Что такое фреймворк простыми словами с примерами. Для чего нужен framework — OKOCRM
Фреймворк — термин, знакомый всем, кто хотя бы отдаленно соприкасался с программированием, Web-разработкой, написанием собственных сайтов или созданием веб-страницы с оригинальным дизайном.
С английского framework переводится как «структура» или «каркас». По сути, перевод дает понимание его функции. Фреймворк — это программный каркас, отвечающий за серверную структуру сайта или оформление страницы, объединяя в себе HTML, CSS и Javascript соответственно. Простыми словами: это заготовки кода, с заранее подобранными по совместимости частями и четкой структурой, которые позволяют пользователю выполнить типовой проект, используя минимальные затраты собственных усилий.
Framework vs Библиотеки
Программисты в принципе склонны упрощать себе жизнь. Перед тем как они пришли к созданию готовых каркасов для работы, появились библиотеки.
Библиотеки — это наборы готовых функций на JavaScript или PHP, выполняющие типовые операции с кодом сайта.
Как мы видим, цель у фреймворков и библиотек одна — освободить программиста от однотипных и энергозатратных действий. Но если первый — это недвижимый каркас с четко заданными функциями, библиотеки мобильны. Их можно отключить или включить в любой момент, использовать на всем проекте или точечно на одной странице. Они могут решать одно или несколько действий (например, можно подключить библиотеку для эффектной анимации или для работы сайта со временем).
В одном фреймворке может быть несколько библиотек, уже рабочих и согласованных друг с другом.
Особенности веб-фреймворков
Фреймворки для веб-приложений имеют общие черты — особенности. На эти плюсы и минусы нужно опираться разработчику при выборе способа кодинга конечного продукта.
1. Автоматика
Какой бы не был использован каркас для разработки продукта, все начинается с автоматически сгенерированных типичных частей приложения. Структура проекта всегда будет собрана изначально, а кодовая база — стандартизирована и понятна.
Структура проекта всегда будет собрана изначально, а кодовая база — стандартизирована и понятна.
2. Открытый исходный код
Используя готовые решения для своего продукта, программист пользуется одинаковым исходным кодом вместе с тысячами других пользователей популярного фреймворка. Открытый код безопаснее закрытого (очевидно, ведь там ты не знаешь, что найдешь внутри), но порождает некоторые проблемы. Чтобы ограничить доступ к продукту (ведь код известен), программисту нужно самостоятельно написать оригинальную защиту, закрывая пробелы в безопасности.
3.Ограниченность в использовании
Продукт будет эффективен, если его использовать по назначению. Микроскопом не забивают гвозди, а молотком не разрушают здания. Так и здесь — фреймворки юзабельны в проектах со сложной бизнес-логикой и высокими требованиями к скорости работы, там, где решаются нестандартные оригинальные задачи. В малых проектах вперед выходят другие решения.
Плюсы работы с фреймворком
Выше мы уже упоминали некоторые особенности готового кода. Есть несколько плюсов их использования.
Есть несколько плюсов их использования.
Универсальность (адаптивность)
Стандартная структура позволяет легко видоизменять и улучшать проект. Если программист уже использовал этот framework, он разберется с любым проектом, созданным на его основе. Универсальность = простота сопровождаемости проекта.
Эффективность и простота
Использование framework’ов уменьшает время, затраченное на проект. Из-за автоматической генерации большей части работы, количество возможных итоговых ошибок при написании продукта стремится к минимуму.
Готовый продукт получается проще (за счет стандартизации), создается быстрее и дешевле (за счет экономии времени), а общая универсальность делает доступным его изменение и редактирование в процессе эксплуатации.
Надежность
Стандартные фреймворки проверены не только временем, но и несколькими тысячами программистов. Продукты, основанные на них не выкинут неожиданную ошибку (что вероятно при написании кода с нуля).
Безопасность
Чтобы не допустить стороннее вмешательство в функции веб-фреймворка, используются средства для идентификации и разрешения доступа к коду.
Виды фреймворков
Есть минимум две классификации веб-фреймворков: по типу выполняемых задач и по размеру. Для выбора подходящего можно ознакомиться со всем пулом доступных — их великое множество, под разнообразные задачи и языки программирования.
Классификация по типу задач
Бэкенд-Framework
Относятся к серверной части веб-сайтов. Они отвечают за внутреннюю конфигурацию разрабатываемых веб-приложений. Проще говоря, за работоспособность приложения. Необходимы для формирования выходных данных и защиты от атак.
Самые популярные на 2022 год: Express на платформе Node.js (JavaScript), Spring Boot (Java), Django (Python) и NET (C#) от Microsoft.
Фронтенд-Framework
Отвечают за визуал веб-приложения. Если серверные отвечают за логику работы, данный тип каркасов работает с отображением страниц в браузере. Фронтенд — это про разнообразие, интуитивно понятную структуру и удобство пользовательского интерфейса.
Фронтенд — это про разнообразие, интуитивно понятную структуру и удобство пользовательского интерфейса.
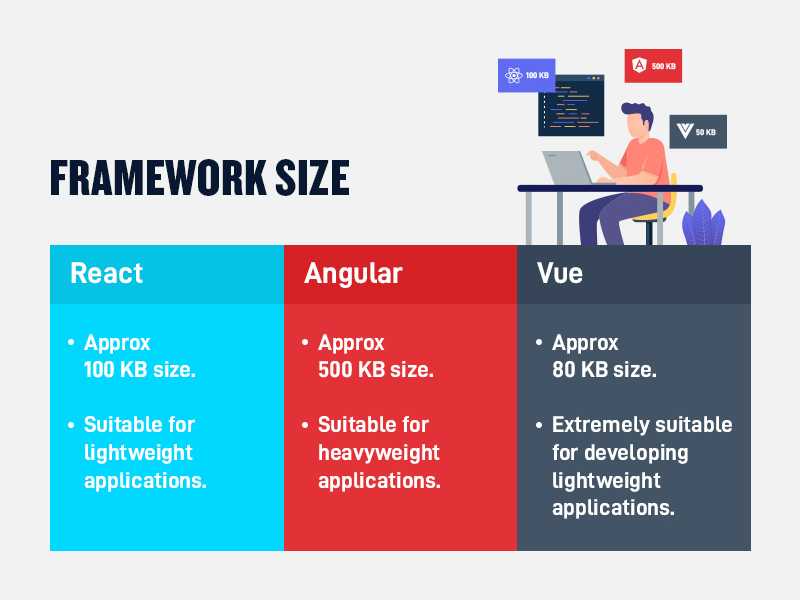
Абсолютное большинство фронтенд продуктов создано на языке Javascript. Его понимают все платформы. Примеры фреймворков для фронтендеров: React, VueJS, jQuery, EmberJS, Angular и Svelte.
Фуллстек-Framework
Исходя из названия понятно — данные фреймворки совместили в себе full набор функций. Они решают задачи как бекенда (серверная сторона, внутренняя часть продукта), так и фронтенда (внешняя, клиентская сторона продукта).
Если фреймворк решает задачи и на серверной, и на клиентской стороне, то он относится к категории фуллстек. В качестве примера можно назвать Meteor. Он работает на JavaScript.
К фуллстек также относятся фреймворки Next.js (React.js) и Nuxt (Vue.js). Они не такие популярные, так как разработчиков, отлично разбирающихся как в бэке, так и в фронте, не так много.
Многие поймут вот этот код “Meteor”, но не многие смогут писать и серверную структуру, и внешний фронт.
