Уроки фотошопа-как убрать фон|Как убрать задний фон с картинки|Убрать задний фон в фотошопе
Здравствуйте, уважаемые читатели!
Фотошоп — это интересная штука, которой должен уметь пользоваться каждый! Я не буду объяснять здесь что это и как, я просто буду давать полезные уроки на понятном языке.
Как говорят многие — буду писать для чайников!
Для кого-то фотошоп — это хобби, для кого-то — способ заработка, ну или просто развлечение… А для меня фотошоп — это очередной незаменимый инструмент, без которого мне и моему блогу нет дороги!
Он помогает мне делать классные уникальные картинки (Об этом я напишу позже — у меня там свои фишки, советую подписаться на мой блог. А то вдруг статья выйдет, а вы не узнаете об этом…)
Делать различные 3D коробки и обложки, надписи и т.д
Поэтому я понемногу стал овладевать этими знаниями, и хочу начать обучать и вас! Это не будут очередные унылые и заумные уроки для профессионалов — все будет для чайников в интересном формате (друзья, здесь без обид).
По этому поводу я создаю на блоге еще один раздел под названием «Уроки Фотошоп»!
Да разделов у меня многовато, и один даже есть пустой — но вы на это не смотрите! Скоро я исправлюсь и все-все заполню полезными статьями…
Вам всего лишь нужно подписаться на мой блог и ждать их появления у себя на электронной почте! А ваши подписки — это как маяк в морской глуши, будут меня мотивировать и показывать правильный путь, и тогда не будет места для лени!
Ну что, заканчиваем с таким сказочным вступлением и пора бы приступать к теме поста…
В этой небольшой статье мы раскроем такой небольшой секрет: «Как убрать задний фон с картинки в фотошопе?»
Недавно я сам задавался таких вопросом и был в поисках ответа на него… Но теперь, все это я делаю в считанные секунды и даже друзья-блоггеры просят меня о помощи (я им не раскрыл секрета и сказал, что лучше напишу статью по этому поводу — вот они обрадуются)
Но для начала нам понадобится программа под названием Photoshop (точнее так — Adobe Photoshop)…
Не важно какая версия но главное чтобы она была! Или можете воспользоватся онлайн Фотошопом, найдя его через любой поисковик — его возможности особо не уступают возможностям установочной программы!
Открываем наш Фотошоп…
Теперь нам нужно добавить нашу картинку для удаления фона: Файл — Открыть… (думаю тут скрин не нужен)
Я буду использовать вот такую картинку для примера (
P. S. А вот небольшое замечание: картинка должна быть в формате JPG, с форматами PNG и GIF такая фишка не пройдет… Но если у вас картинка не в формате JPG, то это еще не повод для расстройств — нам нужно просто сменить формат картинки!
S. А вот небольшое замечание: картинка должна быть в формате JPG, с форматами PNG и GIF такая фишка не пройдет… Но если у вас картинка не в формате JPG, то это еще не повод для расстройств — нам нужно просто сменить формат картинки!
Как сменить формат картинки?
Здесь все просто! Можно воспользоватся например программой Paint (это стандартная программка, которая есть на каждом компьютере — ну или по крайней мере должна быть)
Открываем картинку и просто сохраняем ее в уже нужном нам формате (Jpg) без каких либо изменений!
C Фотошопом такая фишка не проходит: не хочет картинки формата PNG и GIF сохранять в Jpg…
Кстати, я использую Adobe Photoshop CS6 Portable… (p.s. мне очень хорошая версия попалась)
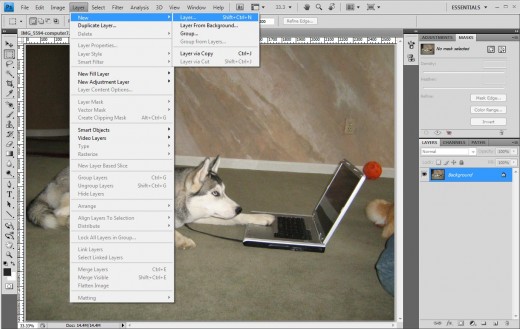
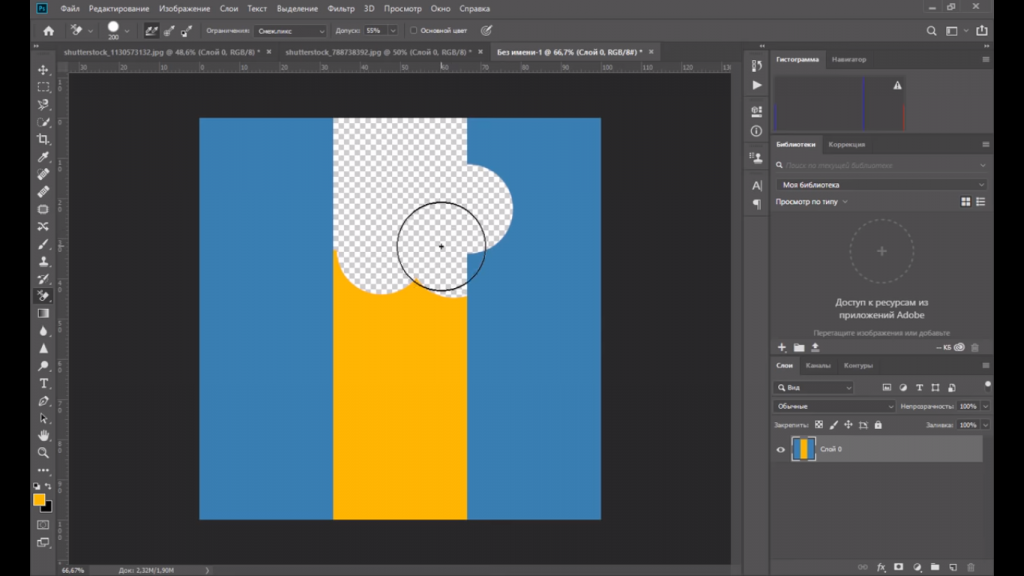
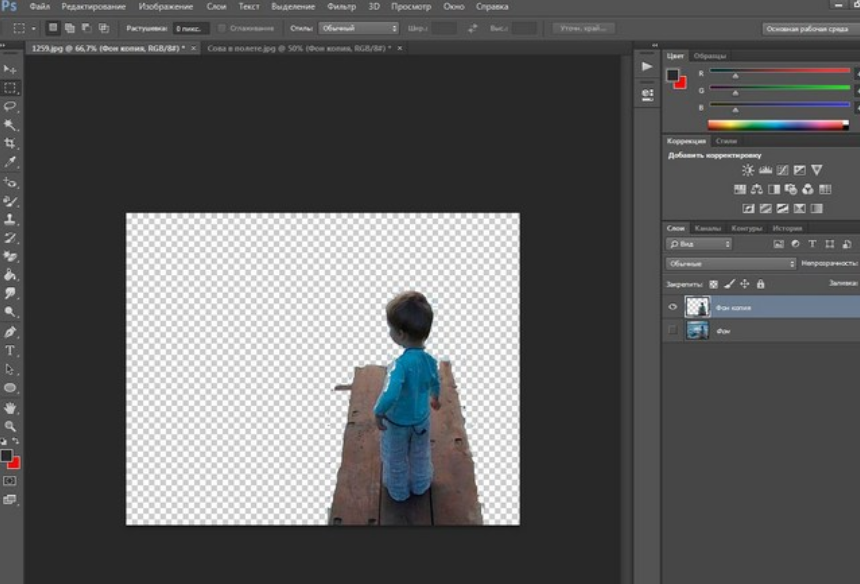
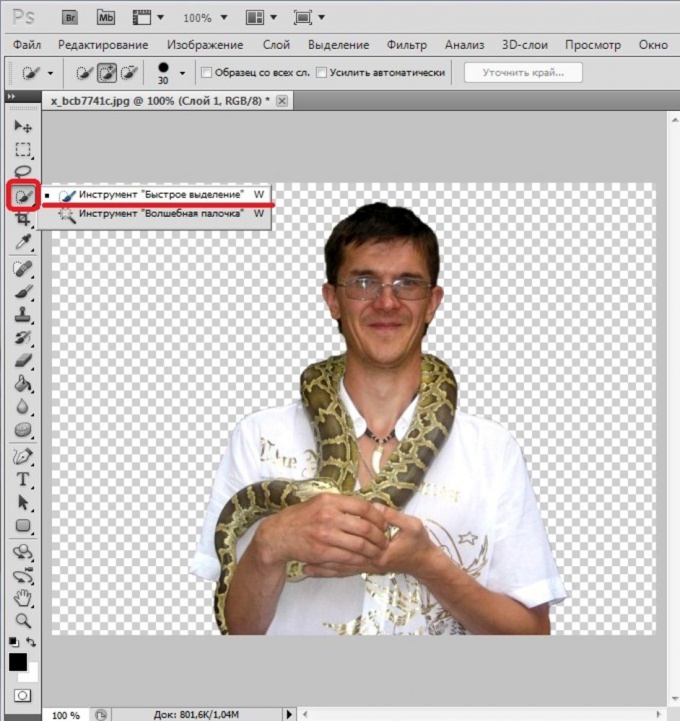
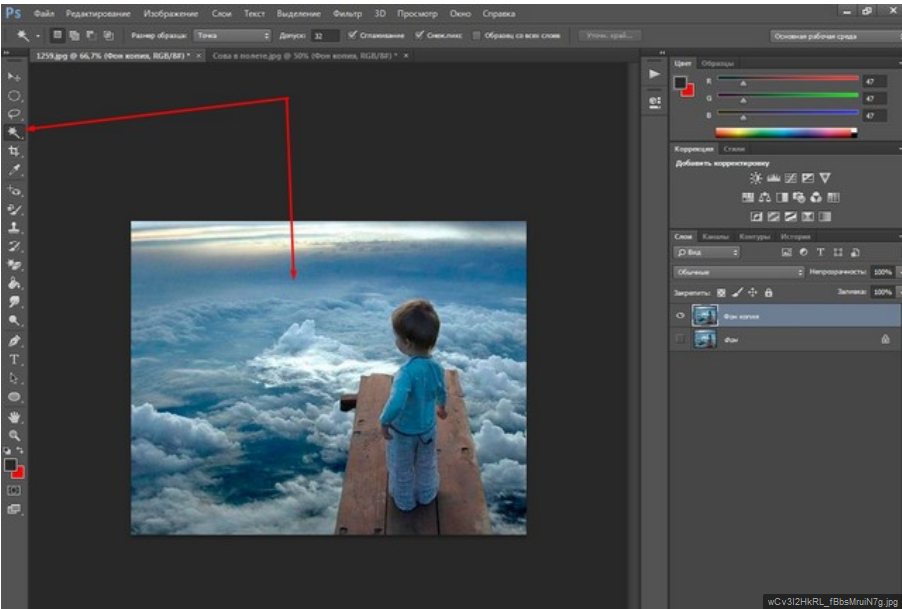
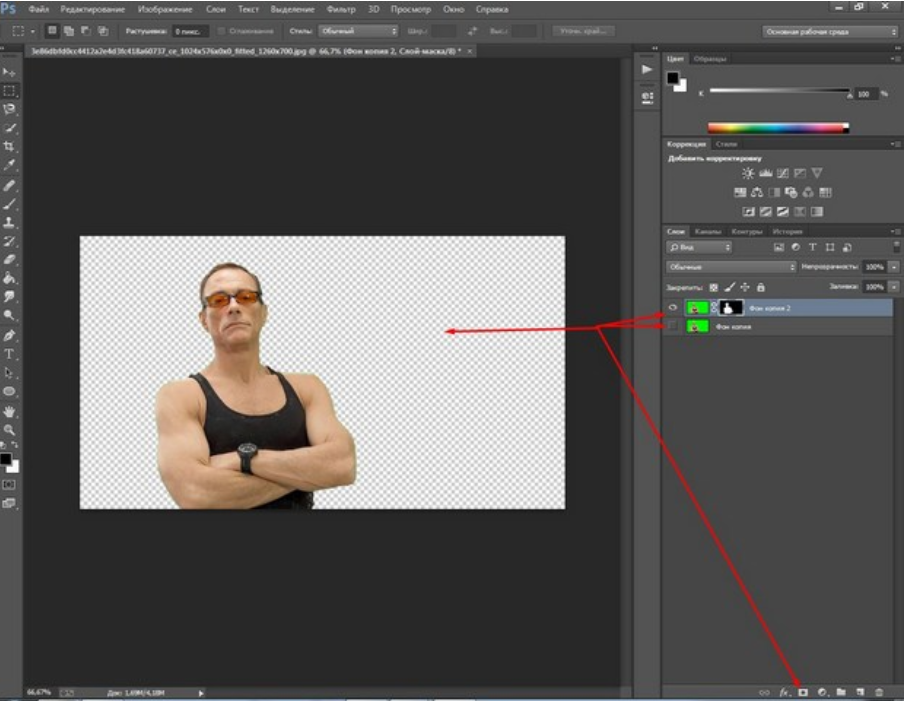
После добавления картинки, в окне «Слои» сделайте двойной клик и в открывшемся окне нажмите «ок» (так мы сможем создать новый не заблокированный слой и в последствие произвести изменения):
Теперь нам нужно выбрать в левой панели инструмент под названием «
После удаления фона нужно произвести сохранение (Файл — Сохранить как…). Картинку нужно сохранять только в формате PNG, только тогда фон останется прозрачным!
Картинку нужно сохранять только в формате PNG, только тогда фон останется прозрачным!
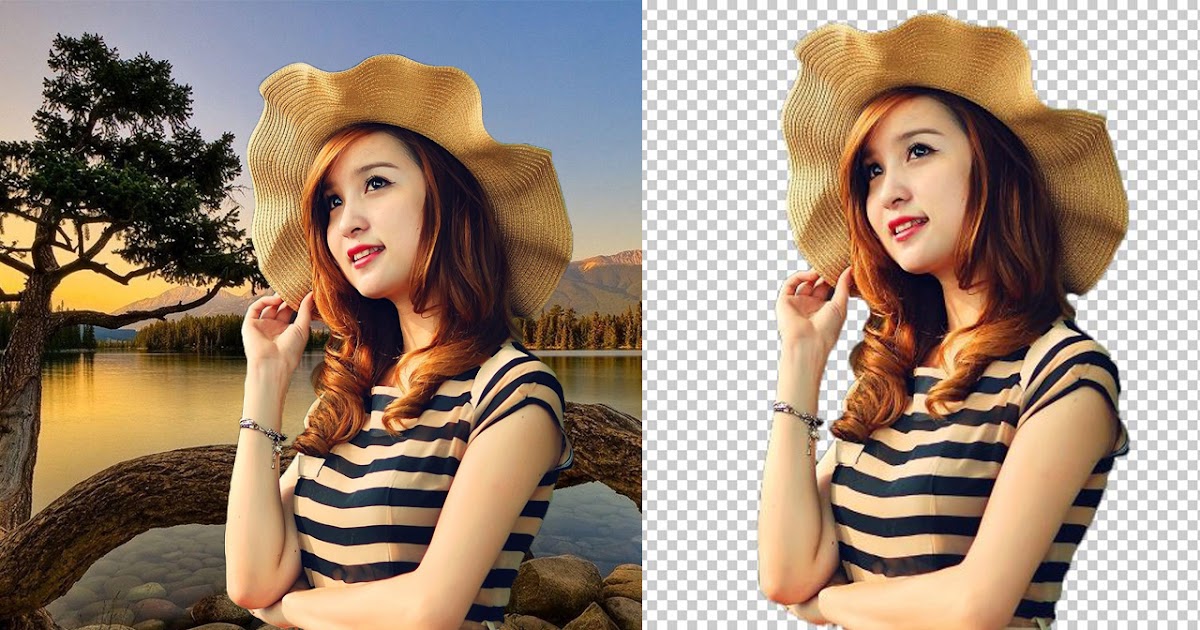
В общем вот мой результат:
Возможно у меня есть некоторые погрешности, но я просто спешил — все это можно исправить, уделив больше внимания! Но главное, чтобы вы уловили саму суть…
Теперь такую картинку с легкостью можно поместить на любой фон!
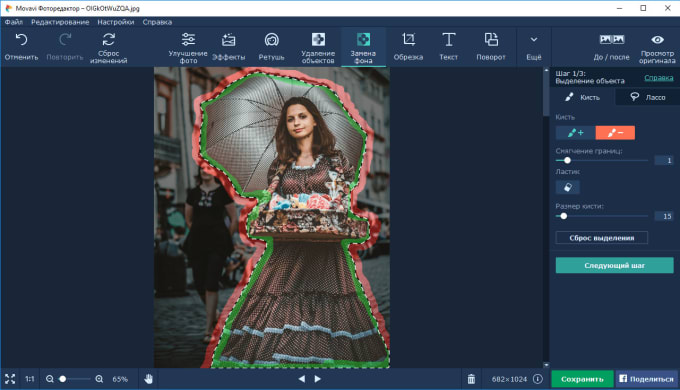
А вот второй вариант! Если честно, то он мне не по душе!
