Frontend или backend? Каким разработчиком выгоднее стать? — Freelancebook на vc.ru
При поиске оптимального карьерного пути в IT-индустрии рано или поздно мы сталкиваемся с двумя основными тенденциями, которые так или иначе определяют, чем мы будем заниматься в IT, какие технологии будем изучать и на чем специализироваться. Мы, конечно, говорим о front-end и back-end. Чем отличаются эти два пути и в какой из них стоит вкладывать свое время и энергию?
913 просмотров
Фото из открытых источников
Что такое front-end и что такое back-end?
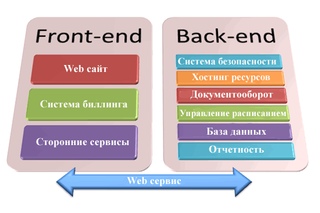
Для того чтобы каждый кандидат на работу в сфере IT с чистой совестью выбрал свой карьерный путь, он должен сначала узнать основные различия между front-end и back-end. Различие между этими двумя специализациями очень четкое — front-end отвечает за видимую часть приложения, сайта и системы. С другой стороны, back-end фокусируется на внутренней логике, связи с серверами и базами данных, то есть на всей области, невидимой с точки зрения конечного пользователя.
Таким образом, front-end — это все технологии, позволяющие создать определенное представление о нашем сайте или приложении — его макет, шрифты и так далее. Back-end, с другой стороны, — это все остальное, что гарантирует правильную работу приложения и его надежность при вызове любой функции.
Что легче изучать — front-end либо back-end технологии?
Вопрос о том, насколько легко изучить front-end и back-end технологии, может помочь нам решить, какой путь выбрать. Так какие технологии легче освоить?
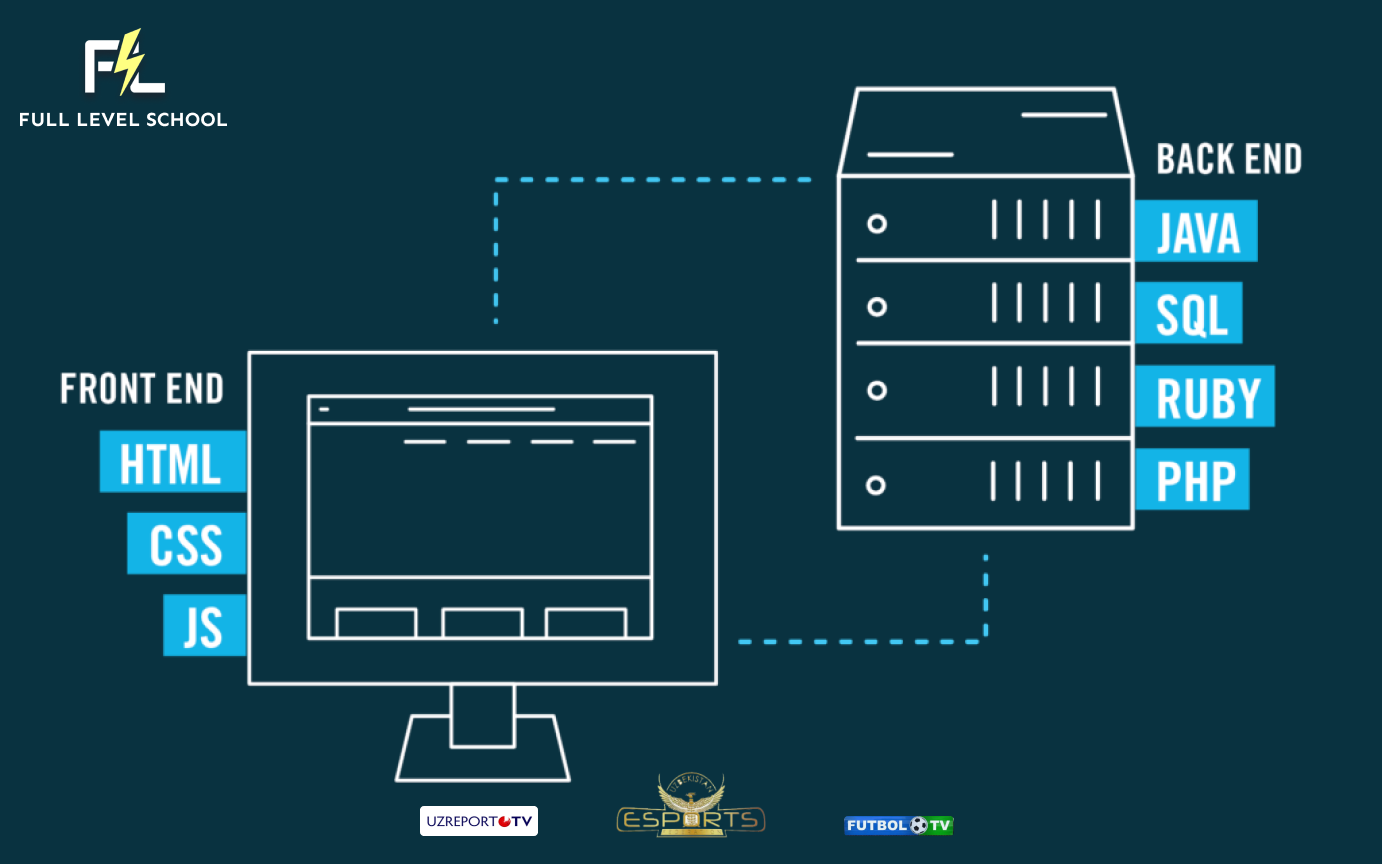
Как мы хорошо знаем, front-end разработчик должен владеть тремя основными технологиями в одном флаконе — CSS, HTML,JavaScript. Именно эти технологии чаще всего выбирают при первых шагах в мире IT, и, что понятно из этого, они считаются более простыми и легко усваиваемыми на первом этапе обучения.
