Как изменить цвет фона в Фотошопе? Просто! » DelPC.ru
Чтобы изменить цвет фона картинки в Фотошопе, выберите и откройте фото с однотонным фоном. Мы используем изображение с фруктом на белом фоне. Воспользуйтесь любым удобным способом выделения. Мы используем инструмент “Быстрое выделение”. Как в Фотошопе изменить цвет фона на фотографии:
- Выделите всю область изображения, которая должна остаться без изменений. Если вы выделили ненужный фрагмент – не волнуйтесь и не отменяйте всё выделенное. Достаточно просто зажать клавишу Alt и кликнуть в той области, которая была лишней. Затем отпустите клавишу и продолжайте выделять нужное
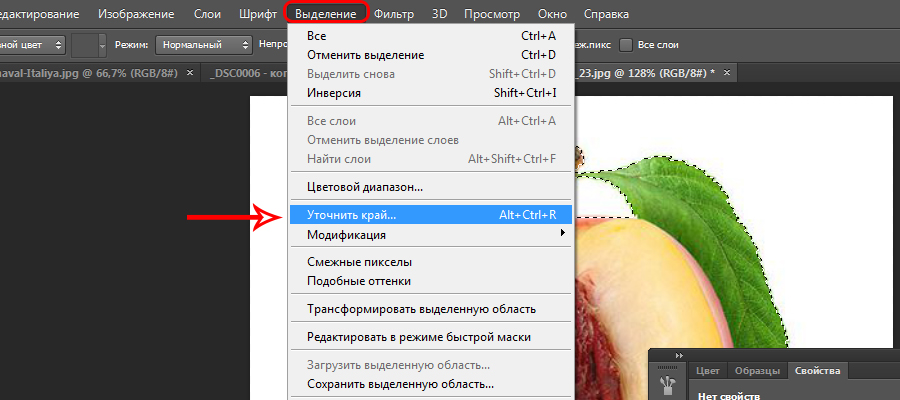
- Когда все необходимые элементы будут выделены, перейдите на верхнюю панель и найдите вкладку “Выделение”, а в ней – “Уточнить край”

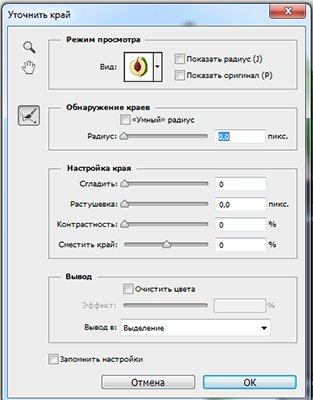
- Поэкспериментируйте со значениями в открывшемся окне так, чтобы края выделенного изображения были чёткими и не захватывали лишние (соседние) пиксели

- Нажмите “ОК”, когда добьётесь нужного эффекта
- Нажмите “Фильтр” – “Инверсия”, чтобы выделенная область оказалась не выделенной, а вся остальная – выделенной
- Выберите цвет, которым хотите залить фон и кликните по инструменту “Заливка”
- Этим инструментом кликните по выделенному фону
Не все знают, как заменить фон в Фотошопе и какими инструментами можно сделать выделение, чтобы заменить фон в Фотошопе бесплатно на белый (или любой другой цвет).
Можно использовать инструменты:
- “Лассо”
- “Прямолинейное лассо”
- “Волшебная палочка”
- “Быстрое выделение”
- С помощью наложения маски и другими методами
Какими методами выделения пользуетесь вы при замене фона на фото в Фотошопе?
Для того, чтобы знать, как поменять фон в Фотошопе, необходимо владеть навыками выделения объекта на фото.
В данном примере мы используем два изображения:
- На первом – молодой человек, которого необходимо перенести на другую фотографию, чтобы изменить фон позади него

- Второе – фото карнавала в Италии. Оно и будет нашим фоном

Как поменять фон на фотографии в Фотошопе:
- Выделите необходимую часть изображения
- Настройте край в “Уточнить край”
- Нажмите “ОК”
- С помощью инструмента “Перемещение” перетащите выделенное изображение на необходимый фон
- Подгоните размер, если необходимо, с помощью трансформирования (Ctrl+Shift+T)
- С помощью редактирования изображения, доведите перенесённую область так, чтобы она была похожа по цветам, контрасту и другим параметрам на фон
- Инструментом “Размытие” немного размажьте контур перенесённой области (делать это необходимо на слое этой области), чтобы края не казались такими острыми и чёткими

Весь процесс замены фона отображён в видео:
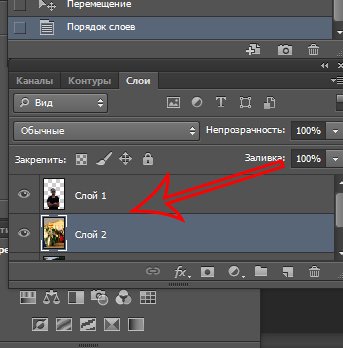
Если после перенесения фона на изображение – его не видно, возможно, основной слой, с которого была скопирована/вырезана выделенная область находится выше слоя с фоном. Просто отключите основной слой или опустите его ниже слоя фона, чтобы поменять фон на фото в Фотошопе.
Вы можете поменять задний фон на фотографии, оставив выделенный объект на том же изображении. Как поменять фон на фото бесплатно:
- Загрузите фото, на котором хотите поменять задний фон и изображение, которое будете использовать в качестве фона
- Выделите всё, что планируете оставить на переднем плане
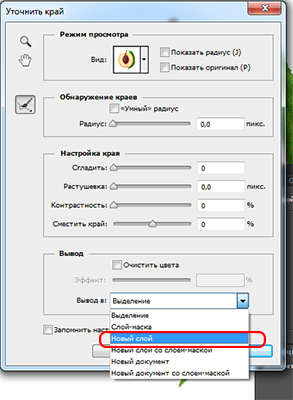
- В настройках “Уточнить край” укажите, что выделенную область необходимо перенести на новый слой
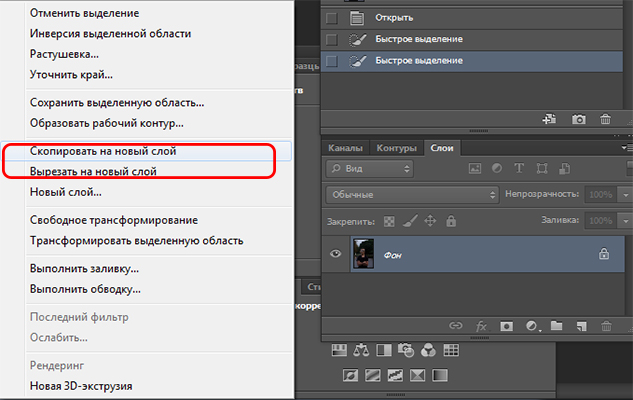
Если вы забыли это указать и нажали “ОК” на настройках “Уточнить край” – не расстраивайтесь. Кликните правой кнопкой мыши по выделенной области и выберите пункт “Вырезать на новый слой” или “Скопировать на новый слой”.

Выделите фон, который нужно перенести с другой фотографии. Перетащите его на второе изображение с помощью инструмента “Перемещение”. Обратите внимание, что изображение, на которое вы переносите фон, должно совпадать по размеру с фоном.
Обратите внимание, что перенесённый слой фона должен находиться ниже слоя, на который вы скопировали или вырезали выделенную область.

Можно ли поменять фон другим способом? Да. Но если что-то касательно вопроса “Как поменять фон на фотографии” осталось непонятным – пишите нам в комментариях. Мы с удовольствием ответим и поможем вам разобраться.
Замена цвета фона в Фотошопе по этому методу, отличается от других заливкой другим цветом неосновного слоя.
Как поменять цвет фона в фотошопе:
- Проделайте выделение необходимой области, до уточнения её края
- Перейдите в настройки “Выделение” – “Уточнить край” и доведите выделенную область до той, которая вам необходима
- В графе “Вывод в:” выберите “Новый слой” и нажмите “ОК”

- Создайте новый слой через “Слои” – “Новый” – “Слой…”
- Перетащите это слой под тот, на котором находится выделенная область. Новый слой должен быть активным
- Залейте активный слой необходимым цветом
Непрозрачность слоя можно менять. Чем ближе значения непрозрачности к 100%, тем насыщенней цвет и меньше видно слой, который находится под ним.


Все манипуляции отображены на видео:
Movavi – программа для замены фона на фото. Скачать программу для замены фона на фото можно с официального сайта. Затем установите программу:
- Запустите установочный файл
- В первом окне нажмите “Далее”
- Отметьте галочкой условия соглашения и жмите “Далее”
- Укажите путь установки программы
- Нажмите “Установить” и дождитесь завершения процесса установки
Чтобы заменить задний фон нужна программа, а именно – фоторедактор. Фоторедактор с заменой заднего фото – Movavi. Замена заднего фона на фото:
- Установите программу, чтобы бесплатно заменить задний фон на фото
- Загрузите фото в программе (Перетащите или через кнопку “Открыть файл”)
- Нажмите “Замена фона”
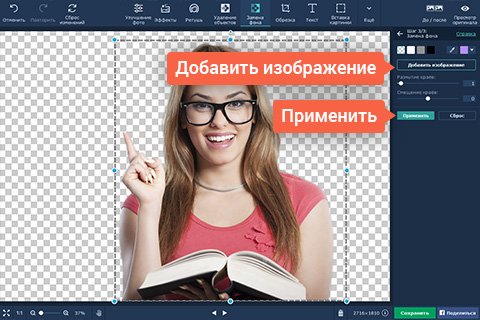
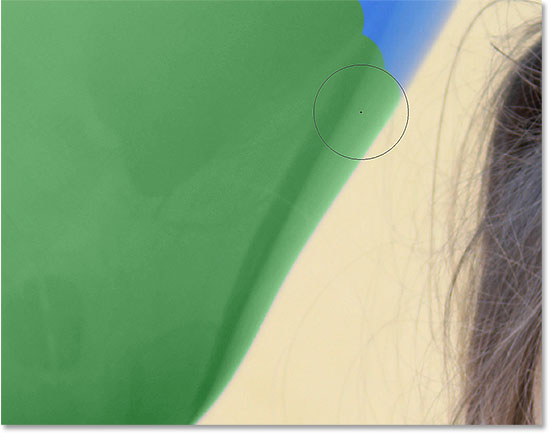
- На панели справа выберите кисть зелёного цвета и обведите контур объекта, который не хотите вырезать с фото
- Выберите кисть красного цвета и выделите фон, который хотите заменить
- Нажмите “Следующий шаг”

- Ещё раз проделайте манипуляции с кистями, чтобы детализировать объект (настройте в “Уточнить край”)
- Нажмите ещё раз “Следующий шаг”

- Нажмите “Добавить изображение”, выберите и загрузите фото с фоном
- Нажмите “Применить”, когда всё будет готово