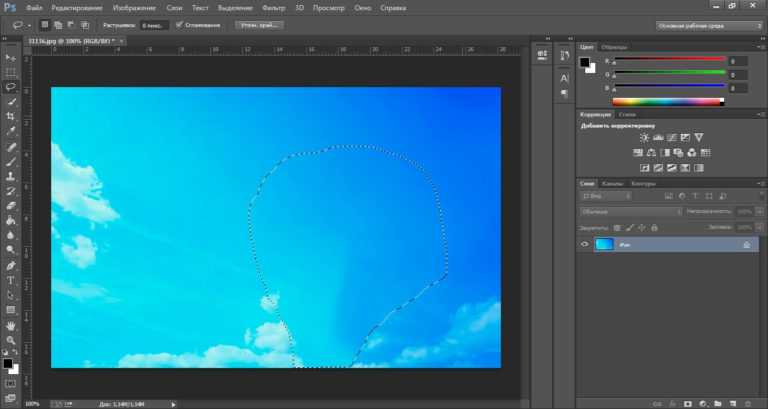
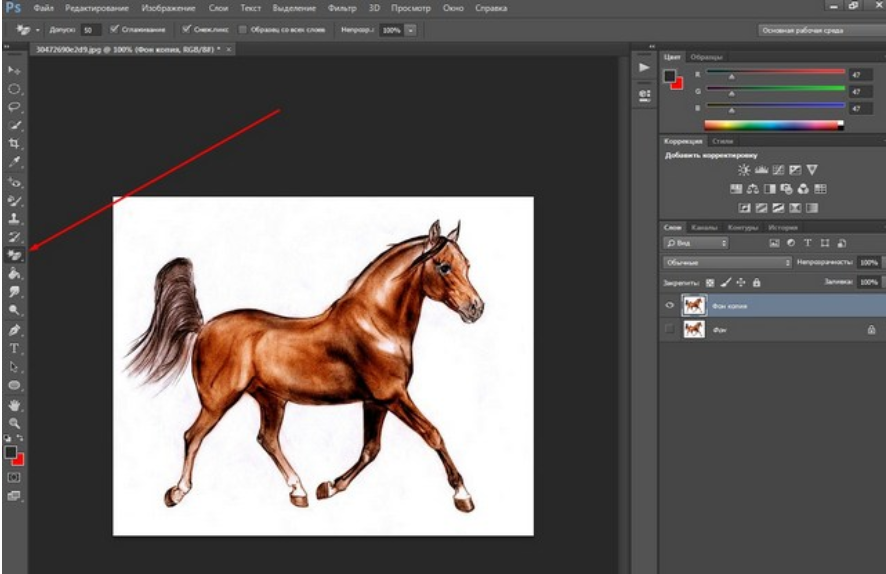
Все остается прежним, только мы используем другой инструмент, а именно — «Перо». Вообщем, смотрите картинку:
Надеюсь суть картинки понятна! Нам нужно выделять объект точечками пока не замкнется контур… Если поставили точку неверно, не переживайте — ее можно отменить (во вкладке: Окно — История, ну или кликом правой кнопкой мыши по ней — Удалить опорную точку)
Для удобного проставления точек можно использовать увеличение картинки.
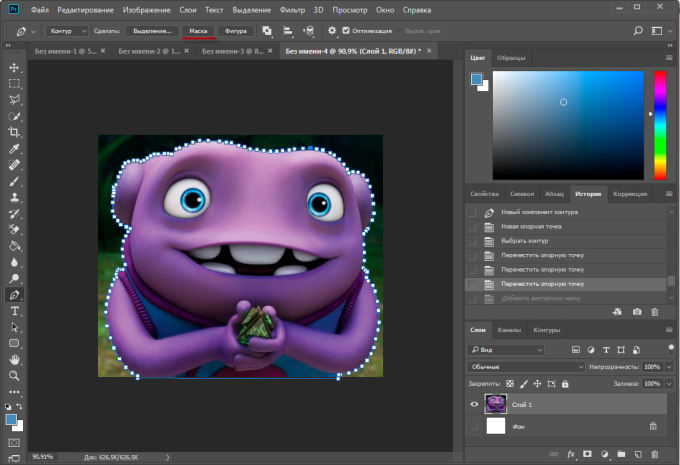
Когда проставите все точки и контур замкнется, сделайте клик правой кнопкой мыши —
После всех этих действий фон станет прозрачным, останется только сохранить картинку в формате PNG.
Почему мне не по душе этот вариант?
- очень долго (особенно, если картинка — это не круг или квадрат=)
- контур картинки иногда изменяет свой вид
И так как второй вариант мне не нравится, я решил записать небольшой видеоурок только по первому… Вообщем, смотрим:
Ну да, не удержался и записал про два способа=)
На видеозаписи не видно курсора во-время работы в программе — завис что-то… Но, думаю суть ясна! А еще я не добавил никаких титров, но выше написана классная статья, а еще я жду вас со своими вопросами в комментариях!
На этом все! Всем пока!
С уважением, автор блога ИНТЕРЕСНО О ПОЛЕЗНОМ
Как в фотошопе убрать фон и сделать его прозрачным или белым? Замена зеленого фона на другой
Век современного цифрового фото располагает возможностью сделать качество фотографии лучше. Разработано немало специализированных программ для редактирования фотографий.
Разработано немало специализированных программ для редактирования фотографий.
Программа для редактирования изображений Фотошоп позволяет изменить различные свойства исходного изображения: яркость, контрастность, детали, освещение. Данный продукт предоставляет широкие возможности для работы с цветом. С помощью Фотошопа можно убрать один из цветов исходного изображения совсем, заменив его на серый, белый или черный. Для этого в программе предусмотрена специальная функция обесцвечивания. С помощью нее фотографию можно полностью или частично сделать черно-белой.
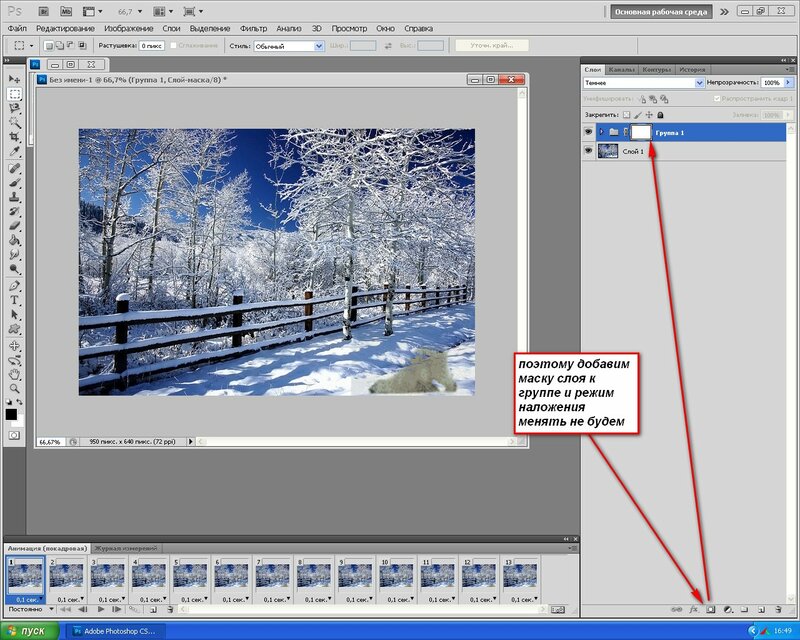
Обесцвечивание выделения корректирующим слоем и доработка маской
Для обесцвечивания воспользуемся корректирующим слоем «Цветовой тон/Насыщенность» (Hue/Saturation). Корректирующий слой мы применим для того, чтобы не сделать необратимых изменений на фотографии. Уменьшите значение «Насыщенности» (Saturation) до желаемого результата:
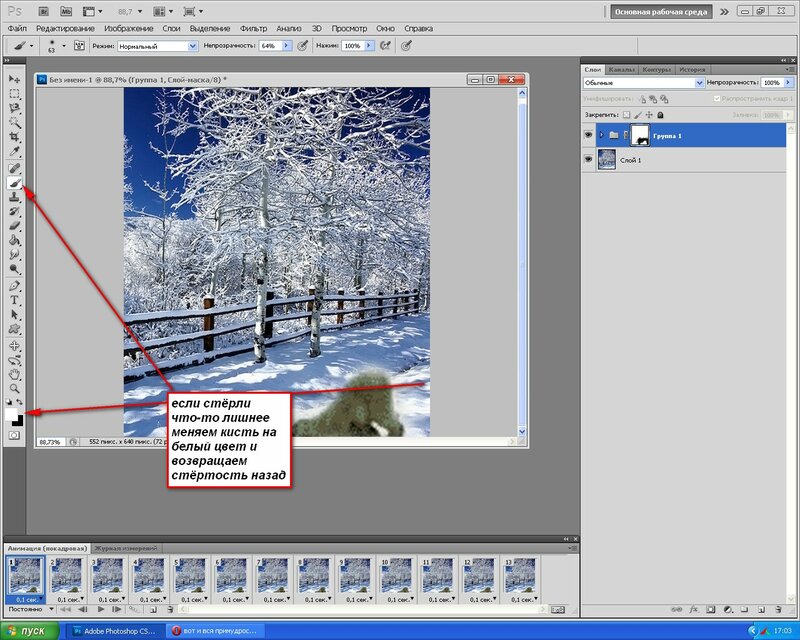
У нас цветным остался дорожный знак. Но в версии Photoshop CS6 корректирующие слои имеют настройки маски, поэтому воспользуемся слой-маской. В панели свойств слоя кликаем по иконке маски, выбираем инструмент «Кисть», задаём непрозрачность (Opacity) кисти 100% и подбираем подходящий размер. Цвет кисти — белый -задан по умолчанию. Теперь просто мажем в зоне знака:
В панели свойств слоя кликаем по иконке маски, выбираем инструмент «Кисть», задаём непрозрачность (Opacity) кисти 100% и подбираем подходящий размер. Цвет кисти — белый -задан по умолчанию. Теперь просто мажем в зоне знака:
Ну вот и всё, вот, что у нас получилось в результате:
При работе с графическими файлами нередко возникает необходимость убрать фон вокруг какого-то объекта. Это может быть связано с вставкой этого элемента фотографии в какую-то композицию, или желанием заменить задний план картинки. В связи с этим возникает популярный вопрос: «Как в «Фотошопе» удалить фон фотографии?»
Цветные пятна
Часто на фотографиях видны пятна на коже, которые отличаются от общего цвета кожи. Это могут быть пигментные пятна кожи, не качественный грим или рефлексы от окружающего освещения.
Существует несколько способов избавиться от пятен.
- Первый очень прост, но не дает качественного результата, поэтому не используется профессионалами: следует создать новый пустой слой и перевести его в режим наложения Color.
 затем пипеткой взять цвет со здорового участка кожи и прорисовать кисточкой место с пятном. Остается только подобрать оптимальную прозрачность слоя.
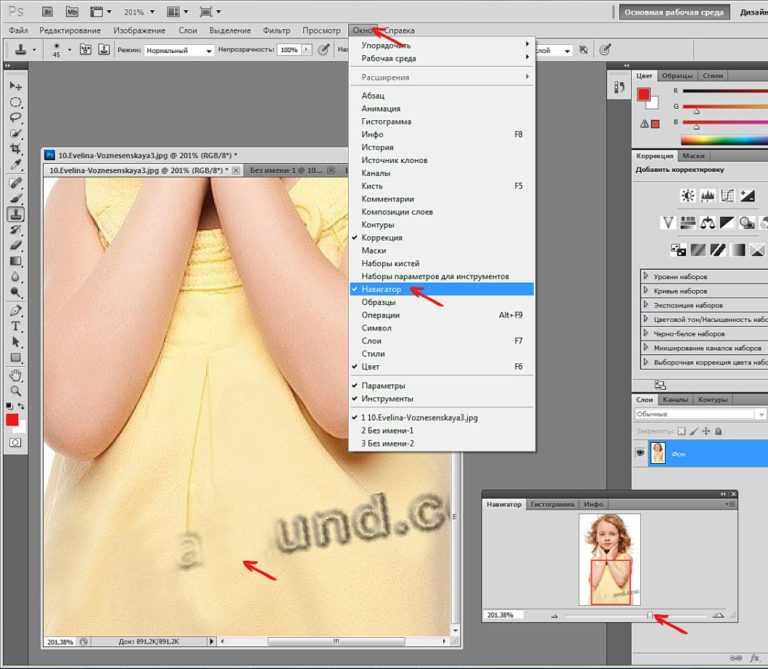
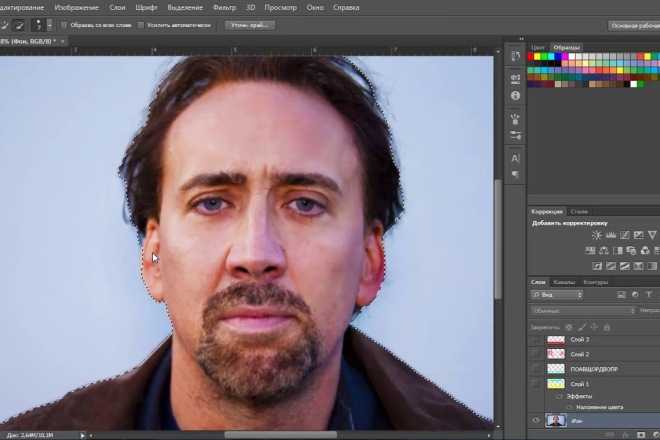
затем пипеткой взять цвет со здорового участка кожи и прорисовать кисточкой место с пятном. Остается только подобрать оптимальную прозрачность слоя. - Второй способ рассмотрим на примере. Возьмем фотографию девушки, у которой имеется не эстетичное пятно, которое следует убрать.
Создаем корректирующий слой Hue/Saturation
:
Теперь необходимо выбрать подходящий цветовой диапазон и воспользоваться пипеткой Subtract from sample
:
С зажатой клавишей Ctrl
кликам по пятну. После этого окно
Properties
будет содержать нужный цветовой диапазон.
Теперь все манипуляции будут применяться только к нему. Для того, чтобы рассмотреть весь диапазон, который был охвачен, ползунок Hue нужно сдвинуть максимально влево. Вполне вероятно, что вместе с пятном окажется выделен и прилегающий к нему участок.
Теперь нужно сузить диапазон, уточнив его. Выделена должна оказаться только интересующая нас область
Теперь нужно вернуть параметр Hue
к нулевому значению и отстроить его так, как нужно, чтобы пятно исчезло. Чтобы избавиться от красных пятен, нужно смещать ползунок
Чтобы избавиться от красных пятен, нужно смещать ползунок
Hue
вправо. Желтые пятна удаляются смещением того же ползунка влево. Параметр
Saturation
поможет обесцветить пятно, а
Lightness
даст возможность скорректировать яркость.
Удаление однотонного фона
Рассматривая вопрос об очистке заднего плана на фотографии, стоит отдельно рассмотреть вопрос о том, как быстро в «Фотошопе» удалить фон, имеющий однородный оттенок. Это позволит избежать лишней работы, требуемой при удалении разноцветной части картинки.
Перед тем как удалить необходимый фрагмент фотографии, его необходимо выделить. Сделать это можно десятками различных способов, но если требуется выделить какой-то определённый оттенок цвета, то в «Фотошопе» существует специальный инструмент, позволяющий сделать это максимально быстро. Выбрав в панели быстрого доступа пункт меню «Выделение», необходимо найти пункт «Цветовой диапазон».
В появившемся окне останется выбрать инструмент «Пипетка» и щёлкнуть по фону, который требуется выделить. С помощью бегунков останется лишь отрегулировать выделяемую область и нажать «Да». Результатом этих действий будет выделение всех областей фотографии, содержащей выбранный цвет. Для удаления потребуется нажатие клавиши «Del» на клавиатуре. Данный способ является одним из самых простых, качественно решающих задачу, как в «Фотошопе» удалить фон.
С помощью бегунков останется лишь отрегулировать выделяемую область и нажать «Да». Результатом этих действий будет выделение всех областей фотографии, содержащей выбранный цвет. Для удаления потребуется нажатие клавиши «Del» на клавиатуре. Данный способ является одним из самых простых, качественно решающих задачу, как в «Фотошопе» удалить фон.
Убираем фон внутри картинки
Часто пользователям нужно убрать фон, который не только пересекается с границами основной части картинки, но и находится внутри неё.
Такой способ удаления фона пригодится, если вы работаете с чёрно-белыми изображениями или сканами рисунков.
Рис. 7 — первоначальный вид рисунка
В результате удаления фона у нас должно получиться полностью прозрачное изображение, с чётко очерченным контуром автомобиля.
Для начала нужно создать копию синего канала картинки. Для этого нажмите на сочетании горячих клавиш Ctrl— L.
Появится окно Уровней. Передвигайте ползунки до тех пор, пока все серые цвета стали максимально напоминать чёрный оттенок.
То есть все те элементы контура, которые мы хотим оставить, должны окраситься в чёрный цвет, а все части фона, которые будут удалены, должны стать белыми.
Рис. 8 – изменение параметров уровней изображения
Нажмите на миниатюру копии канала, которая была создана в самом начале. Во время клика удерживайте нажатой кнопку Ctrl.
В результате появится выделение изображение. Сделайте инвертацию с помощью нажатия сочетания клавиш Shift—Ctrl—I.
Теперь нажмите кнопку Backspace на клавиатуре, чтобы удалить лишний слой. Вы можете создать его копию, нажав на Ctrl—J.
После удаления фона и добавления вместо него новой текстуры получился такой результат:
Рис. 9 – итог удаления фона внутри рисунка и по внешним сторонам
«Волшебная» очистка
Аналогом такого удаления фона является инструмент «Ластик», который может выполнить это действие ещё быстрее. Для этого достаточно выбрать «Волшебный ластик» и кликнуть один раз по заднему плану — в результате на его месте появится шахматный фон, который символизирует о наличии прозрачной части фотографии. Минусом такого подхода является отсутствие контроля области, которая будет удалена, в отличие от использования быстрого выделения.
Минусом такого подхода является отсутствие контроля области, которая будет удалена, в отличие от использования быстрого выделения.
Для того чтобы обеспечить контроль за тем, как удалить в «Фотошопе» без последствий для остальной части фотографии, стоит воспользоваться ещё одним «волшебным» инструментом, работающим по аналогичному алгоритму с ластиком, но выполняющим выделение вместо удаления. Таких инструментов два, и они выполняют одинаковые действия — и «Быстрое выделение». Единственным отличием является то, что «палочка» требует пошагового выбора оттенка, а выделение позволяет проводить курсором по большому пространству картинки сразу.
