Фреймворк — Что Это Простыми Словами?
Фреймворк — это платформа для разработки веб-сайтов и приложений. В отличии от CMS (системы управления контентом) фреймворк состоит только из основных модулей для разработки. Это набор файлов. Графической оболочки, как правило, нет.
Разработчики используют фреймворк, когда нужно создать сложный сайт или приложение. Использование CMS в этом случае нерационально, поскольку придется подстраиваться под особенности выбранной системы. А фреймворки не ограничивают разработчика, дают ему больше возможностей, и в то же время упрощают разработку, потому что все основные методы уже созданы.
По сути это заготовка для работы. Это слово и означает «каркас». Фреймворки используются, чтобы не изобретать велосипед и не писать всю структуру сайта самостоятельно. Также продуманы способы обеспечения безопасности разрабатываемого приложения.
Сайты на фреймворках работают быстрее сайтов на CMS. А если нужно будет что-то доработать, разработчика найти намного проще, чем для сайта на CMS.
Фреймворки подойдут для крупных проектов и интернет-магазинов с количеством товаров более 5000 единиц. Магазины часто не используют CMS, потому что движок не может справиться с большим объемом продукции и начинает тормозить.
Преимущества такого подхода к созданию сайтов:
— Фреймворки увеличивают скорость создания сайта. Разработчику не нужно писать все методы и архитектуру с нуля.
— Скорость работы сайтов при правильной разработке очень высока.
— Безопасность. Все создатели фреймворков следят за своим продуктом и оперативно устраняют уязвимости при их обнаружении.
— Простота сопровождения и доработки, потому что фреймворк имеет привычную для разработчиков архитектуру.
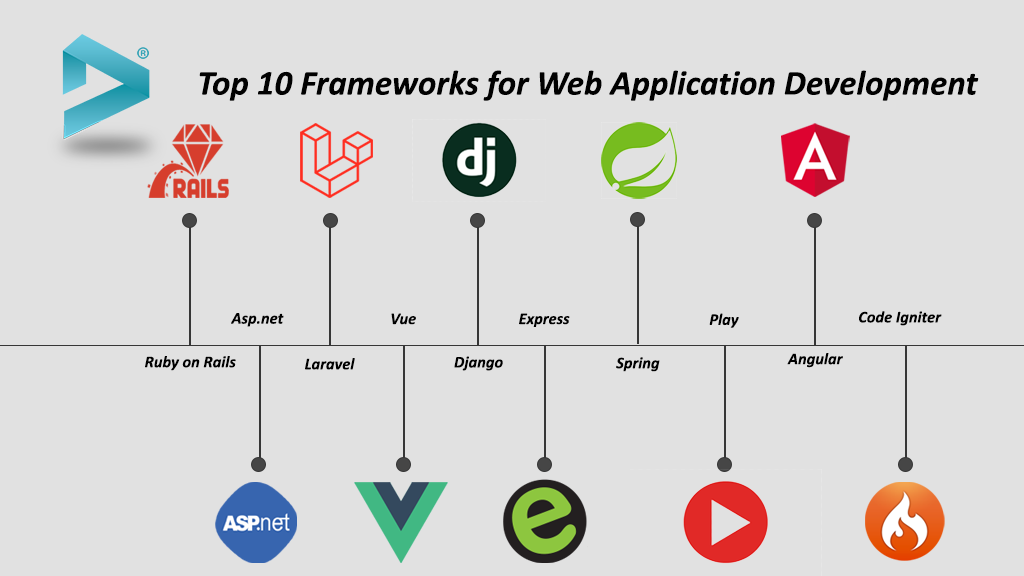
Популярные фреймворки
Laravel
Очень мощный и популярный php-фреймворк. Имеет множество методов. Пользуется спросом на западе. Так как с архитектурой Laravel знакомы многие разработчики, легко найти исполнителя. Очень много учебных материалов — курсов, вебинаров, конференций. У Laravel понятная и хорошо структурированная документация, он прост в изучении.
У Laravel понятная и хорошо структурированная документация, он прост в изучении.
На сегодняшний день Laravel считается самым перспективным фреймворком.
Yii фреймворк
Php-фреймворк. Расшифровывается как «Yes It Is!». Популярный фреймворк в русскоязычной среде. Имеет подробную и понятную документацию. Легко настраивается.
Zend Framework
Компания ZEND участвует в разработке языка программирования PHP. С ней сотрудничают Google и Microsoft. Этот фреймворк лежит в основе CMS для интернет-магазинов Magento.
Symfony
php-фреймворк. С помощью этого фреймворка были созданы Drupal, OpenCart, форум PhpBB. Laravel также взяло за основу Symfony. Несмотря на хорошую документацию, этот фреймворк считается сложным.
Codeigniter
Php-фреймворк. Очень легкая система, не нагружает сервер. Сайты работают быстро и имеют Высокую производительность. На Codeigniter легко разрабатывать приложения даже тем, кто не знаком с этим фреймворком.
Django
Фреймворк на Python. Популярен среди разработчиков на этом языке. Есть много полезных методов из коробки.
React
Это больше библиотека для разработки на фронтенде. В ее основе лежит JavaScript. Используется JSX.
Плюсы и минусы фреймворков
О преимуществах мы уже говорили выше. Основные плюсы фреймворка:
— можно разработать сайт любой сложности.
— для фреймворка компоненты разрабатываются дешевле, чем аналогичные для CMS.
— легко сопровождать проект.
— простота интеграции с другими сервисами и приложениями.
— скорость работы сайтов.
— безопасность.
— выдерживают большую нагрузку.
— большинство модулей разрабатываются вручную, что позволяет настроить такой модуль конкретно под заказчика и ускорить работу, создать необходимый функционал. Это также и минус, так как готовых решений практически нет. Даже простейшие вещи необходимо делать самостоятельно.
И все же у фреймворков есть и недостатки, иначе все бы их поголовно использовали. Минусы:
Минусы:
— разработка дороже и дольше по сравнению с сайтами на CMS
— все нужно писать самостоятельно. Это и плюс, и минус.
CMS или фреймворк
Если вы задаетесь вопросом, что выбрать для вашего проекта: CMS или фреймворк, — то тут необходимо все взвесить. Это два разных подхода к разработке, каждый имеет свои преимущества и недостатки.
Особенности разработки на CMS:
— Подходят для типовых проектов, когда важно быстро запустить сайт. Подойдут для создания простого интернет-магазина с небольшим количеством товаров, лендинга, корпоративного сайта, блога.
— Имеют множество готовых модулей.
— Разработка дополнительных модулей дороже, чем на фреймворке. Это обусловлено тем, что CMS имеют свою специфику и необычную архитектуру, правила создания модулей, в то время как фреймворк придерживается стандартной архитектуры и не ограничивает разработчиков.
— Скорость работы сайта ниже. Можно оптимизировать, но это будет довольно дорого. И не всегда реально и целесообразно.
— Не выдерживают высокую нагрузку. Если у вас большой объем товаров, страниц, а также посетителей сайта, нужно будет что-то придумывать. Иначе CMS начнет тормозить ваш портал.
— Можно быстро запустить проект. Часто делают пробную версию сайта на CMS, а затем переносят на фреймворк.
— Один из очень жирных плюсов — готовая админка. Для оптимизации сайта делают так: для админки используются средства CMS, а клиентскую часть разрабатывают вручную, не используя модули системы.
— Для расширения функционала придется искать компромиссы с CMS.
— Часто содержат непонятный код, особенно если используются сторонние расширения. Поэтому стоимость создания и доработки модулей для CMS будет выше, чем для фреймворков.
— Для реализации простого сайта нужно обладать минимальными навыками разработки.
— Очень много лишнего функционала, что загружает сайт.
— Первоначальная разработка относительно недорогая.
— Высокая безопасность.
Фреймворк:
— Подходят для сложных проектов, больших интернет-магазинов, каталогов, либо для простых сайтов, которые в будущем будут развиваться, и лучше сразу сделать качественно, чем потом переделывать. Также подходит для тех проектов, которые нельзя быстро сделать на CMS. Это калькуляторы, интернет-магазины с нестандартным функционалом, собственные CRM.
Также подходит для тех проектов, которые нельзя быстро сделать на CMS. Это калькуляторы, интернет-магазины с нестандартным функционалом, собственные CRM.
