Фрейм: что это такое в оптимизации сайта
Преимущества
С помощью фреймов может быть существенно улучшен внешний вид сайтов или web-приложений и их функциональность. Собственные имена фреймов (параметр NAME) дают возможность пользователям свободно переходить из одного окна в другое, размер которых можно изменить с помощью мыши прямо на экране.
Фреймы позволяют разрабатывать технологичные интерфейсные решения:
- создавать параллельные окна, в одном из которых расположен сам запрос, в другом результаты поиска;
- разрабатывать формы вида «мастер–деталь» и другие;
- важная с точки зрения веб-мастера статическая информация может постоянно показываться посетителю в отдельном неподвижном блоке (набор управляющих кнопок, графический логотип компании, copyright и т.д.). Размещенное таким образом оглавление помогает быстро находить нужную пользователям информацию.
Синтаксис
Свойства отдельного фрейма определяет тег <FRAME>. Он располагается в контейнере <FRAMESET>, задающем тип разметки страницы на независимые блоки. В каждый из них загружается отдельная web-страница, определяемая параметром src. Обязательных атрибутов для тега <FRAME> нет. Используются следующие параметры:
В каждый из них загружается отдельная web-страница, определяемая параметром src. Обязательных атрибутов для тега <FRAME> нет. Используются следующие параметры:
- name — уникальное имя фрейма,
- noresize — разрешение или запрет для пользователя изменять размер блока,
- bordercolor — цвет границы,
- frameborder –– отображение рамки вокруг фрейма,
- src — путь к документу для загрузки во фрейме,
- scrolling — тип отображения полосы прокрутки в окне.
Закрывающий тег не обязателен.
Сложности продвижения сайтов с фреймами
- Выводить в топ выдачи поисковых систем ресурсы, использующие фреймы, на порядок сложнее, чем html сайты, так как их страницы (кроме главной) по умолчанию не индексируются обычными роботами. Такая ситуация возникает из-за отсутствия на странице описания фреймов гиперссылок вида <a href=»»> …</a>, что делает невозможным попадание ботов на вложенные документы.
Данная проблема решается использованием при поисковой оптимизации сайта тегов <noframes> и </noframes> на установочной странице.
 Ссылки на другие разделы, по которым робот индексирует сайт, размещают между ними.
Ссылки на другие разделы, по которым робот индексирует сайт, размещают между ними. - С точки зрения юзабилити навигация по ресурсу для пользователя, попавшего не на главную страницу, привычным способом невозможна (осуществляется ручным редактированием пути в адресной строке браузера). Нажатие кнопки «обновить» вызывает загрузку во фрейм установочного html-файла, что возвращает посетителя на стартовую страницу. При раскрутке сайтов такого типа проводят проверку ресурса на кроссбраузерность, так как в отдельных версиях браузеров страницы отображаются некорректно.
Другие термины на букву «Ф»
Все термины SEO-ВикипедииТеги термина
Фрейм — что это такое? Определение, значение, перевод
Фрейм (от английского frame — кадр, рамка) это некая информация, заключенная в рамку. Слово как термин используется в языке HTML, веб-дизайне, видеографике, издательском деле, в социальных науках.Любой видеоролик состоит из огромного числа кадров (фреймов), меняющихся на экране с такой быстротой, что человеку кажется, будто он смотрит сцену из реальной жизни.
В веб-дизайне фрейм это отдельный, законченный HTML-документ, который вместе с другими HTML-документами может быть отображён в отдельном окне веб-страницы. Простым языком: вы открываете сайт, видите основную информацию, а в отдельном окошке открывается какая-то дополнительная информация, и сколько бы вы не пролистывали страницу вниз, это дополнительное окошко остается всегда на своем месте. Например, логотип компании, кнопки для навигации по сайту и самое популярное сейчас — чат-бот, «задайте свой вопрос», «напишите нам» и так далее.
Вы узнали, откуда произошло слово Фрейм, его объяснение простыми словами, перевод, происхождение и смысл.
Пожалуйста, поделитесь ссылкой «Что такое Фрейм?» с друзьями:
И не забудьте подписаться на самый интересный паблик ВКонтакте!
Фрейм (от английского frame — кадр, рамка) это некая информация, заключенная в рамку.
 Слово как термин используется в языке HTML, веб-дизайне, видеографике, издательском деле, в социальных науках.
Слово как термин используется в языке HTML, веб-дизайне, видеографике, издательском деле, в социальных науках.
Любой видеоролик состоит из огромного числа кадров (фреймов), меняющихся на экране с такой быстротой, что человеку кажется, будто он смотрит сцену из реальной жизни. В индустрии видеороликов даже есть такое понятие как FPS (frames per second), то есть количество кадров в секунду. Обычно этот параметр колеблется от 25 до 40.
В веб-дизайне фрейм это отдельный, законченный HTML-документ, который вместе с другими HTML-документами может быть отображён в отдельном окне веб-страницы. Простым языком: вы открываете сайт, видите основную информацию, а в отдельном окошке открывается какая-то дополнительная информация, и сколько бы вы не пролистывали страницу вниз, это дополнительное окошко остается всегда на своем месте. Например, логотип компании, кнопки для навигации по сайту и самое популярное сейчас — чат-бот, «задайте свой вопрос», «напишите нам» и так далее.
Iframe и Frame — что это такое и как лучше использовать фреймы в Html
Обновлено 10 января 2021- Что это такое Iframe и Frame
- Iframe — встроенный фрейм в стандарте Html 5
- Фреймы на основе тегов Frame и Frameset — их структура
- Создание структуры на основе Frameset, Cols и Rows
- Указываем путь в атрибуте Src элемента Frame
- Как открывать документы по ссылке во фрейме
- Атрибуты тега Frame для настройки внешнего вида окон
- Почему нельзя делать сайт на фреймах?
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодня речь пойдет о фреймах в языке Html. Понятное дело, что начнем мы сначала, а именно с того, что это такое за зверь. Так же поговорим о настоящем (Frame) и будущем (Iframe) этих элементов в языке гипертекстовой разметки текущей версии и в новом стандарте Html 5 при верстке сайтов.
ru. Сегодня речь пойдет о фреймах в языке Html. Понятное дело, что начнем мы сначала, а именно с того, что это такое за зверь. Так же поговорим о настоящем (Frame) и будущем (Iframe) этих элементов в языке гипертекстовой разметки текущей версии и в новом стандарте Html 5 при верстке сайтов.
В конце статьи, после детального описания процесса создания встроенных фреймов и их классической структуры в Html коде (уже редко используется), мы затронем вопрос актуальности построения сайта на них, а так же обсудим возможные способы их применения в текущий период времени на примере моего блога.
Что это такое и чем отличается Iframe от Frame
Что же это такое? Оказывается, что они могут использоваться не только на сайтах, но и в каких-либо приложениях к программам, но отличаются тем, что окно web страницы или же приложения будет разделено на несколько областей, в каждую из которых загружен какой-то отдельный документ. Причем, эти области фреймов ведут себя не зависимо друг от друга.
Наверное, самый наглядный пример их использования, с которым сталкивались практически все из вас, это так называемые файлы помощи (хелпы), которые имеются у многих программ установленных на вашем компьютере.
В левое окно загружен файл с меню хелпа, а в правом выводится соответствующий выбранному пункту меню документ. Примечательно, что такая структура позволяет не подгружать в левое окно повторно файл с меню при открытии нового документа в правом. Именно в этом и состоит основное преимущество использования фреймов в Html.
Собственно, само название этих элементов следует трактовать именно как самостоятельное окно. С помощью фреймов у нас появляется возможность разбить одно большое окно на несколько фрагментов, которые в свою очередь могут служить приемниками для отдельных независимых друг от друга документов (страниц, текстов, изображений, видео и т.п.).
Как создается фреймовая структура в языке гипертекстовой разметки? Если говорить про стандарт Html 4. 01 (по классификации валидатора W3C), который является основным на текущий момент времени, то для этого используются три элемента — Frame, Frameset и Noframes.
01 (по классификации валидатора W3C), который является основным на текущий момент времени, то для этого используются три элемента — Frame, Frameset и Noframes.
Iframe — встроенный фрейм в стандарте Html 5
Если же говорить про стандарт Html 5 (наше будущее, некоторые элементы которого уже поддерживаются многими браузерами), то там тегов Frame, Frameset и Noframes, а равно и классической фреймовой структуры уже не будет, вместо них предусмотрен один единственный тэг Iframe (встроенный фрейм), о котором мы и поговорим в начале, а потом уже все внимание обратим на классическую схему из версии 4.01, которая сейчас, собственно, и используется.
Iframe в отличии от классики, которая рассмотрена ниже, не требует замены тега Body на теги Frameset. Т.е. этот тег можно будет вставлять на обычные страницы, например, внутри параграфа или в любом другом месте. По своей сути этот элемент очень похож уже на рассмотренный нами тег Img.
Он является строчным с замещаемым контентом, потому что ведет себя в точности как строчный элемент, но вот внутри него отображается посторонний внешний контент. Таких элементов в языке Html всего четыре — Img, Iframe, Object и Embed. Поэтому наш герой подразумевает наличие внешнего файла, который будет подгружаться в область, размер которой задается с помощью атрибутов этого тега.
Таких элементов в языке Html всего четыре — Img, Iframe, Object и Embed. Поэтому наш герой подразумевает наличие внешнего файла, который будет подгружаться в область, размер которой задается с помощью атрибутов этого тега.
Т.о. Iframe является сточным элементом, в который загружается внешний объект (например, видеоролик). А для указания пути до этого файла, который должен подгружаться на странице, служит специальный атрибут Src. Но в отличии от Img элемент Iframe парный, т.е. имеется еще и закрывающий тег:
<iframe src="https://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
В данном примере показан вывод на странице видеоролика с Youtube с помощью Iframe. Для того, чтобы ограничить область фрейма (окна), куда будет подгружаться внешний файл, предусмотрены атрибуты Width и Height, значения которых задаются в пикселах:
<iframe src="https://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
Т.е. этот тег создает область, в которую загружается какой-то внешний объект (не важно, с вашего ли сайта или же с другого ресурса). Ширина и высота области задаются с помощью Width и Height, а в атрибуте Src указывается путь до этого объекта.
Ширина и высота области задаются с помощью Width и Height, а в атрибуте Src указывается путь до этого объекта.
Все эти атрибуты элемент Iframe унаследовал от подобных ему строчных тегов с замещаемым контентом (типа уже упомянутого выше Img). Ну, и еще у картинок он взял и атрибуты Hspace и Vspace, которые позволяют задать отступы от границ фрейма до обтекающего его текста.
Так же показательно, что выравнивание встроенного фрейма осуществляется абсолютно так же, как мы это могли видеть при изучении картинок в Html — Обтекание и выравнивание картинки текстом — Align в Img. Все тот же Align, но уже для тега Iframe с возможными значениями Bottom, Top, Middle, Left и Right.
Но этот элемент взял так же и несколько атрибутов от тэга Frame из классической фреймовой структуры, о которой мы очень и очень подробно поговорим ниже по тексту. К таким атрибутам относится Name, значение которого можно использовать в качестве значения атрибута гиперссылок Target для того, чтобы нужный вам документ при переходе по ссылке открывался именно в окне этого фрейма (подробности читайте ниже).
Так же в Iframe из тега Frame перекочевал атрибут Frameborder, который имеет только два значения — либо 0 (рамка вокруг фрейма не отображается), либо 1 (рамка видна). По умолчанию используется значение Frameborder=1, поэтому для ее удаления вам потребуется прописать Frameborder=»0″:
<iframe frameborder="0" src="https://www.youtube.com/embed/fHaAsFZL1nQ"></iframe>
Из Frame в этот элемент перешел еще и атрибут Scrolling, имеющий по умолчанию значение Auto — полосы прокрутки во фрейме будут появляться по мере необходимости, когда контент будет больше по размеру окна, предназначенного для его отображения.