Режим быстрой маски
Предыдущие подходы — ответ на вопрос, как удалить белый фон. В «Фотошопе», помимо одноцветных задних планов, есть возможность очистить и многоцветные. Такая потребность может возникнуть, если там изображен несоответствующий требованиям пейзаж. Так как удалить задний фон в «Фотошопе»?
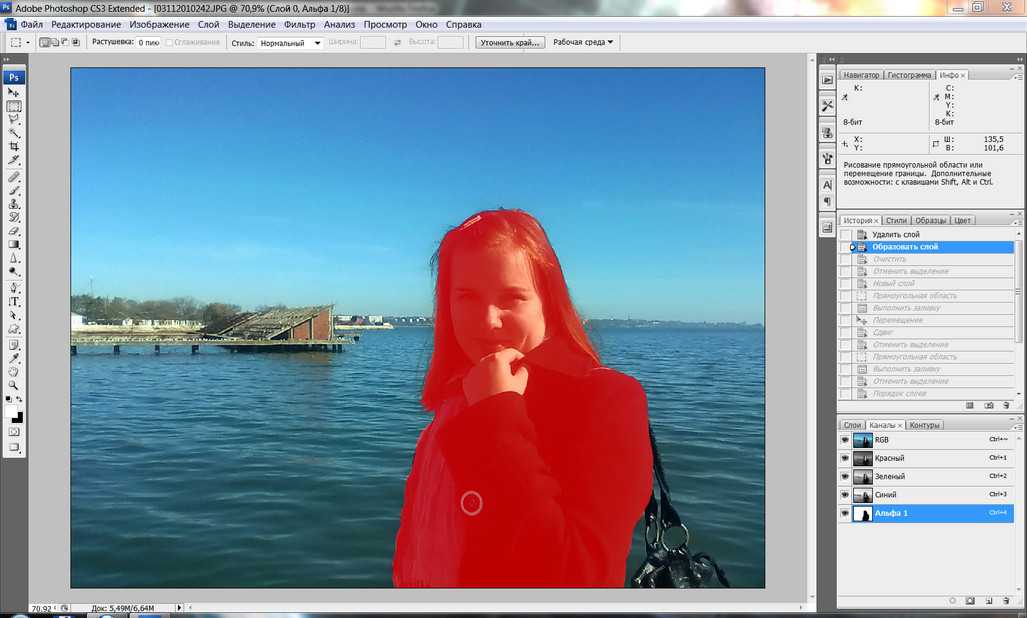
Для точного удаления необходимой части фотографии также существует несколько способов. Первый из них заключается в использовании «Быстрой маски». Маска — специальный механизм, позволяющий пользователю с помощью рисующих инструментов закрашивать область, которую требуется выделить. Для быстрого перехода в «Быструю маску» достаточно нажать на клавиатуре букву Q. Затем с помощью кисточки и ластика требуется закрасить часть фотографии, которая должна быть удалена. Вернувшись в обычный режим нажатием той же клавиши, мы заметим, что необходимая область картинки будет выделена — для её удаления останется нажать уже знакомую клавишу Del.
Первый из них заключается в использовании «Быстрой маски». Маска — специальный механизм, позволяющий пользователю с помощью рисующих инструментов закрашивать область, которую требуется выделить. Для быстрого перехода в «Быструю маску» достаточно нажать на клавиатуре букву Q. Затем с помощью кисточки и ластика требуется закрасить часть фотографии, которая должна быть удалена. Вернувшись в обычный режим нажатием той же клавиши, мы заметим, что необходимая область картинки будет выделена — для её удаления останется нажать уже знакомую клавишу Del.
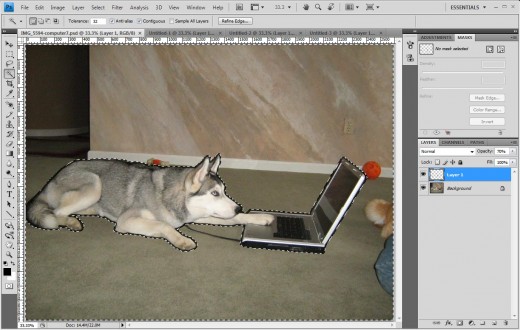
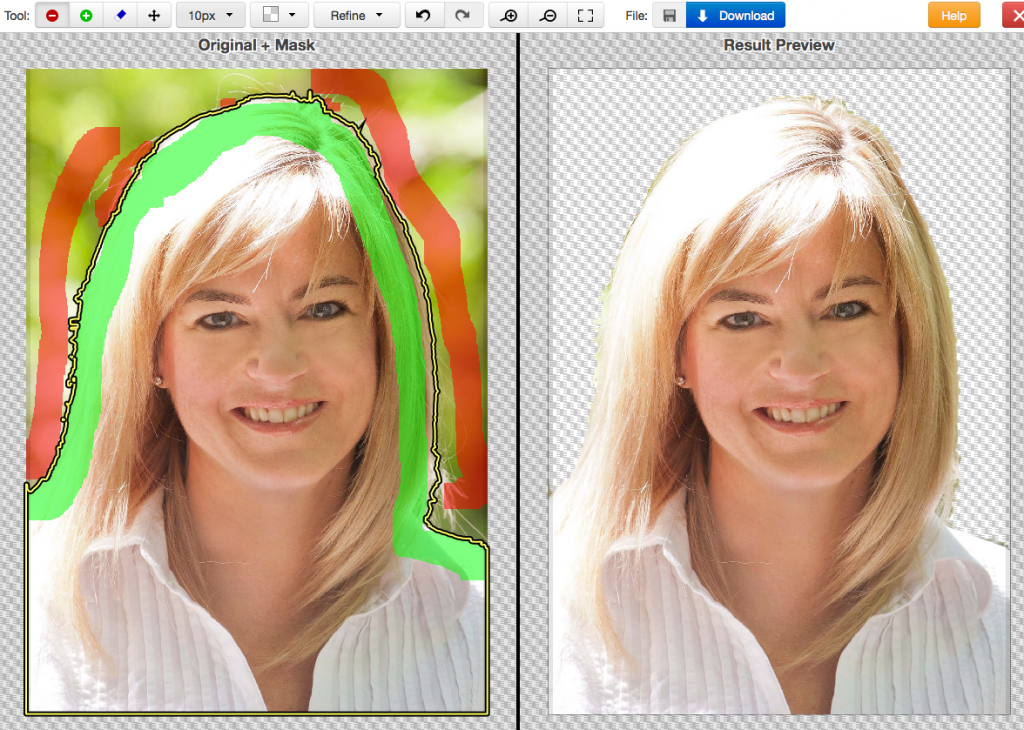
Инструмент «Быстрое выделение»
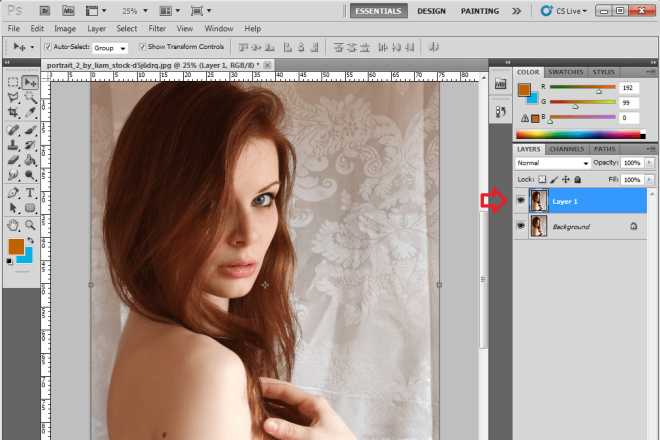
Шаг 11. Перейдём к обзору второй группы инструментов. С помощью «Быстрого выделения» вы можете с успехом выделять объекты, расположенные на однородном фоне.
Шаг 12. На верхней панели, можно вручную задать размер кисти и изменить «жёсткость» её применения.
Шаг 13. Если вдруг захватили лишнего, допустим, как в моём случае, задели косички, воспользуйтесь «Вычитанием из выделенной области». Соответствующий пункт расположен рядом с изменением размера кисти. Приближаем рабочую область и аккуратно убираем выделение с декос.
Соответствующий пункт расположен рядом с изменением размера кисти. Приближаем рабочую область и аккуратно убираем выделение с декос.
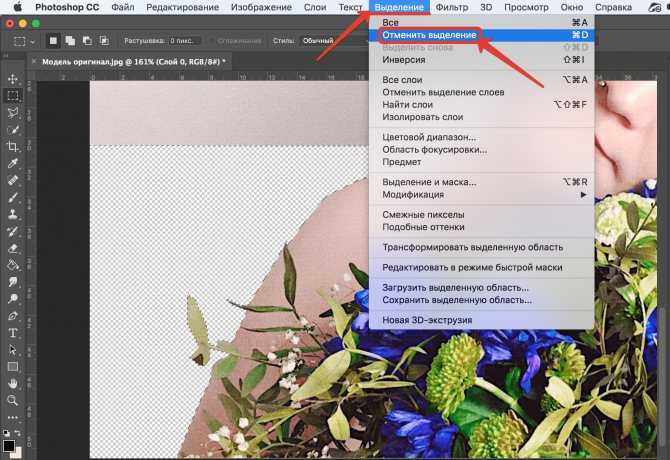
Шаг 14. Далее, как обычно «DELETE», и не забываем, отменить выделение через меню.
Плюсы и минусы быстрого выделения
Затрагивая достоинства и недостатки быстрого выделения, можно с уверенностью сказать, что данный инструмент эффективен исключительно в ситуациях, где присутствует однородный фон. Но даже на таких, казалось бы, простых участках, бывает захватываешь лишний элемент. Поэтому для качественной обработки, он не подходит. Разве что фон картинки идеально белый и вам нужно в несколько кликов его убрать. В таком случае да, быстрое выделение сэкономит уйму времени.
Удаление фона с помощью «Лассо»
В случае если объект, вокруг которого требуется выделить задний план, имеет достаточно чёткие границы, то существует ещё один удобный способ, как в «Фотошопе» удалить фон. Для этого следует воспользоваться инструментом «Лассо». Он предоставляется пользователю в трёх видах. Первый имеет аналогичное название, «Лассо», — он позволяет произвольно проводить линии будущего выделения области. С его помощью достаточно непросто точно выделить необходимую часть, поэтому чаще используются два других варианта инструмента.
Он предоставляется пользователю в трёх видах. Первый имеет аналогичное название, «Лассо», — он позволяет произвольно проводить линии будущего выделения области. С его помощью достаточно непросто точно выделить необходимую часть, поэтому чаще используются два других варианта инструмента.
Следующий — это «Прямолинейное лассо» — с его помощью можно рисовать область выделения, используя прямые линии. Таким образом можно провести чёткую границу, например вокруг зданий или угловатых геометрических фигур.
Для более сложных элементов, например силуэта человека, следует воспользоваться «Магнитным лассо». Оно, благодаря своему алгоритму действий, движется по контуру объекта, определяя его с помощью разницы цветов — достаточно приблизительно провести курсор мышки вокруг элемента фотографии.
В результате использования «Лассо» будет выделен сам элемент. Для того чтобы выполнить удаление, выделение следует инвертировать, нажав сочетание клавиш Ctrl + I. Затем можно выполнять удаление заднего фона.
Обесцвечивание
После создания выделения его нужно инвертировать, чтобы выделенной областью стал участок изображения без выбранного нами цвета. Выделение – Инверсия (Shift + Ctrl + I).
Обесцветить область можно двумя способами:
Первый способ
Способ элементарный, но его результат несколько скуднее нежели у второго
Изображение – Коррекция – Цветовой тон / Насыщенность…
Вторым ползунком можно убрать сколько насыщенности сколько нужно и применить коррекцию.
Второй способ
Второй способ заключается в создании слоя и залития его чёрным цветом. Он выиграывает в том, что сохраняет свет светлых цветов, таких как жёлтый, голубой, а так же тень тёмных, таких как синий.
Можете посмотреть описание нескольких способов обесцвечивания
и их сравнение.
И так, приступаем.
Жмём по очереди:
- Shift + Ctrl + N
– Новый слой - D
– Установка цветов в палитре на чёрный и белый - X
– Смена местами цветов в палитре. Чёрный встаёт на цвет фона.
Чёрный встаёт на цвет фона. - Ctrl + Backspace
В итоге область, которая должна стать чёрно-белой стала чёрной. Теперь дело за малым – нужно сменить режим смешивания слоя на Цветность (Color)
.
Готово. Изображение стало чёрно-белым только в нужных местах. При необходимости можно снизить непрозрачность слоя, тогда область станет не столь обесцвеченной. Либо наоборот, можно продублировать слой, чтобы полу-серые области стали ещё серее.
При работе с графическими файлами нередко возникает необходимость убрать фон вокруг какого-то объекта. Это может быть связано с вставкой этого элемента фотографии в какую-то композицию, или желанием заменить задний план картинки. В связи с этим возникает популярный вопрос: «Как в «Фотошопе» удалить фон фотографии?»
Другие способы
Стоит отметить, что, разбираясь с тем, как в «Фотошопе» удалить фон, можно найти ещё несколько различных способов. Однако большинство из них выполняются достаточно сложно, позволяя сделать удаление более чётким. Однако добиться хорошего результата можно и более простыми средствами, затратив на это чуть больше усидчивости и старания, при этом даже, возможно, сэкономив немного времени.
Однако добиться хорошего результата можно и более простыми средствами, затратив на это чуть больше усидчивости и старания, при этом даже, возможно, сэкономив немного времени.
В разделе на вопрос как в фотошопе убрать определенный цвет? заданный автором Невропатолог
лучший ответ это
Можно несколькими способами. Мне больше нравится следующий. Открываешь фотку в ФШ, нажимаешь «изображение>коррекция>цветовой тон/насыщенность»(или Ctrl+U), выбираешь нужный цвет и корректируешь, убираешь насыщенность, меняешь тон и т. д. Но как правило, сразу полностью убрать один цвет не получится, потому что все цвета обычно не бывают чистыми, поэтому приходится порой регулировать и соседний цвет. Если что лишнее уберётся, то можно будет потом вернуть «архивной кистью»:-) Только если изменишь размер фотки или повернёшь изображение. то «архивная кисть» работать не будет. Имей это ввиду: -)
Ответ от Їижова Нина
[эксперт] Было бы лучше, если бы вы поместили изображение с которого нужно убрать определенный цвет. И вообще о чем идет речь, убрать совесем или заменить. Если заменить — то в фоше есть такая функция замена цвета, где вы выбераете определенный цвет и он его меняет. Причем все регулируется. Она находится в меню изображение — под руками нет фотошопа — (по анл. реплейс колор- пишу русскими извините) . Если вам надо удалить — тогда можно приминить несколько способов, но самый простой выбрать цвет волшебной палочкой и удалить.
И вообще о чем идет речь, убрать совесем или заменить. Если заменить — то в фоше есть такая функция замена цвета, где вы выбераете определенный цвет и он его меняет. Причем все регулируется. Она находится в меню изображение — под руками нет фотошопа — (по анл. реплейс колор- пишу русскими извините) . Если вам надо удалить — тогда можно приминить несколько способов, но самый простой выбрать цвет волшебной палочкой и удалить.
Многие уже наслышаны о чудесах, на которые способен графический редактор. Например, программа позволяет буквально стереть из кадра какой-либо объект. Особенно активно этой возможностью фотографы пользуются для удаления мусора, который случайно попал в кадр. Мы же попробуем задействовать данную функцию для избавления снимка от электрических проводов.
Наша задача — понять, как удалить объект в Фотошопе: например, провода немного испортили кадр. Они появляются из ниоткуда, после чего туда же и уходят. Нужно сказать, что подобные вещи часто портят всю красоту фотографий, на которых изображены деревушки и небольшие города. И далеко не все подозревают, что провода легко можно стереть средствами Adobe Photoshop. Именно этим мы сейчас и займемся.
И далеко не все подозревают, что провода легко можно стереть средствами Adobe Photoshop. Именно этим мы сейчас и займемся.
Выберите инструмент «Лассо». Обведите им первый провод. Не приближайте инструмент к нему вплотную, это совершенно не обязательно. Важно лишь, чтобы вся область с проводом оказалась в зоне выделения. Не обращайте внимание на то, что в зону выделения попадает и небо.
Теперь зажмите клавишу Shift и точно так же выделите второй провод. Если, конечно же, их на вашем снимке несколько. Так у вас получится пара выделенных областей.
Далее нажмите клавишу Delete. Это приведет к удалению выделенных участков изображения. Но предварительно программа при помощи диалогового окна спросит у вас, что именно должно появиться вместо удаленных объектов. Вы должны выбрать пункт «С учетом содержимого». Непрозрачность оставьте на уровне 100%, режим изменять не нужно.
Как удалить ненужное в Фотошопе?
На совершение данной операции может потребоваться 10-15 секунд. В наихудших случаях графическому редактору может не хватить оперативной памяти, тогда он выдаст соответствующую ошибку. Обычно такое происходит на слабеньких ноутбуках. Если же всё прошло нормально, то на картинке и следа не останется от удаленных объектов. Например, наше изображение оказалось полностью избавлено от электрических кабелей. Пустующую область Photoshop залил цветами, близкими к затянутому тучами небу. Не забудьте после получения результата перейти по пути «Выделение>Отменить выделение».
В наихудших случаях графическому редактору может не хватить оперативной памяти, тогда он выдаст соответствующую ошибку. Обычно такое происходит на слабеньких ноутбуках. Если же всё прошло нормально, то на картинке и следа не останется от удаленных объектов. Например, наше изображение оказалось полностью избавлено от электрических кабелей. Пустующую область Photoshop залил цветами, близкими к затянутому тучами небу. Не забудьте после получения результата перейти по пути «Выделение>Отменить выделение».
