Учимся делать 2D-игры с нуля — Pixonic на vc.ru
Курсы и туториалы по созданию двумерных игр — вторая статья из цикла «Разработка».
163 253 просмотров
Автор: Дмитрий Старокожев. Начал программировать на пятом курсе университета, влюбился в Objective-C и разработку под iOS, после чего попал в Pixonic. Работает ведущим разработчиком на проекте War Robots, а в свободное время преподаёт.
Вероятно, в ближайшее время кто-то из читателей этого цикла статей напишет первую строчку кода своего будущего прототипа. Потому что с движком мы уже определились и переходим к практике.
Учить программированию в одной статье нет смысла. К тому же, руководств в интернете множество. Многие наверняка будут делать свои первые прототипы в 2D — на этой теме и сконцентрируемся сегодня.
Если вы решили делать сразу в 3D, не спешите закрывать страницу — знания всё равно пригодятся. Приступим.
2D. Звучит олдскульно, правда? В наши дни разработка двумерных игр приобретает какой-то особый шарм.
Очевидно, что главная особенность двухмерных игр — отсутствие третьего измерения. Как определить, кто ближе к зрителю: машина, куст или огромный боевой робот? Чтобы решить эту проблему, во всех 2D-движках предусмотрен механизм сортировки спрайтов — то есть двумерных графических объектов — по оси Z. Он может называться Z-order или Sorting Layers — в любом случае, с его помощью можно перемещать объекты со слоя на слой.
Другими словами, проблема уже решена за нас. Можно не тратить силы на изобретение велосипеда, а обратить свое внимание на особенности конкретных движков и жанров.
Звук и анимация
Для разработки прототипа звуки и анимация в большинстве случаев не так важны. Но нужно понимать, что работа с ними в 2D значительно отличается от 3D. В трёхмерном мире анимация скелетная: у каждой модели есть «скелет» (rig). Двигая его участки, разработчик анимирует модель.
Двигая его участки, разработчик анимирует модель.
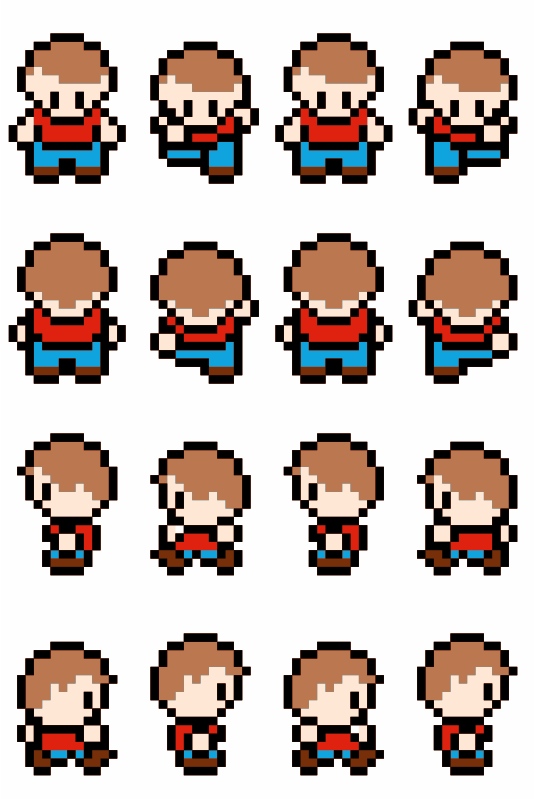
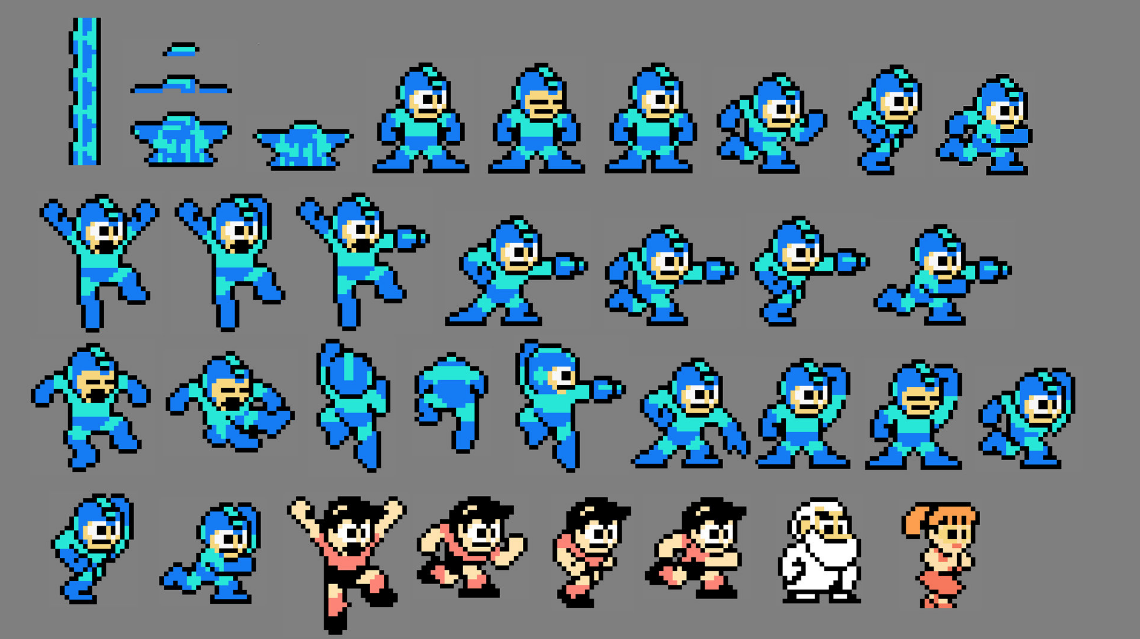
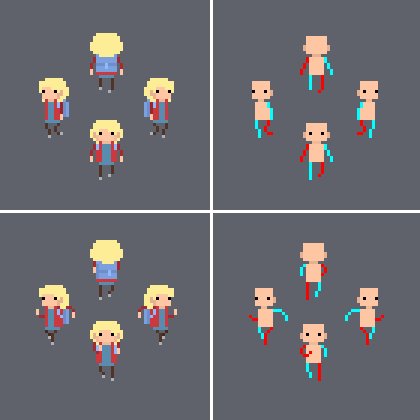
А в 2D анимация создаётся покадрово: нужно создать атлас изображений, чтобы они стали последовательностью кадров анимации (sprite sheet). Уолт Дисней всё делал кистью и роллером, и это были шедевры (с). Этим же способом можно создавать очень красивых рисованных персонажей. Как в Cuphead, которая разрабатывалась на Unity.