Ну, и атрибуты Marginwidth и Marginheight тоже перешли из элемента Frame. Они будут подробно рассмотрены ниже по тексту, но в двух словах — они позволяют задать отступ по ширине и высоте от краев фрейма до контента, который в него помещается.
Как я уже упоминал, наглядным примером использования Iframe является вставка видеоролика с ютуба на свой сайт:
Вставив Iframe напрямую в web страницу, вы получите вывод ролика с ютуба. Делаем вывод, что этот элемент является помесью строчных элементов с замещаемым контентом и, собственно, классических фреймов, о которых сейчас и пойдет речь.
Делаем вывод, что этот элемент является помесью строчных элементов с замещаемым контентом и, собственно, классических фреймов, о которых сейчас и пойдет речь.
Фреймы на основе тегов Frame и Frameset — их структура
Итак, создание классической фреймовой структуры начинается с того, что вы прописываете в Html коде вместо открывающего и закрывающего тега Body, который обычно должен присутствовать в любом документе, заменяющий его контейнер на основе элементов Frameset.
Принципиальным моментом является как раз то, что элемент Body в этом случае использовать нельзя — либо Body (для обычного документа), либо Frameset (при создании фреймовой структуры документа):
Каждый фрейм, который мы с вами формируем внутри главного, создается с помощью отдельного элемента Frame. Этот тег является одиночным и в нем мы задаем путь до того документа, который должен будет подгружаться в это окно.
Третий элемент, который мы еще с вами не затронули — это Noframes. Он парный и позволяет написать внутри себя какой-то текст, который будет обработан браузером и отображен на web странице только в том случае, если этот самый браузер (или другое устройство отображения) не поддерживает фреймы. Это может произойти, например, в случае использования какого-нибудь обозревателя для мобильных устройств.
Он парный и позволяет написать внутри себя какой-то текст, который будет обработан браузером и отображен на web странице только в том случае, если этот самый браузер (или другое устройство отображения) не поддерживает фреймы. Это может произойти, например, в случае использования какого-нибудь обозревателя для мобильных устройств.
Обычно в Noframes добавляют не только информацию о сложившейся ситуации с невозможностью обработки фреймовой структуры, но и добавляют так же возможность перейти на другие страницы, где можно будет продолжить работу без их использования. Сказать о нем что-то еще трудно, поэтому продолжим.
Получается так, что элемент Frameset, используемый заместо тега Body, занимает все место, которое отведено для области просмотра, а уже внутри этой области будут создаваться фреймы с помощью отдельных элементов Frame. В связи с этим возникает вопрос — как делить область просмотра между отдельными окнами или, другими словами, как задать размер каждого из них.
Делается это с помощью добавления соответствующих атрибутов к элементу Frameset. Их имеется целых два — Cols и Rows. Cols задает разделение большого окна на вертикальные фреймы или же колонки, а Rows позволяет разделить его на горизонтальные окна или же строки.
Их имеется целых два — Cols и Rows. Cols задает разделение большого окна на вертикальные фреймы или же колонки, а Rows позволяет разделить его на горизонтальные окна или же строки.
Создание структуры на основе Frameset и его атрибутов Cols и Rows
В качестве значений для Cols и Rows Html тега Frameset выступают числа, проставленные через запятую (без пробелов). Эти числа задают пропорции тех окон, которые мы с вами хотим получить в результате. Следовательно, сколько будет написано чисел через запятую в Cols или в Rows, столько у нас фреймов и должно будет получиться в результате.
Например, с помощью такой записи мы получим три вертикальных колонки, которые по ширине будут соответствовать пропорциям 2:5:3.
<frameset cols="20%,50%,30%">
Раз мы задали пропорции для трех фреймов, то мы должны будем обязательно прописать между открывающим и закрывающим тегом Frameset три элемента Frame, хотя бы и без указания дополнительных атрибутов:
В результате наша фреймовая структура, состоящая из трех пустых окон, будет выглядеть так:
В данном примере размеры окон (Frame) мы задавали с помощью процентов, которые берутся от ширины области просмотра (это в случае использования Cols) или от ее высоты (Rows). При изменении области просмотра процентное соотношение между размерами фреймов будет сохраняться. Но вместо процентов можно использовать и просто числа, которые будут означать ширину или высоту в пикселах. Тут, думаю, тоже никаких трудностей в понимании возникнуть не должно.
При изменении области просмотра процентное соотношение между размерами фреймов будет сохраняться. Но вместо процентов можно использовать и просто числа, которые будут означать ширину или высоту в пикселах. Тут, думаю, тоже никаких трудностей в понимании возникнуть не должно.
Но есть в обозначениях размеров и довольно необычный вариант, который выглядит как звездочка «*». Причем, может стоять как просто «*», так и звездочка с цифрой впереди, например, так «3*». Хитрая штуковина, очень похожая на проценты и означающая, что мы делим пространство для Frame пропорционально.
Давайте посмотрим на примере. Теперь выберем деление области просмотра на горизонтальные строки с помощью Rows:
<frameset rows="200,500,*">
Что означает эта запись? Вся область просмотра, доступная нам по вертикали, будет разделена на три строки. Высота первой будет взята в 200 пикселей, второй — в 500, а вот третья строка будет занимать все оставшееся пространство по высоте, т. к. в качестве ее размера использовалась «*».
к. в качестве ее размера использовалась «*».
Что примечательно, значение «*» и «1*» означают одно и то же — все оставшееся пространство мы делим на один и эту одну часть отдаем данному фрейму (ну, то есть все оставшееся пространство).
А вот посмотрите что получится, если использовать значение «*» с цифрой для деления в пропорции:
<frameset rows="2*,100,4*">
Как вы думаете, каковы должны будут получиться размеры Frame в этом случае? Понятно, что вторая строка будет однозначно иметь высоту в 100 пикселей. Но как поделится оставшееся пространство по высоте между третьей и первой строкой?
Это довольно просто сосчитать — достаточно прибавить к двум (2*) четыре (4*) и разделить на этот знаменатель (помните дроби из школьной программы) двойку и четверку. Т.е. мы получим, что первая колонка с фреймом займет одну треть от оставшегося пространства по высоте, а третья колонка — две трети. Или же, другими словами, третья будет в два раза выше первой:
Можно использовать все три способа задания размеров окон фреймов в одном атрибуте, например:
<frameset cols="10%,100,4*,3*,2*">
В результате мы получим первую колонку Frame шириной в десять процентов от всей доступной области, вторую — 100 пикселей, а три оставшихся будут иметь ширину в пропорциях четыре, три и две девятых от оставшегося пространства по ширине. Вот так вот все просто и наглядно.
Вот так вот все просто и наглядно.
Если вы хотите разбить основное окно не только на горизонтальные и вертикальные фреймы, а, например, на их комбинации, то можно будет для этого использовать вложенную структуру элементов Frameset отдельно для колонок и отдельно для строк. Например, чтобы получить структуру показанную на скриншоте чуть ниже, то достаточно использовать такую конструкцию:
Т.е. сначала мы разбиваем с помощью «frameset cols=»20%,80%»« все доступное пространство на две колонки по вертикали и задаем тегом „frame“ содержимое правой колонки, а вот вместо того, что добавить элемент „frame“ для левой колонки, мы открываем новый „frameset rows=“10%,*»».
И уже с помощью него разбиваем правую колонку на две строки с фреймами, содержимое которых задаем с помощью двух тегов «frame», после чего закрываем оба контейнера «frameset». Все просто и логично.
Указываем путь в атрибуте Src элемента Frame
Но это мы все говорили про элемент Frameset и его атрибуты Cols и Rows, с помощью которых формируем структуру и задаем их размеры. Теперь давайте разберемся с тем, как выводить в нужных фреймах нужные документы и как настроить взаимодействие между их окнами.
Теперь давайте разберемся с тем, как выводить в нужных фреймах нужные документы и как настроить взаимодействие между их окнами.
Итак, как же мы управляем внешним видом создаваемых окон? Все это заложено в атрибутах тега Frame. Первый из них, о котором стоит упомянуть — это Src. Мы уже встречали его в теге Img, когда рассматривали вставку изображений в Html код. Суть его не изменилась и он по-прежнему позволяет указать путь до того документа, который должен быть загружен во фрейм.
Путь до документа в Src может быть указан в виде относительной или абсолютной ссылки. Относительные пути обычно используются для документа, который расположен на вашем же ресурсе, а вот абсолютные вам понадобятся, когда вы захотите загрузить в окно фрейма документ с другого сайта.
Если не будет прописан атрибут Src с указанием пути до нужного документа, то в окно будет загружен пустой документ. Лично я когда-то делал подобную вещь для своего блога (как дополнительный элемент навигации) и при этом создавал на сервере хостинга отдельную папку для него и помещал туда не только Html файлик с фреймовой структурой (который назвал index. html), но и все подгружаемые в различные окна документы, а так же файлы изображений, которые использовались в качестве фона.
html), но и все подгружаемые в различные окна документы, а так же файлы изображений, которые использовались в качестве фона.
Поэтому мне было проще всего использовать именно относительные ссылки в атрибуте Src тега Frame:
Что примечательно, если вы замените все приведенные в этом коде ссылки с относительных на абсолютные (типа https://ktonanovenkogo.ru/navigator/joomla.html) и откроете этот файл в браузере, то указанные во Frame документы будут подгружены с моего сервера и вы увидите аналогичную картинку в своем браузере. Причем не важно, где будет лежать ваш файл с фреймовой структурой (index.html) — на вашем компьютере или же на хостинге.
В приведенном на рисунке примере, в окно левого фрейма у меня загружается страничка с неким меню, которое представляет из себя обычный маркированный Html список. Но не суть важно как формируется меню, а важно то, что произойдет после нажатия на любую из его ссылок.
Если вы проделаете это, то все произойдет именно так, как надо — документ откроется в правом нижнем окне. Но для этого мне пришлось применить одну небольшую хитрость, ибо в варианте по умолчанию документ открывался на весь размер окна, заменяя собой фреймовую структуру, что мне было вовсе не нужно, ибо исчезало навигационное меню в левом и верхнем фреймах.
Но для этого мне пришлось применить одну небольшую хитрость, ибо в варианте по умолчанию документ открывался на весь размер окна, заменяя собой фреймовую структуру, что мне было вовсе не нужно, ибо исчезало навигационное меню в левом и верхнем фреймах.
Как открывать документы по ссылке во фрейме
Итак, когда мы говорили про гиперссылки, то упоминали такой атрибут тега «A», как Target=_blank. Помните для чего он нужен? Правильно, чтобы открывать документ, на который проставлена ссылка, в новом окне. По умолчанию же, он должен открываться в том же самом окне, что эквивалентно target=»_self».
Но этим возможности Target не ограничиваются. Оказывается можно добавлять в него значение в виде названия фрейма, которое предварительно указывается в специальном атрибуте Name тега Frame. Тогда документ по этой ссылке будет открываться не в том же окне, занимая все его пространство, а в указанном вами Frame. Понятно? Если не совсем, то сейчас будет понятно при разборе примера.
Итак, вернемся к нашему примеру приведенному на расположенном чуть выше рисунке. Нам нужно открывать страницы по ссылкам из левого окна в правом нижнем (большом) фрейме. Следовательно, для начала нужно этому большому окну дать имя с помощью атрибута Name в теге Frame.
