Как сделать гифку в Photoshop / Skillbox Media
Дизайн
#Руководства
- 12
Объясняем, как отредактировать видео и задать оптимальные настройки экспорта.
Vkontakte Twitter Telegram Скопировать ссылкуРедакция Skillbox Media
Пишем о событиях, явлениях и понятиях из мира дизайна и программирования, геймдева, образования и бизнеса.
Чтобы добавить видео в Photoshop, просто перетащите его правой кнопкой мыши на холст, как вы делаете с обычными картинками. В статье разберём, как сделать гифку на примере этой утки.
Если ваше видео идёт долго, его можно обрезать прямо в Photoshop с помощью таймлайна. Чтобы его включить, перейдите в меню Window («Окно») → Timeline («Шкала времени») — снизу появится подобие линейного редактора, как в Premiere Pro.
Чтобы обрезать видео на таймлайне, наведите курсор на любой конец видео — он превратится в . Затем зажмите правую кнопку мыши и тяните в противоположный конец таймлайна:
Как только вы обрежете видео, перейдите в меню File («Файл») → Export («Экспорт») → Save for Web («Сохранить для Web»). Перед вами появится меню с настройками экспорта гифки.
Перед вами появится меню с настройками экспорта гифки.
В меню экспорта ваша задача сделать так, чтобы гифка была как можно меньше. Иначе она будет очень долго прогружаться у пользователя.
Мы советуем использовать такой алгоритм оптимизации гифок:
1. Уменьшите количество цветов. Если на гифке только рисованный персонаж, цвета можно смело урезать с 256 до 64. Но следите за тем, чтобы в результате изображение не ухудшилось.
2. Поменяйте алгоритм смешения Diffusion («Диффузия») на Noise («Шум»). Diffusion вам придётся настраивать самостоятельно, а Noise — автоматический, хотя выдаёт практически тот же результат.
3. Уменьшите разрешение изображения на 50%.
4. Включите Transparency («Прозрачность»). Photoshop лучше оптимизирует гифки, если эта настройка активирована. Даже если фактически никакой прозрачности в вашей гифке нет :-)
Включите Transparency («Прозрачность»). Photoshop лучше оптимизирует гифки, если эта настройка активирована. Даже если фактически никакой прозрачности в вашей гифке нет :-)
По этим настройкам гифку из примера удалось «сжать» с изначальных 8,8 МБ до 1,7 МБ:
Результат:
Изображение: @KS_wktk / twitterБольше о Photoshop
Vkontakte Twitter Telegram Скопировать ссылку Вы освоите самый популярный графический редактор. Научитесь профессионально работать с графикой, создавать коллажи и анимацию и сможете начать карьеру в дизайне.
Научитесь профессионально работать с графикой, создавать коллажи и анимацию и сможете начать карьеру в дизайне.
Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать
Обучение: Photoshop с нуля до PRO Узнать большеДизайнер придумал офисный стул в форме гроба 20 сен 2022
Институт Pantone представил яркий цвет на основе древнейшего пигмента 16 сен 2022
Бренд красок Dulux назвал Wild Wonder цветом 2023 года 15 сен 2022
Понравилась статья?
Да
Как сделать фотошоп фотографии на компьютере или ноутбуке бесплатно, в Adobe Photoshop или без программ в онлайн-сервисах
Часто у менее опытных пользователей возникает вопрос, как делать фотошоп фотографии на компьютере. Не все понимают, о чем вообще идет речь, на самом же деле — это преимущественно означает отредактировать фотографию.
Не все понимают, о чем вообще идет речь, на самом же деле — это преимущественно означает отредактировать фотографию.
Как сделать фотошоп на компьютере?
Сделать фотошоп на компьютере или ноутбуке невозможно. Подобным термином именуется компьютерная программа — графический редактор Adobe Photoshop. Она имеет достаточно большой набор функций. Благодаря определенным навыкам ее можно использовать, чтобы качественно преобразить любую фотографию практически до неузнаваемости.
Сама программа появилась в 1987 году и называлась сначала Display. Она была создана студентом Томасом Ноллом для платформы Macintosh. Через 2 года ее приобрела компания Adobe и дала название Photoshop.
Фотошоп рассчитан преимущественно на профессионалов. Его возможности практически безграничны. А на полное понимание и достижение высокого уровня работы уходят многие месяцы. Сейчас уровень выполнения работ настолько высок, а программа популярна, что появились новые термины, в том числе и «сделать фотошоп», что означает изменить фотографию, сделать ретушь, коллаж или даже смонтировать несколько кадров в один, чтобы получилось то, чего не было на самом деле.
Наиболее известными и используемыми функциями программы являются:
- возможность
- делать коллажи,
- оформлять дизайн сайтов;
- делать ретушь фотографий.
Adobe Photoshop — программа платная и дорогостоящая. Поэтому рекомендуется начинать ознакомление с пробной версии. Скачивание начнется после регистрации на официальном сайте (можно через социальные сети) и ответа не несколько вопросов.
После установки можно сразу же работать или купить полную версию. Демо-режим доступен на несколько дней.
Чтобы загрузить фото необходимо запустить программу, а далее, в зависимости от версии, нажать «открыть» на панели быстрого запуска
К основным можно отнести всего несколько инструментов.
Ластик. Он предназначен для удаления части изображения. Достаточно выбрать инструмент и провести по фотографии.
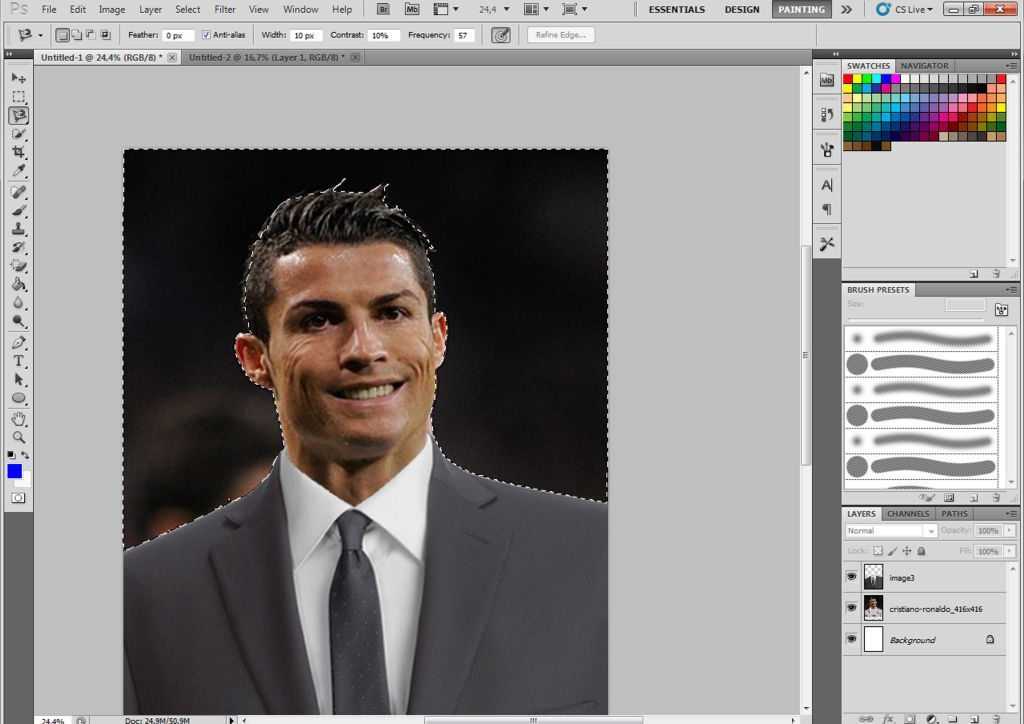
Выделение. Оно бывает нескольких видов — произвольное, прямолинейное, магнитное. Позволяет копировать части изображения или задавать область редактирования. Используется для удаления фона, изменения части объекта без затрагивания остальных и так далее. При нажатии на панель с соответствующим инструментом, появляется
Еще один важный инструмент – кисть. Она используется для закрашивания фото. Регулируется жесткость, прозрачность, диаметр, цвет. После выделения инструмента и настройки можно закрашивать выбранные области.
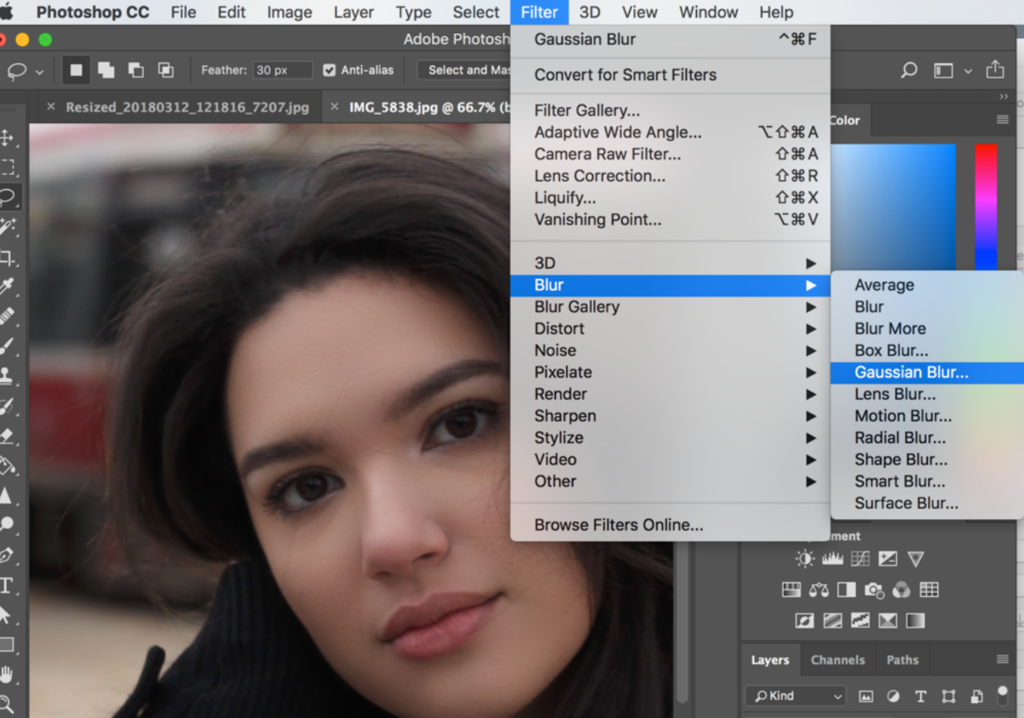
Фильтры для изменения изображений находятся в соответствующем разделе. Чтобы их просмотреть можно выбрать пункт «галерея фильтров». Далее выбрать нужное из предложенного меню. Доступна опция предварительного просмотра.
Доступна опция предварительного просмотра.
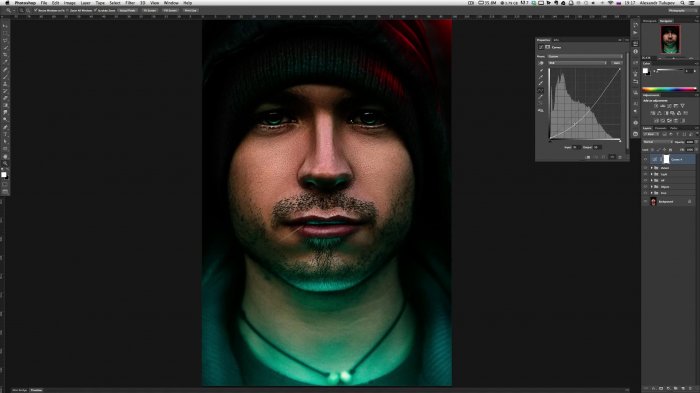
Коррекция осуществляется через меню «изображение» — «коррекция».
Например, можно изменить цветовой баланс.
Наиболее ценный и интересный инструмент – слои. Они представляют собой различные части объекта, разные фотографии или изображения, наложенные одно на другое. Можно менять вид наложения, заливку, прозрачность, редактировать каждый слой отдельно.
Чтобы редактировать фотографию, или как говорят некоторые «сделать фотошоп» — особую важность имеет панель ретуширования:
- Восстанавливающая кисть — использует пиксели по образцу изображения и сопоставляет их текстуру, прозрачность и другие характеристики.
- Заплатка — используется для исправления дефектов.
- Красные глаза — удаляет красные глаза на фотографиях.
Также можно настраивать резкость и цвет отдельных фрагментов с помощью соответствующих инструментов.