Cuphead
А вот со звуком в 2D всё проще. Если при отрисовке мира отсутствие третьего измерения накладывает ограничения, то работа со звуком, наоборот, упрощается. Не нужно учитывать расстояние от слушателя (персонажа в игре) до источника звука — слушателем всегда будет выступать сам игрок.
Но нужна ли вообще прототипу музыка? Не думаю, что можно дать однозначный ответ (как и с анимацией). Давайте посмотрим на Hidden Folks. Это не просто 2D-игра, а настоящее произведение искусства.
Весь звук в Hidden Folks состоит из странных похрюкиваний и притопываний её разработчика, что само по себе USP — уникальное торговое предложение игры.
С чего начать
Рекомендации по выбору жанра можно прочитать в статье прошлого цикла. Здесь же мы будем говорить о некоторых путях, по которым можно пойти начинающему разработчику. Кому-то кажется, что вариантов не так много и обязательно надо закончить профильный университет с хорошей профессурой. Но если копнуть глубже, то обнаруживается бесконечный океан знаний, которые лежат прямо перед носом — остается только ухватиться за предоставленную интернетом возможность. Из доступного на ум сразу приходят:
- Туториалы.
- Онлайн-курсы.
Туториалы (tutorial) отличаются от курсов тем, что дают чёткий алгоритм действий для воспроизведения результата. Они не выходят за рамки поставленной задачи и отлично подходят, когда нужно сделать что-то конкретное, пока не пропал энтузиазм.
Туториалы
При первом поиске браузер выдаст миллионы ссылок с видеоуроками, статьями и готовыми проектами. Я подобрал несколько хороших вариантов по разным игровым жанрам. К тому же, среди других работ авторов можно найти ещё больше годного контента.
Есть YouTube-канал Brackeys. На нём — отличное вводное видео о том, с чего начать разработку платформера с плиточной графикой (tile based). Если сложно воспринимать на слух, можно включить английские субтитры.
Автор ролика приводит много примеров существующих проектов и объясняет, чем отличаются два различных подхода к созданию двумерных игр: sprite и tile based. В плейлистах канала можно найти староватый, но не потерявший актуальность туториал по созданию полноценного 2D-платформера с нуля — пошагово и со всем кодом, который можно повторить у себя и получить такой же результат.
На канале интересно практически каждое видео: даже если вы не планируете прямо сейчас врываться в разработку, стоит посмотреть хотя бы ролики о том, что нового появляется в Unity от версии к версии. Кстати, некоторые выпуски спонсирует сама Unity Technologies.
Кстати, некоторые выпуски спонсирует сама Unity Technologies.
Еще один канал от энтузиаста — N3K EN. Можно найти ролики как по отдельным механикам или основам C # и Unity, так и плейлисты по разработке проектов с нуля. Например, создание прототипа Fruit Ninja за четыре часа в режиме реального времени со всем кодом.
Если учиться по видеороликам не очень нравится, есть хороший туториал в виде полноценной книги на английском языке. Она проведёт вас от установки Unity пятой версии до конца разработки двумерного скролл-шутера.
Наконец, есть официальные туториалы от Unity. Видео сопровождаются текстовыми описаниями и даже листингами программного кода. В процессе обучения создаётся roguelike RPG в tile based мире.
Чтобы в точности повторить результат, Unity сразу предлагает бесплатно скачать все ассеты этого проекта. Очень удобно и не надо ломать голову над тем, где взять симпатичные спрайты, а не разноцветные прямоугольники. В последнем ролике вы даже научитесь реализовывать управление персонажем под сенсорные экраны мобильных устройств.
Принимаясь за изучение нового туториала, не стоит волноваться о том, какую версию движка использует автор.
Unity везде ведёт себя похожим образом, а функции движка пятой версии доступны и в самой последней. Конечно, инструменты совершенствуются, но авторы обучающих материалов редко копают настолько глубоко, так что об этом можно не беспокоиться.
Курсы
Если нужно подтянуть навыки программирования, то на арену выходит старый и проверенный игрок — Code School. Всё происходит прямо в интерфейсе сайта, который выглядит свежо и удобно. И не чувствуешь на затылке укоризненный взгляд Лобачевского со старого портрета над доской с графиком дежурств. Точно стоит обратить внимание хотя бы на бесплатные курсы, чтобы понять, насколько удобен такой формат обучения.