Отныне вы не должны задаваться вопросом, как удалить ненужное в Фотошопе — теперь Вы легко сможете повторить данное действие с любым другим изображением. На это потребуется менее минуты. Всё зависит лишь от вашего умения быстро выделить ту или иную область на снимке.
Нужно помнить, что существует несколько подводных камней, иногда мешающих удалить какой-либо объект. Данную операцию стоит совершать только с маленькими областями снимка. В противном случае программа может не понять, чем именно заливать получившуюся «дыру». Идеальная картинка получается в том случае, если объект находился на траве или снегу. Также в качестве фона подходит небо. Хороший результат может быть получен и тогда, когда фон размыт (съемка велась при широко раскрытой диафрагме).
Идеальная картинка получается в том случае, если объект находился на траве или снегу. Также в качестве фона подходит небо. Хороший результат может быть получен и тогда, когда фон размыт (съемка велась при широко раскрытой диафрагме).
Эксперимент
Будут ли востановленное изображение близко к реалистичному? Думаю да, так как я устроил маленький эксперимент для этой коррекции изображения.
1. Берём обычную фотографию.
2. Применяем коррекцию цветового баланса с уклоном на желтый до упора.
Результат не отличается от исходного изображения. Если и есть различия, то они мизерны.
Даже если же трижды зажелтить фотографию и отсенить обратно, результат не сильно отличается от исходного изображения, правда появляются грани между цветовыми переходами.
Тем не менее с малопожелтевшими фотографиями и изображениями этот инструмент справляется на ура.
Как удалить область в Фотошопе?
Давайте ещё раз пройдемся по вопросу, как удалить область в Фотошопе, считающуюся ненужной. У нас имеется снимок красивой скульптуры. Но картину портит паутинка, свисающая с ручки фонаря. Изначально эта деталь может быть незаметна. Но если просматривать фотографию в максимальном масштабе, то паутина сразу портит впечатление от снимка.
У нас имеется снимок красивой скульптуры. Но картину портит паутинка, свисающая с ручки фонаря. Изначально эта деталь может быть незаметна. Но если просматривать фотографию в максимальном масштабе, то паутина сразу портит впечатление от снимка.
Ниточку паутины нужно в этот раз выделить поточнее. Ведь кусок неба вокруг неё очень маленький. Если захватить слишком большую область, то Photoshop решит залить удаленную область цветами, позаимствованными из ручки фонаря. Для более аккуратного выделения нужно увеличить снимок до 100-процентного. Работа будет вестись при помощи всё того же инструмента «Лассо».
После нажатия клавиши Delete вы увидите знакомое диалоговое окно. Остается лишь выбрать пункт «С учетом содержимого» и нажать кнопку «OK». Затем нужно отменить выделение, чтобы хорошо разглядеть получившийся результат. В нашем случае потребовалось повторение операции с остатком ниточки, свисающим с верхнего края фонаря. После этого изображение стало идеальным.
Как убрать текст с картинки не повредив фон?
Одним из важных моментов при работе с картинками является удаление текста или надписи. Сделать это можно при помощи функции «Заливка с учетом содержимого». Загружаем фото и инструментом лассо выделяем нужную надпись. Выделить надо как можно ближе к тексту.
Сделать это можно при помощи функции «Заливка с учетом содержимого». Загружаем фото и инструментом лассо выделяем нужную надпись. Выделить надо как можно ближе к тексту.
Теперь ставим курсор внутрь выделенной области и нажимаем правую кнопку мыши. В открывшемся окне выбираем выполнить заливку. В открывшемся окне выбираем «С учетом содержимого». Впрочем эта функция стоит там по умолчанию.
Жмем ОК – и надпись исчезла.
Если заливка резко контрастирует с фоном, то с помощью инструментов «Восстанавливающая кисть» или «Штамп» можно несколько затонировать эту область, выбрав для образца соседние участки.
Как удалять в Фотошопе?
Теперь давайте поговорим об удалении в общих чертах. Вам может показаться, что вопрос о том, как удалить в Фотошопе ту или иную область, очень простой. Но на самом деле удаление очень просто реализовано только в текстовых редакторах. В подобной программе нужно лишь выделить кусок текста, после чего он удаляется одним нажатием клавиши Delete. В Adobe Photoshop ситуация совсем другая. Здесь удаления можно добиться разными способами.
В Adobe Photoshop ситуация совсем другая. Здесь удаления можно добиться разными способами.
О первом способе мы уже рассказали выше. Он подходит для удаления всяческого мусора, мешающего правильному восприятию снимка. Но существуют и другие методы удаления объектов. Например, вы можете создаваться многослойное изображение, которое представляет собой шаблон для дизайна сайта. Нет большого смысла удалять из него объекты описанным выше способом. Чаще всего все эти объекты будут представлять собой отдельные слои. Поэтому легче удалить сам слой, чем пытаться выделять объект. Или можно просто отключить показ слоя.
Также при помощи описанного выше способа нельзя удалить крупные объекты. Например, вы можете попробовать так избавиться от какого-нибудь человека. Но вместо него появится безобразное пятно, которое испортит впечатление от фотографии ещё сильнее. Удалить из снимка большие объекты невозможно, если только вы не собираетесь закрыть образовавшуюся «дырку» чем-нибудь другим.
Удаление слоев
Этот метод пригодится, если изображение в PSD. Это формат файлов самого Фотошопа.
Это формат файлов самого Фотошопа.
Удаление текста при помощи растрирования делается в пару кликов:
- Открыть файл. В правой части просмотреть список слоев. Возможно, надпись, добавленная автором, расположена на отдельном слое. Так зачастую и случается.
- Выбрать слой, на котором расположен текст. Нажать «Удалить».
Методика не сработает с файлами формата JPG и тому подобными.
Как удалить фон в Фотошопе?
Удалению фона уже был посвящен отдельный урок. В этом тексте мы уже более кратко расскажем о том, как удалить фон в Фотошопе и в качестве примера вновь будет выступать фотография, на которой изображена скульптура девушки с фонарем.
Для начала следует выделить объект, отделить его таким образом от фона. Делается это при помощи инструмента «Магнитное лассо». Выберите его и щелкните левой кнопкой мыши по контуру объекта. Затем продолжайте вести курсор по контуру. И так до тех пор, пока вы не соедините последний маркер с первым. Для большего удобства следует увеличить масштаб картинки. Для перемещения в этом случае используется специальный инструмент «Рука», вызываемый при помощи зажатия клавиши «Пробел».
Для перемещения в этом случае используется специальный инструмент «Рука», вызываемый при помощи зажатия клавиши «Пробел».
Постепенно вся фигура окажется выделенной, после чего по ней побежит пунктирная линия. Увеличить правильность выделения поможет кнопка «Уточнить край». Она вызовет появление диалогового окна, в котором нужно задействовать функцию «Умный радиус». Также можно попробовать применить сглаживание. Но, как вы понимаете, нам нужно удалить фон, а не сам объект. Поэтому далее перейдите по пути «Выделение>Инверсия». А затем нажмите клавишу Delete.
Как удалить выделенное в Фотошопе?
Если у вас картинка до сих пор состоит из одного слоя, то дальше выскочит знакомое диалоговое окно. Пункт «С учетом содержимого» в этот раз использовать не стоит. Попробуйте вместо него выбрать пункт «Черный», «Белый» или «Цвет фона».
Вы можете удивиться тому, что нам не предлагают оставить удаленную область полностью прозрачной. Но всё правильно. Ведь мы работаем с JPEG-картинкой. Этот формат не поддерживает прозрачность. Вам интересно, как удалить выделенное в Фотошопе, не заливая область каким-либо цветом? Тогда перейдите в панель «Слои». Вы сразу заметите, что около единственного слоя нарисован небольшой замочек.
Этот формат не поддерживает прозрачность. Вам интересно, как удалить выделенное в Фотошопе, не заливая область каким-либо цветом? Тогда перейдите в панель «Слои». Вы сразу заметите, что около единственного слоя нарисован небольшой замочек.
Этот замок говорит о том, что слой заблокирован. Широкий диапазон действий к нему применить нельзя. Для устранения блокировки совершите двойной щелчок по слою левой кнопкой мыши. Вам будет предложено дать слою другое наименование. Воспользуйтесь предоставленной возможностью.
Теперь вы можете со спокойной душой нажимать клавишу Delete (если только вы не успели залить всё белым или черным цветом). В этот раз никакое диалоговое окно не выскочит. Вместо этого фон тут же заменится на шахматные клетки. Это означает, что он стал прозрачным. Если вы сохраните получившееся изображение в PNG-формате, то сразу это заметите. Если же вы захотите сохранить картинку в формате JPEG, то прозрачность заменится на белый цвет.
Заметьте, что выделение после ваших действий сохранилось. Это позволит совершать с выбранной областью и другие действия. Когда выделение вам станет не нужно — просто его отмените.
Это позволит совершать с выбранной областью и другие действия. Когда выделение вам станет не нужно — просто его отмените.
Принципы взаимодействия CMYK каналов
Лучше теории только практика. Панель каналов вы найдете в Windows > Channel (Окно > Каналы). Конвертировать RGB в CMYK можно через Image > Mode > СMYK (Изображение > Режим > CMYK)
Понять как в CMYK каналах конструируется изображение очень просто. Ведь каждый из нас рисовал в детстве красками, смешивая различные оттенки между собой. И уж точно большинство из нас знает, что смешав красный пигмент с желтым, получается оранжевый. При смешивании синего и желтого, выходит зеленый. Именно поэтому так просто понять принципы работы CMYK, ведь опыт рисования красками был у всех.
CMYK каналы работают точно так же. Только если в палитре гуашь мы имели 10 и более пигментов краски, в CMYK всего четыре. Голубая (Cyan), пурпурная (Magenta), желтая (Yellow) и дополнительная черная. Черную краску в идеале стоит использовать лишь в тех областях, где трем краскам CMY не хватает мощности до насыщенного черного цвета. Поэтому черный канал в CMYK — контрастный.
Черную краску в идеале стоит использовать лишь в тех областях, где трем краскам CMY не хватает мощности до насыщенного черного цвета. Поэтому черный канал в CMYK — контрастный.
Более того, вы можете легко имитировать каналы CMYK, создав свое собственное изображение при помощи масок. В этой статье мы проделаем такой фокус. Но для начала возьмем пример попроще.
Возьмем для примера чистый желтый канал и градиент, где с одной стороны у нас Y100, а с другой стороны Y0. На остальных каналах значения нулевые.
Добавим к нему такой же пурпурный градиент и совместим вместе. Логично предположить, что на разных отрезках градиентов мы получаем комбинации из различных оттенков краски. На градиента у нас M100Y100 — красный цвет, на середине M50Y50 — менее насыщенный красный. Чем меньше краски тем менее насыщен цвет.
Добавим голубой градиент снизу. Что получается при смешивании голубого и пурпурного? Темно-синий. И разные оттенки насыщенности.
А теперь передвинем голубой градиент по центру и получим совмещение всех трех каналов, где точка 1 — наиболее темный оттенок, который можно получить совместив три краски вместе.
До сих пор наши градиенты шли ряд в ряд. И насыщенность красок менялась пропорционально друг другу. А теперь давайте их развернем и наложим друг на друга в совершенно случайном порядке. В качестве более удобной формы я выбрал Овал.
Из этой картинки понятны несколько вещей:
- Чем меньше каналов — тем чище и яснее цвет.
- Чем больше странных соединений в процентах красок, тем и цвет невзрачней.
На этих двух нехитрых правилах базируется все цветокоррекция в CMYK. Чем больше краски, темнее цвет, чем путаннее цифровые значения, тем невзрачнее оттенок и серее/чернее распечатанная графика. Выберем несколько точек на нашей картинке и возьмем с них цветопробу Пипеткой Eyedropper Tool.
На образце 1,2 и 3 у нас по два канала и чистые цвета. На образце 4 нет явного выигрыша ни одного канала и грязный цвет.
На образце 4 нет явного выигрыша ни одного канала и грязный цвет.
Смешивание краски — основа работы в CMYK. Начинающие дизайнеры привыкли воспринимать краску, как цвет на мониторе. Им сложно представить цифровые значения CMYK, как реальную краску на бумаге. Они выбирают цвет по панели Color Piker (Палитра цветов) и не смотрят на цифровые значения. Итог такой работы одинаковый. Бледная печать, серые цвета.
Особые сложности вызывают градиенты. Не всегда понятно начинающему дизайнеру, по какой логике смешиваются краски CMYK. Когда я начинал работать в Corel Draw результаты градиентов меня потрясали. Я выбирал градиент от красного к черному и получал удивительный результат. Красный с одной стороны, черный с другой, а посередине муть.
Но если понимать что происходит на каналах CMYK, разобраться в этой проблеме намного проще. Ведь если знать что красный цвет — это смесь Пурпурного и желтого канала, а черная краска находится на совершенно другом канале, то и проблема серого перехода очевидна. Вот что происходит на канал.
Вот что происходит на канал.
Убыль красной краски с середины — вот источник проблемы. Если взять цветопробу с центра градиента, то мы получим значения C0M50Y50K50. А как выглядит цвет с такими значениями? Именно так и выглядит.
Но нарисуй мы такой же градиент на бумаге, проблем бы не возникло. Ведь на интуитивном уровне каждый понимает, какие краски нужно смешать чтобы получить градиент от красного к черному. Нужно взять красную и черную краски, и смешивать их вместе, уменьшая пигмент черной краски. Красная краска при этом должна присутствовать 100% на каждом участке градиента.
В нашем же случае у нас красная краска убывает пропорционально прибытию черной. И не удивительно что градиент получается блеклым. Но стоит нам скорректировать значения черной стороны градиента, и добавить в него желтый и пурпурный канал, как градиент станет ярким и насыщенным.
Точно так же ситуация меняется и на каналах. Теперь у нас Желтый и пурпурный канал идут сплошным цветом. А черный — убывающий градиент. На каждом отрезке черный смешивается с 100% красного, получая насыщенный оттенок.
А черный — убывающий градиент. На каждом отрезке черный смешивается с 100% красного, получая насыщенный оттенок.
Как в Фотошопе удалить цвет?
Как говорилось в самом начале урока, Photoshop позволяет удалять не только отдельные объекты. В этом графическом редакторе можно даже избавиться от какого-нибудь цвета, заменив его на другой. Если вас тоже когда-нибудь посещал вопрос, как в Фотошопе удалить цвет, то вы попали по адресу. Сейчас вы узнаете, как совершить данную операцию в максимально короткие сроки.
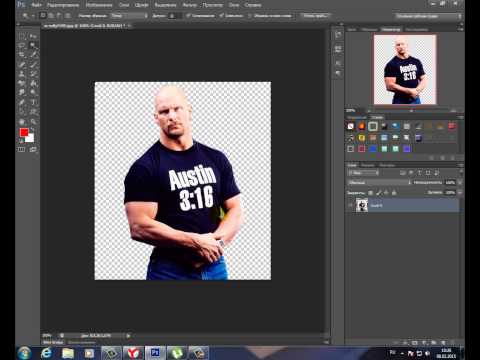
Работать мы будем над картинкой, на которой изображен некий рестлер. Человек нарисован в стиле «Южного парка». Изображение состоит из небольшого количества цветов, что только облегчит нам работу.
Наша задача простая — нужно изменить цвет кожи на любой другой. Для этого перейдите по пути «Выделение>Цветовой диапазон».
Появится небольшое диалоговое окно, позволяющее выбрать тот или иной цветовой оттенок. Курсор мыши в этот момент превратится в пипетку. Вам необходимо щелкнуть по торсу рестлера. Разброс смело увеличивайте до 60-69 пунктов. Затем жмите кнопку «OK».
Вам необходимо щелкнуть по торсу рестлера. Разброс смело увеличивайте до 60-69 пунктов. Затем жмите кнопку «OK».
Вы сразу заметите, что строки выделения побежали практически по всему человечку. Это значит, что выделились все участки с указанным нами диапазоном цветов. Теперь с ними можно производить любые действия. Например, для удаления жмите клавишу Delete. Выскочит диалоговое окно, в котором вам предложат заменить цвет на любой другой. Или вовсе телесные цвета заменятся на прозрачность, если фоновый слой предварительно был разблокирован.
Но гораздо проще заменить выделенные цвета при помощи перехода по пути «Изображение>Коррекция>Цветовой тон/Насыщенность». Выскочит маленькое диалоговое окно, в котором вы можете менять цвет, одновременно наблюдая за результатом ваших действий.
Коррекция цвета кожи
Для многих оказывается очень сложно совладать с цветом кожи.
Работая с цветом кожи, стоит думать не только о математической точности передачи естественного цвета, но и оценивать окружение, так как, например, человек, сфотографированный в окружении зеленой листвы, будет непременно иметь на коже зеленоватые рефлексы. Это вполне нормально, ведь листва окрашивает свет в зеленый цвет. Если убрать эти рефлексы, то цвет кожи будет казаться неестественным.
Это вполне нормально, ведь листва окрашивает свет в зеленый цвет. Если убрать эти рефлексы, то цвет кожи будет казаться неестественным.
Дэн Маргулис, знаменитый мастер цветокоррекции, посвятил очень много времени исследованиям этой темы и вывел закономерность, которая позволяет получить оптимальный, правильный цвет кожи. Соотношение цветов актуально для цветовой модели CMYK. Если брать нормальную кожу европейца, то значение Y (yellow) должно немного больше значения M (magenta). При этом значение C (cyan) обязано быть в 3-5 раз меньше M (мagenta). В нормальных условиях значение K должно равняться нулю. Чтобы получить более темный, загорелый оттенок кожи, нужно увеличить значения C, M, Y, на равную величину, сохраняя пропорции. Особое внимание следует уделить тому, что кожа людей в возрасте намного желтее, кем у младенцев. Это стоит учитывать строя пропорции параметров для человека определенного возраста.