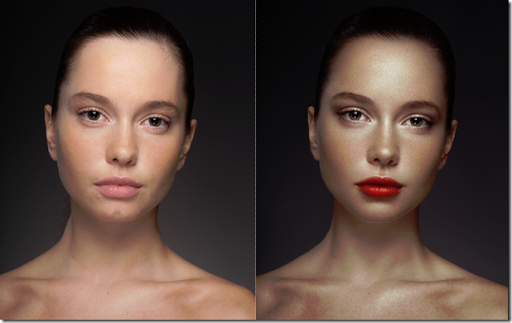
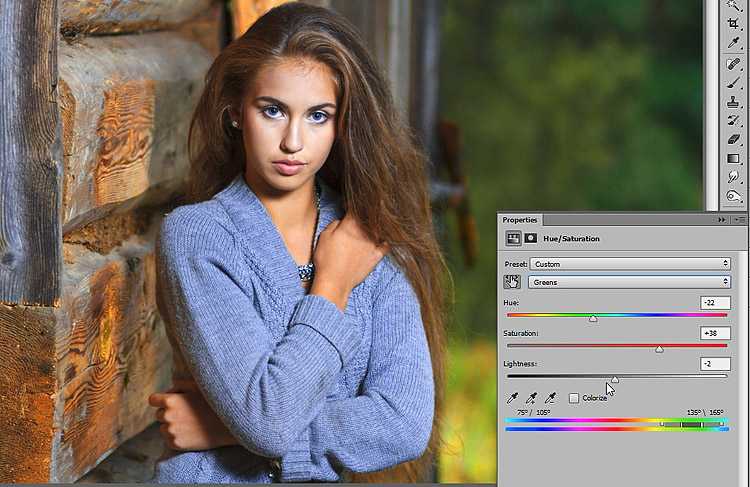
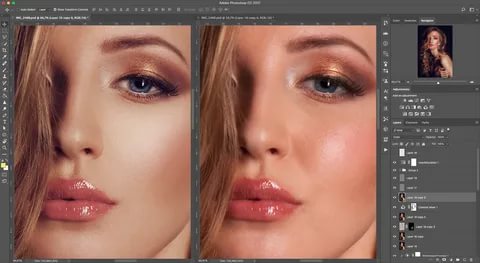
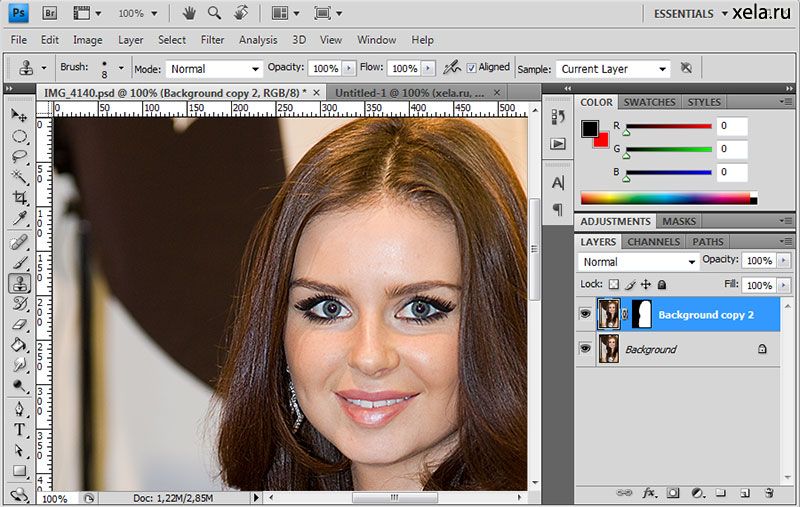
Пример обработки фото при помощи метода наложения слоя «цветность»
Цветность — один из достаточно интересных режимов наложения слоев, который регулирует насыщенность цвета и тон. При применении этого режима цвет верхнего слоя смешивается с нижним. Его часто применяют, чтобы разукрасить монохромную фотографию.
Для этого сначала нужно добавить пустой слой поверх имеющегося. Далее выбрать инструмент кисть и начать закрашивать слой чтобы добавить цвет.
На примере можно перекрасить букет невесты в красный на этом фото. Следует создать новый слой.
Переименовать его в «Розы» (Roses):
Изменить режим наложения слоя на «Цветность» (Color):
Выбрать инструмент «Кисть» (Brush Tool) на панели, установить красный цвет и закрасить розы. Можно увидеть, что из-за способности режима наложения «Цветность», все еще видны области более темные и светлые на розах.
Другие программы для редактирования фото
Существуют программы, по возможностям только немного уступающие Adobe Photoshop, в которых также можно «сделать фотошоп-обработку» фотографии, но при этом бесплатные.
Paint.NET
Полноценный графический редактор, который ошибочно сравнивают с одноименным, встроенным в операционную систему Windows. В отличие от аналогов с подобными широкими возможностями эта программа бесплатна.
Интерфейс Paint.NET достаточно простой, любая операция отображается в окне History. Доступен откат на произвольное количество шагов назад. Имеется поддержка работы со слоями с возможностью менять прозрачность, метод смешения данных, или временно их отключать.
Одновременно можно работать с несколькими документами. Извлекать фотографии различных форматов с фотоаппарата или камеры, помимо RAW.
Для выделения может использоваться инструмент лассо или волшебная палочка. Выделенная часть изображения окрашивается голубым. Доступен также инструмент клонирования текстур Clone Stamp. В меню Adjustment можно корректировать базовые настройки изображения: контрастность, яркость, уровни и т. д.
Выделенная часть изображения окрашивается голубым. Доступен также инструмент клонирования текстур Clone Stamp. В меню Adjustment можно корректировать базовые настройки изображения: контрастность, яркость, уровни и т. д.
GIMP
Еще один свободно распространяемый редактор. По сравнению с другими GIMP имеет примитивный интерфейс, зато расходует минимальное количество оперативной памяти.
Окно главного редактора выглядит как набор миниатюрных кнопок. Более понятное меню открывается после импорта изображения.
Управление несколько неудобное, но есть возможность настроить горячие клавиши самостоятельно. Может использоваться как графический редактор или редактор для фотографий. Допускается редактирование отдельный слоев, из методов выделения можно отметить свободное и разумное, кривые Безье. Также имеется предустановленный набор фильтров.
Онлайн-сервисы
Помимо Фотошопа, существуют некоторые онлайн-сервисы, позволяющие быстро сделать основную обработку фотографии, без необходимости скачивать программу. Это удобно для портативного устройства, или если требуется подобное только разово. Вот некоторые из них.
Это удобно для портативного устройства, или если требуется подобное только разово. Вот некоторые из них.
Pixlr
Редактор Pixlr рассчитан для использования на планшете, выполнен на Flash. Имеются сложности с сохранением результатов и скоростью работы, но в остальном он достаточно удобен.
Pixer.us
Простой редактор, который работает достаточно быстро. Функции Pixer ограничены изменением размера, поворотом и обрезкой фотографии.
BeFunky
Неплохой фоторедактор, с приемлемой скоростью работы, большим набором фильтров и настроек. Все действия в Befunky.com совершаются просто, а интерфейс – интуитивно понятный. Недостаток: отдельные функции требуют апгрейда аккаунта до премиум версии.
Как сделать логотип в фотошопе: Пошаговая инструкция
Natalia Shpitula
Обновлено
Loading. ..
..
Содержание:
1.Преимущества использования Photoshop
2.Подборка видео-уроков
3.В чем же преимущества Logaster
Логотип является одним из самых ценных активов вашего бренда, которым нельзя пренебрегать. Почему же так важно создать по-настоящему качественную эмблему, которая наиболее точно отразит суть вашего бизнеса? Ответ прост: она обеспечит узнаваемость компании, а хорошая репутация ускорит рост популярности бренда. Используйте лого везде: на веб-сайте компании, вывеске, упаковке товара, канцелярских принадлежностях, одежде, баннерах, визитках и т.д. Так вы сможете установить эмоциональную и визуальную связь с вашей целевой аудиторией и выделиться на фоне конкурентов.
Зачастую, люди, которые только начинают свое дело или запускают бизнес-проекты, сталкиваются с одной и той же проблемой — необходимостью создания профессионального, качественного бренда в условиях ограниченного бюджета. В таком случае, у вас есть 2 варианта создания лого: использовать генератор логотипов онлайн, например Логастер, или попробовать создать дизайн в фотошопе.
Преимущества использования Photoshop
Adobe Photoshop уверенно лидирует среди программ для создания графических изображений. Он представляет собой многофункциональный графический редактор, в котором можно редактировать фотографии, добавлять различные визуальные эффекты и создавать графические изображения. Следует отметить, что Photoshop (cs 5, cs 6 и другие)считается довольно сложной программой, которая используется профессионалами в области кинематографии, анимации и фотографии, ведь она предлагает большое разнообразие инструментов для создания уникальных элементов дизайна, в т.ч. логотипа.
Что ж, если вы уверенный пользователь фотошопа, то преимуществ самостоятельного создания лого достаточно. Во-первых, вы можете поэкспериментировать и в результате получить уникальный логотип или иконку.
Во-вторых, рисуя логотипы в формате PSD самостоятельно, вы полностью контролируете весь процесс, редактируете и вносите правки самостоятельно, не тратите время. К тому же, создание лого в фотошопе — это абсолютно бесплатно.
Но здесь есть и свои минусы. Например, если вы совершенно не умеете рисовать или не знаете основных правил графического дизайна, сочетания цветов и шрифтов, и т.д., вам будет нелегко создать отличный логотип, который будет работать на вас и поможет вашему бизнесу стать запоминающимся и узнаваемым в позитивном смысле.
Еще одним недостатком использования фотошопа может быть длительность процесса разработки лого. Продолжительность создания логотипа в фотошопе зависит от ваших требований, навыков и результата, который вы хотите получить в итоге. Сначала продумайте ваш логотип, сделайте несколько набросков обычным карандашом в ежедневнике. А если затрудняетесь и не знаете, с чего начать, то вам следует почерпнуть вдохновения из кинематографа, комиксов, природы, фото, и т.д. Ведь все это вдохновляет настоящих профессионалов создавать новые направления в дизайне логотипов.
Если же Фотошоп — это тот инструмент, с помощью которого вы хотите создать логотип, то данная статья будет как раз кстати. Мы собрали несколько полезных видео, просмотрев которые вы можете попробовать сделать красивый логотип самостоятельно даже не имея необходимых навыков. Вы можете ознакомиться с видеоуроками ниже.
Мы собрали несколько полезных видео, просмотрев которые вы можете попробовать сделать красивый логотип самостоятельно даже не имея необходимых навыков. Вы можете ознакомиться с видеоуроками ниже.
Следуя всем инструкциям в видео, вы можете получить такую эмблему, которую не стыдно будет поместить на визитные карточки и рекламную продукцию, а также разместить в интернете (веб-сайт, социальные сети и т.д.).
Подборку красивых шрифтов для фотошопа вы можете найти здесь.
Подборка видео-уроков о том, как создать логотип в фотошопе
Давайте наконец-то посмотрим несколько видео руководств по дизайну логотипов, которые могут сделать вас дизайнером даже при наличии минимального опыта и практики работы в фотошопе. Посмотрите каждую ссылку, чтобы получить лучшие пошаговые руководства по разработке логотипов в Photoshop и найти вариант, который подходит вам больше всего.
1. Как сделать логотип в Photoshop.
Это очень простой видеоурок о создании логотипа. Вы узнаете, как сделать логотип в фотошопе, используя простые инструменты программы, даже если вы не умеете рисовать или никогда не пользовались графическим редактором. Над результатом нужно будет еще немного поработать, чтобы придать ему завершенный вид. Но для новичка вполне подойдет!
Вы узнаете, как сделать логотип в фотошопе, используя простые инструменты программы, даже если вы не умеете рисовать или никогда не пользовались графическим редактором. Над результатом нужно будет еще немного поработать, чтобы придать ему завершенный вид. Но для новичка вполне подойдет!
2. Как сделать простой логотип в Photoshop.
Если вы совсем ничего не знаете о создании логотипов, это руководство станет вашим незаменимым помощником. Видеоурок, в котором показано, как быстро и просто сделать персональный или фирменный логотип для сайта, компании, социальный сетей в фотошопе.
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo.
(Урок Photoshop: как создать свой собственный логотип видеоигры).
Молодое поколение любит все смелое и необычное. Ищите уникальную эмблему для своей новой видеоигры? Это руководство расскажет вам, как создать динамический логотип наподобие этого.
4. Photoshop | Logo Design Tutorial | Galaxy Logo.
Правда, красивый лого? Это видео подробно рассказывает о том, как создавался этот простой, но в то же время красивый и оригинальный логотип.
5. Как создать металлический логотип в фотошопе.
youtube.com/embed/-qsv6JK2O0w» title=»YouTube video player» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Из этих видео вы узнаете, как создавать металлический логотип. Достаточно интересная идея, однозначно стоит попробовать.
6. Как создать логотип для строительной фирмы фотошопе.
Мечтаете об оригинальном лого, которого не будет больше ни у кого? Тогда обратите внимание на эту инструкцию. Здесь найдете все, что вам нужно знать и сможете создать свой собственный шедевр всего за пару минут!
7. Как сделать векторный логотип-череп в Photoshop.
Как сделать векторный логотип-череп в Photoshop.
С Photoshop создать простой, но при этом стильный логотип в виде черепа намного проще, чем кажется. Узнайте, как при помощи Photoshop сделать эту и другие запоминающиеся эмблемы, и использовать ее, например, для создания пиратского логотипа:
8. Hipster Logo Design — Photoshop Tutorial.
(Хипстерский дизайн логотипа — Урок Photoshop).
В индустрии моды и стиля особой популярностью пользуются хипстерские логотипы PSD. Особенно актуальным он может быть для владельцев магазина одежды. Если вам нужен такой лого, то без этого руководства вам просто не обойтись:
Если вам нужен такой лого, то без этого руководства вам просто не обойтись:
9. Как сделать хипстерский логотип в Photoshop.
Еще одно пошаговое видео, которое научит вас делать хипстерские эмблемы в Photoshop. Скоро вы сможете делать такие логотипы с закрытыми глазами!
10. Как создать минималистичный и профессиональный логотип.
Это прекрасная инструкция для тех, кто мечтает о простой, лаконичной эмблеме без обилия текста и изображений. На это у вас уйдет меньше времени, чем вы думаете!
На это у вас уйдет меньше времени, чем вы думаете!
11. Как сделать логотип в фотошопе. Логотип из фото.
В этом видео показан полный цикл преображения фотографии в готовый логотип.
12. Видеоурок: Как сделать 3D текст, логотип.
Автор этого руководства наглядно показывает, как сделать качественный лого с 3D эффектом, используя фотошоп!
13. Leafy Text Effect Photoshop Tutorial.
(Как сделать логотип в эко тематике).
Из этого руководства для Adobe Photoshop вы узнаете, как посредством логотипа передать такие идеи, как экологичность и забота об окружающей среде. «Зеленая» тема будет уместна как на логотипах, так и на других графических изображениях.
«Зеленая» тема будет уместна как на логотипах, так и на других графических изображениях.
14. Как создать логотип в Photoshop за 5 минут.
Универсальная инструкция, подробно описывающая, как в программе Photoshop быстро и просто сделать фирменный логотип для сайта, компании, или ваш персональный логотип.
15. Эти руководства научат вас применять красивые эффекты к тексту вашего логотипа. Не бойтесь экспериментировать со шрифтами и цветами!
youtube.com/embed/77ZzuZ3tIWg» title=»YouTube video player» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>16. Как создать ретро-логотип.
Логотип — это намного больше, чем просто корпоративное изображение. Он должен отражать не только то, чем занимается ваша компания, но и ее историю, ценности и миссию.
17. Секреты создания первоклассного логотипа. Руководство для начинающих.