Есть официальные курсы от Unity, не надо далеко ходить. Кажется, что они и дальше готовы инвестировать в это направление (а после курсов можно еще получить сертификат).
У GeekBrains есть два отличных курса, разбитых по уровням сложности. Раз уж мы говорим о 2D-играх, нас интересует
Вы научитесь делать игры в 2D буквально с нуля: на первом уроке установите движок, а на восьмом уже запустите проект на Android. Вы даже можете заметить меня в списке преподавателей и случайно попасть на мой поток.
Хотите узнать, насколько глубока кроличья нора? Я падаю, стул тоже падает, здесь всё в 2D, и мне это очень нравится. Присоединяйтесь.
Домашнее задание
Наступает время самостоятельной работы. Пора писать код своей первой игры!
- Определите главную механику. Например, у Tower Defence это строительство башен и волны врагов.
- Найдите туториал по главной механике или по жанру в целом.
- Реализуйте главную механику на практике, используя примитивную графику.

О нюансах 3D-игр и туториалах для них поговорим отдельно — в следующей статье.
Это статья из нашего большого проекта с vc.ru. Если выполнять все задания, можно — ни много ни мало — научиться делать видеоигры. И выиграть лимитированное издание PS4 Pro в конце каждого цикла статей.
Цикл «Разработка»:
Как создать собственную двумерную компьютерную игру | платформа для 2D-игр
Узнайте, как создавать двумерные игры в Unity, используя карты плиток, спрайты, 2D-физику, анимацию и многое другое.
Загрузить Unity бесплатно
Made with Unity – Night in the Woods by Finji
Создавайте 2D-игры в Unity
Unity — самая популярная в мире платформа разработки двумерных и трехмерных игр: 50% всех мобильных игр созданы в Unity! Теперь пользователям доступна бесплатная версия Unity. Вы получите доступ к платформе разработки 2D-игр и к богатой базе бесплатных ресурсов, созданных нами и энтузиастами из нашего прекрасного сообщества.
Unity для 2D-игр
Создайте двумерную игру в двумерной игре
После загрузки Unity вы получите возможность начать работу с изучения одного из наших готовых шаблонов Microgame, например 2D Platformer. К каждому шаблону Microgame прилагается коллекция Mod, увлекательных модификаторов, которые познакомят вас с важнейшими методами работы в Unity.
Настройте 2D-платформер по своему вкусу
Unity Creator Kit: 2D RPG
Создайте 2D RPG всего за час!
Наборы Creator Kit — это простые игровые проекты, доступные на Unity Learn, которые можно освоить примерно за час. Набор 2D RPG Kit не затрагивает программирование, чтобы вы могли сосредоточиться на изучении Unity Editor и настройке игры в соответствии с вашими идеями и интересами.
Разработайте первую 2D RPG
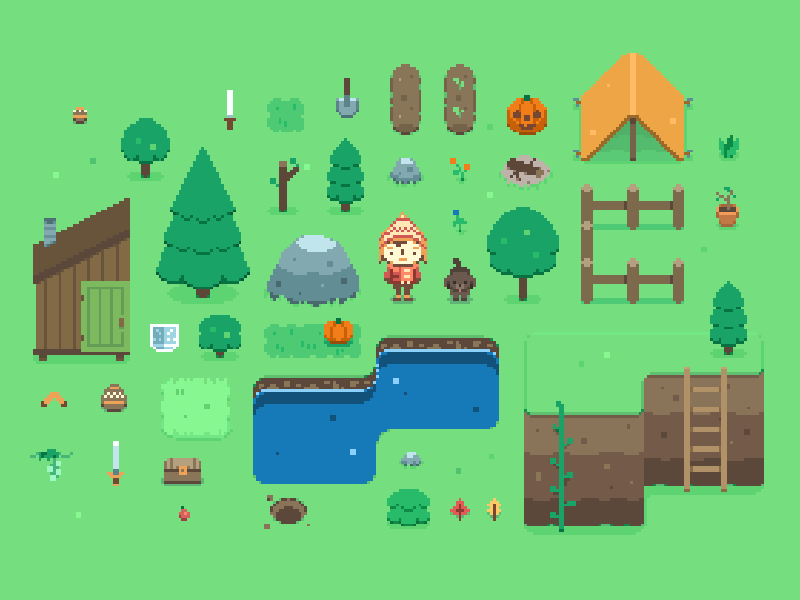
The Explorer: 2D Kit by Unity
Разработка игрового процесса для 2D-игры
The Explorer: 2D — это коллекция игровой механики, инструментов, систем, графики и других ассетов для разработки двумерных игр.![]() В набор включен пример игры, созданной с использованием этих систем. Этот проект можно освоить за пару часов, и вам не потребуется писать ни единой строчки кода.
В набор включен пример игры, созданной с использованием этих систем. Этот проект можно освоить за пару часов, и вам не потребуется писать ни единой строчки кода.
Творите с 2D Game Kit
Unity 2D game project: Ruby’s Adventure
Осваивайте инструменты для работы с 2D
Ruby’s Adventure — это проект, который познакомит начинающих разработчиков с процессом создания и программирования 2D-игры. В путешествии с Руби вы узнаете, как и зачем использовать спрайты, как создать первый скрипт, научитесь работать с инструментом Tilemap, украшать сцену, создавать эффекты частиц, пользовательский интерфейс, звуковое оформление и многое другое.
