Стиль слоя «Тень» в Photoshop
Стили слоя в Photoshop — хороший способ придать изображению интересные эффекты, при этом не изменяя оригинал. Первый пункт в списке меню диалогового окна стилей, он же наиболее часто используемый — это «Тень» (Drop Shadow)
Примечание. В Photoshop CS6 этот пункт почему-то переехал вниз списка и теперь находится на последней строке.
В этом материале я расскажу всё о применении стиля «Тень».
Содержание
Где применяется стиль «Тень»
Этот стиль традиционное использование для имитации глубины в плоских изображениях. Это делается путем создания смещённой тени за объектом, чтобы показать объект как бы «парящим» над фоном в 3D-пространстве.
Ниже вы увидите пример того, как «Тень» может обозначить размер и расположение источника света, а также указать, насколько далеко объект находится от фона. Меняя настройки только одного этого эффекта, вы можете значительно изменить внешний вид изображения.
Пример применения эффекта. Вверху текст без какого-либо применённого к нему стиля, три текста внизу — образцы разных настроек этого эффекта:
Вверху текст без какого-либо применённого к нему стиля, три текста внизу — образцы разных настроек этого эффекта:
Опции диалогового окна стиля
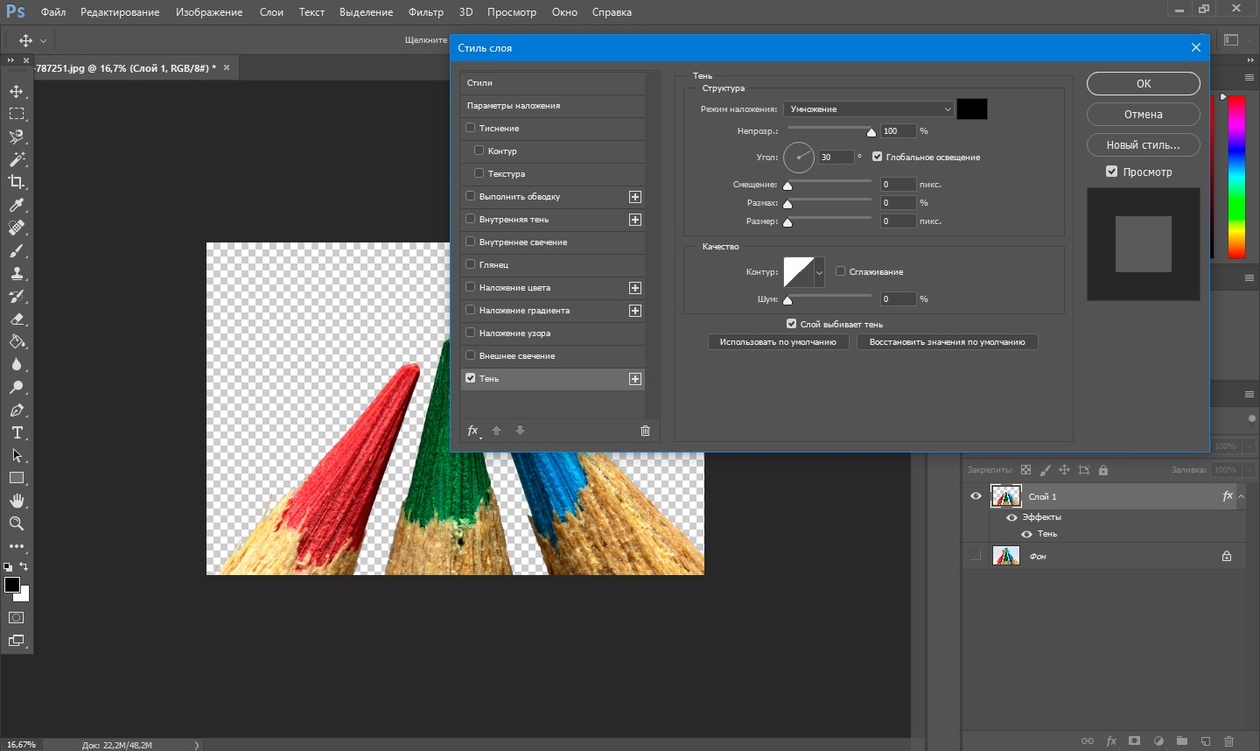
На рисунке приведены образцы диалогового окна «Тени» (Drop Shadow) версий Photoshop SC3-CS6 с русскоязычным и англоязычным интерфейсом:
Руководство по опциям и настройкам стиля слоя «Тень» (Drop Shadow)
Режим наложения
Эта опция позволяет установить режим наложения тени, по аналогии с режимами наложения слоёв. Как правило, используется режим «Умножение» (Multiply) или «Линейный затемнитель» (Linear Burn) для затемнения слоя, находящегося под ним.
Рядом с режимом наложения находится чёрный прямоугольник, нажав по которому, Вы можете установить цвет тени. По умолчанию этот цвет задан черным, но вы можете задать другой оттенок или даже ввести какой-либо яркий цвет для получения специальных эффектов.
