Как переустановить NET Framework
Привет, друзья. В этой публикации будем говорить о том, как переустановить NET Framework в операционных системах Windows 7, 8.1 и 10. Microsoft .Net Framework — это программная платформа, необходимая для функционирования многих сторонних программ. Если её файлы повреждены или отсутствуют, соответственно, у использующих её в работе программ и игр будут сбои. Столкнувшись с таковыми, перед нами может стать вопрос переустановки платформы. Если она является отдельно установленной программой, здесь всё просто – деинсталлируем и устанавливаем по новой. Но если мы говорим об интегрированной в Windows .NET Framework, т.е. являющейся системным компонентом, её переустановка являет собой специфический процесс отключения компонента, загрузки системных обновлений, затем снова включения компонента. Давайте рассмотрим оба варианта переустановки .NET Framework. И также упомянем средство устранения проблем с установкой и обновлением платформы – .NET Framework Repair Tool.
Переустановка неинтегрированной .NET Framework
Итак, друзья, программная платформа .NET Framework, она интегрирована в Windows, но у каждой версии Windows есть своя граничная версия интегрированной платформы:
Для Windows 7 — .NET Framework 3.5,
Для Windows 8.1 — .NET Framework 4.5.2,
Для Windows 10 по версию 1511 включительно — .NET Framework 4.6.2,
Для актуальной версии Windows 10 — .NET Framework 4.8.
4.8 – это новейшая на сегодняшний день версия NET Framework, она не может быть отдельно установлена в версии Windows 10 1507 и 1511, но может быть отдельно установлена в Windows 7 и 8.1. Равно как и другие версии NET Framework, которые новее версии интегрированной платформы, могут быть отдельно установлены в Windows 7 и 8.1. И вот, друзья, если вам нужно переустановить неинтегрированную, отдельно установленную NET Framework, а она, соответственно, у вас должна быть установлена как обычная программа, просто удалите её.
И установите по новой, скачав инсталлятор нужной вам версии с сайта Microsoft.
Переустановка системного компонента NET Framework в Windows 10
Давайте рассмотрим, как переустанавливается .NET Framework, будучи интегрированным системным компонентом в Windows 10. Но, друзья, прежде переустановки платформы рекомендую просто установить системные обновления. Так, в актуальной Windows 10 платформа .NET Framework обновляется автоматически, и если вы приостановили, заблокировали установку обновлений в «Десятке», либо они у вас сами не устанавливаются из-за каких-то сбоев, у вас, соответственно, могут быть проблемы с софтом и играми, которые требуют в своей работе современные версии .NET Framework. И ещё, друзья: дабы иметь на борту Windows 10 всегда актуальную версию .NET Framework, ваша операционная система должна не только получать текущие обновления, но быть обновлённой до более-менее актуальной версии. Так, например, последняя .NET Framework 4.8 входит в состав Windows 10 только начиная с версии 1903.
Чтобы переустановить интегрированную в «Десятке» .NET Framework, в системном приложении «Параметры» идём по пути «Приложения > Приложения и возможности». В сопутствующих параметрах кликаем «Программы и компоненты».
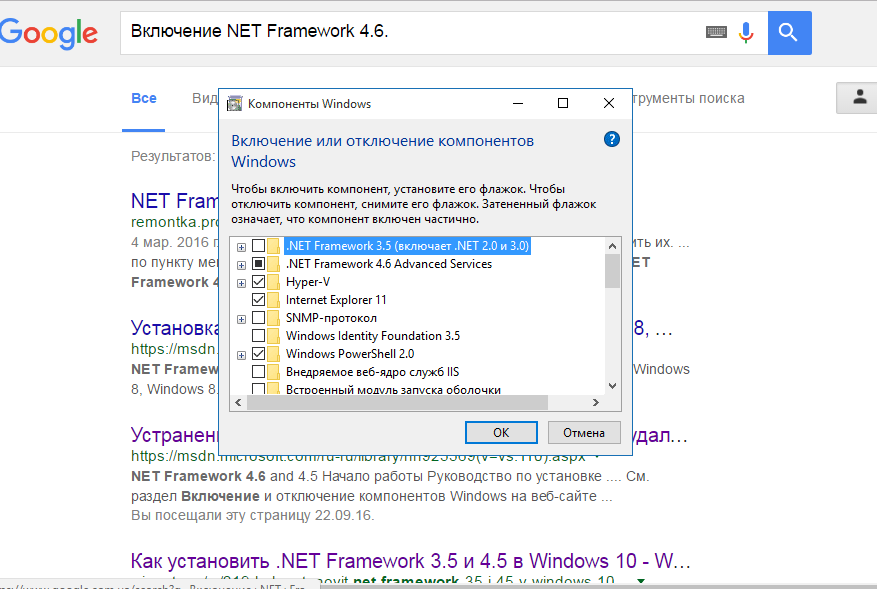
Кликаем «Включение и отключение компонентов Windows». Снимаем галочку с компонента .NET Framework, но, будьте внимательны, не старой версии 3.5, а 4.х. Жмём «Ок».
Ожидаем, пока Windows применит изменения.
Далее в системном приложении «Параметры» идём в центр обновления и запускаем проверку обновлений.
В числе доступных обновлений центра должны быть платформы .NET Framework — старая 3.5 и новая 4.х.
Дожидаемся установки обновлений, но пока систему не перезагружаем.
Вновь включаем компонент .NET Framework, который мы отключили.
И после применения изменений перезагружаемся.
Вот, собственно, и всё.
Переустановка системного компонента .NET Framework в Windows 7 и 8.1
А как переустановить .NET Framework в Windows 7 и 8.1? Повторюсь, друзья, в эти версии Windows можно установить более новые версии .NET Framework по типу обычных программ, о чём мы говорили в первом пункте статьи. Но если вам принципиально нужно переустановить интегрированную в Windows 7 и 8.1 платформу, то делается это точно так же, как в Windows 10, только с использованием классического системного функционала в панели управления. Идём сначала по пути «Программы > Программы и компоненты». Снимаем галочки составляющих .NET Framework и отключаем платформу.
Далее в панели управления идём в центр обновления по пути «Система и безопасность > Центр обновления Windows». Запускам проверку обновлений.