Классификация по размеру
Классификация интуитивно понятна — большие инструменты созданы под большой пул задач и призваны к решению всего и сразу. Малые варианты больше похожи на библиотеки — специализируются на решении небольших конкретных задач. Микрофреймворки можно совмещать с большими инструментами или расширять функционал при помощи сторонних приложений.
Например, если приложение основано на Django
что выбрать для разработки сайта?
CMS или фреймворк: что выбрать для разработки сайта?
При разработке корпоративных сайтов на большинстве проектов мы используем фреймворки Symfony или Node.js. Часто такие решения вызывают вопросы у клиентов.
Основной аргумент — с фреймворками работать сложнее, потому что они менее популярны. Соответственно, тяжелее найти разработчиков и стоимость их часа выше по сравнению с разработчиками, работающими на популярных CMS. Плюс, если не получится сработаться, потом будет сложно найти исполнителей, которые смогут разобраться в проекте.
Соответственно, тяжелее найти разработчиков и стоимость их часа выше по сравнению с разработчиками, работающими на популярных CMS. Плюс, если не получится сработаться, потом будет сложно найти исполнителей, которые смогут разобраться в проекте.
Для того, чтобы развеять эти популярные мифы и сомнения, мы написали статью, в которой простым языком описали и сравнили CMS и фреймворки.
Что такое CMS и фреймворк?
CMS (Content Management System) — это система управления сайтом, на которой быстро можно разработать шаблонный сайт из готовых решений.
Фреймворк — это набор библиотек с необходимыми функциями, позволяющими создавать нестандартные решения, т.е. это инструмент для разработки.
CMS подходит тогда, когда нужно быстро запустить шаблонный сайт и не нужны индивидуальные решения. Фреймворк используется для продуманных и нестандартных решений без ограничений.
Плюсы CMS
- 1Можно быстро стартовать. Если к утру нужен сайт, то можно использовать CMS.
 С фреймворками так не получится.
С фреймворками так не получится. - 2Если используется CMS, то можно посмотреть демонстрационную версию сайта и увидеть, как им управлять.
Минусы CMS
- 1Сложность в создании индивидуальных решений. Любые изменения должны вписываться в архитектуру CMS. Например, даже изменение цвета кнопки может добавить проблемы. Для решения таких проблем создаются «костыли», т.е. решения в коде, которые ухудшают качество продукта и скорость работы.
- 2Качество проекта. При работе с фреймворком разработчик сам выбирает технологии, которые следует использовать. При работе с CMS эти технологии заранее предопределены и разработчик должен уметь ими пользоваться. Поэтому программист, работающий с фреймворками, имеет разносторонний опыт и проект получается более продуманный.
- 3Скорость. CMS содержит в себе компоненты, которые добавляют в код проекта дополнительные проверки. Фреймворк содержит только те компоненты, которые необходимы в проекте. Поэтому сайт на фреймворке работает быстрее.

- 4Обновляемость. Проект, созданный на фреймворке не зависит от обновлений фреймворка. При обновлении проекта на CMS часть функционала сайта может перестать поддерживаться и потребовать дополнительных доработок.
- 5Интерфейс. У CMS есть заранее созданный интерфейс, который сложно перенастроить. У вас будут даже те блоки и функции, которыми вы не пользуетесь. Система управления сайтом, разработанная на фреймворке, создана специально для проекта.
- 6Стоимость. Большинство популярных в России CMS — платные, фреймворки — бесплатные.
Кратко о плюсах и минусах CMS и фреймворках
| Фреймворк | CMS | |
|---|---|---|
| Скорость запуска | Средняя | Быстрая |
| Возможность посмотреть демо-версию | Нет | Есть |
| Скорость работы | Быстрая | Средняя |
| Индивидуальные решения | Любые решения | Есть сложности и ограничения |
| Стоимость | Бесплатно | Есть как платные, так и бесплатные решения |
| Система управления сайтом | Разрабатывается индивидуально, очень удобная | Сложная |
| Количество специалистов на рынке | Немного, но они качественные | Много, но много некачественных |
| Обновляемость | Простая, не влияет на работу проекта | Средняя, могут возникнут проблемы после обновления |
| Технологичность | Самые современные решения | Устаревшие технологии |
На CMS проще найти разработчиков
Да, верно, поскольку количество разработчиков, например, на «1С-Битрикс» больше, чем на Symfony. Однако качество таких разработчиков хуже, поскольку порог вхождения ниже, требуется меньше квалификации, чем при работе с фреймворками. Таким образом, вы получаете больше неквалифицированных разработчиков.
Однако качество таких разработчиков хуже, поскольку порог вхождения ниже, требуется меньше квалификации, чем при работе с фреймворками. Таким образом, вы получаете больше неквалифицированных разработчиков.
Как другие разработчики будут работать с вашими решениями?
Также, как разработчики, которые работают с решениями на CMS. Наш опыт показывает, что если продукт разработан через «костыли», то популярность CMS не спасет. Программист, который посмотрит на некачественный код, предпочтет сделать проект с нуля. И нет разницы, CMS это или фреймворк.
Основные выводы
Запомните, что квалифицированные разработчики аргументируют выбор в пользу того или иного решения. Вам не нужно выбирать, вам должны предлагать решения в зависимости от задач.
При работе с любым инструментом, будь то CMS или фреймворк, все зависит от программиста и его квалификации. Вероятность наткнуться на некомпетентного разработчика есть везде.
Фреймворк выигрывает перед CMS, если нужно делать индивидуальный качественный проект, который будет следовать последним тенденциям в разработке.
Web framework — Национальная библиотека им. Н. Э. Баумана
Материал из Национальной библиотеки им. Н. Э. Баумана
Последнее изменение этой страницы: 17:04, 15 января 2019.
Веб-фреймворк представляет собой «каркас» для написания веб-приложений. Отличается от понятия фреймворка тем, что основное его предназначение направлено на создание веб приложений.
В начале развития веб-разработки все приложения писались вручную, и только разработчик приложения мог изменить или развернуть его. Веб-фреймворки позволили выбраться из этой западни. С 1995 года все проблемы, связанные с изменением структуры приложения, былы приведена в порядок благодаря появлению общего подхода к разработке веб-приложений. В это время появились языки для веба. Сейчас их разнообразие позволяет выбрать подходящий как для статических, так и для динамических страниц. В зависимости от поставленной задачи, можно выбрать один фреймворк, покрывающий все нужды, или совместить несколько.
Содержание
- 1 Типы
- 2 Архитектура
- 3 Особенности
- 3.
 1 Веб-кэширование
1 Веб-кэширование - 3.2 Скаффолдинг
- 3.3 Система веб-шаблонов
- 3.4 Сопоставление URL
- 3.5 Приложения
- 3.
- 4 Необходимость применения
- 5 Преимущества и недостатки
- 6 Популярные фреймворки для веб-разработки
- 7 Источники
Типы
У фреймворков есть две основные функции: работа на серверной стороне (бэкенд) и работа на клиентской стороне (фронтенд).
Фронтенд-фреймворки связаны с внешней частью приложения. Простыми словами, они отвечают за внешний вид приложения. Бэкенд отвечает за внутренне устройство приложения.
Серверные фреймворки. Правила и архитектура таких фреймворков не даёт возможности создать веб-приложение с богатым интерфейсом. Они ограничены в своей функциональности, однако всё равно можно создавать простые страницы и разные формы. Также они могут формировать выходные данные и отвечать за безопасность в случае атак. Всё это может упростить процесс разработки. Серверные фреймворки в основном отвечают за отдельные, но критически важные части приложения, без которых оно не сможет нормально работать. Вот несколько самых популярных фреймворков и языки, с которыми они работают:
Вот несколько самых популярных фреймворков и языки, с которыми они работают:
- Django – Python;
- Zend – PHP;
- Express.js – JavaScript;
- Ruby on Rails – Ruby.