В следующем примере можно увидеть, что цвет тени верхнего текста черный, а нижнего — темно-бордовый (остальные параметры по умолчанию). Одно простое изменение может выдать совершенно другой результат:
Одно простое изменение может выдать совершенно другой результат:
Непрозрачность (Opacity)
Ползунок позволяет задать величину прозрачности тени. Значение 0% полностью скроет её из вида, значение 100% сделает её полностью непрозрачной.
На примере ниже у верхней тени непрозрачность 80%, у нижней — 35%:
Угол (Angle)
Этот параметр позволяет задать угол источника света относительно центра, центром является объект, к которому применяется эффект. Угол можно изменять поворотом луча в круге, этот круг так и называется, «Задайте угол источника света» (Set angle of light source). Также угол можно вводить в виде цифрового значения от 0 до 360 в поле ввода справа от круга.
Рекомендую обратить особое внимание на чекбокс «Глобальное освещение» (Use Global Light). По умолчанию в нём проставлена галка. Наличие галки говорит о том, что при изменении угла освещения в конкретно этом стиле слоя «Тень», угол освещения будет изменяться и в других стилях этого документа, использующих освещение, таких, как «Тиснение» (Bevel and Emboss), «Внутренняя тень» (Inner Shadow), «Тенях», применённых к другим слоям, и т. д. Без галки у каждого из этих стилей будет свой собственный угол освещения. В большинстве случаев галка применяется, т.к. обычно для всех эффектов нужен единый источник света:
д. Без галки у каждого из этих стилей будет свой собственный угол освещения. В большинстве случаев галка применяется, т.к. обычно для всех эффектов нужен единый источник света:
В примере угол освещения верхнего и нижнего текста 130° и 50° соответственно, кроме того, я добавил эффект «Тиснение» (Bevel and Emboss) с такими же углами освещения:
Смещение (Distance)
Ползунок смещения изменяет визуальное кажущееся расстояние между объектом и фоном, на котором лежит тень. Эффект достигается за счет смещения тени относительно объекта, который её отбрасывает:
В примере тень нижнего текста смещена сильнее, что даёт эффект большего расстояния объекта от фона:
Размах (Spread)
Ползунок «Размах» изменяет уменьшение интенсивности тени линейно, или, другими словами, изменяет то, как она постепенно исчезает при приближении к краю.
Обычно этот параметр оставляют равным нулю 0%, но если вам понадобились тени с резкими краями, вам надо его увеличить. Величина 100% даёт резкую границу.
Величина 100% даёт резкую границу.
Пример текстов с разными значениями «Размаха»:
Размер (Size)
Ползунок «Размера» изменяет видимый размер тени. Когда он установлен но ноль, тень имеет точно такой же размер, как и форма объекта. При увеличении значения этого параметра, форма тени увеличивается в размере с шагом в 1 пиксель.
Пример разных значений «Размера»:
Контур (Contour)
Контур формы позволяют изменять затухание тени к краям с линейного типа на нелинейное. Для этого следует выбрать готовые или создать самому профилей кривой.
Я думаю, что единственный случай, когда применение данной опции действительно полезно, это когда пытаешься достичь каких-либо абстрактных эффектов.
Флажок «Сглаживание», находящийся в этом же разделе, позволяет улучшить качество теней при небольшом падении производительности программы. Снижение производительности незначительно, поэтому я рекомендую всегда держать флажок проставленным:
В следующем примере форма контура изменена с линейной на форму обычной и перевёрнутой буквы «U»:
Шум (Noise)
Опция «шум» является весьма полезной, когда необходимо придать вашей тени зернистость, например, при создании стиля, напоминающего, к примеру, бетон. Для совершенно гладкой тени оставьте его значение 0%.
Для совершенно гладкой тени оставьте его значение 0%.
В примере ниже в верхнем тексте шум имеет значение 15%, а в нижнем тексте — 35%. Обычно шум применяется в диапазоне от 0 до 25%, считается, что значение выше 25% даёт неестественные результаты:
Слой выбивает тень (Layer Knocks Out Drop Shadow)
Понимание этой опции несколько сложно для новичков.
Когда вы создаёте слой и применяете к нему стили, в рабочем окне отображаются две вещи, слой и стили. Если вы уменьшаете опцию «Заливка» (Fill) до 0%, то содержимое слоя скрывается из видимости, но содержимое стиля отображается так же, как и раньше, подробнее читайте в Руководстве по опциям «Заливка» и «Непрозрачность» и практический пример.
Но, под слоем с «Заливкой», равной нулю, отображается содержимое слоя, находящегося под ним, и при включённой опции «Слой выбивает тень» это содержимое перекрывает тень. Если снять галку, то содержимое нижнего слоя отображаться не будет, и, соответственно, не будет перекрывать стиль слоя тень. На примере ниже у верхнего текста эта опция включена, у нижнего — отключена.
На примере ниже у верхнего текста эта опция включена, у нижнего — отключена.