С другой стороны, бэкэнд — это несколько более продвинутая технология, суть которой заключается в коммуникации с другими элементами архитектуры сайта или приложения. SQL, который используется для связи с базами данных, PHP, т.е. скриптовый язык программирования, и Python — это лишь некоторые из технологий, которые, по мнению экспертов, требуют большей отдачи при изучении. Так легче ли освоить технологии fornt-end? Поначалу это, конечно, так. Однако, изучив основные понятия, связанные с этой группой технологий и языков, понимаешь, как быстро устаревают полученные знания. Именно front-end подвергается наиболее динамичным изменениям, обновлению библиотек и внедрению новых фреймворков, поэтому, занимаясь графическим дизайном и «видимой» частью системы или сайта, специалист должен постоянно пополнять свои знания технологическими новинками.
SQL, который используется для связи с базами данных, PHP, т.е. скриптовый язык программирования, и Python — это лишь некоторые из технологий, которые, по мнению экспертов, требуют большей отдачи при изучении. Так легче ли освоить технологии fornt-end? Поначалу это, конечно, так. Однако, изучив основные понятия, связанные с этой группой технологий и языков, понимаешь, как быстро устаревают полученные знания. Именно front-end подвергается наиболее динамичным изменениям, обновлению библиотек и внедрению новых фреймворков, поэтому, занимаясь графическим дизайном и «видимой» частью системы или сайта, специалист должен постоянно пополнять свои знания технологическими новинками.
Самые популярные языки front-end и back-end
Давайте проанализируем, какие языки и технологии входят в компетенцию как front-end, также и back-end специалиста.
Front-end, как упоминалось ранее, — это видимая пользователю часть веб-сайта, приложения, программы или системы. Поэтому само собой разумеется, что JavaScript, HTML, CSS — это три основных элемента, которыми должен владеть каждый front-end специалист.
А какие самые популярные технологии back-end? Для веб-разработчиков, безусловно, PHP — скриптовый язык программирования, который является основой каждого современного сайта. Кроме того, все большее значение приобретает взаимодействие с базами данных, а также интеграция приложений с технологиями AI и ML, поэтому знание Python или SQL также чрезвычайно важно в карьере back-end разработчика.
Кто быстрее найдет работу?
Есть ли какая-то закономерность, по которой можно сказать, что front- или back-end-специалистам легче найти работу? Мы можем проанализировать этот аспект с точки зрения популярности тех или иных языков программирования и технологий. В течение нескольких лет самым популярным языком был JavaScript, и именно этот навык наиболее востребован среди IT-компаний. Поэтому front-end разработчики, свободно владеющие JavaScript, без проблем найдут работу.
В течение нескольких лет самым популярным языком был JavaScript, и именно этот навык наиболее востребован среди IT-компаний. Поэтому front-end разработчики, свободно владеющие JavaScript, без проблем найдут работу.
С другой стороны, back-end предоставляет нам целый ряд различных технологий, к которым существует постоянный интерес среди IT-компаний. Кто же быстрее найдет работу? Как front-end, так и back-end разработчики без проблем найдут достойную работу, если они являются специалистами в своей области.