Присоединяйтесь к Руби в ее путешествии
Советы по 2D-графике от сообщества Unity
Thomas Brush: советы по разработке 2D-игр
Канал Thomas Brush богат практическими советами и вдохновляющими идеями. Начните с видео 5 steps to making a gorgeous 2D game и Anyone can make 2D games!
Brackeys: Как создать 2D-игру
Brackeys — один из самых популярных и авторитетных каналов для Unity-разработчиков. Рекомендуем посмотреть серию, посвященную разработке 2D-игр в Unity.
Рекомендуем посмотреть серию, посвященную разработке 2D-игр в Unity.
Blackthornprod: руководства по текстурам и 2D-анимации
Blackthornprod создает видеоигры и делится различными советами на своем канале. Советуем взглянуть на его руководство по разработке персонажей, анимации, освещения, текстур и других элементов 2D-игр.
Как сделать пиксель-арт для 2D-игр
Итак, вы хотите делать пиксель-арт, а? Хотите создать собственное 2D-игровое искусство и персонажей? Или, может быть, вы хотите создать .gif, на котором ваша собака парит в облаках в розово-фиолетовом закате?
Что такое пиксель-арт?
Пиксель — это единица измерения на экране. Каждая буква, которую вы сейчас читаете, создается набором пикселей. Пиксель-арт – это намеренное размещение пикселей для создания изображения.
Это любимый художественный стиль в игровом сообществе за его ностальгию, очарование и доступность, и он часто используется в 2D-играх для создания игровых спрайтов и фонов.
Но что такое игровой спрайт?
Спрайты — это изображения или «объекты», размещаемые в игре, такие как персонаж, предмет или даже портал.
На следующем изображении вы можете увидеть спрайты из двух ранних игр. Что вы в них замечаете?
Pong и Final Fantasy, разработанные Atari и Square соответственно
В этих играх пиксельная графика имеет ограниченное количество цветов, а враги и плитки пейзажа дублируются. Между персонажами и фоном большой контраст, а разрешение низкое, поэтому вы можете видеть пиксели на каждом из изображений.
В те времена, когда такие игры, как Pong и Final Fantasy, увлекали целое поколение, графика игровой консоли была способна создавать только простые изображения.
Итак, пиксель-арт — это форма цифрового искусства, задуманная из-за необходимости и ограничений, и из этого были созданы некоторые методы создания классического пиксель-арта :
- Управляйте каждым размещенным пикселем — кисть не дает вам контроля над каждым пикселем
- Ограничьте количество используемых цветов
- Ограниченное разрешение, чтобы вы могли видеть пиксели
- Повторяйте активы (спрайты)
По словам известного пирата, это скорее то, что вы бы назвали «рекомендациями», чем фактические правила, и в современном игровом мире то, что работает, важнее условностей.
Stardew Valley — это пример игры в пиксельной графике, созданной без ограничений консоли, но вы все равно можете увидеть похожие приемы.
Долина Звездной росы, разработанная Эриком «Обеспокоенная обезьяна» Бароне
Какое программное обеспечение лучше всего подходит для пиксельной графики?
Говорят, хороший работник никогда не винит свои инструменты, но вы не можете создать пиксель-арт из случайной электроники, игрушек для домашних животных и вашего любимого «винтажного» Busted CD.
Вот таблица отличного программного обеспечения, которое обычно используется для создания пиксельной графики. В каждый включены ссылки на учебные пособия по созданию пиксельной графики:
Программное обеспечение | Цена* | Платформа | Учебник |
|---|---|---|---|
Гейммейкер | Бесплатно | Mac, Windows, Linux | Повышение уровня |
Adobe Photoshop | 20,9 $21:00 | Mac, Windows | Получение опыта |
Асепрайт | 19,99 $ | Mac, Windows, Linux | Найдите скрытые свитки |
Pixel Studio: Pixel Art Editor | Бесплатно | Мобильный, Windows | Идеальные пиксели |
Произвести потомство | 9,99 $ | iPad | Развивай своего персонажа |
Inkscape | Бесплатно | Mac, Windows, Linux | Сесть на лошадь |
Крита | Бесплатно | Mac, Windows, Linux | Зверь Крита |
Гимп | Бесплатно | Mac, Windows, Linux | Очки опыта |
Пискель | Бесплатно | Создать в браузере | Обновите дерево навыков |
*Цены указаны на 22 августа 2019 года. Каждый вид требует, чтобы вы рисовали пиксельную графику немного по-другому.
Каждый вид требует, чтобы вы рисовали пиксельную графику немного по-другому.