Сделали и назвали его «ktona». Теперь можно смело открывать тот файл, что подгружается в качестве меню в левое окно и добавлять ко всем тегам A в нем атрибут Target=»ktona»:
<a target="ktona" href="https://ktonanovenkogo.ru/joomla/virtuemart-joomla/ustanovka-komponenta-internet-magazina-virtuemart-reshenie-vozmozhnyx-problem.html#VirtueMart">История появления Joomla и компонента VirtueMart </a>
Конечно же, с помощью инструмента поиска и замены в Html редакторе Notepad проставить его для всех гиперссылок будет не трудно, но зачем же излишне загружать код, когда у нас есть прекрасная возможность использовать специальный тег Base, о котором мы уже упоминали все в той же статье про гиперссылки, когда говорили про использование Target blank.
Достаточно лишь поставить между открывающим и закрывающим тегами Head элемент base target=»ktona» и все ссылки в Html коде этого документа будут открывать новые страницы в указанном фрейме под названием «ktona»:
Кстати, если рассматривать мой когда-то существовавший инструмент в качестве примера, то нужно еще сделать так, чтобы все ссылки из верхнего горизонтального окна открывали бы свои страницы именно в левом вертикальном фрейме, которое служит у меня левым меню. Что нужно для этого сделать?
Ну, во-первых, нужно дать имя левому вертикальному фрейму:
А в файле, который загружается в верхнее окно (gor.html), нужно добавить элемент base target=»gor»:
Все, теперь мы сделали все как надо. Все документы по ссылкам из верхнего фрейма открываются в левом окне, а все ссылки уже из него будут открывать документы в центральном и самом большом Frame. По-моему, все просто и логично.
Атрибуты тега Frame для настройки внешнего вида окон
Давайте теперь посмотрим, какие атрибуты кроме Src и Name можно использовать в теге Frame для настройки внешнего вида фреймов. Начнем с Scrolling. С помощью него мы можем настроить отображение полос прокрутки для каждого окна вашей фреймовой структуры в отдельности.
Scrolling имеет значение по умолчанию Auto — браузер будет автоматически решать, на основе размера подгружаемого во фрейм документа, отображать полосу прокрутки или нет. Если документ не будет полностью помещаться в окно, то появится полоса прокрутки, позволяющая просмотреть его весь до конца.
Так же в качестве значений для Scrolling можно использовать значения Yes (полосы прокрутки в окне будут отображаться всегда, даже если документ полностью влезает в него) и No (полосы прокрутки вообще никогда появляться не будут, даже если часть документа не влезет).
<frame scrolling="yes" src="gor.html">
Я в своем, когда-то существовавшем инструменте, использовал значение по умолчанию Auto и полосы прокрутки во фреймах появлялись по мере необходимости:
Следующий атрибут тега Frame — Noresize — является одиночным (у него нет значений). Прописав его, вы тем самым запретите изменение его размеров, которое по умолчанию осуществляется простым перетаскиванием границы фреймов мышью.
<frame noresize src="gor.html">
При подведении курсора мыши к границе вы увидите, что курсор превратится в двунаправленную стрелку и теперь, нажав на левую кнопку мыши, можно передвигать границу по вашему желанию. Noresize накладывает на это своеволие запрет (при подведении курсора мыши к границе окон, двунаправленную стрелочку вы уже не увидите).
Еще один визуальный атрибут — Frameborder. C помощью него вы можете указать — рисовать рамку (границу) между фреймами или же не рисовать. Frameborder может иметь только два возможных значения — либо 0 (рамку не рисовать), либо 1 (границу отображать). По умолчанию, естественно, используется значение 1.
Есть одна тонкость. Если вы хотите убрать видимую рамку, то вам придется добавить Frameborder=0 во все теги Frame тех фреймов, видимые границы между которыми вы хотите убрать.
<frame frameborder="0" src="gor.html">
Ну, и еще нам осталось рассмотреть пару атрибутов тега Frame — Marginwidth и Marginheight, которые задают отступы по ширине (справа и слева) и высоте (сверху и снизу) от границ окна до контента загруженного в него (число означает количество пикселов отступа):
<frame marginwidth="50" marginheight="50" name="ktona" src="navigator.html">
Почему нельзя делать сайт на фреймах?
Давайте посмотрим в чем заключается принципиальный недостаток классических структур, который по сути ставит крест на их использовании при создании сайта. Он состоит в том, что по Url адресу этой фреймовой структуры невозможно отследить ее состояние.
У сложных структур могут быть тысячи различных состояний (варианты документов открытых в различных окнах фреймов), но при этом Url адрес этой самой структуры не меняется. Из-за этого будет невозможно пользоваться закладками браузера или же отправлять ссылки на понравившиеся страницы другим пользователям. Почему?
Потому что адрес остается неизменным и при открытии его из закладок браузера, или же из письма электронной почты, вы получите страницу со стартовым состоянием фреймовой структуры, а не то ее состояние, которое вы хотели бы сохранить.
Хотя, конечно же, эта проблема решаема, но уже не средствами Html, а с помощью серверных (например, Php) или клиентских языков (ДжаваСкрипт) программирования, и решения эти будут работоспособными не на все сто процентов. Такие решения, по сути, позволяют дописывать к Url адресу фреймовой структуры дополнительные данные о ее текущем состоянии, но сделать это не просто, а надежность будет не абсолютной.
Это первый минус использования фреймов для создания сайтов и очень весомый, но есть и еще один огромный минус. Поисковики, конечно же, уже давно научились индексировать их и извлекать из них адреса тех документов, которые подгружаются в их окна. Проблема в другом.
Когда пользователь переходит из поисковой выдачи Яндекса или Google на ваш сайт, построенный на базе фреймовой структуры, то откроется только тот документ, который загружался в один из фреймов, а не вся структура. Понимаете, о чем я говорю?
Пользователь увидит документ и не увидит навигации по вашему сайту, ибо она будет зашита в других окнах, а они подгружаются только в составе всей структуры.
В итоге сайт, построенный на фреймах, становится просто не юзабельным. Хотя опять же есть решения этой проблемы на базе серверных скриптов, когда будет осуществляться редирект с адресов отдельных документов на фреймовую структуру находящуюся в нужном состоянии, но это опять же очень сложно и не всегда надежно.
В общем, вывод можно сделать однозначный — создавать сайты на фреймах не нужно. Но зато они постоянно используются для создания хелпов для различных приложений, ну и еще где-то по мелочи могут пригодиться.
Например, я создал фреймовую структуру, которую обозвал «Навигатор» (сейчас ее временно убрал) и которая стала своеобразным развернутым внешним меню для моего блога, которое, как мне кажется, должно упростить работу с ресурсом и повысить его юзабилити, а следовательно и улучшить поведенческие факторы, которые сейчас «без балды» очень и очень сильно влияют на продвижение сайта.
Но, правда, во избежании каких-либо проблем с поисковыми системами, я закрыл от индексации через robots.txt всю эту фреймовую структуру, а так же добавил на всякий случай во все ее Html файлы мета тег Rodots с запретом их индексации:
<head> <meta name="robots" content="noindex,nofollow"> <base target="ktona"> <meta charset="utf-8"> <title>JOOMLA</title> </head>
Но все эти ограничения касаются только структур на тегах Frame и Frameset, а встроенные фреймы на тегах Iframe
Фреймы что это такое | Достоинства и недостатки фреймов
Привет, Друзья! Слово «фрейм» пришло в обиход из английского языка и переводится как «рамка». Фреймы используются в качестве элемента верстки и делят страницу сайта на несколько частей, каждая из которых представляет собой полностью законченный документ языка HTML.
Разметка сайтов при помощи фреймов всегда вызывала множество вопросов и споров. В настоящее время данная технология относится к списку устаревших, и простые фреймы не получили поддержку в современном стандарте HTML5.
Будущее фрейм технологии
Организация по стандартизации интернет-технологий не рекомендует разработчикам использовать фреймы. Теги frameset, noframes и frame признаны устаревшими. Однако современный стандарт ещё поддерживает работу с тегом IFRAME. С его помощью можно размещать фреймы внутри текстовых блоков. При использовании фреймов нужно помнить важный момент:
менять размер встроенных элементов невозможно. Они не обладают необходимыми для этого атрибутами.
Специалисты прогнозируют постепенный спад популярности фреймовой технологии у разработчиков. Консорциум W3C не рекомендует применять фреймы при создании новых сайтов. Однако при поддержке уже имеющихся веб-ресурсов использование фреймов по-прежнему оценивается как актуальное.
Достоинства фреймовой технологии
Главными преимуществами фреймов являются высокая скорость обработки HTML документа, легкость использования и возможность точного позиционирования контента в окне.
А также применение фреймовой технологии позволяет сэкономить на количестве передаваемого по сети трафика. Это обусловлено тем, что при обращении к определенному разделу производится обновление только одной части страницы.
При работе с веб-ресурсом пользователь может динамически изменять размеры частей страницы. Реализовать такой функционал при помощи других технологий существенно сложнее.
Данная технология открывает полезные функции навигации по сайту, поскольку в разных фреймах можно просматривать совершенно различный контент. Процедура поиска внутри фрейма ничем не отличается от такого действия на отдельной странице.
Недостатки фрейм технологии
Негативные моменты в работе сайтов, построенных на фреймовой модели, накапливались не один год. Основные их них:
- Плохое юзабилити. Сегодня половина сайтов просматривается с мобильных устройств. При этом фреймовая технология имеет очень большие проблемы с адаптивностью, решить которые невозможно.
- Неправильное отображение сайта. Зачастую сайт выглядит некорректно в браузерах. Поэтому использование фреймов оказывает негативное влияние на SEO.
- Одни адрес для всей структуры. Такие особенности технологии не позволяют добавлять отдельные элементы в закладки браузера.
- Малая доступность ресурса для программ. Сторонние ПО (к примеру, экранные дикторы) очень плохо воспринимает фреймовые сайты.
- Проблемы с поисковой индексацией. Это выражается в некорректном определении тематики ресурса и выпадении некоторого контента из индексации.
Особенности поисковой индексации фреймовых сайтов
Ресурсы, содержащие фреймы, индексируются гораздо медленнее. Это подтверждается данными от поисковых систем. Такой негативный эффект связан со структурой страницы, из-за которой в индексацию попадает информация только из одного блока. При такой индексации, пользователь может не видеть элементов навигации после перехода из поисковика.
Особенно сложно проходит индексация сайтов с вложенными структурами. Каждый из элементов имеет все признаки полноценного документа, и поисковый робот не может корректно их обработать.
Упростить индексацию фреймовых ресурсов можно используя перелинковку. Для этого необходимо в каждый фрейм добавить ссылки меню. Однако, как показывает практика, ресурсы на фреймах не могут занять первые позиции в поисковиках.
Нюансы продвижения сайтов с фреймами
Для снижения проблем с индексацией сайтов, построенных на фреймах, используются определенные теги. Каждый из блоков страницы описывается тегом frame. Их количество в коде определят, сколько отдельных частей будет на странице. Для объединения всех частей страницы в единую структуру применяется тег frameset. Он выступает в качестве аналога стандартного тега body.
Описанные выше теги следует указать как на главной станице, так и в каждом отдельном фрейме.
Обучение SEO
Если вы хотите научиться выводить сайты в ТОП 10 поисковых систем Яндекс и Google, посетите мои онлайн-уроки по SEO-оптимизации (коротко о себе я рассказал в видео ниже). Все свои интернет-проекты я вывел на посещаемость более 1000 человек в сутки и могу научить этому Вас. В отличие от коллег я не продаю видео курсы, так как они не информативны, и просматривая их некому задавать вопросы. Я провожу обучение по скайпу индивидуально и во время урока отвечаю на все возникающие вопросы моих учеников. По времени SEO обучение длиться около 4 – 6 часов в зависимости от начальной подготовки ученика. Кому интересно обращайтесь!