— Для фреймворков почти нет готовых модулей. Если для CMS вы можете найти огромное количество готовых решений, то для фреймворка абсолютно все, что вам нужно, придется писать самостоятельно. Это стоит денег и занимает дополнительное время.
— Разработка дополнительных модулей дешевле, чем на CMS.
— Высокая скорость работы сайта.
— Спокойно выдерживают большую нагрузку при правильной разработке.
— Не получится быстро запустить. Период разработки значительно дольше.
— Админку лучше писать самому. Для типовых задач существуют админки, но фреймворк редко используется для типовых задач. Написание админки — процесс сложный. Сложнее разработки клиентской части сайта.
— Легко расширить функционал.
— Имеет чистый код. Даже неопытный разработчик должен будет придерживаться архитектуры фреймворка, и не очень качественный код будет понятен другим разработчикам.
— Человек, не знакомый с разработкой и объектно-ориентированным программированием, даже простой сайт создать не сможет.
— Лишнего функционала практически нет, а тот, что есть, можно убрать при необходимости.
— Высокая стоимость первоначальной разработки.
— Высокая безопасность. Что создатели CMS, что фреймворков работают над безопасностью их продукта.
Самописный сайт или фреймворк
Мы периодически сталкиваемся с самописными сайтами. Есть только несколько случаев, когда это оправдывает себя:
— У вас простой лендинг, его никто не будет администрировать через админку, а ваших навыков хватает, чтобы вносить изменения на сайт через код.
— Вы разработчик фреймворка.
— Вы начинающий разработчик, и вам нужно потренироваться и написать свою CMS.
Почему не стоит все же заказывать самописный сайт?
— Потратите много времени и денег.
— Зачем изобретать велосипед, когда есть уже готовая основа, которая абсолютно для всех приложений одинакова?
— Вы думаете, что сделаете что-то лучше, чем команда профессионалов с большим опытом и бюджетом, которая долго работает над своим продуктом, всячески обновляет его, исправляет баги и уязвимости?
— Безопасность вашего сайта будет под угрозой по вышеперечисленным причинам.
— Ваш сайт будет уступать по качеству фреймворку по вышеперечисленным причинам.
Сайты на фреймворках
Большинство серьезных сайтов сделано на фреймворках. Крупным ресурсам нужна гибкость и скорость, смысла связываться с CMS им нет.
Вот несколько известных сайтов, которые используют популярные фреймворки:
YouTube
Один из самых известных сайтов.
Использует Django.
DropBox
Приложение для хранения документов и файлов.
Использует Django.
Spotify
Музыкальная библиотека.
Использует Django.
BlaBlaCar
Поиск попутчиков с распределением затрат на бензин. Поездки выходят комфортнее, быстрее и дешевле, чем на автобусе.
Использует Symfony2.
Firefox
Популярный браузер.
Использует Django.
NatGeo Play
Программы и документальные фильмы от National Geographic.
Использует Symfony2.
Поиск людей по интересам.
Использует Django.
The Washington Post
Американская ежедневная газета.
Использует Django.
Фреймворк | это… Что такое Фреймворк?
Фреймворк (англ. framework — каркас, структура) — структура программной системы; программное обеспечение, облегчающее разработку и объединение разных компонентов большого программного проекта. В отличие от библиотек, которые объединяют набор подпрограмм близкой функциональности, фреймворк содержит в себе большое количество разных по назначению библиотек. Употребляется также слово «каркас», а некоторые авторы используют его в качестве основного, в том числе не базируясь вообще на англоязычном аналоге.
Содержание
|
Фреймворк программной системы
Это каркас программной системы (или подсистемы). Может включать вспомогательные программы, библиотеки кода, язык сценариев и другое ПО, облегчающее разработку и объединение разных компонентов большого программного проекта. Обычно объединение происходит за счёт использования единого API.
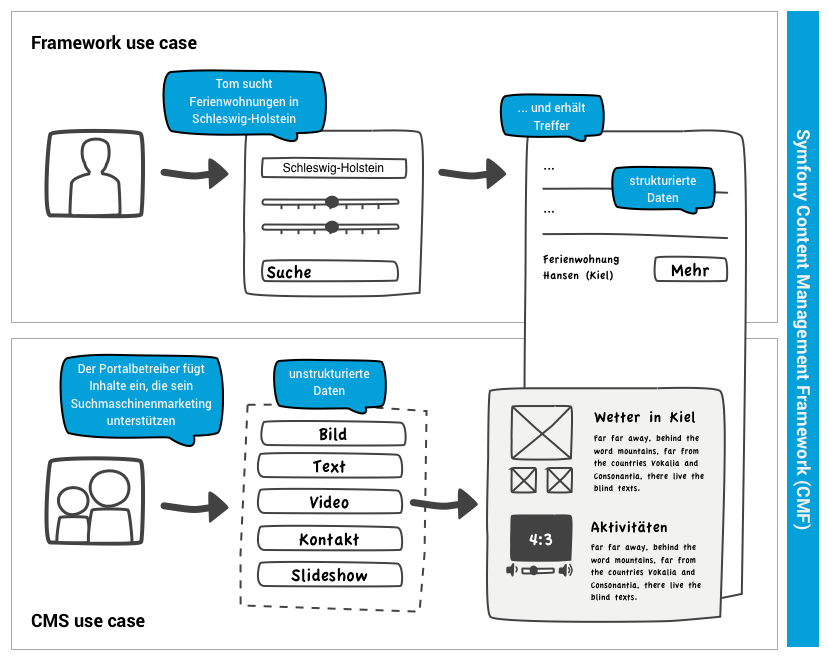
Примеры: веб-фреймворки Symfony, Django.
Отличается от библиотеки тем, что выполняет код, написанный для него, а не исполняется сам. Пример программного фреймворка — CMF (Content Management Framework), а пример библиотеки — модуль электронной почты.
Также, в отличие от библиотеки, которая объединяет в себе набор близкой функциональности, каркас содержит в себе большое число разных по тематике библиотек.
Фреймворк приложения
Одним из главных преимуществ при использовании каркасных приложений является то, что такие приложения имеют стандартную структуру. Каркасы приложения стали популярны с появлением графических интерфейсов пользователя, которые имели тенденцию к реализации стандартной структуры для приложений. С их использованием стало гораздо проще создавать средства для автоматического создания графических интерфейсов, так как структура внутренней реализации кода приложения стала известна заранее. Для обеспечения каркаса обычно используются техники объектно-ориентированного программирования (например, части приложения могут наследоваться от базовых классов фреймворка).
Одним из первых коммерческих фреймворков приложения был MacApp, написанный Apple под Macintosh. Первоначально созданный с помощью расширенной (объектно-ориентированной) версии языка Паскаль, впоследствии он был переписан на C++. Другие популярные каркасы для Macintosh включали Metrowerks Powerplant и MacZoop (все основаны на Carbon). Также WebObjects от NeXT.
Также WebObjects от NeXT.
В различной степени фреймворки приложения представляют собой Cocoa для Mac OS X, а также свободные фреймворки, существующие как часть проектов Mozilla, OpenOffice.org, GNOME и KDE.
