типы, архитектура, 20 самых популярных
В статье рассказывается:
- Разница между framework, cms и написанием кода с нуля
- Преимущества работы с framework
- Типы фреймворков
- Архитектура фреймворков
- Как выбрать подходящий framework
- 20 популярных фреймворков
- Как научиться пользовать фреймворками
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Фреймворк — это программная платформа, созданная для упрощения работы над программным продуктом. Она формирует структуру проекта и создает условия для объединения элементов внутри него.
Фреймворк имеет большое значение для команды: он влияет на уровень зарплат сотрудников и в целом определяет штат, от него зависят многие рабочие процессы, технологии и скорость разработки.
В нашем материале мы попробуем разобраться, на чем основываются разработчики, выбирая программную платформу для своих проектов (и продуктовых, и аутсорсинговых).
Разница между framework, cms и написанием кода с нуля
Framework. Фреймворк представляет собой некий каркас программы, в котором имеются постоянные и переменные элементы. Первые не меняют свои параметры в зависимости от конфигурации проекта, а вторые можно трансформировать, подстраивая под свой продукт. Framework — это нечто среднее между написанием кода с нуля и использованием CMS.
Написание кода с нуля. В данном случае разработчик от начала и до конца создает проект самостоятельно, что дает преимущество в виде отсутствия каких-либо ограничений и возможности использования любых технологий. Это как в рисовании – можно взять альбом и нарисовать все, что угодно и чем угодно – акварелью, гуашью, фломастерами, карандашами. Все зависит от текущей ситуации, потребностей, навыков и цели.
Однако писать код долго, довольно сложно и накладно. Разработчику необходимо постоянно проводить проверку работоспособности каждой функции для выстраивания качественного и рабочего продукта. Трудиться над подобным проектом могут только опытные программисты, так как слишком высоки риски и затраты, а ошибки обходятся дорого.
Трудиться над подобным проектом могут только опытные программисты, так как слишком высоки риски и затраты, а ошибки обходятся дорого.
CMS — это практически готовая основа для сайта. Создателю нужно только наполнить шаблон собственным содержанием (текстом, изображениями, видео и т.п.), выбрать цвета, шрифты, оформление. В примере с рисованием CMS будет раскраской: нужно просто взять карандаши и закрасить определенные зоны нужными цветами, не выходя за линии.
Преимущества работы с framework
Фреймворки значительно упрощают процесс разработки сайтов. С ними можно подключаться к различным типам СУБД, не вникая при этом в нюансы организации инфраструктуры. Платформа предлагает готовые решения для работы с файловой системой, инструменты для оптимизации и ускорения работы приложения.
Перечислим главные преимущества фреймворка.
- Простой процесс диагностики и отладки
Фреймворки позволяют упростить процесс отладки и обслуживания программного обеспечения. Под отладкой понимается пошаговое выполнение кода в поисках того места, где появилась ошибка на этапе написания программы.
Под отладкой понимается пошаговое выполнение кода в поисках того места, где появилась ошибка на этапе написания программы.
Есть платформы, обладающие собственными внутренними системами тестирования кода, с помощью которых разработчики проводят проверку продукта сразу. Таким образом тестированию уделяется гораздо больше времени, что устраняет необходимость в дальнейшем исправлять ошибки.
- Повышенная эффективность кода
Код, созданный на фреймворк, может быть использован повторно, а значит повышается его эффективность. В базе платформы можно найти готовый нужный код вместо того, чтобы тратить время на его написание. Потом при необходимости в него можно внести какие-то изменения, добавить функции. Собственный код добавить и использовать в своих проектах тоже можно.
- Ускоренная разработка
Рабочие инструменты фреймворков и интерфейс платформ позволяют ускорить работу над проектами. Это базовые программные модули, библиотеки, гибкая среда кодирования и др. Разработчики могут не волноваться насчет обезличивания данных, управления сессиями, обработки ошибок, аутентификации и прочих процессов, так как программная платформа делает это за них. Специалисту нужно просто сесть и написать код.
Разработчики могут не волноваться насчет обезличивания данных, управления сессиями, обработки ошибок, аутентификации и прочих процессов, так как программная платформа делает это за них. Специалисту нужно просто сесть и написать код.
Типы фреймворков
Бэкенд-фреймворки
Это фреймворки веб-разработки, которые функционируют на серверной стороне. В основном они в ответе за отдельные части приложения, которые имеют принципиальную важность для их полноценной работы. Перечислим наиболее востребованные платформы с сопутствующими им языками:
- Django — Python;
- Symfony, Laravel — PHP;
- Express.js — JavaScript;
- Ruby on Rails — Ruby.