Клиентские фреймворки. В отличие от серверных, клиентские фреймворки никак не связаны с логикой приложения. Этот тип фреймворков работает в браузере. С их помощью можно улучшить и внедрить новые пользовательские интерфейсы. Фронтенд-фреймворки позволяют создавать разные анимации и одностраничные приложения. Все клиентские фреймворки отличаются по функциональности и использованию. Вот некоторые из них:
- Backbone+Marionette;
- Angular;
- Ember.js;
- Vue.js.
Все эти фреймворки используют JavaScript.
Многофункциональные фреймворки. Meteor известен как фулл-стек веб-фреймворк, он удовлетворяет почти все потребности как со стороны клиента, так и со стороны сервера, что делает Meteor чрезвычайно популярным. Не нужно тратить время на то, чтобы наладить взаимодействие между двумя фреймворками через REST API – можно просто выбрать Meteor и ускорить процесс разработки. Обе стороны – серверная и клиентская – работают на одном языке, в связи с чем можно создавать и использовать для них один и тот же код.
Следующая особенность – «режим реального времени» – когда что-то меняется в одном интерфейсе, изменения происходят и в остальных. В качестве примера можно взять документ или таблицу с общим доступом. Когда добавляются комментарии или как-то изменяете содержимое, другие пользователи тоже это видят.
Обе стороны – серверная и клиентская – работают на одном языке, в связи с чем можно создавать и использовать для них один и тот же код.
Следующая особенность – «режим реального времени» – когда что-то меняется в одном интерфейсе, изменения происходят и в остальных. В качестве примера можно взять документ или таблицу с общим доступом. Когда добавляются комментарии или как-то изменяете содержимое, другие пользователи тоже это видят.
Фреймворки также различаются по размеру.
Так, выделяют «тяжеловесные» фреймворки, способные совершать большое количество функций и «легковесные» фреймворки. Легковесные варианты специализируются на решении конкретных задач – такие фреймворки называются микрофреймворками. Они не предоставляют «из коробки» всё, что нужно, однако иногда лучше разложить функциональность на несколько подходов (фреймворки, микрофреймворки, библиотеки). Функциональность микрофреймворков можно расширять с помощью сторонних приложений и создавать небольшие проекты на их основе или совместить микрофреймворк с основным «большим» фреймворком.
Например, если приложение основано на Django и нужны веб-сокеты, то можно воспользоваться микрофреймворком aiohttp.
Другой пример: если приложение не очень большое и требуется простая маршрутизация URL и шаблоны с несложным контекстом, можно использовать Flask с Jinja2 (или другим шаблонизатором) вместо Django.
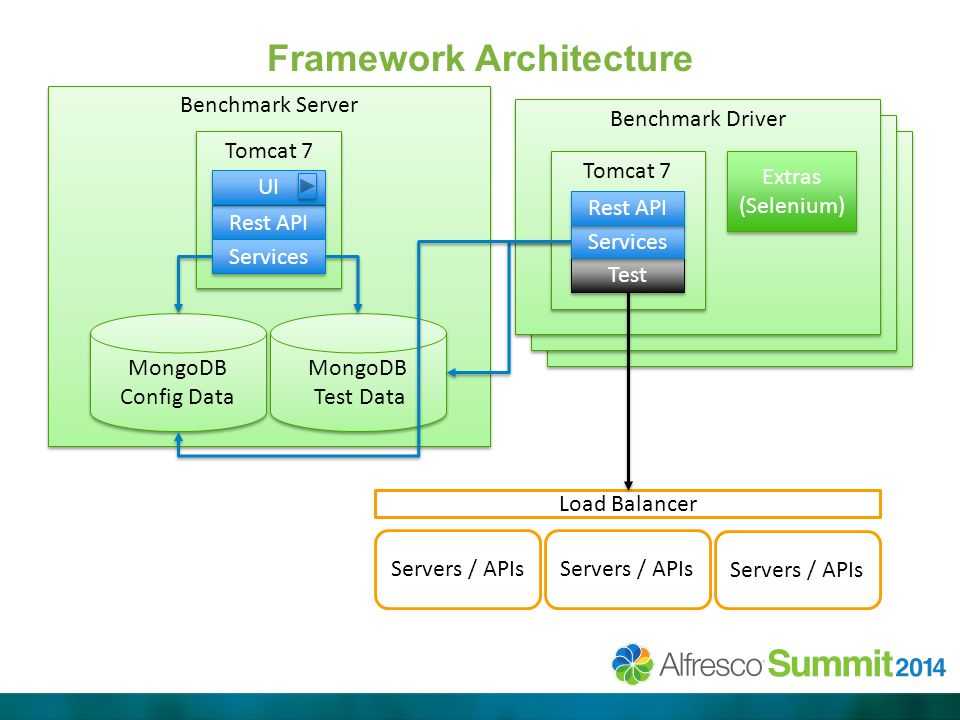
Архитектура
Архитектура почти всех фреймворков основана на декомпозиции нескольких отдельных слоёв (приложения, модули и т.д.), что означает, возможность расширения функциональности исходя из своих потребностей и использования изменённой версии вместе с кодом фреймворка или сторонних приложений. Такая гибкость является ещё одним ключевым преимуществом фреймворков. Существует множество open-source сообществ и коммерческих организаций, которые создают приложения или расширения для популярных фреймворков, например, Django REST Framework, ng-bootstrap и т.д.
Рисунок 1 — Архитектура
MVC – Модель, Представление и Контроллер (Model-View-Controller) – три составляющих каждого веб-фреймворка.
Модель содержит все данные и уровни бизнес-логики, её правила и функции.
Представление отвечает за визуальное отображение данных, таких как диаграммы, графики и т.д.
Контроллер трансформирует данные для команд предыдущих двух составляющих.
Особенности
Веб-кэширование
Кэширование помогает хранить разные документы и избежать перегрузки сервера. Пользователи могут использовать его в разных системах при определённых условиях. Также оно работает на серверной стороне. Например, можно заметить кэшированные веб-страницы на странице результатов поисковой выдачи Google.
Скаффолдинг
Это технология, поддерживаемая некоторыми MVC-фреймворками. Фреймворк может автоматически сгенерировать типичные части приложения или всю структуру проекта (если речь идёт о инициализации). Это позволяет существенно увеличить скорость разработки и стандартизирует кодовую базу.
Система веб-шаблонов
Система веб-шаблонов представляет собой набор разных методологий и программного обеспечения, реализованных для создания и развёртывания веб-страниц. Для обработки веб-шаблонов используются шаблонизаторы. Они являются инструментом фреймворка, отвечающим за веб-публикацию.
Для обработки веб-шаблонов используются шаблонизаторы. Они являются инструментом фреймворка, отвечающим за веб-публикацию.
Сопоставление URL
Данная функция фреймворка упрощает индексацию сайта поисковыми системами в то же время создает привлекательное название для сайта. Для упрощения индексации сайта поисковыми движками, в то же время создавая наиболее привлекательное название для сайта, то эта функция фреймворков – то, что нужно. Также сопоставление URL может облегчить доступ к страницам сайта.
Приложения
Множество типов веб-приложений поддерживаются веб-фреймворками. В основном они применяются для создания таких приложений, как блоги, форумы, CMS и т.д.