(How to Make Logo in Photoshop PSD — Photoshop Tutorial for Beginners — Basic Idea).
Это руководство охватывает весь процесс создания логотипа PSD от первого до последнего шага. Мы советуем пользователям открыть Photoshop и повторять каждое действие, описанное в видео. Вот увидите, это намного эффективнее, чем просто читать текст.
Ну, а если с фотошопом все же не сложилось, попробуйте сделать свой логотип в онлайн генераторе логотипов, такой вариант будет самым удобным и выгодным. Вы также можете создать логотип онлайн, а затем скачать его и немного доработать в фотошопе, если результат не устраивает.
В чем же преимущества Логастера?
Во-первых, сайт очень прост в использовании. Все, что нужно сделать — это ввести название своего бизнеса, вид деятельности, а затем выбрать лучший вариант из десятков предложенных.
Во-вторых, такой конструктор логотипов экономит вам кучу времени, сил и нервов. Рассмотрим ситуацию, когда вы только начали свой бизнес и вам срочно необходим логотип. Вы можете обратиться к дизайнеру, он попросит дать ему несколько дней, чтобы сделать первые наброски. Вы также потратите время, чтобы объяснить, что именно вы хотите получить, на звонки, электронные письма и т.д. И не факт, что вы останетесь довольны. Так же и с фотошопом. Если вы не знакомы с ним, то лучше сэкономить время и создать логотип в онлайн генераторе всего за несколько минут!
Рассмотрим ситуацию, когда вы только начали свой бизнес и вам срочно необходим логотип. Вы можете обратиться к дизайнеру, он попросит дать ему несколько дней, чтобы сделать первые наброски. Вы также потратите время, чтобы объяснить, что именно вы хотите получить, на звонки, электронные письма и т.д. И не факт, что вы останетесь довольны. Так же и с фотошопом. Если вы не знакомы с ним, то лучше сэкономить время и создать логотип в онлайн генераторе всего за несколько минут!
И в-третьих, не нужно иметь какие-то специальные навыки, чтобы создать лого онлайн. Это может быть одним из главных преимуществ конструктора, если вы не знаете, как работать в фотошопе или другом графическом редакторе. В Логастере, например, можно редактировать лого, как вам захочется: менять иконки, цвета, шрифт, расположение элементов. Маленькое лого можно скачать абсолютно бесплатно.
А вы разделяете наше внение о важности бренда?
Если да, то не откладывайте создания логотип на потом. Ведь всего несколько кликов отделают вас от нового знака и всей фирменной продукции, разработанной в онлай-сервисе Логастер.
Выводы
Надеемся, видео уроки о том, как создать логотип в Photoshop, которые мы подобрали, помогут вам получить логотип, о котором вы мечтали. Выбрать лучшие видео не всегда просто, ведь интернет — огромная платформа, бесконечный ресурс контента на любую тематику, в том числе о работе в разных графических редакторах. Просмотрев эти уроки, вы сможете не только воссоздать все действия и нарисовать похожий логотип, но и придумать что-то свое, объединить идеи из нескольких видео, поэкспериментировать и получить в итоге классный результат.
А если результат работы в фотошопе вас не устраивает или ничего не получается, просто попробуйте сделать логотип в онлайн лого мейкере. Вы можете не только получить отличный логотип, прилагая минимальные усилия, но и получить порцию необходимого вдохновения.
Обновлено
Posted inHow To
Как создать анимацию в Photoshop
Анимация картинок в Фотошопе позволяет создавать интерактивные изображения, которые можно использовать в баннерах и презентациях. Также это один из самых простых способов показать дизайнеру идею своего проекта.
Также это один из самых простых способов показать дизайнеру идею своего проекта.
Как сделать анимацию в Фотошопе и что для этого нужно знать – разберемся в сегодняшней статье.
Шаг 1: Создаем проект
В качестве примера я буду использовать Adobe Photoshop 2022, вы же можете использовать и более ранние версии, но учтите, что названия некоторых настроек могут отличаться. Сам функционал анимации был доступен еще в версии CS6.
Анимация работает следующим образом – например, с помощью использования нескольких картинок, когда одна накладывается на другую. Поверх картинок мы можем добавлять собственный текст, который также можно анимировать.
Итак, первым делом запускаем программу и создаем в ней файл, который потребуется нам для последующих действий.
- В верхней части программы выбираем «Файл» и жмем «Создать…».
- Теперь нужно выбрать размер файла, можно установить как свои значения, так и выбрать шаблонные. Для примера давайте укажем ширину и высоту в 1080 пикселей – сделать это можно в правой части окна.
 В завершение нажимаем на «Создать».
В завершение нажимаем на «Создать». - Теперь перед нами отображается холст – рабочая область, в которой мы будем прорабатывать все элементы для их дальнейшей анимации.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Шаг 2: Включаем временную шкалу
Для анимации в Photoshop используется временная шкала. Чтобы ее включить, выполняем следующее:
- В верхней части программы открываем вкладку «Окно» и находим пункт «Временная шкала», который по умолчанию не отмечен галочкой. Также обратите внимание на то, чтобы в этой вкладке был отмечен пункт «Слои» – он потребуется нам в дальнейшем.
- В результате в нижней части окна перед нами отображается временная шкала.
Подробнее о временной шкале мы поговорим на 4 шаге, а пока давайте наполним наш холст для дальнейшей анимации.
Шаг 3: Добавляем контент
На этом этапе вы добавляете свои элементы, которые хотите анимировать. Я же добавлю свои – это будет елка формата PNG и два текстовых слоя «Новый» и «2022 год». Я сделаю что-то вроде новогодней заставки.
Я же добавлю свои – это будет елка формата PNG и два текстовых слоя «Новый» и «2022 год». Я сделаю что-то вроде новогодней заставки.
Что ж, приступим:
- Добавляем изображение – для этого просто переносим его в область холста.
- Для вставки текста используем инструмент «Горизонтальный текст» – найти его можно в левой части программы. Также можно воспользоваться горячей клавишей «T».
- Для изменения текста используется меню справа – там можно изменить шрифт и задать ему размер. Чтобы появилось это меню, необходимо предварительно выбрать нужный текст. Больше не будем заострять на этом внимание, просто знайте, где и как это можно сделать.
Готово. Мы добавили временную шкалу и вставили весь нужный нам контент. Пора создавать анимацию – о том, как это сделать, поговорим далее.
Шаг 4: Создаем анимацию в Photoshop
Анимация в Фотошопе может создаваться двумя путями:
- В формате видео – это анимация без зацикливания.

- Покадровая анимация – более сложная анимация, можно делать зацикливание и создавать полноценное GIF-изображение.
Давайте рассмотрим оба случая и попытаемся добиться максимальных результатов.
Вариант 1
Данный вариант у нас открыт по умолчанию – это все инструменты временной шкалы, которые появляются при ее активации. Работать с ними крайне просто:
- Самая базовая анимация, которую мы можем сделать – это появление объектов. Предположим, что нам нужно сделать так, чтобы изначально никаких элементов не было и они появлялись постепенно – сначала елка, затем надпись «Новый» и только в конце «2022 год». Для этого на шкале необходимо сдвинуть каждый из слоев в правую часть с учетом того, что первый будет длиннее второго, а второй – длиннее третьего.
- Чтобы запустить анимацию, достаточно нажать на кнопку запуска в левой части шкалы времени.
- Давайте теперь немного усложним анимацию – сделаем так, чтобы елка появлялась снизу, а надписи слева и справа.
 Первым делом раскрываем на шкале слой с елкой, в моем случае он называется «Без названия», и нажимаем на иконку, расположенную слева от надписи «Перспектива».
Первым делом раскрываем на шкале слой с елкой, в моем случае он называется «Без названия», и нажимаем на иконку, расположенную слева от надписи «Перспектива». - В результате под слоем с елкой у нас появляется оранжевый ромбик. Важно, чтобы он горел и был расположен в начале слоя – только в этом случае мы можем изменять положение объекта. Если все так, то просто перемещаем елку в нужное положение – в моем случае в самый низ, за границы холста. Убедитесь, что нужный объект выбран в слоях справа. Управлять приближением и отдалением холста можно с помощью клавиши «ALT» и колесика мышки – это поможет вам проще работать с объектами вне холста.
- Теперь выбираем то время, когда у нас будет появляться елка. В этой точке возвращаем елку в привычное состояние, то есть в центр холста. Таким образом, у нас появится вторая точка, но уже не закрашенная.
- Можете проверить – теперь елка появляется снизу. Аналогичным образом мы можем поступить с другими объектами.

- Также мы можем работать и с прозрачностью объекта. Например, можно сделать так, чтобы елка выходила снизу, постепенно проявляясь. Для этого необходимо добавить еще один ромбик, но уже с функцией «Непрозрачность». А в правой части увести в ноль непрозрачность выбранного объекта.
- Вот таким образом мы можем создавать анимацию в Фотошопе. Чтобы ее экспортировать в формат GIF, необходимо в верхнем левом углу выбрать «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия)».
- В отобразившемся окне выбрать «Сохранить…».
В итоге мы получаем анимированную картинку. Если, например, добавить еще кнопку и проиллюстрировать ее нажатие, то получится некий функционал сайта – при нажатии на кнопку показывается елка с текстом.
Как я уже говорил выше, анимация в Photoshop – это один из самых быстрых способов показать дизайнеру свою задумку. Если же нужна полноценная гифка для использования в интернете, стоит использовать покадровую анимацию. Как с ней работать – поговорим далее.
Как с ней работать – поговорим далее.
Вариант 2
Покадровая анимация строится так, будто мы создаем мультфильм. В целом, если посидеть подольше, то можно действительно создать небольшой мультик.
Давайте разбираться, как все это работает. Чтобы стало более понятно, я вернусь к изначальному варианту, когда анимация не была настроена.
- Итак, перед нами отображена временная шкала – чтобы создать покадровую анимацию, необходимо перейти в данный режим, который открывается через кнопку в нижнем левом углу.
- В отобразившейся вкладке мы видим один слайд – где расположена елка с текстом. Первым делом нам потребуется сделать так, чтобы текст не было видно, а елка располагалась за пределами холста с непрозрачностью 0%. Это необходимо, чтобы воссоздать нашу предыдущую идею, когда плавно появляется елка, а затем текст.
- Для этого убираем елку за пределы, делаем ей непрозрачность 0%. Аналогичным образом поступаем с текстом, только сдвигаем его влево и вправо.

- Теперь нам потребуется создать второй кадр, на котором будет появляться елка. Для этого дублируем кадр с помощью кнопки в виде плюсика, расположенной под слайдом.
- Выдвигаем елку и задаем ей непрозрачность 100%.
- Также дублируем этот кадр и в нем уже выдвигаем весь текст. Не забываем настроить его непрозрачность на 100%.
- Анимация сделана, теперь ее можно запустить – для этого под временной шкалой есть соответствующая кнопка.
- При запуске анимации мы увидим, что она мгновенная: нет плавности, все элементы появляются в одну секунду. Чтобы это исправить, необходимо создать промежуточные кадры. Делается это очень просто – в один клик. Для начала жмем на кнопку, расположенную слева от дубликата кадров на временной шкале.
- В результате перед нами отображается окно, где необходимо указать количество кадров. Чем больше их будет, тем медленнее будет анимация.
 Я поставлю значение в 20 кадров – оптимальный для меня вариант.
Я поставлю значение в 20 кадров – оптимальный для меня вариант. - Если мы сейчас запустим анимацию, то увидим, что елка плавно выходит снизу, но вот текст также появляется мгновенно. Связано это с тем, что промежуточные кадры мы сделали между первым и вторым кадром. Поэтому необходимо проделать такую процедуру со вторым и последним кадром. Сделать вы это сможете уже самостоятельно, а я на этом закончу.
- Осталось сохранить проект в формате GIF, как мы делали в предыдущем варианте. Открываем «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия), затем в отобразившемся окне нажимаем «Сохранить…».
Вот такими несложными действиями можно создать анимацию в Фотошопе. Да, она не подойдет для каких-то сложных сценариев, которые, например, можно реализовать в Adobe Animate, но для реализации простых гифок или презентации идей – в самый раз.
Как сделать фотошоп конвейером контента / Хабр
Здравствуй Хабр! На этот раз я хотел бы поделиться с вами интересным способом создания большого количества шаблонных картинок с разными данными за очень короткий промежуток времени с помощью небольшого количества программирования. Начнем с того, что у некоторых людей иногда встает задача сделать много однотипных картинок, схожих по структуре, но с разной наполненностью и на это уходит порядочно времени. При чем часто данные для этих картинок лежат в экселе или могут быть экспортированы в него. Собственно с помощью него мы и будем создавать магию по созданию контента. Сразу оговорюсь, все примеры шуточные и на настоящий контент ну никак не тянут. Я не дизайнер и эта статья про принцип работы, а не про то как сделать классный контент. Уверен, что комбинируя разные элементы, красивый текст, удачные картинки можно добиться легкого создания картинок, выполненных в одном стиле со вкусом. Существуют приложения с похожим функционалом, но может, кому-то данный тутор будет полезен, тем более что здесь все можно настроить под себя)
Начнем с того, что у некоторых людей иногда встает задача сделать много однотипных картинок, схожих по структуре, но с разной наполненностью и на это уходит порядочно времени. При чем часто данные для этих картинок лежат в экселе или могут быть экспортированы в него. Собственно с помощью него мы и будем создавать магию по созданию контента. Сразу оговорюсь, все примеры шуточные и на настоящий контент ну никак не тянут. Я не дизайнер и эта статья про принцип работы, а не про то как сделать классный контент. Уверен, что комбинируя разные элементы, красивый текст, удачные картинки можно добиться легкого создания картинок, выполненных в одном стиле со вкусом. Существуют приложения с похожим функционалом, но может, кому-то данный тутор будет полезен, тем более что здесь все можно настроить под себя)
Настройка «датасета»
Сперва подготовим эксель табличку с данными. Она должна быть прямоугольной: количество ячеек в каждой строке должно быть одинаковым без пропусков. В первой строке указываем имя столбца, желательно емкое и в одно слово. Количество столбцов не должно превышать 13(или около того, точно не припомню). В ячейках может быть любой текст или путь до картинки на вашем компьютере. Не забывайте указывать разрешение файла. Для примера я сделал вот такой датасет:
Количество столбцов не должно превышать 13(или около того, точно не припомню). В ячейках может быть любой текст или путь до картинки на вашем компьютере. Не забывайте указывать разрешение файла. Для примера я сделал вот такой датасет:
Далее сохраняем сие деяние в формате CSV — разделитель запятая. На самом деле подойдет любой CSV, главное глянуть какой там разделитель. Фотошоп принимает только разделитель запятую и, по моим наблюдениям, только txt формат, но об этом позже.