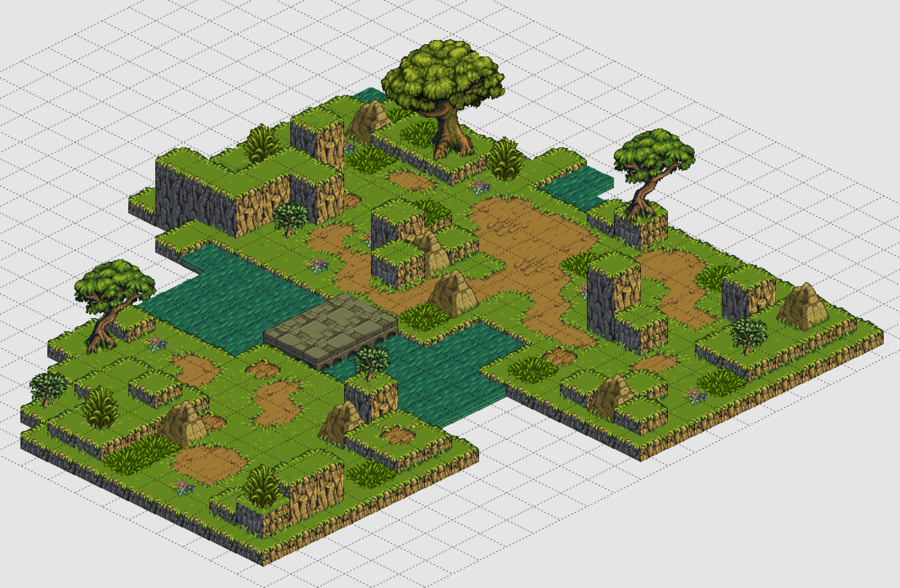
Изометрическая пиксельная графика
Некоторые игры с пиксельной графикой созданы в изометрической перспективе. Это означает, что когда вы смотрите на куб, все три видимые стороны имеют одинаковый размер.
Сравните изображение в Keylocker с изображением синего изометрического куба, чтобы увидеть, как это выглядит в игре.
Keylocker, разработанный Moonana
Эта перспектива позволяет художнику показать части пейзажа, которые иначе не были бы видны. Недостатком является то, что создание может занять некоторое время по сравнению с другими перспективами пиксельной графики.
Вам также необходимо рисовать под определенным постоянным углом. AdamCYous — ютубер и профессиональный пиксель-художник. Он предлагает одни из самых доступных руководств, которые помогут вам стать вундеркиндом в этой технике.
Подробнее о Keylocker вы можете прочитать в нашем интервью с ведущим дизайнером Наной Мун. Она рассказывает о своем опыте работы женщиной-разработчиком и создании изометрических игр в GameMaker.
Она рассказывает о своем опыте работы женщиной-разработчиком и создании изометрических игр в GameMaker.
Пиксель-арт сверху вниз
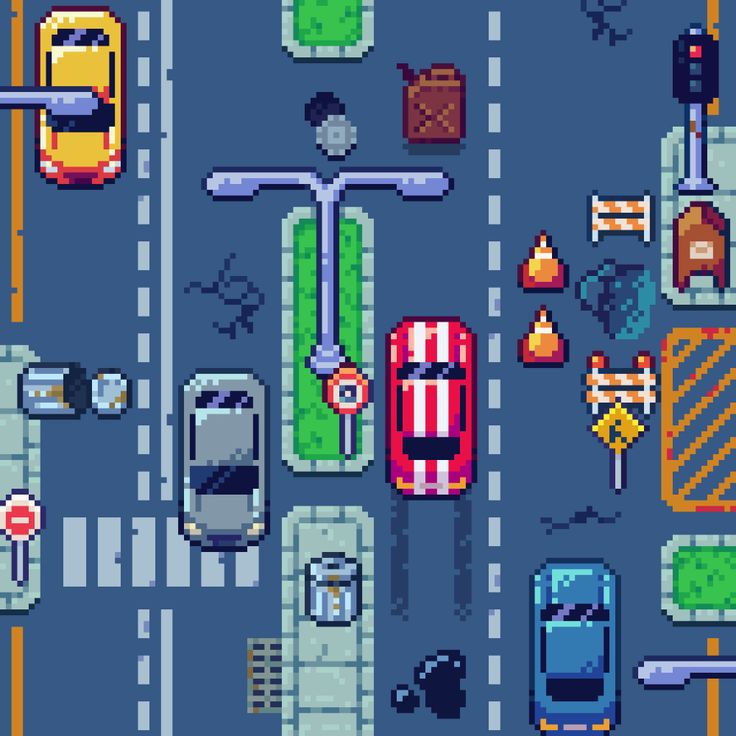
В игре с видом сверху вниз игра выглядит так, как будто камера находится над головой.
Существуют разные способы рисования пиксельной графики для игры с видом сверху. В шутерах в реальном времени, таких как Hotline Miami, пиксельная графика рисуется так, как будто все происходит с высоты птичьего полета.
В таких играх, как Undertale, камера больше наклонена. Нарисуйте своих игровых персонажей сбоку и сделайте видимой одну стену, чтобы создать этот эффект.
Undertale и Hotline Miami, разработанные Тоби Фоксом и Dennaton Games соответственно
Стиль сверху вниз использовался в десятках чрезвычайно успешных игр, включая Pokémon Yellow, Undertale и отмеченную наградами BAFTA Chicory: A Colorful Tale.