Фреймворки подобного плана не позволяют создавать веб-приложение с насыщенным интерфейсом, их функциональность ограничена. При этом простые страницы и разные формы с их помощью сделать можно без проблем. Помимо этого, они способны формировать выходные данные и отвечать за безопасность в случае атак.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 19917
Фронтенд-фреймворки
Платформы этого типа функционируют в браузере, несут ответственность за визуальную составляющую веб-приложения, к организации внутренней логики его работы отношения не имеют. Фронтенд-фреймворки помогают улучшать пользовательские интерфейсы и внедрять новые, создавать разные анимации и одностраничные приложения. К ним относятся:
- Angular;
- Vue.js;
- Svelte;
- React (по сути это скорее библиотека, а не фреймворк, однако ее роль в работе программистов столь велика, что инструмент нередко ставят в один ряд с другими веб-фреймворками).

Все они используют JavaScript.
Фуллстек-фреймворки
Это фреймворки, которые отвечают и за серверную, и за клиентскую часть работы. К таким платформам относится, к примеру, Meteor. Обе его стороны функционируют на JavaScript, соответственно есть возможность работать на одном и том же коде.
Кроме того, особенностью таких фреймворков является работа в режиме реального времени, смысл которой в следующем: при внесении изменений в одном интерфейсе изменения происходят и в остальных.
К этому типу также относятся фреймворки Next.js и Nuxt, которые работают соответственно на базах React.js и Vue.js. Однако новичкам они не подходят из-за своей сложности.
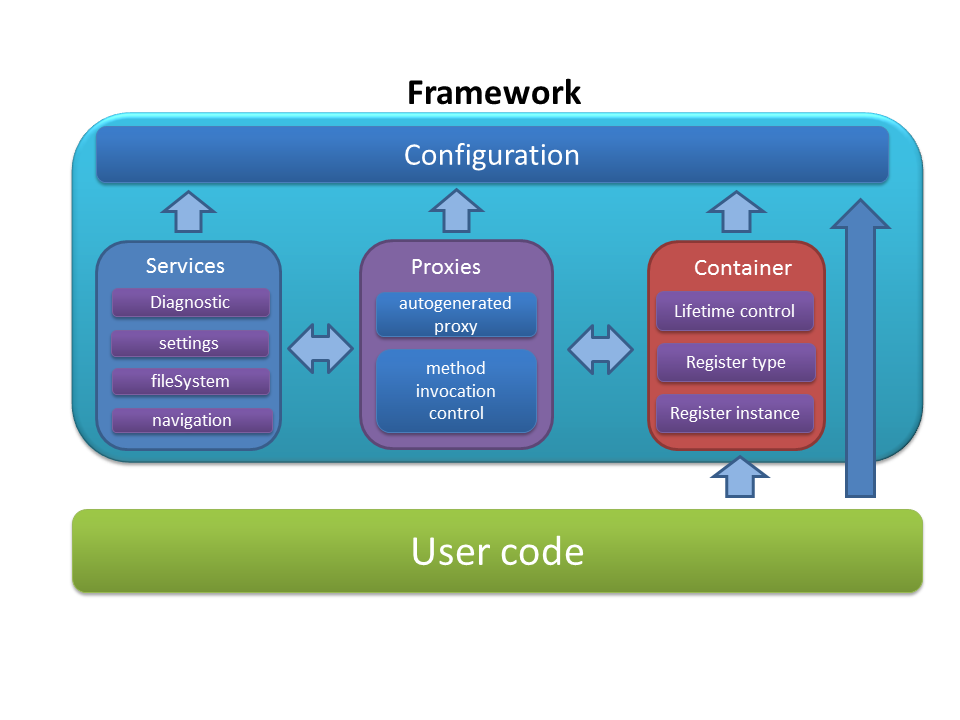
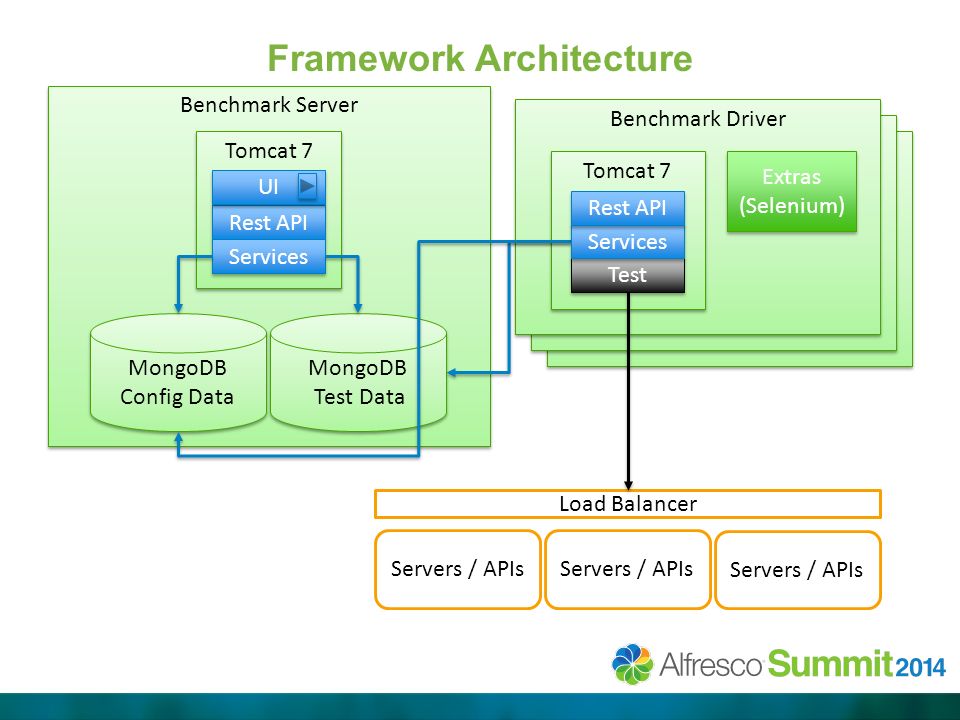
Архитектура фреймворков
В основе архитектуры большинства востребованных веб-фреймворков лежит декомпозиция нескольких отдельных слоёв (приложения, модули и т.д.). То есть разработчик имеет возможность создавать необходимый ему набор функций в зависимости от целей и задач проекта, используя то, что получилось, вместе с кодом фреймворка или добавляя сторонние приложения.