Количество вакансий для юниоров
Какие существуют вакансии для молодых специалистов IT-индустрии? В этой области успешно начать карьеру в IT могут как те, кто интересуется визуальной стороной технологий, так и внутренней логикой систем и приложений.
Junior JavaScript разработчики — ценный сегмент кандидатов, особенно если наряду со знанием JavaScript они могут похвастаться знанием основных фреймворков и технологий, часто используемых при разработке веб-сайтов или приложений.
Back-end разработчики, начинающие работать в IT индустрии, также найдут сотни предложений о работе. Большинство из них касаются позиции PHP-программиста или специалистов по базам данных, поэтому, решив выбрать это направление, вам не придется быть компетентным в каждой технологии, используемой в back-end. Если логика и внутреннее устройство приложения привлекают нас больше, мы можем направить всю свою энергию и время на изучение PHP или SQL, и с такими навыками начать работу в IT-индустрии. Front-end, однако, требует от нас немного больше компетенции. Почему? JavaScript бесполезен, если мы не знаем HTML или CSS. Вот почему лучше всего изучать все три технологии одновременно, а это, очевидно, требует немного больше времени.
Заработок frontend и backend разработчиков
Что может стать решающим фактором при выборе конкретного карьерного пути? Специфика технологии не всегда может сказать нам, что будет хорошим выбором. Барьер входа на IT-рынок также не дает нам четкого ответа на этот вопрос.
Чтобы сделать наше сравнение как можно более упрощенным, мы учитывали только заработную плату, которую получают специалисты, работающие по трудовому договору. По данным исследования, проведенного экспертами, фронтенд-разработчик получает среднюю зарплату брутто в размере 1900 долларов. Это ставка выше, чем средняя зарплата в России и даже некоторых странах Европы, и мы можем быть уверены, что вместе с ростом компетентности растет и ставка.
Каковы же зарплаты back-end разработчиков?
Здесь, согласно отчету об оплате труда No Fluff Jobs, специалисты могут рассчитывать на зарплату от 2500 до примерно 3900 долларов брутто, в зависимости от количества технологий, с которыми может работать разработчик. Непревзойденными, конечно, являются так называемые full stack разработчики — пресловутые люди на все руки, которые в равной степени оперируют фронт- и бэкенд-технологиями. И если мы рассчитываем на действительно плодотворную карьеру в IT, то Full Stack должен быть нашей целевой позицией.
Что такое backend и frontend?
В этой статье поговорим, что такое backend- и frontend-разработка, чем они различаются, какие технологии могут в себя включать.
Что такое frontend?
Фронтендом (англ. front-end) называют клиентскую сторону пользовательского интерфейса по отношению к программно-аппаратной части сервиса.
Говоря простым языком, frontend — это разработка функциональности и пользовательского интерфейса, работающих на клиентской стороне приложения или веб-сайта. Сюда относят всё, что пользователь видит, открывая веб-страницу. Для создания удобного и востребованного продукта фронтенд-разработчики сотрудничают с программистами, дизайнерами, UX-аналитиками.
Откройте страницу любого веб-сайта и вы увидите перед собой его интерфейс. А потом щёлкните правой кнопкой мыши и нажмите «Посмотреть код страницы». Этот код и будет примером фронтенда. Он описывает всё, что вы видите, начиная от вёрстки и всей палитры цветов, заканчивая шрифтами, графическими элементами и т.
Вот, взгляните:
К frontend-разработке относят: • HTML — язык разметки документов, посредством которого формируют структуру веб-страницы: заголовки, списки, абзацы и т. п.; • CSS — язык для стилизации внешнего вида документа, его описания. Благодаря CSS-коду браузер понимает, как отображать элементы. С помощью CSS задаются цвета и параметры шрифтов, определяется расположение блоков веб-сайта и т. п. Также он даёт возможность выводить один и тот же документ в нескольких стилях, например, для печати и т. д.; • JavaScript — язык, в буквальном смысле оживляющий веб-страницы. Он обеспечивает реагирование интерфейса на действия пользователя, обрабатывает клики мышкой, нажатия клавиш, перемещения курсора. Также посылает запросы на сервер, загружает данные, позволяет вводить сообщения и много чего ещё.
Что такое backend?
Бэкенд (англ. back-end) — это программно-аппаратная часть сервиса. Это набор средств, с помощью которых происходит реализация логики веб-сайта. Это то, что скрыто от наших глаз, т. е. происходит вне компьютера и браузера.
Это набор средств, с помощью которых происходит реализация логики веб-сайта. Это то, что скрыто от наших глаз, т. е. происходит вне компьютера и браузера.