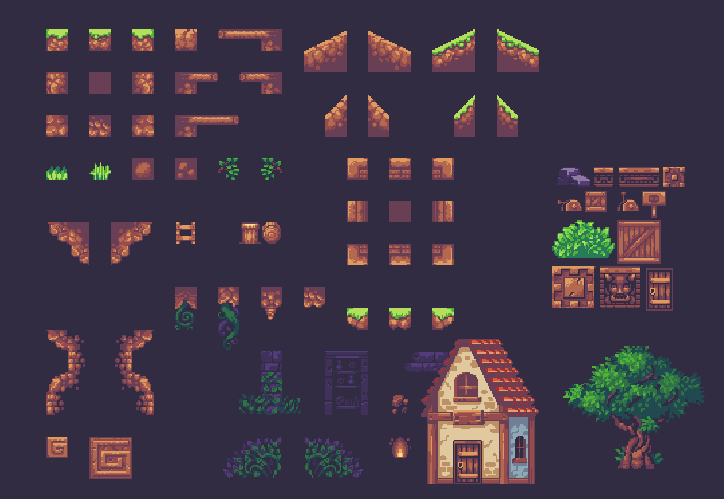
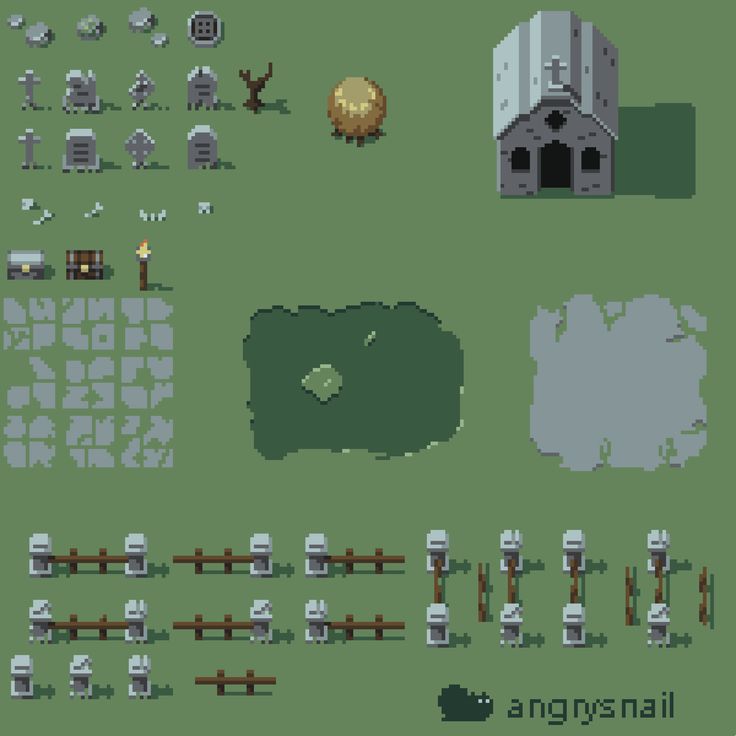
Вот отличный учебник с подсказками и советами по созданию тайлсетов сверху вниз от Saultoons и еще один от AdamCYous.
Pixel Art Side-On
Для тех, кто никогда не слышал о брате Марио и не знает, что делает его таким суперским, позвольте познакомить вас с платформерами.
Платформер — жанр 2D-игры с боковой перспективой. Хотя на пике своего развития в 1980-е и 90-е, современные классические игры, такие как Celeste, напоминают нам о том, насколько идеальным на самом деле является союз между пиксельным искусством и 2D-платформерами.
Celeste and Super Mario Advance, , разработанный Expected Ok Games и Nintendo соответственно
. для создания забавных анимаций прыжков, тройного сальто и удара ногой по лицу.
Как сделать пиксель-арт?
Вот несколько концепций пиксельной графики, которые могут превратить ваши блоки, похожие на Пикассо, в одну из лучших работ eBoy.
Пиксельная анимация от eBoy
Какой размер холста следует использовать для пиксель-арта?
Думая о своей игре, важно учитывать разрешение. Вы должны разместить декорации, несколько игровых спрайтов и, возможно, диалоговые окна в пределах отведенного пространства.
Вы должны разместить декорации, несколько игровых спрайтов и, возможно, диалоговые окна в пределах отведенного пространства.
Рассмотрите разрешение классического оборудования и создайте ностальгическое ощущение, которое вы хотите, используя тот же размер холста, что и соответствующая консоль:
Консоли | Разрешение |
|---|---|
Game Boy | 160х144 пикселей |
Game Boy Advance | 240 на 160 пикселей |
РЭШ | 256 на 240 пикселей |
СНЭС | 256х224 пикселей |
Бытие | 320х224 пикселей |
Pokémon Silver для Gameboy Color и Sonic The Hedgehog для Genesis, разработанных Nintendo и Sega соответственно
Брэндон Джеймс Грир предлагает отличное введение в размеры холста.
Сколько пикселей я должен использовать для своих спрайтов?
Теперь, когда вы выбрали общее разрешение вашей игры, рассмотрите соотношение с вашими игровыми персонажами и объектами.
Соотношение 1:24 заставит вашего персонажа выглядеть большим на экране, в то время как 1:300 будет видимым, но его довольно трудно увидеть.
Нарисуйте все свои игровые объекты на плитке 1:1 в выбранной вами программе. Обычно это между 8:8 или 32:32 пикселями, потому что создание большего размера заняло бы очень много времени. Каждый раз, когда вы удваиваете соотношение (8:8, 16:16, 32:32), вы в четыре раза увеличиваете нагрузку на каждый спрайт.
Размер плитки | Количество пикселей в ячейке |
|---|---|
8×8 | 64 пикселя |
16×16 | 256 пикселей |
24×24 | 576 пикселей |
32×32 | 1024 пикселей |
Цветовые палитры Pixel Art
Если рассматривать старое игровое программное обеспечение, NES предлагала одновременно 25 цветов, тогда как SNES могла отображать 256 цветов. цветовая палитра, но количество различных цветов, которые вы используете, в конечном итоге зависит от вас.
цветовая палитра, но количество различных цветов, которые вы используете, в конечном итоге зависит от вас.
Подумайте о насыщенности — насколько яркими или темными будут ваши цвета? Вы хотите создать мрачное, угрюмое ощущение или создаете что-то яркое и мультяшное?