Сохранение и загрузка настроек стилей слоя по умолчанию
Вы можете сохранять и загружать настройки по умолчанию для каждого эффекта в диалоговом окне стилей слоя. Нажав на кнопку «Использовать по умолчанию» (Make Default), Photoshop сохранит активные в настоящее время настройки, как новые настройки по умолчанию для этого эффекта.
Нажав на кнопку «Восстановить значения по умолчанию» (Reset to Default), Photoshop загрузит эти сохранённые настройки.
Как сделать реалистичную тень человека в Фотошопе
С помощью стандартных операций в стиле слоя можно создать внешнюю тень изображению или тексту, что придаёт небольшую выпуклость картинке, но когда дело доходит до создания реалистичной тени людей или объектов, падающей на их опорную плоскость, стандартные инструменты уже не спасают. В этой статье мы рассмотрим несложный, но реалистичный способ создания тени человека.
Рисунок с исходником(справа) и готовым результатом(слева)
Понятно, для того, чтобы сделать тень, потребуется вырезанная человеческая фигура. Если фигура на однотонном фоне, то вырезать её можно одним кликом мыши, выбрав инструмент «Волшебная палочка»(Magic Wand Tool) с наcтройками по умолчанию, тыркнуть по фону и нажать клавишу Delete. Если фон сложный и сливающийся, то вырезать фигуру будет потруднее, но, опять таки, ничего сверхъестественного, один из способов описывается в статье «Вырезаем фигуру человека из фотографии»
Если фигура на однотонном фоне, то вырезать её можно одним кликом мыши, выбрав инструмент «Волшебная палочка»(Magic Wand Tool) с наcтройками по умолчанию, тыркнуть по фону и нажать клавишу Delete. Если фон сложный и сливающийся, то вырезать фигуру будет потруднее, но, опять таки, ничего сверхъестественного, один из способов описывается в статье «Вырезаем фигуру человека из фотографии»
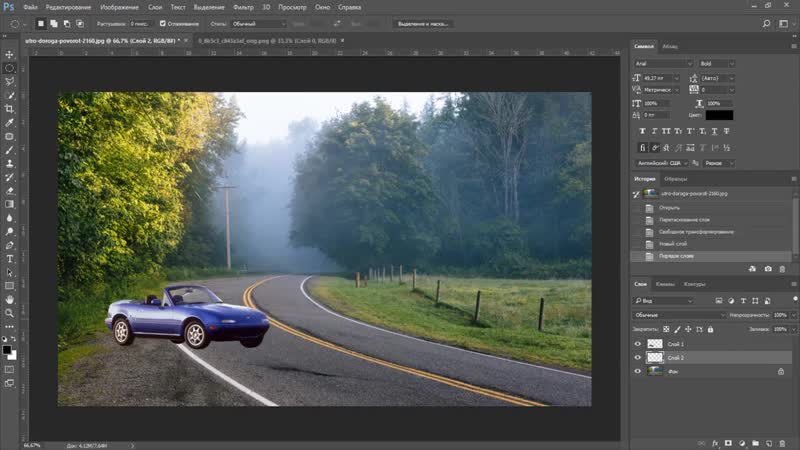
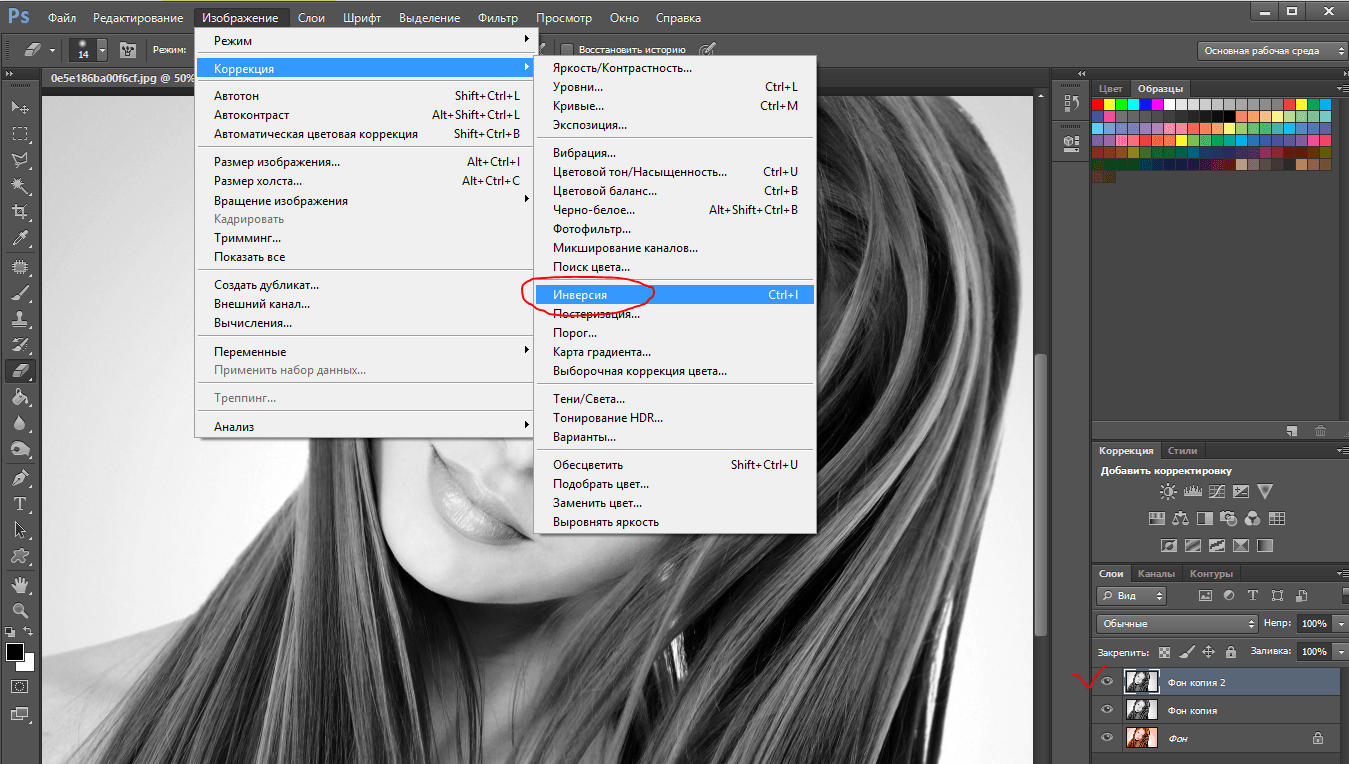
Берём исходный рисунок:
тыркаем «Волшебной палочкой» по белому фону. Фон выделился, но сейчас мы не будем удалять фон, а поступим по другому.
Инвертируем выделенную область (т.е. выделенной окажется фигура девочки вместо фона)
И нажимаем клавиши Ctrl+J. В результате чего у нас образовался новый слой с вырезанной фигурой на прозрачном фоне. В окне документа изменений не произойдёт, разве что исчезнет выделение. Но в палитре слоёв (открывается нажатием клавиши F7) мы увидим новый второй слой с именем «Слой 1 (в англ. версии «Layer 1»).
Теперь с помощью инструмента «Рамка» (Crop Tool)