Как только вы введёте запрос на странице поисковика и нажмёте клавишу «Ввод», frontend закончится и начнётся backend. Ваш запрос отправится на сервер Яндекса или Google, т. е. по месту расположения алгоритмов поиска. Именно там и происходит вся «магия». Но вот, на мониторе появляются данные, которые вы запрашивали, — это происходит возвращение во frontend.
Также можно сказать, что backend — это процесс объединения пользователя с сервером.
Что касается backend-разработчика, то он использует любые инструменты, которые доступны на его сервере. На практике программисты применяют любой из универсальных языков: PHP, Ruby, Python, Java. Кроме того, при backend-разработке задействуются СУБД (MySQL, PostgreSQL, SQLite, MongoDB и пр.).
В зависимости от особенностей продукта меняются и обязанности backend-разработчика.
И что в итоге?
И бэкенд, и фронтенд — это варианты архитектуры ПО. Сами термины возникли в программной инженерии по причине появления принципа разделения ответственности между внутренней реализацией и внешним представлением. В результате фронтенд-разработчик может не знать особенностей работы сервера, а бэкенд-программисту не обязательно вникать в реализацию фронтенда.
Вывод прост: современная разработка — это многоуровневый и сложный процесс, который можно разделить на клиентскую и серверную части. А в арсенале frontend- и backend-разработчиков есть множество инструментов. Окончательный выбор средств веб-разработки зависит от сложности проекта и поставленных задач.
Ну и, разумеется, последняя картинка, которая позволит вам окончательно понять разницу между frontend и backend. И улыбнуться при этом))
Кстати, если хотите узнать о том, как происходит взаимодействие между фронтендом и бэкендом, вам сюда.
Backend vs. Frontend Веб-разработка: с чего начать?
Возможность предоставления высококачественных цифровых услуг — обычно в форме веб-сайта или приложения — становится все более важной, независимо от вашей аудитории или отрасли. Это означает, что разработка самого веб-сайта или приложения является ключевой частью бизнес-плана.
Это означает, что разработка самого веб-сайта или приложения является ключевой частью бизнес-плана.
Как ни посмотри, разработка хорошего веб-сайта или приложения жизненно важна для успеха бизнеса. При обсуждении создания веб-сайтов и приложений вы часто много слышите о веб-разработке бэкэнда и веб-интерфейса. Вы можете задаться вопросом, что такое фронтенд и бэкэнд веб-разработка? Каким целям они служат? Как они работают вместе?
Поясним. Ниже мы подробно рассмотрим фронтенд и бэкэнд веб-разработку , объясним роли, которые они выполняют, и рассмотрим некоторые из существующих сегодня фронтенд и бэкэнд технологий.
Разница между Frontend и Backend
Разработка Frontend и Backend преследует разные цели. Разработка внешнего интерфейса работает с теми частями веб-сайта или приложения, которые пользователь может видеть или с которыми может взаимодействовать. Бэкэнд-технологии поддерживают интерфейс, который вы видите и с которым взаимодействуете. Бэкэнд поддерживает серверы, базы данных и другие ресурсы, которые необходимы фронтенду для выполнения его функций.
Технологии внешнего интерфейса
Внешний интерфейс — это сторона веб-сайта или приложения, с которой пользователь может напрямую взаимодействовать или работать. Это визуальные эффекты, звуки, меню, панели поиска, страницы, шрифты, элементы управления, корзины и многое другое. Если вы можете его увидеть, услышать, щелкнуть по нему или каким-либо образом взаимодействовать с ним, это часть интерфейса. В целом это часть проектирования пользовательского интерфейса (UI) и взаимодействия с пользователем (UX).
С веб-разработкой внешнего интерфейса вы убедитесь, что все эти эмпирические и интерактивные элементы объединяются и работают хорошо. Чтобы достичь этого, разработчик внешнего интерфейса может использовать широкий спектр различных технологий.
HTML: Это основной язык для создания веб-сайта. Это то, что разработчик интерфейса будет использовать для создания базовой структуры или базового дизайна веб-сайта.
CSS : Каскадные таблицы стилей (CSS) — это язык программирования, используемый для установки правил представления различных элементов дизайна.
JavaScript : JavaScript используется для обработки событийных элементов на вашей статической HTML-странице. Это то, что делает страницу интерактивной, а не просто наблюдаемой.