На сегодняшний день программистам доступна масса приложений и расширений для популярных фреймворков, созданных open-source-сообществами и коммерческими организациями. Это, например, Django REST Framework, ng-bootstrap и т.д.
Составляющими любого веб-фреймворка являются MVC — Модель, Представление и Контроллер (Model-View-Controller).
- Модель – это логика организации данных на всех уровнях, правила и функции.
- Представление – это внешний облик данных.
- Контроллер отвечает за преобразование входных данных в команды для Модели и Представления.
Все это единый «организм», части которого не могут функционировать друг без друга. Чтобы приложение работало без ошибок, необходимо понимать правила, по которым действует этот организм.
Как выбрать подходящий фреймворк
На рынке представлено большое многообразие платформ с однотипным функционалом. Как выбрать фреймворк, который обеспечит комфортную работу и выполнение поставленных задач? Необходимо ориентироваться на данные критерии:
- предпочитаемый язык;
- возможности фреймворка.

Следует также сравнить фреймворки между собой, чтобы оценить, какой из них больше остальных будет соответствовать требованиям разработчика.
Нужно отметить, что специальных платформ для новичков нет. В целом с фреймворками могут работать разработчики совершенно разного уровня. Но есть те, которые легче в плане освоения.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 9 марта
Осталось 17 мест
При этом не обязательно смотреть исключительно в сторону новинок. Нередко непопулярные ныне инструменты, созданные по правилам старой школы, оказываются гораздо полезнее других в конкретной ситуации.![]()
20 популярных фреймворков
- Ruby on Rails — фреймворк, написанный на Ruby, предназначен для разработки веб-приложений.
- Laravel — PHP-фреймворк для создания веб-приложений.
- Symfony — PHP-фреймворк для создания веб-приложений.
- Svelte — фреймворк на JavaScript для создания веб-приложений.
- Django — фреймворк для веб-приложений на Python.
- Bootstrap — фреймворк (который, впрочем, порой относят к библиотекам) для создания сайтов и веб-приложений на базе HTML, CSS, JavaScript.
- Angular — фреймворк для создания веб-приложений, созданный на базеTypeScript. Находится под контролем компании Google, востребован в корпоративной среде.
- Vue.js — JavaScript-фреймворк, предназначенный для создания пользовательских интерфейсов.
- JQuery — фреймворк, который был создан в 2006 году. С его помощью можно успешно делать маленькие проекты, в которых нет дополнительных элементов JavaScipt в большом количестве.

- React.js — этоframeworkна JavaScript, созданный Facebook в 2013 году. Используется как правило для проектирования клиентского интерфейса.
- Express.js — самый популярный фреймворк для разработки Node.js приложений. Чаще всего становится базой при создании программ для смартфонов и веб-сайтов.
- Flutter — популярнейший мобильный фреймворкдля Android от Google.
- Flask – фреймворк на Python, дающий возможность разработатьвеб-приложение на базе7 строк кода.
- Spring. Back-endфреймворкс Java. Используется на таких сайтах, как Wix.
- Codelgniter. Простой в плане освоения и довольно быстрый в работе фреймворк, созданный в 2006 году.
- YiiFramework. PHP-фреймворк, отличающийся прекрасной функциональностью и высоким уровнем безопасности. Позволяет написать код всего за несколько минут.
- NW.JS. Универсальный фреймворк, совместимый с разными платформами (Linux, Windows и MacOS) и позволяющий кодить на JavaScript, HTML и CSS.

- ASP.net. Мощный фреймворк от компании Microsoft. Разумеется, поддерживается Windows. Платформа дает возможность создавать точные коды HTML и разрабатывать относительно сложные и полноценные веб-сайты и приложения.