Дожидаемся завершения проверки, смотрим важные обновления.
В числе последних должны быть обновления для платформы . NET Framework. Устанавливаем обновления.
NET Framework. Устанавливаем обновления.
Включаем платформу по новой.
Перезагружаем компьютер.
Средство устранения проблем с .NET Framework
Ну и, друзья, наконец, если у вас будут возникать ошибки в процессе переустановки .NET Framework любым из способов, можете попробовать использовать средство устранения проблем с этой платформой — .NET Framework Repair Tool. Это созданная компанией Microsoft утилита, призвана устранить проблемы с установкой и обновлением .NET Framework. Качаем .NET Framework Repair Tool на сайте Microsoft. Запускаем, принимаем лицензионное соглашение.
Средство проведёт диагностику возможных проблем с .NET Framework и предложит решения. В любом случае нам будут предложены решения в виде перерегистрации и перезагрузки службы установщика Windows. Идём далее.
Жмём «Finish», перезагружаем компьютер.
И пробуем опять установить .NET Framework.
Друзья, возможно, вам пригодятся другие мануалы нашего сайта по решению проблем с прочими компонентами Windows, обеспечивающими работу программ и игр:
- Как обновить DirectX на Windows 10;
- Как обновить DirectX на Windows 7;
- Как удалить DirectX;
- Как переустановить Microsoft Visual C++;
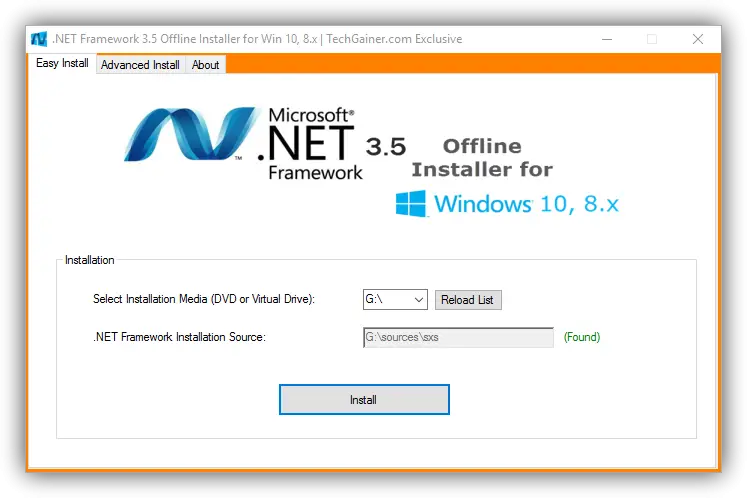
- Как установить .
 NET Framework 3.5 в Windows 10.
NET Framework 3.5 в Windows 10.
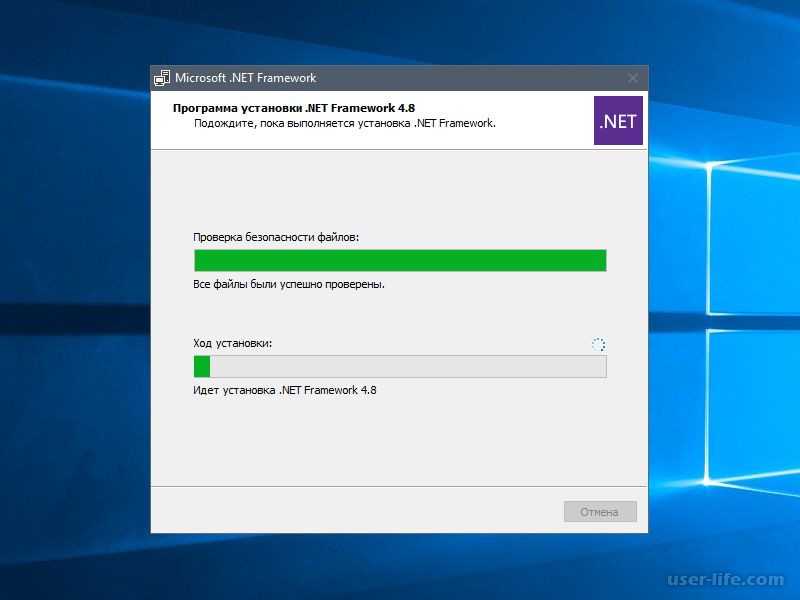
Microsoft .NET Framework 4.8, представленная в обновлении Windows 10 за май 2019 г.
С обновлением Windows 10 за май 2019 года Microsoft выпустила версию 1903 .NET Framework 4.8 и доступен для скачивания. Последнее обновление .net framework 4.8 содержит ряд исправлений ошибок, исправлений безопасности и улучшений для Common Language Runtime, ASP.Net, Windows Forms, Windows Presentation Foundation и Windows Communication Foundation.
Если вы обновили или установили Windows 10 версии 1903, вам не нужно устанавливать ее, поскольку она входит в состав новой версии Windows. Однако пользователи Windows 7 SP1, Windows 8.1 и более старых версий Windows 10 1809 или 1803 могут загрузить и установить .NET Framework версии 4.8 на свои компьютеры. Поскольку Microsoft предпочитает .NET 4.8 распространение через веб-установщик, трудно найти ссылки на рабочие автономные установщики.
Но не волнуйтесь, здесь в этом посте вы нашли ссылку для загрузки автономного установщика Microsoft net framework 4. 8.
8.
Содержание сообщения: —
Последняя версия Framework включает множество исправлений, предназначенных для усиления защиты ASP.NET. Что касается вредоносных атак JSON, он содержит определенные исправления ошибок, связанных с HTTP, проблемами, связанными с управлением и кешированием.
NET Framework 4.8 включает улучшения с высоким разрешением, такие как улучшенная поддержка взаимодействия Windows Forms в приложениях WMF с высоким разрешением на платформах, которые поддерживают масштабирование DPI в смешанном режиме или поддержку для каждого монитора V2 DPI Awareness. Вот полный список изменений официальный сайт .
ASP.NET:
- Исправлена ошибка инициализации System.Web.Caching при использовании кэша ASP.NET на машинах без IIS. (889110, System.Web.dll, ошибка)
Формы Windows:
- Исправлена возможность выбора текста поля редактирования ComboBox с помощью мыши вниз + перемещение (853381, System.