Хотя HTML, CSS и JavaScript являются основными языками для веб-разработки внешнего интерфейса, существует множество других технологий, которые могут вступить в игру. У вас есть интерфейсные фреймворки, такие как Angular и React. Эти фреймворки упрощают и делают более эффективной настройку веб-сайтов и приложений. Например, они содержат полезные функции, такие как адаптивный веб-дизайн, который может автоматически адаптировать веб-сайты под размер экрана устройства.
Бэкенд-технологии
Бэкенд — это основа работы веб-сайта или приложения. Он запускает серверы и базы данных, которые обеспечивают работу служб на внешнем интерфейсе. Большинство пользователей никогда не увидят какие-либо элементы серверной части при использовании сайта или приложения. Если все пойдет хорошо, все, что пользователь будет знать, это то, что он совершил действие в приложении или на веб-сайте, и оно вернуло желаемый ответ.
Так же, как и фронтенд, бэкенд-разработка работает с целым рядом технологий и языков программирования, которые помогают пользователю. Некоторые из них включают Python, PHP и Ruby.
Python : Python — это язык программирования, популярный для серверной разработки. Частично его популярность связана с тем, что он короче и понятнее. Это означает, что вы можете создавать больше функций с меньшим количеством строк кода и быстрее выполнять итерации с помощью Python.
PHP : PHP — это язык сценариев, созданный исключительно для серверной разработки. Его можно использовать для управления базами данных, управления динамическим содержимым, отслеживания сеансов и многого другого.
Ruby : это язык программирования общего назначения, популярный для создания веб-приложений. Часть того, что делает его популярным, заключается в том, что синтаксис настолько высокого уровня, что он настолько близок к кодированию на английском языке, насколько это возможно. Он также популярен благодаря своей среде программирования Ruby on Rails.
Он также популярен благодаря своей среде программирования Ruby on Rails.
Это одни из наиболее распространенных внутренних языков программирования. Помимо этого, у вас также есть ряд серверных технологий, которые могут вступить в игру. Поскольку большая часть серверной части связана с доставкой данных во внешний интерфейс, вам может понадобиться работать с решениями для баз данных, такими как Oracle, MySQL, Microsoft SQL или PostgreSQL.
Как они работают вместе
Это не столько внешний интерфейс, сколько внутренний — они работают вместе, чтобы предоставить пользователям приложений и веб-сайтов опыт. У вас есть интерфейс сайта или приложения, который пользователь может видеть или с которым может взаимодействовать, и серверная часть, которая делает это за кулисами.
Примером того, как эта динамика может работать, является меню на веб-странице. Меню и страница, как их видит пользователь, являются частями внешнего интерфейса. Когда пользователь нажимает на пункт меню, полученный ответ обрабатывается серверной частью. Другой пример — панель поиска; пользователь может ввести запрос во внешнем интерфейсе, но именно серверная часть извлекает данные и возвращает результаты пользователю во внешнем интерфейсе.
Другой пример — панель поиска; пользователь может ввести запрос во внешнем интерфейсе, но именно серверная часть извлекает данные и возвращает результаты пользователю во внешнем интерфейсе.
Вы сначала разрабатываете интерфейс или серверную часть?
Когда дело доходит до создания нового веб-сайта или приложения с нуля, вы можете решить, создавать ли сначала интерфейс или серверную часть. Вопрос о том, что разрабатывать первым, обычно сводится к особенностям проекта и предпочтениям команды веб-разработчиков.
В большинстве случаев большинство людей рекомендуют сначала разработать внешний интерфейс. Это особенно верно, если вы говорите о сайте или приложении, которое сильно зависит от взаимодействия с пользователем. В большинстве случаев проще работать с бэкендом, чтобы удовлетворить потребности внешнего интерфейса, чем следовать процессу в обратном порядке.
Один из немногих случаев, когда было бы лучше начать с серверной части, — это если вы создаете особенно сложный или новый сервис. В этой ситуации вам может потребоваться сначала создать серверную часть, чтобы увидеть, возможно ли это сложное или новое приложение, прежде чем создавать внешний интерфейс.
В этой ситуации вам может потребоваться сначала создать серверную часть, чтобы увидеть, возможно ли это сложное или новое приложение, прежде чем создавать внешний интерфейс.
Таким образом, интерфейс — это то, что пользователь может увидеть и испытать, а серверная веб-разработка поддерживает этот опыт. Хотя у вас есть разработчики полного стека, которые работают как с бэкендом, так и с интерфейсом, в большинстве проектов разные разработчики будут работать над разными сторонами проекта.
Волноваться? Мы тоже.
Позвольте Big Human помочь вам во всех аспектах вашего развития от интерфейса до сервера. Свяжитесь с нами по телефону , чтобы узнать, что мы можем сделать для вас.