Чтобы замерить текущие значения соотношения цветов на коже нужно воспользоваться инструментом Color Sampler Tool
. На палитре
На палитре
Info
будут отображаться значения в конкретных точках.
Один пиксель может иметь цвет, совершенно не соответствующий цвету кожи, поэтому следует взять усредненное значение с большого участка. Для этого нужно установить параметр Sample Size
с «Pint Sample» до, «11 by 11 Average».
Чтобы минимизировать погрешность, следует поставить две или три точки на разных участках, но при этом нужно избегать бликов и темных участков.
Теперь в окне Info
нужно изменить отображаемую информацию. Данные должны быть актуальны для цветового пространства «CMYK Color». При этом сам снимок останется в прежнем цветовом пространстве. Изменение можно сделать, кликнув на маленький треугольник около каждой пипетки.
Теперь самый важный шаг. Нужно при помощи кривых скорректировать цвет так, чтобы все значения приблизились к необходимым значениям, которые были описаны выше.
Только приступив к корректировке значений, в окне Info
отобразится второй столбец данных. Левый столбец будет отображать значения до изменения, а правый — после.
Левый столбец будет отображать значения до изменения, а правый — после.
Кривые могут кардинально изменять цвета изображения. При этом, корректируя один цвет, остальные тоже изменяются. Чтобы более аккуратно провести корректировку, вместо кривых можно использовать корректирующий слой Selective Color. Он позволит изменять один конкретный цвет, не затрагивая другие.
Как удалить фото в Фотошопе?
Всё описанное выше — лишь малая часть того, на что способен графический редактор Adobe Photoshop. Если человек умеет им пользоваться, то он не задается вопросом, как удалить фото в Фотошопе — он просто открывает в программе нужное изображение и занимается своей работой.
Нужно отметить, что графический редактор не всегда был настолько умным. До версии CS6 не существовало функции заливки изображения с учетом содержимого. Раньше вместо удаленной области появлялась прозрачность или выбранный пользователем цвет. А если вспомнить конец 90-ых и первую половину 2000-ых годов, то тогда даже с выделением возникали некоторые проблемы. Поэтому мы можем лишь радоваться, что живем в такое время, когда с фотографиями можно творить практически любые безумства.
Поэтому мы можем лишь радоваться, что живем в такое время, когда с фотографиями можно творить практически любые безумства.
Конечно, некоторым операциям нужно обучаться. Но это не так сложно, как кажется. Наш сайт уже опубликовал множество уроков, рассказывающих о всевозможных функциях. Если вы изучите их все, то научитесь достаточно любопытным операциям. Поверьте, друзья и коллеги очень сильно удивятся вашим знаниям! Вскоре они завалят вас заказами по удалению со снимков тех или иных объектов.
Как удалить текст в Фотошопе?
Но мы немного отвлеклись. Давайте рассмотрим ещё пару моментов, случающихся очень часто. Регулярно мы качаем красивые изображения из Интернета. И очень обидно бывает, когда в одном из углов обнаруживается какая-нибудь надпись. Обычно это имя автора или адрес его сайта. Давайте подумаем над тем, как удалить текст в Фотошопе — на самом деле вы уже без подсказки смогли бы это сделать, так как для данной операции используются рассмотренные выше приемы. В качестве примера возьмем обои на рабочий стол, посвященные фильму «Живая сталь». В их правом верхнем углу имеется текст с указанием правообладателя. Именно его мы постараемся удалить.
В качестве примера возьмем обои на рабочий стол, посвященные фильму «Живая сталь». В их правом верхнем углу имеется текст с указанием правообладателя. Именно его мы постараемся удалить.
Масштаб отображения картинки увеличьте до 100-процентного. Затем выберите инструмент «Лассо». Если бы текст был больше — можно было бы задействовать даже «Магнитное лассо» или «Быстрое выделение». С помощью этих инструментов можно быстро выделить большие буквы по их контуру. Но в нашем случае буквы очень маленькие, поэтому мы просто обведем их все при помощи обычного «Лассо».
Дальнейшие действия вы уже знаете. Нажмите клавишу Delete, в появившемся диалоговом окне выберите пункт «С учетом содержимого». Затем останется лишь отменить выделение и посмотреть на результат. Если фон однородный, то никаких артефактов вы не заметите. В нашем случае фон был почти полностью черным, поэтому результат вышел идеальным.
Цветокоррекция лица в CMYK при помощи кривых
С небом все просто. Убрали ненужные краски и все. Но если фотография более сложная? Если на каналах присутствуют не просто оттенки, но детали? Просто убирать оттенки, когда все детали неба находятся на синем канале. Но как быть с фотографией посложнее? Если знаешь как взаимодействуют краски — то и поправить цветокоррекцию значительно проще. И тем лучше будет результат на печати.
Но если фотография более сложная? Если на каналах присутствуют не просто оттенки, но детали? Просто убирать оттенки, когда все детали неба находятся на синем канале. Но как быть с фотографией посложнее? Если знаешь как взаимодействуют краски — то и поправить цветокоррекцию значительно проще. И тем лучше будет результат на печати.
На фотографии ниже у нас лицо актера. Сразу бросается в глаза лиловая морда и общая синева. Но если мыслить красками CMYK, то нам понятно, что синева — за счет превалирования синей краски, а краснота — излишки пурпурной. Вспомните градиенты, которые пересекаются случайным образом, и мутные серо-буро-малиновые оттенки. Так и на этой фотографии присутствуют грязные смеси, которые нам нужно очистить.
Если взять образцы с кожи актера, то мы получим такую же картину. Светлый серо-буро-малиновый и темный серо-буро-малиновый. И каналы CMYK свидетельсвтуют о причинах. 37% синей краски 45% пурпурной 20% желтой. Вот и результат практически серый, с уходом в лиловый оттенок из за пурпурного канала.
Исправить ситуацию просто, если понимаешь по какому принципу смешиваются краски на бумаге. Для этой коррекции я выберу Кривые (Curves), и создам новый цветокорректирующий слой. Прежде всего избавимся от воздействия синей краски. Именно она создает синеву и засеряет цвета.
И фотография заиграла лиловыми красками. Причины этого понятны. Синяя краска сдерживала пурпурную. Теперь её не стало и фотография налилась пурпурным каналом. Переключимся на Magenta и изменим и его кривую.
Теперь на фотографии отчетливый желтый оттенок. И это тоже объяснимо. Ведь голубой и пурпурные каналы мы убрали, остался желтый, который мы подкорректируем вслед за ними.
После чего я немного усилил контрастность черной краски. И вот конечный результат.
Результаты состава красок на лице и перчатке вы можете сравнить сами. Вместо 37% синей, у нас 9% Вместо 50% пурпурной у нас 28%. И цвет кожи перестал отдавать фиолетовым.
Я очень надеюсь что эта статья оказалась для вас крайне полезной и теперь такое выражение как CMYK вас не пугает. Ну а я в свою очередь продолжу писать статьи на тему каналов в Фотошопе. На очереди Lab Color. Удачного вам дня и до следующих статей.
Ну а я в свою очередь продолжу писать статьи на тему каналов в Фотошопе. На очереди Lab Color. Удачного вам дня и до следующих статей.
Автор:
Как удалить надпись в Фотошопе?
Обучение по тому, как удалить надпись в Фотошопе, мы продолжим редактированием следующих обоев. На этот раз мы взяли картинку, посвященную фильму «Хоббит: неожиданное путешествие». Здесь мы проверим качество работы графического редактора на новых надписях. Они представляют собой логотипы. Трудность состоит в том, что фон на этот раз хорошо просматривается.
Выделять такие надписи следует при помощи всё того же «Лассо». Для остальных инструментов их размер слишком мал. Выделять следует по одной надписи. То есть, после выделения логотипа MGM зажмите клавишу Shift, после чего переходите к выделению надписи New Line Cinema. Когда выделены будут все логотипы — нажмите клавишу Delete. Что выбрать в диалоговом окне, посвященном удалению объектов, вы уже знаете.
Получившийся результат вы видите ниже. В некоторых местах трава оказалась размыта, но заметить это можно лишь при просмотре на максимальном масштабе. Проблема возникла лишь с тем, что в одном месте появились совершенно лишние буквы. От них можно избавиться, повторив предыдущие действия.
В некоторых местах трава оказалась размыта, но заметить это можно лишь при просмотре на максимальном масштабе. Проблема возникла лишь с тем, что в одном месте появились совершенно лишние буквы. От них можно избавиться, повторив предыдущие действия.
Вам следует знать, что удалить можно не любую надпись. Если она слишком большая и имеет некоторую прозрачность, то попытки её удаления будут бесплодными. Именно поэтому такими водяными знаками защищают свои снимки профессиональные фотографы.
Как в Фотошопе удалить картинку?
Мы надеемся, что этот урок научил вас новым возможностям Фотошопа, о которых вы даже не догадывались. Теперь вы знаете, как в Фотошопе удалить картинку или надпись и как предполагалось, все эти действия максимально легки. На их совершение требуется минимум времени
Если вам нужно изменить или полностью убрать фоновую часть картинки, ознакомьтесь с нашей статьей, как удалить фон в Фотошопе.
Удаление фона – это одна из первых трудностей, с которой сталкиваются новички, работающие с редактором Photoshop.
Рассмотрим несколько самых популярных и простых способов, которые помогут вам убрать фон фотографии.
Использование ластика
В фотошопе есть ряд инструментов, задача которых заключается в том, чтобы самостоятельно определять границы выделенных объектов.
Одним из таких инструментов является «Волшебный ластик». Он доступен во всех версиях программы Фотошоп.
Такой способ подойдёт, если необходимо удалить белый фон изображения. Другие фоновые заливки ластик не воспринимает:
- На панели инструментов откройте вкладку инструментов типа «Резинка». Затем кликните на элементе «Волшебный ластик»;
- Теперь следует дважды кликнуть указателем мышки на белом фоне открытого изображения. Ластик автоматически определит все границы фона и основного фото. Нажмите на клавишу Delete , чтобы удалить выделенную область. В некоторых сборках редактора Photoshop достаточно просто кликнуть указателем и выделенная область будет удалена автоматически.
Стоит заметить, что в более ранних версиях программы волшебный ластик может неидеально определять границы объекта. В таком случае после удаления фона необходимо будет увеличить масштаб картинки на 200 процентов и обычным ластиком вытереть все погрешности. В некоторых случаях, могут быть удалены белые пиксели, которые не являются составляющими фона.
В таком случае после удаления фона необходимо будет увеличить масштаб картинки на 200 процентов и обычным ластиком вытереть все погрешности. В некоторых случаях, могут быть удалены белые пиксели, которые не являются составляющими фона.
Как видим, ластик удалил часть меча, окрашенную в белый цвет и части костюма. Этот эффект можно легко убрать. Воспользуйтесь следующими способами:
- Откройте панель параметров «Волшебного ластика». Проверьте пункт «Смежные пиксели» (или Contiguous). Он должен быть отмечен галочкой. Наличие этого пункта в настройках волшебного ластика позволяет инструменту выделять и удалять только те наборы пикселей, которые соприкасаются между собой. Таким образом, другие элементы картинки останутся целостными. Чтобы применить инструмент ещё раз, отменить предыдущий результат удаления фона и с уже новыми параметрами ластика уберите фон;
- Отрегулируйте параметр «Допуск» (Tolerance) в настройках ластика. Расположение этого пункта настроек можно увидеть выше на рисунке 3.
 Чем выше значение этого пункта, тем больше вероятность того, что ластик удалит больше количество обнаруженных оттенков фона. Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Чем выше значение этого пункта, тем больше вероятность того, что ластик удалит больше количество обнаруженных оттенков фона. Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Результат удаления фона с применением описанных параметров:
Инструмент «Ластик»
Шаг 18. Кстати о ластике. Именно он является наиболее распространённым инструментом для удаления фона у обывателей, и фаворитом среди дизайнерской братии на этапе финальной обработки вырезанного изображения. Давайте рассмотрим его поближе.
Шаг 19. В верхней панельке можно отрегулировать размер ластика, его жёсткость, а также тип кисти. На «топорщащихся» волосах, как правило, используют более размытый, так называемый, мягкий вариант. Но в нашем случае, причёска уложена ровно, поэтому воспользуемся стандартной жёсткой кисточкой и «округлим» рваные участки.
Но в нашем случае, причёска уложена ровно, поэтому воспользуемся стандартной жёсткой кисточкой и «округлим» рваные участки.
Шаг 20. После того, как задний фон будет полностью удалён, а все неровные края вокруг изображения сглажены, хорошим тоном будет подрезать картинку по размеру изображения. Для этого выбираем на панели инструментов «Рамку» и выделяем нашу модель с учётом крайних точек фотографии. Отлично. Жмём «ENTER».
Убираем фон с помощью «Волшебной палочки»
Ещё одним популярным инструментом для удаления фона является «Волшебная палочка». Этот элемент можно встретить в большинстве графических редакторов, в том числе и в Фотошопе.
Чтобы удалить фон, сначала откройте необходимое изображение как новый проект в Photoshop. Дождитесь загрузки всех элементов панели инструментов.
Теперь выберите пункт быстрого выделения. В выпадающем списке вы видите два доступных инструмента. Кликните на «Волшебную палочку», как показано на рисунке 5.
Теперь все действия будут аналогичным тем, если бы мы использовали «Волшебный ластик»: просто наведите указатель на фоновую часть картинки и кликните по ней.
После выделения фоновая область будет иметь явные границы. Нажмите на кнопку Backspace , чтобы убрать обнаруженные палочкой фрагменты.
Важно!
Перед тем, как начинать удаление фона «Волшебной палочкой», убедитесь, что вы разблокировали фоновый слой. Это необходимо, чтобы «открепить» его от основного рисунка. Если слой не разблокирован, палочка не сможет его корректно выделить. В результате удаления могут остаться белые места или же может быть стёрта не фоновая часть фотографии.
Чтобы разблокировать фон, перейдите на панель Layers («Слои»). Кликните на значок замка, чтобы выставить его в положение «Открыто».
Только потом используйте инструмент «Волшебная палочка».
Если с помощью «Волшебного ластика» часто убирают белый фон у изображений, то «Волшебную палочку» целесообразнее использовать, чтобы удалить цветные части фона.
Photoshop: удаление цвета в изображении
Май 3, 2011 в 14:59. 055
Вчера было необходимо из графика, имеющего темно-серый фон и много цветных кривых, заменить фон на прозрачный. В качестве инструмента для таких действий можно использовать Photoshop. Выделять серые области можно волшебной палочкой, а потом их удалять. Но это не годится, т.к. очень много мелких областей, ограниченных цветными кривыми. Поэтому более простой способ справится в такой ситуации, это использовать функцию «Цветовой диапазон» (Color Range), который находится на вкладке «Выделение» (Select). Чтобы многие пункты списка «Выделение» стали активными, необходимо выделить слой (Ctrl+A). В окне «Цветовой диапазон» я выбрал значение разброса, равным 200. Это позволило избавится от всех оттенков серого, который мне и не нужен. После этого был выделен весь цветовой диапазон, от которого я хотел избавится. Результат манипуляций приведен ниже:
Результат применения Color Range
Также мне нужно было окрасить кривые, как показано на рисунке ниже. Здесь я поступил так: нарисовал с помощью инструмента «Lines» прямую линию, наложил ее на первую из кривых, и далее с помощью «Редактирование -> Трансформирование -> Деформация» привел линию в необходимую мне форму. Повторил операцию для всех оставшихся кривых. Это может не самый лучший способ, но мне пока и так нормально.
Здесь я поступил так: нарисовал с помощью инструмента «Lines» прямую линию, наложил ее на первую из кривых, и далее с помощью «Редактирование -> Трансформирование -> Деформация» привел линию в необходимую мне форму. Повторил операцию для всех оставшихся кривых. Это может не самый лучший способ, но мне пока и так нормально.
Метки: photoshop
bulkin.me
Clipping Magic: Мгновенно удаляйте фон изображения
Полностью автоматически, а затем выходите далеко за рамки ИИ — бесплатно
Перетащить изображение сюда
или вставьте изображение или URL-адрес
Ctrl + V
pasted
File Picker
Двойной выигрыш
ИИ Авто-Клип
Обученный на миллионах и миллионах реальных изображений, а не на искусственных лабораторных данных, средство для удаления фона «ИИ Авто-Клип» Clipping Magic обрабатывает гораздо больше, чем просто несколько выбранных категорий переднего плана.
И обучение не прекращается. Поскольку ИИ редактирования фона получает все больше и больше фотографий, его способность обрабатывать ваши фотографии продолжает улучшаться.
Смарт-редактор
Единственный в мире редактор удаления фона, который идеально сочетает полностью автоматический ИИ с «умными» функциями сохранить, удалить, ретушь волос и скальпель для прецизионных разрезов.
Вам предоставляется полный творческий контроль. Отлично подходит для ретуши или если вы хотите попробовать что-то новое. И, что очень важно, позволяет быстро и успешно обработать 100% изображений.
«Открыл сегодня вечером Clipping Magic и был поражен тем, насколько он полезен. Он уже сэкономил мне ТАК много времени!»
— Jean H
Профессионально
Создавайте исключительные изображения с непревзойденной стабильностьюСоздавайте фотографии продукции, которые БРОСАЮТСЯ В ГЛАЗА
Ваше фото для электронного магазина неровное или размытое? Смещено в рамке? Имеет серый фон вместо белого? Нет проблем! Поменяйте цвет фона и оживите изображение, затем выпрямите его и кадрируйте, чтобы получить идеальный результат.