 Windows.Forms.dll, Ошибка)
Windows.Forms.dll, Ошибка) - Исправлена проблема взаимодействия между пользовательским элементом управления WPF и размещением приложения WinForms при обработке ввода с клавиатуры. (899206, WindowsFormsIntegration.dll, ошибка)
- Исправлена ошибка, из-за которой экранный диктор / NVDA объявлял о действии раскрытия и сворачивания ComboBox PropertyGrid. (792617, System.Windows.Forms.dll, ошибка)
- Исправлена проблема с отображением кнопки «…» элемента управления PropertyGrid в режиме HC для рисования фона кнопки и контрастных точек. (792780, System.Windows.Forms.dll, ошибка)
WPF:
- Исправлена утечка дескрипторов во время создания окна в приложениях WPF, которые проявляются для Per Monitor DPI V2 Awareness. Эта утечка может привести к посторонним вызовам GC.Collect, которые могут повлиять на производительность в сценариях создания окон. (845699, PresentationFramework.dll, ошибка)
- Исправлена регрессия, вызванная исправлением ошибки, связанной с явным связыванием с DataContext на пути привязки.
 (850536, PresentationFramework.dll, ошибка)
(850536, PresentationFramework.dll, ошибка) - Исправлен сбой из-за исключения ArgumentNullException при загрузке DataGrid, содержащего ComboBox, когда автоматизация активна. Например, при переходе Visual Studio к странице Text Editor C # Code Style Naming в Tools Options. (801039, PresentationFramework.dll, ошибка)
Вы можете увидеть полный список улучшений для .NET Framework 4.8 в Заметки о выпуске .NET Framework 4.8 .
Загрузите .NET Framework 4.8
Чтобы загрузить автономный установщик .NET Framework 4.8, воспользуйтесь следующей ссылкой.
Автономный установщик .NET Framework 4.8 : https://go.microsoft.com/fwlink/?linkid=2088631 Автономный установщик имеет размер 112 мегабайт.
Кроме того, вы можете использовать ссылку для загрузки веб-установщика:
NET Framework 4.8 Веб-установщик: https://go.microsoft.com/fwlink/?LinkId=2085155
.NET Framework 4.8 поддерживается в следующих версиях Windows:
- Обновление Windows 10 за ноябрь 2019 г.
 (входит в комплект)
(входит в комплект) - Windows 10 May 2019 Update (входит в комплект)
- Обновление Windows 10 за октябрь 2018 г.
- Обновление Windows 10 за апрель 2018 г.
- Обновление Windows 10 Fall Creators Update
- Обновление Windows 10 Creators Update
- Юбилейное обновление Windows 10
- Windows 8.1
- Windows 7 с пакетом обновления 1 (SP1)
.NET Framework 4.8 поддерживается в следующих версиях Windows Server:
- Windows Server 2019,
- Windows Server версии 1803,
- Windows Server 2016,
- Windows Server 2012,
- Windows Server 2012 R2,
- Windows Server 2008 R2 с пакетом обновления 1 (SP1)
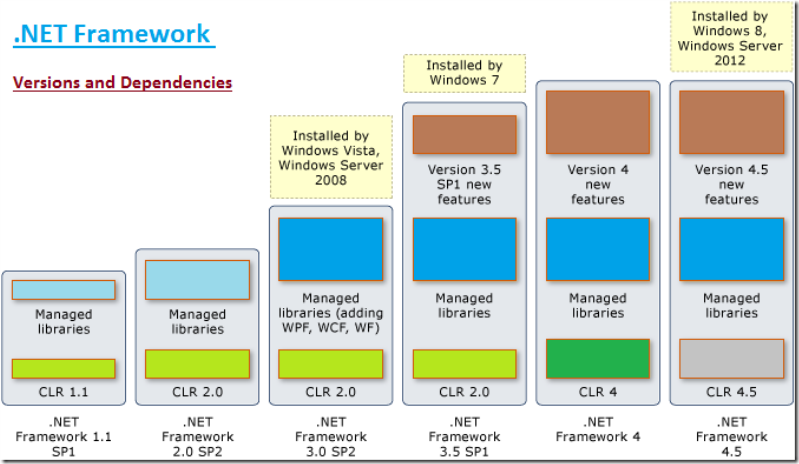
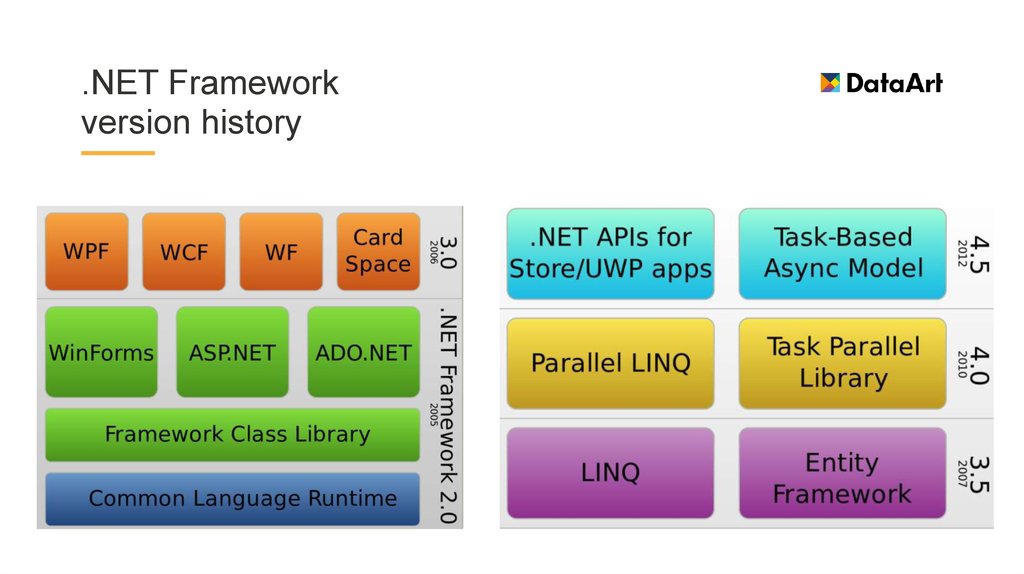
История версий .NET Framework
- .NET Framework 1.0 (устанавливается в Windows XP)
- .NET Framework 1.1 (устанавливается в Windows Server 2003)
- .NET Framework 2.0 (устанавливается в Windows Server 2003, 2003 R2, 2008 SP2 и 2008 R2 SP1)
- .