Стоит обратить отдельное внимание на пустые строки после таблицы. Их быть не должно. Проверить их наличие и удалить можно открыв сохраненный файл через блокнот(там будет что-то вроде ‘;;;;;;;;’)
Немного кода
Так как настроить все с первого раза, еще и грамотно вряд ли получится, плюс эксель не лучший способ генерировать рандомные данные и обрабатывать их, воспользуемся скриптом на питоне для обработки получившегося файла. В конкретном случае я имитировал проблему того, что некоторые имена написаны в неполном виде (не Дмитрий а Дима), а некоторые в полоном. Прочитаем файл, разобьем каждую строку по разделителю «;». Тут если честно наверное моя частная проблема, потому что при сохранении в формате CSV — разделитель запятая через эксель, разделитель как был так и остается точкой с запятой. Поэтому я разбиваю строки таблицы по нему и дальше обрабатываю имена. Вам стоит открыть CSV через блокнот и посмотреть какой у вас разделитель. В силу того, что строки подобны друг другу, можно без опасений обращаться через индексы к конкретному слову. Я создал словарь имен и если имя написано не полно, то заменяю его на полную версию. Дальше записываю получившиеся строки уже через запятую обратно в файл. Тут можно не открывать старый файл, как сделал я, а сразу сохранять в новый текстовик, так будет даже проще. На этапе изменения данных вы можете преобразовывать их как угодно. Важно: не трогать первую строку, она должна остаться такой какая есть, разве что поменяются разделители и сохранить количество отделяемых разделителем слов в строке. Стоит пару раз данные вывести в консоль, что бы глянуть все ли в порядке.
Прочитаем файл, разобьем каждую строку по разделителю «;». Тут если честно наверное моя частная проблема, потому что при сохранении в формате CSV — разделитель запятая через эксель, разделитель как был так и остается точкой с запятой. Поэтому я разбиваю строки таблицы по нему и дальше обрабатываю имена. Вам стоит открыть CSV через блокнот и посмотреть какой у вас разделитель. В силу того, что строки подобны друг другу, можно без опасений обращаться через индексы к конкретному слову. Я создал словарь имен и если имя написано не полно, то заменяю его на полную версию. Дальше записываю получившиеся строки уже через запятую обратно в файл. Тут можно не открывать старый файл, как сделал я, а сразу сохранять в новый текстовик, так будет даже проще. На этапе изменения данных вы можете преобразовывать их как угодно. Важно: не трогать первую строку, она должна остаться такой какая есть, разве что поменяются разделители и сохранить количество отделяемых разделителем слов в строке. Стоит пару раз данные вывести в консоль, что бы глянуть все ли в порядке.
Итоговый CSV файл должен быть такой (тут пример пустых строк, такие стоит удалить заранее, мой скрипт такое предусматривает и не ломается)
По факту это уже просто строки, но нам это уже не важноЭкспорт данных в фотошоп
После того как файл будет перезаписан, конвертируем его в txt, если вы этого не сделали раньше. Сделать это можно открыв CSV файл эксель через блокнот и нажав кнопку «сохранить как».
Далее открываем наш любимый фотошоп. Нам нужно набросать примерный эскиз будущего изображения. Важно сделать слои, которые вы будете менять (текстовые и растровые) отдельными от себе подобных, которые изменятся не будут. Допустим в моем примере name — отдельный текстовый слой Дмитрий, sname — отдельный текстовый слой Васичкин, img — отдельное растровое поле Слой2, они будут изменяться.
Теперь нам нужно определить переменные — то есть слои, которые будут меняться
В поле слой нужно выбрать для каждого изменяющегося слоя тип его замещения (замена текста для текста или замещение пикселей для растра) и определить имя переменной. Это как раз названия столбцов, которые были в изначальном эксель файле. Определяем для каждой переменной соответствующий слой
Это как раз названия столбцов, которые были в изначальном эксель файле. Определяем для каждой переменной соответствующий слой
Рядом с уже определенными слоями появится звездочка в списке слоев. Когда все переменные будут определены жмем кнопку далее. Откроется меню выбора набора данных. Импортируем наш текстовый файл с данными, кодировку можно поставить автомат. Количество переменных должно быть меньше или равно количеству данных в строке. Если импорт прошел успешно, внизу появятся ваши данные из файла
Нажимаем окей, данные добавлены
Запускаем цех по производству контента
Все готово что бы начать колдовать. Под кнопкой переменные, которую мы уже нажимали, есть кнопка применить наборы данных. Жмякаем, ставим галочку на предпросмотр и наслаждаемся автоматической подстановкой данных.
Собственно останется немного поправить расположение слоев, или еще чего-то, но это уже мелочи. Потратив один раз время на настройку такого способа создания контента вы сэкономите тонну времени и нервов. Удачного копипаста!
Удачного копипаста!
Пошаговое создание макета сайта в фотошопе — шаблон для сайта
11,408 просмотров всего, 4 просмотров сегодня
Оглавление
- Как в Фотошопе сделать дизайн сайта
- Подготовительный этап
- Начинаем рисовать
- Делаем шаблон для сайта
Итак, вы решили поднять бизнес на новый уровень и запустить свой собственный сайт. У вас есть несколько вариантов:
- Заказать ресурс в web-студии. Вы получите качественный продукт с продуманным юзабилити и чистым кодом. Он будет работать без багов на любом устройстве: от ноутбука вашей бабушки до айфона последней серии. Однако такое вложение требует денег, которые не всегда есть в наличии.
- Нанять фрилансера. Найти хорошего дизайнера на фрилансе – все равно что искать спонсоров для стартапа. Работа настоящего специалиста стоит дорого (см. пункт выше), а тратить время на постоянные переделки, доработки и споры с дилетантом, наверняка, не очень хочется.

- Воспользоваться онлайн-конструктором. Не рекомендуем, т.к. такие сайты практически не поддаются SEO-продвижению, а перспективу годами платить за целевой трафик из контекстной рекламы радужной не назовешь.
- Заняться созданием сайта своими руками с нуля. Владея минимальными навыками верстки работы в Фотошопе, вы сможете легко нарисовать простой макет. А затем сверстать и выложить его в Интернет.
Одним из самых популярных графических редакторов на сегодня является Adobe Photoshop. Не самый простой для новичка, но обладающий широким функционалом и разнообразным набором инструментов. Профессионалы годами постигают тонкости программы, оттачивая мастерство дизайна. Но для создания простого макета начинающему автору достаточно базовых знаний, фантазии и хорошего пошагового урока.
Как в Фотошопе сделать дизайн сайта
Прежде, чем приступить к рисованию, продумайте структуру будущего сайта. А именно – количество и сценарий типовых страниц, которые вам предстоит создать. Вы можете подсмотреть примеры готовых макетов сайтов на или проанализировать решения конкурентов. Главное – чтобы все страницы одного ресурса были выдержаны в едином стиле и цветовой гамме, отвечали потребностям потенциальных клиентов и отвечали корпоративному стилю.
Вы можете подсмотреть примеры готовых макетов сайтов на или проанализировать решения конкурентов. Главное – чтобы все страницы одного ресурса были выдержаны в едином стиле и цветовой гамме, отвечали потребностям потенциальных клиентов и отвечали корпоративному стилю.
Прежде, чем начать: подготовительный этап
Создайте файл будущего макета и придумайте для него понятное имя. Для этого нажмите «Файл – создать».
Размеры, которые предлагает Фотошоп по умолчанию, не подойдут. Создаем файл 1024×720 пикселей, а затем сохраняем его, включаем линейки (Ctrl+R) и активируем сетку (Ctrl+Э). Если все сделано правильно, вы увидите перед собой лист, расчерченный как школьная тетрадка в клеточку:
На готовом макете сайта клеток не будет. Линии видны только во время работы с макетом и используются для того, чтобы ровно располагать элементы будущего шаблона. Сетку можно настроить самостоятельно (тут: «Редактирование – Настройки – Направляющие, сетка и фрагменты») или скачать готовое решение в Интернете. Мы рекомендуем использовать сетку BOOTSTRAP? для удобства дальнейшей верстки и адаптации
Мы рекомендуем использовать сетку BOOTSTRAP? для удобства дальнейшей верстки и адаптации
Теперь нужно установить направляющие, между которыми будет находиться Тело, или основная часть будущего ресурса. Для этого нажмите «Просмотр-Новая направляющая» и выберите ориентацию «Вертикальная» и укажите положение от левого края будущей страницы (по линейке).
Направляющих нужно две, и расстояние между ними должно составлять не более чем 1003 пикселей (для дисплеев расширением 1024 х 720).
Начинаем рисовать
Создание красивого сайта – это больше чем про искусство. Это наука Usability, помноженная на опыт разработки интернет-проектов для разных тематик. Но порядок выполнения работ в Фотошопе практически одинаков.
Для начала нужно задать фон. И не обязательно рисовать картинку самостоятельно – можно скачать бесплатное изображение с любого из стоков. Не рекомендуем использовать текстуры с мелкими выделяющимися деталями: текст на таком фоне будет нечитабельным, а мелкие фрагменты отвлекут внимание пользователя от контента.
Чтобы добавить фон, откройте рисунок в Фотошопе и выделите изображение (Ctrl+A). Скопируйте картинку (Ctrl+С) и вставьте в будущий шаблон (Ctrl+V). Справа внизу вы увидите новый слой, который можно переименовать («Параметры слоя») и изменить («Параметры наложения»).
С помощью готовых стилей, инструментов и настроек вы полностью преобразите стандартную текстуру, придумаете оригинальное дизайнерское решение. Не рекомендуем использовать в качестве фона глубокий черный цвет и ядовито-насыщенные оттенки – это не лучшим образом скажется на читабельности текста.
Делаем шаблон для сайта
Теперь мы будем создавать дизайн сайта, разбивая слои на группы.
Важно: Создавая группы слоев, давайте им понятные названия. Иначе специалист, который будет заниматься версткой (да и вы сами в ходе работы) обязательно запутаетесь.
Разберем на примере хедера (header) и создания меню сайта. Создадим группу, назовем ее «Хедер» и в ней создадим подгруппу «Верхнее меню» с новым слоем «Фон». Для этого нажимаем на иконку в правом нижнем углу страницы:
Для этого нажимаем на иконку в правом нижнем углу страницы:
Вот что у вас должно получиться:
Затем выставляем горизонтальные направляющие, выделяем прямоугольную область и выполняем заливку фона выбранным цветом, после чего снимаем выделение.
Теперь добавляем пункты меню – кликаем на инструмент «Текст», выбираем нужный шрифт и цвет и пишем. Далее добавляем изображения и текстовый контент. Не забываем добавить лого, номер телефона, кнопки соцсетей. Получится примерно следующее:
В этой статье мы не будем подробно описывать, как в Photoshop отрисовать кнопки или добавить визуальные эффекты (об этом можно прочитать в специальных уроках для начинающих дизайнеров). Не будем подробно разбирать каждый из элементов страницы (от Хедера до Футера). Постарайтесь разместить на странице информацию, которая заинтересует ваших потенциальных клиентов. И не забудьте про точки захвата и формы обратной связи.
В результате вашей работы вы получите дизайн сайта, готового к верстке с помощью html и css. А о том, как сверстать макет, в нашем блоге уже выходила отдельная статья
А о том, как сверстать макет, в нашем блоге уже выходила отдельная статья
Как самому создать сайт или «не боги горшки обжигают».
Рисование фигур с помощью инструментов формы в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 01 июля 2022 г. 14:49:58 GMT
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выделение и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композитный
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры восстанавливающих кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание узора с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Используйте галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как создавать фигуры на холсте и использовать свойства живых фигур для взаимодействия с ними.
Photoshop позволяет легко рисовать и редактировать векторные фигуры. Вы также можете преобразовать векторную форму в растровую или пиксельную форму. Прочтите статью полностью, чтобы узнать больше.
- Создание фигур
- Нарисовать пользовательскую форму
- Доступ к устаревшим пользовательским фигурам
- Формы заливки и обводки
- Нарисуйте форму звезды с помощью инструмента «Многоугольник»
Выполните следующие быстрые шаги для создания фигур в Photoshop:
Выберите инструмент фигуры
На панели инструментов нажмите и удерживайте значок группы инструментов Фигура (), чтобы открыть различные параметры инструментов фигуры — Прямоугольник, Эллипс, Треугольник, Многоугольник, Линия и Пользовательская фигура. Выберите инструмент для фигуры, которую хотите нарисовать.
Задать параметры инструмента «Фигура»
На панели параметров инструмента «Фигура» можно установить:
- Режим: установите режим для инструмента «Фигура» — «Фигура», «Путь» и «Пиксели».

- Заливка: выберите цвет для заливки фигуры.
- Обводка: выберите цвет, ширину и тип обводки фигуры.
- W&H: Вручную установите ширину и высоту фигуры.
- Операции с контурами: используйте операции с контурами, чтобы задать способ взаимодействия фигур друг с другом.
- Выравнивание контура: используйте выравнивание контура для выравнивания и распределения компонентов формы.
- Расположение контуров: используйте расположение контуров, чтобы задать порядок размещения создаваемых вами фигур.
- Дополнительные параметры формы и пути: нажмите значок шестеренки (), чтобы получить доступ к дополнительным параметрам формы и пути, чтобы установить такие атрибуты, как ширина и цвет отображения пути на экране, а также ограничить параметры при рисовании фигур.
- Режим: установите режим для инструмента «Фигура» — «Фигура», «Путь» и «Пиксели».
Нарисуйте фигуру
Нажмите и перетащите выбранный инструмент формы на холсте, чтобы нарисовать фигуру.