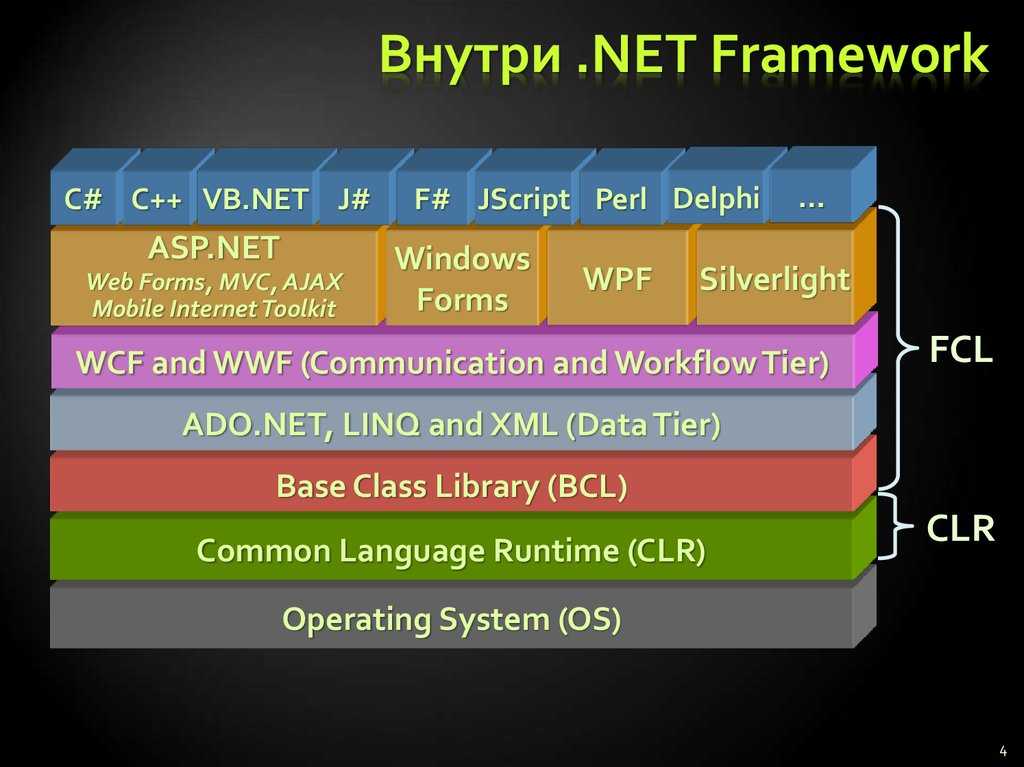
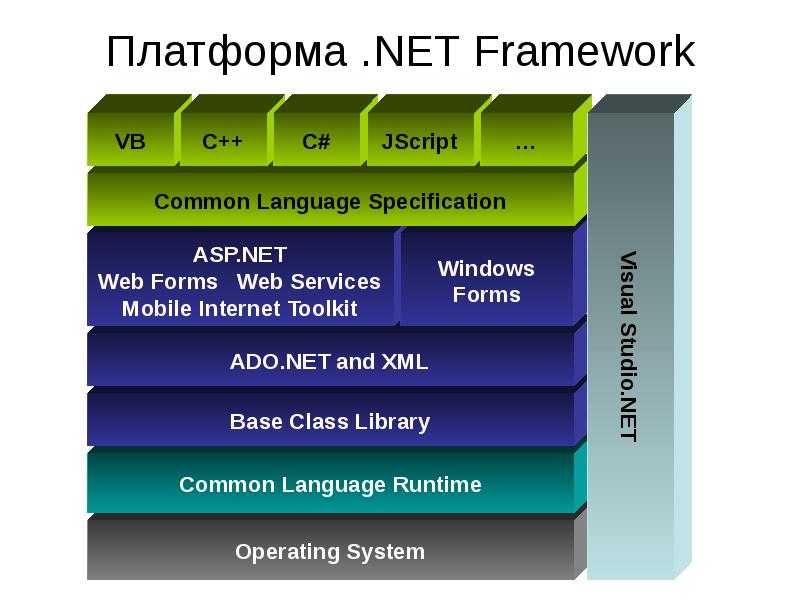
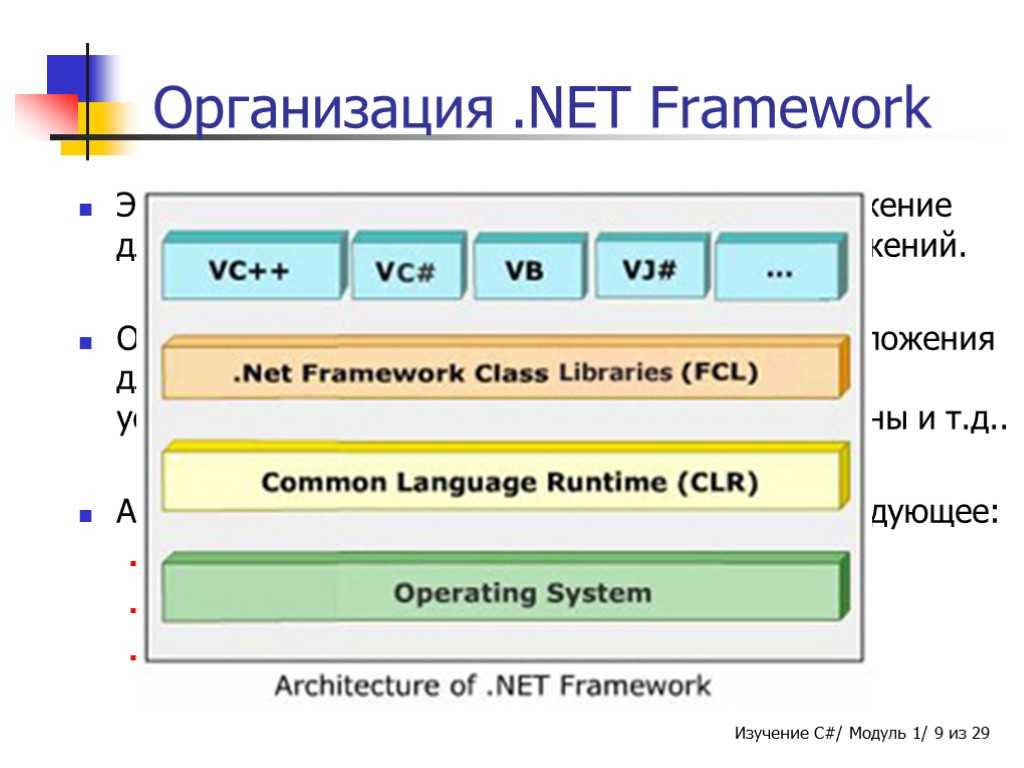
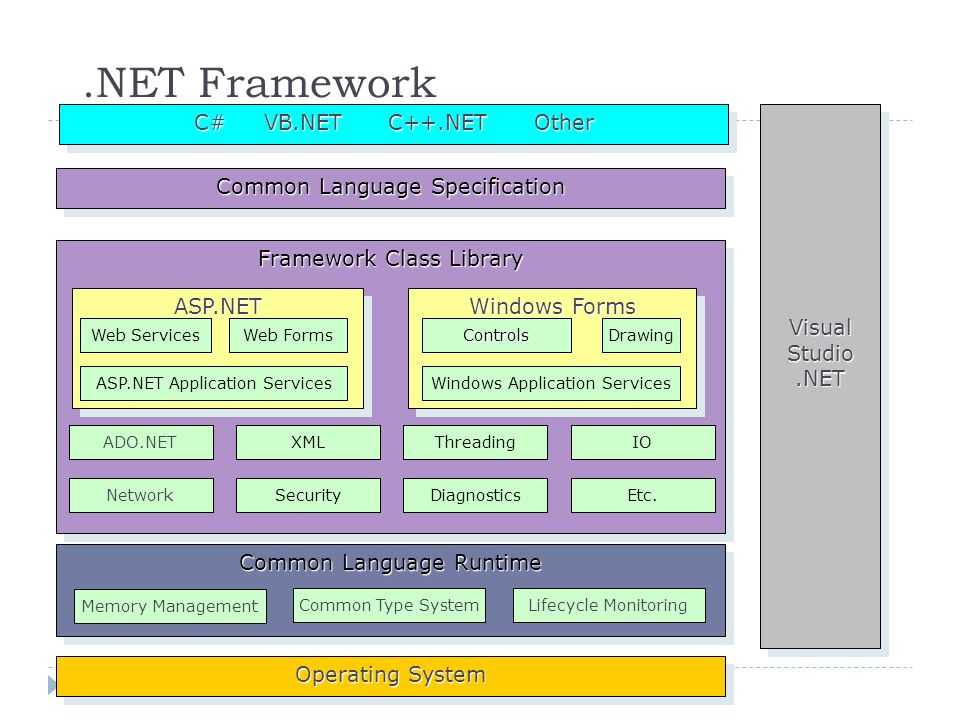
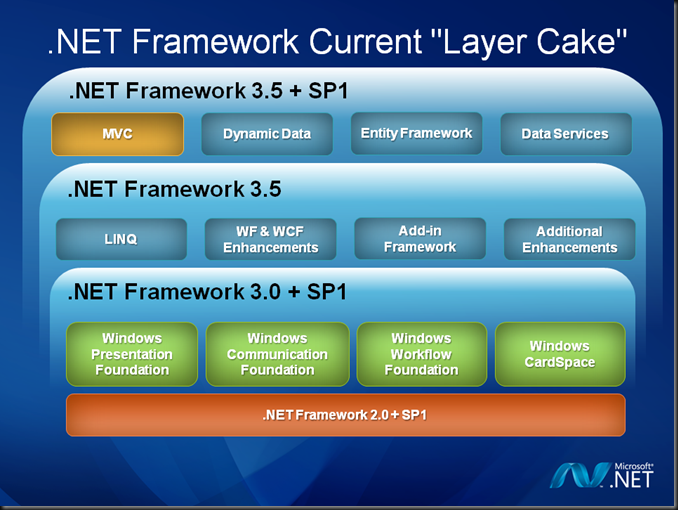
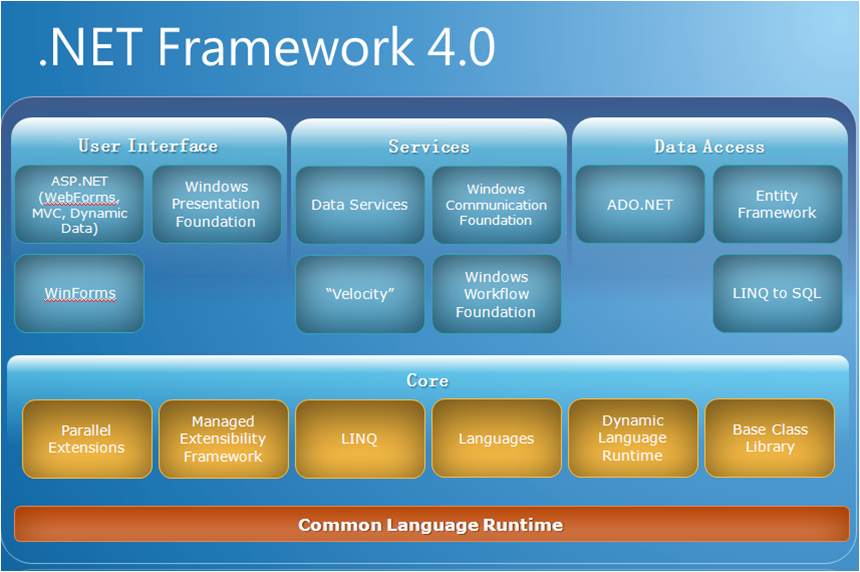
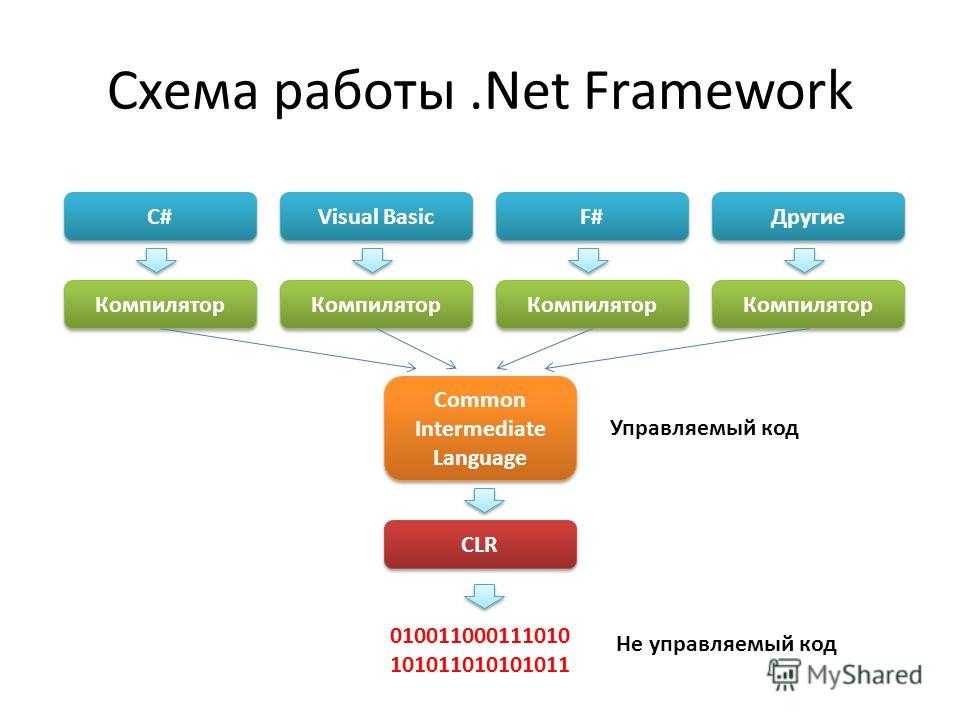
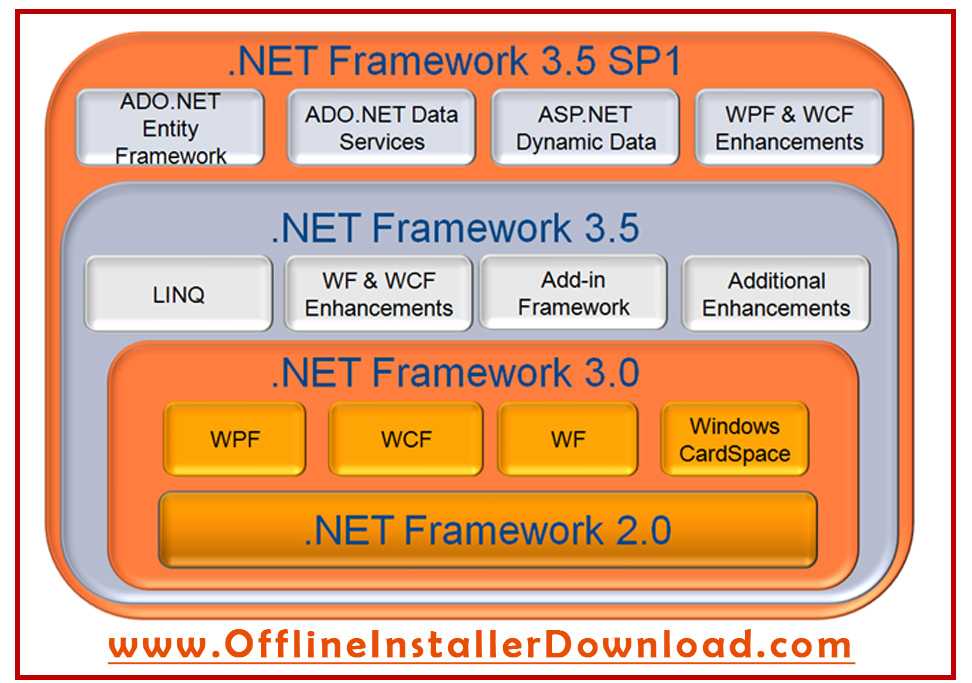
Microsoft создала похожий продукт для Windows, который называется «Microsoft Foundation Classes» (MFC). На данный момент основным продуктом Microsoft для разработки ПО предлагается .NET Framework.
Кроссплатформенными каркасами приложений для операционных систем Linux, Macintosh и Windows являются, например, widget toolkit, wxWidgets, Qt, MyCore или FOX toolkit.
Фреймворк концептуальной модели
Абстрактное понятие структуры, которое используется в исследованиях для определения возможных способов решения проблемы или представления идеи.
Реализация фреймворка
Фреймворк определяется как множество конкретных и абстрактных классов, а также определений способов их взаимоотношения. Конкретные классы обычно реализуют взаимные отношения между классами. Абстрактные классы представляют собой точки расширения, в которых каркасы могут быть использованы или адаптированы.
Абстрактные классы представляют собой точки расширения, в которых каркасы могут быть использованы или адаптированы.
Точка расширения — это та часть фреймворка, для которого не приведена реализация. Соответственно каркас концептуальной модели состоит из концептуальных классов, а каркас программной системы из классов языка программирования общего назначения.
Процесс создания фреймворка заключается в выборе подмножества задач проблемы и их реализаций. В ходе реализаций общие средства решения задач заключаются в конкретных классах, а изменяемые средства выносятся в точки расширения.