Учебные пособия по ретуши изображения »
Пакетное удаление фонов
Автоматическая обрезка больших каталогов фотографий продукции. Задайте настройки по умолчанию для легкой цветокоррекции и последовательной обрезки каждого изображения. В результате, при каждом редактировании будут получаться однородные профессиональные снимки.
Узнайте, как настроить параметры по умолчанию » Пакетная обрезка »
«Это именно то, что мне нужно было сегодня. Вернее, вчера. Это отличный инструмент».
— S. Langham
Мастерски
С легкостью справляйтесь со сложными изображениямиИдеальные низкоконтрастные края
Функция «скальпель» позволяет вам провести обрезку прямо в малоконтрастных областях изображения.
Узнайте о функции «скальпель» »
Работа с волосами
Clipping Magic может автоматически отделять волосы от чистого и четкого фона. Градиенты и некоторые помехи обычно не представляют проблемы, если нужные цвета достаточно отличаются.
Градиенты и некоторые помехи обычно не представляют проблемы, если нужные цвета достаточно отличаются.
Супер
Лучший инструмент для работыЛучше, чем Photoshop
Выйдите далеко за рамки контуров обрезки, альфа-масок и волшебной палочки с нашим уникальным ластиком фона. Получите лучшие результаты с меньшими затратами времени и усилий.
Лучше, чем аутсорсинг
Удалите фон с изображений в нужный момент, не тратя времени на ожидание. Получайте стабильные непревзойденные результаты, над которыми у вас есть прямой контроль.
Сравните Clipping Magic с другими онлайн-инструментами для удаления фона »
«Вот это да! Вы создали невероятный и очень нужный инструмент».
— J. Fry, Ambitious Pixels
Отлично подходит для таких областей:
Интернет-магазины
Повысьте коэффициент превращения посетителей в покупателей с потрясающими фотографиями продукции, которые соответствуют требованиям eBay и Amazon, с меньшими затратами и хлопотами.
Бизнес
Быстро сделайте фон вашего изображения прозрачным и создавайте ударные маркетинговые материалы и презентации!
Графический дизайн
Устали делать контуры обрезки в Photoshop? Clipping Magic поможет повысить продуктивность!
И больше…
Тысячи людей по всему миру каждый день пользуются Clipping Magic для чего угодно, от коллективных фотографий до создания семейных альбомов. Попробуйте его сегодня!
Полный набор функций
Все, что вам нужно для публикации отличных изображенийУчебные пособия
Станьте экспертом по обрезке за минутыРесурсы
Чтобы помочь вам расти и добиваться успехаДоведите фотографии вашей продукции до совершенства
Полезные советы по созданию лучших снимков для вашего Интернет-магазина
Дополнительная информация »
Фотографирование одежды: топы, брюки и прочее
Ускоренный курс по демонстрации и продаже одежды
Дополнительная информация »
Использование сканера для фотографирования продукции
Способ фотографирования продукции, о котором вы, возможно, не думали
Дополнительная информация »
Просмотреть все ресурсы »
Нужна помощь?
Нажмите и получите помощьОфициально поддерживаемые форматы файлов: JPEG, PNG, BMP и GIF
Тем не менее, мы делаем все возможное, чтобы принять любой формат изображений, который может прочитать ваш браузер. Единственное официально поддерживаемое цветовое пространство: sRGB. CMYK вызывает в некоторых браузерах показ неправильных цветов при редактировании, хотя результат все равно должен быть удовлетворительным.
Единственное официально поддерживаемое цветовое пространство: sRGB. CMYK вызывает в некоторых браузерах показ неправильных цветов при редактировании, хотя результат все равно должен быть удовлетворительным.
Максимально допустимый размер изображения 25 мегапикселей
В приложении можно настроить действующее ограничение на размер до максимального. Изображения, превышающие действующее ограничение на размер, будут сжиматься до этого размера. Обратите внимание, что это пиксели, а не байты.
Максимально допустимый размер файла 30 мегабайт.
Официально поддерживаемые браузеры — это последние версии Chrome, Firefox, Safari и Microsoft Edge
Поддерживаемые платформы включают современные настольные компьютеры и ноутбуки, хотя могут подойти и другие современные браузеры на других платформах.
Обратиться в службу поддержки
- Русский (русский)
- English (английский)
- Deutsch (немецкий)
- Español (испанский)
- Français (французский)
- हिन्दी (хинди)
- Indonesia (индонезийский)
- Italiano (итальянский)
- 日本語 (японский)
- 한국어 (корейский)
- Polski (польский)
- Português (португальский)
- ไทย (тайский)
- Türkçe (турецкий)
- Tiếng Việt (вьетнамский)
- 简体中文 (китайский)
- 繁體中文 (китайский)
Clipping Magic
- Учебные пособия
- Основы работы с фотографиями
- Волосы
- Скальпель
- Четкие края
- Графика
- Сканированные изображения
- Завершающие штрихи
- Режимы обработки
- Липкие настройки
- Пакетная обрезка
- Ресурсы
- Фотографирование продукции
- Фотографирование одежды
- Фотографирование ювелирных изделий
- Фотостудия $100
- Обновленная фотостудия
- Цифровой зеркальный фотоаппарат
- Использование сканера
- Пакетная обрезка
- О компании
- Блог
- Примеры
- Сравнения
- Войти в систему
- Цены
- Пакетная обрезка
- API
- Партнерская программа
- Обратиться в службу поддержки
© Cedar Lake Ventures, Inc.

- Условия использования
- Конфиденциальность
Пожалуйста, войдите в систему или создайте учетную запись, чтобы использовать функцию параметров ввода.
Параметры ввода | |||
|---|---|---|---|
| Ограничение размера изображения: | Максимум: 25 | ||
| Включить предварительную обрезку | |||
Параметы режима обработки | |||
| Автоматически удаляйте фон новых изображений Автоматически применяйте маски для волос на новых изображениях Разрешите автоматический выбор: Режима графики | |||
Параметры вывода | |||
|---|---|---|---|
| Цветовое пространство: | |||
| DPI: | |||
| Непрозрачный формат файла: | JPEG PNG | ||
| Качество JPEG: | |||
Вывод, оптимизированный для Интернета | |||
| Оптимизация JPEG: | Нет Включено | ||
| Оптимизация PNG: | Нет Без потерь С потерями | ||
Скачать варианты | |||
| Активировать скачивание в одно нажатие | |||
Пожалуйста войдите в систему или создайте учетную запись, чтобы использовать функцию настроек по умолчанию.
Приведенные ниже настройки по умолчанию применяются к новым изображениям.
Общее | Значение по умолчанию | Текущее изображение | Заводское значение по умолчанию | |
|---|---|---|---|---|
| Размер кисти | 20px | 20px | 20px | |
| Цвет фона | 1 | 2 | 3 | |
Параметры вывода | Значение по умолчанию | Текущее изображение | Заводское значение по умолчанию | |
| Цветовое пространство вывода | sRGB | sRGB | sRGB | |
| DPI вывода | 72 DPI | 72 DPI | 72 DPI | |
| Непрозрачный формат файла | JPEG | JPEG | JPEG | |
| Качество JPEG | 75 | 75 | 75 | |
| Оптимизация JPEG | Нет | Включено | Нет | |
| Оптимизация PNG | Нет | Без потерь | Нет | |
Цвета | Значение по умолчанию | Текущее изображение | Заводское значение по умолчанию | |
| Автоматические уровни цвета | Выкл | Вкл | Выкл | |
Кадрирование и изменение размера | Значение по умолчанию | Текущее изображение | Заводское значение по умолчанию | |
| Режим | Unconstrained | Unconstrained | Unconstrained | |
| Пропорции | Unchanged | Unchanged | Unchanged | |
| Целевой размер | Unchanged | Unchanged | Unchanged | |
| Разрешить увеличение | Off | Off | Off | |
| Как результат | Off | On | Off | |
| Поле (в процентах) | 5% | 5% | 5% | |
| Поле (в пикселях) | 25px | 25px | 25px | |
| Единицы поля | Pixels | Pixels | Percent | |
| Размер объекта | Large | Medium | Large | |
| Вертикальное выравнивание | Middle | Middle | Middle | |
| Тени | Pad | Pad | Pad | |
Края | Значение по умолчанию | Текущее изображение | Заводское значение по умолчанию | |
| Углы | On | On | On | |
| Сглаживание | Smart | Smart | Smart | |
| Уровень сглаживания | 1 | 1 | 1 | |
| Размытие | Auto | Auto | Auto | |
| Радиус размытия | 1 | 1 | 1 | |
| Смещение | 0px | 0px | 0px | |
Овальные тени | Значение по умолчанию | Текущее изображение | Заводское значение по умолчанию | |
| Прозрачность | 50% | 50% | 50% | |
| Размер ядра | 25% | 25% | 25% | |
Падающая тень | Значение по умолчанию | Текущее изображение | Заводское значение по умолчанию | |
| Включено | Off | On | Off | |
| Обрезка включена | Off | Off | Off | |
| Прозрачность | 75% | 75% | 75% | |
| Радиус размытия | 25px | 25px | 25px | |
| Смещение по Х | 30px | 30px | 30px | |
| Смещение по Y | 30px | 30px | 30px | |
Отражения | Значение по умолчанию | Текущее изображение | Заводское значение по умолчанию | |
| Включено | Off | On | Off | |
| Прозрачность | 50% | 50% | 50% | |
| Высота | 200px | 200px | 200px | |
| Смещение | 0px | 0px | 0px | |
Отбрасываемые тени | Значение по умолчанию | Текущее изображение | Заводское значение по умолчанию | |
| Включено | Off | On | Off | |
| Прозрачность | 25% | 25% | 25% | |
| Шкала прозрачности | 50% | 50% | 50% | |
| Радиус размытия | 10px | 10px | 10px | |
| Шкала радиуса размытия | 400% | 400% | 400% |
Пропорции:
:
Целевой размер:
x
px
Ширина и высота должны быть меньше 15 000 пикселей. Общий размер не может превышать 32 мегапикселей.
Общий размер не может превышать 32 мегапикселей.
Постоянные сетевые проблемы обычно вызваны неправильной работой плагинов для браузера, неправильно настроенными прокси-серверами или чрезмерно ограничивающими брандмауэрами.
Пожалуйста, проверьте свои настройки или попробуйте другой браузер или компьютер.
Скачать результат100 x 100px (1:1)
Активировать скачивание в одно нажатие
Перетащить на рабочий стол:
Lorum Ipsum
Lorum Ipsum
Lorum Ipsum
Lorum Ipsum
Загрузите свое следующее изображение:
Перетащить изображение сюда
или вставьте изображение или URL-адрес
Ctrl + V
pasted
File Picker
Paste Target
Руководство по удалению фона с изображения в Photoshop
Кристин Смит • 2022-10-08 11:47:45 • Проверенные решения
Когда дело доходит до редактирования изображений, Adobe Photoshop является одним из наиболее предпочтительных и широко используемых инструментов дизайнерам, фотографам, художникам и другим профессионалам благодаря широкому спектру поддерживаемых функций. Чтобы наилучшим образом использовать программное обеспечение, важно иметь полное представление о его функциях и использовании. Узнайте подробно о том, как удалить фон с изображения фотошоп и другие инструменты в следующих частях.
Чтобы наилучшим образом использовать программное обеспечение, важно иметь полное представление о его функциях и использовании. Узнайте подробно о том, как удалить фон с изображения фотошоп и другие инструменты в следующих частях.
- Часть 1. Как убрать фон с картинки в Photoshop
- Часть 2. [Самая быстрая] Лучшая альтернатива Photoshop для удаления фона с изображений в один клик
- Часть 3. 3 онлайн-альтернативы Photoshop для удаления фона с изображений
- Часть 4. Часто задаваемые вопросы по Adobe Photoshop удаление фона
Пакетное удаление фона с фотографий одним щелчком мыши
Найдите больше видео-идей от видеосообщества Wondershare.
Скачать бесплатно Скачать бесплатно
Часть 1.
 Как удалить фон изображения в Photoshop
Как удалить фон изображения в PhotoshopPhotoshop — это инструмент для редактирования графики, разработанный Adobe, который поддерживает несколько функций, помогающих настраивать изображения и получать желаемые результаты. Среди длинного списка поддерживаемых функций удаление фона изображения является одной из широко используемых. Чтобы еще больше добавить к списку функций, можно использовать плагины Photoshop, которые являются дополнительными программами.
Для базового удаления фона с изображения лучше всего подходит инструмент быстрого выбора программного обеспечения. Программное обеспечение также имеет встроенный инструмент удаления фона, хотя края в нем не очень чистые. При необходимости вы даже можете использовать плагин для выполнения задачи.
Шаги по удалению фона с изображения в Photoshop:
Шаг 1: Откройте нужное изображение в инструменте Photoshop.
Шаг 2: В правой части панели слоев нажмите кнопку +, чтобы создать новый слой.
Шаг 3: Затем выберите фоновый слой, а затем вы можете отменить выбор других
Шаг 4: убедитесь, что панель развернута, чтобы отображалось раскрывающееся меню быстрых действий
Шаг 5: наконец, из меню быстрых действий нажмите на опцию «Удалить фон».
Другой способ — удалить фоновый плагин фотошопа.
Часть 2. [Самая быстрая] Лучшая альтернатива Photoshop для удаления фона с изображений одним щелчком мыши
Photoshop — хороший инструмент для удаления фона изображения и других задач редактирования, но программное обеспечение имеет крутую кривую обучения. Итак, если вы ищете быструю, простую и эффективную альтернативу, мы предлагаем Wondershare UniConverter. Это отличное программное обеспечение позволяет удалить фон с ваших изображений и сделать их прозрачными одним щелчком мыши. Инструмент автоматически удаляет фон без необходимости какого-либо индивидуального выбора.
Возможности Wondershare UniConverter
-
Поддерживает распространенные форматы изображений, такие как JPG, JPEG, PNG, GIF и BMP
-
Позволяет удалять фон автоматически и в один клик
-
Возможность проверки деталей изображения до и после процесса
-
Быстрая обработка
-
Поддерживает пакетную обработку
-
Поддержка Windows и Mac
Как удалить фон с изображений одним щелчком мыши с помощью лучшего средства Photoshop Background Remover Альтернатива:
Запустите установленное программное обеспечение в вашей системе и в разделе «Инструменты» выберите функцию «Удаление фона». . Щелкните значок «Добавить файлы» или знак «+», чтобы просмотреть и добавить изображения для обработки. Можно добавить несколько изображений для пакетной обработки.
. Щелкните значок «Добавить файлы» или знак «+», чтобы просмотреть и добавить изображения для обработки. Можно добавить несколько изображений для пакетной обработки.
Шаг 2 Проверьте детали изображения
Все добавленные изображения появятся в интерфейсе. Наведите указатель мыши на изображение и коснитесь параметра «Нажмите, чтобы проверить подробности», чтобы открыть изображение в новом большом всплывающем окне.
Шаг 3 Немедленное удаление фона с изображений
На вкладке «Расположение файла» вы можете выбрать системную папку, в которой вы хотите сохранить обработанные файлы. Наконец, нажмите кнопку «Пуск» в правом нижнем углу, чтобы начать удаление фона с добавленных изображений.
После завершения процесса коснитесь параметра «Нажмите, чтобы проверить подробности» на изображении, чтобы проверить прозрачность фона.
Часть 3. 3 Онлайн-альтернативы Photoshop для удаления фона с изображений
Онлайн-инструменты также работают как достойная альтернатива Photoshop для удаления фона с изображений. Эти программы бесплатны для использования и не требуют загрузки или установки программного обеспечения. Ознакомьтесь с широко используемыми онлайн-инструментами в этой категории ниже.
Эти программы бесплатны для использования и не требуют загрузки или установки программного обеспечения. Ознакомьтесь с широко используемыми онлайн-инструментами в этой категории ниже.
1. PIXLR
Это бесплатный браузерный инструмент, позволяющий удалять фон изображения и выполнять другие функции редактирования. Локальные изображения во всех ключевых форматах могут быть добавлены в инструмент для процесса. Инструмент прост в использовании, а фон автоматически удаляется с помощью ИИ. Также есть возможность тонкой настройки изображения, где вы можете изменить размер, мягкость и настроить с помощью других функций. Обработанное изображение можно загрузить в локальную систему.
Действия по удалению фона с помощью Pixlr:
Шаг 1. Откройте PIXLR и нажмите ОТКРЫТЬ ИЗОБРАЖЕНИЕ, чтобы добавить изображение из вашей системы.
Шаг 2: Инструмент начнет обработку добавленного изображения, чтобы удалить фон и сделать его прозрачным.
Шаг 3: После завершения процесса вы можете либо загрузить изображение, либо дополнительно настроить его с помощью параметра FINE TUNE.
2. Adobe Spark
Другим широко используемым онлайн-инструментом является Adobe Spark, в котором можно автоматически удалить фон с изображений за несколько быстрых шагов. После завершения процесса отображается изображение с прозрачным фоном, и для его загрузки в локальную систему вам необходимо бесплатно зарегистрироваться.
Шаги по использованию Adobe Spark для удаления фона с изображений:
Шаг 1. Откройте Adobe Spark и нажмите «Загрузить фотографию».
Шаг 2: Затем в новом окне нажмите «Обзор на вашем устройстве», чтобы добавить изображение из вашей системы. Вы также можете перетащить изображение в интерфейс.
Шаг 3: Когда изображение будет добавлено, инструмент начнет обработку, чтобы удалить исходный фон и сделать его прозрачным.
Вы можете просмотреть обработанное изображение, но чтобы загрузить его, вам необходимо зарегистрироваться в инструменте.