 Это автоматически создаст новый слой-фигуру на панели «Слои».
Это автоматически создаст новый слой-фигуру на панели «Слои».- Удерживайте клавишу Shift во время рисования, чтобы сделать фигуры пропорциональными.
- Выбрав слой с фигурой, используйте инструмент «Перемещение», чтобы переместить фигуру и изменить ее положение на холсте.
- Чтобы легко изменить масштаб, преобразовать или повернуть фигуру, выберите «Правка» > «Свободное преобразование» или нажмите клавиши Control+T (Win)/Command+T (Mac).
- Удерживайте клавишу Shift во время рисования, чтобы сделать фигуры пропорциональными.
Редактирование свойств фигуры
Свойства фигуры можно легко изменить непосредственно с помощью элементов управления на холсте или в разделе «Свойства фигуры» на панели «Свойства». Элементы управления на холсте делают ваше взаимодействие с фигурами более интуитивно понятным.
Вы можете использовать элементы управления преобразованием и округлением на холсте, чтобы настроить внешний вид вашей фигуры. Клавиатурные модификаторы будут работать так же для элементов управления преобразованием на холсте, как и в инструменте преобразования в Photoshop.
 Вы можете изменить радиус всех углов вашей фигуры одновременно или удерживать клавишу Alt (Win) или Option (Mac) при перетаскивании, чтобы изменить радиус одного угла. Для треугольников все углы будут изменены, даже если вы перетащите один из них. Легко поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении указателя мыши на фигуру на холсте.
Вы можете изменить радиус всех углов вашей фигуры одновременно или удерживать клавишу Alt (Win) или Option (Mac) при перетаскивании, чтобы изменить радиус одного угла. Для треугольников все углы будут изменены, даже если вы перетащите один из них. Легко поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении указателя мыши на фигуру на холсте.Щелкните значок сброса () на панели свойств, чтобы сбросить все изменения в любое время.
Нарисуйте фигуру и используйте элементы управления на холсте, чтобы легко редактировать свойства фигуры.После того, как вы нарисовали фигуру, вы можете щелкнуть в любом месте холста, чтобы вызвать всплывающее диалоговое окно «Создать фигуру» и изменить параметры фигуры.
Чтобы заполнить и обвести фигуры, выполните следующие действия:
На панели «Слои» выберите слой формы, который вы хотите заполнить или обвести.
Выполните одно из следующих действий, чтобы задать тип заливки или обводки фигуры:
- Выберите инструмент формы (нажмите U) на панели инструментов.
 На панели параметров инструмента выберите «Заливка» или «Обводка».
На панели параметров инструмента выберите «Заливка» или «Обводка». - На панели «Свойства» выберите тип заливки или обводки.
- Выберите инструмент формы (нажмите U) на панели инструментов.
Во всплывающем меню выберите вариант заливки или обводки – Сплошной цвет, Градиент или Узор.
Сплошной цвет: Заполняет или обводит слой фигуры текущим цветом переднего плана. Используйте палитру цветов или предустановки цвета, чтобы выбрать другой цвет.
Градиент: Выберите набор настроек градиента или щелкните градиент, чтобы открыть диалоговое окно «Редактор градиента». Установите дополнительные параметры градиента:
- Угол указывает угол, под которым применяется градиент.
- Реверс меняет ориентацию цветов градиента.
- Стиль определяет форму градиента.
- Масштаб изменяет размер градиента.
- Выровнять по слою использует ограничивающую рамку слоя для расчета градиентной заливки. Вы можете перетащить в окне изображения, чтобы переместить центр градиента.

Шаблон: Выберите шаблон во всплывающем меню и задайте дополнительные параметры шаблона:
- Угол указывает угол, под которым применяется шаблон. Установите переключатель угла на определенный градус или вручную введите значение угла, чтобы повернуть узор на нужный угол.
- Масштаб изменяет размер рисунка. Введите значение или перетащите ползунок.
- Угол указывает угол, под которым применяется градиент.
Улучшено в выпуске Photoshop для настольных ПК от февраля 2021 г. (22.2)
Вы можете рисовать собственные фигуры с помощью фигур из всплывающей панели «Пользовательская фигура» или сохраните фигуру или путь для использования как нестандартная форма.
Выберите инструмент «Пользовательская фигура» из инструментов фигур на панели инструментов.
Чтобы просмотреть все настраиваемые фигуры, поставляемые с Photoshop, щелкните значок шестеренки справа от средства выбора «Пользовательская фигура» на панели параметров инструмента «Фигура».
 Вы увидите список доступных фигур. Выберите любую пользовательскую форму по желанию.
Вы увидите список доступных фигур. Выберите любую пользовательскую форму по желанию.Если вы не нашли нужную форму, щелкните значок шестеренки на панели выбора «Пользовательская форма» и выберите параметр «Импорт фигур», чтобы импортировать нужную форму из сохраненных файлов. Вы также можете создать и сохранить пользовательскую фигуру в своей библиотеке.
Вы можете легко изменить свойства инструмента «Пользовательская фигура» непосредственно в разделе «Свойства фигуры» на панели «Свойства». Вы также можете использовать элементы управления Transform на холсте, чтобы преобразовывать пользовательскую фигуру, сохраняя при этом ее свойства.
Нажмите и перетащите в любом месте холста, чтобы нарисовать собственную фигуру.
. Вы также можете настроить предустановку инструмента «Пользовательская фигура» непосредственно на панели окон «Фигуры». Когда вы выбираете настраиваемую фигуру на панели «Окна» > «Фигура», этот пресет также обновляется в средстве выбора «Пользовательская фигура» > «Пользовательская фигура».
Когда вы выбираете настраиваемую фигуру на панели «Окна» > «Фигура», этот пресет также обновляется в средстве выбора «Пользовательская фигура» > «Пользовательская фигура».
Вы можете получить доступ к свойствам пользовательских фигур только для фигур, нарисованных с помощью инструмента «Пользовательская фигура», но не в том случае, если путь преобразован в фигуру.
На панели «Контуры» выберите контур — векторную маску для слоя-фигуры, рабочий контур или сохраненный контур.
Выберите «Правка» > «Определить нестандартную фигуру» и введите имя новой нестандартной фигуры в диалоговом окне «Имя фигуры». Новая фигура появится на всплывающей панели «Фигура» на панели параметров.
Чтобы сохранить новую пользовательскую фигуру как часть новой библиотеки, выберите «Сохранить фигуры» в меню всплывающей панели.
Дополнительную информацию см. в разделе Работа с менеджером пресетов.
Одной из основных фигур, которую мы учимся рисовать в детстве, является форма звезды с пятью углами.
Выполните следующие 3 быстрых шага, чтобы нарисовать форму звезды с помощью инструмента «Многоугольник»:
На панели инструментов нажмите и удерживайте значок группы инструментов фигуры, чтобы отобразить параметры скрытых инструментов фигуры. Выберите инструмент «Многоугольник».
Перетащите мышь на холст, чтобы нарисовать многоугольник.
Щелкните в любом месте холста, чтобы открыть диалоговое окно «Создать полигон», и установите следующие атрибуты:
- Ширина и высота: вручную установите ширину и высоту многоугольника.
- Симметричный: установите флажок, чтобы сохранить симметрию в полигоне.
- Количество сторон: вручную введите количество сторон, которое должно быть у многоугольника. Например, установите количество сторон равным 5, если вы хотите нарисовать форму звезды с пятью углами.
- Угловой радиус: Вручную установите радиус, чтобы скруглить углы многоугольника.

- Соотношение звезд: отрегулируйте процентное соотношение звезд, чтобы получить идеальную форму звезды.
- Smooth Star Indents: установите флажок, чтобы округлить звездообразные отступы.
- Из центра: установите флажок, чтобы выровнять форму звезды по центру.
.
Если вы использовали устаревшие пользовательские формы из более ранних версий Photoshop и хотели бы добавить их в текущую версию, выполните следующие действия.
В главном окне выберите «Окно» > «Фигуры».
В правом верхнем углу панели «Фигуры» щелкните значок меню () и выберите «Устаревшие фигуры и прочее»
Еще нравится это
- Сообщество Photoshop | Рисовать фигуры в Photoshop стало проще
- Фотошоп-сообщество | Краткие советы: как найти и использовать устаревшие фигуры в текущей версии Photoshop
- Работа с инструментом Линия
- О чертеже
- Рисование с помощью инструмента «Перо»
- Добавляйте векторные фигуры в свои проекты | Учебник
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
Как создавать новые документы в Photoshop
Все, что вам нужно знать, чтобы создать новый документ и начать свое приключение в Photoshop! Узнайте все о диалоговом окне «Новый документ», о том, как создавать документы нестандартных размеров, как сохранять пользовательские настройки в качестве предустановок и многое другое!
Автор сценария Стив Паттерсон.
Чтобы следовать этому руководству, вы должны использовать последнюю версию Photoshop и убедиться, что ваша копия обновлена.
Этот урок является частью моего Полного руководства по загрузке изображений в Photoshop. Давайте начнем!
Создание новых документов и открытие изображений в Photoshop
Прежде чем мы начнем, важно понимать разницу между созданием нового документа в Photoshop и открытием существующего изображения 9. 1119 в фотошопе .
1119 в фотошопе .
Когда создавать новый документ Photoshop
Когда мы создаем новый документ Photoshop, мы создаем, по сути, пустой холст. Затем, когда мы создали холст (документ), мы можем импортировать в него изображения, графику или другие активы. Новые документы идеально подходят для дизайнерских макетов, как для печати, так и для Интернета. Вы просто создаете новый пустой документ нужного вам размера, а затем начинаете добавлять и упорядочивать различные элементы.
Новые документы также отлично подходят для цифрового рисования с помощью кистей Photoshop и для создания композиций из нескольких изображений. По сути, каждый раз, когда вы хотите начать с чистого холста, а затем добавлять свой контент по ходу дела, вам нужно создать новый документ Photoshop. В этом уроке мы научимся создавать новые документы.
Когда открывать существующее изображение в Photoshop
Но если вы фотограф, то вместо создания нового документа вы, скорее всего, захотите начать с открытия существующего изображения в Photoshop. Открытие изображений отличается от создания новых документов, поскольку само изображение определяет размер документа.
Открытие изображений отличается от создания новых документов, поскольку само изображение определяет размер документа.
В первом уроке этой главы мы узнали, как установить Photoshop в качестве редактора изображений по умолчанию, чтобы наши изображения открывались непосредственно в Photoshop при двойном щелчке по ним в Windows или macOS. Мы изучим другие способы загрузки изображений в Photoshop, начиная со следующего урока в этой главе «Как открывать изображения в Photoshop». А пока давайте научимся создавать новые документы.
Как создать новый документ Photoshop
Чтобы создать новый документ в Photoshop, мы используем диалоговое окно «Новый документ», и есть несколько способов добраться до него.
Создание нового документа с главного экрана
Один из способов — с главного экрана Photoshop . По умолчанию, когда вы запускаете Photoshop CC, не открывая изображение, или если вы закрываете документ, когда нет других открытых документов, вы попадаете на главный экран.
Содержимое главного экрана время от времени меняется, но в целом вы увидите разные поля, на которые можно щелкнуть, чтобы изучить Photoshop или посмотреть, что нового в последней версии. И если вы работали с предыдущими изображениями или документами, вы увидите, что они отображаются в виде эскизов, на которые вы можете нажать, чтобы быстро открыть их снова:
Домашний экран Photoshop.
Чтобы создать новый документ на главном экране, нажмите кнопку Создать новый… в столбце слева:
Нажатие кнопки «Создать новый…» на главном экране.
Создание нового документа из строки меню
Еще один способ создать новый документ Photoshop — открыть меню File в строке меню и выбрать New . Или вы можете нажать сочетание клавиш Ctrl+N (Победа) / Command+N (Mac):
Перейдите в меню «Файл» > «Создать».
Диалоговое окно «Новый документ» в Photoshop
При любом способе создания нового документа открывается диалоговое окно «Новый документ», и на самом деле существует две версии этого диалогового окна. Мы начнем с версии по умолчанию (изображенной здесь), а затем я покажу вам, как переключиться на более старую, меньшую версию, которая, по моему личному мнению, лучше:
Мы начнем с версии по умолчанию (изображенной здесь), а затем я покажу вам, как переключиться на более старую, меньшую версию, которая, по моему личному мнению, лучше:
Диалоговое окно «Новый документ» по умолчанию в Photoshop CC.
Выбор недавно использованного размера документа
В верхней части диалогового окна находится ряд категорий. У нас есть Недавние и Сохраненные , а также Фото , Печать , Искусство и Иллюстрация , Интернет , Мобильный и Фильм и Видео .
По умолчанию выбрана категория «Недавние», которая обеспечивает быстрый доступ к любым недавно использовавшимся размерам документов. Чтобы выбрать один из них, нажмите на его миниатюру, чтобы выбрать его, а затем нажмите кнопку 9.0853 Создать кнопку в правом нижнем углу диалогового окна. Или вы можете просто дважды щелкнуть по миниатюре.
В моем случае все, что я вижу в данный момент, это размер Photoshop по умолчанию, а также некоторые готовые шаблоны от Adobe. Использование шаблонов выходит за рамки этого руководства, поэтому мы сосредоточимся на том, как создавать собственные документы:
.Все недавно использовавшиеся размеры документов отображаются в категории «Последние».
Выбор нового стиля документа
Наряду с выбором из недавно использованных размеров документов, мы также можем выбирать из предустановленных размеров. Сначала выберите тип документа, который вы хотите создать, выбрав одну из категорий («Фото», «Печать», «Интернет» и т. д.) вверху. я выберу Фото :
Выбор категории документа.
Предустановки появятся внизу в виде эскизов. Сначала отображается только несколько пресетов, но вы можете увидеть больше, нажав View All Presets + :
Выбор опции «Просмотреть все предустановки +».
Затем используйте полосу прокрутки справа, чтобы просмотреть предустановки. Если вы видите тот, который соответствует вашим потребностям, нажмите на его миниатюру. Я выберу «Пейзаж, 8 x 10»:
Если вы видите тот, который соответствует вашим потребностям, нажмите на его миниатюру. Я выберу «Пейзаж, 8 x 10»:
Выбор предустановленного размера документа.