Данная функциональность свойственна для всех фреймворков. С другой стороны, из-за широкого ассортимента разработчик может потеряться и не суметь выбрать что-то конкретное. В связи с этим нужно придумать критерии, согласно которым можно будет выбрать лучший инструмент для облегчения разработки. Например, выбор может зависеть от предпочитаемого языка программирования(т. к.фреймворки можно найти на всех языках). Нужно обратить внимание на круг возможностей набора инструментов фреймворка.[Источник 1]
к.фреймворки можно найти на всех языках). Нужно обратить внимание на круг возможностей набора инструментов фреймворка.[Источник 1]
Необходимость применения
В определённых кругах веб-разработчиков идея отказа от фреймворков становится всё более популярной. В частности, речь идёт о том, что веб-платформа развилась до такой степени, что разработчику не нужно дополнительных API для того, чтобы упростить создание приложений. Соответственно решение нужен фреймворк или нет – зависит от конкретной ситуации.
При отказе от фреймворка такая разработка не лишена недостатков. Люди, поддерживающие преимущества использования чистого JS, забывают о том, что существует множество наборов быстро развивающихся API, как минимум у трёх различных технологий, с тремя сильно различающимися синтаксисами. Спецификации для веб идентифицируют более 12000 API. Приведённая диаграмма, которая показывает, что именно из всего этого доступно в браузерах, указывает на то, что между стандартами и реальностью имеется значительный разрыв.
Рисунок 2 — Спецификации и браузеры (источник: Microsoft API Cotalogur)
Разработка веб-приложений без использования фреймворков создает трудности для текущих и будущих разработчиков, поскольку им необходимо создавать и поддерживать свои веб-проекты непосредственно исходя из оборудования на которых он будет работать.
К примеру, разработчик имеете достаточный опыт и навыки для того, чтобы действительно обойтись без фреймворков. Однако что насчёт остальных членов его команды, или того, кто придёт в проект после него? Или, может быть, разработчик убежден в том, что решения, которые он принимает сейчас, будут актуальны всегда? Некоторые команды, которые брались за разработку без использования фреймворков, через время обнаруживали, что занимаются разработкой собственного фреймворка, который им необходимо будет самостоятельно поддерживать. В таких командах растут требования к поиску новых сотрудников, так как вместо того, чтобы искать людей, которые знают некие фреймворки, им нужно найти кого-то, кто разбирается в API веб-платформы, т. к. для таких проектов нужны реальные глубокие знания.
к. для таких проектов нужны реальные глубокие знания.
Нельзя полагать, что все современные компании обладают одинаковыми возможностями. Существуют организации, где инновации в использовании и применении веб-технологий повышают их рыночную жизнеспособность. Например – Google, Facebook и Netflix, однако к большинству компаний это не относится.[Источник 2]
Преимущества и недостатки
Достоинства при работе с фреймворками:
- Повышение скорости и удобства разработки
- Сокращение затрат на создание приложения
- Оптимизация рабочего времени
- Написание чистого кода, не требующего существенного рефакторинга (переработки) в дальнейшем
Так, фреймворк берет на себя большую часть работы. К примеру, программисту не нужно думать, как записать данные в файл – достаточно нажать соответствующую кнопку и вызвать метод, который решит эту задачу.
Недостатки при работе с фреймворками:
- Проблемы с безопасностью.
 Почти все framework’и имеют открытый исходный код, что, конечно, напрямую влияет на их защищенность от внешних угроз.
Почти все framework’и имеют открытый исходный код, что, конечно, напрямую влияет на их защищенность от внешних угроз. - Сложность освоения. По сути, любой фреймворк – это результат работы другого программиста, и не всегда до конца ясно, как он функционирует.
- Необходимость переучиваться при смене продукта.[Источник 3]
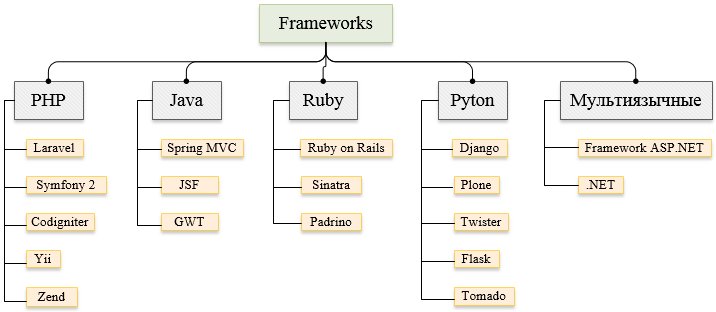
Популярные фреймворки для веб-разработки
Популярные php-фреймворки:
- Yii
- Symphony
- Zend
- Kohana
- CodeIgniter
Наиболее популярные ruby-фреймворки:
- Ruby on Rails (явный лидер)
- Sinatra
- Padrino
Популярные java-фреймворки:
- Spring MVC
- JSF
- GWT
Популярные python-фреймворки:
- Django
- Plone
- Twisted
- Flask
- Tornado
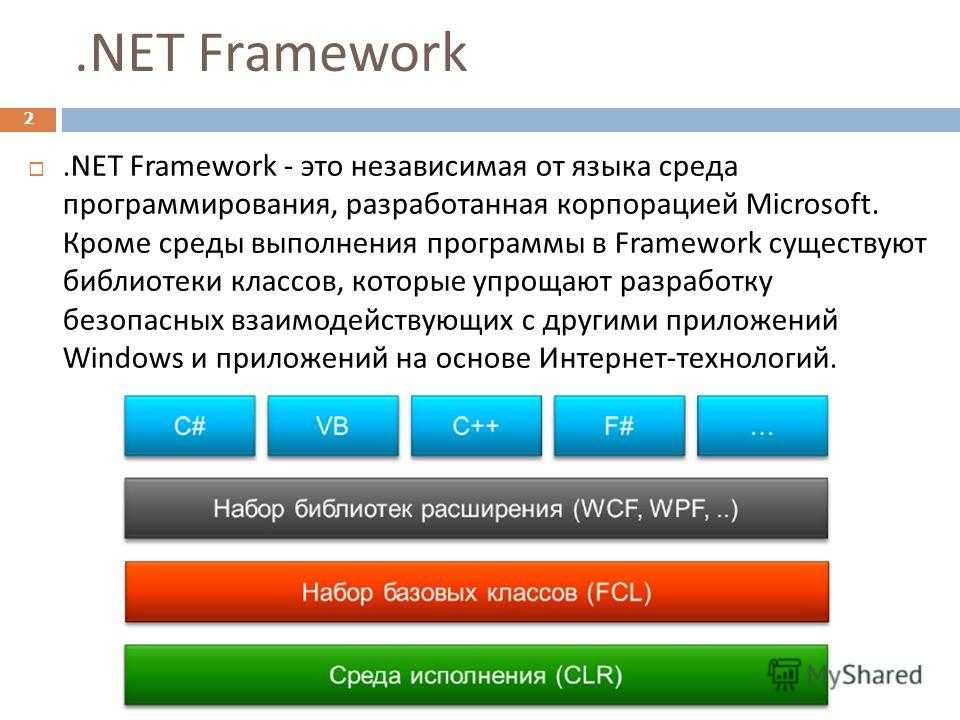
Фреймворки от Microsoft Corporation|Microsoft]] (мультиязыковые):[Источник 4]
- ASP.
 NET (ASP.NET MVC) и. Net Framework
NET (ASP.NET MVC) и. Net Framework
Источники
- ↑ Веб-фреймворки: введение для новичков // Tproger [2018]. Дата изменения: 02.07.2018. URL: https://tproger.ru/translations/web-frameworks-how-to-get-started/ (дата обращения: 20.12.2018).