надо увеличить пространство холста рисунка, чтобы было место для тени. Для этого надо поставить полноэкранный режим отображения документа (нажав один или несколько раз на клавишу F). Активируем инструмент, наносим рамку на документ, и растягиваем её, как показано на рисунке. Затем жмём клавишу Enter.
Для этого надо поставить полноэкранный режим отображения документа (нажав один или несколько раз на клавишу F). Активируем инструмент, наносим рамку на документ, и растягиваем её, как показано на рисунке. Затем жмём клавишу Enter.
Опять нажимаем один или несколько раз клавишу F, пока не возвращаемся в обычный режим отображения документа.
Теперь создадим фон под фигурой девочки.
Добавляем новый слой таким образом, чтобы он находился между двумя предыдущими слоями. Для этого в палитре слоёв активируем нижний слой (он должен подсветиться синим) и жмём сочетание клавиш Ctrl+Shift+N, вписываем название (я назвал «Фон»), жмём Enter.
Теперь создаём градиентную заливку фона. Жмём клавишу D на клавиатуре, в палитре цветов на панели инструментов черный цвет становится основным, а белый — дополнительным.
Кликаем по чёрному цвету, открывается Палитра основного цвета, в неё мы вводим значение 70% для параметра В (B обозначает яркость)
затем кликаем ОК. Основной цвет в палитре цветов изменится с чёрного на серый.
Основной цвет в палитре цветов изменится с чёрного на серый.
Выбираем инструмент Градиент (Gradient Tool) на инструментальной панели.
В верхнем левом углу окна программы правой клавишей мыши кликаем по указанному в рисунке месту:
открывается редактор градиентов, где мы кликаем по левому верхнему градиенту, тем самым выбрав градиент с основным и дополнительным цветом из палитры цветов:
затем на ОК. Далее окно закроется, а курсор мыши примет вид крестика. Кликаем левой клавишей в нижней части рисунки и, не отпуская эту клавишу, проводим курсор вертикально вверх. В верхней части рисунка отпускаем клавишу.
Если Вы всё сделали правильно, то у Вас должна получиться примерно такая картинка:
Снова создадим новый слой, нажав на комбинацию клавиш Ctrl+Shift+N, Enter. Так как у нас был активирован слой «Фон», то новый слой появится прямо над ним, что, собственно, нам и требуется.
Теперь нам понадобится создать выделение девочки на этом слое. Зажимаем клавишу Ctrl, и наводим её на иконку верхнего слоя. Курсор принимает следующий вид:
Зажимаем клавишу Ctrl, и наводим её на иконку верхнего слоя. Курсор принимает следующий вид:
Кликаем по иконке, и выделение сгенерируется, причём активным останется тот слой, который и был до этого активным, у нас это находящийся под слоем с вырезанным изображением последний созданный слой.