- Phalcon. Фреймворк, созданный в 2012 году. Функционирует на PHP, Zephir и C. Отличная база для быстрого и беспроблемного создания кода.
- SemanticUI. Один из самых востребованных фреймворков среди разработчиков-новичков. Причина этого в том, что он позволяет кодировать на HTML, а этот язык легок в освоении. Поэтому его берет на вооружение все большее количество специалистов.
Как научиться пользоваться фреймворками
Каждый разработчик может начать пользоваться фреймворками, самостоятельно изучив руководство по работе с ними и их документацию. Самая актуальная информация содержится в официальных источниках. Кроме того, в обучающих материалах оттуда описываются возможности новейших версий фреймворков.
При отсутствии в документации простых инструкций следует поискать их на других платформах. Допустим, freeCodeCamp предлагает бесплатный курс по React, а на сайте Tutorialspoint можно найти туториалы по разным языкам и технологиям. Также имеет смысл изучить YouTube, где лежит масса обзоров и подробнейших гайдов.
Допустим, freeCodeCamp предлагает бесплатный курс по React, а на сайте Tutorialspoint можно найти туториалы по разным языкам и технологиям. Также имеет смысл изучить YouTube, где лежит масса обзоров и подробнейших гайдов.
Ознакомившись с подобными материалами, можно сделать выбор в пользу того или иного фреймворка, если пока нет определенности по этому поводу. Отличная платформа для поиска ответов на вопросы по работе с конкретными фреймворками – StackOverflow.
Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 6 )
Поделиться статьей
что это такое? Краткий обзор HTML/CSS, PHP, Javascript и Python-фреймворков
5 years ago | 165.4K
Статья посвящена одному из важных инструментов программиста — фреймворкам, которые делают разработку сайта более быстрой. Вы узнаете об особенностях фреймворков, их возможностях, назначении.
Статья обновлена в 2021 году.
Фреймворк: что это?
Рассмотрим слово «фреймворк«, которое является действительно новым неологизмом, не так давно появившимся в нашем языке. Слово начали использовать примерно в первой половине XXI века. Если рассматривать перевод слова с английского — это «конструкция» или «структура».
Суть фреймворка заключается как раз в переводе слова. Это программная среда специального назначения, своеобразный каркас, используемый для того, чтобы существенно облегчить процесс объединения определенных компонентов при создании программ. Это основа, которая позволяет добавлять компоненты в зависимости от потребностей. База, на которой можно сформировать программу любого назначения достаточно быстро и без особых затруднений.
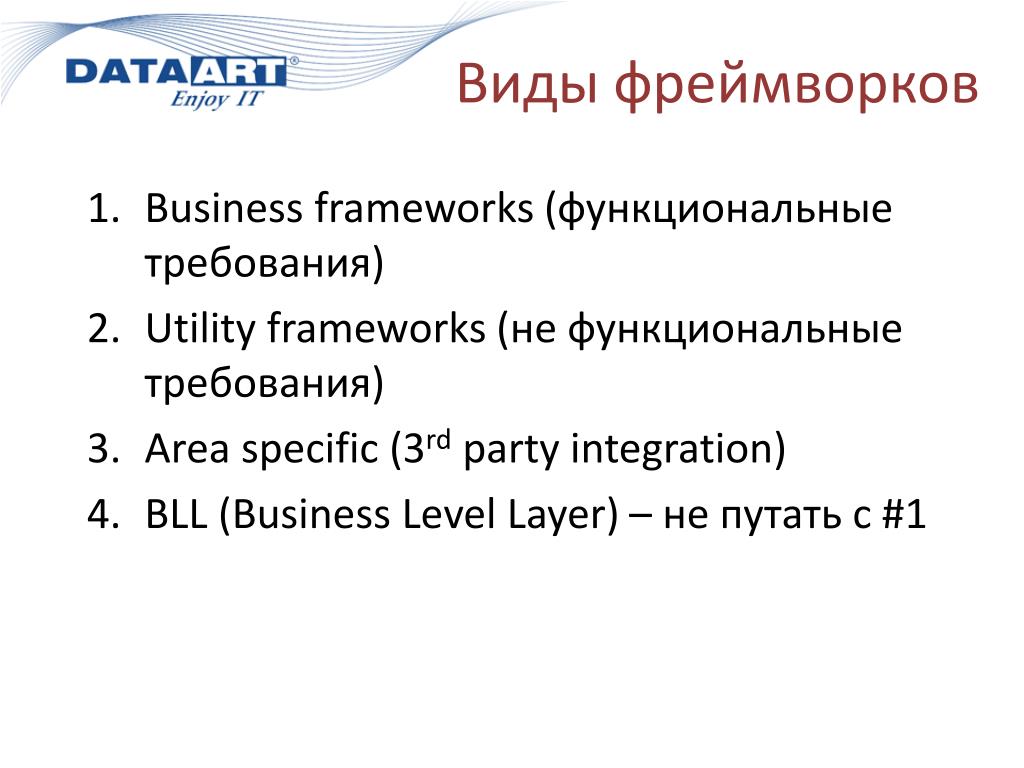
Классификация фреймворков:
- Фреймворки приложений;
- Фреймворки программных моделей;
- Фреймворки концептуальных моделей.