- ↑ Анализ шести веб-фреймворков: плюсы, минусы и особенности выбора // habr [2006–2018]. Дата изменения: 07.12.2017. URL: https://habr.com/company/ruvds/blog/343894/ (дата обращения: 20.12.2018).
- ↑ Что такое фреймворки и для чего они нужны? // Чудо СФИКТ [2018]. Дата изменения: 01.01.2018. URL: https://saikt-online.ru/chto-takoe-frejmvorki-i-dlya-chego-oni-nuzhny/ (дата обращения: 20.12.2018).
- ↑ Фреймворки в веб-разработке // Web Creator [2004–2018]. Дата изменения: 01.01.2014. URL: https://web-creator.ru/articles/about_frameworks (дата обращения: 20.12.2018).
Что такое фреймворк? Почему мы используем программные платформы
В этом сообщении блога мы обсудим, что такое структура в программировании и какие из них наиболее распространены. Мы также поговорим о том, почему разработчики используют фреймворки и о некоторых потенциальных проблемах, которые могут возникнуть.
Мы также поговорим о том, почему разработчики используют фреймворки и о некоторых потенциальных проблемах, которые могут возникнуть.
Что такое фреймворк?
Фреймворк или программный фреймворк — это платформа, обеспечивающая основу для разработки программных приложений. Думайте об этом как о шаблоне работающей программы, которую можно выборочно модифицировать, добавляя код. Он использует общие ресурсы, такие как библиотеки, файлы изображений и справочные документы, и объединяет их в один пакет. Этот пакет может быть изменен в соответствии с конкретными потребностями проекта. С помощью фреймворка разработчик может добавлять или заменять функции, чтобы придать приложению новые функциональные возможности.
Какие существуют типы фреймворков?
При огромном разнообразии языков программирования, естественно, вы обнаружите, что существует большое количество доступных фреймворков. Каждая из этих платформ используется для решения различных проблем, возникающих в процессе разработки программного обеспечения. Они используются во многих отраслях, включая веб-разработку, науку о данных и многое другое. Здесь мы рассмотрим некоторые из более широких категорий фреймворков с примерами конкретных фреймворков внутри них.
Они используются во многих отраслях, включая веб-разработку, науку о данных и многое другое. Здесь мы рассмотрим некоторые из более широких категорий фреймворков с примерами конкретных фреймворков внутри них.
Серверные веб-фреймворки
Серверные веб-фреймворки или просто веб-фреймворки являются наиболее часто используемыми платформами программирования. Но что такое веб-фреймворки? Веб-фреймворки помогают разработчикам создавать веб-приложения и динамические веб-сайты. Эти фреймворки полностью изменили способ веб-разработки, ускорив весь процесс разработки программного обеспечения за счет автоматизации общих задач для веб-разработчиков, таких как предоставление доступа к базе данных, управление сеансами и шаблоны страниц. Вместо создания веб-сайтов с использованием HTML, JavaScript и CSS серверные фреймворки используют языки программирования для взаимодействия с базой данных для создания контента. Это означает, что эта работа размещена на сервере, поэтому это внутренняя часть. Общие серверные веб-фреймворки включают:
Общие серверные веб-фреймворки включают:
- Django — среда веб-разработки Python с открытым исходным кодом. Он был разработан, чтобы «помочь разработчикам как можно быстрее доводить приложения от концепции до завершения». Популярный выбор из-за его скорости, безопасности и масштабируемости.
- Rails — еще одна платформа с открытым исходным кодом, написанная на языке Ruby, специально разработанном для простоты использования. Rails используется для запуска таких сайтов, как Airbnb, Github и Shopify.
Интерфейсные платформы
Когда внутренние веб-фреймворки загружаются на сервер, интерфейсные фреймворки выполняются в браузере пользователя. Они позволяют веб-разработчикам проектировать то, что пользователи видят на веб-сайте, такие как управление запросами AJAX, определение файловых структур и стилизация компонентов веб-сайта. Поскольку они являются фреймворком, они дают веб-разработчикам основу для разработки, а также дают им контроль над тем, как выглядит окончательный результат.
Наиболее распространенные интерфейсные фреймворки:
- Angular JS — интерфейсный JavaScript-фреймворк. Он был разработан и поддерживается Google. Такие функции, как двусторонняя привязка данных и внедрение зависимостей, значительно помогли сократить время разработки, сделав этот вариант популярным в сообществе веб-разработчиков.
- React — еще один интерфейсный JavaScript-фреймворк, разработанный командой Facebook, чтобы упростить внесение изменений в код сайта. Одной из его наиболее популярных функций является использование виртуального DOM, что обеспечивает более плавную работу сайта и более быструю отрисовку приложений с высокой нагрузкой.
- Bootstrap — интерфейсная структура CSS, представляющая собой набор повторно используемого кода HTML, CSS и Javascript. Наличие всего этого кода, предварительно определенного в загружаемом файле, позволяет разработчикам и дизайнерам экономить время на создании полностью адаптивных веб-сайтов.

Среды разработки мобильных приложений
С ростом популярности мобильных устройств столь же впечатляющий рост наблюдается и в средах разработки для мобильных устройств. Как и их настольные аналоги, мобильные среды разработки предоставляют разработчикам структуру, поддерживающую процесс создания мобильных приложений. Их можно разделить на два разных типа: нативные мобильные приложения (это означает, что приложение будет создано для Apple или Android) и кроссплатформенные платформы (в результате приложение совместимо с любым телефоном). Распространенные платформы для разработки мобильных приложений:
- Flutter – кроссплатформенная платформа приложений, которая формирует собственный код. Это означает, что вы можете использовать один язык программирования и базу кода для создания приложения как для Apple, так и для Android. Он был разработан Google и является бесплатным и с открытым исходным кодом.
- React Native — кроссплатформенная платформа для приложений, которая также формирует нативный код, разработанный командой Facebook.
 Он был создан с использованием языков программирования JavaScript и ReactJS и поставляется с готовыми компонентами, которые могут сэкономить время разработчиков, поскольку им не нужно создавать элементы с нуля.
Он был создан с использованием языков программирования JavaScript и ReactJS и поставляется с готовыми компонентами, которые могут сэкономить время разработчиков, поскольку им не нужно создавать элементы с нуля.
Из чего состоит хорошая структура?
Хорошая структура:
- Простой для понимания, последовательный и простой в реализации.
- Имеет полезное поведение по умолчанию и что-то делает. Он не должен содержать избыточный код, который не выполняет какую-либо функцию.
- Использует все лучшие практики прошлого с возможностью развития в будущем.
- Позволяет разработчику создавать компоненты, которые можно использовать повторно.
- Поток управления обрабатывается платформой — это означает, что структура берет на себя управление порядком обработки, а не вызывающая сторона.
- Его можно расширить, добавив дополнительный код, чтобы обеспечить различные функции.
- Содержит код фреймворка по умолчанию, который нельзя изменить, только расширить.

Зачем использовать фреймворк?
Платформызначительно сокращают время и энергию, затрачиваемые на разработку программного обеспечения. Он предоставляет общую рабочую систему, которую пользователь может затем разработать для конкретного приложения, расширив код. Все детали более низкого уровня уже включены. Это позволяет разработчику уделять больше времени написанию кода, специфичного для проекта, а не работе с рутинными, повторяющимися функциями фреймворка. Они также делают код чистым и легко адаптируемым, следуя правилам кодирования фреймворка. Наконец, фреймворки помогают быстро разрабатывать проект, сокращая время программирования и снижая затраты.