Рекомендуется оставаться в пределах одной области насыщения на протяжении всей игры. Попробуйте поискать изображения из игр, похожих на то, что вы хотите создать.
Посмотрите эти уроки от художников по пикселям Пикселя Пита (Питер Милко) и Адама Юниса по созданию цветовых палитр для игр. Adobe также предлагает полезный бесплатный инструмент для создания собственной цветовой палитры.
Цикорий: красочная сказка Грег Лобанов
Как рисовать 2D-спрайты для игр
Мастер пиксель-арта Saultoon создал блестящий видеоурок по эффективному способу создания пиксель-арта:
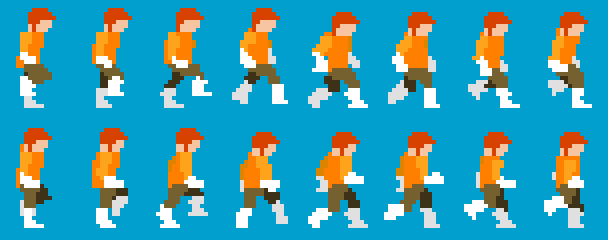
1. Нарисуйте силуэт вашего спрайта. Часто это базовая форма с несколькими дополнительными элементами.
2. Сотрите черный цвет с силуэта, чтобы показать некоторые черты, затем подчистите все неровные линии. Сохраняйте постоянную толщину линии — обычно это один пиксель.
3. Добавьте цвет и, если хотите, обведите его, чтобы выделить ваш пиксельный спрайт на фоне.
4. Уточните спрайт и экспортируйте его в формате .png для фотографий или .gif для анимации
Учебник Котаки, в котором он поможет вам научиться пиксельной графике, нарисовав крутого игрового персонажа.
Рисование изогнутых линий квадратами
Звучит как неровный беспорядок? Это может быть, но есть техника, которой нужно следовать, чтобы ваши квадраты были пышными.
Убедитесь, что каждая линия на вашей кривой увеличивается с постоянным приращением в последовательном порядке:
Это адаптация изображения из Pixel Logic авторства Michal Azzi .
Сглаживание
Сглаживание — это метод сглаживания резких краев путем добавления затенения. Добавьте более темные или светлые цвета по краям вашего творения, чтобы создать более плавное изображение, но имейте в виду: переборщить с этим может привести к отсутствию четкости.
Вот отличный учебник от Морта Морта, который поможет вам начать работу.
Что такое дизеринг в пиксель-арте?
Вот подсказка: это не имеет ничего общего с выкручиванием пальцев.
Дизеринг — это метод, используемый для добавления глубины, а иногда и иллюзии дополнительных цветов с ограниченной цветовой палитрой.
Создайте узор или произвольно расположите имеющиеся у вас цвета, чтобы создать градиент.
Прочтите статью о Pixel Parmesan или посмотрите видеоруководство от Armitage Games, чтобы узнать больше о дизеринге.
В каком типе файла следует сохранять пиксель-арт?
Экспортируйте файлы в формате .png для статических изображений или в формате . gif для анимации.
gif для анимации.
Если вы используете GameMaker, вы можете экспортировать полосу горизонтальной анимации в формате PNG и добавить к имени файла суффикс «_stripN» (N — количество кадров в полосе). GameMaker автоматически импортирует это как анимацию.
Создайте свою собственную 2D-игру
Готовы создать свою собственную пиксельную графику? GameMaker позволяет быстро и легко создавать собственные игры.
В нашем туториале «Тропа героя» вы сможете создать собственную 2D-игру за 30 минут. Во второй части вы узнаете, как добавить свою собственную пиксельную графику — так что вся игра может быть посвящена вашему героическому питомцу, если вы этого хотите!
Вы также можете загрузить несколько бесплатных наборов ресурсов, если вам нужен прилив вдохновения.
Если вы хотите больше узнать о пиксельной графике, ознакомьтесь с невероятной Pixel Logic от Михала Аззи. Электронная книга дает подробное руководство по пиксельной графике и высоко оценивается художниками по пиксельной графике.![]()
Удачной игры!
Как создавать свои собственные 3D-игры с пиксельной графикой
Любой, кто знаком с такими классическими играми, как Final Fantasy Tactics и Earthbound, понимает общий вид пиксельной графики.
Пиксель-арт использует эстетику и свойства 8-битной и 16-битной графики для создания миров, персонажей и, в конечном счете, полноценных игр. Художники и разработчики часто используют процесс «спрайтинга», который включает в себя формирование вашего творения из пикселей.
Игровые спрайты — это то, что подпитывает игры, и в последние годы наблюдается возрождение. Stardew Valley и Kynseed, оба симулятора жизни, включают впечатляющую пиксельную графику, населяющую каждый аспект их игровых миров. От грязи, растений до мелких существ, скрывающихся в кустах, пиксельная графика продвигает игру вперед, обогащая опыт игроков.
Но что такое пиксель-арт? И с чего начать создание собственной пиксельной игры? Мы вернемся к этому чуть позже. Во-первых, несколько основ.
Во-первых, несколько основ.
Содержание:
Пиксель-арт и примеры игр
Пиксель-арт сам по себе представляет собой форму цифрового искусства, которая позволяет художнику или пользователю создавать широкий спектр различных ресурсов для игры. Пиксель-арт можно найти еще в самых старых аркадных играх, таких как Space Invaders. Именно пиксель-арт делал эти игры уникальными, и они просто работали.