Панель сведений о предустановке
Сведения о предустановке отображаются на панели Preset Details в правой части диалогового окна. После выбора пресета «Пейзаж, 8 x 10» мы видим, что этот пресет создаст документ с шириной из 10 дюймов и высотой из 8 дюймов . Он также устанавливает разрешение на 300 пикселей/дюйм , что является стандартным разрешением для печати:
Панель Preset Details в диалоговом окне New Document.
Создание нового документа
Если вас устраивают настройки, нажмите кнопку Создать в правом нижнем углу диалогового окна:
Нажатие кнопки «Создать».
Это закроет диалоговое окно «Новый документ» и откроет новый документ в Photoshop:
Создан новый документ.
Как проверить размер документа
Если вы настроены скептически, вы можете убедиться, что документ имеет нужный размер, используя диалоговое окно «Размер изображения» в Photoshop. Для этого поднимитесь на Изображение меню в верхней части экрана и выберите Размер изображения :
Переход к Изображение > Размер изображения.
Диалоговое окно «Размер изображения»
Это открывает диалоговое окно Размер изображения, где мы видим, что Ширина документа на самом деле равна 10 дюймов , высота равна 8 дюймов , а разрешение установлено на 300 пикселей / дюйм. :
Проверка настроек в диалоговом окне Размер изображения.
Я закрою диалоговое окно Размер изображения, нажав кнопку Отмена :
Закрытие диалогового окна «Размер изображения» без внесения каких-либо изменений.
Закрытие документа
Затем я закрою свой новый документ, перейдя в меню Файл и выбрав Закрыть :
Перейдите в меню «Файл» > «Закрыть».
Создание еще одного нового документа
Поскольку в данный момент у меня нет других открытых документов, Photoshop возвращает меня на главный экран. Я снова открою диалоговое окно «Новый документ», щелкнув значок Создать новый … кнопка:
Нажатие кнопки «Создать новый…» на главном экране.
Диалоговое окно «Новый документ» снова открывается в категории «Последние ». На этот раз он отображает не только размер Photoshop по умолчанию, но и предустановку «Пейзаж, 8 x 10». Если бы я хотел быстро создать новый документ, используя любой из этих размеров, все, что мне нужно было бы сделать, это дважды щелкнуть нужный мне размер:
. Мой ранее использовавшийся размер документа теперь отображается в списке «Последние».
Создание новых документов из пользовательских настроек
Хотя выбор набора настроек иногда может быть полезен, наиболее распространенным способом создания нового документа Photoshop является ввод собственных пользовательских настроек на панели «Сведения о наборе».
Установка ширины и высоты
Если я хочу создать, скажем, документ размером 13 на 19 дюймов, все, что мне нужно сделать, это установить Ширину на 13 дюймов и Высоту на 19 дюймов . Я использую здесь дюймы в качестве примера, но вы можете щелкнуть поле типа измерения и выбрать другие типы измерения, такие как пиксели, сантиметры, миллиметры и т. д.:
Ввод собственных пользовательских значений ширины и высоты.
Смена ориентации
Чтобы изменить ориентацию документа, нажмите кнопку Книжная или Альбомная кнопки. Это меняет значения ширины и высоты по мере необходимости:
Кнопки портретной (слева) и альбомной (справа) ориентации.
Установка разрешения печати
Вы также можете ввести пользовательское значение разрешения для документа в Поле разрешения . Но имейте в виду, что разрешение относится только к печати. Это не влияет на изображения, просматриваемые в Интернете или на любом типе экрана.
Стандартное для печати разрешение составляет 300 пикселей на дюйм. Для изображений, которые будут просматриваться на экране, вы можете игнорировать значение разрешения:
.Установка значения разрешения (только печать).
Установка цвета фона документа
Цвет фона по умолчанию для нового документа Photoshop — белый, но вы можете выбрать другой цвет из списка 9.0853 Фоновое содержимое вариант. Сначала будет казаться, что вы можете выбрать только Белый , Черный или текущий цвет фона :
.Параметры исходного цвета фона.
Но если вы прокрутите вниз, вы увидите, что вы также можете выбрать Прозрачный фон или выбрать Пользовательский , чтобы выбрать цвет из палитры цветов Photoshop. Щелкнув образец цвета справа от раскрывающегося списка, вы также откроете палитру цветов, чтобы вы могли выбрать собственный цвет фона:
Щелкнув образец цвета справа от раскрывающегося списка, вы также откроете палитру цветов, чтобы вы могли выбрать собственный цвет фона:
Прокрутите вниз, чтобы просмотреть другие варианты фона.
Цветовой режим и битовая глубина
Вы можете установить Цветовой режим и Битовую глубину для нового документа. В большинстве случаев вам нужны настройки по умолчанию ( RGB Color и 8 бит ), но вы можете выбрать другие значения, если они вам нужны:
Параметры Цветовой режим (слева) и Битовая глубина (справа).
Дополнительные параметры
И, наконец, если вы откроете Дополнительные параметры , вы найдете настройки для документа Цветовой профиль и Соотношение сторон пикселей . Вы можете смело оставить их по умолчанию:
Дополнительные параметры.
Как сохранить настройки в качестве новой предустановки
Если вы знаете, что в будущем вам снова понадобится документ того же размера, то, прежде чем нажимать кнопку «Создать», вы можете сохранить свои настройки в качестве пользовательского набора настроек. Щелкните значок Сохранить в верхней части панели сведений о предустановке:
Щелкните значок Сохранить в верхней части панели сведений о предустановке:
Щелкните значок Сохранить.
Затем дайте пресету имя. Я назову свой «Пейзаж, 13 х 19». Чтобы сохранить его, нажмите Сохранить пресет :
Присвоение имени пресету, затем нажатие «Сохранить пресет».
Диалоговое окно «Новый документ» переключится в категорию «Сохраненные », где вы найдете свой новый стиль вместе с любыми другими созданными вами стилями. Чтобы использовать пресет в будущем, просто откройте категорию «Сохраненные» и дважды щелкните миниатюру пресета:
Новый пресет появится в категории Сохраненные.
Как удалить сохраненный пресет
Чтобы удалить сохраненный пресет, щелкните значок корзины в правом верхнем углу эскиза:
Нажмите на корзину, чтобы удалить предустановку.
Открытие нового документа Photoshop
Теперь, когда я сохранил свои настройки в качестве предустановки, я открою новый документ, нажав кнопку Создать в правом нижнем углу:
Нажатие кнопки «Создать».
Это снова закрывает диалоговое окно «Новый документ» и открывает мой новый документ в Photoshop:
Открытие нового документа с моими пользовательскими настройками.
Использование устаревшего диалогового окна «Новый документ» в Photoshop
Ранее я упоминал, что на самом деле существует две версии диалогового окна «Новый документ» в Photoshop. До сих пор мы использовали более новую, более крупную версию. Но есть и уменьшенная, более обтекаемая версия, и лично мне она нравится больше. Adobe называет меньшую версию «устаревшим» диалоговым окном «Новый документ», потому что это то, что мы использовали, пока не появилась более новая версия.
Чтобы переключиться на устаревшую версию, на ПК с Windows перейдите в меню Edit , выберите Preferences , а затем выберите General . На Mac перейдите в меню Photoshop CC , выберите Preferences , а затем выберите General :
Переход к редактированию (Win) / Photoshop CC (Mac) > «Установки» > «Общие».
В диалоговом окне «Настройки» выберите параметр « Использовать устаревший интерфейс «Новый документ» 9».0854 , а затем нажмите OK, чтобы закрыть диалоговое окно:
Включение параметра «Использовать устаревший интерфейс «Новый документ»».
Затем создайте новый документ, перейдя в меню Файл и выбрав Новый :
Перейдите в меню «Файл» > «Создать».
И на этот раз мы видим устаревшее диалоговое окно «Новый документ» со всеми теми же настройками, но в более компактном и оптимизированном дизайне. Если вы предпочитаете более новую версию, просто вернитесь в настройки Photoshop и отмените выбор Использовать устаревший интерфейс «Новый документ» вариант:
Исходная «устаревшая» версия диалогового окна «Новый документ».
Куда идти дальше…
И вот оно! В следующем уроке мы познакомимся с более распространенным способом создания нового документа в Photoshop, который заключается в открытии существующего изображения.
Вы также можете перейти к одному из других уроков в этом Полном руководстве по загрузке изображений в Photoshop или посетить мой раздел Основы Photoshop для получения дополнительных руководств!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как сделать Photoshop редактором изображений по умолчанию
Хотите открывать изображения в Photoshop, просто дважды щелкнув по ним? Вот как сделать Photoshop редактором изображений по умолчанию в Windows 10 и macOS!
Загрузите PDF-файл: Сделайте Photoshop редактором изображений по умолчанию
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как сделать Photoshop редактором изображений по умолчанию как в Windows, так и на Mac, чтобы вы могли открывать файлы JPEG, PNG и другие файлы непосредственно в Photoshop, просто дважды щелкнув их! Мы начнем с изучения того, как изменить редактор изображений по умолчанию в Windows 10 с приложения «Фотографии» на Photoshop, а затем перейдем к Mac и изменим редактор изображений по умолчанию в macOS с Preview на Photoshop!
Поскольку это скорее руководство для Windows и Mac, любая версия Photoshop, установленная на вашем компьютере, будет работать. Я использую Photoshop 2021.
Я использую Photoshop 2021.
Начнем!
Как сделать Photoshop редактором изображений по умолчанию в Windows 10
Вот как сделать Photoshop редактором изображений по умолчанию на ПК под управлением Windows 10.
См. также: Как открыть несколько изображений в виде слоев в Photoshop
Шаг 1. Перейдите к изображению на компьютере
Сначала в Windows используйте Проводник, чтобы перейти к папке, содержащей одно из ваших изображений. Я буду использовать изображение в формате JPEG, но вы можете повторить те же шаги с другими типами файлов, такими как PNG и TIFF.
Мы знаем, что смотрим на изображение в формате JPEG по расширению .jpg
после имени файла:
Переход к изображению JPEG в Windows.
Как включить расширения файлов в Windows 10
Если вы не видите расширение файла, перейдите к View меню и включите Расширение имени файла :
Параметр Расширение имени файла
в меню Вид.
Редактор изображений по умолчанию в Windows 10
По умолчанию в Windows, если мы открываем изображение JPEG, дважды щелкнув его миниатюру:
Дважды щелкните миниатюру, чтобы открыть изображение.
Изображение открывается в приложении Photos , которое не является Photoshop и не то, что нам нужно:
Windows по умолчанию открывает изображение в приложении «Фотографии».
В этом случае закройте приложение «Фотографии», щелкнув значок X в правом верхнем углу:
Закрытие приложения «Фотографии».
Шаг 2. Щелкните правой кнопкой мыши миниатюру изображения и выберите «Свойства».
Чтобы Windows открывала все изображения JPEG в Photoshop, щелкните правой кнопкой мыши миниатюру изображения:
Щелкните правой кнопкой мыши миниатюру изображения.
И выберите Свойства внизу меню:
Открытие свойств образа.
Шаг 3. Нажмите кнопку «Изменить» и выберите Photoshop
.
Обратите внимание, что в диалоговом окне «Свойства» файлы JPEG в настоящее время настроены на открытие с помощью фотографий.
Чтобы заменить Фото на Photoshop в качестве графического редактора по умолчанию для файлов JPEG, нажмите кнопку Изменить :
Нажатие кнопки «Изменить».
Затем выберите самую последнюю версию Photoshop, установленную на вашем компьютере. На данный момент последней версией является Photoshop 2021:
.Выбор Photoshop в качестве нового редактора изображений по умолчанию.
Если Photoshop нет в списке, прокрутите вниз и нажмите Дополнительные приложения :
Нажмите Дополнительные приложения
.
И Photoshop должен появиться. Нажмите на него, чтобы выбрать его, а затем нажмите OK:
Выберите Photoshop и нажмите OK.
Шаг 4. Закройте свойства
Вернувшись в диалоговое окно «Свойства», Photoshop теперь установлен в качестве редактора изображений по умолчанию для файлов JPEG:
файла JPEG теперь будут открываться в Photoshop.
Нажмите OK, чтобы закрыть диалоговое окно:
Щелкните OK, чтобы закрыть диалоговое окно свойств.
Вот и все! Теперь вы можете дважды щелкнуть миниатюру изображения JPEG в Windows:
Повторный двойной щелчок на миниатюре изображения JPEG.
И изображение откроется прямо в Photoshop. Просто повторите эти же шаги для других типов файлов, таких как PNG и TIFF, чтобы также установить Photoshop в качестве редактора по умолчанию:
Windows теперь открывает изображения JPEG в Photoshop.
Как сделать Photoshop редактором изображений по умолчанию на Mac
Вот как сделать Photoshop редактором изображений по умолчанию на Mac под управлением macOS.
См. также: Как переместить изображения из одного документа Photoshop в другой
Шаг 1. Перейдите к изображению на компьютере
Во-первых, используйте Finder, чтобы перейти к папке на вашем Mac, которая содержит одно из ваших изображений. Здесь я использую изображение в формате JPEG (с расширением файла
Здесь я использую изображение в формате JPEG (с расширением файла .jpg
), но вы можете повторить те же шаги с другими типами файлов, такими как PNG и TIFF:
Открытие папки с изображением JPEG.
Редактор изображений по умолчанию в macOS
По умолчанию, если мы открываем изображение JPEG на Mac, дважды щелкнув его миниатюру:
Дважды щелкните миниатюру, чтобы открыть изображение.
Он открывается в приложении Preview , а это не то, что нам нужно:
masOS по умолчанию открывает изображение в приложении Preview.
В этом случае закройте предварительный просмотр, перейдя в меню Предварительный просмотр в строке меню и выбрав Выйти из предварительного просмотра :
Переход к предварительному просмотру > Выйти из предварительного просмотра.
Шаг 2. Щелкните правой кнопкой мыши миниатюру изображения и выберите «Получить информацию».