Возможные проблемы с платформами
- Платформы являются универсальным решением, но имеют некоторые ограничения. Вы не можете делать все и вся с помощью одного фреймворка, поэтому некоторые из них могут не подходить для определенных приложений.
- Они не подходят для небольших проектов, поскольку настройка фреймворка займет больше времени, чем написание пользовательского кода для проекта.

- Как новый пользователь платформы, есть крутая кривая обучения. Разработчик должен потратить время на то, чтобы понять, как правильно его использовать, прежде чем он станет продуктивным.
- Любые ошибки или проблемы безопасности с фреймворком могут повлиять на каждое приложение, построенное на этом фреймворке.
Фреймворки очень помогают разработчикам в разработке продуктов. Они предоставляют инфраструктуру, в которой уже проработаны низкоуровневые детали, что позволяет разработчику сосредоточиться на уникальных деталях конкретного проекта. Разработчик также должен писать меньше кода. А меньше кода означает меньше шансов на ошибки и меньше времени на разработку, что экономит деньги.
Несмотря на то, что сначала изучение фреймворков утомительно, они становятся более ценными по мере того, как становятся более знакомыми. Будущие проекты становятся быстрее и легче выполнять. А больше работы за меньшее время делает разработчика счастливым.
Если вы заинтересованы в углублении своих знаний о фреймворках, все наши курсы полной разработки стека включают модули по Bootstrap, Flask, Jest, Django. Скачайте брошюру через форму ниже.
Скачайте брошюру через форму ниже.
Поделиться:
Что такое веб-фреймворк и зачем его использовать? · Мы изучаем код
← Главная страница
Термин «фреймворк» часто используется в отношении кода. Так что же такое фреймворк? Когда мы говорим о фреймворках, эти фреймворки обычно делятся на три разные категории: интерфейс, бэкенд и CSS или фреймворки пользовательского интерфейса. Но даже если вы знаете, что такое фреймворки, какой из них вы должны изучить или использовать и почему? В этом посте мы обсудим, что такое фреймворк, какие фреймворки существуют и как принимать решения о том, какой фреймворк использовать для своих проектов!
Что такое фреймворки
Если мы посмотрим на пару разных веб-приложений, то увидим, что в них много повторяющихся функций. У многих есть аутентификация пользователя, страницы, которые отображаются, они подключаются к базам данных, у них есть профили, которые вы можете посмотреть, у них у всех есть стилизованные потоки информации и т. д. Если бы я захотел, я мог бы сам писать всю эту логику каждый раз, когда я хочу построить новое приложение; однако есть также много доступных инструментов, которые могут сделать это вместо нас.
д. Если бы я захотел, я мог бы сам писать всю эту логику каждый раз, когда я хочу построить новое приложение; однако есть также много доступных инструментов, которые могут сделать это вместо нас.
Кроме того, большую часть времени, когда мы создаем приложения, мы хотим отформатировать наш код определенным образом, чтобы помочь нам стать более эффективными и помочь другим разработчикам понять наш код. Веб-фреймворки помогают нам структурировать наши приложения и дают нам дополнительные функции, которые мы можем добавить к ним без особых усилий. Фреймворки дают нам отправную точку, чтобы мы могли сосредоточиться на функциях, а не на деталях конфигурации.
Код читается гораздо чаще, чем пишется, и при работе с другими разработчиками очень важно, чтобы они знали, где пишется код для определенных задач, чтобы они могли использовать его в своем собственном коде. Фреймворки также имеют соглашения о написании и структуре кода, которые стандартизируют то, как разработчики пишут свой код.
Большинство веб-сайтов имеют очень похожую (если не сказать идентичную) структуру. Цель фреймворков — предоставить общую структуру, чтобы разработчикам не приходилось переделывать ее с нуля, и они могли повторно использовать предоставленный код. Таким образом, фреймворки позволяют нам сократить большую часть работы и сэкономить много времени.
Подводя итог: нет необходимости изобретать велосипед.
от Awwwards.
Под капотом фреймворки — это просто библиотеки кода (т. е. чужой код), а популярные — с открытым исходным кодом! Таким образом, вы можете посмотреть код своей библиотеки онлайн!
Бэкэнд против Фронтенда
Фронтенд веб-приложения — это та часть, которую вы видите и с которой взаимодействуете. Он состоит из веб-дизайна и взаимодействия сайта. С точки зрения языков программирования это почти всегда состоит из CSS, HTML и JavaScript страницы.
Серверная часть состоит из сервера, базы данных и кода, который с ними взаимодействует.
 Это также состоит из кода, который передает динамические данные интерфейсу сайта. С этим можно справиться на большинстве языков программирования. Сегодня мы в первую очередь обсудим Python, Ruby и Node JavaScript, но существует множество других.
Это также состоит из кода, который передает динамические данные интерфейсу сайта. С этим можно справиться на большинстве языков программирования. Сегодня мы в первую очередь обсудим Python, Ruby и Node JavaScript, но существует множество других.
Хотите больше советов по обучению программированию?
Загрузите мою бесплатную электронную книгу!Платформы пользовательского интерфейса
Платформы пользовательского интерфейса помогают создавать стилизованные и профессионально выглядящие веб-приложения. Большинство из них включают какую-то систему сетки, чтобы вы выравнивали элементы, у них есть цветовые схемы, которые обрабатываются за вас, и они стилизуют ваши HTML-компоненты с помощью CSS, чтобы они выглядели чистыми и профессиональными. Они находятся в домене внешнего интерфейса; однако обычно, когда мы говорим о фреймворках внешнего интерфейса, мы говорим о фреймворках JavaScript.
Некоторые платформы пользовательского интерфейса включают:
- Bootstrap
- Очень хорошо известны и созданы Twitter
- Прост в освоении и выглядит профессионально
- Materialise
- Чистый вид
- Немного более «забавный», чем Bootstrap
- Множество стилей и вариантов цвета
- Соответствует руководству по стилю Google Material
- Foundation
- Lots of examples
- Professional looking
- Semantic UI
- Lots built-in
- Built-in themes so it’s customizable
- Grommet
- Has a huge focus on accessibility
- Looks действительно чистый
- Не используется так, как некоторые другие
- Сделано для React JS (еще один фреймворк, который мы рассмотрим позже)
Выбор UI фреймворка
Выбор структуры пользовательского интерфейса в основном сводится к личным предпочтениям во внешнем виде и целях сайта.
 Различные стили могут быть привлекательными для разных отраслей или могут доносить до пользователей разное сообщение.
Различные стили могут быть привлекательными для разных отраслей или могут доносить до пользователей разное сообщение.Frontend Frameworks
Frontend frameworks в большинстве случаев написаны на JavaScript и предназначены для организации функциональности, интерактивности вашего сайта. Вот некоторые из них:
- Vue
- Легко учиться
- Очень быстро
- Все связанные с ним инструменты хорошо упакованы
- Берет части из Angular и React и оптимизирует их
- менее широко распространен, чем некоторые другие
- Гибкость — вы можете использовать ее несколькими способами Google.0016
- , построенный Google
- . Хорошо поддерживается
- . Поощряет повторную способность
- Улучшает масштабируемость применения
- Большая кривая обучения
- React
- Строил Facebook
- Bundend Franderd Code и кодовый код. И кодовый кодовой и кодовой и кодовый код. многоразовый
- Большая кривая обучения
- Ember
- Предоставляет большое количество функций из коробки
- Мнение (вы должны использовать его форматирование)
- Крутая кривая обучения
Выбор фреймворка внешнего интерфейса
Мир фреймворков внешнего интерфейса развивается особенно быстро, кажется, что новый фреймворк внешнего интерфейса появляется каждые несколько месяцев.