На этом сегодня всё, всем удачи и до новых встреч!
Фреймы
Фреймы- Основные понятия
- Страница набора фреймов
- Атрибуты фрейма
- Пример «невидимой» страницы кода HTML
- Использование атрибута target для загрузки страницы в определенный фрейм
- Почему следует использовать фреймы
- Почему не следует использовать фреймы
Фрейм — это неподвижная часть (неподвижное окно) web-страницы, которая
является элементом окна броузера. В каждом фрейме отображается свой
документ HTML.
Пример использования фреймов — область элементов перемещения, которая
обычно располагается слева или справа, а иногда снизу или вверху.
Создание стандартной страницы с фреймами требует по крайней мере трех
oтдельных страниц HTML.
Во-первых, нужен файл набор фреймов
(frameset),
невидимая страница кода HTML, который управляет расположением и работой
фреймов (назовем ее установочной, иногда ее называют страница-контейнер).
Во-вторых, нужны отдельные страницы кода для каждого фрейма.
Итак, если самая простая страница с фреймами содержит две видимые
страницы, то всего получается три страницы HTML; если в странице есть три
фрейма, всего получается четыре страницы и т. д.
В любом случае будет создаваться невидимая страница набора фреймов —
установочная страница.
Возврат в начало страницы
В файле набор фреймов прежде всего определяется тем, какие строки и/или столбцы будут создаваться и какими страницами HTML будут заполняться эти строки или столбцы. Эти задачи выполняются с помощью двух основных тегов:
- <frameset>. Этот тег обозначает набор фреймов, и его основные аргументы определяют строки и столбцы. Информация о наборе закрывается соответствующим тегом </frameset>.
- <frame>. Этот тег определяет отдельные фреймы внутри набора фреймов. Здесь определяется, каким документом HTML будет заполнен фрейм. Для этого используется атрибут src=x (где х- относительный или абсолютный URL страницы HTML).
Примечание
У тега <frame> нет соответствующего закрывающего тега </frame>. Вся информация для отдельных фреймов располагается внутри тега и считается законченной, когда введена правая угловая скобка (>).
Как и таблицы, фреймы состоят из сетки столбцов и строк. Таблицы могут
быть сложными, с ячейками, занимающими несколько столбцов или строк.
В таблицах выбор горизонтальных и вертикальных точек отсчета лежит на
программисте. Фреймы более просты. Столбец несомненно вертикален, строка
— горизонтальна.
Синтаксис также понятен. Строки (rows) обозначаются атрибутом
rows, столбцы (columns) — атрибутом cols. Размер столбцов и
строк может быть задан как в пикселях, так и в процентах. Например,
cols=»220, *» создает столбец слева шириной 220 пикселей и
столбец справа (обозначенный звездочкой), занимающий оставшееся
пространство.
Чтобы добавить дополнительные столбцы, просто определите
их по очереди. Например, если надо создать четыре столбца равной ширины,
можно применить такой синтаксис: соls5=»25%,25%,25%,25%».
Если вы хотите создать строки, просто измените синтаксис на
rows=»220, *», и в результате получится строка в верхней части
экрана высотой 220 пикселей. Чтобы создать четыре отдельных строки равной
высоты, понадобится код rows= «25%,25%,25%,25%».
Для создания комбинаций столбцов и строк надо просто расставить значения
в соответствующие теги.
Простой файл набора фреймов выглядит следующим образом:
<html> <frameset cols="220,*"> <frame src="leftmenu.htm"> <frame src=="welcome.htm"> </frameset> </html>
Конечно, чтобы страницу можно было просмотреть, файлы leftmenu.htm и welcome.htm должны быть доступны.
Аналогично организована и наша установочная страница. Результат вы видете в окне своего броузера.
Возврат в начало страницы
Для тегов <frameset> и <frame> существует несколько мощных атрибутов:
Атрибуты тега <frameset>
- cols=x. Создает столбцы. X- переменная, которая заменяется на значение либо в пикселях, либо в процентах, либо на комбнацию одного из них и звездочки (*). В последнем случае создается динамический фрейм или фрейм относительного размера, занимающий остаток доступного пространства
- rows=x. Создает строки так же, как атрибут cols — столбцы.
- border=x. Используется броузером Netscape Navigator версии 3.0 и выше для указания ширимы рамки. Значение переменной задается в пикселях.
- frameborder=x. Используется Internet Explorer для задания ширины рамки в пикселях. Netscape Navigator 3.0 и выше использует этот атрибут со значениям и уеs или no.
- framespacing=x. Используется Internet Explorer для управления шириной рамки.
Для управления отдельными фреймами используются следующие атрибуты тега <frame>:
- frameborder=x. Управляет рамками вокруг отдельных фреймов. Netscape Navigator требует значения yes или no, a Internet Explorer будет искать числовое значение ширины в пикселях.
- marginheight=x. Контролирует высоту поля фрейма; значение указывается в пикселях.
- marginwidth=x. Контролирует ширину поля фрейма: значение указывается в пикселях
- name==x. Присваивает имя отдельному фрейму. Имена фреймов позволяют создавать ссылки па них из других страниц HTML. Имена должны начинаться со стандартного символа или цифры.
- noresize. Поместите этот полезный атрибут в вашу строку, если не хотите, чтобы пользователи вручную изменяли высоту или ширину фрейма.
- scrolling=x. Управляет отображением полос прокрутки; этому атрибуту присваиваются значения yes, no или auto. Значение yes автоматически помещает полосу прокрутки во фрейм, значение no означает, что полоса прокрутки не появится. Параметр auto отдает управление броузеру, который автоматически помещает полосу прокрутки во фрейм в случае необходимости.
- src=x. Надо заменить переменную «x» на относптельный или абсолютный URL страницы HTML, которую вы желаете поместить внутрь фрейма.
- border=x.Определяет ширину разделительной полосы между фреймами в пикселях.
- bordercolor=x.Определяет цвет разделительной полосы. Цвет задается либо шестнадцатиричным кодом, либо именем. Указание цвета подробно описано на странице Форматирование страницы
Совет
Все фреймы обязательно должны иметь имена, если вы хотите, чтобы в них могли грузиться другие страницы.
Возврат в начало страницы
Посмотрим в качестве примера первую страницу этого сайта, в котрой определяется набор фреймов.
<html>
<head>
<title>Изучаем HTML!</title>
</head>
<frameset cols="120,*" frameborder="0" framespacing="0">
<frame src="leftmenu.htm" name="Menu" scrolling="auto">
<frameset rows="44,*" frameborder="1" framespacing="0">
<frame src="navbar.htm" name="Navbar"
scrolling="no" noresize>
<frame src="welcome.htm" name="RIGHT">
</frameset>
<noframes>
<body>
Для просмотра необходим броузер, поддерживающий фреймы.
</body>
</noframes>
</frameset>
</html>
Вы заметили незнакомые теги <noframes> и </noframes>?
Поскольку теги поддерживаются не всеми броузерами, то необходимо использовать тег <noframes> перед тегом тела <body>, а в теле программы, т.е. между тегами <body> и </body>, можно вставить сообщение, которое будет появляться в окне, если броузер не поддерживает фреймы.
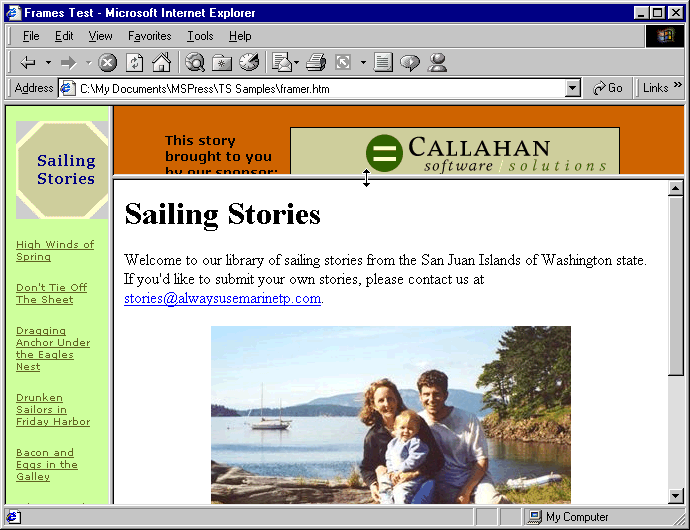
В нашем примере, как легко видеть в окне вашего броузера, организовано
три фрейма: «Menu»,»Navbar» и «RIGHT». Это имена фреймов.
Фрейм «Menu» — вертикальный — располагается в левой стороне окна
броузера, занимая постоянную ширину в 120 пикселей. Он не очерчен границей и не
имеет пустого пространства вокруг него. Исходным HTML-файлом для этого
фрейма является файл «leftmenu.htm» — меню (карта сайта).
Если этот файл не помещается на одной
странице вашего броузера (это зависит от вида броузера и его настроек),
то разрешена прокрутка информации в окне фрейма (атрибут scrolling=»auto»).
Фрейм «Navbar» — горизонтальный — расположен в верхней части окна
броузера, занимает в высоту 44 пикселя, очерчен границей. Запрещено менять
размеры этого фрейма (noresize),запрещена прокрутка (scrolling=»no»).
Исходным HTML-файлом для этого
фрейма является файл «navbar.htm». В нем описаны 3 навигационные «кнопки»,
которые вы сейчас видете на экране: «Добро пожаловать!», «Содержание»,
«Гостевая кника». Не конструктивно, не правда ли? Увы! Это были мои
первые шаги!
И наконец, самый информационно наполненный фрейм — «RIGHT». В момент
загрузки сайта в нем показывается файл «welcome.htm» (Добро пожаловать),
а потом…
Потом в эту область
окна броузера будет загружаться HTML-файл, который «закажет» пользователь,
щелкнув по пункту меню (ссылке) во фрейме «Menu».
Таким образом реализуется механизм управления навигации по сайту.
Причем при каждом щелчке по пункту меню, содержимое выводится в область
фрейм «RIGHT». В коде HTML файла «leftmenu.htm» это организовано так:
... <A href="content.htm#метка_0" target ="RIGHT" >Основы HTML</A><BR> <A href="content.htm#метка_2" target ="RIGHT">Приемы создания макетов</A><BR> <A href="content.htm#метка_3" target ="RIGHT">Работа с HTML</A><BR> <A href="content.htm#метка_4" target ="RIGHT">Каскадные таблицы стилей</A><BR> <A href="content.htm#метка_5" target ="RIGHT">Динамический HTML</A><BR> <A href="content.htm#метка_6" target ="RIGHT">Дизайн Web-страницы</A><BR> ...
Заметили — добавился ещё один атрибут в теге ссылки target ?
Именно атрибут target= «RIGHT» отвечает за то, в какой фрейме (окно) будет загружаться файл по ссылке.
Возврат в начало страницы
Ссылки на фрейм имеют формат:
<a href="адрес_файла" target="имя_фрейма">ссылка</a>
В качестве значения атрибута target указывается то самое имя, которое
мы
присвоили нашему фрейму. Таким образом, мы можем открыть любую ссылку из
любого окна и в любом окне (фрейме). Достаточно лишь знать его имя.
Кроме имён, определяемых непосредственно нами, есть часть уже определённых, стандартных имен:
- _blank — открывает ссылку в новом
окне(загружает содержимое страницы, заданной ссылкой,
в новом пустом окне)
- _top — открывает ссылку на всё окно, если она
находилась во фрейме. Другими словами, она разрушает структуру
фрейма и загружает файл во всё окно.