Наша статья рассмотрит фреймворки, используемые для разработки современных веб-проектов и принадлежит второму пункту в классификации.
Сравниваем CMS, чистый код и фреймворк
Если у программиста стоит задача создать сайт, ему необходимо сразу же определить дальнейшую стратегию работы. Есть три пути разработки, каждый программист может выбрать тот, который больше всего подходит под его умения.
- Можно написать требуемый исходный код с нуля. Главным преимуществом этого варианта, является его вариативность — практически никаких ограничений, можно реализовать любой задуманный функционал, потребуются лишь определенные умения. Главным минусом можно назвать трудоемкость процесса, временные затраты. Также придется приложить очень много усилий для тщательного тестирования полученного продукта — придется найти все его изъяны, чтобы создать идеальный веб-проект.
- Использование фреймворков. Существуют определенные ограничения, если проводить параллели с предыдущим способом. Существует основа, в которую нужно добавить определенное количество требуемых компонентов.
 Данный вариант является рентабельным только для тех, кто хоть немного разбирается в программировании — без определенного количества знаний выполнить поставленную задачу правильно практически невозможно. Для людей, которые не могут воспользоваться представленными способами, есть альтернативный вариант.
Данный вариант является рентабельным только для тех, кто хоть немного разбирается в программировании — без определенного количества знаний выполнить поставленную задачу правильно практически невозможно. Для людей, которые не могут воспользоваться представленными способами, есть альтернативный вариант. - Использование готовой CMS. Данный вариант является идеальным для людей, которые мало понимают в сегменте веб-разработки. Вы сможете оперативно создать сайт, соответствующий вашим требованиям. Есть возможность вносить необходимые коррективы через административную панель. Но данный подход не пользуется особой популярностью — главным минусом является огромное количество ограничений.
Исходя из сравнительных характеристик, можно понять, что именно фреймворк — «золотая середина» между написанием сложного кода и применением ограниченной по функционалу CMS. Вы получаете уже готовый каркас для своего проекта, при этом не теряя гибкости в плане функционала. Фреймворки разделяют по принадлежности к языку программирования, к которому они относятся.
Рассмотрим фреймворки, их типы, особенности, чтобы помочь каждому, кто захочет воспользоваться данным способом для создания сайта.
HTML/CSS-фреймворки и библиотеки: их главные особенности
Bootstrap — этот фреймворк (до 4й версии, в 5й версии — это уже библиотека) является невероятно популярным и востребованным, его представили еще в начале 2011 года. Адаптивность (адаптивная верстка) — его главное преимущество. Bootstrap позволяет создавать проекты с невероятно отзывчивым, стильным дизайном — проект будет автоматически подстраиваться, учитывая размер экрана компьютера или мобильного устройства пользователя, просматривающего сайт. К преимуществам относится: большое количество стилей, шаблонов, постраничный дизайн — это существенно облегчает создание сайта.
Bootstrap стал столь популярным из-за огромного количества достоинств, в нем практически отсутствуют недостатки. Это не только HTML/CSS-фреймворк, в Bootstrap также включены плагины и готовые стили JS/Jquery. Знание Bootstrap часто является одним из обязательных требований работодателей.
Знание Bootstrap часто является одним из обязательных требований работодателей.
Официальная страница getbootstrap.com
Обратите вниманию, что для изучения HTML-фреймворков вам потребуются базовые знания HTML и CSS. Изучить HTML/CSS можно на наших курсах: курс HTML/CSS, курс HTML/CSS Advanced.
Semantic UI — используется для создания переносимых интерфейсов. Данный фреймворк можно назвать достаточно молодым, однако стоит отметить его постоянное развитие. В нем можно найти огромное количество кнопок и других элементов, необходимых для работы — изображения, иконки, надписи.
Официальная страница semantic-ui.com
Foundation — данный фреймворк является одним из популярных в сегменте front-end-фреймворков. Последние версии отличаются улучшенным функционалом для современных мобильных устройств. Благодаря семантическому подходу, есть возможность использования SCSS, написания более чистого кода в HTML. Данный фреймворк является идеальным для ситуации, когда нужно быстрое прототипирование.
Официальная страница foundation.zurb.com
Pure by Yahoo! — в данном фреймворке есть несколько небольших CSS-модулей, которые хорошо подойдут для любого современного проекта. Название фреймворка, характеризует его основную особенность — ничего лишнего, только необходимый, ничем не утяжеленный программный каркас, который прекрасно подойдет для создания сайта.