 NET Framework 3.0 (устанавливается в Windows Vista и Windows Server 2008 SP2, 2008 R2 SP1)
NET Framework 3.0 (устанавливается в Windows Vista и Windows Server 2008 SP2, 2008 R2 SP1) - .NET Framework 3.5 (устанавливается в Windows 7, 8 / 8.1, Windows 10 и Windows Server 2008 R2 SP1)
- .NET Framework 4.0
- .NET Framework 4.5 (устанавливается в Windows 8 и Windows Server 2012)
- .NET Framework 4.5.1 (устанавливается в Windows 8.1 и Windows Server 2012 R2)
- .NET Framework 4.5.2
- .NET Framework 4.6 (устанавливается в Windows 10)
- .NET Framework 4.6.1 (устанавливается в Windows 10 версии 1511)
- .NET Framework 4.6.2 (устанавливается в Windows 10 версии 1607 и Windows Server 2016)
- .NET Framework 4.7 (устанавливается в Windows 10 версии 1703)
- .NET Framework 4.7.1 (устанавливается в Windows 10 версии 1709)
- .
 NET Framework 4.7.2 (устанавливается в Windows 10 версии 1803)
NET Framework 4.7.2 (устанавливается в Windows 10 версии 1803) - .NET Framework 4.8 (устанавливается в Windows 10 версии 1903)
Читайте также
- Исправить ошибку 0x800F0906 или 0x800f081f установить net framework 3.5 на windows 10
- Как узнать, какая версия .NET Framework установлена на ПК с Windows 10
- Узнайте, какую версию Windows 10 Build и Edition вы установили
- Решено: черный экран Windows 10 с курсором после обновления
- Google Chrome работает медленно, плохо работает в Windows 10? Попробуйте эти решения
- 5 решений для исправления ошибки NTFS_FILE_SYSTEM в Windows 10/8/7
Как переустановить, обновить или удалить Net Framework на Windows 10 и как узнать какая версия установлена
Опубликованы в 13.07.2017 2 Комментарии0
Для корректной работы многих игр и приложений может понадобиться библиотека .NET Framework. В Windows 10, как и в предыдущих версиях операционной системы, она присутствует по умолчанию, но иногда её нужно обновить или удалить и переустановить вручную, чтобы получить последнюю версию библиотеки.
Как обновить net framework на виндовс 10 и установить библиотеку
Существует несколько методов, позволяющих обновить .NET Framework стандартными способами и с помощью сторонних программ. Если по каким-то причинам во время обновления или установки библиотеки у вас появляются ошибки, то воспользуйтесь инструкцией, приведённой ниже в статье. Последней на сегодня является версия 4.7, но для использования некоторых старых приложений могут понадобиться более ранние аналоги библиотеки.
При помощи панели управления
Данный вариант позволит не только установить или обновить библиотеку, но и узнать, какая версия используется на компьютере в данный момент.
- Разверните панель управления системой, используя системную поисковую строчку Windows.Открываем панель управления
- Откройте вкладку «Программы и компоненты».Открываем раздел «Программы и компоненты»
- Откройте подраздел «Включение и отключение компонентов Windows». Учтите, для этого и дальнейших действий понадобятся права администратора.
 Кликаем по кнопке «Включение и отключение компонентов Windows»
Кликаем по кнопке «Включение и отключение компонентов Windows» - Найдите в списке папку, имеющую в имени .NET Framework. Таких папок окажется несколько, каждая из которых отвечает за свою версию библиотеки. Отмеченная папка обозначает ту версию .NET Framework, которая активирована и используется на компьютере сейчас. Чтобы выбрать другую версию, переместите галочку и сохраните все внесённые изменения.Активируем нужную версию .NET Framework
- После изменения версии библиотеки перезагрузите компьютер, чтобы все программы, использующие её, распознали новые данные и начали их применять.Перезагружаем компьютер
Ручная установка
Самую новую версию .NET Framework вы можете установить с официального сайта Microsoft. На ней расположен установщик, который установит скачанную версию библиотеки, в данном случае 4.7, в автоматическом режиме. После окончания установки необходимо перезагрузить устройство, чтобы все внесённые изменения вступили в силу.
Скачиваем нужную версию . NET Framework с официального сайта Microsoft
NET Framework с официального сайта MicrosoftЕсли вам по каким-то причинам понадобится более старая версия библиотеки, то вы также можете найти её на сайте Microsoft, но чтобы установить её корректно, рекомендуется сначала удалить уже установленную версию.
Через официальную программу
Официальное приложение Microsoft .NET Framework Repair Tool можно скачать с сайта Microsoft. С помощью неё вы можете обновить версию, установленную на вашем компьютере. Программа весит всего несколько МБ.
Скачиваем и устанавливаем программу Microsoft .NET Framework Repair ToolЧерез стороннюю программу
Все предыдущие способы были официальными, этот же вариант предоставляет вам возможность обновить библиотеку не совсем неофициально, так как в процессе будет задействована сторонняя программа Microsoft .NET Framework Repair Tool. Установив её, вы окажетесь в главном меню, в котором нужно будет выбрать блок .NET Framework, а после версию устанавливаемой библиотеки. По завершении процедуры перезагрузите компьютер, чтобы все внесённые изменения вступили в силу.
Видео: установка NET Framework
Что делать, если библиотека не обновляется
Если библиотека не обновляется или не устанавливается, то есть два выхода: обновление системы и удаление предыдущей версии.
Обновление системы
Причиной для появления ошибок во время установки или обновления .NET Framework могут стать неустановленные обновления Windows 10, которые необходимы для её работы. Чтобы установить все нужные компоненты официальным стандартным методом, выполните следующие действия:
- Раскройте параметры компьютера.Открываем параметры компьютера
- Выберите вкладку «Обновления и безопасность».Переходим к разделу «Обновления и безопасность»
- Разверните подпункт «Центр обновлений» и используйте кнопку «Проверка наличия обновлений». Готово, дождитесь, пока все найденные компоненты установятся на компьютер.