Чтобы macOS открывала файлы JPEG в Photoshop, щелкните правой кнопкой мыши (или щелкните, удерживая клавишу Control) миниатюру изображения:
Щелкните правой кнопкой мыши (или щелкните, удерживая клавишу Control) на миниатюре изображения.
И выберите Получить информацию из меню:
Выбор команды «Получить информацию».
Шаг 3: Изменить
Открыть с помощьюв Фотошоп
Обратите внимание, что в диалоговом окне «Информация» файлы JPEG открываются с предварительным просмотром. Возможно, вам придется открыть раздел, чтобы просмотреть его:
изображения JPEG настроены на открытие в режиме предварительного просмотра.
Нажмите «Предварительный просмотр» и выберите самую новую версию Photoshop, установленную на вашем Mac. На данный момент последней версией является Photoshop 2021:
.Установка Photoshop в качестве нового графического редактора.
Шаг 4. Нажмите «Изменить все», а затем «Продолжить»
Затем, чтобы открыть все изображения JPEG в Photoshop, щелкните значок Изменить все кнопка:
Нажатие кнопки «Изменить все».
И когда macOS спросит, уверены ли вы, нажмите Продолжить :
Подтверждение того, что все файлы JPEG должны открываться в Photoshop.
Шаг 5. Закройте диалоговое окно «Информация»
Закройте диалоговое окно «Информация», щелкнув красный значок x в левом верхнем углу:
Закрытие диалогового окна «Информация».
Вот и все! Теперь вы можете дважды щелкнуть миниатюру изображения в формате JPEG:
Повторный двойной щелчок по миниатюре изображения.
И macOS откроет изображение прямо в Photoshop. Просто повторите эти же шаги с PNG, TIFF или другими типами файлов, чтобы установить Photoshop в качестве редактора по умолчанию:
macOS теперь открывает изображения JPEG в Photoshop.
Куда идти дальше!
И вот оно! Вот как сделать Photoshop редактором изображений по умолчанию в Windows 10 и macOS!
Чтобы узнать больше о способах открытия изображений в Photoshop, ознакомьтесь с другими уроками в моем Полном руководстве по загрузке изображений в Photoshop. Или посетите мой раздел «Основы Photoshop», чтобы узнать больше уроков для начинающих. И не забывайте, что все мои уроки теперь доступны для скачивания в формате PDF!
И не забывайте, что все мои уроки теперь доступны для скачивания в формате PDF!
Основы менее чем за 7 минут
Хотите снимать видео, но у вас есть только Photoshop? Без проблем! Adobe Photoshop имеет возможности редактирования видео, которые вы можете использовать для создания профессионально выглядящих маркетинговых видеороликов.
Давайте рассмотрим несколько основ создания и редактирования видео в Photoshop. Этот блог и видео дадут вам краткий обзор:
- предустановок видео Photoshop
- Добавление видео и фото в Photoshop
- Изменение размера изображений и видео в Photoshop
- Перемещение и сокращение слоев видео
- Добавление фигур в видео Photoshop
- Добавление перехода затухания в видеослои
- Добавление текста в видео Photoshop
- Добавление звука в видео Photoshop
- Добавление движения к изображению в видео Photoshop
- Рендеринг видео Photoshop
Этот видеоурок предназначен для тех, кто имеет базовые знания о Photoshop. Если вы новичок в Photoshop, ознакомьтесь с этими обучающими материалами для начинающих!
Если вы новичок в Photoshop, ознакомьтесь с этими обучающими материалами для начинающих!
Видеоруководство по Photoshop: основы за 7 минут
Как начать работу с видео Photoshop
- Выбрать Создать новый
- Выберите Кино и видео
- Выбрать Просмотреть все пресеты+
- Выберите размер видео, которого требует ваш проект
Не нашли нужный размер? Вы можете создать собственный размер видео, введя ширину и высоту в пикселях справа от размера, а затем выбрав «Создать».
- После создания документа перейдите на временную шкалу
- Выберите Создать видео Временная шкала
Добавление видео и фото в Photoshop
- Перетаскивание видео или фото в Photoshop
- Щелкните правой кнопкой мыши слой в Photoshop и выберите Дублировать слой
- Появится окно дубликата слоя, в Destination выберите документ, в который вы хотите поместить видео или фото.

Изменение размера видео и фотографий в Photoshop
После перемещения видео или фотографии в рабочий видеодокумент измените размер медиафайла, чтобы он соответствовал размеру (при необходимости). Вы можете сжать или развернуть медиафайл, нажав Command-T, чтобы выбрать медиафайл, а затем потянув за изображение.
Перемещение и сокращение видеослоев
Перемещение слоев в видео Photoshop очень похоже на их перемещение в обычных документах Photoshop. Вы можете выбрать свой слой либо на временной шкале, либо на панели слоев и либо перетащить их в нужном порядке, либо использовать Command-[ или Command-], чтобы переместить их вверх или вниз.
Чтобы укоротить или увеличить длину слоя, наведите указатель мыши на передний или конец прямоугольника слоя на временной шкале и перетащите его короче или длиннее.
Добавление фигур в видео Photoshop
- Выберите инструмент Shape Tool
- Нарисуйте свою фигуру там, где вы хотите, чтобы она была в видео
Ваша фигура появится на временной шкале видео, как и любой другой слой.
Добавление затемнения в Photoshop Video
- Выберите инструмент перехода
- Выберите фейд по вашему выбору
- Используйте переключатель Продолжительность , чтобы определить, как долго будет длиться ваше затухание
- После того, как вы сделали свой выбор, перетащите фейд в начало или конец слоя
После того, как вы применили затухание к слою, он отобразится на слое в виде маленького прямоугольника. Вы можете перетаскивать этот прямоугольник, чтобы увеличить или уменьшить затухание.
Добавление текста в Photoshop Видео
- Выберите свой тип инструмента
- Добавьте свой текст и настройте шрифты и размеры так же, как в обычном документе Photoshop
Добавление аудио в видео Photoshop
- На слое звуковой дорожки выберите Добавить аудио. . .
- Это приведет вас к вашим файлам, где вы можете выбрать файл mp3 или wav для добавления к вашему видео
- Ваш звук появится в виде еще одного слоя, который вы можете перетащить короче или длиннее
- Щелчком по маленькому треугольнику в правом углу звукового слоя вы вызовете параметры звука, которые позволят вам изменить громкость, нарастание, затухание или отключение звука
Добавление движения к изображению в Photoshop Video
- Щелкните маленький треугольник в правом углу слоя изображения, чтобы открыть параметр движения
- Вам будут представлены различные варианты
- Каждая опция предоставит вам различные раскрывающиеся списки для достижения желаемого эффекта
Рендеринг видео Photoshop
- Выберите стрелку в нижней части временной шкалы, чтобы открыть параметры рендеринга
- Назовите свое видео (если вы еще этого не сделали)
- Выберите папку, которую вы хотите сохранить в
- Выбрать Рендеринг
Как вам понравился ускоренный курс?
Многие из вас, уже знакомых с Photoshop, вероятно, освоят редактирование видео в этом программном обеспечении достаточно быстро, поскольку большинство принципов редактирования изображений передаются очень плавно. На самом деле почти все, что вы обычно можете сделать со слоем изображения, вы можете так же легко сделать со слоем видео. Оттенок, насыщенность, маскирование, непрозрачность, вы называете это! Как только вы освоите основы редактирования видео в Photoshop, ваши возможности станут почти безграничными.
На самом деле почти все, что вы обычно можете сделать со слоем изображения, вы можете так же легко сделать со слоем видео. Оттенок, насыщенность, маскирование, непрозрачность, вы называете это! Как только вы освоите основы редактирования видео в Photoshop, ваши возможности станут почти безграничными.
Если вам нужны другие ресурсы о том, как вывести видеомаркетинг на новый уровень, ознакомьтесь с другими нашими видеоресурсами!
- Видеомаркетинг для производителей: советы и рекомендации экспертов
- Как создать бизнес-канал мирового класса на YouTube
- Как использовать видео Hubspot в стратегии продаж, маркетинга и обслуживания
- Видеомаркетинг: 5 советов, как повлиять на результаты видео
У вас остались вопросы по редактированию видео или вы хотите обсудить стратегию использования видео в маркетинговом маховике? Обращайтесь к нам, мы рады помочь.
Как сделать изображение черно-белым в Photoshop
Старинные фотографии всего за несколько кликов
Несмотря на то, что это был первый вид фотографии, черно-белая фотография остается популярной эстетикой. В то время как некоторые платформы, такие как Instagram, предоставляют пресеты, которые помогают сделать изображение черно-белым, другие этого не делают. Здесь на помощь приходят программы для редактирования изображений, такие как Adobe Photoshop CC.
В то время как некоторые платформы, такие как Instagram, предоставляют пресеты, которые помогают сделать изображение черно-белым, другие этого не делают. Здесь на помощь приходят программы для редактирования изображений, такие как Adobe Photoshop CC.
В этом уроке Photoshop мы покажем вам шесть рабочих процессов, которые вы можете использовать для преобразования любого цветного изображения в черно-белое с помощью Photoshop на Mac или Windows.
Содержание
Как сделать изображение черно-белым
Вот шесть способов преобразования цветного изображения в черно-белое.
Метод 1: использование оттенков серого
Photoshop теперь имеет функцию, которая автоматически преобразует ваши изображения в оттенки серого. Проблема этого метода в том, что он деструктивен, поэтому вы не можете настроить насыщенность и яркость каждого цвета после преобразования.
Чтобы использовать эту функцию:
- Откройте цветную фотографию, которую хотите преобразовать.

- Щелкните Изображение.
- Щелкните Режим > Оттенки серого.
- Откроется диалоговое окно с запросом на удаление информации о цвете. Выберите Отменить.
Примечание. Вы также можете получить доступ к этой функции с панели «Свойства», щелкнув раскрывающееся меню рядом с «Режим» и выбрав «Оттенки серого».
Способ 2. Сделайте изображение черно-белым с помощью черно-белого корректирующего слоя
Второй способ преобразования изображения в оттенки серого — использование корректирующего слоя «Черно-белый». Этот метод позволит вам сохранить все данные о цвете, что означает, что вы можете настроить значения цвета для желаемого вида. Для этого:
- Откройте изображение, которое вы хотите преобразовать в черно-белое.
- Щелкните Изображение.
- Выберите «Настройки» > «Черно-белое».
- Если вас устраивает внешний вид изображения, нажмите OK.
 В противном случае вы можете точно настроить фотографию, играя с ползунками цвета.
В противном случае вы можете точно настроить фотографию, играя с ползунками цвета.
Способ 3: использование корректирующих слоев оттенка/насыщенности
Использование инструмента настройки оттенка/насыщенности — еще один неразрушающий метод, позволяющий сохранить данные о цвете.
- Откройте цветное изображение в Photoshop.
- Перейдите на вкладку «Коррекция».
- Выберите Оттенок/Насыщенность. Это добавит корректирующий слой Hue/Saturation, чтобы ваша исходная фотография не пострадала (т. е. данные о цвете были сохранены).
- В раскрывающемся меню выберите Мастер.
- Переместите ползунок «Насыщенность» на -100.
Примечание. Функция «Коррекция» позволяет обесцветить каждый цветовой канал отдельно, чтобы применить эффект выборочного окрашивания к черно-белой фотографии. Для этого просто оставьте определенный цветовой канал ненасыщенным (например, пурпурный). Бонусный совет: вы можете использовать инструмент выбора цвета, чтобы автоматически выбирать нужный цвет из части изображения.
Бонусный совет: вы можете использовать инструмент выбора цвета, чтобы автоматически выбирать нужный цвет из части изображения.
Метод 4: использование карты градиента
Инструмент «Карта градиента» превращает цветные изображения в оттенки серого на основе значений яркости. С этим эффектом более темные области станут темно-серыми, а более светлые области станут светло-серыми.
Чтобы использовать этот инструмент:
- Откройте цветное изображение в Photoshop.
- Выбрать слой.
- В раскрывающемся меню выберите «Новый корректирующий слой» > «Карта градиента».
- Нажмите OK.
Способ 5. Использование микшера каналов
Микшер каналов — еще одна функция, использующая данные о цвете для создания черно-белого изображения в соответствии с вашими предпочтениями. Этот инструмент позволяет имитировать эффект использования цветного фильтра при съемке фотографии.
- Откройте цветное изображение в Photoshop.
- Выберите «Слой» > «Новый корректирующий слой» > «Микшер каналов». Либо выберите вкладку Adjustments и щелкните значок корректирующего слоя Channel Mixer.
- Галочка Монохром.
- Регулируйте ползунки RGB, пока не будете удовлетворены эффектом.
Способ 6. Использование лабораторного цвета
Метод Lab Color является деструктивным (удаляет все данные о цвете и является необратимым). Однако преобразование в черно-белое более точное (на основе значений яркости).
- Откройте цветное изображение в Photoshop.
- Выберите изображение.
- Щелкните Режим > Лабораторный цвет.
- Выберите панель «Каналы» (рядом с панелью «Слои»). Если он не отображается, откройте «Каналы», щелкнув «Окна» > «Каналы».
- Выберите канал Lightness.

- Щелкните Изображение > Режим > Оттенки серого.
Винтажные фото в три клика
Инструменты для редактирования фотографий, такие как Photoshop, Camera Raw и Lightroom, теперь включают в себя множество инструментов для черно-белых преобразований и сотни других простых модификаций изображений, помогая вам делать фотографии именно такими, как вам нравится.
‘;document.getElementsByClassName(«post-ad-top»)[0].outerHTML=»;tocEl.outerHTML=tocHTML+newHTML;}}catch(e){console.log(e)}
Джейк Харфилд — австралийский писатель-фрилансер, чьей страстью является изучение того, как работают различные технологии. Он написал для нескольких интернет-изданий, уделяя особое внимание объяснению того, чему он научился, чтобы помочь другим решить их технические проблемы. Он заядлый путешественник и орнитолог, и в свободное время вы найдете его в австралийских зарослях, слушающим пение птиц. Прочитать полную биографию Джейка
Подписывайтесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш собственный канал на YouTube, где мы рассказываем о Windows, Mac, программном обеспечении и приложениях, а также предлагаем множество советов по устранению неполадок и видео с практическими рекомендациями. Нажмите на кнопку ниже, чтобы подписаться!