- _parent — открывает ссылку в родительском окне (загружает содержимое страницы, заданной ссылкой, в окно, которое содержит ссылку).
- _self — загружает содержимое страницы, заданной ссылкой, в окно, игнорируя используемые фреймы.
При создании этого сайта в качестве имени фрейма было использовано общее имя названия окна на странице Интернет-страницы (файл ref_internet.htm), а именно:
... <a href="http://w3.org/Style/CSS" target="_blank">http://w3.org/Style/CSS </a> ...
Таким образом обеспечивается загрузка спецификации многоуровневых
таблиц на сайте Консорциума W3C в новое окно.
Убедитесь сами!
Возврат в начало страницы
- Используя фрэймы, можно разбить Web-страницы на несколько окон с использованием полос прокрутки. Таким образом можно улучшить внешний вид и функциональность вашего сайта.
- Каждый фрэйм имеет свой URI-адрес, что позволяет загружать его независимо от других фрэймов.
- Каждый фрэйм имеет собственое имя (атрибут name), позволяющее переходить к нему из другого фрэйма.
- Размер фрэйма может быть изменен пользователем прямо на экране при помощи мыши (если это не запрешено указанием специального атрибута noresize).
- Можно разместить статическую информацию, которую необходимо постоянно показывать пользователю (логотип фирмы, набор управляющих кнопок, copyright), в одном статическом фрэйме.
- Можно поместить в статическом фрэйме оглавление (меню, карту сайта) всех WEB-документов, содержащихся сайте, что облегчает пользователю поиск интересующей его информации.
- Можно создавать окна результатов запросов, когда в одном фрэйме находится собственно запрос, а в другом результаты запроса.
Возврат в начало страницы
- Страницы сайта не индексируются обычными поисковыми системами, исключая первую страницу. Это происходит из-за того, что страница описания фреймов не содержит в себе ссылок вида <a href=»»> …</a> и поисковые роботы, естественно, не могут попасть на внутренние страницы.
- Если пользователь попадает не на первую страницу сайта, не существует «официального» способа перейти на первую страницу сайта — приходится вручную редактировать путь в адресной строке броузера.
- Невозможно поставить закладку на внутреннюю страницу сайта,
определить ее адрес — фреймы скрывают истинный адрес страницы.
Правда, в этом случае существует выход — откройте ссылку в новом окне. - При неточностях в логике взаимодействия фреймов усложняется навигация по сайту.
- При нажатии пользователям кнопки «обновить» во фрейм загружается HTML-файл, указанный в установочном файле источником HTML-кода. А если вы уже давно бродите по сайту, и вас совсем не интересует страница «Добро пожаловать»?
- Существуют проблемы отображения страницы в разных версиях броузеров.
Совет
Рекомендуется использовать теги <noframes> и </noframes> в установочной странице, а между ними помещать ссылки на другие страницы сайта. По этим ссылкам может пройтись поисковый робот и проиндексировать ваш сайт.
Совет
Для создания механизма навигации по сайту попробуйте использовать технологию SSI.Продолжение следует!
Возврат в начало страницы Возврат на главную страницу сайта
Фреймы: учебник HTML:
Что это такое?
Иногда Web-страницу делят на несколько частей (чаще всего — на две, реже — на три, совсем редко — на большее количество). Одна такая часть называется фреймом (от английского frame — рамка). В каждом фрейме отображается отдельная Web-страница.
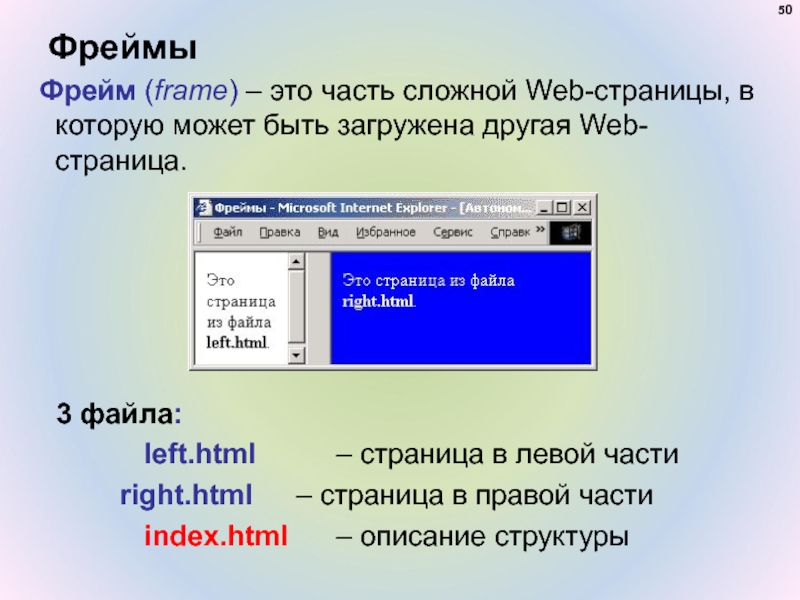
Структура фреймов описывается в специальном файле. Таким образом, для создания страницы с двумя фреймами надо по крайней мере три файла: в одном описывается структура, а в двух других — страницы, которые будут показаны в первом и втором фреймах.
Разбивка на столбцы
В отличие от обычной Web-страницы, страница, которая описывает структуру фреймов, не содержит тела, то есть блока <BODY>…</BODY>. Вместо этого записывается блок <FRAMESET>…</FRAMESET> (от английского frameset — набор фреймов).
Чаще всего используется разбивка страницы на столбцы, когда левая часть содержит оглавление сложного документа, а в правой показан выбранный раздел. Пример файла, в котором описана такая структура, приведен ниже:
<HTML>
<HEAD>
<TITLE>Фреймы-столбцы</TITLE>
</HEAD>
<FRAMESET COLS=»30%,*» FRAMESPACING=»20″>
<FRAME SRC=»left.html» NORESIZE SCROLLING=»auto»>
<FRAME SRC=»right.html» NAME=»qq»>
</FRAMESET>
</HTML>
Браузер отображает эту страницу так:
Описание структуры заключено внутрь блока <FRAMESET>…</FRAMESET>. В параметре COLS тэга <FRAMESET> указывается, сколько фреймов-столбцов будет на странице и какова ширина каждого из них (через запятую). Ширина фреймов может быть задана в процентах от всей ширины окна браузера или в пикселах. Знак * означает «использовать все оставшееся место». В этом примере левая часть занимает 30 процентов ширины окна.
Параметры тэгов
Параметр FRAMESPACING тэга <FRAMESET> задает ширину границы между фреймами в пикселах. Границу можно перетаскивать мышкой, изменяя размеры фреймов, если это разрешено.
<FRAMESET COLS=»30%,*» FRAMESPACING=»0″>
Если требуется скрыть границу между фреймами, в тэге <FRAMESET> надо установит дополнительные параметры (для разных браузеров):
<FRAMESET COLS=»30%,*» FRAMEborder=»0″ border=»0″>
Каждый фрейм описывается непарным тэгом <FRAME>, у которого есть один обязательный параметр SRC, указывающий имя файла для или URL документа в Интернете, который будет загружен в этот фрейм.
Параметр NORESIZE тэга <FRAME> говорит о том, что размеры этого фрейма запрещено менять. Параметр SCROLLING задает режим работы вертикальной линейки прокрутки и может принимать три значения:
- yes — линейка прокрутки видна всегда
- no — прокрутка запрещена, линейки прокрутки нет
- auto — линейка прокрутки появляется только тогда, когда информация не помещается в окно
Каждый фрейм может иметь имя, которое указывается в параметре NAME тэга <FRAME>. Оно служит для того, чтобы загружать документы в другой фрейм, обращаясь к нему по имени (см. далее).
Параметры MARGINWIDTH и MARGINHEIGHT тэга <FRAME> задают значения горизонтального и вертикального отступов от края страницы в пикселах. Например, чтобы убрать эти поля, надо написать
<FRAME SRC=»left.html» MARGINWIDTH=»0″
MARGINHEIGHT=»0″>
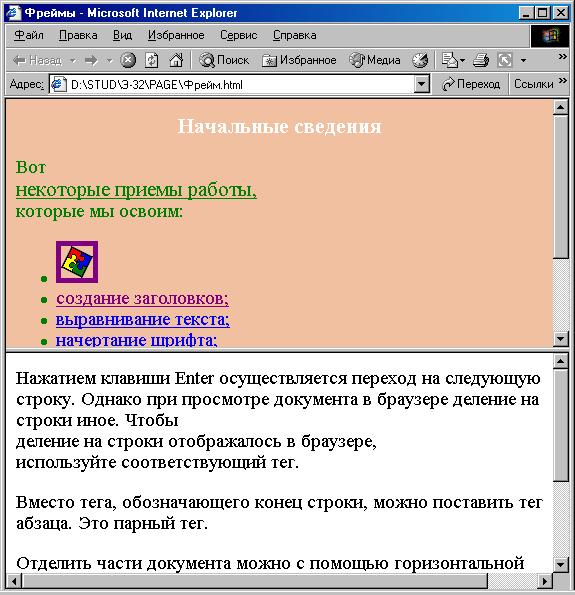
Разбивка на строки
Аналогично описывается и деление страницы на фреймы-строки. Для этого используется параметр ROWS тэга <FRAMESET>. Фрейм, описанный в файле
<HTML>
<HEAD>
<TITLE>Фреймы-строки</TITLE>
</HEAD>
<FRAMESET ROWS=»40,*» FRAMESPACING=»10″>
<FRAME SRC=»up.html» NORESIZE SCROLLING=»auto»>
<FRAME SRC=»down.html» NAME=»qq» >
</FRAMESET>
</HTML>
отображается на экране так:
Обратите внимание, что высота первой строки задана в пикселах (без знака процента).
Сложные структуры
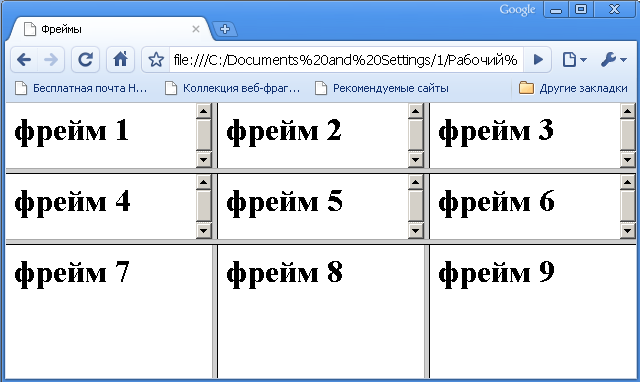
Покажем пример структуры, в которой сделана разбивка на строки и столбцы.
Легко заметить, что страница разбита на два столбца, а второй столбец - еще на 2 строки. Таким образом получилась вложенная структура, где вместо второго столбца использован набор фреймов с разбивкой на строки:
<HTML>
<HEAD>
<TITLE>Фреймы</TITLE>
</HEAD>
<FRAMESET COLS=»30%,*» FRAMESPACING=»20″>
<FRAME SRC=»left.html» SCROLLING=»no»>
<FRAMESET ROWS=»40,*» FRAMESPACING=»10″>
<FRAME SRC=»up.html» NORESIZE SCROLLING=»auto»>
<FRAME SRC=»down.html» NAME=»qq» >
</FRAMESET>
</FRAMESET>
</HTML>
Ссылки на другой фрейм
Часто один фрейм используется как оглавление, а другой является рабочей частью. Для того, чтобы после щелчка на пункте оглавления заданный файл открывался не в том же фрейме, а в другом, в параметре TARGET тэга <A> надо указать имя нужного фрейма. Например, если надо открыть документ во фрейме с именем qq, можно записать:
<A HREF=»part1.html» TARGET=»qq»>
Подробнее о ссылках можно прочитать в разделе Ссылки.