 Учтите, что для завершения установки обновлений потребуется перезагрузка устройства. Обязательно проверьте наличие обновления с кодом 3005628, если оно будет отсутствовать на компьютере, то скачайте и установите его отдельно с официального сайта Microsoft.Кликаем по кнопке «Проверка наличия обновлений»
Учтите, что для завершения установки обновлений потребуется перезагрузка устройства. Обязательно проверьте наличие обновления с кодом 3005628, если оно будет отсутствовать на компьютере, то скачайте и установите его отдельно с официального сайта Microsoft.Кликаем по кнопке «Проверка наличия обновлений»
Удаление предыдущих версий
Для полного автоматического удаления всех компонентов библиотеки воспользуйтесь сторонней программой .NET Framework Cleanup Tool. Скачав, установив и запустив её, вы должны будете выбрать версию вашей системы и нажать кнопку Cleanup Now. После завершения процесса перезагрузите компьютер, чтобы все изменения вступили в силу, и повторите процесс обновления или установки библиотеки.
Удаляем библиотеку через программу NET Framework Cleanup ToolБиблиотека NET Framework необходима для работы многих программ и игр, поэтому всегда проверяйте наличие обновлений для неё, так как без них некоторые приложения откажутся работать корректно. Для более старых программ может понадобиться более старая версия библиотеки, чтобы её установить, предварительно удалите уже установленную версию.
- Автор: Денис Долгополов
- Распечатать
Оцените статью:
(1 голос, среднее: 5 из 5)
Поделитесь с друзьями!
Лечение ПКHEX: подход без фреймворка к созданию современных веб-приложений | Жан-Жак Дюбре
Вышла React 16! Чтобы отпраздновать это, я хотел посмотреть, насколько близко я смогу реагировать с некоторыми необработанными HTML5, ES6 и CSS3 ( HEC -aka #UseThePlatform ). Результат может вас удивить.
Я никогда не буду говорить этого достаточно, React сделал большой шаг вперед в архитектуре Front-End, когда представление стало чистой функцией модели (также известной как Функциональный HTML). При этом Facebook может понадобиться React, я понимаю, но вопрос, который я хотел бы исследовать в этом посте, таков: а вам? Стоит ли тратить время на изучение такого сложного фреймворка, как React? стоит ли пытаться согнуть свой код, чтобы он вписался во внешний фреймворк (давайте будем серьезными, реагировать — НЕ библиотека)?
Рассмотрим, например, что:
- Модель программирования React существенно изменилась за последние пару лет
- Команда React не может отказаться от своей модели с отслеживанием состояния и использовать Redux в качестве решения по управлению состоянием по умолчанию (новый http ://reactjs.
 org практически не имеет ссылок на redux)
org практически не имеет ссылок на redux) - Помимо Redux, сегодня существует огромное количество библиотек, из которых вам нужно выбирать, чтобы создать приложение для реагирования. Компонент React сам по себе не будет « позволяют безболезненно создавать интерактивные интерфейсы », это ложь. Ты мне не веришь? просто взгляните на то, о чем вам нужно подумать при написании приложения React, и это только начало. Все еще не убеждены? просто взгляните на этот твит-шторм от Мишеля Вестстрата, одного из ведущих экспертов React.
В этом посте я хотел бы показать, что HEC можно использовать для добрых 80% приложений, которые мы создаем (и, возможно, даже больше).
Зачем тебе это? как насчет:
- Нулевая кривая обучения после HEC (Навыки, которые у вас уже могут быть)
- Ваш код не будет заперт в тумане библиотек, который растет с каждым днем
- Он будет намного меньше и легче рассуждать о
- Ваш код будет на 100% изоморфен по построению
- Вы по-прежнему можете использовать некоторые классные компоненты JQuery, такие как DatePickers или DataTables
- Не будет проблем с эволюцией, вы сможете продолжать кодировать свои проекты в ES7/8, HTML6, CSS4… когда придет время
- и, конечно, никаких проблем с лицензированием
Так что же вам нужно, чтобы упростить создание интерактивного пользовательского интерфейса? Получается немного: Компоненты, Virtual-DOM, Управление состоянием, Безопасность
Я хотел бы продемонстрировать, что Компоненты легко создавать и компоновать с помощью одного HEC , отчасти благодаря шаблонным литералам ES6, которые так же удобны как JSX. Я буду использовать примеры кода, представленные на reactjs.org.
Я буду использовать примеры кода, представленные на reactjs.org.
Начнем с компонента без сохранения состояния, проще не бывает:
Литеральный HTML-компонент шаблона ES6 без сохранения состоянияСравните это с компонентом React без сохранения состояния (обратите внимание, что в React 16 больше не требуется один элемент-оболочка, такой как
Довольно близко! Но как насчет компонентов с состоянием? В своих проектах я использую исключительно компоненты без состояния в сочетании с архитектурой с одним деревом состояний. Следовательно, я бы не рекомендовал использовать компонент с состоянием, но если вам это абсолютно необходимо, вот соответствующая реализация React Timer (опять же, довольно близко):
Stateful ES6 Template Literal ComponentШаблонные литералы составляются хорошо, конечно, вот соответствующий образец Todo React (как компонент с отслеживанием состояния):
Template Literal Composition (ES6) Сначала меня привлек JSX, но очень быстро вы понимаете что использование нотации Tag для указания вызова функции не добавляет большого значения, на самом деле это довольно негибко. Когда вы добавите к этому особенности JSX (вплоть до верблюжьего случая), кривую обучения и его ограничения по сравнению с полным доступом к HEC, осталось не так много причин для его использования.
Когда вы добавите к этому особенности JSX (вплоть до верблюжьего случая), кривую обучения и его ограничения по сравнению с полным доступом к HEC, осталось не так много причин для его использования.