Теперь нам необходимо залить выделение чёрным цветом. Для этого делаем чёрный цвет основным в цветовой палитре так же, как мы делали это ранее, нажав клавишу D. Затем нажимаем сочетание клавиш Alt+Delete, это заливка выделения основным цветом, и снимаем выделение, нажав Ctrl+D.
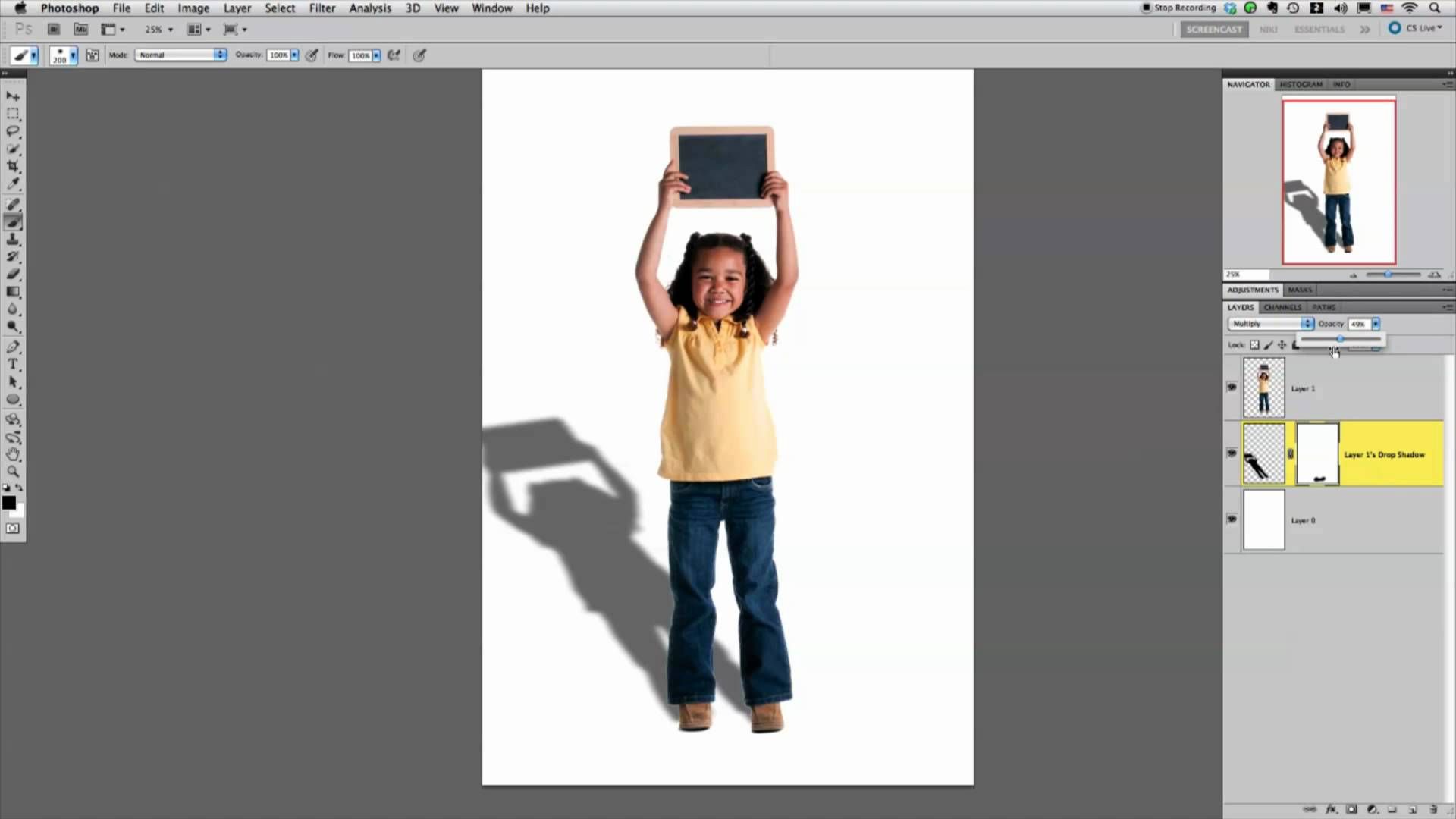
В окне документа мы не увидим никаких изменений, так как чёрная заливка закрыта верхним слоем. Но в палитре слоёв хорошо видно появившуюся новую заливку:
Это и будет наша тень. Теперь придадим ей нужное положение. Заходим во вкладку Редактирование —> Трансформация —> Искажение (Edit —> Transform —> Distort), и, двигая квадратики на углах и серединах краёв появившейся рамки, придаём ей примерно такое положение:
Вам также может понадобиться отрегулировать положение нижней части тени, перетащив нижний угол рамки. В моем случае нижний край тени не совсем совпадает с обувью девочки, поэтому я сместил угол рамки вверх и вправо, пока тень не заняла место под левой ступнёй:
В моем случае нижний край тени не совсем совпадает с обувью девочки, поэтому я сместил угол рамки вверх и вправо, пока тень не заняла место под левой ступнёй:
После придания тени окончательной формы жмём Enter.