Официальная страница purecss.io
Uikit — фреймворк отличается модульной, легкой структурой. Есть несколько особенностей, которые позволяют ему выделяться на фоне современных фреймворков. Это markdown — возможность предварительно просмотреть страницу сайта в режиме реального времени. Также можно отметить синтаксическую подсветку для HTML.
Официальная страница getuikit.com
PHP-фреймворки: основные особенности
Yii — достаточно «возрастной» фреймворк, который продолжает обновляться в наши дни. Отличается удобным функционалом — кэширование, высокая производительность, полная обработка ошибок, возможность переноса (миграции) существующих баз данных, использование jQuery и другое. Фреймворк Yii отличается своей простотой, можно быстро освоить его основы, нет никаких сложностей в работе и использовании основного функционала. Начните изучать Yii2 фрейморк на нашем курсе. Данный PHP-фреймворк часто советуют людям, которые делают первые шаги в понимании PHP-программирования.
Фреймворк Yii отличается своей простотой, можно быстро освоить его основы, нет никаких сложностей в работе и использовании основного функционала. Начните изучать Yii2 фрейморк на нашем курсе. Данный PHP-фреймворк часто советуют людям, которые делают первые шаги в понимании PHP-программирования.
Официальная страница yiiframework.com
CodeIgniter — еще один «возрастной» фреймворк, появившийся в начале 2006 года. Именно тогда состоялся его публичный релиз. Среди основных преимуществ этого фреймворка:
— Хорошая документация;
— Небольшой вес и быстрая установка;
— Простота использования.
Многие используют CodeIgniter в качестве базы для обучения — его простота действительно считается наиболее значимым преимуществом. Постоянно появляются новые версии, каждая из которых отличается большим количеством нововведений, исправленных багов.
Официальная страница codeigniter.com
Symfony — невероятно стабильный, мощный фреймворк, который специалисты рекомендуют применять для созданиях крупных проектов. Значительный функционал, гибкость в настройках — популярность этого фреймворка обусловлена его преимуществами. Присутствует огромное количество полезных, многоразовых компонентов, которые можно использовать для создания большого сайта. Сюда можно отнести шаблоны, настройки форм, безопасность.
Значительный функционал, гибкость в настройках — популярность этого фреймворка обусловлена его преимуществами. Присутствует огромное количество полезных, многоразовых компонентов, которые можно использовать для создания большого сайта. Сюда можно отнести шаблоны, настройки форм, безопасность.
Официальная страница symfony.com
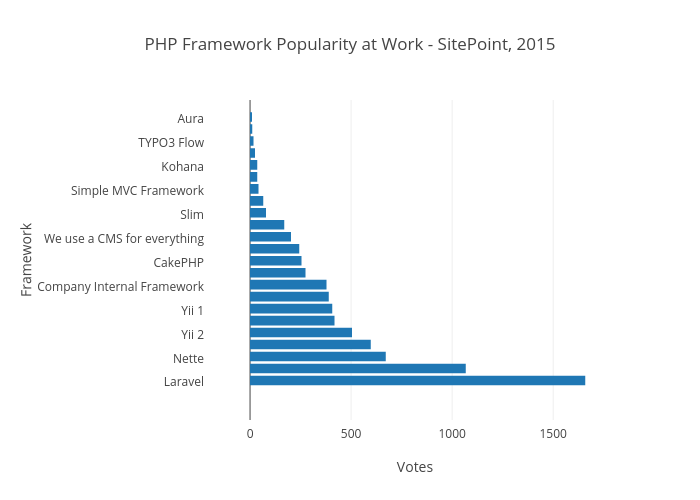
Laravel — частый лидер разнообразных опросов и рейтингов, посвященных php-фреймворкам. Проект является действительно многообещающим, получил признание достаточно опытных специалистов. Фреймворк просто освоить, является идеальным вариантом для небольших, а также средних по сложности проектов. Подойдет для быстрого, удобного написания требуемого кода.
Официальная страница laravel.com
Phalcon PHP — отличается открытым кодом (языки программирования C, C++, PHP), поддержкой практически всех современных ОС. Производительность этого фреймворка находится на высоком уровне — это подтверждено множеством специализированных тестирований, и, как следствие, его популярностью. Есть возможность использования на собственном сервере.
Есть возможность использования на собственном сервере.
Официальная страница phalconphp.com
Прежде чем приступать к изучению каких-либо PHP фреймворков, вам потребуются знания основ PHP. Изучите язык PHP с помощью нашего интерактивного курса PHP.
Python-фреймворки: главные особенности
Flask — отличается минимальным количеством базового функционала, но является расширяемым. В любой момент можно добавить необходимый функционал, учитывая особенности конкретного проекта. Благодаря большому количеству расширений, у вас не возникнет проблем с реализацией собственной задумки. Подходит для начинающих программистов в качестве первого знакомства с phyton-фреймворками.