В следующем разделе вы узнаете о языке JavaScript.
Объяснения Для Начинающих И Примеры
iFrame это сокращение от Inline Frame. Это мощный элемент в веб-дизайне. Вероятно, вы видели бесчисленное количество видео на YouTube, размещённых на других сайтах, кроме YouTube. IFrame могут поддерживать все виды носителей. И поэтому вам может быть интересно, что такое iFrame и как его использовать. Веб-дизайнер обязательно поместит элемент iFrame на этой странице.
В этой статье мы подробнее рассмотрим, что такое iFrame и способы его использования, а также поговорим о других вещах, которые стоит рассмотреть, прежде чем вы добавите iFrame в свой HTML-документ.
Что такое iFrame
IFrame — это кадр внутри кадра. Это компонент HTML-элемента, который позволяет встраивать документы, видео и интерактивные медиафайлы на страницу. Делая это, вы можете отобразить дополнительную веб-страницу на главной странице.
Элемент iFrame позволяет включать часть содержимого из других источников. Он может интегрировать контент в любом месте на вашей странице, без необходимости включать их в структуру веб-макета, как традиционный элемент.
Вы не должны использовать iFrame чрезмерно, это может замедлить работу вашей страницы и создать угрозу безопасности, особенно если вы используете контент с подозрительного веб-сайта. Рассматривайте iFrame как часть вашего контента, но не как часть вашего сайта. Например, если вы хотите добавить видео из YouTube, чтобы стимулировать ваших читателей, вы можете вставить элемент iFrame в свой пост.
Дополнительно: Как Вставить Видео в WordPress (англ)
Как использовать іFrame
Теперь вы знаете, что іFrame — это дополнительный элемент для обмена контентом с других сайтов. Вы можете добавить его, чтобы предоставить читателям контекст на определённую тему. Вы можете вставить элемент iFrame HTML, используя тег <iframe> в документе HTML. Скопируйте приведённый ниже код, вставьте его в блокнот и сохраните файл в формате .html:
<iframe src="https://www.youtube.com/embed/dXBohfjc4WA" allowfullscreen></iframe>
В приведённом выше коде будет отображаться обучающее видео YouTube от Hostinger. Давайте рассмотрим каждый тег отдельно:
- Тег
<iframe>…</iframe>используется для размещения видео в іFrame. - Источник іFrame (src) является источником контента с внешнего или внутреннего сервера. Не забудьте добавить встроенный код в URL.
- Width и height — это соотношение сторон кадра. Вы можете вставить фиксированные размеры, такие как 680 × 480 пикселей (px), как в примере. Или вы можете использовать метод на основе процента (10% -100%) для автоматической настройки іFrame.
Угрозы безопасности
По своей природе элемент іFrame не представляет никакой угрозы безопасности для вашей веб-страницы или ваших читателей. Частично, он был разработан, чтобы помочь создателям контента добавлять визуально привлекательный материал для читателей. Тем не менее, вам нужно обратить внимание на надёжность сайта при добавлении іFrame.
В 2008 году произошёл всплеск внедрения кода іFrame на некоторых законных веб-сайтах, таких как новости ABC. Этот тип атаки перенаправляет посетителей на вредоносный сайт, который затем устанавливает вирус на компьютер посетителей или пытается украсть конфиденциальную информацию. Вот почему не рекомендуется включать iFrame как неотъемлемую часть вашего сайта.
Если вы считаете, что веб-сайт небезопасен, даже не связывайте его и не помещайте его содержимое в элемент iFrame.
Вам нужен сайт? Вы в поисках лучшего хостинг-провайдера? Тогда обязательно попробуйте Hostinger.
Начать сейчас
Заключение
В общем, іFrame является мощным элементом, если вы хотите, чтобы ваши посетители обратили больше внимания. Думайте об іFrame как о части контента, которую вы создаёте, а не как о неотъемлемой части вашего сайта. Вы не должны использовать іFrame чрезмерно. Лучше, если вы сможете разработать свой сайт без іFrame. Если вам всё ещё нужно использовать его в целях разработки, не забывайте использовать только контент с заслуживающего доверия сайта. Мы надеемся, что эта статья поможет вам в реализации и понимании, что такое iFrame.
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
Определение рамы по Merriam-Webster
1а : физическое состояние животного и особенно человеческого тела : телосложение, фигураб : нечто, состоящее из частей, соединенных вместе и объединенных.
2а : основная конструкционная система или структура, придающая форму или прочность (как здание).
б : каркасное жилище
3а : открытый корпус или конструкция, предназначенная для допуска, ограждения или поддержки чего-либо. оконная рама
б (1) кадры множественного числа : та часть очков, кроме линз.
(2) : часть пары очков, которая удерживает одну из линз.
c : структурная единица автомобильного шасси, опирающаяся на оси и поддерживающая остальную часть шасси и кузов.
d : машина, построенная на или в рамках вращающаяся рамка4а : ограничивающая рамка
б : материя или территория, заключенная в такую границу: например,
(1) : отдельный рисунок в комиксе, обычно заключенный в границу.
(2) : одна картинка из серии на отрезке пленки
(3) : один из квадратов, в котором записываются очки за каждый раунд (как в боулинге) также : раунд в боулинге
(4) : полное изображение для отображения (как на телевизоре)
c : иннинг в бейсболе
е : событие, которое формирует фон для действия романа или пьесы.
6 устаревший : акт или способ оформления \ ˈFrām \переходный глагол
1 : заключить в рамку обрамить картину также : заключить как бы в рамку лицо в обрамлении в пышных каштановых волосах
2а : , чтобы дать выражение : сформулировать сформулируйте правило, которое упорядочивает наше восприятие — Вирджиния Вульфб : оформить (что-то, например документ) составить письменную конституцию
c : планировать, изобретать подставил новый метод достижения своей цели3а : для создания доказательств против (невиновного человека), чтобы гарантировать вердикт о виновности Он утверждает, что его обвинили в обвинениях в убийстве.
б : для создания (чего-либо, например, уголовного обвинения) ложно возбудить дело против соседа, чтобы избавиться от него
4 : построить путем подгонки и соединения частей каркаса (конструкции) каркас дома
5 : для приспособления или особой адаптации к чему-либо или для конечной цели : аранжировки оформлена тест для оценки понимания учащимися материала: с деревянной рамой каркасные дома
Определение кадра в словаре.com
бордюр или футляр для ограждения картины, зеркала и т. д.
жесткая конструкция, состоящая из относительно тонких частей, соединенных так, чтобы окружать значительные пустые пространства или неструктурные панели, и обычно используется в качестве основной опоры в строительстве или инженерии работы, машины, мебель и т. д.
тело, особенно тело человека, в зависимости от его размера или телосложения; Телосложение: У него крупное телосложение.
конструкция для допуска или ограждения чего-либо: оконная рама.
Обычно рамы. (используется с глаголом множественного числа) рамка для пары очков.
форма, конституция или строение в целом; система; заказывать.
особое состояние ума: несчастное состояние ума.
Фильмы. одна из последовательных картинок на полосе пленки.
Телевидение. однократный обход электронным лучом всех строк развертки телевизионного экрана. В США это всего 525 строк, пройденных за 1/30 (0,033) секунды.19).Компьютеры. информация или изображение на экране или мониторе в любой момент.
Боулинг.- один из десяти разделов игры.
- один из квадратов в таблице результатов, в котором записывается результат для данного фрейма.
Бейсбол. иннинг.
Сленг. подлог.
заключительные линии, обычно образующие квадрат или прямоугольник, для выделения печатных материалов в газете, журнале и т. П .; коробка.
структурная единица, поддерживающая шасси автомобиля.
Морской.- любой из ряда поперечных ребристых элементов для поддержки и усиления оболочки каждой стороны корпуса.
- любой из ряда продольных элементов, проходящих между шпангоутами для поддержки и придания жесткости обшивке металлического корпуса.
машина или часть машины, поддерживаемая каркасом, особенно используемая в текстильном производстве: рамка для рисования; вращающаяся рамка.
Печать. верстак наборщика, состоящий из шкафа, шкафов, ящиков и ящиков и имеющий наверху плоские и наклонные рабочие поверхности.
Переплетное дело. орнаментальный бордюр, похожий на рамку для рисунка, проштампованный на лицевой обложке некоторых книг.
в раме, Судостроение. (корпуса) со всеми установленными шпангоутами и готовыми к обшивке или обшивке.
Что означает рамка?
Каркас (глагол)
строить путем подгонки и соединения нескольких частей каркаса любой конструкции; в частности, в изделиях из дерева, чтобы соединить путем разрезания частей одного элемента, чтобы они соответствовали частям другого. См. Dovetail, Halve, v.т., митра, шип, зуб, бивень, шарф и стык
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr вперед, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Меблировка]
Фрейм (глагол)
для происхождения; планировать; изобретать; изобретать; сочинять; в плохом смысле, чтобы изобрести или сфабриковать как нечто ложное
Этимология: [OE.framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr вперед, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Обставить.]
Каркас (глагол)
, чтобы соответствовать чему-то еще или для какой-то конкретной цели; отрегулировать; регулировать; формировать; соответствует
Этимология: [OE. framen, fremen, выполнить, построить, AS.fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr вперед, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Меблировка.]
Фрейм (глагол)
вызывать; вызвать; произвести
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как.Fram from, Исель. fremja, frama, дальше, framr вперед, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Меблировка.]
Рама (глагол)
для поддержки
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr вперед, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Меблировка.]
Рамка (глагол)
, чтобы обеспечить рамку, как изображение
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr вперед, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Отделка]
Каркас (глагол)
придать форму; аранжировать, как органы речи
Этимология: [OE.framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr вперед, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Отделка]
Кадр (глагол)
для продолжения; to go
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб.как. Fram from, Исель. fremja, frama, дальше, framr вперед, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Отделка]
Рама (существительное)
все, что состоит из частей, соединенных и соединенных вместе; ткань; структура; особенно конструкционная система из дерева или металла, которая придает зданию, судну и т. д. его модель и прочность; каркас конструкции
Этимология: [OE. framen, fremen, выполнить, построить, AS.fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr вперед, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Отделка]
Каркас (существительное)
телесное строение; физическое телосложение; сделать или построить человека
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; родственный Э.в первую очередь, и проб. как. Fram from, Исель. fremja, frama, дальше, framr вперед, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Обстановка]
Каркас (существительное)
вид открытого ящика или конструкции, предназначенный для размещения, закрытия или поддержки вещей, таких как то, что закрывает или содержит окно, дверь, картину и т. то, на чем что-либо держится или растягивается
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр.быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr вперед, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Отделка.]
Рама (существительное)
каркасная конструкция, которая поддерживает котел и механизмы локомотива на колесах
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб.как. Fram from, Исель. fremja, frama, дальше, framr вперед, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Отделка]
Рама (существительное)
формовочная коробка или опока, которая при заполнении песком служит формой для отливок
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr вперед, G.отм достойный, отличный, благочестивый. См. Впереди, От и ср. Отделка]
Каркас (существительное)
ребра и носилки зонта или другой конструкции с тканевым покрытием
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr вперед, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср.Отделка.]
Рама (существительное)
структура из четырех регулируемых по размеру стержней, на которые натягивается ткань и т. Д. Для квилтинга, вышивки и т. Д.
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr вперед, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Отделка]
Каркас (существительное)
застекленная переносная конструкция для защиты молодых растений от мороза
Этимология: [OE.framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr вперед, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Обстановка.]