Front-End и Back-End: полное руководство
Когда вы впервые решите начать свое путешествие по программированию — и, возможно, даже начать карьеру в веб-разработке — вам может быть трудно понять отраслевые термины, такие как интерфейс, серверная часть и полный стек. Что это за разные роли в веб-разработке? И какой из них подходит именно вам?
Что это за разные роли в веб-разработке? И какой из них подходит именно вам?
Читайте дальше, чтобы узнать о ключевой разнице между фронтенд- и бэкенд-разработкой, навыках, необходимых для различных ролей веб-разработчика, и о том, как вы можете начать программировать уже сегодня.
Бесплатная пробная версия Treehouse: Вы хотите узнать больше о веб-разработке бэкенда и интерфейса? Подпишитесь на бесплатную пробную версию на Treehouse.
TL;DR: основные различия между интерфейсом и сервером
- Разработчики интерфейса сосредоточены на пользовательском аспекте веб-приложения.
- Back-end разработчики занимаются логикой приложения и управлением данными.
- В общем, проще начать сначала с фронтенд-разработки.
- Средняя зарплата бэкенд-разработчика, как правило, выше, чем у фронтенд-разработчика.

- Full-stack разработчик обладает знаниями как по фронтенду, так и по бэкенду.
Что такое Front-End разработка?
Разработка интерфейса — это процесс превращения макета или каркаса в работающий веб-сайт или веб-приложение. Интерфейс — это та часть, которую видят и с которой взаимодействуют конечные пользователи, которая представляет собой комбинацию элементов дизайна и пользовательского интерфейса.
Как правило, веб-дизайнер использует Photoshop и другие инструменты для создания графики, типографики и визуальных макетов для веб-сайтов или веб-приложений. Разработчики внешнего интерфейса используют HTML, CSS и JavaScript, чтобы воплотить эти проекты в жизнь для пользователей. Они будут создавать элементы пользовательского интерфейса, такие как раскрывающиеся меню, кнопки, переходы, ползунки, контактные формы и другие динамические функции.
Поскольку пользователи взаимодействуют с интерфейсом веб-приложений с помощью веб-браузеров, разработчики ограничены языками сценариев и разметки, которые поддерживают такие браузеры, как Google Chrome, Firefox и Safari. В основной стек интерфейсных технологий входят:
В основной стек интерфейсных технологий входят:
- Язык гипертекстовой разметки (HTML) для определения структуры веб-страниц (разметки) и того, как они связываются друг с другом (HyperTest) для формирования уровня содержимого веб-сайта или веб-приложения. Файлы HTML описывают содержимое с помощью заголовков, абзацев, маркированных списков, ссылок и изображений.
- Каскадные таблицы стилей (CSS) для определения стиля веб-страницы с точки зрения шрифтов, цветов, фона и т. д. CSS формирует уровень представления, который управляет тем, как веб-страницы выглядят на различных устройствах, размерах экрана и разрешениях.
- JavaScript — это язык сценариев, используемый для создания динамических веб-страниц. Этот уровень поведения включает такие функции, как навигация, панели поиска, кнопки, формы и другие интерактивные элементы.
 JavaScript также используется для связи с серверной частью (обычно через API) для более продвинутой функциональности.
JavaScript также используется для связи с серверной частью (обычно через API) для более продвинутой функциональности.
Большинство групп разработчиков интерфейса выбирают платформу или набор библиотек, которые упрощают создание нового веб-приложения. Например, разработчики будут использовать Angular или React, а не разрабатывать базовые элементы пользовательского интерфейса с нуля. Это помогает командам разработчиков намного быстрее настроить и запустить интерфейс, чтобы они могли сосредоточиться на создании уникальных аспектов своего веб-приложения.
Навыки разработчика переднего плана
Разработчики переднего плана (также известные как разработчики на стороне клиента) сосредоточены на пользовательском аспекте веб-сайта или веб-приложения. Вот некоторые технологии и навыки, необходимые для успешного изучения фронтенд-разработки:
- HTML
- УСБ
- JavaScript
- Взаимодействие с API (интерфейсами прикладного программирования)
- Интерфейсные веб-фреймворки, такие как Angular.
 js или React.js
js или React.js - Кроссбраузерная оптимизация
- Знание дизайна пользовательского интерфейса (UX) для веб-сайтов или веб-приложений
Связанное чтение: Передовые возможности CSS, которые вы можете использовать уже сегодня
Готовы начать обучение?
Обучение с Treehouse всего 30 минут в день может научить вас навыкам, необходимым для получения работы, о которой вы мечтали.