 Узнайте, что имеет смысл для вас, и не слишком беспокойтесь о том, что является «самым горячим» в данный момент.
Узнайте, что имеет смысл для вас, и не слишком беспокойтесь о том, что является «самым горячим» в данный момент.Некоторые утверждают, что React и Vue — это библиотеки, а не фреймворки, но многие считают их фреймворками, поэтому я включил их!
Backend Frameworks
Backend frameworks намного разнообразнее. Они написаны на разных языках программирования и имеют широкий набор функций. Ниже, как и в приведенном выше списке, приведен очень неполный список некоторых фреймворков для написания серверных частей приложений.
- Spring MVC
- Java (более сложный для изучения язык)
- Очень быстрый
- Менее самоуверенный
- Django
- Python (более простой для изучения язык)
- Золотая середина между очень самоуверенным и менее структурированным
- Предоставляет вам множество функций из коробки (таких как аутентификация пользователей, подключение к базе данных и рендеринг представления)
- Может быть сложно интегрировать причудливый внешний интерфейс.

- Обработка данных в Python потрясающая
- Flask
- Python (язык, который легче изучать)
- Менее самоуверенный и более настраиваемый, чем Django0020
- Ruby on Rails
- Ruby (более легкий для изучения язык)
- Очень самоуверенный
- Обладает отличными инструментами, такими как строительные леса, чтобы вы могли быстро создавать вещи. соединения с базой данных и рендеринг изображений)
- Конвейер ресурсов помогает при разработке внешнего интерфейса
- Ruby требует больше времени для запуска программ, чем некоторые другие языки программирования
- Meteor
- JavaScript (более легкий для изучения язык)
- Предоставляет множество функций из коробки (например, аутентификация пользователей, подключение к базе данных и рендеринг представлений)
- Очень хорошо интегрируется с современными внешними интерфейсами
- Express
- JavaScript (более легкий для изучения язык)
- Очень настраиваемый
- Очень легкий
- Меньше встроенных функций
- Node очень быстрый
Выбор бэкенд-фреймворка
Обычно вы выбираете серверную структуру на основе языка программирования, на котором она написана.
 Кроме того, примите во внимание, какие функции вы хотите добавить — если вы хотите, например, аутентификацию (или вход пользователя) для своего веб-сайта, написав его в Django, где встроена аутентификация, будет намного проще, чем писать во Flask, где вам понадобится дополнительный сервис.
Кроме того, примите во внимание, какие функции вы хотите добавить — если вы хотите, например, аутентификацию (или вход пользователя) для своего веб-сайта, написав его в Django, где встроена аутентификация, будет намного проще, чем писать во Flask, где вам понадобится дополнительный сервис.Узнать больше
Если вы хотите использовать или изучить фреймворк, вот несколько приложений, созданных с использованием разных фреймворков, чтобы вы могли оценить, какое из них наиболее подходит вам. Существует гораздо больше фреймворков разного размера и популярности, но в этой статье дается краткий обзор некоторых из популярных и с чего начать. Нет правильного ответа на вопрос, чему учиться в первую очередь! Во всем есть плюсы и минусы, так что взвесьте, что для вас важнее всего, и исходите из этого. Фреймворки очень полезны и в большинстве случаев значительно ускоряют написание кода, но наличие прочной основы программирования до этого также очень важно — поэтому сначала убедитесь, что вы хорошо знаете язык, на котором написан ваш фреймворк.
 Фреймворки очень полезны для написания веб-сайтов, потому что они обеспечивают структуру, понятную другим разработчикам в фреймворке, и они предоставляют вам общую функциональность, поэтому вам не нужно изобретать велосипед!
Фреймворки очень полезны для написания веб-сайтов, потому что они обеспечивают структуру, понятную другим разработчикам в фреймворке, и они предоставляют вам общую функциональность, поэтому вам не нужно изобретать велосипед!С чего начать обучение…
- Учебник по Django Girls. Я изучил свой первый фреймворк через их онлайн-учебник!
- Code Academy
- TODOMVC
- Codenewbie Podcast
И если вам нужна идея для приложения …
- Awesome Apply Идеи
- 15+ Идеи приложения для достижения уровня вверх по навыкам кодирования
9944. Узнавайте о моих публикациях первыми!
Поделитесь этим постом с другом!
Мои любимые бесплатные ресурсы для начинающих программистов
12.08.2018ПодробнееНастройка моего терминала: iTerm + Zsh
31.07.2018Подробнее -Taught Software Engineer 2018-08-07ПодробнееФреймворки JavaScript: что это такое и как они работают?
JavaScript используется в Интернете уже более 25 лет .
 Но, по крайней мере, за последнее десятилетие код JavaScript был любезно отфильтрован с помощью фреймворков JavaScript.
Но, по крайней мере, за последнее десятилетие код JavaScript был любезно отфильтрован с помощью фреймворков JavaScript. Что такое JavaScript-фреймворк? Фреймворки JavaScript — это сосуды, которые позволяют языку работать наилучшим образом практически без настройки.
JavaScript был одним из самых популярных языков прошлого и сейчас, он является фаворитом для веб-разработки как на фронтенде, так и на бэкенде. И поэтому вы, вероятно, довольно скоро окажетесь в процессе выбора фреймворка JavaScript.
Выбор правильного технологического стека может стать решающим фактором успеха вашего бизнеса. Оставайтесь с нами, чтобы узнать больше о фреймворках JavaScript и о том, какой из них подходит для вашего бизнеса.
Что такое JavaScript Framework?
Фреймворки предоставляют разработчикам базовую основу, необходимую для создания приложений JavaScript . Это избавляет разработчиков от необходимости начинать с нуля, используя функциональную базу для запуска проекта.

В случае JavaScript эта база включает набор библиотек кода. Библиотеки компилируют код, который вызывает определенные функции для определенного типа приложения, над которым вы можете работать. По сути, фреймворк будет определять структуру всего приложения.
Что делает JavaScript Framework?
Каждый фреймворк JavaScript служит своей цели. JavaScript — верный выбор для веб-разработки, и многие его фреймворки вращаются вокруг этого начинания.
Создание веб-приложений и веб-сайтов от начала до конца может потребовать немало усилий. Веб-фреймворки — или, на самом деле, фреймворки JavaScript — используют тот факт, что каждый веб-сайт и веб-приложение имеют общие функции.
Таким образом, термин «фреймворк» можно воспринимать буквально. Дома также полагаются на каркасы в качестве каркаса для общей поддержки и формы внешнего каркаса. Программные платформы делают то же самое.
Фреймворки JavaScript отображают предварительно написанный код JavaScript, который создает рутинные функции программирования, что в конечном итоге упрощает разработку.

В чем разница между фреймворком JavaScript и библиотекой JavaScript?
С библиотеками JavaScript разработчики вызывают определенные функции из родительского кода. Но разработчики не могут называть JavaScript фреймворками. Вместо этого фреймворки вызывают и используют фрагмент кода заранее определенным образом. Фреймворки определяют дизайн приложения.
Принятие кода из фреймворков более целостно, чем использование библиотек. Фреймворк предлагает не просто единственное решение, а полный шаблон для разработки. Преимущество заключается в большей организованности и большей эффективности.