Официальная страница flask.pocoo.org
Web2py — его основой является концепция RAD(rapid application development) – быстрая разработка приложений. Это позволяет программистам оперативно создавать качественные продукты, при этом не придется затрачивать слишком много сил или времени. Разработчики постарались сделать фреймворк максимально простым и эффективным. Полностью открытый код позволяет создавать любые динамические сайты на языке Python. Фреймворк отличается масштабным функционалом и производительностью.
Разработчики постарались сделать фреймворк максимально простым и эффективным. Полностью открытый код позволяет создавать любые динамические сайты на языке Python. Фреймворк отличается масштабным функционалом и производительностью.
Официальная страница web2py.com
Django — фреймворк является очень популярным в целом, он лидирует в своем сегменте благодаря простоте и функциональности. Во-первых, для старта не нужны глубокие знания языка программирования Python. А благодаря DRY (Don`t repeat yourself)-принципу написание кода упрощается — вам не придется повторно вписывать строки, которые уже использовались, фреймворк самостоятельно это сделает, при этом код будет лаконичным и эффективным. Наследование шаблонов, а также стандартная структура — основные преимущества этого python-фреймворка. Имеется также система администрирования – CMS Django.
Официальная страница djangoproject.com
TurboGears — «долгожитель» своего сегмента, структура этого фреймворка оставлена из WSGI — компонентов (например, Pylons, CherryPy), позволяющих создавать любые современные проекты. Фреймворк является действительно мощным, отличается приличным функционалом. Есть поддержка разных баз данных, возможность масштабирования, недостатков практически нет.
Фреймворк является действительно мощным, отличается приличным функционалом. Есть поддержка разных баз данных, возможность масштабирования, недостатков практически нет.
Официальная страница turbogears.org
Tornado — у него есть главная особенность, которая сказывается на популярности — решение проблемы 10 000 соединений. Благодаря особенностям сервера, этот фрейворк может прекрасно справляться с тысячами одновременных подключений.
Официальная страница tornadoweb.org/en/stable
Javascript фреймворки и библиотеки
Язык Javascript очень популярный в 2021 году и на нем создается большое количество веб-приложений. Javascript используют как в Frontend, так и в Backend. Что такое Frontend и Backend вы можете узнать в этой статье:
https://fructcode.com/ru/blog/what-is-modern-javascript-and-frontend/
React — это очень популярная библиотека разработанная и поддерживаемая компанией Facebook. Социальная сеть Facebook использует React для отображения практически всех блоков сайта Facebook. Официальная страница https://reactjs.org/
Официальная страница https://reactjs.org/
VueJS — это популярный javascript фреймворк, который используют тысячи веб-сайтов по всему миру и с каждым годом фреймворк VueJS становится все популярнее. Javascript фреймворк VueJS очень похож на React, но разрабатывать на VueJS веб-приложения намного проще, чем на React. Начните изучать VueJS прямо сейчас на нашем интерактивном курсе по VueJS. Официальный сайт VueJS: https://vuejs.org/
Прежде чем приступать к изучению React или VueJS вам необходимо освоить современный Javascript. Изучить современный Javascript вы можете с помощью различных онлайн-курсов, в том числе с помощью нашего интерактивного курса Modern Javascript. Начните обучение современному Javascript прямо сейчас.
Также вам потребуются знания NodeJs. О том, что такое NodeJS вы можете прочитать здесь.
Angular — это еще один популярный javascript фреймворк от Google. В отличии от React и VueJS, фреймворк Angular сложнее. Официальная страница: https://angular. io/
io/
Также для того, чтобы разрабатывать современные веб-приложения (веб-сайты) вам потребуются знания верстки веб-сайтов. С помощью наших курсов по HTML/CSS и HTML/CSS Advanced, вы сможете изучить верстку веб-сайтов.
Итак, мы рассмотрели наиболее популярные HTML/CSS, PHP и Python-фреймворки, Javascript фреймворки и библиотеки, которые помогут вам при создании сайтов. Какой из них выбрать — зависит от вашего проекта и необходимых для реализации условий и характеристик фреймворка — выбор за вами. И, конечно, каждый фреймворк требует изучения и практики применения, только в умелых руках, он творит настоящие чудеса!
Не забудь подписаться на наш YouTube канал:https://www.youtube.com/channel/UCXneQRoicIlzKJe_yKnYt4g
Обрамление 101 | Институт Фреймворкс
Статья
Использование силы метафор
Метафорический язык, который включает в себя метафоры, сравнения, аналогии и другие сравнения, является мощным инструментом коммуникации социальных изменений. Метафоры, основанные на повседневных предметах или…
Метафоры, основанные на повседневных предметах или…
Статья
Заказ имеет значение
Все мы слышали, что когда речь идет об эффективной коммуникации, важно не только то, что вы говорите; это как ты говоришь. Но оказывается, что когда вы говорите, это тоже важно. Через эксперименты…
Статья
Что в кадре?
