Текст — обводка кистью
Дизайн и графика » Photoshop
Автор Дмитрий Евсеенков На чтение 2 мин Просмотров 543 Обновлено
В этом материале мы рассмотрим, как создать необычный дизайн текста в Photoshop — текст будет отображён не обычном способом, а сделан в виде прозрачных букв, обведённых кистью.
Вот что получится в результате:
Это всего лишь один из множества вариантов дизайна текста, выполненного методом обводки кистью.
Итак, приступим.
Как обычно, начнём с создания нового документа. Создайте документ шириной 700 и высотой 220 пикселей на белом фоне.
Теперь на панели инструментов берём инструмент «Горизонтальный текст» (Horizontal Type Tool) и пишем слово, я написал слово «кисть». Для нашей задачи лучше подойдёт шрифт с толстыми буквами, я взял шрифт «Терминатор», скачать который Вы можете здесь. Цвет заливки шрифта не имеет значения. Вот что у меня получилось в результате:
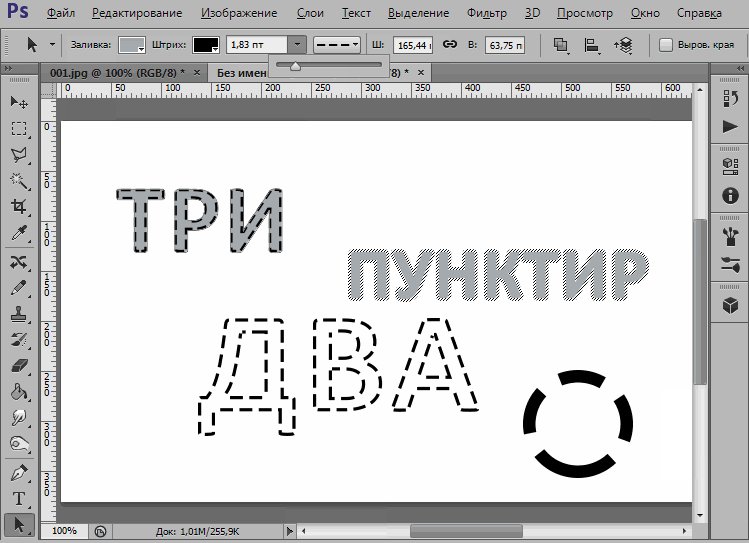
Кликаем правой клавишей мыши по слою с текстом в панели слоёв и выбираем пункт «Создать рабочий контур» (Create Work Path) из контекстного меню. После чего вокруг букв появится контур:
После чего вокруг букв появится контур:
Теперь отключим видимость текстового соля и создадим новый слой над текстовым, вот как должна выглядеть теперь панель слоёв:
А в документе отображается только контур:
Сейчас нам необходимо подготовить кисть для обводки текста. Для этой задачи неплох подойдут кисти, имитирующие мягкий карандаш, скачать которые можно здесь, но я воспользуюсь стандартной фотошоповской кистью-аэрографом.
В русской версии она называется почему-то «Засоленная (акварель)», а в английской — Salty watercolor, ну да ладно, найти её можно по картинке:
Нам необходимо только изменить некоторые стандартные настройки кисти. В окне настройки кисти снимаем галки со всех опций, и увеличиваем параметр «Кегль»(Size) до 300 пикселей, «Зернистость» (Granularity) увеличиваем до 100%, а «Степень разбрызгивания (Spatter Amount) делаем 11%, смотрите рисунок:
После того, как настройки кисти закончены, переходим на панель контуров и кликаем по кнопке «Выполнить обводку контура кистью» (Stroke Path with Brush):
Собственно, на этом обводка готова. Вот как выглядит конечный результат:
Вот как выглядит конечный результат:
Мы можем использовать и другие стандартные кисти, предварительно изменив их дефолтные настройки:
А это я получил, используя кисть «Перекрёстные штрихи» (Crosshatch) из встроенного в Photoshop набора «Дополнительные кисти» (Assorted Brushes)
Если обводка выглядит бледноватой, то можно нажать на кнопку «Выполнить обводку контура кистью» (Stroke Path with Brush) ещё раз:
Таким образом, выбирая различные кисти, мы можем получить практически любую обводку текста.