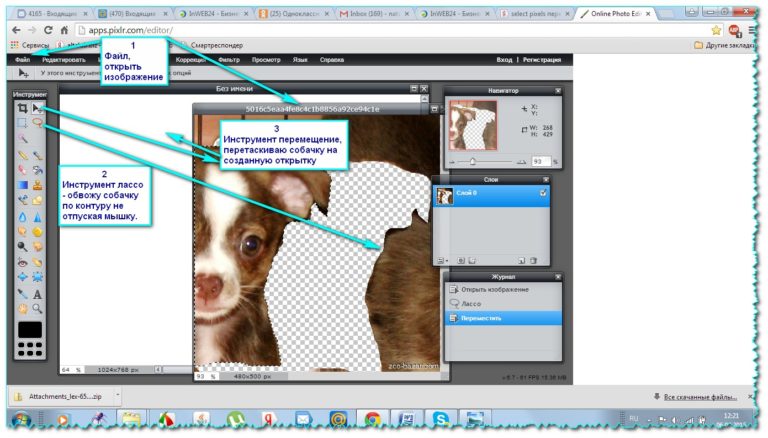
3. Photopea
Это полноценный онлайн-инструмент для редактирования изображений, поддерживающий множество полезных функций. Инструмент позволяет выбрать удаляемую область и сделать ее прозрачной. Вы можете дополнительно настроить изображение и отредактировать его границы и другие параметры, используя дополнительные функции.
Инструмент позволяет выбрать удаляемую область и сделать ее прозрачной. Вы можете дополнительно настроить изображение и отредактировать его границы и другие параметры, используя дополнительные функции.
Действия по удалению фона изображения с помощью Photopea:
Шаг 1: Откройте Photopea и нажмите «Файл» > «Открыть», чтобы добавить изображение для обработки.
Шаг 2. После добавления изображения нажмите «Выбор» > «Волшебный вырез»
Шаг 3: Изображение будет отмечено красными и зелеными областями (зеленая должна быть сохранена, а красная удалена). Далее вы можете выбрать область, которую хотите удалить и сохранить. Выбранные изменения появятся в правой части изображения.
Шаг 4: Как только нужное изображение появится справа, нажмите OK в правом верхнем углу для подтверждения.
Шаг 5: Наконец, нажмите «Файл» > «Экспортировать как», а затем выберите нужный формат. Наконец, нажмите кнопку «Сохранить» во всплывающем окне, чтобы сохранить изображение.
Часть 4. FAQ по Adobe Photoshop удаление фона
1. Как пакетно заменить белый фон на прозрачный в изображении с помощью Photoshop?
Для пакетной замены белого фона изображений на прозрачный в Photoshop необходимо использовать скрипт. Шаги процесса приведены ниже.
Шаг 1. Прежде всего, создайте в своей системе папку со всеми изображениями, которые вы хотите обработать. На диске C создайте новую папку с именем ps и внутри этой папки ps создайте еще две папки с именами src и out. Итак, наконец, теперь у вас есть 2 папки — c:/ps/src и c:/ps/out.
Шаг 2. По ссылке
https://drive.google.com/file/d/1OzhX_ZaQI0gCZB3wZzd1jG6_fCg7UVCr/view скачать скрипт.
Шаг 3. Теперь все изображения, для которых необходимо удалить фон, необходимо скопировать в папку c:/ps/src.
Шаг 4. Откройте программу Adobe Photoshop и выберите «Файл» > «Сценарии» > «Обзор». и выберите загруженный скрипт.
Скрипт начнет работать и удалит фон всех изображений и сделает их прозрачными. Обработанные изображения с новым прозрачным фоном будут сохранены в папку c:/ps/out.
Обработанные изображения с новым прозрачным фоном будут сохранены в папку c:/ps/out.
2. Как убрать белый фон из JPEG? Можете ли вы конвертировать JPG в PNG?
Шаги по удалению белого фона из JPEG с помощью Photoshop описаны ниже.
Шаг 1: Откройте файл изображения в программе Photoshop.
Шаг 2: Далее вам нужно дважды щелкнуть фоновый слой, который преобразует его в обычный слой.
Шаг 3: Затем инструмент «Волшебная палочка» должен быть установлен на допуск 32 на панели параметров инструмента. Затем вам нужно снять флажок «Непрерывный».
Шаг 4: В белой области вам нужно щелкнуть левой кнопкой мыши, а затем нажать кнопку удаления на клавиатуре.
Изображение теперь будет иметь прозрачный фон.
Скачать бесплатно Скачать бесплатно
Как использовать фоновый ластик в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке мы узнаем все об инструменте Background Eraser Tool в Photoshop и о том, как использовать его для простого удаления фоновых областей изображения.
Инструмент «Ластик фона» особенно полезен для фотографий, содержащих множество мелких деталей по краям между объектом и его фоном, например, если вы хотите стереть небо на изображении, не стирая деревья под ним.
Но пусть вас не смущает название. Фоновый ластик на самом деле не имеет ничего общего со стиранием фона, поскольку Photoshop не имеет возможности узнать, что считается фоном на фотографии, а что нет. С таким же успехом можно стереть любую часть изображения, и это потому, что фоновый ластик на самом деле является цветным ластиком . Он выбирает цвета, когда вы перетаскиваете инструмент по ним, и стирает только эти цвета, оставляя все остальные цвета нетронутыми. Поэтому, если у вас голубое небо, а ваши деревья зеленые, ластик фона может легко стереть голубое небо, оставив зеленые деревья в покое, по крайней мере, до тех пор, пока кто-нибудь не придет и не срубит их, что дает нам еще больше причин защищать их. изображение.
Эта версия нашего руководства по фоновому ластику была обновлена до версии 9. 0005 Photoshop CS6 , а также полностью совместим с Photoshop CC (Creative Cloud). Если вы используете Photoshop CS5 или более раннюю версию, вы все равно можете следовать здесь или ознакомиться с исходным руководством по фоновому ластику.
0005 Photoshop CS6 , а также полностью совместим с Photoshop CC (Creative Cloud). Если вы используете Photoshop CS5 или более раннюю версию, вы все равно можете следовать здесь или ознакомиться с исходным руководством по фоновому ластику.
Фоновый ластик, без сомнения, один из лучших инструментов Photoshop для удаления ненужных областей фотографии, но он не идеален и имеет один серьезный недостаток. Как инструмент ластика, он физически удаляет пиксели с изображения, а это означает, что если они исчезнут, то исчезнут навсегда. Чтобы не повредить исходное изображение, рекомендуется сначала продублировать фоновый слой, прежде чем стирать любые пиксели, или работать с отдельной копией изображения.
Начнем!
Выбор инструмента «Ластик для фона»
По умолчанию фоновый ластик скрыт за обычным инструментом Photoshop Eraser Tool на панели инструментов. Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте «Ластик», а затем выберите инструмент «Фоновый ластик» в появившемся всплывающем меню:
Инструмент «Ластик для фона» находится под обычным инструментом «Ластик» на панели «Инструменты».
Если выбран фоновый ластик, курсор мыши примет форму круга с маленьким перекрестием в центре:
Курсор фонового ластика состоит из простого круга с перекрестием посередине.
Регулировка размера кисти
Инструмент «Фоновый ластик» на самом деле представляет собой кисть, и, как и другие инструменты «Кисть» в Photoshop, вы можете настроить его размер прямо с клавиатуры. Нажмите клавишу левой скобки ( [ ) несколько раз, чтобы уменьшить его, или клавишу правой скобки ( ] ), чтобы увеличить его. Вы также можете настроить жесткость краев, добавив клавишу Shift. Несколько раз нажмите Shift+левая скобка ( [ ), чтобы сделать края более мягкими, или Shift+правая скобка ( ] ), чтобы сделать их жестче. В общем, вам следует использовать четкие края с фоновым ластиком, так как мягкие края могут оставить после себя много фоновых артефактов.
Как работает фоновый ластик
Прежде чем мы рассмотрим реальный пример инструмента Photoshop Background Eraser Tool в действии, давайте изучим основы его работы. Вот простое изображение, состоящее из нескольких синих и зеленых вертикальных столбцов:
.Очередной шедевр, созданный в Photoshop.
Если мы посмотрим на мою панель «Слои», мы увидим, что изображение находится на фоновом слое:
Панель «Слои».
Допустим, я хочу стереть синий столбец в середине, не стирая зеленые столбцы по обе стороны от него. Способ работы Background Eraser (во всяком случае, по умолчанию) заключается в том, что Photoshop выбирает цвет, который находится прямо под перекрестием в центре круга. Большой круг, окружающий перекрестие, представляет собой область, где Photoshop сотрет пиксели. Любые пиксели внутри круга, соответствующие цвету пикселя непосредственно под перекрестием, будут стерты.
Чтобы стереть синий центральный столбец, я наведу курсор в синюю область, убедившись, что перекрестие в центре находится прямо над синим цветом, который я хочу стереть:
Наведение перекрестия на область синего цвета.
Когда я нажимаю кнопку мыши, Photoshop выбирает синий цвет под перекрестием и стирает все совпадающие синие пиксели, попадающие в больший круг:
Удаляются только пиксели внутри круга.
Чтобы стереть большую часть синего столбца, мне просто нужно продолжать удерживать кнопку мыши нажатой, пока я перетаскиваю фоновый ластик по большей части области. Обратите внимание, что хотя круг иногда переходит в один из зеленых столбцов, они остаются нетронутыми, потому что эти пиксели не того же цвета, что и цвет, выбранный Photoshop. Это позволяет легко добраться прямо по краям области, которую я хочу стереть. Пока я держу перекрестие внутри синей области, Photoshop будет стирать только синие пиксели:
Вы можете перемещать курсор на другие цвета на изображении, не стирая их, если вы держите перекрестие вдали от них.
Однако, если я случайно наведу перекрестие на область зеленого цвета, Photoshop выберет образец зеленого цвета и начнет стирать зеленые пиксели:
Перемещение перекрестия на новый цвет приводит к тому, что Photoshop меняет стираемый цвет.
Если вы допустили такую ошибку, просто нажмите Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить действие. Если вам нужно отменить несколько шагов, нажмите Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) несколько раз.
Краткое примечание о фоновом слое
Обратите внимание на шахматную доску , которая появляется вместо областей, которые я стер. Это способ Photoshop для представления прозрачности на слое, который, если вы знакомы с Photoshop, может заставить вас задуматься, что здесь происходит. Минуту назад мы увидели, что мое изображение находится на фоновом слое. Photoshop обрабатывает фоновые слои иначе, чем обычные слои, с другими правилами того, что мы можем и не можем делать с ними.
Одна из вещей, которую мы не можем сделать, это стереть пиксели на них, так как прозрачность не разрешена для фонового слоя (в конце концов, это фон, и невозможность видеть сквозь него является частью того, что делает его фоном) . Как же тогда мне удалось стереть пиксели? Есть ли какая-то настройка «Дополнительная сила» для фонового ластика, которую мы еще не рассмотрели?
Как же тогда мне удалось стереть пиксели? Есть ли какая-то настройка «Дополнительная сила» для фонового ластика, которую мы еще не рассмотрели?
Нет. Что произошло, так это то, что Photoshop предположил, что я знаю, что делаю (не всегда лучшее предположение), и вместо того, чтобы выдать сообщение об ошибке, жалующееся на то, что я не могу удалить пиксели на фоновом слое, он автоматически преобразовал фоновый слой в фоновый слой. обычный слой, который он назвал «Слой 0». Это не что-то ужасно важное или даже отдаленно интересное, но все же полезно знать, что происходит:
При использовании фонового ластика на фоновом слое Photoshop преобразует его в обычный слой для нас.
Давайте рассмотрим то, что мы уже узнали, и посмотрим на реальный пример инструмента «Ластик фона» в действии. Когда я обхожу дерево на этой фотографии, фоновый ластик без особых проблем стирает голубое небо, оставляя само дерево нетронутым, пока я держу перекрестие над небом и вдали от дерева:
Несмотря на то, что курсор фонового ластика заходит за дерево, стирается только голубое небо.
Однако, если я наведу перекрестие на один из листьев, Photoshop выберет новый цвет и начнет стирать дерево, и в этом случае мне нужно будет нажать Ctrl+Z (Win) / Command+Z (Mac) на клавиатуре, чтобы отменить последний шаг и повторить попытку:
Фотошоп понятия не имеет, что такое небо или дерево. Он заботится только о цвете под прицелом.
На данный момент мы знаем, что Photoshop выбирает цвет непосредственно под перекрестием в центре курсора фонового ластика и стирает все пиксели того же цвета, которые попадают в больший круг. Мы также знаем, что если мы переместим перекрестие на другой цвет, когда мы перетаскиваем фоновый ластик, Photoshop выберет новый цвет и будет использовать 9.0217 это как цвет он должен стирать.
То, что мы только что описали, является поведением по умолчанию инструмента «Фоновый ластик», но это не единственный способ поведения инструмента. Итак, как мы можем что-то изменить? Мы делаем это, используя настройки, найденные на панели параметров . Давайте проверим их.
Давайте проверим их.
Варианты отбора проб
Всякий раз, когда у нас выбран инструмент «Ластик фона», панель параметров в верхней части экрана отображает различные параметры для управления поведением инструмента. Одним из наиболее важных параметров, которые мы можем изменить, является то, как Photoshop сэмплирует цвета под перекрестием, или , если вообще их сэмплирует.
В левой части панели параметров вы найдете набор из трех значков. Это параметры выборки , и каждый значок выбирает свое поведение. Слева направо: Continuous , Once и Background Swatch :
Варианты выборки: Непрерывно (слева), Один раз (посередине) и Образец фона (справа).
Из трех двух, между которыми вы чаще всего переключаетесь, являются «Непрерывно» (значок слева) и «Один раз» (значок посередине). Непрерывный выбран по умолчанию, и это означает, что когда мы перемещаем фоновый ластик, Photoshop постоянно выбирает цвет под перекрестием. Вот почему, когда я случайно навел перекрестие на зеленый столбец или зеленое дерево, Photoshop начал стирать зеленые пиксели, хотя изначально я стирал синие пиксели.
Вот почему, когда я случайно навел перекрестие на зеленый столбец или зеленое дерево, Photoshop начал стирать зеленые пиксели, хотя изначально я стирал синие пиксели.
Параметр Непрерывная выборка прекрасно работает, когда фон, который вы пытаетесь стереть, содержит несколько цветов. Но если цвет вашего фона не сильно меняется, Вариант Once обычно работает лучше. Я выберу его, нажав на средний значок:
Выбор параметра Однократная выборка на панели параметров.
Как вы могли догадаться по названию, Once говорит Photoshop, что нужно взять образец цвета под перекрестием один раз и все. Какой бы цвет ни находился под перекрестием в тот момент, когда вы нажимаете кнопку мыши, это цвет, который Photoshop сотрет независимо от того, сколько других цветов вы перетащите на перекрестие (пока вы удерживаете кнопку мыши нажатой). Посмотрите, что теперь происходит, когда я «случайно» навожу перекрестие на зеленую колонку. Фоновый ластик на этот раз не действует, потому что перекрестие было над синей колонкой, когда я щелкнул и удерживал кнопку мыши:
Photoshop больше не стирает зеленый столбец, даже если перекрестие перемещается по зеленому цвету.
Мы видим то же самое на нашей фотографии. При выборе Once в качестве параметра выборки Photoshop может игнорировать листья на этот раз, даже несмотря на то, что я навел на них перекрестие, и это потому, что я сначала щелкнул по голубому небу:
При выборе параметра «Один раз» программа Photoshop удалит только тот цвет, который был выбран изначально.
Если у вас возникли проблемы с наведением перекрестия на цвет, который вы хотите стереть, попробуйте Background Swatch вариант выборки (значок справа):
Выбор параметра выборки фонового образца.
Выбрав образец фона, щелкните образец цвета фона на панели «Инструменты» и выберите цвет в палитре цветов, который соответствует (во всяком случае, максимально близкому) цвету вашего изображения, который вы хотите стереть. Если выбранный вами цвет не совсем правильный, настройте значение Tolerance на панели параметров (которую мы рассмотрим чуть позже), пока не сможете стереть пиксели:
При выбранном параметре выборки «Образец фона» выберите цвет фона, аналогичный цвету, который необходимо стереть.
Ограничения
Еще один важный параметр для Background Eraser — Limits . Как только Photoshop узнает, какой цвет вы хотите стереть, Limits сообщает ему, где он может искать пиксели, соответствующие этому цвету, чтобы стереть их. Три варианта пределов: Смежные , Несмежные и Найти края :
Опция «Пределы».
Непрерывный, значение по умолчанию, означает, что Photoshop может стирать пиксели только в тех областях, которые физически касаются пикселя под перекрестием. Другими словами, он не может перепрыгивать через ветки деревьев, столбы забора или что-либо еще на фотографии, отделяющее одну область пикселей от другой. Здесь мы видим, что, хотя фоновый ластик без проблем стирает небо вокруг дерева, параметр «Непрерывный» не позволяет ему удалять изолированные синие области между листьями и ветвями. Вскоре мы увидим, как обойти эту проблему:
Ветви на дереве действуют как дорожные препятствия для фонового ластика, когда он пытается удалить пиксели голубого неба.
Если вы заметили, что у Photoshop возникают проблемы с поддержанием резкости краев вокруг объекта, который вы пытаетесь сохранить (другими словами, некоторые края исчезают), попробуйте отменить свои действия и затем переключите параметр «Пределы» на . Найти ребра :
Изменение параметра «Пределы» на «Найти края».
Find Edges похож на Contiguous тем, что он может удалять только пиксели, которые физически касаются пикселя под перекрестием, поэтому он не поможет мне получить доступ к тем областям голубого неба, которые застряли между листьями и ветвями. Однако Find Edges более точен, чем Contiguous, и лучше сохраняет четкие детали краев. Опять же, мне не нужно использовать его здесь с этими листьями, но если бы я удалял небо вдоль края здания, например, где было бы важно сохранить острые края здания, то поиск краев был бы отличный выбор:
Find Edges является более точным, но также может работать немного медленнее, чем Contiguous.