Рама (существительное)
подставка для поддержки типов шрифтов для использования композитором
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр.быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr вперед, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Отделка]
Рама (существительное)
термин, применяемый, особенно в Англии, к определенным машинам, построенным на каркасе или внутри него; как, чулочная рама; кружевной каркас; прядильная машина и т. д.
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр.быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr вперед, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Отделка]
Каркас (существительное)
форма; форма; пропорция; схема; состав; конституция; система; as, структура правительства
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб.как. Fram from, Исель. fremja, frama, дальше, framr вперед, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Обстановка.]
Фрейм (существительное)
особое состояние или расположение по душе; юмор; характер; настроение; as, чтобы всегда быть в счастливом окружении
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr вперед, G.отм достойный, отличный, благочестивый. См. Впереди, От и ср. Отделка]
Каркас (существительное)
приспособление; акт разработки или интриги
Этимология: [OE. framen, fremen, выполнить, построить, AS. fremman, чтобы продолжить, выполнить, эффект, фр. быть сильным, доблестным; сродни Э. в первую очередь, а проб. как. Fram from, Исель. fremja, frama, дальше, framr вперед, G. fromm достойный, отличный, благочестивый. См. Впереди, От и ср. Меблировка.]
Что такое Frame Relay? — Определение от WhatIs.com
Frame Relay — это телекоммуникационная услуга с коммутацией пакетов, предназначенная для экономичной передачи данных для прерывистого трафика между локальными вычислительными сетями (LAN) и между конечными точками в глобальных сетях (WAN). Услуга, когда-то широко доступная и реализованная, в настоящее время прекращается крупными поставщиками Интернет-услуг. Sprint прекратил предоставление услуги ретрансляции кадров в 2007 году, а Verizon заявила, что планирует поэтапно отказаться от этой услуги в 2015 году. AT&T прекратила предлагать ретрансляцию кадров в 2012 году, но заявила, что будет поддерживать существующих клиентов до 2016 года.
Frame Relay помещает данные в блок переменного размера, называемый кадром , и оставляет любую необходимую коррекцию ошибок (повторную передачу данных) конечным точкам, что ускоряет общую передачу данных. Для большинства услуг сеть предоставляет постоянный виртуальный канал (PVC), что означает, что клиент видит непрерывное выделенное соединение без необходимости платить за выделенную линию на полный рабочий день, в то время как поставщик услуг определяет маршрут, по которому проходит каждый кадр. пункт назначения и может взимать плату в зависимости от использования.Коммутируемые виртуальные каналы (SVC), напротив, представляют собой временные соединения, которые разрушаются после завершения определенной передачи данных.
Предприятие может выбрать уровень качества обслуживания, отдавая приоритет одним кадрам и делая другие менее важными. Ряд поставщиков услуг, включая AT&T, предлагают ретрансляцию кадров, и она доступна на системных носителях с дробной или полной T-несущей. Frame Relay дополняет и обеспечивает сервис среднего уровня между ISDN, который предлагает полосу пропускания 128 Кбит / с, и режимом асинхронной передачи (ATM), который работает в некоторой степени аналогично Frame Relay, но со скоростью 155.520 Мбит / с или 622,080 Мбит / с.
УстройстваДля передачи данных по глобальной сети с ретрансляцией кадров требуется оконечное оборудование данных (DTE) и оконечное оборудование канала передачи данных (DCE). DTE обычно располагаются на территории клиента и могут включать в себя терминалы, маршрутизаторы, мосты и персональные компьютеры. DCE управляются операторами связи и обеспечивают коммутацию и связанные с ней услуги.
Frame Relay основан на более старой технологии коммутации пакетов X.25, которая была разработана для передачи аналоговых данных, таких как голосовые разговоры.В отличие от X.25, который был разработан для аналоговых сигналов, Frame Relay — это технология быстрой передачи пакетов, что означает, что протокол не пытается исправлять ошибки. Когда в кадре обнаруживается ошибка, она просто отбрасывается (то есть выбрасывается). Конечные точки отвечают за обнаружение и повторную передачу пропущенных кадров (хотя вероятность ошибок в цифровых сетях чрезвычайно мала по сравнению с аналоговыми сетями).
Frame Relay часто используется для соединения локальных сетей с основными магистралями, а также в общедоступных глобальных сетях, а также в частных сетевых средах с арендованными линиями T-1.Для этого требуется выделенное соединение во время периода передачи, и он не идеален для передачи голоса или видео, которые требуют стабильного потока передачи. Frame Relay передает пакеты на уровне канала данных модели взаимодействия открытых систем (OSI), а не на сетевом уровне. Кадр может включать в себя пакеты из разных протоколов, таких как Ethernet и X.25. Он имеет переменный размер и может достигать тысячи байтов и более.
Частота кадров: руководство для начинающих
Начало работы с видео может быть немного пугающим, особенно когда вы слышите так много технических терминов, как частота кадров или fps.
Даже если вы слышали о частоте кадров, бывает трудно сказать, какой вариант лучше всего подходит для ваших видео. В конце концов, при выборе частоты кадров необходимо учитывать множество факторов.
Не волнуйтесь! Мы разбили определение частоты кадров и объяснили, почему это важно, в простом для понимания руководстве.
Вот что вы узнаете:
Что такое частота кадров?
Помните те классные маленькие флипбуки, где на каждой странице в блокноте было изображение, и когда вы быстро пролистывали страницы, казалось, что изображение оживлялось и двигалось?
Вот как работает видео.Будь то цифровой или олдскульный фильм, видео — это серия неподвижных изображений, которые при просмотре по порядку с определенной скоростью создают впечатление движения. Каждое из этих изображений называется «рамкой».
Частота кадров — это скорость, с которой отображаются эти изображения, или насколько быстро вы «пролистываете» книгу. Обычно это выражается как «количество кадров в секунду» или FPS. Таким образом, если видео захватывается и воспроизводится со скоростью 24 кадра в секунду, это означает, что каждая секунда видео показывает 24 отдельных неподвижных изображения.
Скорость, с которой они показываются, заставляет ваш мозг воспринимать плавные движения.
Почему частота кадров имеет значение?
Частота кадров сильно влияет на стиль и качество просмотра видео. Разная частота кадров дает разные впечатления от просмотра, и выбор частоты кадров часто означает размышление о нескольких факторах, например о том, насколько реалистично вы хотите, чтобы ваше видео выглядело, или планируете ли вы использовать такие методы, как замедленное движение или эффекты размытия движения.
Например, фильмы в голливудском стиле обычно отображаются со скоростью 24 кадра в секунду, поскольку эта частота кадров аналогична тому, как мы видим мир, и создает очень кинематографический вид.Прямые трансляции или видео с большим количеством движений, например спортивные соревнования или записи видеоигр, часто имеют более высокую частоту кадров, потому что много всего происходит одновременно. Более высокая частота кадров обеспечивает плавность движения и четкость деталей.
С другой стороны, люди, которые создают анимированные GIF-файлы, часто жертвуют деталями ради меньшего размера файла и выбирают низкую частоту кадров.
Как выбрать лучшую частоту кадров для моего видео?
Прежде всего, не существует такой вещи, как «лучшая» частота кадров.Как указано выше, разная частота кадров дает разные результаты, поэтому выбор лучшего означает выбор варианта, который лучше всего соответствует тому, что вы пытаетесь создать.
Несмотря на то, что частота кадров является относительно простой концепцией, существует немало споров по поводу того, какая частота обеспечивает наилучшее качество просмотра, и есть исследования, которые подтверждают практически любую частоту кадров. Если оставить в стороне противоречия, вот четыре вещи, которые необходимо учитывать при выборе частоты кадров.
Стиль / Реализм
Частота кадров видео сильно влияет на внешний вид видео, что, в свою очередь, определяет, насколько реалистично видео выглядит.Эта концепция напрямую связана с нашим естественным восприятием мира.
Когда мы видим движение, например, человека, бросающего мяч или проезжающего мимо автомобиля, мы, естественно, видим определенную степень размытости изображения. В идеале выбранная частота кадров имитирует это размытие при движении, сохраняя максимально реалистичный опыт. Если вы выберете слишком высокую частоту кадров, все начнет выглядеть неестественно, а видео пострадает от так называемого «эффекта мыльной оперы».
По сути, видео показывает слишком много деталей, что делает его неестественным.С другой стороны, если вы выберете слишком низкую частоту кадров, видео начнет выглядеть прерывистым и будет ухудшать восприятие. Чтобы понять, какая частота кадров вам подходит, давайте рассмотрим несколько распространенных вариантов и способы их использования.
24 кадра в секунду — это стандарт для фильмов и телешоу, и он был определен как минимальная скорость, необходимая для захвата видео при сохранении реалистичного движения. Даже если фильм снимается с более высокой частотой кадров, он часто создается и отображается со скоростью 24 кадра в секунду.Большинство художественных фильмов и телешоу снимаются и просматриваются со скоростью 24 кадра в секунду.
30 кадров в секунду — Это был стандарт для телевидения с первых дней, и до сих пор широко используется, несмотря на то, что продюсеры движутся к более кинематографическим 24 кадрам в секунду. Видео с большим количеством движения, например спортивные, часто выигрывают от дополнительных кадров в секунду.
Причины использования 30 кадров в секунду на удивление сложны, и в основном это связано со стандартами телевидения и электричества, установленными давным-давно. Если вы хотите узнать больше, ознакомьтесь с этой статьей о частоте кадров и перейдите к разделу «Современные стандарты видео.”
60+ кадров в секунду — Все, что выше 30 кадров в секунду, в основном используется для создания замедленного видео или для записи видеоигр. Кроме того, по мере развития технологий многие смартфоны теперь также могут записывать со скоростью 60 кадров в секунду.
Движение
Следующая ключевая переменная, которую следует учитывать при выборе частоты кадров, — это количество движения в вашем видео. Это довольно просто. Если у вас много движения, вы, вероятно, захотите снимать с более высокой частотой кадров.
Это не обязательно означает, что вы хотите, чтобы создавал с более высокой частотой кадров, но захват с более высокой частотой кадров обеспечивает более высокий уровень детализации для количества захваченного движения. Более высокая частота кадров также обеспечивает большую гибкость при редактировании. Вот несколько распространенных вариантов, которые помогут вам решить, что лучше для вас.
24 кадра в секунду — Как указано выше, это минимальная скорость, необходимая для захвата видео с сохранением реалистичного движения.Если вы снимаете действительно загруженную сцену со скоростью 24 кадра в секунду, вы увидите много размытия при движении.
30 кадров в секунду — Если на шесть кадров в секунду больше, чем 24 кадра в секунду, вы увидите больше деталей в сценах с высокой динамикой; однако движение начнет выглядеть немного неестественно и пострадает от «эффекта мыльной оперы».
60 + кадров в секунду — Все, что выше 30 кадров в секунду, обычно зарезервировано для записи загруженных сцен с большим количеством движений, таких как видеоигры, легкая атлетика или все, что вы хотите показать в замедленной съемке.
Геймеры записывают с такой скоростью, потому что на их экране одновременно происходит много всего, и чем больше кадров, тем больше деталей. Спорт часто записывается с высокой частотой кадров, поэтому их можно замедлить, чтобы показывать повторы, сохраняя при этом четкое и ясное видео.
Доставка
Способ доставки видео, например, через YouTube или телевещание, и устройство, которое человек использует для просмотра вашего видео, могут сильно повлиять на параметры, которые у вас есть для частоты кадров.
Не все устройства и способы доставки поддерживают все значения частоты кадров, поэтому лучше разобраться с этим, прежде чем начинать съемку.
Чтобы облегчить доставку, давайте рассмотрим несколько наиболее распространенных мест, где люди смотрят видео, и то, как они доставляются.