Ранее я упоминал Final Fantasy Tactics. Эта игра была потрясающей, поскольку в ней сочетались пиксельная графика, трехмерное окружение и изометрические виды с камеры. Но пиксель-арт не относится к 1980-х и 1990-х годов. В частности, игра Enter the Gungeon вывела пиксельную графику на новый уровень.
В игре Enter the Gungeon, наполненной динамичной перестрелкой и красочными персонажами, пиксельная графика сочетается с великолепной анимацией и графическим рендерингом. Если это ваш стиль игры, то продолжайте читать!
Как вы относитесь к созданию пиксельной графики для игры?
Ну, во-первых, вам нужна достойная программа, которая поможет вам в творческом процессе. К счастью для вас, есть более чем достаточно вариантов, чтобы попробовать свои силы в иллюстрации и спрайте.
К счастью для вас, есть более чем достаточно вариантов, чтобы попробовать свои силы в иллюстрации и спрайте.
Еще до того, как вы приступите к разработке игры с использованием пиксельной графики, вам необходимо создать объекты, персонажей и сюжетные элементы, которые наполнят ваш мир, создав основу для вашей игры, необходимую для продвижения вперед в процессе создания.
Различные программы и прохождение
Анимация с помощью спрайтов и 8-битной и 16-битной пиксельной графики стала огромным хобби среди любителей игр и художников. Это привело к тому, что для разработчиков игр с пиксельной графикой было разработано несколько программ и ресурсов для художников.
Ниже приведен список программ, которые помогут вам начать свое путешествие в мир 3D-игр с пиксельной графикой.
GIMP
Одна из моих любимых бесплатных художественных программ. GIMP предоставляет пользователю доступ ко многим функциям таких программ, как Photoshop, насколько это круто? Вместе с GIMP поставляется довольно серьезный графический рендерер, открывающий некоторый первоклассный потенциал для разработки игр.
Конечно, использование только GIMP не поможет разработать игру, но он легко может стать одним из наиболее важных инструментов, которые вы используете в своих поисках этой милой игры с пиксельной графикой.
Загрузите его здесь.
GraphicsGale
Отличный сайт. он специально заточен под спрайт, о котором я упоминал ранее. GraphicsGale позволяет пользователю погрузиться в анимацию, окраску и визуализацию различных спрайтов. Для GraphicsGale вот краткое руководство:
- Не пугайтесь любого пользовательского интерфейса! Многие из его функций являются стандартными, и вы должны привыкнуть к ним, немного поэкспериментировав. Напрягите эти творческие мышцы
- В течение нескольких минут вы можете начать свое творение. Вы используете палитру, лупу (что-то вроде инструмента масштабирования, поэтому вы можете быть максимально детализированы) и создаете свои спрайты в различных анимационных позах.
- Вы можете дополнительно экспортировать или анимировать свои спрайты, чтобы они делали то, что вы хотите.
 Я рекомендую множество отличных руководств на YouTube. Также есть очень подробный туториал от пользователя RHLPixels на DeviantArt.
Я рекомендую множество отличных руководств на YouTube. Также есть очень подробный туториал от пользователя RHLPixels на DeviantArt.
Загрузите его здесь.
Использование 3D-пиксельной графики — плюсы и минусы
Хотя использование пиксельной графики может оказаться одним из любимых стилей графики в играх, оно также имеет свои недостатки. Вот некоторые плюсы и минусы игр с пиксельной графикой.
Pros
Timeless
К счастью, игры в ретро-стиле неплохо держатся. Вы можете легко подключить SNES и сыграть в несколько игр (например, Earthbound) и почувствовать, что это сделано сегодня.
Это глоток свежего воздуха.
Если бы вы загрузили некоторые игры с оригинальной PlayStation или Xbox, я гарантирую, что визуальные эффекты иногда заставят вас содрогнуться от того, насколько плохо они устарели.
Специальное сообщество
Сообщество пиксельных художников живет и здравствует. Мало того, они очень страстные. От любителей до более серьезных разработчиков игр, пиксельные художники имеют бесчисленные онлайн-форумы и программы, в которых они обмениваются идеями, помогают друг другу и участвуют в работе других художников.
Мало того, они очень страстные. От любителей до более серьезных разработчиков игр, пиксельные художники имеют бесчисленные онлайн-форумы и программы, в которых они обмениваются идеями, помогают друг другу и участвуют в работе других художников.
Минусы
Сложность Выделение
Это сложно. Возвращаясь к моему упоминанию Enter the Gungeon, вещь, которая мгновенно сделала эту игру классикой, — это ее уникальность. Там нет ничего подобного. Ничего подобного раньше не пробовали.
Игра «Беги и стреляй, стреляй в них», где игровой процесс безумен, беспокоен и совершенно безумен. Проблема, с которой столкнутся многие разработчики, заключается в попытке выделить свое творение. Нельзя сказать, что вы не можете разработать что-то новаторское, но, скорее всего, ваша первая попытка будет скорее экспериментом, чем шедевром ААА.
Насыщенность рынка
Это в какой-то степени связано с вышеизложенным доводом. Работать с пиксельной графикой может быть проще, чем с 3D-моделями, а планка для создаваемой игры в ретро-стиле намного ниже, чем для графической мощи.


 Я рекомендую множество отличных руководств на YouTube. Также есть очень подробный туториал от пользователя RHLPixels на DeviantArt.
Я рекомендую множество отличных руководств на YouTube. Также есть очень подробный туториал от пользователя RHLPixels на DeviantArt.