Последний вопрос, как вы визуализируете эти компоненты? Менее 20 строк Javascript дадут вам реагирующий API
. 20-строчная реагирующая библиотека. Javascript (код доступен на CodePen.io во встроенном окне ниже):React представил концепцию виртуального дома, которая в сочетании с функциональным HTML устранила необходимость прямых манипуляций с DOM. Опять же, вопрос, действительно ли вам это нужно? Я так не думаю: обычно я делю свои проекты на три части (шапка, контент и нижний колонтитул), которые отображаются независимо. Если вы чувствуете необходимость независимо отображать некоторые подразделы контента, я написал эти 20 строк Javascript, которые «хешируют» разные разделы и отображают только те, которые изменились.
ОБНОВЛЕНИЕ . После того, как я написал этот пост, Google (Джастин Фагнани) выпустил lit-html, библиотеку, которая делает этот подход еще более убедительным:
lit-htmlпозволяет писать HTML шаблоны с литералами шаблонов JavaScript, а также эффективно отображать и повторно отображать этих шаблонов в DOM.
Управление состоянием сложно, и только React делает его намного сложнее. Вот почему такие библиотеки, как Redux, MobX… использовались для «поддержки» React. Проблема в том, что эти библиотеки тесно связаны с моделью программирования React, которая сама по себе не очень хорошо справляется с мутациями. Их единственная цель — скрыть мутации до тех пор, пока вы не дойдете до того момента, когда вы сможете разрешить рендеринг React. Но опять же, зачем вам создавать больше зависимостей? особенно если учесть, что модель программирования Redux и MobX далека от оптимальной. Вам не нужно! Вы можете использовать простой интуитивный шаблон: шаблон SAM. Шаблон SAM основан на самой надежной теории компьютерных наук на сегодняшний день, TLA+, и включает в себя мутацию, а не полагается на еще одну пожирательницу производительности — неизменность. Лучше всего то, что модель программирования SAM предназначена для интеграции вызовов API без каких-либо дополнительных библиотек, таких как Thunks, Saga, или большого количества осложнений при вызове API из компонентов React с отслеживанием состояния.
В качестве шаблона SAM очень легко реализовать, и я создал несколько начальных проектов, таких как этот. Я также создал небольшую библиотеку на случай, если вы ищете что-то готовое, и создал несколько примеров приложений TODOMVC , чтобы показать это в действии: (vanillajs, lit-html, react, vue).
Когда я написал свой первоначальный пост «Почему я больше не использую фреймворки MVC?» два года назад многие люди жаловались, что этот подход небезопасен. Во-первых, у меня есть новости для вас: React (или Angular) не защищает от CSRF, поскольку в нем есть серверный компонент. Проблема в том, что для создания безопасного веб-приложения вам нужно обрабатывать и XSS, и CSRF, одно без другого не работает. Их относительно легко реализовать с помощью HEC , снова буквально с несколькими строками Javascript. Для защиты веб-приложения нужно сделать гораздо больше, но, пожалуйста, не думайте, что фреймворк защитит вас.
“ Наш рабочий процесс по умолчанию усложнен потребностями больших веб-приложений. Эти приложения важны, но они не представляют всего, что мы делаем в Интернете, и, поскольку мы усложняем эти рабочие процессы, мы также усложняем обучение и адаптацию новых веб-разработчиков». — Mikeal
Эти приложения важны, но они не представляют всего, что мы делаем в Интернете, и, поскольку мы усложняем эти рабочие процессы, мы также усложняем обучение и адаптацию новых веб-разработчиков». — Mikeal
Я не хочу делать этот пост слишком длинным, но если я смогу убедить вас попробовать HTML5/ES6/CSS3/SAM Pattern, вы быстро увидите, что у них много преимуществ по сравнению с использованием фреймворка, и я уверен, что вы были бы рады почувствовать, насколько освежает этот подход (и я даже не говорю о веб-компонентах).
Front-End Frameworks просто раздуты, насколько я понимаю.
Если вам нужно крутое имя для этого подхода, как насчет того, чтобы назвать его HEX! (сокращение от H.E.C.S.)
#UseThePlatform
Веб-фреймворки: почему они вам не всегда нужны
Richard MacManus
Ричард является старшим редактором The New Stack и ведет еженедельную колонку о тенденциях в веб-разработке и разработке приложений. Ранее он основал ReadWriteWeb в 2003 году и превратил его в один из самых влиятельных в мире новостных и аналитических сайтов о технологиях.
В 2021 году в веб-разработке преобладают фреймворки — фреймворки JavaScript, такие как Next.js и Angular, фреймворки CSS, такие как Tailwind и Materialize, фреймворки JAMstack, такие как Next.js и Gatsby, и многие другие. Но одна новая компания, Yax.com, выступает за подход веб-стандартов «без фреймворка» к веб-разработке. При ближайшем рассмотрении он предлагает освежающий метод создания веб-сайта или приложения «назад к основам». Вопрос в том, может ли он работать в масштабе?
Спойлер: нет, не может! Тем не менее, причин становится все больше
Yax.com был основан в прошлом году Дэниелом Кехо, который имеет большой опыт в веб-разработке, включая обмен электронной почтой с Тимом Бернерсом-Ли в 1991 году. Он пользуется уважением в сообществе Ruby on Rails после запуска Проект с открытым исходным кодом RailsApps и написание книги Learn Ruby on Rails около десяти лет назад. Но где-то по пути Кехо устал от фреймворкового подхода к веб-разработке.
«Я больше никого не учу создавать приложения с помощью Rails», — написал Кехо в длинной статье, описывая то, что он называет «способом без стека». Вместо этого он теперь сосредоточен на том, чтобы помогать людям создавать веб-приложения и веб-сайты, используя «новейшие функции, встроенные в веб-браузеры».
Фреймворки веб-приложений были популярны с 1990-х годов, когда были запущены Adobe ColdFusion и Microsoft Active Server Pages (ASP). Это продолжалось и в 2000-х, когда появились такие фреймворки, как Ruby on Rails (о котором я говорил в колонке на прошлой неделе) и Django. Затем, в 2010-х годах, фреймворки JavaScript получили особенно широкое распространение. В лучшем случае фреймворки упрощают разработчикам создание сложных веб-приложений. Так что за говядина Кехо с ними?
Кехо утверждает, что сегодня инженерные группы «обременены слишком большой сложностью» и что «крупные, сложные, иерархические и монолитные организации производят большие, сложные, иерархические и монолитные программные системы».