Оцените автора
( 14 оценок, среднее 4 из 5 )Как сделать радужную обводку в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать эффект радужной обводки для текста.
Текст с радужной обводкой выглядит просто и, в то же время, оригинально и необычно.
Такой текст украсит ваши работы, например, визитки, плакаты, афиши, логотипы или открытки.
Сначала мы создадим новый документ, установим шрифт из папки с исходниками и напишем текст с помощью инструмента Текст.
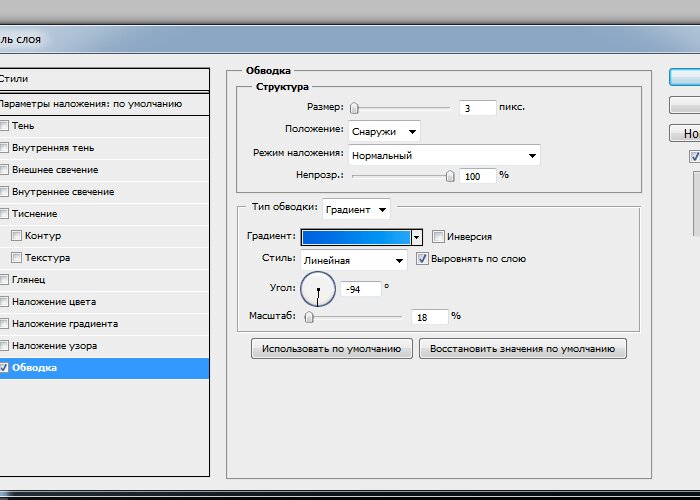
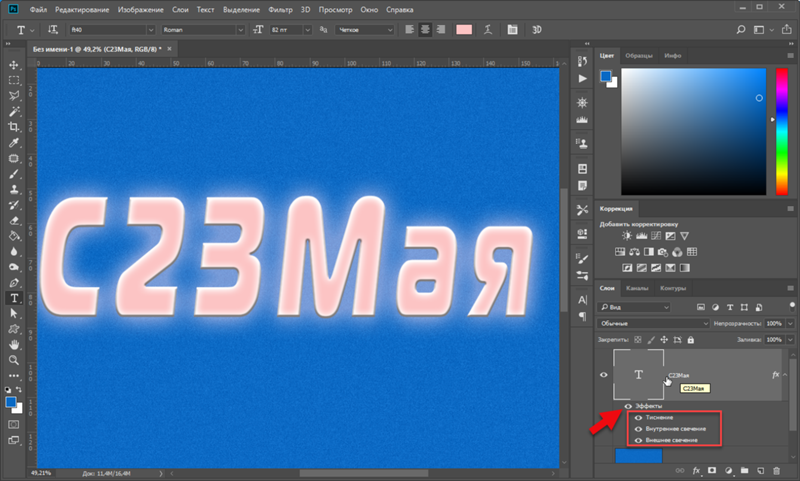
Затем применим к тестовому слою стили слоя Обводка и Наложение градиента.
Далее несколько раз растрируем стиль слоя и применим стили слоя Обводка, используя разные оттенки.
В завершение урока «Как сделать радужную обводку в фотошопе» мы при помощи стилей слоя добавим на текстовый слой тень.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Растягиваем рамку создания текста на ширину холста и пишем слово «Радуга». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста. Поскольку текст и цвет фона совпадают, чтобы увидеть текст, можно временно отключить видимость слоя «Фон», нажав в панели слоев на «глазик» около слоя.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые значения. Если в активном в данный момент градиенте есть более двух точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Для этого кликаем по нижним Контрольным точкам и вводим новые значения. Если в активном в данный момент градиенте есть более двух точек, удаляем лишние, нажав сперва на Контрольную точку, затем – на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Вводим следующие значения:
Левая Контрольная точка (позиция 0%) – оттенок # d7d7d7;
Правая Контрольная точка (позиция 100%) – оттенок # ffffff.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Во вкладке Обводка меняем оттенок на # e90ebd и вводим настройки, как на картинке ниже.
Результат после применения стилей слоя.
Теперь нам нужно снова применить стиль слоя Обводка. В самых новых версия программы Adobe Photoshop это можно сделать в одном окне – сразу за один раз добавить несколько стилей слоя Обводка с разными настройками. Мы же рассмотрим способ, который подойдет для любой версии программы. В панели слоев кликаем ПКМ по текстовому слою и выбираем «Растрировать стиль слоя».