Теперь вы знаете, как заменить задний фон на фото.
Как в фотошопе заменить один цвет на другой
В этом уроке я подробно расскажу про способы как поменять цвет в фотошопе. Распишу все шаги подробно, сопровожу картинками чтобы было понятно и доходчиво объясню где и какую функцию можно применять.
1 способ
Первый способ заменить цвет это воспользоваться готовой функцией в фотошопе «Заменить цвет» или Replace Color на английском.
Я покажу на простейшем примере, на не сложной картинке. Возьмем иконку и откроем её в фотошопе.
![]()
Мастерок на иконке желтого цвета. Мы заменим желтый цвет на любой другой интересующий нас. Для этого заходим в меню Изображение — Коррекция — Заменить цвет (Image — Adjustments — Replace Color)
![]()
Появляется диалоговое окно функции замены цвета. Сейчас мы должны указать какой цвет будем менять, для этого активируйте инструмент Пипетка (см. стрелочку) и кликните ей по мастерку. Вы увидите как этот цвет отобразится в диалоговом окне в верхней части, которая озаглавлена как Выделение.
![]()
Внизу заголовок Замена — там и можно поменять выделенный цвет. Но прежде можно задать параметр Разброс в выделении. Чем больше параметр тем больше он захватит цвета. В данном случае можно поставить на максимум. Он будет захватывать весь желтый цвет на изображении.
Настройте параметры Замены цвета — на цвет который хотите видеть вместо заменяемого. Я сделал зеленый, задав параметры Цветовой тон, Насыщенность и Яркость.
![]()
Когда будете готовы заменить цвет — нажмите ОК.
Так мы поменяли один цвет на другой.
![]()
Хотите больше? Изучите фотошоп в совершенстве на курсе Фотошоп с нуля 4.0
2 способ
Второй способ по схеме работы можно сказать идентичен первому. Но мы его рассмотрим на более трудном изображении.
Для примера я выбрал фотографию с машиной. Сейчас я покажу как заменить цвет автомобиля в фотошопе.
![]()
Как всегда нам нужно указать какой цвет мы будем заменять. Для этого можно создать выделение использовав функцию цветовой диапазон. Другими словами выделить изображение по цвету.
Для этого заходим в меню Выделение — Цветовой диапазон (Select — Color Range)
![]()
Далее остается кликнуть по красному цвету машины и мы увидим функция его определила — окрасив белым цветом в окне предпросмотра. Белый цвет показывает какая часть изображения выделена. Разброс в данном случае можно настроить на максимальную величину. Нажмите ОК.
![]()
После того как вы нажмете ОК, вы увидите как создалось выделение:
![]()
Теперь можно менять цвет выделенному изображению. Для этого воспользуйтесь функцией — Изображение — Коррекция — Цветовой тон/Насыщенность (Image — Adjustments — Hue/Saturation)
![]()
Появится диалоговое окно.
Сразу поставьте галочку на параметр Тонирование (внизу справа). Теперь используя параметры Цветовой тон, Насыщенность и Яркость можно настроить цвет. Я настроил синий цвет.
![]()
Все. Цвет заменился.
![]()
Было — стало:
![]()
Автор урока — Александр Акимов
Как изменить цвет фона в фотошопе
Приветствую всех читателей www.fotoclub.net.ru. В прошлом материале, мы научились изготавливать фото на документы в фотошопе. Сегодня закрепим наши знания, и узнаем как изменить цвет фона в фотошопе. Этот вопрос актуален, если в наличии нет задника с цветным фоном, или он есть, но без необходимого цвета.
Итак, как можно поменять цвет фона на фотографии? В этом нам поможет графический редактор Adobe Photoshop. По времени, вся операция займет не больше 10 минут. Будем использовать два инструмента — «Волшебная палочка» и «Заливка«, и, в завершении операции, к фону можно можно применить «Градиент«.
Внимание! При изготовлении фотографии на визу, инструмент «Градиент» не используем! Оставляем однородный фон, т.к. этого требуют правила к данному формату
Итак, чтобы изменить цвет фона в фотошопе, открываем графический редактор Adobe Photoshop, и в палитре инструментов выбираем — «Волшебная палочка«.
После того, как инструмент «Волшебная палочка» выбран, кликаем рабочей областью инструмента непосредственно по области фона. Образуется выделение. Нажимаем клавишу «Delete«, тем самым обесцвечивая кусочки фона.
Если присутствует тень возле головы или на других участках расположенных непосредственно возле выделяемого объекта, то удаляем и её. Кликаем на области тени инструментом «Волшебная палочка«, выделяем её и нажимая «Delete«. Но при этом, следите за тем, чтобы инструмент не захватывал сам объект съемки. После того, как удалили тень и остатки фона, приступаем к следующему этапу изменения фона в фотошопе.
Итак, мы обесцветили фон. Теперь нам потребуется залить его необходимым цветом. Фон сейчас однородный, и нам не составит труда изменить его цвет. Итак, кликаем рабочей областью инструмента «Волшебная палочка» на самом фоне, в любом его месте.
Если всё сделали правильно, должен выделиться весь фон, а объект съемки, при этом, останется нетронутым. Теперь мы можем сделать с фоном всё что угодно. Нам, напомню, требуется изменить цвет фона в фотошопе. Для этого, предварительно, выбираем необходимый цвет в палитре цветов. Чтобы это сделать, кликните на значок в виде цветного квадратика в палитре инструментов фотошопа. Как видите, там два квадратика. Верхний отвечает за установку цвета переднего плана. Он нам и нужен. Делаем двойной щелчок мыши на нем, и в палитре цветов, выбираем нужный цвет, допустим голубой.
Отлично! Мы выбрали цвет. Теперь, собственно, заливаем фон. Для этого в панели инструментов, выбираем инструмент «Заливка«. Кликаем рабочей областью инструмента по фону. Фон заливает тем цветом, который мы выбрали. В нашем случае это голубой.
Итак, мы изменили цвет фона в фотошопе. Но не спешите убирать выделение. Попробуем добавить к нашему фону градиент. Если же хотите оставить фон однородным, то в меню фотошопа — «Выделение«, убираем выделение, и сохраняйте полученное изображение. Но мы добавим градиент. Для этого, выбираем одноименный инструмент. Он находится на той же кнопке, что и инструмент «Заливка«, нужно только кликнуть правой кнопкой мыши по кнопке, и выбрать «Градиент«. Выставляем настройки градиента, следующим образом: режим — обычный, сила — 100%, способ — линейный градиент. После того, как выбрали инструмент, проводим им вертикальную линию от верхнего края фотографии до нижнего, где-нибудь сбоку от объекта съемки. Должно получиться примерно так :
Вот теперь можно убирать выделение. Если по контуру головы есть непроработанные участки, а это случается, например, при взъерошенных волосах, то еще раз поработайте «Волшебной палочкой» и «Заливкой«, а также в некоторых местах можно применить инструмент «Палец«. После всего этого, очень желательно пройтись по контору обработанных участков инструментом «Размытие«, тем самым, как бы замазывая некоторые рваные участки. Силу размытия, при этом, рекомендуется выставить в пределах 70%, этого будет достаточно.
Вот, собственно, и все. Мы узнали как поменять цвет фона в фотошопе. Осталось свести слои, и сохранить изображение в необходимом формате. Для этого, в меню фотошопа — «Слой» и выбираем «Выполнить сведение» или «Объединить слои«. А в меню «Файл«, выбираем «Сохранить как«, выставляем необходимый формат изображения (чаще всего JPEG), и место сохранения нашего файла. После этого нажимаем «Ок«.
Как заменить фон в «Фотошопе» или его цвет? :: SYL.ru
Прежде чем говорить о том, как заменить фон в «Фотошопе», хотелось бы объяснить, зачем это нужно. Так вот, это позволит перенести персонажа фотографии в любое место действия, соответствующее авторскому замыслу, – фантастическое или даже экзотическое. Делать это можно, используя арсенал инструментов всем известной программы Photoshop.
Выбор способа

Если вы не знаете, как заменить фон в «Фотошопе», то предлагаем вашему вниманию следующие способы: обвод вручную контуров фигуры при помощи инструментов из набора Lasso; автоматическое выделение фрагментов изображений при помощи инструментов Quick Selection и Magic Wand, создавая различными способами маски и тому подобное. Создавая комбинации функций вышеописанных инструментов тем или иным путем, в конце концов, вы начнете понимать, как заменить фон в «Фотошопе» – необходимый участок по контуру должен быть обрамлен мерцающим бордюром.
Чтобы поменять фон на цифровых изображениях, прежде всего, нужно, чтобы персонаж или предмет, не являющийся фоном, был отделен от, собственно, фонового – теперь ненужного – фрагмента изображения.
Теперь надо добиться, чтобы все прочие участки изображения стали прозрачными – тогда это место может занять другой фон.
Придаем слоям невидимость
 Имея выделения, придаем слоям невидимость. Это является еще одним наглядным примером того, как заменить фон в «Фотошопе». Для этой цели нужно будет к слою добавить так называемую маску прозрачности. Вы увидите, как обведенный вами предмет остался видимым, а все, что выходило за пределы границ выделенного, стало невидимым – вместо изображений начал просвечиваться серо-белый квадратик технического фона.
Имея выделения, придаем слоям невидимость. Это является еще одним наглядным примером того, как заменить фон в «Фотошопе». Для этой цели нужно будет к слою добавить так называемую маску прозрачности. Вы увидите, как обведенный вами предмет остался видимым, а все, что выходило за пределы границ выделенного, стало невидимым – вместо изображений начал просвечиваться серо-белый квадратик технического фона.Практика
В этом простом на первый взгляд примере того, как заменить фон в «Фотошопе» CS6, имеется подводный камень. Описанный выше порядок действий может работать в любом из слоев «Фотошопа», кроме слоя такого типа, как Background. Технически назначить маску прозрачности на данном слое вы никак не сможете. Чтобы увидеть, действительно ли это так, посмотрите внимательно на панель слоя, отрыть которую можно путем нажатия на клавишу F8.

Данный слой создается программой по умолчанию как базовый для цифровых изображений и отличается от других, собственно говоря, тем, что обладает существенным рядом ограничений. В том числе он не может изменить параметры прозрачности и сдвинуться со своего места.
Что же делать в таком случае? Снимать все эти ограничения, сделать слой обыкновенным. Для этого надо будет в контекстном меню, которое открывается путем нажатия левой кнопки мышки (если вы работаете в Windows) на строчке с названием слоя в список, выбрать пункт Layer from Background («Создание слоя»). Также эта команда доступна через главное меню Layer>New>Layer from Background. Таким образом, слой Background будет заменен на обыкновенный.
Теперь все ограничения сняты, вы знаете, как заменить фон на фотографии в «Фотошопе», и спокойно можете проделать вышеописанный процесс назначения слою маски прозрачности самостоятельно.
Замена фона при помощи инструментов из набора Marquee
 Далее мы расскажем вам о том, как заменить фон на фото в «Фотошопе» при помощи инструментов из набора Marquee. Для этого открываем файл с будущим фоном. Копируем изображения из него в буфер обмена путем выделения либо фрагмента картинки, используя инструменты из набора, либо просто выделив все поля изображений, выбрав пункт Select All / «Выделить все» в меню Selection (либо нажав сочетание клавиш Ctrl+A). После выделения помещаем выбранный фрагмент в буфер обмена, нажав Ctrl+C или выбрав пункт Copy в меню Edit («Редактирование»). Теперь возвращаемся к исходным фотографиям и вставляем содержимое буфера: наш новый фон. Осуществляется эта операция путем нажатия сочетания клавиш Ctrl+V или найдя пункт Paste в меню Edit (Редактирование).
Далее мы расскажем вам о том, как заменить фон на фото в «Фотошопе» при помощи инструментов из набора Marquee. Для этого открываем файл с будущим фоном. Копируем изображения из него в буфер обмена путем выделения либо фрагмента картинки, используя инструменты из набора, либо просто выделив все поля изображений, выбрав пункт Select All / «Выделить все» в меню Selection (либо нажав сочетание клавиш Ctrl+A). После выделения помещаем выбранный фрагмент в буфер обмена, нажав Ctrl+C или выбрав пункт Copy в меню Edit («Редактирование»). Теперь возвращаемся к исходным фотографиям и вставляем содержимое буфера: наш новый фон. Осуществляется эта операция путем нажатия сочетания клавиш Ctrl+V или найдя пункт Paste в меню Edit (Редактирование).В вашей композиции появится новый слой, который и будет содержать фоновое изображение. Если не знать, как заменить задний фон в «Фотошопе», то может случиться так, что новый слой после вставки будет располагаться ниже исходного прозрачного слоя и полностью или частично перекрывать последний. Само собой, это неправильно, и для того чтобы навести порядок, переходим в панель слоев и меняем местами, просто перетаскивая мышкой строки с именами слоев, чтобы фоновый оказался выше, а слой с персонажем – ниже.
Устанавливаем размер изображения
Очень часто бывает так, чтобы два изображения не совпадают по размеру. Вставленный фон должен быть либо несколько меньше нужного размера, либо, напротив, громоздким относительно первоначального изображения персонажа. Меняем геометрический размер, нажав сочетание клавиш Ctrl+T и выбрав в списке на панели слоев необходимый слой. После чего по краям слоя появится небольшой квадратный указатель, сдвигая который, можно поменять местоположение и размеры слоя, постепенно добиваясь гармоничного расположения персонажей и фона. Закончив процесс преобразования, нажимаем клавишу Enter, тем самым подтверждая окончательный выбор нужного размера.
Меняем цвет
 Далее необходимо будет осуществить еще одну довольно непростую операцию. Обе фотографии, составляющие теперь одну композицию, делались, само собой, при разном освещении, на разную аппаратуру и так далее, следовательно, и цвет у них тоже будет разным. Одно изображение может быть разительно темнее или светлее другого, фотографии могут сильно различаться по цветовым оттенкам – одно может быть, к примеру, синее, другое – желтее. Все это будет обязательно бросаться в глаза зрителям, и если вы не добиваетесь эффекта неестественности коллажей специально, то придется потрудиться. По этой причине считаем необходимым рассказать о том, как заменить цвет фона в «Фотошопе». Для этого нужно будет последовательно создавать корректирующий слой, полностью или частично изменять цвет и яркость каждого изображения, спустя некоторое время вы сумеете добиться их правильного соотношения.
Далее необходимо будет осуществить еще одну довольно непростую операцию. Обе фотографии, составляющие теперь одну композицию, делались, само собой, при разном освещении, на разную аппаратуру и так далее, следовательно, и цвет у них тоже будет разным. Одно изображение может быть разительно темнее или светлее другого, фотографии могут сильно различаться по цветовым оттенкам – одно может быть, к примеру, синее, другое – желтее. Все это будет обязательно бросаться в глаза зрителям, и если вы не добиваетесь эффекта неестественности коллажей специально, то придется потрудиться. По этой причине считаем необходимым рассказать о том, как заменить цвет фона в «Фотошопе». Для этого нужно будет последовательно создавать корректирующий слой, полностью или частично изменять цвет и яркость каждого изображения, спустя некоторое время вы сумеете добиться их правильного соотношения.Кстати говоря, на степень неестественности совмещения очень часто оказывает влияние небрежно созданная маска прозрачности главного слоя. По его контурам может «светиться» остаток старого фона, а мелкие и тонкие детали, к примеру, складки одежды или волосы, напротив, грубо обрезаются, создавая ощущение «ампутации». Все это можно исправить – маску прозрачности в любой момент вполсе реально дорисовать и изменить.
Дополнительные элементы

Само собой разумеется, что в композицию могут быть добавлены еще элементы, располагаться они могут и как дополнительные детали фона — выше основного слоя изображения, и добавляться на передний план в качестве деталей антуража. Если что-то не влезает или, наоборот, остается слишком много лишнего места, вам потребуется поменять размер и пропорцию рабочего поля – это делается легко и просто через главное меню Image>Canvas Size.
Замена фона на белый
Ну и напоследок мы расскажем о том, как в «Фотошопе» заменить фон на белый.
Белый фон для вашего изображение может быть назначен посредством нескольких объединённых друг с другом способов.

Самым простым способом является применение специального инструмента «Заливка» (клавиша G). Выберите через палитру необходимый вам цвет и нажмите на область, которую собираетесь закрасить. Этот способ не подойдет, если на переднем плане присутствует много мелких деталей. В этом случае вы вынуждены будете закрасить каждую часть в отдельности. На это может потребоваться немало драгоценного времени. Плюс ко всему, может остаться незакрашенная часть. В этом случае вы вынуждены будете закрашивать ее вручную с использованием такого инструмента, как «Кисть» (B) или «Ластик» (E).
Заключение
Теперь вы знаете, как заменить фон на фотографии в «Фотошопе». Если у вас не получается самостоятельно выполнить какие-либо операции, советуем перечитать наш урок еще раз. Существуют даже учебники, которые помогут освоить программу на профессиональном уровне. Для простоты освоения можно русифицировать программу с помощью специальных языковых пакетов. Дополнительное ПО можно найти на официальном сайте.
Замена цвета в изображении — Useful Developers Tools
Назначение
Инструмент «замена цвета в изображении (color replacement in the image)» позволит Вам произвести замену определенного цвета в изображении, не затрагивая остальные цвета. Замена оттенков цвета, будет произведено в зависимости от выбранного процента допуска.
Использование
Для того, чтобы заменить определённый цвет в изображении, Вам необходимо выбрать изображение. Картинка может быть загружена из Вашего файла, её можно скопировать из буфера обмена (Ctrl-V) или перетащить из папки или другого окна браузера (в случае если контент не защищен политикой безопасности) в рабочую область.
Далее, необходимо выбрать заменяемый цвет, цвет, на который ранее выбранный будет заменён и нажать на кнопку «Операция: Заменить цвет».
Для изменения масштаба изображения, Вы можете воспользоваться инструментом «Масштаб« или просто покрутите колёсиком мыши с зажатой кнопкой «Ctrl» на клавиатуре.
Выбирая величину допуска, Вы можете управлять качеством замены. Если результат Вас не устраивает, нажмите кнопку «Отменить последнюю операцию» (Ctrl-Z), поменяйте допуск и повторите операцию.
Если оттенки заменяемого цвета на картинке сильно отличаются друг от друга, лучший эффект можно достичь, не увеличением величины допуска, а последовательной заменой оттенков.
При замене цветов, используются HSV цветовая модель, в связи с чем данным инструментом невозможно заменить любые оттенки серого (включая черный и белый) на другой цвет, или наоборот. Наиболее качественная замена будет в том случае, когда заменяемые цвета яркие и насыщенные.
В процессе работы, Вы можете оперировать двумя цветами — основным и вспомогательным. Замена цвета в изображении производится с первого на второй. Переключить цвета (основной сделать вспомогательным и наоборот), Вы можете нажав на стрелочки в правом верхнем углу на инструменте выбора цвета.
Следующие два инструмента помогут Вам заменить определённый цвет картинки на прозрачный.
Первый — «Операция: Заменить цвет с элементами прозрачности«, может быть использован, если картинка впоследствии должна быть наложена на какой нибудь однородный фон. В этом случае выбираем вспомогательный цвет, совпадающий с цветом будущего фона.
Если же Вам просто нужна прозрачность — воспользуйтесь инструментом « Операция: Сделать цвет прозрачным «.
Вы так-же можете сделать неполную прозрачность, для этого в окне выбора цвета, Вы должны выбрать для второстепенного цвета степень прозрачности.
Пример замены цвета
В качестве примера сделаем из красного мака голубой.
Возьмём изображение мака:

Применим к нему инструмент замены цвета:

Или сделаем его желтым:

Теперь попробуем заменить цвет фона на прозрачный. Возьмём картинку всё того же мака, и
заменим зеленый цвет на прозрачный, с допуском 16%:

Для того, что бы наложить цветок, например на желтый фон, сделаем замену зеленого фона
на желтый с элементами прозрачности, затем в любом редакторе немного почистим и зальём фон, вот что получилось:

По всем замечаниям, предложениям и пожеланиям пишите нам в комментарии или на электронную почту: [email protected].
Инструмент «Замена цвета» в Photoshop
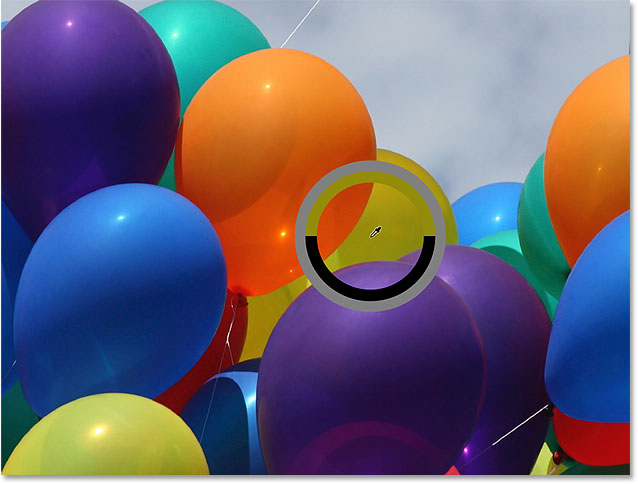
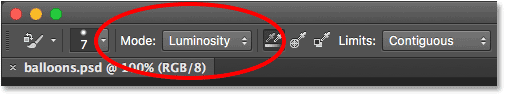
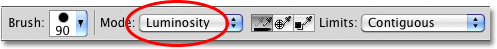
Один из способов акцентировать внимание зрителя именно на этом воздушном шаре — это уменьшить насыщенность остальных шаров под ним. Я не хочу менять фактический цвет шаров, а только интенсивность. Чтобы это сделать инструментом «Замена цвета», я изменю режима наложения в панели параметров на «Насыщенность» (Saturation):

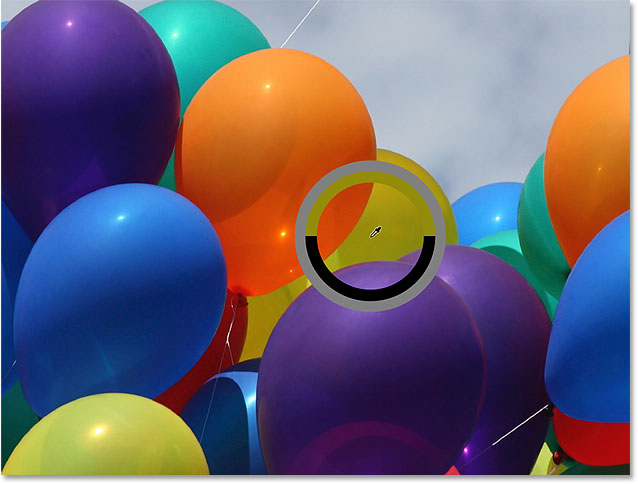
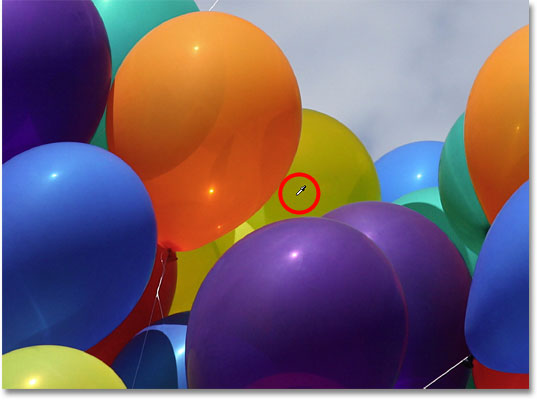
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой из оттенков серого, но так как я хочу получить более тонкий эффект, я просто возьму как образец один из слабонасыщенных цветов из изображения. Для этого я зажму клавишу, чтобы временно переключиться на режим Пипетки (Eyedropper Tool) и нажму на желаемый цвет. Я выберу малонасыщенный желтый цвет. Сам цвет не имеет значения, так как режим наложения «Насыщенность» не меняет никакие исходные цвета. Он повлияет только на интенсивность:

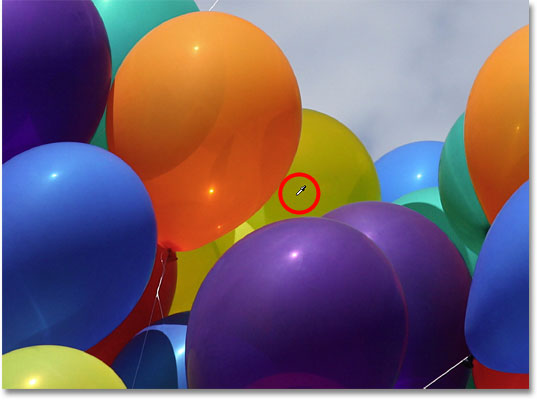
Итак, цветом переднего плана у меня установлен малонасыщенный жёлтый, режим наложения — «Насыщенность» (Saturation). Теперь я буду просто закрашивать воздушные шары, регулируя свой размер кисти с помощью левой и правой клавиш квадратных скобок и изменения значение допуска в панели параметров по мере необходимости. На рисунке ниже показал, как я сверху вниз закрашиваю ярко-оранжевый воздушный шар:

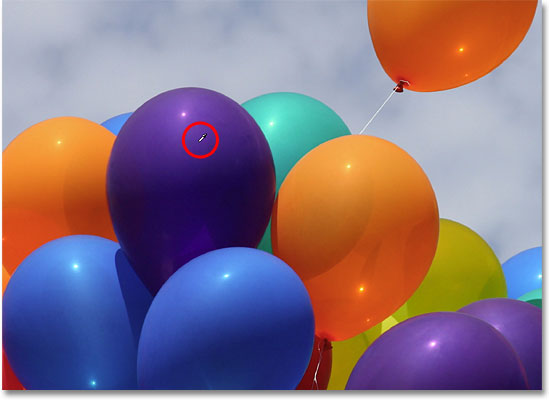
Далее я продолжу обесцвечивать воздушные шары. Вот готовый результат:

Недостатки инструмента: проблема с яркостью изменяемых объектов
Как я писал в самом начале, инструмент «Замена цвета» (Color Replacement Tool) можно использовать не для всех случаев. Сейчас я покажу вам это на примере.
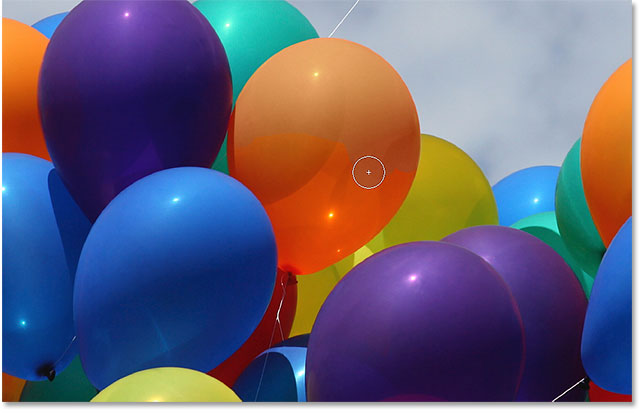
Для начала я восстановлю исходное состояние моего фото с шарами, нажав клавишу F12. Теперь, скажем, я хочу изменить цвет верхнего отдельного оранжевого шара на тёмно фиолетовый цвет, как у некоторых шаров в группе:

Чтобы выбрать цвет замены, я зажимаю Alt и кликаю по фиолетовому шару:

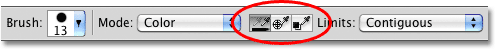
Я устанавливаю режим наложения на панели параметров на «Цветность» (Color) и начинаю закрашивать оранжевый шар для изменения на на темно-фиолетовый. Вот результат:

Хм. Шар получился, безусловно, фиолетовым, но этот цвет совсем похож на цвета других фиолетовых шаров, не так ли? Проблема в том, что этот цвет гораздо ярче, чем у других фиолетовых шаров, и получилось это потому, что первоначальный цвет шара был намного ярче, чем темно-фиолетовый, который я брал за образец для замены. Режим наложения «Цветность» в данном случае не никак не влияет на яркость объекта.
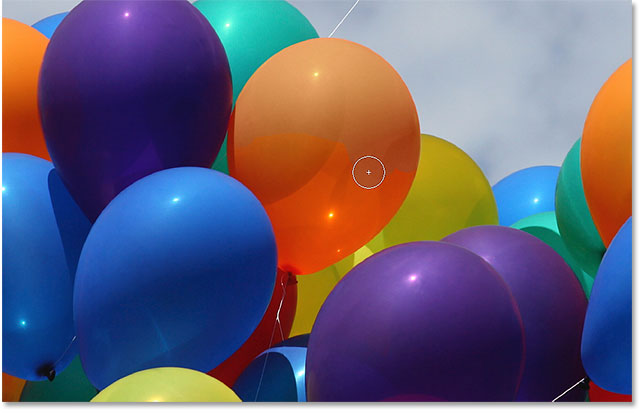
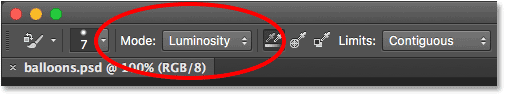
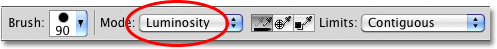
Ну давайте тогда попробуем применить тот режим наложения,который влияет на яркость. Из имеющихся четырёх режимов наложения это «Яркость» (Luminosity). Я восстановлю исходное состояние фото,нажав F12, выберу этот режим на панели параметров и вновь попытаюсь закрасить шар тёмно-фиолетовым. Результат:

Ну что же, глядя на результат, можно с уверенностью сказать, что получилась полная ерунда. Режим наложения «Яркость» определенно сделал шар темнее, но это все-таки оранжевый, а не фиолетовый, и, кроме того, практически пропала детализация текстуры, шар выглядит плоским пятном.
Вот это и есть недостаток работы инструмента «Замена цвета». Он прекрасно подходит для выполнения простых задач, где необходимо только изменить оттенок и/или насыщенность цвета, но если имеется слишком много различий в значениях яркости между оригинальным и новым цветами, этот инструмент, скорей всего, не подойдёт.
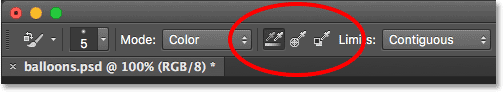
Отбор проб для замены
На панели параметров, непосредственно справа от опции выбора режима наложения, расположены три небольшие иконки. Каждая из этих иконок представляет собой отдельный вариант выборки пикселей для замены инструментом «Замена цвета», и они работают точно по такому же принципу, как и в инструменте «Фоновый ластик». Слева направо: «Непрерывный отбор» (Continuous), эта опция включена по умолчанию, следующая «Однократно» (Once) и последняя — «Образец фона» (Background Swatch) . Для переключения между режимами отбора просто нажмите на нужную иконку:

Эти параметры определяют, как Photoshop отбирает пиксели для замены цвета в изображении. Если выбрана первая опция, «Непрерывный», Photoshop постоянно определяет новые цвета, которые будет заменять. Образец находится под движущимся курсором, точно под перекрестьем, Если, при движении курсор, под перекрестье попадает другой цвет, он и становится целевым цветом для замены. Заменяются все пиксели этого цвета в пределах окружности курсора. Этот вариант отбора проб используется чаще всего и работает лучше всего в том случае, если на объекте имеется много вариаций цвета.
Опция «Однократно» (Once) берёт за образец тот цвет, который Вы выбрали первоначально и образец не изменяется в зависимости от того, через сколько цветов Вы дальше протащите перекрестье курсора. Эта опция подойдёт лучше всего, если Вам необходимо заменить большой участок со сплошным цветом. Вы также можете попробовать применить опцию, если вы обнаружите, что при опции «Непрерывный» заменяемый цвет «просачивается» в близлежащие районы и вариант с изменением «Допуска» не помогает.
Последняя опция, «Образец фона», используется крайне редко, если вообще используется. При этой опции заменяется любой цвет в изображении, который соответствует фоновому цвету в цветовой палитре. Эта опция может оказаться полезной лишь в том случае, если ни одна из двух первых опций не работает.
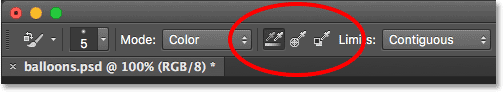
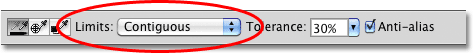
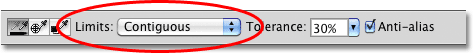
Ограничения (Limits)
Эта настройка определяет расположение заменяемых пикселей и работает точно по такому же принципу, как и у Фонового ластика. Опция имеет три варианта: «Все пиксели» (Contiguous), «Смежные пиксели» (Discontiguous) и «Выделение краёв» (Find Edges). Из этих трех Вы реально будете использовать только первые два:

Опция «Смежные пиксели» (установлена по умолчанию) означает, что замене подвергнутся только те пиксели, которые прилегают непосредственно перекрестью курсора. Пиксели, отделённые от пикселей под перекрестьем каким-либо другим цветом, заменены не будут, даже если они и находятся в границах окружности курсора и точно соответствуют о цвету.
Альтернативой является «Все пиксели». При этой опции замене будут подвержены все пиксели, соответствующие по цвету и находящиеся в границах курсора.
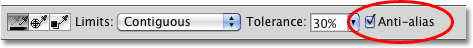
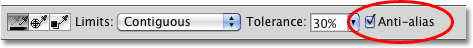
Сглаживание (Анти-Alias)
Данная опция включена по умолчанию и служит для сглаживания края вокруг областей замены. Рекомендую всегда держать её включенной.
Замена цвета в Фотошоп / Фотошоп-мастер
Данный урок продолжает цикл, посвященный основам работы в цветовом пространстве Lab. Я привожу здесь лишь основные моменты работы, не останавливаясь на тонкостях и частностях. Желающие более подробно изучить работу в Lab могут приобрести книгу Дэна Маргулиса «Photoshop Lab Color. Загадка каньона и другие приключения в самом мощном цветовом пространстве»
Многие сталкивались с желанием или необходимостью изменить цвет какого–либо объекта на фотографии, причем хотелось бы сделать это максимально реалистично и быстро. Казалось бы, задачи противоречивые, особенно если вы уже пробовали делать нечто подобное, потратив кучу времени на создание и доводку масок, «танцуя с бубном» над клавиатурой и монитором и экспериментируя со всевозможными заливками, градиентами, каналами и корректирующими слоями.
Lab предлагает другое решение: довольно простое, быстрое и изящное. Если после выполнения всех шагов и понадобится работа с маской, то это будут скорее доводочные штрихи, но никак не утомительная прорисовка. Методика вкратце такова:
Шаг 1. Переводим изображение в режим Lab. Если вы читали предыдущие уроки по этой теме, например «Коррекция в Lab», то знаете как это сделать.