Начать бесплатную пробную версию
Что такое Back-End разработка?
Back-end разработка включает в себя работу с приложениями, базами данных и серверами для обработки логики приложения и функций управления данными веб-приложения. Эти технологии взаимодействуют с внешним интерфейсом, часто используя API, для формирования полного стека технологий.
Внутреннее приложение обрабатывает бизнес-логику, необходимую для фактической работы кнопок, форм и других интерактивных функций внешнего интерфейса. Например, когда пользователь отправляет свое имя пользователя и пароль для входа в веб-приложение, эта информация отправляется на серверную часть для проверки подлинности. Затем серверная часть проверит базу данных, содержащую учетные данные пользователя, чтобы убедиться, что информация для входа в систему верна, и отправит ответ с подтверждением на внешний интерфейс.
Например, когда пользователь отправляет свое имя пользователя и пароль для входа в веб-приложение, эта информация отправляется на серверную часть для проверки подлинности. Затем серверная часть проверит базу данных, содержащую учетные данные пользователя, чтобы убедиться, что информация для входа в систему верна, и отправит ответ с подтверждением на внешний интерфейс.
Внутренние разработчики создают API-интерфейсы, которые внешние разработчики могут использовать для интеграции клиентской части с серверной. В отличие от разработки интерфейса, которая обычно основана на JavaScript, серверная часть может быть построена на многих различных языках программирования, от компилируемых языков, таких как Java, до интерпретируемых языков, таких как PHP, Python и Ruby.
Разработчикам серверной части также необходимо взаимодействовать с системами управления базами данных, такими как PostgreSQL, SQL Server или MySQL. Обычно для этого требуется знание языка структурированных запросов (SQL) для чтения, записи, изменения и удаления данных. Кроме того, бэкенд-разработчики обычно понимают, по крайней мере, основы структурирования данных, независимо от того, используют ли они систему реляционной базы данных или базу данных NoSQL, такую как MongoDB.
Кроме того, бэкенд-разработчики обычно понимают, по крайней мере, основы структурирования данных, независимо от того, используют ли они систему реляционной базы данных или базу данных NoSQL, такую как MongoDB.
Веб-приложения и базы данных обычно развертываются на сервере (например, Apache или NGINX), который предоставляет вычислительные ресурсы, хранилище данных и другие возможности для запуска приложения. Для обслуживания внутренних серверов обычно требуется умение устранять неполадки и базовые знания операционной системы Linux.
Подобно фронтенд-разработке, бэкэнд-разработчики обычно выбирают фреймворк в качестве отправной точки. Серверные платформы, такие как Django или Flask, предлагают базовые возможности для приема HTTP-запросов, создания шаблонов веб-страниц и многого другого.
Навыки Back-End-разработчика
Back-end-разработчики (также называемые серверными разработчиками) сосредотачиваются на логике приложения и аспектах управления данными веб-приложения. Вот некоторые технологии и навыки, необходимые для успешного изучения бэкенд-разработки:
Вот некоторые технологии и навыки, необходимые для успешного изучения бэкенд-разработки:
- Программирование на внутреннем языке (Python, Java, PHP или JavaScript)
- Создание и поддержка API
- Внутренние фреймворки, такие как Flask или Django
- SQL (язык структурированных запросов)
- Знание систем управления базами данных
- Общие алгоритмы и структуры данных
- Базовое управление сервером
Дополнительная литература: Java и Python: полное руководство0013
Если вы заинтересованы в карьере в области веб-разработки, вы, вероятно, захотите узнать, какая роль вам подходит. Вот что вы можете ожидать с точки зрения способностей и заработной платы для работы в области разработки интерфейсов и серверов.
Вот что вы можете ожидать с точки зрения способностей и заработной платы для работы в области разработки интерфейсов и серверов.
Фронтенд-разработка в большей степени ориентирована на создание удобного пользовательского опыта, что требует некоторого знания принципов юзабилити. Это означает, что фронтенд-разработчики часто хорошо разбираются в дизайне, а также интуитивно чувствуют, что обеспечивает хороший пользовательский опыт. Начинающие веб-разработчики, которым нравится использовать свою творческую и художественную сторону, должны подумать о том, чтобы стать фронтенд-разработчиком.
Разработка серверной части требует большего количества операций с данными и сложной логики. Эти типы задач программирования на стороне сервера требуют сильных аналитических навыков и способности абстрактно мыслить о данных и алгоритмах. Начинающие веб-разработчики, которым нравится решать сложные задачи, должны подумать о карьере в области бэкенд-разработки.