В самых новых версия программы Adobe Photoshop это можно сделать в одном окне – сразу за один раз добавить несколько стилей слоя Обводка с разными настройками. Мы же рассмотрим способ, который подойдет для любой версии программы. В панели слоев кликаем ПКМ по текстовому слою и выбираем «Растрировать стиль слоя».
Затем дважды кликаем по слою с текстом, чтобы вызвать стили слоя.
Во вкладке Обводка меняем оттенок на # 0905a3 и вводим следующие настройки.
Результат после применения стилей слоя.
Снова растрируем стиль слоя (ПКМ по слою-Растрировать стиль слоя) и двойным щелчком по текстовому слою вызываем стили слоя.
Во вкладке Обводка используем оттенок # 00eaff и вводим настройки, как на картинке.
Результат после применения стилей слоя.
Растрируем стиль слоя и переходим в стили слоя.
Во вкладке Обводка меняем оттенок на # 07d124 и вводим настройки, как на картинке.
Результат после применения стилей слоя.
Снова растрируем стиль слоя и переходим в стили слоя.
Во вкладке Обводка используем оттенок # ffd800 и меняем настройки на следующие.
Результат после применения стилей слоя.
Еще раз растрируем стиль слоя и двойным щелчком по слою открываем стили слоя.
Во вкладке Обводка вводим оттенок # ff0000 и меняем настройки на следующие.
Во вкладке Тень используем оттенок # 222121 и вводим следующие настройки.
Результат после применения стилей слоя.
Текст с радужной обводкой готов! Урок «Как сделать радужную обводку в фотошопе» завершен.
Яркого настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как обвести текст в Photoshop
следующий → ← предыдущая Контур текста — одна из прекрасных функций Photoshop, позволяющая сделать текст привлекательным для нашего проекта. Мы можем придать нашему тексту дополнительную выразительность, обрисовав его. Это будет полезно, если вы хотите сделать основной заголовок сайта более привлекательным или сделать текст вашего логотипа красивым. Дизайнеры используют разные подходы к созданию контура текста. Немногие из них требуются для растрирования текста, но это не очень хороший подход, потому что позже вы захотите внести некоторые изменения в свой стиль, и тогда может быть сложно его обновить. В этом разделе мы обсудим самый простой и эффективный способ сделать контур текста. Мы будем использовать параметр стиля слоя , штрих , чтобы придать нашему тексту красочный контур. Значения и цвета, которые мы собираемся использовать, чтобы обучить вас, вы можете выбрать любое значение цвета и радиус контура в соответствии с вашими потребностями. Ниже приведены шаги для контура текста в Photoshop: Шаг 1: Создайте новый документ Чтобы создать новый документ, нажмите клавиши Ctrl+N . Откроется диалоговое окно для указания размера документа и цвета фона. Укажите свойства и нажмите OK, чтобы продолжить. Шаг 2: Создайте текстовый слой Теперь создайте текстовый слой, чтобы добавить в него текст. Чтобы создать новый слой, нажмите клавиши Ctrl+Shift+N, чтобы открыть всплывающее окно, чтобы указать имя слоя и фон. Мы можем указать имя слоя и фон соответственно. Однако выбор текстового инструмента автоматически добавит текст на новый слой. Шаг 3. Активируйте текстовый инструмент Теперь активируйте текстовый инструмент, чтобы добавить текст в наш документ. Текстовый инструмент находится на панели инструментов слева от рабочей области. Мы можем выбрать его из панели инструментов; в качестве альтернативы мы можем нажать клавишу T. После активации текстового инструмента значок стрелки преобразуется в текстовый значок и выглядит как вертикальная линия. Теперь мы можем написать текст в нашем документе: Мы также можем изменить размер шрифта и