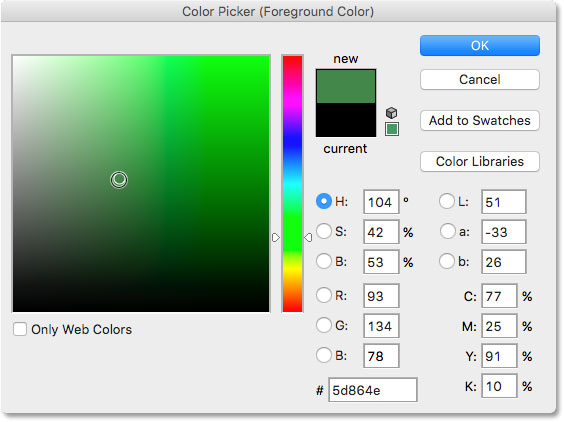
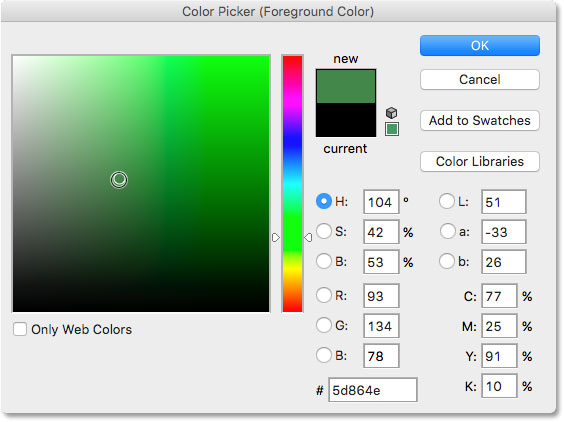
Шаг 2. Определяемся с цветом и как его можно получить. Предположим, что клиент попросил перекрасить ему машину на фото в строго определенный цвет, например Pantone Black 6C. В программе Adobe Photoshop есть так называемые библиотеки цветов Pantone (это международный стандарт цвета). Доступ к ним открывается через палитру Цвет (Color) либо через панель инструментов, двойным щелчком по пиктограмме основного цвета,

далее нажимаем кнопку Библиотека цветов

Затем находим нужный нам цвет (они нумеруются по возрастанию сверху вниз) и запоминаем значения каналов для Lab. В данном случае это L = 9, а = -3, b = -7.
Шаг 3. Находим на изображении автомобиля область, которая наиболее полно характеризует его цвет. В ней не должно быть отражений, бликов, она не должна находиться в глубокой тени или на ярком свете. В данном случае это будет точка немного ниже правой блок-фары. Ставим в этом месте контрольную точку.

Шаг 4. Создаем корректирующий слой Кривые (Curves). Это тоже не должно вызвать у вас затруднений. Если же вызывает – посмотрите уроки, где показано, как это делается.
Теперь с помощью изменения кривых подбираем значения каналов для нашей точки, сверяясь с палитрой Инфо (Info).
Внимание! Очень важно, чтобы кривые каналов a и b проходили через центральную точку! При изменении формы кривой канала Яркость (Lighness) важно учитывать ее наклон, так как его изменение приведет к изменению яркостного контраста объекта. Иногда это нужно, иногда нет.




Вот что мы получили на данном этапе

Теперь нужно вернуть цвет остальным объектам.
Шаг 5 Двойным щелчком, правее от названия слоя, вызываем диалоговое окно Стиль слоя. Параметры наложения. Теперь с помощью движков каждого канала выполним отделение автомобиля от остальных объектов. О работе с функцией Параметры наложения (Blending options) изучайте этот урок.

Шаг 6. Немного поколдовав регуляторами, получаем требуемый результат

Я не объясняю, как именно пользоваться регуляторами, в каждом изображении будут свои индивидуальные настройки. Опыт приобретается путем практики.
На изменение цвета автомобиля данным способом я потратил около 5 минут. Попробуйте другой способ и сравните эффективность.
Хочу сразу предупредить, для некоторых изображений данный метод не сработает. В частности для тех, где нужно очень сильно изменить числовое значение кривых каналов a и b (например, от 1 до 50). В таких случаях применяют замену одного канала копией другого, иногда с изменением режима наложения (команды Внешний канал и Вычисления).
Желаю всем творческого вдохновения и успехов!
Автор: Евгений Карташов
В этом руководстве по замене цвета в Photoshop показано, как изменить цвета на фотографии или ее части. Менять цвета действительно легко, а большие герои — это Hue / Saturation и режим смешивания цветов. В этом уроке показано, как заменить отдельные цвета, а также как получить красивый цвет на ваших изображениях. Посмотрите видео для пошаговых подробностей, а затем посмотрите письменные шаги для справки.
1. Частичное изменение цвета в Photoshop
Этот метод изменит цвет, но мы будем постепенно смешивать изменение цвета.
Начните с фотографии (это из Adobe Stock, как и все изображения в этом уроке).

Шаг 1.
Выберите инструмент быстрого выбора

Сделайте выбор вокруг более твердого фона.
Нажмите Ctrl / Cmd + Shift + I, чтобы инвертировать выделение, и теперь выбрано только платье.Не беспокойтесь о человеке, мы не меняем эту часть фотографии.

Шаг 2.
Нажмите Cmd / Ctrl + J, чтобы скопировать выделение на новый слой.

Шаг 3. Изменение цвета
Нажмите Cmd / Ctrl + U для насыщенности оттенка.
Перемещайте ползунок оттенка, чтобы изменить цвет, пока не получите нужный вам цвет.

Шаг 4. Смешивание цвета
Добавьте новую маску слоя на панель слоев. (Нажмите кнопку добавления маски слоя справа от FX)

Шаг 5.
Выберите инструмент градиента
Убедитесь, что он установлен на передний план на задний план и линейный. Нормальный режим и 100% непрозрачность.

Шаг 6.
С выбранной маской перетащите градиент по горизонтали через изображение, и вы увидите красивую бесшовную смесь (это показано на видео, если это трудно понять).
Мне нравится, как синие и красные становятся фиолетовыми там, где они смешиваются.

2. Изменение цвета фона в Photoshop
Часто мы хотим изменить цвет фона, и некоторые люди тратят много времени, пытаясь сделать ненужный выбор (я делал это давным-давно).

Шаг 1.
Создание корректирующего слоя оттенка / насыщенности

Шаг 2.
Откройте панель свойств и щелкните пальцем под предустановкой.
Нажмите на желтый цвет. В градиенте вы увидите, что вокруг желтых тонов появились несколько ползунков, мы выделили желтый.
(или просто выберите желтые из выпадающего списка, но не совсем точно)

Шаг 3
Переместите ползунок оттенка и обратите внимание, что меняются только желтые.

Сделайте любой цвет, какой захотите. Это сцепление, верно? Выбор не требуется.

3. Изменение цвета объекта на фотографии в Photoshop (изменение цвета одежды)
Как часто нам нужно менять цвет одежды? Это подпруга с этим методом.

Шаг 1.
Сделать корректирующий слой насыщенности оттенка.
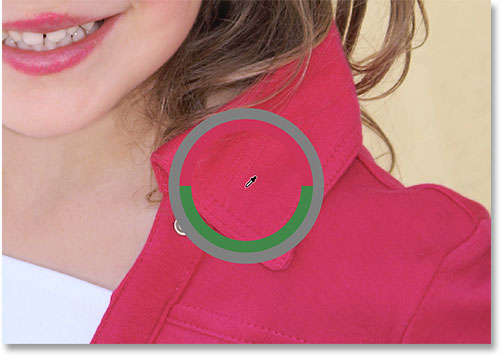
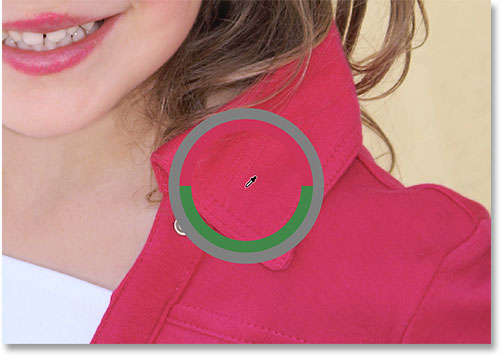
Нажмите пальцем и нажмите на красное пальто, чтобы попробовать цвет.
Оповещение о спойлере: это то же самое, что и предыдущий метод, но показывает вам, как улучшить цвет и исправить области, которые мы не хотим менять.

Шаг 2.
Переместите ползунок оттенка, чтобы сделать пальто другим цветом, в этом случае мы меняем красный цвет на красивый ярко-розовый / пурпурный.
Обратите внимание, что их волосы и кожа также изменили цвет, мы этого не хотим.

Шаг 3, уточнение выбора цвета
Переместите ползунки в градиенте, чтобы уточнить выбор цвета. Некоторые вещи, такие как ее губы и отражения на их лицах, не могут быть исправлены на этом этапе, но это определенно выглядит намного лучше.

Шаг 4.
У оттенка / насыщенности есть маска слоя, которую мы будем использовать.
Выберите кисть и установите цвет переднего плана на черный.

Выбрав маску, закрасьте любые области, которые вы хотите восстановить, до их первоначальных цветов.

4. Рисование новым цветом в фотошопе (перекрасить автомобиль)
Иногда вам просто нужно раскрасить цвета вручную. Вы можете использовать этот учебник, чтобы рисовать в цветах от руки, или используйте выборки, чтобы помочь вам.

Шаг 1.
Я собираюсь выбрать цвет краски автомобиля, чтобы облегчить его.
Выберите Выбрать> Цветовая гамма
С помощью пипетки нажмите на основной цвет.
Используйте пипетку + для добавления к выбору цвета (Как использовать цветовой диапазон)
Уточните выделение с помощью ползунка нечеткости.

Нажмите кнопку ОК, чтобы увидеть выбор марширующих муравьев. Нам нужно немного прибраться.

Шаг 2.
Нажмите Q для быстрой маски. Вы увидите красное наложение, обозначающее выбранные области.

Шаг 3.
Нарисуйте белым, чтобы добавить к выделению, или черным, чтобы вычесть из выделения.

Шаг 4.
Создайте новый слой и измените его на режим смешивания цветов (щелкните там, где написано «нормальный» и выберите цвет)

Шаг 5.
При активном выделении выберите кисть
Нажмите на образец цвета переднего плана, чтобы выбрать цвет.
Начните рисовать и обратите внимание, что тона не меняются, только цвет. Yay режим смешивания цветов.

Продолжайте, пока не покрасите цвет.
Хорошая особенность использования Color Range заключается в том, что отражения также были выбраны, поэтому они выглядят более реалистично в Chrome, когда мы также меняем их цвет.

Шаг 6
Вы также можете в любой момент выбрать оттенок / насыщенность и изменить оттенок нового окрашенного плательщика, чтобы мгновенно набирать номера разных цветов.

Хорошо, вот как можно изменить физические цвета на фотографиях. Давайте посмотрим на некоторые цветовые эффекты.
5. Добавление наложений и градаций цветов в Photoshop

Шаг 1.
Откройте панель «Градиенты» (только Photoshop 2020 +)

Перетащите градиент на изображение.

Измените режим смешивания цветов на панели слоев и измените непрозрачность в соответствии с требованиями.

Меньшая непрозрачность дает более реалистичный результат.

Шаг 2. Градиентные карты
Давайте посмотрим на градиентные карты, это дает другой результат.
Выберите корректирующий слой «Карта градиента»

Выберите тот же градиент, что и раньше
Слева от градиента (оранжевый) находятся тени, а справа (блики) — красный.

Переход в режим смешения цветов.

Нажмите на реверс, чтобы оранжевый выделился бликами, а красный — тенями, и теперь он выглядит намного лучше.Вы всегда хотите более светлые цвета в основных моментах.

Уменьшите непрозрачность и посмотрите, как хорошо это выглядит.

Для дополнительного удара вы всегда можете объединить карту градиента с наложением градиента, хотя не забудьте настроить непрозрачность на обоих корректирующих слоях.

6. масштабирование градиентов для эффекта наложения цвета в фотошопе
Вот вариант наложения градиента. В этом случае мы используем корректирующий слой с наложением градиента вместо слоя с прямым градиентом.
Преимущество заключается в возможности легко масштабировать слой и изменять его угол. Также попробуйте перетащить градиент на изображении, пока открыто поле «Градиентная заливка». Довольно аккуратно, да? {Вы можете увидеть это в действии на видео.)