См. также
- Шаблон проектирования
- Компьютерная платформа
- Мультимедийный фреймворк
Примечания
- ↑ В. Фаронов. Создание приложений с помощью C#, Москва, ЭКСМО, 2008, с. 12
- ↑ Методы и технологии реинжиниринга ИС. К. В. Ахтырченко, Т. П. Сорокваша, Институт системного программирования РАН
- ↑ 1 2 Горбунов-Посадов М.
 М. Расширяемые программы. — М.: Полиптих, 1999. — 336 с. — ISBN 5-901-11801-4
М. Расширяемые программы. — М.: Полиптих, 1999. — 336 с. — ISBN 5-901-11801-4
Ссылки
- В Викиверситете есть материалы по теме Каркас архитектуры
- Пример описания PHP-фреймворка codeigniter на русском языке
Что такое фреймворк? All About Software Frameworks
Разработчики
- Партнеры
- Продукт
- Стратегия
- Блог Дом
Разработчики
.
Разработчики
Темы
Архитектура программного обеспеченияJavaScriptProfessional Developer
Как программист, вы знаете, что веб-разработка и разработка программного обеспечения могут быть сложной работой. Фреймворк может облегчить вашу работу и избавить вас от необходимости писать код с нуля. Правильная структура также может сократить время разработки, ускорив проектирование и устранение неполадок.
Что такое фреймворк?
Фреймворк — это шаблон, который упрощает разработку, предлагая инфраструктуру, на основе которой вы можете создавать свой собственный код. Или вы можете думать об этом как о шаблоне, который предоставляет предварительно закодированные и многократно используемые функции для облегчения разработки программного обеспечения.
Или вы можете думать об этом как о шаблоне, который предоставляет предварительно закодированные и многократно используемые функции для облегчения разработки программного обеспечения.
Все это звучит очень абстрактно, поэтому вот краткий пример, чтобы сделать вещи более конкретными: Допустим, вы разработчик внешнего интерфейса, берущийся за проект разработки полного стека. Вы можете использовать один из многих популярных серверных фреймворков, которые обеспечивают необходимую вам функциональность на стороне сервера, а затем добавить собственный код для внешнего интерфейса.
Большинство языков программирования имеют по крайней мере одну связанную структуру, если не больше. Фреймворки JavaScript включают Vue и Angular, Ruby — Ruby on Rails, Python — Django и так далее. Содержимое фреймворка может широко варьироваться в зависимости от фреймворка, его языка и цели.
В большинстве случаев популярные фреймворки имеют открытый исходный код и поддерживаются сообществом разработчиков. Например, Vercel выпускает Next.js, потому что он ускоряет разработку приложений и упрощает для разработчиков использование их сервиса.
Например, Vercel выпускает Next.js, потому что он ускоряет разработку приложений и упрощает для разработчиков использование их сервиса.
Почему мы используем фреймворки?
Короче говоря, фреймворки значительно упрощают разработку для вас и вашей команды. Поскольку часть кода уже написана и протестирована, фреймворк может ускорить процесс разработки, повысить безопасность, снизить риск ошибок и многое другое.
Для получения более подробной информации о том, что фреймворки могут сделать для вас, см. «Каковы преимущества фреймворков?» ниже.
Типы фреймворков
Как нетрудно догадаться, фреймворки можно использовать для самых разных проектов разработки. Вы можете найти фреймворки для разработки программного обеспечения, веб-разработки, работы с API и даже для работы с данными.
Но вот типы, с которыми вы будете сталкиваться чаще всего, и несколько популярных примеров каждого из них. Обратите внимание, что некоторые фреймворки могут распространяться на категории.
Интерфейсные платформы
Эти платформы веб-приложений используются для разработки клиентской части (видимых частей) веб-приложения, такой как макет и дизайн.
Базовые платформы
Эти платформы используются для разработки серверной части веб-приложений или компонентов, которые выполняют функции на стороне сервера.
Ruby on Rails: основанная на Ruby серверная среда для разработки веб-приложений.
Django: высокоуровневый фреймворк Python для веб-разработки.
Express: платформа node.js для разработки веб-приложений и мобильных приложений.
Среды разработки для мобильных устройств
Используется для помощи в разработке мобильных приложений для Android, iOS и т. д. или даже кроссплатформенных приложений, основанных на одной кодовой базе.
React Native: платформа пользовательского интерфейса с открытым исходным кодом, поддерживаемая Meta (Facebook) для разработки кроссплатформенных мобильных приложений для Android, iOS, Android TV, MacOS и других.

Flutter: платформа пользовательского интерфейса с открытым исходным кодом, поддерживаемая Google. Может использоваться для разработки мобильных приложений для разработки кроссплатформенных мобильных приложений.
Платформа программного обеспечения и библиотека кода
Если вы не можете определить разницу между платформой и библиотекой кода, не волнуйтесь, вы не одиноки. Это различие сбивает с толку многих опытных программистов.
Старший инженер-программист Contentful Дэвид Фатех объяснил эти два термина, сравнив разработку с процессом строительства дома. «Фреймворк, — говорит он, — похож на план строительства: шаблон, который определяет базовую структуру вашей сборки. Библиотека кода больше похожа на пояс с инструментами плотника: в нем есть инструменты, предназначенные для выполнения конкретных задач».
Адвокат разработчиков Элвин Брайан предлагает пример из реальной жизни, чтобы донести мысль: «Unity и Unreal — это платформы для разработки игр», — говорит он. «Они оба используют разные языки программирования, один использует C++, а другой использует C#. Но они могут использовать одну и ту же библиотеку для управления и контроля звука. Это означает, что они оба вызывают эту библиотеку для выполнения конкретной задачи».
«Они оба используют разные языки программирования, один использует C++, а другой использует C#. Но они могут использовать одну и ту же библиотеку для управления и контроля звука. Это означает, что они оба вызывают эту библиотеку для выполнения конкретной задачи».
Если говорить более подробно, различие между фреймворком и библиотекой кодирования можно объяснить концепцией, называемой инверсией управления. Когда вы используете библиотеку, ваш код вызывает библиотеку для выполнения определенной задачи с определенным результатом. Когда вы используете фреймворк, он вызывает ваш код.
Каковы преимущества фреймворка?
Фреймворки предлагают основу для построения, поэтому программистам не нужно начинать с нуля при создании программного обеспечения или веб-приложений. Короче говоря, это снизит ваши затраты на программное обеспечение или веб-разработку и сократит время разработки.
Но это еще не все, что делает для вас фреймворк.
Вы можете сосредоточиться на одной области разработки: Если вы являетесь разработчиком полного стека и умеете разрабатывать бэкэнд, вы можете использовать фреймворк для покрытия функциональности внешнего интерфейса.
 Теперь вы можете сосредоточиться на том, что у вас получается лучше всего.
Теперь вы можете сосредоточиться на том, что у вас получается лучше всего.Повышение производительности: Вы или ваша компания можете использовать инфраструктуру для многократного использования универсальных функций. Это избавляет программистов от написания кода для частей программного обеспечения или веб-приложения, которые не меняются от проекта к проекту. Вдобавок ко всему, по мере изучения фреймворка для такого языка, как Java, вы сможете работать еще быстрее, а это еще больше повысит вашу продуктивность.
Более простое тестирование: Платформы могут помочь вам быстрее устранять проблемы, когда вы начинаете устранение неполадок. Например, если вы используете зарекомендовавший себя интерфейсный фреймворк, вы можете быть уверены, что он работает правильно, и сосредоточиться на устранении неполадок на бэкенде.
Скорость: Когда вы разрабатываете приложение с нуля, ваш код для определенных функций может быть менее идеально оптимизирован.
 (Мы все знаем, что сроки могут быть сжатыми.) Когда вы используете фреймворк для той же функциональности, вы используете код, который был разработан и постоянно перерабатывается для обеспечения максимально возможной скорости. Вкратце: фреймворки могут сделать ваши приложения намного быстрее.
(Мы все знаем, что сроки могут быть сжатыми.) Когда вы используете фреймворк для той же функциональности, вы используете код, который был разработан и постоянно перерабатывается для обеспечения максимально возможной скорости. Вкратце: фреймворки могут сделать ваши приложения намного быстрее.Надежность: Платформа поддерживается разработчиками, которые тщательно тестируют код для обеспечения первоклассной надежности. Они также позаботятся о том, чтобы оно соответствовало меняющимся требованиям, чтобы вы не попались на веб-приложение, которое внезапно перестало работать.