семейство шрифтов, используя панель параметров в верхней части рабочей области. Шаг 4: Добавьте стиль слоя Теперь нам нужно выбрать стиль слоя, чтобы применить обводку. Чтобы применить стиль слоя к текстовому слою, щелкните правой кнопкой мыши текстовый слой и выберите параметры смешивания . Откроются несколько вариантов стиля слоя для текстового слоя. Чтобы обвести текст, мы должны выбрать вариант обводки в этом окне. Откроются следующие параметры: Шаг 5: Применение хода Теперь отметьте параметр обводки в этом окне и щелкните ссылку обводки. Откроются параметры обводки, такие как цвет, положение, размер и т. Укажите стиль обводки в соответствии с требованиями. Он применит схему к данному тексту. Мы также можем предварительно просмотреть схему того, как она будет отображаться. Если вы удовлетворены изменениями, нажмите OK , чтобы применить их. Он будет применяться следующим образом: Мы также можем выбрать стиль контура, например, внутри, снаружи и по центру, из раскрывающегося меню в окне параметров обводки. Шаг 6: Удалить цвет текста Этот шаг необязателен, если вы хотите, чтобы ваш текст был обведен только контуром, и вы удалили цвет. Чтобы удалить цвет текста, вы можете либо удалить заливку, установив заливку текстового слоя на 0%, либо залить его белым цветом. Чтобы удалить цвет текста, перейдите к слоям и выберите текстовый слой; прямо над панелью слоев в правом верхнем углу будет отображаться параметр заливки. Установите его на 0%, чтобы удалить заливку цветом из текста. Удаляет цвет текста. Теперь у нас может быть любое фоновое изображение или цвет фона для этого документа, чтобы сделать его более стильным. Современная версия Photoshop обеспечивает больший контроль над контуром. Например, мы можем сделать еще одну обводку поверх этой обводки, чтобы она выглядела более привлекательно. Процесс добавления другого контура поверх этого контура будет таким же, как обсуждалось. Вы найдете дополнительную опцию обводки в стилях слоя. Вы можете применить операцию повторения штриха, выбрав параметры наложения в меню слоя. Сводка: Мы обсудили, как обвести текст в Photoshop. Это очень простой процесс, чтобы набросать текст. Теперь мы можем придать нашему тексту дополнительную выразительность или сделать основной заголовок веб-сайта более привлекательным. Также это будет полезно при создании логотипа. Следующая темаКак отменить/повторить действие в Photoshop ← предыдущая следующий → |
Как обвести текст в Photoshop
Важно знать, как обводить текст в Photoshop, если вы занимаетесь типографским дизайном, создаете логотипы и цифровые публикации. Этот прием поможет вам сделать текст легко читаемым на любом фоне.
Этот прием поможет вам сделать текст легко читаемым на любом фоне.
В этой статье я поделюсь тремя простыми и проверенными способами добавления контура к тексту в Photoshop. Каждый шаг руководства подробно описан, чтобы каждый мог выполнить его.
Метод 1. Обводка текста с помощью параметра «Обводка»
Один из самых простых способов обвести текст в Photoshop — настроить параметр «Обводка» текста. На самом деле, Stroke предлагает множество вариантов настройки текста на изображениях.
ШАГ 1. Введите текст
Найдите инструмент «Горизонтальный текст» или «Вертикальный текст» и с его помощью добавьте текст к изображению. Перетащите курсор на холст, чтобы создать текстовое поле, и введите текст.
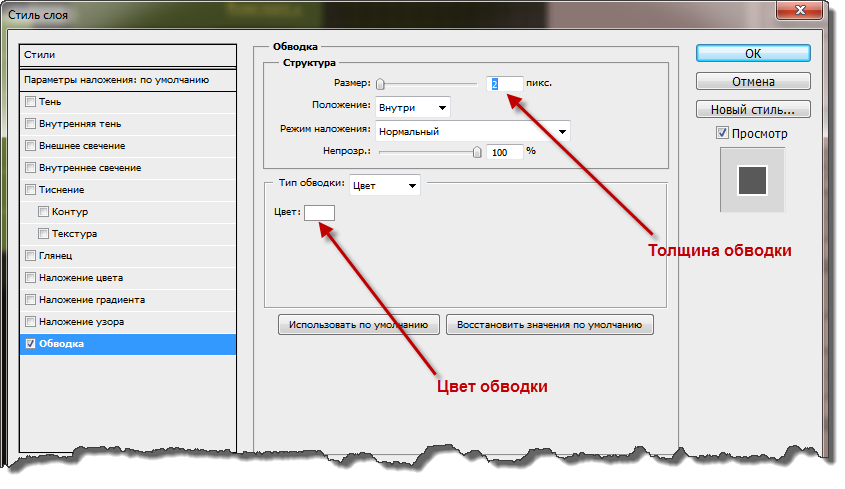
ШАГ 2. Редактировать с помощью меню «Обводка»
В нижней части панели «Слои» нажмите кнопку «Fx». Вы увидите всплывающее меню, где вы должны выбрать «Обводка». Теперь появится окно Layer Style, и стиль слоя Stroke уже будет выбран.