Итак, что насчет тех изолированных областей голубого неба на моем изображении, к которым я не могу добраться ни с помощью Contiguous, ни с Find Edges? Вот для чего предназначена третья опция Limits, Discontiguous :
Выбор Discontigious для параметра Limits на панели параметров.
Discontigious означает, что Photoshop может стирать любые пиксели в любом месте изображения, которые соответствуют выбранному нами цвету, независимо от того, касаются они перекрестия или нет. Пока пиксели попадают в больший круг, окружающий перекрестие, они являются честной игрой. В моем случае это означает, что после того, как я щелкнул перекрестие в области голубого неба, я могу просто перетащить фоновый ластик внутри дерева, чтобы легко стереть любые участки неба, просвечивающие через него. У меня также установлен параметр выборки «Один раз», чтобы Photoshop не менял стираемый цвет, когда я перемещаюсь по дереву:
Если для параметра «Пределы» установлено значение «Разрыв», стереть голубое небо сквозь дерево так же просто, как перетащить фоновый ластик.
К сожалению, если приглядеться, то можно увидеть более тёмно-синие участки неба, оставшиеся вокруг листьев и ветвей. Я добавил черный фон позади изображения, чтобы его было лучше видно. Даже если для параметра «Пределы» установлено значение «Непрерывный», фоновому ластику все еще требуется немного больше помощи с этим изображением. Это подводит нас к третьему важному параметру фонового ластика, который может иметь решающее значение, когда дело доходит до успешного использования инструмента — 9.0005 Допуск . Мы рассмотрим это дальше:
Это подводит нас к третьему важному параметру фонового ластика, который может иметь решающее значение, когда дело доходит до успешного использования инструмента — 9.0005 Допуск . Мы рассмотрим это дальше:
Некоторая синяя окантовка все еще остается.
Допуск
Третьим из трех основных параметров для фонового ластика является Допуск , который определяет, насколько цвет пикселя может отличаться от образца цвета, чтобы Photoshop мог его стереть. Вы найдете параметр «Допуск» непосредственно справа от параметра «Пределы» на панели параметров:
.Используйте параметр «Допуск», чтобы контролировать, насколько цвет пикселя должен быть похож на выбранный цвет, чтобы его можно было стереть.
Значение допуска по умолчанию составляет 50%, и обычно это хорошее место для начала. Но если цвет вашего фона слишком похож на ваш объект, что приводит к стиранию части вашего объекта, попробуйте установить более низкую настройку допуска. Если, с другой стороны, вы заметили окантовку цвета фона по краям, как я здесь, попробуйте более высокое значение допуска.
Если, с другой стороны, вы заметили окантовку цвета фона по краям, как я здесь, попробуйте более высокое значение допуска.
Я собираюсь отменить свои предыдущие шаги с помощью Background Eraser, чтобы попытаться снова, и, поскольку цвет моего неба немного отличается от цвета дерева, я увеличу значение допуска до 70%. Я щелкну, чтобы выбрать область голубого неба с помощью перекрестия, и на этот раз с более высоким значением параметра «Допуск» фоновый ластик может выполнять гораздо лучшую работу с более чистыми результатами:
С более высоким значением допуска фоновый ластик смог избежать синей окантовки по краям.
Защита основного цвета
Наконец, если вы обнаружите, что независимо от того, какую настройку допуска вы пытаетесь использовать, вы просто не можете заставить фоновый ластик стереть фон на вашем изображении, не удаляя вместе с ним часть объекта, попробуйте Защитить цвет переднего плана вариант. По умолчанию выключено:
Параметр «Защитить цвет переднего плана» на панели параметров в настоящее время не выбран.
Защитить цвет переднего плана позволяет нам выбрать цвет из изображения, чтобы установить его в качестве нового цвета переднего плана. Затем Photoshop защитит этот цвет, предотвращая его стирание (отсюда и название «Защитить цвет переднего плана»). На этом фото цветы слишком похожи на фон, из-за чего Фоновый ластик стирает часть цветов вместе с небом:
Photoshop с трудом находит края, когда объект и фон слишком похожи.
Чтобы решить эту проблему, я сначала отменю свой последний шаг, нажав Ctrl+Z (Победа) / Command+Z (Mac). Затем я выберу параметр «Защитить цвет переднего плана», щелкнув внутри его флажка:
Включение защиты основного цвета.
Чтобы взять образец цвета с изображения, я нажимаю и удерживаю клавишу Alt (Win) / Option (Mac) на клавиатуре, что временно переключает меня на инструмент «Пипетка» , затем я нажимаю на одном из цветов, чтобы попробовать этот цвет. Это станет цветом, который защищает Photoshop:
Это станет цветом, который защищает Photoshop:
Удерживая нажатой клавишу Alt (Win)/Option (Mac), щелкните цвет для защиты.
Если вы посмотрите на образец цвета переднего плана в нижней части панели инструментов, вы увидите, что выбранный вами цвет стал вашим новым цветом переднего плана:
Образец цвета отображается в образце цвета переднего плана.
Теперь, когда этот цвет защищен, я снова перетащу цветы с помощью Background Eraser, чтобы удалить небо, и на этот раз все получилось намного лучше. Фотошоп способен стереть небо и оставить цветы нетронутыми. Просто не забудьте снять флажок «Защитить цвет переднего плана», когда закончите, иначе в следующий раз, когда вы будете использовать фоновый ластик, вы можете получить неожиданные результаты:
Фон уходит, цветы остаются.
Инструмент «Ластик для фона Photoshop» — краткий обзор
В этом уроке мы многое рассмотрели. Вот краткое изложение того, что мы узнали:
- Инструмент Background Eraser Tool в Photoshop можно использовать для простого удаления ненужных областей изображения.

- Чтобы выбрать инструмент «Ластик для фона», щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control, щелкните (Mac) на стандартном инструменте «Ластик» на панели «Инструменты», затем выберите Background Eraser Tool из меню.
- Чтобы стереть часть изображения, поместите перекрестие в центр курсора кисти над цветом, который вы хотите стереть, затем щелкните, чтобы получить образец цвета. Удерживая нажатой кнопку мыши, перетащите курсор на изображение. Любые пиксели, над которыми проходит курсор и которые соответствуют выбранному цвету, будут стерты.
- Пиксели, не соответствующие выбранному цвету, будут игнорироваться.
- Параметры выборки на панели параметров управляют поведением инструмента «Фоновый ластик».
- Непрерывный (по умолчанию) сообщает Photoshop о непрерывной выборке цвета под перекрестием при перетаскивании курсора.
- Once выбирает только исходный цвет, на который вы нажимаете.
 Никакие другие цвета не будут выбраны, пока ваша кнопка мыши удерживается нажатой, даже если вы проводите перекрестием по другим цветам.
Никакие другие цвета не будут выбраны, пока ваша кнопка мыши удерживается нажатой, даже если вы проводите перекрестием по другим цветам. - Образец фона сотрет пиксели, соответствующие текущему цвету фона.
- Параметр Limits на панели параметров определяет, где Photoshop может искать пиксели для удаления.
- Непрерывный (по умолчанию) означает, что Photoshop может стирать пиксели только в тех областях, которые физически касаются пикселя под перекрестием. Он будет игнорировать пиксели, соответствующие выбранному цвету, но разделенные областью другого цвета.
- Discontiguous удалит все пиксели, соответствующие выбранному цвету, над которым проходит перекрестие, даже если они разделены областью другого цвета.
- Поиск краев похож на Непрерывный, но более точен и лучше сохраняет четкие детали краев.
- Допуск определяет, насколько цвет пикселя может отличаться от образца цвета, чтобы Photoshop мог его стереть.
 Используйте более низкое значение допуска, когда цвета объекта и фона более похожи. Более высокие значения допуска могут помочь устранить окантовку краев, когда цвет объекта и фона сильно различаются.
Используйте более низкое значение допуска, когда цвета объекта и фона более похожи. Более высокие значения допуска могут помочь устранить окантовку краев, когда цвет объекта и фона сильно различаются. - Защитить цвет переднего плана предотвращает стирание текущего цвета переднего плана. Нажмите и удерживайте Alt (Win) / Вариант (Mac) и щелкните объект, чтобы выбрать цвет и установить его в качестве нового цвета переднего плана.
- Если вы допустили ошибку с помощью инструмента «Фоновый ластик», нажмите Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить последний мазок кисти, затем повторите попытку.
И вот оно! Вот как легко стереть фоновые области изображения с помощью инструмента «Ластик для фона» в Photoshop! Загляните в наш раздел «Ретуширование фотографий», чтобы узнать больше об уроках по редактированию изображений!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как удалить фон изображений в Photoshop: простые методы
Знать, как удалить фон изображений в фотошопе; для удаления нежелательного фона с изображения Photoshop предлагает множество
Знать, как удалить фон изображений в фотошопе; Чтобы удалить нежелательный фон с изображения, Photoshop предлагает множество методов. И использование стандартного инструмента «Волшебная палочка» для выбора и удаления фона может быть достаточным для простых фонов.
И использование стандартного инструмента «Волшебная палочка» для выбора и удаления фона может быть достаточным для простых фонов.
Итак, вы можете использовать инструмент Background Eraser для удаления более сложных фонов. Когда вы «рисуете», этот инструмент выбирает цвет в центре кисти и удаляет пиксели похожего цвета. Как будто кислотой рисуешь. Позвольте мне продемонстрировать, как это работает.
Удалить фон изображений в фотошопе
1 – Откройте свое изображение
Начните с выбора изображения, из которого вы хотите удалить фон. Я буду использовать это изображение, потому что оно содержит области, от простых до трудно удаляемых.
2 – Выберите соответствующий ластик, чтобы удалить фон изображений
В наборе инструментов Photoshop выберите инструмент «Ластик для фона». И может скрыть его под инструментом «Ластик». Если это так, используйте инструмент «Ластик», чтобы раскрыть его.
3 – Настройте параметры инструмента
Выберите круглую жесткую кисть на панели параметров инструмента в верхней части экрана. В зависимости от вашего рабочего изображения, лучший размер кисти будет меняться. Нажмите клавишу с квадратной скобкой ([или]), чтобы быстро изменить размер кисти.
В зависимости от вашего рабочего изображения, лучший размер кисти будет меняться. Нажмите клавишу с квадратной скобкой ([или]), чтобы быстро изменить размер кисти.
Затем на панели параметров инструмента измените выборку на непрерывную, пределы на поиск краев и допуск где-то между 20-25 процентами.
Обратите внимание, что низкий допуск ограничивает использование вашего ластика областями, аналогичными выбранному вами цвету. И наоборот, более высокий допуск увеличивает количество цветов, из которых может выбирать ластик.
4 – Начните стирание, чтобы удалить фон изображений
Начните со стирания фона кистью. В центре должен появиться круг размером с кисть с небольшим перекрестием. Таким образом, перекрестие показывает «горячую точку» и удаляет этот цвет из области кисти, где бы он ни появлялся.
Таким образом, он также выполняет интеллектуальное извлечение цвета на краях любых объектов переднего плана, чтобы предотвратить появление «цветовых ореолов», когда объект переднего плана накладывается на другой фон.
Из-за большого количества синих тонов позади этого объекта используйте более высокий Допуск, чем 20-25 процентов, рекомендованный выше для примера изображения.
Итак, при стирании увеличьте рабочую область и постарайтесь, чтобы перекрестие не накладывалось на край переднего плана. Чтобы случайно не стереть часть объекта на переднем плане, вам, вероятно, потребуется уменьшить размер кисти в некоторых местах.
5 – Выбор эффективных настроек лимита и выборки
Несмотря на то, что я работал с областью волос и шеи с помощью кисти меньшего размера, с помощью Background Eraser удалось выдавить несколько кусков волос и рубашки.
Таким образом, вам может потребоваться настроить выборку и пределы для областей изображения переднего плана, которые имеют общие цвета с фоном (например, этот). На этом изображении я изменил выборку: установите для моих пределов значение Discontinuous и мой допуск на 30% в качестве опции.
Параметр «Выборка: один раз» производит выборку только цвета под перекрестием, когда вы щелкаете по нему, и не изменяет выборку при перемещении кисти. Вы можете использовать параметр Discontiguous Limit, чтобы стереть все пиксели того же образца цвета, что и тот, который вы стираете. Благодаря этому я смог проникнуть между прядями волос, не стирая их.
Вы можете использовать параметр Discontiguous Limit, чтобы стереть все пиксели того же образца цвета, что и тот, который вы стираете. Благодаря этому я смог проникнуть между прядями волос, не стирая их.
Таким образом, инструмент для удаления фона может быть всем, что вам нужно для завершения вашей задачи.
А если нет, читайте дальше.
6 – инструмент «Быстрая маска» или «Перо» для удаления фона изображений
Хотя фон на изображении-примере легко удалить, поскольку фон довольно сплошной, некоторые области объекта на переднем плане неизбежно будут стерты по ошибке, когда мы работайте близко к краю переднего плана.
В нашем примере передний план и фон имеют одинаковые цвета из-за освещения. Итак, самый простой способ исправить это — использовать Pen Tool в Photoshop. К сожалению, у меня есть только небольшая область для ретуши, поэтому я использую стилус, чтобы создать чистое выделение и стереть ненужный фон.
Посмотрите наш список из 5 бесплатных сайтов
На этих 5 бесплатных сайтах есть онлайн-инструменты для удаления фона с изображений в Photoshop за считанные секунды:
1 — Adobe Creative Cloud
Прежде всего: Adobe Creative Cloud .
Итак, вам нужно будет зарегистрироваться, чтобы иметь возможность использовать инструмент, но поверьте мне; оно того стоит.
Бесплатная учетная запись предлагает больше, чем просто удаление фона фотографий; у вас будет доступ к ряду интересных функций, таких как возможность редактирования изображений и доступ к платформе через Интернет и мобильное устройство. Кроме того, он дает вам 2 ГБ памяти.
2 — Depositphotos
Близко к верхней строчке — Depositphotos, который подчеркивает на своем веб-сайте, что «навыки дизайна не требуются».
Итак, инструмент работает на основе искусственного интеллекта (ИИ) и гарантирует своим пользователям специальные возможности.
Итак, вы можете загрузить на сайт любое изображение: людей, предметов, животных, графику, пейзажи и тому подобное, и платформа удалит их фон.
Кроме того, инструмент интегрируется с приложениями и веб-сайтами, чтобы изолировать объекты от их фона с помощью простого вызова API. Для этого вы можете обновить и выбрать некоторые из доступных планов с пакетами до 15 000 изображений.
Для этого вы можете обновить и выбрать некоторые из доступных планов с пакетами до 15 000 изображений.
Даже если вы не хотите подписываться на инструмент, стоит попробовать его бесплатную версию.
Если вам нужна практичность при удалении фона с фотографий, используйте Depositphotos. Это быстро и очень просто в использовании.
3 – Clipping Magic
Просто перетащите изображение (или загрузите его) и выберите нужный вариант удаления фона фотографии, чтобы начать процесс. Затем, если вам это все еще не нравится, вы можете использовать инструмент «Точная обрезка», чтобы уточнить свое редактирование.
Итак, когда вы нажмете скачать, вы увидите, что изображение будет маленьким. Поэтому, если вам нужны более крупные версии вашего изображения, вам необходимо зарегистрироваться. Но не волнуйтесь, услуга останется бесплатной!
Программа Clipping Magic хорошо известна своей отличной платформой для удаления фона изображений. Это стоит протестировать!
4 – LunaPic
Если вам нужна функциональность и простота, LinaPic может подойти вам.
Итак, вы можете обрезать, масштабировать, поворачивать или просто удалять фон. Кроме того, вы можете вставлять тексты, раскрашивать изображение, стирать следы и многое другое.
При использовании LunaPic проблем нет. Итак, вам просто нужно выбрать изображение на своем компьютере, нажать «Результаты удаления фона» и выбрать, как вы хотите изменить фон изображения, и все! Затем просто сохраните его для использования в своих проектах.
Совет: использование изображений со сплошным фоном обеспечивает лучшее кадрирование. Многие элементы могут запутать программное обеспечение.
Таким образом, удаление фона изображения с помощью Lunapic — это приемлемый вариант для вашего кармана, поскольку это бесплатно.
5 – RemoveBG
Заняв пятое место в нашем списке, мы удалили сайт с бесплатными функциями, но имеющий гораздо более полную платную версию.
Существует три варианта регистрации: бесплатно, ежемесячно и с предоплатой; вы можете выбрать тот, который лучше всего соответствует вашим интересам.

 затем пипеткой взять цвет со здорового участка кожи и прорисовать кисточкой место с пятном. Остается только подобрать оптимальную прозрачность слоя.
затем пипеткой взять цвет со здорового участка кожи и прорисовать кисточкой место с пятном. Остается только подобрать оптимальную прозрачность слоя. Чёрный встаёт на цвет фона.
Чёрный встаёт на цвет фона. Чем выше значение этого пункта, тем больше вероятность того, что ластик удалит больше количество обнаруженных оттенков фона. Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Чем выше значение этого пункта, тем больше вероятность того, что ластик удалит больше количество обнаруженных оттенков фона. Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».

 Никакие другие цвета не будут выбраны, пока ваша кнопка мыши удерживается нажатой, даже если вы проводите перекрестием по другим цветам.
Никакие другие цвета не будут выбраны, пока ваша кнопка мыши удерживается нажатой, даже если вы проводите перекрестием по другим цветам. Используйте более низкое значение допуска, когда цвета объекта и фона более похожи. Более высокие значения допуска могут помочь устранить окантовку краев, когда цвет объекта и фона сильно различаются.
Используйте более низкое значение допуска, когда цвета объекта и фона более похожи. Более высокие значения допуска могут помочь устранить окантовку краев, когда цвет объекта и фона сильно различаются.