За двадцать лет, опираясь на знания социальных наук и общественных движений, Институт фреймворков составил список из дюжины важных фреймовых решений, или «элементов фрейма».
Статья
Пять вопросов о кадрировании
1. Что такое кадрирование?
Фрейминг — это выбор, который мы делаем в отношении того, что мы говорим, как мы это говорим, на чем мы делаем акцент и что оставляем недосказанным, и как этот выбор влияет на то, как люди думают, чувствуют и. ..
..
Статья
Не подпитывайте фатализм… Вместо этого предлагайте решения
Большинство защитников говорят, что их главным приоритетом в коммуникации является побуждение общественности к участию в решении насущной социальной проблемы. Учитывая эту цель, удивительно, сколько социальных изменений…
Рекомендации по тестированию рамы
Высвобождая силу того, как: Декларация об объяснении
Наша Декларация об объяснении излагает, почему объяснение имеет значение, указывает на риски нарративов без объяснения и выделяет объяснительные инструменты и методы.
Публикация
Words That Change Minds
В этой тематической статье в Chronicle of Philanthropy рассказывается об Институте FrameWorks и о том, как наша работа помогает некоммерческим коммуникаторам способствовать социальным изменениям.
Статья
Пять советов по фреймингу: фрейминг для социальных изменений
Как мы можем формировать сообщения, чтобы они приводили к социальным изменениям? Этот вопрос лежит в основе работы, которую мы делаем каждый день как исследователи и практики, поддерживающие некоммерческие организации. …
Статья
Формирование и разработка политики
Разработка политики традиционно изображается как процесс, который разворачивается в четкие, предсказуемые этапы. Сначала вопрос ставится на повестку дня и формулируется проблема. Далее, законодательные ветви…
Публикация
Создание историй для перемен
Не все истории работают так, как мы думаем.
Статья
Эпизодические и тематические истории
В своей книге Кто-нибудь несет ответственность? Как телевидение освещает политические вопросы», Шанто Айенгар выдвигает гипотезу о том, что разные способы подачи новостей по-разному влияют на то, как зрители воспринимают. ..
..
Статья
Шесть общих привычек фрейминга, от которых мы все должны избавиться
Как бы это выглядело, если бы мы приняли более основанный на фактах подход к обсуждению социальных проблем? Среди прочего, мы бы поняли, что набор наших коммуникационных методов должен упасть на…
.Представляем новый и обновленный ноутбук Framework
Теперь доступно с новейшими процессорами Intel® Core™ 12-го поколения
Выберите свой ноутбук Framework
Тонкий, легкий, высокопроизводительный 13,5-дюймовый ноутбук это разработано, чтобы продлиться это полностью обновляемый что уважает ваше право на ремонт это оптимизировано для Linux который уважает планету
Ноутбук Framework
(Intel® Core™ 12-го поколения)
Начиная с 1199 евро
Готов к работе с Windows 11
История продукта История продукта
История продукта История продукта
DIY Edition
(Intel® Core™ 12-го поколения)
Начиная с 959 евро
Собери сам и принеси свою ОС
История продукта История продукта
История продукта История продукта
DIY Edition
(Intel® Core™ 11-го поколения)
Начиная с 829 евро
Собери сам и принеси свою ОС
Сравнить все ноутбуки Framework
Еще не нужен новый ноутбук?
Следите за тем, над чем мы работаем, с информационным бюллетенем Framework
Спасибо за подписку!
Ежемесячно
Marketplace
Ознакомьтесь с Marketplace Framework
Ноутбук Framework (Intel® Core™ 11-го поколения)
Начинается с 1149 евро 1049 евро
Комплект динамиков
€20
Материнская плата (Intel® Core™ 11-го поколения) — i7-1165G7
€799 €539
Комплект обновления (Intel® Core™ 12-го поколения) — i7-1260P
€898
Безель — черный
€45
Карта расширения на 250 ГБ
€75
Карта расширения USB-C
€10
Карта расширения USB-A
€10
Плата расширения HDMI
€20
Карта расширения MicroSD
€20
Плата расширения Ethernet
€45
шеврон_левый
шеврон_правый
Linus Tech Tips
«Команде Framework удалось не только создать легко ремонтируемый и обновляемый ноутбук, но и тонкий, великолепный, производительный ноутбук».





 Данный вариант является рентабельным только для тех, кто хоть немного разбирается в программировании — без определенного количества знаний выполнить поставленную задачу правильно практически невозможно. Для людей, которые не могут воспользоваться представленными способами, есть альтернативный вариант.
Данный вариант является рентабельным только для тех, кто хоть немного разбирается в программировании — без определенного количества знаний выполнить поставленную задачу правильно практически невозможно. Для людей, которые не могут воспользоваться представленными способами, есть альтернативный вариант.