Что касается зарплатных ожиданий, Glassdoor предполагает, что фронтенд-разработчики зарабатывают в среднем около 102 000 долларов, а бэкенд-разработчики — около 117 000 долларов. Хотя бэкенд-разработчики часто зарабатывают больше, важно учитывать, какой аспект веб-разработки лучше соответствует вашим талантам и увлечениям.
Хотя бэкенд-разработчики часто зарабатывают больше, важно учитывать, какой аспект веб-разработки лучше соответствует вашим талантам и увлечениям.
Если вы решите заниматься как фронтенд-, так и бэкенд-разработкой в зависимости от интереса, вам будет намного проще сохранять мотивацию во время обучения, и это принесет вам больше удовлетворения, когда вы начнете свою карьеру.
С чего лучше начать: с внешнего или внутреннего интерфейса?
В общем, фронтенд-разработку освоить проще, потому что для начала нужно понять меньше технологий. HTML и CSS также довольно просты по сравнению с другими навыками программирования. Это означает, что разработчики интерфейса могут быстро научиться создавать визуальные и интерактивные объекты, используя только HTML, CSS и JavaScript.
Задачи внутреннего программирования, такие как создание API и работа с базами данных, могут быть более сложными и абстрактными для новичка. Во многих случаях может потребоваться сложная математика или необходимость изучения структур данных и алгоритмов. Это часто означает более крутую кривую обучения для серверной разработки.
Это часто означает более крутую кривую обучения для серверной разработки.
Даже если вы намерены заниматься бэкенд-разработкой или разработкой полного стека в качестве карьеры, полезно знать, как работает фронтенд-разработка. У вас будут знания, необходимые для сотрудничества с разработчиками интерфейса, и вы будете лучше понимать, как различные части веб-приложения сочетаются друг с другом.
Кроме того, JavaScript, который вы изучаете для фронтенд-разработки, также можно использовать для бэкенд-разработки, но другие языки бэкенда нельзя использовать для фронтенд-разработки. Это означает, что позже будет легче перейти на роль бэкэнд-разработчика или разработчика полного стека JavaScript.
Как насчет полного стека?
В то время как разработчики интерфейсов и серверов специализируются на конкретных областях веб-разработки, разработчик с полным стеком обладает набором навыков для создания веб-приложения от начала до конца. Это означает, что разработчики полного стека хорошо разбираются в разработке как на стороне клиента, так и на стороне сервера, что помогает им иметь интуитивное представление об эффективном проектировании и создании веб-приложений.
Когда дело доходит до разработки полного стека, компании выбирают множество различных технологических стеков. Несколько популярных стеков веб-технологий включают:
- MEAN: MongoDB, Express, Angular и Node .
- LAMP: Linux, Apache, MySQL и PHP/Python
- JAMstack: JavaScript, API и разметка
Многие разработчики программного обеспечения решают стать полноценными разработчиками, потому что этот набор навыков популярен и пользуется большим спросом. Фактически, опрос разработчиков Stack Overflow 2022 показал, что полный стек является наиболее распространенной ролью разработчика.
Начните свое путешествие по программированию с Treehouse
Как видите, существует множество различных типов ролей веб-разработки. Это означает, что у вас есть выбор, с чего вы хотите начать свое путешествие по кодированию и как вы хотите, чтобы ваша карьера разработчика программного обеспечения развивалась в будущем.
Если вы хотите стать веб-разработчиком, ознакомьтесь с техническими степенями Treehouse для веб-разработки переднего плана и полного стека JavaScript. Эти программы онлайн-сертификации помогут вам приобрести практические навыки, необходимые для достижения успеха в качестве веб-разработчика.
Любой может стать разработчиком.
Получите технический диплом и получите необходимые для работы навыки, необходимые для начала новой карьеры в сфере технологий.
НАЧНИТЕ СЕЙЧАС
Обучение с Treehouse всего 30 минут в день может научить вас навыкам, необходимым для получения работы, о которой вы мечтали.
Начало работы
- внутренняя разработка
- код
- css
- дизайн
- внешняя разработка
- HTML
- javascript
- jquery
- изучение программирования
- создание веб-сайта
- php
- ruby on rails
- веб-дизайн
- веб-разработка 9010 7
Оставить комментарий
Вы должны войти, чтобы оставить комментарий.


 JavaScript также используется для связи с серверной частью (обычно через API) для более продвинутой функциональности.
JavaScript также используется для связи с серверной частью (обычно через API) для более продвинутой функциональности. js или React.js
js или React.js