополнительные цвета. Когда вы наводите курсор мыши на цвета, он дает шестнадцатеричное значение.
После того, как вы выбрали свой основной цвет, он покажет вам акцентные цвета, причем каждое цветовое семейство имеет основные и дополнительные цвета. Когда вы наводите курсор мыши на цвета, он дает шестнадцатеричное значение.
Вы можете предварительно просмотреть цветовые палитры и просмотреть примеры веб-сайтов с выбранным вами цветом. Вы можете выбрать светлый, темный, позитивный и негативный. Он также покажет анимацию и иллюстрации. Каждый выбор имеет несколько вариантов внутри них. Это отличный инструмент для просмотра того, как цвета будут выглядеть в темах WordPress, без необходимости размещать цвета в ваших темах.
Adobe Color CC
Adobe Color CC — это интерактивное цветовое колесо, которое регулирует акцентные значения по мере того, как вы настраиваете основное значение. Вы также можете настроить значение акцента, сохранив основное значение. Все остальные значения будут автоматически скорректированы для соответствия. Вы можете выбрать из 7 различных правил сопоставления, включая пользовательский режим, который позволяет вам управлять каждым цветом независимо. Он дает вам RGB и шестнадцатеричные значения для каждого цвета. Вы можете сохранить свои цвета и вернуться к ним позже.
Он дает вам RGB и шестнадцатеричные значения для каждого цвета. Вы можете сохранить свои цвета и вернуться к ним позже.
Он имеет инструмент «Исследовать», где вы можете просматривать, сравнивать, редактировать и сохранять готовые цветовые палитры.
Выберите цвет из изображения
Pick Color from Image & Matching PMS Colors — интересный инструмент. Вы можете загрузить логотип и получить цвет Pantone. Это также даст вам ближайший цвет PMS, чтобы вы могли видеть вариации цвета Pantone. Кроме того, вы можете выбрать цвет из цветового круга и получить наиболее близкий к нему цвет PMS. Загрузка изображения логотипа — полезный способ получить значения цвета, если у вас нет Photoshop или Illustrator. Есть несколько альтернатив предложениям Adobe, которые имеют удобную функцию пипетки.
Paint.NET
Paint.NET — это бесплатное приложение для редактирования изображений для ПК с некоторыми высококлассными функциями. Если вы нашли нужный цвет, но не имеете значений RGB или шестнадцатеричных значений, просто вставьте изображение в Paint. NET, выберите палитру цветов и щелкните нужный цвет. Этот цвет станет вашим основным и даст вам значения RGB и шестнадцатеричные значения. Вы также можете выбрать дополнительные цвета, а затем сохранить цветовую палитру для последующего использования.
NET, выберите палитру цветов и щелкните нужный цвет. Этот цвет станет вашим основным и даст вам значения RGB и шестнадцатеричные значения. Вы также можете выбрать дополнительные цвета, а затем сохранить цветовую палитру для последующего использования.
Гимп
Gimp — бесплатное приложение для Windows, OSX, Linux и других систем с высокотехнологичными функциями, включая отличный инструмент выбора цвета и создания палитры. Вставьте изображение, из которого вы хотите получить цвет, выберите палитру цветов и выберите свой цвет. Вы можете использовать это для создания и повторного использования цветовых палитр.
Фотошоп
Adobe Photoshop — это золотой стандарт инструментов визуального дизайна. Он работает на Windows и Mac и имеет практически все функции сопоставления и настройки цветов, которые вы можете себе представить, включая настраиваемые индексные таблицы, пипетку для выбора цветов из изображений и создания собственных палитр, образцов, цветовой панели и многого другого. Вы можете предварительно просмотреть выбранный цвет над передним планом. Вы можете выбирать цвета по RGB, hex, HSB, Lab и CMYK. Палитра цветов имеет веб-безопасную функцию, которая дает вам 216 цветов, которые будут хорошо работать в любой системе. Это самый дорогой вариант, но я не могу себе представить необходимость делать что-то, чего он не может. Фотошоп — инструмент профессионала.
Вы можете предварительно просмотреть выбранный цвет над передним планом. Вы можете выбирать цвета по RGB, hex, HSB, Lab и CMYK. Палитра цветов имеет веб-безопасную функцию, которая дает вам 216 цветов, которые будут хорошо работать в любой системе. Это самый дорогой вариант, но я не могу себе представить необходимость делать что-то, чего он не может. Фотошоп — инструмент профессионала.
Эскиз
Sketch — это инструмент дизайнера для Mac с множеством первоклассных дизайнерских функций. Он идеально подходит для создания масштабируемых векторов и многократно используемых элементов пользовательского интерфейса. Он имеет встроенную палитру цветов с пипеткой, поэтому вы можете взять любую фотографию для создания своей палитры. Он имеет множество сторонних расширений, в том числе те, которые позволяют сохранять и повторно использовать цветовые палитры.
Он имеет расширение Sketch Palettes, которое позволяет сохранять и загружать палитры в палитру цветов.
Заключительные мысли
Использование цвета — это не только наука, но и искусство.

 com
com
 Таны проявляют благочестие. Темно-коричневый показывает надежность. Коричневый отлично подходит для сайтов, которые хотят показать надежность и опыт.
Таны проявляют благочестие. Темно-коричневый показывает надежность. Коричневый отлично подходит для сайтов, которые хотят показать надежность и опыт. Более темные оттенки предполагают древность, которая ассоциируется с мудростью и является хорошим выбором для изображения авторитета и интеллекта.
Более темные оттенки предполагают древность, которая ассоциируется с мудростью и является хорошим выбором для изображения авторитета и интеллекта.