Потоковое видео в Интернете
Это быстро становится наиболее распространенным способом доставки видео, и многие потоковые сервисы поддерживают широкий диапазон частот кадров. Зрители, как правило, более спокойно относятся к частоте кадров в Интернете; однако важно помнить, что старые телевизоры и компьютерные мониторы могут не иметь частоты обновления экрана, которая могла бы работать с более высокой частотой кадров.
Телевидение
Когда вы создаете видео для телевидения, лучше всего выбирать между 24 и 30 кадрами в секунду. Это гарантирует, что ваши видео будут выглядеть реалистично и соответствовать ожиданиям людей от телевещания. Прямые трансляции, такие как новости и спорт, почти всегда снимаются с частотой 30 кадров в секунду, тогда как телешоу и фильмы обычно снимаются с частотой 24 кадра в секунду.
Кинопроекторы
Кинотеатры и проекторы в целом по-прежнему остаются невероятно популярным способом просмотра видео. Как и в телетрансляциях, частота кадров должна составлять 24 кадра в секунду.Это придаст вашему видео «кинематографический» вид, и вы можете быть уверены, что оно будет правильно отображаться на большинстве проекторов.
Размер файла и время экспорта
Последними факторами, которые следует учитывать при выборе частоты кадров, являются размер файла и время экспорта. Эти два варианта довольно просты — чем выше частота кадров, тем больше неподвижных изображений упаковывается в каждую секунду видео.
Чем больше изображений, тем больше информации, а чем больше информации, тем больше файлы и время экспорта.Это особенно важно учитывать при загрузке видео на сайты потокового онлайн-вещания, такие как YouTube, Vimeo и Screencast.
Видео более высокого качества всегда желательно, но файлы большего размера требуют лучшего подключения к Интернету и компьютерного оборудования для потоковой передачи с высочайшим качеством. Это означает, что люди, у которых нет самого современного оборудования или самых быстрых услуг, могут страдать от плохого опыта.
Легко создавайте и редактируйте видео профессионального качества
TechSmith Camtasia упрощает создание и редактирование видео даже для новичков.
Загрузите бесплатную пробную версию!
Заключительные мысли
Выбор частоты кадров требует некоторого размышления, и если вы примете во внимание четыре ключевых момента, описанных выше, вы добьетесь успеха. Если вы хотите поэкспериментировать с частотой кадров и узнать больше о том, как они работают, этот сайт предлагает несколько интересных способов поэкспериментировать.
Выходи и снимай отличные видео! Посмотрите видео ниже, чтобы получить отличное пошаговое руководство по созданию вашего первого видео с TechSmith Camtasia.
Часто задаваемые вопросы
Одна ли частота кадров лучше другой?Это зависит от того, над каким типом проекта вы работаете! См. Разделы выше, чтобы узнать о различных значениях частоты кадров и о том, для чего они обычно используются.
Сколько кадров в секунду может видеть человеческий глаз?Большинство людей могут видеть около 30-60 кадров в секунду.
Примечание редактора. Этот пост был первоначально опубликован в марте 2017 года и был обновлен для обеспечения точности и полноты.
Unibody и корпус на раме: что это значит и в чем разница?
По мере того, как покупатели автомобилей начинают искать свою следующую машину, они обязательно сталкиваются с бесчисленными терминами автомобильного жаргона. ABS, CVT, трансмиссия, PHEV, крутящий момент и обороты — вот лишь некоторые из этих слов в длинном списке. Во время вашего исследования обязательно появятся два общих автомобильных термина, относящиеся к конструкции транспортного средства: цельный и кузов на раме.
Эти два термина относятся к раме транспортного средства (также известной как шасси).Они напрямую влияют на стиль автомобилей и их характеристики, особенно в сегментах внедорожников и грузовиков. Мы объясним, что означает каждый термин и как каждый из них повлияет на ваше повседневное вождение.
Что такое автомобиль с кузовом на раме?
Для начала представьте, что рама — это хребет автомобиля. Это жесткая основа, к которой крепится все остальное. Например, на нем установлен двигатель и трансмиссия. В самых ранних автомобилях использовалась простая рама, напоминающая горизонтальную лестницу, к которой затем прикреплялись колеса.Большая кабина для сидения, или корпус, затем располагается поверх горизонтальной рамы. По сути, эта дизайнерская идея актуальна и сегодня. Впрочем, современные рамы явно усложнились. Со временем, по мере развития производства, большинство легковых автомобилей (и даже многие внедорожники) отошли от этого стиля рамы. Однако до сих пор существует множество внедорожников, которые сохраняют конструкцию кузова на раме. Кроме того, почти все грузовики на рынке США являются рамными.
Преимущества кузова на раме
Причина, по которой кузов на раме остается популярной для грузовиков, связана с некоторыми преимуществами этой конструкции шасси.Транспортные средства с кузовом на раме, как правило, выше и имеют больший дорожный просвет, что обеспечивает истинные внедорожные возможности. Автомобиль также обладает большей гибкостью. Представьте себе внедорожник на неровной местности. Отдельные шины могут находиться на разной высоте по сравнению с другими из-за камней или грязи. Транспортное средство может легче сгибаться и уступать дорогу разной высоте местности. Лестничные рамы также позволяют буксировать более тяжелые грузы.
Для автопроизводителей автомобили с кузовом на раме легче перепроектировать и модифицировать.Одна и та же рама может использоваться снова и снова, с изменениями только прикрепленного к ней тела. Это приводит к снижению затрат на проектирование и производство. Кроме того, владельцы могут посчитать, что автомобили с кузовом на раме проще и дешевле ремонтировать после аварии, если не повреждена вся рама.
Недостатки кузова на раме
В то же время этот стиль оправы имеет ряд явных недостатков. Транспортные средства с кузовом на раме часто тяжелее и потребляют больше топлива. Кроме того, они получают более низкие баллы по результатам краш-тестов, потому что у них нет четких зон деформации.Кроме того, опрокидывание транспортного средства представляет собой особую проблему, поскольку эти автомобили имеют больший дорожный просвет и более высокий центр тяжести. Это особенно актуально, когда речь идет о поворотах на высоких скоростях.
Что такое автомобиль Unibody?
Большинство легковых автомобилей в США и даже многие внедорожники отказались от моделей кузова на раме из-за этих недостатков. Вместо этого автопроизводители перешли на дизайн unibody. Вместо независимой горизонтальной рамы с прикрепленным сверху корпусом конструкции unibody имеют корпус в виде клетки, который объединяет корпус и раму в единое целое.Вот почему в последние годы наблюдается бум кроссоверов-внедорожников. Они имеют цельную конструкцию, находясь на уровне, близком к высоте внедорожника, чтобы смягчить недостатки, присущие традиционным внедорожникам с кузовом на раме.
Преимущества Unibody
Преимущество автомобилейUnibody в том, что они легче, чем их аналоги с кузовом на раме. Это приводит к лучшим показателям экономии топлива. После энергетических кризисов 1970-х и 2000-х годов и установленных правительством стандартов экономии топлива автопроизводители выбрали цельные рамы из-за экономии топлива.Их более низкий центр тяжести и более жесткая рама также делают их менее подверженными опрокидыванию транспортного средства.
КонструкцииUnibody также имеют более высокие оценки при испытаниях на безопасность при столкновении. Они не только более жесткие, поскольку состоят из единого блока, но и обычно включают в свою конструкцию «зону раздавливания». Это позволяет раме автомобиля поглощать удар при столкновении и даже иметь определенное пространство, в котором она может смяться, одновременно защищая пассажирский салон.
Недостатки Unibody
Для автопроизводителей создание совершенно нового автомобиля требует полного изменения конструкции цельной рамы.Это может означать более дорогой дизайн и предварительные производственные затраты при переходе от старой модели к новой. Однако, когда производство запущено и запущено, их строительство становится дешевле из-за меньшего количества деталей.
Для потребителей это также может означать более высокие затраты на ремонт в случае столкновения, особенно если повреждена рама, поскольку это большая и всеобъемлющая единица. Вот почему вы видите множество стилей кузова на раме в отраслях, которые в значительной степени зависят от транспортных средств (например, такси, лимузины и машины скорой помощи).Поскольку они более жесткие по конструкции, моноблоки также не лучший выбор, когда дело касается бездорожья или буксировки большого веса.
Что это значит для повседневного водителя?
Как это повлияет на процесс покупки автомобиля? Если в первую очередь вас привлекает дизайн, вы можете заметить, что большинство автомобилей с кузовом на раме имеют квадратную форму. Дизайн Unibody более динамичен. Chevrolet Tahoe или Jeep Wrangler — прекрасный тому пример. Эти два автомобиля с кузовом на раме имеют большой дорожный просвет, большую квадратную форму и широкую стойку.Сравните это с недавно выпущенным цельным пиджаком Chevy или Jeep Compass. Blazer имеет более узкую и агрессивную решетку радиатора с широкими боковыми линиями и перевернутой задней частью по сравнению с простым Tahoe. В отличие от буквальных пропорций коробки Wrangler, у Compass более пологое лобовое стекло и наклонная вниз линия крыши.
АвтомобилиUnibody управляются больше как седаны, поэтому многие покупатели стекаются к кроссоверам-внедорожникам. CR-V от Honda и RAV4 от Toyota — прекрасные тому примеры.У них есть пространство и обзор, как у внедорожника, с управляемостью и экономией топлива седана благодаря их цельному дизайну. Toyota Sequoia, с другой стороны, имеет худшую экономию топлива и больший крен кузова, хотя у нее также больше грузового пространства.
Для покупателей, которым нужен рабочий грузовик, лучше всего подходят модели «кузов на раме», такие как Chevrolet Silverado, Chevrolet Colorado или Ford F-150. Они обладают высокой буксировочной способностью и лучше двигаются по бездорожью, чем их цельнометаллические конкуренты. Грузовики среднего размера, такие как Honda Ridgeline или будущий Hyundai Santa Cruz, больше ориентированы на повседневную езду по городу с возможностью работы от случая к случаю.У них большая экономия топлива благодаря несущему корпусу, но они менее утилитарны, чем их аналоги с кузовом на раме.
Определение для изучающих английский язык из Словаря учащихся Merriam-Webster
множественное число кадры
множественное число кадры
Определение КАДРА учащимся
1 [считать] : основное строение и форма тела человека или животногоЕй пришлось растянуть каждый дюйм своей пятифутовой рамы [= кузов ], чтобы добраться до верхней полки.
ее маленькая / хрупкая / тонкая / жилистая оправа
его большой / долговязый / тощий рама
каркас дома
велосипед рама
автомобиль стальной рама
[считать]
а : одна из картинок в серии картинок, составляющих фильм — см. также стоп-кадрб : один из рисунков в серии рисунков, составляющих комикс
5[считать] компьютеры : раздел веб-страницы, похожий на небольшую отдельную страницу : раздел веб-страницы, имеющий собственную полосу прокрутки
6 [считать] Британский : 1 стойка 6в раме
Британский, неформальный : в положении считаться за что-товне кадра
Британский, неформальный : больше не в состоянии считаться чем-то2 Рамка / ˈFreɪm / глагол
кадры; оформлен; обрамление
кадры; оформлен; обрамление
Определение КАДРА учащимся
[+ объект]
1 а : поместить (что-то) в открытую структуру, которая удерживает это : поместить (что-нибудь) в рамку б : быть на краю (чего-то) — обычно используется как (быть) в рамке 2 : производить (что-то письменное или устное) : выразить (вопрос, ответ и т. д.)) в словах 3 : чтобы представить (невиновного) виновным в преступлении — см. также подделку
 Ссылки на другие разделы, по которым робот индексирует сайт, размещают между ними.
Ссылки на другие разделы, по которым робот индексирует сайт, размещают между ними.