5 самых популярных JavaScript-фреймворков
В мире есть пара десятков JavaScript-фреймворков, которые вы можете использовать. Но для краткости этой статьи, наверное, лучше упомянуть самые популярные из них.
Вот 5 самых популярных фреймворков JavaScript.
1. Node.js
Node.js — это не совсем среда JavaScript; это среда выполнения.
 Хотя JavaScript можно написать непосредственно в веб-браузере, это не всегда желательно.
Хотя JavaScript можно написать непосредственно в веб-браузере, это не всегда желательно.Вот почему Node.js предоставляет возможности для инструментов командной строки и сценариев на стороне сервера.
Хотя JavaScript обычно работает на стороне клиента или внешнего интерфейса, сценарии на стороне сервера ускоряют загрузку, поскольку технология браузера не требуется. Это может уменьшить разочарование пользователей и повысить SEO.
2. Vue.js
Vue.js называет себя «прогрессивным» фреймворком JavaScript. Название связано с его философией постепенного внедрения. В Vue.js основная библиотека ориентирована только на уровень представления, поэтому любые дополнительные функции необходимо внедрять постепенно.
Платформа использует архитектурный шаблон модель-представление-представление (MVVM). Этот шаблон отделяет графический пользовательский интерфейс (UI) — или представление — от бизнес-логики приложения — или модели. Уровень модели представления — это среда конвертера, которая синхронизирует данные.

3. AngularJS
AngularJS поддерживается Google и устраняет распространенные сложности при создании одностраничных приложений (SPA). Эта структура работает, используя словарь HTML на динамических веб-страницах. Раньше HTML можно было использовать только для статического контента.
SPA работают путем динамической загрузки контента с веб-сервера, а не из веб-браузера. В результате SPA работают аналогично мобильным приложениям и не нуждаются в перезагрузке.
4. Ember.js
Ember.js — это среда JavaScript, использующая шаблон службы компонентов. В отличие от традиционной архитектуры модель-представление-контроллер (MVC), компоненты Ember.js занимают центральное место в структуре. Почти все в Ember.js можно отнести к категории сервисов или компонентов.
Компоненты являются временными и управляют текстом разметки и стилями пользовательского интерфейса приложения. Сервисы — это объекты, которые существуют в течение всего времени работы приложения.
 Их можно сделать доступными для различных частей ваших приложений, и их лучше всего использовать для постоянных состояний.
Их можно сделать доступными для различных частей ваших приложений, и их лучше всего использовать для постоянных состояний.5. React
React — это платформа JavaScript, разработанная Facebook, которая упрощает процесс создания интерактивных пользовательских интерфейсов. Это основа React Native, смежного фреймворка для создания мобильных приложений.
Обе платформы имеют односторонний поток данных, который считается более интуитивно понятным, чем двунаправленная привязка данных. Горячая перезагрузка — еще одна популярная функция фреймворков React, позволяющая разработчикам сразу видеть изменения по мере их применения.
Как выбрать лучшую среду JavaScript для использования
Фреймворки JavaScript, честно говоря, никогда не будут плохим выбором, если вы решите использовать язык JavaScript. Фреймворки экономят время и деньги. Прежде всего, знание того, что такое JavaScript-фреймворк, является важным шагом для оптимизации процесса веб-разработки.

Теперь, когда у вас есть возможность понять, что может сделать для вас инфраструктура JavaScript, следующим шагом будет тщательное обдумывание того, какая инфраструктура JavaScript может служить вам лучше всего. Конечно, это может потребовать более специального исследования, чем отдельная статья.
Например, Google Trends показывает, что Node.js более популярен, чем некоторые из вышеупомянутых фреймворков. Но это, вероятно, потому, что Node.js является средой выполнения и может быть развернут вместе с другими фреймворками.
AngularJS — второй по популярности фреймворк. Тем не менее, это также одна из старейших платформ JavaScript, впервые выпущенная более десяти лет назад в 2010 году. Несмотря на ее популярность, трудно сказать, связано ли это с заслугами или традицией.
Консультация с техническим специалистом может быть лучшим способом выяснить, какой фреймворк JavaScript подходит именно вам.
Заключение
Что такое JavaScript-фреймворк? Средства JavaScript могут помочь вам превратить аморфный кусок кода в полноценный проект разработки.


 С фреймворками так не получится.
С фреймворками так не получится.
 1 Веб-кэширование
1 Веб-кэширование Почти все framework’и имеют открытый исходный код, что, конечно, напрямую влияет на их защищенность от внешних угроз.
Почти все framework’и имеют открытый исходный код, что, конечно, напрямую влияет на их защищенность от внешних угроз. NET (ASP.NET MVC) и. Net Framework
NET (ASP.NET MVC) и. Net Framework
 Он был создан с использованием языков программирования JavaScript и ReactJS и поставляется с готовыми компонентами, которые могут сэкономить время разработчиков, поскольку им не нужно создавать элементы с нуля.
Он был создан с использованием языков программирования JavaScript и ReactJS и поставляется с готовыми компонентами, которые могут сэкономить время разработчиков, поскольку им не нужно создавать элементы с нуля.

 Это также состоит из кода, который передает динамические данные интерфейсу сайта. С этим можно справиться на большинстве языков программирования. Сегодня мы в первую очередь обсудим Python, Ruby и Node JavaScript, но существует множество других.
Это также состоит из кода, который передает динамические данные интерфейсу сайта. С этим можно справиться на большинстве языков программирования. Сегодня мы в первую очередь обсудим Python, Ruby и Node JavaScript, но существует множество других. Различные стили могут быть привлекательными для разных отраслей или могут доносить до пользователей разное сообщение.
Различные стили могут быть привлекательными для разных отраслей или могут доносить до пользователей разное сообщение. Узнайте, что имеет смысл для вас, и не слишком беспокойтесь о том, что является «самым горячим» в данный момент.
Узнайте, что имеет смысл для вас, и не слишком беспокойтесь о том, что является «самым горячим» в данный момент.
 Кроме того, примите во внимание, какие функции вы хотите добавить — если вы хотите, например, аутентификацию (или вход пользователя) для своего веб-сайта, написав его в Django, где встроена аутентификация, будет намного проще, чем писать во Flask, где вам понадобится дополнительный сервис.
Кроме того, примите во внимание, какие функции вы хотите добавить — если вы хотите, например, аутентификацию (или вход пользователя) для своего веб-сайта, написав его в Django, где встроена аутентификация, будет намного проще, чем писать во Flask, где вам понадобится дополнительный сервис. Фреймворки очень полезны для написания веб-сайтов, потому что они обеспечивают структуру, понятную другим разработчикам в фреймворке, и они предоставляют вам общую функциональность, поэтому вам не нужно изобретать велосипед!
Фреймворки очень полезны для написания веб-сайтов, потому что они обеспечивают структуру, понятную другим разработчикам в фреймворке, и они предоставляют вам общую функциональность, поэтому вам не нужно изобретать велосипед! Но, по крайней мере, за последнее десятилетие код JavaScript был любезно отфильтрован с помощью фреймворков JavaScript.
Но, по крайней мере, за последнее десятилетие код JavaScript был любезно отфильтрован с помощью фреймворков JavaScript. 

 Хотя JavaScript можно написать непосредственно в веб-браузере, это не всегда желательно.
Хотя JavaScript можно написать непосредственно в веб-браузере, это не всегда желательно.
 Их можно сделать доступными для различных частей ваших приложений, и их лучше всего использовать для постоянных состояний.
Их можно сделать доступными для различных частей ваших приложений, и их лучше всего использовать для постоянных состояний.