Теперь появится окно Layer Style, и стиль слоя Stroke уже будет выбран.
ШАГ 3. Настройте параметры стиля слоя
Теперь пришло время выбрать цвет контура текста Photoshop через окно Color Picker. Как только вы определитесь с цветом, поэкспериментируйте с толщиной контура, используя ползунок «Размер». Чтобы изменить режим наложения, непрозрачность и тип заливки, воспользуйтесь дополнительными параметрами в окне «Стиль слоя».
ШАГ 4. Настройка контурного текста
При открытом окне Layer Style выберите несколько дополнительных стилей слоя для текста. Например, попробуйте добавить внутреннее свечение к области внутри границы или тень за пределами текста. Как только вы будете удовлетворены результатом, нажмите «ОК».
Способ 2. Создание надписи из нескольких обведенных букв
Второй способ обводки текста в Photoshop довольно распространен – вы наверняка видели такой красивый текстовый эффект в веб-баннерах и постах в социальных сетях. Многие приложения для работы с текстом на картинках способны выделять текст таким образом. Однако в Photoshop вы можете еще больше настроить полученный эффект, даже создавая каждый раз новый шрифт.
Многие приложения для работы с текстом на картинках способны выделять текст таким образом. Однако в Photoshop вы можете еще больше настроить полученный эффект, даже создавая каждый раз новый шрифт.
ШАГ 1. Введите текст на фоне
Импорт изображения в Photoshop. С монохромным цветным фоновым слоем вы можете как бы переместить изображение в сторону, и часть текста попадет на изображение, а остальная часть будет на цветном фоне.
ШАГ 2. Создайте «Прозрачный» слой
Введите текст на картинке или фоне. Затем создайте копию текстового слоя с именем «Прозрачный».
ШАГ 3. Настройте свою надпись
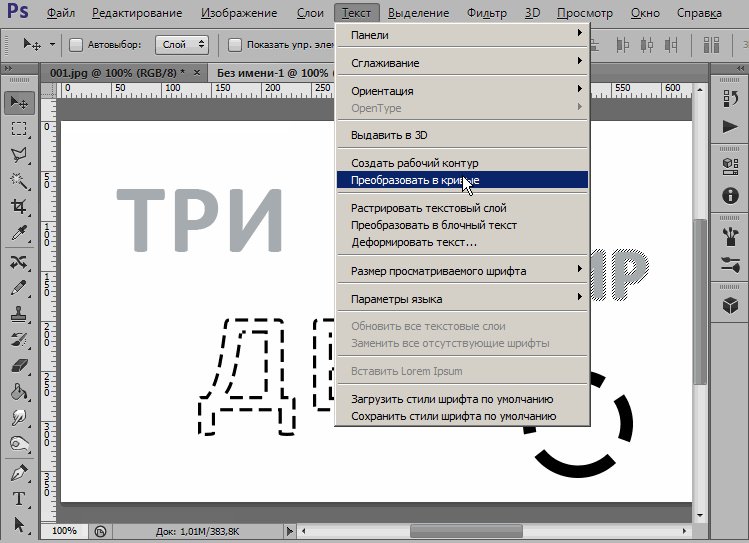
Преобразование одного текстового слоя в контур. Другой текстовый слой должен остаться с заливкой внутри. Теперь перейдите к текстовому слою «Прозрачный» и добавьте к нему эффект обведенного текста. Инструкции даны на следующем шаге.
ШАГ 4.