Нажмите на кнопку ниже, чтобы подписаться!
Подписывайся
Как сделать логотип в Photoshop
(Изображение предоставлено Мэттом Смитом / Будущее)Если вы задаетесь вопросом, как сделать логотип в Photoshop, то сначала следует сделать важное уточнение. Фотошоп не создавался для создания логотипов. Хотя Photoshop, безусловно, представляет собой гораздо больше, чем просто фотографии, и предлагает огромный набор инструментов для дизайнеров и иллюстраторов, есть причина, по которой он обычно не используется для создания логотипов.
Обычно вам нужно сделать логотип, который можно масштабировать вверх и вниз без потери качества. Для этого дизайнеры используют программное обеспечение для векторного проектирования, такое как Adobe Illustrator. Пиксельная база Photoshop менее подходит для разработки логотипов, потому что, если вам нужно увеличить свой дизайн на более позднем этапе, вы обнаружите, что его качество ухудшается, становясь «пиксельным», хотя вы можете векторизовать свой дизайн в программном обеспечении.
Хорошей новостью является то, что если у вас есть Photoshop в рамках плана подписки Adobe All-Apps, у вас также будет доступ к Illustrator. В этом случае вы можете посмотреть наш учебник о том, как создать логотип в Illustrator (откроется в новой вкладке), который проведет вас через весь процесс, от концепции до завершения.
Однако, если у вас есть Photoshop только как отдельное приложение или как часть плана Adobe Photography Plan, не беспокойтесь. Вы можете сделать логотип в Photoshop, но имейте в виду, что у вас могут возникнуть проблемы, если вы захотите изменить его размер. Если у вас нет ни одного из этих программ, ознакомьтесь с нашими руководствами по загрузке Photoshop и Adobe Illustrator.
В приведенном ниже руководстве мы познакомим вас с базовым вариантом создания логотипа в Photoshop с использованием простых инструментов формы, градиентов и параметров текста. Конечно, вы захотите создать в Photoshop логотип, отражающий ваш бренд, а не конкретный пример, который мы собираемся создать для демонстрации, но вы можете использовать те же концепции и инструменты для создания собственного дизайна. Некоторые советы можно найти в нашей статье о том, как создать логотип.
Некоторые советы можно найти в нашей статье о том, как создать логотип.
- Получите Adobe Creative Cloud сейчас (откроется в новой вкладке)
01. Создайте новый холст в Photoshop
(Изображение: © Joseph Foley)
Откройте Photoshop и создайте новый документ. Я использовал размер холста 500 x 500 пикселей, но большие размеры также подойдут. Вы можете изменить размер холста в любой момент. Перейдите в Edit > Preferences > Guides, grids, чтобы установить линию сетки каждые 50 пикселей. Затем включите сетки на холсте, нажав cmd + ‘ (ctrl + ‘ в Windows) или Вид > Показать > Сетка на панели параметров. Убедитесь, что флажок «Привязать к сетке» установлен в разделе «Просмотр» > «Привязать к».
02. Нарисуйте базовую форму
(Изображение: © Joseph Foley)
Выберите инструмент «Перо» на панели инструментов или нажмите P и убедитесь, что для него установлено значение «Форма», а не «Путь» в поле слева от панели параметров. С помощью пера нарисуйте форму наконечника стрелки, начиная с центральной точки холста и используя пересечения линий сетки для других точек (если вы не знакомы с инструментом «Перо», обратите внимание, что для рисования прямой линии достаточно просто нажмите и отпустите, где вы хотите, чтобы точки были — не удерживая нажатой, попробуйте нарисовать линию, как если бы это была кисть).
С помощью пера нарисуйте форму наконечника стрелки, начиная с центральной точки холста и используя пересечения линий сетки для других точек (если вы не знакомы с инструментом «Перо», обратите внимание, что для рисования прямой линии достаточно просто нажмите и отпустите, где вы хотите, чтобы точки были — не удерживая нажатой, попробуйте нарисовать линию, как если бы это была кисть).
Именование слоев не обязательно для этого проекта, но может быть очень полезно в более сложных документах, где много слоев.
03. Дублируйте и редактируйте фигуру
Продублируйте слой, нажав cmd + J (ctrl + J) и щелкните новый слой, чтобы выбрать его. Используйте инструмент Direct Selection, ярлык A , чтобы щелкнуть самую верхнюю точку стрелки, расположенную в центре холста. Переместите эту точку вниз на несколько квадратов сетки, удерживая клавишу Shift, чтобы зафиксировать ее на оси Y.
04. Добавьте цвет градиентом
(Изображение: © Joseph Foley)
Создайте новый градиент в раскрывающемся меню «Заливка» слева от панели параметров. В окне градиента дважды щелкните нижние ползунки, чтобы открыть параметры RGB, где вы можете выбрать свои цвета; Я выбрал светло-синий и темно-синий. Затем примените этот градиент к обоим объектам, изменив вращение градиента так, чтобы они противостояли друг другу. Если вы не видите параметры заливки, это может быть связано с тем, что у вас выбран инструмент «Перемещение», поэтому переключитесь на инструмент «Перо» или «Фигура».
В окне градиента дважды щелкните нижние ползунки, чтобы открыть параметры RGB, где вы можете выбрать свои цвета; Я выбрал светло-синий и темно-синий. Затем примените этот градиент к обоим объектам, изменив вращение градиента так, чтобы они противостояли друг другу. Если вы не видите параметры заливки, это может быть связано с тем, что у вас выбран инструмент «Перемещение», поэтому переключитесь на инструмент «Перо» или «Фигура».
05. Сгруппируйте и дублируйте слои
(Изображение: © Joseph Foley)
Сгруппируйте два слоя, выбрав их и нажав кнопку группы, которая выглядит как маленькая папка, расположенная в нижней части вкладки Слои. Это предотвратит беспорядок на вкладке «Слои» и упростит работу с двумя слоями вместе.
Дублируйте эту группу (щелкните правой кнопкой мыши и выберите «Дублировать группу»), а затем используйте функцию «Свободное преобразование», чтобы повернуть новую группу на девяносто градусов, удерживая нажатой клавишу Shift для поворота с шагом в пятнадцать градусов. Вы можете получить доступ к Free Transform, используя cmd + T или в меню Правка > Свободное преобразование. Теперь переместите вторую группу вверх, пока она не будет отражать исходную форму, используя центр холста как линию симметрии. Повторите, чтобы создать фигуру, показанную выше.
Вы можете получить доступ к Free Transform, используя cmd + T или в меню Правка > Свободное преобразование. Теперь переместите вторую группу вверх, пока она не будет отражать исходную форму, используя центр холста как линию симметрии. Повторите, чтобы создать фигуру, показанную выше.
06. Преобразование фигур
(Изображение: © Joseph Foley)
Сдвиньте каждую фигуру вверх или вниз на один квадрат сетки от центральной точки, используя Shift + клавишу курсора.
07. Группа, дубликат, повтор
(Изображение: © Joseph Foley)
Используя тот же метод, что и в шаге 5, чтобы сгруппировать слои вместе, продублируйте группу и поверните на 45 градусов. Новая форма должна напоминать форму перекрестия.
08. Нарисуйте круг с помощью инструмента формы
(Изображение: © Joseph Foley)
Перебирайте инструменты формы, пока не найдете круг, либо нажав и удерживая значок на панели инструментов, либо нажав Shift + U . Нажмите на центральную точку холста, удерживая Alt, чтобы нарисовать круг, исходящий из центра, и Shift, чтобы сохранить пропорции ширины и высоты. Если вы допустили ошибку, вы можете отменить или повторно отредактировать свою форму с помощью Free Transform.
Нажмите на центральную точку холста, удерживая Alt, чтобы нарисовать круг, исходящий из центра, и Shift, чтобы сохранить пропорции ширины и высоты. Если вы допустили ошибку, вы можете отменить или повторно отредактировать свою форму с помощью Free Transform.
09. Нарисуйте прямоугольник и выровняйте его по центру
(Изображение: © Joseph Foley)
Снова прокрутите инструменты формы, пока не найдете инструмент прямоугольника. Нарисуйте белую рамку над графикой над другими слоями, оставив достаточно места для текста. Вы можете выровнять его по центру холста, щелкнув слой прямоугольника и нижний слой (который должен быть белым квадратом того же размера, что и холст) и использовать инструменты выравнивания, которые можно найти в разделе «Слои»> «Выровнять» в строке меню. или кнопки выравнивания на панели параметров.
Более продвинутые пользователи могут использовать этот прямоугольник для вычитания из фигур ниже, выбрав Слой > Объединить фигуры, но пока мы просто будем использовать его как белый блок.
10. Добавьте свой текст
(Изображение: © Joseph Foley)
Далее в нашем простом методе создания логотипа в Photoshop мы добавим немного текста. Нарисуйте текстовое поле над прямоугольником, щелкнув значок T на панели инструментов или нажав T , а затем перетащив его по холсту. Введите текст в поле и отцентрируйте его, используя кнопки на вкладке «Символ». Снова используйте инструмент выравнивания, чтобы отцентрировать это на холсте.
11. Выберите подходящий шрифт
(Изображение: © Joseph Foley)
Выберите шрифт, который подходит вашему бренду. Существует множество бесплатных шрифтов, но очень важно выбрать тот, на использование которого у вас есть разрешение — посмотрите наш выбор лучших бесплатных шрифтов для некоторых идей. Поскольку этот логотип может отображаться на многих ваших ресурсах, вам следует убедиться, что вы не используете незаконно загруженный шрифт — вы можете быть удивлены, как быстро вы получите известие от владельца. Играйте с размером и цветом, пока вам не понравится то, что вы видите.
Играйте с размером и цветом, пока вам не понравится то, что вы видите.
12. Настройте кернинг
(Изображение: © Matt Smith)
Керн текста. Это означает регулировку горизонтального интервала между отдельными буквами, чтобы максимально увеличить удобочитаемость слова. Вы можете сделать это на вкладке «Тип», отмеченной буквой V | A или щелкнув между буквами и нажав alt + влево или alt + вправо. Подробнее о кернинге читайте в нашей статье о том, как кернить шрифт.
13. Добавить окончательные данные и экспортировать
(Изображение: © Мэтт Смит)
Наконец, чтобы закончить создание логотипа в Photoshop, внесите необходимые окончательные корректировки, чтобы придать ему что-то особенное. Для основного изображения в верхней части этой страницы мы добавили две полосы меньшего размера над и под текстом, окрашенные тем же градиентом. Мы также добавили фон, тень и отражение, используя те же методы, что и в других шагах, а также используя маски слоя, чтобы добавить затухание.
Когда вы будете довольны, сохраните изображение в любом нужном вам формате, например RGB jpg для веб-формата. Рекомендуется сохранить его в формате psd, чтобы вы могли вернуться к нему и внести изменения в будущем.
14. Как векторизовать логотип в Photoshop
Photoshop — это растровая, а не векторная программа для дизайна, но она может векторизовать изображения для экспорта, что идеально, если вы хотите изменить их размер. Это, вероятно, тот случай, если вы делаете логотип в Photoshop. Сначала вам нужно отделить ваш логотип от фона. Для этого сделайте выделение и скопируйте его на новый слой или удалите фон.
Щелкните правой кнопкой мыши по выделению и выберите «Создать рабочий путь», затем нажмите A, чтобы перейти к инструменту прямого выбора. Щелкните правой кнопкой мыши еще раз и выберите «Создать векторную маску». Затем вы можете сохранить файл в формате Photoshop EPS.
Подробнее:
- Лучшие логотипы всех времен
- Лучшие альтернативы Photoshop
- 62 сочетания клавиш Photoshop для ускорения рабочего процесса
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ. Войдите здесь
Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Мэтт работал в различных издательствах и дизайнерских агентствах, занимаясь студийной фотографией, производством видео, редакционным дизайном, брендингом, иллюстрацией и анимационной графикой. В настоящее время он работает в Future PLC с такими брендами, как T3, Woman&Home, Marie Claire, Music Week, TechRadar, Golden Joysticks, Cycling Weekly, Brand Impact Awards, Horse&Hound и Tech&Learning. В прошлом он разработал такие названия, как Mac|Life, IQ, Bow International, Drummer, iDrum, Acoustic, Clay Shooting, Sea Fishing и GunTradeNews. У него есть опыт работы с полным пакетом Adobe Suite, и в настоящее время он тратит много времени на создание проектов в Blender и After Effects.

 В завершение нажимаем на «Создать».
В завершение нажимаем на «Создать».
 Первым делом раскрываем на шкале слой с елкой, в моем случае он называется «Без названия», и нажимаем на иконку, расположенную слева от надписи «Перспектива».
Первым делом раскрываем на шкале слой с елкой, в моем случае он называется «Без названия», и нажимаем на иконку, расположенную слева от надписи «Перспектива».

 Я поставлю значение в 20 кадров – оптимальный для меня вариант.
Я поставлю значение в 20 кадров – оптимальный для меня вариант.

 Это автоматически создаст новый слой-фигуру на панели «Слои».
Это автоматически создаст новый слой-фигуру на панели «Слои». Вы можете изменить радиус всех углов вашей фигуры одновременно или удерживать клавишу Alt (Win) или Option (Mac) при перетаскивании, чтобы изменить радиус одного угла. Для треугольников все углы будут изменены, даже если вы перетащите один из них. Легко поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении указателя мыши на фигуру на холсте.
Вы можете изменить радиус всех углов вашей фигуры одновременно или удерживать клавишу Alt (Win) или Option (Mac) при перетаскивании, чтобы изменить радиус одного угла. Для треугольников все углы будут изменены, даже если вы перетащите один из них. Легко поворачивайте фигуру с помощью маркера поворота на холсте, который появляется при наведении указателя мыши на фигуру на холсте. На панели параметров инструмента выберите «Заливка» или «Обводка».
На панели параметров инструмента выберите «Заливка» или «Обводка».
 Вы увидите список доступных фигур. Выберите любую пользовательскую форму по желанию.
Вы увидите список доступных фигур. Выберите любую пользовательскую форму по желанию.