По словам Кехо, настало время для «бесстекового» подхода к веб-разработке, основанного на последних улучшениях как в веб-стандартах, так и (что более важно) в том, как ведущие производители браузеров внедрили эти стандарты.
Stackless Technologies
В основе подхода Кехо лежат три ключевые веб-технологии:
- Модули ES6 : JavaScript ES6 может поддерживать модули импорта, которые также поддерживаются браузерами.
- Модули CDN : модули JavaScript теперь можно загружать из сторонних сетей доставки контента (CDN).
- Пользовательские элементы HTML : Разработчики теперь могут создавать собственные теги HTML с помощью веб-компонентов.
Возможность модульности кода и разметки стала поворотным моментом для Кехо.
Модули JavaScript были впервые представлены ECMA, органом по стандартизации JavaScript, в 2015 году с ECMAScript 6 (ES6). Но только в сентябре 2017 года он стал должным образом поддерживаться в ведущем на рынке браузере Google Chrome.
Для принятия модульного HTML потребовалось немного больше времени, но Кехо считает, что веб-компоненты, которые стали полностью поддерживаться в Chrome и Firefox в 2018 году, наконец-то позволили это сделать. Он написал на своем сайте:
«Когда-то нам требовались фреймворки для разработки веб-приложений, потому что не было возможности писать модульный код или обращаться к базам данных в старом HTML и JavaScript. Теперь пользовательские элементы позволяют писать модульный HTML».
Mozilla определяет веб-компоненты как «набор различных технологий, позволяющих создавать повторно используемые пользовательские элементы — с их функциональностью, изолированной от остального кода — и использовать их в своих веб-приложениях».
Веб-компоненты часто позиционируются как альтернатива веб-стандартам популярных библиотек и фреймворков JavaScript, таких как React, Angular и Vue. Идея состоит в том, что веб-компоненты можно повторно использовать на всех платформах и платформах и, таким образом, они рассчитаны на будущее, тогда как (например) компоненты React можно повторно использовать только в средах React.
Для веб-компонентов еще рано, но после того, как браузер Microsoft Edge добавил их поддержку в январе 2020 года, импульс набрал обороты. Алекс Рассел из Google недавно сказал, что «12% страниц, загружаемых в Chrome, используют веб-компоненты». Если Дэниел Кехо добьется своего, разработчики без стеков со временем добавят к этому числу.
Недостатки подхода без рамок
Кехо первым признал, что его подход не будет работать во всех ситуациях. Действительно, в его пятистраничном обзоре «пути без стеков» одна целая страница посвящена «препятствиям».
Во-первых, он пишет, что инструменты сборки нужны для больших сайтов и для управления производительностью. Такие фреймворки, как Angular и Vue, стали популярными отчасти потому, что они упростили создание масштабируемых приложений и веб-сайтов. Angular даже утверждает на своей домашней странице, что он «дает вам контроль над масштабируемостью». Кехо просто отмечает, что «к сожалению, опыт работы с JavaScript и инструменты сборки по-прежнему необходимы для предоставления программного обеспечения в масштабе, в первую очередь для оптимизации производительности».
Такие фреймворки, как Angular и Vue, стали популярными отчасти потому, что они упростили создание масштабируемых приложений и веб-сайтов. Angular даже утверждает на своей домашней странице, что он «дает вам контроль над масштабируемостью». Кехо просто отмечает, что «к сожалению, опыт работы с JavaScript и инструменты сборки по-прежнему необходимы для предоставления программного обеспечения в масштабе, в первую очередь для оптимизации производительности».
Управление состоянием — еще одна важная часть крупномасштабных веб-приложений, которую бесстековый способ сделать не может. «Если вам нужно SPA [одностраничное приложение], используйте структуру и примите сложность», — пишет Кехо.
Есть и другие проблемы, в том числе то, что подход без фреймворка все еще очень нов, и поэтому не хватает примеров приложений и сайтов, на которых можно учиться.
Здесь я должен отметить, что Yax.com не позиционирует себя как конкурент таких компаний, как Vercel и Gatsby, двух компаний, которые в значительной степени полагаются на фреймворки и пользователи которых, как правило, являются разработчиками интерфейса. Вместо этого Yax.com ориентируется на «дизайнеров, самодельщиков и новичков в Интернете», предоставляя им примеры небольших проектов, которые можно создать с помощью подхода без использования стеков.
Вместо этого Yax.com ориентируется на «дизайнеров, самодельщиков и новичков в Интернете», предоставляя им примеры небольших проектов, которые можно создать с помощью подхода без использования стеков.
Каркасы никуда не денутся. И все же…
Как я уже говорил, полагаясь на ванильный JavaScript и веб-компоненты, вы далеко не продвинетесь. Но даже несмотря на то, что фреймворки по-прежнему являются лучшим решением для крупномасштабной веб-разработки, в подходе Дэниела Кехо «возврат к основам» есть много вещей, которыми можно восхищаться.
Во-первых, он показывает, насколько далеко мы продвинулись в технологиях браузеров и веб-стандартах за последние несколько лет. С появлением модульного JavaScript и (в последнее время) веб-компонентов в ведущих браузерах теперь вы можете создавать удивительно сложные приложения, не обязательно нуждаясь в фреймворке. Как говорит Кехо:
«То, что было возможно только с помощью фреймворков и инструментов сборки, теперь можно выполнить с помощью функций, встроенных в браузер. Поэтому я предлагаю, если в этом нет крайней необходимости, не использовать фреймворк в качестве платформы для разработки. Браузер сам по себе является вашей платформой;
Поэтому я предлагаю, если в этом нет крайней необходимости, не использовать фреймворк в качестве платформы для разработки. Браузер сам по себе является вашей платформой;
По крайней мере, бесстековый подход — это хороший способ заново ознакомиться с современной веб-платформой.