Документация: Хорошие фреймворки поставляются с обширной документацией и поддержкой сообщества. Это веская причина использовать фреймворк, в котором у вас есть регулярно обновляемые ресурсы для справки и другие люди, у которых можно учиться и делиться опытом.
Улучшенная безопасность: Независимо от того, поддерживается ли ваша платформа такой компанией, как Meta или Microsoft, или сообществом программистов, вы можете быть уверены, что она была протестирована и повторно протестирована для устранения уязвимостей безопасности языка программирования.

Каковы проблемы структуры?
Фреймворки отлично подходят для многих видов программного обеспечения и веб-разработки, но они не идеальны. Вот некоторые потенциальные проблемы, о которых следует помнить, изучая возможности использования фреймворка.
Вам необходимо изучить фреймворк и язык: Фреймворк может помочь программисту ускорить разработку, но это не просто инструменты «включай и работай». Вам нужно изучить сам фреймворк и знать язык программирования, на котором он основан. Например, если вам нравится идея использования Django, вам также необходимо знать Python, чтобы заставить его работать.
Структурные ограничения: Даже самые передовые фреймворки не предназначены для всего. Они предназначены для определенной цели, например, для предоставления определенного набора серверных функций. Это делает их менее полезными для других задач.
Их много: Фреймворки популярны в наши дни, и бывает сложно выбрать правильный.
 Вам нужно быть осторожным, чтобы найти тот, который лучше всего подходит для вашего приложения, и придерживаться его, чтобы получить максимальную отдачу от него.
Вам нужно быть осторожным, чтобы найти тот, который лучше всего подходит для вашего приложения, и придерживаться его, чтобы получить максимальную отдачу от него.
Как выбрать правильную структуру?
Если вы работаете программистом в компании, у них, скорее всего, есть набор фреймворков, которые они любят использовать для различных серверных, внешних и веб-разработок. Или, если вы планируете работать с такой службой, как Contentful, у них, вероятно, будут фреймворки, которые они могут порекомендовать для вашего программного обеспечения или веб-разработки.
Все просто.
Если вы ищете фреймворк самостоятельно, есть вопросы, которые вы можете задать, чтобы облегчить принятие решения. Например, какие языки программирования вы знаете? Важно ли использовать фреймворк с открытым исходным кодом? Какая функциональность вам нужна во фреймворке? Вы сильнее как разработчик интерфейса, чем разработчик бэкенда, или наоборот? Над каким проектом вы работаете?
После того, как вы ответите на эти вопросы, найдите фреймворки, адаптированные к вашим требованиям. Затем проведите исследование, чтобы узнать, что думают о фреймворке другие программисты. Найдите сообщество программистов, использующих фреймворк, и спросите их, подходит ли оно вам.
Затем проведите исследование, чтобы узнать, что думают о фреймворке другие программисты. Найдите сообщество программистов, использующих фреймворк, и спросите их, подходит ли оно вам.
Существует множество ресурсов, независимо от того, работаете ли вы над фронтенд-разработкой с помощью JavaScript или над бэкендом на Python. Так что не всегда выбирайте самую новую, самую блестящую структуру. Сделайте свою домашнюю работу и найдите инструмент, который подходит именно вам.
Какие фреймворки рекомендует Contentful?
Если вы планируете работать с Contentful, нам ничего не известно о фреймворке, который вы используете для инструментов на бэкенде. Поэтому найдите то, что лучше всего подходит для вас, вашей компании и вашего конкретного программного обеспечения.
Во внешнем интерфейсе Contentful поддерживает React и связанные с ним фреймворки, такие как Gatsby. На самом деле, мы сами используем его как часть инструментов в нашей App Framework. Это связано с тем, что это широко распространенный фреймворк, он предлагает высокое удобство использования и позволяет разрабатывать быстрые, масштабируемые интерфейсные приложения. Однако, если вы не знакомы с React или предпочитаете использовать что-то другое, остальные API-интерфейсы Contentful и GraphQL API упрощают и упрощают интеграцию в ваш рабочий процесс, независимо от того, какую платформу вы выберете.
Это связано с тем, что это широко распространенный фреймворк, он предлагает высокое удобство использования и позволяет разрабатывать быстрые, масштабируемые интерфейсные приложения. Однако, если вы не знакомы с React или предпочитаете использовать что-то другое, остальные API-интерфейсы Contentful и GraphQL API упрощают и упрощают интеграцию в ваш рабочий процесс, независимо от того, какую платформу вы выберете.
Если вы хотите интегрировать Contentful с другими цифровыми инструментами, вы можете использовать нашу собственную App Framework. Вот как создавать собственные приложения с помощью этого инструмента.
Ценность фреймворков
Фреймворки могут значительно улучшить ваше программное обеспечение и проекты веб-разработки. Они предлагают быстрые и надежные шаблоны, которые можно использовать, чтобы не начинать с нуля.
Существует множество таких инструментов, связанных с языками программирования от Java до Python, и предназначенных для таких разнообразных задач, как разработка серверной части и обработка данных.
Навигация по параметрам может быть сложной, но после небольшого исследования вы сможете найти структуру, которая подойдет именно вам. И правильная структура принесет большие преимущества: она сократит время разработки, сэкономит деньги и, в конечном итоге, поможет вам создавать более качественные приложения и веб-сайты.
Начните строить
Используйте свой любимый технологический стек, язык и платформу по вашему выбору.
Зарегистрироваться
Темы
Архитектура программного обеспеченияJavaScriptProfessional Developer
О авторах
Lucas Stahl
Веб -сайт
Github
Шон Хиггинс
Начните бесплатно
. Подпишите свой бесплатный счетный счет в считанные минуты.
Начало работы
Не пропустите последние новости
Получайте обновления на свой почтовый ящик
Ежемесячно получайте новые идеи от сообщества разработчиков Contentful.
Подробнее
Разработчики
Что такое TypeScript и зачем его использовать?
18 августа 2022 г. Харшил Агравал
Разработчики
Как начать использовать Angular с Contentful
1 сентября 2022 г. Лукас Шталь
Начните бесплатно
Зарегистрируйте бесплатную учетную запись Contentful за несколько минут.
Начало работы
Контентные мероприятия
Присоединяйтесь к нашим вебинарам, встречам, конференциям и партнерским мероприятиям!
Посмотреть все текущие события
Разработчики
Учебное пособие по Ruby on Rails: Начало работы с Contentful
8 сентября 2022 г. Лукас Шталь
Что такое фреймворк в программировании и почему его следует использовать хорошо структурированное, надежное программное обеспечение и системы.
 В этом руководстве мы простыми словами объясним, что такое фреймворк в программировании, объясним, зачем нужен фреймворк, и подробно рассмотрим различные примеры фреймворков.
В этом руководстве мы простыми словами объясним, что такое фреймворк в программировании, объясним, зачем нужен фреймворк, и подробно рассмотрим различные примеры фреймворков.Что такое фреймворк
Словарное определение фреймворка как «базовой структуры, лежащей в основе системы», недалеко от понимания того, что такое фреймворк в программировании. Независимо от того, является ли система домом, автомобилем, теорией или мобильным приложением, концепция фреймворка одинакова: она обеспечивает поддержку и основное «руководство» строящейся конструкции.
Фреймворк в программировании — это инструмент, предоставляющий готовые компоненты или решения, настроенные для ускорения разработки. Фреймворк может включать библиотеку, но определяется принципом инверсии управления (IoC). При традиционном программировании пользовательский код обращается к библиотеке для доступа к повторно используемому коду. С IoC фреймворк при необходимости вызывает пользовательские фрагменты кода.
Платформа может включать вспомогательные программы, компиляторы, библиотеки кода, наборы инструментов и API для разработки программного обеспечения и создания систем. Фреймворки с открытым исходным кодом постоянно обновляются и совершенствуются.
Фреймворки с открытым исходным кодом постоянно обновляются и совершенствуются.
Почему фреймворки используются в разработке программного обеспечения?
Цель фреймворка — помочь в разработке, предоставляя стандартную низкоуровневую функциональность, чтобы разработчики могли сосредоточить усилия на элементах, делающих проект уникальным.