Придадим тени небольшое размытие. Идём Фильтры —> Размытие —> размытие по Гауссу (Filter —> Blur —> Gaussian Blur), в открывшемся диалоговом окне ставим значение 1,5 пикселей.
Рисунок тени становится более реалистичным в том случае, когда размытие краёв увеличивается по мере отдаления тени от предмета, от которого она отбрасывается. Этот эффект мы тоже сделаем с помощью размытия по Гауссу, но, чтобы размытие было неравномерным, нам нужно применить режим Быстрой маски (Quick Mask) с градиентным изменением.
Переходим в режим Быстрой маски, нажав клавишу Q.
Теперь нам понадобиться чёрно-белый градиент. Как и в прошлый раз, нажав клавишу D, делаем в палитре цветов чёрный цвет основным а белый дополнительным, кликаем правой клавишей по левому углу окна программы по значку градиента, в открывшемся диалоговом окне также выбираем верхний левый градиент. Наводим курсор на низ тени, нажимаем левую клавишу мыши и проводим курсор к верху тени, как показано на рисунке, там отпускаем клавишу.
Наводим курсор на низ тени, нажимаем левую клавишу мыши и проводим курсор к верху тени, как показано на рисунке, там отпускаем клавишу.
После отпускания клавиши мыши появится отображение быстрой маски.
Ещё один раз нажмём клавишу Q на клавиатуре, чтобы выйти из быстрой маски обратно в нормальный режим.
Фотошоп нам покажет обычное выделение с резкими краями, но дело в том, что таким образом он отображает любое выделение с размытыми краями. В этом мы убедимся, применив размытие по Гауссу.
Так как фильтр размытия по Гауссу был последним применённым нами фильтром, то мы можем вызвать его, нажав комбинацию клавиш Ctrl+Alt+F. Выберем радиус 10 пикселей и нажмём ОК. У меня края получились размытыми несколько неоднородно:
Поэтому я применил размытие по Гауссу ещё раз, без изменения настроек. Для этого достаточно нажать комбинацию Ctrl+F (без Alt).
С краями мы вроде как разобрались. Но интенсивность тени у нас получилась равномерной, чёрной, а это неестественно. Насыщенность тени должна уменьшаться по мере удаления от объекта, отбрасывающего эту тень. Изменением интенсивности тени мы сейчас и займёмся.
Насыщенность тени должна уменьшаться по мере удаления от объекта, отбрасывающего эту тень. Изменением интенсивности тени мы сейчас и займёмся.
На этот раз применим Маску слоя (Layer mask). В палитре соёв кликаем по указанной на рисунке иконке
Теперь нам потребуется бело-серый градиент. Опять нажимаем клавишу D, основным цветом в палитре цветов стал чёрный, дополнительным белый. Но в этот раз нам надо поменять цвета местами, для чего нажимаем клавишу Х, цвета меняются.
Аккуратно кликаем по чёрному цвету в правом нижнем углу значка цветов, и в открывшейся палитре изменения цветов задаём чёрному цвету. являющимся дополнительным, значение параметра «B» 30%, ОК.
Затем, как и ранее, выбираем инструмент «Градиент», кликаем правой клавишей по значку градиента в левому углу окна программы, в открывшемся диалоговом окне также выбираем верхний левый градиент. Точно так же, как мы только что делали в режиме Быстрой маски, протаскиваем градиент вдоль тени, от начала к концу.
Но тут есть маленький нюанс. Если закончить градиент не доходя до верхнего края тени, то верхняя граница тени полностью пропадёт, а это нам не надо. Если закончить градиент уже за краем холста рисунка, то интенсивность заливки тени уменьшится слишком мало. Поэтому при надо поэкспериментировать. Протащили градиент, не понравилось, нажали клавиши Ctrl+Z, провели ещё раз.
И последний штрих. Тень не бывает полностью чёрной, даже рядом с предметом, её отбрасывающим. Поэтому нам надо уменьшить общую интенсивность тени. В палитре слоёв в правом верхнем углу изменяем параметр «Непрозрачность» (Opacity) примерно до 85-90 процентов.
Вот, в общем-то и всё. У меня получилось вроде как неплохо.
Как добавить тень в Photoshop
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот как это работает.
(Изображение предоставлено Adobe) Если вам интересно, как добавить тень в Photoshop, вы, конечно, не первый. Adobe Photoshop, несомненно, является одним из лучших программных приложений для редактирования фотографий, но для новых пользователей его огромный набор функций и кнопок может быть немного пугающим. Однако не беспокойтесь, потому что мы здесь, чтобы помочь вам разобраться в этом.
Adobe Photoshop, несомненно, является одним из лучших программных приложений для редактирования фотографий, но для новых пользователей его огромный набор функций и кнопок может быть немного пугающим. Однако не беспокойтесь, потому что мы здесь, чтобы помочь вам разобраться в этом.