Группа, созданная с помощью Sketch.Ричард МакМанус — старший редактор The New Stack. Он ведет еженедельную колонку о тенденциях в веб-разработке и разработке приложений. Ранее он основал ReadWriteWeb в 2003 году и превратил его в один из самых влиятельных в мире новостных сайтов о технологиях. От…
Узнайте больше от Ричарда Макмануса
действий «без сожалений» во имя благоприятного для природы будущего
Беспрецедентные темпы утраты природы и биоразнообразия угрожают основам общества и представляют значительный риск как для корпораций, так и для финансовых учреждений. В ответ на это в июне 2021 года была создана Целевая группа по раскрытию финансовой информации, связанной с природой (TNFD)9.0005
В ответ на это в июне 2021 года была создана Целевая группа по раскрытию финансовой информации, связанной с природой (TNFD)9.0005
Компании, которые воспользуются возможностью, чтобы соответствовать принципам TNFD, могут создать устойчивую ценность и устойчивость в своих операциях и цепочках поставок, а также повысить доверие заинтересованных сторон и управлять растущими регуляторными рисками.
Миссия TNFD состоит в том, чтобы предоставить организациям систему управления рисками и раскрытия информации, чтобы они могли сообщать и действовать в отношении связанных с природой рисков и возможностей, с конечной целью поддержки смещения глобальных финансовых потоков в сторону экологических результатов. PwC поддерживает разработку системы, возглавляя рабочую группу по данным и аналитике и входя в рабочую группу в качестве одного из 34 членов.
В марте TNFD опубликовал первую бета-версию своей структуры и дискуссионный документ, в котором описывается ландшафт данных, связанных с природой. В этой структуре изложены требования к раскрытию информации, соответствующие требованиям Целевой группы по раскрытию финансовой информации, связанной с климатом (TCFD), которая формирует основу для глобальных стандартов раскрытия информации об окружающей среде. Глобальное согласование — важнейший элемент той системной экономической реформы, которую нам необходимо провести для решения таких проблем, как потеря природы и изменение климата. Более широким заинтересованным сторонам и инвесторам требуется больше типов высококачественной информации для принятия правильных решений. Эта информация должна быть такой же сопоставимой и достоверной, как и финансовая информация, к которой они могут получить доступ сегодня.
В этой структуре изложены требования к раскрытию информации, соответствующие требованиям Целевой группы по раскрытию финансовой информации, связанной с климатом (TCFD), которая формирует основу для глобальных стандартов раскрытия информации об окружающей среде. Глобальное согласование — важнейший элемент той системной экономической реформы, которую нам необходимо провести для решения таких проблем, как потеря природы и изменение климата. Более широким заинтересованным сторонам и инвесторам требуется больше типов высококачественной информации для принятия правильных решений. Эта информация должна быть такой же сопоставимой и достоверной, как и финансовая информация, к которой они могут получить доступ сегодня.
В будущем организациям будет предложено раскрывать те же четыре ключевых элемента, что и TCFD:
Управление: управление организацией в отношении воздействия на природу, зависимостей, рисков и возможностей.
Стратегия : фактический и потенциальный эффект воздействия и зависимости организации от природы, а также связанные с этим риски и возможности для ее бизнеса, стратегии и финансового планирования.

Управление рисками : процессы, используемые организацией для выявления, оценки и управления своим воздействием и зависимостью от природы и связанных с ними рисков и возможностей.
Показатели и цели : показатели и цели, используемые для оценки и управления соответствующими воздействиями и зависимостями от природы и связанных с ними рисков и возможностей.
В этой структуре также изложены начальные практические рекомендации, которым организации должны следовать при подготовке раскрытия информации. В том числе L определение взаимодействия организации с природой, E оценка зависимостей и воздействий, A оценка рисков и возможностей и P подготовка к реагированию на риски/возможности, связанные с природой (процесс LEAP). Дополнительные рекомендации по таким темам, как метрики и цели, а также анализ сценариев, будут выпущены в последующих бета-версиях платформы в июне 2022 г. , октябре 2022 г. и феврале 2023 г., а окончательная версия ожидается в сентябре 2023 г.
, октябре 2022 г. и феврале 2023 г., а окончательная версия ожидается в сентябре 2023 г.
Раскрытие TNFD будет добровольным, однако существует высокая вероятность того, что их рекомендации будут приняты регулирующими органами в надлежащее время аналогично тому, как TCFD теперь информирует об обязательных климатических нормах во все большем числе юрисдикций. Корпорации и финансовые учреждения должны начать изучать рекомендации TNFD и действовать в соответствии с ними уже сейчас, сосредоточившись на действиях «без сожалений» перед последующими итерациями бета-версии и активно участвуя в процессе разработки.
Четыре вещи, которые вы можете сделать прямо сейчас:
Управление : Распределите роли и обязанности в отношении рисков и возможностей, связанных с природой, чтобы усилить надзор со стороны вашего совета директоров и понять их значимость для всей вашей деятельности и цепочек поставок.
Местонахождение : Риски и возможности, связанные с природой, сильно зависят от местоположения.


 NET Framework 3.5 в Windows 10.
NET Framework 3.5 в Windows 10. Windows.Forms.dll, Ошибка)
Windows.Forms.dll, Ошибка) (850536, PresentationFramework.dll, ошибка)
(850536, PresentationFramework.dll, ошибка) (входит в комплект)
(входит в комплект) NET Framework 3.0 (устанавливается в Windows Vista и Windows Server 2008 SP2, 2008 R2 SP1)
NET Framework 3.0 (устанавливается в Windows Vista и Windows Server 2008 SP2, 2008 R2 SP1) NET Framework 4.7.2 (устанавливается в Windows 10 версии 1803)
NET Framework 4.7.2 (устанавливается в Windows 10 версии 1803) Кликаем по кнопке «Включение и отключение компонентов Windows»
Кликаем по кнопке «Включение и отключение компонентов Windows» Учтите, что для завершения установки обновлений потребуется перезагрузка устройства. Обязательно проверьте наличие обновления с кодом 3005628, если оно будет отсутствовать на компьютере, то скачайте и установите его отдельно с официального сайта Microsoft.Кликаем по кнопке «Проверка наличия обновлений»
Учтите, что для завершения установки обновлений потребуется перезагрузка устройства. Обязательно проверьте наличие обновления с кодом 3005628, если оно будет отсутствовать на компьютере, то скачайте и установите его отдельно с официального сайта Microsoft.Кликаем по кнопке «Проверка наличия обновлений» org практически не имеет ссылок на redux)
org практически не имеет ссылок на redux)