Использование высококачественной, предварительно проверенной функциональности повышает надежность программного обеспечения, сокращает время программирования и упрощает тестирование. Благодаря активной базе пользователей и постоянным усовершенствованиям кода фреймворки помогают повысить безопасность и предлагают базу поддержки.
В конечном счете, фреймворки используются для экономии времени и денег.
Каковы особенности хорошей платформы
Существует множество видов платформ, некоторые из которых более популярны, чем другие. Разработчики часто выбирают фреймворки, с которыми они лучше всего знакомы, но эти фреймворки могут не подходить для их работы.
- Функциональность — выберите фреймворк, который обеспечивает функциональность, необходимую для данного проекта, учитывая, что каждый фреймворк имеет свои ограничения и возможности. не инвестировать в структуру, которая делает гораздо больше, чем когда-либо понадобится вашему проекту.
- Согласованность — платформа может помочь в обеспечении согласованности для больших или распределенных команд
- Документация — выберите платформу с хорошо документированным кодом и обеспечивающую обучение внедрению
- Активное сообщество — фреймворки настолько сильны, насколько сильна пользовательская база поддержки. Выберите хорошо зарекомендовавший себя фреймворк с активной пользовательской базой.
Проблемы использования программной среды
Программные среды могут стать дорогостоящим костылем, если разработчики не сильны в языке, на котором основана среда, или если разработчик слишком полагается на среду вместо пользовательского кода, что может привести к к раздуванию программного обеспечения и проблемам с производительностью.
Существует риск выбора слишком новой или плохо поддерживаемой платформы, что может потребовать дорогостоящего переоснащения, если платформа устареет. Точно так же, если у фреймворка есть ограничения, которые не совсем понятны заранее, это может повлиять на проект.
Типы платформ программирования
Существует множество различных сред программирования, каждая из которых построена на языке программирования и специализируется на своей функции, независимо от того, работает ли она над веб-приложением, базой данных или мобильным приложением. В этом разделе мы разберем различные типы фреймворков программирования, популярные фреймворки для каждого типа и общие примеры.
1. Веб-платформы
Платформы веб-приложений (WAF) или веб-инфраструктуры (WF) поддерживают разработку веб-приложений с помощью веб-служб, веб-ресурсов и веб-API. Существуют разные веб-фреймворки как для внешнего интерфейса (как выглядит веб-приложение), так и для внутреннего (как оно работает).
2. Интерфейсные платформы
Интерфейсные платформы (клиентские платформы) предоставляют базовые шаблоны и компоненты HTML, CSS и JavaScript для создания интерфейса веб-сайта или веб-приложения.
Angular
Что такое Angular? Angular — это платформа веб-приложений с открытым исходным кодом, основанная на TypeScript и поддерживаемая командой Angular в Google. Angular предлагает большую экосистему инструментов и решений, созданную широкой пользовательской базой. Angular идеально подходит для настраиваемых веб-приложений и прогрессивных веб-приложений (PWA).
AngularJS относится ко всем версиям фреймворка 1.X, которые ранее были основаны на JavaScript, при этом Angular был полностью переписан с использованием TypeScript для всех версий 2 и выше. На Angular работает более 1,4 миллиона веб-сайтов.
Примеры Angular Framework: PayPal, Upwork, Google, Nike
React JS
Что такое React JS? React JS (React) — это платформа с открытым исходным кодом для JavaScript для создания пользовательских интерфейсов (UI) и их компонентов. Хотя его узкая направленность может быть ограничивающим фактором, React прост в использовании, имеет богатую экосистему пакетов и идеально подходит для многофункциональных приложений. React поддерживается Facebook и более широким сообществом и в настоящее время является самой популярной загрузкой интерфейсной среды за последний год.
Хотя его узкая направленность может быть ограничивающим фактором, React прост в использовании, имеет богатую экосистему пакетов и идеально подходит для многофункциональных приложений. React поддерживается Facebook и более широким сообществом и в настоящее время является самой популярной загрузкой интерфейсной среды за последний год.
Примеры React JS Framework: Facebook, Instagram, Uber, Netflix, Airbnb
Vue JS
Что такое Vue JS? Vue JS (Vue.js) — это еще один фреймворк на основе JavaScript, но с большей гибкостью в отношении использования HTML и CSS и архитектуры модель-представление-представление (MVVM). Vue прост в освоении и имеет очень большое сообщество поддержки.
В настоящее время Vue занимает второе место по популярности после React, но опережает Angular.
Vue JS Framework Примеры: Trustpilot, Nintendo, Behance
3. Back-End Frameworks
Back-end frameworks (серверные платформы) предоставляют общие функции, которые можно собирать или использовать для помощи в разработке. Выбор фреймворка будет зависеть от языка программирования, выбранного для разработки, а также от целевой платформы (платформ).
Выбор фреймворка будет зависеть от языка программирования, выбранного для разработки, а также от целевой платформы (платформ).
Ruby on Rails
Что такое Ruby on Rails? Ruby on Rails — это платформа с открытым исходным кодом, написанная на языке Ruby. Ruby работает в Linux и основан на архитектуре модель-представление-контроллер (MVC). Ruby on Rails безопасен и масштабируем, а большие сторонние библиотеки ускоряют разработку.
Почти 17% из 10 000 лучших веб-сайтов используют Ruby on Rails.
Ruby on Rails Framework Примеры: Airbnb, Kickstarter, BaseCamp, CafePress
PHP Frameworks (Laravel, CodeIgniter, CakePHP)
Что такое PHP Frameworks? PHP работает на разных платформах и широко совместим, что делает его популярным языком для серверной разработки. Самые популярные PHP-фреймворки — Laravel, CodeIgniter и CakePHP.
Laravel отличается выразительным и элегантным синтаксисом, помогающим ускорить написание кода и использующим мощный механизм шаблонов Blade. CodeIgniter предлагает легкую структуру, занимающую одну из самых маленьких позиций, что позволяет экономить время за счет меньшего количества кода. CakePHP считается «рабочим домом» из трех, использующим систему строительных лесов и полагающимся на соглашение, а не на конфигурацию, что экономит время при разработке.
CodeIgniter предлагает легкую структуру, занимающую одну из самых маленьких позиций, что позволяет экономить время за счет меньшего количества кода. CakePHP считается «рабочим домом» из трех, использующим систему строительных лесов и полагающимся на соглашение, а не на конфигурацию, что экономит время при разработке.
Примеры PHP Framework: MyRank (Laravel), Casio (CodeIgniter), Nissan (CodeIgniter), 10FastFingers (CakePHP)
Django
Что такое Django? Django — это платформа с открытым исходным кодом для Python, которая способствует быстрой, масштабируемой разработке и чистому дизайну. Цель Django — предоставить почти все, что вам нужно, позволяя быстро собрать то, что вам нужно, из существующих дополнений. Django популярен благодаря визуальным эффектам, играм и интерактивным сервисам.
Примеры Django Framework: Disqus, Instagram, Spotify, YouTube
ASP.NET и ASP.NET Core
Что такое ASP.NET? ASP.NET — это кроссплатформенная платформа с открытым исходным кодом, разработанная Microsoft, в которой ASP. NET Core представляет собой повторную реализацию в виде модульной веб-инфраструктуры. ASP.net поддерживает веб-приложения и службы с языками программирования .NET, C#, F# и Visual Basic.
NET Core представляет собой повторную реализацию в виде модульной веб-инфраструктуры. ASP.net поддерживает веб-приложения и службы с языками программирования .NET, C#, F# и Visual Basic.
Примеры ASP.Net Framework: Microsoft, StackOverflow, GoDaddy
4. Среды разработки мобильных приложений
Среда разработки мобильных приложений (среда разработки мобильных приложений) поддерживает разработку мобильных приложений для конкретной среды, классифицируемой как нативная (специфичная для платформы), гибридная (собственная внутренняя оболочка с интерфейсом веб-приложения) ) или кроссплатформенный (общая кодовая база для всех). Существует множество сред разработки мобильных приложений, которые здесь не рассматриваются, в том числе Swiftic, Native Scripts и Ionic.
React Native
Что такое React Native? React Native — это платформа пользовательского интерфейса JavaScript с открытым исходным кодом, созданная Facebook и используемая для разработки приложений для Android, iOS, macOS, tvOS, Интернета, Windows и UWP. React Native использует библиотеку React для пользовательских интерфейсов, ориентируясь на мобильные платформы, а не на браузер.