Добавление тени в Photoshop — это простой, но очень эффективный способ выделить элемент на экране, отделив его от элементов фона и создав видимость трехмерности. Он отлично работает как с текстом, так и с изображениями, и как только вы научитесь добавлять его, вы будете постоянно использовать тени.
- Выберите слой, к которому вы хотите добавить тень
- Нажмите кнопку fx внизу справа
- Выберите Тень
- Установите параметры тени
- Нажмите OK
Читайте дальше, чтобы увидеть более подробные инструкции для каждого шага.
Прежде чем мы начнем, стоит отметить, что вы не увидите тень на элементе, если вокруг него нет пространства, например фона или границы. Если вы не знаете, как это сделать, сначала узнайте, как добавить фон в Photoshop.
1. В нижнем правом окне слоя выберите слой , к которому вы хотите добавить тень. Найдите кнопку fx чуть ниже, в правом нижнем углу.
(Изображение предоставлено Future)2. Нажмите кнопку fx и выберите Drop Shadow .
(Изображение предоставлено Future) 3. Настройте параметры тени , включая угол освещения, непрозрачность и размер тени. Вы можете  Чтобы вернуться и отредактировать снова, просто дважды щелкните вкладку «Тень» под вашим слоем, внутри поля слоя в правом нижнем углу.
Чтобы вернуться и отредактировать снова, просто дважды щелкните вкладку «Тень» под вашим слоем, внутри поля слоя в правом нижнем углу.
Довольно просто, правда? Теперь, когда вы хорошо разбираетесь в Photoshop, вы можете прочитать другие наши руководства по редактированию изображений, например, как размыть фон в Photoshop. Почему бы не начать с наших руководств о том, как редактировать изображения на iPhone, как размыть фон фотографии на iPhone и как редактировать видео на iPhone. Вы также можете прочитать наше руководство о том, как удалить фон в Photoshop.
Хотите освежить свои знания в области фотографии? Начните с прочтения оптического и цифрового зума.
Лучшие на сегодня предложения беззеркальных камер
99,99 $
Посмотреть предложение99,99 $
Посмотреть предложениеПоказать больше предложений
Получите мгновенный доступ к последним новостям, самым горячим обзорам, выгодным предложениям и полезным советам.
Питер — редактор разделов «Как сделать» и «Камера» в Tom’s Guide. Как писатель он освещает такие темы, как технологии, фотография, игры, аппаратное обеспечение, автомобили, еда и напитки. Вне работы он заядлый фотограф, специализирующийся на архитектурной и портретной фотографии. Когда он не снимает на свою любимую камеру Fujifilm, его обычно можно увидеть, рассказывая всем о своих борзых, одержимо детализируя свою машину, выжимая как можно больше кадров в секунду из компьютерных игр и совершенствуя свои снимки эспрессо.
Программное обеспечение
Как добавить тени к вашим изображениям в Photoshop
Когда вы компонуете изображения или объединяете два или более изображений вместе, добавление теней к вашим объектам может добавить реалистичности вашим фотографиям и предотвратить общее редактирование, которое выглядит «отфотошопленным» или фальшивым.
В этом уроке мы рассмотрим, как использовать эффект «Тень» в нашем рабочем процессе редактирования, чтобы добавить тень к нашему роликовому коньку. Затем мы отполируем изображение еще несколькими корректировками.
Если вы хотите продолжить, вы можете скачать изображения 1 и 2 бесплатно.
Вырезание роликового конька из фона
Есть несколько способов убрать человека с фона или наоборот.
- Импортируйте оба изображения в Photoshop.
- Начнем с изображения мужчины на роликах. Перейти к Выберите > Тема .
- Используйте Ctrl и + , чтобы увеличить масштаб и изучить выделение. Используйте пробел для навигации по направлениям.
- Пресс L для инструмента Lasso . Нажмите и удерживайте клавишу Shift и используйте мышь , чтобы обвести области роликовых коньков мужчины, которые не были выбраны.
 В зависимости от вашей версии Photoshop различные области могут быть пропущены с помощью инструмента Photoshop «Выбор объекта».
В зависимости от вашей версии Photoshop различные области могут быть пропущены с помощью инструмента Photoshop «Выбор объекта». - Чтобы отменить выделение выбранных областей, выполните тот же процесс, что и в шаге 4, но используйте кнопку Alt вместо клавиши Shift. Например, инструменты автоматического выделения Photoshop часто выбирают области тени.
- Общий выбор не обязательно должен быть идеальным. Это потому, что вы перенесете его на складскую фотографию, и это скроет мелкие детали. Когда у вас будет наилучший выбор, нажмите на инструмент Mask (белый прямоугольник с черным кругом) в правом нижнем углу в Photoshop.
Перетаскивание роллерблейдера в документ Warehouse
Photoshop предоставляет несколько способов переноса изображения в другой документ. Но в нашем случае самым простым способом было бы просто перетащить слой ролика в другой документ. Почему? Потому что основной слой изображения разблокирован.