Спасибо за проверку. Я надеюсь, что вы узнали что-то новое о работе с цветом. Если вы это сделали, подпишитесь и расскажите своим друзьям о PhotoshopCAFE! Распространите слово 000
Колин
Мне нравится делать это для вас. Если позволит время, я буду делать один раз в неделю.Оставьте комментарий и дайте мне знать, что вы хотели бы узнать в фотошопе. Также не забудьте проверить мои учебники премиум-класса, это то, что поддерживает этот веб-сайт и позволяет мне делать то, что я делаю,
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в соцсетях>
( В последнее время я публикую несколько забавных историй об Instagram и Facebook)
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
.Как изменить цвет фона в Photoshop
В этом удобном руководстве мы рассказали, как изменить цвет фона в Photoshop, чтобы вы могли настроить фоновый слой (или создать новый) в любой момент творческого процесса.
Выбор фона в новом проекте
Откройте Photoshop и выберите «Файл»> «Новый», чтобы начать новый проект. В диалоговом окне «Новый» щелкните раздел «Содержимое фона» и выберите цвет фона. По умолчанию цвет будет установлен на «Белый», но вы также можете выбрать предустановленный цвет или прозрачный фон.Назовите файл проекта в верхней части диалогового окна и нажмите «ОК».
Создание нового фонового слоя
Если вы уже работаете над проектом и вам нужно настроить фон, просто выберите «Windows»> «Слои», чтобы открыть панель «Слои». Все ваши текущие слои перечислены в этой панели, и вы можете расположить их от переднего плана до фона.
Далее выберите «Слой»> «Новый слой заливки»> «Сплошной цвет» в главном меню, чтобы создать собственный фоновый слой.Выберите раскрывающееся меню «Цвет», выберите любой понравившийся вам цвет и нажмите «ОК». Затем щелкните и перетащите новый слой, пока он не появится над исходным слоем «Фон» на панели «Слои».
Наконец, выберите «Слой»> «Слить» в главном меню, и ваш исходный фон будет обновлен до нового цвета.
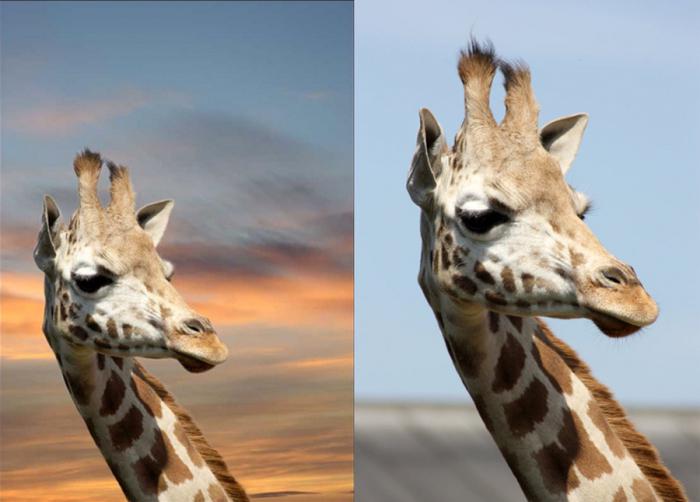
Настройка цвета фона изображения
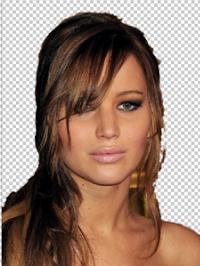
Если ваш проект Photoshop содержит файл изображения с неприглядным фоном, вы можете выделить объект изображения и настроить цвет фона.
Выберите инструмент быстрого выбора (он выглядит как кисть, рисующая пунктирную окружность) и перетащите курсор по диагонали от одного конца объекта к другому. Пунктирная линия должна появиться вокруг объекта. Если часть предмета не была включена, просто продолжайте нажимать на эти области, чтобы увеличить общий выбор.
Далее нажмите кнопку «Уточнить край» в дальнем правом углу панели быстрого выбора. В следующем диалоговом окне поэкспериментируйте с ползунком радиуса, найдите нужный параметр и нажмите кнопку «ОК».Затем щелкните правой кнопкой мыши на фоне изображения и выберите «Выбрать инверсию». Фон теперь будет иметь пунктирную линию вокруг него.
Наконец, выберите «Слой»> «Новый слой заливки»> «Сплошной цвет». В диалоговом окне «Новый слой» вы можете выбрать цвет заливки для фона. После того, как вы узнали, как изменить цвет фона в Photoshop, вы можете использовать инструмент быстрого выбора, чтобы настроить практически любой раздел изображения!
Photoshop Учебное пособие по замене цвета
Как использовать инструмент замены цвета в Photoshop
Выбор инструмента замены цвета
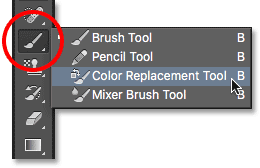
Инструмент замены цвета вложен в обычный инструмент Brush Tool на панели «Инструменты». Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу «Control» (Mac), на инструменте «Кисть», затем выберите Инструмент замены цвета из всплывающего меню, которое появляется:

Инструмент замены цвета скрывается за инструментом «Кисть» на панели «Инструменты».
Если выбран инструмент «Замена цвета», курсор мыши изменится на круг с маленьким перекрестием в центре. Как я уже упоминал, если вы знакомы с Background Eraser, это будет вам очень знакомо, поскольку оба инструмента используют один и тот же курсор:


Курсор инструмента «Замена цвета» состоит из простого круга с перекрестием в середине.
Регулировка размера кисти
Вы можете отрегулировать размер курсора прямо с клавиатуры, так же, как вы можете использовать другие инструменты Photoshop Brush.Несколько раз нажмите клавишу левой скобки ( [), чтобы уменьшить курсор, или клавишу правой скобки (] ), чтобы увеличить ее. Чтобы изменить твердость краев кисти, добавьте клавишу Shift. Нажмите Shift + левая скобка ( [) несколько раз, чтобы сделать края более мягкими, или Shift + правая скобка (] ), чтобы сделать их жестче.
Как работает инструмент замены цвета
Когда вы перетаскиваете инструмент замены цвета на изображение, Photoshop непрерывно отбирает цвет, который находится непосредственно под перекрестием в центре курсора.Это цвет, который будет заменен, и он будет заменен вашим текущим цветом Foreground . Любые пиксели, которые попадают в более крупный круг, окружающий перекрестие, которые соответствуют заменяемому цвету, изменят свой цвет.
Например, если вы пересекаете перекрестие в области синего на фотографии и ваш цвет переднего плана установлен на красный, любые синие пиксели, которые проходит через больший круг, будут заменены на красный. Есть некоторые параметры, которые мы можем установить на панели параметров, чтобы изменить поведение инструмента (который мы вскоре рассмотрим), но, по сути, именно так он работает.
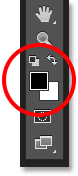
Вы можете увидеть, какой цвет переднего плана в данный момент установлен, посмотрев образец цвета переднего плана в нижней части панели «Инструменты». По умолчанию установлено черное:


Черный — это цвет переднего плана по умолчанию, но это, вероятно, не тот цвет, который вы хотите использовать.
Чтобы изменить цвет переднего плана, просто нажмите непосредственно на образец цвета, а затем выберите новый цвет из палитры . Я выберу зеленый цвет, просто для удовольствия.Нажмите OK, чтобы закрыть палитру цветов, когда закончите:


Используйте палитру цветов, чтобы выбрать новый цвет переднего плана.
Если мы снова посмотрим на панель «Инструменты», то увидим, что мой образец цвета переднего плана теперь показывает новый цвет, который я выбрал. Если в этот момент я нарисую изображение с помощью инструмента «Замена цвета», то любой цвет, на который я перетаскиваю перекрестие, будет заменен зеленым:


Недавно выбранный цвет появляется в образце.
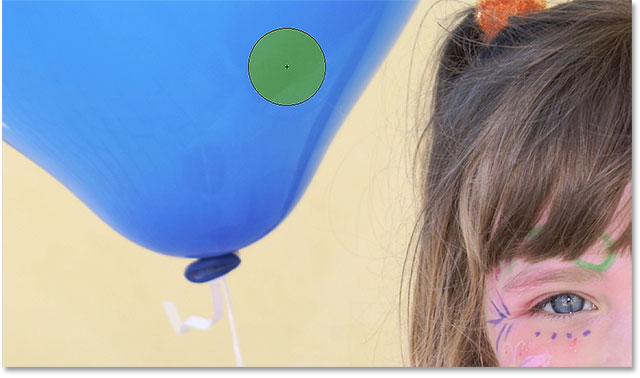
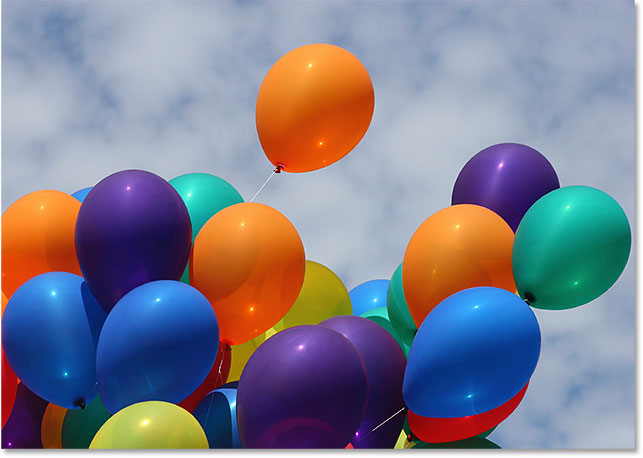
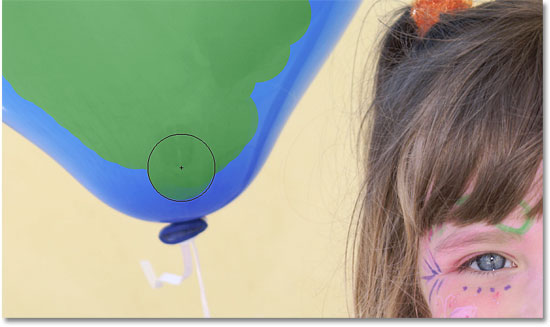
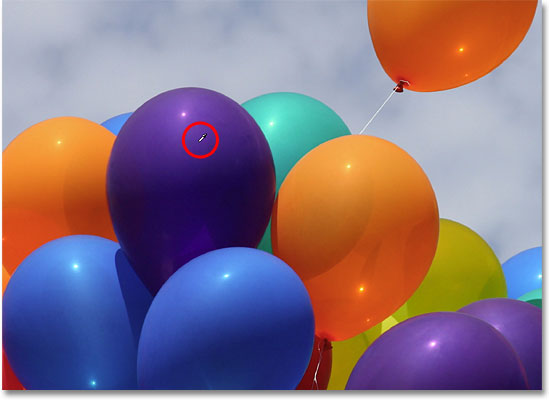
Например, вот фотография молодой девушки, держащей воздушный шар:


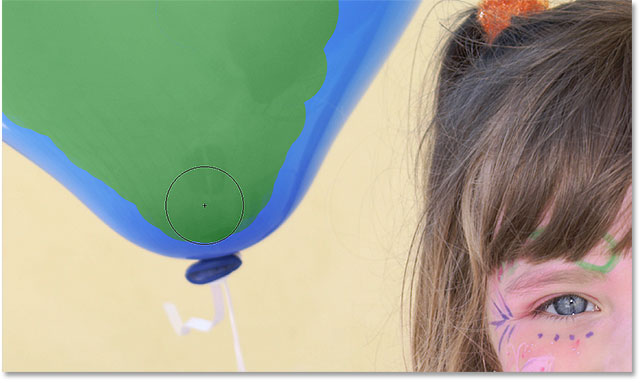
Девочка выглядит счастливой, но воздушный шар выглядит синим.
Она может выглядеть счастливой своим голубым воздушным шариком, но на самом деле она хотела зеленый воздушный шар . По счастливой случайности мой цвет переднего плана в настоящий момент имеет зеленый цвет, поэтому давайте посмотрим, что мы можем для нее сделать.
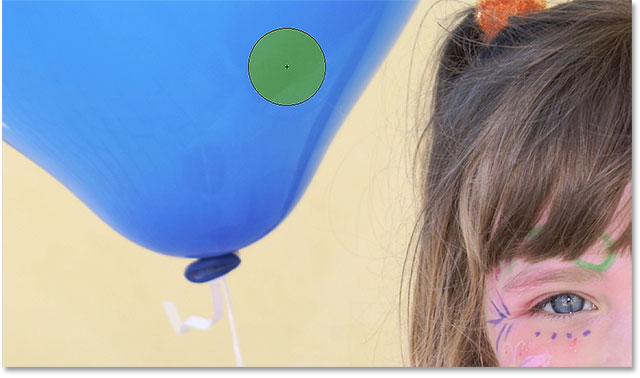
Выбрав инструмент «Замена цвета», я наведу перекрестие на синий шарик на изображении и нажму кнопку мыши. Как только я нажимаю, происходят две вещи. Во-первых, Photoshop производит выборку синего цвета под перекрестием, чтобы определить, какой цвет заменить.Затем любые синие пиксели, которые попадают в более крупный круг, окружающий перекрестие, сразу же изменяются на зеленый, так как зеленый теперь мой цвет переднего плана:


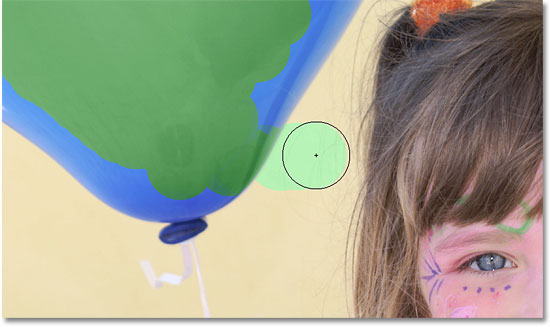
Photoshop сэмплирует синий цвет и заменяет все синие пиксели внутри круга на зеленый.
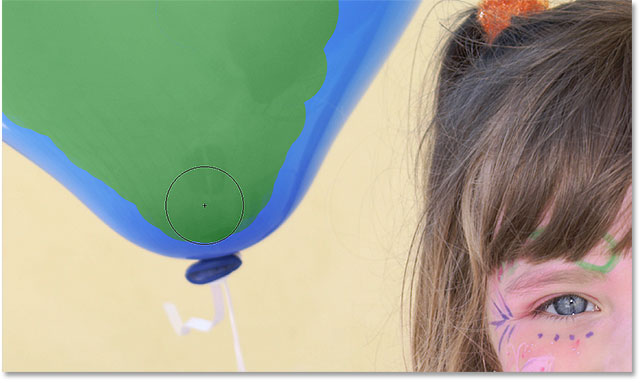
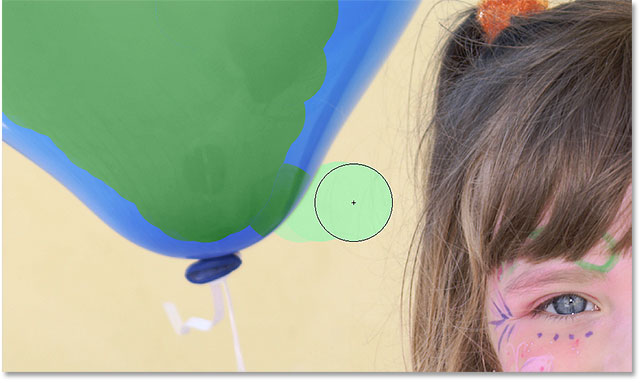
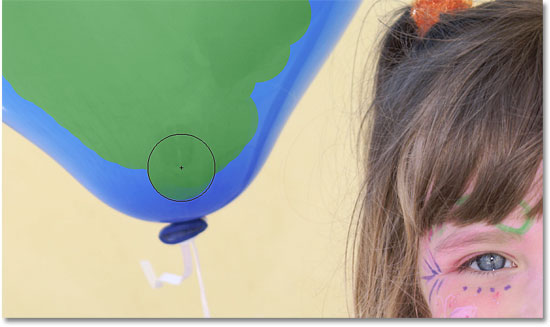
Чтобы изменить оставшуюся часть воздушного шара на зеленый, мне просто нужно удерживать кнопку мыши нажатой и продолжать перетаскивать инструмент «Замена цвета» на оставшиеся синие области. Пока я держу перекрестие над синим шаром и не отклоняюсь в другие области изображения (что может привести к тому, что Photoshop выберет другой цвет), только синий цвет будет заменен зеленым:


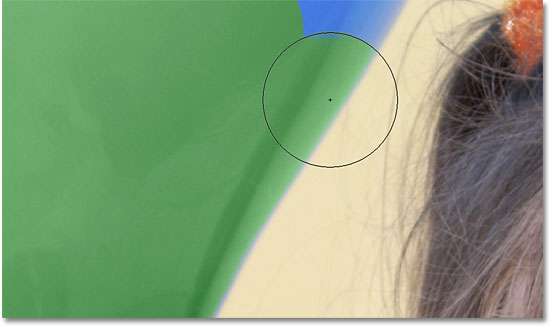
Держу перекрестие над синей областью, пока я рисую.
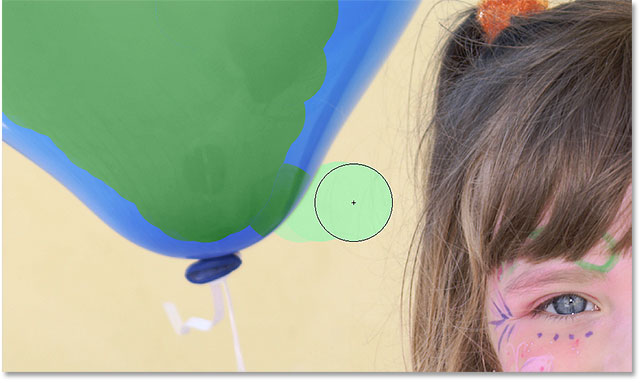
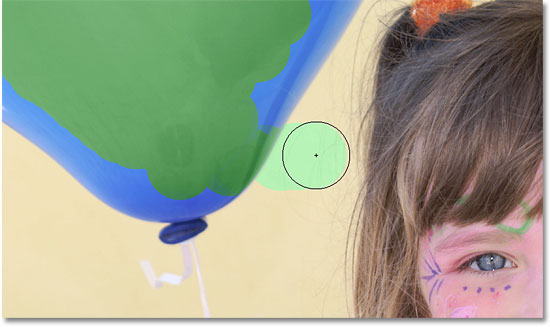
Однако, если я случайно переместил перекрестие за пределы воздушного шара и над желтой стеной за ним, Photoshop будет определять цвет стены и также начинает менять ее на зеленый. Когда это происходит, просто отмените последний мазок кисти, нажав Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, или отмените несколько мазков кисти, нажав Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) столько раз, сколько необходимо, затем продолжить:


Перемещая перекрестие за пределы воздушного шара, Photoshop начинает заменять другие цвета на зеленый.
Допуск
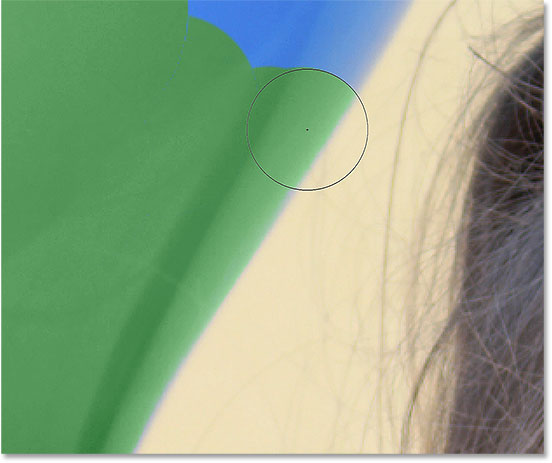
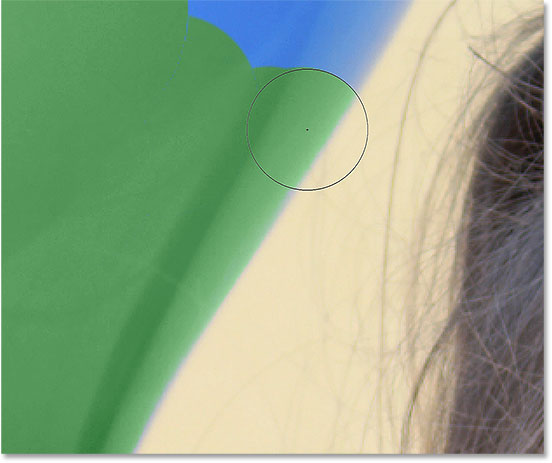
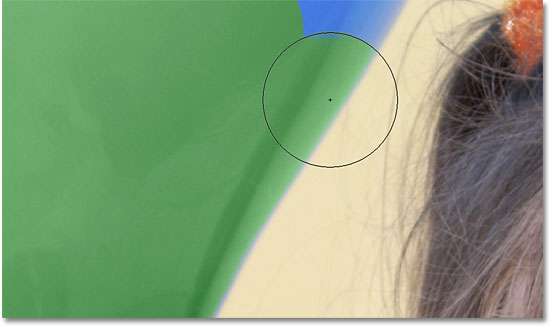
Кажется, все идет гладко, когда я рисую над воздушным шаром. То есть, пока я не доберусь до краев. Если вы присмотритесь, вы увидите слабую голубую окантовку, с которой у инструмента «Замена цвета» возникли проблемы:


Часть оригинального синего цвета остается по краям шара.
Несколько минут назад я упомянул, что на панели параметров есть несколько вариантов для изменения поведения инструмента замены цвета.Одним из таких вариантов является Допуск . Параметр «Допуск» сообщает Photoshop, насколько цвет может отличаться от выбранного цвета для Photoshop, чтобы заменить его на цвет переднего плана. Значение по умолчанию составляет 30%, что обычно является хорошей отправной точкой. К сожалению, в этом случае он недостаточно высок, чтобы Photoshop мог включать оттенок синего прямо по краям воздушного шара.
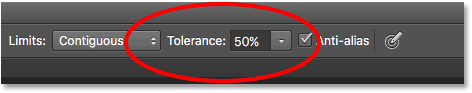
Я увеличу значение допуска до 50%, что позволит инструменту замены цвета влиять на более широкий диапазон цветов:


Увеличение значения допуска на панели параметров.
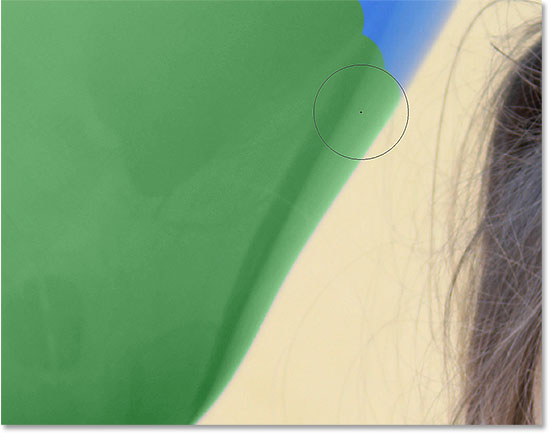
Я отменю свой последний шаг и попробую еще раз. На этот раз, благодаря моей более высокой настройке Допуска, Инструмент замены цвета может лучше справляться с удалением синей окантовки:


Синий цвет по краю воздушного шара был успешно изменен на зеленый.
Я закончу рисовать на оставшихся участках, поскольку наш когда-то синий шар волшебным образом превращается в зеленый благодаря инструменту замены цвета и небольшому увеличению значения допуска:


Если бы всегда было так просто держать детей счастливыми.
образцов цветов из изображения
В приведенном выше примере я случайно выбрал новый цвет для шарика из палитры цветов Photoshop. Но я мог бы так же легко выбрать цвет непосредственно из самой фотографии. Для этого при активном инструменте замены цвета нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Это временно переключит вас на Eyedropper Tool (вы увидите, как ваш курсор превратится в пипетку).Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Photoshop сэмплирует этот цвет и сделает его новым цветом переднего плана. Я нажму на розовато-красный топ, который она носит:


Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), щелкните область фотографии, чтобы получить образец цвета.
Отпустите клавишу Alt (Win) / Option (Mac), когда вы закончите, чтобы вернуться к инструменту замены цвета. Если мы посмотрим на образец цвета переднего плана на панели «Инструменты», то увидим, что цвет, на который я нажал, стал моим новым цветом переднего плана:


Выбранный цвет появляется в образце цвета переднего плана.
С помощью цвета, взятого непосредственно из изображения, я могу закрасить воздушный шар, чтобы еще раз изменить его цвет:


Зеленый шар, изначально синий, теперь красный.
Режимы смешивания
Обратите внимание, что хотя мы по существу закрасили воздушный шар новым цветом, воздушный шар сохранил свой блестящий, отражающий вид. Если бы мы просто схватили обычный инструмент Brush Tool и закрасили его, шар выглядел бы просто как плоская поверхность без жизни.Итак, как инструмент замены цвета смог сохранить текстуру и отражения воздушного шара?
Ответ заключается в том, что инструмент замены цвета использует режимов наложения , чтобы смешать новый цвет с объектом. На выбор предлагается четыре режима наложения: Оттенок , Насыщенность , Цвет и Яркость , каждый из которых можно выбрать в параметре Режим на панели параметров. Режим смешивания по умолчанию — Цвет. Это тот, который мы использовали до сих пор:


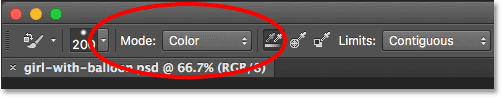
Параметр «Режим» позволяет нам изменять режим наложения для инструмента «Замена цвета».
То, что большинство из нас считает цветом объекта, на самом деле является комбинацией трех вещей: Оттенок (сам фактический цвет), Насыщенность (интенсивность цвета) и Яркость (как свет или темный это кажется). Каждый из четырех режимов наложения, которые мы можем выбрать для инструмента замены цвета, влияет на одно или несколько из этих свойств.
Hue: Режим смешивания Hue изменит только сам основной цвет. Это не изменит насыщенность или яркость исходного цвета.Этот режим полезен для изображений, где цвета не очень насыщенные и обычно дают очень тонкие изменения.
Насыщенность: Режим наложения Насыщенность изменяет только насыщенность исходного цвета. На оттенок и яркость не влияют. Это полезно для уменьшения интенсивности цвета или даже полного удаления цвета.
Цвет: Цвет — это режим смешивания по умолчанию, который будет изменять как оттенок, так и насыщенность. Яркость останется неизменной.Это режим наложения, который вы будете использовать чаще всего.
Luminosity: Наконец, режим наложения Luminosity просто сопоставит яркость исходного цвета с яркостью нового цвета. Оттенок и насыщенность не затрагиваются.
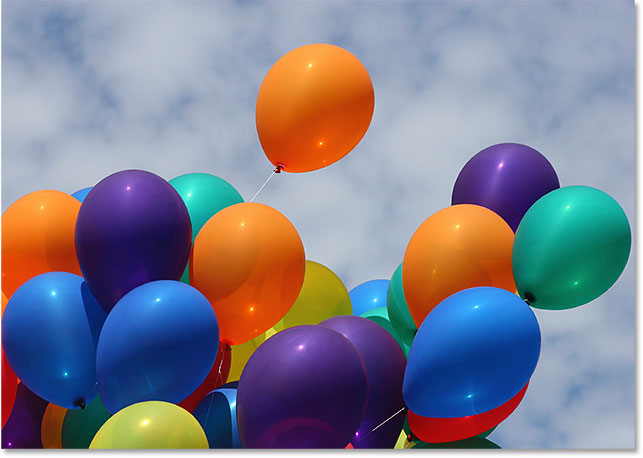
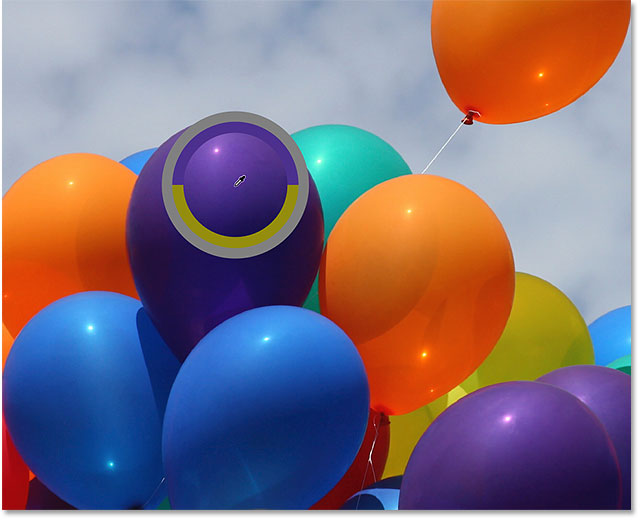
На этой фотографии внизу оранжевый воздушный шарик вверху, кажется, готов отколоться от группы и улететь в свое собственное приключение в небо:


Исходное изображение.
Один из способов сделать воздушный шар еще более отличным от других — это уменьшить насыщенность некоторых других воздушных шаров под ним.Я не хочу менять реальный цвет воздушных шаров, только их интенсивность. Для этого я изменю свой режим смешивания на панели параметров на Насыщенность :


Изменение режима наложения на Насыщенность.
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой другой оттенок серого. Но так как я хочу более тонкий эффект, я просто попробую один из менее насыщенных цветов на изображении.Для этого я еще раз нажмите и удерживайте кнопку Alt (Win) / Option (Mac), чтобы временно переключиться на Eyedropper Tool . Затем я нажму на цвет. Я выберу менее насыщенный желтый. Сам цвет не имеет значения, поскольку режим наложения Насыщенность не изменит ни один из исходных цветов. Это повлияет только на насыщенность:


Выборка одного из менее насыщенных цветов на изображении.
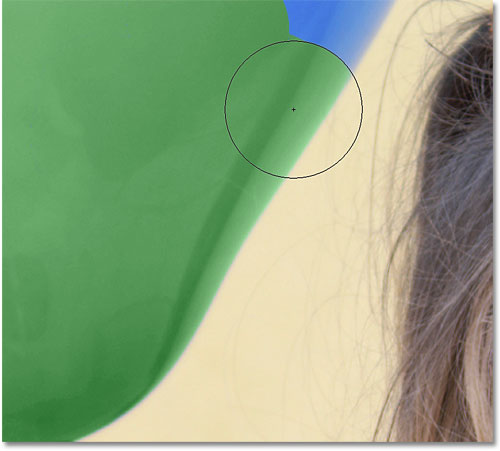
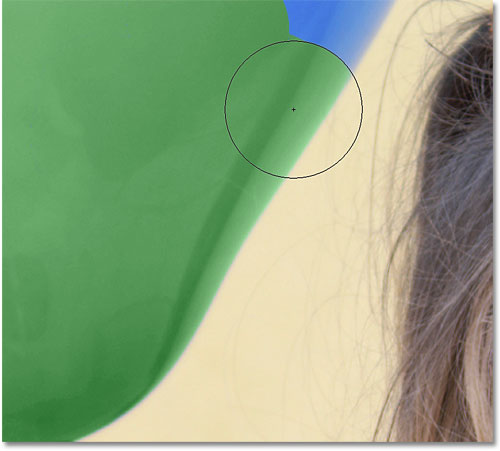
Теперь с менее насыщенным цветом, установленным в качестве цвета переднего плана, и с режимом наложения, установленным на Насыщенность, я буду рисовать любые шары, для которых необходимо снизить уровень насыщенности, регулируя размер кисти с помощью клавиш левой и правой скобок на клавиатуре и изменив значение Допуска в панели параметров по мере необходимости.Здесь мы видим разницу в насыщенности, когда я закрашиваю один из оранжевых шариков. Верхняя часть шара (где я нарисовал) показывает уменьшенную насыщенность. Нижняя часть (где я еще не рисовал) все еще показывает исходную насыщенность:


Уменьшение насыщенности цвета одного из воздушных шаров, закрасив его в режиме насыщенности.
Я продолжу рисовать поверх любых других воздушных шаров, которым нужно уменьшить их насыщенность. Вот готовый результат:


Оранжевый шар, плавающий над остальными, теперь выделяется еще больше благодаря более высокой насыщенности цветов.
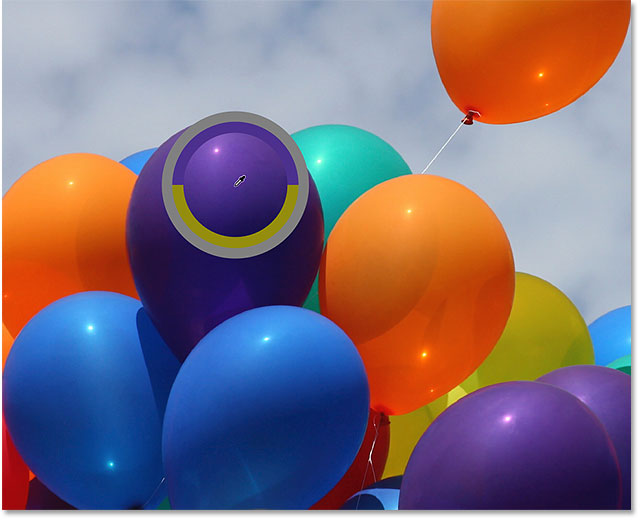
Проблема яркости
К сожалению, есть одна ситуация, когда инструмент «Замена цвета» имеет тенденцию сбоить, и именно тогда существует большая разница в яркости между исходным цветом изображения и цветом, которым вы хотите заменить его. Допустим, я хотел заменить оранжевый на этом одном шарике, на котором мы фокусировались, темно-фиолетовым цветом с одного из других шариков. Из всего, что мы видели до сих пор, все должно быть достаточно просто.
Во-первых, я верну цвета на изображении такими, какими они были изначально, зайдя в меню Файл в верхней части экрана и выбрав команду Вернуть .Затем, выбрав инструмент «Замена цвета», я буду удерживать нажатой клавишу «Alt» (Win) / «Option» (Mac) и нажимаю на один из фиолетовых шариков, чтобы попробовать его цвет:


Выбор области пурпурного цвета для моего цвета переднего плана.
Я установлю режим смешивания на панели параметров обратно на Цвет , настройка по умолчанию. Затем я нарисую оранжевый шарик, чтобы изменить его цвет на темно-фиолетовый. Вот результат:


Что-то не совсем правильно.
Хм. Это определенно фиолетовый, но он не совсем похож на другие фиолетовые воздушные шары, не так ли? Проблема в том, что он намного светлее, чем другие фиолетовые шарики, и это потому, что первоначальный цвет шарика был намного светлее, чем темно-фиолетовый цвет, который я пробовал. Режим смешивания цветов не влиял на яркость. Фактически, единственный режим наложения, который изменяет яркость , это Luminosity , так что давайте попробуем это. Я изменю свой режим наложения в панели параметров на Luminosity:


Режим наложения Luminosity сопоставляет яркость исходного цвета с яркостью нового цвета.
Я отменю свои шаги, чтобы вернуть воздушный шар к его оригинальному оранжевому цвету. Затем, на этот раз с моим режимом наложения, установленным на Luminosity, я попытаюсь заменить оранжевый на темно-фиолетовый:


Внезапно светло-фиолетовый не выглядел так плохо.
Думаю, можно с уверенностью сказать, что дела шли не очень хорошо. Режим наложения Luminosity определенно сделал воздушный шар темнее, но он по-прежнему оранжевый, и теперь большая часть деталей текстуры пропала. На данный момент он почти не похож на воздушный шарик, и с этой проблемой мы сталкиваемся с помощью инструмента «Замена цвета».Он отлично подходит для простых задач, когда вам нужно всего лишь изменить оттенок и / или насыщенность цвета. Но если разница в яркости между оригинальным и новым цветом слишком велика, вы, вероятно, захотите попробовать что-то еще.
Опции выборки
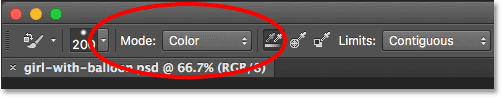
Прямо справа от параметра режима наложения на панели параметров находится набор из трех маленьких значков. Каждый из этих значков представляет отдельную опцию выборки для инструмента замены цвета, и здесь они работают точно так же, как и для инструмента стирания фона в Photoshop.Слева направо у нас есть Непрерывный (настройка по умолчанию), Один раз и Фоновый образец . Просто нажмите на значки, чтобы переключаться между ними по мере необходимости:


Слева направо — параметры выборки «Непрерывный», «Один раз» и «Фоновый образец».
Эти параметры выборки управляют тем, как Photoshop производит выборку цветов в изображении при перемещении перекрестия над ними, или , если — это выборка вообще. Выбрав Непрерывный (левый значок), Photoshop продолжает искать новые цвета для замены при перетаскивании инструмента «Замена цвета».Любой новый цвет, который проходит перекрестие, становится новым цветом для замены. Это настройка, которую вы будете использовать чаще всего, и она работает лучше всего, когда цвет объекта сильно различается.
с После выбора (средний значок) Photoshop будет выбирать только те цвета, на которые вы изначально щелкнули, независимо от того, сколько других цветов вы перетаскиваете (пока вы удерживаете кнопку мыши нажатой). Эта опция работает лучше всего, если вы заменяете большую область сплошного цвета. Вы также можете попробовать вариант «Один раз», если обнаружите, что «Непрерывный» вызывает утечку инструмента «Замена цвета» в другие близлежащие области, а параметр «Допуск» не помогает.
Наконец, вы не будете использовать его очень часто, но опция семплирования Background Swatch (правый значок) заменит любой цвет, который в настоящее время установлен в качестве цвета фона. Эта опция может оказаться полезной, если ни один из двух других вариантов выборки не работает для вас. Щелкните образец цвета фона на панели «Инструменты» и выберите в палитре цветов цвет, максимально близкий к цвету изображения, которое вы хотите заменить. Попробуйте настроить значение Допуск, если выбранный вами цвет не был достаточно близок.


Параметр «Образец фона» заменит цвет фона на цвет переднего плана.
Пределы
Еще одна опция, которая работает точно так же с инструментом замены цвета, как и с фоновым ластиком, — это Limits , который определяет, где Photoshop может искать цвета для замены. Три варианта: смежных , смежных и поиск краев . Первые два (смежный и несмежный) — это те, которые вы будете использовать чаще всего:


Пределы.
Смежный является настройкой по умолчанию, и это означает, что Инструмент замены цвета может изменять только пиксели, которые находятся в той же области, к которой соприкасается перекрестие в центре курсора. Это не повлияет на пиксели, которые соответствуют выбранному цвету, но заблокированы от перекрестия областью другого цвета, если только вы физически не переместите перекрестие в отдельную область.
Противоположность этому — Discontiguous , который позволяет инструменту замены цвета заменять цвет любых пикселей, которые соответствуют выбранному цвету, и попадают в границы курсора, независимо от того, находятся ли эти пиксели в той же области, что и перекрестие, или нет ,
Третий параметр, Найти края , аналогичен смежному в том, что он может изменять цвет только тех пикселей, которые находятся в той же области, что и перекрестие. Но он более точен, чем непрерывный, и лучше обнаруживает края. Если инструмент «Замена цвета» слишком запутан вокруг объекта с острыми, четко очерченными краями, а повышение или понижение значения «Допуск» не улучшит ситуацию, попробуйте вариант выборки «Найти края».
Anti-Alias
Последний вариант для инструмента замены цвета — Сглаживание , которое выбрано по умолчанию.Оставьте эту опцию включенной, чтобы сгладить края вокруг областей, на которые влияет Инструмент замены цвета:


Опция сглаживания.
,Photoshop Учебное пособие по замене цвета


Автор Стив Паттерсон.
В предыдущем уроке мы рассмотрели Background Eraser и почему это один из лучших инструментов в Photoshop для удаления нежелательных областей изображения. В этом уроке мы узнаем все о Color Replacement Tool и о том, как он позволяет нам менять цвет объекта на фотографии без особых хлопот и хлопот.
Вам может быть интересно, что на самом деле инструмент для удаления фона имеет отношение к инструменту для изменения цвета, и ответ, много! Оба эти инструмента используют одну и ту же технологию для обнаружения пикселей на изображении, которые необходимо изменить. Разница лишь в том, что один из них полностью удаляет пиксели, а другой просто меняет цвет. На самом деле они настолько похожи, что, если вы уже прочитали учебник Background Eraser и поняли, как работают его различные опции, изучение инструмента замены цвета будет очень похоже на дежа вю.
Инструмент замены цвета — не самый профессиональный способ изменения цвета изображения и не всегда дает нужные вам результаты, но обычно он хорошо работает для простых задач и является настолько простым в использовании, что его стоит дать Попробуйте, прежде чем переходить к более продвинутым и трудоемким методам.
Это руководство для Photoshop CS5 и более ранних версий. Если вы используете Photoshop CS6 или Photoshop CC , ознакомьтесь с нашим полностью обновленным учебным пособием по инструменту замены цвета.
Загрузите это руководство в формате PDF для печати!
Выбор инструмента замены цвета
Инструмент замены цвета был впервые представлен в Photoshop CS, и если вы используете Photoshop CS или CS2, вы найдете инструмент замены цвета, вложенный под Кистью исцеления в палитре Инструменты. Чтобы получить к нему доступ, нажмите и удерживайте кнопку мыши на Восстанавливающей кисти, пока не появится всплывающее меню, затем выберите Color Replacement Tool из меню.
В Photoshop CS3 Adobe немного изменила положение вещей и переместила инструмент «Замена цвета» с помощью обычного инструмента «Кисть», поэтому, если вы используете Photoshop CS3 или CS4 (именно это я и использую здесь), нажмите и удерживайте кнопку мыши. Нажмите кнопку на инструменте Brush Tool, затем выберите Color Replacement Tool из всплывающего меню:


В Photoshop CS3 и CS4 инструмент «Замена цвета» вкладывается в инструмент «Кисть».В CS и CS2 он находится под Healing Brush.
Если выбран инструмент «Замена цвета», курсор мыши изменится на круг с маленьким символом цели в центре. Как я уже упоминал, если вы знакомы с Background Eraser, это будет вам очень знакомо, поскольку оба инструмента используют один и тот же курсор:


Курсор инструмента «Замена цвета» состоит из простого круга с целевым символом посередине, как и в «Ластике фона».
Вы можете отрегулировать размер круга непосредственно с клавиатуры, используя клавиши-скобки, которые находятся справа от буквы P на большинстве клавиатур. Нажмите клавишу левой скобки ( [), чтобы уменьшить окружность, или клавишу правой скобки (] ), чтобы увеличить ее. Чтобы изменить твердость краев кисти, просто добавьте клавишу Shift. Нажмите Shift + левая скобка ( [), чтобы сделать края более мягкими, или Shift + правая скобка (] ), чтобы сделать их жестче.
Как работает инструмент замены цвета
Когда вы перетаскиваете инструмент замены цвета на изображение, Photoshop непрерывно выбирает цвет, который находится непосредственно под целевым символом в центре курсора инструмента. Это цвет, который будет заменен, и он будет заменен вашим текущим цветом Foreground . Любые пиксели, которые попадают в больший круг, окружающий целевой символ, который соответствует заменяемому цвету, будут иметь измененный цвет. Например, если вы передадите целевой символ над синей областью на фотографии, а цвет переднего плана будет установлен на красный, любые синие пиксели, через которые проходит больший круг, будут заменены на красный.Есть некоторые параметры, которые мы можем установить на панели параметров, чтобы изменить поведение инструмента (который мы вскоре рассмотрим), но, по сути, именно так он работает.
Вы можете увидеть, какой цвет переднего плана в данный момент установлен, посмотрев на образец цвета «Передний план» в нижней части палитры «Инструменты». По умолчанию установлено черное:


Черный — это цвет переднего плана по умолчанию, но это, вероятно, не тот цвет, который вы хотите использовать.
Чтобы изменить цвет переднего плана, просто нажмите непосредственно на образец цвета, затем выберите новый цвет из палитры .Я выберу зеленый цвет, просто для удовольствия. Нажмите OK, чтобы закрыть палитру цветов, когда вы закончите:


Используйте палитру цветов, чтобы выбрать новый цвет переднего плана.
Если я снова посмотрю в палитре «Инструменты», то увижу, что образец цвета переднего плана изменился на новый. Если я нарисую изображение с помощью инструмента «Замена цвета» на этом этапе, любой цвет, на который я перетаскиваю целевой символ, будет заменен зеленым:


Новый выбранный цвет появляется в образце цвета.
В качестве примера вот фотография молодой девушки, держащей воздушный шар:


Девушка выглядит счастливой, но воздушный шар выглядит синим.
Она может выглядеть счастливой со своим голубым воздушным шариком, но на самом деле она хотела воздушный шар зеленого цвета По счастливой случайности мой цвет переднего плана в настоящий момент имеет зеленый цвет, поэтому давайте посмотрим, что мы можем для нее сделать. Выбрав инструмент «Замена цвета», я наведу целевой символ на синий шарик на изображении и нажму кнопку мыши.Как только я нажимаю, происходят две вещи. Сначала Photoshop выбирает синий цвет под целевым символом, чтобы узнать, какой цвет заменить. Затем любые синие пиксели, которые попадают в более крупный круг, окружающий целевой символ, немедленно изменяются на зеленый, так как зеленый теперь мой цвет переднего плана:


Photoshop сэмплирует синий цвет и заменяет все синие пиксели внутри круга на зеленый.
Чтобы изменить оставшуюся часть воздушного шара на зеленый, мне просто нужно удерживать кнопку мыши нажатой и продолжать перетаскивать инструмент «Замена цвета» на оставшиеся синие области.Пока я держу целевой символ над синим шаром и не отклоняюсь в другие области изображения, что может привести к тому, что Photoshop выберет другой цвет, только синий цвет будет заменен зеленым:


Держу целевой символ над синей областью, пока я рисую.
Если я случайно переместу целевой символ за пределы воздушного шара и над желтой стеной за ним, Photoshop сэмплирует цвет стены и также начнет менять его на зеленый:


Перемещая целевой символ за пределы воздушного шара, Photoshop начинает заменять другие цвета на зеленый.
Если это произойдет, просто отмените последний шаг, нажав Ctrl + Z (Win) / Command + Z (Mac), или отмените несколько шагов, нажав Ctrl + Alt + Z (Win) / Command + Option + Z (Mac) столько раз, сколько необходимо, затем продолжайте.
Допуск
Кажется, все идет гладко, пока я рисую над воздушным шаром, пока не доберусь до краев. Если вы присмотритесь, вы увидите слабую голубую окантовку, с которой у инструмента «Замена цвета» возникли проблемы:


Часть оригинального синего цвета остается по краям шара.
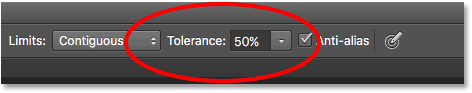
Несколько минут назад я упомянул, что на панели параметров есть несколько вариантов для изменения поведения инструмента замены цвета, и один из этих вариантов — Допуск . Параметр «Допуск» определяет, насколько цвет может отличаться от выбранного цвета для Photoshop, чтобы заменить его на цвет переднего плана. Значение по умолчанию составляет 30%, что является хорошей отправной точкой. К сожалению, в этом случае он недостаточно высок, чтобы Photoshop мог включать оттенок синего прямо по краям воздушного шара.
Я увеличу значение допуска до 50%, что позволит инструменту замены цвета влиять на более широкий диапазон цветов:


Увеличение значения допуска на панели параметров.
При введении более высокого значения допуска я отменю свой последний шаг и попробую еще раз. На этот раз, когда я двигаюсь по краю воздушного шара, Инструмент замены цвета может удалить синюю окантовку:


Синий цвет по краю воздушного шара был успешно изменен на зеленый.
Я закончу рисовать на оставшихся областях, так как наш когда-то синий шар волшебным образом превращается в зеленый благодаря инструменту замены цвета и небольшому увеличению значения допуска:


Инструмент для замены цвета смог изменить цвет воздушного шара без особых усилий.
Выборка цветов из изображения
В вышеприведенном примере я случайным образом выбрал новый цвет для воздушного шара из палитры цветов Photoshop, но я мог так же легко выбрать цвет непосредственно из самой фотографии.Для этого при активном инструменте замены цвета удерживайте нажатой клавишу Alt (Win) / Option (Mac), которая временно переключит вас на Eyedropper Tool (вы увидите, как курсор поменяется на пипетка). Нажмите на область фотографии, которая содержит цвет, который вы хотите использовать. Photoshop сэмплирует этот цвет и сделает его вашим цветом переднего плана. Я нажму на розовато-красный топ, который она носит:


Удерживая нажатой клавишу «Alt» (Победа) / «Option» (Mac), щелкните область фотографии, чтобы получить образец цвета.
Если я посмотрю на образец цвета переднего плана в палитре «Инструменты», то увижу, что цвет, по которому я щелкнул, стал моим цветом переднего плана:


Выбранный цвет появляется в образце цвета переднего плана.
С помощью цвета, взятого непосредственно из изображения, я могу снова закрасить воздушный шар с помощью инструмента замены цвета, чтобы изменить его цвет:


Зеленый шар, изначально синий, теперь красный.
Обратите внимание на то, что, хотя мы по существу закрасили шар поверх шара, он сохранил свой блестящий, отражающий вид.Если бы мы просто схватили обычный инструмент Brush Tool и закрасили его, шар выглядел бы просто как плоская поверхность без жизни. Итак, как инструмент замены цвета смог сохранить текстуру и отражения воздушного шара? Для ответа на этот вопрос нам нужно взглянуть на дополнительные параметры на панели параметров, которые мы сделаем дальше!
Режимы наложения
Причина, по которой Инструмент замены цвета может закрасить новый цвет поверх объекта или области фотографии без потери детализации текстуры, заключается в том, что он использует режимы смешивания для смешивания нового цвета с изображением.Существует четыре режима наложения (Оттенок, Насыщенность, Цвет и Яркость), каждый из которых можно выбрать из опции Режим на панели параметров. Режим смешивания по умолчанию: Color:


Параметр «Режим» позволяет нам изменять режим наложения для инструмента «Замена цвета».
Если вы когда-либо брали класс Color Theory 101, вы, вероятно, знаете, что то, что большинство из нас считает цветом объекта, на самом деле является комбинацией трех вещей — оттенков , насыщенности и яркости .Каждый из четырех режимов наложения, которые мы можем выбрать для инструмента замены цвета, будет изменять, какой из этих трех аспектов исходного цвета будет затронут.
Hue: Режим смешивания Hue изменит только сам основной цвет. Это не изменит насыщенность или яркость исходного цвета. Этот режим полезен для изображений, где цвета не очень насыщенные и обычно дают очень тонкие изменения.
Насыщенность: Режим наложения Насыщенность изменяет только насыщенность исходного цвета.На оттенок и яркость не влияют. Это полезно для уменьшения интенсивности цвета или даже полного удаления цвета.
Цвет: Цвет — это режим смешивания по умолчанию, который будет изменять как оттенок, так и насыщенность. Яркость останется неизменной. Это режим наложения, который вы будете использовать чаще всего.
Luminosity: Наконец, режим наложения Luminosity просто сопоставит яркость исходного цвета с яркостью нового цвета. Оттенок и насыщенность не затрагиваются.
На этой фотографии ниже оранжевый шар, похоже, готов отколоться от группы и улететь в свое собственное приключение в небо:


Оригинальное изображение.
Один из способов сделать воздушный шар еще более отличным от других на изображении — это уменьшить насыщенность цвета некоторых других воздушных шаров под ним. Я не хочу менять реальный цвет воздушных шаров, только их интенсивность. Для этого, выбрав инструмент «Замена цвета», я изменю свой режим смешивания на панели параметров на Насыщенность :


Изменение режима наложения на Насыщенность.
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил для своего цвета переднего плана черный, белый или любой оттенок серого, но, поскольку мне нужен более тонкий эффект, я просто попробую один из Менее насыщенные цвета на изображении, удерживая нажатой клавишу Alt (Win) / Option (Mac), чтобы временно переключиться на Eyedropper Tool , затем я нажму на нужный цвет. Я выберу менее насыщенный желтый. Сам цвет не имеет значения, поскольку режим наложения Насыщенность не изменит ни один из исходных цветов.Это повлияет только на насыщенность:


Выборка одного из менее насыщенных цветов на изображении.
Теперь с менее насыщенным цветом, установленным в качестве цвета переднего плана, и с режимом наложения, установленным на Насыщенность, я просто нарисую все шарики, для которых необходимо снизить уровень насыщенности, отрегулировав размер кисти с помощью клавиш левой и правой скобок на клавиатуре и изменив значение Допуска в панели параметров по мере необходимости. Здесь мы можем видеть разницу в насыщенности цвета, когда я закрашиваю один из других оранжевых шаров:


Уменьшение насыщенности цвета одного из воздушных шаров, закрасив его в режиме насыщенности.
Я продолжу рисовать поверх любых других воздушных шаров, которым необходимо уменьшить насыщенность цветов. Вот завершенный результат:


Оранжевый шар, плавающий над остальными, теперь выделяется еще больше благодаря более высокой насыщенности цвета.
Проблема яркости
К сожалению, есть одна ситуация, когда инструмент замены цвета имеет тенденцию к сбою, и именно тогда существует большая разница в яркости между исходным цветом изображения и цветом, которым вы хотите заменить его.Допустим, я хотел заменить оранжевый в этом одном шарике, на котором мы фокусировались, на темно-фиолетовый цвет одного из других шариков. Из всего, что мы видели, все должно быть достаточно просто, верно?
Во-первых, я верну цвета на изображении такими, какими они были изначально, зайдя в меню Файл в верхней части экрана и выбрав команду Вернуть . Затем, выбрав инструмент «Замена цвета», я буду удерживать нажатой клавишу «Alt» (победа) / «Option» (Mac) и нажимаю на один из фиолетовых шариков, чтобы попробовать цвет:


Выбор фиолетового цвета в качестве цвета моего переднего плана.
Я установлю режим смешивания на панели параметров обратно на Цвет , настройка по умолчанию. Затем я нарисую оранжевый шарик, чтобы изменить его цвет на темно-фиолетовый. Вот результат:


Что-то не совсем правильно.
Хм. Это определенно фиолетовый, но он не совсем похож на другие фиолетовые воздушные шары, не так ли? Проблема в том, что он намного светлее, чем другие фиолетовые шарики, и это потому, что первоначальный цвет шарика был намного светлее, чем темно-фиолетовый цвет, который я пробовал.Режим смешивания цветов не влиял на яркость. Фактически, единственный режим наложения, который изменяет яркость , это Luminosity , так что давайте попробуем это. Я изменю свой режим наложения на панели параметров на Luminosity:


Режим наложения Luminosity сопоставляет яркость исходного цвета с яркостью нового цвета.
Я отменю свои шаги, чтобы вернуть воздушный шар обратно к его первоначальному оранжевому цвету, а затем, на этот раз с моим режимом наложения, установленным на Светимость, я попытаюсь заменить оранжевый на темно-фиолетовый:


Внезапно светло-фиолетовый не выглядел так плохо.
Я думаю, можно с уверенностью сказать, что дела пошли не так. Режим наложения Luminosity определенно сделал шар темнее, но он по-прежнему оранжевый, и теперь большая часть деталей текстуры исчезла! На данный момент он почти не похож на воздушный шарик, и с этой проблемой мы сталкиваемся с помощью инструмента «Замена цвета». Он отлично подходит для простых задач, когда вам нужно всего лишь изменить оттенок и / или насыщенность цвета, но если разница в значениях яркости между исходным цветом и новым цветом слишком велика, вы, вероятно, захотите что-то попробовать остальное.
Опции выборки
Прямо справа от параметра режима наложения на панели параметров находится ряд из трех маленьких значков. Каждый из этих значков представляет отдельную опцию выборки для инструмента замены цвета, и здесь они работают точно так же, как и для Photoshop Background Eraser . Слева направо у нас есть Непрерывный (настройка по умолчанию), Один раз и Фоновый образец . Просто нажмите на значки, чтобы переключаться между ними по мере необходимости:


Слева направо — параметры выборки «Непрерывный», «Один раз» и «Фоновый образец».
Эти параметры выборки управляют тем, как Photoshop производит выборку цветов на изображении при наведении на них целевого символа или если он выполняет их выборку вообще. Выбрав Continuous , Photoshop постоянно ищет новые цвета для замены, когда вы перетаскиваете инструмент Color Replacement Tool. Любой новый цвет, который проходит целевой символ, становится новым цветом для замены. Это настройка, которую вы будете использовать чаще всего, и она работает лучше всего, когда цвет объекта сильно различается.
с После выбора Photoshop будет выбирать только те цвета, на которые вы изначально щелкнули, независимо от того, сколько других цветов вы перетаскиваете (пока вы удерживаете кнопку мыши нажатой).Эта опция работает лучше всего, если вы заменяете большую область сплошного цвета. Вы также можете попробовать вариант «Один раз», если обнаружите, что «Непрерывный» вызывает утечку инструмента «Замена цвета» в другие близлежащие области, а параметр «Допуск» не помогает.
Наконец, вы не будете использовать его очень часто (если вообще когда-либо), но настройка Background Swatch заменит любой цвет, который в данный момент установлен в качестве вашего цвета фона. Эта опция может оказаться полезной, если ни один из двух других вариантов выборки не работает для вас.Щелкните образец цвета фона в палитре «Инструменты» и выберите цвет в палитре цветов, который максимально приближен к цвету изображения, которое вы хотите заменить. Попробуйте настроить значение Допуск, если выбранный вами цвет не был достаточно близок.


Параметр «Образец фона» заменит цвет фона на цвет переднего плана.
Пределы
Еще одна опция, которая работает точно так же с инструментом замены цвета, как и с фоновым ластиком, — это Limits , который определяет, где Photoshop может искать цвета для замены.Три варианта: смежных , смежных и поиск краев . Из трех вы действительно будете использовать только первые два:


Опция Limits.
Значением по умолчанию для параметра «Пределы» является «Непрерывный» , что означает, что инструмент «Замена цвета» может изменять цвет пикселей только в той области, к которой касается целевой символ в центре курсора. Это не повлияет на пиксели, которые соответствуют выбранному цвету, но отделены от целевого символа областью другого цвета, если вы физически не переместите целевой символ в новую область.Противоположностью этому является Discontiguous , который позволяет инструменту замены цвета заменять цвет любых пикселей, которые соответствуют выбранному цвету, и попадают в границы курсора, независимо от того, находятся ли эти пиксели в той же области, что и целевой символ, или нет ,
Anti-Alias
Последний вариант для инструмента замены цвета — Сглаживание , которое выбрано по умолчанию. Оставьте эту опцию включенной, чтобы сгладить края вокруг областей, на которые влияет Инструмент замены цвета:


Опция сглаживания.
И вот оно у нас! Вот как можно изменить цвет объекта на фотографии с помощью инструмента «Замена цвета» в Photoshop! Посетите наш раздел «Фото-ретуширование», чтобы узнать больше о Photoshop!
,