React Native использует библиотеку React для пользовательских интерфейсов, ориентируясь на мобильные платформы, а не на браузер.
React Native Framework Примеры: Facebook, Skype, Facebook, Instagram, Tesla
Flutter
Что такое Flutter? Flutter — это платформа мобильного пользовательского интерфейса Google с открытым исходным кодом для создания кросс-платформенных приложений, а совсем недавно с Flutter 2 — веб-приложений и настольных (нативных) приложений. Flutter основан на Dart и считается современным фреймворком, простым в использовании и использующим горячую перезагрузку для просмотра результатов в режиме реального времени.
Flutter Framework Примеры: Amazon, Microsoft, Adobe, eBay, реклама Google
Xamarin
Что такое Xamarin? Xamarin — это платформа с открытым исходным кодом, использующая C# и .NET для создания приложений, принадлежащая Microsoft. Xamarin — это кроссплатформенная платформа, позволяющая повторно использовать общую кодовую базу. С помощью Xamarin компоненты пользовательского интерфейса во время выполнения преобразуются в элементы для конкретных платформ, обеспечивая более нативный интерфейс для iOS, Android и Windows.
С помощью Xamarin компоненты пользовательского интерфейса во время выполнения преобразуются в элементы для конкретных платформ, обеспечивая более нативный интерфейс для iOS, Android и Windows.
Примеры платформы Xamarin: Alaska Airlines, Microsoft Azure, Outback, BBC Goodfood. приложения или другие онлайн-решения. Платформа управления контентом (CMF), иногда называемая платформой CMS, представляет собой инструмент, который предоставляет повторно используемые компоненты для управления веб-контентом, совместного использования аспектов инфраструктуры веб-приложений и CMS.
Решения, касающиеся фреймворков CMS, не ограничиваются просто ценообразованием, языком или простотой использования и включают в себя важные аспекты SEO, персонализации и безопасности.
WordPress
Что такое WordPress? WordPress — ведущая бесплатная платформа CMS с открытым исходным кодом, которую используют более 42% всех веб-сайтов.
WordPress очень удобен для пользователя, что делает его идеальным для нетехнических пользователей, разрабатывающих небольшой блог, или для крупных брендов, поддерживающих все, от микросайтов до крупных магазинов электронной коммерции. Многие плагины, темы и расширения создают основу для персонализированного, гибкого сайта, который может быть уверенным — если вы выбираете проверенные, регулярно обновляемые плагины.
Многие плагины, темы и расширения создают основу для персонализированного, гибкого сайта, который может быть уверенным — если вы выбираете проверенные, регулярно обновляемые плагины.
Примеры WordPress Framework: Sony Music, Angry Birds, TechCrunch, The New Yorker, BBC America
Drupal
Что такое Drupal? Drupal — это бесплатная модульная CMS с открытым исходным кодом, написанная на PHP и поддерживаемая большим сообществом. Однако Drupal требует больше технических знаний, чем некоторые другие фреймворки.
Drupal известен своей гибкой таксономией, что делает его идеально подходящим для проектов с большим количеством контента и/или множеством функций сообщества и больших команд веб-мастеров.
Примеры Drupal Framework: Arsenal FC, InStyle, Mattel, Tesla, Warner Bros. Records
Joomla
Что такое Joomla? Joomla — это бесплатная CMS с открытым исходным кодом, которую, как и Drupal и WordPress, легко настроить с помощью шаблонов и расширений. Joomla проще в использовании, чем Drupal для нетехнических специалистов, но немного сложнее, чем WordPress. Joomla — третья по популярности платформа CMS, изначально оптимизированная для SEO и имеющая отличный послужной список в области безопасности.
Joomla проще в использовании, чем Drupal для нетехнических специалистов, но немного сложнее, чем WordPress. Joomla — третья по популярности платформа CMS, изначально оптимизированная для SEO и имеющая отличный послужной список в области безопасности.
Примеры Joomla Framework: IKEA, LINUX, Holiday Inn, Гарвардский университет
Kentico
Что такое Kentico? Kentico — это коммерческая структура/платформа, построенная на ASP.NET и Microsoft SQL Server, предлагающая преимущество более быстрой реализации с большим количеством готовых опций. Kentico использует простые инструменты для создания и редактирования страниц.
Примеры Kentico Framework: Skype.com, NewsMax, Swagger.io, Gibson, First American Bank
6. Структуры науки о данных
Наука о данных — это широкая область, связанная с применением статистики, научных методов, алгоритмов или систем для извлечения знаний из данных. Сегодня наука о данных — это бурно развивающаяся область интересов, частично обусловленная возможностями искусственного интеллекта и машинного обучения.
Хотя в подавляющем большинстве случаев наука о данных использует Python, все чаще используются платформы обработки данных, включая TensorFlow, PyTorch, Apache Spark и NumPy. В этом руководстве будет описана одна такая структура:
TensorFlow
Что такое TensorFlow? TensorFlow — это платформа машинного обучения (ML) с открытым исходным кодом, разработанная Google и основанная на нейронных сетях глубокого обучения. TensorFlow предоставляет библиотеку и инструменты с открытым исходным кодом для создания и развертывания приложений на базе машинного обучения. Глубокое обучение на устройстве принимает форму распознавания речи, распознавания изображений, распознавания жестов, локализации объектов, перевода, оптического распознавания символов, синтеза голоса и классификации текста.
Tensorflow Framework Примеры: Google Translate, FaceNet, Mozilla’s Deep Speech, Google RankBrain
Распространенные заблуждения о платформах программирования
Могут существовать некоторые застарелые заблуждения или путаницы в отношении сред программирования, в том числе: Распространенная ошибка — путать фреймворк и язык программирования, учитывая, что оба они используются для разработки программного обеспечения. Лучший способ различать их — по назначению: в то время как язык может помочь вам создать множество вещей, среда программирования предназначена только для одной цели — будь то веб-приложение, мобильное приложение, CMS или наука о данных (как указано выше). .
Лучший способ различать их — по назначению: в то время как язык может помочь вам создать множество вещей, среда программирования предназначена только для одной цели — будь то веб-приложение, мобильное приложение, CMS или наука о данных (как указано выше). .
Определенный язык программирования является основой для каждой среды программирования: инструкции, говорящие структуре, что делать. Фреймворк — это платформа, помогающая вам разрабатывать программное обеспечение. Вам не нужно использовать фреймворк для разработки программного обеспечения, но все программное обеспечение разрабатывается с использованием языков программирования.
Фреймворк и библиотека
Очень часто путают термины фреймворк и библиотека, поскольку оба являются инструментами, используемыми в программировании. На самом деле, как описано выше в разделе «Что такое фреймворк?», библиотека — это всего лишь один инструмент, доступный в фреймворке.
Фреймворк — это ваша структура или среда для создания вашего программного обеспечения: он содержит доступ к различным инструментам, включая библиотеки, которые помогут вам в сборке.

 М. Расширяемые программы. — М.: Полиптих, 1999. — 336 с. — ISBN 5-901-11801-4
М. Расширяемые программы. — М.: Полиптих, 1999. — 336 с. — ISBN 5-901-11801-4
 Теперь вы можете сосредоточиться на том, что у вас получается лучше всего.
Теперь вы можете сосредоточиться на том, что у вас получается лучше всего. (Мы все знаем, что сроки могут быть сжатыми.) Когда вы используете фреймворк для той же функциональности, вы используете код, который был разработан и постоянно перерабатывается для обеспечения максимально возможной скорости. Вкратце: фреймворки могут сделать ваши приложения намного быстрее.
(Мы все знаем, что сроки могут быть сжатыми.) Когда вы используете фреймворк для той же функциональности, вы используете код, который был разработан и постоянно перерабатывается для обеспечения максимально возможной скорости. Вкратце: фреймворки могут сделать ваши приложения намного быстрее.
 Вам нужно быть осторожным, чтобы найти тот, который лучше всего подходит для вашего приложения, и придерживаться его, чтобы получить максимальную отдачу от него.
Вам нужно быть осторожным, чтобы найти тот, который лучше всего подходит для вашего приложения, и придерживаться его, чтобы получить максимальную отдачу от него.