Для этого просто щелкните левой кнопкой мыши по слою и перетащите его за пределы экрана на изображение склада (в верхней части экрана в Photoshop) и отпустите кнопку мыши. Изображение будет добавлено в сцену.
Изображение будет добавлено в сцену.
Добавление тени к ролику
После добавления ролика к изображению склада мы готовы добавить тень. Не позволяйте неестественности общего изображения обескуражить вас. Как только мы добавим тень, мы добавим дополнительные правки, чтобы изображение выглядело так, как будто мы сфотографировали его таким в реальном мире.
Добавим тень.
- Щелкните правой кнопкой мыши Слой 1 и выберите Преобразовать в смарт-объект . Это сделает процесс неразрушающим, позволяя вам увеличивать или уменьшать размер изображения позже, сохраняя исходное разрешение. Это предотвращает пикселизацию.
- Нажмите Ctrl + T для вызова инструмента Transform . Перетащите мышь, чтобы поместить роллер в нужное место. В нашем примере мы поместили его на передний план для акцента.
- Нажмите на квадратные направляющие коробки и измените размер изображения, чтобы ролики выглядели реалистично по сравнению с фоном.
 Мы решили немного уменьшить изображение.
Мы решили немного уменьшить изображение. - Давайте повернем лицо роликового конька в другую сторону, так как на исходном изображении свет падает на его лицо. Кроме того, свет со сцены нашего склада исходит из окон слева вверху. Щелкните правой кнопкой мыши на роликовом коньке и выберите Отразить по горизонтали .
- Чтобы принять изменение, нажмите кнопку поставьте галочку вверху экрана или просто нажмите Введите . Чтобы отменить любые изменения, нажмите Ctrl + Z.
- Дважды щелкните справа от Layer 1 , чтобы вызвать меню Layer Style . Не нажимайте на фактическую клетчатую область, потому что это вызовет отдельный документ роликового конька.
- Установите флажок Drop Shadow и щелкните параметр одним щелчком, чтобы вызвать меню Drop Shadow. Не беспокойтесь о настройках сейчас. Просто нажмите ОК .

- Теперь мы поместим тень на отдельный слой для редактирования. Перейдите к Layer > Layer Style > Create Layer .
- Нажмите OK , если появится сообщение об ошибке.
- Выберите слой Drop Shadow слоя Layer 1. Нажмите Ctrl + T , чтобы вызвать инструмент Transform . Теперь вы можете перемещать тень независимо, перетаскивая мышь.
- Пришло время придать тени реалистичность. Щелкните правой кнопкой мыши на роликовом коньке с активным инструментом Transform. Выберите Искажение .
- Используйте квадратные ручки в сочетании со стрелками направления (при наведении курсора на квадраты), чтобы придать тени форму, падающую вправо. Это может потребовать некоторых экспериментов. Попробуйте выровнять ноги в обоих слоях и положите тень вправо, как показано на рисунке.
 Нажмите Введите , когда будете удовлетворены.
Нажмите Введите , когда будете удовлетворены.
Имейте в виду, что если вы недовольны каким-либо из своих правок, вы можете вернуться либо к слою с роликами, либо к теневому слою для повторного редактирования.
Уточнение тени, чтобы она выглядела более реалистично
Мы приближаемся к цели, но тень все еще выглядит ненастоящей. В реальной жизни тень темнее у тела и тускнеет по мере удаления от объекта. Давайте исправим это.
- Выберите Тень слоя 1 . Перейдите к Фильтр > Галерея размытия > Размытие по контуру .
- Настройте значения ползунка Размытие по контуру по своему вкусу. Мы выбрали Вспышка задней синхронизации . Скорость 100 процентов . Конусность 20 процентов . Вы всегда можете отредактировать эти настройки позже. Щелкните OK или нажмите Введите .

- Обработка размытия может занять некоторое время в зависимости от скорости обработки вашего компьютера и от того, открыты ли другие приложения. После завершения вы можете настроить значения непрозрачности и заливки, чтобы уменьшить эффект тени по своему вкусу. Мы выбрали 43 и 72 процента .
До
После
Обратите внимание, что все эти слои могут быть изменены позже для точной настройки тени. Вы также можете использовать другие инструменты Photoshop, такие как инструмент «Кисть», чтобы еще больше очистить тень.
Добавление силуэта в качестве завершающего штриха
В завершение зайдем в Camera Raw и добавим радиальный фильтр для создания силуэта.
- Создайте видимый слой «Штамп». Нажмите Shift + Ctrl + Alt + E .
- Перейдите к Фильтр > Фильтр Camera Raw .


 В зависимости от вашей версии Photoshop различные области могут быть пропущены с помощью инструмента Photoshop «Выбор объекта».
В зависимости от вашей версии Photoshop различные области могут быть пропущены с помощью инструмента Photoshop «Выбор объекта». Мы решили немного уменьшить изображение.
Мы решили немного уменьшить изображение.
 Нажмите Введите , когда будете удовлетворены.
Нажмите Введите , когда будете удовлетворены.
