Как вставить текст из другого документа
- Как вставить в Photoshop готовый текст
- Вставляем текст в заданную область
- Почему не нужно вставлять текст строкой
Чтобы перенести в Фотошоп готовый текст, его нужно предварительно отправить в буфер обмена. Не важно, откуда взят текст, из документа Word, текстового документа или любого другого источника, лишь бы его можно было скопировать. Для примера мы возьмем цитату из сети Интернет.
Выделяем и копируем привычным способом нужную фразу, например, сочетанием клавиш Ctrl+C.
В Photohop создаем новый документ или открываем картинку, на которой планируем сделать надпись.
Дальше работаем так же, как при написании текста с той разницей, что текст не набираем на клавиатуре, а вставляем из буфера обмена.
Вставляем текст в заданную область
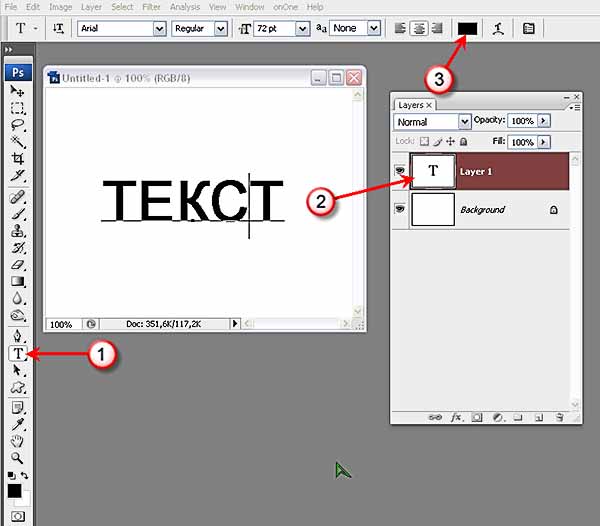
Активируем инструмент Текст, подводим курсор к углу области, в которой будет располагаться фраза, зажимаем мышкой и тянем диагонально в противоположный угол. Отпускаем мышку. Так будут обозначены границы области. Осталось вставить скопированный текст одним из способов:
Отпускаем мышку. Так будут обозначены границы области. Осталось вставить скопированный текст одним из способов:
- сочетанием клавиш Ctrl+V;
- щелкнуть по картинке правой клавишей мышки, в появившемся окне выбрать Вставить;
- по пути в меню Редактирование → Вставить.
Если текстовое поле не вместило в себя всю фразу, нижний правый маркер будет разбит сеткой.
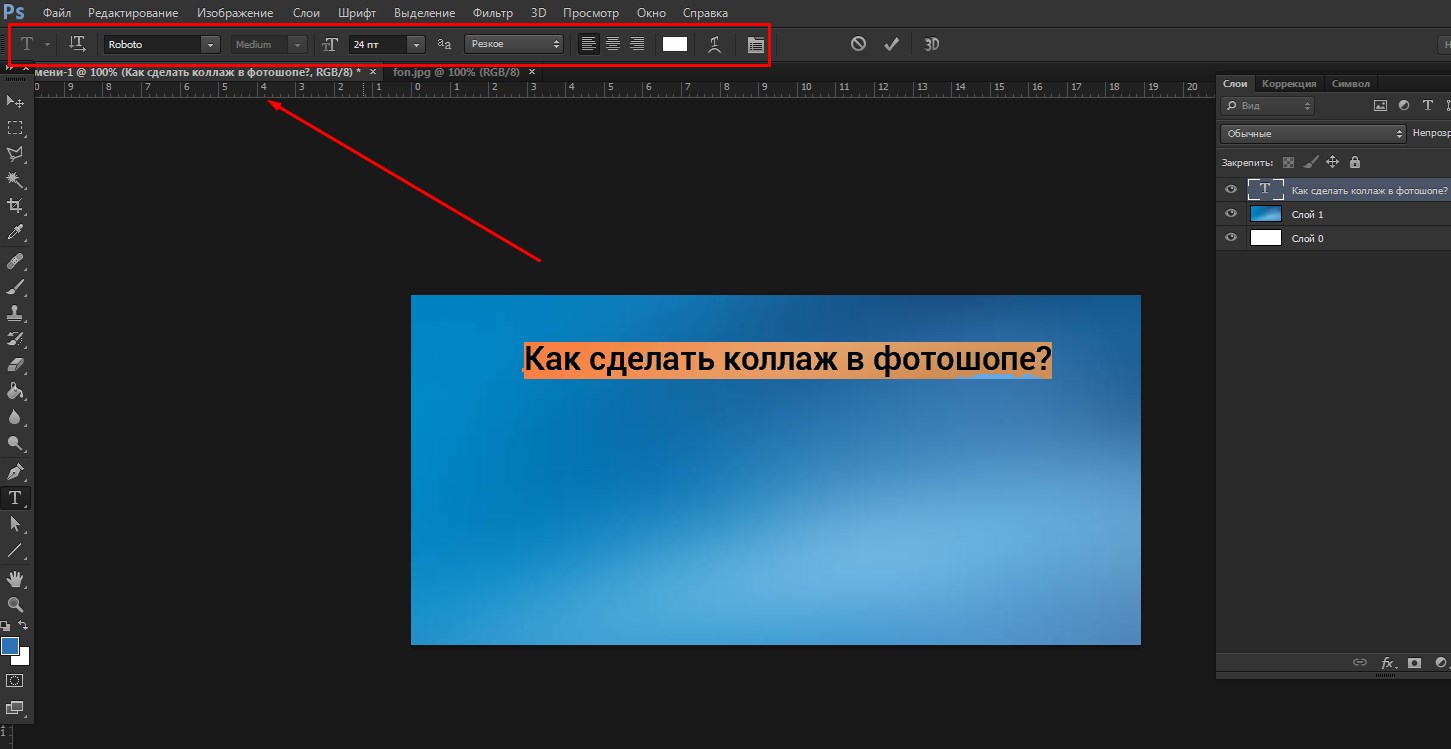
В этом случае или увеличиваем поле, потянув за любой маркер рамки, или уменьшаем шрифт. Но есть особенность – чтобы изменить размер шрифта, его нужно выделить, а в заданной области выделение не выйдет за обозначенные рамки. Изменять шрифт частями неудобно, поэтому рекомендуем увеличить заданное поле. Когда вся фраза помещается в рамку, выделяем ее, меняем размер шрифта и, при необходимости, другие параметры. Мы поставим выравнивание по центру.
Чтобы переместить фразу, отводим курсор за пределы рамки в любое место. Когда он примет вид как на картинке ниже, зажимаем левой клавишей мышки и перетягиваем произвольно.
Если все готово, принимаем работу нажатием галочки в верхней панели, или инструмента Перемещение на панели инструментов, или на текстовый слой в палитре Слои. Теперь передвинуть фразу можно инструментом Перемещение.
Допустим, после завершения работы нас не устроило расположение фразы. Активным инструментом Текст щелкаем по буквам, рамка ввода снова становится активной и можно возобновлять работу. Изменим расположение поля – растягиваем/сжимаем стороны или углы рамки.
Почему не нужно вставлять текст строкой
Этот способ неудобен для вставки длинного текста. Фотошоп расположит его одной строкой, которая выйдет далеко за границы изображения. Придется корректировать переносом строки – это длительная неудобная работа.
Инструментом Текст щелкаем в точке начала предложения и вставляем скопированную ранее фразу одним из способов, указанных выше (описание к рис.2). Вот что получается:
Поэтому вставлять текст из другого документа лучше в заданную область.
Как добавить текстуры в текст в Adobe Photoshop • Оки Доки
Один из очень простых способов оживить текст в логотипах, заголовках страниц и других элементах вашего бренда — добавить к нему текстуру.
Будь то эффект акварели, металл, пламя или что-то еще, текстура может заинтересовать другой плоский тип.
Вот шаги, необходимые для добавления текстуры к тексту в Adobe Photoshop…
Шаг 1: добавь свой текст
Используя инструмент «Текст», введите текст в Photoshop. Вам нужно использовать более толстый шрифт, чтобы убедиться, что полный эффект текстуры виден — по крайней мере, выберите жирный вариант выбранной вами гарнитуры.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Кроме того, попробуйте сопоставить шрифт с тем типом текстуры, который вы хотите использовать. Рукописный шрифт хорошо сочетается с акварельной текстурой; шрифт плиты хорошо сочетается с металлическим эффектом и так далее. Посмотрите наше руководство, где подробно описаны бесплатные шрифты, чтобы расширить ваши возможности.
Цвет текста не имеет значения, так как он скоро будет покрыт текстурой.
Шаг 2: Найти текстуру
Ваша текстура может прийти из двух мест. Вы можете сделать это вручную на отдельном слое в файле Photoshop или импортировать его из внешнего файла изображения.
Вы можете сделать это вручную на отдельном слое в файле Photoshop или импортировать его из внешнего файла изображения.
Достаточно легко создать свои собственные текстуры в Photoshop для простых вещей, таких как добавление цветового градиента к вашему тексту. Однако во многих случаях вам будет лучше использовать существующую текстуру из другого файла. Вы можете найти много готовых на некоторых из лучших бесплатных сайтов с изображениями
,
Шаг 3: Поместите текстуру
Следующим шагом является размещение вашей текстуры. Если вы сделали свой собственный, убедитесь, что он находится на слое, который находится прямо над вашим текстовым слоем.
Если вы импортируете текстуру из другого файла, выберите «Файл»> «Вставить встроенный». Затем перейдите к текстуре, которую вы используете, и нажмите кнопку «Поместить».
Если изображение полностью покрывает ваш текст, нажмите Enter. Если это не так, вы можете увеличить текстуру, используя маркеры в углу изображения, чтобы изменить его размер. (Обязательно удерживайте нажатой клавишу Shift, если вы хотите сохранить пропорции изображения.) Теперь нажмите Enter, чтобы двигаться дальше.
(Обязательно удерживайте нажатой клавишу Shift, если вы хотите сохранить пропорции изображения.) Теперь нажмите Enter, чтобы двигаться дальше.
Шаг 4. Создайте обтравочную маску
Перейти к вашей панели слоев. (Если он не отображается, перейдите в «Windows»> «Слои».) В вашем файле вы должны увидеть три слоя: фон, текст и текстуру.
Убедитесь, что слой, содержащий текстуру, расположен прямо над текстом. Теперь щелкните правой кнопкой мыши по этому слою и выберите «Создать обтравочную маску».
Полный слой текстуры исчезнет и будет виден только там, где под ним текст.
Шаг 5: отрегулируйте положение
Слои текста и текстуры остаются полностью редактируемыми, как и обычные слои. Это означает, что вы можете вернуться и редактировать текст без необходимости удалять или повторно применять текстуру. Добавьте больше текста, и текстура будет автоматически размещена на нем.
Если текстура находится не там, где вам нужно, выберите слой и откройте Marquee Tool или нажмите M на клавиатуре. Вы можете перемещать текстуру, удерживая клавишу Ctrl в Windows или Cmd на Mac и перетаскивая изображение мышью.
Вы можете перемещать текстуру, удерживая клавишу Ctrl в Windows или Cmd на Mac и перетаскивая изображение мышью.
Если вы хотите изменить его размер, щелкните правой кнопкой мыши в любом месте текста и выберите «Свободное преобразование». Это активирует ограничивающий прямоугольник вокруг текстуры, и вы можете изменить его размер таким же образом, как описано в шаге 3 выше при размещении изображения.
Шаг 6: Расширить или смягчить края текста
К настоящему времени ваш имидж должен выглядеть довольно хорошо, и вы можете оставить все там, если вы счастливы. Но есть один последний, необязательный шаг, который вы можете попробовать.
В зависимости от типа эффекта, к которому вы стремитесь, вам может не всегда понадобиться резкие края текста. Например, текстура пламени может выходить за границы ваших персонажей, или коррозия может повредить их. К счастью, этого легко достичь.
Чтобы обрезать края текста, выберите слой «Текст» и нажмите «Добавить векторную маску». Теперь выберите инструмент Brush Tool (B) и выберите кисть, которая соответствует стилю, который вы хотите.
Теперь выберите инструмент Brush Tool (B) и выберите кисть, которая соответствует стилю, который вы хотите.
Затем установите черный цвет, убедитесь, что вы выбрали векторную маску, и закрасьте края текста. Покрасьте белый, чтобы восстановить любые детали, которые вы удалили по ошибке. Это должно выглядеть примерно так:
Чтобы добавить текстуру за края вашего текста, выберите слой «Текст», а затем возьмите инструмент «Кисть». Дважды щелкните на холсте. Вам будет предложено преобразовать текст в растровый слой. Это означает, что вы больше не сможете редактировать текст, поэтому вам может понадобиться сначала скопировать текстовый слой, чтобы создать резервную копию. Нажмите OK, чтобы продолжить.
Выберите подходящую кисть и установите цвет краски на белый. Теперь начните рисовать по краям текста, и вы увидите больше текстур. Поскольку здесь мы не используем маску, вы должны использовать инструмент Отменить, чтобы устранить любые ошибки.
Результат будет выглядеть примерно так:
Шаг 7: сохраните ваше изображение
Последний шаг — сохранить или экспортировать ваше изображение. Сохраните его как файл PSD, чтобы сохранить мастер-копию со всеми редактируемыми слоями в такте. Или сохраните его в формате JPEG, чтобы сохранить плоскую копию изображения на белом фоне.
Сохраните его как файл PSD, чтобы сохранить мастер-копию со всеми редактируемыми слоями в такте. Или сохраните его в формате JPEG, чтобы сохранить плоскую копию изображения на белом фоне.
Чтобы сохранить текст с прозрачным фоном, возможно, для использования в Интернете или в другом документе графического дизайна, удалите или скройте белый фоновый слой, затем сохраните изображение в виде файла PNG (или GIF).
Узнайте больше хитрости Photoshop
Как видите, добавить текстуру для ввода в Photoshop довольно просто. Самое главное, чтобы получить правильную текстуру и правильные шрифты. Если вам нужна помощь в подборе шрифтов для ваших проектов, поможет наша статья о совмещении шрифтов.
Обтравочная маска, которую мы использовали в этом уроке, является очень универсальным инструментом, пригодным для многих интересных применений. Это позволяет вам обрезать изображения уникальными способами, обеспечивая при этом их полную редактируемость. В нашем руководстве вы можете узнать, как лучше всего обрезать изображения с помощью фигур в Photoshop.
,
Вставить текст в Photoshop без стилей
спросил
Изменено 4 года, 11 месяцев назад
Просмотрено 25 тысяч раз
Я хочу скопировать текст в один текстовый элемент (A) в Photoshop и вставить его в другой текстовый элемент (B), не влияя на стиль. Я хотел бы сохранить стиль элемента B при вставке.
Вместо этого Photoshop копирует стиль из A с.
Любое сочетание клавиш, чтобы это работало?
- Adobe-Photoshop
1
в фотошопе такого ярлыка нет. Вставьте в обычный текстовый редактор, скопируйте оттуда и снова вставьте в Photoshop.
Если вы работаете на Mac и у вас установлен ClipMenu, просто нажмите cmd+shift+v и выберите тот же текст, чтобы очистить форматирование текста.
0
Вы можете сделать это на один шаг быстрее. Вместо текстового редактора используйте раскрывающийся список «Шрифт» в Photoshop для очистки стиля текста!
Подробнее здесь: http://futurice.com/blog/photoshop-productivity-hack-paste-and-match-style-alternative
- Скопируйте текст, который нужно вставить, откуда угодно (из Интернета, другого приложения, другого файла Photoshop).
- Выберите инструмент Ps Type (вы все равно будете это делать, потому что вы вставляете в текстовый объект).
- Вставить в раскрывающийся список «Шрифт». (это «взлом» часть)
- Выберите «Все» в раскрывающемся списке «Шрифт» и снова скопируйте.
- Нажмите Escape. (чтобы вернуть выбор в раскрывающемся списке «Шрифт» к тому, что было раньше, и предотвратить появление ошибки)
- Вставить в целевой текстовый объект.
2
Вы можете использовать приложение Ditto — http://ditto-cp. sourceforge.net/ и создать ярлык для вставки обычного текста. Это работает для окон.
sourceforge.net/ и создать ярлык для вставки обычного текста. Это работает для окон.
Перейти в режим редактирования текста > щелкните правой кнопкой мыши > вставить без форматирования (PS CC2018+)
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Не работает копирование и вставка из Illustrator в Photoshop | Малый бизнес
Элизабет Мотт
Помещая файл Adobe Illustrator в Adobe Photoshop, вы вводите его по принципу «все или ничего». При использовании буфера обмена вы можете выбирать только те элементы Illustrator, которые хотите вставить в файл Photoshop, и принимать расширенные решения о том, как эти элементы будут отображаться в целевом документе. Если процесс миграции на основе буфера обмена работает не так, как вы ожидаете, проверьте настройки приложения, параметры копирования и вставки, чтобы получить ожидаемые результаты.
Сохранение контуров или внешнего вида объекта
Настройки буфера обмена Adobe Illustrator определяют, что происходит, когда вы копируете рисунок и печатаете его, чтобы вы могли вставить его в Adobe Photoshop или другое приложение. Чтобы обеспечить максимальную гибкость при перемещении объектов из Illustrator в Photoshop, откройте меню «Правка» — меню «Illustrator» на Mac — войдите в подменю «Настройки» и выберите «Обработка файлов и буфер обмена».
 Параметр AICB — буфер обмена Adobe Illustrator — может сохранить внешний вид и прозрачность векторных объектов, которые вы копируете, или пути, которые они представляют, и обеспечивает поддержку переходов копирования и вставки в Photoshop.
Параметр AICB — буфер обмена Adobe Illustrator — может сохранить внешний вид и прозрачность векторных объектов, которые вы копируете, или пути, которые они представляют, и обеспечивает поддержку переходов копирования и вставки в Photoshop.
Использование выравнивания объектов
При перемещении изображения из Illustrator в Photoshop через буфер обмена вы теряете контроль над границами изображения. Если вы вставляете части проекта Illustrator поэтапно, отсутствие общей точки выравнивания может усложнить задачу повторной сборки вашего изображения, поскольку вы теряете размерные отношения между элементами композиции. Чтобы упростить этот процесс, создайте прямоугольный объект в Illustrator и копируйте его вместе с нужными вам объектами каждый раз, когда вы хотите перенести иллюстрацию в Photoshop. В Photoshop используйте панель параметров, чтобы расположить вставленные элементы по определенной координате x/y, используя размеры блока в качестве ориентира для позиционирования.
 После завершения процесса вставки изображения удалите каждый экземпляр поля.
После завершения процесса вставки изображения удалите каждый экземпляр поля.
Выбор параметров вставки
Вставка материала из Adobe Illustrator в Adobe Photoshop вызывает появление диалогового окна, в котором вы выбираете контекстно-зависимые параметры буфера обмена. Если вы не выберете тот вариант, который соответствует вашим целям, вы не добьетесь желаемых результатов. Выберите «Смарт-объект», чтобы сохранить векторную иллюстрацию, и введите формат, который можно бесконечно преобразовывать, не ухудшая его внешний вид. Параметр «Пиксели» растрирует материал, который вы вставляете, в однослойное растровое изображение. Нажмите кнопку «Контуры», чтобы перенести векторное изображение на панель «Контуры» без обводки или заливки. Обратите внимание, что параметр «Контуры» пропускает тип, если вы сначала не преобразуете его в контуры в Illustrator, преобразуя его в контуры. Четвертый параметр буфера обмена Photoshop, «Слой формы», использует пути, которые вы вставляете, в качестве векторной маски для слоя формы, заполненного текущим цветом переднего плана.

Другие замечания
Если вы вставляете изображение из файла Adobe Illustrator в режиме RGB в документ Adobe Photoshop, настроенный в режиме CMYK, вы можете увидеть различия между воспроизведением цветов в исходном файле и в исходном файле. Цель фотошопа. Для достижения наилучших результатов сопоставьте цветовые режимы двух документов и убедитесь, что вы применили согласованные политики управления цветом ко всем своим приложениям Adobe. Adobe Creative Suite применяет управление цветом по умолчанию, но если вы используете Illustrator и Photoshop как отдельные приложения, стандартизируйте цветовые политики в Adobe Bridge для единообразия.
Информация о версии
Информация в этой статье относится к Adobe Photoshop CC и Adobe Photoshop CS6. Он может незначительно или значительно отличаться от других версий или продуктов.
Ссылки
- Adobe Systems: Справка и учебные пособия по Adobe Illustrator [Creative Cloud]
- Adobe Systems: Справка и учебные пособия по Adobe Illustrator [CS6]
- Adobe Systems: Справка и учебные пособия по Adobe Photoshop [Creative Cloud]
- Adobe Systems: Справка и учебные пособия по Adobe Photoshop [CS6]
Ресурсы
- Adobe Illustrator CS6 ВАУ! Книга; Шарон Стюер и др.


 Параметр AICB — буфер обмена Adobe Illustrator — может сохранить внешний вид и прозрачность векторных объектов, которые вы копируете, или пути, которые они представляют, и обеспечивает поддержку переходов копирования и вставки в Photoshop.
Параметр AICB — буфер обмена Adobe Illustrator — может сохранить внешний вид и прозрачность векторных объектов, которые вы копируете, или пути, которые они представляют, и обеспечивает поддержку переходов копирования и вставки в Photoshop. После завершения процесса вставки изображения удалите каждый экземпляр поля.
После завершения процесса вставки изображения удалите каждый экземпляр поля.