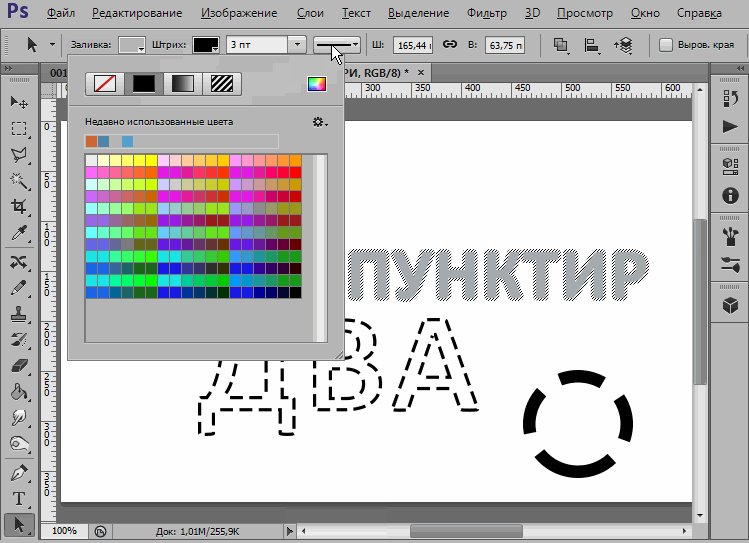
 Редактирование с параметрами наложения
Редактирование с параметрами наложенияЩелкните правой кнопкой мыши текстовый слой и выберите параметры наложения. Перейдите в Стиль слоя > Обводка. Установите для параметра «Положение» значение «Снаружи». Непрозрачность должна быть установлена на 100. Кроме того, отрегулируйте ползунок Размер по своему вкусу. Чтобы подтвердить изменения, нажмите ОК.
ШАГ 5. Растеризуйте слой
Еще раз щелкните правой кнопкой мыши по заполненному слою и выберите «Тип растеризации». Текстовый слой будет преобразован в обычное растровое изображение, состоящее из пикселей.
ШАГ 6. Выберите часть заполненного текста
Выберите часть заполненного текста, которую вы хотите скрыть, с помощью инструмента прямоугольного выделения.
ШАГ 7. Очистить внутреннюю заливку
Нажмите кнопку Удалить, чтобы избавиться от выделенной заполненной части текста. В результате станет виден нижний текстовый слой с контурным текстом Photoshop. Затем установите непрозрачность на 0% на вкладке «Слои».
В результате станет виден нижний текстовый слой с контурным текстом Photoshop. Затем установите непрозрачность на 0% на вкладке «Слои».
ШАГ 8. Завершите работу в меню «Слой»
Наконец, объедините все видимые слои или сгладьте изображение с помощью специальных опций в меню «Слой».
Способ 3. Сделайте контурным любой шрифт Photoshop
Еще один эффективный способ обводки текста в Photoshop — сделать заливку букв невидимой. Только рамка будет окружать текст, а буквы будут «пустыми». Чтобы выбрать идеальный объект для настройки, попробуйте программное обеспечение для управления шрифтами. Такой способ начертания текста обязательно привлечет внимание зрителей.
ШАГ 1. Введите текст
Выберите нужный шрифт и введите текст, который необходимо обвести. Убедитесь, что контур текста хорошо дополняет фон изображения. В идеале фон должен быть монохромного цвета.
ШАГ 2. Редактирование текстового слоя
Когда текст будет готов, щелкните правой кнопкой мыши текстовый слой на панели «Слои» и выберите «Параметры наложения». Посмотрите слева от всплывающего окна и установите флажок рядом с параметром «Обводка».
ШАГ 3. Настройка границ текста
Поиграйтесь с настройками обводки — установите для параметра «Положение» значение «Снаружи». Кроме того, отрегулируйте ползунок Размер по своему вкусу. Что касается непрозрачности, рекомендуемое значение равно 100. Чтобы подтвердить изменения, нажмите ОК.
ШАГ 4. Удалить заливку текста
Найдите параметр «Заливка» в правом верхнем углу вкладки «Слои» — обычно он находится под настройкой «Непрозрачность». Выберите текстовые слои и установите Заливку на 0%. Таким образом, сплошная заливка текста или любого объекта исчезнет.
Adobe Photoshop Freebies: Шрифты
Все три описанных метода позволяют вам научиться добавлять контуры к тексту в Photoshop, широко известном программном обеспечении для редактирования изображений.


 Ниже находится значок текстового инструмента:
Ниже находится значок текстового инструмента: д.
д. Теперь будет отображаться только текст с контуром:
Теперь будет отображаться только текст с контуром: